So verwenden Sie Gutenberg-Blöcke in Oxygen Builder
Veröffentlicht: 2023-07-06Der Oxygen Builder ist ein einzigartiges WordPress-Plugin mit unglaublich leistungsstarken Funktionen. Im Vergleich zu anderen Seitenerstellern ist die Lernkurve jedoch höher.
Oxygen Builder funktioniert nicht mit Blöcken, Modulen oder Layouts. Stattdessen arbeitet es mit Elementen wie Abschnitten, Divs, Spalten und anderem HTML, mit dem Sie vielleicht vertraut sind.
PostX hingegen ist ein dynamisches Site-Builder-Plugin mit enormer Anpassbarkeit und Benutzerfreundlichkeit.
Viele Benutzer sind daran interessiert, die Post-Blöcke und vorgefertigten Vorlagen von PostX in Oxygen Builder zu verwenden. Um dieser Nachfrage gerecht zu werden, hat PostX die Oxygen Builder-Integration eingeführt, die den Prozess der Verwendung von Gutenberg-Blöcken in Oxygen Builder vereinfacht.
Lesen Sie weiter, um mehr über die Verwendung von Gutenberg-Blöcken in Oxygen Builder zu erfahren.
Warum Gutenberg-Blöcke in Oxygen Builder verwenden?
Der Oxygen Builder bietet erfahrenen Webentwicklern und Designern erweiterte Funktionen zum Erstellen einzigartiger Websites. Es unterscheidet sich von anderen Buildern wie Elementor, Divi oder Beaver. Oxygen Builder eignet sich am besten für erfahrene Webdesigner und Entwickler, die mit CSS, JS und HTML vertraut sind.
Und wenn Sie Oxygen Builder verwenden, wissen Sie bereits, dass Sie mit dem Basisplan keine Gutenberg-Blöcke in Oxygen Builder verwenden können. Hier kommt PostX ins Spiel.
Wie Sie bereits wissen, bietet PostX eine Reihe von Post-Blöcken an, bei denen es sich im Wesentlichen um Gutenberg-Blöcke mit erweiterten Anpassungsoptionen handelt. Die Plattform bietet außerdem eine umfangreiche Bibliothek benutzerfreundlicher vorgefertigter Vorlagen und Starterpakete.
Wenn Sie Gutenberg-Blöcke problemlos in Oxygen Builder verwenden und eine erweiterte Website erstellen möchten, ist die PostX Oxygen Builder-Integration Ihre Lösung. Es ist unglaublich benutzerfreundlich und einfach zu bedienen.
So verwenden Sie Gutenberg-Blöcke in Sauerstoff
PostX bietet jetzt die Oxygen Builder-Integration, die es Ihnen ermöglicht, Gutenberg-Blöcke mühelos in Oxygen Builder zu verwenden. Durch diese Integration können Sie Gutenberg-Blöcke auf sehr benutzerfreundliche und einfache Weise verwenden.
Sehen wir uns an, wie Sie Gutenberg-Blöcke in Oxygen Builder mit PostX verwenden können.
Videoanleitung
Hier ist ein Video-Tutorial zur Verwendung von Gutenberg-Blöcken in Oxygen Builder, um es visuell zu erkunden.
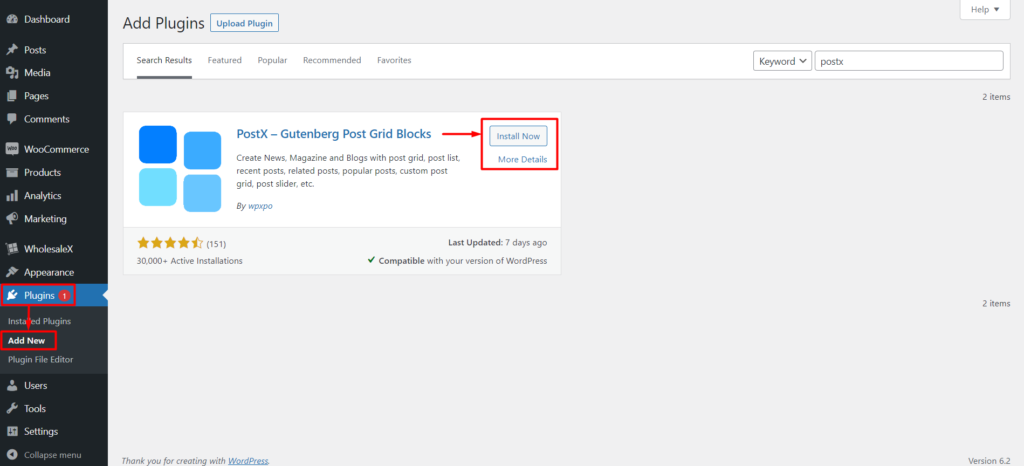
Schritt 1: PostX installieren und aktivieren
Um zu beginnen, müssen Sie zunächst das PostX-Plugin installieren und aktivieren. Nach der Aktivierung können Sie das Oxygen Builder-Add-on aktivieren, um Gutenberg-Blöcke in Oxygen Builder zu verwenden.

