Verwenden des Fullwidth-Header-Moduls im Vergleich zum Erstellen Ihres eigenen Hero-Bereichs mit Divi
Veröffentlicht: 2022-08-29Das Erstellen eines Website-Hero-Bereichs von Grund auf neu oder die Verwendung des Divi Fullwidth Header-Moduls sind beide Möglichkeiten, wie Sie ein auffälliges Design für Ihre Website erstellen können. In diesem Beitrag werden wir uns die Vor- und Nachteile der Verwendung eines Header-Moduls in voller Breite im Vergleich zum Erstellen Ihres eigenen Hero-Bereichs mit Divi ansehen.
Lasst uns anfangen!
Die Bedeutung von Website-Hero-Abschnitten
Ein Hero-Bereich ist der allererste Bereich, den Ihre Besucher sehen, wenn sie auf Ihrer Website landen. Es ist oft ein Banner in voller Breite und kann auch als Hero-Header bezeichnet werden. Es ist ein prominenter Platz auf Ihrer Website, da es einen bleibenden ersten Eindruck hinterlassen kann. Daher ist es wichtig, dass es so gestaltet ist, dass es leicht zu lesen und gleichzeitig auffällig und überzeugend ist. Website-Hero-Abschnitte sind wichtig, weil sie die Aufmerksamkeit potenzieller Kunden auf sich ziehen, eine Seite schnell beschreiben und zu weiterem Engagement und potenziellen Leads führen können. Hero-Abschnitte sollten gebrandet sein, einen h1-Titel und einen Call-to-Action enthalten.

Aufbau einer Heldensektion von Grund auf neu
Wenn Sie einen Heldenbereich von Grund auf neu erstellen, haben Sie die vollständige Kontrolle über das Design und den Inhalt. Abhängig von Ihren Umständen und Bedürfnissen könnte dies eine großartige Lösung für Ihre Website sein. Werfen wir einen Blick auf die Vor- und Nachteile dieses Ansatzes.

Vorteile dieses Ansatzes
Werfen wir zunächst einen Blick auf die Vorteile des Erstellens eines Website-Heldenabschnitts von Grund auf mit Divi.
1. Vollständige Kontrolle über das Design
Wenn Sie einen Heldenabschnitt von Grund auf neu erstellen, können Sie das Aussehen des Designs vollständig steuern. Es gibt keine voreingestellten Designstile und Sie können Divi nach Herzenslust anpassen. Sie können es genau so aussehen lassen, wie Sie es möchten.
2. Verwenden Sie ein beliebiges Divi-Modul
Da Sie den Abschnitt von Grund auf neu erstellen, können Sie der Kopfzeile jedes beliebige Divi-Modul hinzufügen. Das heißt, Sie könnten eine E-Mail-Option, ein Kontaktformular, eine Schaltfläche, ein Textmodul, eine Galerie usw. hinzufügen. Die Anpassungsmöglichkeiten sind endlos!
Nachteile dieses Ansatzes
Werfen wir nun einen Blick auf die Nachteile des Aufbaus einer Heldensektion von Grund auf.
1. Sie müssen von Grund auf neu aufbauen
Wenn Sie einen Heldenabschnitt in wenigen Minuten erstellen möchten, müssen Sie möglicherweise etwas mehr optimieren, um einen Heldenabschnitt von Grund auf neu zu entwerfen. Es gibt keine voreingestellten Designs, sodass Sie die vollständige Kontrolle haben, aber möglicherweise mehr Zeit mit dem Basteln verbringen, um die Dinge genau richtig zu machen.
2. Erfordert mehrere Module
Wenn Sie einen Heldenabschnitt von Grund auf neu erstellen, verwenden Sie mehrere Module gleichzeitig. Dies ermöglicht zwar großartige Anpassungsoptionen, bedeutet aber auch, dass Ihre Inhalte auf mehrere Module verteilt werden, anstatt alle zusammen in einem.
Erstellen eines Hero-Bereichs mit dem Divi Fullwidth Header-Modul
Das Erstellen eines Heldenabschnitts mit dem Divi Fullwidth Header-Modul macht es einfach, in nur wenigen Minuten ein auffälliges und mobil ansprechendes Design zu erstellen. Werfen wir einen Blick auf die Vor- und Nachteile dieses Ansatzes.

