So erlauben Sie Benutzern, Bilder auf Ihre WordPress-Site hochzuladen
Veröffentlicht: 2020-06-22Möchten Sie, dass Ihre Website-Besucher ein Bild auf Ihre Website hochladen? Die Verwendung eines einfachen Formulars macht dies für Ihre Benutzer einfach, ohne ihnen Zugang zum Anmelden zu gewähren.
In diesem Artikel zeigen wir Ihnen, wie Sie Benutzern das schnelle und einfache Hochladen von Bildern auf Ihre WordPress-Site ermöglichen.
Klicken Sie hier, um jetzt ein Formular zum Hochladen von Bildern zu erstellen
Warum Benutzern erlauben, ein Bild hochzuladen?
Sie fragen sich vielleicht, wann es sinnvoll ist, Ihren Website-Besuchern zu erlauben, Bilddateien auf Ihre Website hochzuladen.
Das Einfügen von Bildern in ein Formular ist nicht nur einfach, sondern kann auch sehr hilfreich sein. Hier sind nur einige Möglichkeiten, wie Ihr WordPress-Mitarbeiter ein Bild-Upload-Formular verwenden kann:
- Um Bilder zu ihren Profilfotos hinzuzufügen
- Hinzufügen von Bildern zu ihren Gastblog-Beiträgen
- Hinzufügen eines Bildes zu einem benutzerdefinierten Bestellformular
- Sammeln von Erfahrungsberichten Ihrer Produkte
- Benutzern erlauben, Ereignisse in einem Kalender einzureichen
…und dir fallen wahrscheinlich noch einige weitere Gründe ein, einen Bild-Uploader für WordPress zu verwenden!
Ein Formular zum Hochladen von Bildern spart Ihnen Zeit, da Sie die Bilder des Benutzers nicht selbst hochladen müssen. Es trägt auch dazu bei, Ihre Site sicher zu halten, da Sie nicht allen Benutzern Zugriff auf Ihre Site gewähren müssen, wenn sie Bilder hochladen möchten.
Sehen wir uns also an, wie Sie Benutzern erlauben, Bilder an Ihre WordPress-Website zu senden.
So erlauben Sie Benutzern, Bilder auf Ihre WordPress-Site hochzuladen
Sehen Sie sich das Video oben an oder lesen Sie weiter, um Schritt für Schritt genau zu erfahren, wie es gemacht wird:
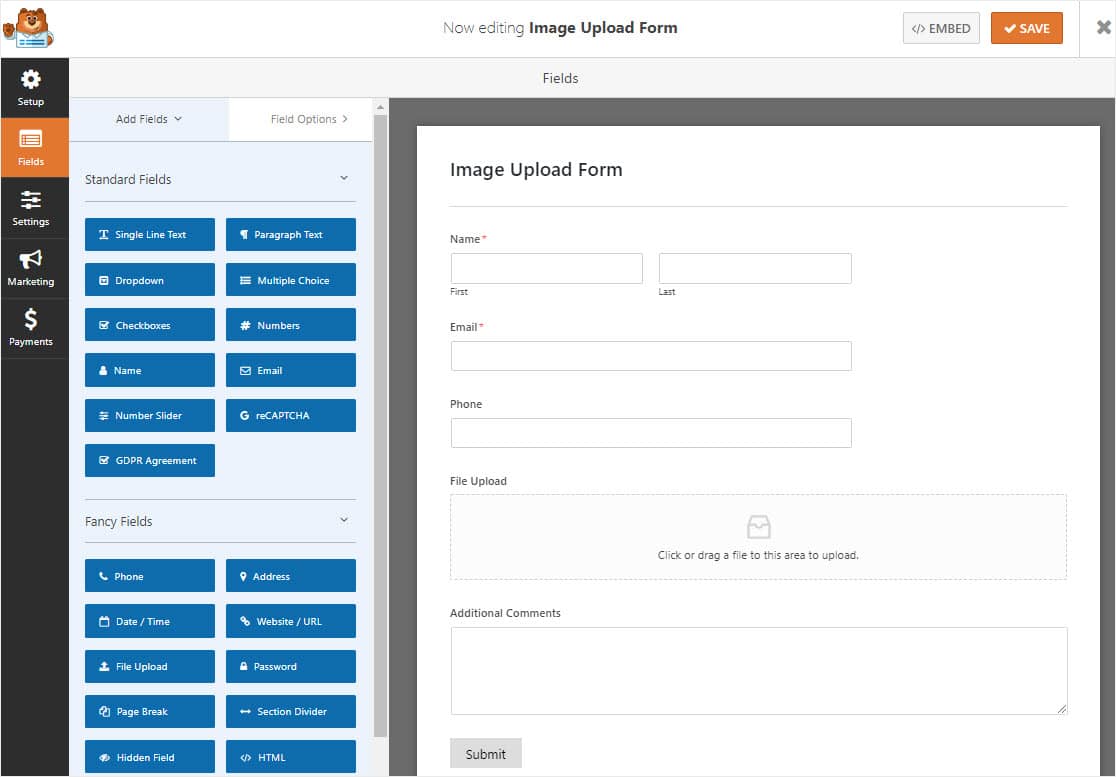
Schritt 1: Erstellen Sie ein Bild-Upload-Formular
Als erstes müssen Sie das WPForms- Plugin installieren und aktivieren. Hier ist eine Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins .
Als nächstes müssen Sie ein neues Formular erstellen. Sie können sich unser Tutorial zum Erstellen eines Datei-Upload-Formulars als Beispiel ansehen, um loszulegen.

