Variationsmuster für WooCommerce? So stellen Sie sie ein
Veröffentlicht: 2023-03-17Sie haben wahrscheinlich schon einmal Variationsmuster auf E-Commerce-Websites gesehen. Sie sind die visuellen Selektoren, die bei der Auswahl von Produktvarianten zur Verfügung stehen. Und Sie können lernen, wie Sie Variationsmuster für WooCommerce ohne Programmierkenntnisse verwenden. Auf diese Weise sieht Ihr Kunde tatsächlich die Texturen, Farben und andere Unterschiede zwischen Produktvarianten und hilft ihm bei der Kaufentscheidung.
Sie haben drei Möglichkeiten ️, Variationsmuster für WooCommerce hinzuzufügen und zu verwenden:
- Verwenden Sie ein Plug-in, das Variationsmuster zu Ihrem aktuellen Design hinzufügt
- Installieren Sie ein neues E-Commerce-Design mit enthaltenen Farbfeldern
- Kodieren Sie die Farbfelder individuell in Ihre aktuelle Website
Ein neues Theme zu bekommen ist für viele Benutzer unrealistisch, wenn man bedenkt, dass es keinen Grund gibt, ein perfekt gutes Theme nur für eine Funktion auszutauschen. Und benutzerdefinierte Codierung erfordert spezielle Fähigkeiten (oder die Einstellung von jemandem, der diese Arbeit erledigen kann). Aus diesem Grund empfehlen wir dringend, ein Plugin zu installieren, um Variationsmuster für WooCommerce zu verwenden.
In dieser Anleitung erfahren Sie Schritt für Schritt, wie Sie Variationsmuster für WooCommerce mit einem codefreien Plugin einrichten.
Warum Variationsmuster?
WooCommerce enthält bereits ein Standard-Dropdown-Menü für Variationen. Darüber hinaus enthalten viele WooCommerce-Designs gestaltete Variationsschaltflächen. Was bringt es also, Swatches auf Ihre Produktvarianten zu setzen?
- Um das Einkaufserlebnis zu verbessern : Eine textbasierte Produktvariante sagt außer ihrem Namen wenig über die Variante aus; Das Hinzufügen von Bildern stellt sicher, dass der Kunde nicht auf Varianten klickt, an denen er kein Interesse hat, und verbringt daher weniger Zeit damit, gedankenlos herumzuklicken.
- Um das zu ersetzen, was beim Online-Shopping fehlt : Visuelle Muster geben Kunden einen Einblick in die Texturen, Farben und sogar Formen von Produkten – Dinge, die sie oft nur in einem physischen Einzelhandelsgeschäft bekommen können.
- Steigerung der Conversions : Mit einem schnelleren Einkaufsprozess und mehr Vertrauen der Kunden in das, was sie sehen, können Sie die Chancen erhöhen, dass sie Produkte kaufen.
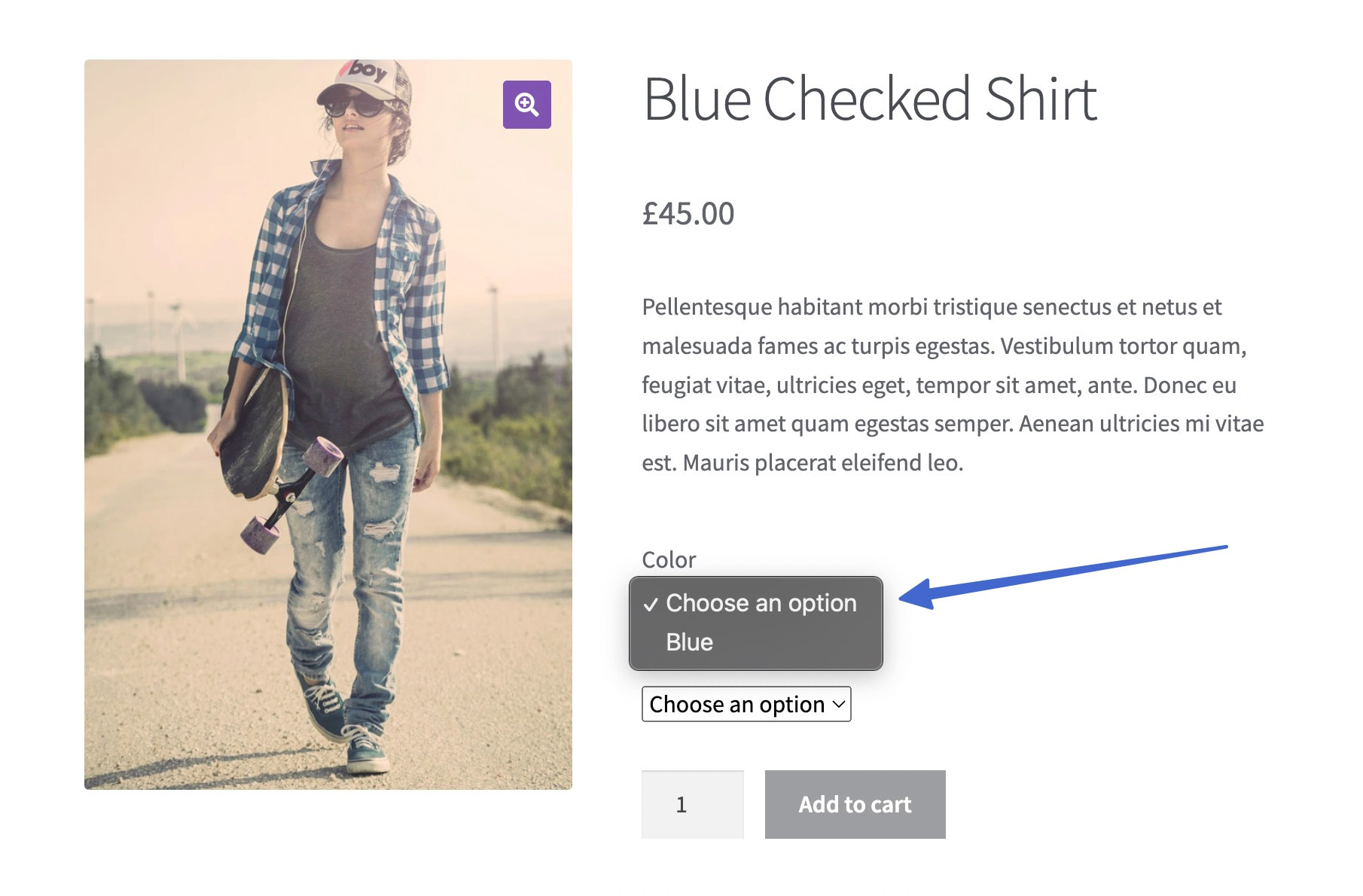
Würdest du also lieber zu den Standardproduktvarianten von WooCommerce greifen? So was:

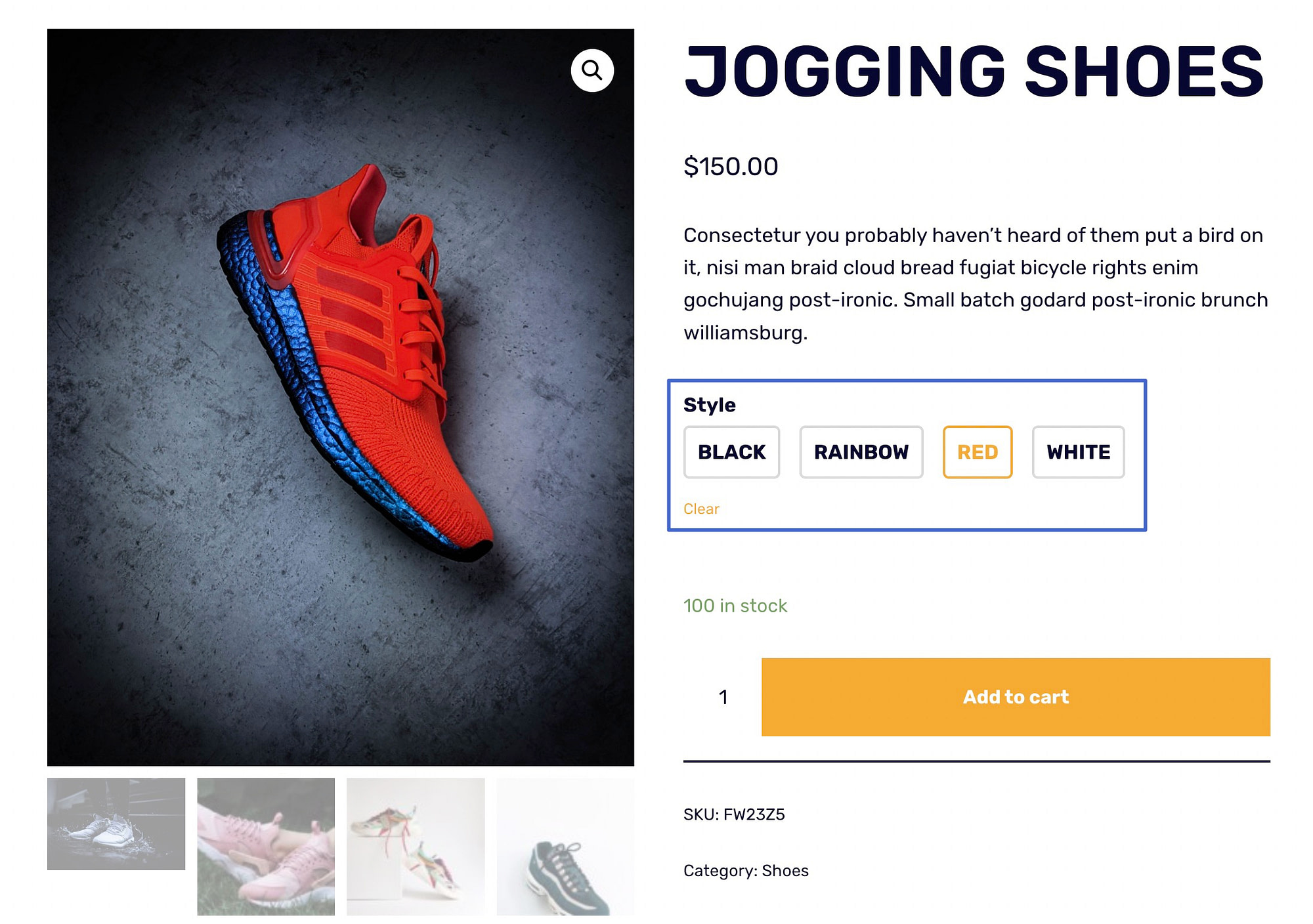
Oder möchten Sie lieber das Aussehen und Erlebnis Ihrer Varianten verbessern, indem Sie bild- und farbbasierte Farbfelder integrieren? So was:

Wenn Sie sich für die stilvollen Produktmuster für WooCommerce entscheiden, lesen Sie weiter, um zu erfahren, wie Sie sie zu Ihrer E-Commerce-Website hinzufügen.
So verwenden Sie Variationsmuster für WooCommerce
Für die einfachste Möglichkeit, Variationsmuster für WooCommerce einzurichten, können Sie das Sparks for WooCommerce-Plugin verwenden.
Ohne technische Kenntnisse können Sie Variationsmuster zu jedem WooCommerce-Thema hinzufügen und es unterstützt Muster mit Etiketten, Bildern oder Farben.
Um diesem Tutorial zu folgen, gehen wir davon aus, dass Sie WooCommerce bereits installiert haben und Produkte zu Ihrem Shop hinzugefügt haben. Von dort aus behandeln wir, wie Sie Variationsmuster zu Ihrem Geschäft hinzufügen.
- Schritt 1: Installieren Sie das Sparks for WooCommerce-Plugin
- Schritt 2: Fügen Sie ein Attribut hinzu
- Schritt 3: Konfigurieren Sie Begriffe für das Attribut
- Schritt 4: Erwägen Sie einen anderen Varianten-Farbfeldtyp (optional)
- Schritt 5: Erstellen Sie Produktvarianten für einen WooCommerce-Artikel
- Schritt 6: Sehen Sie sich die Variationsmuster für WooCommerce in Aktion an
Schritt 1: Installieren Sie das Sparks for WooCommerce-Plugin
Installieren und aktivieren Sie zunächst das Sparks for WooCommerce-Plugin.
Um die Einrichtung abzuschließen, gehen Sie in WordPress zu Einstellungen > Sparks . Klicken Sie auf die Schaltfläche „Aktivieren“ unter „Variationsmuster“ .

