Verwenden Sie Calc () in Divi 5 für den dynamischen Abstand
Veröffentlicht: 2025-04-22Lassen Sie uns über den Abstand in Divi sprechen, was jeder Designer weiß, kann ein Layout machen oder brechen. Mit Divi 5 wurde die Dinge dank der Integration der Funktion Calc () als Teil des Feature -Updates von Divi von Divi einfacher und effizienter. Dieser CSS -Trick ist hier, um sich dem Abstand zu nähern, und es ist zu gut, um es zu ignorieren.
In diesem Beitrag werden wir untersuchen, was Calc () ist, wie Sie ihn für den dynamischen Abstand in Divi 5 verwenden und warum es die Reaktionsfähigkeit Ihrer Website optimiert. Kommen wir dazu!
Divi 5 ist bereit, auf neuen Websites verwendet zu werden, aber wir empfehlen noch nicht, vorhandene Websites in Divi 5 konvertieren.
- 1 Was ist Calc ()?
- 1.1 Calc () in Divi 5
- 2 Zugriff auf Calc () in Divi 5
- 3 Wie calc () den Abstand in Divi 5 vereinfacht
- 3.1 Dynamische Polsterung basierend auf dem Ansichtsfenster
- 3.2 Überlappende Elemente mit negativen Margen und Calc ()
- 3.3 Adaptive Polsterung mit Inhaltsausrichtung
- 3.4 Abschnitthöhen einstellen
- 3.5 Schriftgrößen einstellen
- 4 Best Practices für die Verwendung von Calc () in Divi 5
- 4.1 1. Lernen Sie die Grundlagen kennen
- 4.2 2. Testen der Reaktionsfähigkeit für die Konsistenz
- 4.3 3.. Calc () mit Variablen kombinieren
- 4.4 4. Vermeiden Sie es, zu kompliziert zu sein
- 5 Dynamische Layouts mit Calc () in Divi 5 entfesseln
Was ist Calc ()?
Wenn Sie sich jemals durch statische Abstandswerte in Ihren Designs begrenzt gefühlt haben, wird Calc () Ihr neuer Lieblingshack. Lassen Sie es uns aufschlüsseln und sehen, warum es eine hilfreiche Ergänzung zu Divi 5 ist.
Calc () ist eine native CSS -Funktion, die wie ein Mini -Taschenrechner für Ihre Stile funktioniert. Mit Calc () können Sie mathematische Operationen (Hinzufügung, Subtraktion, Multiplikation und Abteilung) im Divi -visuellen Bauherrn ausführen, ohne dass eine benutzerdefinierte Codierung erforderlich ist. Sie können verschiedene Einheiten wie Pixel (PX), Prozentsätze (%), EMS, REMs oder sogar Ansichtsfenster (VW) mischen und anpassen. Beispielsweise nimmt so etwas wie Calc (100% - 50px) die volle Breite des übergeordneten Containers des Elements und subtrahiert 50 Pixel. Das Ergebnis passt sich dynamisch an, wenn der Container die Größenordnung verändert, und sorgt für reaktionsschnelle Layouts perfekt. Es ist eine unkomplizierte Formel, und in Visual Builder von Divi 5 können Sie das Ergebnis live sehen, während Sie entwerfen.
Warum ist das wichtig? Denn Calc () gibt Ihnen die Möglichkeit, flexible und reaktionsschnelle Layouts zu erstellen, ohne viel Code zu schreiben. Durch die Kombination statischer Einheiten (wie Pixel) mit relativen (wie Prozentsätzen oder Ansichtsfenster) können Sie einen Abstand erstellen, der sich an eine beliebige Bildschirmgröße oder -kontext anpasst. Durch feste Werte allein können Sie stecken bleiben - zu breit auf dem Mobiltelefon, zu eng auf dem Desktop. Mit Calc () können Sie diese kniffligen Szenarien mühelos bewältigen.
