Wie lade ich Dateien aus Ihren WordPress-Formularen in Dropbox hoch?
Veröffentlicht: 2022-11-28Möchten Sie erfahren, wie Sie Dateien aus Ihren WordPress-Formularen in Dropbox hochladen? Wenn ja, ist dieser Artikel für Sie.
Wenn Sie hochgeladene Dokumente aus Formularen auf Ihrer Website akzeptieren, insbesondere Audio- und Videodateien, kann Ihr Speicherplatz schnell erschöpft sein. Infolgedessen haben Sie es möglicherweise satt, Dateien manuell zu übertragen und eine benutzerdefinierte Integration zu arrangieren.
Die perfekte Lösung dafür ist das direkte Hochladen von Dateien aus WordPress-Formularen in Dropbox, den beliebten Datei-Hosting-Service. Glücklicherweise ist es viel einfacher, Dropbox mit Ihren WordPress-Formularen zu verbinden, als Sie denken. Alles, was Sie brauchen, ist unser vollständiger und einfacher Leitfaden.
Aber bevor wir beginnen, lassen Sie uns herausfinden, warum Sie Dateien aus WordPress-Formularen in Dropbox hochladen sollten.
Warum Dateien aus WordPress-Formularen in Dropbox hochladen?
Dropbox ist eine großartige App, die Ihre Datei automatisch auf allen Ihren Geräten synchronisiert. Es ist ein sicherer, kostenloser, Cloud-basierter Speicherdienst, der es Benutzern ermöglicht, Dateien online zu speichern und darauf zuzugreifen.
Es gibt noch mehr Gründe, Dateien aus WordPress-Formularen in Dropbox hochzuladen; einige von ihnen sind:
- Dropbox bietet Ihnen 2 GB kostenlosen Speicherplatz und gibt Ihnen Terabyte Speicherplatz zu einem relativ niedrigen Preis.
- Dropbox funktioniert als hervorragendes Backup für alle Ihre Dateien.
- Sie können von jedem Computer oder Gerät weltweit auf Ihre Dateien zugreifen.
- Sie können es als sekundäre Speicherquelle verwenden.
So erhöht es den Komfortfaktor im Berufs- oder Alltagsleben um das Zehnfache.
Nachdem Sie nun die Gründe für die Verwendung von Dropbox kennen, sind wir sicher, dass Sie es in Ihr Formular integrieren möchten. Dazu benötigen Sie das beste Formularerstellungstool wie Everest Forms.