Hinweis: Sparks for WooCommerce bietet auch andere Funktionen, die Sie auf dieser Seite aktivieren können. Beispielsweise können Sie Funktionen wie Produktwunschlisten, Produktschnellansichten, Produktvergleiche, erweiterte Produktbewertungen und benutzerdefinierte Dankesseiten aktivieren, um nur einige zu nennen.
Schritt 2: Fügen Sie ein Attribut hinzu
Damit Sparks visuelle Variantenmuster auf Produktseiten platzieren kann, müssen Sie Attribute und Produktvarianten für WooCommerce-Produkte erstellen.
Hier ist eine ausführliche Anleitung zur Konfiguration von WooCommerce-Variationen und variablen Produkten.
Es erklärt das:
- Attribute sind Beschreibungen für Produkte, wie Material, Farbe oder Größe
- Variationen sind die Entscheidungen, die Kunden treffen, wie z. B. die Wahl eines Kunden zwischen einem blauen und einem roten Schuh
Sie müssen für jede Variation, die Sie in Ihr Geschäft aufnehmen möchten, ein Attribut erstellen, da Produktvarianten auf Attributen angewiesen sind.
Erstellen Sie zunächst ein globales Attribut: so etwas wie Farbe, Textur oder Stil.
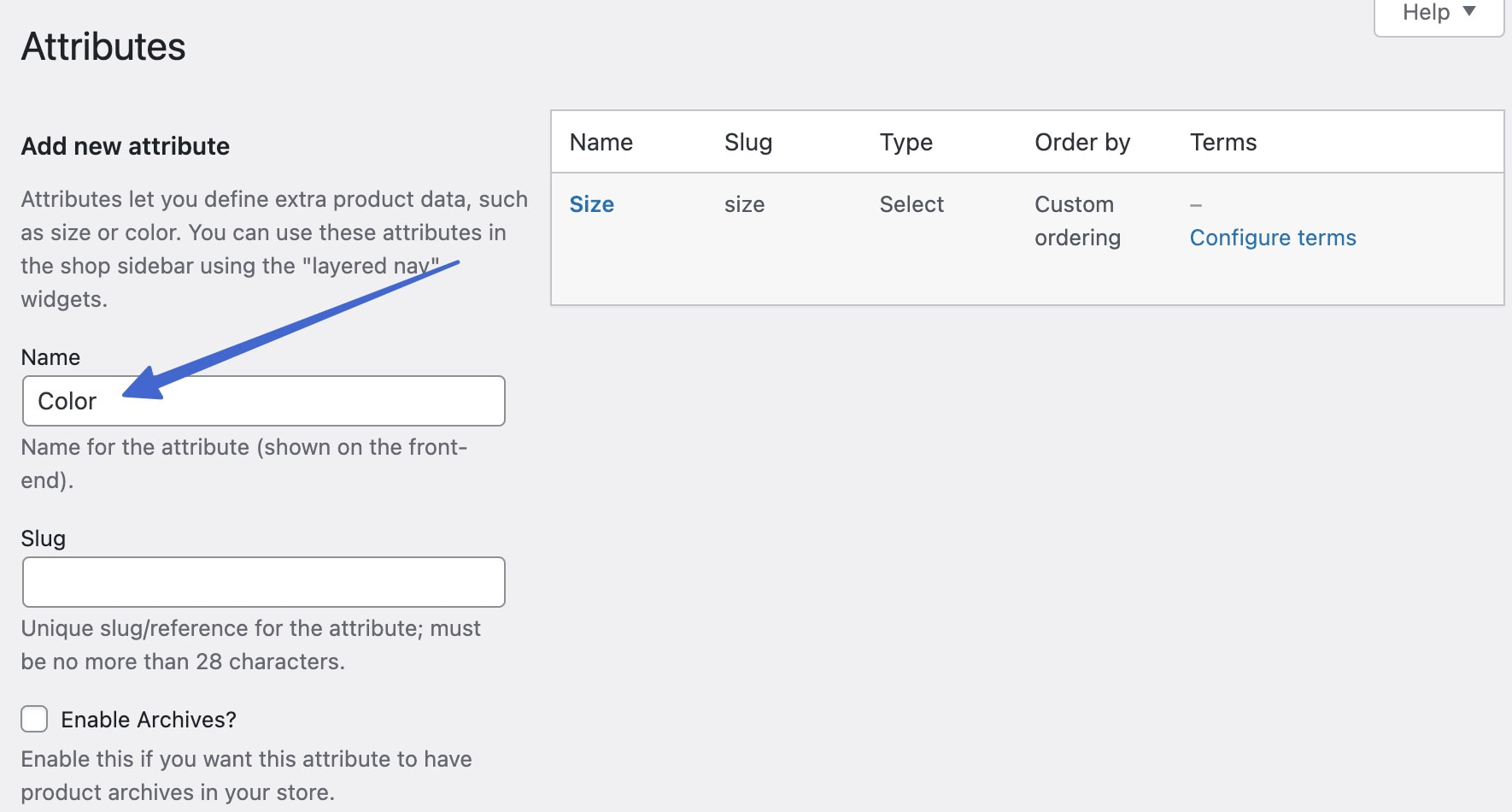
Schließen Sie diese Aufgabe ab, indem Sie im WordPress-Dashboard zu Produkte > Attribute gehen.
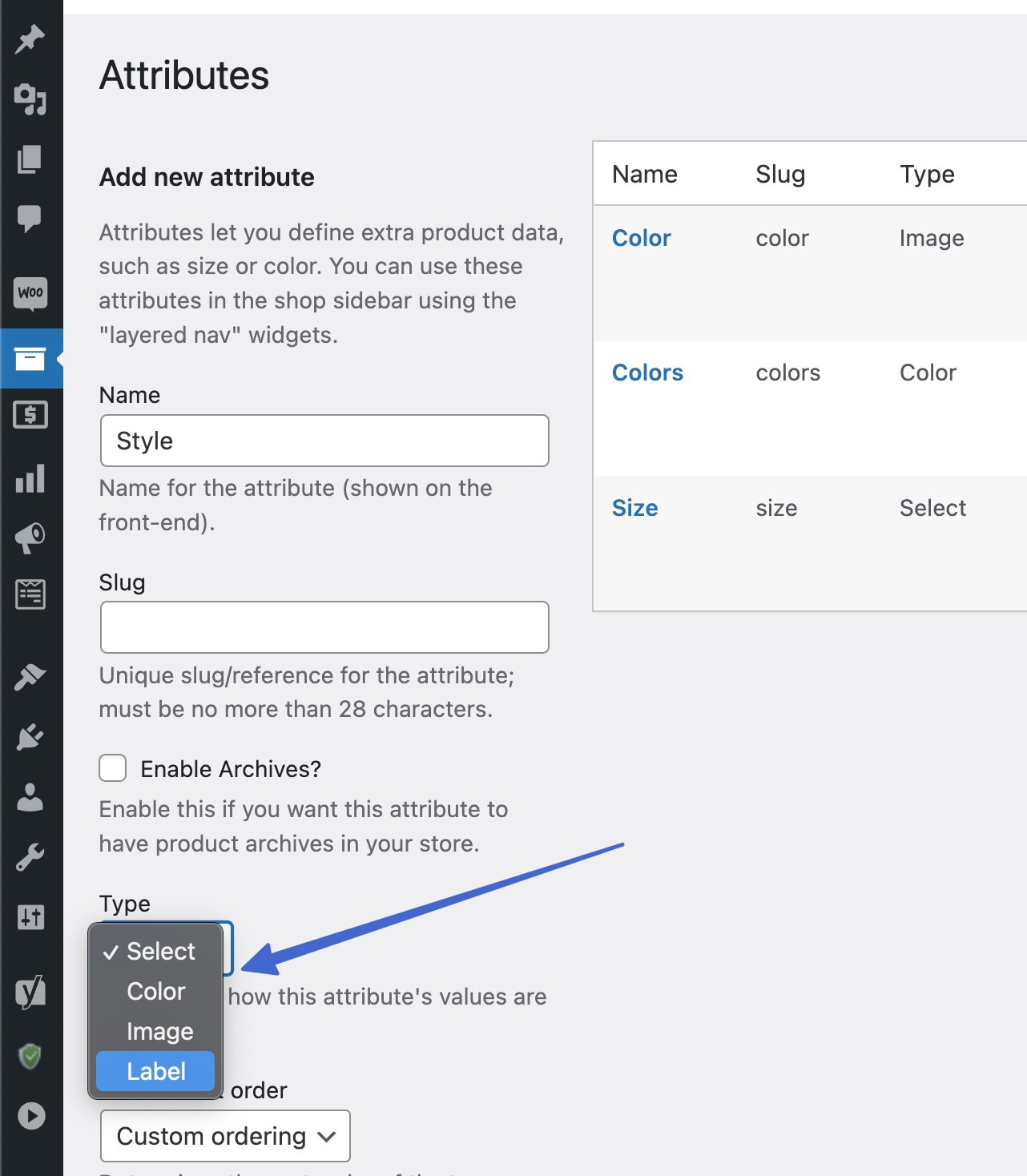
Fügen Sie einen beschreibenden Namen für das Attribut hinzu – einen Titel, der repräsentativ für die gesamte Gruppe von Varianten ist, die Sie anzeigen möchten. Für diese Anleitung verwenden wir „Farbe“ .

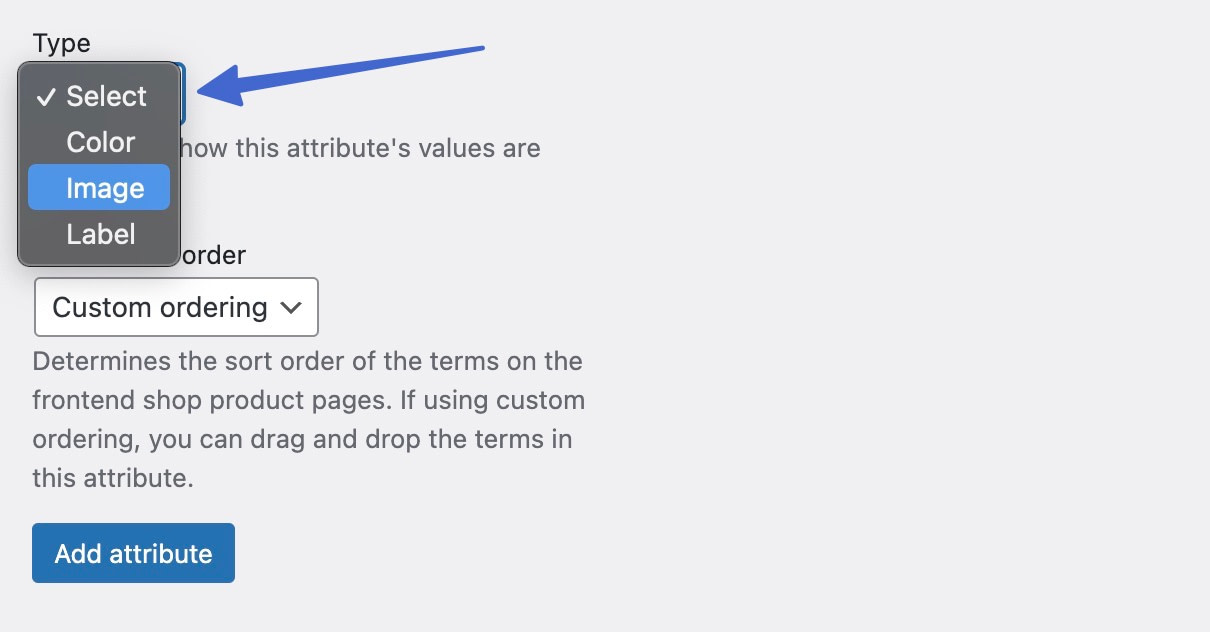
Verwenden Sie das Dropdown-Feld Typ , um den Typ des Variationsmusters auszuwählen, den Sie anzeigen möchten. Dies ist eine Funktion des Sparks-Plugins.
Hier sind die Arten von Variationsmustern für WooCommerce:
- Farbe : Sie wählen Farben aus und sie erscheinen als Farbfelder
- Bild : Sie laden Bilder hoch, die als Farbfelder dienen
- Beschriftung : Sie geben Textbeschriftungen für die Farbfelder ein (keine visuellen Farben oder Bilder, nur Text).
Klicken Sie zum Speichern auf Attribut hinzufügen .

Schritt 3: Konfigurieren Sie Begriffe für das Attribut
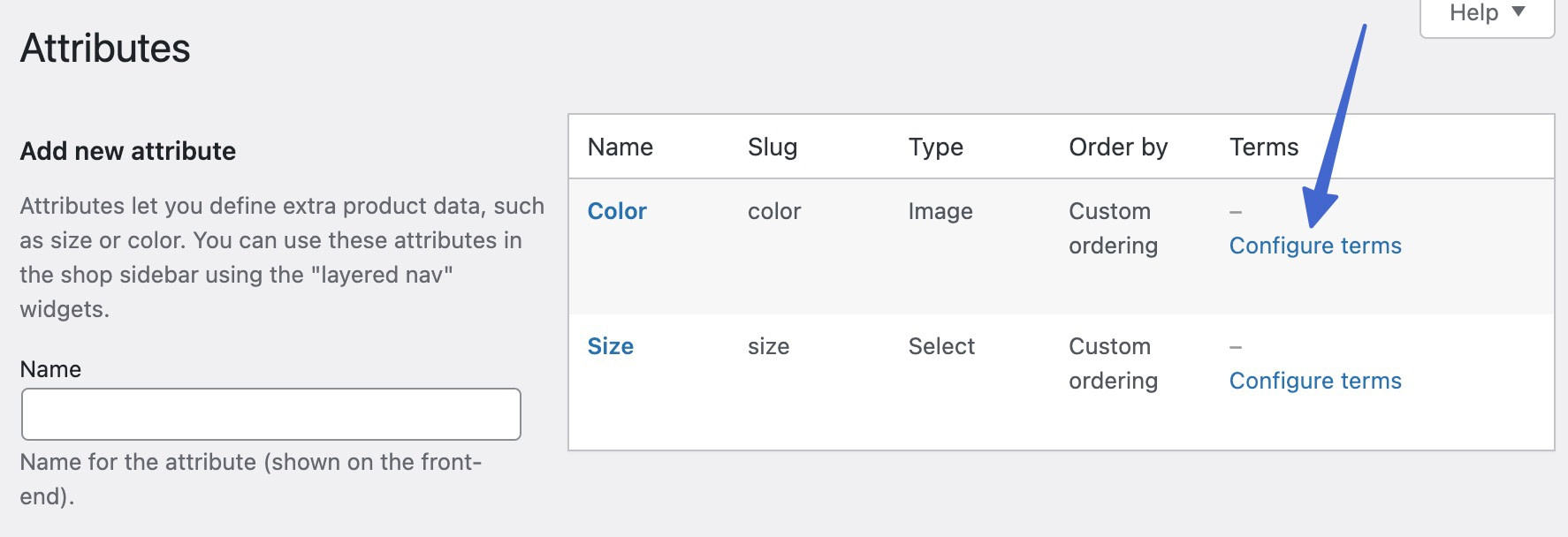
„Begriffe“ beziehen sich auf die Attributelemente, die Sie unter dem übergreifenden Attributnamen speichern möchten. Unter Farbe könnten Sie beispielsweise Begriffe wie Rot , Blau und Grün hinzufügen. Suchen Sie das kürzlich erstellte Attribut in der Liste rechts. Klicken Sie auf Bedingungen konfigurieren, um fortzufahren.

