PostX Beaver Builder-Integration: Verwenden Sie Gutenberg-Blöcke im Beaver Builder
Veröffentlicht: 2023-06-25Beaver Builder ist ein sehr beliebter Builder für WordPress. Aufgrund seiner benutzerfreundlichen Oberfläche erfreut sich der Gutenberg-Blockbuilder jedoch großer Beliebtheit. Mit PostX und seinen Post-Blöcken und vorgefertigten Vorlagen möchten viele Benutzer diese Blöcke in Beaver Builder verwenden.
Um dieses Problem zu lösen, freut sich PostX, die Beaver Builder-Integration vorstellen zu können. Diese Integration macht die Verwendung von Gutenberg-Blöcken in Beaver Builder äußerst einfach.
Lesen Sie weiter, um zu erfahren, wie Sie Gutenberg-Blöcke in Beaver Builder verwenden.
Warum Gutenberg-Blöcke in Beaver Builder verwenden?
Sie kennen Beaver Builder und Gutenberg Builder bereits und sind deshalb hier. Aber für Neulinge, die es nicht wissen: Beide sind WordPress-basierte Builder und helfen bei der Erstellung herausragender Websites. Wir werden keinen genauen Vergleich anstellen, aber beide haben Vor- und Nachteile.
Standard-Gutenberg-Editoren haben hervorragende Argumente für die Verwendung dieser Blöcke in Beaver Builder. Gutenberg bietet Ihnen wiederverwendbare Blöcke, ist mobilfreundlich und bietet Ihnen eine übersichtliche Benutzeroberfläche voller vielfältiger Elemente. Das hilft Ihnen insgesamt dabei, gut organisierte Inhaltsstrukturen zu erstellen.
Und PostX erweitert diese Funktionen in vollem Umfang, da Gutenberg standardmäßig keine komplexen Layouts erstellen kann. Aber mit dem Zeilen-/Spaltenblock von PostX können Sie ganz einfach komplexe Layouts und eine Website ganz nach Ihren Wünschen erstellen. Es bietet außerdem zahlreiche weitere Funktionen wie Post-Slider, Post-Module, ChatGPT-Add-ons, benutzerdefinierte Schriftarten, Miniaturansichten hervorgehobener Videos und vieles mehr.
Und deshalb sollten Sie für die ultimative Website-Erstellung PostX-Blöcke und andere Gutenberg-Blöcke im Beaver Builder verwenden.
Kurz gesagt: Die PostX-Integration mit Beaver Builder schafft unbegrenzte Designmöglichkeiten, verbessert die Anpassung und vereinfacht die Bearbeitung, um Ihrer Website das ultimative Aussehen zu verleihen.
PostX verfügt auch über eine Integration mit Buildern wie Elementor und Divi.
So verwenden Sie Gutenberg-Blöcke in Beaver Builder
PostX führt die Beaver Builder-Integration ein, damit Sie Gutenberg-Blöcke problemlos in Beaver verwenden können. Und genau wie die PostX-Divi-Integration ist sie recht einfach und benutzerfreundlich.
Sehen wir uns an, wie Sie Gutenberg-Blöcke in Beaver Builder mit PostX verwenden können.
Videoanleitung
Hier ist ein Video-Tutorial zur Verwendung von Gutenberg-Blöcken im Beaver Builder, damit Sie es visuell erkunden können.
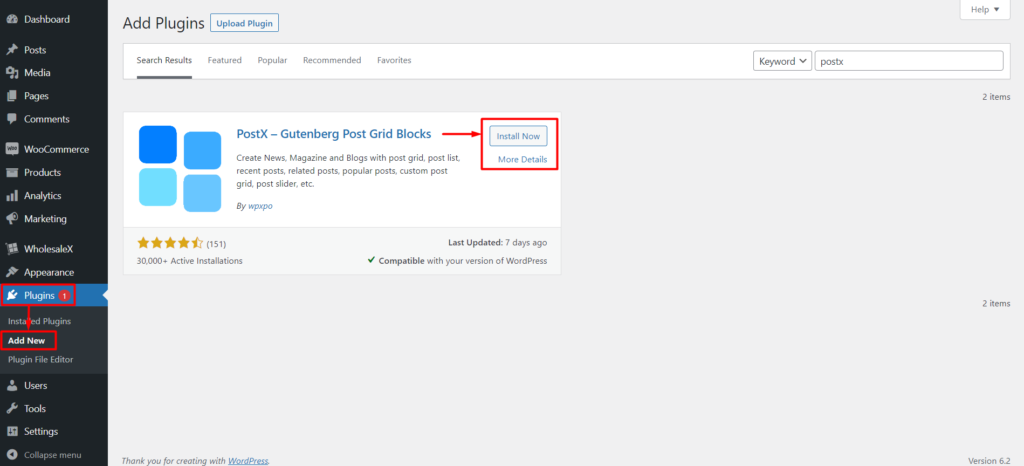
Schritt 1: PostX installieren und aktivieren
Als Erstes müssen Sie das PostX-Plugin installieren und aktivieren. Sobald Sie es aktivieren, steht Ihnen das Beaver-Add-on zur Verfügung, mit dem Sie Gutenberg-Blöcke im Beaver Builder verwenden können.

