Verwenden von CSS -Variablen in Divi 5, um Stile schneller zu verwalten
Veröffentlicht: 2025-04-26CSS -Variablen sind Teil des Feature -Update von Divi's Advanced Units. Sie bieten eine schnelle und flexible Möglichkeit, das Aussehen Ihrer Website zu verwalten, und sind besonders nützlich für Entwickler und Designer, die mit benutzerdefinierten Setups arbeiten.
Mit der Veröffentlichung von Designvariablen in Divi 5 können jetzt viele der gleichen Ergebnisse direkt im Bauunternehmer erzielt werden. Trotzdem bleiben CSS -Variablen in vielen Szenarien unglaublich hilfreich, insbesondere wenn Sie ein Kinderthema verwenden, Stile global definiert oder eine erweiterte Kontrolle benötigen.
Stellen Sie sich vor, Sie haben eine Website mit Dutzenden von Überschriften, Tasten und Abstandsregeln erstellt - dann sagt der Kunde: „Machen Sie alles 10% größer.“ Ohne Variablen haben Sie stundenlang manuelle Aktualisierungen. Mit CSS -Variablen oder Divis nativen Designvariablen erledigt ein Tweak die Aufgabe.
Lassen Sie uns untersuchen, wie CSS -Variablen funktionieren!
Divi 5 ist bereit, auf neuen Websites verwendet zu werden, aber wir empfehlen noch nicht, vorhandene Websites in Divi 5 konvertieren.
- 1 Was sind CSS -Variablen und wie arbeiten sie in Divi 5?
- 2 Warum CSS -Variablen verwenden, wenn Divi 5 Voreinstellungen hat?
- 2.1 stellweite Kontrolle mit CSS-Variablen entsperren
- 3 Einrichten von CSS -Variablen in Divi 5 einrichten
- 3.1 So definieren Sie CSS -Variablen
- 3.2 Variablen in Divi 5 anwenden
- 3.3 Verwenden Sie CSS -Variablen zum Abstand
- 4 Kombinieren Sie CSS -Variablen mit Voreinstellungen für maximale Effizienz
- 5 Erreichen Sie ein schnelleres Stilmanagement in Divi 5
Was sind CSS -Variablen und wie arbeiten sie in Divi 5?
Mit CSS -Variablen können Sie Werte - wie Farben oder Größen - an einem Ort sparen und sie überall auf Ihrer Website wiederverwenden. Sie sind wie Verknüpfungen, die Ihnen Zeit sparen und Ihr Design konsequent halten. Zum Beispiel können Sie eine Variable wie –padding: 20px definieren; Einmal und verwenden Sie es dann überall, um einheitliche Polster auf Ihrer Website zu erstellen.
In Divi 5 werden CSS -Variablen dank neuer Tools wie erweiterten Einheiten und Designvariablen, die eine variable Eingabe direkt in den visuellen Bauuntern genommen haben, einfacher zu bedienen zu verwenden. Unabhängig davon, ob Sie Schriftstellengrößen optimieren, Farben festlegen oder den Abstand anpassen, können Sie DIVI in den Moduleinstellungen in Variablen über Eingabefelder tippen. Es dient nicht nur zum Codieren von Assistenten; Jeder, der mit Divis Benutzeroberfläche vertraut ist, kann damit beginnen, mit ihm zu spielen. Das Ergebnis ist eine schnellere und flexiblere Möglichkeit, die Stile Ihrer Website einfach zu verwalten.
Warum CSS -Variablen verwenden, wenn Divi 5 Voreinstellungen hat?
Wenn Sie Divi für eine Weile benutzt haben, mögen Sie das voreingestellte System wahrscheinlich und das aus gutem Grund. Die Voreinstellungen von Divi 5 eignen sich hervorragend zum Beschleunigen des Designprozesses. Aber wenn CSS -Variablen jetzt in der Mischung jetzt in der Mischung sind, warum verwenden Sie sie, wenn Voreinstellungen bereits so viel tun? Lassen Sie es uns aufschlüsseln und sehen, wie diese Ansätze zusammen spielen, um Ihren Workflow reibungsloser zu machen.
