So verwenden Sie Gutenberg-Blöcke im WPBakery Page Builder mit PostX-Integration
Veröffentlicht: 2023-07-04WPBakery Page Builder bietet eine effiziente Lösung für die Seitenerstellung auf WordPress. Dieses Plugin verwendet eine Reihe von „Inhaltselementen“ als Bausteine für das Website-Design. Andere Plugins für den Seitenersteller bezeichnen diese Blöcke möglicherweise als Module oder Widgets. WPBakery bezeichnet sie jedoch als „Inhaltselemente“. Diese Elemente können auf jeder Seite verwendet werden, um fantastische Websites zu erstellen.
Kürzlich haben uns einige WordPress-Benutzer gefragt, ob sie Gutenberg-Blöcke im WPBakery-Seitenersteller verwenden könnten.
Ein Benutzer fragte:
Hallo, ich habe eine Frage zu PostX-Blöcken. Ist es mit meiner Website kompatibel, wenn ich WPBakery als Editor habe?
Ein anderer Benutzer hatte eine Frage:
Ich wollte unserem Nachrichtenbereich ein hübsches neues Aussehen verleihen, habe aber keine Möglichkeit, der Nachrichtenseite einen vorgefertigten Block hinzuzufügen. Funktioniert das mit WPBakery?
Um diese Probleme zu beheben, führen wir die Integration von PostX und WPBakery Page Builder ein . Jetzt kann jeder Gutenberg-Blöcke im WPBakery Page Builder verwenden.
Bleiben Sie bei uns und erfahren Sie, wie Sie Gutenberg-Blöcke im WPBakery Page Builder verwenden.
Warum sollten Sie PostX-Blöcke (Gutenberg-Blöcke) im WPBakery Page Builder verwenden?
PostX ist ein praktisches Plugin, das für Gutenberg-Postblöcke entwickelt wurde. wenn Sie tolle Websites erstellen möchten. Mit PostX steht Ihnen eine große Auswahl an kreativen und auffälligen Postblöcken zur Verfügung, mit denen Sie die Gesamtdarstellung Ihrer Website verbessern können.
Unabhängig davon, ob Sie das Engagement steigern oder Ihre Website einfach optisch ansprechender gestalten möchten, ist PostX eine ausgezeichnete Wahl für jeden Blogger oder Content-Ersteller, der seine Arbeit auf die nächste Stufe heben möchte. Und dank der umfangreichen Anpassungsmöglichkeiten können Sie im Handumdrehen visuell beeindruckende Nachrichten-/Zeitschriftenseiten erstellen.
Verpassen Sie nicht die erstaunlichen Funktionen von PostX.
Und warum sollte man es in WPBakery verwenden? Aufgrund der Bequemlichkeit, die PostX beim Erstellen einer Seite bietet. Erstellen Sie Ihre Seite, passen Sie sie an und veröffentlichen Sie sie als gespeicherte Vorlage. Anschließend können Sie die gespeicherte Vorlage problemlos im WPBakery Page Builder verwenden.
Wie verwende ich Gutenberg-Blöcke im WPBakery Page Builder?
Nach der erfolgreichen PostX-Integration mit Divi und Beaver Builder führen wir die Integration von PostX und WPBakery Page Builder ein. Jetzt können Sie beliebige PostX-Blöcke und andere Gutenberg-Blöcke im WPBakery Page Builder verwenden.
Lassen Sie uns keine Zeit verschwenden und Ihnen zeigen, wie einfach es ist, Gutenberg-Blöcke im WPBakery Page Builder mit PostX zu verwenden.
Videoanleitung
Hier ist ein Video-Tutorial zur Verwendung von Gutenberg-Blöcken im WPBakery Page Builder, um es visuell zu erkunden.
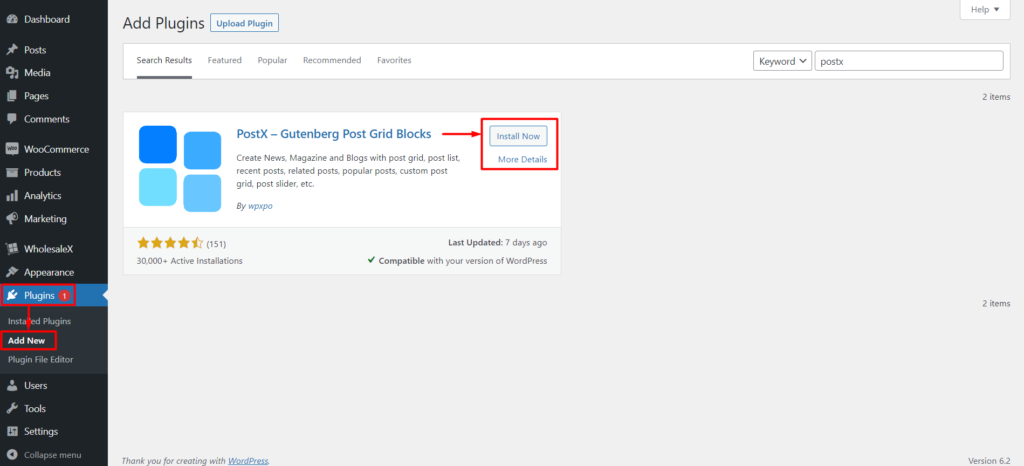
Schritt 1: PostX installieren und aktivieren
Als Erstes müssen Sie das PostX-Plugin installieren und aktivieren. Sobald dies erledigt ist, können Sie das WPBakery Page Builder-Add-on aktivieren, damit Sie mit der Verwendung dieser erstaunlichen PostX- und Gutenberg-Blöcke beginnen können.

