So verwenden Sie Gutenberg in WordPress: Vollständiger Leitfaden für Anfänger
Veröffentlicht: 2023-12-11Ab WordPress 5.0 wurde der klassische Editor durch Gutenberg als Standardeditor ersetzt. Wenn Sie also WordPress verwenden, müssen Sie das neue Gutenberg verwenden oder zum klassischen Editor zurückkehren, um eine neue Seite oder einen neuen Beitrag zu erstellen.
Aber warum ein Rollback durchführen, wenn das neue umfassender ist? Gutenberg, auch bekannt als „Block Editor“, führt einen neuen blockbasierten Ansatz zur Inhaltserstellung ein, der flexibler und einfacher ist.
Daher müssen Sie über grundlegende bis fortgeschrittene Kenntnisse des Gutenberg-Blockeditors verfügen. Und dieser Blog wird es Ihnen leicht machen.
In diesem Leitfaden lernen Sie die Grundlagen der Verwendung von Gutenberg in WordPress sowie einige fortgeschrittene Tricks wie wiederverwendbare Blöcke und Muster kennen.
Was ist der Gutenberg WordPress-Blockeditor?
In einem Satz ist Gutenberg der vergleichsweise neue Editor in WordPress, der Blöcke zum Erstellen von Webseiten und Beiträgen verwendet. Der Blockeditor wurde mit Blick auf Einfachheit und Flexibilität eingeführt. In Gutenberg ist jeder Inhalt ein einzelner Block.
Daher können Sie eine Webseite oder einen Beitrag mit einer Mischung aus verschiedenen Inhaltstypen entwerfen, darunter Text, Bilder, Videos, Tabellen und mehr. Mit diesem Editor können Sie jeden Block einzeln neu anordnen, formatieren und anpassen und erhalten so maximale Kontrolle über das Erscheinungsbild Ihrer Website.
Blockaden und Muster verstehen
Um zu wissen, wie der Gutenberg-Blockeditor funktioniert, müssen Sie sich mit einigen neuen Begriffen vertraut machen. WordPress-Blöcke und Blockmuster sind die beiden Begriffe, die wir bei der Beschreibung von Gutenberg am häufigsten verwenden. Also lasst uns sie zunächst verstehen.
Blöcke:
Blöcke in Gutenberg sind die Einheitselemente, die zum Erstellen von Inhalten verwendet werden. Jeder Block stellt ein separates Element oder einen Inhalt dar. Mit dem Absatzblock können Sie beispielsweise Textinhalte hinzufügen, mit dem Bildblock können Sie Ihrem Inhalt Bilder hinzufügen.
Ebenso verfügt der WordPress-Blockeditor über Blöcke wie Überschriften, Galerien, Listen, Zitate, eingebettete Medien (wie Videos oder Tweets) und mehr.
Über die Standardblöcke hinaus ergänzen viele Plugins die Liste der Blöcke für den Gutenberg-Editor.

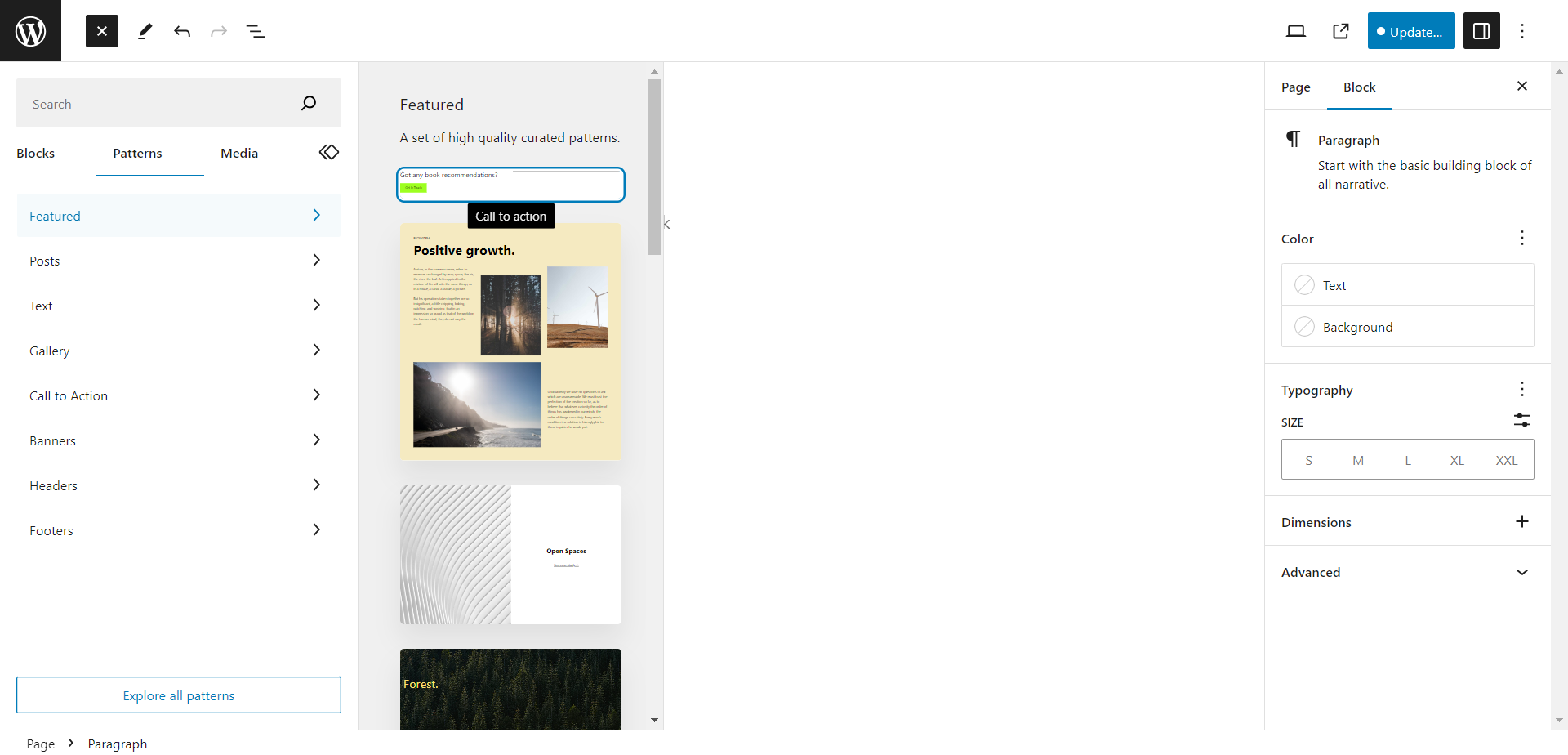
Muster:
Muster hingegen sind eine Reihe von Blöcken, die zu einem Layout oder Design gruppiert werden. Mithilfe dieser Muster können Benutzer komplexe Layouts oder häufig verwendete Blockkombinationen schnell und mit einem einzigen Klick hinzufügen. Letztendlich sparen Sie Zeit und Mühe beim Erstellen von Webseiten.
Die Muster können von einfachen Layouts wie einem CTA-Bereich mit Überschrift, Text und Schaltflächen bis hin zu komplexeren Designs wie einem Website-Hero-Bereich, Testimonial-Karussells, Teammitglieder-Bereichen, Preistabellen und mehr reichen.

Wie verwende ich Gutenberg in WordPress?
Die Verwendung von Gutenberg ist einfach und unkompliziert. Wählen Sie einen Block, fügen Sie Inhalte hinzu, passen Sie ihn an und Ihre Webseite ist fertig! Doch es steckt noch mehr dahinter. Lassen Sie uns im Detail herausfinden, wie Sie Gutenberg in WordPress verwenden.
Wie funktioniert der Gutenberg-Blockeditor in WordPress?
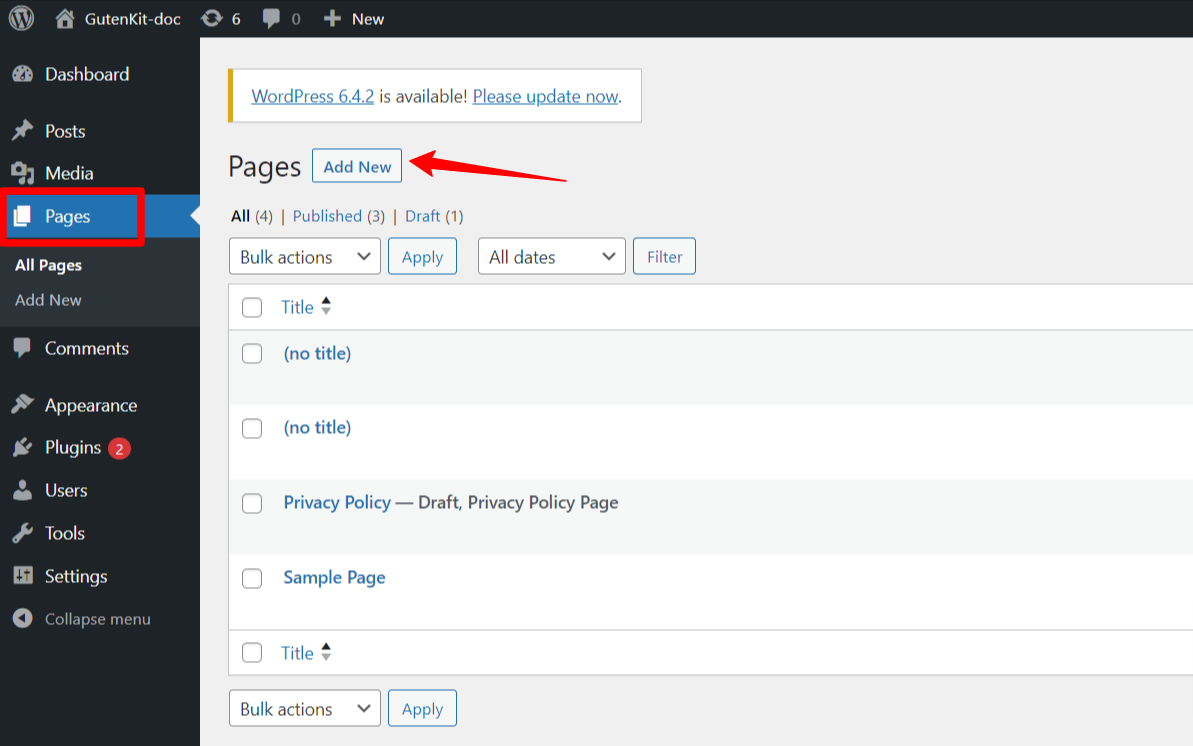
Wenn Sie WordPress 5.0 oder eine höhere Version verwenden, was wahrscheinlicher ist, ist Gutenberg bereits Ihr Standardeditor. Sie müssen den Blockeditor also nicht installieren oder aktivieren. Öffnen Sie einfach eine neue Seite oder einen neuen Beitrag und schon können Sie Ihre Designs in WordPress erstellen.

