Einfache Schritte zur Verwendung von Gutenberg-Blöcken in Divi Builder
Veröffentlicht: 2022-06-23Vor einem Monat hat uns einer unserer Benutzer gemailt, dass er Gutenberg-Blöcke in Divi Builder verwenden möchte. Also beschloss ich, darüber zu schreiben. Überraschenderweise habe ich bei meinen Recherchen festgestellt, dass die Integration von Gutenberg-Blöcken und Divi Builder interessantere Anpassungsoptionen für die Benutzer ermöglicht.
In der WordPress-Branche ist Divi eines der am häufigsten verwendeten Premium-Themen und visuellen Seitenersteller. Hier erhalten Sie viele Anpassungsoptionen, um schöne Websites zu gestalten. Im Gegenteil, Gutenberg ist ein Blockeditor, der 2019 mit WordPress 5.0 gestartet wurde. Seitdem wird es in der WordPress-Branche wegen seiner einfachen und benutzerfreundlichen Oberfläche sehr beliebt. Obwohl viele Benutzer beliebte Seitenersteller wie Elementor, Divi Builder usw. verwenden, möchten sie daher auch Gutenberg-Blöcke verwenden, um ihre Website für das Publikum attraktiver zu machen.
Was ist die Einzigartigkeit des Gutenberg Blocks Editors?
Nun, die Verwendung von Gutenberg-Blöcken hat unzählige Vorteile. Am wichtigsten ist, dass der Gutenberg-Editor es technisch nicht versierten Benutzern ermöglicht, Überschriften, Absatztext, Bilder, Videos, Tabellen, Schaltflächen und mehr über Blöcke hinzuzufügen. Farben, Breiten, Ausrichtung, Größe, Inhaltsposition und vieles mehr.
Warum müssen wir Gutenberg-Blöcke in Divi Builder verwenden?
Sie haben vielleicht eine Frage, warum Sie die Gutenberg-Blöcke verwenden müssen, wenn Sie Premium-Plugins wie Divi Builder haben. Nun, es gibt keine solchen Plugins, die Ihnen eine 100% ige Lösung bieten. In Bezug auf Divi Builder hat es auch einige Mängel. Um diese Mängel zu beheben, müssen wir die Hilfe anderer Blockeditoren, Seitenerstellungs-Plugins usw. in Anspruch nehmen.
Nun, ich werde Ihnen unten einige wichtige Punkte nennen, die Ihnen helfen, meinen Standpunkt zu verstehen. Übrigens können Sie Gutenberg-Blöcke in Divi Builder auf viele Arten verwenden, aber ich werde den einfachsten Weg besprechen, bei dem Sie nur ein kostenloses Plugin namens PostX installieren müssen
Einige nützliche Funktionen von Gutenberg, die Sie in Divi Builder nicht finden
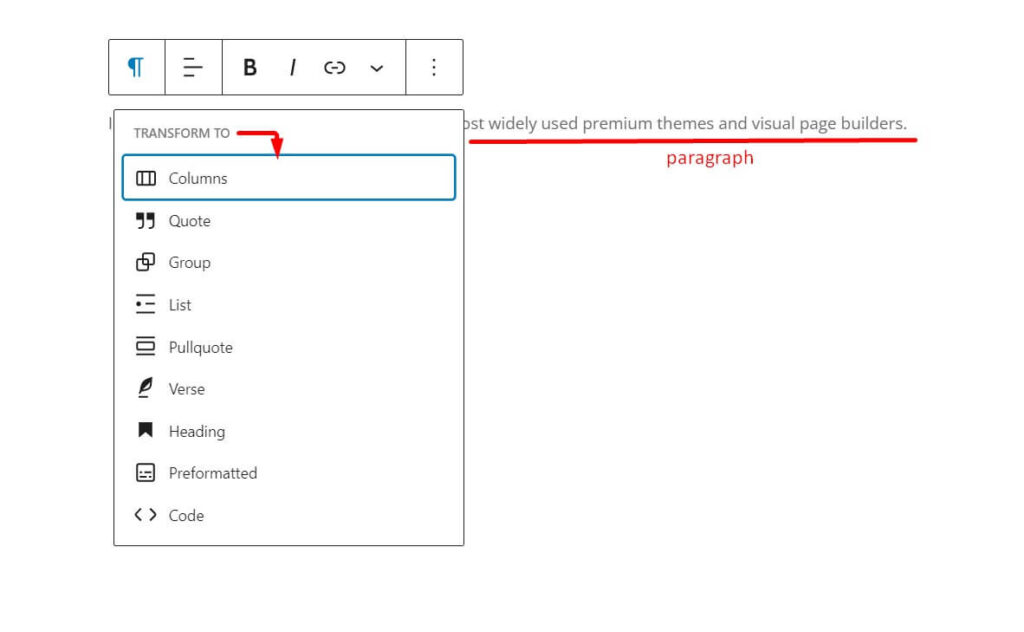
In Divi Builder können Sie keine Blöcke umwandeln . Nehmen wir an, wenn Sie einen Absatzblock haben, können Sie ihn in Divi Builder nicht in einen Zitatblock umwandeln. Für die Transformation müssen Sie diesen Block erneut erstellen. Das ist zeitraubend und irritierend. Aber die Gutenberg-Blöcke erlauben in diesem Fall die Umwandlung von Blöcken. Sie verwandeln die Blöcke ganz einfach in andere.