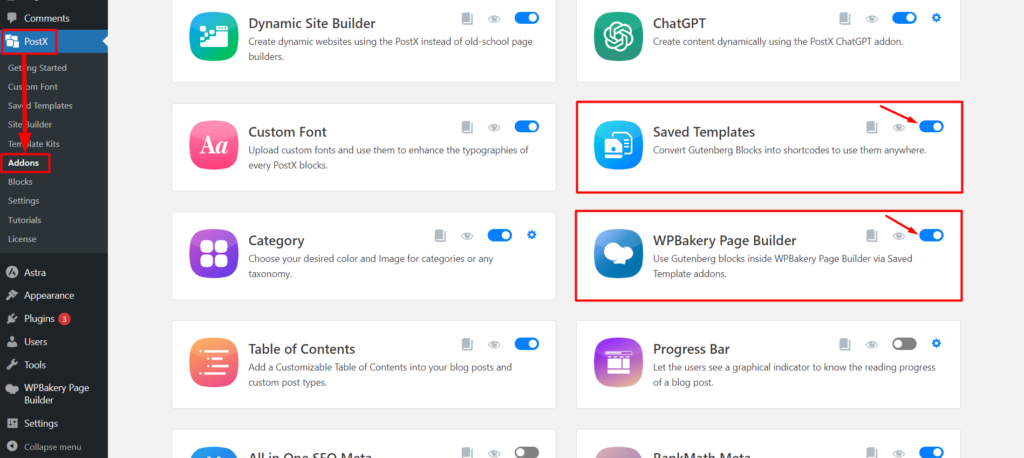
Schritt 2: Aktivieren Sie WPBakery und das Add-on „Gespeicherte Vorlagen“.
Nach der Aktivierung von PostX haben Sie Zugriff auf eine Vielzahl von Add-ons, PostX-Blöcken und anderen Anpassungsfunktionen, die Ihr Benutzererlebnis verbessern können.
Wenn Sie Gutenberg-Blöcke im WPBakery Page Builder verwenden möchten, müssen Sie zwei spezifische Add-ons von PostX aktivieren: WPBakery Page Builder und Saved Templates.

