Verwenden Sie min () und max () in Divi 5, um intelligente Layouts zu erstellen
Veröffentlicht: 2025-04-19CSS min () und max () sind zwei vielseitige, aber nicht genutzte Funktionen im reaktionsschnellen Webdesign, und Divi 5 unterstützt beide seit dem Update für erweiterte Einheiten voll. Während wir zuvor die Fluid -Typografie mit CLAMP () und dynamischen Berechnungen mit Calc () untersucht haben, bieten min () und max () noch einfachere Möglichkeiten, um reaktionsschnelles Design zu erreichen.
In diesem Beitrag zeigen wir Ihnen, wie Sie diese Funktionen mit Divi verwenden (Divi 5 ist bereit, auf neuen Websites zu verwenden, wobei eine Empfehlung für die Migration für vorhandene Websites in Kürze verwendet wird). Alles, was Sie tun können, um reaktionsschnelle Funktionen zu verwenden, verringert Ihre Abhängigkeit von Medienfragen. CSS ist eine schöne Sache!
- 1 CSS min () und max (): intelligentere Layouts mit einfacherer Logik
- 1.1 Was machen min () und max ()?
- 1.2 Warum relative und feste Werte in min () und max () kombinieren?
- 2 Verwenden Sie min () und max () mit Divi
- 2.1 1. Reaktionsschnurbreiten mit weniger Feldern
- 2.2 2. Reihenpolsterung und Randbreite
- 2.3 3. Heldenabschnitte voller Höhe
- 2.4 4. Schriftgröße
- 3 Probieren Sie min () und max () mit Divi 5
CSS min () und max (): intelligentere Layouts mit einfacherer Logik
Wenn Sie Clamp () bereits erkundet haben, sind Sie auf halbem Weg zum Mastering min () und max ()! Wenn Sie sich erinnern, verwendet Clamp () drei Werte gleichzeitig (min, bevorzugt und max), Min und Max in Clamp () das gleiche Konzept, jedoch nur 1/3 der Logik zu einer bestimmten Zeit.
Was machen min () und max ()?
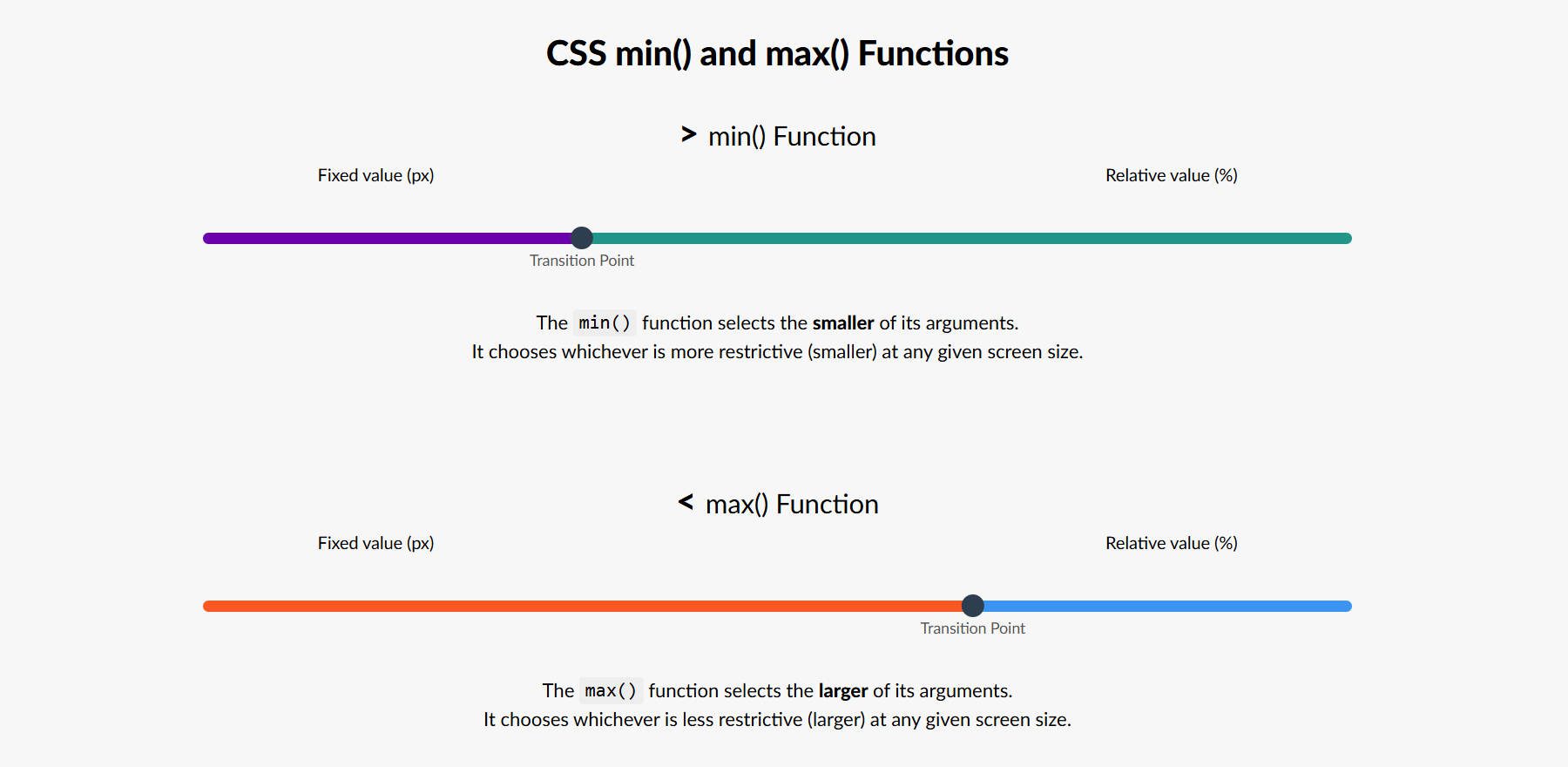
Mit den Funktionen von min () und max () können Sie zwei oder mehr Werte festlegen, wobei die kleinsten (min) oder die größte (max) basierend auf der Bildschirmgröße angezeigt werden.

Der „Übergangspunkt“ ist zu den beiden von Ihnen festgelegten Werten festgelegt. Dies dient daher nur zu Visualisierungszwecken
min (): wählt immer den kleineren Wert aus