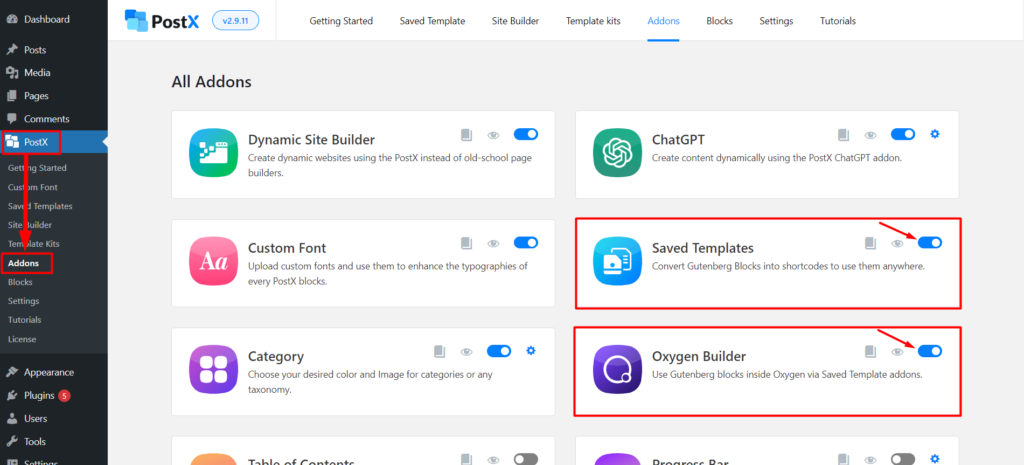
Schritt 2: Aktivieren Sie Oxygen Builder und das Add-on für gespeicherte Vorlagen
Sobald Sie PostX erfolgreich aktiviert haben, werden alle seine Funktionen und Add-ons freigeschaltet und sind einsatzbereit.