Um beide Add-ons zu aktivieren, besuchen Sie die Seite „PostX-Add-ons“ und verwenden Sie die Umschaltleiste für „Gespeicherte Vorlagen“ und das WPBakery Page Builder-Add-on.
Schritt 3: Erstellen Sie eine gespeicherte Vorlage mit PostX
Um Gutenberg-Blöcke im WPBakery Page Builder verwenden zu können, ist das Erstellen einer gespeicherten Vorlage mit PostX erforderlich.
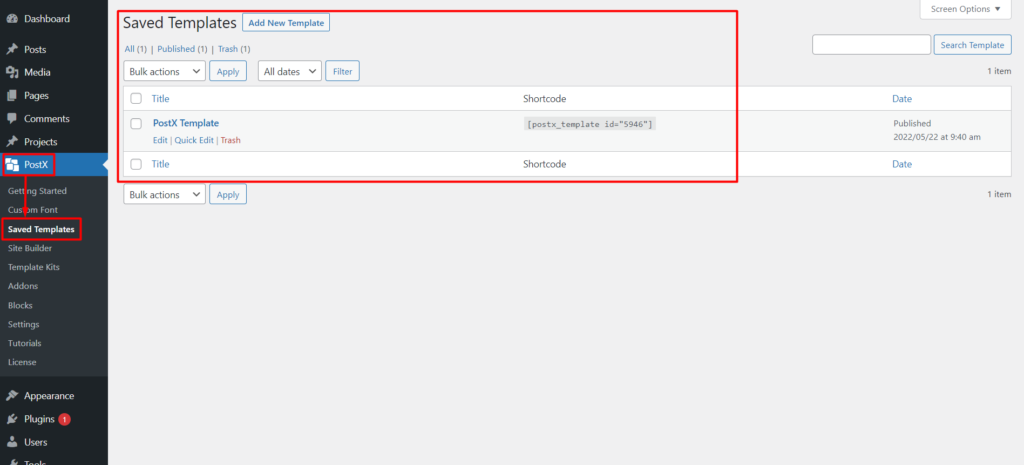
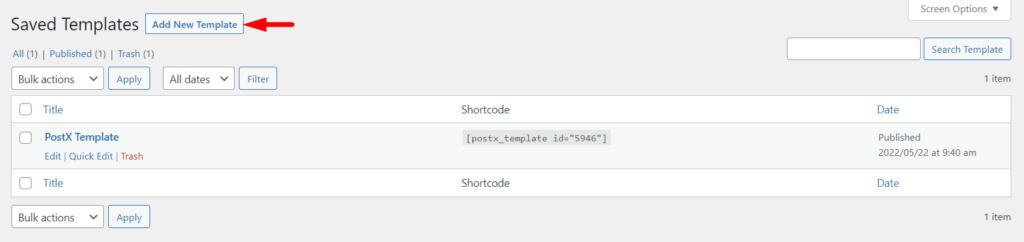
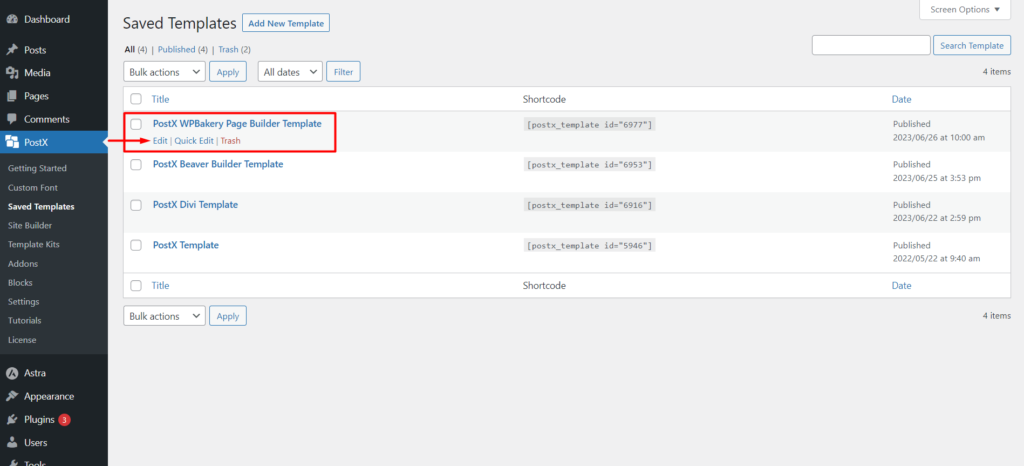
Um neue gespeicherte Vorlagen in PostX zu erstellen, gehen Sie zum Abschnitt „Gespeicherte Vorlagen“ und klicken Sie auf die Schaltfläche „Neue Vorlage hinzufügen“. Sie können von hier aus auch alle vorhandenen Vorlagen bearbeiten.

Um eine Vorlage zu erstellen, klicken Sie auf die Schaltfläche „Neue Vorlage hinzufügen“. Dadurch wird der Gutenberg-Editor geöffnet, in dem Sie ganz einfach PostX-Blöcke, vorgefertigte PostX-Muster oder andere Gutenberg-Blöcke verwenden können, um Ihre gewünschte Vorlage zu erstellen.