Verwenden Sie min (), um zu verhindern, dass breite Bildschirme den Inhalt übermäßig ausdehnen. Dies ist ideal für Layouts, die auf großen Bildschirmen nicht zu weit wachsen sollten, aber viel Flexibilität haben sollten, um nach unten zu skalieren, wenn die Bildschirmgrößen kleiner werden.
width: min(100%, 500px);
In diesem Beispiel wird die Breite des Elements niemals 500 PX überschreiten, sondern 100% sein, wenn es unter dieser 500px -Marke steht.
max (): wählt immer den größeren Wert aus
Verwenden Sie max (), um zu verhindern, dass Inhalte zu eng oder klein werden, insbesondere auf kleineren Bildschirmen oder wenn der Inhalt eine minimale Größe benötigt, um lesbar oder funktional zu bleiben. Dies ist ideal für Layouts, die nicht über einen bestimmten Punkt auf kleinen Bildschirmen hinausgehen sollten (ein fester Wert), sich jedoch erweitern können, um größere Räume aufzunehmen (mit einem relativen Wert).
width: max(80%, 300px);
In diesem Beispiel wird die Breite des Elements immer die größere Option sein: 80% seines Containers oder 300px. Auf kleineren Bildschirmen oder in engen Behältern ist das Element, wenn 80% auf weniger als 300 PX berechnet werden, immer noch mindestens 300 PX breit. Auf größeren Bildschirmen wird das Element auf 80% der Breite des Behälters erweitert, aber niemals unter 300 Pixel schrumpfen. Dieser Ansatz hilft sicherzustellen, dass das Element auf kleinen Bildschirmen verwendet bleibt und gleichzeitig auf größere Verantwortlichkeiten skaliert.
Warum relative und feste Werte in min () und max () kombinieren?
Wenn Sie in CSS zum ersten Mal auf min () oder max () stoßen, fragen Sie sich möglicherweise, warum sie Werte oft wie einen Prozentsatz und ein Pixel kombinieren. Das liegt daran, dass jeder Einheitstyp eine andere Rolle beim reaktionsschnellen Design spielt.
Beispielsweise wird Min (100px, 200px) immer auf 100px auflösen. Es wählt nur den kleinsten von zwei festen Werten aus. Wenn Sie jedoch Einheiten wie min (100%, 500px) mischen, sagen Sie dem Browser: „Verwenden Sie jeweils kleiner zwischen 100% der Breite des Elternteils und 500px.“ Dies macht es reaktionsschnell.
