Wir stellen das WooCommerce Variation Swatches Addon für ProductX vor
Veröffentlicht: 2022-06-02Die Verwendung des WooCommerce-Plug- ins zum Erstellen von E-Commerce-Websites nimmt von Tag zu Tag zu. Mit Hilfe dieses kostenlosen Plugins können WordPress-Benutzer mühelos ihren gewünschten Online-Shop erstellen. Die Besitzer des WooCommerce-Shops versuchen jedoch immer, die Funktionalitäten zu erweitern und ihren Online-Shop benutzerfreundlich zu gestalten.
Aber in diesem Blogbeitrag werde ich nur das Variation Swatches Addon für ProductX diskutieren . Es trägt dazu bei, die variablen Produkte ansprechender und benutzerfreundlicher zu gestalten. ProductX bietet jedoch auch mehrere Addons und zahlreiche Funktionen.
Bevor ich auf eine ausführliche Erklärung eingehe, möchte ich auf die variablen Produkte und Muster eingehen.
Was ist ein variables Produkt?
Variable Produkte beziehen sich auf Produkte, die mehrere Variationen haben, einschließlich Farbe, Größen und Preise. Zum Beispiel können Sie Variationen haben, die Farben, Größen und unterschiedliche Preise und Lagerbestände sein können.
Als Ladenbesitzer möchten wir also nicht verschiedene Produktseiten für dieselben Produkte erstellen. Hier kommen die variablen Produkte ins Spiel. Beim Erstellen variabler Produkte können wir Farben, Größen, unterschiedliche Preise, Lagerbestände und sogar Bilder der Variationen hinzufügen.
