So verwenden Sie einen PDF-Editor in WordPress [Designen Sie Ihre PDFs!]
Veröffentlicht: 2023-03-15Möchten Sie PDF-Formulare direkt von Ihrem WordPress-Dashboard aus erstellen und bearbeiten? Dieser Beitrag zeigt Ihnen, wie Sie einen PDF-Editor in WordPress mit Formidable Forms verwenden.

Ungefähre Lesezeit : 6 Minuten
Auf der Suche nach einem PDF-Editor in WordPress?
Ob Sie Zertifikate erstellen, ein Menü anzeigen oder Lieferscheine für PDF-Rechnungen anpassen, ein bearbeitbares PDF in WordPress spart Ihnen Zeit.
Dieser Beitrag zeigt Ihnen, wie Sie Ihr PDF mit dem besten PDF-Editor-WordPress-Plugin für Ihre WordPress-Site, Formidable Forms, gestalten. Sie erfahren, wie Sie ein Formular erstellen, um die benötigten Informationen einzugeben und es in einer von Ihnen entworfenen PDF-Datei anzuzeigen.
Also lasst uns anfangen.
- Warum sollten Sie einen PDF-Editor in WordPress verwenden?
- So verwenden Sie einen PDF-Editor in WordPress
- 1. Installieren Sie das Views and PDF-Add-on
- 2. Erstellen Sie Ihr Formular
- 3. Erstellen Sie eine Ansicht
- 4. Passen Sie das PDF an
- 5. Veröffentlichen Sie den PDF-Download-Link
Warum sollten Sie einen PDF-Editor in WordPress verwenden ?
Es gibt viele Gründe, ein WordPress-PDF-Editor-Plugin zu verwenden.
Egal, ob Sie eine schöne PDF-Vorlage erstellen, es den Leuten erleichtern möchten, PDFs auf Ihrer Website anzuzeigen, oder ob Sie geschlossene Inhalte haben möchten, für die sich die Leute anmelden müssen.
In jedem Fall bedeutet die Kontrolle über das Design und die Veröffentlichung Ihres PDFs, dass Sie entscheiden können, was auf Ihrer Website erscheint.
Und es gibt ein paar verschiedene Leute, die das nützlich finden könnten. Hier sind ein paar:
- Geschäftsleute – Wenn Sie regelmäßig PDFs für Kunden oder Kunden zum Herunterladen erstellen, dann erleichtert Ihnen die Möglichkeit, Ihre eigenen zu erstellen, das Leben.
- Vermarkter – PDFs sind eine der gebräuchlichsten Methoden, um Inhalte oder Marketingmaterialien zu verteilen. Und wenn Sie die Möglichkeit haben, sie selbst zu entwerfen, haben Sie die vollständige Kontrolle.
- Freiberufler - Versenden Sie Rechnungen per PDF? Dann lassen Sie Ihre PDF-Software hinter sich und erstellen Sie Ihre eigene!
- Lehrer - Sie können sogar Unterrichtspläne und andere Unterrichtsmaterialien mit Ihrem eigenen PDF-Editor erstellen!
- Restaurants - Möchten Sie Ihr eigenes Menü anpassen und es auf Ihrer Website anzeigen? Ein PDF-Editor ist dafür perfekt.
Nun, es gibt viele WordPress-Plugins zum Bearbeiten von PDFs (wie Gravity Forms und Gravity PDF), aber sie bieten nicht die Flexibilität und Leistungsfähigkeit der von uns empfohlenen Option.
Und das ist Formidable Forms .
So verwenden Sie einen PDF-Editor in WordPress
Um loszulegen, müssen Sie Formidable Forms herunterladen, um mit dem Generieren von PDFs zu beginnen.
Formidable ist das fortschrittlichste und benutzerfreundlichste WordPress-Plugin für Formulare und auch zum Einbetten eines PDF-Dokuments zum Herunterladen.
