Verwenden eines Layouts in voller Breite im Vergleich zu einem Raster im filterbaren Portfolio-Modul von Divi
Veröffentlicht: 2022-08-26Das filterbare Portfolio-Modul von Divi bietet Ihnen zwei Layout-Optionen zur Auswahl. Beide Optionen haben Vorteile und funktionieren für bestimmte Zwecke hervorragend. In diesem Beitrag vergleichen wir die Vollbreiten- und Rasterlayouts im filterbaren Portfolio-Modul von Divi, um Ihnen bei der Entscheidung zu helfen, welche Sie für Ihre Website benötigen. Wir werden auch beide Layouts gestalten, um zu sehen, wie sie in einem Divi-Layout funktionieren.
Lass uns anfangen!
Vorschau der Layoutoptionen des filterbaren Portfoliomoduls
Sehen wir uns zunächst an, was wir in diesem Tutorial erstellen werden.
Grid-Portfolioelement-Desktop

Grid-Portfolio-Element Telefon

Portfolio-Element-Desktop mit Layout in voller Breite

Portfolio-Element Telefon mit Layout in voller Breite

So ändern Sie das Layout des filterbaren POrtfolio-Moduls
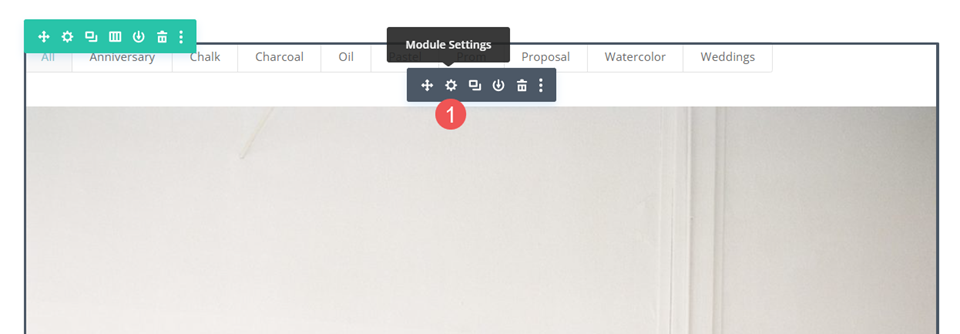
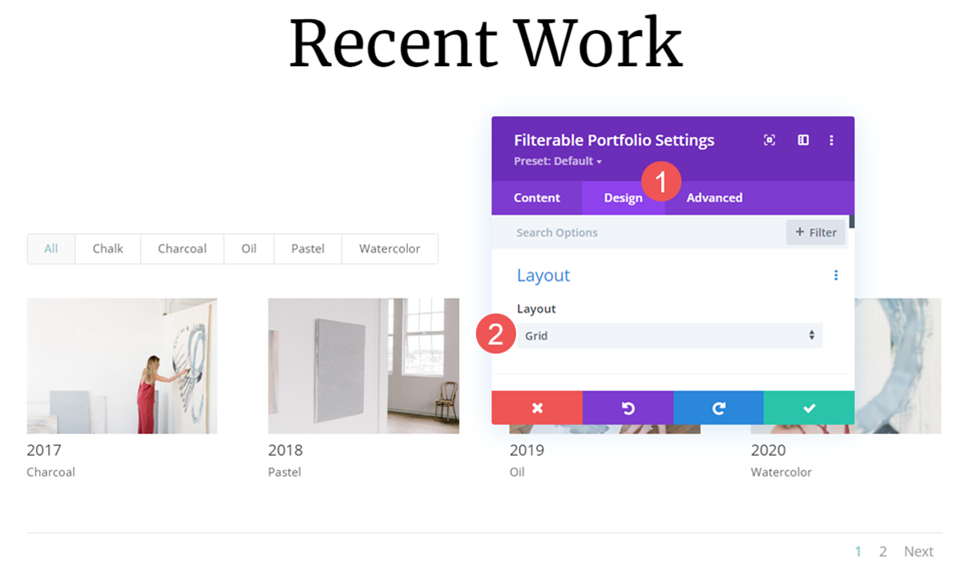
Standardmäßig zeigt das Modul „Filterbares Portfolio“ das Layout in voller Breite an. Sie können das Layout ändern, um die Ausrüstungselemente in einem Raster anzuzeigen. Öffnen Sie zunächst ganz normal die Einstellungen des Moduls

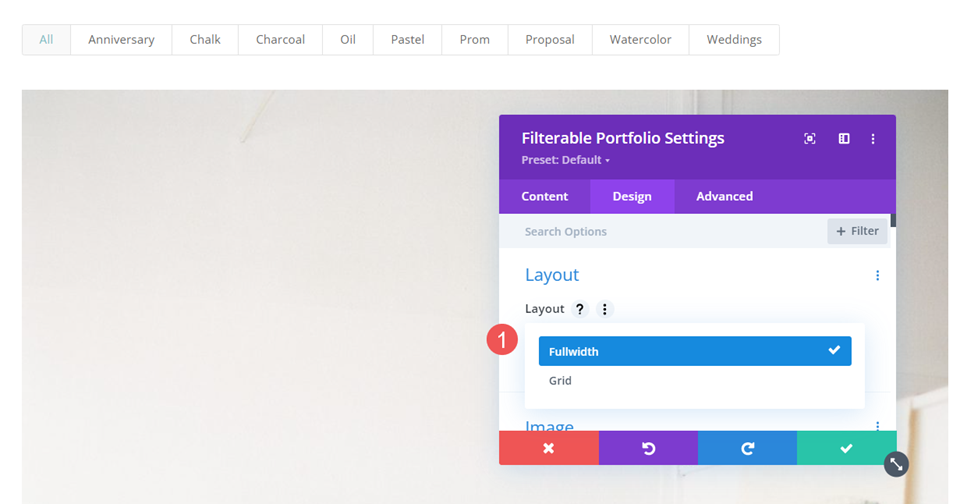
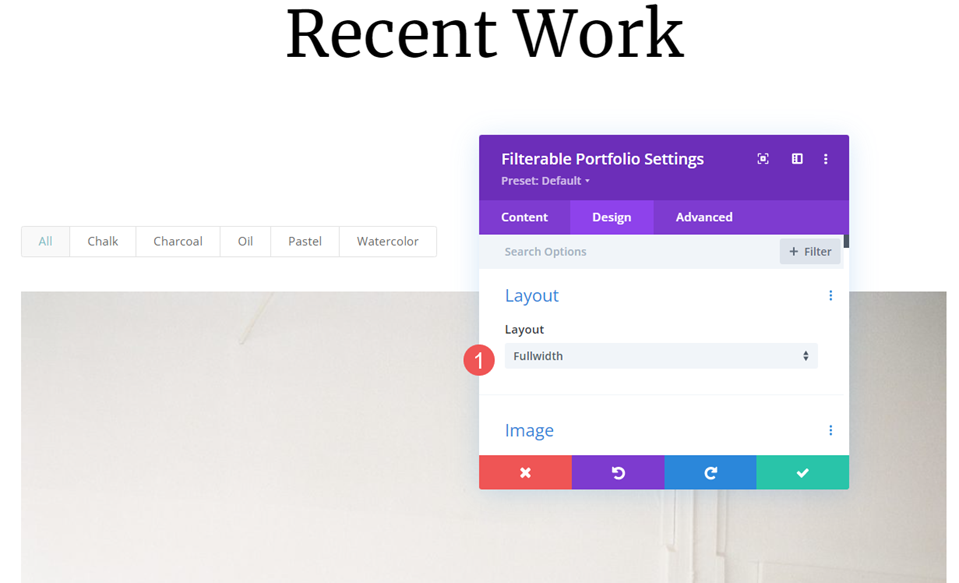
Wählen Sie als Nächstes die Registerkarte Design . Die erste Option ist Layout . Es hat ein Dropdown-Feld mit ein paar Auswahlmöglichkeiten. Wählen Sie es aus, um zwischen Fullwidth und Grid zu wählen.

