Verwenden von WebP-Bildern in WordPress
Veröffentlicht: 2021-03-30Wie Sie wahrscheinlich bereits wissen, kommt es bei Websites auf Geschwindigkeit an! Eines der wichtigsten Dinge, die Sie tun können, um Ihre Website zu beschleunigen, ist die Reduzierung der Seitengröße. Je kleiner es ist, desto weniger Daten müssen heruntergeladen werden. Je weniger Daten, desto schneller (im Rahmen des Zumutbaren!) wird die Seite wahrscheinlich geladen.
Bilder machen einen erheblichen Teil der Dateigröße einer Webseite aus (manchmal sind weit über 50 % der Seitendaten Bilder). Dies macht Bilder zum Ziel Nummer eins, um bei Ihrer Suche nach kleineren Seitengrößen eine Diät einzulegen! Traditionell sind die meisten Bilder, die auf Websites verwendet werden, entweder JPEGs oder PNGs. Beides sind hervorragende Dateitypen, die auf Websites gut funktionieren. Sie können jedoch ein Größenproblem haben. Während die Verwendung eines Tools wie TinyPNG empfohlen wird (und einen dramatischen Einfluss auf die Größe der Bilder haben kann, die Sie Ihrer Website hinzufügen), was wäre, wenn es ein Bildformat gäbe, das „direkt aus der Box“ kleiner wäre. Nun, es gibt und es heißt WebP.
In diesem Artikel werden wir uns WebP-Bilder genauer ansehen, um herauszufinden, was sie sind und wie Sie sie auf Ihrer WordPress-Website verwenden können. Also, wenn Sie schon immer Ihre Website verschlanken wollten, dann holen Sie sich einen Kaffee und Kuchen (niemand hat gesagt, dass wir so gut wie unsere Website eine Diät machen müssen!) Und dann los geht's!
Was sind WebP-Bilder?
Also, was sind das für WebP-Bilder, von denen Sie wahrscheinlich schon gehört haben? Nun, daran ist nichts zu komplex oder mysteriös. Im Grunde ist es nur ein anderer Dateityp. Anstatt Bilder im JPEG- oder PNG-Format zu speichern, werden sie als WebP gespeichert. WebP wurde eigentlich von Google entwickelt. Sie beschreiben WebP als „ein modernes Bildformat, das eine überlegene verlustfreie und verlustbehaftete Komprimierung für Bilder im Internet bietet. Mit WebP können Webmaster und Webentwickler kleinere, reichhaltigere Bilder erstellen, die das Web schneller machen.'

Google liebt eine schnelle Website, daher ist es sinnvoll, dass sie bei der Bereitstellung eines Bildformats führend sind, das Websites dabei hilft, schneller zu laufen. WebP-Dateien sind in der Regel 25 % bis 34 % größer als ein entsprechendes JPEG (laut eigener Studie von Google). Ausgehend davon, dass Bilder den Großteil der Daten auf einer Webseite ausmachen können, ist dies eine erhebliche Einsparung.
Und machen Sie sich keine Sorgen, dass Sie die Qualität Ihrer Bilder verlieren – das ganze Ziel von WebP ist es, Bilder in einem Format speichern zu können, das sowohl aus visueller Sicht eine hohe Qualität behält, als auch gleichzeitig in einem kleinen Format gespeichert wird Datei Format. Eine Win-Win-Situation.
Wenn also WebP-Bilder klein sind und dennoch ein großartiges visuelles Erlebnis für Ihre Benutzer bieten, fragen Sie sich vielleicht, warum sie nicht weiter verbreitet sind. Dafür gibt es ein paar wichtige Gründe.
- Benutzerfreundlichkeit: Derzeit werden WebP-Bilder von den meisten Grafikdesign-Programmen wie Photoshop oder Illustrator nicht unterstützt. Jeder, der mit diesen Programmen arbeitet, wird daran gewöhnt sein, Bilddateien (aller Beschreibungen, JPEG, GIF, PNG usw.) zu öffnen und bei Bedarf einfach mit der Bearbeitung „heranzukommen“. Wenn es darum geht, diese Dateien zu speichern, können Sie sie normalerweise in jedes der gängigen Bildformate exportieren. Mit WebP ist dies nicht direkt aus der Box möglich. Stattdessen müssen Sie wahrscheinlich ein Plugin aus dem WebPShop herunterladen, um Ihre "normale" Bildbearbeitungssoftware verwenden zu können. Bis WebP-Bilder so allgegenwärtig sind wie JPEGs und andere Formate, wird es immer einen Widerwillen geben, Dinge zu „überkomplizieren“, und viele Webdesigner werden weiterhin traditionellere Bildformate verwenden.
