Verwenden eines Designsystems mit dem WordPress-Blockeditor Teil 2: Blocktypen und -stile
Veröffentlicht: 2022-12-22In Teil 1 unserer zweiteiligen Blogserie haben wir behandelt, wie Designsysteme in theme.json konfiguriert werden. Darauf aufbauend können wir jetzt zusätzliche Steuerelemente per Code verwenden, um unerwünschte Standardblöcke und -stile zu entfernen.
Beispielsweise möchten Entwickler einer WordPress-Site, die ein Designsystem verwenden, möglicherweise den Audioblock oder den Tag-Cloud-Block aus dem Editor entfernen, wenn sie nicht verwendet werden, um Konsistenz zu gewährleisten und gleichzeitig unnötige Designarbeit zu vermeiden. Andere nicht verwendete integrierte Blockstile können ebenfalls angepasst oder entfernt werden, um einen zusammenhängenden Satz von Designoptionen im Editor zu erstellen. Das Einschränken von Blöcken und Stilen kann auch den Aufwand für das Erstellen neuer Posts im Blockeditor reduzieren, indem weniger Designoptionen bereitgestellt werden.
In diesem Beitrag behandeln wir Strategien, die von Plugin- und Designcode verwendet werden können, um ein Designsystem mit dem Blockeditor zu integrieren.
Blocktypen entfernen
Der WordPress-Blockeditor enthält eine große Anzahl integrierter Blöcke. Es kann hilfreich sein, einige Standardblöcke zu entfernen, um die Designarbeit zu reduzieren und die Erstellung von Inhalten zu vereinfachen. Dies kann im Client mit JavaScript oder mit serverseitigem PHP erfolgen.
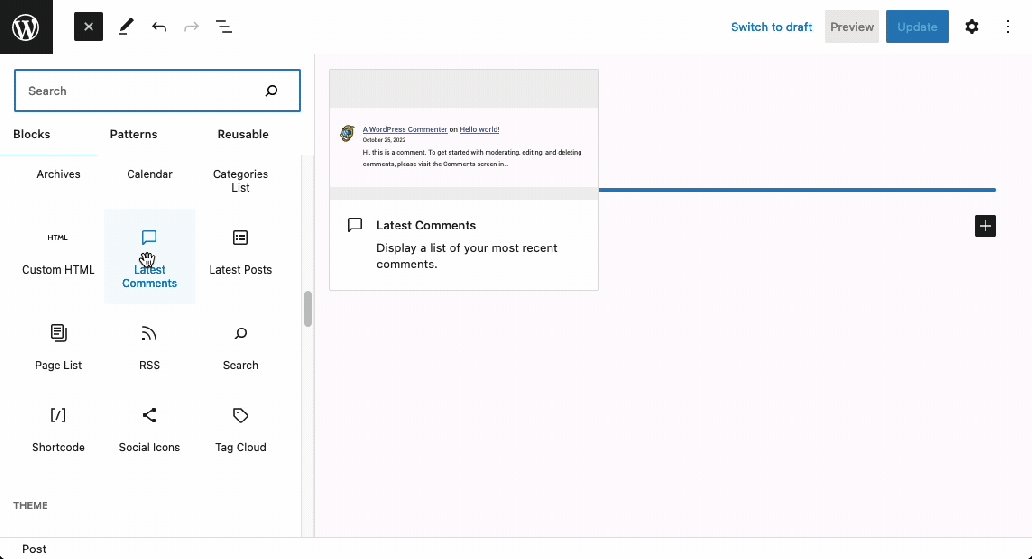
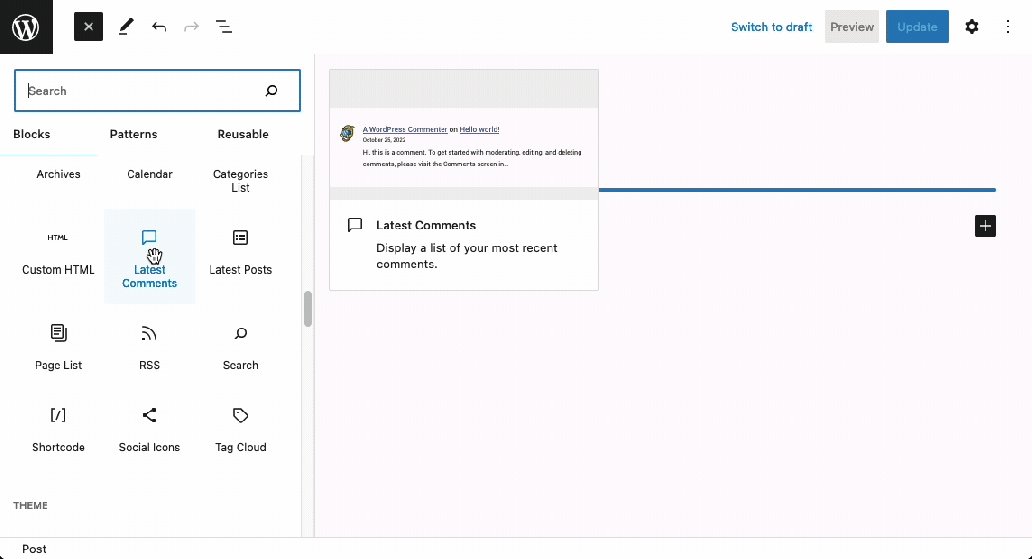
- Identifizieren Sie zunächst den oder die Blöcke, die Sie aus dem Editor entfernen möchten. In diesem Beispiel wird der Block „Neueste Kommentare“ nicht registriert:

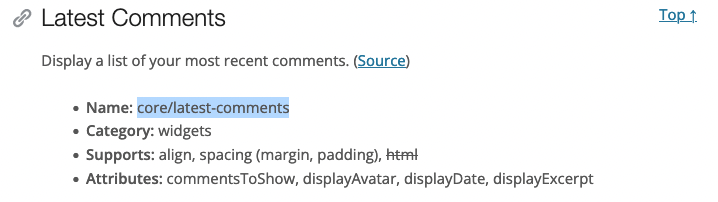
2. Suchen Sie als Nächstes den entsprechenden Blocknamen im Referenzhandbuch zu den Gutenberg-Kernblöcken. Für den Block „Neueste Kommentare“ sind dies Kern/neueste Kommentare:

3. Unter Verwendung des Kern-/Neuesten-Kommentar-Namens können wir ihn aus dem Editor entfernen.
Verwenden Sie in JavaScript wp.blocks.unregisterBlockType:
wp.domReady( function() { wp.blocks.unregisterBlockType( 'core/latest-comments' ); } );JavaScript für den Blockeditor sollte mit dem Hook enqueue_block_editor_assets in PHP in die Warteschlange gestellt werden:
function wpvip_enqueue_block_js() { wp_enqueue_script( 'wpvip-block-js', plugin_dir_url( __FILE__ ) . 'js/block.js', array( 'wp-blocks', 'wp-dom-ready', 'wp-edit-post' ), '0.0.1', ); } add_action( 'enqueue_block_editor_assets', 'wpvip_enqueue_block_js' );Ein komplexeres Setup kann verwendet werden, um Blockabhängigkeiten mit dem Paket @wordpress/scripts automatisch zu erstellen und zu verwalten.
Hinweis: Während sich dieser Beitrag hauptsächlich auf die Interaktion mit Blöcken über die JavaScript-API konzentriert, ändern sich Best Practices für die Verwendung von serverseitigem PHP im Vergleich zu Client-JavaScript für Blöcke je nach Ihrer Verwendung:
- Verwenden Sie beim Ändern eines integrierten Blocks JavaScript-APIs.
- Verwenden Sie beim Ändern eines Blocks eines Drittanbieters JavaScript-APIs.
- Verwenden Sie beim Erstellen eines benutzerdefinierten Blocks register_block_type mit block.json in PHP. Dadurch können sowohl serverseitiger als auch Client-Code mit Ihrem Block interagieren.
Wir empfehlen die Verwendung von JavaScript für die Interaktion mit Blöcken, da dies die Änderung von sowohl clientseitig als auch serverseitig registrierten Blöcken ermöglicht. Darüber hinaus sind einige Block-APIs nur in JavaScript verfügbar.
Das Aufheben der Registrierung von Kernblöcken ist auch in PHP mit dem Filterallowed_block_types_all möglich:
add_filter( 'allowed_block_types_all', 'wpvip_unregister_blocks' ); function wpvip_unregister_blocks( $allowed_block_types ) { return array_filter( $allowed_block_types, function( $block_type ) { // Remove 'core/latest-comments' from allowed blocks return $block_type !== 'core/latest-comments'; } ); }Beachten Sie, dass der Filter allowed_block_types_all in PHP auch verwendet werden kann, um eine explizite Zulassungsliste von Blöcken bereitzustellen, die alle anderen von der Verwendung im Editor ausschließt:
add_filter( 'allowed_block_types_all', 'wpvip_unregister_blocks' ); function wpvip_unregister_blocks( $allowed_block_types ) { return [ 'core/paragraph', 'core/heading', 'core/group', /* ... other blocks to allow */ ]; }Hinweis: Seien Sie bei diesem Ansatz vorsichtig, da diese Liste gepflegt und mit gewünschten Kern- oder benutzerdefinierten Blöcken aktualisiert werden muss. Wie oben erwähnt, kann dieser Ansatz nur verwendet werden, um Blöcke zu begrenzen, die serverseitig registriert sind (z. B. mithilfe von block.json). Benutzerdefinierte Blöcke, die clientseitig sind, müssen nur in JavaScript mit wp.blocks.unregisterBlockType verwaltet werden.
Ersetzen integrierter Blockstile
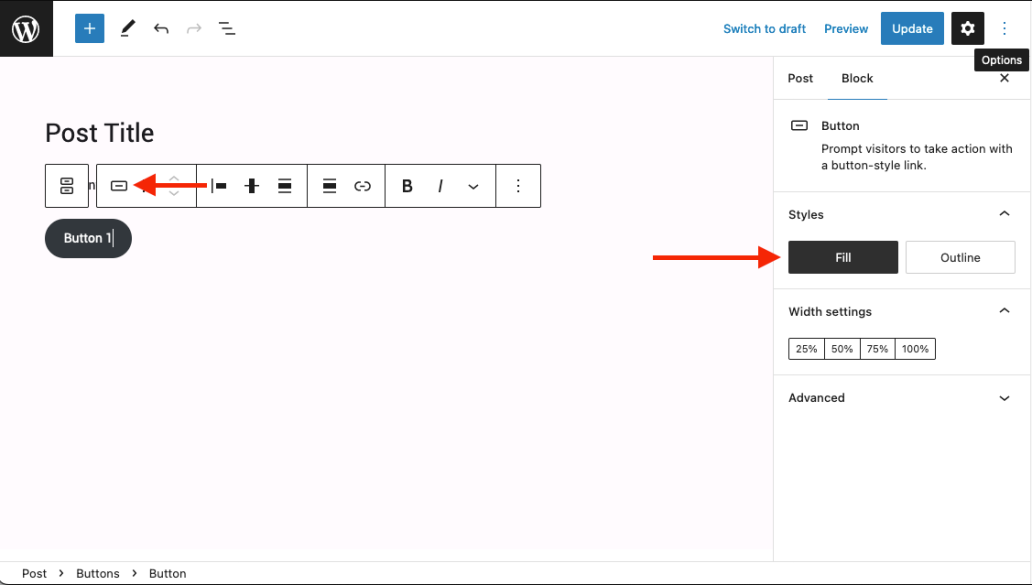
Mehrere Kernblöcke in WordPress enthalten voreingestellte Blockstile, die sich in der kontextabhängigen Symbolleiste und den Inspektor-Steuerelementen auf der rechten Seite des Editors befinden:

Verwenden Sie in JavaScript wp.blocks.unregisterBlockStyle mit wp.blocks.registerBlockStyle, um die Standardstile zu ersetzen:

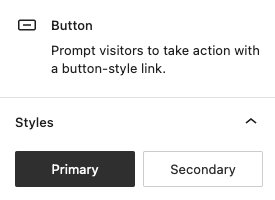
wp.domReady( function() { wp.blocks.unregisterBlockStyle( 'core/button', 'fill' ); wp.blocks.unregisterBlockStyle( 'core/button', 'outline' ); wp.blocks.registerBlockStyle( 'core/button', { name: 'primary', label: 'Primary', isDefault: true, } ); wp.blocks.registerBlockStyle( 'core/button', { name: 'secondary', label: 'Secondary', } ); } );Der obige Code entfernt die integrierten Stile der Schaltflächen „Fill“ und „Outline“ und fügt einen neuen Stil „Primary“ (Standard) und „Secondary“ hinzu:

Neuen Schaltflächen wird automatisch der Stil „Primär“ zugewiesen. Der Stil „Primary“ wendet die Klasse „.is-style-primary“ auf den Schaltflächencontainer an, und „Secondary“ wendet „.is-style-secondary“ an. Diese Stile können dann in CSS implementiert werden. Dieser Artikel von WordPress enthält weitere Informationen zum Erstellen von Blockstilen.
Es gibt eine PHP-Funktion zum Aufheben der Registrierung von Blockstilen in unregister_block_style, aber wir empfehlen sie nicht. Viele Blockstile, einschließlich Kernblöcke, sind in clientseitigem JavaScript registriert, daher ist es nicht möglich, diese Stile mit PHP zu entfernen. Wie oben unter „Entfernen von Blocktypen“ erwähnt, bevorzugen wir aus Konsistenzgründen clientseitiges JavaScript, um vorhandene Blöcke zu verwalten.
Blockvariationen entfernen
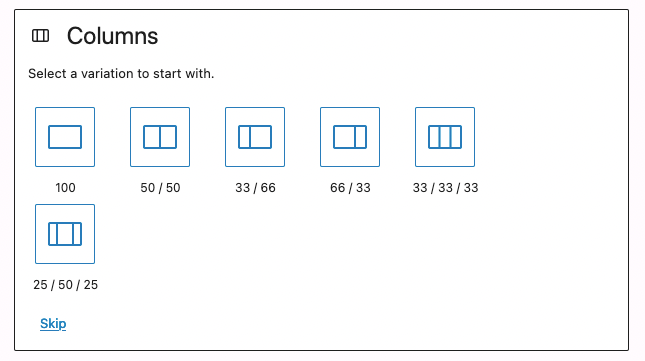
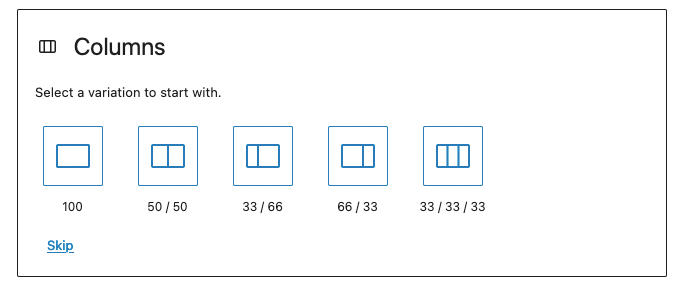
Variationen sind Voreinstellungen für Blockeinstellungen, die gebündelt werden können, um einen Block schnell zu konfigurieren. Diese sind selten, aber einige Kernblöcke enthalten unerwünschte Variationen. Beispielsweise enthält der integrierte Spaltenblock mehrere Layoutoptionen:

Es kann wünschenswert sein, Variationsvoreinstellungen zu entfernen. In diesem Beispiel entfernen wir die Variante „25 / 50 / 25“. In JavaScript können Variationen über wp.blocks.unregisterBlockVariation entfernt werden:
wp.domReady( function() { wp.blocks.unregisterBlockVariation( 'core/columns', 'three-columns-wider-center' ); } );„Drei Spalten breiter Mitte“ ist der Variationsname, der dem „25/50/25“-Layout entspricht. Sie können dies finden, indem Sie nach der Datei „variations.js“ des Kernblocks und der Eigenschaft „name“ suchen, die der unerwünschten Variation entspricht. Dies führt zu einer Einschränkung der verfügbaren Blockvariationen:

Abschließend
Zwischen der Anpassung von theme.json und den in diesem Beitrag bereitgestellten APIs ist es möglich, das breite Ökosystem des WordPress-Blockeditors mit einem Designsystem zu kombinieren und es auf eine überschaubare Größe zu reduzieren.
Sehen Sie sich unsere verwandten Beiträge darüber an, wie wir Designsysteme bei WordPress VIP verwalten:
- Teil 1: Organisieren eines Designsystems mit Gutenberg – theme.json
- Exportieren von Designsystem-Tokens von Figma nach WordPress
Autoren

Alec Geatches, leitender Softwareentwickler bei Automattic
Enterprise-WordPress-Entwickler und Designsystem-Enthusiast, der in Taipeh, Taiwan, lebt.

Gopal Krishnan, leitender Softwareentwickler bei Automattic
Gopal arbeitet am entkoppelten WordPress-Angebot von WordPress VIP mit Interesse an Designsystemen und Gutenberg. Er hat seinen Sitz in Sydney, Australien, und ist kürzlich von Kanada hierher gezogen.