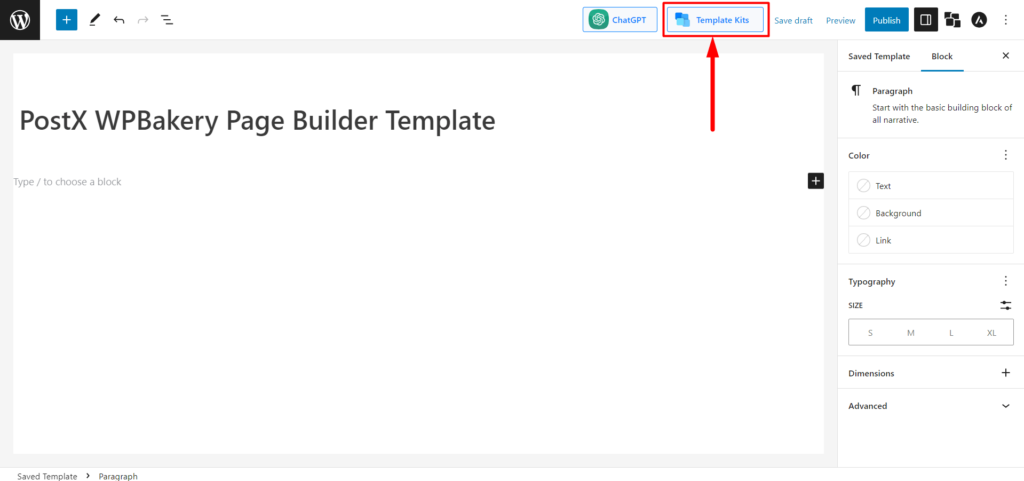
Zur Vereinfachung nutzen wir die vorgefertigten Starter Packs und Vorlagen von PostX. Klicken Sie oben auf der Seite auf die Schaltfläche „Vorlagen-Kits“.

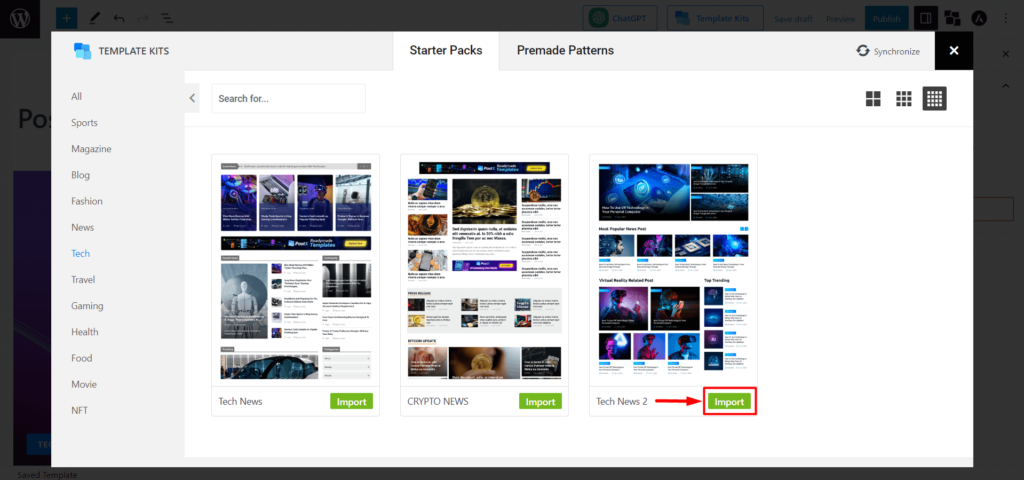
PostX bietet vorgefertigte Starterpakete und Vorlagen, mit denen Sie Layouts mit nur einem Klick erstellen können. Wählen Sie das gewünschte Starterpaket oder die gewünschte Vorlage von PostX aus und klicken Sie auf „Importieren“. Nehmen wir zum Beispiel das Tech News Layout 2 als Beispiel.

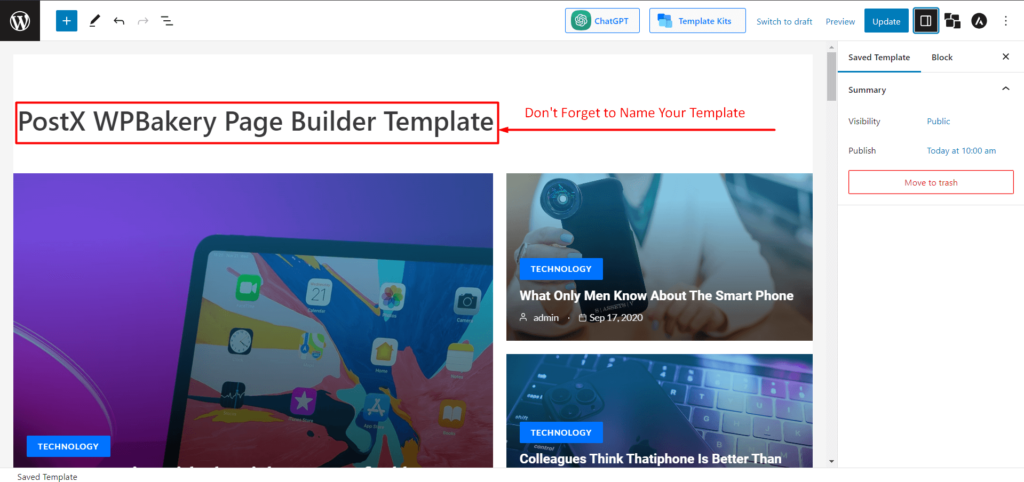
Um diese Vorlage im WPBakery Page Builder zu verwenden, müssen Sie ihr einen „Namen“ geben, damit sie im WPBakery Editor einfach ausgewählt werden kann.