- Browserkompatibilität : WebP wird NICHT von allen Browsern universell unterstützt. Das bedeutet, dass die Mehrheit Ihrer Besucher, die aktuelle Browser wie Chrome oder Mozilla verwenden, zwar keine Probleme mit der Anzeige dieser Bilder haben wird, Sie jedoch immer noch eine beträchtliche Minderheit haben werden, die gespeicherte Website-Bilder nicht anzeigen kann B. WebP, zu dem insbesondere Safari gehört, das je nach verwendeter Version (zum Zeitpunkt des Schreibens) nur teilweise unterstützt wird. Sie benötigen eine Problemumgehung (die wir weiter unten besprechen werden), um sicherzustellen, dass alle Ihre Besucher Ihre Website so sehen können, wie Sie sie sehen möchten.
Die Frage muss also lauten: „Soll ich WebP verwenden?“. Nun, es sieht auf jeden Fall so aus, als würden die Leute beginnen, diesem unglaublich innovativen Dateiformat mehr Aufmerksamkeit zu schenken. Und wenn Geschwindigkeit für Sie wirklich wichtig ist und Sie die Ressourcen haben, um eine Website mit WebP-Bildern zu erstellen, warum sollten Sie es dann nicht tun? Wie bei allen neuen Technologien kann es manchmal zu langsamen Starts kommen, aber es ist besser, der Kurve voraus zu sein, als zu rasen, um Ihre Konkurrenz einzuholen! Lassen Sie uns vor diesem Hintergrund einen Blick darauf werfen, wie wir WebP-Bilder auf einer WordPress-Website verwenden würden.

So verwenden Sie WebP-Bilder mit WordPress
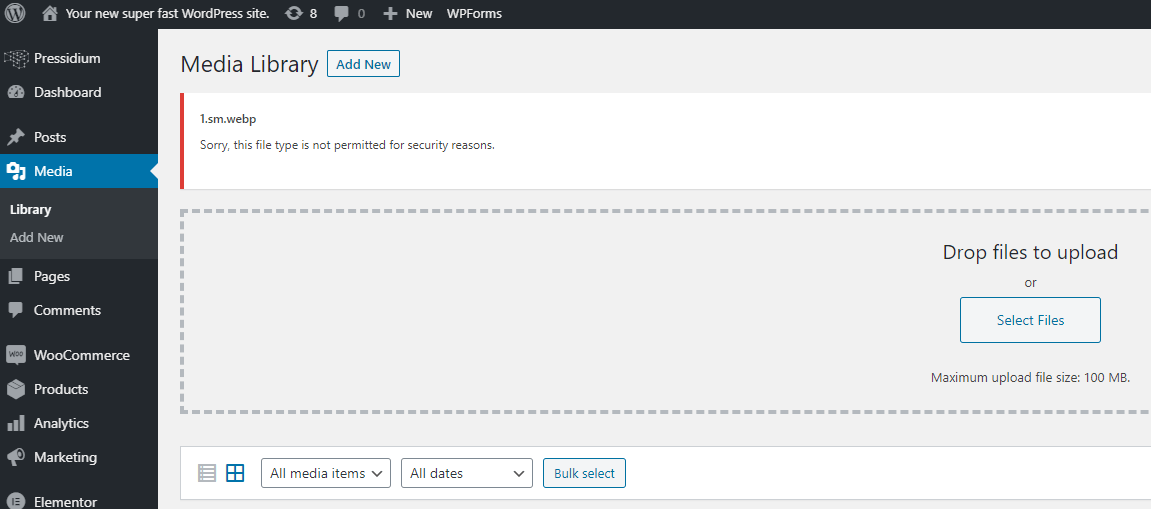
Jeder, der direkt eingetaucht ist und versucht hat, WebP-Dateien vor Juli 2021 auf seine WordPress-Website hochzuladen, wäre ein wenig enttäuscht gewesen. Sie würden wahrscheinlich erwarten, dass alle über das Media Center hochgeladenen WebP-Bilder wie gewohnt gespeichert werden. Stattdessen haben Sie möglicherweise einen Bildschirm wie diesen gesehen:

Glücklicherweise können Sie seit der Veröffentlichung von WordPress 5.8 jetzt WebP-Bilder direkt in WordPress hochladen, wodurch dieses großartige Bildformat genauso einfach zu verwenden ist wie JPEG-, PNG- und GIF-Formate. Konsequente Verbesserungen wie diese sind einer der Gründe, warum es sinnvoll ist, Ihren WordPress-Kern auf die neueste Version zu aktualisieren. Wenn Sie einen verwalteten WordPress-Host wie Pressidium verwenden, übernehmen wir dies natürlich für Sie und helfen Ihnen sicherzustellen, dass Sie immer die neueste und beste Version von WordPress verwenden.