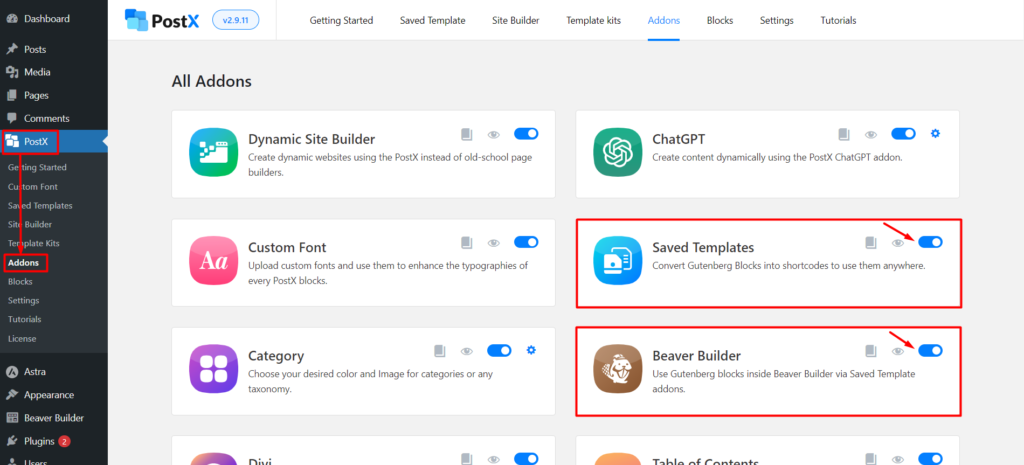
Schritt 2: Aktivieren Sie Beaver Builder und das Add-on „Saved Template“.
Nach der erfolgreichen Aktivierung von PostX werden alle Funktionen und Add-ons freigeschaltet und es ist einsatzbereit.
Sie müssen zwei Add-ons von PostX aktivieren:
- Biberbauer
- Gespeicherte Vorlagen