Wenn Sie die Datei-Upload-Formularvorlage in Aktion sehen möchten, gehen Sie zu unserer Beispiel-Demo für ein Datei-Upload-Formular.
WPForms ist das beste Datei-Upload-Plugin für diese Aufgabe. Sie können jedem Formular ein Formularfeld für Datei-Upload hinzufügen, damit Benutzer Bilder einreichen und Dateien mit dem einfachen Drag-and-Drop-Builder hochladen können.
Sie können beispielsweise die folgenden Arten von Formularen mit unserem Formularvorlagenpaket-Add-On erstellen:
- Formular zur Unfallmeldung
- Teilnahmeformular für den Wettbewerb, für das Bildeinsendungen erforderlich sind
- Formulare für Mitarbeiterinformationen, damit Sie Mitarbeiterausweise erstellen können
- Anmeldeformular für Studenten
- Rezeptkatalogformular
- Anmeldeformular für den Schulausweis
- Support-Ticketformular für Dinge wie Screenshots von Problemen
- Und viele mehr
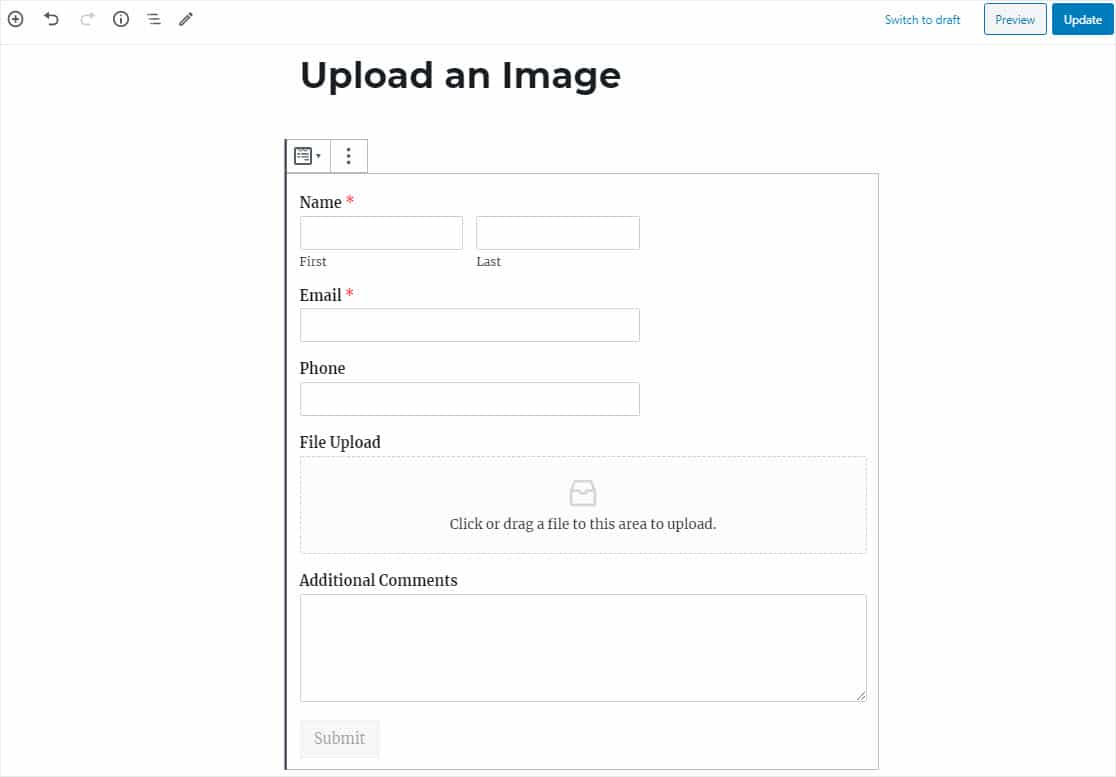
Sie können Ihrem Formular auch zusätzliche Felder hinzufügen, indem Sie sie vom linken Bereich in den rechten Bereich ziehen.
Klicken Sie dann auf das Feld, um Änderungen vorzunehmen. Sie können auch auf ein Formularfeld klicken und es ziehen, um die Reihenfolge in Ihrem Bild-Upload-Formular neu anzuordnen.
Schritt 2: Passen Sie Ihre Bild-Upload-Einstellungen an
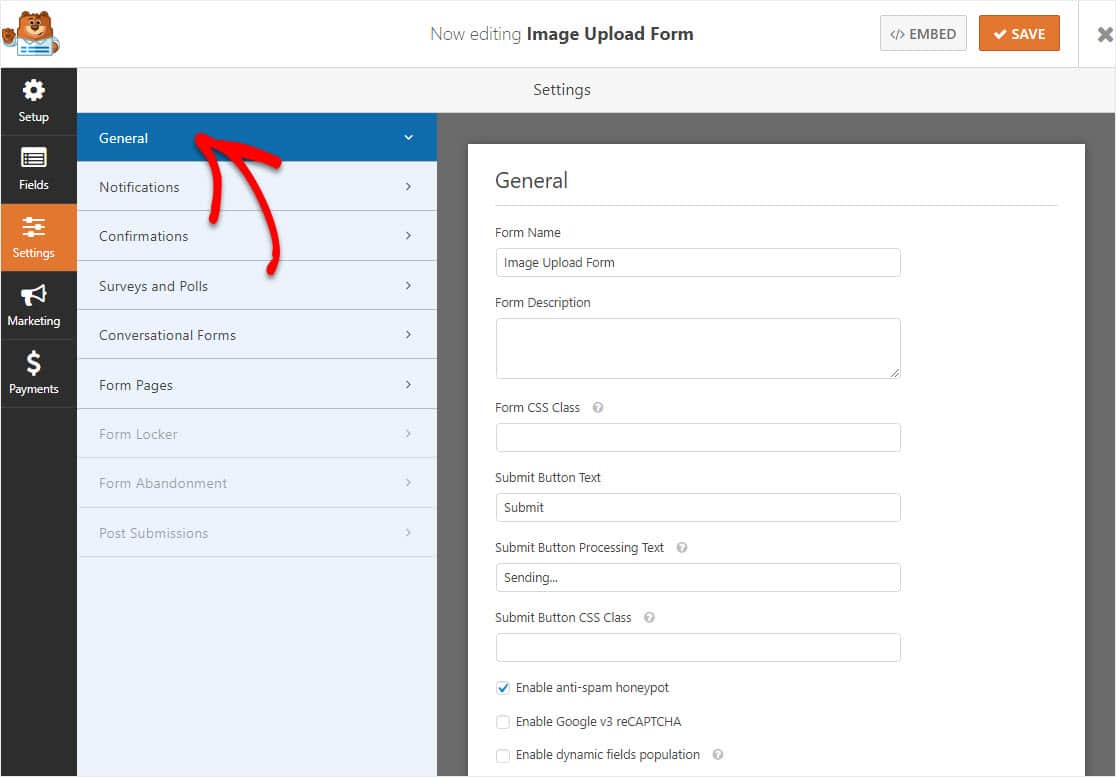
Gehen Sie zum Starten zu Einstellungen » Allgemein .