Damit die Käufer ihre gewünschte Größe und Farbe für das Produkt auswählen können, das sie kaufen möchten, und wenn die Ladenbesitzer unterschiedliche Preise für verschiedene Variationen festlegen, sehen die Käufer den genauen Preis, nachdem sie die gewünschten Variationen ausgewählt haben.
Was sind WooCommerce Variation Swatches
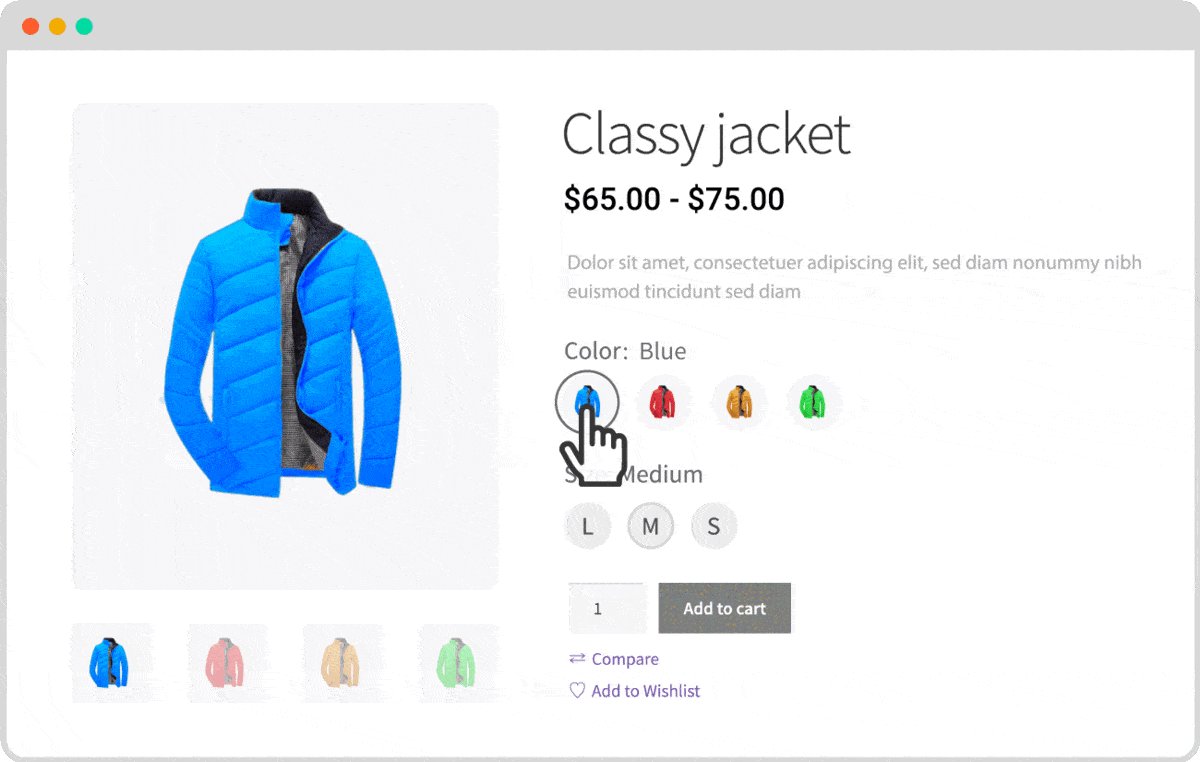
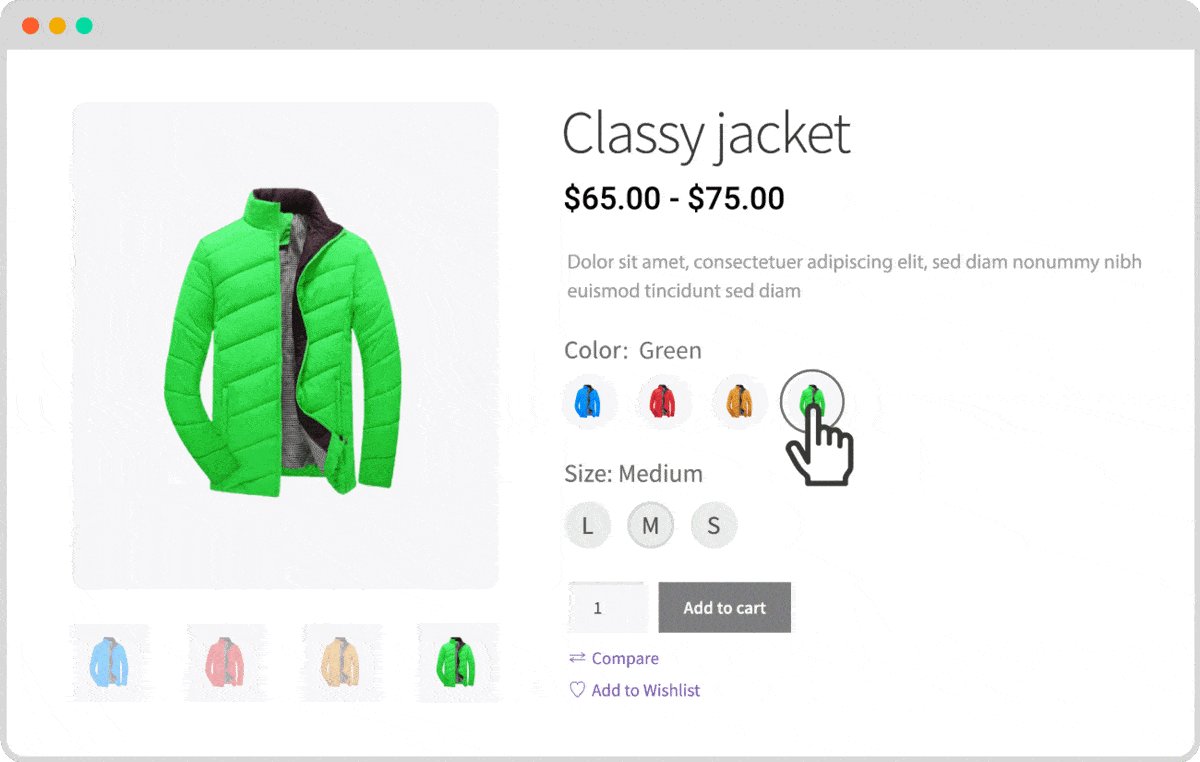
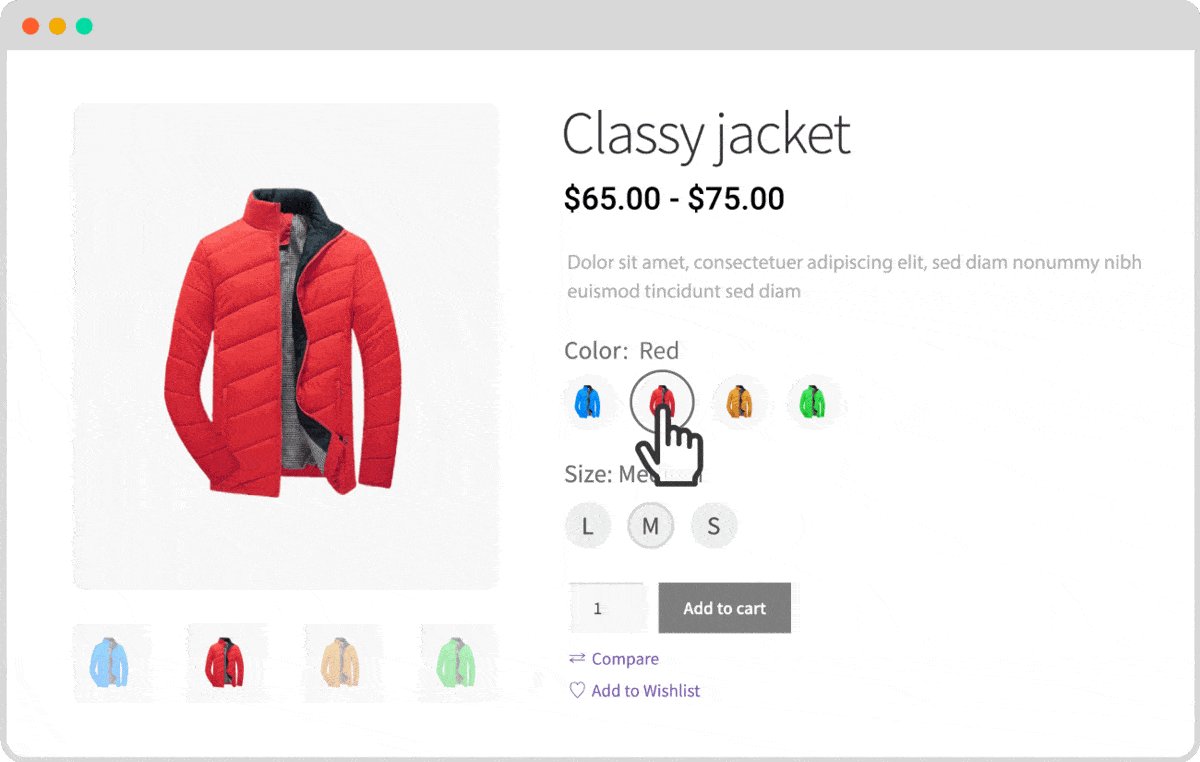
Variationsbereiche sind die Schaltflächen von Variationen, die Farben, Etiketten, Größen und Bilder von variablen Produkten enthalten. Es ist eine moderne Art, variable Produkte vor den Käufern zu präsentieren, um ihnen den Prozess der Variationsauswahl zu erleichtern.
Mit Hilfe der Variation Swatches-Funktionen können die Online-Shop-Besitzer auf einfache Weise Attribute mit der visuellen Präsentation der Variationen erstellen, die Farben, Bilder und Etiketten anstelle der Namen der Farben und Größen enthalten.
Warum die Variationsmuster verwenden
Nachdem ich nun die variablen Produkte und Variationsmuster erklärt habe, möchte ich die Gründe für die Verwendung der Variationsmuster erläutern.
Da wir alles verwenden, um einige Vorteile daraus zu ziehen, ist es auch für die Farbfelder der Variationen dasselbe , dass wir diese Funktionen verwenden sollten, um einige Vorteile daraus zu ziehen.
