Verwenden von Clamp () in Divi 5, um eine flüssige reaktionsschnelle Typografie zu erzeugen
Veröffentlicht: 2025-04-13Divi 5 unterstützt jetzt die Fluid -Typografie unter Verwendung von CSS Clamp (). Dies ist ein großer Schritt nach vorne in reaktionsschnellem Design und verbessert die Geschwindigkeit und Qualität des Website -Erbaus dramatisch. Hier wollte ich Ihnen zeigen, wie Sie mit Clamp () in Divi 5 beginnen, auch wenn Sie nichts darüber wussten, bevor Sie dies lesen.
Lesen Sie mit, um die Theorie zu verstehen und wie man sie anwendet. Ich verlinke auch mit einem hilfreichen Tool, mit dem das Erstellen Ihrer CLAMP () -Berechnung erleichtert werden kann.
- 1 Clamp () gegen Medienfragen für reaktionsschnelle Typografie
- 1.1 Divi 5 Typografieelemente, die Clamp unterstützen ()
- 2 Wie Clamp () funktioniert
- 2.1 CSS -Einheiten in Clamp verstehen ()
- 2.2 Wie sich der bevorzugte Wert auf Clamp auswirkt ()
- 3 Verwenden von Clamp () für die Typografie mit Divi
- 4 Springe heute in die Divi 5 -Erfahrung
Clamp () gegen Medienfragen für reaktionsschnelle Typografie
Medienabfragen können die Größe Ihrer Typografie basierend auf Haltepunktgrößen ändern. Wenn sich eine Seite skaliert und nach unten skaliert und die nächsten definierten Haltepunkte trifft, wenden Medienabfragen automatisch die ihnen zugeordneten Stile an. Wenn Sie also drei Haltepunkte (Mobile, Tablet, Desktop) haben, kann sich Ihr Text an diesen Haltepunkten ändern.
Dies funktioniert sehr gut und es ist das, was viele Webdesigner gewöhnt haben. Es ist jedoch nicht flüssig, was bedeutet, dass Ihre Kopfschriftengröße bei 767px -Ansichtsfenster 100px groß sein könnte, aber bei 776px sofort auf 56px fallen könnte (wenn dies Ihre Haltepunkte und die in beiden zugewiesenen H1 -Werte waren).
Mit Clamp () können Sie auf kleineren Bildschirmen kleinere Typografie haben und sie skalieren, wenn die Bildschirmansichtsfenster skalieren. Dieses Video vergleicht das Einstellen von drei Haltepunkten mit drei Schriftgrößen für einen H1 und eine ähnliche Größenkonvention, aber stattdessen in Clamp () durchgeführt.
In diesem Beispiel wechselt Clamp () sanft von 30px auf 100px ohne abrupte Sprünge, während einfache Pixeldeklarationen an verschiedenen Haltepunkten im Verlauf einer einzelnen Pixelbreite große Veränderungen verursachen. Das Ergebnis ist, dass ich die min/max -Schriftgrößen meiner Wahl habe, aber mit Clamp () ist meine Schriftart viel reaktionsschneller und sieht basierend auf der Bildschirmgröße besser aus. Ich müsste alle sieben Haltepunkte von Divi verwenden, um hartcodierte Schriftgrößen zu erhalten, um in den meisten Bildschirmgrößen gut auszusehen.
Divi 5 Typografieelemente, die Clamp unterstützen ()
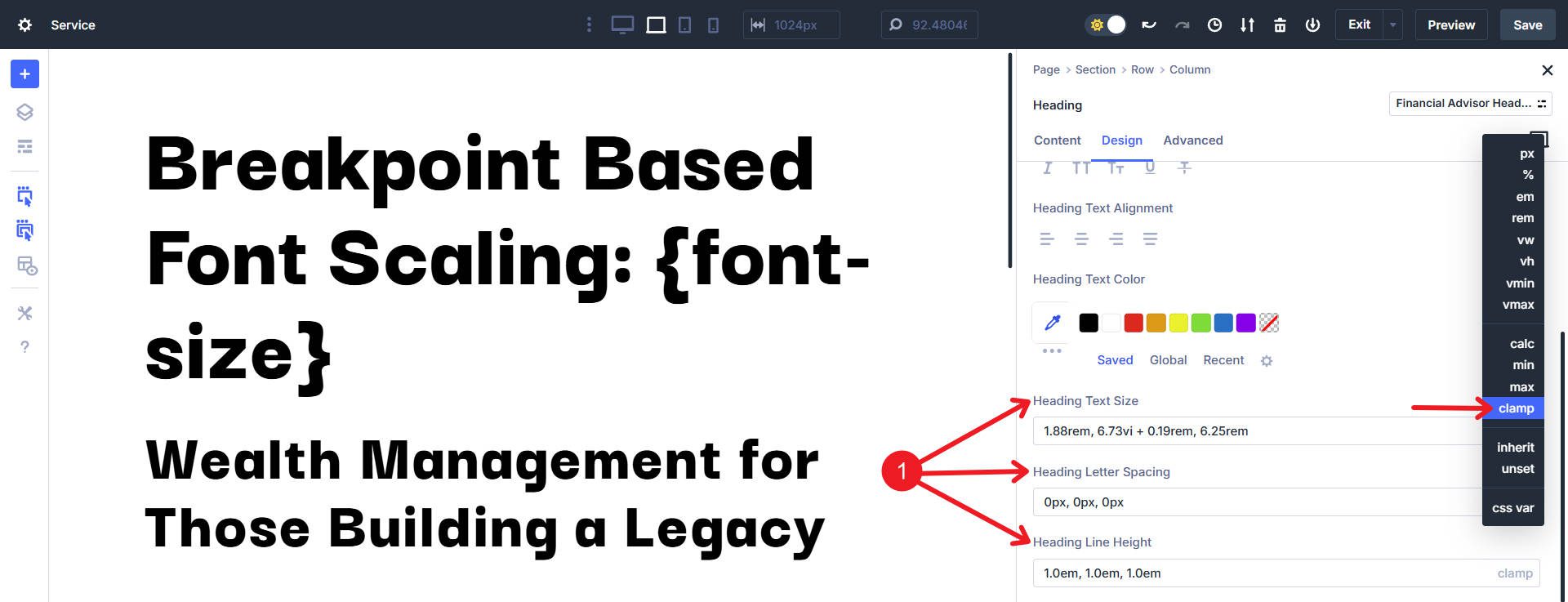
In Divi 5 verwenden Sie wahrscheinlich Clamp () am meisten mit Typografieeinstellungen. Insbesondere können Sie Clamp () verwenden, um festzulegen:
- Schriftgröße (häufigste Verwendung)
- Linienhöhe
- Briefabstand
Auf diese Weise können Sie eine lesbare, reaktionsschnelle Typografie erhalten, ohne Breakpoint -Deklarationen für Ihre Typografie -Einstellung einzurichten. Dies sorgt nicht nur für ein flüssigeres Design, sondern Sie beschleunigen auch Ihre Bauzeit.