Hier können Sie konfigurieren:
- Formularname – Benennen Sie Ihr Formular hier um, wenn Sie möchten.
- Formularbeschreibung — Geben Sie Ihrem Formular eine Beschreibung.
- Text der Schaltfläche „ Senden“ – Passen Sie die Kopie auf der Schaltfläche „Senden“ an.
- Spam-Prävention – Stoppen Sie Kontaktformular-Spam mit der Anti-Spam-Checkbox, hCaptcha oder Google reCAPTCHA. Die Anti-Spam-Funktion ist in allen WordPress-Formularen automatisch aktiviert.
- AJAX-Formulare – Aktivieren Sie AJAX-Einstellungen ohne Neuladen der Seite.
- DSGVO-Verbesserungen – Sie können das Speichern von Zugangsinformationen und Benutzerdetails, wie IP-Adressen und Benutzeragenten, deaktivieren, um die DSGVO-Anforderungen zu erfüllen. Sehen Sie sich außerdem unsere Schritt-für-Schritt-Anleitung zum Hinzufügen eines DSGVO-Vereinbarungsfelds zu Ihrem einfachen Kontaktformular an.
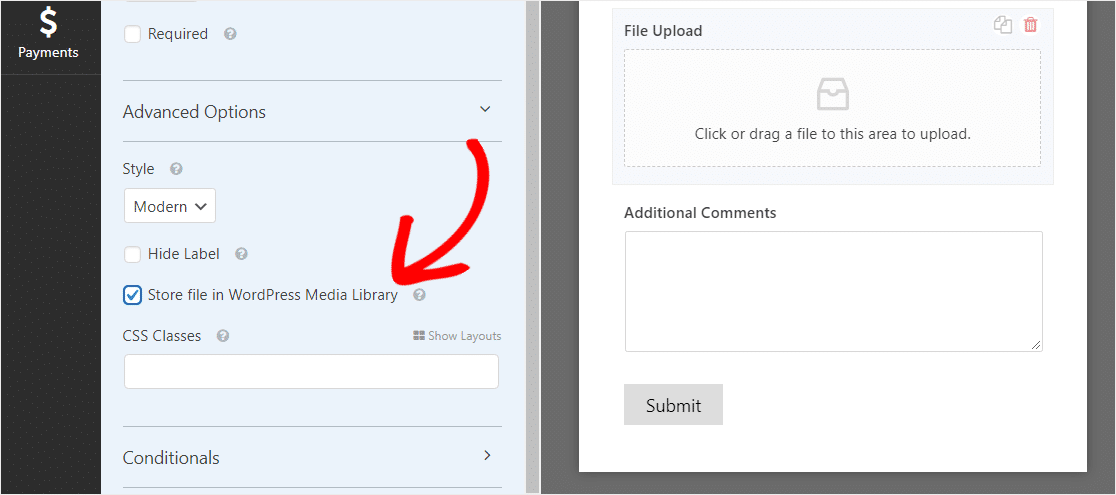
Um Medien hinzuzufügen und Bilder zu speichern, die Benutzer in Ihr Formular in Ihrer WordPress-Medienbibliothek als WordPress-Dateien hochladen, gehen Sie zum Abschnitt Erweiterte Optionen und wählen Sie das Feld Datei in WordPress-Medienbibliothek speichern aus.

Auf diese Weise können Sie über das Menü Medien » Bibliothek in Ihrem WordPress-Dashboard auf Bilder zugreifen und Dateien auswählen, auf die Sie zugreifen möchten.
Sobald sich Bilder in der Mediathek befinden, können Sie sie auf Ihrer Site anzeigen!
Weitere Informationen zum Formularfeld Datei-Upload finden Sie in unserer vollständigen Anleitung zum Datei-Upload-Feld.
Denken Sie daran, dass Sie auch viele verschiedene Dateitypen akzeptieren können.