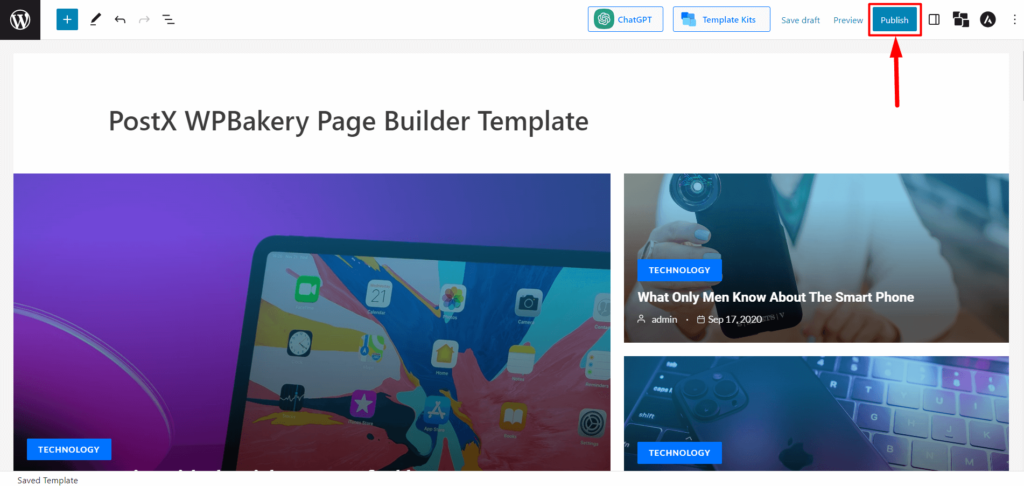
Denken Sie daran, die gespeicherte Vorlage zu veröffentlichen, sobald Sie fertig sind.

Schritt 4: Verwenden Sie die PostX-Vorlage im WPBakery Page Builder
Im vorherigen Schritt haben wir eine gespeicherte Vorlage erstellt. Jetzt müssen Sie es nur noch im WPBakery Page Builder verwenden.
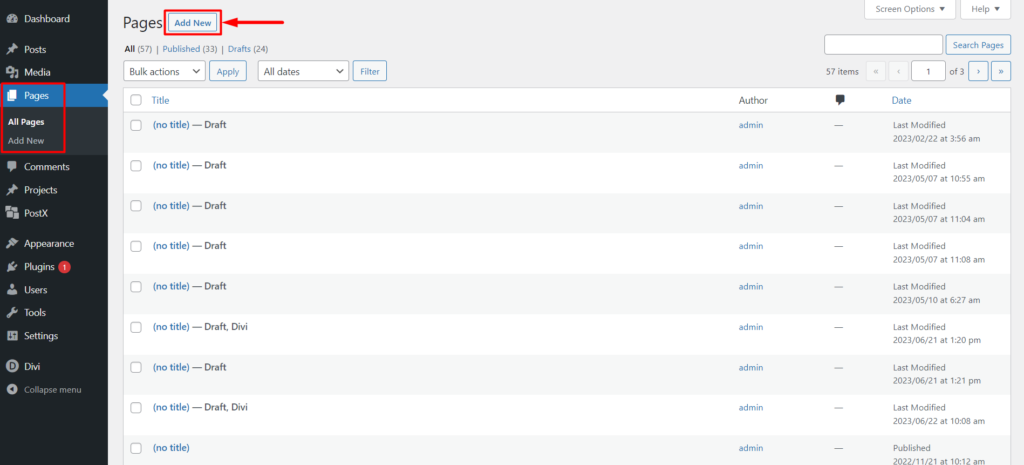
Gehen Sie im WordPress-Dashboard zu „Seiten“ und klicken Sie auf „Neue Seite hinzufügen“.