Schritt 1: So fügen Sie einen Block in Gutenberg hinzu
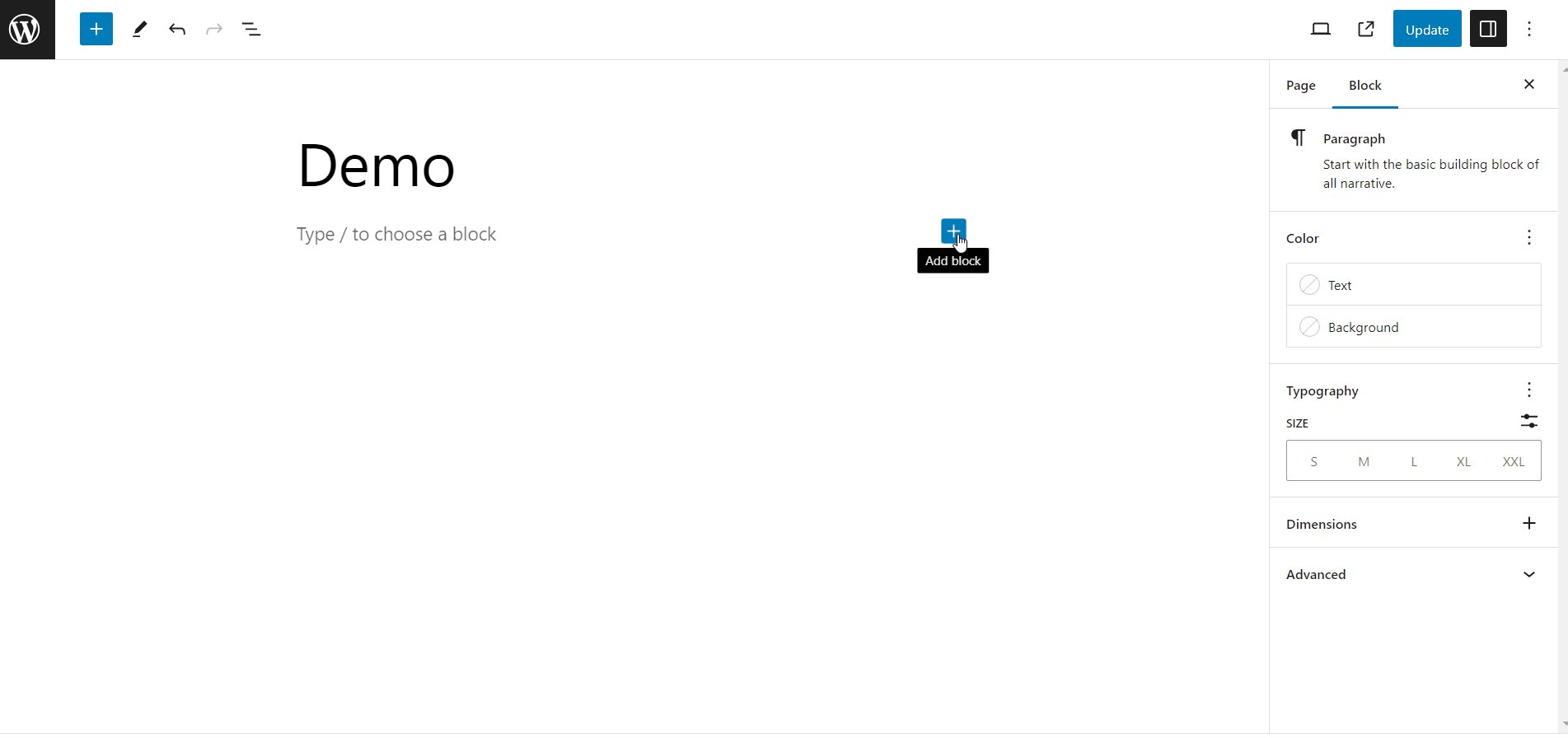
Das Hinzufügen eines Blocks in Gutenberg, dem standardmäßigen WordPress-Blockeditor, ist ein einfacher Vorgang. Geben Sie zunächst einen Seitentitel ein.