WPForms macht das Hochladen von Bildern für Ihre Website-Besucher einfach ... egal ob sie alle Arten von Dateitypen in Ihre Kontaktformulare hochladen möchten, einschließlich, aber nicht beschränkt auf:
- Dokumente (.doc, .xls, .ppt und .pdf)
- Bilder (.png, .gif und .jpg)
- Video (.mpg, .mov und .wmv)
- Audio (.wav, .mp3 und .mp4)
Aus WordPress-Sicherheitsgründen sind die Standarddateitypen, die hochgeladen werden können, begrenzt. Hier erfahren Sie, wie Sie zusätzliche Datei-Upload-Typen für Ihre Formulare zulassen und eine spezifischere Anleitung zum Aktivieren von Adobe Illustrator-Datei-Uploads.
Wenn Sie die maximale Bildgröße für das Hochladen Ihrer Website erhöhen möchten, müssen Sie sich an Ihren WordPress-Hosting-Provider wenden, um herauszufinden, ob dies möglich ist. Manchmal können Dinge wie ein Bild in voller Größe wirklich riesig sein. Weitere Informationen finden Sie in diesem Tutorial zum Erhöhen der maximalen Datei-Upload-Größe in WordPress.
Wenn Ihr Formular wie gewünscht aussieht, klicken Sie auf Speichern .
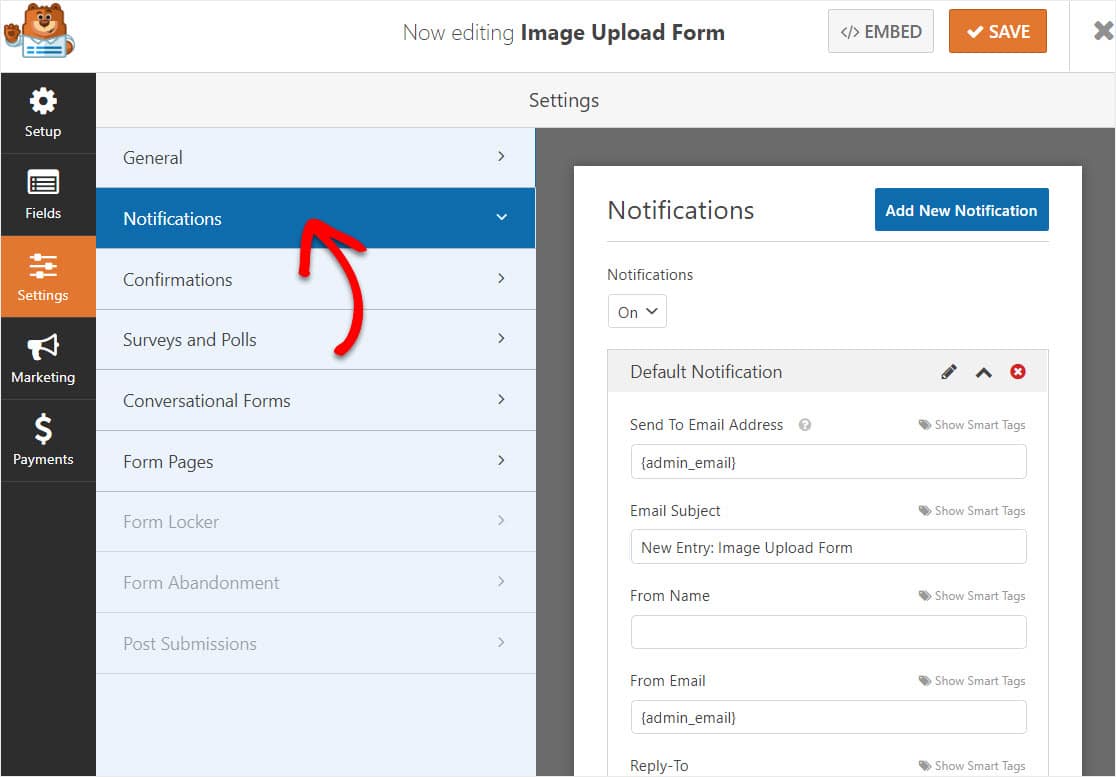
Schritt 3: Konfigurieren Sie Ihre Formularbenachrichtigungen
Sie können eine Benachrichtigungs-E-Mail senden, wenn jemand dieses Formular auf Ihrer Website abschickt.

Sofern Sie diese Funktion nicht deaktivieren, erhalten Sie jedes Mal, wenn jemand ein hochgeladenes Bild einreicht, eine Benachrichtigung darüber.
Wenn Sie Smart Tags verwenden, können Sie dem Site-Besucher beim Ausfüllen des Formulars auch eine Benachrichtigung senden, um ihn darüber zu informieren, dass Sie sein Bild erhalten haben, und Sie werden sich in Kürze mit Ihnen in Verbindung setzen.
Dies stellt sicher, dass die Menschen ihre Form durchgemacht haben. Hilfe zu diesem Schritt finden Sie in unserer Dokumentation zum Einrichten von Formularbenachrichtigungen in WordPress.

Mit WPForms können Sie auch andere benachrichtigen, wenn ein Formular auf Ihrer Website gesendet wird. Um Hilfe dabei zu erhalten, lesen Sie unsere Schritt-für-Schritt-Anleitung zum Senden mehrerer Formularbenachrichtigungen in WordPress.
Wenn Sie schließlich das Branding Ihrer E-Mails für Ihr kleines Unternehmen einheitlich halten möchten, können Sie diese Anleitung zum Hinzufügen eines benutzerdefinierten Headers zu Ihrer E-Mail-Vorlage lesen.

Und wirklich cool ist, dass WPForms die Dateien Ihrer Benutzer nicht in Benachrichtigungs-E-Mails anhängt, da Dateianhänge oft die Zustellbarkeit von E-Mails beeinträchtigen können. Stattdessen senden wir den Datei-Uploads per E-Mail einen Bildlink.