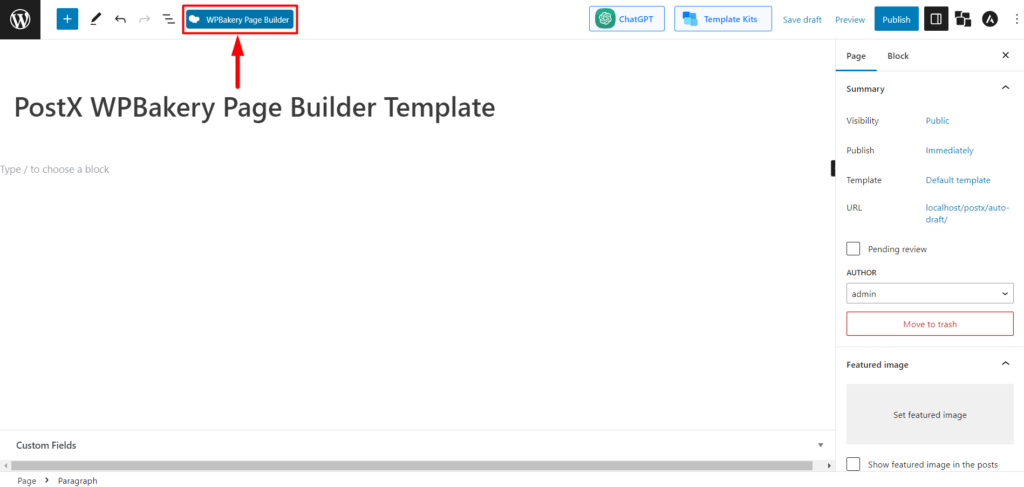
Sobald Sie sich im Seiteneditor befinden, sehen Sie oben im Seiteneditor das Symbol „WPBakery Page Builder“. Klicken Sie darauf und Sie werden zum WPBakery Page Builder weitergeleitet.

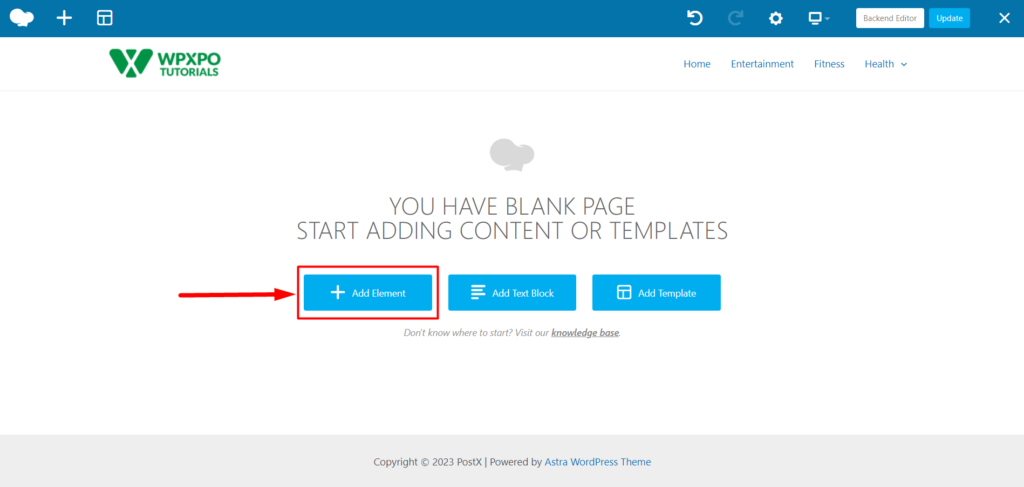
Sobald Sie sich im WPBakery Page Builder befinden, sehen Sie drei Schaltflächen: „+ Element hinzufügen“, „Textblock hinzufügen“ und „Vorlage hinzufügen“. Klicken Sie nun auf „+ Element hinzufügen“, um Inhaltselemente der PostX-Vorlage auszuwählen.