Sie müssen zunächst zwei Add-ons, Oxygen Builder und Saved Templates, über den Abschnitt „PostX-Add-ons“ aktivieren. Verwenden Sie die nebenstehende Umschaltleiste, um diese Add-ons zu aktivieren.
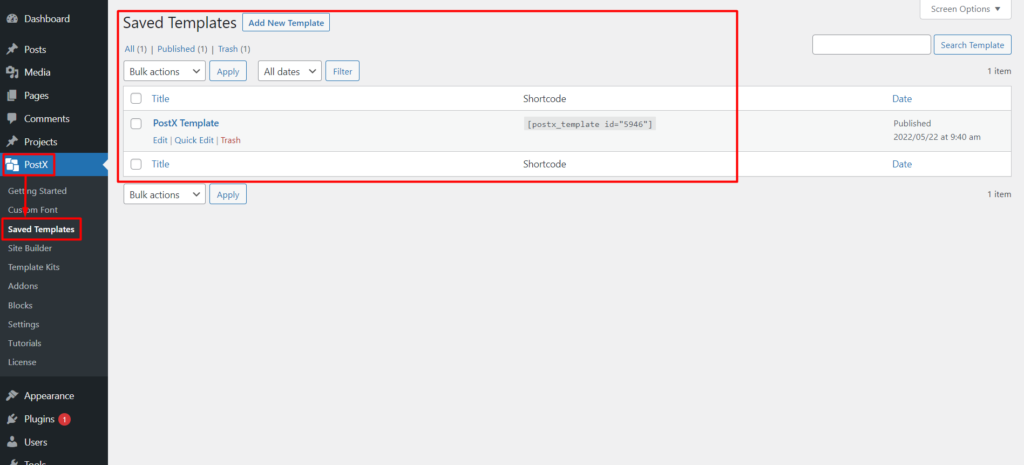
Schritt 3: Erstellen Sie eine gespeicherte Vorlage mit PostX
Um Gutenberg-Blöcke in Oxygen Builder verwenden zu können, ist es wichtig, über PostX eine gespeicherte Vorlage zu erstellen. Befolgen Sie diesen Schritt, um mögliche Probleme zu vermeiden.
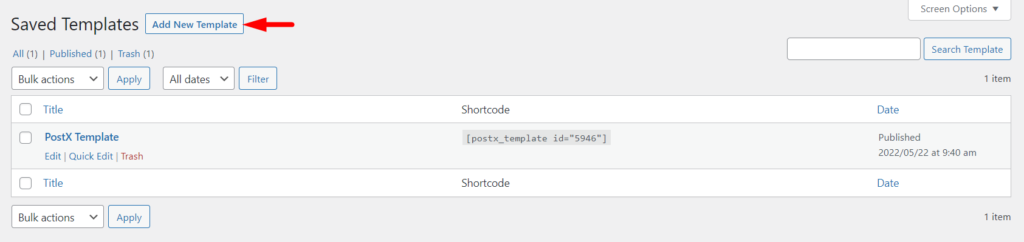
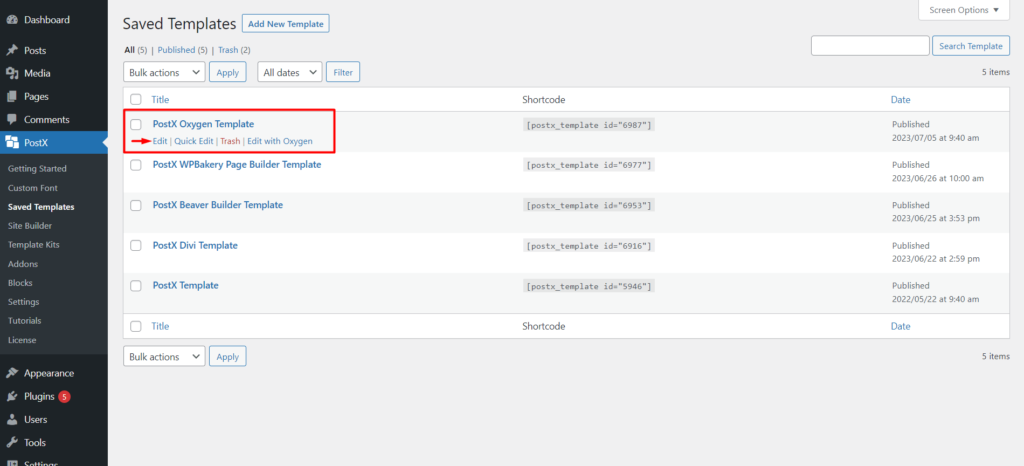
Um neue gespeicherte Vorlagen in PostX zu erstellen, gehen Sie zum Abschnitt „Gespeicherte Vorlagen“ und klicken Sie auf die Schaltfläche „Neue Vorlage hinzufügen“. Sie können an derselben Stelle auch alle vorhandenen Vorlagen bearbeiten.

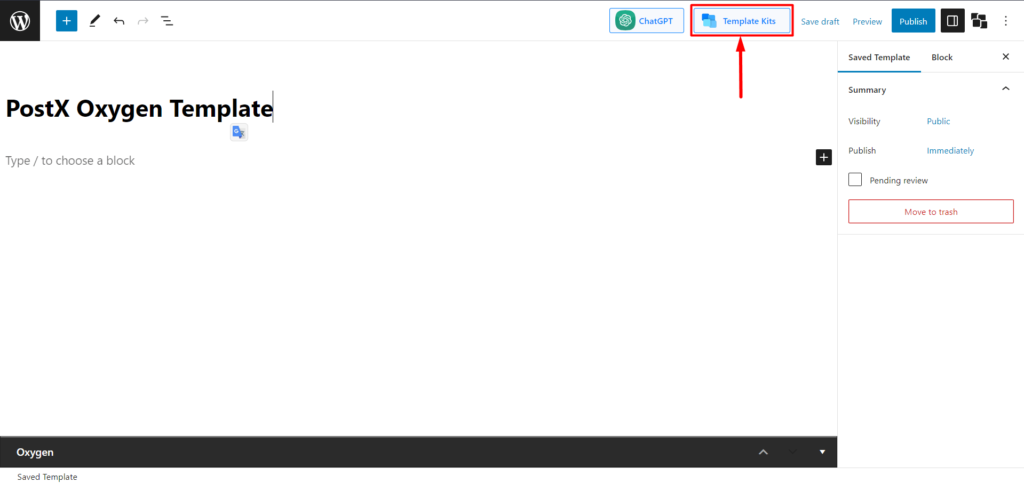
Klicken Sie auf die Schaltfläche „Neue Vorlage hinzufügen“. Dadurch gelangen Sie zum Gutenberg-Editor, in dem Sie Ihre Vorlage ganz einfach mit Standard-Gutenberg-Blöcken, PostX-Blöcken oder vorgefertigten Vorlagen/Starterpaketen von PostX erstellen können.

