Verwendung des Divi Fullwidth Map vs Map-Moduls
Veröffentlicht: 2023-05-10Durch das Hinzufügen einer Karte zu Ihrer Website können Ihre Website-Besucher leichter erkennen, wo sich Ihr Unternehmen befindet oder wo möglicherweise eine Veranstaltung stattfindet. Divi verfügt über zwei integrierte Optionen zum Einbetten von Google Maps in Ihr Seitendesign: das Kartenmodul in voller Breite und das reguläre Kartenmodul. Mit dem Kartenmodul in voller Breite können Sie eine große, auffällige Karte hinzufügen, die sich über die gesamte Breite Ihrer Seite erstreckt. Sie können das Aussehen des Kartenmoduls in voller Breite mithilfe der Moduleinstellungen in voller Breite anpassen und es kann ein großartiges Designelement sein, das Sie Ihrem Layout hinzufügen können. Sie können das reguläre Kartenmodul von Divi zu jedem regulären Abschnitt hinzufügen. Die Designoptionen sind endlos, da Sie Modul-, Zeilen- und Abschnittsoptionen kombinieren können, um einzigartige Layouts für Ihre Website zu erstellen.
In diesem Tutorial zeigen wir Ihnen, wie Sie mit dem Kartenmodul voller Breite und dem regulären Kartenmodul zwei verschiedene Layouts erstellen.
Lass uns anfangen!
- 1 kleiner Vorgeschmack
- 1.1 Layout 1 – Kartenmodul in voller Breite
- 1.2 Layout 2 – Reguläres Kartenmodul
- 2 Was Sie für den Einstieg benötigen
- 3 Verwenden des Divi Fullwidth Map vs Map-Moduls
- 3.1 Erstellen Sie eine neue Seite mit einem vorgefertigten Layout
- 3.2 Layout 1 – Kartenmodul in voller Breite
- 3.3 Layout 2 – Reguläres Kartenmodul
- 4 Endergebnis
- 4.1 Layout 1 – Kartenmodul in voller Breite
- 4.2 Layout 2 – Reguläres Kartenmodul
- 5 abschließende Gedanken
Vorgeschmack
Hier ist eine Vorschau dessen, was wir entwerfen werden.
Layout 1 – Kartenmodul in voller Breite


Layout 2 – Reguläres Kartenmodul


Was Sie zum Einstieg benötigen
Bevor wir beginnen, installieren und aktivieren Sie das Divi-Theme und stellen Sie sicher, dass Sie die neueste Version von Divi auf Ihrer Website haben.
Jetzt können Sie loslegen!
Verwendung des Divi Fullwidth Map vs Map-Moduls
Erstellen Sie eine neue Seite mit einem vorgefertigten Layout
Beginnen wir mit der Verwendung eines vorgefertigten Layouts aus der Divi-Bibliothek. Für dieses Design verwenden wir die „Conference About“-Seite aus dem Conference-Layoutpaket.
Fügen Sie Ihrer Website eine neue Seite hinzu, geben Sie ihr einen Titel und wählen Sie dann die Option „Divi Builder verwenden“ aus.

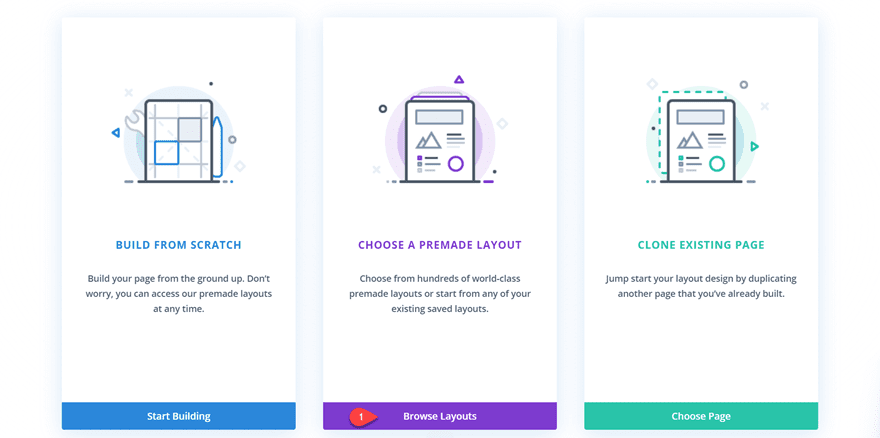
Für dieses Beispiel verwenden wir ein vorgefertigtes Layout aus der Divi-Bibliothek. Wählen Sie daher „Layouts durchsuchen“ aus.