Für dieses Tutorial benötigen Sie außerdem Zugriff auf Formidable Views und das PDF-Add-On, das Ihnen beim Entwerfen und Veröffentlichen Ihrer PDF-Datei hilft.
Wenn Sie nicht wissen, was Formidable Views ist, machen Sie sich keine Sorgen. Es ist einfach eine leistungsstarke Möglichkeit, Formulareinträge zu übernehmen und sie auf beliebige Weise anzuzeigen – als PDF, als eigene Seite oder sogar als Instagram-ähnlicher Feed!
Sie können die kostenlose Version von Formidable Forms verwenden, um das Plugin zu testen, aber beide Add-Ons sind in der Premium-Version von Formidable Forms im Business Plan enthalten.
Holen Sie sich noch heute Ihren PDF-Editor!!
Holen Sie sich also eine Lizenz für alle Plugin-Angebote, lassen Sie sie installieren und aktivieren, und dann sind es fünf einfache Schritte:
- Installieren Sie das Views and PDF-Add-on
- Erstellen Sie Ihr Formular und reichen Sie einen Testeintrag ein
- Erstellen Sie eine Ansicht
- Passen Sie das PDF-Design an
- Veröffentlichen Sie den PDF-Download-Link
In unserem Beispiel zeigen wir Ihnen, wie Sie ein Zertifikat-PDF anpassen, das sich perfekt für alle Kursersteller oder Bildungsunternehmen eignet.
Schritt 1: Installieren Sie das Views- und PDF-Add-on
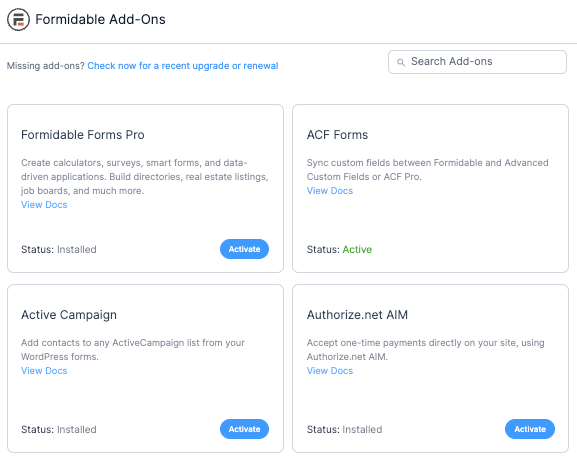
Gehen Sie in Ihrem WordPress-Dashboard zu Formidable → Add-Ons .

Wir müssen zwei Plugins installieren und aktivieren: Visual Views und PDFs .
Sie können scrollen, um sie zu finden, oder die Suchleiste verwenden, um nach ihnen zu suchen.
Sobald sie aktiviert sind, erstellen wir das Formular zur Eingabe der Informationen, die in der PDF-Datei angezeigt werden sollen.
Schritt 2: Erstellen Sie Ihr Formular
Gehen Sie zuerst zu Formidable → Forms und klicken Sie auf Add New , um ein neues Formular zu erstellen.
Mit dem Geschäftsplan von Formidable können Sie auf viele verschiedene vorgefertigte Vorlagen zugreifen. Wenn Sie also wissen, wonach Sie suchen, versuchen Sie, nach einer passenden Vorlage zu suchen.
Wenn nicht, können Sie Blank Form auswählen, um mit dem Drag-and-Drop-Builder von Formidable ein neues Formular zu erstellen.
Nachdem Sie den Formulartyp ausgewählt haben, klicken Sie auf Erstellen .