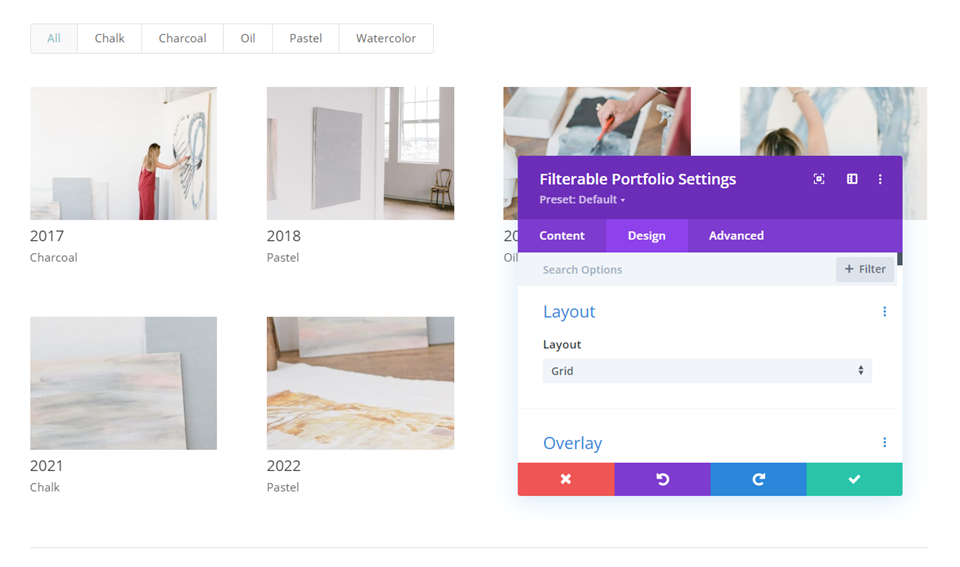
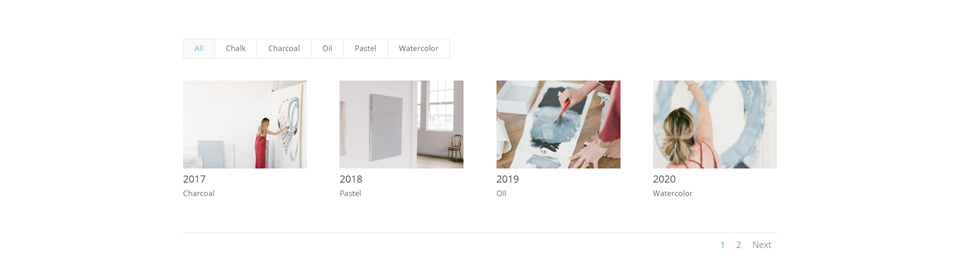
Wenn Sie die Option auswählen, die derzeit nicht ausgewählt ist, lädt das Modul neu und zeigt die Portfolio-Elemente in diesem Layout an. Das folgende Beispiel zeigt das Grid-Layout.

Vergleich der Layouts der filterbaren Portfolio-Module
Die beiden Layouts sind sehr unterschiedlich, haben aber einige Gemeinsamkeiten. Beide zeigen den Filter oben im Modul, den Titel und das Meta unter den Artikelbildern und die Paginierung unten im Modul an.
Hier ist ein Blick darauf, wie sie sich unterscheiden.
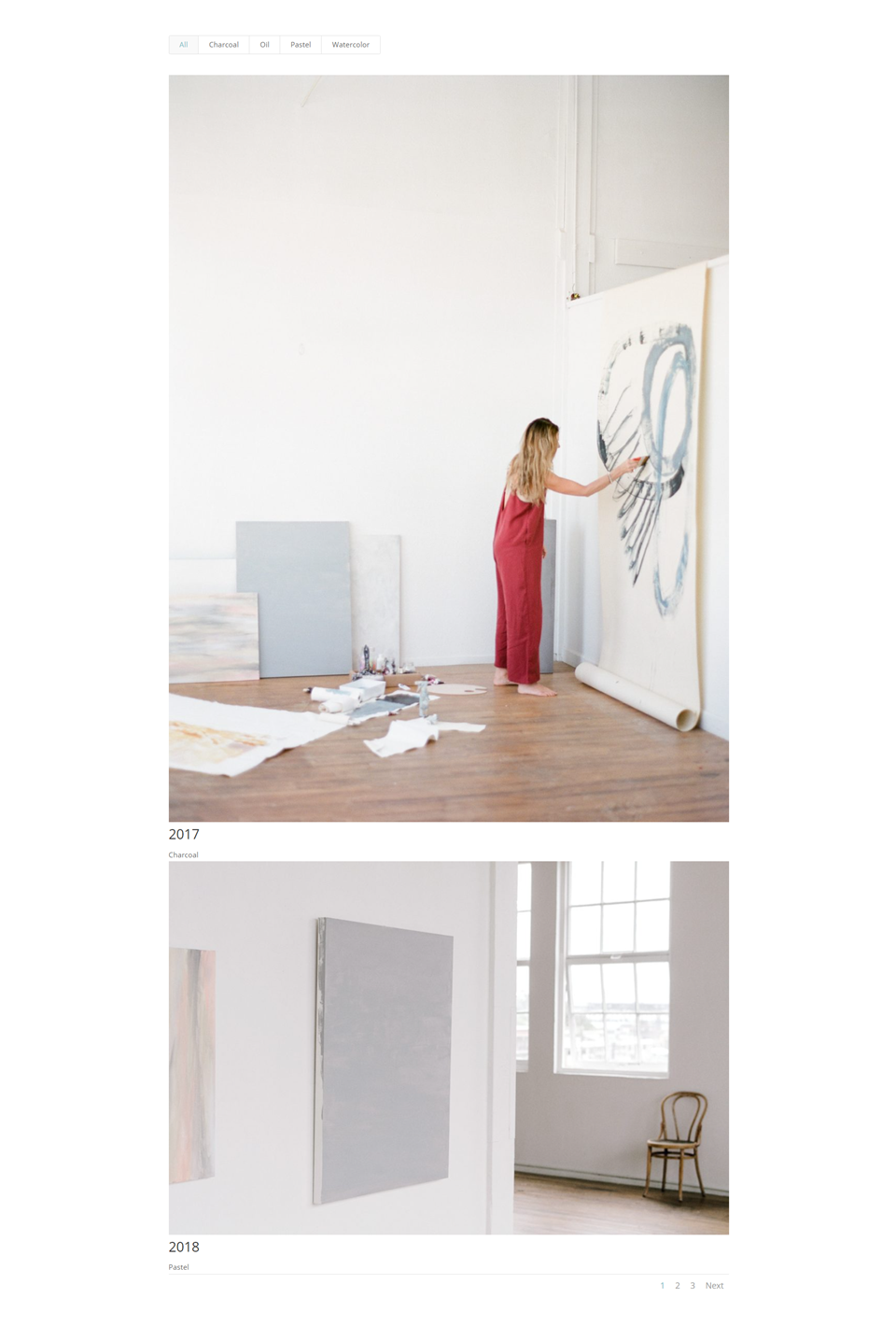
Layout in voller Breite
Volle Breite zeigt ein großes Bild mit einem Portfolioelement an, das die gesamte Breite des Portfoliobereichs einnimmt. Dies zeigt aufgrund des größeren Bildes viel mehr Details, kann jedoch groß werden. Die Bilder werden in ihrer ursprünglichen Form angezeigt und erweitert, um sie an die verfügbare Breite anzupassen. Es fügt nicht viel Platz zwischen den Portfolio-Elementen hinzu. Ich empfehle, die Anzahl der Posts auf wenige zu beschränken. Das folgende Beispiel zeigt das Layout Fullwidth mit einer Post-Anzahl von 2.

Gitterstruktur
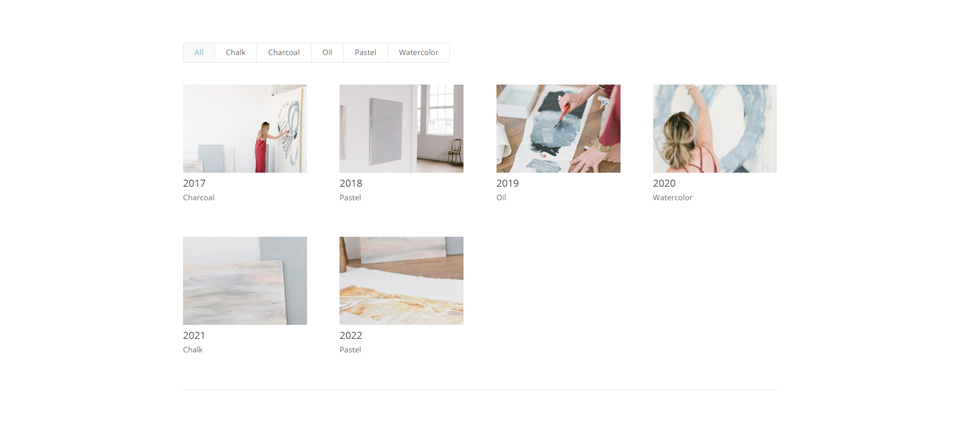
Das Rasterlayout zeigt bis zu 4 Elemente in einer Zeile an. Es fügt mehr Platz zwischen den Elementen hinzu. Die Bilder werden zugeschnitten, um Miniaturansichten zu erstellen, die unabhängig von der Größe und Form des Bildes dieselbe Größe haben.