Erstens eine kurze Auffrischung auf Voreinstellungen. Element-Voreinstellungen sind Ihre Anlaufstelle für das Speichern von vollständig gestalteten Moduldesigns-wie ein wiederverwendbarer Klappentext mit benutzerdefinierten Farben, Schriftarten und Schwebeffekten, die auf Ihrer Website überall fallen können. Mit nur wenigen Klicks erreicht Ihre Website Designkonsistenz ohne viel Aufwand.
Dann gibt es Optionengruppenvoreinstellungen, die einen Schritt weiter gehen. Mit diesen können Sie modulare Stile für bestimmte Stile sparen - wie Typografieeinstellungen oder Grenzdesigns - und sie über verschiedene Elemente hinweg mischen und übereinstimmen. Zusammen bieten diese voreingestellten Typen eine schnelle und organisierte Möglichkeit, jeden wiederkehrenden Aspekt Ihrer Website zu verwalten.
Voreinstellungen sind für die Wiederverwendbarkeit mächtig, aber von Natur aus sind sie statisch. Wenn ein Voreinstellung ohne Verweisen auf eine CSS -Variable erstellt wird, bedeutet dies, einen globalen Stil zu aktualisieren, das jede voreingestellte Voreinstellung manuell erneut zu besuchen. Obwohl dies kein Deal Breaker ist, verändert dies die ortsweite Veränderungen weniger dynamisch. Hier kommen CSS -Variablen ins Spiel.
Schalten Sie die standortweite Kontrolle mit CSS-Variablen frei
Bei CSS -Variablen erhalten Sie eine globale Kontrolle, die schwer zu übertreffen ist. So etwas wie - Abstand: 40px; Verwenden Sie es einmal über Ihre Website und aktualisieren Sie diese einzelne Codezeile und jeder Instanz passt sofort an. Sie können auch zur Steuerung der Schriftgrößen verwendet werden. Sie können beispielsweise eine Variable für jede Überschriftenstufe (H1-H6) festlegen und dann die Werte nach Bedarf anpassen, um alle Überschriften auf Ihrer Website sofort zu aktualisieren.
CSS -Variablen ersetzen keine Voreinstellungen oder die neuen Designvariablen von Divi 5 - sie verbessern sie. Stellen Sie sich vor, Sie verwenden Variablen in Ihren Voreinstellungen für ein Hybrid -Setup, das auf einmal wiederverwendbar und einstellbar ist.
Pro -Tipp: CSS -Variablen reagieren nicht automatisch. Wenn Sie reaktionsschnelle Stile verwalten (z. B. das Ändern der Schriftgröße auf Mobilgeräten), sollten Sie Variablen mit Medienabfragen in Ihren Themenoptionen passen.
Einrichten von CSS -Variablen in Divi 5
Der Einstieg ist einfach. Um es einfach zu machen, mitzumachen, werden wir die Finanzberater -Starter -Site für Divi verwenden.
So definieren Sie CSS -Variablen
Es gibt zwei einfache Möglichkeiten, CSS -Variablen in Divi 5 festzulegen. Unabhängig von Ihrer ausgewählten Methode müssen Ihre Variablen in die : Wurzel für den globalen Umfang eingewickelt werden. Wenn Sie beispielsweise für Ihre gesamte Website einheitliche Überschriftenstile wünschen, können Sie sie definieren, indem Sie zu Divi> Themenoptionen> benutzerdefinierte CSS navigieren:

:root {
--text-size-h1: 72px;
--text-size-h2: 60px;
--text-size-h3: 48px;
--text-size-h4: 38px;
--text-size-h5: 30px;
--text-size-h6: 24px;
}
Alternativ können Sie CSS -Variablen in Seiteneinstellungen in Seiteneinstellungen> Erweitert> benutzerdefinierte CSS platzieren. Hier definierte Variablen wirken sich nur auf die Elemente auf dieser spezifischen Seite aus, sofern sie nicht an anderer Stelle dupliziert werden.


Variablen in Divi 5 anwenden
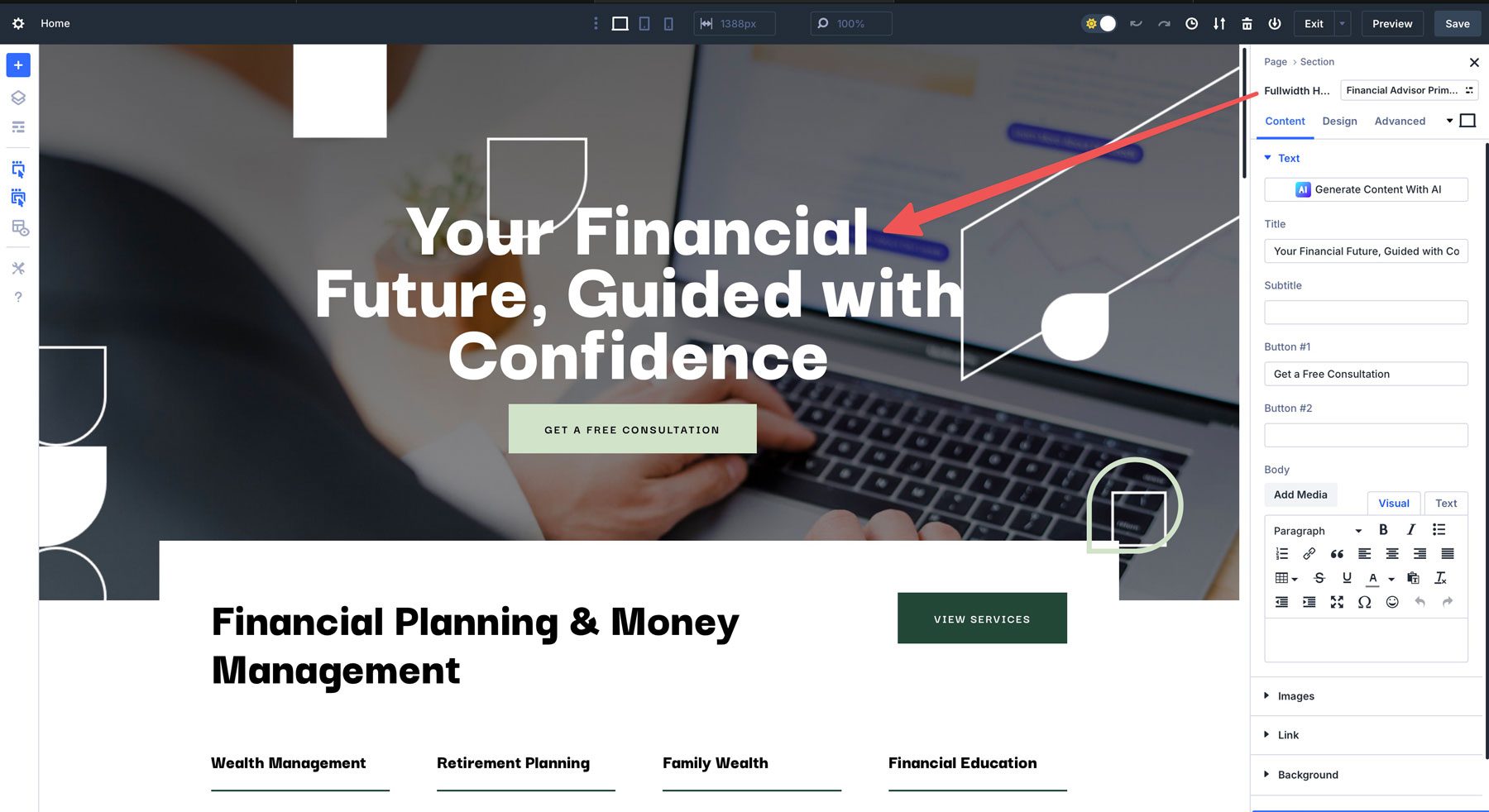
Um diese Variablen auf Ihre Überschriften anzuwenden, öffnen Sie den visuellen Bauunternehmer und navigieren Sie zum ersten H1 -Übergang auf der Seite im Vollbreiten -Header -Modul des Helden.

Navigieren Sie als Nächstes zur Registerkarte Design und suchen Sie die Title -Texteinstellungen .

Fügen Sie im Feld Title Text Size VAR (–text-Größe-H1) hinzu .

Sobald der Text hinzugefügt wurde, wird der Text auf 72px aktualisiert, wie in unseren Variablen definiert.
Das Tolle an der Verwendung von CSS -Variablen für die Stile Ihrer Website ist, wie mühelos Sie sie im laufenden Flug aktualisieren können. Wenn Sie beispielsweise feststellen, dass die Variable für H2 zu groß ist, können Sie sie in den Themenoptionen von Divi überarbeiten, die sie auf Ihrer Website aktualisieren.
Dieses Setup legt den Grundstein für eine schnellere und intelligentere Style Management. Neben der Zuweisung von CSS -Variablen für Ihre Überschriften können Sie sie mit Voreinstellungen kombinieren, um die Aktualisierungsstile auf Ihrer Website noch einfacher zu gestalten.
Verwenden Sie CSS -Variablen für den Abstand
CSS -Variablen in Divi 5 können mehr als nur Schriftgrößen steuern. Sie können es beispielsweise verwenden, um konsistente Polsterung oder Ränder über mehrere Module hinweg zu erhalten. Variablen können Ihr Design vereinen, und Divi 5 macht es einfach. Definieren Sie zunächst eine Abstandsvariable in den Themenoptionen von Divi:
:root {
--spacing: 40px;
}
Zurück im visuellen Bauunternehmer auf der Startseite wählen wir eine Zeile aus, klicken auf einen Klappentext, suchen Sie die Registerkarte Design und dann die Abstandsfelder .