Vorteile dieses Ansatzes
Werfen wir einen Blick auf die Vorteile des Erstellens eines Heldenbereichs mit dem Divi Fullwidth Header-Modul.
1. Alle Ihre Inhalte befinden sich in einem Modul
Das Divi Fullwidth Header-Modul hat alles – Bilder, ein Symbol, Kopfzeilentext, Untertiteltext, Textkörper und zwei Schaltflächen, alles innerhalb des Moduls. Das bedeutet, dass Sie nicht mehrere Module benötigen, um die Arbeit zu erledigen, und alle Ihre Inhalte in einem Modul gespeichert sind, was es einfach macht, jeden Aspekt des Heldenbereichs an einem Ort anzupassen.
2. Bereits designoptimiert
Das Fullwidth-Header-Modul ist so konzipiert, dass es bereits für Mobilgeräte optimiert ist. Das bedeutet, dass die Elemente innerhalb des Moduls automatisch auf ansprechende Weise gestapelt werden, wenn Ihr Besucher Ihre Website auf dem Handy betrachtet.
Nachteile dieses Ansatzes
Lassen Sie uns nun die Nachteile des Erstellens eines Hero-Bereichs mit dem Divi Fullwidth Header-Modul bewerten.
1. Weniger Flexibilität beim Design
Das Divi Fullwidth Header-Modul verfügt über vordefinierte Inhaltsoptionen, während viele einschränkend sein können, wenn Sie einen Inhalt hinzufügen möchten, der nicht im Modul verfügbar ist. Dies bedeutet, dass Sie beim Gesamtdesign weniger Flexibilität haben.
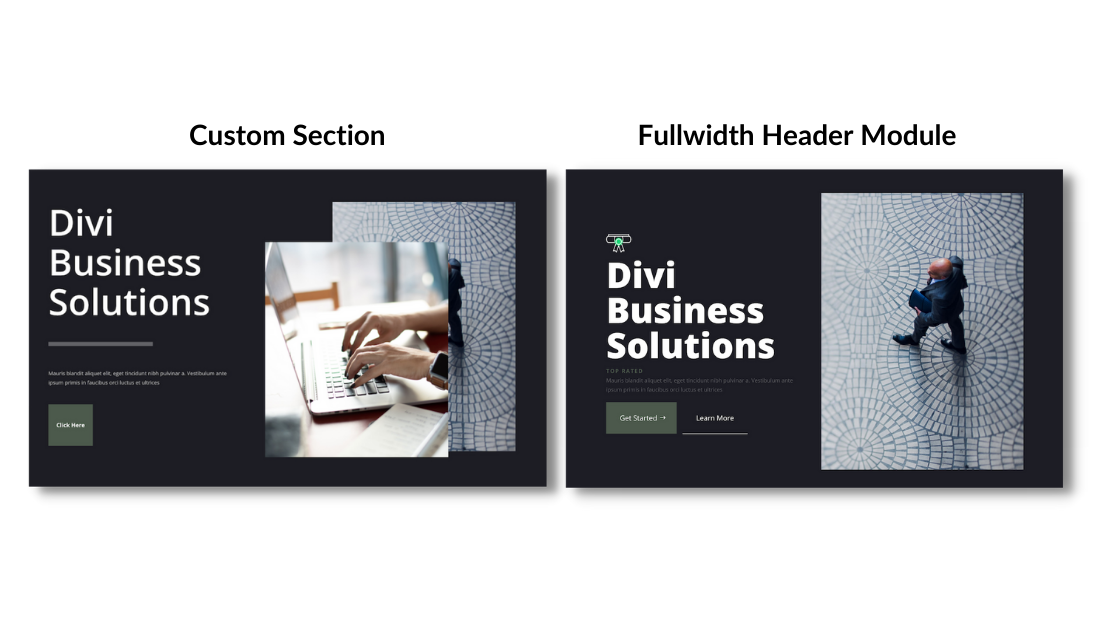
Schritt für Schritt beide Heldenabschnitte aufbauen
Nachdem Sie nun die Vor- und Nachteile beider Ansätze verstanden haben, bauen wir jeden Heldenabschnitt auf, damit Sie genau sehen können, wie jeder Ansatz funktioniert.

Was Sie für den Einstieg benötigen
Um zu beginnen, müssen Sie Folgendes tun:
- Installieren Sie Divi auf Ihrer WordPress-Website.
- Fügen Sie eine Seite hinzu und geben Sie ihr einen Titel.
- Aktivieren Sie den Visual Builder

Erstellen Sie Ihren Heldenabschnitt von Grund auf neu
Nachdem wir unsere Seite eingerichtet haben, beginnen wir mit der Erstellung eines Heldenabschnitts von Grund auf neu.

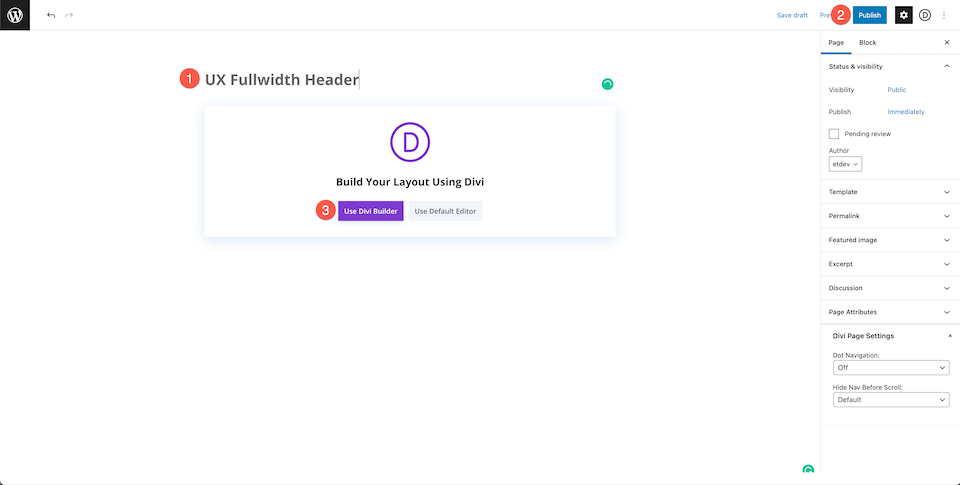
Aktivieren Sie den Visual Builder
Um den Drag-and-Drop-Builder von Divi verwenden zu können, müssen wir den Visual Builder aktivieren, indem wir auf die Schaltfläche „Use Divi Builder“ klicken. Dadurch wird die Seite mit dem Divi Visual Builder neu geladen.