Vor der Veröffentlichung von WordPress 5.8 bestand eine der einfachsten Möglichkeiten zur Verwendung von WebP-Bildern darin, ein Plugin zu installieren, das unterstützte Bildformate (z. B. PNGs) in WebP-Dateien konvertiert und diese dann auf Ihrer Website anzeigt. Es gibt einige Vorbehalte bei der Verwendung von WebP-Bildern (wir listen sie oben auf) und die Verwendung eines geeigneten Plugins wie Shortpixel kann diese Nachteile beseitigen, so dass es immer noch eine erwägenswerte Lösung sein kann. Lesen Sie weiter, um mehr zu erfahren!
Kurzpixel
Shortpixel ist ein großartiges Plugin, bei dem es sich lohnt, darüber nachzudenken, ob Sie sich für die Verwendung von WebP-Bildern entscheiden oder nicht. Shortpixel ist ein etablierter Bildoptimierungsdienst. Es führt alle Bilder, die Sie hochladen, durch seinen hervorragenden Bildkomprimierungsdienst aus, der die Bildgröße häufig um 50 % oder mehr ohne Verlust der Bildqualität komprimiert. Dies geschieht automatisch, was bedeutet, dass Sie nicht daran denken müssen, Ihre Bilder zu komprimieren, bevor Sie sie auf Ihre Website hochladen.

Um Shortpixel wirklich optimal nutzen zu können, müssen Sie für einen Plan mit ihnen bezahlen. Sie berechnen auf der Basis „optimierte Bilder/Monat“, wobei 5.000 Bilder pro Monat nur 3,99 $/Monat kosten. Für viele Websites ist dieser Plan mehr als ausreichend und angesichts der Leistungsvorteile, die mit einer optimierten Website verbunden sind, ist der Preis günstig.
Shortpixel optimiert eine Vielzahl von Bildformaten, einschließlich JPEG und PNG. Sie fragen sich vielleicht, wie mir das hilft, WebP-Bilder zu meiner WordPress-Website hinzuzufügen?
Wenn Sie sich erinnern, unterstützen nicht alle Webbrowser das WebP-Format mit nur teilweiser WebP-Unterstützung in Safari, abhängig von der verwendeten Version (zum Zeitpunkt des Schreibens) und keine Unterstützung durch Internet Explorer. Es ist einfach keine praktikable Option, eine Website zu erstellen, die diese Besucher nicht anspricht, selbst wenn diejenigen, die einen veralteten oder nicht unterstützten Browser verwenden, möglicherweise in der Minderheit sind.
Sie erinnern sich vielleicht auch, dass viele Bildbearbeitungsprogramme WebP-Dateien auch nicht sofort unterstützen. Wir haben also einen Kampf an zwei Fronten … wir müssen nicht nur durch die Reifen springen, um zunächst WebP-Dateien zu erstellen oder mit ihnen zu arbeiten, sondern wir müssen auch einen Weg finden, a) sie zu unserer WordPress-Website hinzuzufügen und b) Erstellen eines Fallback-Images für diejenigen, die unsere Website mit einem nicht WebP-kompatiblen Browser besuchen.
Shortpixel zur Rettung
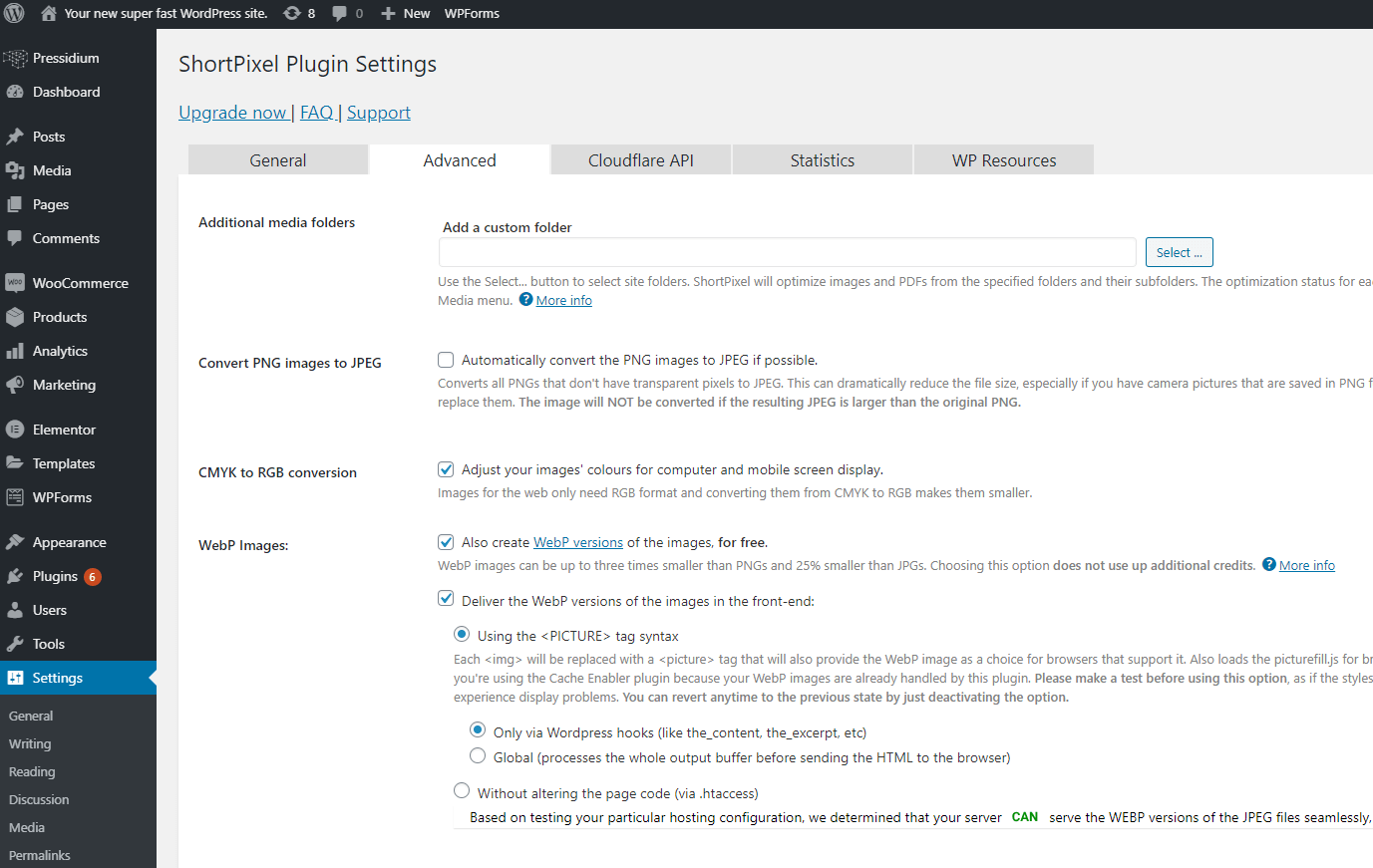
Shortpixel hat einen sauberen Ansatz zur Verwendung von WebP-Bildern auf WordPress-Websites. Durch Aktivieren eines einzelnen Kontrollkästchens in ihrem Plugin können Sie es anweisen, WebP-Versionen aller von Ihnen hochgeladenen Bilder zu erstellen. Sie können dann das Shortpixel-Plugin anweisen, diese WebP-Bilder auf Browsern anzuzeigen, die WebP unterstützen.

Wenn der Browser des Website-Besuchers WebP-Bilder nicht anzeigen kann, wird automatisch ein alternatives Bildformat angezeigt. Dies gibt Ihnen das Beste aus allen Welten… die Geschwindigkeit, die zu einer Website gehört, die kleine Bilder verwendet, dank WebP für Browser, die damit umgehen können, oder eine gut optimierte Alternative für diejenigen, die dies nicht können.
WebP ist heute ein weit verbreitetes Bildformat. Unabhängig davon, ob Sie die jetzt in WordPress verfügbare native Upload-Funktion verwenden oder sie über ein Plugin wie ShortPixel generieren möchten, ist es sinnvoll, Ihre Website-Bilder auf WebP-Varianten umzustellen, damit Ihre Website die reduzierte Dateigröße nutzen kann, die sollte, wiederum in eine schneller ladende Website übersetzen.