Vielleicht möchten Sie also wissen, welche Vorteile es hat. Obwohl es mehrere Vorteile hat, möchte ich die wichtigsten Vorteile erläutern, die Sie dazu bringen würden, diese Funktion auf Ihrer Website zu verwenden.
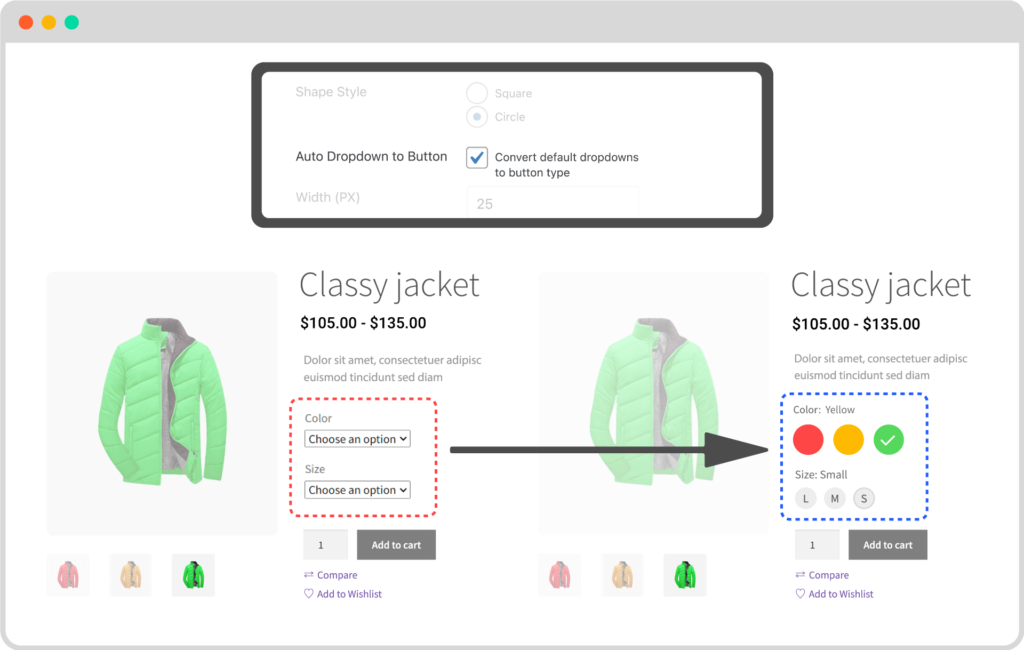
Drop-down in Swatches: Zunächst werden die Drop-down-Variationsauswahloptionen in die Swatches-Schaltfläche umgewandelt, damit die Käufer die verfügbaren Variationen der Produkte auf einen Blick sehen können, ohne auf das Drop-down klicken zu müssen.
Farben und Beschriftungen anzeigen: Die standardmäßigen variablen WooCommerce- Produkte zeigen den Namen der Farben und Größen an. Aber mit den Farbfeldfunktionen können wir gewünschte Farben und Beschriftungen mit mehr Namen der Farben und Größen anzeigen.
Bilder anzeigen: Wir können anstelle von Farben auch Produktbilder als Swatches-Schaltfläche anzeigen. Allerdings verfügen nicht alle Plugins über diese Funktion. Lesen Sie weiter die Blogbeiträge, um herauszufinden, welches Plugin all diese Funktionen bietet.
Bessere Benutzererfahrung: Nicht zuletzt helfen uns die Variation Swatches, eine bessere zu gewährleisten Benutzererfahrung für potenzielle Kunden.
Einführung des Variation Swatches Add-ons für ProductX
ProductX ist eine All-in-One-WooCommerce-Lösung für die Feingestaltung von Online-Shops. Es hat zahlreiche Funktionen und mehrere nützliche Addons. Und WooCommerce Variation Swatches ist eines der besten Addons von ProductX.
Es hilft, Dropdown-Auswahloptionen der Variationen in die Schaltfläche „Farbfelder“ umzuwandeln. Mit dem Addon können Sie jedoch auch verschiedene Arten von Farbfeldern von Grund auf neu erstellen. Derzeit bietet es die Möglichkeit, Farb-, Etiketten- und Bildmuster zu erstellen. Lesen Sie weiter die Blogbeiträge und erfahren Sie mehr darüber.
Sie können auch die Muster zum Shoppen, Archivieren und alle Einzelproduktseiten anzeigen. Dabei spielt es keine Rolle, ob diese standardmäßig oder benutzerdefiniert mit dem exklusiven WooCommerce-Builder-Addon von ProductX erstellt wurden.
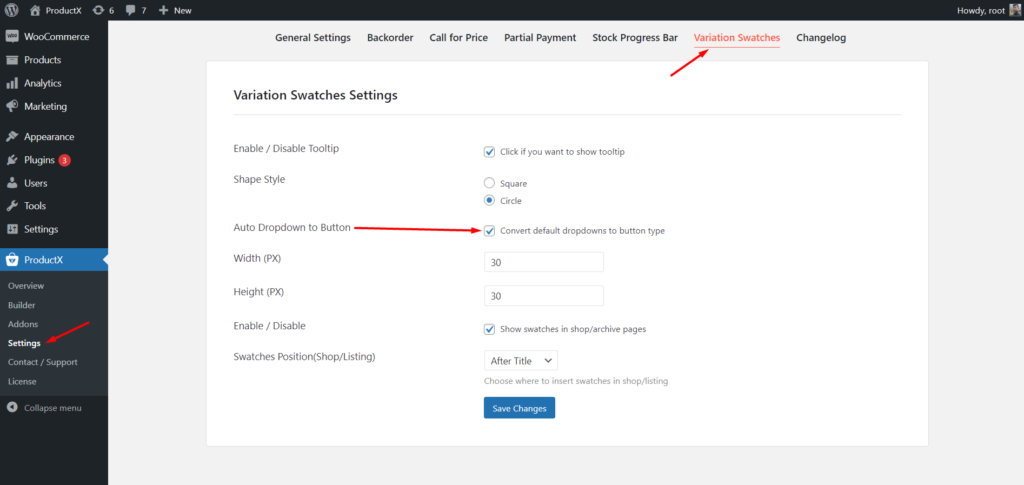
Wie alle anderen Addons hat es auch einen eigenen Einstellungsbereich. Von dort aus können wir den Tooltip einschalten, die Größe der Farbfelder vergrößern oder verkleinern und den Tooltip einschalten.