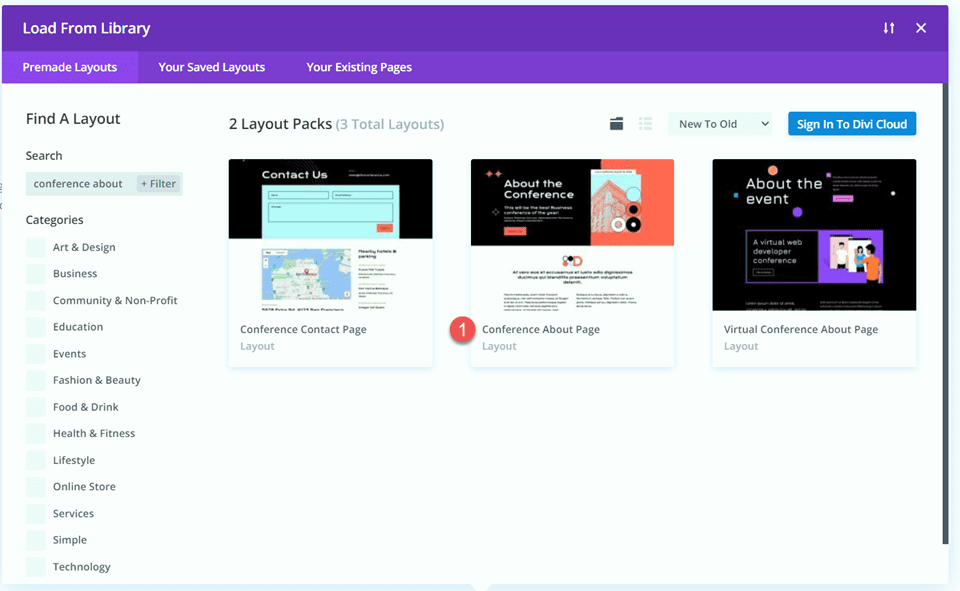
Suchen Sie nach dem Seitenlayout „Konferenzinfo“ und wählen Sie es aus.

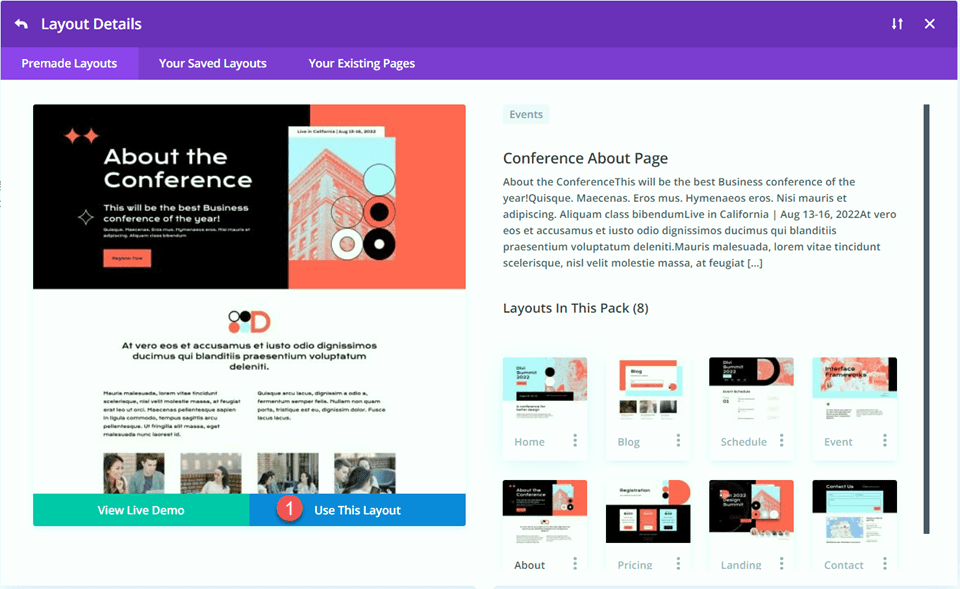
Wählen Sie „Dieses Layout verwenden“, um das Layout zu Ihrer Seite hinzuzufügen.