Um den Vorgang zu vereinfachen, verwenden wir die vorgefertigte Vorlagenbibliothek von PostX. Klicken Sie einfach auf die Schaltfläche „Vorlagen-Kits“, um auf die PostX Premade-Bibliothek zuzugreifen.

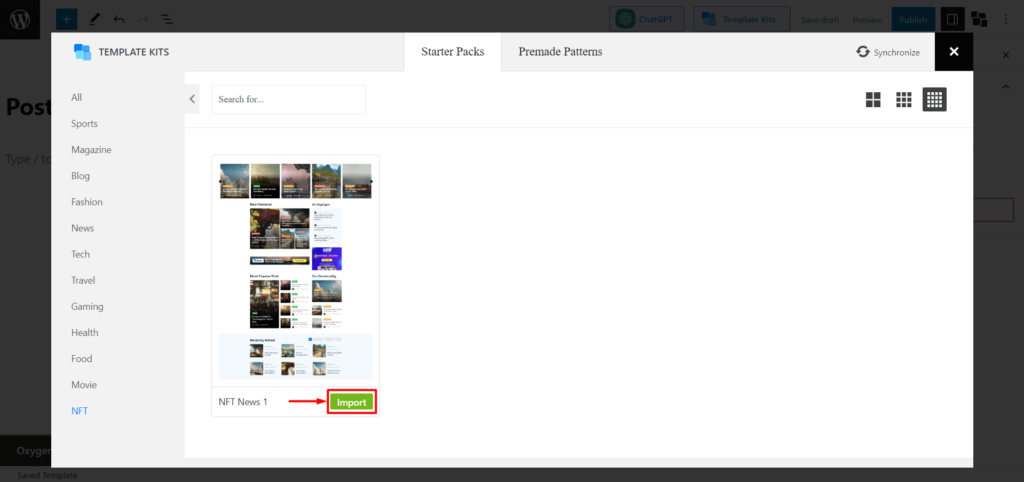
PostX bietet eine Ein-Klick-Importoption für vorgefertigte Starterpakete und Vorlagen, um die Layouterstellung zu vereinfachen. Wählen Sie die gewünschte Option und klicken Sie auf „Importieren“. Verwenden wir zum Beispiel das NFT- und Krypto-News-Layout.

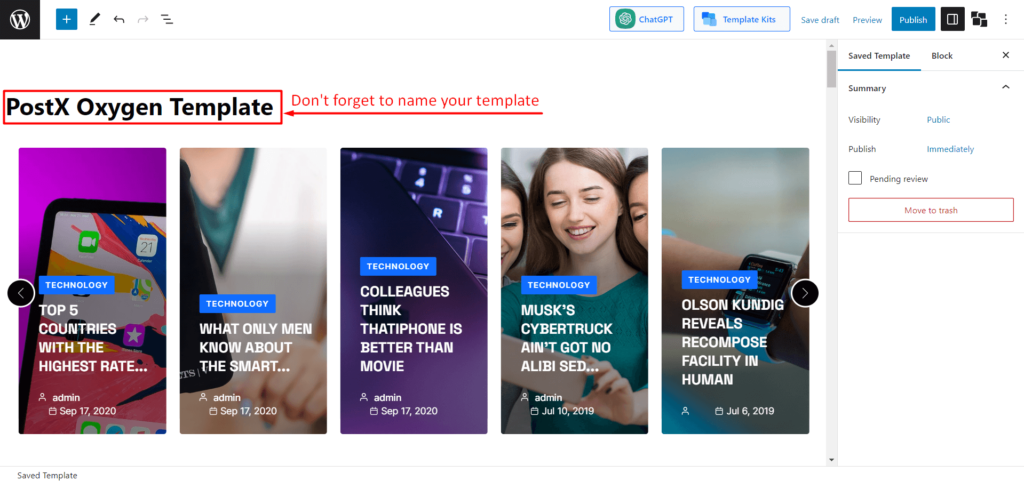
Um in den Oxygen Builder Elements auf diese Vorlage zuzugreifen, müssen Sie ihr unbedingt einen Namen geben.