In diesem Fall habe ich das Modul auf die Anzeige von vier Posts beschränkt, um die Paginierung anzuzeigen.

Wann jedes filterbare Portfolio-Modul-Layout verwendet werden sollte
Beide Layouts haben ihre Vorteile. Hier sind einige Tipps, wann Sie die einzelnen Layouts verwenden sollten.
Layout in voller Breite
Verwenden Sie das Layout „Volle Breite“, wenn Sie nur wenige Elemente anzeigen möchten oder sich auf einige wenige Elemente konzentrieren möchten. Verwenden Sie dieses Layout auch, wenn Sie die vorgestellten Bilder hervorheben oder darauf aufmerksam machen möchten.
Gitterstruktur
Verwenden Sie das Raster-Layout, wenn Sie viele Elemente anzeigen möchten oder wenn ein Layout mehr Elemente auf kleinerem Raum anzeigen soll.
So gestalten Sie die Layouts der filterbaren Portfolio-Module
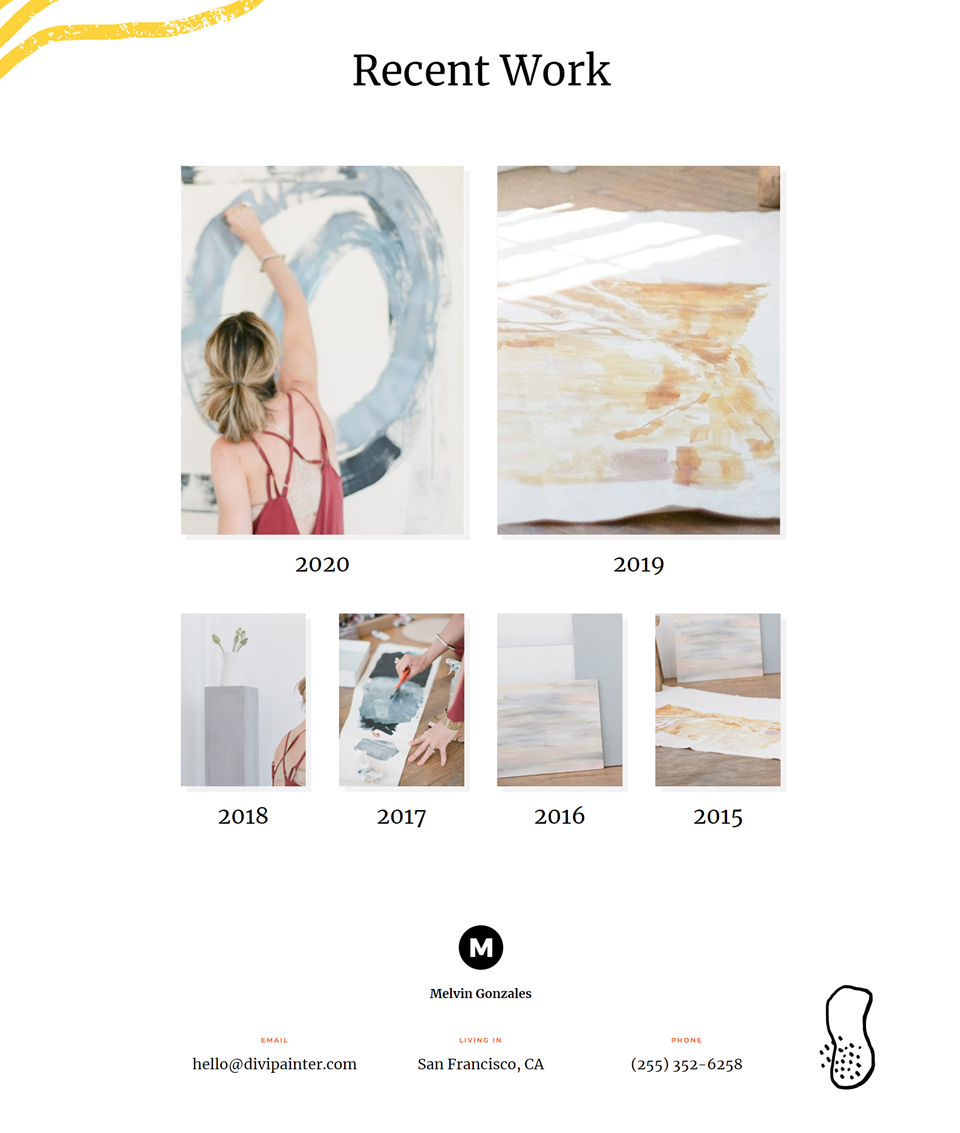
Nachdem wir nun gesehen haben, wie die Layouts ausgewählt werden, wie sie funktionieren und wann sie verwendet werden, sehen wir uns an, wie beide Layouts gestaltet werden. Ich verwende die Portfolio-Seite aus dem kostenlosen Painter Layout Pack, das in Divi verfügbar ist. Hier ist die Originalseite.

Ich werde das Portfolio durch das Filterable Portfolio Module ersetzen und dieselben Bilder und Titel verwenden. Ich werde zwei Versionen erstellen: eine mit einem Layout in voller Breite und eine mit einem Rasterlayout und sie formatieren.
So gestalten Sie ein Layoutelement für ein gitterfilterbares Portfolio-Modul
Wir beginnen mit dem Grid-Layout. Ich werde Farben und Schriftarten aus dem ursprünglichen Layout verwenden.
Inhalt
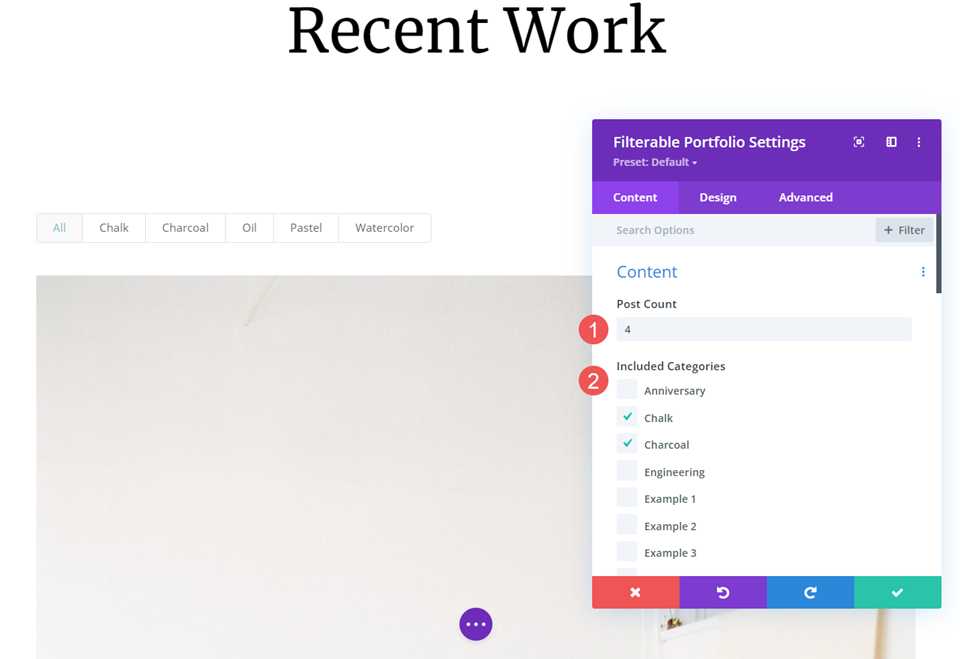
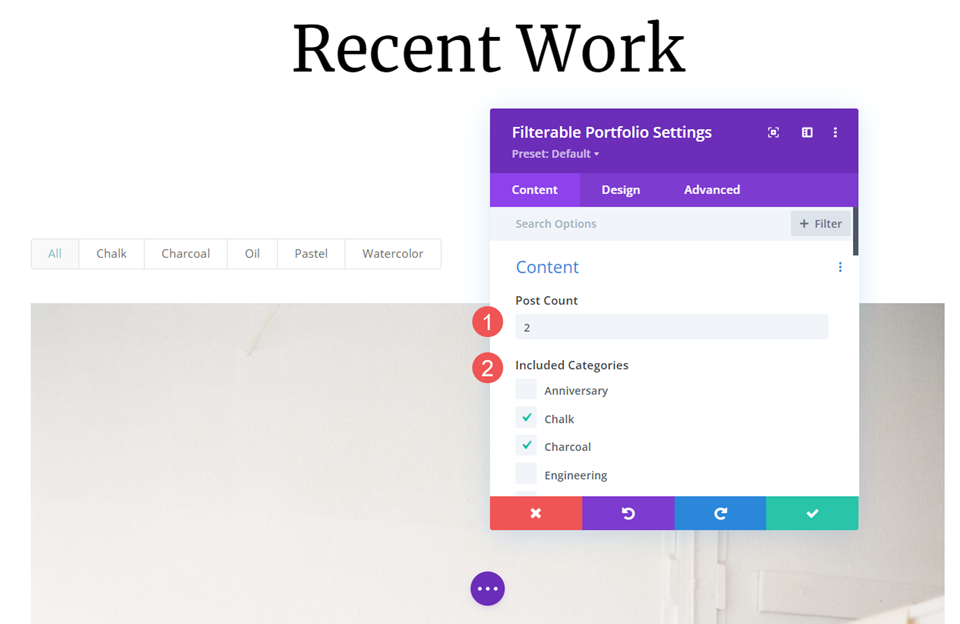
Öffnen Sie die Einstellungen des Moduls und geben Sie 4 für den Beitragszähler ein. Wählen Sie alle Kategorien aus, die Sie im Modul anzeigen möchten.
- Beitragsanzahl: 4
- Enthaltene Kategorien: jede Kategorie