Relative Einheiten wie %, VW und EM passen sich anhand des Kontextes an - ob dies das übergeordnete Element, das Ansichtsfenster oder das ererbte Schriftgrößen ist. Feste Einheiten wie PX bleiben in CSS konstant und machen sie vorhersehbar.
Durch die Kombination fester und relativer Werte können Sie min () und max () flexible Designs erstellen, die sich anpassen und gleichzeitig Größengrenzen durchsetzen.
Wie man min () und max () mit divi verwendet
Nachdem wir die Grundlagen von Min () und Max () behandelt haben, lassen Sie uns einige Beispiele diskutieren.
1. Responsive Zeilenbreiten mit weniger Feldern
Sie konnten immer eine Breite und eine maximale Breite für Containerelemente mit Divi festlegen. Durch das Öffnen von CSS -Funktionen wie min () und max () können Sie dasselbe tun, aber ein Feld weniger entwerfen (und auch etwas weniger CSS auf Ihrer Seite ausgeben).
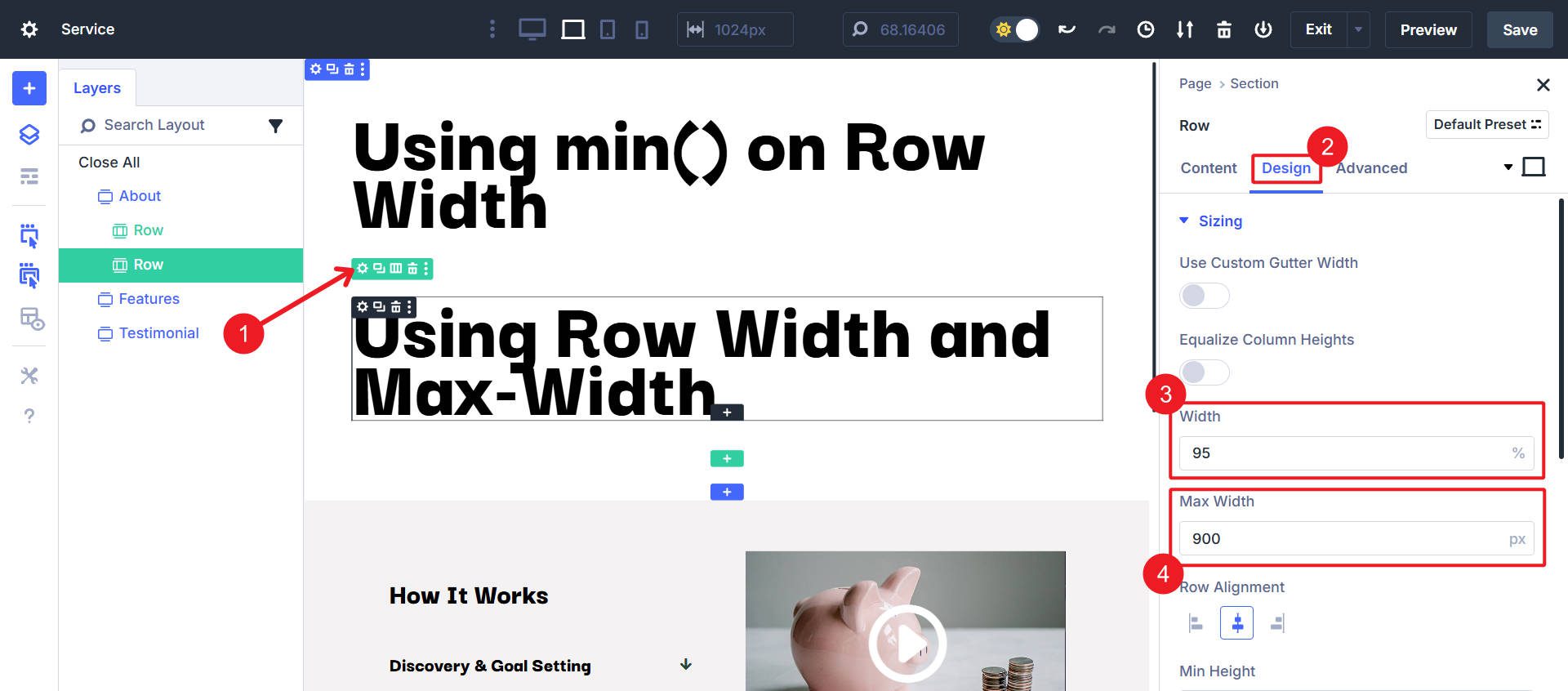
Wenn Sie in Divi zu einem Element (in unserem Fall, einer Reihe), der Registerkarte Design und dann zur Größe gehen, finden Sie einige Optionen zum Anpassen der Breite. Indem Sie die Breite von 95% machen und die maximale Breite auf 900 PX festlegen, haben Sie etwas, das auf mobilen Geräten gut aussieht, aber Ihnen auch ein Layout mit viel negativen Speicherplatz links und rechts für Desktop -Displays erhalten.

Dies ist wie die Verwendung von CSS für die Zeilen:
.container {
width: 95%;
max-width: 900px;
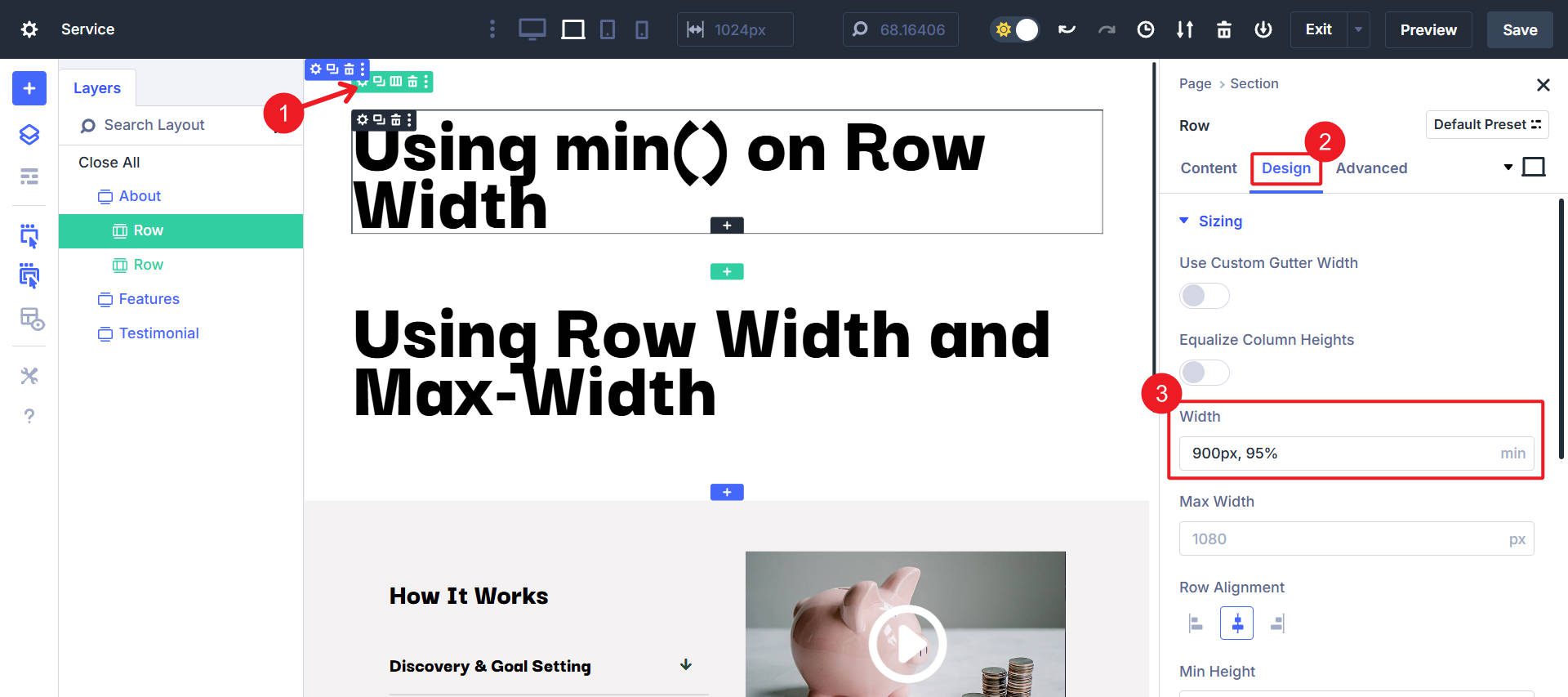
} Mit den fortgeschrittenen Einheiten von Divi 5 haben Sie jetzt eine weitere, konsolidiertere Option. Sie können alles, was Sie benötigen, nur im Feld Breite eingeben und das gleiche Ergebnis erzielen.