Wählen Sie: Von Grund auf neu erstellen
Nachdem Ihre Seite mit aktiviertem Visual Builder neu geladen wurde, klicken Sie auf die Optionen „Von Grund auf neu erstellen“, damit wir eine leere Seite haben, mit der wir arbeiten können, wenn wir unser Design neu erstellen.

Fügen Sie eine Zeile hinzu und richten Sie Spalten ein
Fügen Sie eine Zeile hinzu und wählen Sie drei Spalten aus.

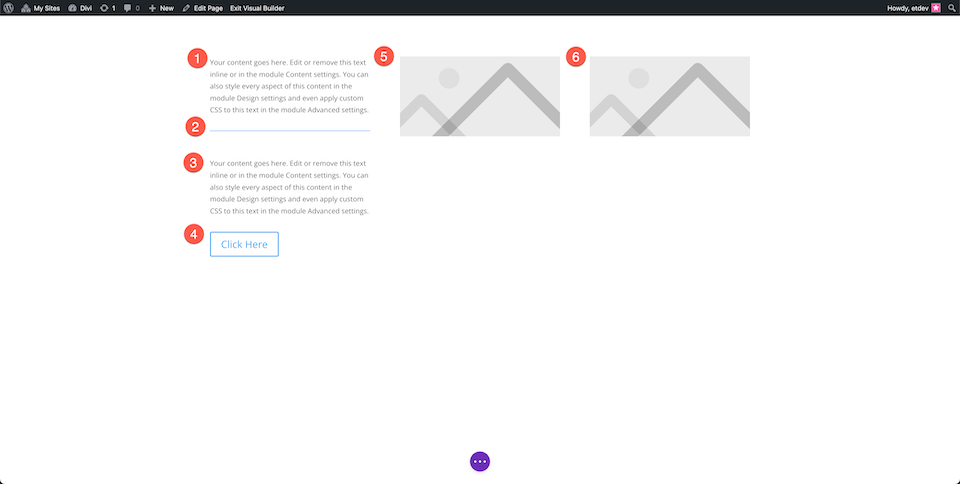
Module hinzufügen
Lassen Sie uns nun die Inhaltsmodule hinzufügen, die wir benötigen.
- Linke Spalte: 2 Textbausteine, Trenner, eine Schaltfläche
- Mittlere Spalte: Bild
- Rechte Spalte: Bild

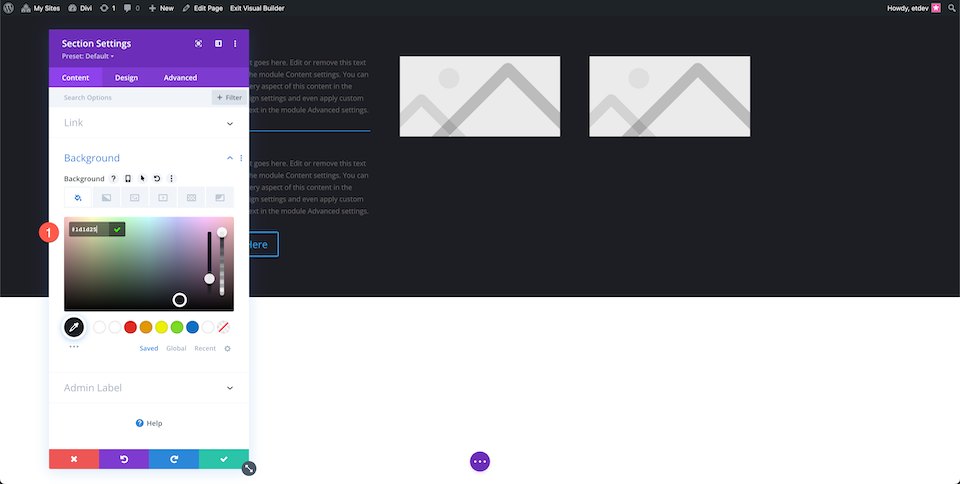
Style-Sektion
Lassen Sie uns nun die Abschnittseinstellungen einrichten.
Fügen Sie einen Abschnitt hinzu und konfigurieren Sie dann die folgenden Einstellungen:
- Hintergrundfarbe: #1d1d25


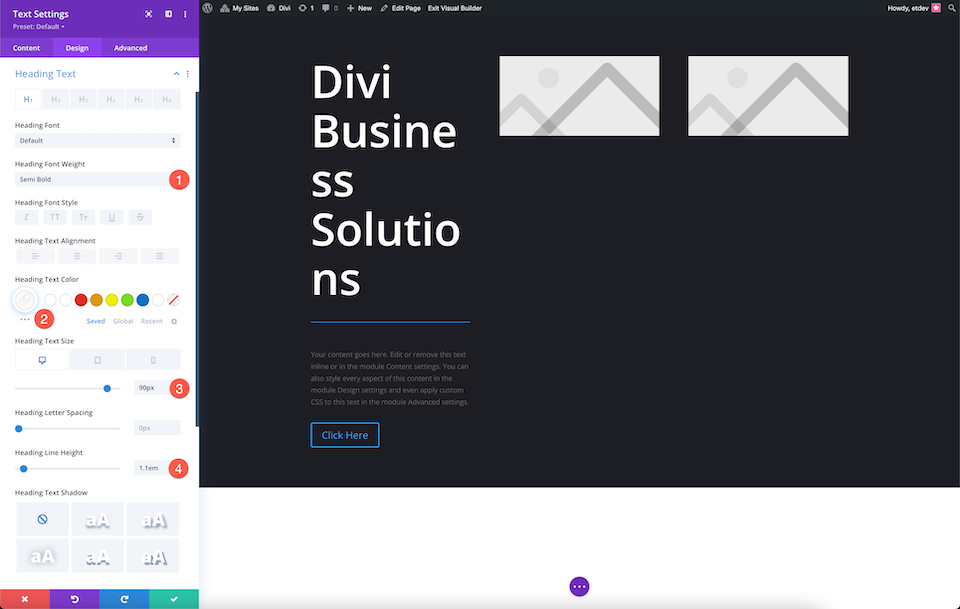
Kopfzeilentext formatieren
Gestalten Sie den Kopfzeilentext:
- Schriftstärke der Überschrift: Semi Bold
- Textfarbe der Überschrift: #ffffff
- Textgröße der Überschrift: 90px
- Höhe der Kurslinie: 1,1 m