Beginnen Sie mit der Verwendung des Variable Swatches Add-ons.
Um mit der Verwendung des Variation Swatches-Addons zu beginnen, müssen Sie nur das ProductX-Plugin auf Ihrer Website installieren. Sie können es aus dem Plugin-Verzeichnis von WordPress installieren. Dann müssen Sie das Addon aktivieren. Dafür:
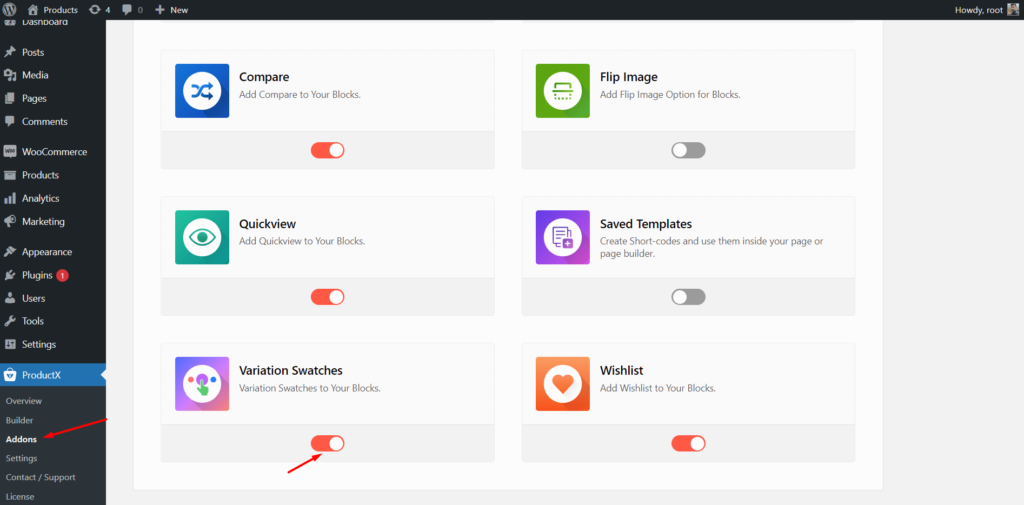
- Navigieren Sie zu ProduktX
- Klicken Sie auf den Abschnitt Addons
- Schalten Sie das Variation Swatches Addon ein; das ist alles

Jetzt können Sie mit der Verwendung des Addons beginnen, um einen besseren Überblick über die variablen Produkte Ihres WooCommerce-Shops zu erhalten.
Konvertieren Sie Dropdowns in Farbfelder

Jetzt ist es an der Zeit, das Swatches-Addon zu verwenden. Zunächst sollten wir die vorhandenen variablen Produkte in schöne Swatches umwandeln. Dazu müssen wir zum Einstellungsbereich gehen und auf das Kontrollkästchen „Dropdown in Farbfelder konvertieren“ klicken. Wenn Sie jetzt zu einem vorhandenen variablen Produkt gehen, sehen Sie, dass die Dropdowns in eine Schaltfläche umgewandelt werden.

Es zeigt jedoch nicht die Farben; Es zeigt nur den Namen der Farben. Das liegt daran, dass den Namen die Farben nicht zugeordnet sind. Können wir das nicht mühelos tun?

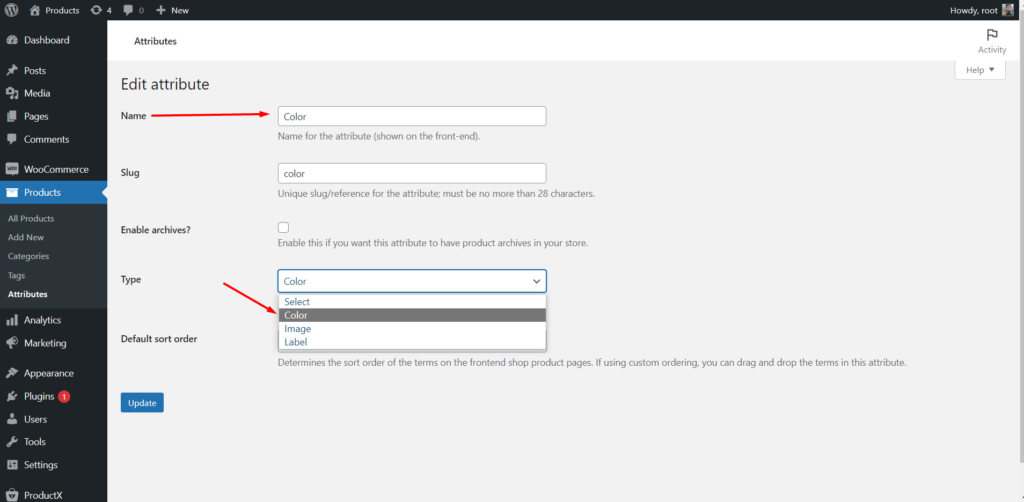
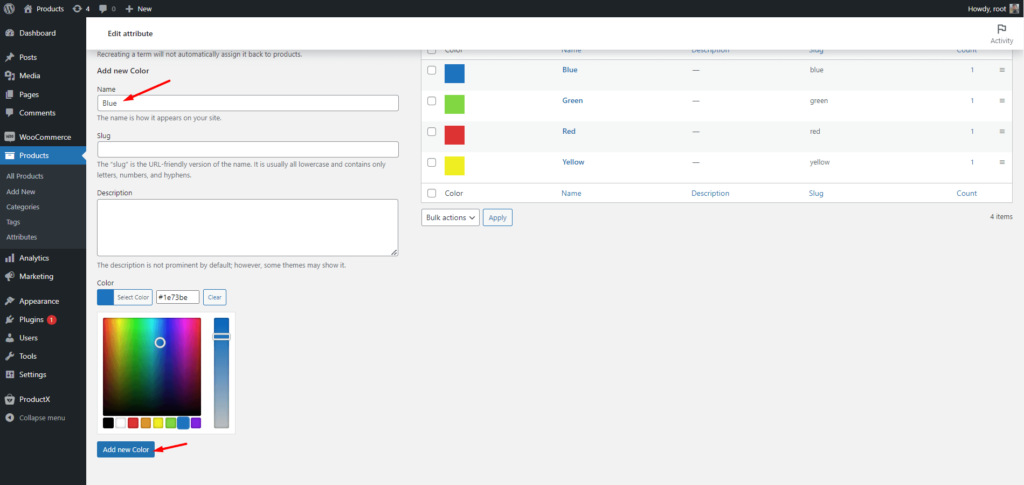
- Gehen Sie zum Abschnitt Produktattribute.