Gehen Sie zum Abschnitt „PostX-Add-ons“, dort finden Sie beide. Verwenden Sie die Umschaltleiste, um das Add-on „Gespeicherte Vorlagen“ und „Beaver Builder“ zu aktivieren.
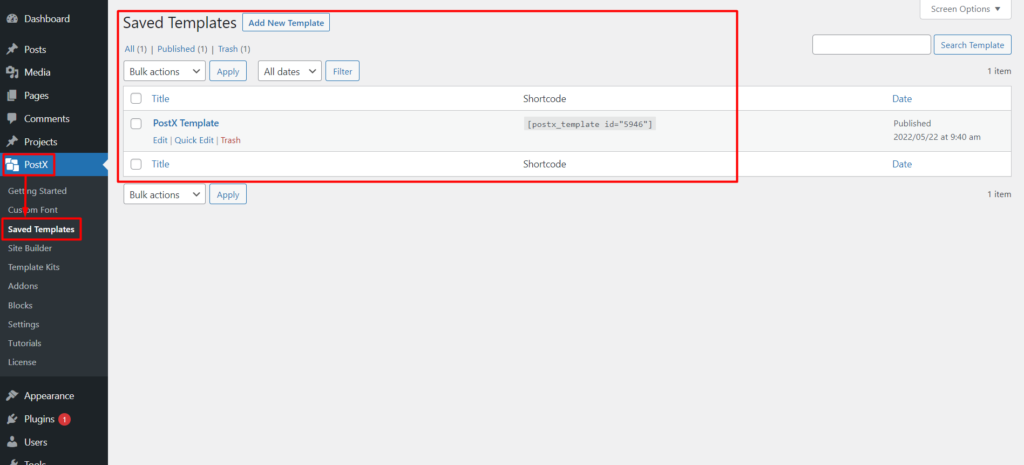
Schritt 3: Erstellen Sie eine gespeicherte Vorlage mit PostX
Sie müssen eine gespeicherte Vorlage mit PostX erstellen, um Gutenberg-Blöcke in Beaver Builder verwenden zu können.
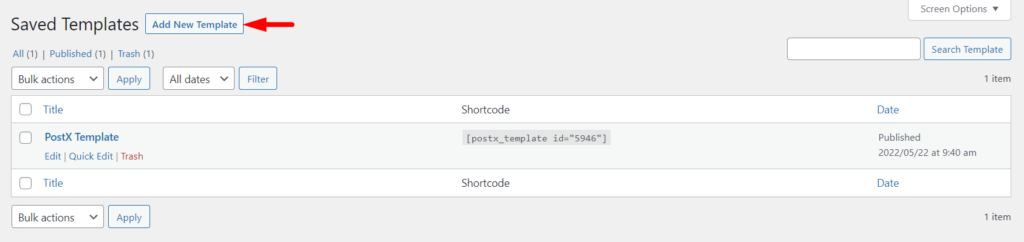
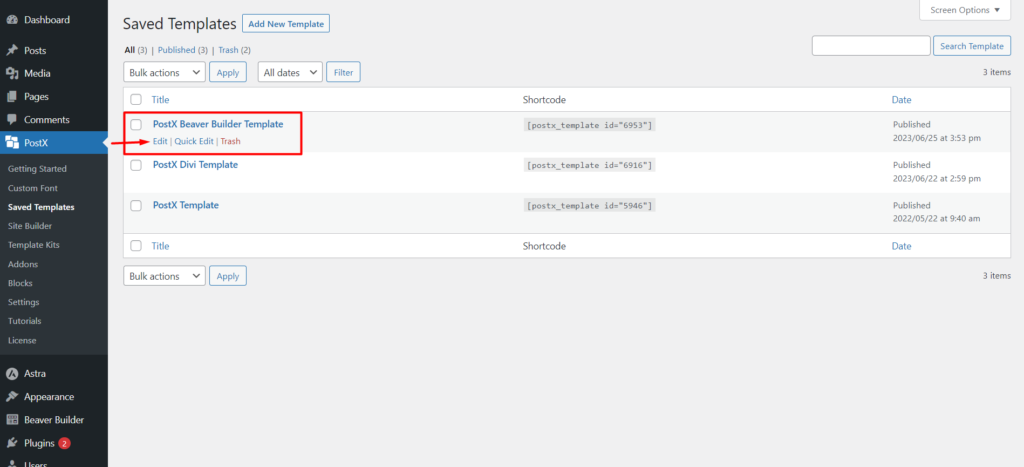
Gehen Sie zu den gespeicherten PostX-Vorlagen und Sie können neue gespeicherte Vorlagen erstellen, indem Sie auf die Schaltfläche „Neue Vorlage hinzufügen“ klicken. Sie können hier auch die vorhandenen bearbeiten.

Klicken Sie auf die Schaltfläche „Neue Vorlage hinzufügen“, um den Gutenberg-Editor anzuzeigen, in dem Sie ganz einfach eine Vorlage erstellen können. Sie können Standard-Gutenberg-Blöcke, PostX-Blöcke oder vorgefertigte Vorlagen/Starterpakete von PostX (erstellt mit Gutenberg-Blöcken) verwenden.