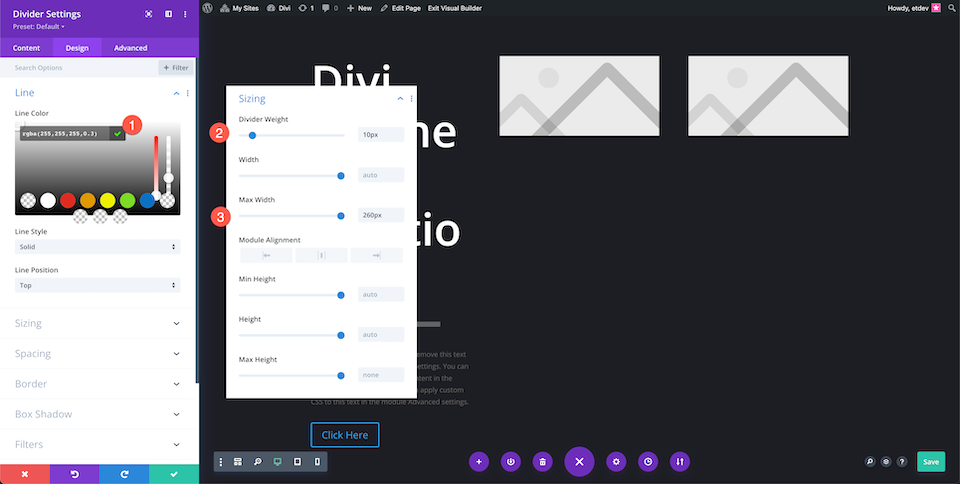
Stilteiler
Konfigurieren Sie die Teilereinstellungen:
- Farbe: RGB (255,255,255,0,3)
- Teilergewicht: 10px
- Maximale Breite: 260 Pixel

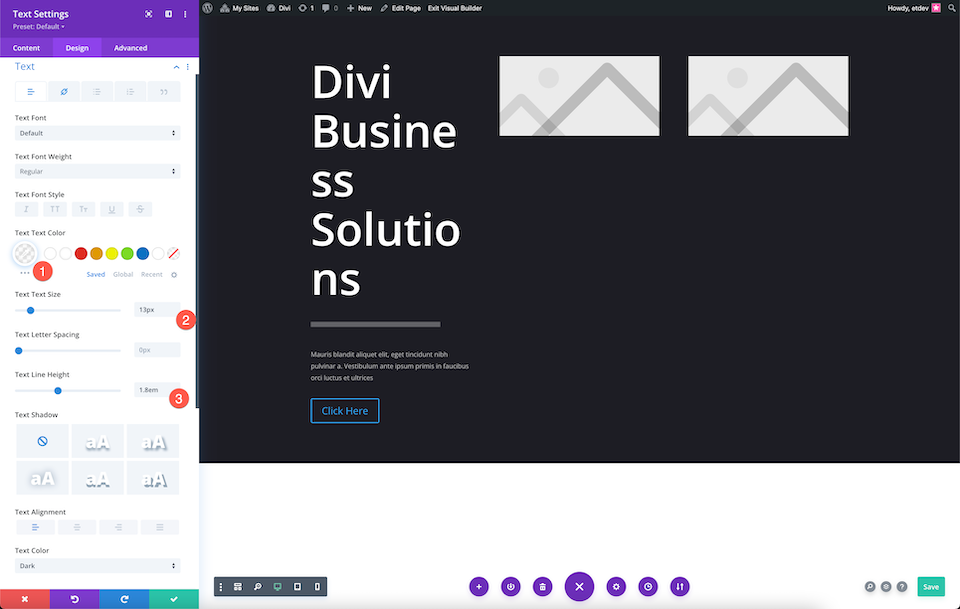
Fließtext formatieren
Gestalten Sie den Textkörper:
- Haupttextfarbe: rgba(255,255,255,0,7)
- Textgröße: 13px
- Textzeilenhöhe: 1,8 m