Layout
Wählen Sie als nächstes die Registerkarte Design und wählen Sie Raster aus den Layout-Optionen.
- Layout: Gitter

Bild
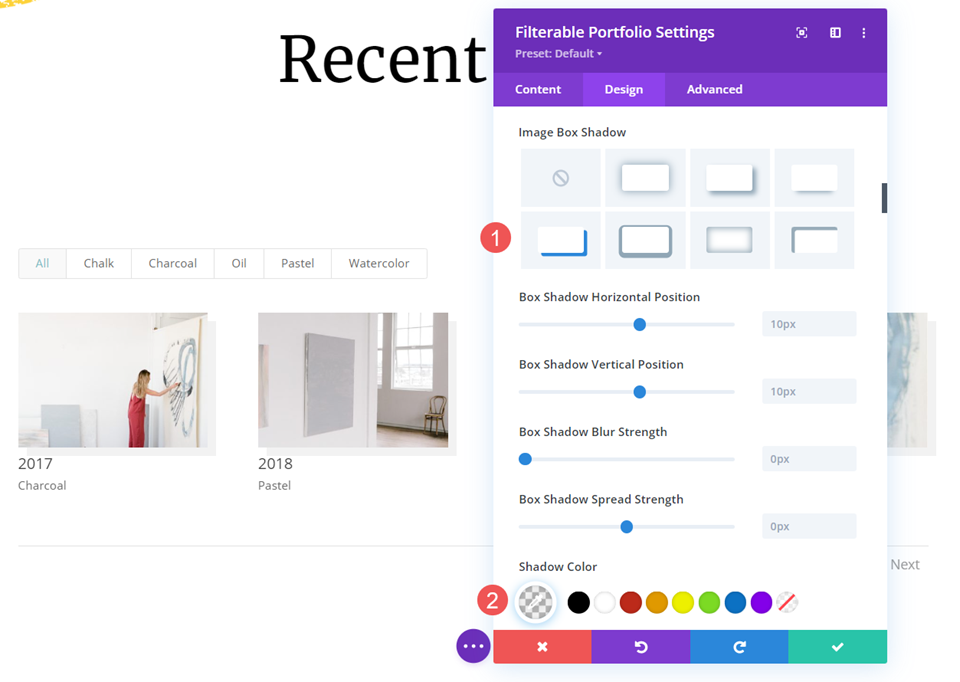
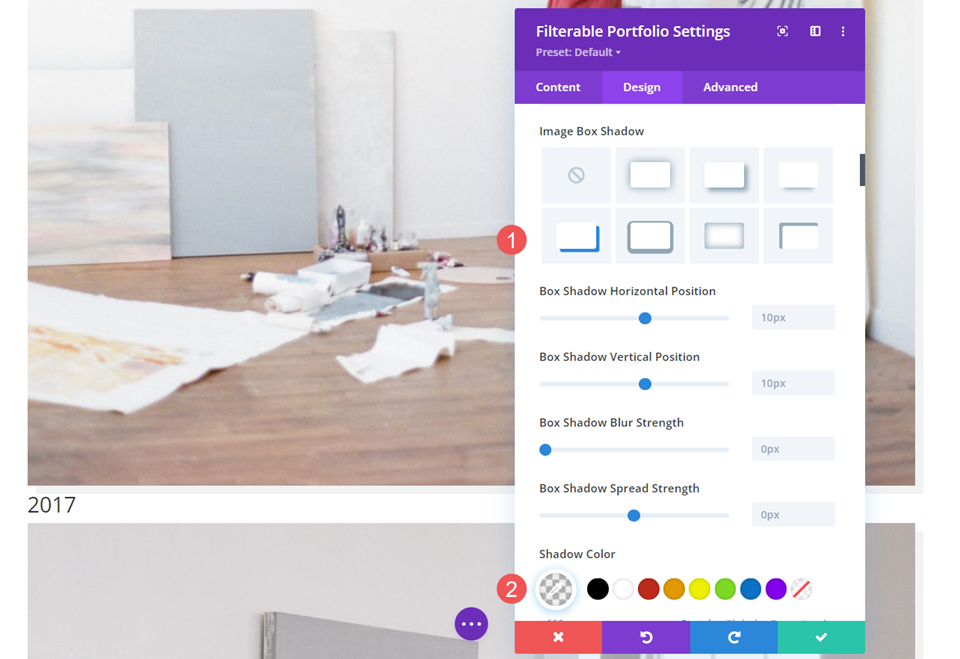
Scrollen Sie nach unten zu Image und wählen Sie die Option 4th Box Shadow . Ändern Sie die Schattenfarbe in rgba(0,0,0,0.05).
- Box Shadow: 4. Option
- Schattenfarbe: rgba(0,0,0,0.05)

Text
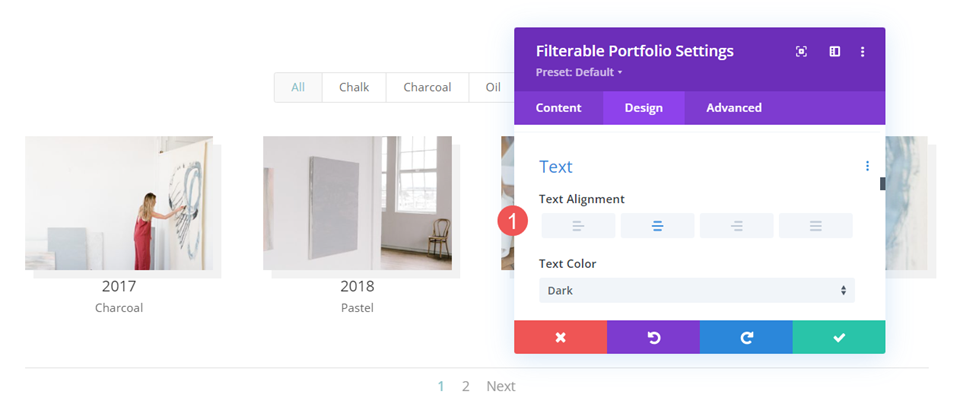
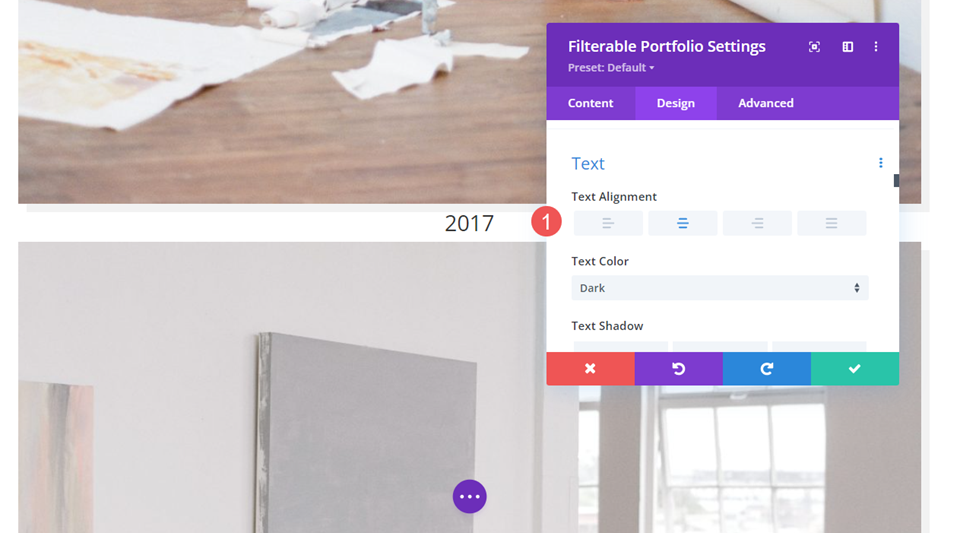
Scrollen Sie als Nächstes nach unten zu Text und ändern Sie die Ausrichtung auf Zentrieren. Dadurch werden Filter, Titel, Meta und Paginierung zentriert.
- Ausrichtung: Mitte