Schritt 4: Konfigurieren Sie Ihre Formularbestätigungen
Formularbestätigungen sind Nachrichten, die angezeigt werden, sobald jemand seine Antworten auf Ihr Formular gesendet hat.
Sie lassen die Leute wissen, dass Sie ihr Formular bearbeitet haben, und bieten Ihnen die Möglichkeit, ihnen mitzuteilen, welche Schritte sie als nächstes unternehmen müssen.
WPForms hat 3 Bestätigungstypen zur Auswahl:
- Nachricht: Dies ist der Standardbestätigungstyp in WPForms. Wenn jemand Ihr Formular absendet, wird eine einfache Nachricht angezeigt, die ihn darüber informiert, dass sein Formular verarbeitet wurde. Sehen Sie sich einige großartige Erfolgsmeldungen an, um das Engagement der Benutzer zu steigern.
- Seite anzeigen: Dieser Bestätigungstyp führt Benutzer zu einer bestimmten Webseite auf Ihrer Website und dankt ihnen für das Absenden des Formulars oder wird an eine andere Seite gesendet, auf der sie auf andere Informationen zugreifen können. Hilfe dazu finden Sie in unserem Tutorial zum Weiterleiten von Kunden auf eine Dankesseite. Lesen Sie auch unseren Artikel zum Erstellen effektiver Dankesseiten.
- Gehe zu URL (Umleitung): Diese Option ist, wenn Sie Website-Besucher zu einer anderen Website weiterleiten möchten.
So richten Sie eine einfache Formularbestätigung in WPForms ein, damit Sie die Nachricht anpassen können, die Ihre Leute sehen, wenn sie ein Bild auf Ihre WordPress-Site laden.
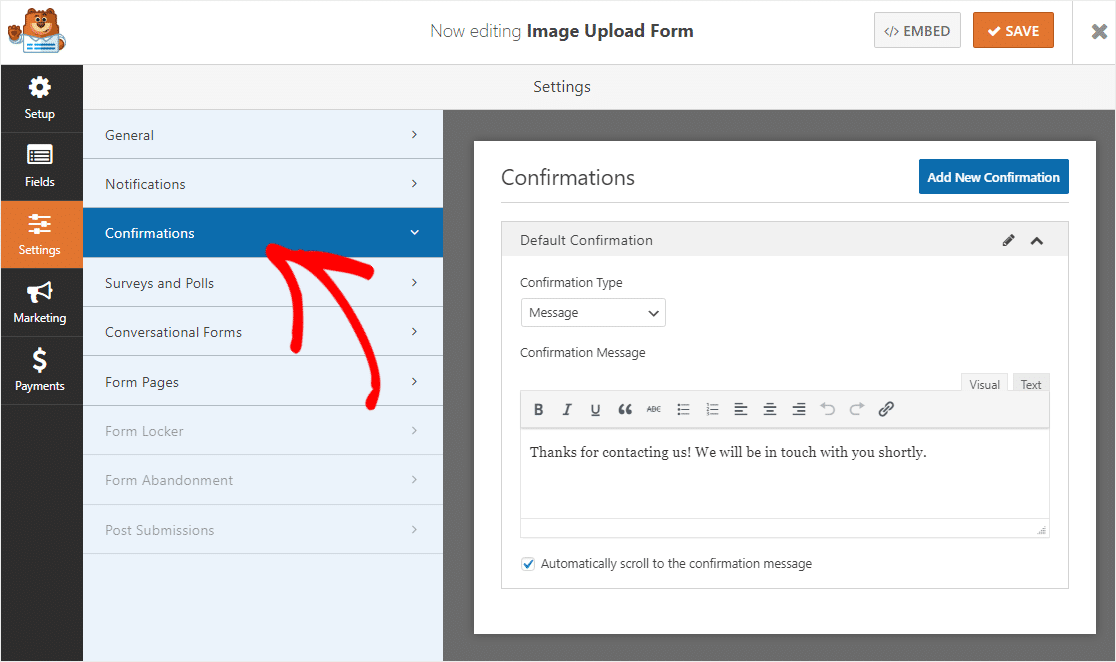
Klicken Sie zunächst im Formulareditor unter Einstellungen auf den Reiter Bestätigung . 
Passen Sie dann die Bestätigungsnachricht nach Ihren Wünschen an und klicken Sie auf Speichern .
Hilfe zu anderen Bestätigungstypen finden Sie in unserer Dokumentation zum Einrichten von Formularbestätigungen.
Schritt 5: Veröffentlichen Sie Ihr WordPress-Bild-Upload-Formular
Nachdem Sie Ihr Formular erstellt haben, müssen Sie es zu Ihrer WordPress-Website hinzufügen, um Ihren Datei-Uploader einzurichten.
Mit WPForms können Sie Ihre Formulare an vielen Stellen auf Ihrer Website hinzufügen, einschließlich Ihrer WordPress-Blog-Posts, WordPress-Seiten und sogar Seitenleisten-Widgets.