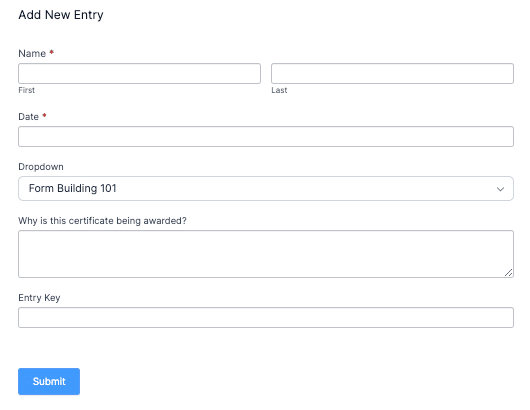
Mit dem Formular-Builder von Formidable können Sie alle Felder hinzufügen, die Sie benötigen, basierend auf den Informationen, die Sie sammeln müssen. Beispielsweise erstellen wir PDF-Zertifikate für alle, die einen unserer Kurse abgeschlossen haben.
Wir fügen also die Felder Name , Date , Dropdown und Paragraph hinzu, um einen Teil des Textes auf dem Zertifikat anzupassen.
Fühlen Sie sich frei, Ihre eigenen anzupassen, je nachdem, was Sie anzeigen möchten.
Wenn Sie fertig sind, klicken Sie auf Aktualisieren , um Ihre Änderungen zu speichern.
Der nächste Schritt wird einfacher, wenn wir beim Entwerfen der Ansicht einen Testeintrag haben. Klicken Sie also oben auf der Seite auf Einträge und auf Neu hinzufügen , um einen Testeintrag einzureichen.

Es gibt Ihnen auch eine Vorstellung davon, wie Ihr Formular für jeden aussieht, der es ausfüllt. Geben Sie einfach einen beliebigen Namen ein und klicken Sie dann auf Senden , und Sie haben den Eintrag für den nächsten Schritt bereit.

Jetzt erstellen wir eine Ansicht, um die gewünschten Informationen anzuzeigen.
Schritt 3: Erstellen Sie eine Ansicht
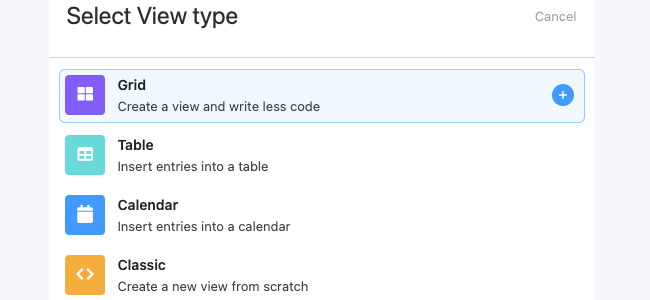
Wählen Sie in Ihrem Formularersteller die Registerkarte Ansichten aus und klicken Sie dann zum Starten auf Neu hinzufügen .
Sie können den gewünschten Ansichtstyp auswählen, aber wir verwenden für unser Beispiel einen Rastertyp .

Geben Sie als Nächstes Ihrer Ansicht einen Namen und klicken Sie auf Ansicht erstellen .
Sie beginnen auf der Auflistungsseite . Hier können Sie eine Sammlung von Einträgen (wie Menüpunkte, Namen etc.) anzeigen.
Sie haben auch die Detailseite . Hier können Sie bestimmte Einträge detaillierter anzeigen.
In unserem Beispiel halten wir die Eintragsseite einfach, mit nur dem Namen der Person und einem Link zur Detailseite.
Die Detailseite zeigt das angepasste PDF, das wir uns ausgedacht haben.