Dies ist wie die Verwendung dieses CSS im Zeilencontainer:
.container {
width: min(95%, 900px);
} Es ist eine Zeile von CSS gegenüber zwei Zeilen. Noch wichtiger ist, dass jedes Mal, wenn Sie min () verwenden, einen Schritt und einen Wert weniger benötigt, anstatt sowohl eine Breite als auch eine maximale Breite festzulegen. Beide Option erzielt das gleiche Ergebnis wie in diesem Video gezeigt:

Dieser spezielle Anwendungsfall ist nicht so aufregend, aber er zeigt die Kraft von min () und max () und wie er ältere CSS -Deklarationen ersetzen kann.
Wenn Sie min () oder max () für den Abstand, die Größe oder Grenzen verwenden (sie können auf mehr Feldern in Divi 5 verwendet werden), empfehle ich dringend, sie in Optionsgruppen -Voreinstellungen oder Elementvoreinstellungen einzustellen. Auf diese Weise können Sie eine konsequente Skalierung erhalten, egal wo Sie sie verwenden.
2. Reihenpolsterung und Randbreite
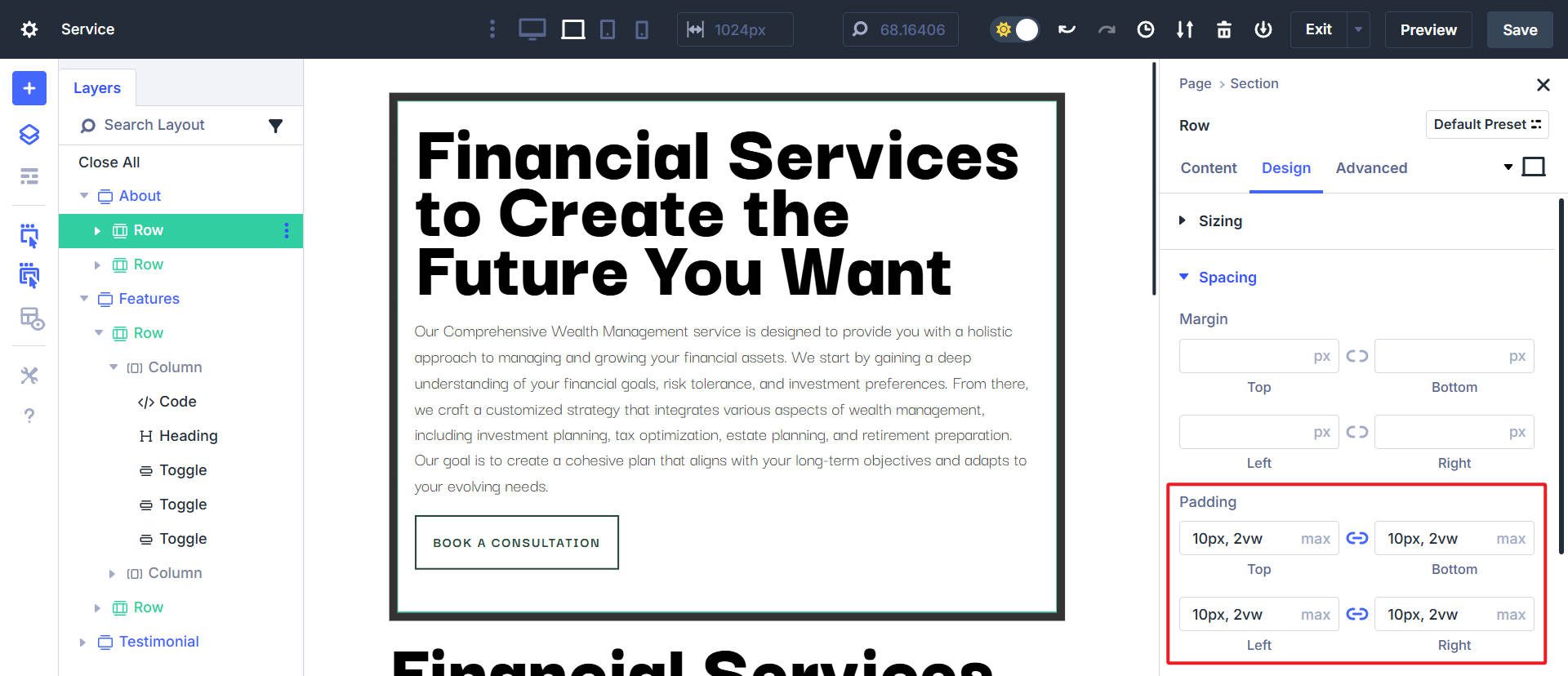
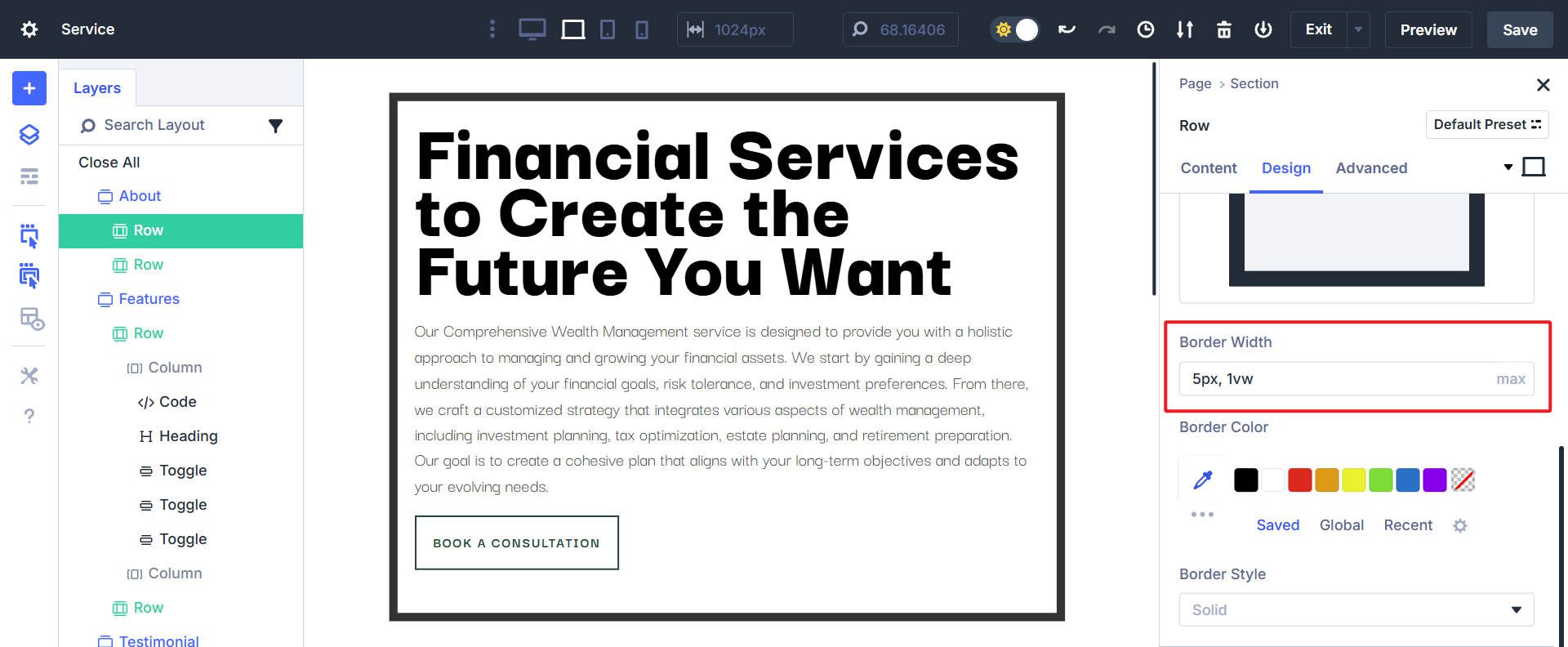
Im Folgenden habe ich ein Design, das mehr innere Polsterung und eine größere Randbreite garantiert, wenn die Bildschirmen größer werden. Um dies zu berücksichtigen, habe ich die MAX () -Funktion verwendet, um die Breite nach rechts/links/ober/unter/unter-/unterer Rand einzustellen und in einer Reihe zu polstieren. Das CSS wäre so etwas:
.container {
padding: max(10px, 2vw) max(10px, 2vw) max(10px, 2vw) max(10px, 2vw);
border-width: max(5px, 1vw) max(5px, 1vw) max(5px, 1vw) max(5px, 1vw);
} Dies bedeutet, dass die MAX () -Funktion das auswählt, was in jeder Situation, auf die sie angewendet wird, größer ist. Die kleinste Polsterung auf jeder Seite ist 10px und die größte ist 2 VW. In ähnlicher Weise ist für die Grenzbreite der kleinste, was es je sein wird, 5px, und der größte ist 1 VW).