Um nun einen Block hinzuzufügen,
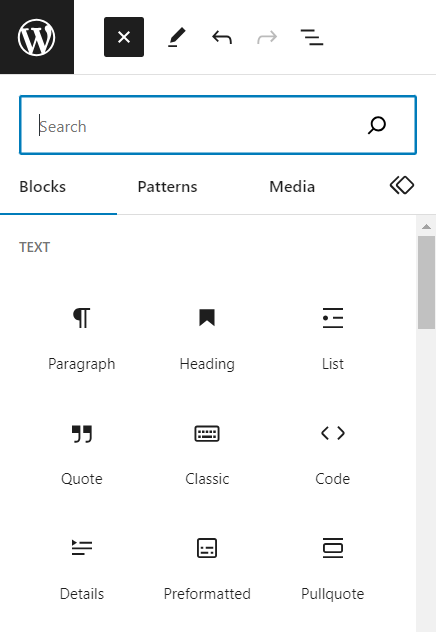
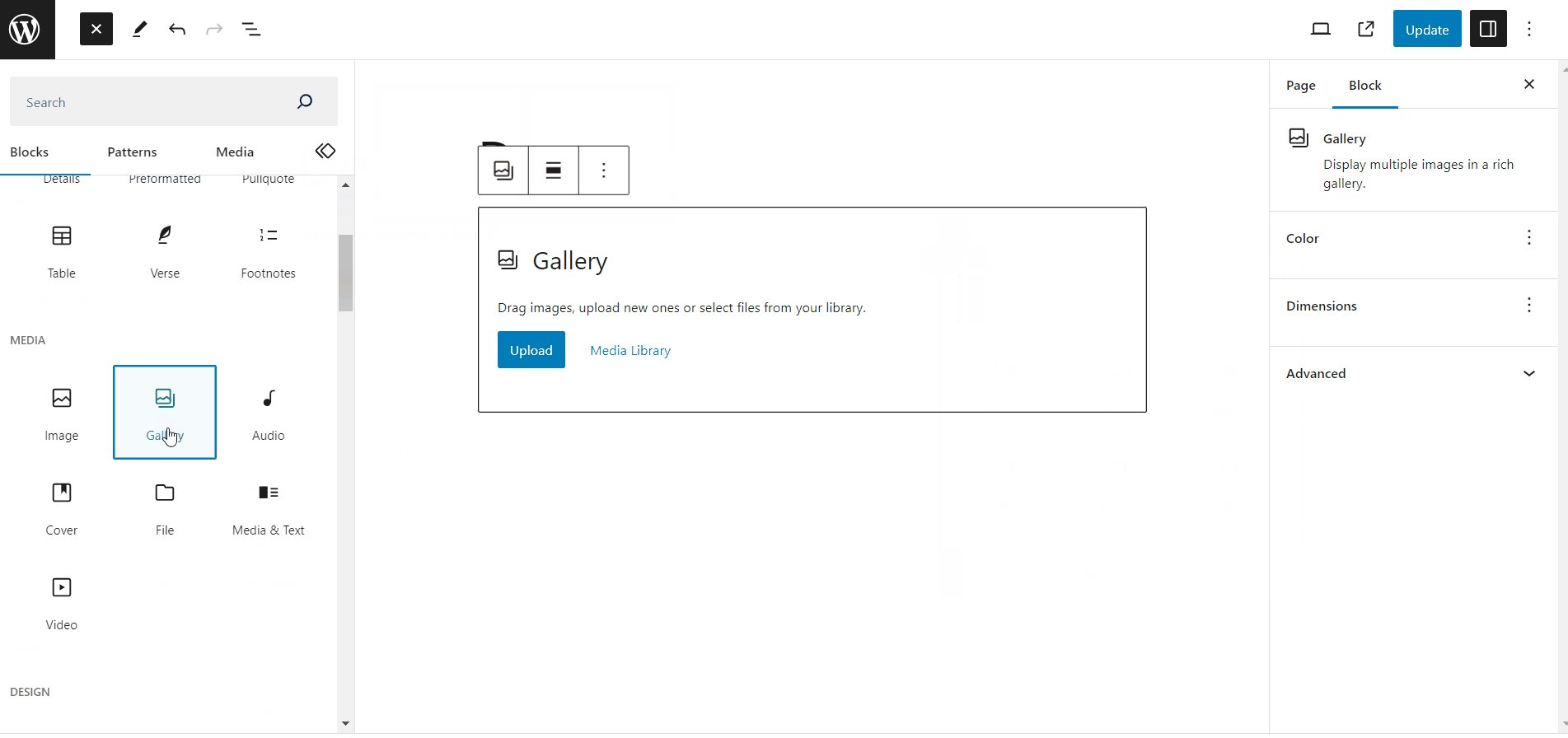
- Öffnen Sie ein Feld, um einen Block hinzuzufügen: Klicken Sie im Editor auf das „+“-Symbol oder drücken Sie / auf Ihrer Tastatur. Dadurch wird der Blockeinfüger geöffnet.