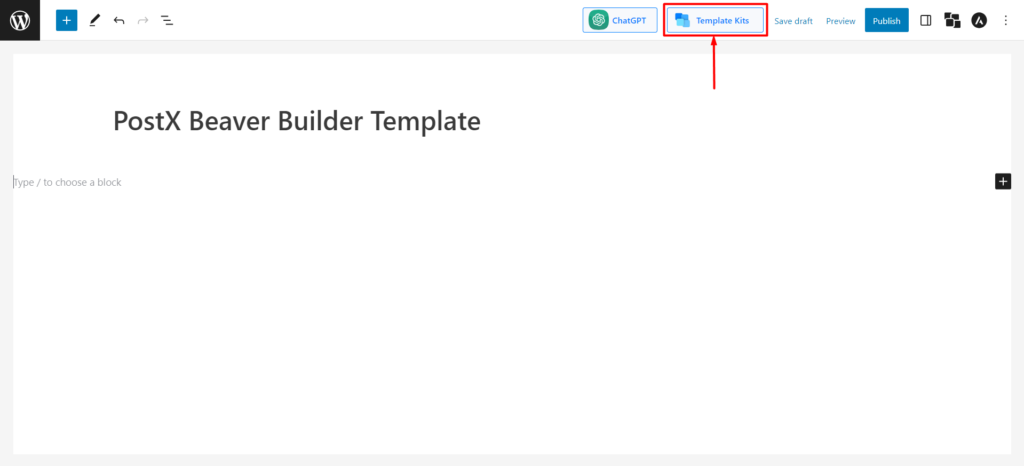
Wir zeigen es Ihnen von Grund auf. Klicken Sie also auf die Schaltfläche „Neue Vorlage hinzufügen“ und der Gutenberg-Editor wird geladen. Und Sie können Ihre Vorlage ganz einfach mit PostX-Blöcken, vorgefertigten PostX-Mustern oder anderen Gutenberg-Blöcken erstellen.

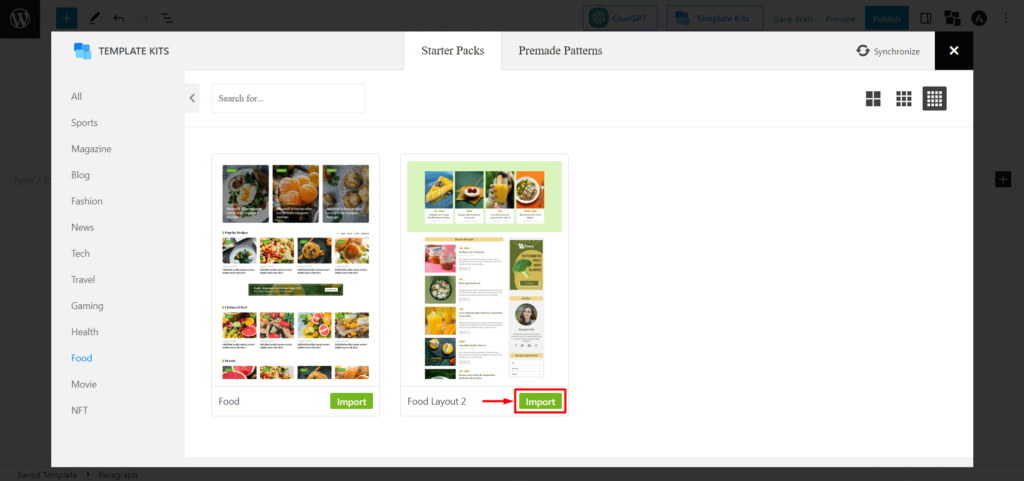
PostX bietet vorgefertigte Starterpakete und Vorlagen, mit denen Sie Layouts mit einem Klick erstellen können. Sobald Sie darauf klicken, sehen Sie alle Starter Packs/vorgefertigten Vorlagen von PostX. Wählen Sie das gewünschte aus und klicken Sie auf „Importieren“. Als Beispiel verwenden wir Food Layout 2.