- Ändern Sie den Attributtyp in Farbe.
- Und weisen Sie als Werte die gewünschten Farben zu.

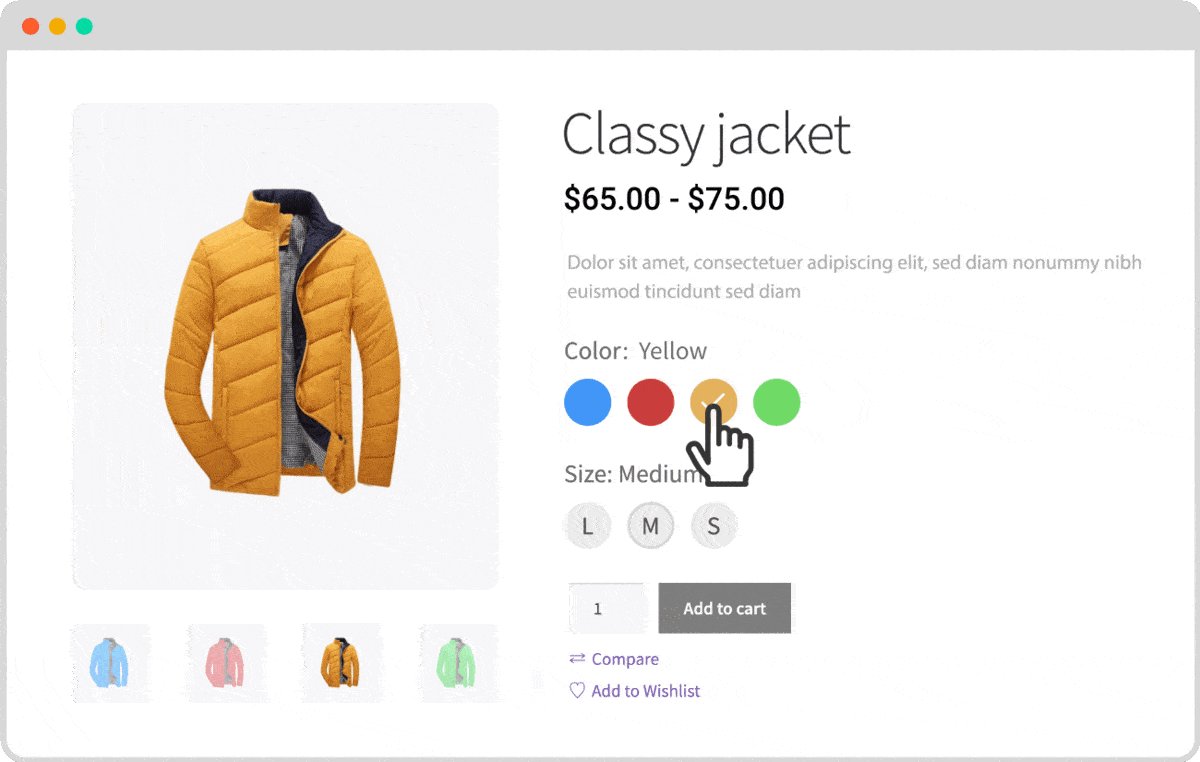
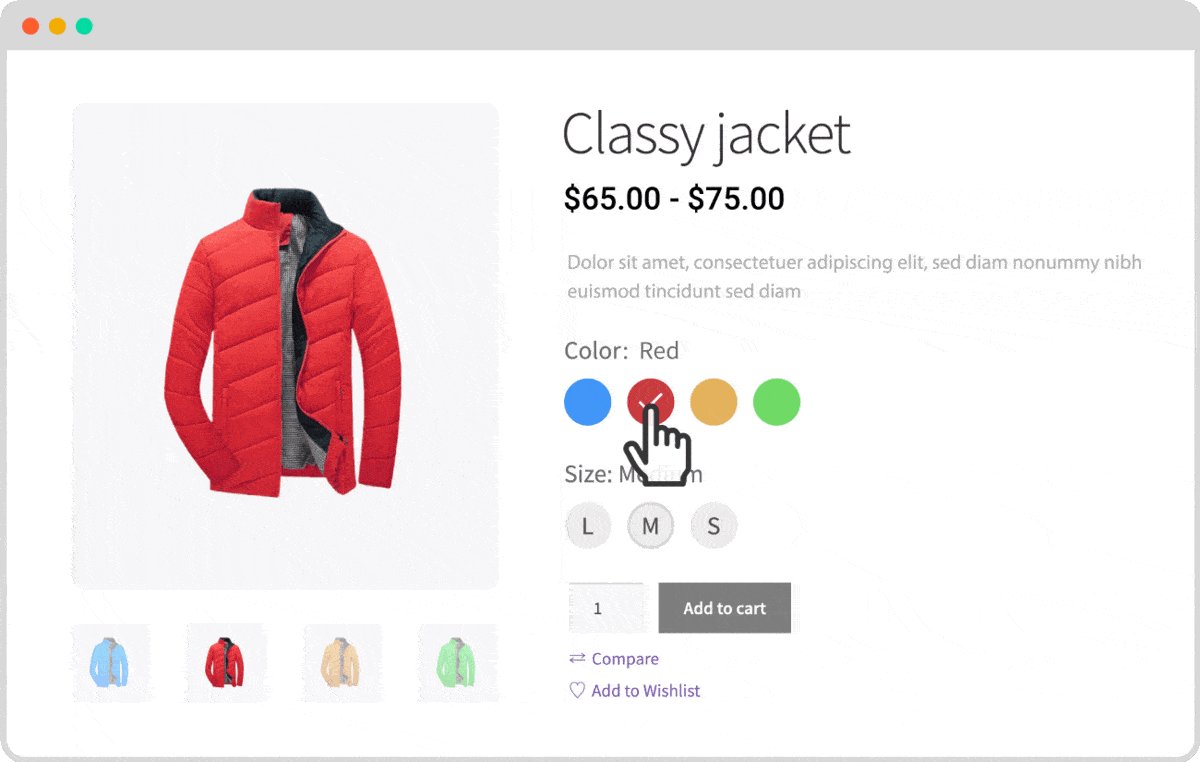
Gehen Sie nun auf die Produktseite und Sie werden sehen, dass die von Ihnen zugewiesenen Farben auf der Seite angezeigt werden. Auf die gleiche Weise können Sie anstelle von Größen auch Beschriftungen anzeigen. Dazu haben Sie den Typ des Größenattributs als Beschriftung und zugewiesene Beschriftungen als Attributwerte festgelegt. Wenn Sie zum Beispiel Größe als Klein hinzufügen, wäre das dafür „S“.