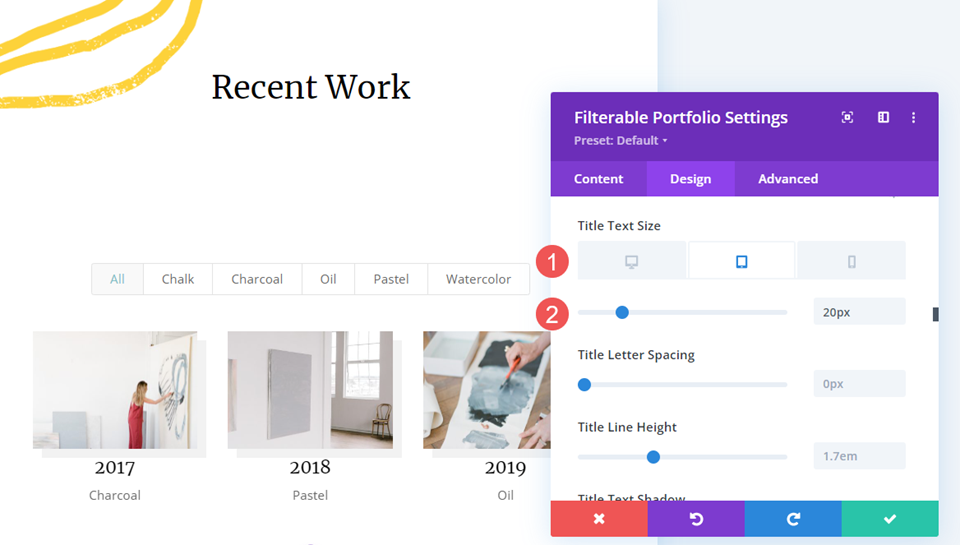
Titeltext
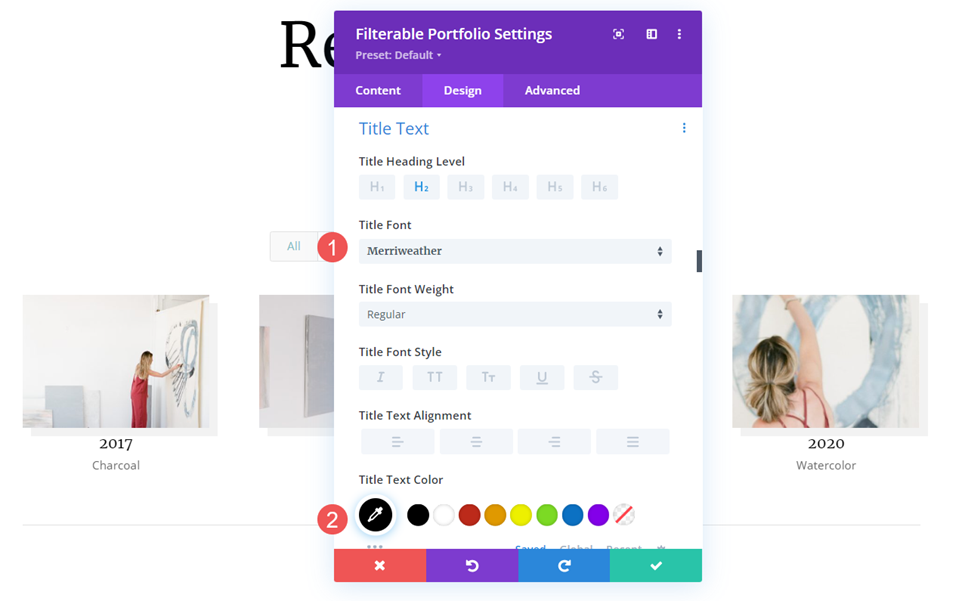
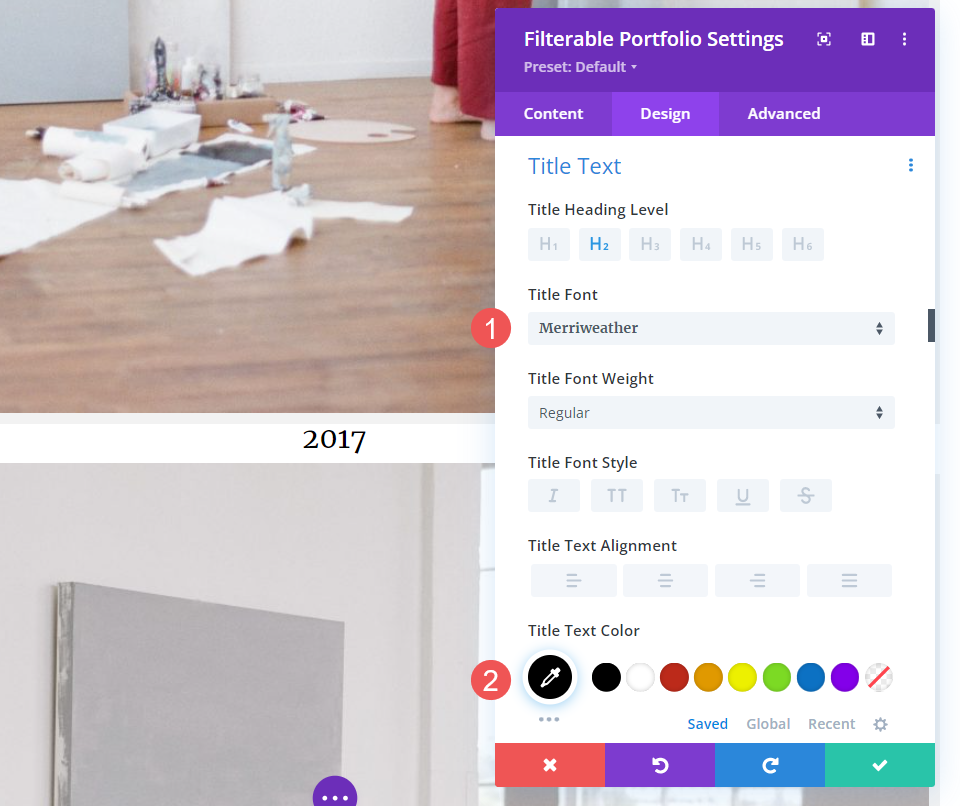
Scrollen Sie als Nächstes zu Titeltext . Ändern Sie die Schriftart in Merriweather und die Farbe in Schwarz. Belassen Sie die anderen Einstellungen auf ihren Standardeinstellungen.
- Schriftart: Merriweather
- Farbe: #000000

