Verwenden benutzerdefinierter Symbolschriftarten mit Beaver Builder
Veröffentlicht: 2015-02-1625 % Rabatt auf Beaver Builder-Produkte! Der Schnellverkauf endet... Erfahren Sie mehr!


Das neueste Beaver Builder-Update enthält eine leistungsstarke Funktion, die ich Ihnen heute gerne vorführen kann. Zusätzlich zu Font Awesome, den Foundation Icons von Zurb und den Dashicons von WordPress können Sie jetzt mit Icomoon oder Fontello Ihre eigenen Symbolschriftarten erstellen und diese hochladen, um sie direkt in der Beaver Builder-Oberfläche zu verwenden. Keine Codierung erforderlich!
In dieser Demo werde ich die Icomoon-App verwenden, aber die Schritte sollten ähnlich sein, wenn Sie sich für Fontello entscheiden. Besuchen Sie zunächst die Icomoon-Website und klicken Sie auf die große Icomoon-App- Schaltfläche in der oberen rechten Ecke.

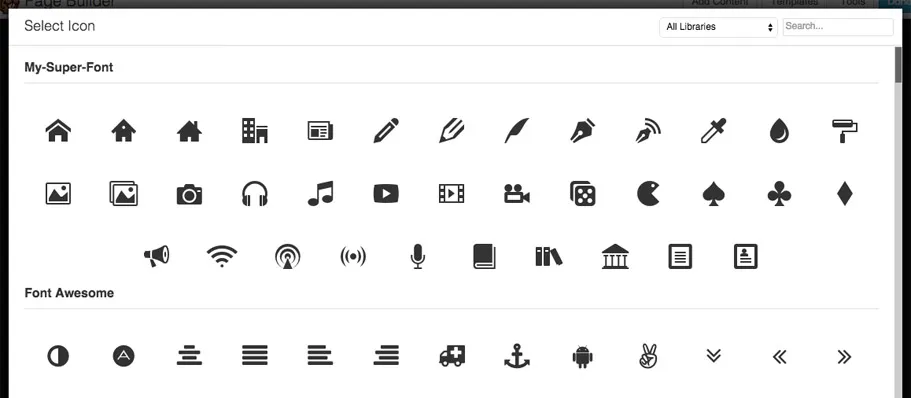
Beim Starten der Icomoon-App werden Sie mit einer Auswahl ihrer kostenlosen Symbole begrüßt, aus denen Sie zum Erstellen Ihrer Schriftart auswählen können. Wenn Sie etwas anderes als das dort angebotene benötigen, können Sie entweder Ihre eigenen Symbole hochladen oder andere aus den kostenlosen und Premium-Bibliotheken hinzufügen.
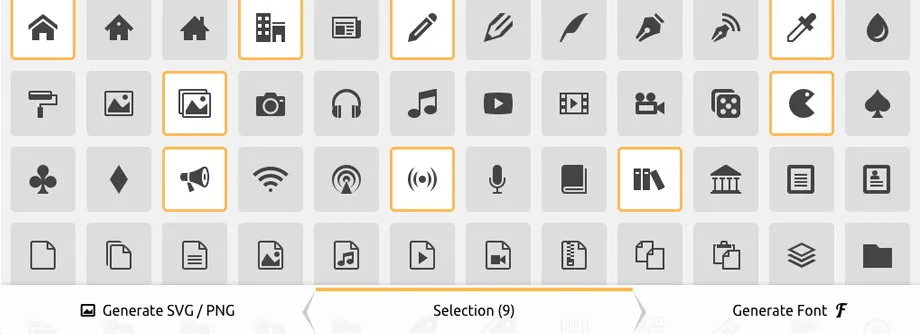
Sobald Sie mit der Zusammenstellung Ihrer Auswahl fertig sind, können Sie eine neue Symbolschriftart zum Herunterladen generieren, indem Sie auf die Registerkarte „Schriftart generieren“ in der unteren rechten Ecke klicken.