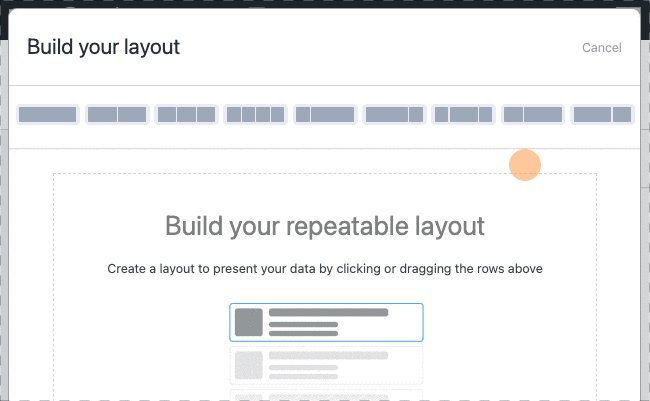
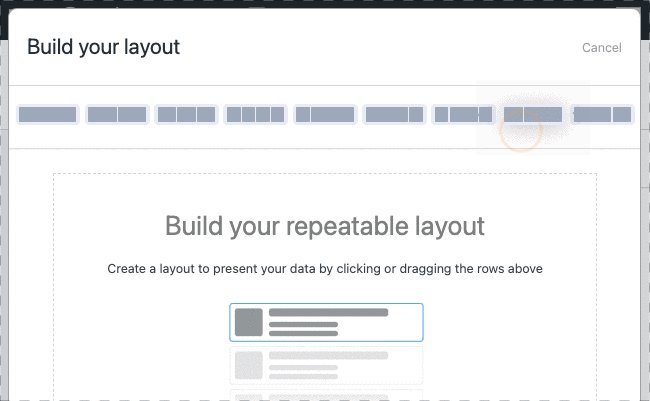
Klicken Sie dann auf die Schaltfläche Layout Builder und beginnen Sie mit der Gestaltung Ihres Layouts. Wie der Form Builder ist auch der Layout Builder Drag-and-Drop.

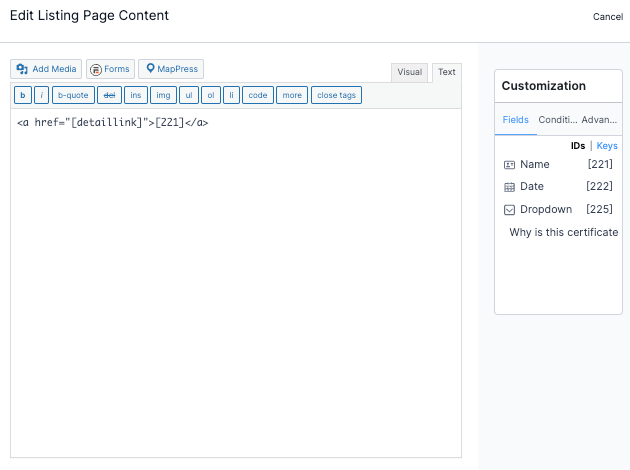
Wir ziehen einen einzelnen Block mit dem Layout Builder. Klicken Sie als Nächstes auf die Spalte, und es wird Ihnen der Visual/Text Builder angezeigt. Hier können Sie Ihre Eintragsseite nach Ihren Wünschen anpassen.
In unserem Beispiel halten wir es einfach, indem wir den [detaillink] in einen Link-HTML einfügen, und wir fügen auch den Shortcode für den Benutzernamen hinzu, um ihn leicht zu identifizieren. Es sieht also etwa so aus:

Dadurch wird der Name angezeigt, sodass wir das PDF sehen, wenn wir auf den Link klicken.
Schritt 4: Passen Sie das PDF an
Als Nächstes klicken wir auf die Detailseite und passen unser PDF an.
Wie bei der Listing Page klicken wir auf den Layout Builder für die Detailseite.