Hier ist eine Tabelle, die Ihnen hilft, die Einheiten zu verstehen, die wir im Artikel mit einer kurzen Beschreibung dessen, was jeder tut, zusammen mit einem Beispiel erörtert werden:
| Einheitstyp | Einheit | Beschreibung | Beispiel mit Calc |
|---|---|---|---|
| Statisch | PX (Pixel) | Feste Größe im Verhältnis zur Auflösung des Bildschirms | Calc (100px - 20px) |
| Relativ | % (Prozent) | Relativ zur Größe des übergeordneten Elements | calc (50% - 10px) |
| Relativ | EM (EMS) | Relativ zur Schriftgröße des Elements | calc (2em + 5px) |
| Relativ | Rem (Wurzel -EMS) | Relativ zur Schriftgröße des Wurzelelements | Calc (1,5REM + 3px) |
| Relativ | VW (Ansichtsfenster) | Relativ zur Ansichtsfensterbreite des Browsers (1VW = 1% der Ansichtsfensterbreite) | Calc (100VW - 50px) |
| Relativ | VH (Ansichtsfenster) | Relativ zur Ansichtsfensterhöhe des Browsers (1VH = 1% der Ansichtsfensterhöhe) | calc (100VH - 50px) |
| Relativ | vmin | Relativ zur kleineren Dimension des Ansichtsfensters (Breite oder Höhe) | calc (5vmin + 10px) |
| Relativ | vmax | Relativ zur größeren Dimension des Ansichtsfensters (Breite oder Höhe) | CALC (5VMAX - 5PX) |
Calc () in Divi 5
Hier wird es für uns Divi -Benutzer aufregend. In Divi 5 bringt die erweiterte Einheiten in Divi 5 die Leistung von Calc () direkt in den visuellen Bauunternehmer - keine benutzerdefinierten CSS benötigt. Calc () ist jetzt in die multifunktionalen Einheitenfelder integriert, die Sie in Einstellungen wie Polsterung, Marge oder Breite finden. Das bedeutet, dass Sie Ihre Berechnungen direkt dort eingeben können, wo Sie bereits arbeiten, die Ergebnisse sofort sehen und sie im laufenden Fliegen optimieren.
Zugriff auf Calc () in Divi 5
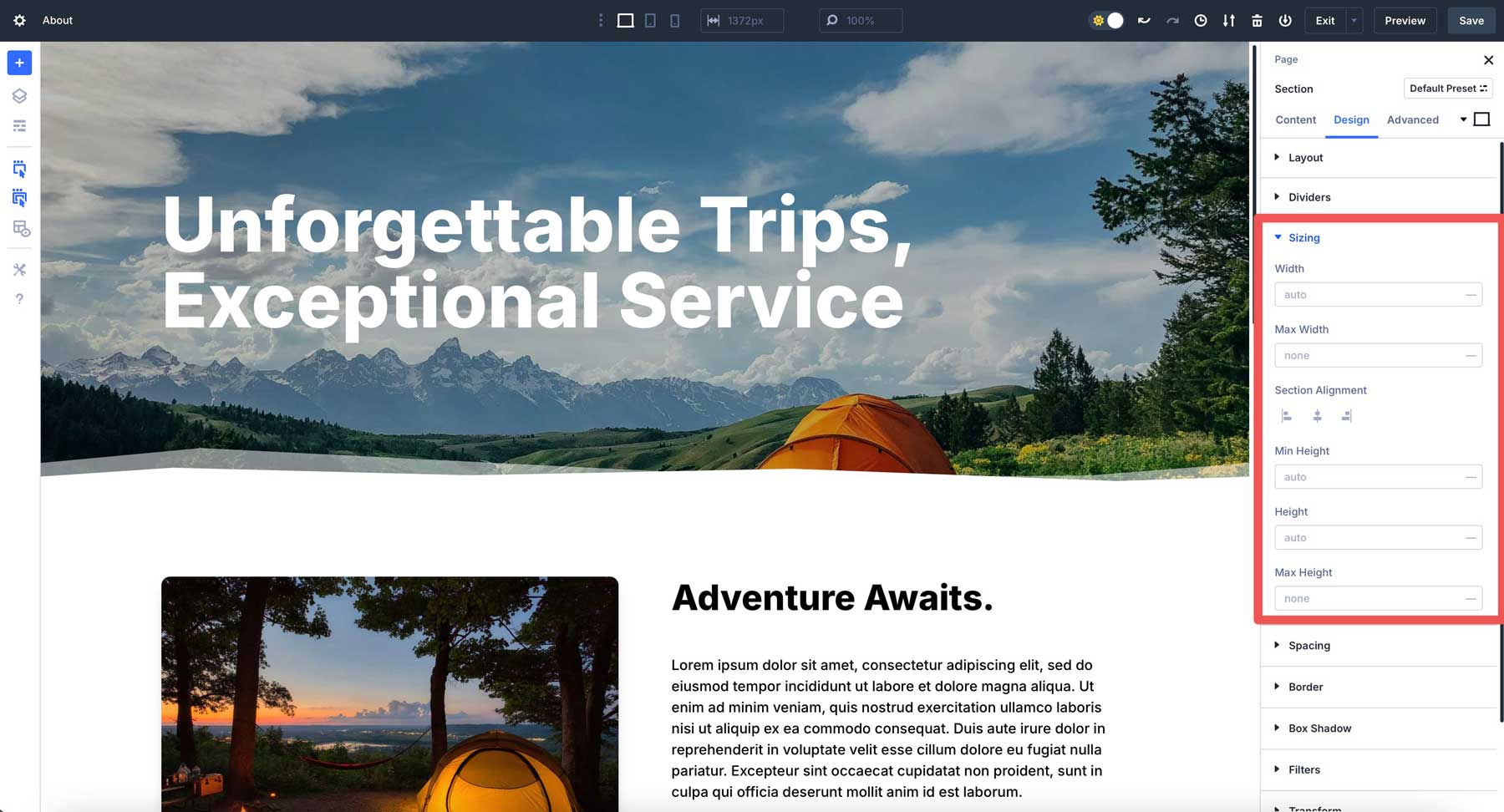
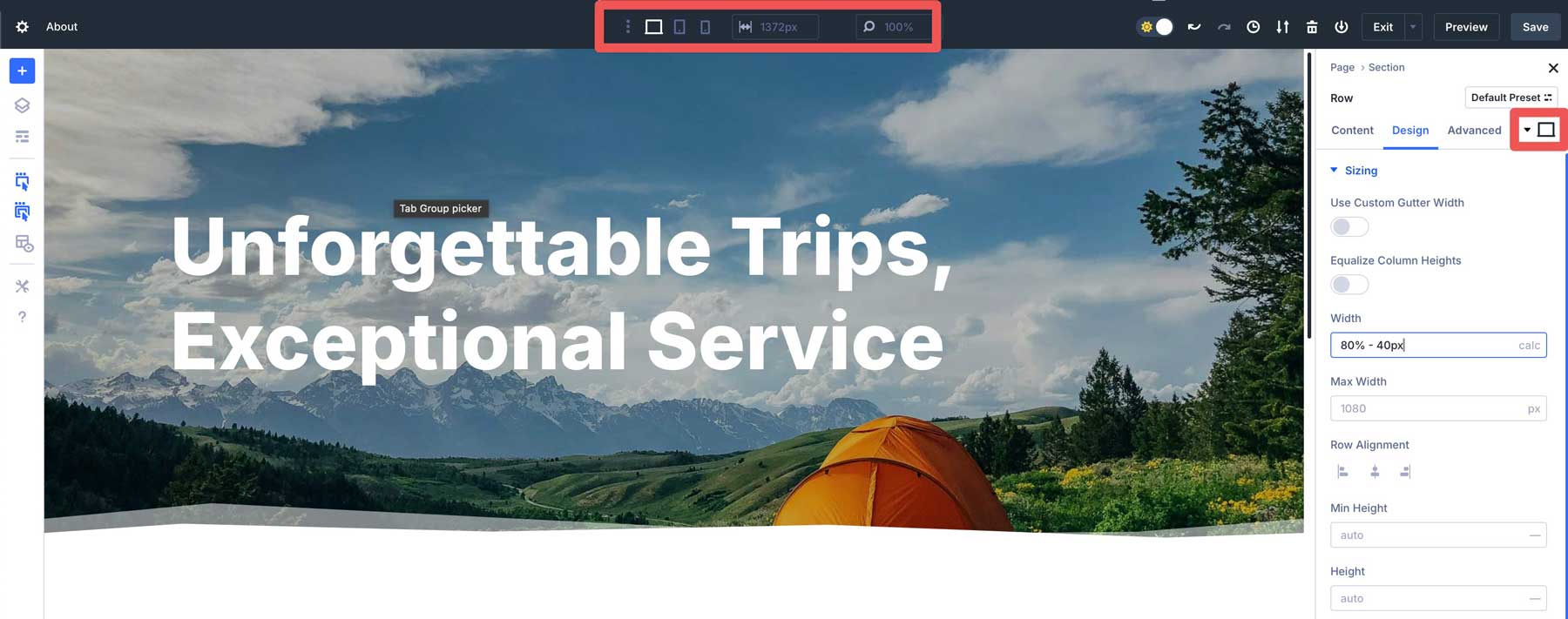
Gehen Sie zu einem beliebigen Modul, Zeilen oder Abschnitt, klicken Sie auf die Registerkarte Entwurf und suchen Sie nach dem Größenfeld.