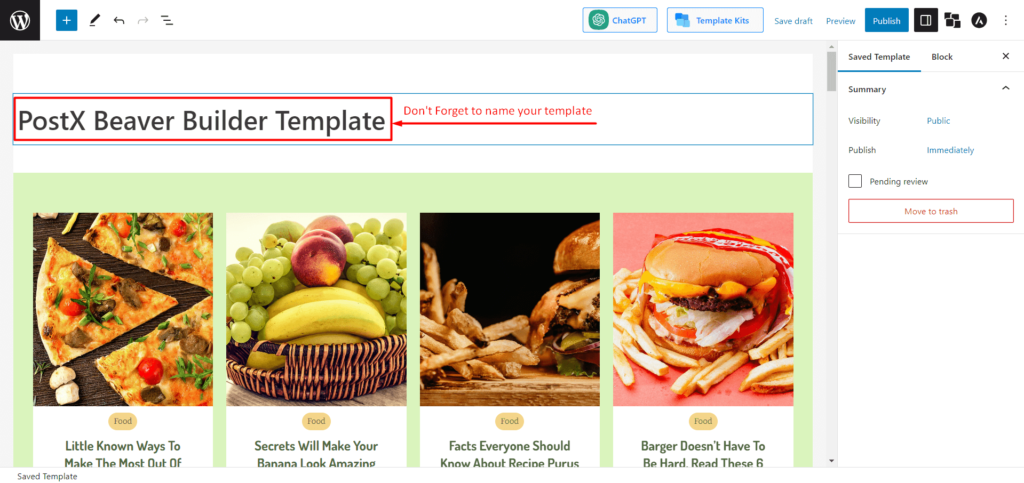
Sie müssen dieser Vorlage einen Namen geben, da Sie diese Vorlage im Beaver Builder-Modul auswählen müssen.

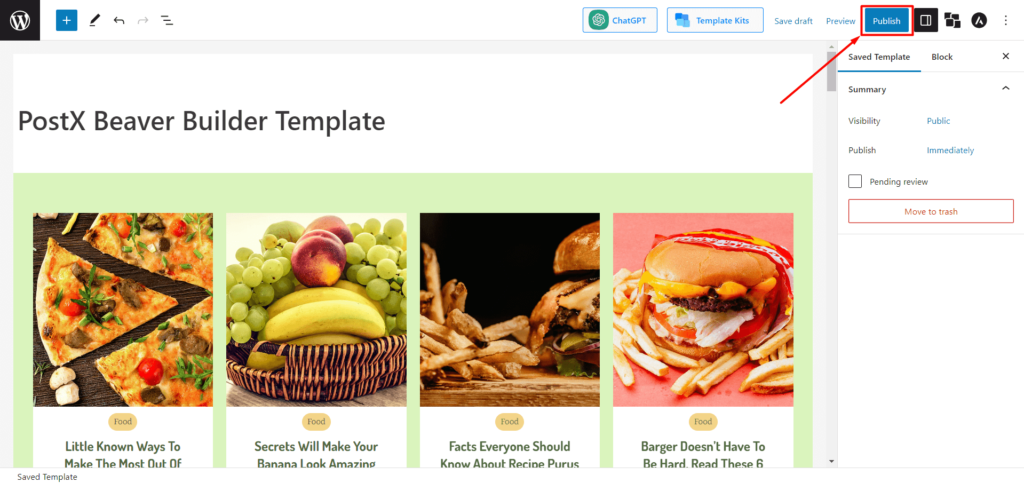
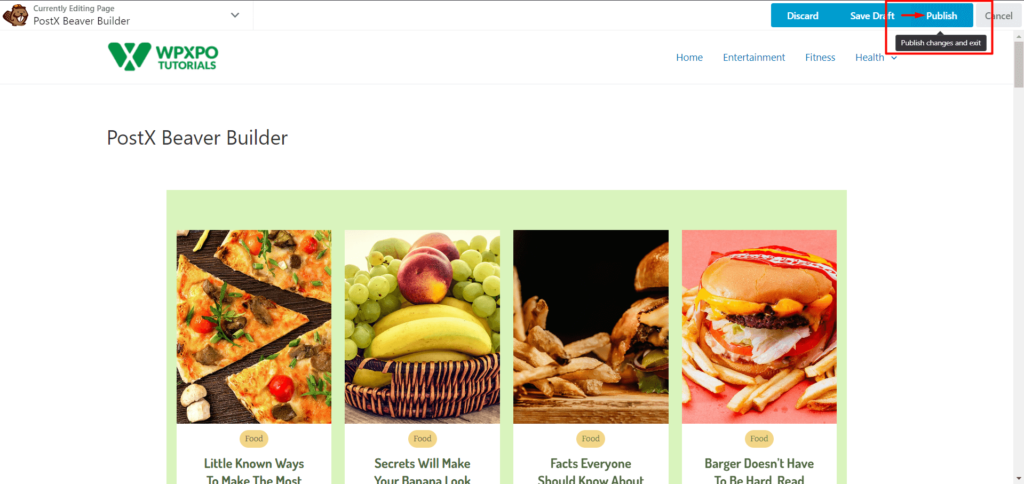
Nachdem Sie Ihre Vorlage erstellt haben, klicken Sie auf „Veröffentlichen“. Jetzt können Sie diese Vorlage in Beaver Builder verwenden.