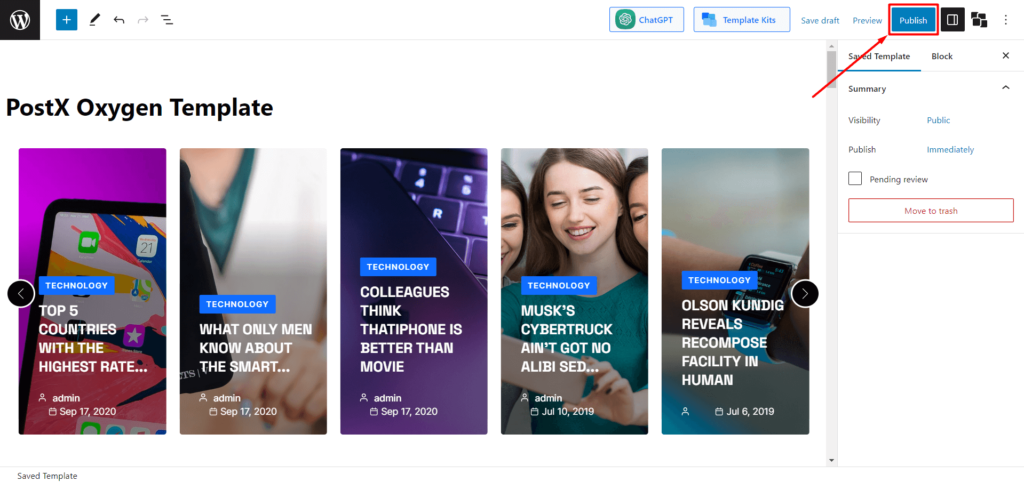
Wenn Sie mit der Erstellung Ihrer Vorlage fertig sind, klicken Sie auf die Schaltfläche „Veröffentlichen“. Dadurch können Sie die Vorlage sofort in Oxygen Builder verwenden.

Schritt 4: Verwenden Sie die PostX-Vorlage in Oxygen Builder
Im vorherigen Schritt haben wir gezeigt, wie man eine gespeicherte PostX-Vorlage erstellt. Jetzt zeigen wir Ihnen, wie Sie es in Oxygen Builder verwenden.
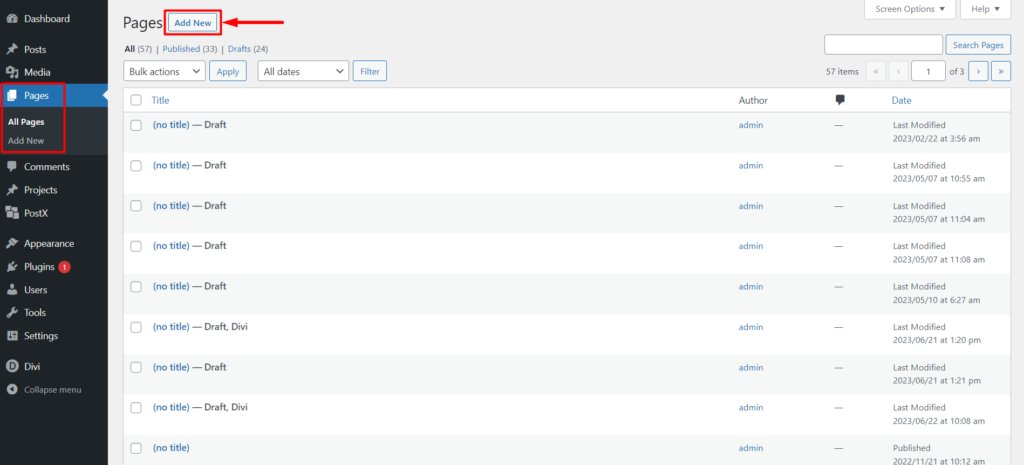
Zuerst müssen Sie eine neue Seite erstellen. Navigieren Sie im Dashboard zum Abschnitt „Seiten“. Klicken Sie dann auf die Option „Neue Seite hinzufügen“.