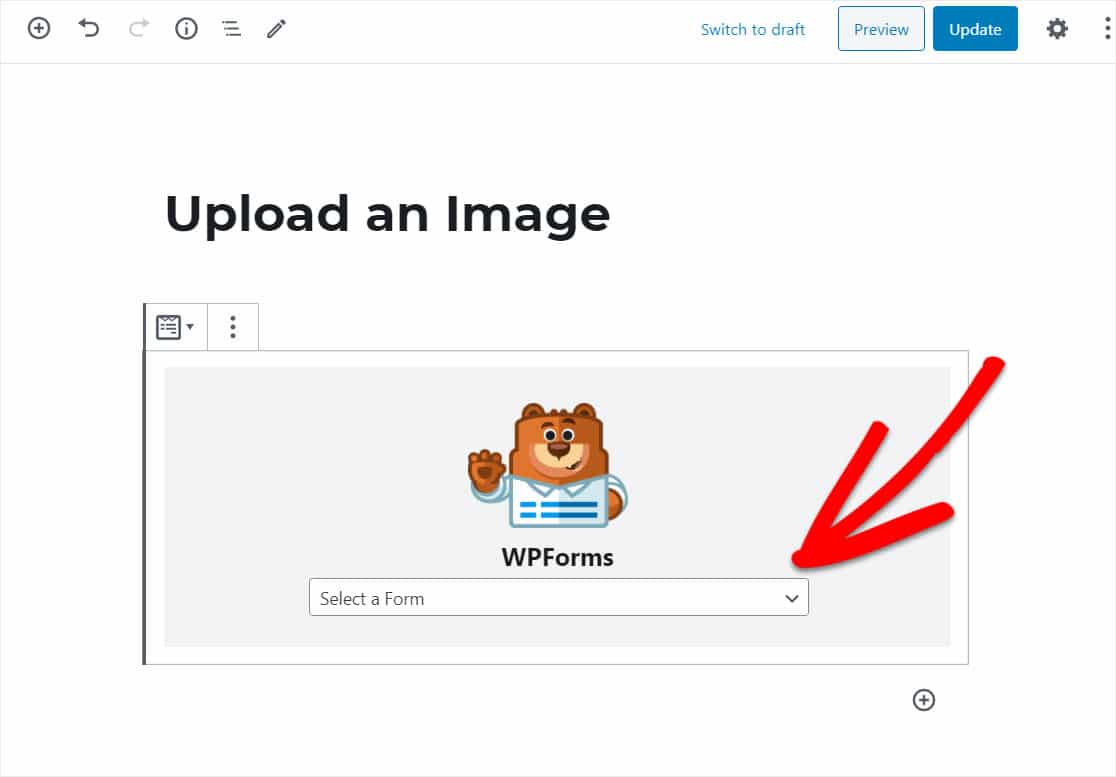
Erstellen Sie zunächst eine neue Seite oder einen neuen Beitrag in WordPress oder gehen Sie zu den Update-Einstellungen einer vorhandenen. Danach klicken Sie innerhalb des ersten Blocks (die der leeren Bereich unterhalb Ihrer Seite Titel ist) und klicken Sie auf Sign Symbol Plus und suchen und klicken Sie auf WPForms.
Das WPForms-Widget wird in Ihrem Block angezeigt. Klicken Sie auf das Dropdown-Menü WPForms und wählen Sie aus den bereits erstellten Formularen das Formular aus, das Sie in Ihre Seite einfügen möchten.
Wählen Sie den Namen des Formulars aus, das Sie gerade erstellt haben, um Ihr Formular einzubetten.

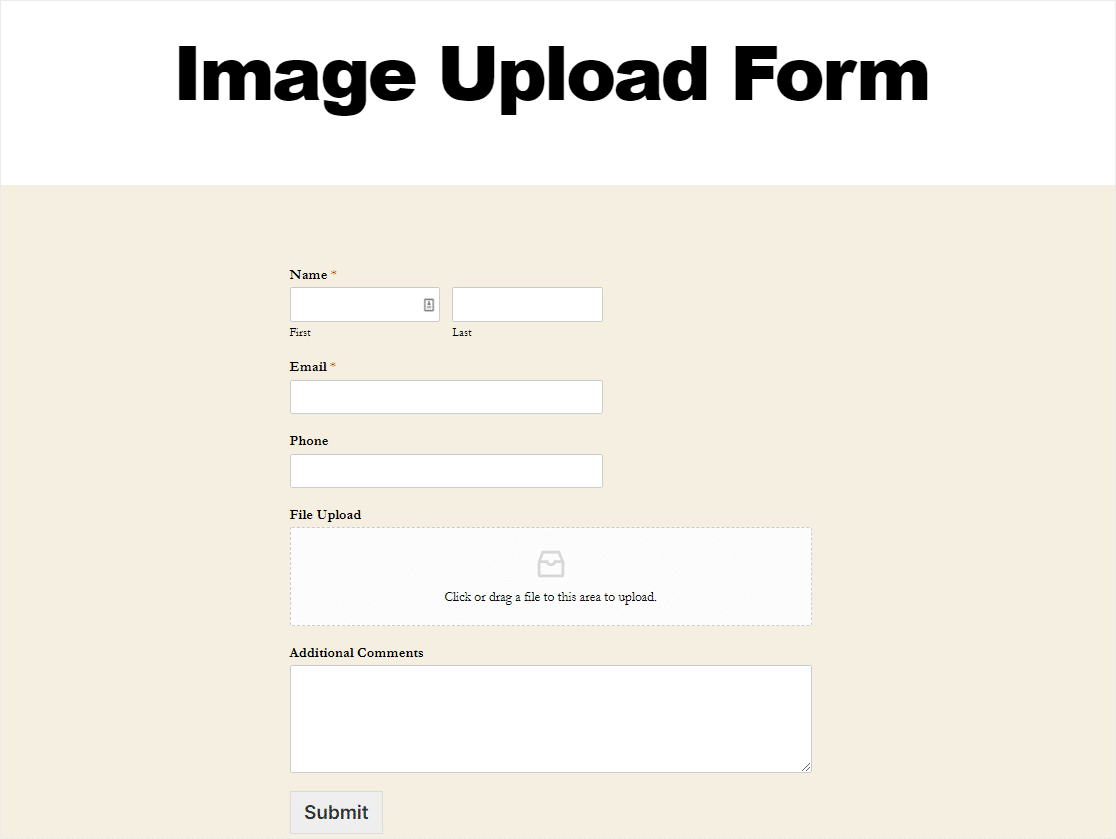
Das Formular wird nun angezeigt und Sie können überprüfen, ob es Ihnen gefällt.