Jetzt sind wir bereit, unser Design zu erstellen.
Layout 1 – Kartenmodul in voller Breite
Für unser erstes Layout fügen wir das Kartenmodul in voller Breite zur Fußzeile hinzu, direkt über dem schwarzen Fußzeilenabschnitt mit allen Links. Anstatt dieses Element zur Seite hinzuzufügen, verwenden wir den Theme Builder in den Divi-Einstellungen, um einen Fußzeilenabschnitt für diese Seite zu erstellen und fügen dann die Karte hinzu. Lass uns anfangen.
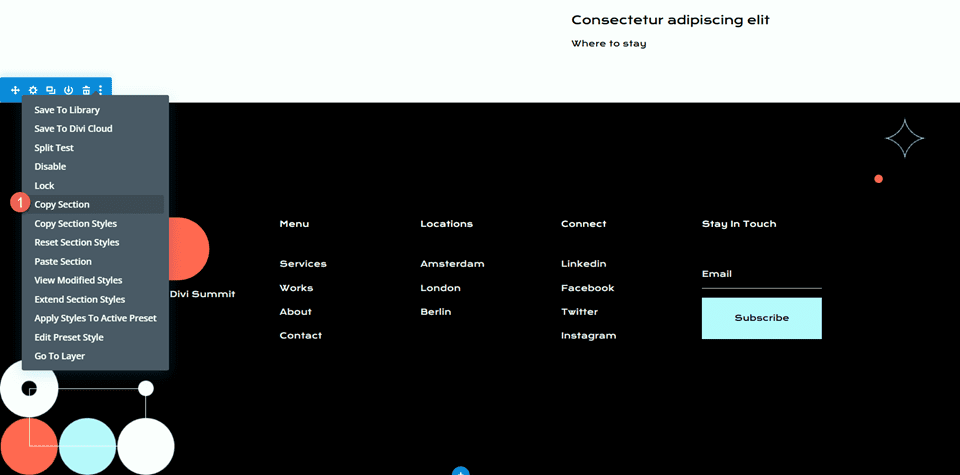
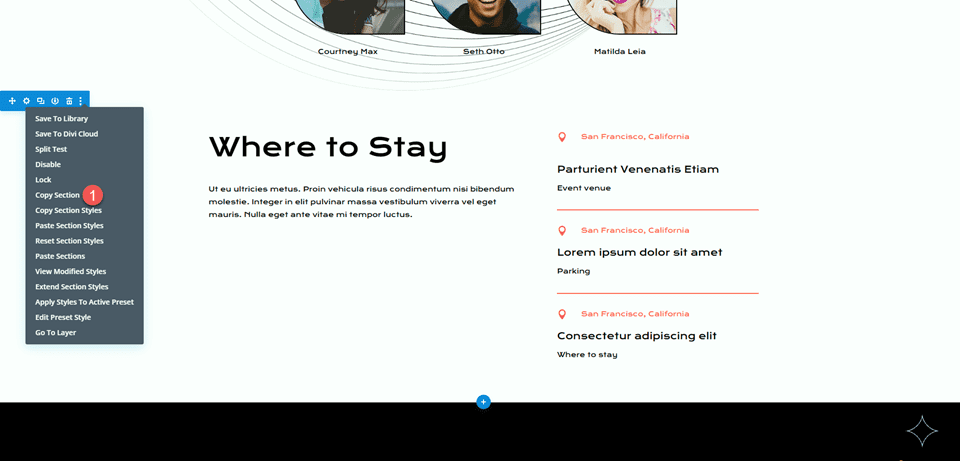
Klicken Sie zunächst mit der rechten Maustaste auf den Fußzeilenabschnitt oder klicken Sie auf die drei Punkte in der Abschnittssymbolleiste und kopieren Sie dann den Abschnitt.

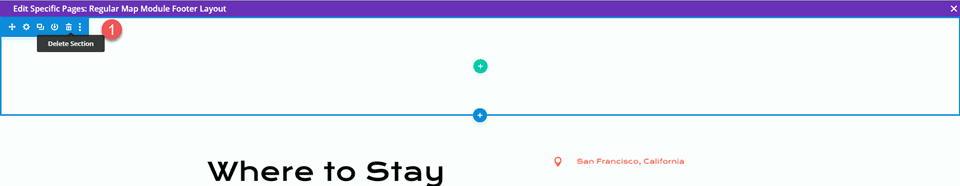
Löschen Sie dann den Abschnitt von dieser Seite.
Entwerfen Sie das Fußzeilenlayout mit dem Theme Builder
Navigieren Sie im WordPress-Dashboard zum Abschnitt „Theme Builder“ in den Divi-Einstellungen. Klicken Sie auf Neue Vorlage hinzufügen.

Für dieses Design aktiviere ich die Vorlage für die Seite nur mit unserer Vorlage „Konferenz-Info-Seite“.

Klicken Sie anschließend auf „Benutzerdefinierte Fußzeile hinzufügen“ und wählen Sie „Benutzerdefinierte Fußzeile erstellen“.