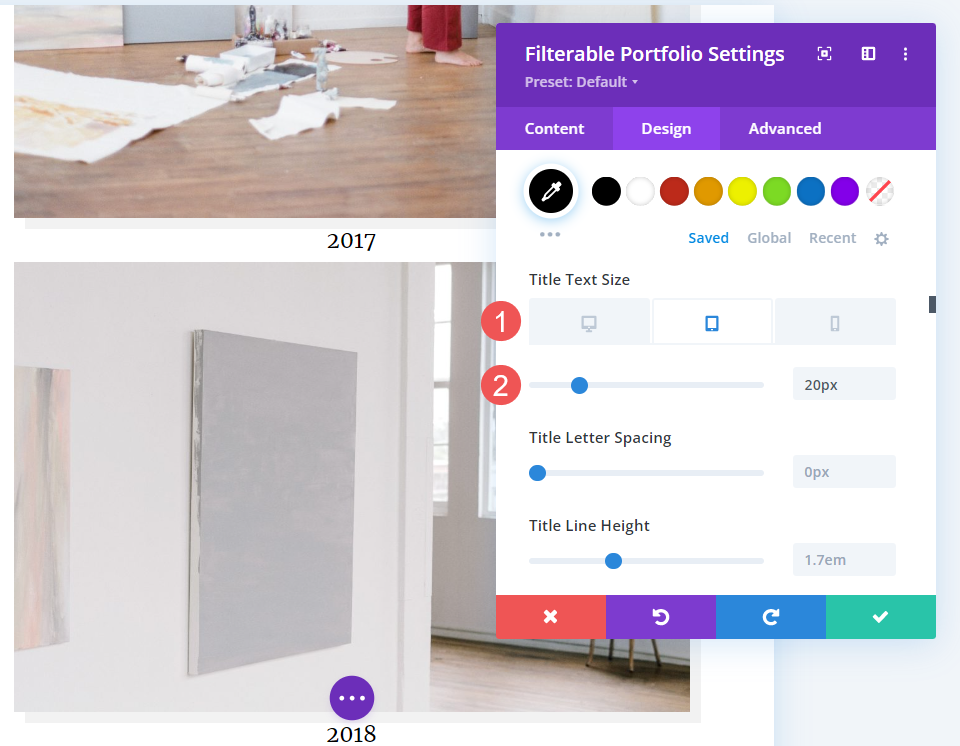
Ändern Sie die Schriftgröße auf 26 Pixel für Desktops, 20 Pixel für Tablets und 18 Pixel für Telefone.
- Größe: 26 Pixel Desktop, 20 Pixel Tablet, 18 Pixel Telefon

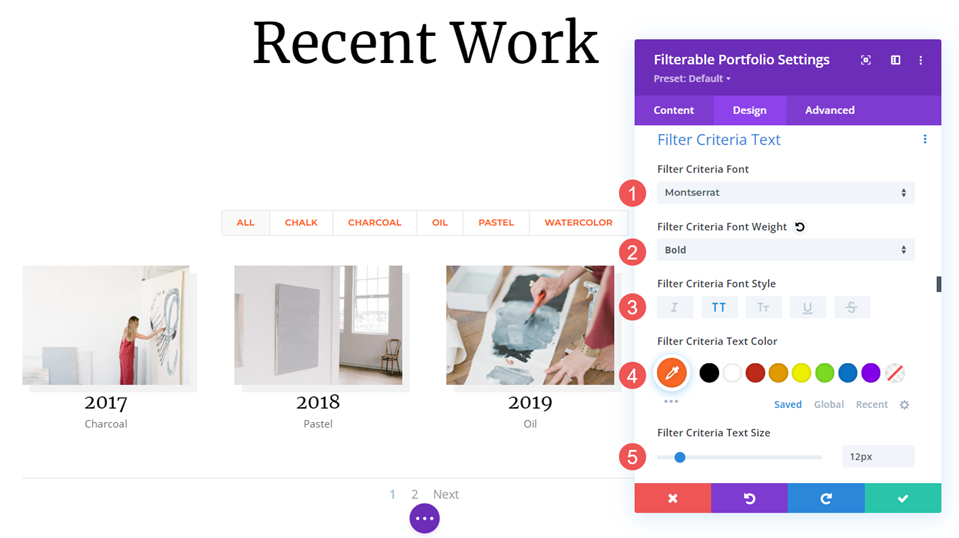
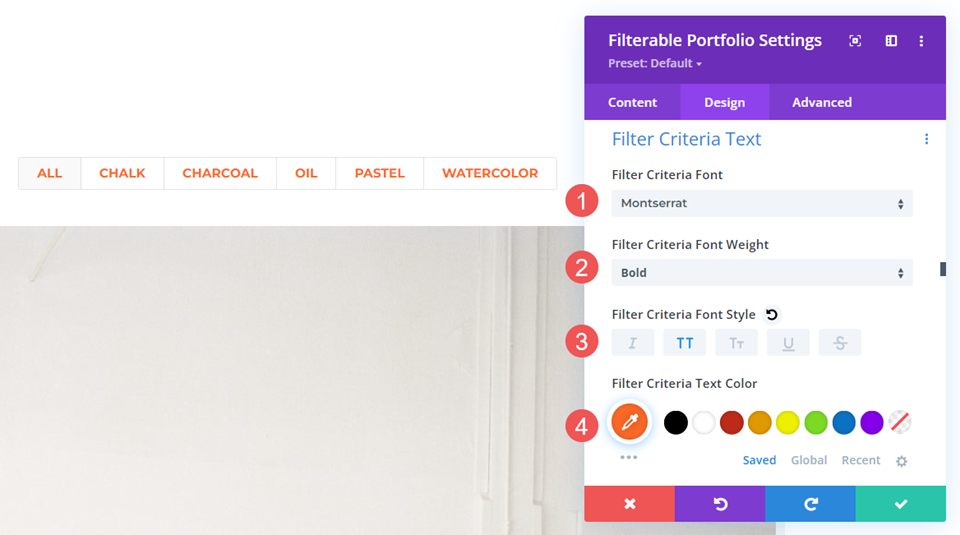
Filterkriterientext
Scrollen Sie als Nächstes nach unten zu Criteria Text . Ändern Sie die Schriftart in Montserrat. Stellen Sie das Gewicht auf fett und den Stil auf TT ein. Ändern Sie die Farbe auf #fd6927 und die Größe auf 12px.
- Schrift: Montserrat
- Gewicht: Fett
- Stil: TT
- Farbe: #fd6927
- Größe: 12px

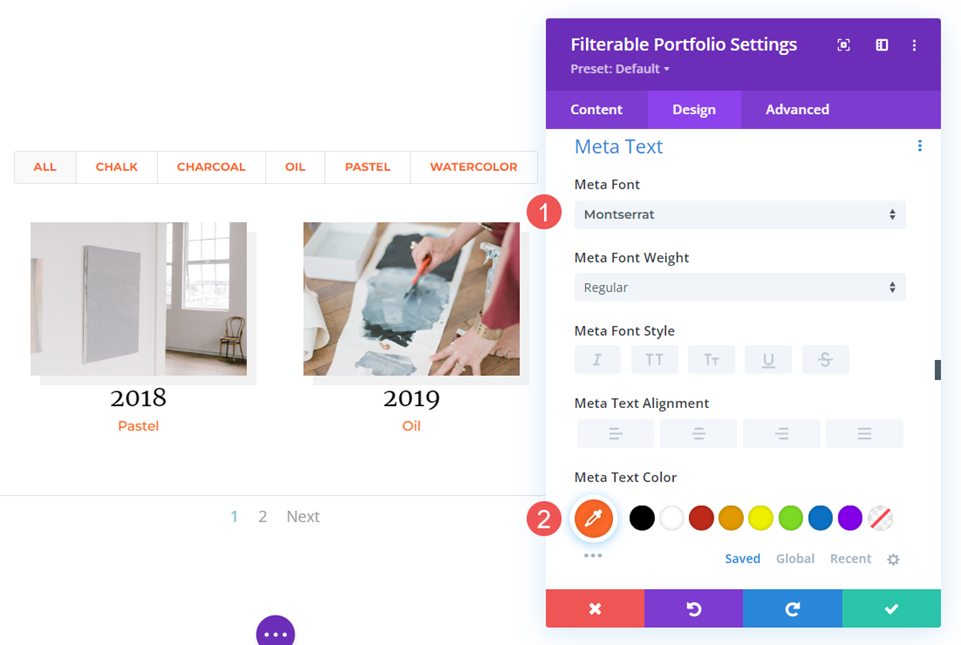
Metatext
Scrollen Sie als Nächstes nach unten zu Meta Text . Ändern Sie die Schriftart in Montserrat und die Farbe in #fd6927.