- Durchsuchen Sie einen Block und wählen Sie ihn aus: Sie können entweder nach einem Block suchen, indem Sie seinen Namen eingeben, oder durch die verfügbaren Blöcke scrollen. Wählen Sie einen aus und klicken Sie auf den Block, den Sie hinzufügen möchten.
Sie können diese Blöcke erkunden, um vielfältige und ansprechende Inhalte für Ihre WordPress-Site zu erstellen. Sobald der Block hinzugefügt wurde, können Sie nun Inhalte zu dem von Ihnen ausgewählten Block hinzufügen.

Schritt 2: Inhalte zum Block hinzufügen
Gutenberg bietet eine große Auswahl an Blöcken für verschiedene Arten von Inhalten. Dazu gehören, wie bereits erwähnt, Absätze, Überschriften, Bilder, Videos, Schaltflächen, Tabellen und vieles mehr. Mit diesen Blöcken können Sie Ihrer Webseite verschiedene Arten von Inhalten hinzufügen.
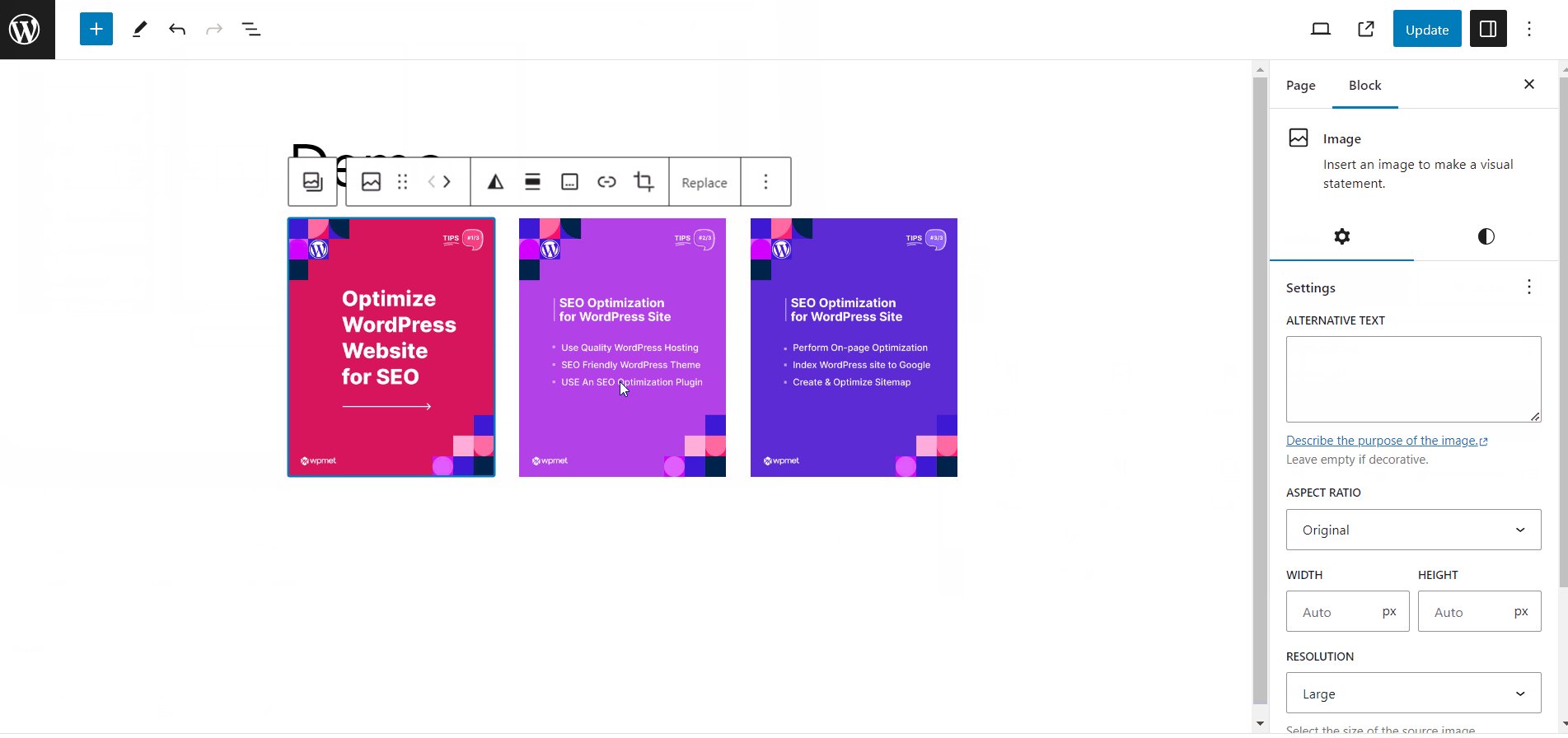
Wenn Sie beispielsweise eine Bildergalerie erstellen möchten, 1. wählen Sie den Galerieblock aus, 2. laden Sie Bilder aus der Medienbibliothek hoch oder wählen Sie sie aus, und schon wird der Seite eine Galerie hinzugefügt.