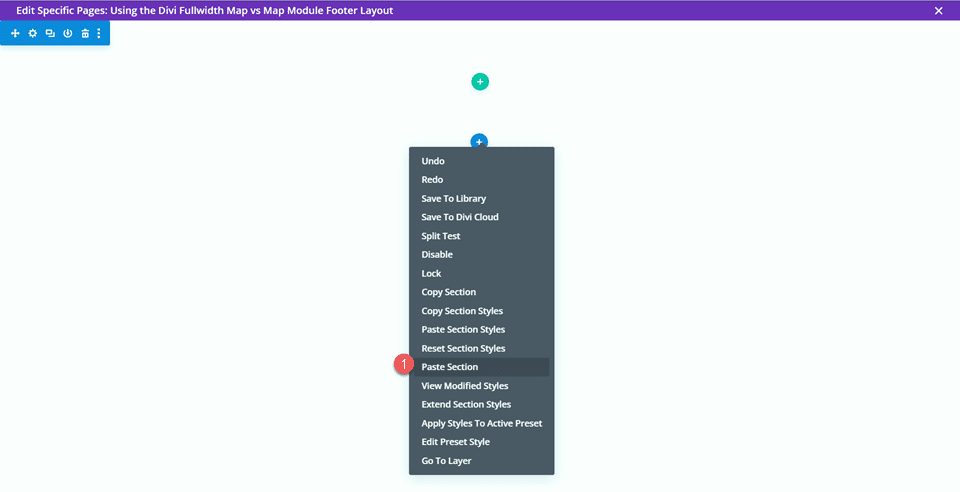
Da Ihre benutzerdefinierten Fußzeileneinstellungen nun im Theme Builder geöffnet sind, fügen Sie den Fußzeilenabschnitt ein, den Sie aus dem Originallayout kopiert haben.

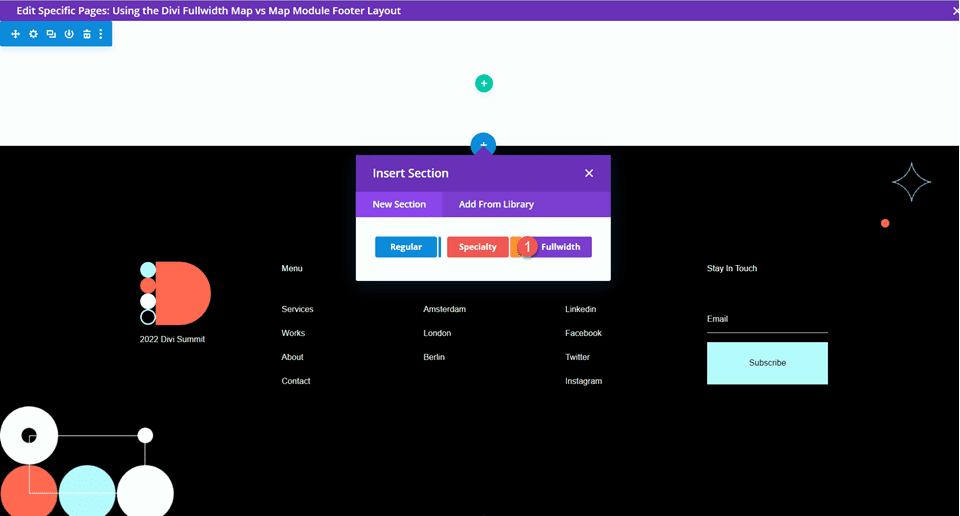
Fügen Sie über dem von Ihnen eingefügten Fußzeilenlayout einen neuen Abschnitt in voller Breite hinzu.

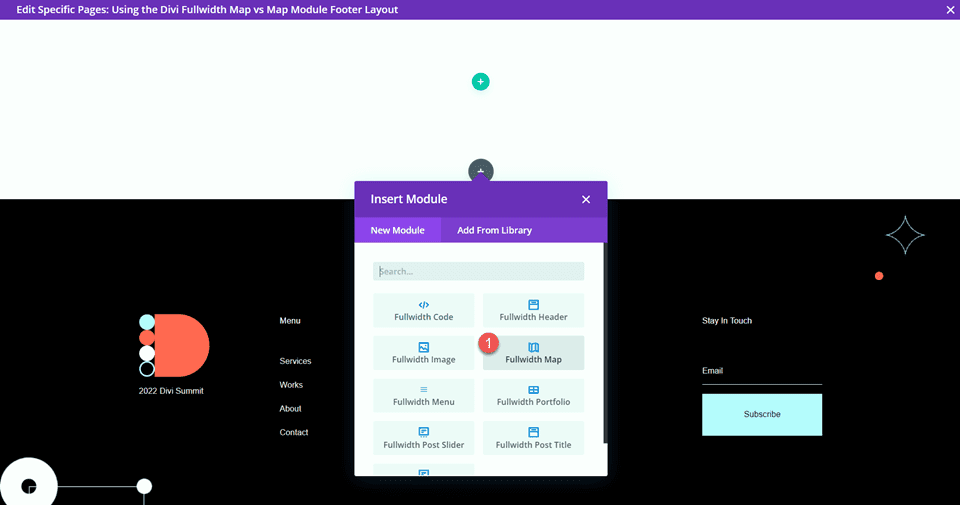
Fügen Sie dann das Kartenmodul mit voller Breite hinzu.