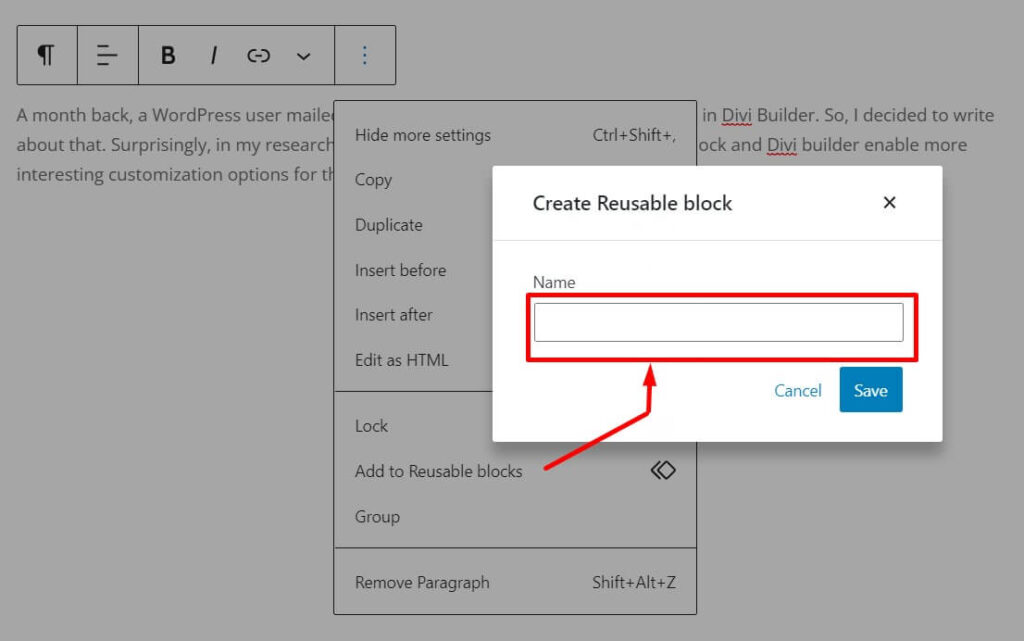
In Gutenberg können Sie einen Block/eine Gruppe von Blöcken speichern, um sie später in jedem Beitrag oder jeder Seite Ihrer Website zu verwenden, indem Sie wiederverwendbare Blöcke verwenden . Wenn Sie denselben Block oder dieselbe Gruppe von Blöcken häufig denselben Inhalt hinzufügen, sparen wiederverwendbare Blöcke viel Zeit.