- Schrift: Montserrat
- Farbe: #fd6927

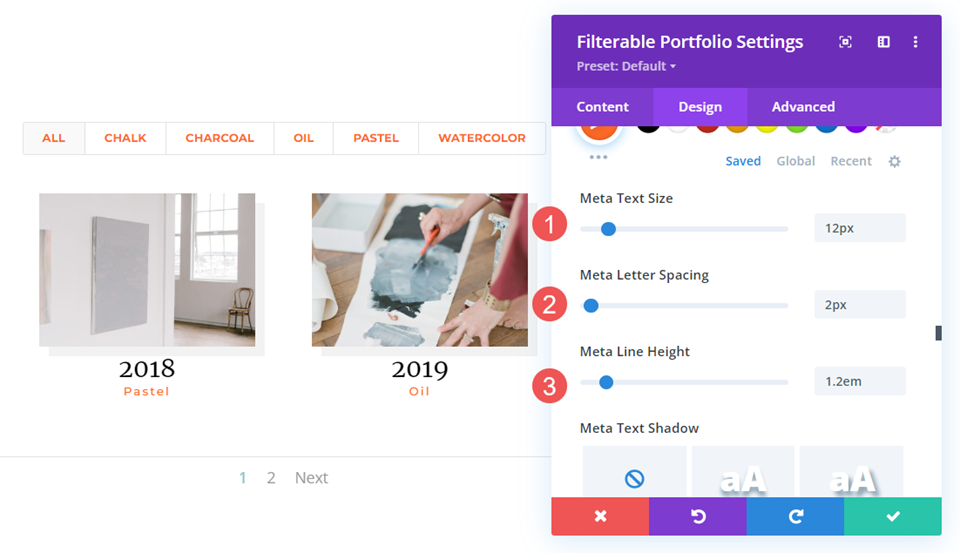
Stellen Sie die Größe auf 12 Pixel, den Buchstabenabstand auf 2 Pixel und die Zeilenhöhe auf 1,2 em ein.
- Größe: 12px
- Buchstabenabstand: 2px
- Zeilenhöhe: 1,2 cm

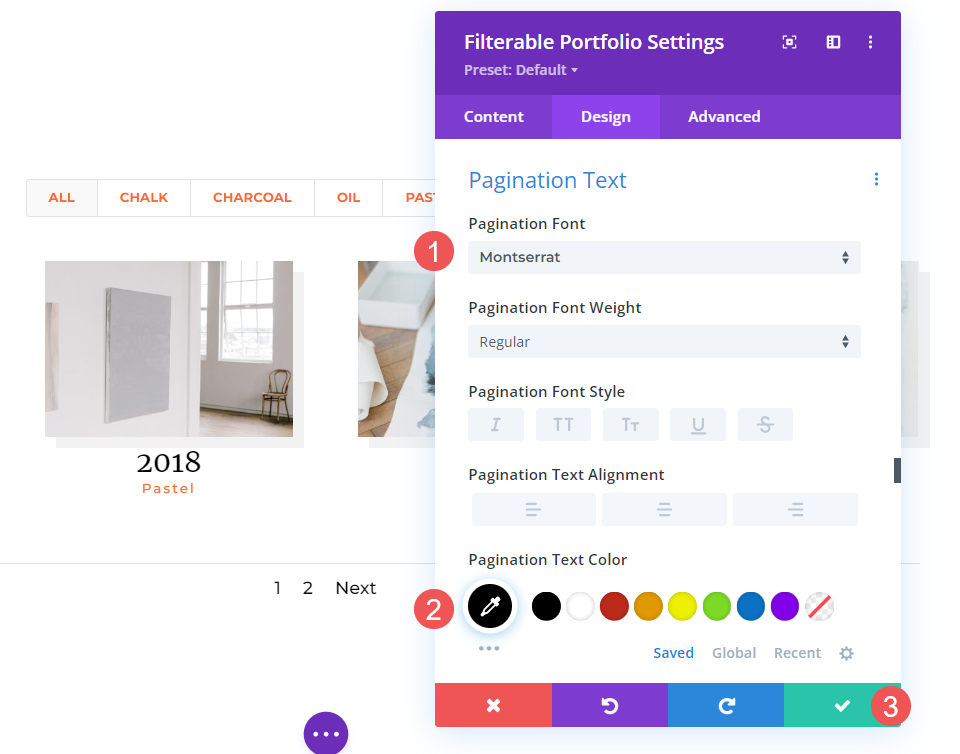
Paginierungstext
Scrollen Sie schließlich nach unten zu Paginierungstext und ändern Sie die Schriftart in Montserrat und setzen Sie die Schriftfarbe auf Schwarz. Schließen Sie das Modul und speichern Sie Ihre Einstellungen.
- Schrift: Montserrat
- Farbe: #000000

So gestalten Sie ein Portfolioelement mit einem Layout in voller Breite
Lassen Sie uns nun ein Layout-Portfolio mit voller Breite einrichten. Wir verwenden die gleichen Designelemente wie beim Grid-Layout, nehmen jedoch einige Anpassungen vor, die für dieses Layout gut funktionieren. Wir werden einige einfache CSS verwenden, um einige kleinere Anpassungen vorzunehmen.
Inhalt
Öffnen Sie die Einstellungen des Moduls und ändern Sie die Beitragsanzahl auf 2. Dadurch bleibt die Seite kleiner und mit den großen Bildern einfacher zu verwalten. Wählen Sie alle Kategorien aus, die Sie im Modul anzeigen möchten.
- Beitragsanzahl: 2
- Enthaltene Kategorien: jede Kategorie

Elemente
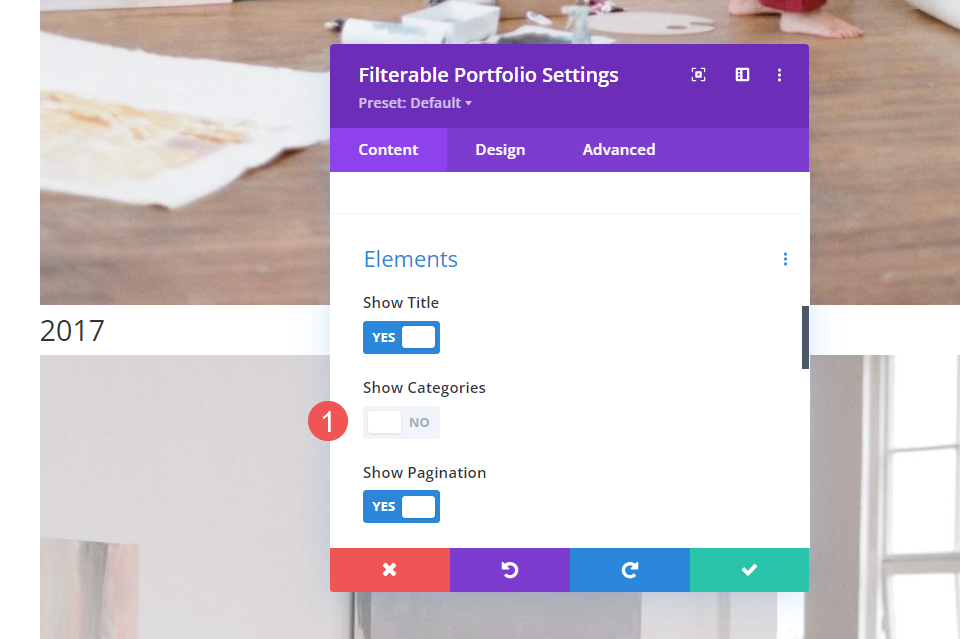
Scrollen Sie nach unten zu Elements und deaktivieren Sie Show Categories . Lassen Sie die anderen aktiviert. Die Kategorien werden weiterhin für den Filter aktiviert, aber sie werden nicht mit dem Titel angezeigt.
- Titel anzeigen: Ja
- Kategorien anzeigen: Nein
- Paginierung anzeigen: Ja

Layout
Wählen Sie die Registerkarte Design . Lassen Sie unter Layout das Layout auf Fullwidth eingestellt, was die Standardeinstellung ist.
- Layout: Volle Breite

Bild
Scrollen Sie als Nächstes nach unten zu Bild . Wählen Sie die Option 4th Box Shadow und ändern Sie die Shadow Color auf rgba (0,0,0,0.05).
- Box Shadow: 4. Option
- Schattenfarbe: rgba(0,0,0,0.05)

