So führen Sie ein UX-Site-Audit durch: Eine Schritt-für-Schritt-Anleitung
Veröffentlicht: 2023-10-16Die User Experience (UX) Ihrer Website spielt eine entscheidende Rolle für deren Leistung. Es bestimmt, wie Besucher Ihre Marke wahrnehmen und mit Ihren Inhalten interagieren. Daher sollten Sie alle paar Monate ein UX-Site-Audit durchführen, um sicherzustellen, dass Ihre Site reibungslos funktioniert.
Indem Sie lernen, Schwachstellen auf Ihrer Website zu identifizieren, können Sie die notwendigen Schritte unternehmen, um Ihr Benutzererlebnis zu verbessern. Dies kann wiederum zu höheren Konversionsraten und höherem Engagement führen.
In diesem Beitrag werfen wir einen genaueren Blick darauf, wie ein UX-Site-Audit funktioniert und warum es wichtig ist. Anschließend führen wir Sie durch fünf wesentliche Schritte, die Ihnen bei der Durchführung Ihres ersten Audits helfen. Lasst uns gleich eintauchen!
Was ist ein UX-Site-Audit?
Unter User Experience (UX) versteht man die Benutzerfreundlichkeit und Zugänglichkeit Ihrer Website. Im Idealfall sollten Benutzer problemlos auf Ihrer Website navigieren und mit Ihren Inhalten interagieren können. Wenn Ihre Website fehlerhaft ist, schwer zu nutzen ist und langsam lädt, kann dies zu einer schlechten Benutzererfahrung führen.
Ein UX-Site-Audit kann Ihnen dabei helfen, sicherzustellen, dass Sie den Benutzern das bestmögliche Erlebnis bieten. Dabei geht es darum, Ihre Website auf Design- oder Navigationsprobleme zu überprüfen und Maßnahmen zur Verbesserung der Leistung umzusetzen.
Warum ist es wichtig, ein UX-Site-Audit durchzuführen?
Eine schlecht gestaltete oder fehlerhafte Website kann Besucher abschrecken. Dies kann zu höheren Absprungraten und weniger Conversions führen.
Ein UX-Site-Audit kann Ihnen dabei helfen, Probleme auf Ihrer Site zu identifizieren, die möglicherweise Probleme für Benutzer verursachen. Dazu können aufdringliche Popups, defekte Links oder verwirrende Layouts gehören. Durch eine gründliche Prüfung können Sie sicherstellen, dass Benutzer problemlos mit Ihrer Website interagieren können, unabhängig davon, ob sie von einem Computer oder einem mobilen Gerät aus darauf zugreifen.
Ideal wäre es, alle drei oder vier Monate ein UX-Site-Audit durchzuführen. Dies ist besonders wichtig, wenn Sie ständig neue Inhalte hinzufügen oder Seiten neu gestalten.
Darüber hinaus können Aktualisierungen von Plugins und Themes zu Design- oder Funktionsproblemen auf Ihrer Website führen. Beispielsweise funktioniert eine Schaltfläche möglicherweise nicht mehr oder die Felder des Kontaktformulars sind unübersichtlich.
Sofern ein Benutzer nicht auf ein Problem auf Ihrer Website hinweist, bleiben Sie möglicherweise sehr lange nicht darauf aufmerksam. Daher kann Ihnen die Durchführung regelmäßiger UX-Site-Audits dabei helfen, Probleme zu finden und zu beheben, bevor sie erhebliche Auswirkungen auf Ihr Unternehmen haben können.
So führen Sie ein UX-Site-Audit durch
Sehen wir uns nun an, wie Sie in fünf Schritten ein UX-Site-Audit durchführen. Die folgenden Schritte können auf jede Website angewendet werden, unabhängig von der von Ihnen verwendeten Plattform.
- Schritt 1: Erkunden Sie Ihre Website als Besucher
- Schritt 2: Finden Sie Schwachstellen auf Ihrer Website
- Schritt 3: Testen Sie Menüs, Schaltflächen und Formulare
- Schritt 4: Benutzermetriken und Leistungsdaten auswerten
- Schritt 5: Identifizieren und implementieren Sie die Lösungen
Schritt 1: Erkunden Sie Ihre Website als Besucher
Der erste Schritt besteht darin, sich in die Lage Ihrer Besucher zu versetzen. Sie müssen Ihre Website als Frontend-Benutzer erkunden und das Erlebnis bewerten.
In dieser Phase sollten Sie sich zwei Hauptfaktoren ansehen:
- Wie einfach es ist, das Hauptnavigationsmenü zu finden und zu verwenden
- Wenn die Website sinnvoll strukturiert ist und ein reibungsloses Surferlebnis ermöglicht
Benutzer sollten in der Lage sein, intuitiv auf Ihrer Website zu navigieren, ohne viel Zeit damit verbringen zu müssen, herauszufinden, wo sie wichtige Informationen wie Kontaktdaten finden.