Veröffentlichen Sie jetzt Ihren Beitrag oder Ihre Seite, damit Ihr WordPress-Upload-Formular auf Ihrer Website angezeigt wird.

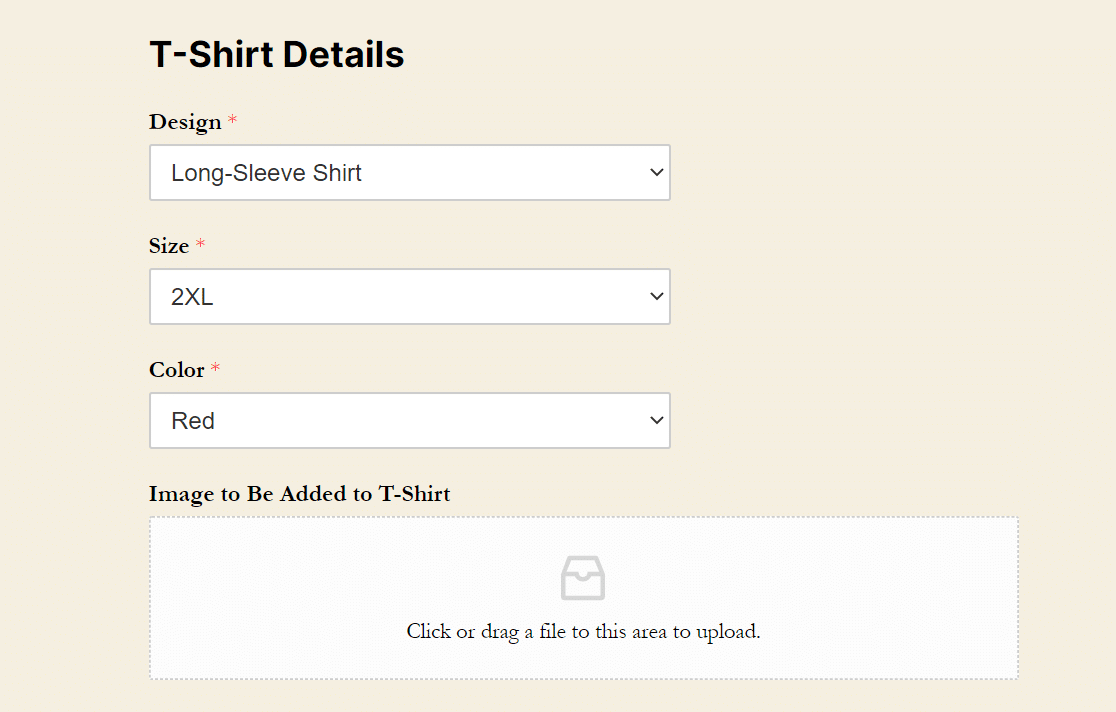
Möchten Sie E-Commerce-Produkte anpassen? Es ist einfach, Bilder von Kunden auf einem Bestellformular zu akzeptieren.
Angenommen, Sie verkaufen benutzerdefinierte T-Shirts an Personen, die ihre eigenen Bilder auf den Shirts haben möchten. Fügen Sie einfach ein Datei-Upload-Feld zu einem Bestellformular hinzu, damit Benutzer ihre eigenen Bilder zusammen mit ihrer Bestellung einreichen können.

Ziemlich cool, oder? Sie müssen auch die Zahlungseinstellungen in einem Bestellformular konfigurieren oder die Leute bezahlen lassen, bevor Sie eine Datei hochladen.
Dies ist ganz einfach mit Authorize.Net, Stripe oder PayPal möglich. Der beste Weg, dies zu tun, ist mit unserem Stripe-Add-On, damit Ihre Benutzer Zahlungen vornehmen können, ohne Ihre Website zu verlassen.
Nun, da Sie Bilder von Benutzern in Ihren Formularen erhalten, sehen wir uns an, wie diese Dateien angezeigt werden.
Schritt 6: Anzeigen der hochgeladenen Dateien
Möchten Sie Ihre Formulareinträge und die hochgeladenen Dateien von Benutzern sehen? Sie können alle Einträge anzeigen, suchen, filtern, drucken und löschen. Möchten Sie nur angemeldeten Benutzern erlauben, Bilder auf Ihre Site hochzuladen? Schauen Sie sich das Form Locker-Add-On an.