So sieht Max () in dieser Situation im Design> Abstand> Polsterung in der Reihe in Divi aus:

So sieht Max () in dieser Situation in Design> Grenz>Grenzbreitein der Reihe in Divi aus:

Zusammen errege ich den Effekt, dass weniger Polster auf der Innenseite der Reihe und eine dünnere Randbreite auf kleineren Bildschirmen aufweist. Aber es skaliert sich, wenn die Bildschirmgrößen größer werden und der VW -Wert (denken Sie daran, es ist ein relativer Wert) größer als der feste Pixelwert.
Dies hilft, die Verfügbarkeit kleinerer Bildschirme zu maximieren, während breitere Bildschirme den Speicherplatz mehr füllen können.
3. Heldenabschnitte voller Höhe
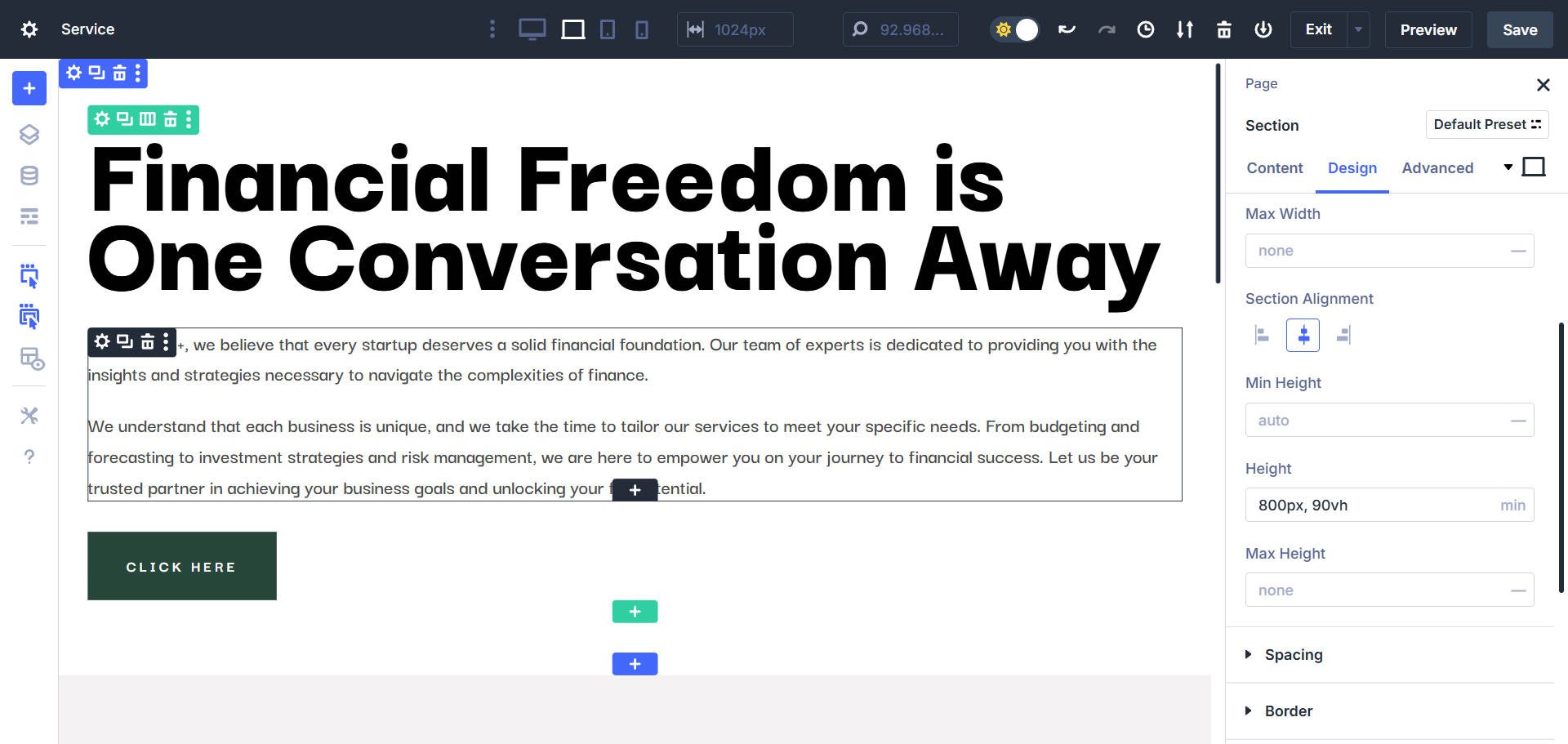
Unter Verwendung des min () -Wertwerts auf der Höhe eines Abschnitts können Sie einen Heldenabschnitt erstellen, der mindestens eine bestimmte Höhe entspricht, ansonsten jedoch 90% der Vollbildhöhe (und nicht mehr) mit einer einfachen min () -Funktion passt.