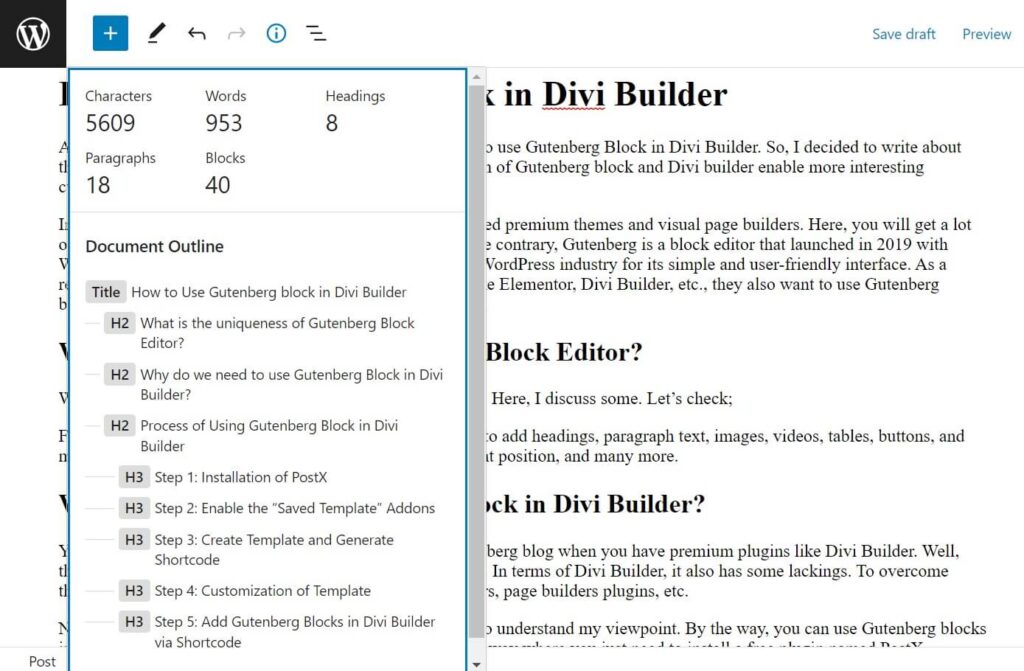
In Divi Builder erhalten Sie keine Optionen für die Dokumentengliederung . In Gutenberg erhalten Sie jedoch die Dokumentgliederungsoptionen. Die Dokumentgliederung generiert eine Inhaltsgliederung basierend auf dem Titel und den Überschriften, die in Ihrem Beitrag/Ihrer Seite verwendet werden. Wenn Sie auf eine Überschrift klicken, navigiert der Editor zu diesem Abschnitt Ihres Beitrags oder Ihrer Seite.

Prozess der Verwendung von Gutenberg-Blöcken in Divi Builder
Mit Hilfe des PostX-Plugins können Sie die Gutenberg-Blöcke ganz einfach in Divi Builder verwenden. Interessanterweise bietet PostX neben den Gutenberg-Blöcken auch einige andere nützliche Blöcke, Layouts, vorgefertigte Designs und wesentliche Einstellungsoptionen wie Meta, Paginierung, Abfrage usw. Um Gutenberg in Divi zu verwenden, müssen Sie PostX Saved Template -Addons und aktivieren einen Shortcode erstellen.
(Sie können benutzerdefinierte WordPress-Shortcodes erstellen, aber das braucht Zeit und auch ein wenig Codierung. Außerdem war die Funktion nicht so flexibel wie der PostX-Shortcode-Block.)
Hier gebe ich Ihnen die Schritte, wie Sie Gutenberg über das PostX-Plugin verwenden können
Schritt 1: Installation von PostX
Benutzer müssen die kostenlose Version des PostX-Plugins aktivieren, um die Gutenberg-Blöcke in Divi Builder verwenden zu können. Mit der kostenlosen Version erhalten Benutzer zwei Add-Ons namens „Elementor“ und „Saved Template“, mit denen Benutzer PostX-Blockfunktionen in Divi Builder verwenden können.
Sie können die kostenlose PostX-Version ganz einfach erhalten, indem Sie die folgenden schnellen Schritte ausführen.
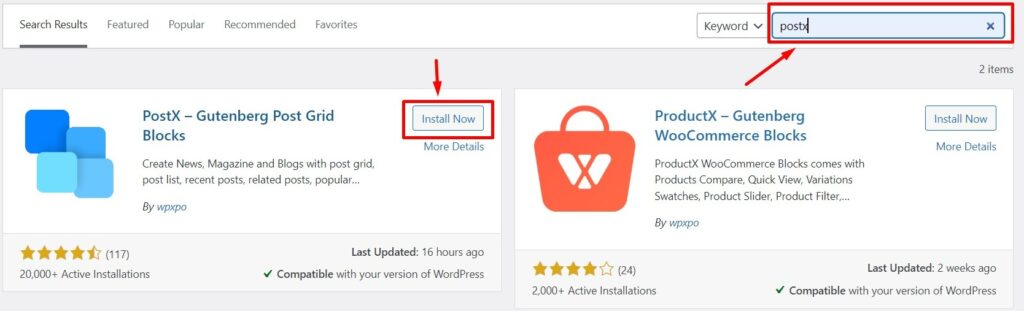
- Gehen Sie zuerst zu den WordPress-Plugin-Optionen und klicken Sie auf Neu hinzufügen
- Geben Sie dann „PostX“ in die Suchleiste ein
- Installieren Sie das „PostX“-Plugin
- Aktivieren Sie das Plugin „PostX“.