Da Sie mit dem Inhalt Ihrer Website bereits vertraut sind, kann es natürlich schwierig sein, eine objektive Bewertung vorzunehmen. Daher möchten Sie möglicherweise andere Personen bitten, Ihre Website zu durchsuchen und Feedback zu geben.
Denken Sie daran, Ihre Website sowohl auf Desktop- als auch auf Mobilgeräten zu überprüfen.
Schritt 2: Finden Sie Schwachstellen auf Ihrer Website
Der nächste Schritt besteht darin, alle Probleme zu notieren, die beim Durchsuchen Ihrer Website auftreten. Dazu können gehören:
- Langsam ladende Seiten und Elemente
- Fotos von schlechter Qualität
- Unordentliche Layouts
Im Moment beschäftigen wir uns nur mit Problemen, die für Benutzer offensichtlich sind und sie möglicherweise sofort abschrecken. Langsame Ladezeiten können die Hauptursache für eine hohe Absprungrate sein. Sie sollten daher jede wichtige Seite Ihrer Website besuchen, um zu sehen, wie schnell sie abschneidet.
Schritt 3: Testen Sie Menüs, Schaltflächen und Formulare
Jetzt ist es an der Zeit, etwas tiefer einzutauchen und einzelne Elemente auf Ihren Seiten zu testen. Abhängig von der Größe Ihrer Website kann diese Aufgabe eine Weile dauern und sich etwas umständlich anfühlen.
Sie können jedoch mit den wichtigsten Elementen der Seite beginnen, z. B. Ihrem Hauptnavigationsmenü, Call-to-Action-Schaltflächen und Kontaktformularen. Sie müssen sicherstellen, dass diese Funktionen ordnungsgemäß funktionieren und auf verschiedenen Geräten gut aussehen.
Wenn Sie einen Online-Shop haben, empfiehlt es sich, einen Testkauf durchzuführen. Auf diese Weise können Sie sicherstellen, dass Ihre Schaltflächen „Jetzt kaufen“ und „In den Warenkorb“ ordnungsgemäß funktionieren. Es ermöglicht Ihnen auch, den Checkout-Prozess aus der Sicht eines Benutzers zu bewerten.
Schritt 4: Benutzermetriken und Leistungsdaten auswerten
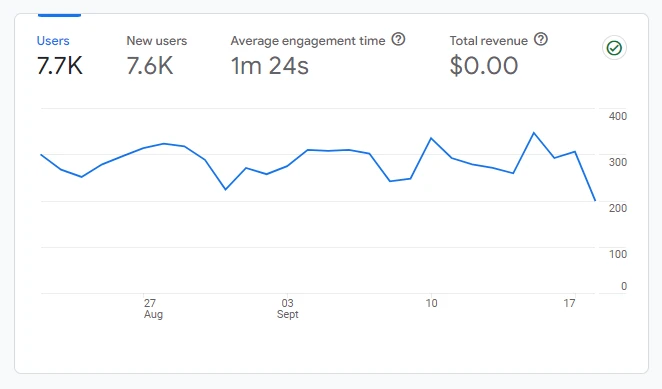
Benutzermetriken können viel über die UX Ihrer Website aussagen. Wenn Sie Google Analytics verwenden, werfen Sie einen Blick auf die durchschnittliche Interaktionszeit auf Ihrer Website:

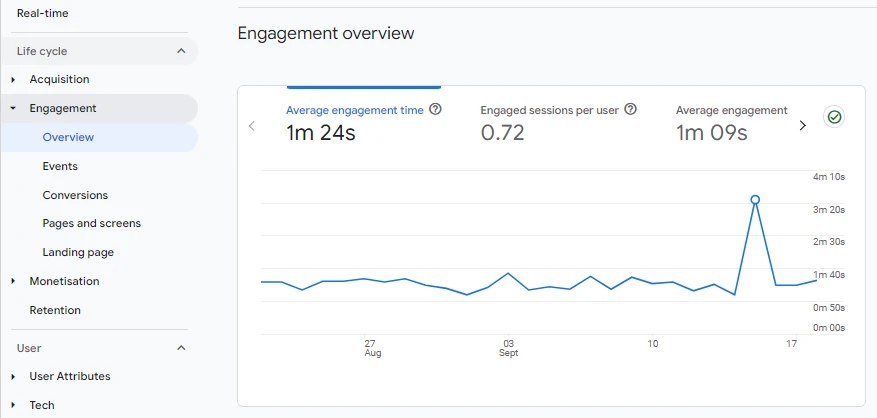
Eine niedrige Interaktionszeit bedeutet, dass viele Benutzer die Website innerhalb von Sekunden verlassen, ohne andere Seiten zu erkunden oder mit Ihren Inhalten zu interagieren. Wenn Sie in Google Analytics auf die Registerkarte „Engagement“ klicken, erhalten Sie eine Aufschlüsselung der Interaktionszeit nach Seite und anderen Faktoren:

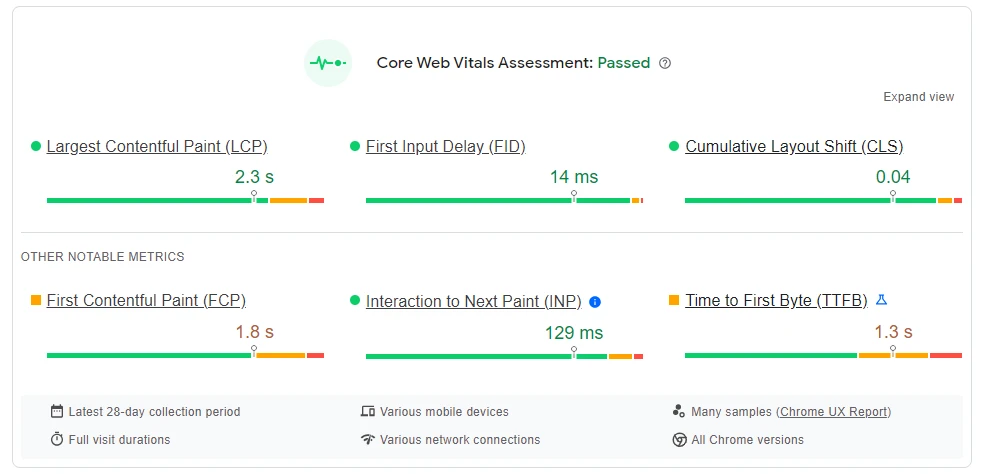
Es lohnt sich auch, einen Website-Geschwindigkeitstest durchzuführen, indem Sie ein Tool wie PageSpeed Insights von Google verwenden. Dadurch werden alle Elemente auf Ihrer Website hervorgehoben, die das Benutzererlebnis beeinträchtigen könnten:


Wenn Sie beispielsweise eine schlechte Bewertung für die kumulative Layoutverschiebung (über 0,1) erhalten, bedeutet dies, dass sich beim Laden mehrere Elemente auf der Seite bewegen. Dies kann die Benutzerinteraktion behindern.
Eine weitere wichtige Kennzahl ist die First Input Delay (FID). Dies misst die Zeit von der ersten Interaktion eines Benutzers mit einer Seite (z. B. durch Klicken auf eine Schaltfläche) bis zu dem Zeitpunkt, an dem der Browser mit der Verarbeitung der Anfrage beginnt. Wenn Ihr FID-Wert mehr als 100 Millisekunden beträgt, erleben Ihre Benutzer wahrscheinlich langsame Ladezeiten, wenn sie versuchen, mit Ihren Inhalten zu interagieren.
Schritt 5: Identifizieren und implementieren Sie die Lösungen
Nachdem Sie nun einige Probleme mit der UX Ihrer Website identifiziert haben, ist es an der Zeit, die Lösungen zu implementieren. Diese variieren je nach Ihren Erkenntnissen, aber wir schauen uns einige effektive Schritte an, die Sie unternehmen können, um ein besseres Erlebnis zu bieten.
Wenn Ihre Website langsam ist und Ihr Engagement gering ist, versuchen Sie Folgendes:
- Wenn Sie WordPress verwenden, wechseln Sie zu einem minimalistischen Theme und entfernen Sie alle unnötigen Elemente von Ihrer Website
- Komprimieren Sie große Bilddateien und Videos
- Erwägen Sie die Verwendung eines Content Delivery Network (CDN) und einer Caching-Lösung, um Inhalte schneller bereitzustellen
Wenn Sie feststellen, dass die Navigation auf Ihrer Website etwas schwierig ist, könnten Sie diese Lösungen in Betracht ziehen:
- Organisieren Sie Ihre Inhalte in übergeordnete Seiten/Kategorien und untergeordnete Seiten/Unterkategorien
- Verwenden Sie kräftigere Farben für Ihre CTAs, um sie hervorzuheben
- Vereinfachen Sie Ihre Formulare
- Verwenden Sie ein übersichtlicheres Menü
- Erstellen Sie einen One-Page-Checkout für ein reibungsloseres Einkaufserlebnis
Sie müssen außerdem alle defekten Links oder Schaltflächen reparieren, die Ihnen während der Prüfung aufgefallen sind. Sobald Sie die notwendigen Änderungen vorgenommen haben, sollten Sie als Benutzer Ihre Website erneut besuchen und sicherstellen, dass Sie nichts verpasst haben.
Abschluss
Mit einem UX-Site-Audit können Sie sicherstellen, dass Benutzer problemlos mit Ihrer Site interagieren können. Außerdem können Sie damit Leistungs- und Designprobleme beheben, die sich möglicherweise auf Ihre Conversions und Engagement-Raten auswirken.
Um es noch einmal zusammenzufassen: So führen Sie ein UX-Site-Audit in fünf Schritten durch:
- Erkunden Sie Ihre Website als Besucher
- Finden Sie Schwachstellen auf Ihrer Website
- Testen Sie Menüs, Schaltflächen und Formulare
- Werten Sie Benutzermetriken und Leistungsdaten aus
- Identifizieren und implementieren Sie die Lösungen
Haben Sie Fragen zur Durchführung eines UX-Site-Audits? Lass es uns im Kommentarbereich unten wissen!