height: min(800px, 90vh)
Dies hat den Einfluss, einen Heldenabschnitt in voller Höhe zu haben, außer auf größeren (größeren) Bildschirmen, die dann den nächsten Abschnitt darunter anzeigen würden. In den Einstellungen der Divi-Größen kann dies mit zwei verschiedenen Feldeingängen (Breite und Max-Breite) erfolgen. Mithilfe der MIN () -Funktion können wir jedoch den gleichen Effekt mit nur einem Feld in der Größe erzielen.

Es hält den Heldenabschnitt für die meisten Bildschirmgrößen als Hauptsache, wird aber in den wenigen Fällen mit höheren Bildschirmauflösungen nicht zu groß.
4. Schriftstellungsgröße
Durch die Verwendung von Min oder Max für Schriftgrößen können Sie eine dynamischere Größe erreichen als statische Pixelwerte. Hierzu möchten Sie max () verwenden, um die Schriftgröße basierend auf den Bildschirmgrößenbedingungen zu skalieren. Stellen Sie den Pixel/REM -Wert auf die kleine absolute Größe ein, die Sie verwenden möchten, und verwenden Sie einen relativen Wert, um nach oben zu skalieren.
1REM entspricht der Root -Schriftgröße (typischerweise 16px, sofern nicht in Ihren Site -Stilen angepasst). Eine Schriftgröße von Max (1REM, 2 VW) würde den größeren der beiden Werte erfordern und niemals kleiner als 16px sein.
Wie Sie sehen können, ist die Schriftgröße auf den kleinsten Geräten auf 1REM/16PX eingestellt. Zu einem bestimmten Zeitpunkt wird der größere Wert 2 VW und skaliert die Schriftgröße nach oben, sodass die Schrift größer wird, wenn die Bildschirmgrößen größer werden.
Zur Schriftgröße empfehle ich nicht, Min oder Max zu verwenden, sondern stattdessen Clamp (). MIN/MAX gibt Ihnen nur eine dynamische Skalierung in nur eine Richtung, und um sich dem Effekt von Clamp () nahe zu nähern, müssen Sie Ihre min/max -Schriftgrößenregeln an mehreren Haltepunkten festlegen (was möglich ist, aber viel einfacher zu verwenden).
Unterschied zwischen min ()/max () und clamp ()
Sie können Clamp () als eine Kombination von min () und max () mit einem bevorzugten Wert dazwischen verstehen. Clamp () nimmt einen Wert für die Mindestkappe, einen Wert als maximale Kappe und einen dritten Wert (in der Mitte) als bevorzugten Wert, der die Neigung des Wandels zwischen min und max bestimmt.
Ein Beispiel:
font-size: clamp(16px, 4vw, 40px);
Dies bedeutet, dass die Schriftgröße, die Sie einstellen, niemals kleiner als 16px oder größer als 40px sein wird. Der Rate, der sich ändert (basierend auf der Bildschirmgröße), wird jedoch durch den bevorzugten Wert in der Mitte bestimmt.
Lesen Sie meinen dedizierten Artikel über die Verwendung von Clamp (), um meinen bevorzugten Fluid -Typografiegenerator zu sehen, der Ihre CLAMP () -Funktionen für Sie erstellt.
Versuchen Sie es min () und max () mit Divi 5
Min () und max () werden möglicherweise nicht so viel Aufmerksamkeit bekommen wie Clamp () oder Calc (), aber sie sind wesentliche Werkzeuge für intelligentere, einfachere und sauberere reaktionsschnelle Designs in Divi 5.
Diese CSS -Funktionen bieten Ihnen einzigartige Möglichkeiten, die Reaktionsfähigkeit Ihrer Website zu kontrollieren. Sobald Sie verstanden haben, wann Sie min () und max () verwenden müssen, fragen Sie sich, wie Sie Responsive Design ohne sie geschafft haben. Sie werden in modernen Browsern vollständig unterstützt, und Divi macht die Implementierung unkompliziert. Divi 5 ist bereit, auf neuen Websites verwendet zu werden.