Schritt 2: Aktivieren Sie die „Gespeicherte Vorlage“-Addons
Nach erfolgreicher Aktivierung des PostX-Plugins erhalten Sie in Ihrem WordPress eine Option namens PostX .
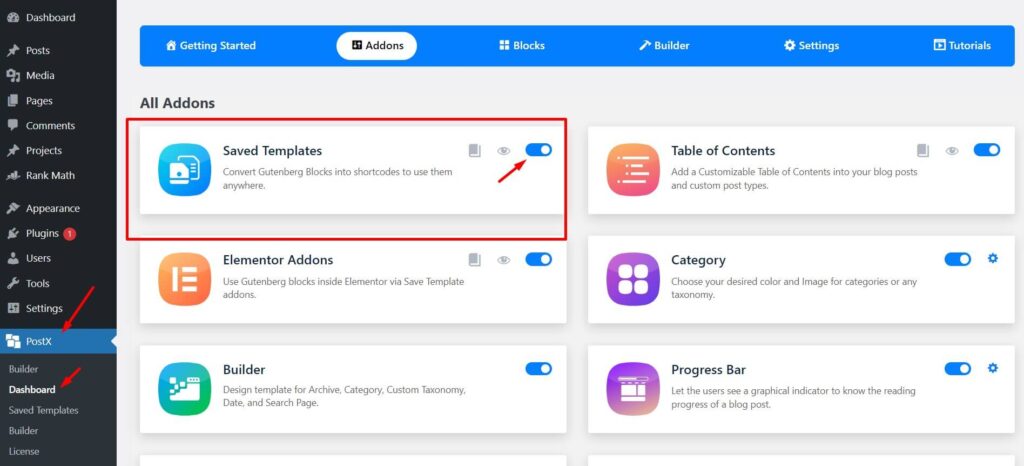
Gehen Sie nun zur PostX- Dashboard -Option und klicken Sie auf Addons . In der Option Addons sehen Sie einige nützliche Addons. Von ihnen müssen Sie die Addons mit dem Namen Saved Template aktivieren.

Schritt 3: Vorlage erstellen und Shortcode generieren
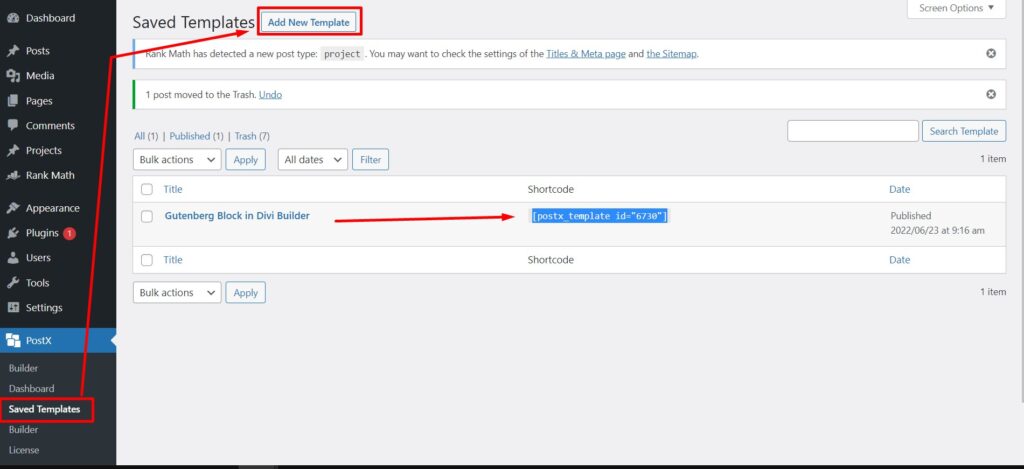
Nach dem Aktivieren von „Gespeicherte Vorlage“ sehen Benutzer eine PostX-Option mit einem ähnlichen Titel. Wählen Sie zuerst „Gespeicherte Vorlage“ und dann „Neu hinzufügen“. Benutzer werden nun auf eine neue Seite mit bearbeitbaren Gutenberg-Blöcken geleitet. Benutzer können die Seite an ihre persönlichen Vorlieben anpassen, indem sie die gewünschten Blöcke auswählen.