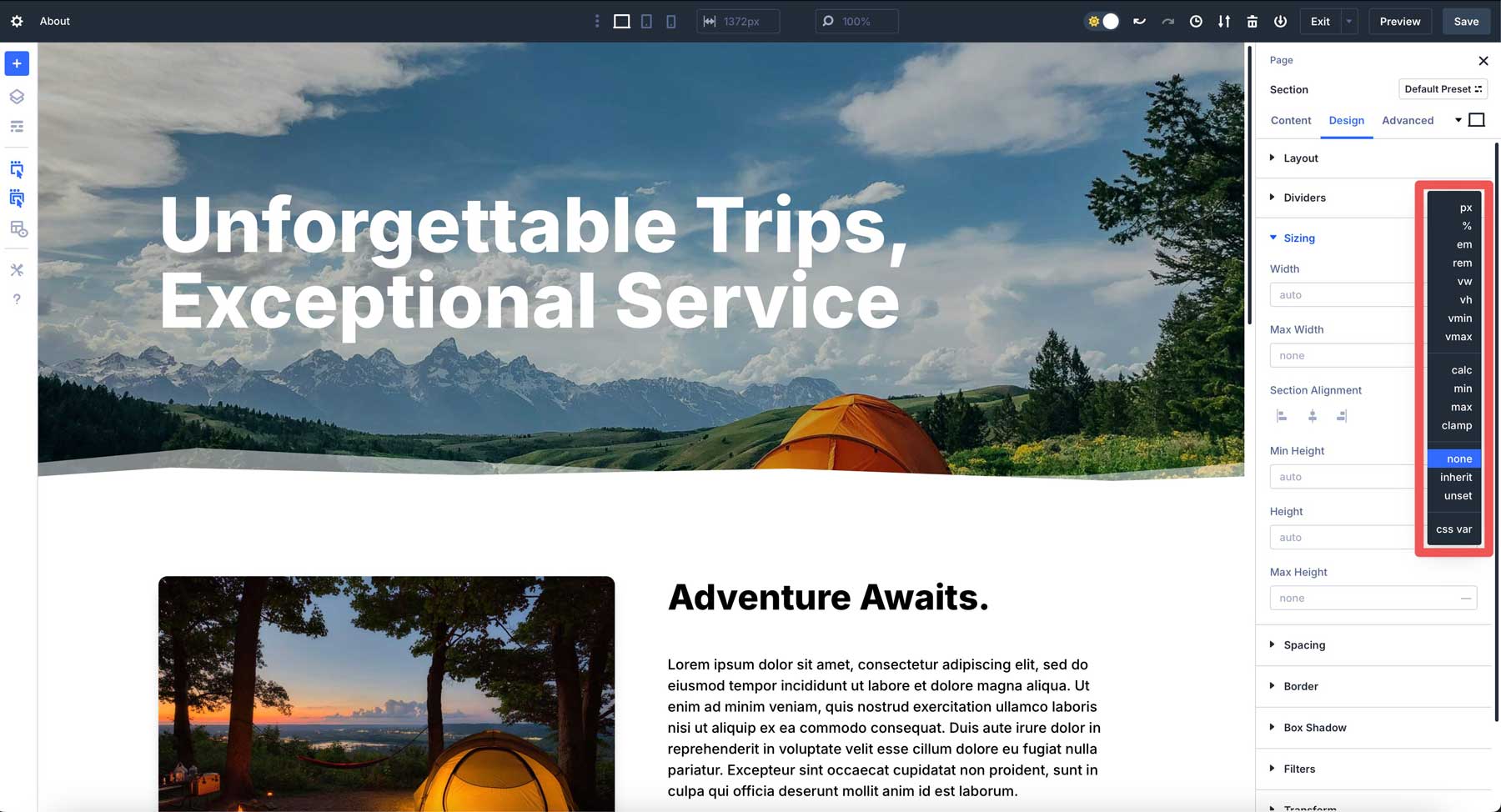
Anstelle der alten Schieberegler in Divi 4 sehen Sie das Feld Advanced Units, in dem Sie bei der Auswahl eine Calc () -Formel direkt in das Feld eingeben können.

Die Syntax ist einfach: Calc (Ausdruck). Sie schreiben Ihre Berechnung in den Klammern mit Operatoren wie +, -, *oder /. Stellen Sie einfach sicher, dass Sie Räume hinzufügen.
Wie calc () den Abstand in Divi 5 vereinfacht
In Divi 4 müssen Sie einen Wert für Desktop festlegen und dann für Tablet- und Mobilgeräte optimieren. Mit Calc () in Divi 5 können Sie einen adaptiven Abstand erstellen, der auf Änderungen an Ansichtsfenster reagiert, anstatt mehrere Haltepunkte zu jonglieren.
In Divi 5 wird es im visuellen Baumeister nativ unterstützt. Geben Sie einen Expression a Calc () in das Größenfeld ein und es ist live. Es sind keine zusätzlichen Schritte erforderlich, und es ist kein Code -Editor erforderlich. Sie können sogar Einheiten wie Prozentsätze und Pixel im selben Ausdruck mischen.