Erstellen Sie Farbfelder mit Farb- und Größenattributen
Lassen Sie mich Sie nun durch das Erstellen von Farbfeldern mit Farb- und Größenattributen von Grund auf führen. Zunächst müssen wir sicherstellen, dass alle Attribute richtig erstellt und konfiguriert sind.
Sie können neue Attribute erstellen oder einfach den Typ ändern und die vorhandenen Attribute konfigurieren. Also müssen wir ein Farbattribut und ein Größenattribut erstellen und konfigurieren. Dann müssen wir sie mit den gewünschten Werten konfigurieren.
Nachdem wir die Konfigurationen der Attribute abgeschlossen haben, müssen wir sie ordnungsgemäß zu unseren gewünschten variablen Produkten hinzufügen.
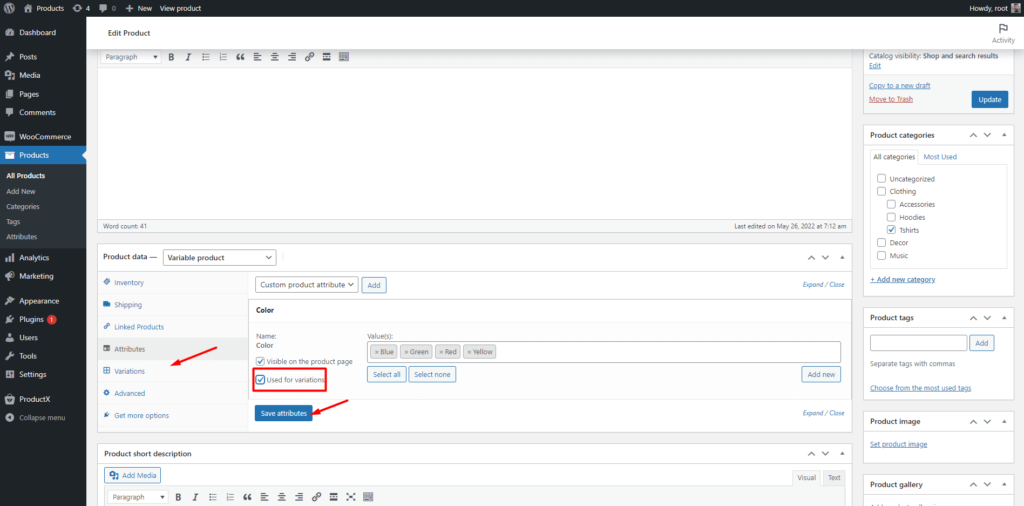
Klicken Sie beim Bearbeiten eines variablen Produkts auf den Abschnitt Attribute und wählen Sie ein Attribut aus der Dropdown-Liste und alle Werte aus. Die Werte sind verfügbar, weil wir sie zum globalen Attributabschnitt hinzugefügt haben.


Ebenso müssen wir beide Attribute mit ihren Werten hinzufügen. Aber vergessen Sie nicht, auf das Kontrollkästchen verfügbare Variation zu klicken.
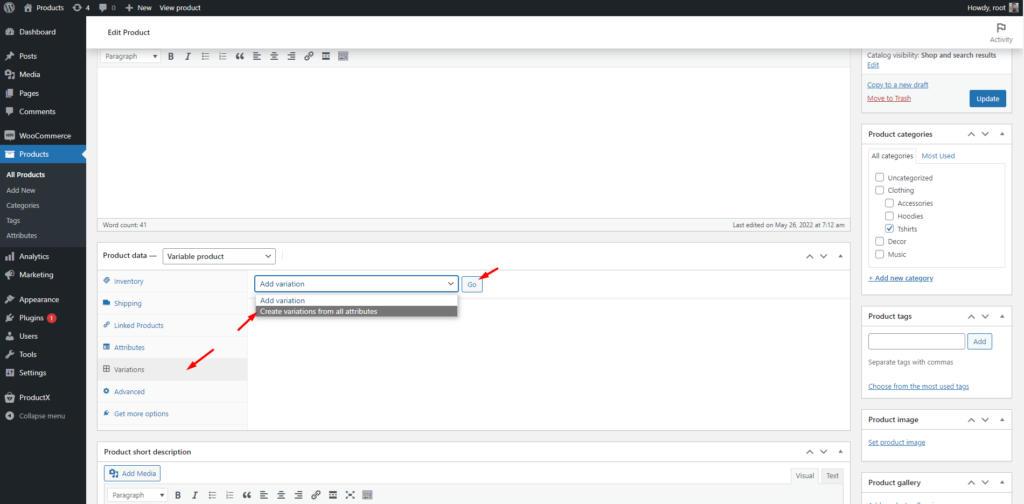
Gehen Sie nun zum Abschnitt „Variationen“ und klicken Sie auf die Option „Variationen mit allen Attributen erstellen“. Warten Sie ein wenig; WooCommerce konfiguriert die Variationen automatisch.