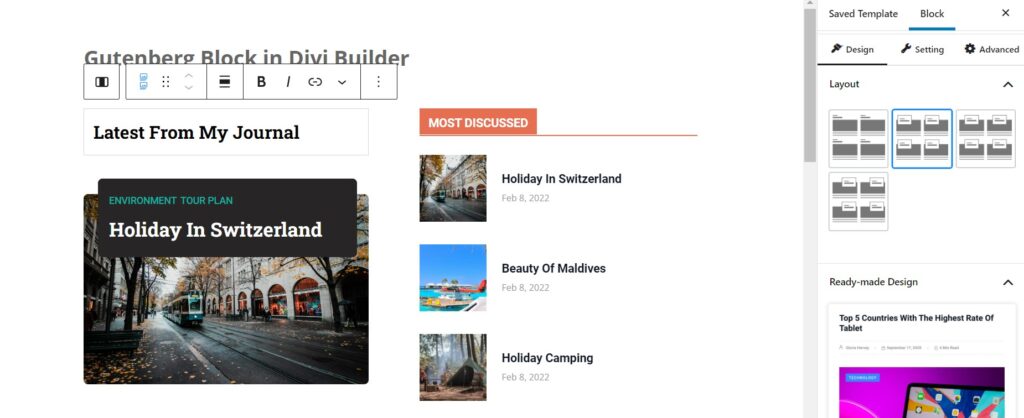
Schritt 4: Anpassung der Vorlage
PostX bietet Ihnen neben den Gutenberg-Blöcken eine Vielzahl von Anpassungsfunktionen. Sie können Beitragsliste, Beitragsraster, Beitragsschieberegler, Inhaltsverzeichnis, Abstandshalter und so viele nützliche Blöcke verwenden, um Ihren Block anzupassen.

Nach der Anpassung wird beim Speichern der Seite automatisch der Shortcode für die Seite generiert. Jetzt können Sie diesen Funktionscode einfach kopieren und in Divi Builder verwenden.

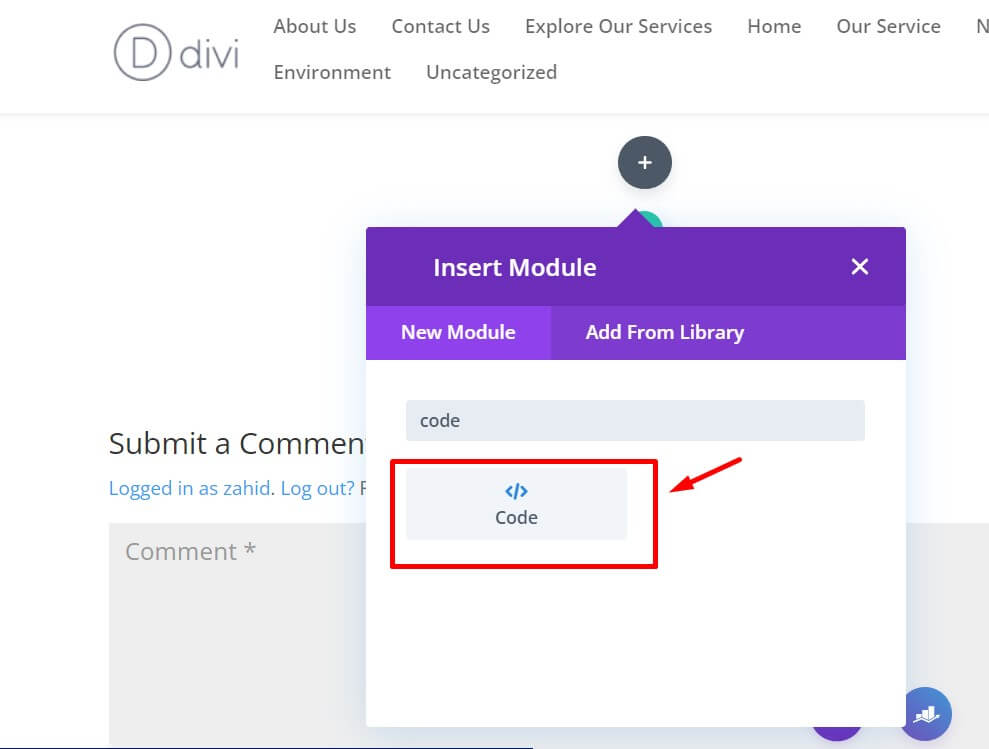
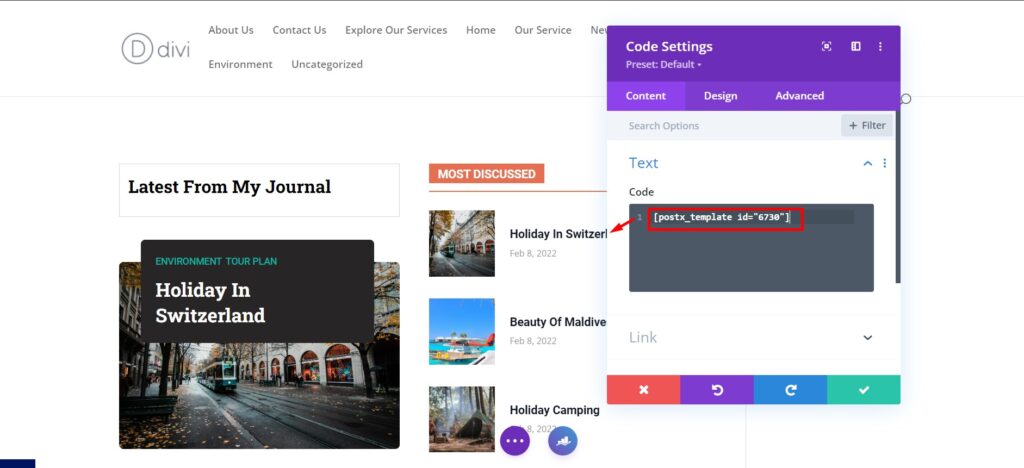
Schritt 5: Fügen Sie Gutenberg-Blöcke in Divi Builder über Shortcode hinzu
Beginnen Sie jetzt mit der Bearbeitung der Seite mit dem Divi Builder. Geben Sie in die Suchleiste „Code“ ein. Wenn Sie Ihren gespeicherten Vorlagen-Shortcode einfügen, wird Ihre gespeicherte Vorlage automatisch in Divi Builder aktualisiert.