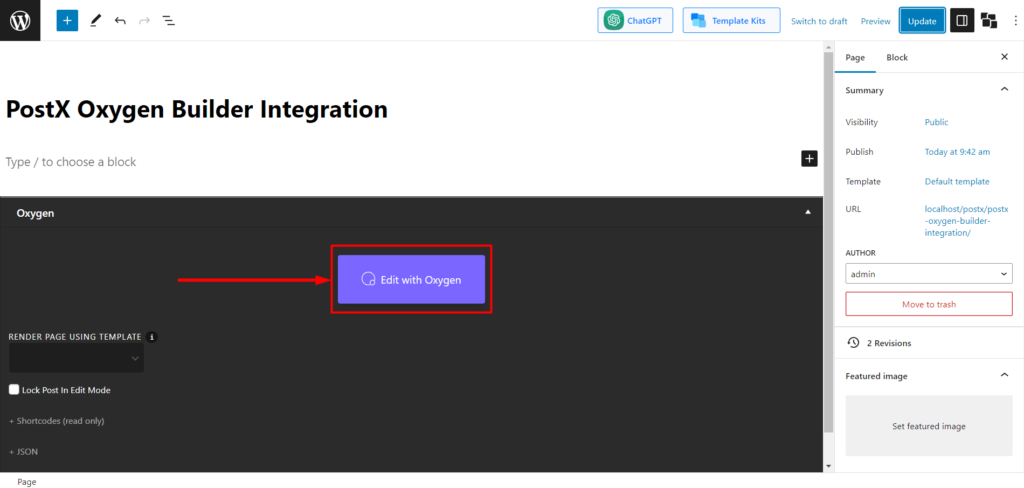
Sobald Sie sich im Seiteneditor befinden, zeigt Oxygen Builder ein Popup an, in dem Sie aufgefordert werden, „Mit Oxygen bearbeiten“. Klicken Sie darauf und Sie werden zum Oxygen Builder weitergeleitet.

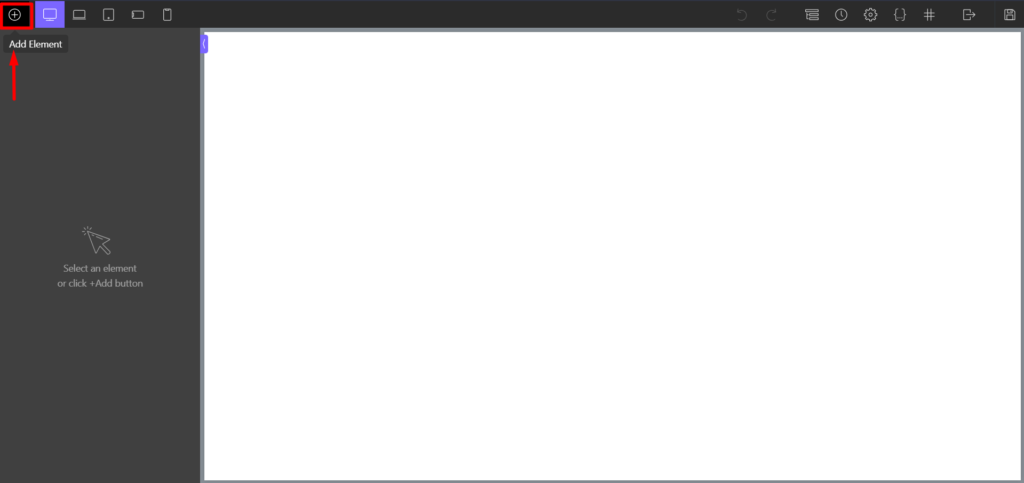
Klicken Sie im Oxygen Builder auf das „+“-Symbol (Element hinzufügen), um alle Sauerstoffelemente anzuzeigen.

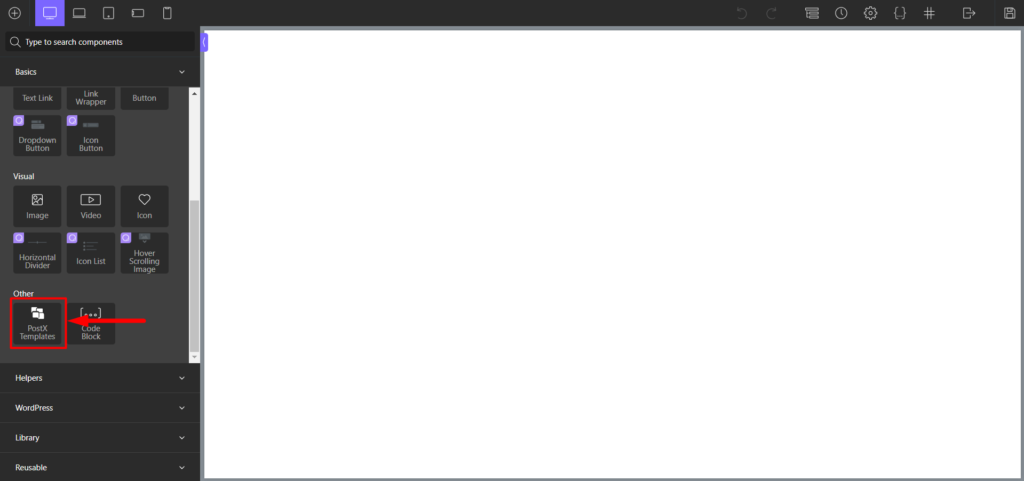
Im Abschnitt „Grundlegende Elemente“ sehen Sie nun „PostX-Vorlagen“ im Abschnitt „Grundlegend“, oder Sie können in der Suchleiste nach „PostX-Vorlagen“ suchen.