Einstellungen für das Kartenmodul in voller Breite
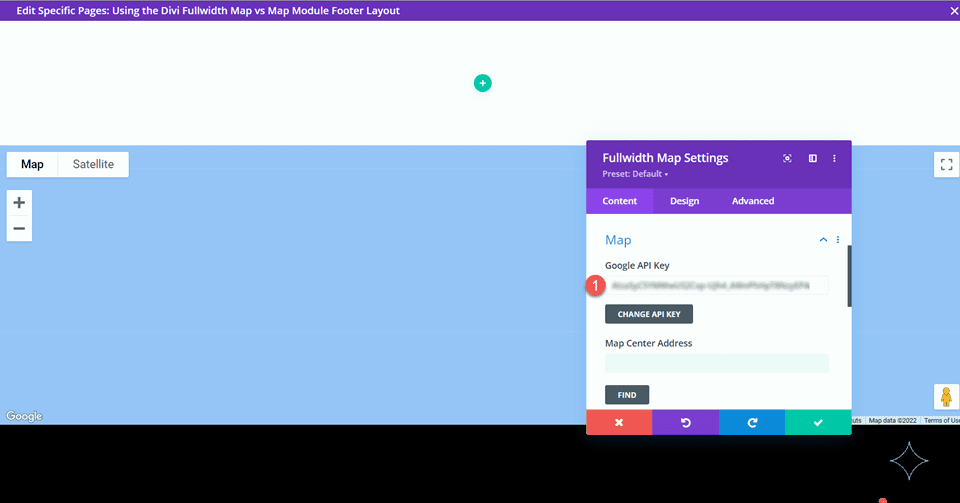
Öffnen Sie die Einstellungen des Kartenmoduls. Wenn Sie dies noch nicht getan haben, fügen Sie Ihren Google API-Schlüssel hinzu, damit die Karte angezeigt werden kann. (Erfahren Sie hier mehr über die Anforderungen an den Google Maps-API-Schlüssel.)


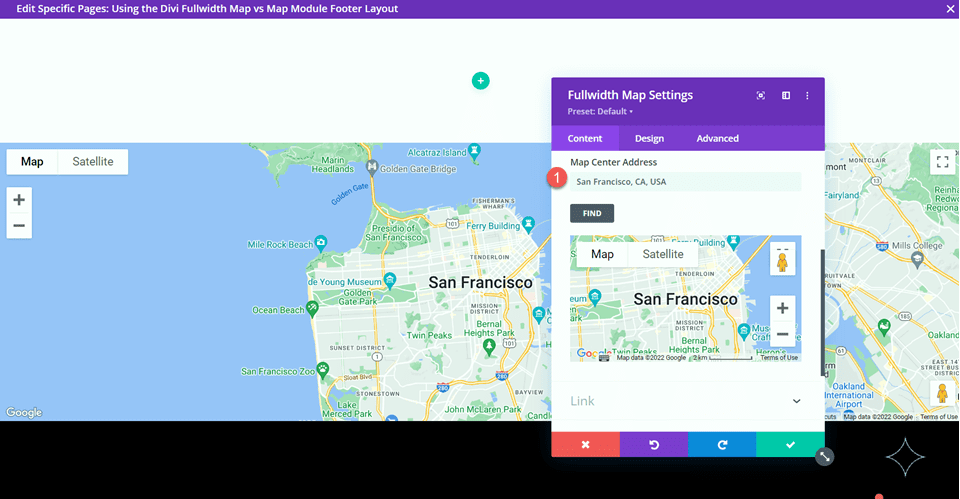
Wir müssen unter den Karteneinstellungen auf der Registerkarte „Inhalt“ eine Kartenzentrumsadresse hinzufügen, damit unsere Karte so positioniert ist, dass sie einen bestimmten Ort anzeigt. Für dieses Layout zentrieren wir unsere Karte auf San Francisco, Kalifornien.