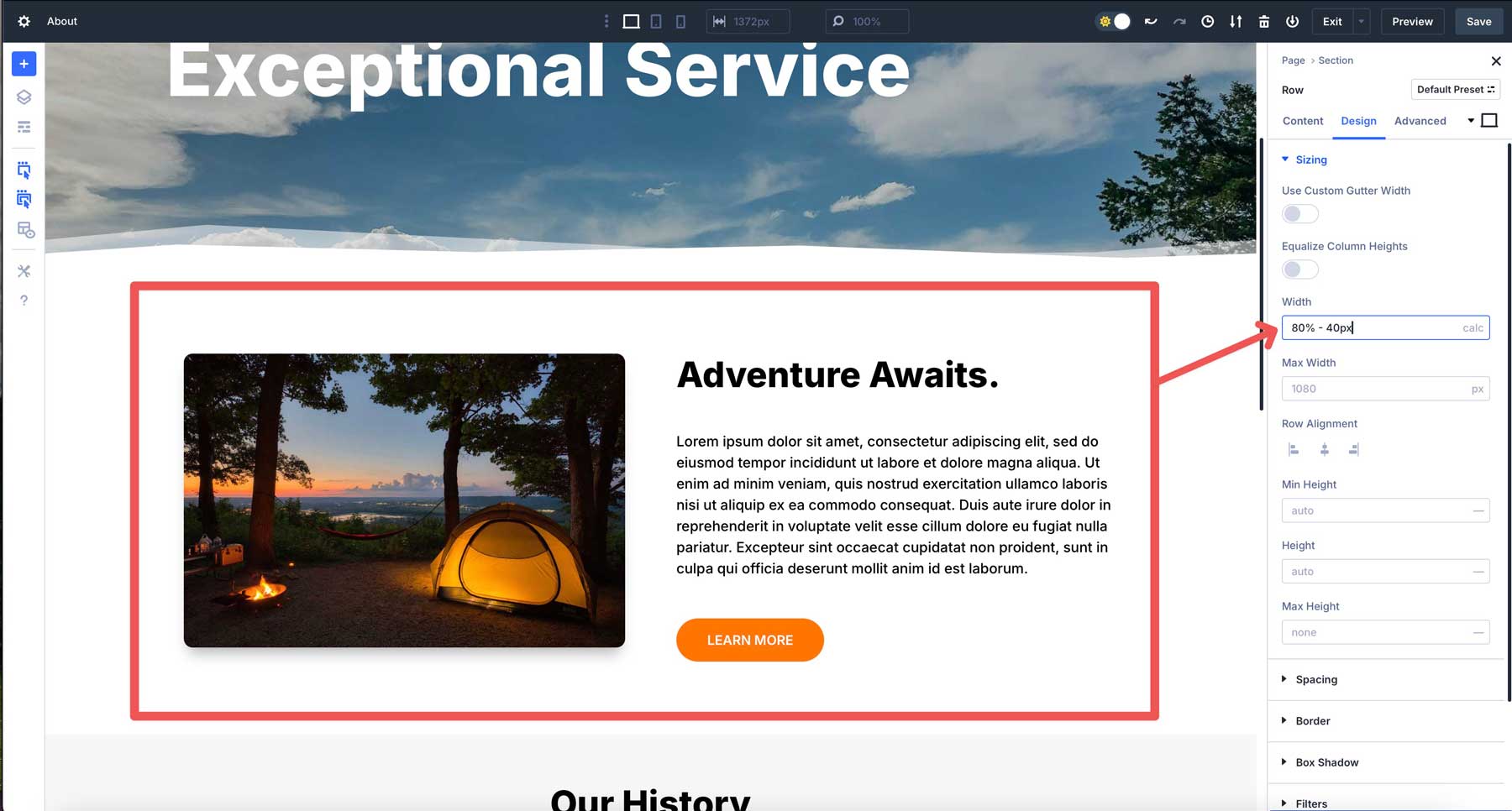
Wenn Sie beispielsweise eine Reihe von 80% des Abschnittsbehälters abdecken möchten, aber auf jeder Seite einen 20px -Lücken hinterlassen, können Sie Calc (80% - 40px) verwenden und sicherstellen, dass die Ausrichtung der Zeile auf die Mitte eingestellt ist. Dieser Ansatz ermöglicht es der Zeile, sich an die Bildschirmgröße anzupassen und gleichzeitig auf beiden Seiten einen konsistenten Abstand beizubehalten. Die 80% ige Breite hält die Dinge flüssig, während die Pixel eine präzise Kontrolle über verschiedene Haltepunkte gewährleisten.


Aber calc () in Divi 5 kann mehr als das tun. Schauen wir uns einige Beispiele dafür an, wie Sie Calc () in Divi 5 für den dynamischen Abstand verwenden können.
Dynamische Polsterung basierend auf dem Ansichtsfenster
Sie können eine Zeile mit Calc () in Divi 5 auf Polsterung hinzufügen. Nehmen wir beispielsweise an, Sie benötigen Polster, die mit dem Bildschirm skaliert werden. Anstelle einer statischen 20px -Polsterung gehen Sie auf die Registerkarte "Entwurf" einer Reihe, suchen Sie die Polstereinstellungen und geben Sie Calc (20px + 2VW) ein. Dies beginnt mit 20px und fügt 2% der Ansichtsfensterbreite hinzu. Es ist flüssiger, proportionaler Abstand ohne zusätzliche Breakpoints, die alle direkt im visuellen Baumeister eingestellt sind.