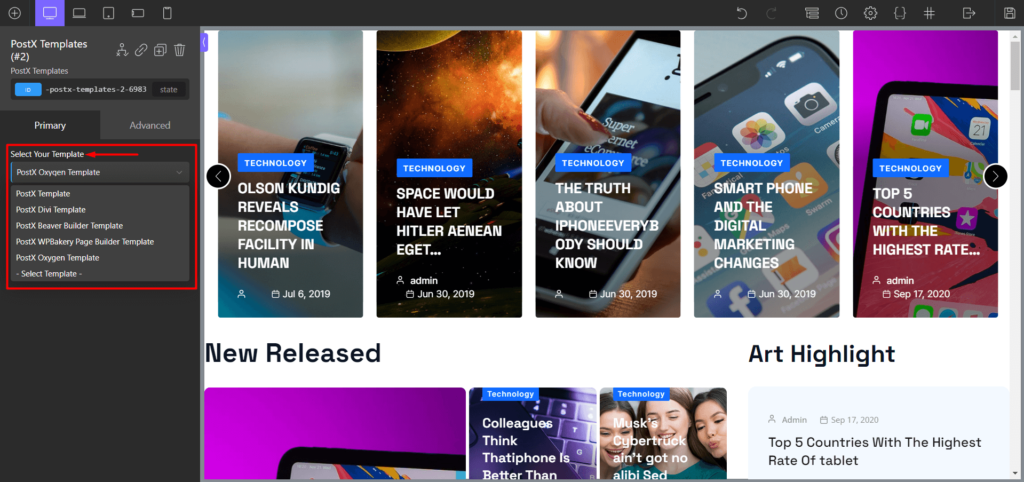
Sobald Sie auf „PostX-Vorlage“ klicken, können Sie Ihre Vorlage auswählen. Wählen Sie nun unter „Vorlage auswählen“ die Vorlage aus, die Sie verwenden möchten.


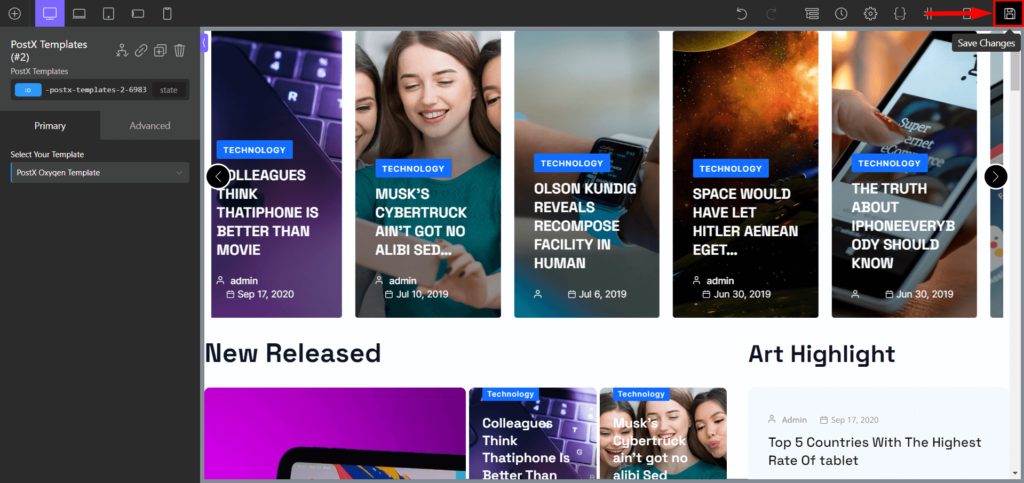
Um die Seite zu veröffentlichen, klicken Sie abschließend auf die Schaltfläche „Änderungen speichern“ und schon sind Sie fertig.