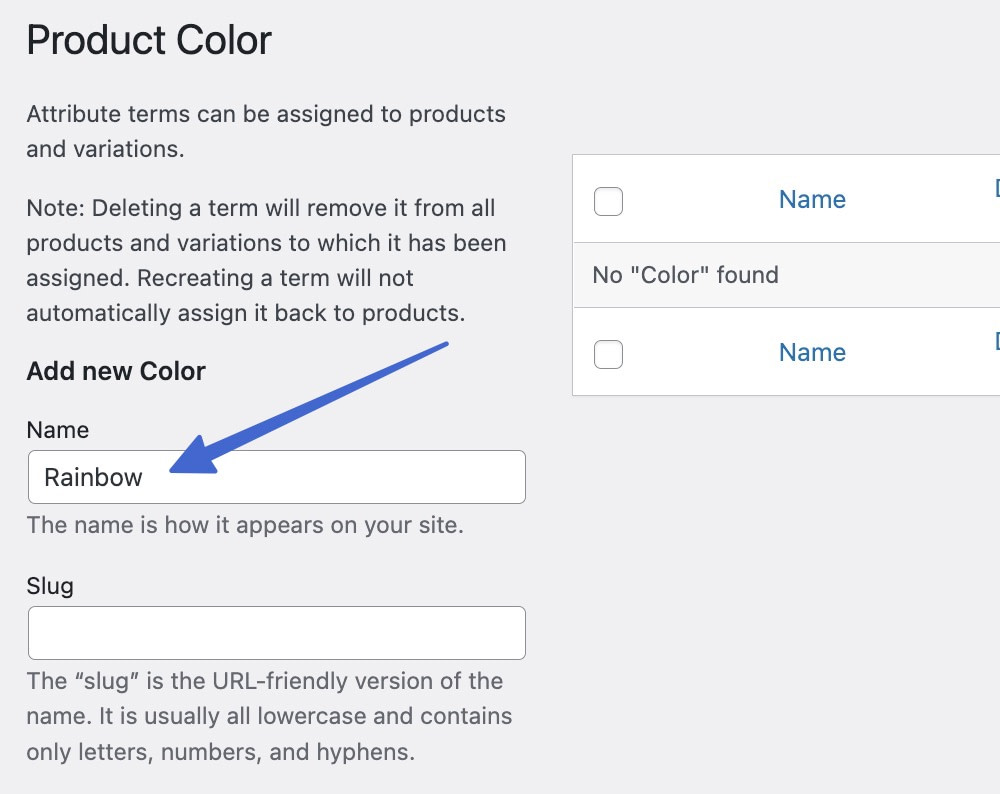
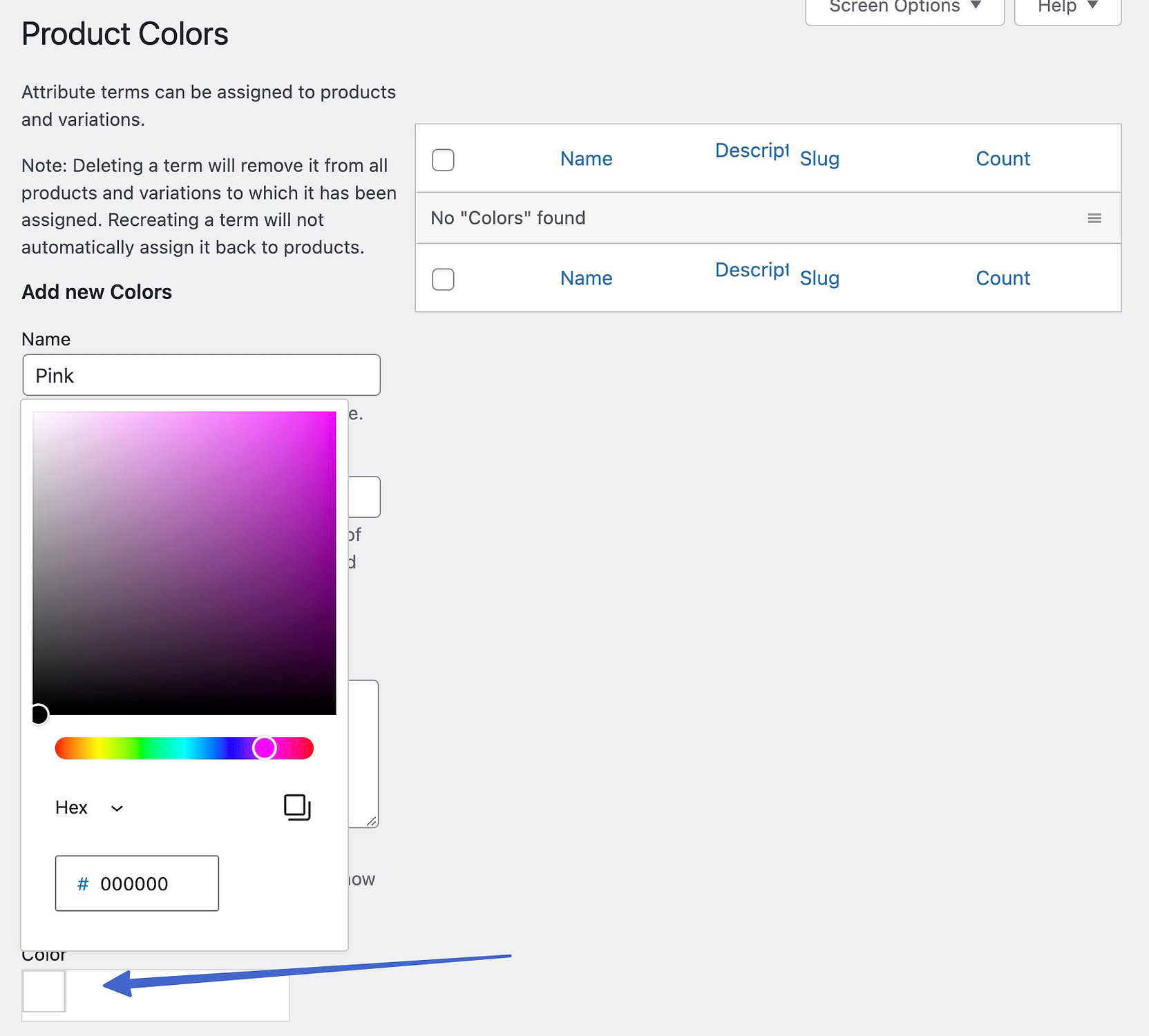
Erstellen Sie einen Attributbegriff für jede Variation, die Sie für das Produkt wünschen. Fügen Sie zuerst einen Namen hinzu.

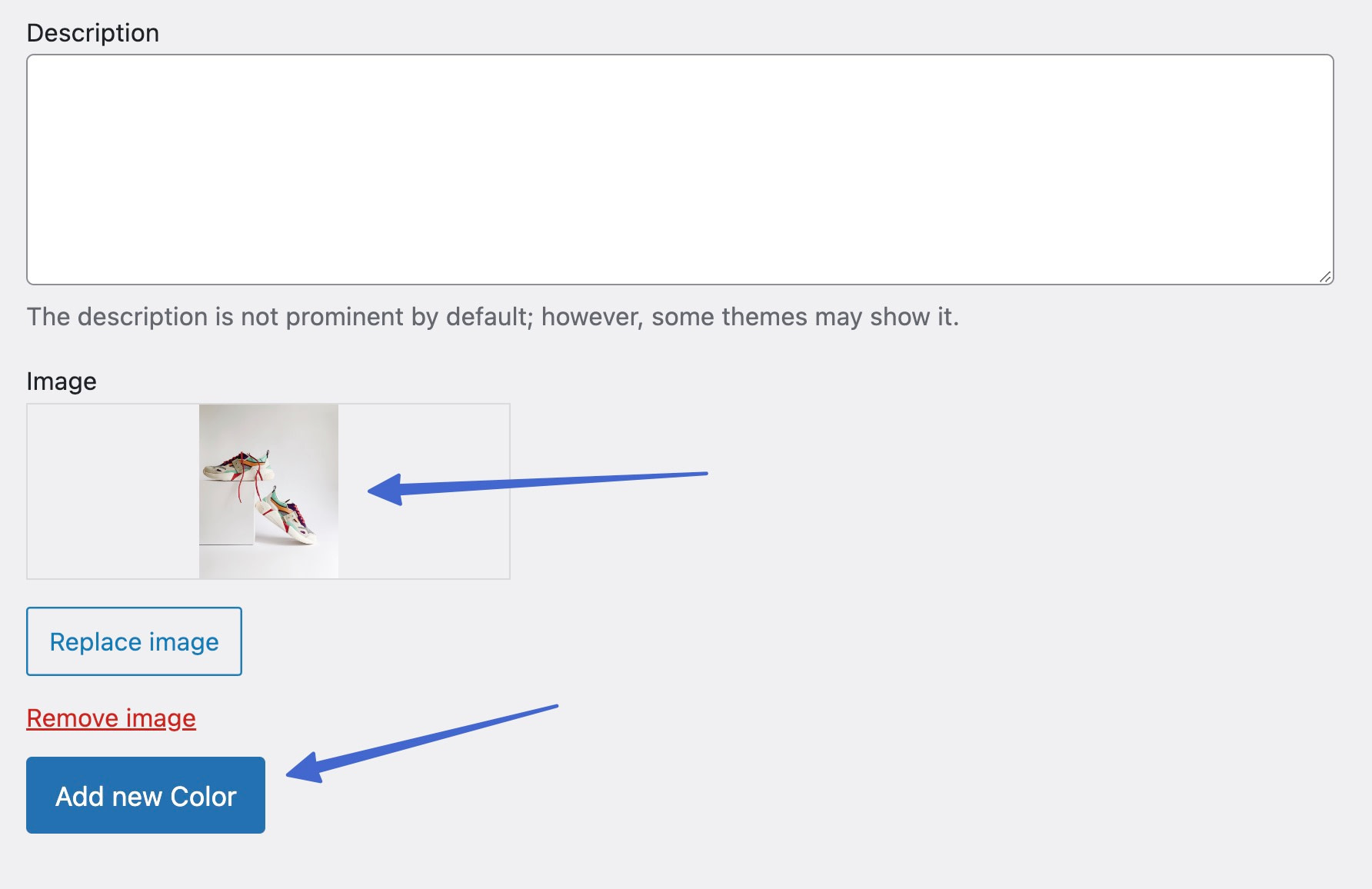
Scrollen Sie nach unten, um ein Bild für diesen Variantenbegriff hochzuladen. Klicken Sie auf die Schaltfläche Neu hinzufügen , um den Begriff zu speichern.