Schritt 4: Verwenden Sie die PostX-Vorlage in Beaver Builder
Wir haben Ihnen im vorherigen Schritt gezeigt, wie Sie eine gespeicherte PostX-Vorlage erstellen. Jetzt zeigen wir Ihnen, wie Sie es in Beaver Builder verwenden.
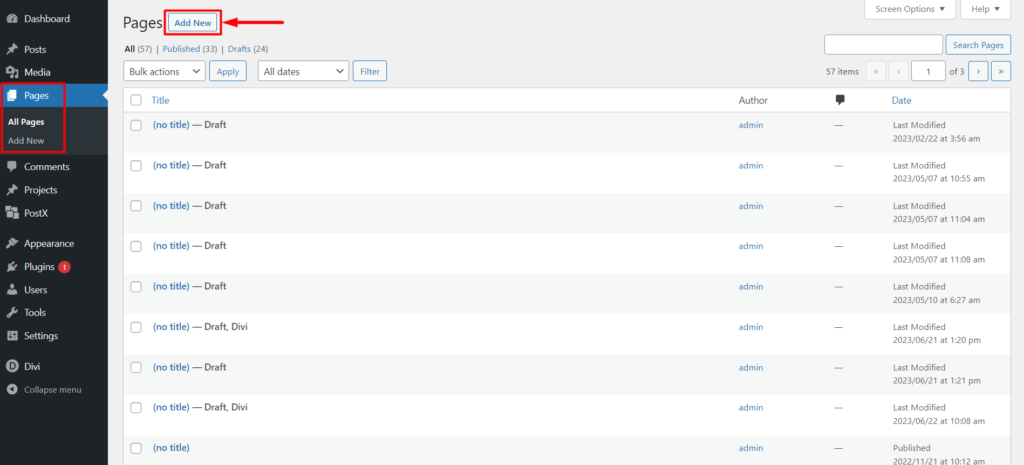
Gehen Sie im WordPress-Dashboard zu „Seiten“ und klicken Sie auf „Neue Seite hinzufügen“.

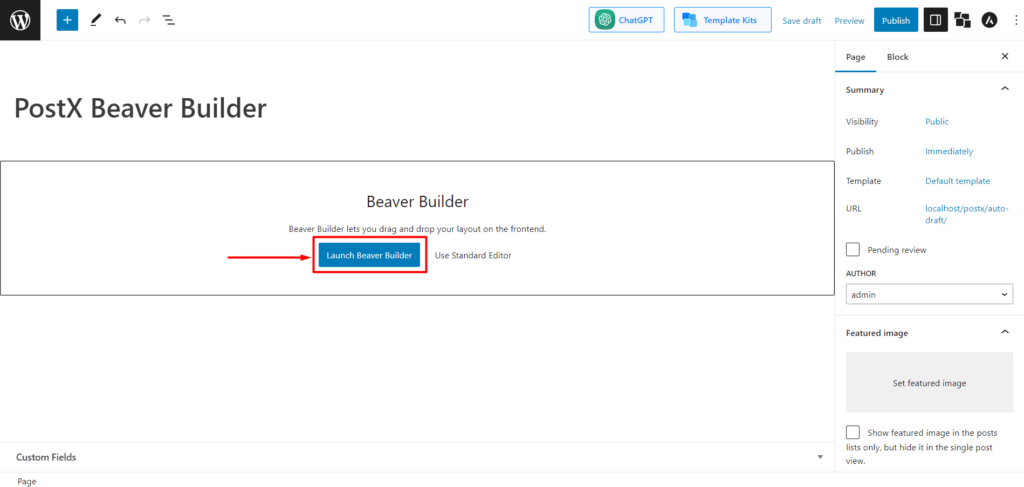
Sobald Sie sich im Seiteneditor befinden, sehen Sie ein Popup von Beaver Builder mit der Aufforderung „Beaver Builder starten“. Klicken Sie darauf und Sie werden zum Beaver Builder weitergeleitet.