Wenn Sie eine Überschrift hinzufügen möchten, wählen Sie einfach den Überschriftenblock aus und fügen Sie einen Überschriftentext hinzu.
Schritt 3: Blockstile anpassen
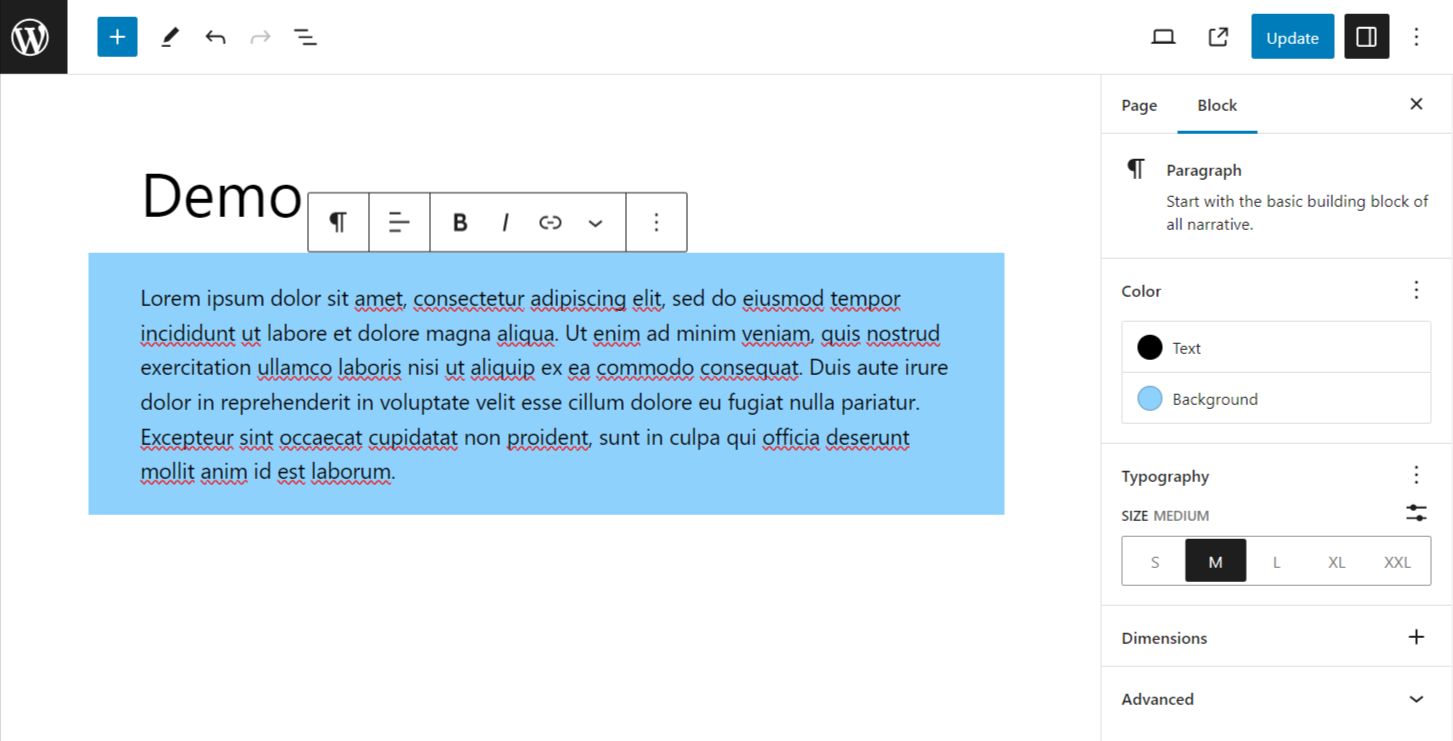
Das Erstaunlichste am WordPress-Blockeditor ist, dass Sie jeden Block anders anpassen können. Beispielsweise können zwei Absatzblöcke unterschiedliche Textfarben und Typografien haben.
Wenn Sie also einen Block hinzufügen, werden im rechten Seitenbereich die anpassbaren Optionen angezeigt. Ebenso können Sie für einen Absatzblock die Text- und Hintergrundfarbe anpassen, die Textgröße und Typografie wie Schriftfamilie, Zeilenhöhe, Buchstabenabstand usw. auswählen.