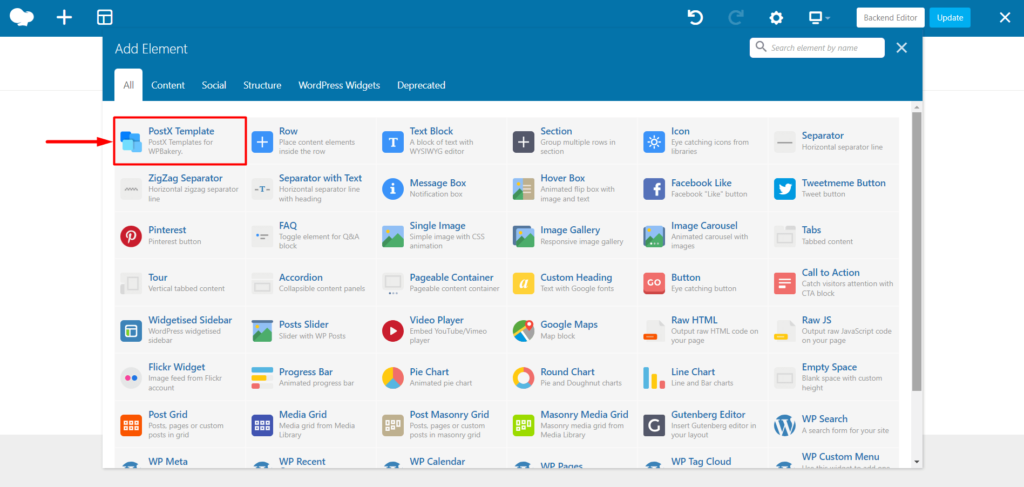
Jetzt sehen Sie das Inhaltselement der PostX-Vorlage. Wählen Sie es aus, um Ihre gespeicherte Vorlage auszuwählen.


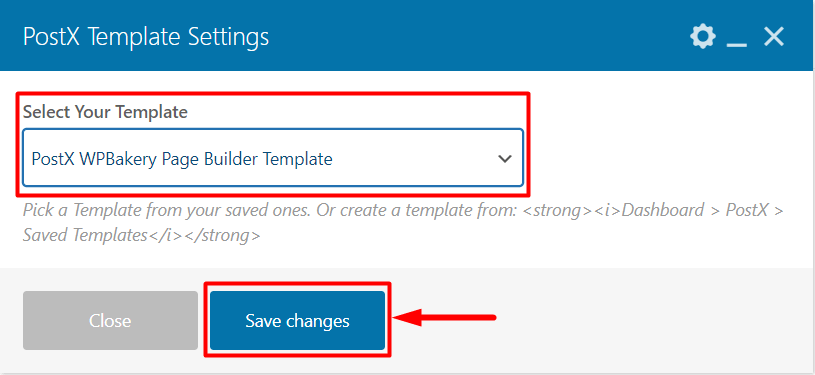
Sie sehen die „PostX-Vorlageneinstellungen“ und können von hier aus die gespeicherte Vorlage auswählen, die Sie in Schritt 3 erstellt haben. Nachdem Sie die Vorlage ausgewählt haben, klicken Sie auf die Schaltfläche „Änderungen speichern“, um den Gutenberg-Block im WPBakery Page Builder hinzuzufügen.

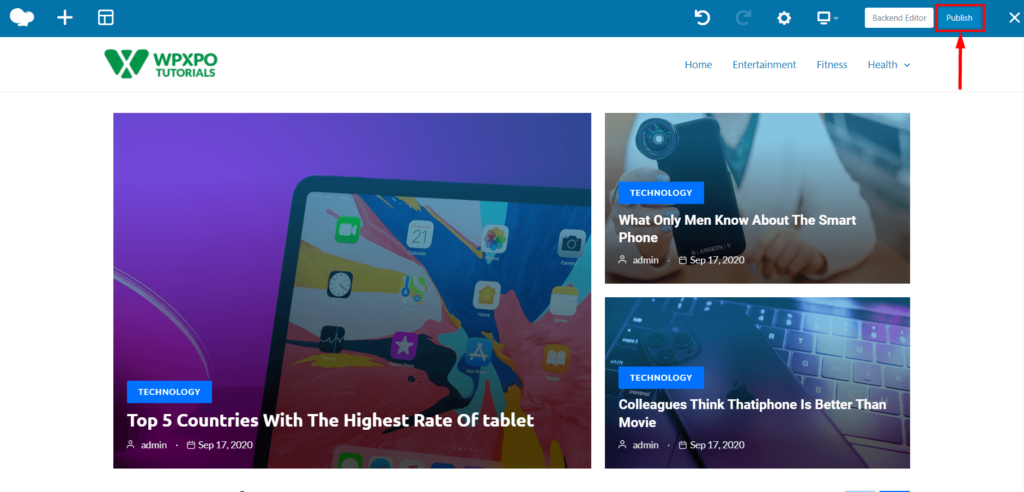
Jetzt müssen Sie nur noch die Seite veröffentlichen. Klicken Sie also auf die Schaltfläche „Veröffentlichen“, und schon sind Sie fertig.