Mit den vorgefertigten Vorlagen von Everest Forms können Sie jedes Formular in wenigen Minuten erstellen. Umfrageformulare, Bewerbungsformulare, Urlaubsanträge und mehr!
Das Beste daran ist, dass Everest Forms eine nahtlose Integration mit Dropbox ermöglicht. So können Sie Ihre Formulardateien problemlos in Ihr Dropbox-Konto hochladen.
Lassen Sie uns nun zu unserer schrittweisen Anleitung zum direkten Hochladen von Dateien aus WordPress-Formularen in Dropbox übergehen.
Wie lade ich Dateien aus WordPress-Formularen mit Everest Forms in Dropbox hoch?
Um Dateien aus WordPress-Formularen mit Everest Forms in Dropbox hochzuladen, folgen Sie den einfachen Schritten unten:
Schritt 1: Installieren Sie Everest Forms und Everest Forms Pro
Als erstes müssen Sie Everest Forms Pro auf Ihrer WordPress-Website installieren und aktivieren. Wenn Sie Hilfe beim Installationsprozess benötigen, lesen Sie unsere Anleitung zur Installation von Everest Forms und Everest Forms Pro.
Sie müssen auch die Pro-Version des Plugins installieren, da die Dropbox-Funktion nur mit einem Premium-Plan verfügbar ist.
Sobald Sie das Plugin korrekt eingerichtet haben, können Sie mit dem folgenden Schritt fortfahren.
Schritt 2: Erstellen Sie ein neues Formular mit Datei-Upload-Feld
Nachdem die Installation abgeschlossen ist, müssen Sie ein neues Formular mit einem Feld zum Hochladen von Dateien erstellen, damit Benutzer die erforderlichen Dateien übermitteln können.
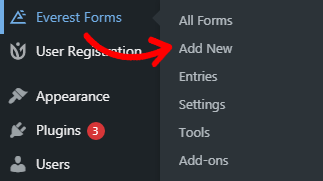
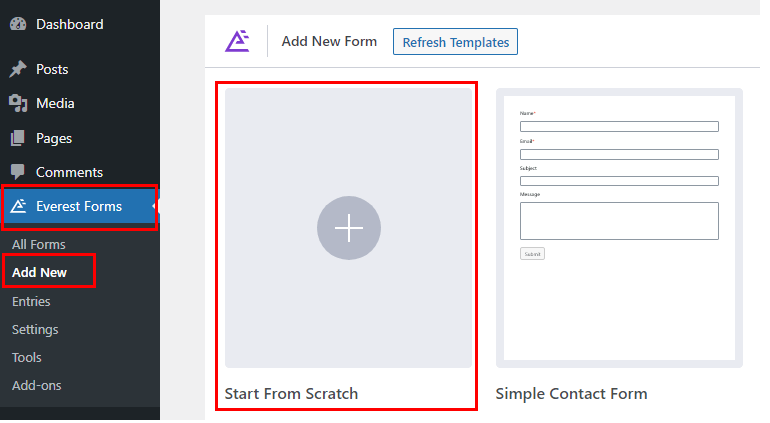
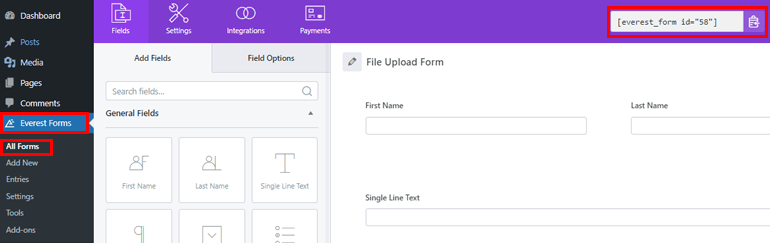
Navigieren Sie also zu Everest Forms >> Add new . Auf der Seite „ Neues Formular hinzufügen“ finden Sie eine Sammlung vorgefertigter Formularvorlagen. Sie können aber auch ganz von vorne anfangen.

In diesem Tutorial erstellen wir ein Formular von Grund auf neu. Klicken Sie also auf Start From Scratch .

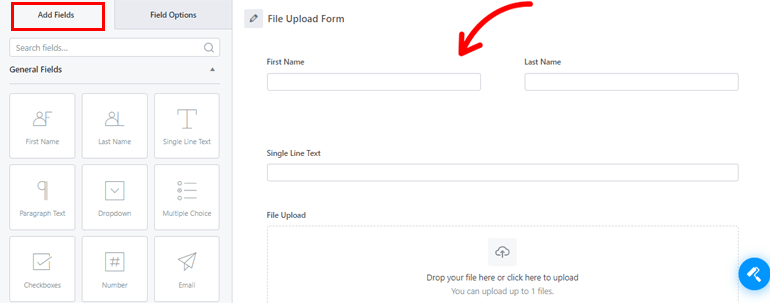
Jetzt öffnet sich ein Formularerstellungsfenster. Auf der linken Seite Ihres Bildschirms sehen Sie Formularfelder, die Sie Ihrem Formular hinzufügen können.
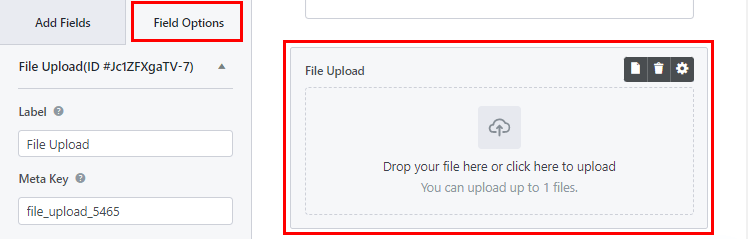
Sie können die Felder auf der rechten Seite per Drag & Drop in den gewünschten Bereich ziehen, um Ihr Formular zu erstellen. Stellen Sie sicher, dass Sie dem Formular auch das Feld Datei-Upload hinzufügen. Mit diesem Feld können Benutzer Dateien über das Formular hochladen und übermitteln.