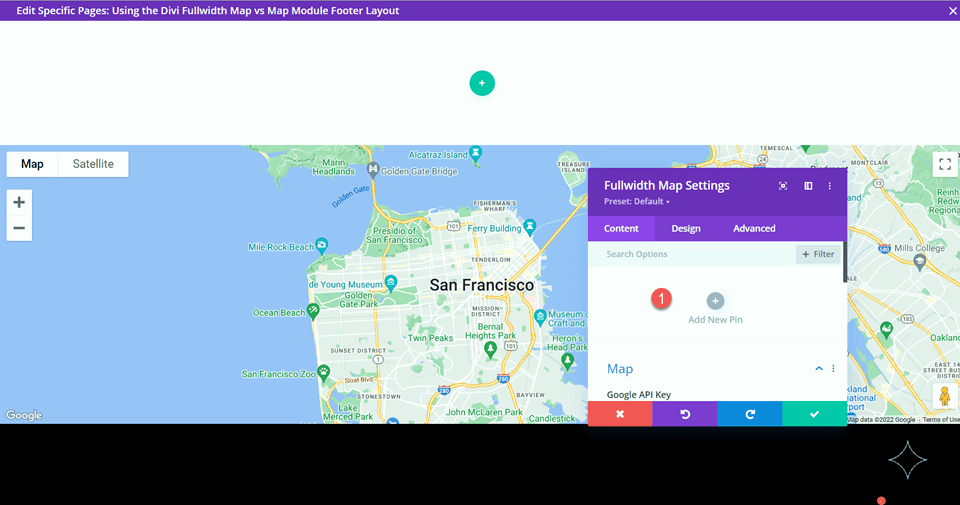
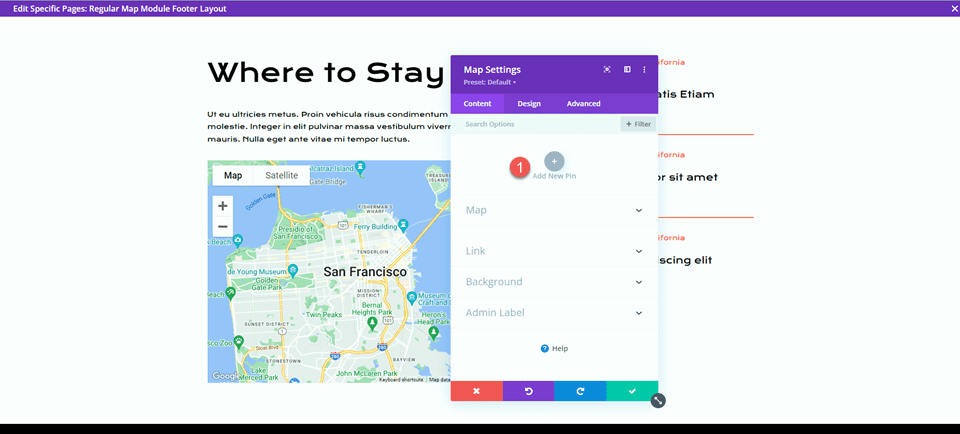
Wir möchten der Karte auch einen Pin hinzufügen. Klicken Sie auf der Registerkarte „Inhalt“ auf „Neuen Pin hinzufügen“.

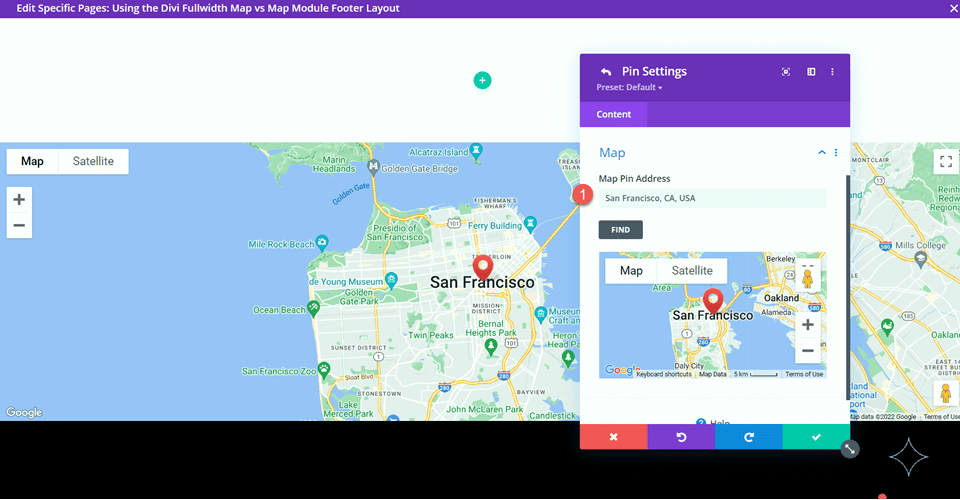
Geben Sie die PIN-Adresse ein.

Löschen Sie abschließend den leeren Abschnitt aus dem Fußzeilenlayout.

Endgültiges Design des Kartenmoduls in voller Breite
Hier ist das endgültige Design mit dem Kartenmodul in voller Breite.


Layout 2 – Reguläres Kartenmodul
Für unser zweites Layout verwenden wir das reguläre Kartenmodul. Ähnlich wie beim letzten Design werden wir es mithilfe der Theme-Builder-Einstellungen in das Fußzeilendesign integrieren. Für dieses Design fügen wir dem Abschnitt „Wo übernachten“ eine Karte hinzu.
Entwerfen Sie das Fußzeilenlayout mit dem Theme Builder
Wir folgen den gleichen Schritten wie beim Layout des Kartenmoduls in voller Breite, um im Theme Builder ein benutzerdefiniertes Fußzeilendesign zu erstellen. Öffnen Sie in einem neuen Tab das WordPress-Dashboard und navigieren Sie zum Abschnitt „Theme Builder“ in den Divi-Einstellungen. Das ursprüngliche Layout-Design sollte in einem anderen Tab geöffnet sein.
Klicken Sie auf Neue Vorlage hinzufügen.

Auch hier aktiviere ich die Vorlage für die Seite nur mit unserer Vorlage „Konferenz-Info-Seite“.

Klicken Sie anschließend auf „Benutzerdefinierte Fußzeile hinzufügen“ und wählen Sie „Benutzerdefinierte Fußzeile erstellen“.

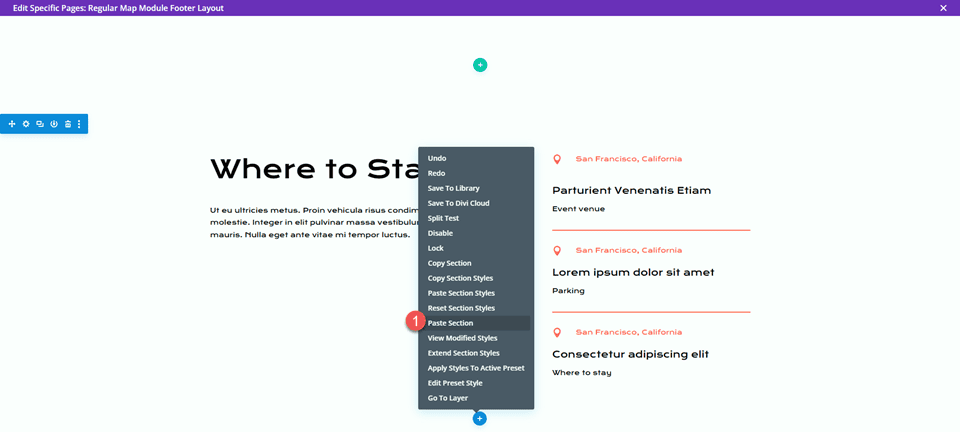
Nachdem Ihre benutzerdefinierten Fußzeileneinstellungen nun im Theme Builder geöffnet sind, kehren Sie zur Registerkarte mit dem ursprünglichen Layout zurück und kopieren Sie den Abschnitt „Wo übernachten“.

Fügen Sie den Abschnitt „Wo übernachten“ in das benutzerdefinierte Fußzeilenlayout ein.

Kehren Sie zum ursprünglichen Layout zurück und kopieren Sie den Fußzeilenbereich.

Fügen Sie dann den Fußzeilenabschnitt unter dem Abschnitt „Wo übernachten“ im benutzerdefinierten Fußzeilenlayout ein.

Löschen Sie den Abschnitt „Wo übernachten“ und den Fußzeilenabschnitt aus dem ursprünglichen Layout.
Löschen Sie abschließend den leeren Abschnitt aus dem benutzerdefinierten Fußzeilenlayout.

Einstellungen für das Kartenmodul in voller Breite
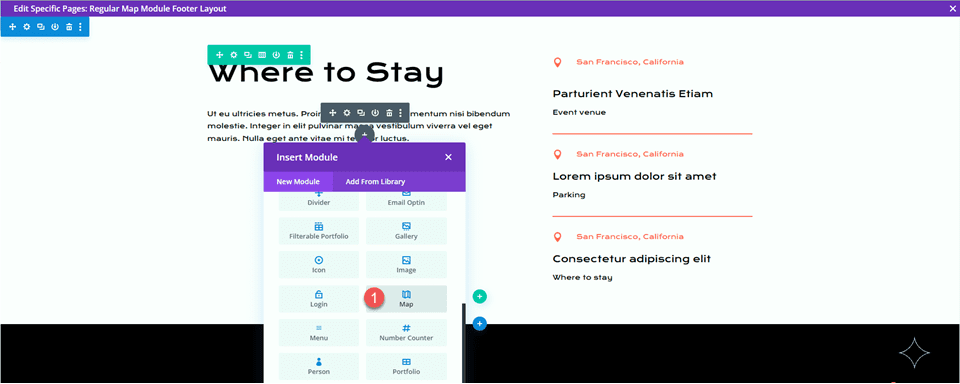
Fügen Sie ein Kartenmodul unter dem Text „Wo übernachten“ hinzu.