Schritt 5: Anpassung (optional)
Nachdem Sie PostX-Blöcke und Gutenberg-Blöcke im WPBakery Page Builder verwendet haben, können Sie diese für Änderungen oder Aktualisierungen anpassen. Mit PostX können Sie das ganz einfach tun.
Gehen Sie zu den gespeicherten PostX-Vorlagen und klicken Sie bei der gespeicherten Vorlage, die Sie anpassen möchten, auf „Bearbeiten“. Damit können Sie Ihre Vorlage bearbeiten. Nehmen Sie die erforderlichen Änderungen vor und klicken Sie auf „Aktualisieren“.

Die hier vorgenommenen Änderungen werden automatisch synchronisiert, wenn Sie diese Vorlage im WPBakery Page Builder verwendet haben.
Und so einfach können Sie Gutenberg-Blöcke im WPBakery Page Builder verwenden.
FAQ
Warum ist Gutenberg besser?
Gutenberg ist eine gute Wahl für diejenigen, die einen effizienten und benutzerfreundlichen Editor suchen. Es ist kostenlos, schnell und reaktionsschnell, was es zu einer idealen Option für WordPress-Benutzer macht. Es ist jetzt der Standardeditor für WordPress, sodass Sie sich keine Sorgen über Kompatibilitätsprobleme mit anderen Plugins und Themes machen müssen.
Wird Gutenberg Page Builder wie WPBakery ersetzen?
Die Wahl zwischen Gutenberg und anderen Seitenerstellern wie WPBakery, Divi, Beaver, Elementor usw. ist eine Frage der persönlichen Präferenz. Jede Option hat ihre Vor- und Nachteile. Aufgrund von Faktoren wie Kompatibilität, Geschwindigkeit und Benutzerfreundlichkeit kann Gutenberg jedoch möglicherweise andere Seitenersteller ersetzen.
Wie verwende ich Gutenberg-Blöcke im WPBakery Page Builder?
Befolgen Sie diese Schritte, um Gutenberg-Blöcke im WPBakery Page Builder zu verwenden:
- Installieren und aktivieren Sie PostX.
- Aktivieren Sie die gespeicherte Vorlage und das WPBakery Page Builder-Add-on.
- Erstellen Sie eine gespeicherte Vorlage mit PostX.
- Verwenden Sie die gespeicherte Vorlage im WPBakery Page Builder.
- Veröffentlichen Sie die Seite.
Ressourcen, die Sie lieben werden
- PostX Dynamic Site Builder: Erstellen Sie Ihre Site mit wenigen Klicks
- Einführung des PostX-Zeilen-/Spaltenblocks: Zeigen Sie Ihre Inhalte perfekt an
- So fügen Sie benutzerdefinierte WordPress-Schriftarten hinzu: Übernehmen Sie die volle Kontrolle über die Typografie
- Einführung des PostX ChatGPT-Add-ons: Der WordPress AI Content Generator
- So erstellen Sie eine benutzerdefinierte Homepage in WordPress: Antworten auf alle Ihre Fragen!
Abschluss
Zusammenfassend lässt sich sagen, dass die Integration von PostX und WPBakery Page Builder WordPress-Benutzern die einfache Verwendung von Gutenberg-Blöcken im WPBakery Page Builder ermöglicht.
Mit Hilfe von PostX kann jeder mit Gutenberg-Blöcken beeindruckende Seiten erstellen, ohne sich über Kompatibilitätsprobleme mit WPBakery Page Builder Gedanken machen zu müssen.
Durch Befolgen der bereitgestellten Schritt-für-Schritt-Anleitung können Benutzer PostX-Blöcke und andere Gutenberg-Blöcke schnell und effizient in ihren WPBakery Page Builder-Designs verwenden. Diese Integration bietet den Benutzern ein besseres Website-Erstellungserlebnis.
Sie können sich WordPress-Video-Tutorials auf unserem YouTube-Kanal ansehen. Besuchen Sie uns auch auf Facebook und Twitter für regelmäßige Updates!

Produktvergleich: WooCommerce-Produkte vergleichen

Die 10 besten WordPress-Grid-Plugins 2023

So fügen Sie WooCommerce Store-Guthaben mit WholesaleX hinzu

So bieten Sie Großhandelsrabatte mit WholesaleX an