Sie können die gespeicherte Vorlage überall auf Ihrer Website verwenden. Sie können die Vorlage jedoch nicht direkt mit Divi Builder bearbeiten. Sie müssen zur gespeicherten Vorlagenoption zurückkehren, wo Sie sie erneut nach Ihren Bedürfnissen anpassen können. Sobald Sie die bearbeitete Vorlage veröffentlicht haben, wird sie automatisch überall auf den Webseiten aktualisiert, auf denen die Vorlage verwendet wurde.
Häufig gestellte Fragen
Ist Divi mit Gutenberg kompatibel?
Ja, Divi ist vollständig mit Gutenberg kompatibel. Mit Hilfe des PostX-Plugins können Sie sowohl Divi als auch Gutenberg gemeinsam verwenden.
Wird Gutenberg Page Builder ersetzen?
Nun, Sie brauchen immer noch Seitenersteller, um eine professionelle Website zu erstellen. Obwohl Gutenberg eine breite Palette von Anpassungsfunktionen zusammen mit vielen nützlichen Blöcken bietet, kann es potenzielle Seitenersteller wie Elementor, Divi Builder usw. nicht ersetzen.
So verwenden Sie Gutenberg-Blöcke in Divi Page Builder
Mit Hilfe des PostX-Plugins können Sie Gutenberg Blocks und Divi Page Builder zusammen verwenden. Sie müssen nur die folgenden Schritte ausführen;
Schritt 1. Installieren Sie das PostX-Plugin
Schritt 2. Aktivieren Sie „Vorlage speichern“ und „Elementor-Addons“.
Schritt 3. Erstellen Sie benutzerdefinierte Designs mit Gutenberg-Post-Blöcken, um Shortcodes zu generieren
Schritt 4. Fügen Sie die benutzerdefinierten Designs zu jeder Seite hinzu, während Sie sie mit Elementor per Shortcode bearbeiten
Fazit
Sie müssen sich also keine Sorgen machen, dass Sie Funktionen von Gutenberg und Divi Builder verpassen. Mit Hilfe des PostX-Plugins können Sie die Gutenberg-Blöcke jetzt ganz einfach in Divi Builder verwenden.
Wenn Sie Fragen haben, vergessen Sie nicht, uns zu schreiben. Unser Support-Team ist immer bereit, Ihre Fragen zu lösen.

Wie aktiviere ich die Fehlerberichterstattung in WordPress?

So konvertieren Sie Gutenberg-Blöcke in Shortcode

Die 10 besten WordPress-Grid-Plugins 2022

WooCommerce: Kategorien auf der Shop-Seite anzeigen!