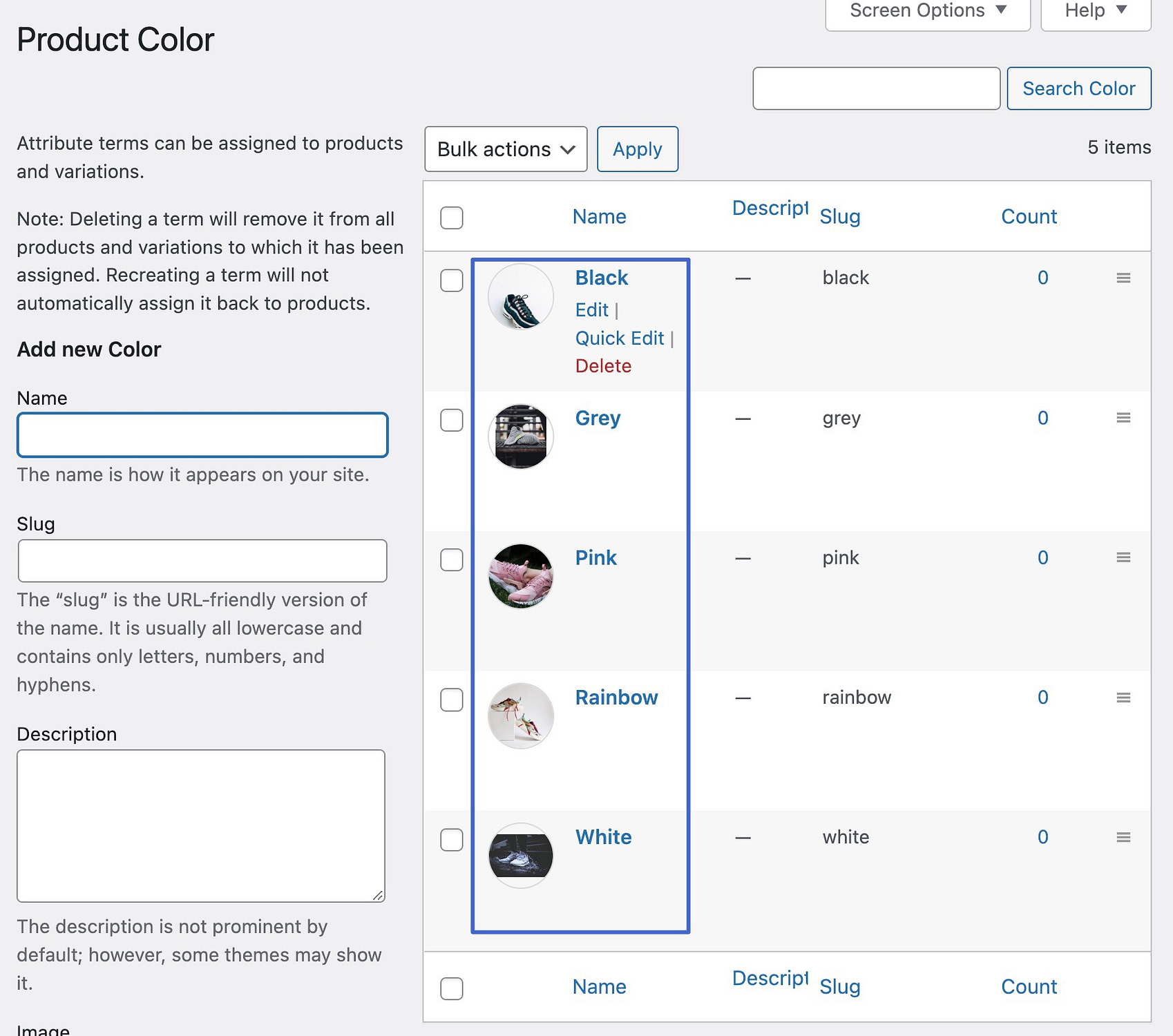
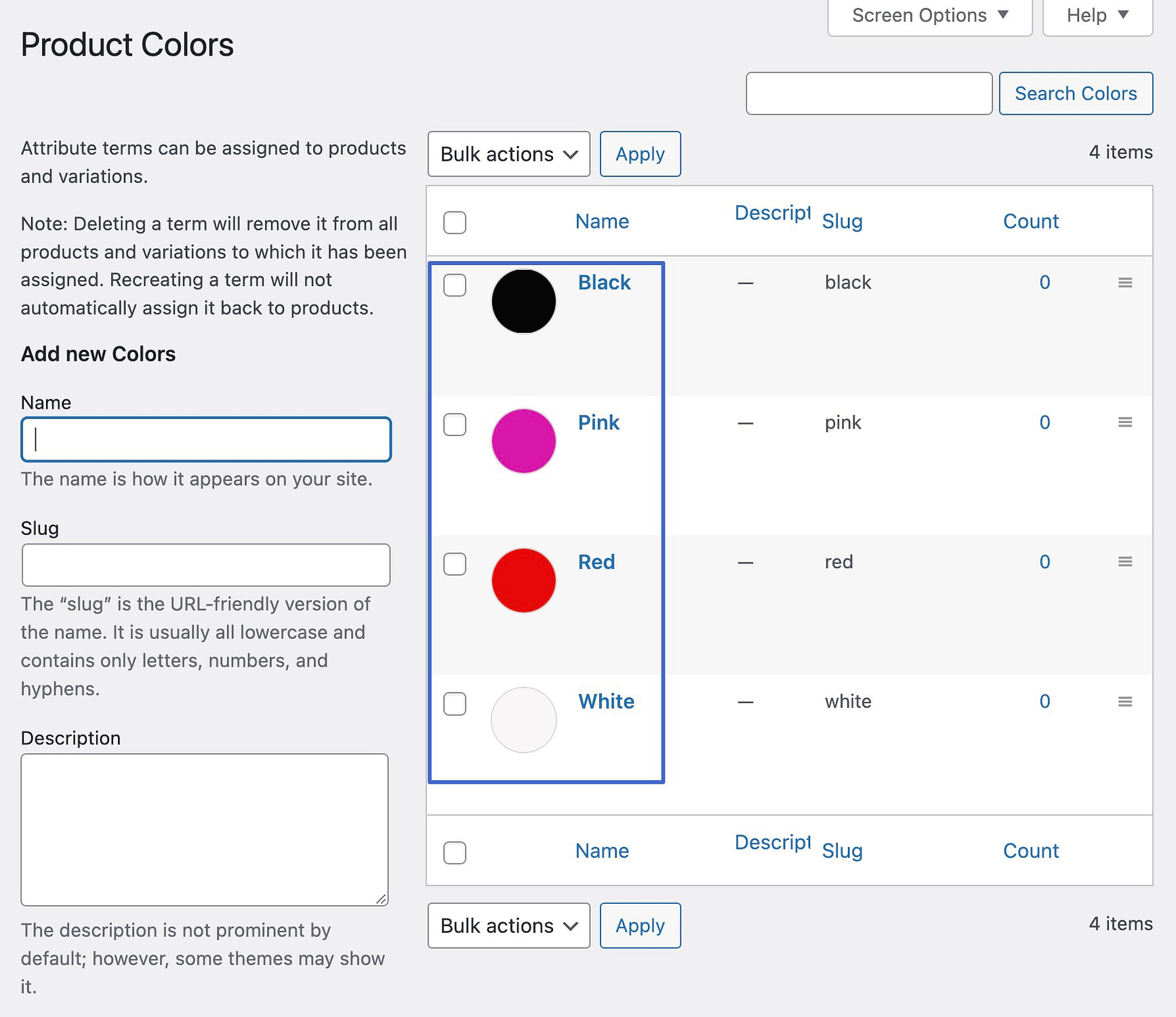
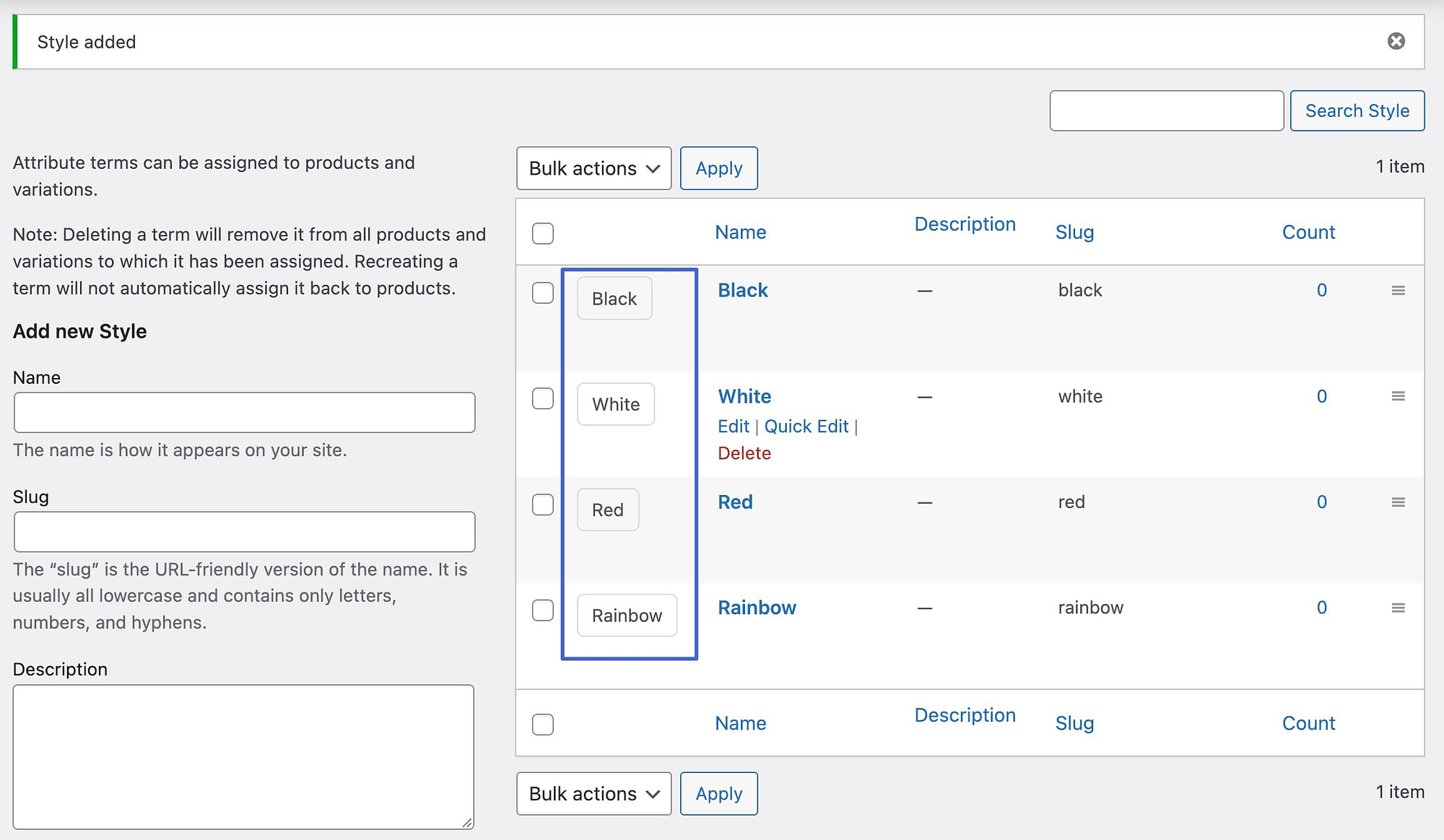
Wenn Sie weitere Begriffe hinzufügen, werden sie alle in der Liste angezeigt, kategorisiert unter einer Variante.
Zum Beispiel haben wir im Attribut „Farbe“ die Begriffe „Schwarz“, „Grau“, „Rosa“, „Regenbogen“ und „Weiß“.

Schritt 4: Erwägen Sie einen anderen Varianten-Farbfeldtyp (optional)
Wie bereits erwähnt, können Sie ein Farb- , Bild- oder Etikettenmuster auswählen. Wenn Sie lieber keine Bilder hochladen möchten, die als Farbfelder dienen sollen, wählen Sie beim Erstellen eines Attributs „Farbe “ oder „Etikett“ .

Bei der Erstellung der Begriffe für Farbtypen besteht die Möglichkeit, einen Farb-Hex-Code einzugeben oder aus der Farbauswahl auszuwählen.

Beim Speichern von Begriffen sehen Sie visuelle Beispiele dafür, wie die Farbfelder aussehen.

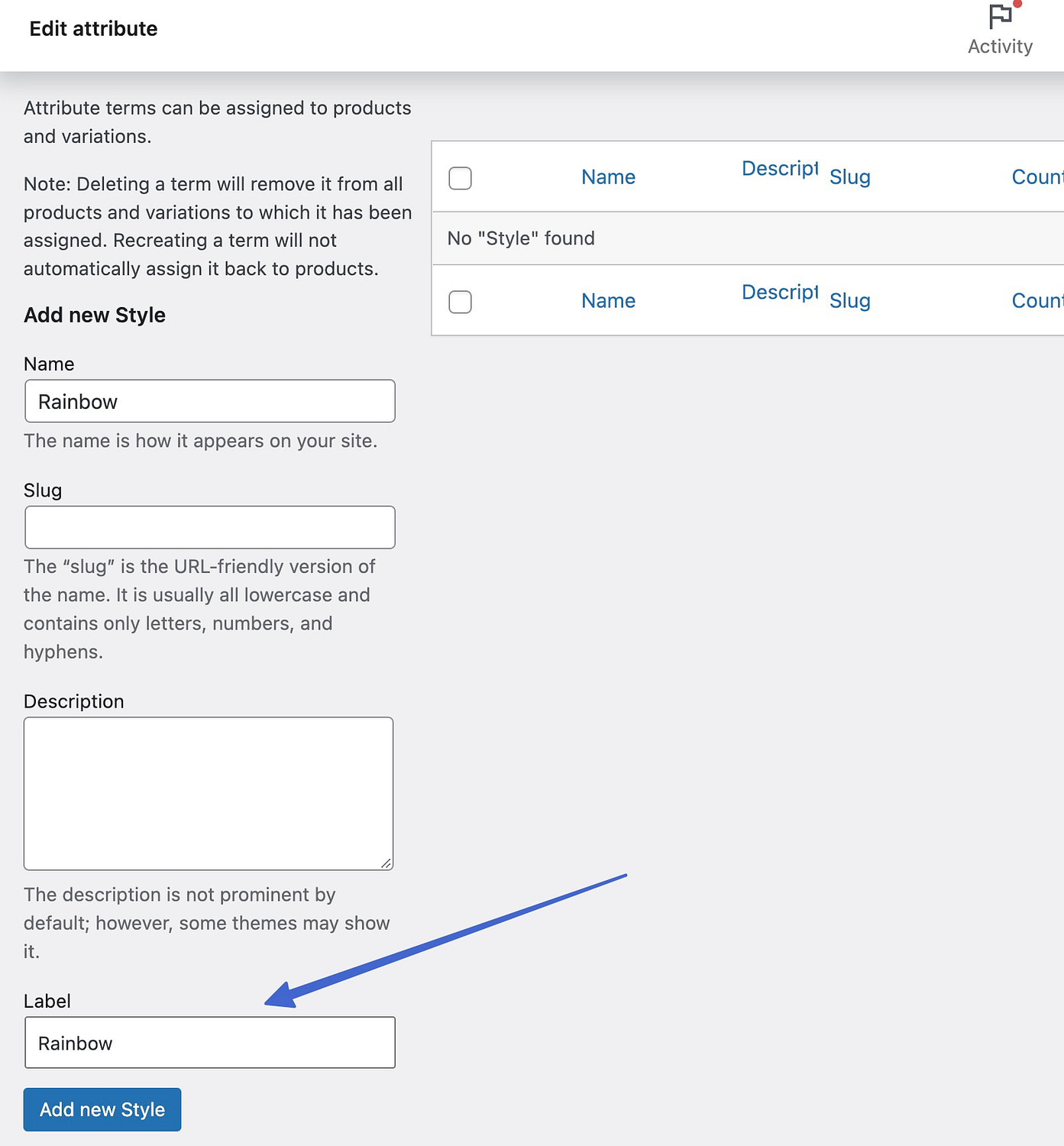
Wenn Sie sich für den Mustertyp „Etikett“ entscheiden, erstellen Sie einfach Textschaltflächen für Ihre Muster. Daher fügen Sie beim Erstellen jedes Attributbegriffs eine Textbezeichnung hinzu.

Sobald Sie fertig sind, können Sie eine Vorschau aller Labelbegriffe sehen.

Schritt 5: Erstellen Sie Produktvarianten für einen WooCommerce-Artikel
Das Attribut ist ein globaler Artikel, den Sie mehreren Produkten in Ihrem Shop hinzufügen können. Um Muster im Frontend anzuzeigen, müssen Sie Produktvarianten für jeden Artikel erstellen.
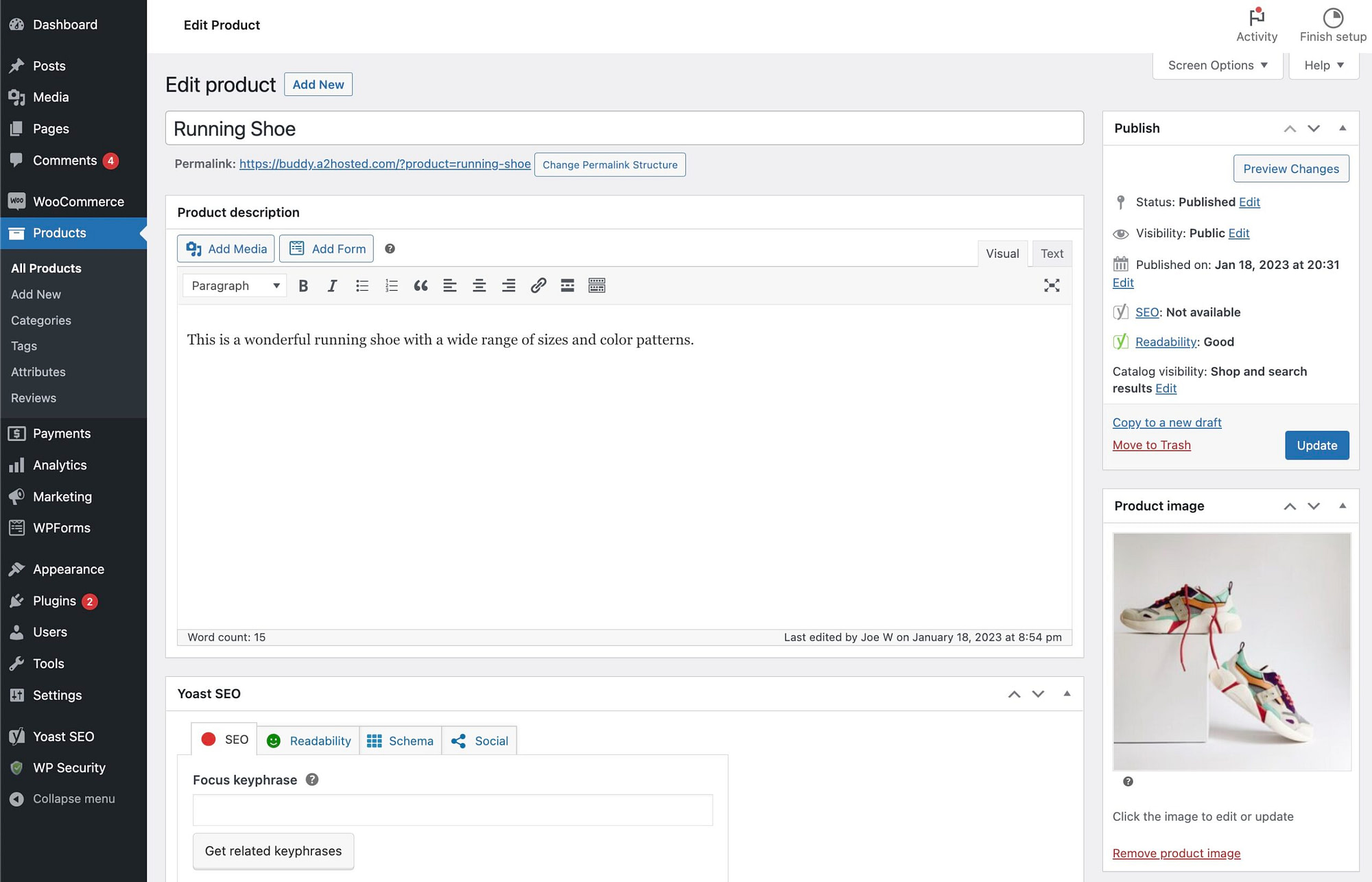
Gehen Sie zu Produkte > Alle Produkte und wählen Sie den Artikel aus, den Sie bearbeiten möchten.