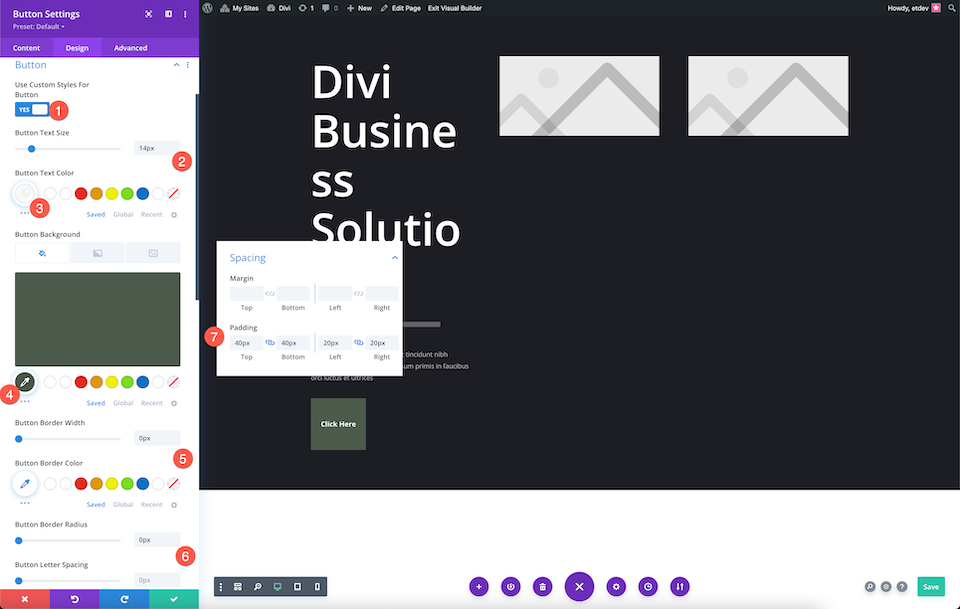
Stil-Schaltfläche
Lassen Sie uns nun die Schaltfläche gestalten.
Auf der Schaltflächen-Registerkarte:
- Benutzerdefinierte Stile für Schaltflächen verwenden: Ja
- Schaltflächentextgröße: 14px
- Schaltflächentextfarbe: #ffffff
- Schaltflächenhintergrund:
- Rahmenbreite der Schaltfläche: 0px
- Randradius der Schaltfläche: 0px
Auf der Registerkarte Abstand:
- Oben und unten: 40px
- Links und rechts: 20px

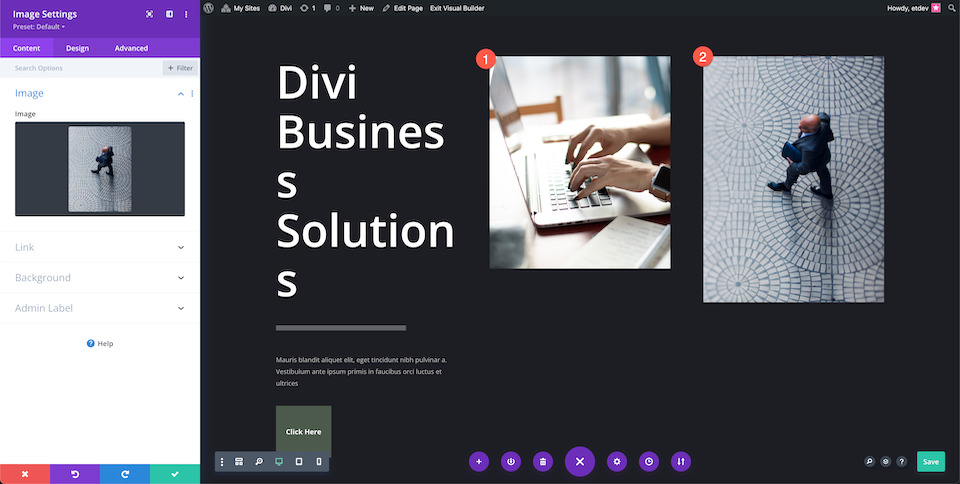
Füge Bilder hinzu
Fügen Sie die Bilder zu den Bildmodulen hinzu.

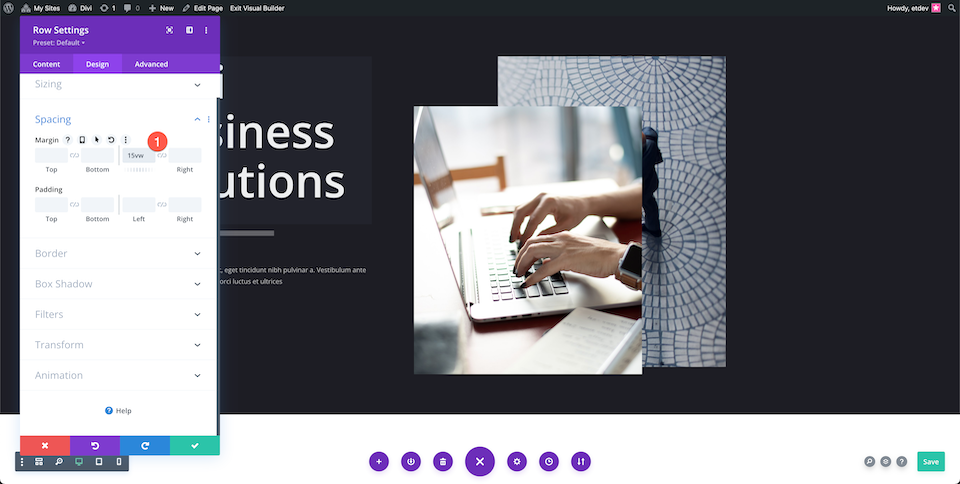
Zeileneinstellungen anpassen
In den Zeileneinstellungen:
- Fügen Sie 15vw am linken Rand hinzu.