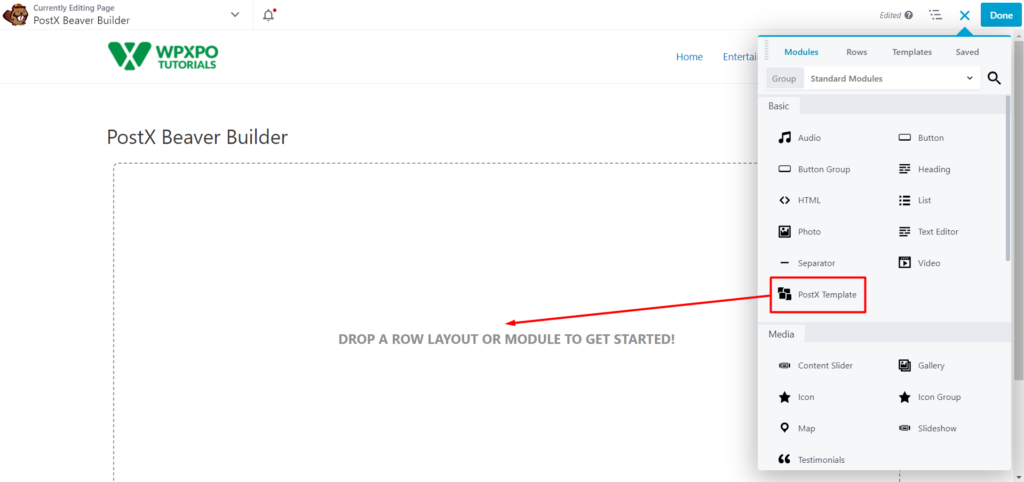
Sobald Sie sich im Beaver Builder befinden, sehen Sie im Abschnitt „Grundlegend“ „PostX-Vorlagen“ oder Sie können in der Suchleiste nach „PostX-Vorlagen“ suchen. Jetzt müssen Sie die „PostX-Vorlage“ per Drag & Drop in den Builder ziehen. Und mit Beaver Builder können Sie Ihre Vorlagen auswählen.


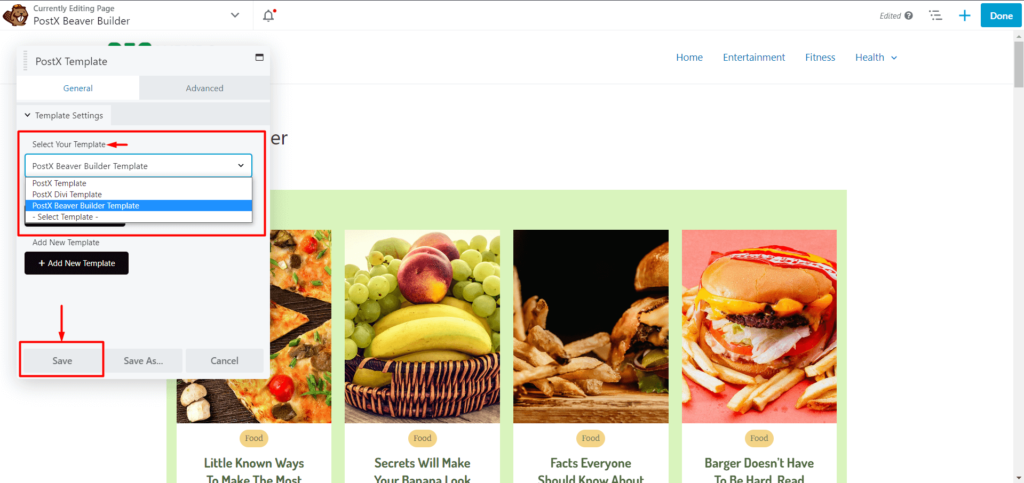
Wählen Sie nun unter „Vorlage auswählen“ die Vorlage aus, die Sie verwenden möchten, und klicken Sie auf die Schaltfläche „Speichern“.

Jetzt müssen Sie nur noch die Seite veröffentlichen. Klicken Sie also auf „Fertig“ und dann auf „Veröffentlichen“, und schon sind Sie fertig.