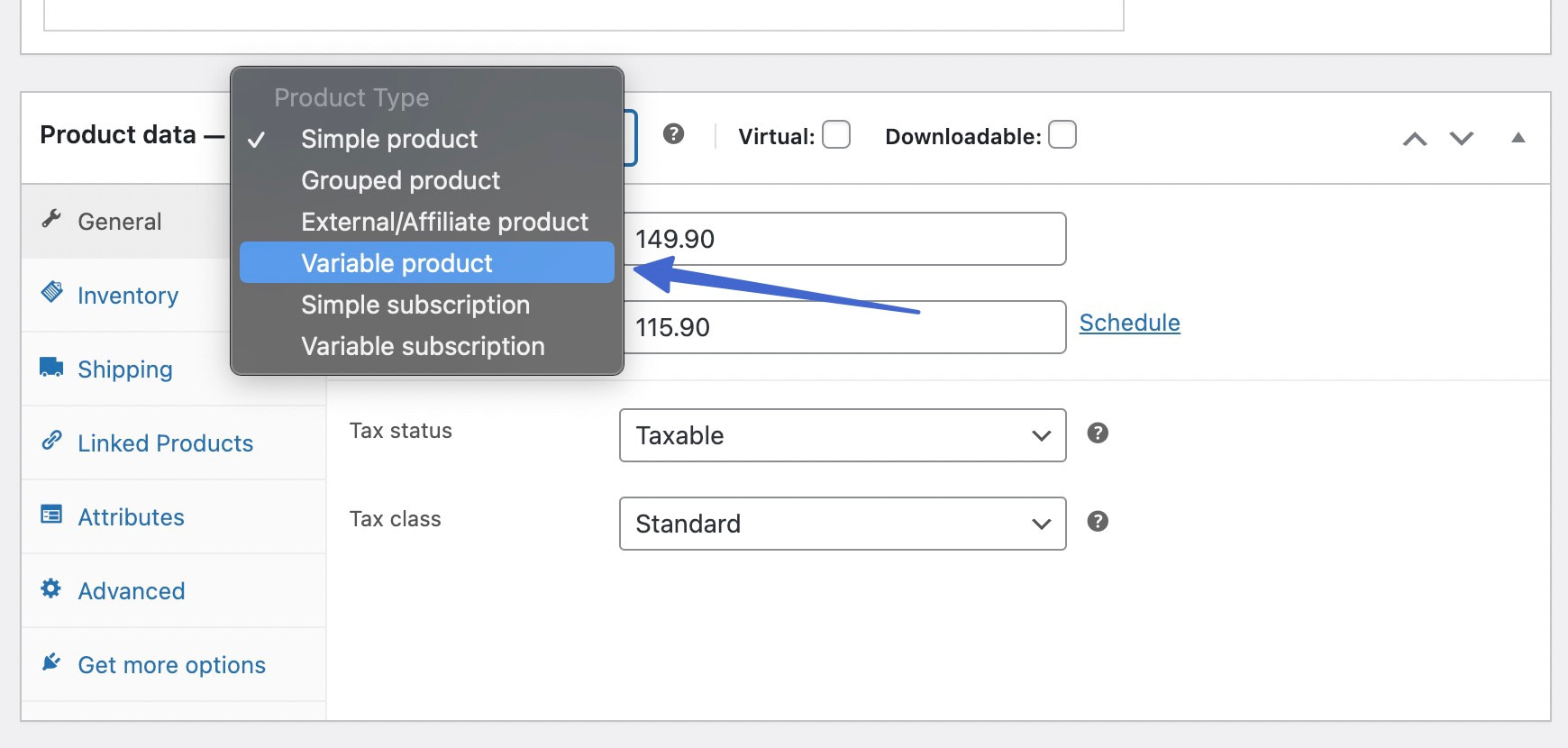
Scrollen Sie zum Abschnitt Produktdaten . Klicken Sie auf das Dropdown- Menü Produkttyp und wählen Sie Variables Produkt aus.

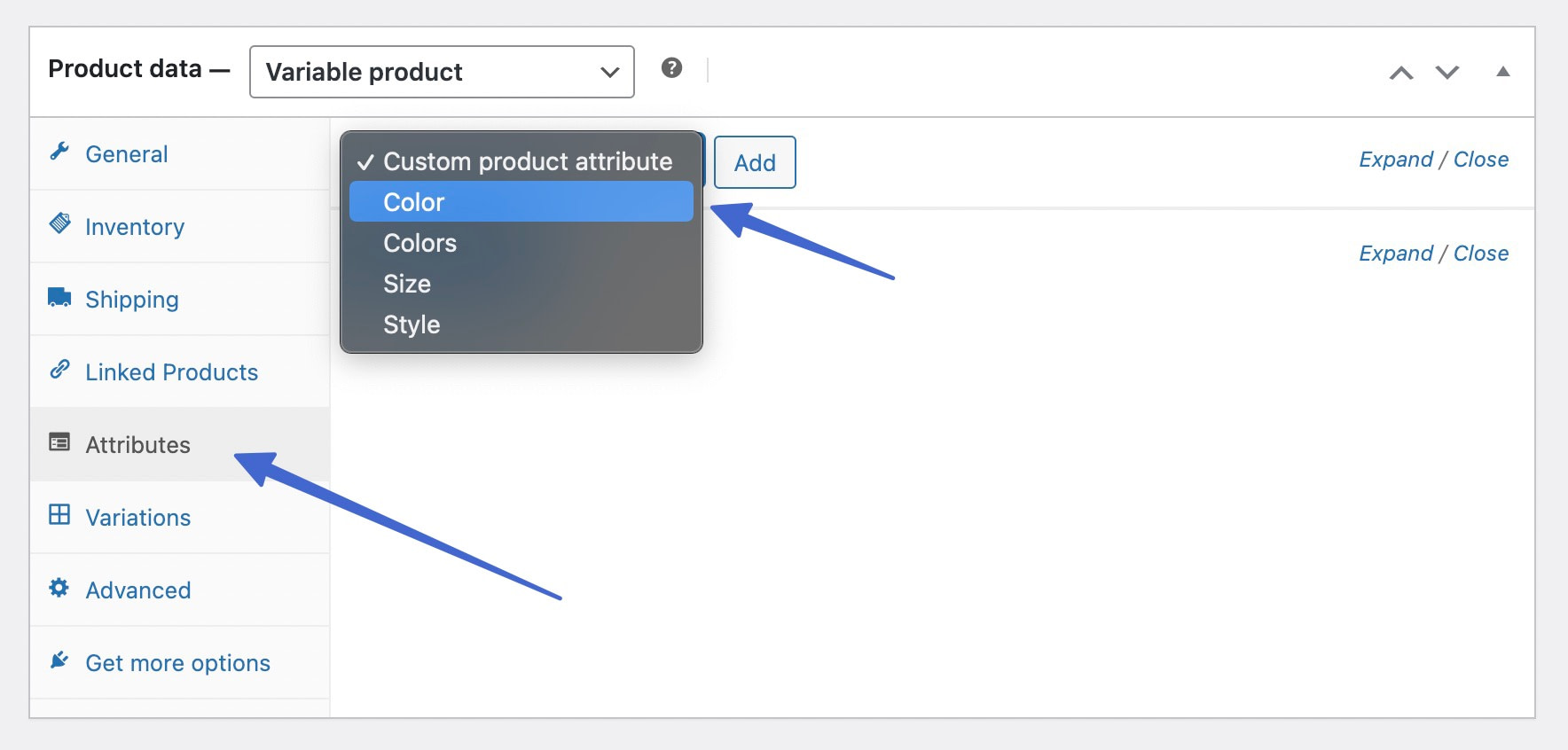
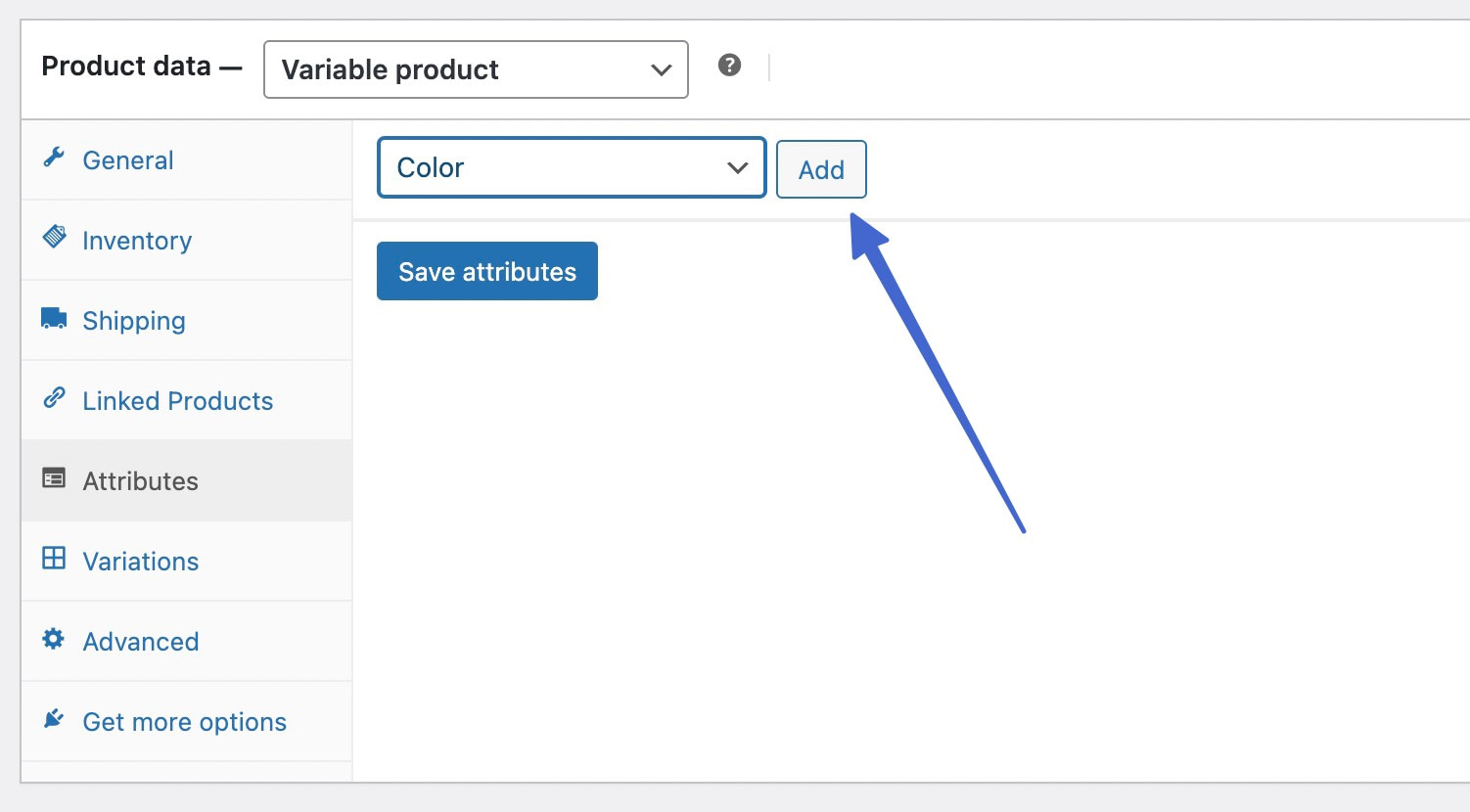
Öffnen Sie die Registerkarte Attribute . Wählen Sie hier über das Dropdown-Menü das zuvor gespeicherte Attribut aus. In diesem Fall Farbe .

Klicken Sie auf die Schaltfläche Hinzufügen , um dieses Attribut an das variable Produkt anzuhängen.


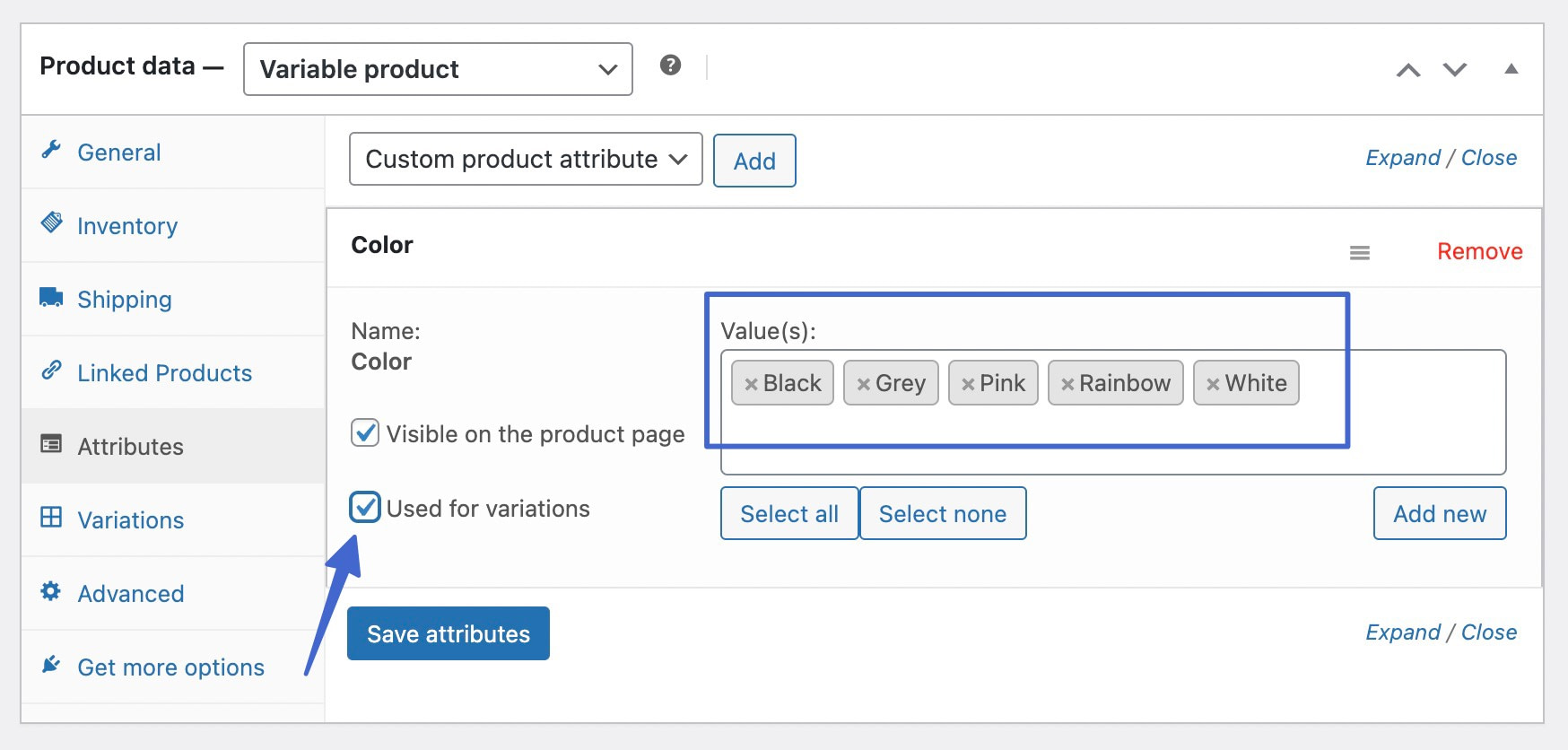
Fügen Sie alle erforderlichen Werte hinzu. Stellen Sie sicher, dass Sie das Kontrollkästchen Wird für Variationen verwendet aktivieren, um diese Werte den erforderlichen Variationen zuzuordnen. Klicken Sie auf die Schaltfläche Attribute speichern, wenn Sie fertig sind.

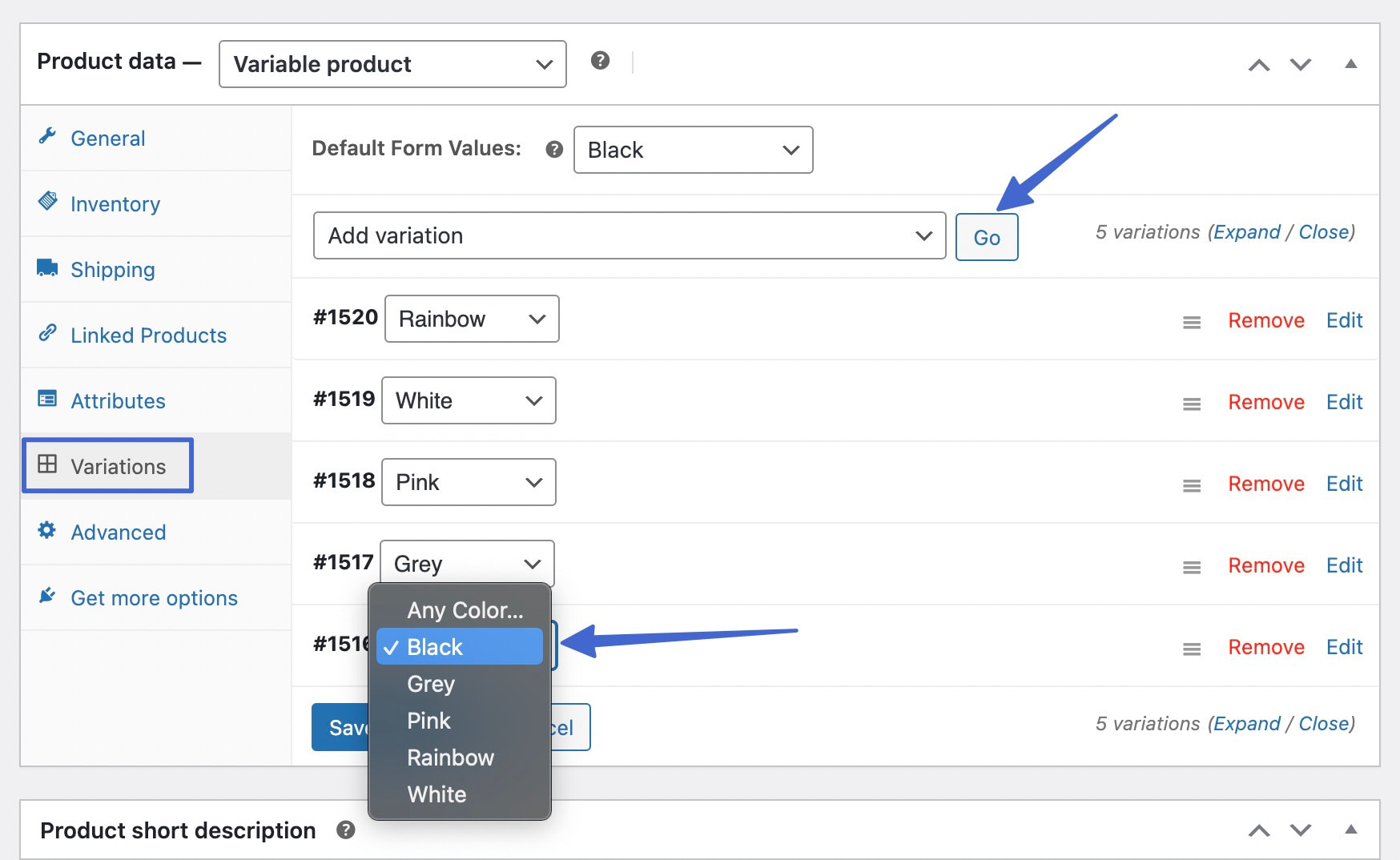
Öffnen Sie als Nächstes die Registerkarte Variationen unter Produktdaten .
Sie sehen ein Dropdown-Menü zum Hinzufügen von Variationen . lassen Sie das so wie es ist und wählen Sie die Schaltfläche Los . Dies fügt eine leere Variation ein. Für beliebig viele Varianten des Produkts müssen Sie eine leere Variante einfügen. Verwenden Sie dann das Dropdown-Feld für jede Variante, um Varianten aus Ihren Speichern hinzuzufügen, z. B. Schwarz, Grau, Pink und Weiß.
Alternativ können Sie das Dropdown-Menü auf Variationen aus allen Attributen erstellen setzen und auf die Schaltfläche Los klicken. Dadurch werden automatisch Produktvariationen für alle von Ihnen ausgewählten Attribute erstellt, was Ihnen Zeit sparen kann, wenn Sie viele Varianten haben.

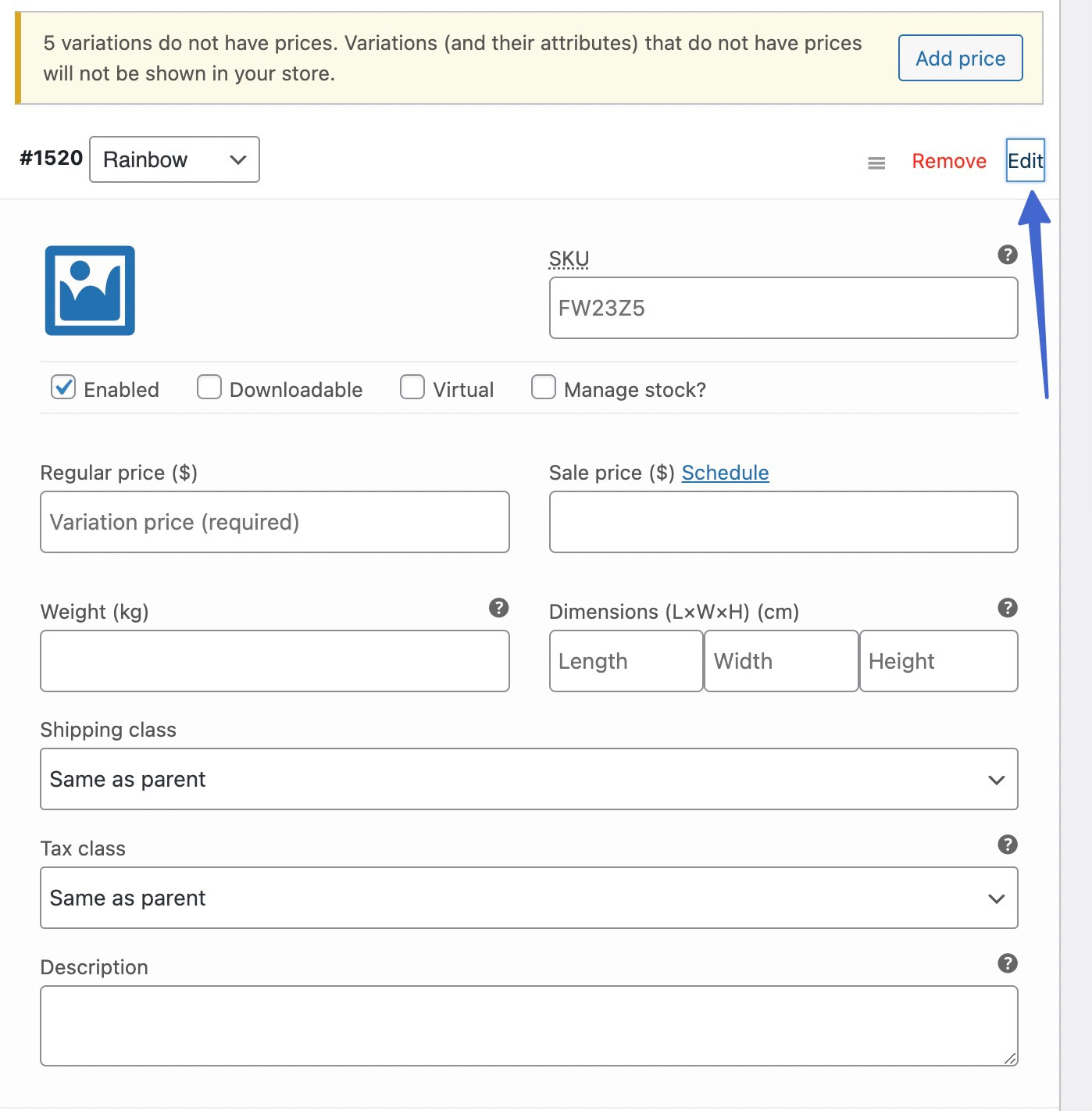
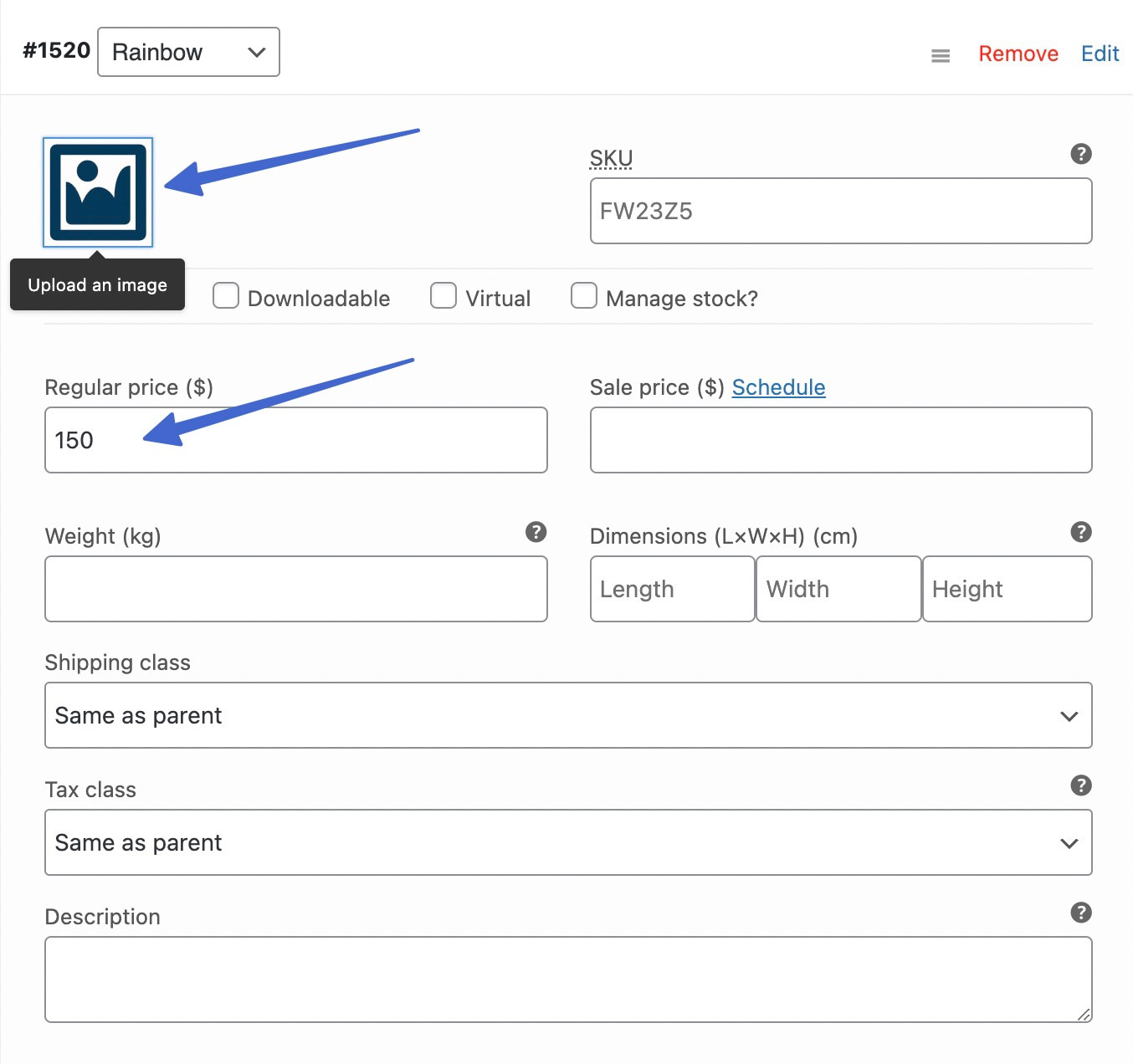
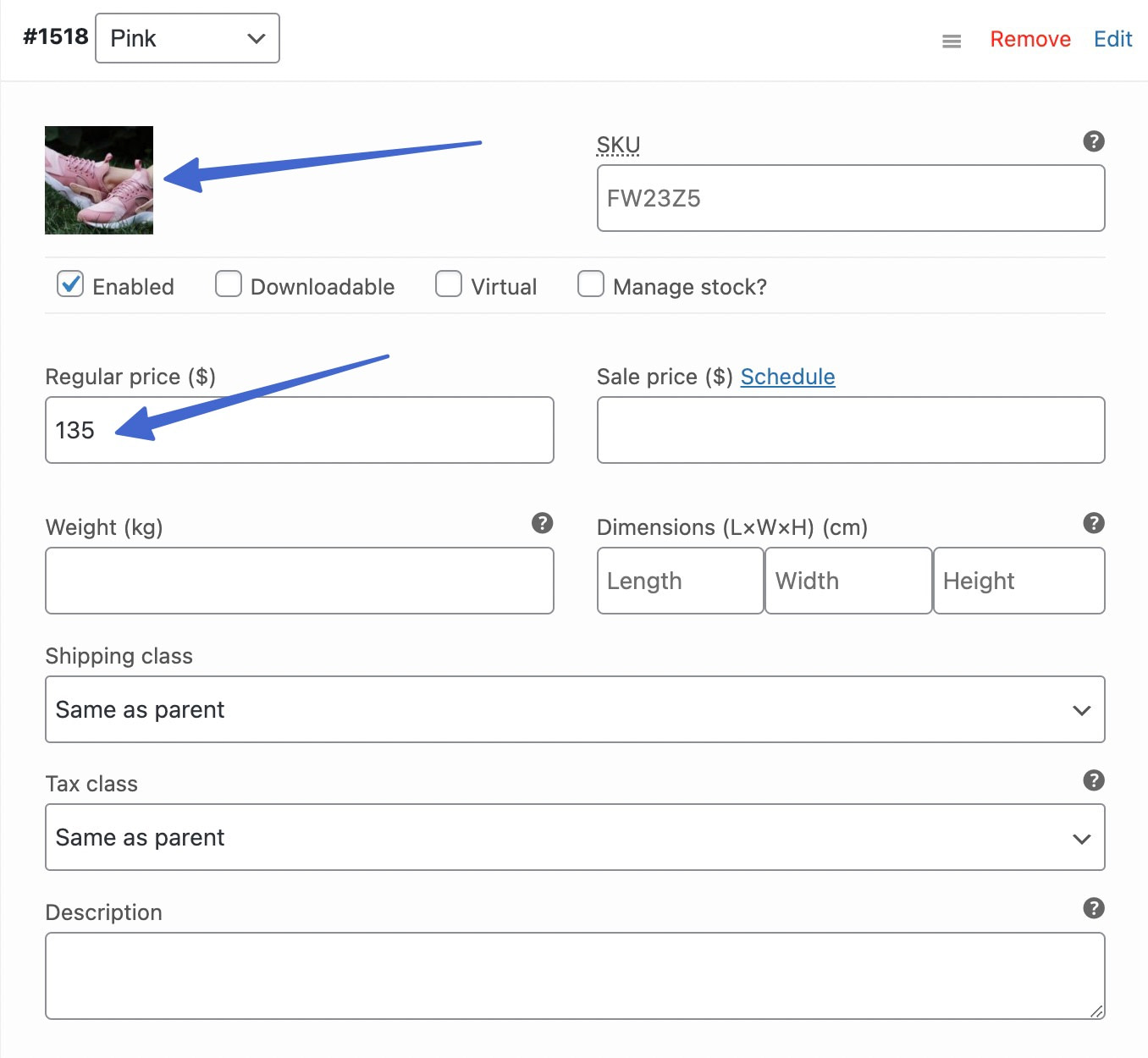
Nachdem alle Varianten hinzugefügt wurden, müssen Sie die Varianten noch bearbeiten, um Preise und Bilder hinzuzufügen. Klicken Sie nacheinander auf die Links Bearbeiten neben jeder Variante. Dies öffnet ein Einstellungsfeld für jede Variante.