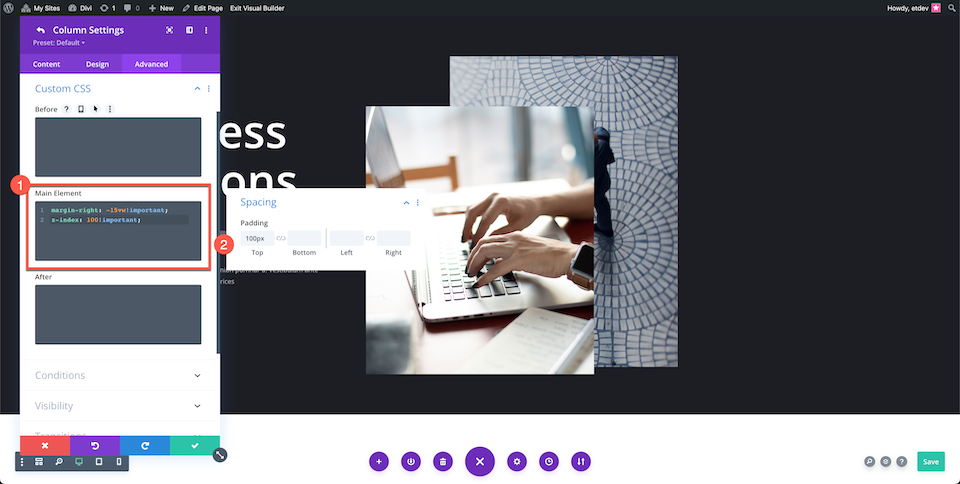
2. Spalte anpassen
Konfigurieren Sie in der zweiten Spalte diese Einstellungen:
Benutzerdefinierte CSS
Fügen Sie den folgenden Code in den Codeabschnitt des Hauptelements ein:
margin-right: -15vw!important; z-index: 100!important;
Abstand
Fügen Sie 100 Pixel obere Polsterung hinzu.

Voila! Jetzt haben Sie einen vollständig gestalteten benutzerdefinierten Heldenabschnitt.

Erstellen Sie Ihren Hero-Bereich mit dem Fullwidth-Header-Modul von Divi
Lassen Sie uns nun untersuchen, wie Sie diesen Heldenabschnitt mit dem Fullwidth Header-Modul von Divi neu erstellen können.

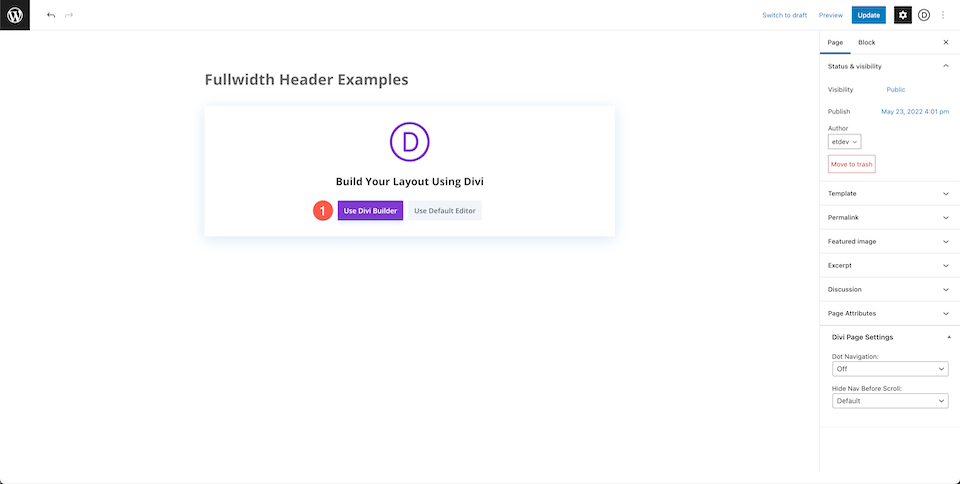
Fügen Sie eine Seite hinzu und wählen Sie „Von Grund auf neu erstellen“.
Fügen Sie eine neue Seite hinzu, geben Sie ihr einen Titel und klicken Sie dann auf „Use Divi Builder“ und wählen Sie dann „Build From Scratch“.

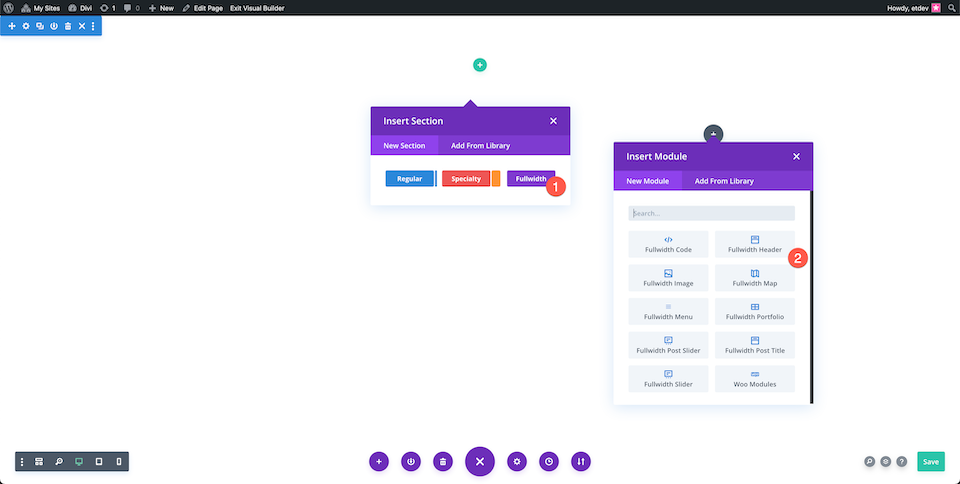
Fügen Sie einen Abschnitt in voller Breite und eine Kopfzeile in voller Breite hinzu
Fügen Sie einen Abschnitt mit voller Breite hinzu und wählen Sie dann Header mit voller Breite aus der Modulbibliothek aus.