Überlappende Elemente mit negativen Margen und Calc ()
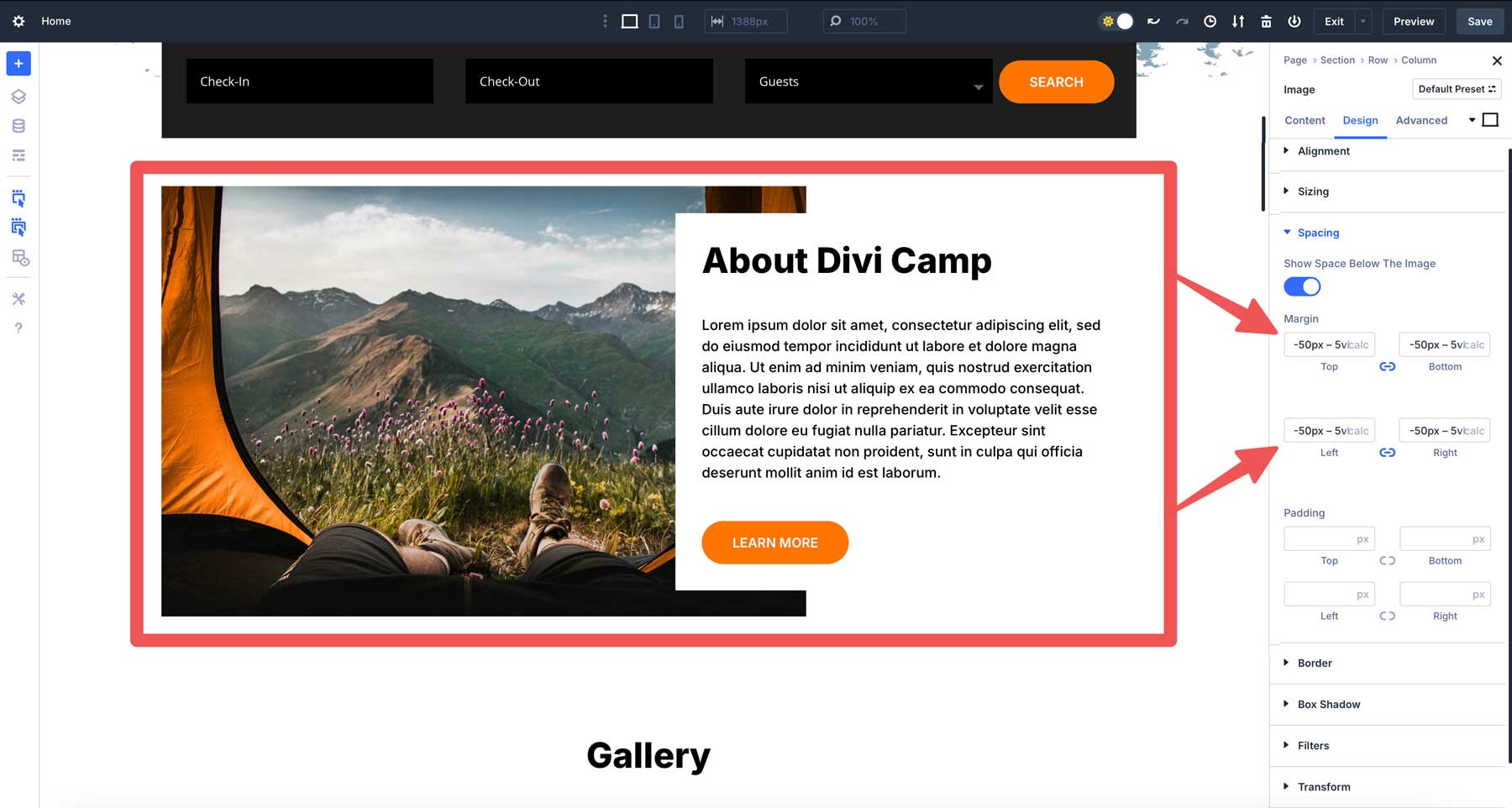
Überlappende Designs sind auffällig, und Calc () reagiert in Divi 5. Nehmen wir an, Sie möchten eine zweispaltige Zeile mit einem Bild, das ein Textmodul überlappt. Geben Sie in den Randeinstellungen des Bildes Calc (-50px-5VH) ein. Der -50px legt eine Basisüberlagerung fest, während -5VH es mit der Ansichtsfensterhöhe skaliert.

Adaptive Polsterung mit Inhaltsausrichtung
Angenommen, Sie entwerfen ein dreispaliges Layout in Divi 5 mit einer Seitenleiste und einem Hauptinhaltsbereich. Sie möchten, dass die Polsterung der dritten Seitenleiste sich an die Breite der Spalte anpasst und gleichzeitig ein festes Minimum beibehält. Geben Sie in den Padding -Einstellungen der Spalte Calc (10px + 3%) ein. Dies setzt eine 10px -Basispolsterung plus 3% der Breite der Säule, um einen proportionalen Abstand zu gewährleisten. Der Inhalt der Seitenleiste bleibt gut unterteilt und richtet sich visuell in den Haltepunkten aus.
Abschnitthöhen einstellen
Ein weiteres Beispiel, bei dem Calc () nützlich ist, ist die Einstellung der Höhe eines Abschnitts. Nehmen wir an, Sie haben einen Heldenbereich, den Sie mit der Größe des Ansichtsfensatzes erstrecken möchten. Anstatt zu versuchen, die beste Größe für alle Bildschirme zu bestimmen, können Sie einen einfachen Calc () -Andruck verwenden, um sie zu definieren. In Divi 5 können Sie einfach im Dropdown -Menü CALC auswählen und in das Höhepunkt eines Abschnitts eingeben (100VH - 60px) . Dadurch wird die Höhe des Abschnitts auf 100 VH (Ansichtsmittelhöhe) festgelegt und 60px subtrahiert.