Klicken Sie hier, um ein Bild hochzuladen . Fügen Sie auch einen regulären Preis hinzu, auch wenn alle Varianten den gleichen Preis haben; WordPress zeigt die Variationsmuster für WooCommerce nicht an, wenn die Varianten keine eigenen Preise haben.

Gehen Sie alle einzelnen Varianten durch, um ein Bild (einzigartig für diese Variante) und einen regulären Preis hinzuzufügen.
Klicken Sie unten auf der Registerkarte „Variationen“ auf Änderungen speichern .

Klicken Sie zum Aktualisieren oder Veröffentlichen des Produkts, um die Änderungen zu speichern, wenn Sie fertig sind.
Schritt 6: Sehen Sie sich die Variationsmuster für WooCommerce in Aktion an
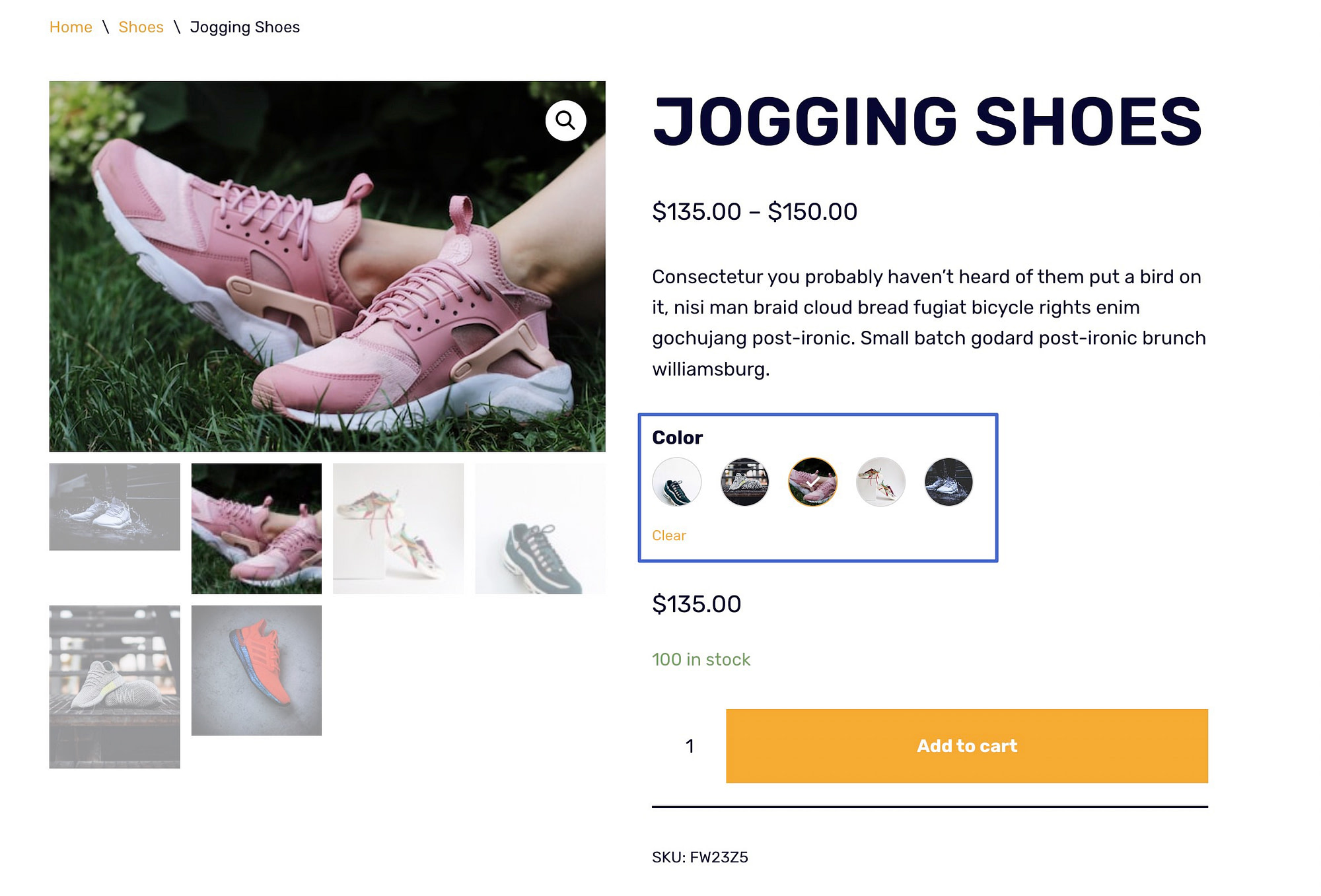
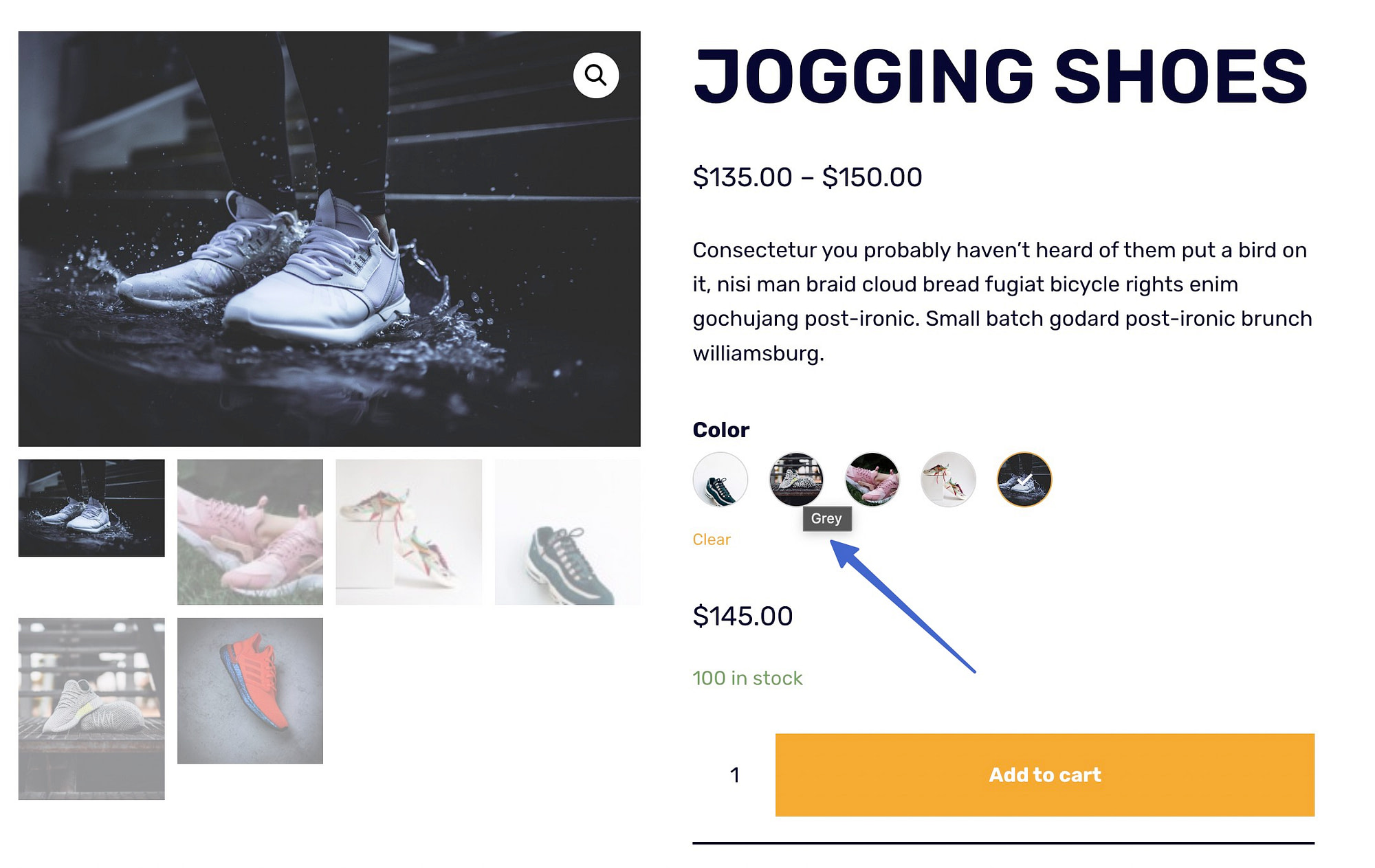
Klicken Sie hier, um das Frontend dieser bestimmten Produktseite anzuzeigen oder in der Vorschau anzuzeigen . Sie sollten nun die von Ihnen erstellten Variationsmuster als Optionen aufgelistet sehen, die der Kunde auswählen kann. Unser Beispiel zeigt eine farbige Überschrift; Danach können Sie die bildbasierten Muster für die Varianten sehen.