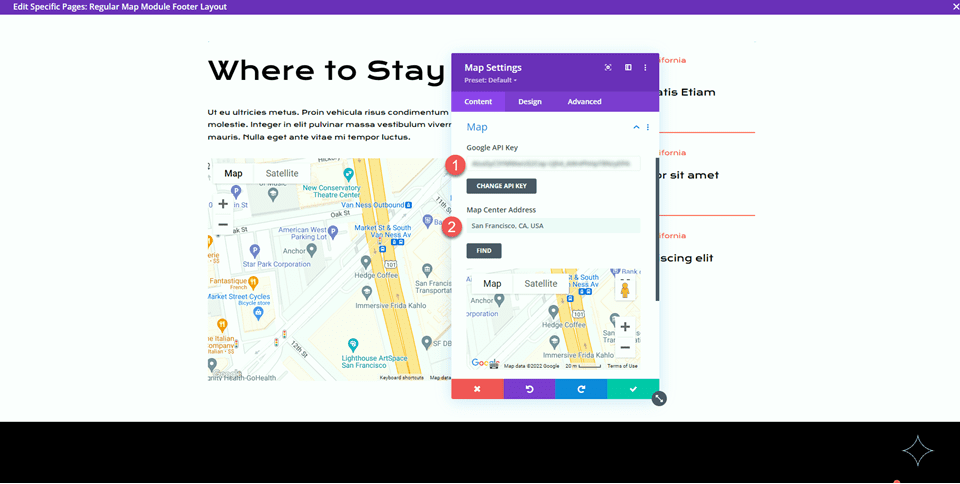
Öffnen Sie dann die Kartenmoduleinstellungen. Stellen Sie erneut sicher, dass Sie Ihren Google API-Schlüssel zu den Karteneinstellungen hinzugefügt haben, damit die Karte angezeigt werden kann.
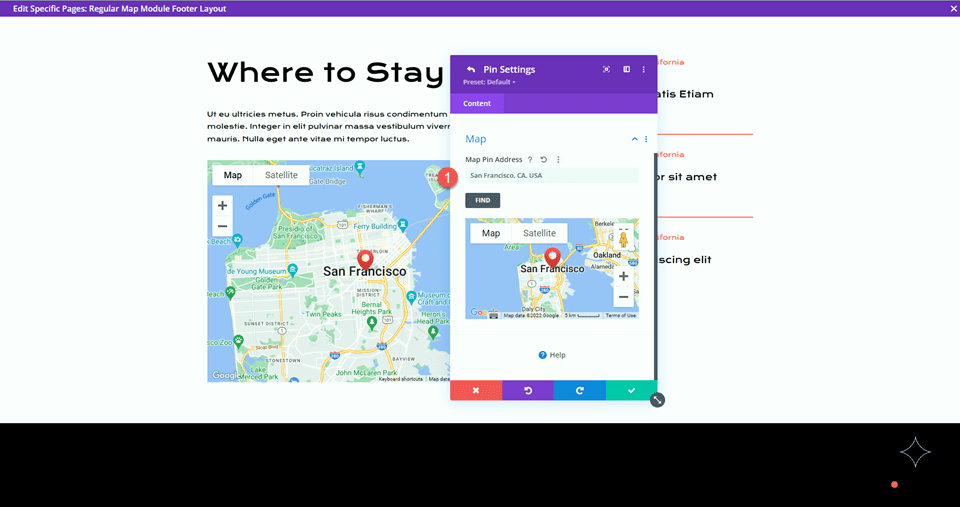
Fügen Sie eine Kartenzentrumsadresse hinzu, damit die Karte an einem Ort positioniert wird. In diesem Beispiel legen wir es auf San Francisco, Kalifornien fest.

Fügen Sie als Nächstes eine Stecknadel zur Karte hinzu.

Geben Sie die PIN-Adresse ein.

Endgültiges Design des regulären Kartenmoduls
Hier ist das endgültige Design mit dem regulären Kartenmodul.


Endergebnis
Schauen wir uns nun noch einmal gemeinsam unsere endgültigen Entwürfe an.
Layout 1 – Kartenmodul in voller Breite


Layout 2 – Reguläres Kartenmodul


Abschließende Gedanken
Das Kartenmodul in voller Breite und das reguläre Kartenmodul sind eine einfache Möglichkeit, Ihrer Seite ein auffälliges Designelement hinzuzufügen, ganz zu schweigen davon, dass es Ihren Website-Besuchern wertvolle Informationen liefert. Sie können diese Abschnitte ganz einfach mithilfe der verschiedenen Modul-, Zeilen- und Abschnittseinstellungen anpassen und sie können mit anderen Designelementen auf der Seite kombiniert werden, um dynamische Layouts für Ihre Website zu erstellen. Wenn Sie mehr darüber erfahren möchten, was die Kartenmodule leisten können, schauen Sie sich dieses Tutorial an, um einer Seitenvorlage einen festen Kartenumschalter hinzuzufügen.
Verwenden Sie auf Ihrer Website ein Menümodul in voller Breite oder ein normales Menümodul? Oder beides? Wir würden uns freuen, von Ihnen in den Kommentaren zu hören!