Schriftgrößen einstellen
Calc () kann auch Textgrößen definieren, die sich perfekt auf jedem Gerät anpassen. Sie können beispielsweise Calc () innerhalb des Überschriftenmoduls von Divi 5 verwenden. Suchen Sie auf der Registerkarte " Entwurf das Feld" Textgröße " und fügen Sie Calc (5EM + 1VW) hinzu. Dadurch wird die Schriftgröße auf eine Grundgröße von 5EM plus 1 Ansichtsfenster festgelegt und den Text mit Bildschirmgröße geringfügig skaliert.
Best Practices für die Verwendung von Calc () in Divi 5
Calc () ist ein großartiges Werkzeug, aber wie jeder andere muss es mit Weisheit verwendet werden. Hier sind einige praktische Tipps, um in Divi 5 das Beste aus Calc zu machen.
1. Lernen Sie die Grundlagen kennen
Es ist verlockend, mit verschachtelten Formeln wild zu werden, wenn gerade erst anfängt, aber einfache Ausdrücke sind leichter zu optimieren und zu beheben. Beherrschen Sie die Grundlagen und steigen Sie dann auf komplexere Berechnungen wie Calc (50% + 2 VW - 10px) . 50% setzt die Breite oder Höhe des übergeordneten Abschnitts. Es ist eine relative Einheit und skaliert also basierend auf der Größe des Behälters. Wenn das übergeordnete Element beispielsweise 1000px breit ist, entsprechen 50% 500px. Wenn der Elternteil auf 500px schrumpft, werden 50% 250px.
Der + 2VW -Teil der Berechnung steht für die Ansichtsfensterbreite, wobei 1 VW 1% der Breite des Browserfensters ist. 2VW ist also 2% der VW. Dieser Teil der Berechnung passt basierend auf der Bildschirmgröße und nicht dem übergeordneten Element an. Wenn Ihr Ansichtsfenster 1200px breit ist, beträgt 2 VW 24px. Auf einem mobilen Bildschirm 600px ist es 12px. Dies ist eine Möglichkeit, den Wert an die Bildschirmgröße des Benutzers zu verbinden.
Schließlich subtrahiert der -10px -Teil der Gleichung eine feste 10 Pixel von der Gesamtsumme. Im Gegensatz zu % oder VW ist PX eine statische Einheit, immer 10px, unabhängig von Bildschirm oder Behältergröße. Es gibt Ihnen eine genaue Kontrolle über das Endergebnis.
2. Reaktionsfähigkeit der Test für Konsistenz
Bei Calc () dreht sich alles um Anpassungsfähigkeit, aber Sie müssen die Leistung noch überprüfen. Verwenden Sie das Responsive Prepiew -System von Divi, um zwischen Desktop-, Tablet- und Mobile -Ansichten zu wechseln.