Schritt 5: Anpassung (optional)
Wenn Sie Änderungen vornehmen oder Ihre Vorlage aktualisieren möchten, können Sie dies mit der Vorlage „PostX Saved“ tun.
Gehen Sie zu den gespeicherten PostX-Vorlagen und klicken Sie bei der gespeicherten Vorlage, die Sie anpassen möchten, auf „Bearbeiten“. Nehmen Sie die erforderlichen Änderungen vor und klicken Sie auf „Aktualisieren“.

Die Änderungen werden automatisch im Beaver Builder synchronisiert und Sie müssen nicht jeden Schritt erneut durchlaufen.
FAQ
Ist Beaver Builder mit Gutenberg kompatibel?
Das Beaver Builder-Plugin ist vollständig kompatibel mit dem WordPress-Editor. Sie können Text und Bilder in begrenztem Umfang zwischen Beaver Builder und dem WordPress-Editor verschieben. Wenn Sie jedoch PostX verwenden, können Sie im Beaver Builder beliebige PostX-Blöcke und Gutenberg-Blöcke verwenden.
Wie verwende ich Gutenberg-Blöcke in Beaver Builder?
Befolgen Sie diese Schritte, um Gutenberg-Blöcke in Beaver Builder zu verwenden:
- Installieren und aktivieren Sie PostX.
- Aktivieren Sie die gespeicherte Vorlage und das Beaver-Integrations-Add-on.
- Erstellen Sie eine gespeicherte Vorlage mit PostX.
- Verwenden Sie die gespeicherte Vorlage in Beaver Builder.
- Veröffentlichen Sie die Seite.
Ist Beaver Builder besser als Gutenberg?
Sowohl Beaver Builder als auch Gutenberg Builder haben ihre eigenen Vor- und Nachteile. Gutenberg ist kostenlos, benutzerfreundlich und schneller, aber es mangelt ihm an der Erstellung komplexer Layouts. Beaver Builder ist für komplexe Layouts und mehr Kontrolle über responsive Layouts gedacht, hat aber seinen Preis.
Ressourcen, die Sie lieben werden
- PostX Dynamic Site Builder: Erstellen Sie Ihre Site mit wenigen Klicks
- So fügen Sie ein Post-Karussell in WordPress hinzu
- So zeigen Sie Unterkategorien auf Kategorieseiten in WordPress an
- WordPress-Blog-Filter: So fügen Sie einen Filter auf der WordPress-Blog-Seite hinzu
- So erstellen Sie eine benutzerdefinierte Homepage in WordPress: Antworten auf alle Ihre Fragen!
Abschluss
Zusammenfassend lässt sich sagen, dass die Integration von PostX und Beaver Builder das Beste aus beiden Welten vereint. Mit der umfangreichen Sammlung von Gutenberg-Blöcken und vorgefertigten Vorlagen von PostX können Sie Gutenberg-Blöcke jetzt problemlos in Beaver Builder verwenden.
Durch die Kombination von PostX und Beaver Builder können Sie unbegrenzte Gestaltungsmöglichkeiten freischalten und die unglaublichen Anpassungsmöglichkeiten nutzen, die Gutenberg Blocks bietet. Ganz gleich, ob Sie komplexe Layouts erstellen oder einzigartige Funktionen und benutzerdefinierte Schriftarten integrieren – mit PostX können Sie ganz einfach beeindruckende Websites erstellen.
Entdecken Sie noch heute die perfekte Kombination zwischen PostX und Beaver Builder und bringen Sie Ihr Website-Layout auf ein neues Niveau.
Sie können sich WordPress-Video-Tutorials auf unserem YouTube-Kanal ansehen. Besuchen Sie uns auch auf Facebook und Twitter für regelmäßige Updates!

Wir stellen den WordPress Breaking News Ticker für PostX vor

Die 10 besten WordPress-Grid-Plugins 2023
![So verwenden Sie den benutzerdefinierten WordPress-Shortcode [Kurzanleitung] 18 Wordpress-Custom-Shortcode](/uploads/article/49644/3XBFCErRPNxJNi3C.jpg)
So verwenden Sie den benutzerdefinierten WordPress-Shortcode [Kurzanleitung]

So erstellen Sie Sticky Posts in WordPress: Eine einfache Anleitung