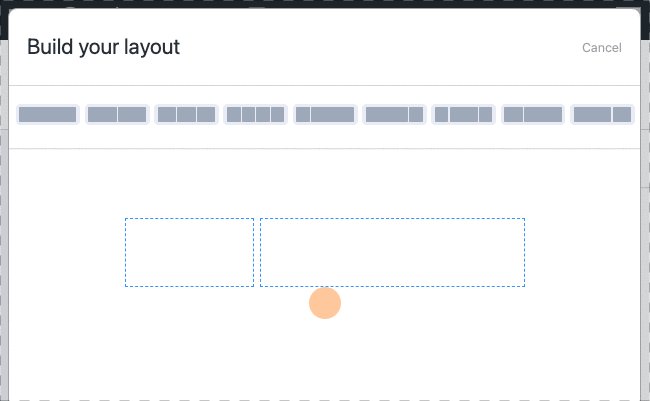
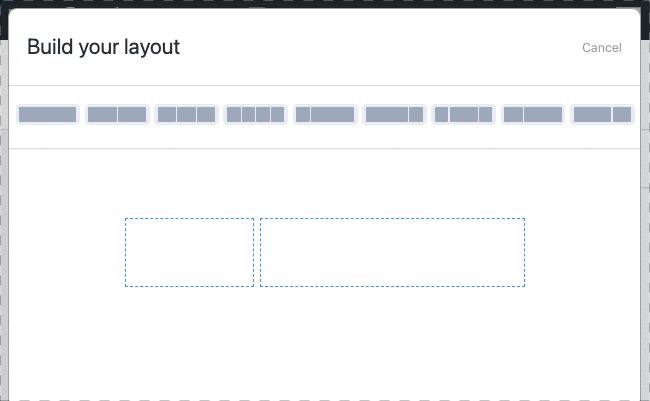
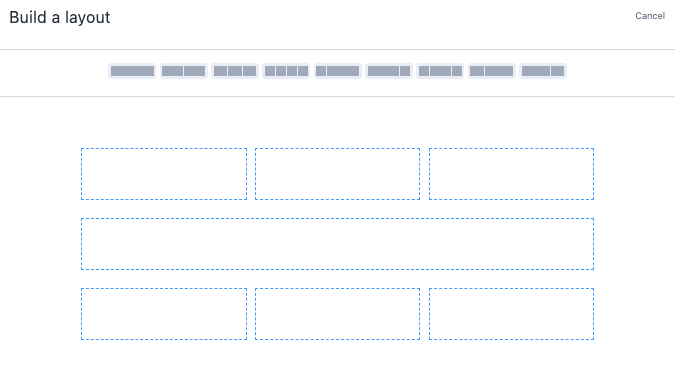
In unserem Beispiel ziehen wir eine Dreierspalte mit einer einzelnen Spalte darunter und dann weitere drei Spalten darunter.

Sie können Ihr Layout nach Belieben gestalten, aber klicken Sie auf „Layout speichern“ , wenn Sie fertig sind.
Jetzt können wir damit beginnen, die verschiedenen Spalten anzupassen. Wir möchten also, dass unsere Ansicht wie ein Zertifikat aussieht, das Sie sehen würden.
Wir klicken auf jede Spalte und verwenden den Texteditor , um Code hinzuzufügen, um sie genau nach unseren Wünschen anzupassen. Sie müssen keinen Code verwenden, um etwas Schönes zu machen. Klicken Sie einfach auf die Spalte, die Sie bearbeiten möchten, und wählen Sie den visuellen Editor aus.
Sie können sogar Bilder über die Medienbibliothek von WordPress hinzufügen.
Sie werden feststellen, dass Sie beim Bearbeiten Ihrer Ansicht verschiedene Shortcodes verwenden können. Wenn Sie diese in den Editor einfügen, werden die Informationen aus diesem Feld automatisch in den Bereich eingefügt.
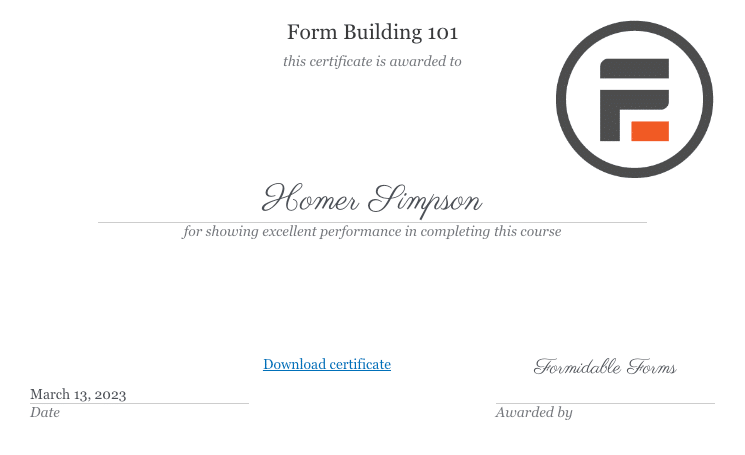
Wenn Sie beispielsweise unseren Testeintrag von früher und das von uns entworfene Zertifikat verwenden, würde unseres ungefähr so aussehen:

Spielen Sie also mit Ihrer eigenen Ansicht und sehen Sie, was Sie entwickeln können!