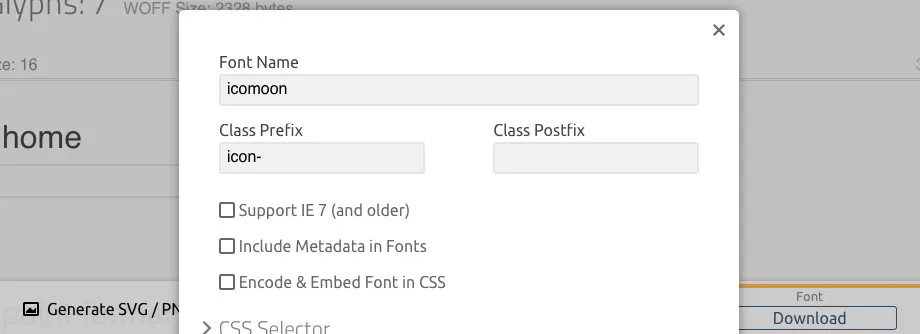
Auf dem Bildschirm „Schriftart generieren“ werden Sie mit Ihrer Auswahl an Symbolen sowie einer Reihe von Möglichkeiten begrüßt, die Einstellungen für Ihre Schriftart zu optimieren, bevor Sie sie herunterladen. Die Standardeinstellungen sind normalerweise in Ordnung, aber es gibt eine bestimmte, die Sie ändern sollten, wenn Sie mehrere Symbolschriftarten hochladen möchten. Auf diese Einstellung können Sie zugreifen, indem Sie in der Kopfzeile auf die Schaltfläche „Einstellungen“ klicken. Sie trägt den Titel „Klassenpräfix“ .

Die Einstellung „Klassenpräfix“ hilft dabei, Ihre Symbole auf der Seite zu identifizieren, wenn sie einem Beaver Builder-Layout hinzugefügt werden. Wenn es unverändert bleibt, kommt es zu Konflikten zwischen mehreren Symbolschriftarten, die das Präfix „icon- “ verwenden, was dazu führt, dass einige in der Symbolauswahl von Beaver Builder falsch angezeigt werden. Sie können diese Einstellung beliebig ändern, z. B. „Mein-Symbol1“ oder „Mein-Symbol2“, aber das Wichtigste ist, dass sie geändert wird.
Möglicherweise möchten Sie auch die Einstellung „Schriftartname“ ändern, um Ihre benutzerdefinierte Symbolschriftart in der Symbolauswahl von Beaver Builder leicht zu identifizieren (die Auswahl eines benutzerdefinierten Namens für Fontello ist ein Muss). Wenn Sie mit dem Optimieren der Einstellungen fertig sind, klicken Sie unten rechts auf die Schaltfläche „Herunterladen “ und machen Sie sich bereit, Ihre neue Symbolschriftart auf Beaver Builder hochzuladen!
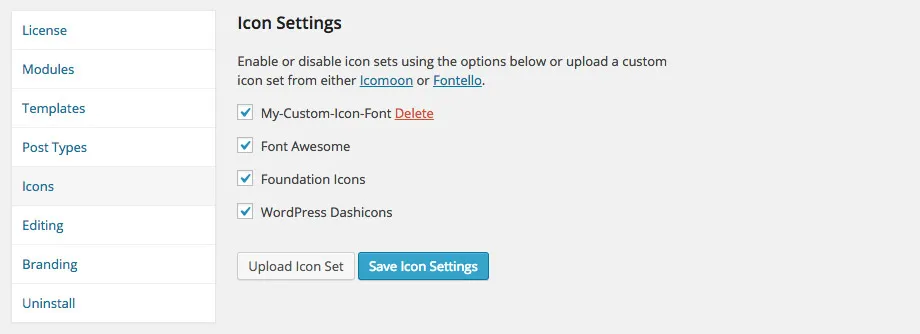
Um Ihre benutzerdefinierte Symbolschriftart in Beaver Builder hochzuladen, melden Sie sich bei Ihrer WordPress-Site an und navigieren Sie zu Einstellungen > Page Builder > Symbole. Klicken Sie dort auf die Schaltfläche „Symbolsatz hochladen“ und laden Sie die von Icomoon heruntergeladene ZIP-Datei mit dem nativen WordPress-Medien-Uploader hoch. Wählen Sie anschließend die hochgeladene ZIP-Datei aus und klicken Sie auf die Schaltfläche „Datei auswählen“, um Ihre benutzerdefinierte Symbolschriftart zu Beaver Builder hinzuzufügen. Die Seite wird aktualisiert und Ihre benutzerdefinierte Symbolschriftart wird nun in der Liste der verfügbaren Beaver Builder-Symbolschriftarten angezeigt, ähnlich wie im Bild unten.