Das Produktbild (und möglicherweise der Preis und die Beschreibung) ändert sich, wenn ein Kunde ein Muster einer Produktvariante auswählt. Die Textversion der Variante wird angezeigt, wenn ein Benutzer für kurze Zeit über ein Muster scrollt.

Wenn Sie beim Generieren Ihrer globalen Attribute den Farbtyp ausgewählt haben, zeigen die Produktmuster für WooCommerce Farben anstelle von Bildern an. Alles andere ist in Bezug auf Preise und Beschreibungen gleich, und die Bilder ändern sich, wenn Sie darauf klicken.

Wenn Sie beim Erstellen von Attributen den Etikettentyp ausgewählt haben, zeigt das Sparks-Plugin Ihre Farbfelder als Schaltflächen mit Text an. Auch hier funktionieren sie genauso wie normale Farbfelder.

Bonusfunktionen mit Neve Pro und dem Sparks-Plugin
Alle Funktionen von Sparks for WooCommerce, die Sie oben gesehen haben, funktionieren mit jedem WordPress-Theme.
Wenn Sie jedoch noch erweiterte Funktionen wünschen, können Sie Sparks für WooCommerce mit dem Neve-Design koppeln.
Wenn Sie das Sparks for WooCommerce-Plug-in mit dem Neve Pro-Design kombinieren, können Sie noch mehr Produktmusterfunktionen freischalten, z. B. die Möglichkeit, Muster auf der Shop-Seite oder den Archivseiten anzuzeigen.
Dies ist Teil der WooCommerce Booster-Funktion von Neve Pro. Sie müssen über die Pro-Version von Neve verfügen, damit diese Funktionen angezeigt werden.
Veröffentlichen von Variationsmustern in der Shop-Galerie (und allen Archivseiten)
Mit Neve Pro und dem Sparks-Plug-in wird dies wie folgt eingerichtet:
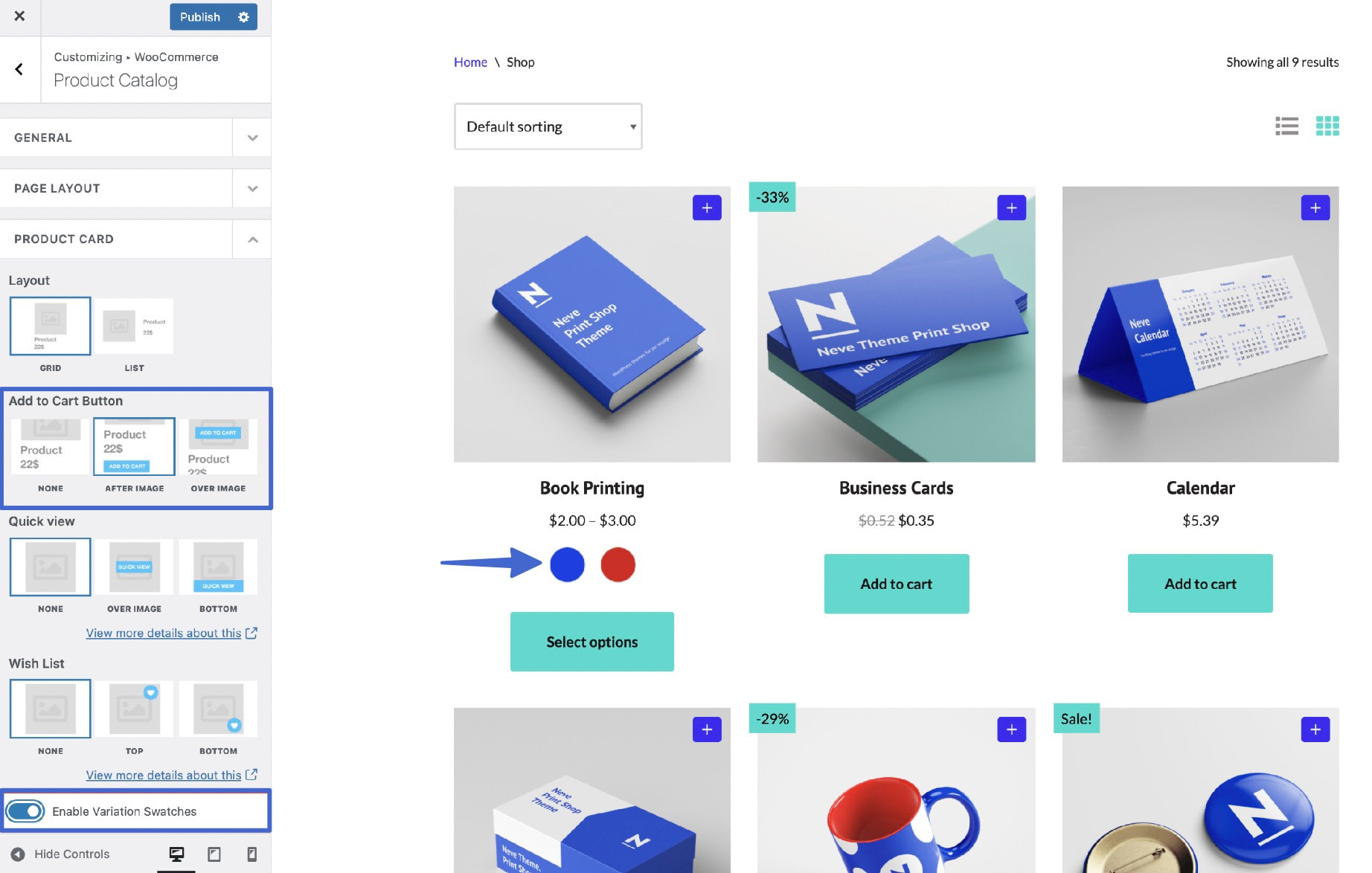
- Gehen Sie zu Darstellung > Anpassen > WooCommerce > Produktkatalog .
- Öffnen Sie die Registerkarte „Produktkarte“ und scrollen Sie zum Abschnitt für die Schaltfläche „In den Warenkorb“ .
- Wählen Sie die Option Nachbild .
- Stellen Sie sicher, dass der Schalter „Variationsmuster aktivieren“ aktiviert ist.
- Klicken Sie auf Veröffentlichen .

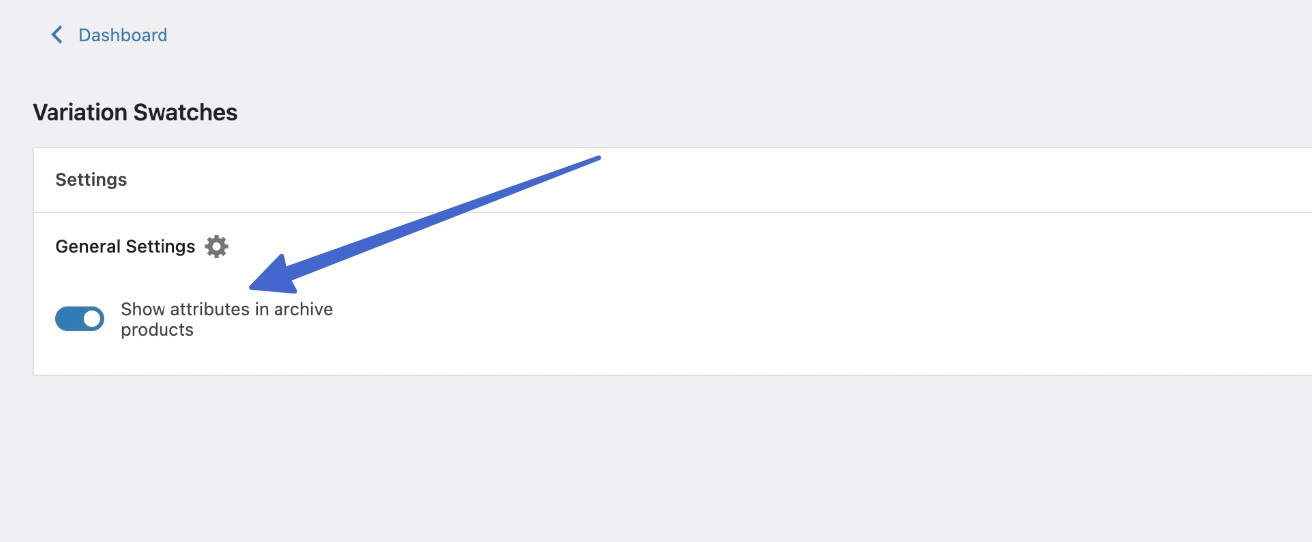
Als letzte Maßnahme, um sicherzustellen, dass die Muster auf der Shop- Seite (und allen Archiven) veröffentlicht werden, navigieren Sie im WordPress-Dashboard zu Einstellungen > Sparks . Scrollen Sie nach unten zum Modul „Variation Swatches“ und klicken Sie auf den Link „Configure“ .
Sie werden auf eine neue Seite weitergeleitet. Aktivieren Sie unter Allgemeine Einstellungen die Option Attribute in Archivprodukten anzeigen . Dadurch werden Farbfelder auf allen Archivelementen sichtbar; Die Shop-Seite besteht aus Archiven, daher ist dies ein wesentlicher Schritt beim Hinzufügen von Farbfeldern zu dieser Galerie.

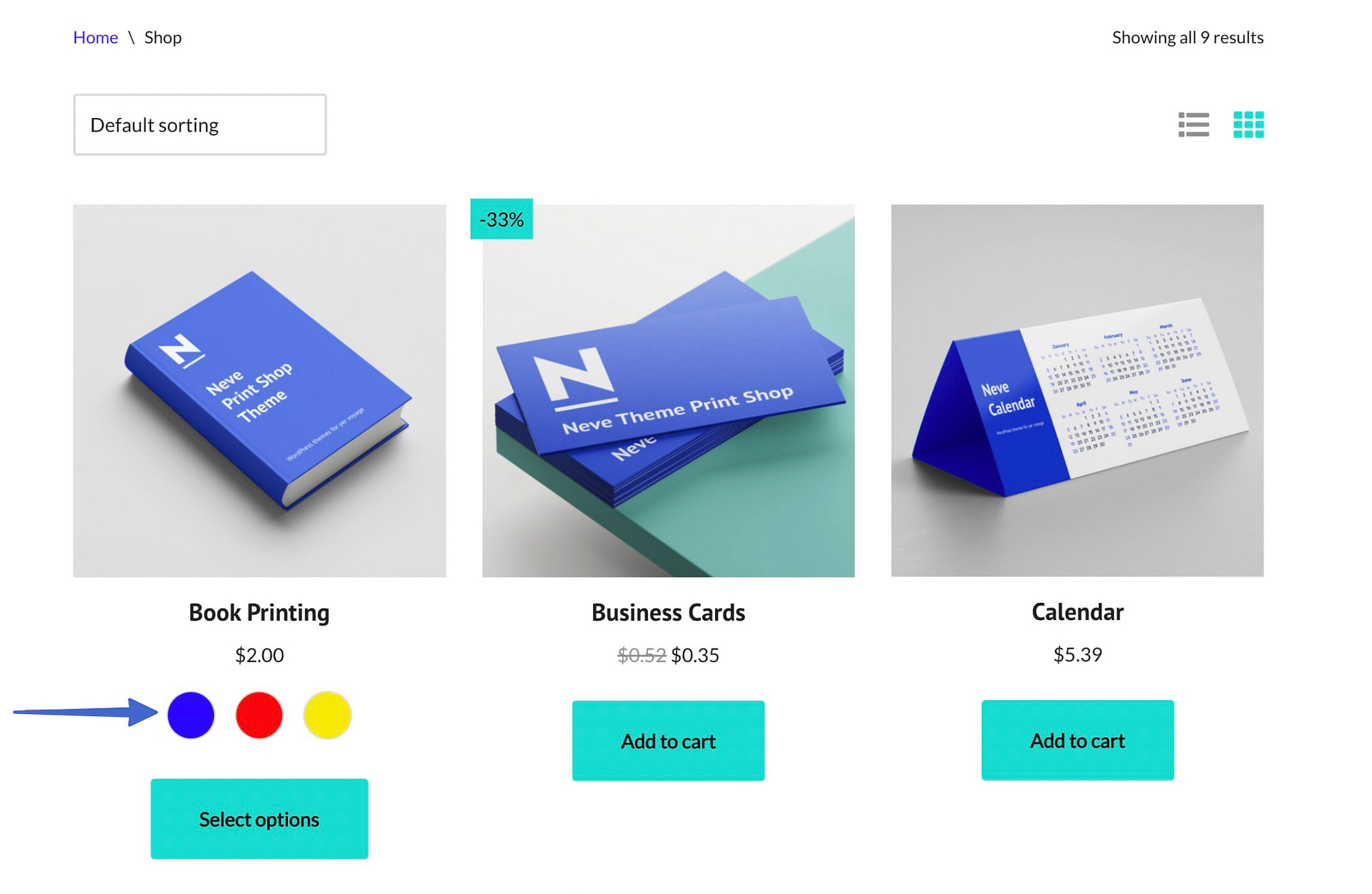
Dies gibt dem Käufer auf der Shop-Seite nicht nur eine schnelle Schaltfläche „In den Warenkorb“, sondern bietet auch visuelle Muster und Variantenwechsel, ohne die vollständige Produktseite öffnen zu müssen. Darüber hinaus ändern sich die Produktbilder auf der Shop-Seite, um die Variante widerzuspiegeln, die sie kaufen möchten.

Haben Sie Fragen zu Variationsmustern für WooCommerce?
Variationsmuster verwandeln langweilige alte Produktvarianten in ein visuelles Erlebnis und bringen Online-Shopping näher an eine persönliche Einzelhandelsumgebung.
Kunden können in Ihrem Online-Shop immer noch keine Artikel anprobieren oder das Material anfassen, aber Muster bieten einen genaueren Einblick in Texturen, Farben und Formvarianten, über die sie sonst nicht viele Informationen hätten.
Darüber hinaus machen Variationsmuster Ihre Produktseiten benutzerfreundlicher und ansprechender für das Auge. Wir empfehlen, mit Variationsmustern auf allen Produktseiten zu beginnen und dann auf Neve Pro-Funktionen für Muster auf den Archiv- und Shop-Seiten auszuweiten.
Haben Sie noch Fragen zur Verwendung von Variationsmustern für WooCommerce? Bitte teilen Sie uns dies im Kommentarbereich unten mit!