Speichern und Wiederverwenden von Blöcken in Gutenberg
Wiederverwendbare Blöcke, jetzt „Synced Patterns“ genannt, sind eine der benutzerfreundlichen Funktionen, die in Gutenberg eingeführt wurden. Mit dem WordPress-Blockeditor können Sie einen Block oder eine Blockgruppe mit seinen benutzerdefinierten Stilen speichern und später auf anderen Seiten oder Beiträgen wiederverwenden. Das spart viel Zeit und Aufwand.
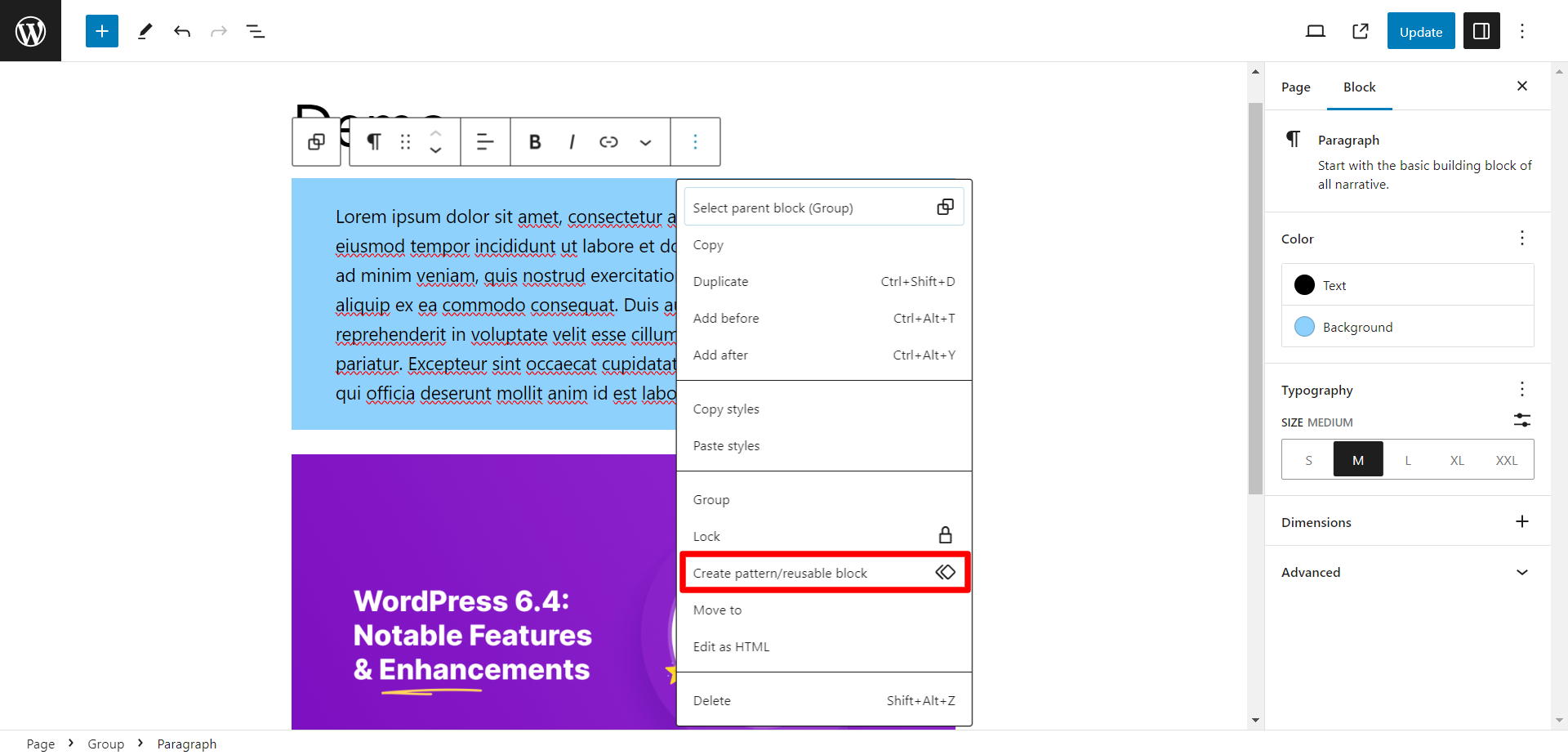
Um einen Gutenberg-Block wiederverwendbar zu machen,
- Wählen Sie einen Block oder eine Gruppe aus.
- Klicken Sie auf das Symbol mit den drei Punkten (⋮).
- Suchen Sie den Block „Muster erstellen/wiederverwendbarer Block“.
- Geben Sie einen Namen ein.
- Aktivieren Sie den Schalter „Synchronisiert“, um es wiederverwendbar zu machen.
- Klicken Sie abschließend auf die Schaltfläche Erstellen.