Zusätzlich zum Hochladen Ihrer eigenen benutzerdefinierten Symbolschriftarten haben Sie bei uns auch die Möglichkeit, zu verwalten, welche Sätze in Beaver Builder aktiviert oder deaktiviert sind, oder eine von Ihnen hochgeladene benutzerdefinierte Symbolschriftart vollständig zu löschen. Dies ist eine großartige Funktion für diejenigen, die die Auswahl der verfügbaren Symbolschriftarten auf ihre eigenen benutzerdefinierten Sätze beschränken oder die Auswahl für Kunden, die Seiten mit Beaver Builder bearbeiten, einfach halten möchten.
Das Deaktivieren von Symbolschriftarten ist relativ einfach. Deaktivieren Sie einfach die Symbolschriftarten, die Sie deaktivieren möchten (oder markieren Sie diejenigen, die Sie aktivieren möchten) und klicken Sie auf die Schaltfläche „Symboleinstellungen speichern“ . Um eine von Ihnen hochgeladene benutzerdefinierte Symbolschriftart zu löschen, klicken Sie einfach auf den Link „Löschen“ neben dem Namen der Symbolschriftart, die Sie löschen möchten.

Icon-Schriftarten sind großartig und können wirklich dazu beitragen, den Inhalt Ihrer Website aufzupeppen, aber Sie müssen vorsichtig sein. Nur weil Sie Zugriff auf mehrere Symbolschriftsätze haben, heißt das nicht, dass Sie sie alle auf derselben Seite verwenden sollten. Warum nicht? Seitenladegeschwindigkeit!
Nehmen wir an, Sie haben auf derselben Seite Symbole von Font Awesome und Foundation hinzugefügt. Um diese Symbole darzustellen, muss Beaver Builder die Stylesheet- und Schriftartdateien für Font Awesome und Foundation laden, was die Ladezeit Ihrer Seite verlängert. Anstatt mehrere Icon-Schriftarten auf derselben Seite zu verwenden, versuchen Sie Ihr Bestes, eine oder noch besser zu verwenden. Um die besten Ergebnisse zu erzielen, erstellen Sie Ihre eigene Icon-Schriftart nur mit den Symbolen, die Sie benötigen, und verwenden Sie stattdessen diese!
Wir hoffen, dass Ihnen diese neue Funktion gefällt und Sie sie als nützliche Ergänzung Ihrer Beaver Builder-Toolbox empfinden. Wenn Sie Fragen oder Feedback haben, können Sie uns wie immer gerne in den Kommentaren unten mitteilen. Genießen!

Bildnachweis: Thomas S.
Ich habe genau das gemacht, was du gesagt hast, und es funktioniert! ABER die Beaverbuilder-Symbole in den Bearbeitungsmenüs sind verschwunden. Irgendwelche Lösungen, damit sie zurückkommen?
Kann ich diese Symbole mit dem WordPress-Texteditor verwenden? Dafür gibt es E-Plugins, aber ich glaube, BB stört da und in einem Beitrag kann ich BB nicht starten, sondern nur Seiten, oder?
Danke!
Hallo Justin, wirklich toller Artikel! Vielleicht könnt ihr mir helfen? =)
Ich habe diese Codezeile „-o-transform: scale(1);“ verwendet. Ich habe versucht, meine Symbole in Opera richtig zu skalieren, aber es hat mir nicht geholfen. Vielleicht liegt es genau an diesen Symbolen, die ich verwende – https://mobiriseicons.com/
Ist es möglich, dass mit ihnen etwas nicht stimmt? Was denken Sie? Und danke für dein Tutorial!
Ich möchte benutzerdefinierten Icon-Code hinzufügen, ohne Iconmoon oder Fontello zu verwenden. Wie kann ich hinzufügen?
Ich würde gerne Icons aus anderen „Icon-Sets“ als denen verwenden, die mit BB geliefert werden, oder von den oben genannten Websites. Wie mache ich das?