Wenn Sie mit der Verwendung einer Vorlage beginnen möchten, werden Sie unsere Zertifikatvorlage lieben!
Aber Sie haben hier eine allgemeine Vorstellung davon, wie Ihr PDF aussehen wird.
Jetzt möchten wir die ID Ihrer Ansicht erhalten, bevor wir den Link veröffentlichen. Suchen Sie also auf der linken Seite Ihrer Ansicht den Shortcode mit . Die Zahl nach ID ist Ihre Formular-ID.
Bewahren Sie es für den nächsten Schritt auf.
Schritt 5: Veröffentlichen Sie den PDF-Download-Link
Wir müssen Ihrer Seite oder Ihrem Beitrag einen Shortcode hinzufügen, um das PDF auf Ihre Website hochzuladen.
Gehen Sie also zu dem Beitrag oder der Seite, auf der Sie den Link haben möchten, und geben Sie den folgenden Code ein:
[frm-pdf view=”*YOUR VIEW ID*” entry="*ENTRY NUMBER OF DETAIL*" public=”1”]Aktualisieren Sie als Nächstes Ihre Seite, klicken Sie auf Vorschau und Sie sehen den Download-Link.
Wenn Sie auf die Download-Schaltfläche klicken, wird Ihre PDF-Datei in einem neuen Fenster in einem PDF-Reader oder PDF-Viewer geöffnet!
Da es sich um ein Zertifikat handelt, möchten wir, dass es im Querformat angezeigt wird. Also müssen wir dem Shortcode nur noch direction="landscape" hinzufügen.
Es wird also so aussehen:
[frm-pdf view="119" entry="10" orientierung="landscape" public="1"]
Die 119 ist die ID unserer Ansicht, 10 ist das gewünschte Eintragsdetail, die Orientierung hilft uns, es richtig anzuzeigen, und die Öffentlichkeit stellt sicher, dass es sichtbar ist.
Dann ist es so einfach wie das Herunterladen der PDF!
Holen Sie sich noch heute Ihren PDF-Editor!
Sind Sie bereit, ein PDF in WordPress bearbeitbar zu machen?
Und schon haben Sie einen Formularersteller, einen PDF-Generator und einen PDF-Einbetter in einem.
Dieser Beitrag zeigte, wie Sie Formidable Forms als bearbeitbares WordPress-PDF-Plugin verwenden, um Ihre PDF-Anforderungen anzupassen. Mit einem Plugin können Sie Informationen aus Kontaktformularen, Bestellformularen und mehr in ein von Ihnen entworfenes PDF-Formular umwandeln, das mit jedem Thema (einschließlich WordPress Elementor) funktioniert.
Warten Sie also nicht länger! Beginnen Sie noch heute mit der Anpassung Ihrer PDF-Datei mit Formidable Forms.
Und folgen Sie uns auf Facebook, Twitter und YouTube für weitere Tipps und Tricks.
Lesen Sie mehr über Formular zu PDF mit Formidable!
Wussten Sie, dass Formidable Forms eines der schnellsten WordPress-Formularerstellungs-Plugins ist, die heute verfügbar sind? Wenn Sie es noch nicht verwenden, beginnen Sie mit unserem kostenlosen Plugin oder der voll ausgestatteten Pro-Version!