Schriftgröße, Buchstabenabstand und Linienhöhe sind sowohl für Überschriften als auch für die Körpertypographie verfügbar.
Wie Clamp () funktioniert
Die Funktion clamp () verwendet drei Werte:
clamp(min-value, preferred-value, max-value)
Jeder Wert wird durch Kommas getrennt und jeder dient einer bestimmten Rolle:
Min -Wert: Dies ist die kleinste zulässige Größe. Egal wie klein der Bildschirm ist, Ihre Schrift wird darunter nicht schrumpfen.
Bevorzugter Wert: Dies ist Ihre Ideal- oder Zielgröße. Es wird normalerweise dynamische Einheiten oder mathematische Funktionen (wie Calc ()) verwendet, um zwischen Ihrem Min und Max flüssig zu skalieren.
Maximaler Wert: Dies legt die größtmögliche Größe fest. Selbst auf riesigen Bildschirmen wird das Element diesen Wert nicht überschreiten.
Verständnis von CSS -Einheiten in Clamp ()
Einheiten beeinflussen stark, wie klemmen () Skalen:
- PX (Pixel): absolute Einheiten; Feste, stabile Größen. Nützlich für min/max -Werte, um klare Grenzen festzulegen.
- REM : Relative Einheiten basierend auf Root -Schriftgröße. Wenn sich die Browser -Schriftart des Benutzers ändert, skaliert REM entsprechend. Ideal für die Zugänglichkeit.
- VW (Ansichtsfenster): Dynamische Einheiten, die basierend auf der Bildschirmbreite skalieren. Ideal für den bevorzugten Wert, um eine Flüssigkeitskalierung zu erzeugen.
- VH (Ansichtsfenster): Ähnlich wie VW, aber für die Höhe. Weniger nützlich, es sei denn, sie arbeiten mit einer Sprache, die von oben nach unten statt von rechts nach links druckt (oder umgekehrt).