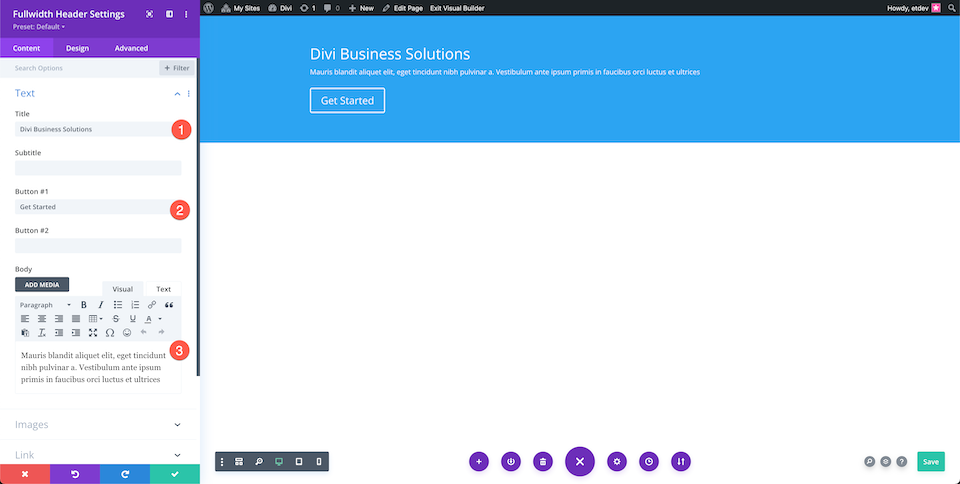
Inhalt hinzufügen
Fügen Sie den Textinhalt dem Modul auf der Registerkarte Text hinzu.

Füge Bilder hinzu
Fügen Sie die Bilder im Bild-Tab hinzu.

Hintergrundfarbe ändern
Konfigurieren Sie auf der Registerkarte Hintergrund die folgende Einstellung:
- Hintergrundfarbe: #1D1D25

Kopfzeilentext formatieren
Konfigurieren Sie die Einstellungen für den Kopfzeilentext:
- Schriftstärke des Titels: Fett
- Titeltextgröße: 90px

Fließtext formatieren
Konfigurieren Sie die Textkörpereinstellungen:
- Haupttextfarbe: rgba(255,255,255,0,55)

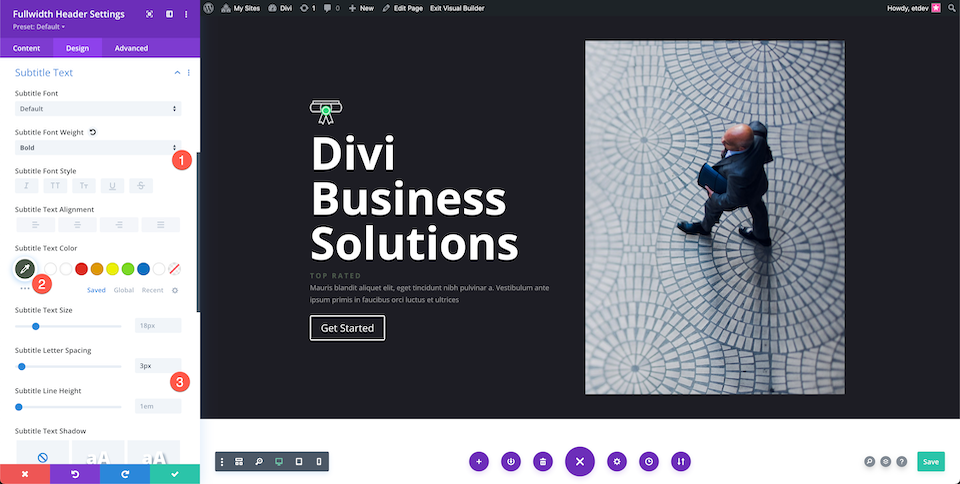
Untertiteltext formatieren
Konfigurieren Sie die Untertiteltexteinstellungen:
- Untertitelschriftstärke: Fett
- Untertiteltextfarbe: #4C594C
- Buchstabenabstand Untertitel: 3px