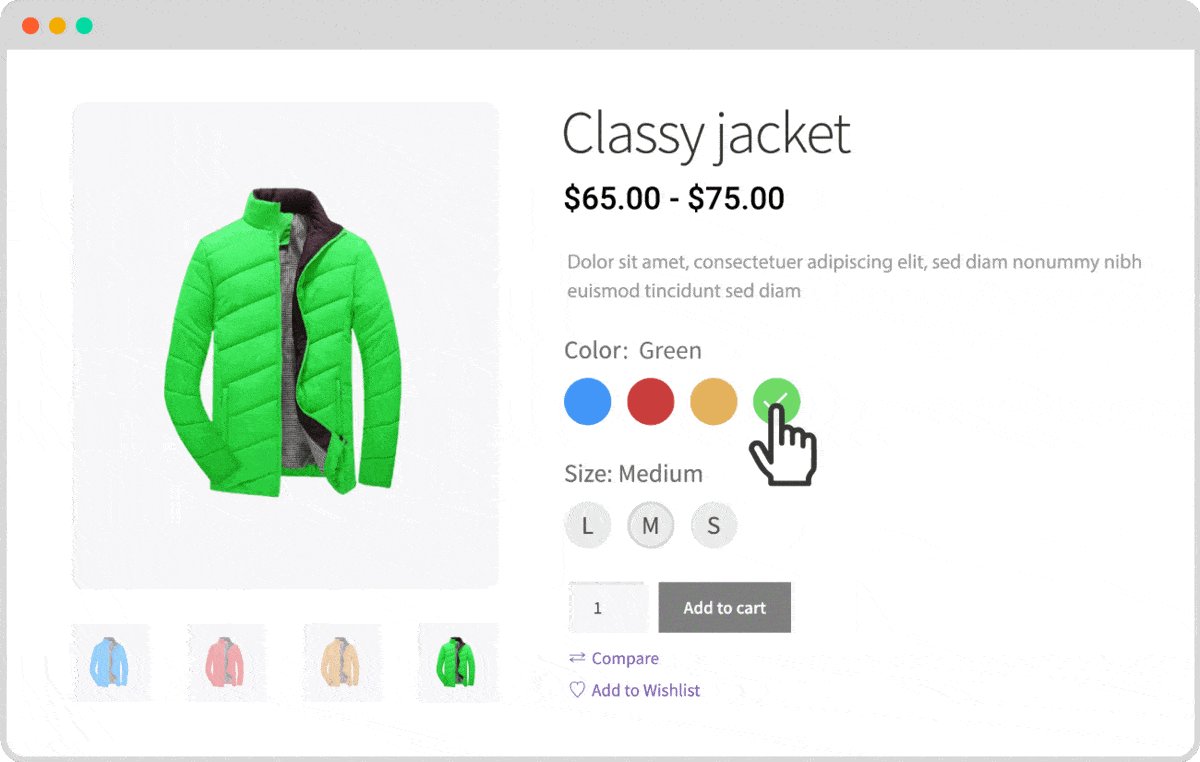
Dann müssen Sie die Produktbilder und Preise manuell hinzufügen. Passen Sie die Produktbilder mit den Farben an. Wenn die Käufer also auf eine Farbe klicken, sehen sie das Produktbild in derselben Farbe.
Wenn Sie unterschiedliche Preise für verschiedene Varianten hinzufügen möchten, müssen Sie diese manuell hinzufügen. Wenn Sie jedoch für alle Variationen denselben Preis hinzufügen möchten, tun Sie dies auf einmal. Klicken Sie dazu auf das Dropdown-Menü, in dem Sie die Variationen konfiguriert haben, und wählen Sie die Optionen „Reguläre Preise festlegen“ aus und klicken Sie dann auf die Schaltfläche „Los“.
Nachdem Sie auf die Schaltfläche „Los“ geklickt haben, können Sie Ihren Wunschpreis hinzufügen und dieser wird allen Variationen hinzugefügt.
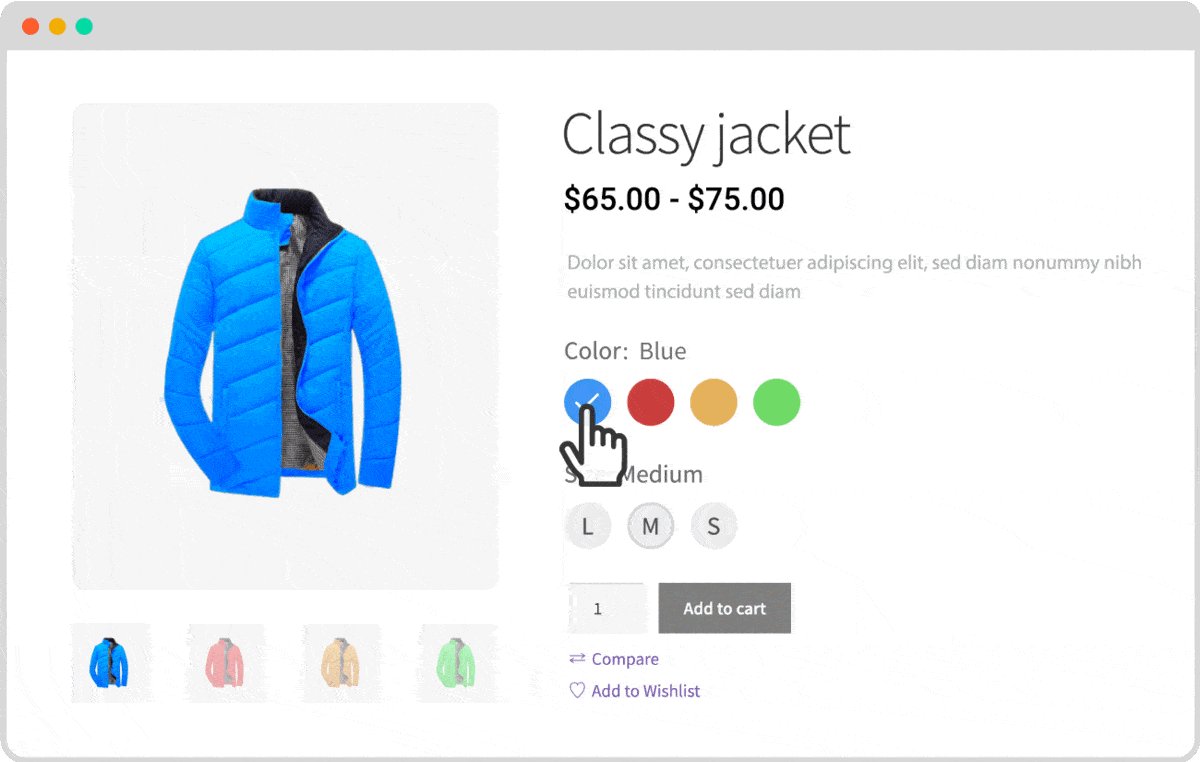
Das ist jetzt alles. Sie können auf die Schaltfläche Speichern klicken und überprüfen, wie es am Frontend aussieht.