- EM : Verhältnis zur Schriftgröße des übergeordneten Elements, ideal für kontrollierte reaktionsschnelle Skalierung.
- Und jede Einheit, die Sie bequem verwenden.
Normalerweise verwenden Min und Max absolute oder stabile Einheiten wie PX/REM, während der bevorzugte Wert dynamische Einheiten wie VW/% oder eine Mathematikfunktion für reaktionsschnelle Skalierung verwendet.
Wie sich der bevorzugte Wert auf Clamp auswirkt ()
Der bevorzugte Wert ist, wo Clamp () wirklich leuchtet. Es definiert, wie Ihr Text skaliert.
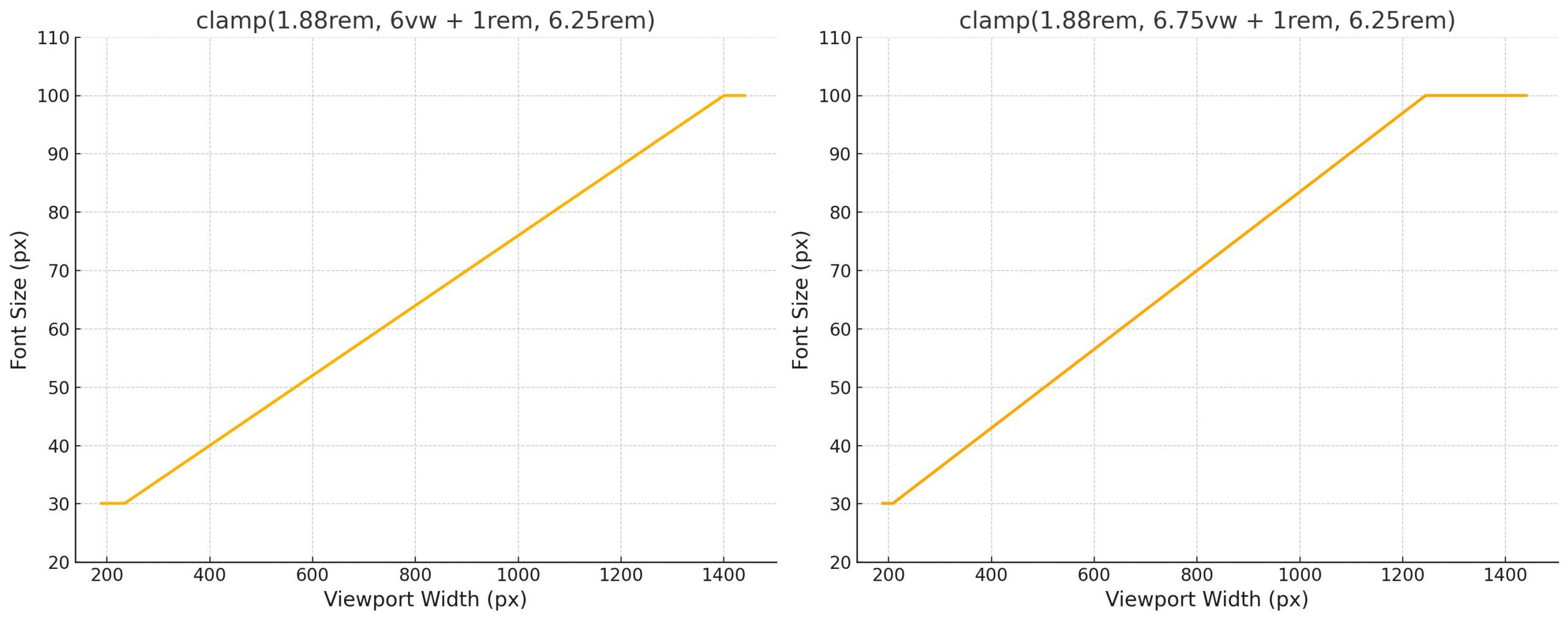
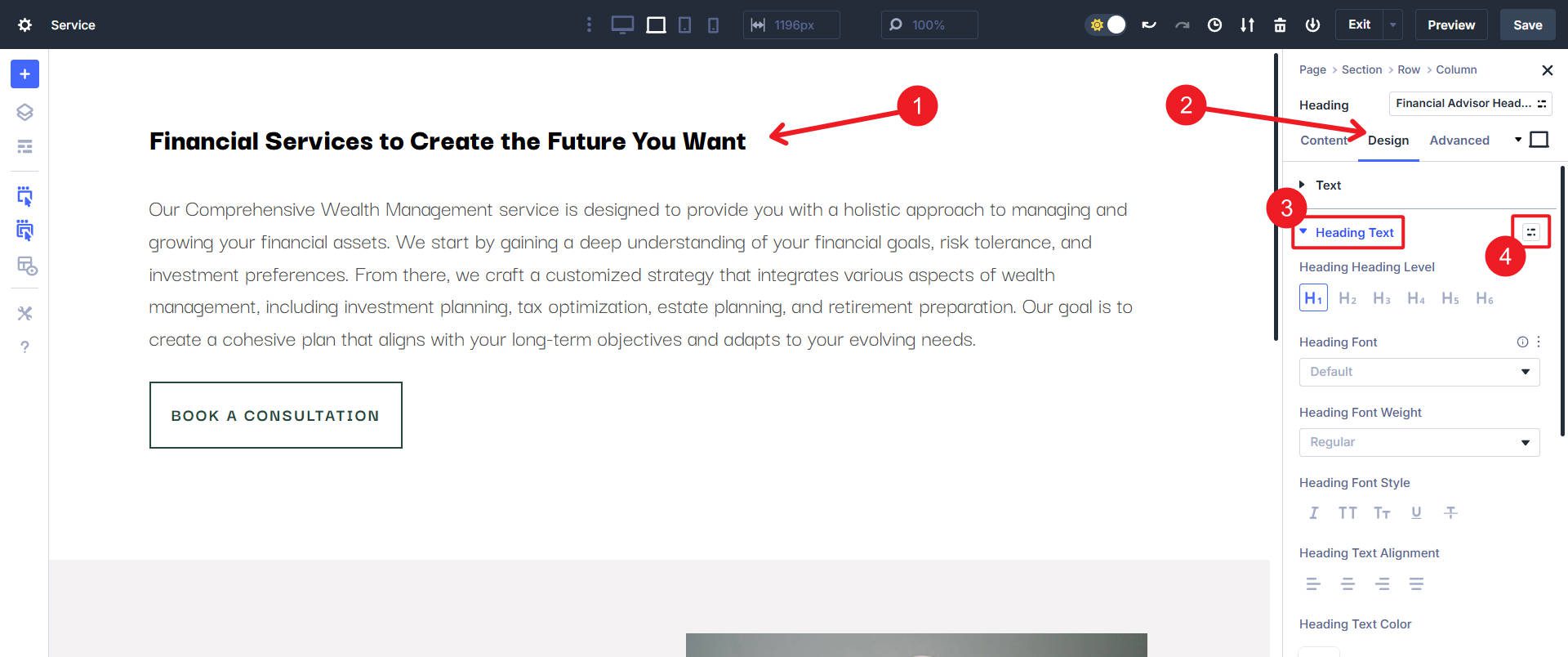
Ein höherer bevorzugter Wert bedeutet, dass das Element seine maximale Klemmlimit früher erreicht. Dies wird schnell verwirrend (denn Dinge wie VW und REM sind relative Einheiten), aber ich wollte Ihnen zwei ähnliche Clamp () -Funktionen zeigen, die einen etwas anderen VW -Multiplikator im bevorzugten Wert verwenden. Die Überschrift oben hat einen kleineren Wert - nimmt die tatsächliche Größe der Überschrift als Ansichtsfenster auf (gelb hervorgehoben).
Der niedrigere bevorzugte Wert skaliert früher als der höhere bevorzugte Wert auf den Mindestwert bei einem geringfügig breiteren Ansichtsfenster (früher beim Abbau). Die Inverse gilt für den höheren Wert, der den maximalen Wert bei einer kleineren Bildschirmbreite früher als der niedrigere bevorzugte Wert erreicht (früher beim Skalieren).
Hier ist eine Grafikansicht darüber, was in diesem Fall passiert:

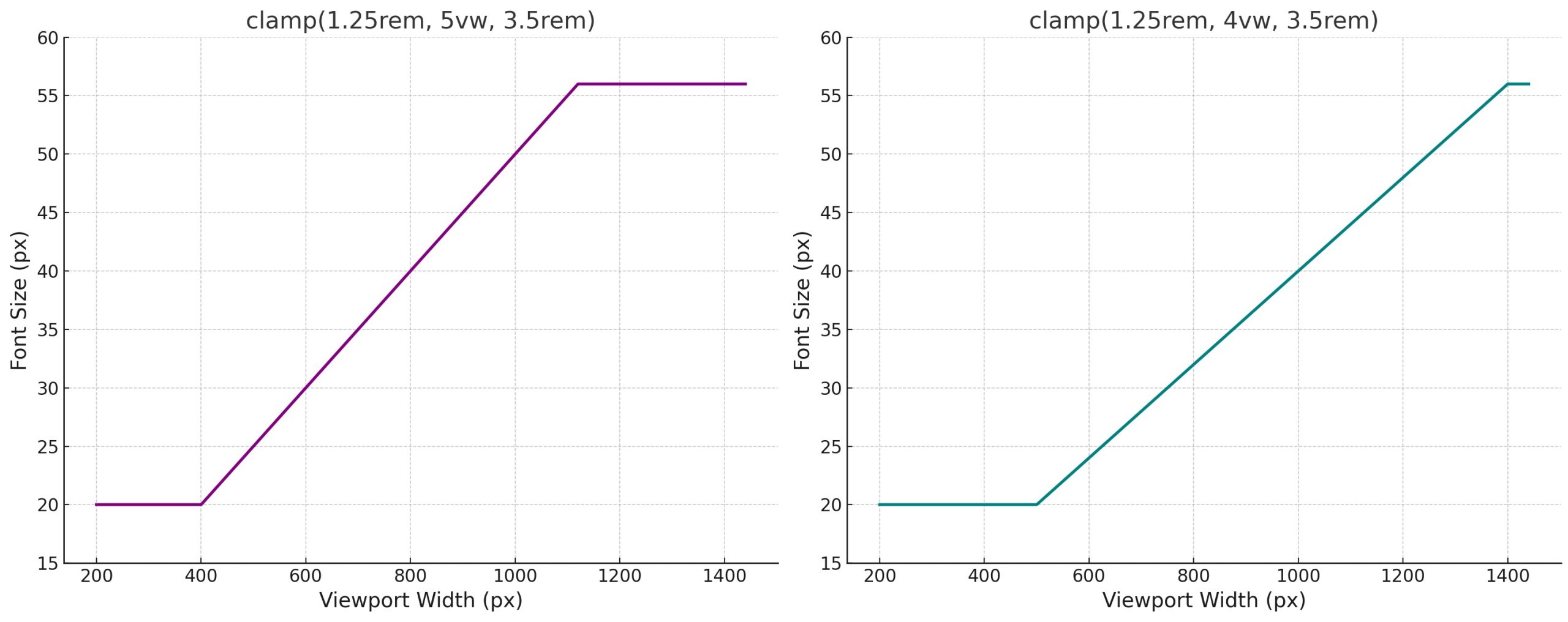
Aus Gründen der Demonstration finden Sie hier ein weiteres Diagramm, in dem zwei leicht einfachere Clamp () -Funktionen verglichen werden, die sich nur geringfügig unterscheiden.


Auch dies fühlt sich kompliziert an, aber in der Praxis ist es viel weniger. Ich empfehle Ihnen dringend, einen Typografie -Größengenerator zu verwenden, der die CSS -Klemme unterstützt. Einer meiner Favoriten ist Fluid -Tarifrechner. Sie geben die Werte an, die Sie ausprobieren möchten, und es generiert automatisch CSS -Variablen mit Ihren Klemmenfunktionen. Super Snazzy!

Sie können nach unten scrollen und sehen, wie Ihre Typografie basierend auf der Bildschirmbreite skaliert wird.
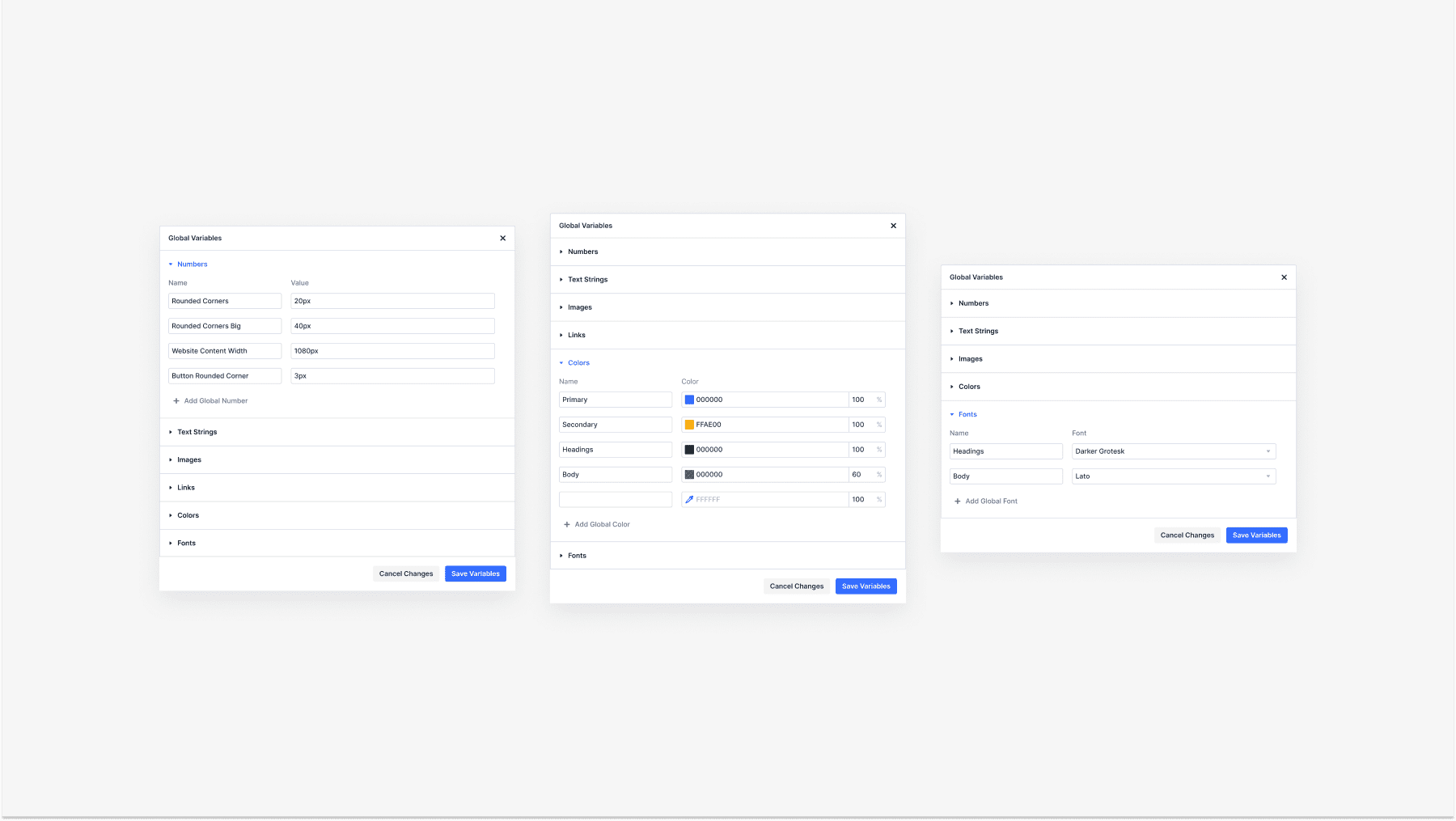
Und bald können Sie diese CSS -Variablen in den Entwurfsvariablen von Divi 5 speichern und sie problemlos in Ihren Voreinstellungen aufrufen, ohne sich auf ein separates CSS -Stylesheet zu verlassen.

Ich finde es am besten, den Generator in zwei Browser -Registerkarten zu öffnen. Verwenden Sie im ersten, um den Generator nur Ihre Überschriftengrößen zu erstellen. Verwenden Sie in der zweiten Registerkarte es, um Ihre Körpertypografie -Größen Ihrer Körpertexte zu ermöglichen. Auf diese Weise versuchen Sie nicht, beide Sätze in derselben Sache zu erstellen (es funktioniert nicht besonders gut). Wenn Sie eine kleinere Version Ihrer Überschriften und Ihren Text erstellen müssen, verwenden Sie separate Instanzen des Generators, um diese zu erstellen. Stellen Sie schließlich sicher, dass die Namenskonventionen für Sie sinnvoll sind und dass Sie nicht den gleichen VAR -Namen zweimal verwenden.
Verwenden von Clamp () für die Typografie mit Divi
Sehen wir uns in Aktion CLAMP () an. Hier ist eine Möglichkeit, Typografie für Ihre gesamte Website mit Divi einzurichten.
Auftragen von Clamp () auf Überschriften und Titel
Ich werde den oben vorgestellten Fluid -Skalierungsgenerator zur Erleichterung verwenden. Dies ist einer der Sätze der Fluid -Typografie mit Clamp (), die ich damit erstellt habe. Sie können die Vars wie diese verwenden, aber ich werde die Werte direkt in Standard -Optionsgruppen -Voreinstellungen verwenden, um Ihnen zu zeigen, wie Divi in vollem Umfang verwendet wird.
:root {
--divi-sm-body: clamp(0.8rem, 0.11vi + 0.77rem, 0.94rem);
--divi-button: clamp(1rem, 0.2vi + 0.95rem, 1.25rem);
--divi-body: clamp(1.25rem, 0.33vi + 1.17rem, 1.67rem);
--divi-h6: clamp(1.56rem, 0.53vi + 1.43rem, 2.22rem);
--divi-h5: clamp(1.95rem, 0.81vi + 1.75rem, 2.96rem);
--divi-h4: clamp(2.44rem, 1.2vi + 2.14rem, 3.95rem);
--divi-h3: clamp(3.05rem, 1.77vi + 2.61rem, 5.26rem);
--divi-h2: clamp(3.81rem, 2.56vi + 3.18rem, 7.01rem);
--divi-h1: clamp(4.77rem, 3.66vi + 3.85rem, 9.35rem);
}
Erstellen Sie zunächst die Standardoptionsgruppengruppenvoreinstellungen für jede Überschrift/Titelebene. Klicken Sie dazu auf ein Modul mit einer Überschrift oder einem Titel (sie teilen sich eine Optionsgruppe, obwohl sie über Module hinweg leicht unterschiedliche Namen haben). Suchen Sie auf der Registerkarte "Entwurf " Text oder Titel Text . Klicken Sie auf das Symbol für Option Group Preset .

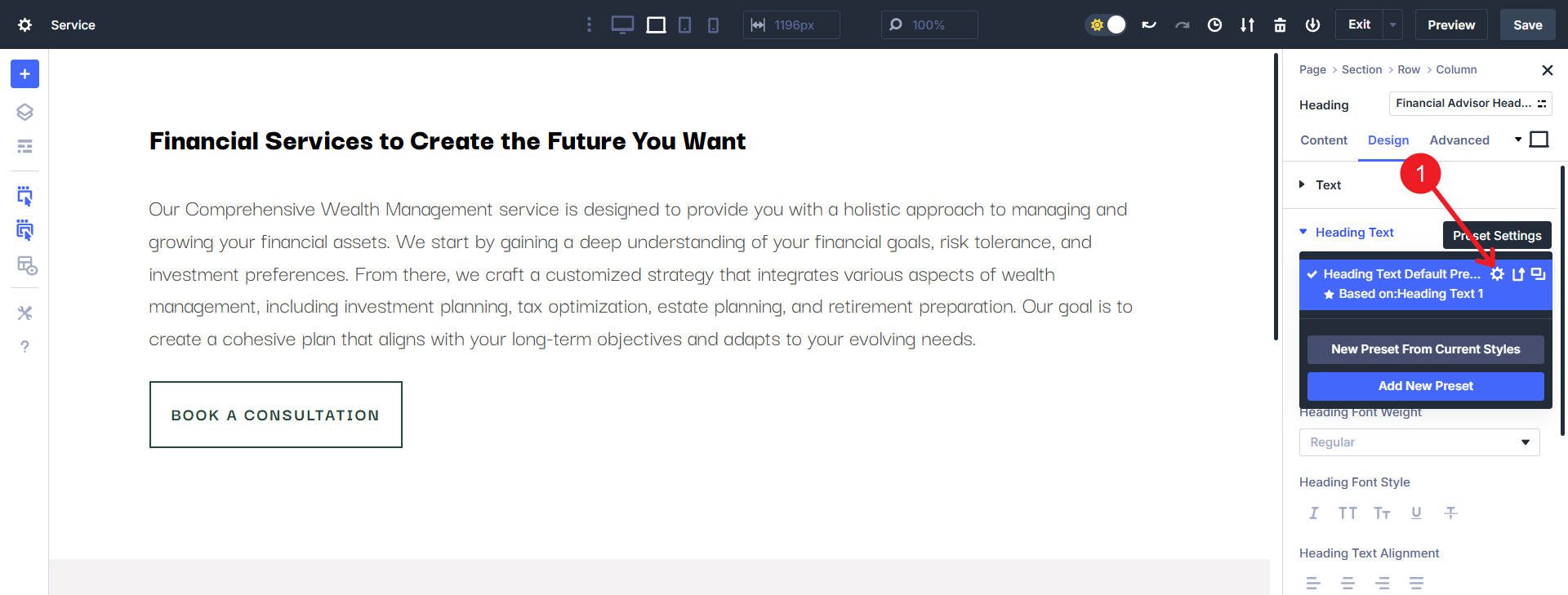
Dadurch wird ein Menü mit mindestens der Standardoptionsgruppe voreingestellt. Wir werden hier die Standard -OG -Voreinstellung für unseren H1 verwenden. Klicken Sie auf das Symbol " Ausrüstung ", um die OG -Voreinstellungseinstellungen zu öffnen. In späteren Schritten erstellen wir mehr OG-Voreinstellungen für jede Überschriftenstufe (H1-H6).

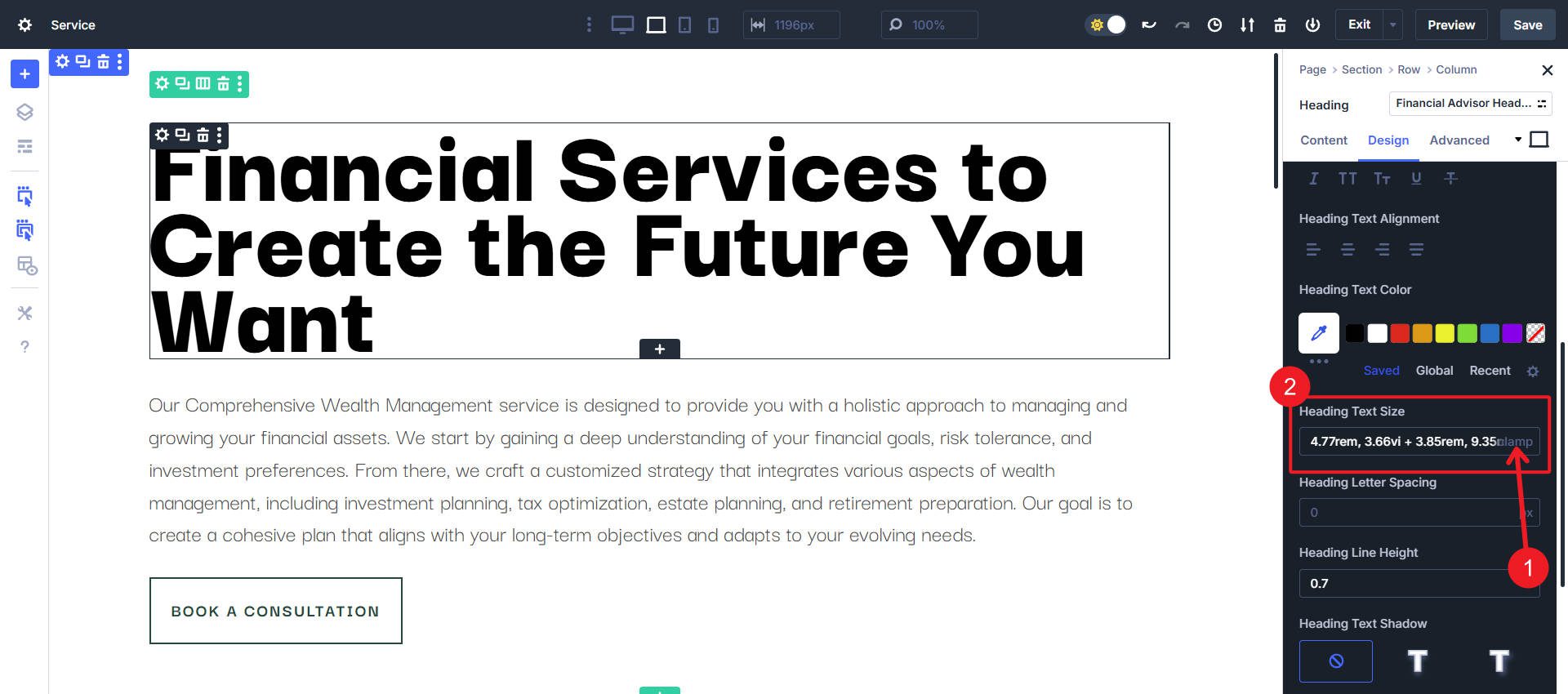
Sie werden die Optionsgruppe feststellen, die wir in Inverts vom Hellmodus zum Dunklen Modus arbeiten (oder umgekehrt, wenn Sie im Dunklen Modus gestartet sind). In unserem Fall verwenden wir dies für den H1:
clamp(4.77rem, 3.66vi + 3.85rem, 9.35rem)
Stellen Sie sicher, dass Sie nach unten scrollen und auf Speichern klicken, oder Sie werden Ihre OG -Voreinstellung nicht erfolgreich anwenden.

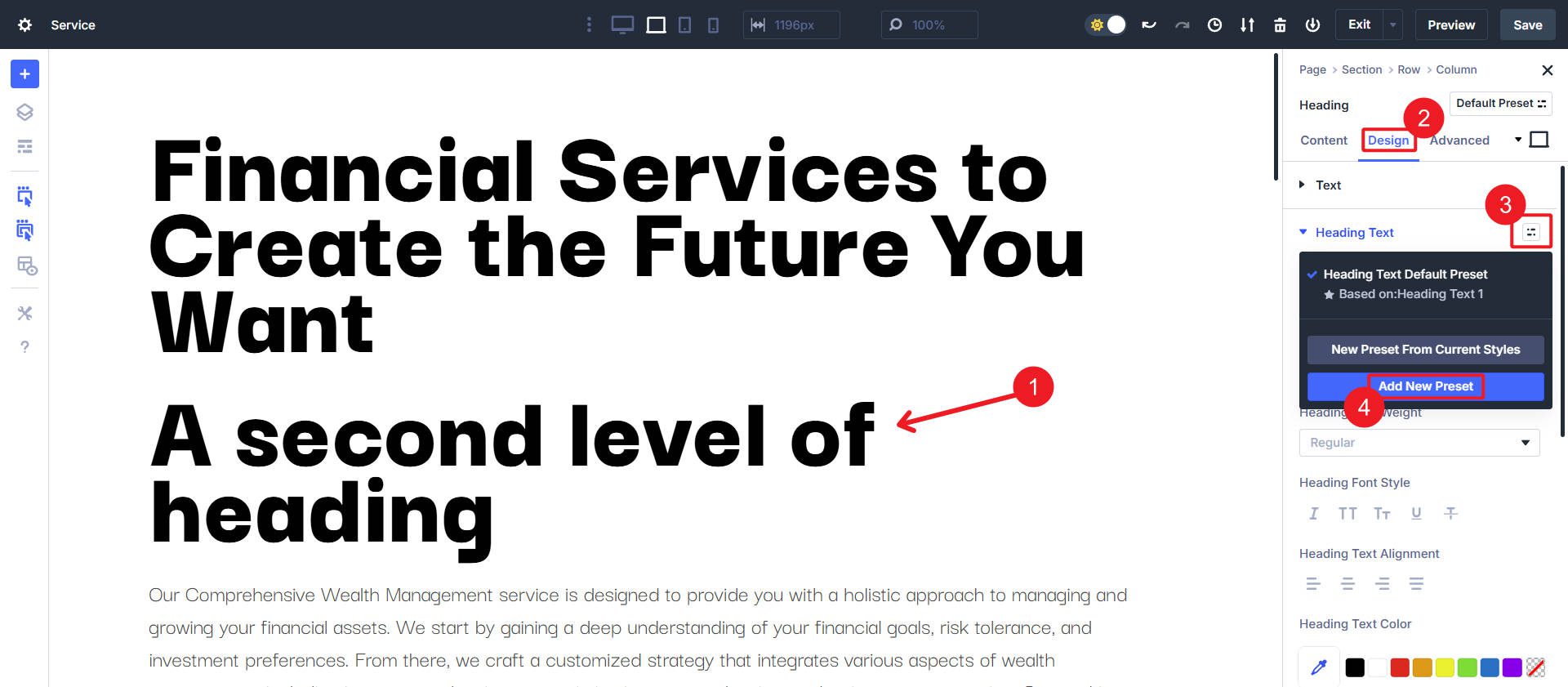
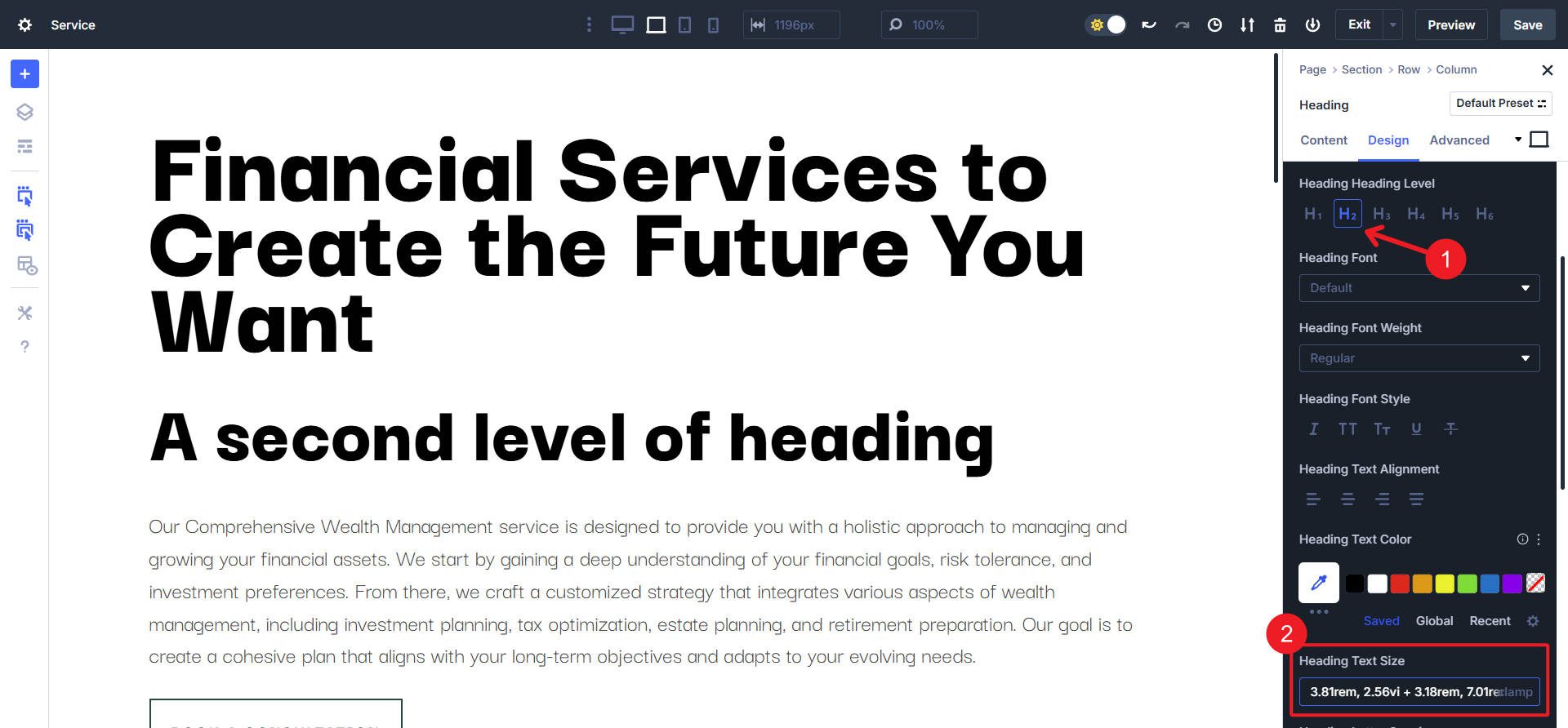
Jetzt werden wir alle unsere Überschriften fortsetzen. Ich werde Ihnen nur das nächste Heading Level (H2) zeigen. Klicken Sie über die gleiche Methode wie zuvor in den OG -Voreinstellung. Klicken Sie diesmal nur auf Neue Voreinstellung hinzufügen .

Damit unsere OG -Voreinstellung auf H2S verwendet werden soll, werden wir diese Clamp () -Funktion vom Generator verwenden:
clamp(3.81rem, 2.56vi + 3.18rem, 7.01rem);
Wählen Sie die Option H2 aus dem Auswahlbereich der Überschriftenpegel aus. Fügen Sie dann den CLAMP () -Werwert in die Textgröße zur Überschrift ein, wodurch die Größe der H2 -Überschriften mit dieser OG -Voreinstellung festgelegt wird.

Von dort aus werden Sie Ihre Überschriften fortsetzen. Wir können auch die Größe unseres Körpertextes und die Dinge wie Schaltflächentext einrichten. Viele Module verfügen über spezielle Texttypen, die diese Clamp () -Werte verwenden können. Für einige möchten Sie jedoch möglicherweise einige mehr erstellen (wie Formmodulbezeichnungen oder Blog -Post -Meta -Text).