Stil-Schaltflächen
Lassen Sie uns nun die beiden Schaltflächen stylen.
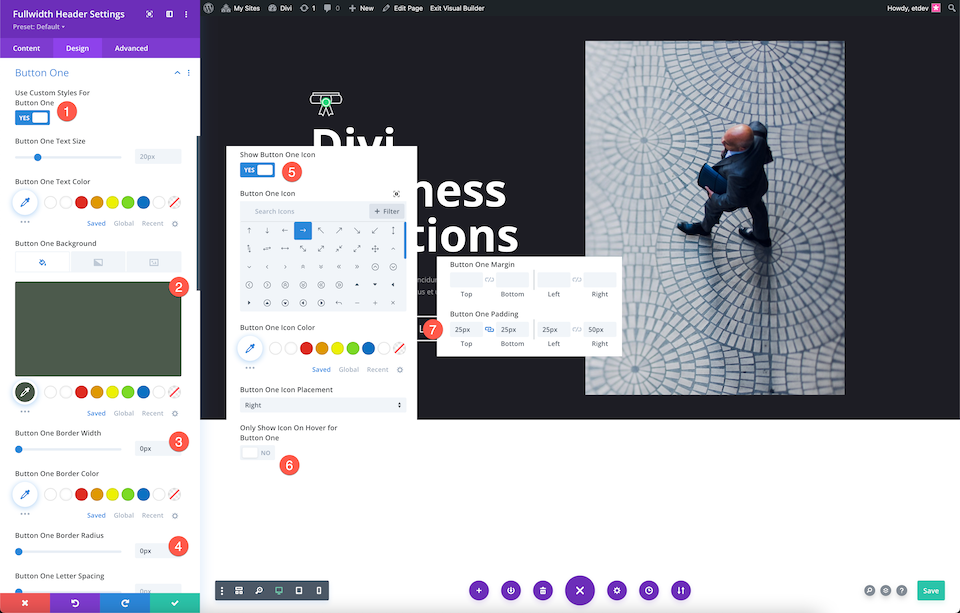
Knopf eins
Konfigurieren Sie auf der Registerkarte „Button One“ die folgenden Einstellungen:
- Verwenden Sie benutzerdefinierte Stile für Schaltfläche Eins: Ja
- Schaltfläche Eins Hintergrund: #4c594c
- Rahmenbreite der Schaltfläche 1: 0px
- Randradius der Schaltfläche Eins: 0px
- Schaltflächensymbol 1 anzeigen: Ja
- Symbol nur beim Hover für Schaltfläche 1 anzeigen: Nein
- Button ONE Padding: 25px oben und unten; 25px links, 50px rechts.

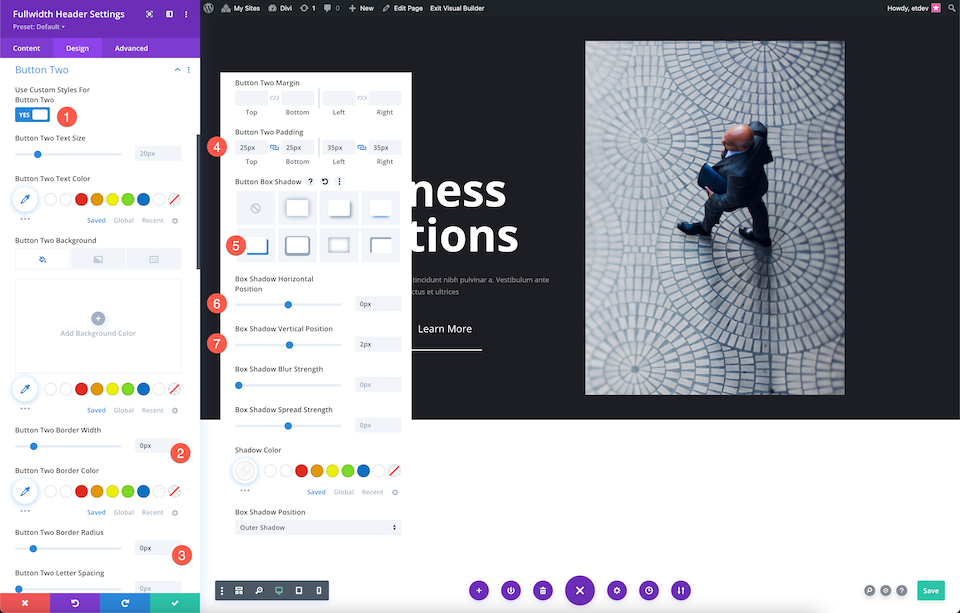
Knopf zwei
Konfigurieren Sie auf der Registerkarte „Schaltfläche 2“ die folgenden Einstellungen:
- Verwenden Sie benutzerdefinierte Stile für Schaltfläche zwei: Ja
- Randbreite der Schaltfläche 2: 0px
- Randradius der Schaltfläche Zwei: 0px
- Polsterung der Schaltfläche 2: 25 Pixel oben und unten; 25px links und rechts.
- Button Box Shadow: Wählen Sie den 4
- Horizontale Position des Kastenschattens: 0px
- Vertikale Position des Kastenschattens: 2px
- Schattenfarbe: #ffffff

Voila! Jetzt haben Sie einen vollständig gestalteten Heldenbereich mit dem Divi Fullwidth Header-Modul.
Abschließende Gedanken
Das Erstellen eines Heldenabschnitts mit Divi ist einfach, egal ob Sie von Grund auf neu erstellen oder das Fullwidth Header-Modul verwenden. Mit beiden Optionen können Sie beeindruckende Header-Designs erstellen, die das Interesse Ihrer Besucher wecken. Abhängig von Ihren individuellen Bedürfnissen ist jede Option eine großartige Option, die Sie beim Stylen Ihres Heldenbereichs in Betracht ziehen sollten. Nachdem Sie die Vor- und Nachteile von beiden durchgelesen haben, wie würden Sie Ihren Heldenbereich gestalten?
