So verwenden Sie Videoformate für animierte Inhalte (und warum sich die Mühe machen)
Veröffentlicht: 2023-05-13Das Einfügen animierter Inhalte in Ihre Website kann eine fantastische Möglichkeit sein, die Besucher zu fesseln. Allerdings können große GIF-Dateien Ihre Website verlangsamen und das Benutzererlebnis negativ beeinflussen. Sie fragen sich vielleicht, wie Sie Videoformate für animierte Inhalte in WordPress verwenden.
Glücklicherweise können Sie GIFs in nur wenigen Schritten manuell durch Videos ersetzen. Wenn Sie nach einer einfacheren und schnelleren Lösung suchen, können Sie alternativ ein Optimierungstool verwenden, das automatische GIF-zu-Video-Konvertierungen bietet.

In diesem Artikel besprechen wir, warum Sie Videoformate für animierte Inhalte verwenden sollten. Anschließend zeigen wir Ihnen, wie Sie dies manuell und mit einem Plugin tun. Lasst uns gleich eintauchen!
Warum Videoformate für animierte Inhalte verwenden?
Bevor wir Ihnen zeigen, wie Sie Videoformate für animierte Inhalte verwenden, besprechen wir , warum Sie dies tun sollten. Zunächst einmal gibt es viele Gründe, Animationen auf Ihrer Website einzubinden. Möglicherweise möchten Sie sie verwenden, um Benutzer zu unterhalten, einzubinden oder sogar zu informieren.
Das Graphics Interchange Format (GIF) ist ein beliebter Dateityp, der animierte Inhalte anzeigt (normalerweise in einer Schleife dargestellt). Möglicherweise kennen Sie die beliebte GIF-Bibliothek GIPHY:

Allerdings können GIF-Dateien groß sein und für ihre Funktion viel Bandbreite erfordern. Dadurch könnte die Geschwindigkeit Ihrer Website beeinträchtigt werden.
Langsam ladende Seiten führen wahrscheinlich zu einer schlechten Benutzererfahrung. Darüber hinaus kann sich eine schlechte Leistung Ihrer Website auf die Core Web Vitals-Werte auswirken und zu einem schlechteren Ranking in den Suchergebnissen führen.
Wenn Sie bereits über die Leistung Ihrer Website besorgt waren, haben Sie vielleicht herausgefunden, dass bei der Verwendung von PageSpeed Insights GIFs dafür verantwortlich waren. Dieses beliebte Tool bietet Benutzern Ratschläge zur Verbesserung der Website-Geschwindigkeit. Eine häufige Empfehlung lautet: „Videoformate für animierte Inhalte verwenden“. Dieselben Ratschläge erhalten Sie möglicherweise auch im Abschnitt „Werbechancen“, wenn Sie das Lighthouse-Tool von Google verwenden.
Wenn Sie stattdessen Videoformate für animierte Inhalte verwenden, können Sie Ihre Website aufpeppen, ohne sie zu verlangsamen. Das liegt daran, dass Videos weniger Bandbreite benötigen und ihre Dateigrößen kleiner sind. Außerdem können Sie sie so konfigurieren, dass sie wie GIFs in einer Schleife abgespielt werden.
Darüber hinaus können Videos unbegrenzte Farbpaletten unterstützen, was bedeutet, dass ihre Qualität wahrscheinlich besser ist als die von GIFs. Schließlich werden Videoformate in größerem Umfang von Webbrowsern unterstützt. Das bedeutet, dass Sie sich keine Gedanken über Kompatibilitätsprobleme machen müssen, wenn Sie Videos für Ihre Animationen verwenden.
So verwenden Sie Videoformate für animierte Inhalte
Nachdem Sie nun wissen, warum Sie Videoformate für animierte Inhalte verwenden möchten, führen wir Sie durch die drei Schritte, um genau das zu tun!