Wenn Sie CSS-Variablen verwenden möchten, befolgen Sie die gleichen genauen Schritte (vorausgesetzt, Sie haben die Schriftgrößenvariablen in Themenoptionen> CSS geladen), aber anstatt den Wert der Clamp () zu kleben, würden Sie die VAR einfügen (so etwas wie „–divi-h1“ oder was auch immer, die Sie verwenden).
Springe heute in die Divi 5 -Erfahrung
Divi 5 fügt Funktionen in einem spannenden Tempo hinzu. Responsive Breakpoints, alle fortgeschrittenen CSS -Einheiten und Optionsgruppenvoreinstellungen sind nur einige der ersten Früchte unserer neu entwickelten Infrastruktur.
Der Aufbau professioneller Websites mit Divi wird noch einfacher und leistungsfähiger. Ich könnte nicht aufgeregter sein, dass Sie die neue Erfahrung ausprobieren. CSS Clamp ist nur eine der vielen Funktionen, die Divi -Benutzer gefragt haben und jetzt haben. Wenn Sie also die neueste Divi 5 Alpha nicht heruntergeladen haben, ist jetzt die Zeit.
Probieren Sie verschiedene CSS -Funktionen in Ihrem gesamten Build aus, um zu sehen, wie sie neue Designmöglichkeiten eröffnen. Diese kleine Funktion hat einen mächtigen Einfluss und beweist, dass Divi 5 dazu gedacht ist, Ihren Designprozess besser als je zuvor zu machen.