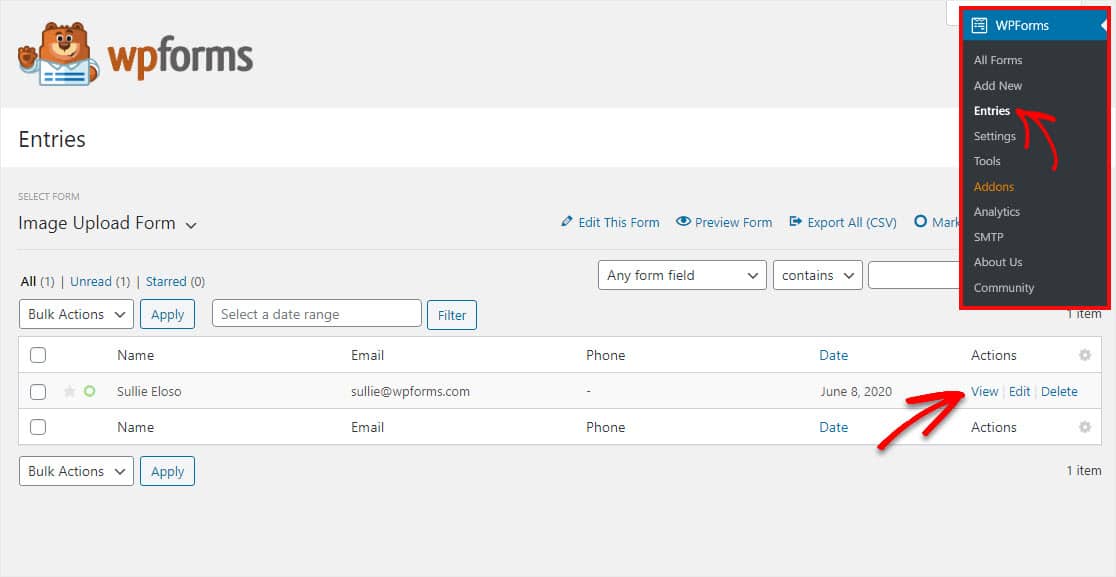
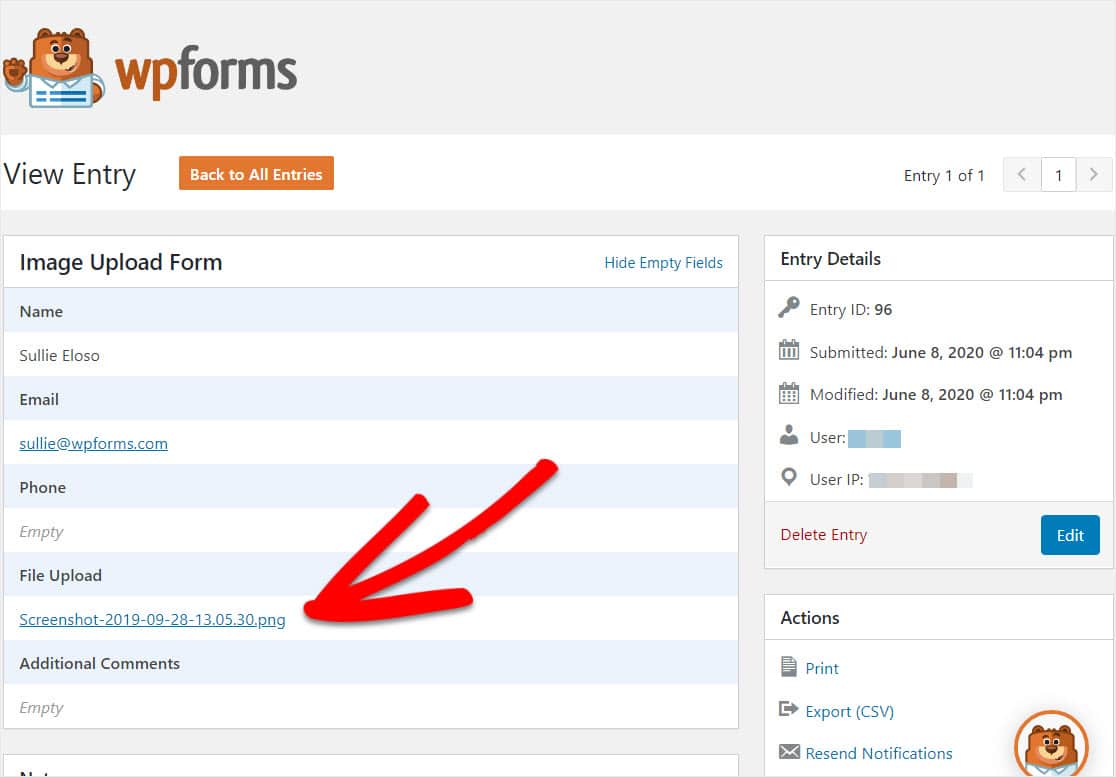
Um die Einträge zu sehen, gehen Sie zu Ihrem WordPress-Dashboard und klicken Sie auf WPForms » Einträge . Dann sehen Sie den Bildschirm "Einträge", der Ihnen alle Ihre Formulareinreichungen anzeigt. Klicken Sie auf Anzeigen , um Details zum Eintrag anzuzeigen.

Nun, da Sie sich im Eintrag befinden, können Sie den Namen des Datei-Uploads sehen und darauf klicken, um ihn anzuzeigen und/oder herunterzuladen.

Sehen Sie sich diese vollständige Anleitung zum Formulareintrag an, wenn Sie noch mehr erfahren möchten.
Klicken Sie hier, um jetzt ein Formular zum Hochladen von Bildern zu erstellen
Abschließende Gedanken zum Hochladen von WordPress-Bildern
Und da hast du es! Sie wissen jetzt, wie Sie Benutzern das Hochladen von Bildern auf Ihre WordPress-Site ermöglichen.
Möchten Sie, dass Ihre Benutzer einen ganzen Blog-Beitrag einreichen können, anstatt nur ein Bild? In unserem Leitfaden erfahren Sie, wie Sie Benutzern das Einreichen von Blogbeiträgen ermöglichen.
Also, worauf wartest Du? Beginnen Sie noch heute mit dem leistungsstärksten WordPress-Formular-Plugin. WPForms Pro wird mit einer kostenlosen Formularvorlage zum Hochladen von Dateien und einer 14-tägigen Geld-zurück-Garantie geliefert!
Und nicht vergessen, wenn Ihnen dieser Artikel gefällt, dann folgen Sie uns bitte auf Facebook und Twitter.