Text
Scrollen Sie als Nächstes nach unten zu Text . Ändern Sie die Ausrichtung auf Mitte. Filter, Titel und Paginierung werden mit den Bildern zentriert.
- Ausrichtung: Mitte

Titeltext
Scrollen Sie als Nächstes zu Titeltext . Ändern Sie die Schriftart in Merriweather und die Farbe in Schwarz.
- Schriftart: Merriweather
- Farbe: #000000

Ändern Sie die Schriftgröße auf 40 Pixel für Desktops, 20 Pixel für Tablets und 18 Pixel für Telefone.
- Größe: 40 Pixel Desktop, 20 Pixel Tablet, 18 Pixel Telefon

Filterkriterientext
Scrollen Sie als Nächstes nach unten zu Criteria Text . Ändern Sie die Schriftart in Montserrat, stellen Sie das Gewicht auf fett und den Stil auf TT ein. Ändern Sie die Farbe in #fd6927. Belassen Sie die Größe auf der Standardeinstellung von 14px.
- Schrift: Montserrat
- Gewicht: Fett
- Stil: TT
- Farbe: #fd6927

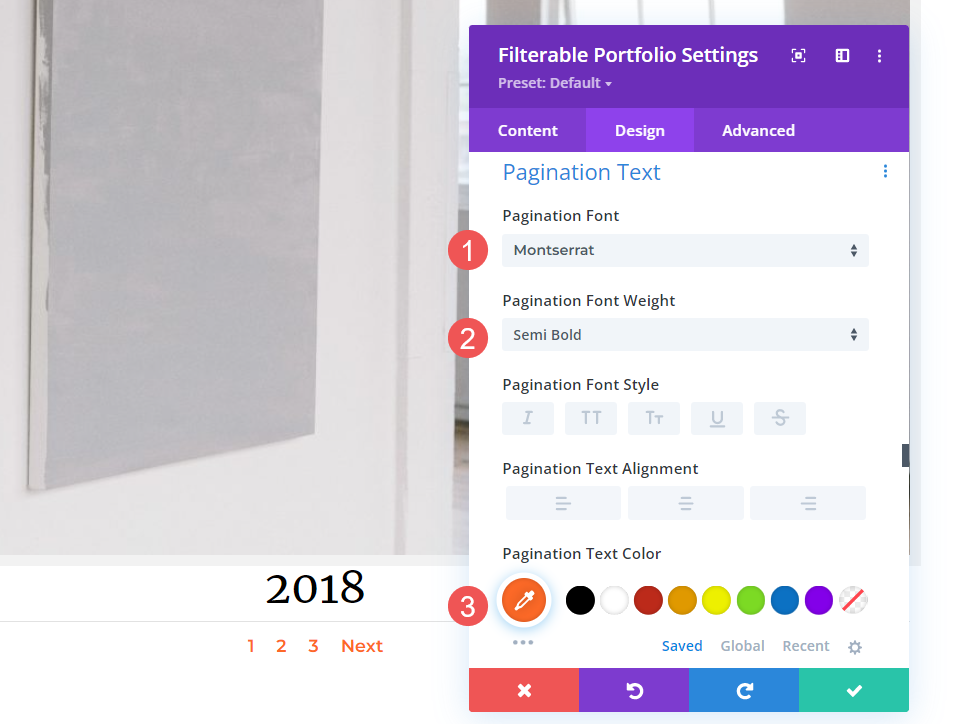
Paginierungstext
Scrollen Sie als Nächstes nach unten zu Paginierungstext . Ändern Sie die Schriftart in Montserrat, ändern Sie die Gewichtung in halbfett und setzen Sie die Schriftfarbe auf #fd6927. Schließen Sie das Modul und speichern Sie Ihre Einstellungen.
- Schrift: Montserrat
- Farbe: #fd6927
- Gewicht: Halbfett

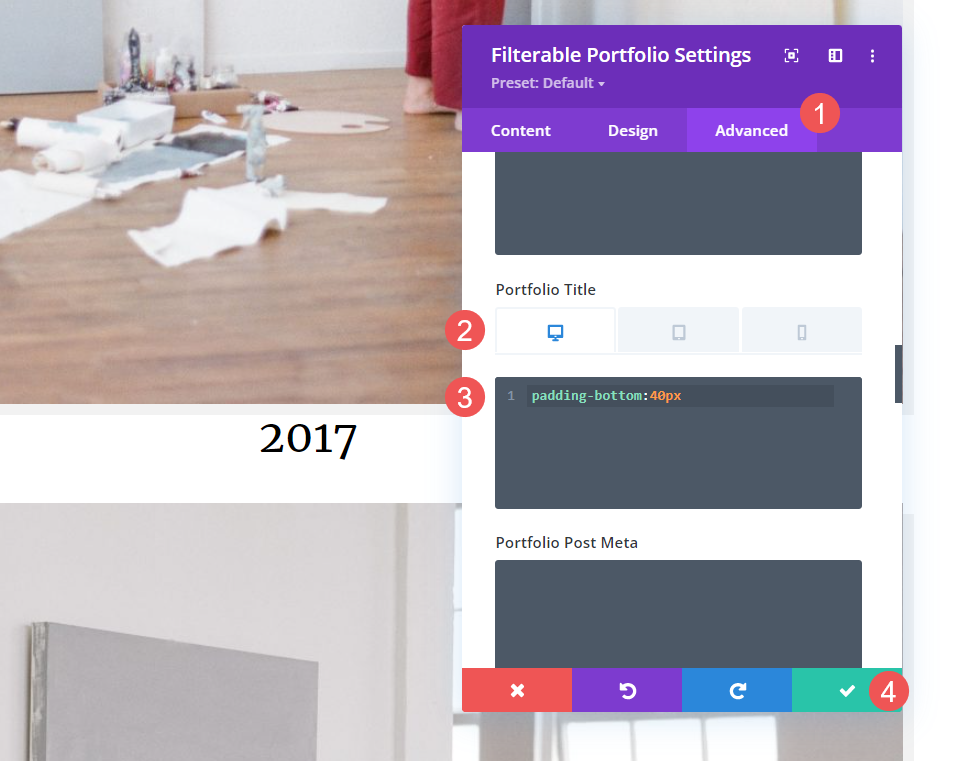
Titeltext CSS
Abschließend bin ich mir sicher, dass Sie bemerkt haben, dass in diesem Layout nicht viel Platz zwischen den Bildern ist. Wir können den Bildern oder Titeln Auffüllungen hinzufügen. Fügen wir etwas Polsterung unter dem Titel hinzu. Dadurch erhält der Titel nicht nur mehr Platz, sondern es ist auch einfacher zu erkennen, zu welchem der Bilder der Titel gehört.
Öffnen Sie die Registerkarte „ Erweitert “ und scrollen Sie nach unten zu „ Portfoliotitel “ . Wählen Sie das Gerätesymbol aus. Wir fügen CSS zum Auffüllen basierend auf der Bildschirmgröße hinzu. Wir fügen 40 Pixel Bottom Padding für Desktops, 30 Pixel für Tablets und 20 Pixel für Telefone hinzu. Schließen Sie das Modul und speichern Sie Ihre Einstellungen.
- Portfoliotitel (Desktop):
padding-bottom:40px
- Portfoliotitel (Tablet):
padding-bottom:30px
- Titel des Portfolios (Telefon):
padding-bottom:20px

Ergebnisse
Grid-Portfolioelement-Desktop

Grid-Portfolio-Element Telefon

Portfolio-Element-Desktop mit Layout in voller Breite

Portfolio-Element Telefon mit Layout in voller Breite

Abschließende Gedanken zu den Layoutoptionen des filterbaren Portfoliomoduls von Divi
Das ist unser Blick auf die Verwendung eines Layouts in voller Breite im Vergleich zu einem Raster im filterbaren Portfolio-Modul von Divi. Es ist einfach, zwischen den beiden Layout-Optionen zu wählen. Jede Option hat Vorteile und sollte anders gestaltet sein, um mit Ihrer Website zu funktionieren. Mit nur wenigen Anpassungen wird sichergestellt, dass Ihr Filterbares Portfolio-Modul mit jedem Divi-Layout gut funktioniert.
Wir wollen von dir hören. Welches verwenden Sie zwischen dem Layout in voller Breite und dem Rasterlayout in Divi's Filterable Portfolio Module? Lass es uns in den Kommentaren wissen.