Schritt 5: Anpassung (optional)
Sie können den Abschnitt „Gespeicherte PostX-Vorlage“ verwenden, um Ihre Vorlage zu ändern oder zu aktualisieren.
Um eine gespeicherte Vorlage in PostX anzupassen, gehen Sie einfach zum Abschnitt „Gespeicherte Vorlagen“ und wählen Sie die Vorlage aus, die Sie bearbeiten möchten. Klicken Sie auf die Schaltfläche „Bearbeiten“, nehmen Sie die erforderlichen Änderungen vor und klicken Sie dann auf „Aktualisieren“, um Ihre Änderungen zu speichern.

Ihre Änderungen werden automatisch im Oxygen Builder synchronisiert, sodass Sie nicht jeden Schritt wiederholen müssen.
FAQ
Ist Oxygen Builder mit Gutenberg kompatibel?
Ja, Oxygen Builder ist standardmäßig vollständig mit Gutenberg kompatibel. Allerdings können Sie Gutenberg nicht mit dem Basispreisplan nutzen.
Kann ich Gutenberg-Blöcke in Oxygen Builder verwenden?
Ja, Sie können alle Gutenberg-Blöcke in Oxygen Builder mit PostX verwenden.
So verwenden Sie Gutenberg-Blöcke in Oxygen Builder:
- Schritt 1: PostX installieren und aktivieren
- Schritt 2: Aktivieren Sie Oxygen Builder und das Add-on für gespeicherte Vorlagen
- Schritt 3: Erstellen Sie eine gespeicherte Vorlage mit PostX
- Schritt 4: Verwenden Sie die PostX-Vorlage in Oxygen Builder
Ist Oxygen Builder besser als Gutenberg?
Wenn Sie auf der Suche nach einem Blocklayoutsystem mit mehr Optionen sind, könnten Gutenberg Blocks eine gute Wahl für Sie sein. Allerdings könnte Oxygen Builder eine bessere Alternative sein, wenn Sie mehr Flexibilität und Anpassungsmöglichkeiten wünschen.
Ressourcen, die Sie lieben werden
- So fügen Sie ein Post-Karussell in WordPress hinzu
- Die einfachsten Möglichkeiten, Gutenberg-Blöcke in Divi Builder zu verwenden
- PostX Beaver Builder-Integration: Verwenden Sie Gutenberg-Blöcke im Beaver Builder
- So fügen Sie benutzerdefinierte WordPress-Schriftarten hinzu: Übernehmen Sie die volle Kontrolle über die Typografie
- Einführung des PostX-Zeilen-/Spaltenblocks: Zeigen Sie Ihre Inhalte perfekt an
Abschluss
Zusammenfassend lässt sich sagen, dass die Integration von Gutenberg-Blöcken in Oxygen Builder die Funktionalität und Designoptionen von Webentwicklern und Designern erheblich verbessern kann. Während Oxygen Builder für seine erweiterten Funktionen bekannt ist, können Sie mit der Einführung von PostXs Oxygen Builder Gutenberg-Blöcke in Oxygen Builder auf eine zugänglichere und benutzerfreundlichere Weise verwenden.
Die Flexibilität und Anpassbarkeit, die Gutenberg-Blöcke bieten, kombiniert mit den erweiterten Funktionen von Oxygen Builder, machen diese Integration zu einem wertvollen Werkzeug für die Erstellung einzigartiger und fortschrittlicher Websites.
Kurz gesagt, die PostX Oxygen Builder-Integration schließt die Lücke zwischen Gutenberg-Blöcken und Oxygen Builder und ermöglicht es Benutzern, neue Designmöglichkeiten zu erschließen und ihren Website-Erstellungsprozess zu optimieren.
Sie können sich WordPress-Video-Tutorials auf unserem YouTube-Kanal ansehen. Besuchen Sie uns auch auf Facebook und Twitter für regelmäßige Updates!

So zeigen Sie WordPress-Videos mit PostX als hervorgehobenes Bild an

WooCommerce-Vorlage für eine einzelne Produktseite (3 Möglichkeiten zum Erstellen und Anpassen)

Erstellen Sie Ihren Online-Shop mit Gutenberg-Produktblöcken für WooCommerce

So fügen Sie Kategorien zur Seitenleiste in WordPress hinzu