- Schritt 1: Erstellen Sie ein MP4-Video
- Schritt 2: Erstellen Sie ein WebM-Video
- Schritt 3: Konfigurieren Sie Ihr Video als GIF
Schritt 1: Erstellen Sie ein MP4-Video
Wenn Sie Videos anstelle von GIFs verwenden möchten, besteht der erste Schritt darin, Ihre Animationsdatei in eine Videodatei zu konvertieren. MP4 ist eines der am häufigsten verwendeten Videodateiformate und daher ein guter Ausgangspunkt.
Mit einem kostenlosen Entwicklungstool wie FFmpeg können Sie problemlos eine Vielzahl von Dateiformaten konvertieren:

Beachten Sie, dass Sie mit FFmpeg Dateiformate über die Befehlszeile konvertieren können. Wenn Sie diese Methode also nutzen möchten, ist es am besten, wenn Sie bereits Erfahrung mit dieser Art von Programmen haben.
Sobald Sie FFmpeg auf Ihrem Betriebssystem installiert haben, navigieren Sie zu Ihrem Befehlszeilentool und führen Sie Folgendes aus:
ffmpeg -i your-animation.gif your-animation.mp4
Stellen Sie sicher, dass Sie die Namen Ihrer eigenen Eingabe- und Ausgabedateien anstelle von your-animation.gif und your-animation.mp4 austauschen.
Dadurch wird Ihr GIF in ein MP4-Video umgewandelt.
Schritt 2: Erstellen Sie ein WebM-Video
Wie bereits erwähnt, sind Videodateien kleiner und effizienter als gängige Animationsdateiformate wie GIFs. Sie können jedoch aus mehreren Arten von Videodateien wählen. MP4 ist vielleicht am beliebtesten, WebM-Videodateien sind jedoch noch kleiner.
Nicht alle Webbrowser unterstützen das WebM-Dateiformat, es ist jedoch dennoch eine gute Idee, sowohl .mp4- als auch .webm-Dateien zu generieren. Auf diese Weise können Sie im nächsten Schritt eine der beiden Videoquellen verwenden.
Die gute Nachricht ist, dass Sie mit FFmpeg auch eine WebM-Videodatei generieren können. Geben Sie einfach den folgenden Code in Ihr Befehlszeilentool ein:
ffmpeg -i your-animation.gif -c vp9 -b:v 0 -crf 41 your-animation.webm
Stellen Sie auch hier sicher, dass Sie Ihre eindeutigen Dateinamen austauschen.
Schritt 3: Konfigurieren Sie Ihr Video als GIF
Nachdem Sie Ihre Dateien erstellt haben, besteht der letzte Schritt darin, Ihr Video anzuzeigen. Wenn Sie WordPress oder eine andere Plattform verwenden, die das Einbetten von Code ermöglicht, können Sie ein einfaches <video> -HTML-Element verwenden. Darüber hinaus können Sie Ihre Videoeinbettung ganz einfach so konfigurieren, dass sie sich wie ein GIF verhält, indem Sie bestimmte Attribute hinzufügen.
Insbesondere möchten Sie möglicherweise sicherstellen, dass die automatische Wiedergabe aktiviert ist, in einer Schleife ausgeführt wird und stumm ist. Um diese Eigenschaften nachzuahmen, verwenden Sie einfach den folgenden Codeausschnitt:
<video autoplay loop muted playsinline>
<source src="your-animation.webm" type="video/webm"/>
<source src="your-animation.mp4" type="video/mp4"/>
</video>
Wie Sie sehen, können Sie zwei Videoquellen nutzen. Dies mag überflüssig erscheinen, aber der Browser verwendet einfach die Quelle, die er zuerst identifizieren kann. Das heißt, wenn es WebM-Dateien unterstützt, wird diese Option zuerst verwendet.