Legen Sie var (– -Spacing) in die Felder und beobachten Sie, wie Divi die Abstandsvariable auf den Klappentext anwendet.
Jetzt, da wir Variablen in Aktion für Text und Abstand gesehen haben, nehmen wir sie mit einer Stufe mit Voreinstellungen für eine erhöhte Effizienz ein.
Kombination von CSS -Variablen mit Voreinstellungen zur maximalen Effizienz
In Divi 5 müssen Sie nicht zwischen Voreinstellungen und CSS -Variablen wählen - Sie können beide verwenden. Indem Sie CSS -Variablen in Ihre Voreinstellungen einfügen, erhalten Sie einen hybriden Ansatz, der das Beste aus beiden Welten verbindet: die Wiederverwendbarkeit von Voreinstellungen und die globale Kontrolle von Variablen.
Gehen wir ein kurzes Beispiel mit der Financial Advisor Starter Site für Divi durch. Definieren Sie zunächst eine Variable in Divi> Themenoptionen> Benutzerdefinierte CSS :
:root {
--text-size: 18px;
}
Gehen Sie als Nächstes zum visuellen Bauunternehmer, öffnen Sie das Vollbreiten -Header -Modul auf der Startseite und wählen Sie das Primärelement für Finanzberater vorein, um es zu bearbeiten.

Bewegen Sie sich über die Voreinstellung, um seine Einstellungen zu enthüllen. Klicken Sie auf das Symbol für Einstellungen, um es zu ändern.

Wechseln Sie zur Registerkarte Entwurf und suchen Sie die Einstellungen für die Schaltfläche One . Fügen Sie im Feld der Schaltfläche Textgröße VAR (–textgröße) hinzu.

Sobald Sie hinzugefügt wurden, werden die Schaltfläche in Ihrem Fullwidth -Header -Modul -Update auf 18PX angezeigt.

Der letzte Schritt besteht darin, auf die Schaltfläche Voreinstellung zu speichern, um die Voreinstellung auf Ihrer Website zu aktualisieren.

Wenn Sie nun dem Finanzberater Primary Preset einem anderen Vollbreiten -Header auf Ihrer Website zuweisen, wird die Schriftgröße auf 18px festgelegt, wie in der Variablen in den Themenoptionen definiert.
Sie können auch Variablen in allen Schaltflächenvoreinstellungen verwenden und alle Schaltflächen auf Ihrer Website ein konsistentes Aussehen geben. Wenn Sie sich entscheiden, die Schriftgröße Ihrer Schaltflächen in Zukunft zu aktualisieren, bearbeiten Sie einfach den Wert der Variablen, und jede Schaltfläche auf Ihrer Website wird automatisch aktualisiert.
Erreichen Sie schnelleres Stilmanagement in Divi 5
Bei CSS -Variablen in Divi 5 handelt es sich um ein schnelles, skalierbares Stilmanagement, das zu Ihrem Workflow passt. Sie stehen auch nicht nur alleine. Sie können mit Voreinstellungen für ein leistungsstarkes und flexibles Setup verwendet werden. Unabhängig davon, ob Sie in Ihrer Website feinabstimmende Schriftgrößen sind oder den Abstand mit einer schnellen Bearbeitung übereinstimmen, bieten Variablen eine Entwicklerfreundlichkeit, um das Design einer Divi-Website zum Kinderspiel zu machen.
Divi 5 ist bereit, auf neuen Websites verwendet zu werden, aber wir empfehlen noch nicht, vorhandene Websites in Divi 5 konvertieren. Wir empfehlen Ihnen, heute das Divi 5 Alpha herunterzuladen, um mit CSS -Variablen für Ihr nächstes Divi -Projekt zu experimentieren. Es ist ein kleiner Schritt, der sich groß auszahlt, und Sie werden sofort den Unterschied spüren. Unabhängig davon, ob Sie es vorziehen, mit Voreinstellungen zu arbeiten oder einen CSS-First-Ansatz zu verfolgen, verwandelt die Unterstützung von Divi 5 für Variablen zu einem leistungsstarken Tool zum Entwerfen von Websites intelligenter und schneller.