Eine Formel wie Calc (100VW - 80px) könnte auf Ihrem Breitbildmonitor perfekt aussehen, aber auf einem Telefon zu eng zusammenpressen. Die Vorschau stellt sicher, dass Ihr Abstand überall perfekt und konsequent bleibt.
3.. Calc () mit Variablen kombinieren
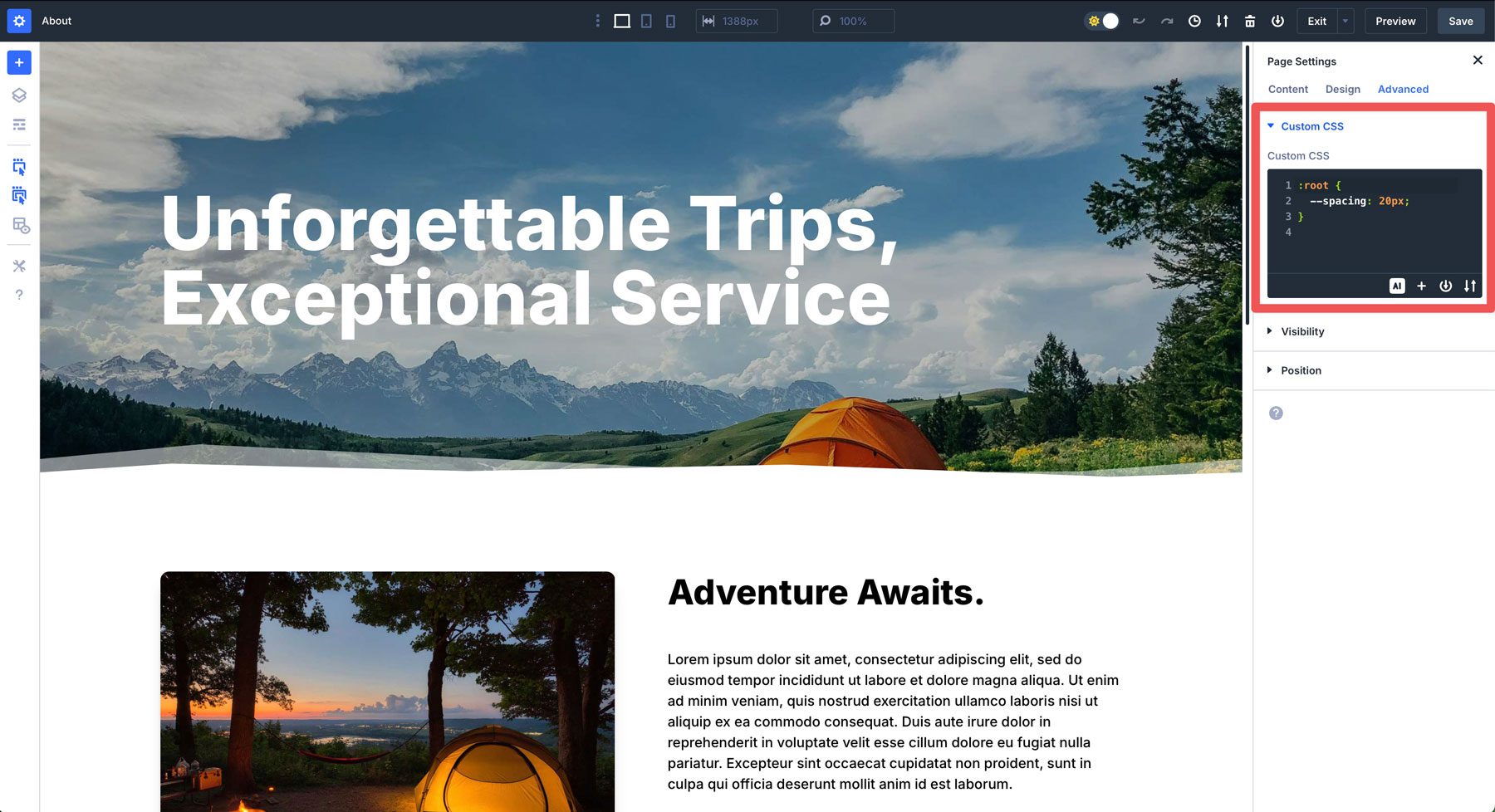
Divi 5 unterstützt auch CSS -Variablen und kombiniert sich wunderbar mit Calc (). Definieren Sie eine Variable wie - Abstand: 20px; In den CSS -Einstellungen der Seite.

Sie können es dann in einem Calc () -Ponpression wie Calc (var (–Spacing) * 2) verwenden. Wenn Sie später den Standort-Weit-Abstand anpassen müssen, können Sie die Variable einmal aktualisieren, und jeder Calc () folgt dem Anzug.
4. Vermeiden Sie es, zu kompliziert zu sein
Sobald die Funktion der Calc () -Funktion bequem verwendet wird, kann es einfach werden, sie in ein Mathematik -Puzzle zu verwandeln. Sicher, Calc () ist leistungsstark, aber die Verschachtel mehrerer Funktionen wie Calc (Calc (50% - 10px) + Calc (2VW + 5px) könnte funktionieren, aber in den meisten Fällen überflüssig. Halten Sie es schlank und lesbar, und Ihr zukünftiges Selbst (oder jeder, der hinter Ihnen arbeiten muss) wird es Ihnen danken.
Folgen Sie diesen Zeigern, und Calc () wird ein vertrauenswürdiger Kumpel sein, kein außer Kontrolle geratener Experiment. Es geht darum, ein Gleichgewicht zwischen Kreativität und Kontrolle zu schlagen - und Divi 5 macht es einfach, dorthin zu gelangen.
Dynamische Layouts mit Calc () in Divi 5 entfesseln
Die Integration von Calc () in den visuellen Bauherrn von Divi 5 ist ein großer Schritt nach vorne und verwandelt den Abstand in ein nahtloses Echtzeit-Erlebnis. Es geht nicht nur darum, Zeit zu sparen, sondern auch ein neues Maß an Kreativität freizuschalten. Sie können Einheiten mischen, sich an jedes Ansichtsfenster anpassen und beobachten, wie alles live zusammenkommt - und gleichzeitig Ihren Workflow reibungslos halten.
Wenn Sie also die neueste Divi 5 Alpha nicht heruntergeladen haben, ist jetzt die Zeit. Tauchen Sie ein, experimentieren Sie mit ein paar Formeln und sehen Sie, wie Sie die Art und Weise verändern, wie Sie Websites mit Divi erstellen. Es ist ein kleines Merkmal mit großer Wirkung und beweist, dass Divi 5 hier ist, um Ihr Designleben einfacher und effizienter zu gestalten.