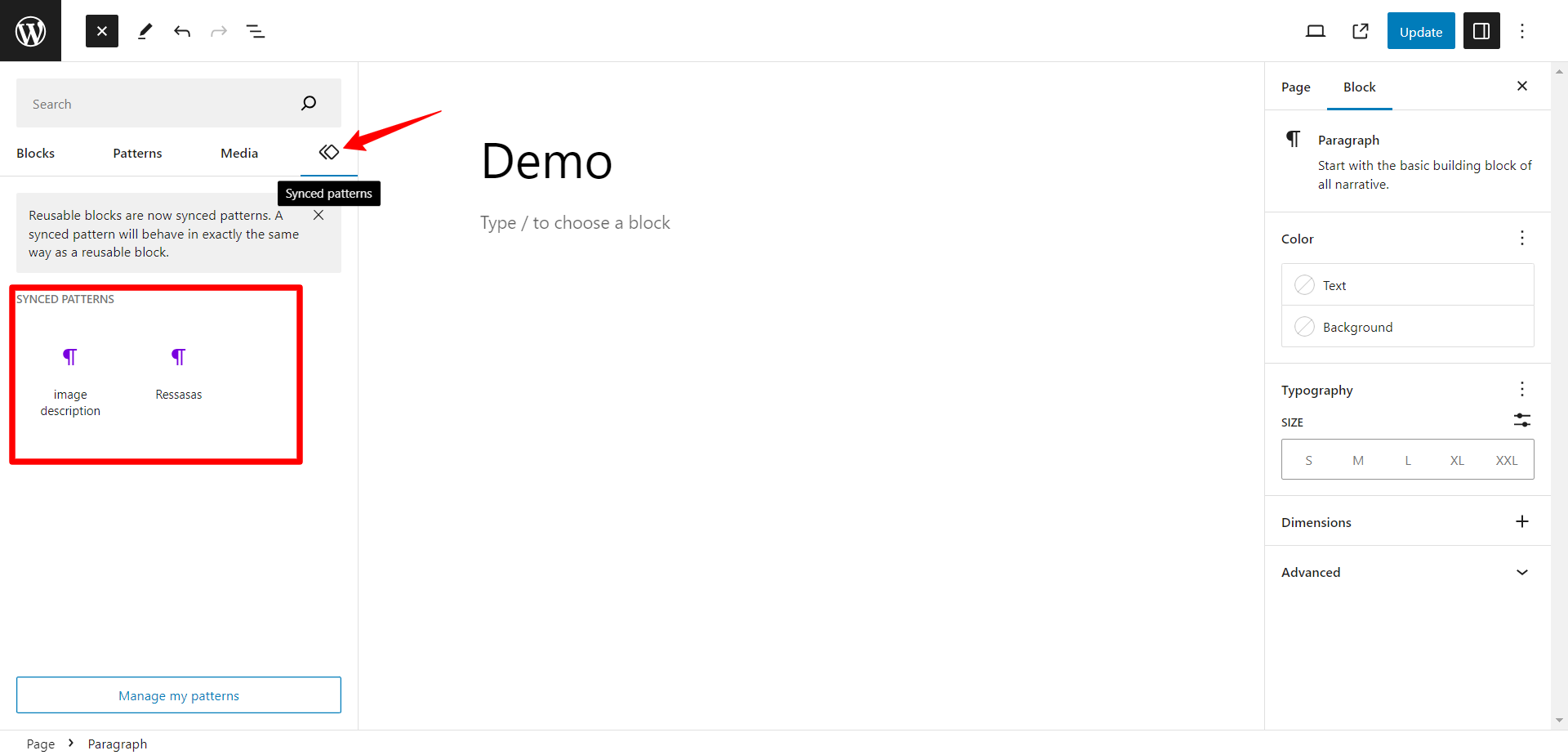
Schließlich wird Ihr Block in wiederverwendbare Blöcke umgewandelt. Um nun die wiederverwendbaren Blöcke zu verwenden,
- Öffnen Sie den WordPress-Editor für einen Beitrag oder eine Seite, auf der Sie den wiederverwendbaren Block hinzufügen möchten.
- Klicken Sie auf das „+“-Symbol, um einen neuen Block hinzuzufügen.
- Unter der Registerkarte „Wiederverwendbar“ sehen Sie die von Ihnen erstellten wiederverwendbaren Blöcke. Klicken Sie auf diejenige, die Sie einfügen möchten.

Insgesamt können wiederverwendbare Blöcke eine zeitsparende Funktion sein, insbesondere wenn Sie bestimmte Elemente oder Layouts häufig auf Ihrer Website verwenden.
Einpacken
Zusammenfassend lässt sich sagen, dass die Einführung des Gutenberg-Blockeditors die Benutzerfreundlichkeit von WordPress massiv verändert hat. Dadurch ist das Erstellen von Webseiten und Beiträgen einfacher und flexibler geworden.
Daher ist die Kenntnis der Verwendung von Gutenberg in WordPress eine Grundvoraussetzung für jeden, der das WordPress CMS im Allgemeinen verwendet. Wenn Sie den blockbasierten Editor und seine zahlreichen Funktionen verstehen, verfügen Sie nun über die Werkzeuge, um optisch ansprechende Layouts, multimediale Inhalte und benutzerfreundliche Websites zu erstellen.