Sobald Sie den oben genannten Code in Ihre Website eingebettet haben, möchten Sie ihn wahrscheinlich testen, um sicherzustellen, dass er im Frontend ordnungsgemäß funktioniert. Das ist es! Möglicherweise möchten Sie auch zu PageSpeed Insights oder Lighthouse zurückkehren, um zu sehen, wie sehr sich die Geschwindigkeitswerte Ihrer Website nach dieser Änderung verbessert haben.
Eine Verknüpfung zur Verwendung von Videoformaten für animierte Inhalte
Wie wir gesehen haben, kann das manuelle Konvertieren von Animationsdateien in Videos relativ einfach sein, wenn Sie ein Tool wie FFmpeg verwenden. Wenn Sie jedoch mit der Verwendung der Befehlszeile nicht vertraut sind, kann der Einstieg schwierig sein. Darüber hinaus ist es möglicherweise sinnlos, diese Fähigkeit zu erlernen, wenn Sie keinen anderen Grund haben, sie zu verwenden.

In diesem Fall suchen Sie möglicherweise nach einer Abkürzung für die Verwendung von Videoformaten für animierte Inhalte. Die gute Nachricht ist, dass Sie mit einem Content Delivery Network (CDN) für Bilder die gleichen Ergebnisse erzielen können. Noch besser: Wenn Sie WordPress verwenden, können Sie ein Image-CDN mit einem Optimierungs-Plugin erhalten.
Optimole hilft Ihnen mit seinem Image-CDN und anderen Tools, alles rund um Bilder zu optimieren. Daher ist es eine hervorragende Lösung für diese Aufgabe:

Um mit Optimole zu beginnen, installieren und aktivieren Sie das Plugin in Ihrem WordPress-Dashboard. Anschließend werden Sie aufgefordert, ein Konto bei Optimole zu erstellen.
Anschließend erhalten Sie eine E-Mail-Bestätigung mit Ihren Anmeldedaten sowie einem Link zur Aktivierung Ihres neuen Kontos. Sobald Sie Ihr Konto aktiviert haben, erhalten Sie einen API-Schlüssel, mit dem Sie Ihre Website mit Ihrem Konto verbinden können.
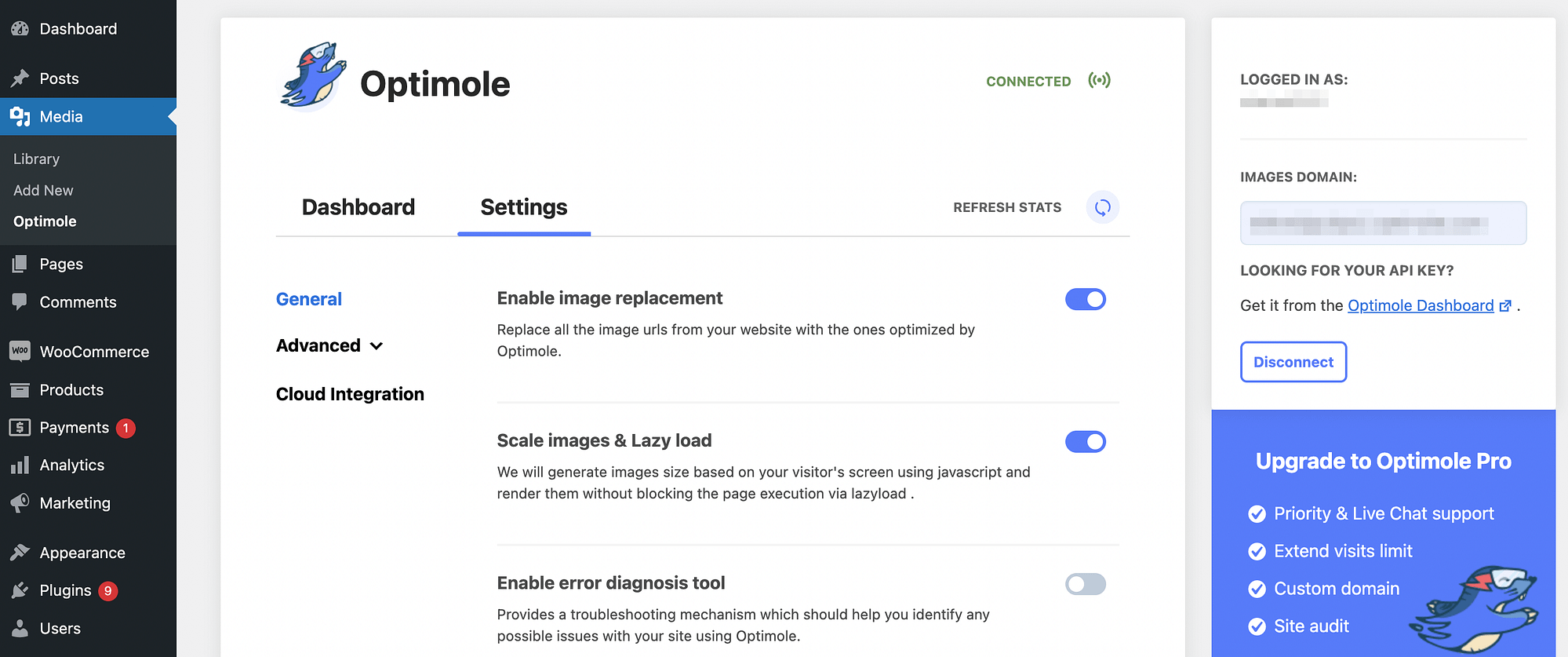
Anschließend können Sie direkt in Ihrem WordPress-Dashboard auf Optimole zugreifen. Gehen Sie einfach zu Medien > Optimole > Einstellungen :

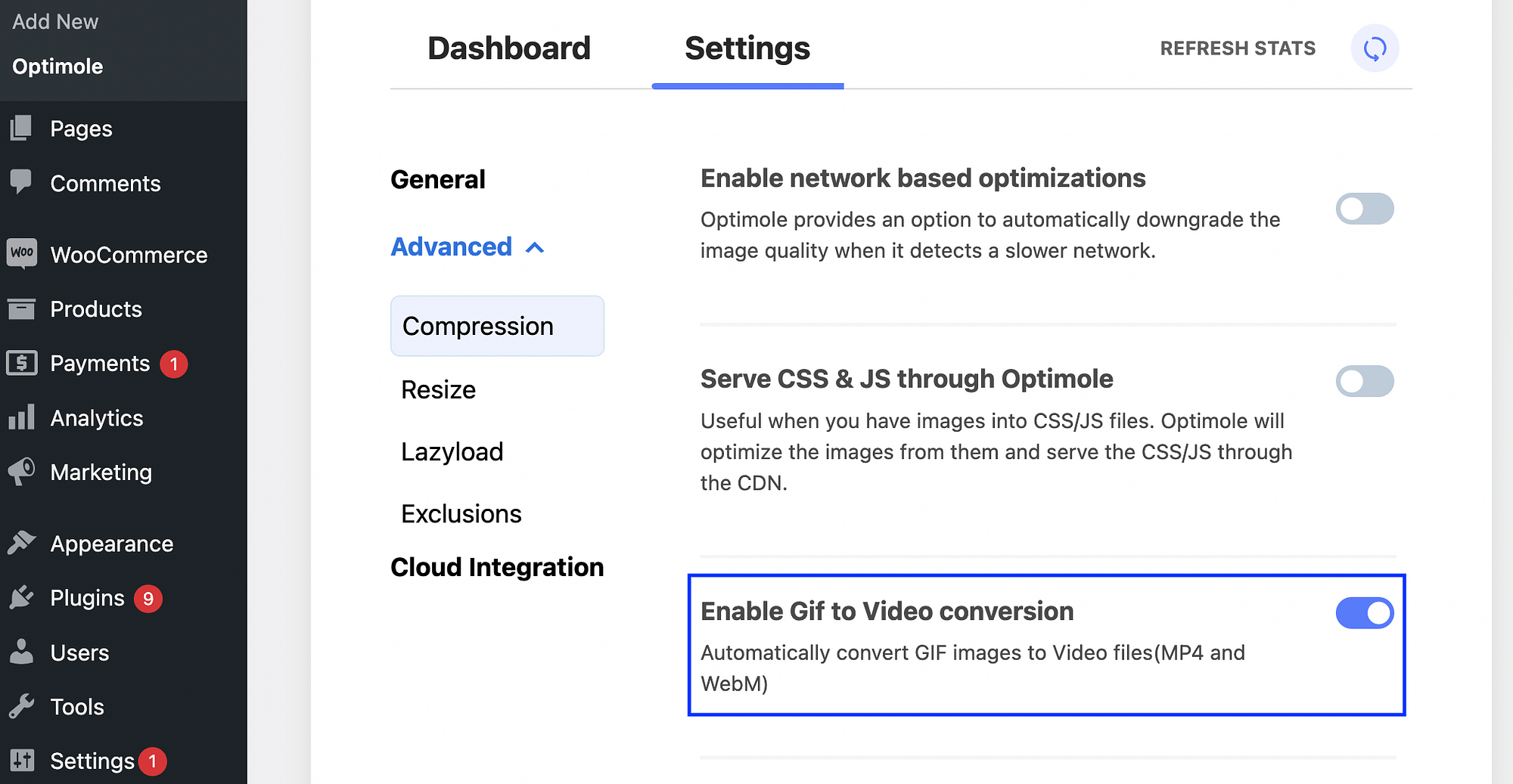
Öffnen Sie auf diesem Bildschirm Ihre erweiterten Optionen. Suchen Sie unter „Komprimierung“ das Fenster „Konvertierung von GIF in Video aktivieren“ und schalten Sie einfach die Schaltfläche um, um diese Funktion zu aktivieren:

Klicken Sie dann auf Änderungen speichern . So einfach ist das!
Jetzt scannt Optimole Ihre Website und konvertiert GIF-Bilder automatisch in Videodateien. Noch besser: Es verwendet sowohl das MP4- als auch das WebM-Format. Das bedeutet, dass Ihre animierten Inhalte immer im optimalsten Videoformat bereitgestellt werden!