Darüber hinaus können Sie jedes Formularfeld über die Feldoptionen anpassen. Klicken Sie einfach auf das Feld, das Sie bearbeiten möchten, und seine Feldoptionen werden auf der linken Seite angezeigt.

Stellen Sie nach dem Ausfüllen des Formulars sicher, dass Sie die Änderungen speichern, indem Sie auf die Schaltfläche Speichern klicken.

Sobald Sie also das Datei-Upload-Formular erstellt haben, können Sie Dropbox endlich damit verbinden, um eine Kopie all Ihrer Dokumente zu senden.
Schritt 3: Dropbox authentifizieren
Der dritte Schritt besteht darin, Ihr Dropbox-Konto für Ihre WordPress-Site zu authentifizieren. Nur dann können Sie erfolgreich Dateien aus WordPress-Formularen in Dropbox hochladen.
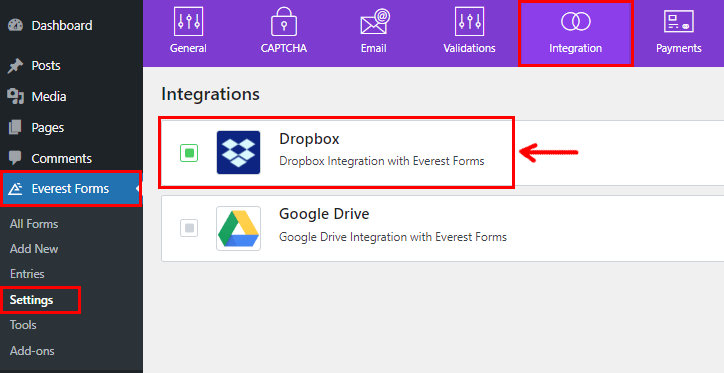
Gehen Sie dazu zu Everest Forms >> Einstellungen . Öffnen Sie als Nächstes die Registerkarte Integration und klicken Sie auf Dropbox .

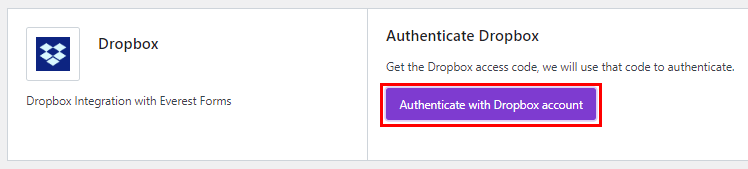
Klicken Sie nun auf das Einstellungssymbol, um die Schaltfläche Mit Dropbox-Konto authentifizieren anzuzeigen . Einfach drücken.

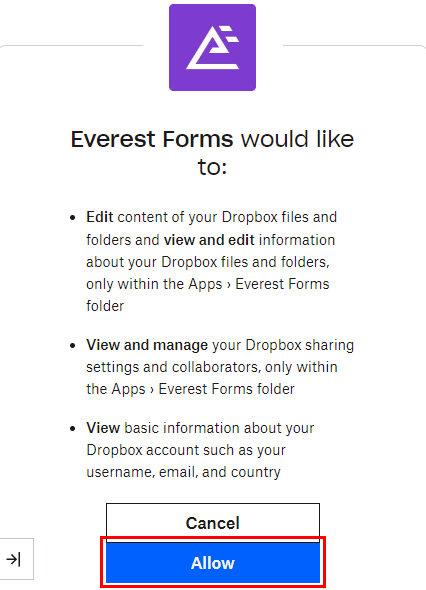
Es öffnet sich ein neues Fenster, in dem Everest Forms Sie um Erlaubnis bittet, auf Ihre grundlegenden Informationen wie Benutzername, E-Mail und Land zuzugreifen. Sie können die Erlaubnis erteilen, indem Sie auf die Schaltfläche Zulassen klicken.

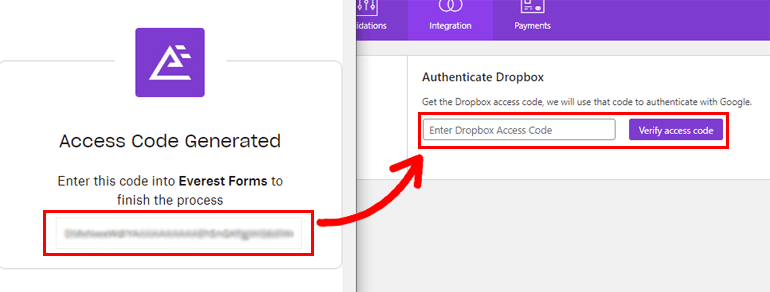
Danach erhalten Sie den Zugangscode. Bitte kopieren Sie den Code und fügen Sie ihn in das Feld Enter Dropbox Access Code ein. Klicken Sie abschließend auf Zugangscode überprüfen und Ihre Authentifizierung ist abgeschlossen.

Schritt 4: Aktivieren Sie den Dropbox-Dateiupload
Nachdem Sie Everest Forms erfolgreich in Dropbox integriert haben, ist es an der Zeit, den Dropbox-Dateipfad zu aktivieren.
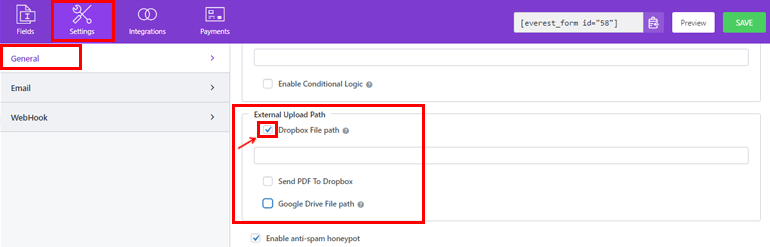
Öffnen Sie dazu das im zweiten Schritt erstellte Formular. Öffnen Sie im Formularersteller Einstellungen >> Allgemein . Scrollen Sie nach unten und suchen Sie nach der Option External Upload Path . Alles, was Sie tun müssen, ist das Kontrollkästchen für den Dropbox-Dateipfad zu aktivieren.

Sie können nun entweder den Ordnerpfad im Eingabefeld definieren oder das Feld leer lassen. Wenn Sie das Eingabefeld leer lassen, wird Ihre Datei direkt in Ihrem Standardpfad und nicht in einem Ordner gespeichert.
Klicken Sie abschließend auf die Schaltfläche Speichern , um die Änderungen zu speichern.
Schritt 5: Fügen Sie Ihr Formular zur Website hinzu
Der letzte Schritt ist das Einbetten Ihres Dropbox-Upload-Formulars auf Ihrer Website. Auf diese Weise können Ihre Benutzer Dateien hochladen und an Ihr Formular senden.
Es gibt zwei gebräuchlichste Optionen zum Einbetten von Seiten/Beiträgen: die Verwendung des Shortcode- Blocks und die Verwendung des Everest Forms -Blocks. Sie können eine dieser beiden Methoden verwenden.
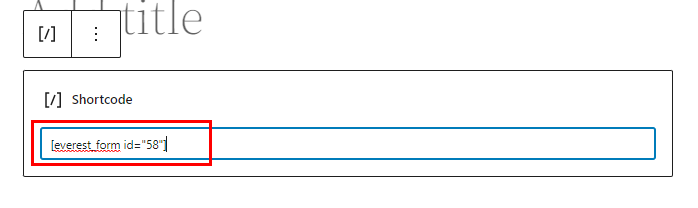
Um die Shortcode-Methode zu verwenden, gehen Sie zurück zum Form Builder, wo Sie oben den Formular-Shortcode sehen.

Kopieren Sie nun den Shortcode Ihres Formulars. Erstellen Sie dann eine neue Seite oder einen neuen Beitrag und Sie werden zum Gutenberg-Editor weitergeleitet.
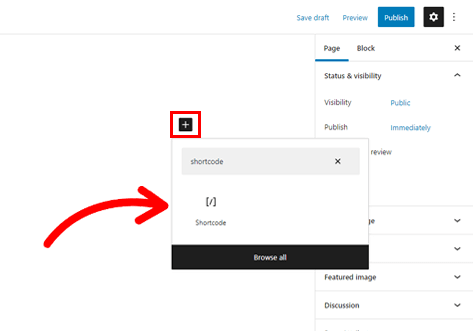
Drücken Sie hier auf das Symbol Block hinzufügen (+) , suchen Sie nach dem Shortcode- Block und klicken Sie darauf, um ihn der Seite hinzuzufügen.

Fügen Sie als Nächstes den soeben kopierten Funktionscode in den Block ein und klicken Sie auf die Schaltfläche Veröffentlichen .

Das ist es! Ihr Formular wird nun auf Ihrer Website angezeigt.
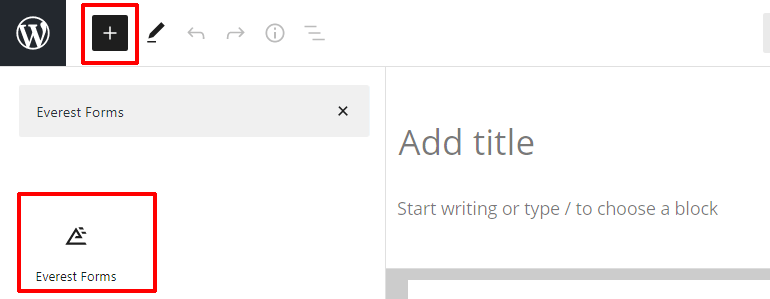
Klicken Sie alternativ auf die Schaltfläche Block hinzufügen (+) und suchen Sie nach dem Block Everest Forms. Fügen Sie es der Seite hinzu und wählen Sie das Datei-Upload-Formular aus der Dropdown-Liste aus.

Schließlich können Sie oben auf die Schaltfläche „ Veröffentlichen “ klicken, wenn Ihnen das Aussehen Ihres Formulars gefällt.
Verpacken!
Voila! Sie haben mit Everest Forms erfolgreich ein Datei-Upload-Formular erstellt und es in Dropbox integriert.
Dank der Premium-Version von Everest Forms können Sie Datei-Uploads direkt aus Ihren Formularen in Ihr Dropbox-Konto ermöglichen.
Aber hören Sie nicht bei der Dropbox-Integration auf. Mit diesem Plugin können Sie so viel mehr tun, z. B. WordPress-Formularübermittlungen in PDF konvertieren, ein Kundensupport-Formular in WordPress erstellen usw.
Sie können mehr über WordPress-bezogene Themen in unserem Blog lesen. Für einfache Video-Tutorials besuchen Sie unseren YouTube-Kanal und abonnieren Sie zukünftige Updates.
Wenn Ihnen unsere Inhalte gefallen, können Sie sie in Ihren sozialen Netzwerken teilen. Wir sind auch auf Facebook und Twitter verfügbar, folgen Sie uns also für mehr.