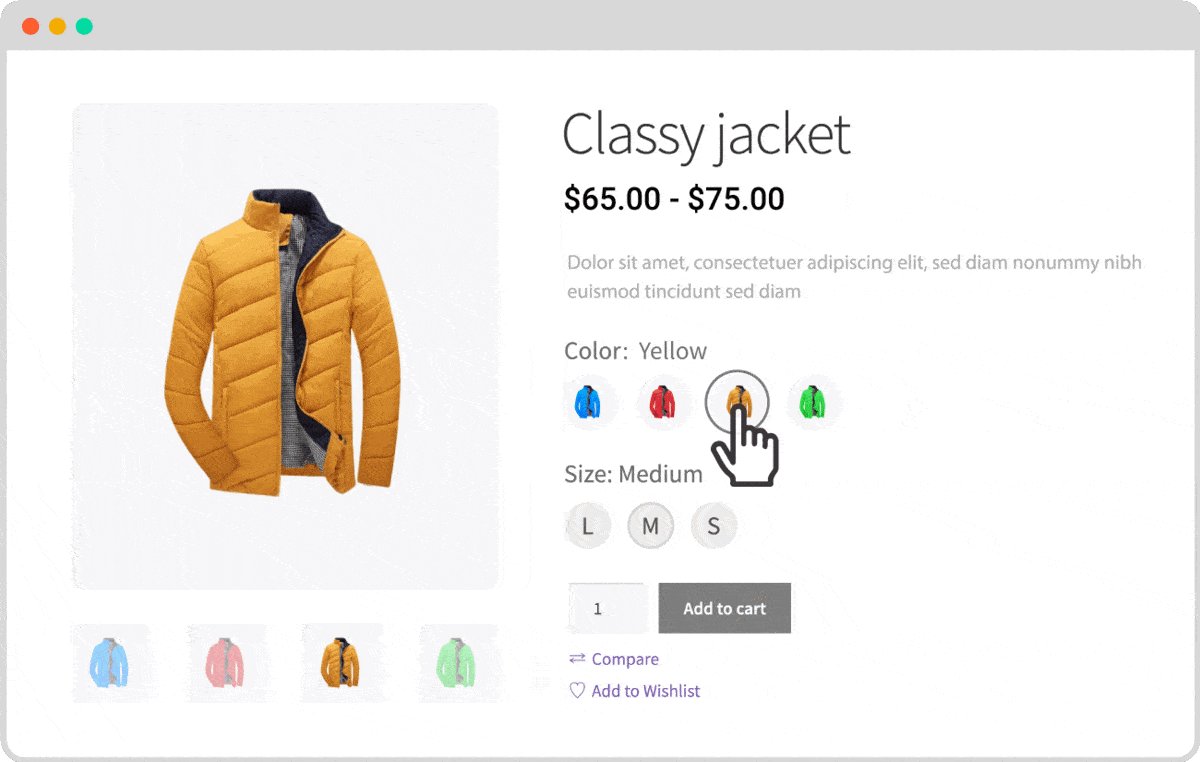
Erstellen Sie Bildmuster
Wenn Sie mit den Farbmustern nicht zufrieden sind, können Sie auch Bilder erstellen. Gehen Sie dazu zum Produktattribut. Ändern Sie dann den Farbattributtyp in Bild und weisen Sie Bilder anstelle von Farben zu. Später ist der Vorgang derselbe. Sie fügen den Attributwert jedem Produkt hinzu. Wenn Sie jedoch Bildbereiche aus einem globalen Attribut verwalten, müssen Sie dem Attribut zahlreiche Bilder für mehrere Produkte hinzufügen. Also was zu? Mach dir keine Sorgen. ProductX hat auch dafür eine Lösung.
Sie können die Bildmuster auch auf Produktebene verwalten. Gehen Sie zunächst zu den Swatches-Einstellungen und klicken Sie auf das Kontrollkästchen für „Product Image in Swatch“.
Jetzt können Sie die Bilder aus der Produktebene auf die gleiche Weise hinzufügen wie Bilder zum Konfigurieren von Farbfeldern. Dies wird jedoch als Variationen des Produkts anstelle der Produktfarben angezeigt.

Fazit
Das ist alles über das WooCommerce Variation Swatches Addon für ProductX. Jetzt können Sie das Addon verwenden und schöne Farbfelder erstellen. Wenn Sie beim Erstellen von Variationsmustern auf Schwierigkeiten stoßen, können Sie dies gerne unten kommentieren.

PostX feiert über 20.000 aktive Installationen! [Feiern Sie mit uns!]

Einführung der PostX-Gaming-News-Vorlage [Etwas für die Gamer!]

Wie ändere ich den Text der Schaltfläche „In den Warenkorb“ in WooCommerce?

Machen Sie WooCommerce-Produkte für Vorbestellungen verfügbar