Fazit zur Verwendung von Videoformaten für animierte Inhalte
Wenn Sie auffällige visuelle Inhalte auf Ihrer Website integrieren, ist es möglicherweise wahrscheinlicher, dass Sie die Aufmerksamkeit Ihrer Benutzer fesseln und Ihre Botschaft besser vermitteln. Das Hinzufügen von Animationen zu Ihren Seiten ist eine hervorragende Möglichkeit, dies zu erreichen. Wenn Sie jedoch große GIFs verwenden, können diese Ihre Website verlangsamen und zu einer schlechten Benutzererfahrung führen.
Glücklicherweise können Sie Videoformate für animierte Inhalte verwenden. Dies ist eine effizientere Methode zum Bereitstellen von Animationen, da sie dazu beitragen kann, dass Ihre Website reibungslos funktioniert. Sie können Ihre GIFs manuell über die Befehlszeile in Videos umwandeln, dies kann jedoch mühsam sein. Alternativ können Sie ein Optimierungs-Plugin wie Optimole verwenden. Das Plugin verwendet ein Bild-CDN und verfügt über eine Einstellung, die Sie aktivieren können, um GIFs automatisch in Videos zu konvertieren.
Haben Sie Fragen zur Verwendung von Videoformaten für animierte Inhalte? Lass es uns im Kommentarbereich unten wissen!
…
Vergessen Sie nicht, an unserem Crashkurs zur Beschleunigung Ihrer WordPress-Site teilzunehmen. Erfahren Sie unten mehr:
