Version 1.5 des Beaver Builder-Themes ist jetzt in der Beta!
Veröffentlicht: 2016-03-0125 % Rabatt auf Beaver Builder-Produkte! Der Schnellverkauf endet... Erfahren Sie mehr!


Die neueste Version des Beaver Builder-Themes befindet sich jetzt in der Beta-Phase und kann getestet werden! Wenn Sie es noch nicht getan haben, gehen Sie zu Ihrem Kontobereich und laden Sie eine Kopie der Beta herunter, um sie auszuprobieren.
Neben einer Handvoll neuer Einstellungen konzentriert sich dieses Update vor allem darauf, was mit dem Header gemacht werden kann. Hier sehen Sie die Details dessen, woran wir gearbeitet haben und was Sie erwartet.
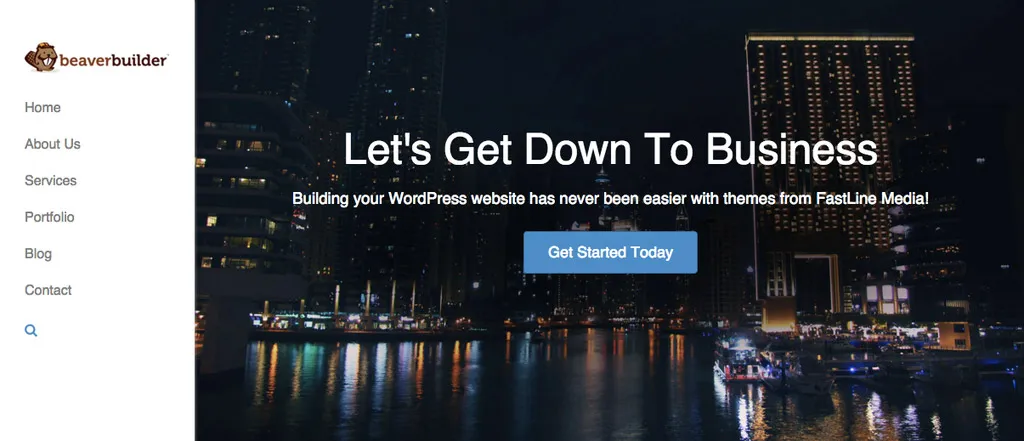
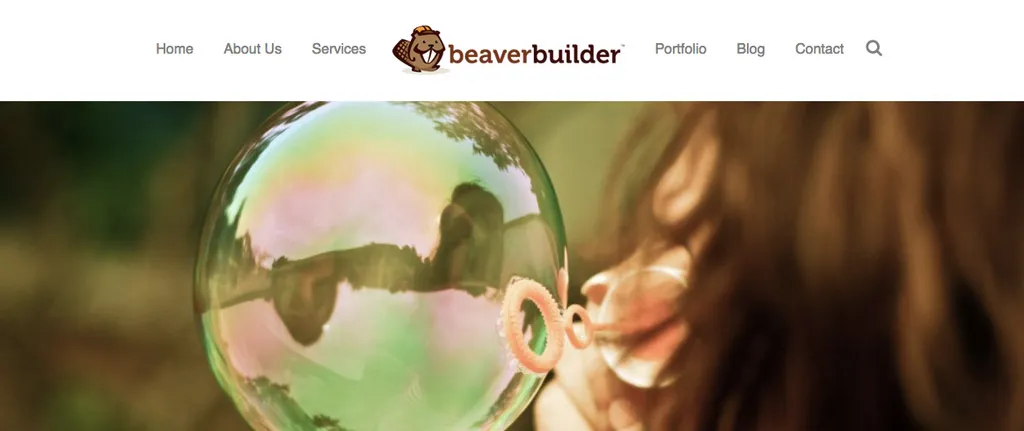
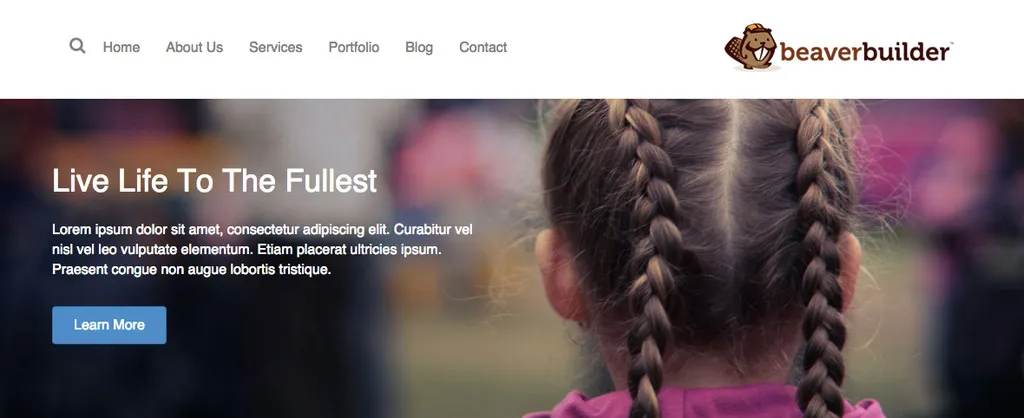
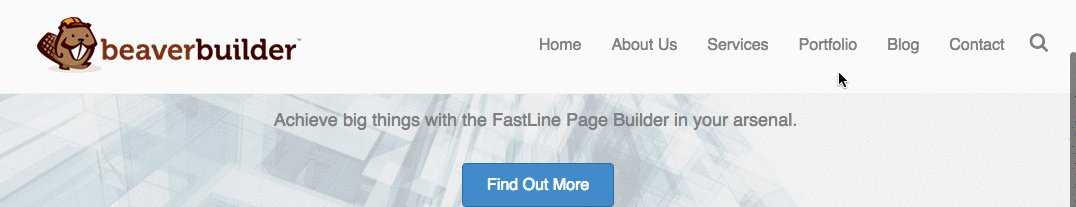
Diese Version des Themes fügt drei neue (und häufig nachgefragte) Header-Layouts hinzu, die im Customizer unter Header > Header-Layout > Layout ausgewählt werden können. Das sind…



Bitte beachten Sie, dass diese Header-Layouts zwar so aussehen wie in den Screenshots oben, sich jedoch an unsere Standard-Header-Layouts auf kleineren Geräten wie Telefonen und Tablets anpassen.

Neben mehr Optionen für das Header-Layout haben wir Ihnen auch mehr Optionen für den festen Header gegeben, der beim Scrollen der Seite angezeigt wird.
Die einzigen Optionen, die Sie vor 1.5 hatten, bestanden darin, den festen Header zu deaktivieren oder ihn einblenden zu lassen. Während das Einblenden für große Header, die sich nicht gut verkleinern lassen, praktisch ist, erfordert diese Technik im Wesentlichen, dass sich zwei Kopien Ihres Headers im Markup befinden . Das wird nicht unbedingt zu Problemen führen, aber einige von Ihnen haben sich bessere Alternativen gewünscht.
Vor diesem Hintergrund freue ich mich, Ihnen mitteilen zu können, dass Sie ab Version 1.5 nun wählen können, ob die Hauptkopfzeile beim Scrollen der Seite verkleinert werden soll (wie oben gezeigt) oder ob die Hauptkopfzeile ganz oben auf der Seite fixiert werden soll der Zeit.

Ab 1.5 ist es möglich, die Hauptkopfzeile auszublenden, bis der Benutzer durch die Seite scrollt. Diese neue Einstellung finden Sie im Customizer unter Header > Header-Layout > Header bis zum Scrollen ausblenden und ist nur verfügbar, wenn Sie den festen Header deaktiviert haben.
Mit der neuen Einstellung „Scroll-Distanz“ haben Sie außerdem die Möglichkeit, den Abstand festzulegen, um den die Seite gescrollt werden muss, bevor die Kopfzeile angezeigt wird.

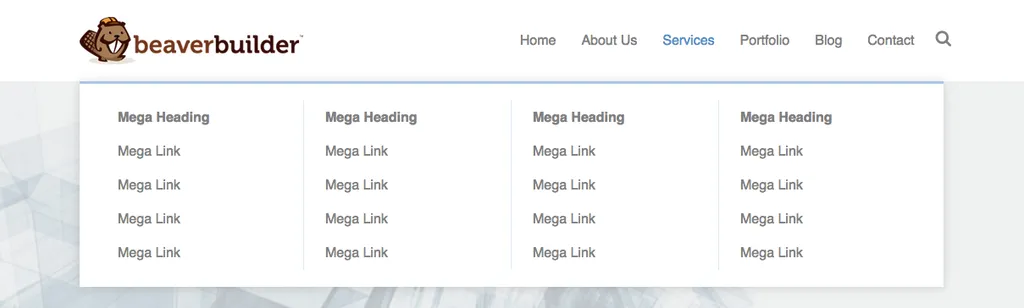
Ein weiterer beliebter Wunsch, der in dieses Update aufgenommen wurde, war die Möglichkeit, dem Theme ein Mega-Menü (siehe oben) hinzuzufügen. Auch wenn Mega-Menüs eine tolle Option sein können, sind die Schnittstellen für deren Erstellung nicht immer so toll. Damit die Dinge einfach und leicht zu verwalten sind, haben wir für die Erstellung Ihrer Mega-Menüs den nativen WordPress-Menüeditor verwendet.
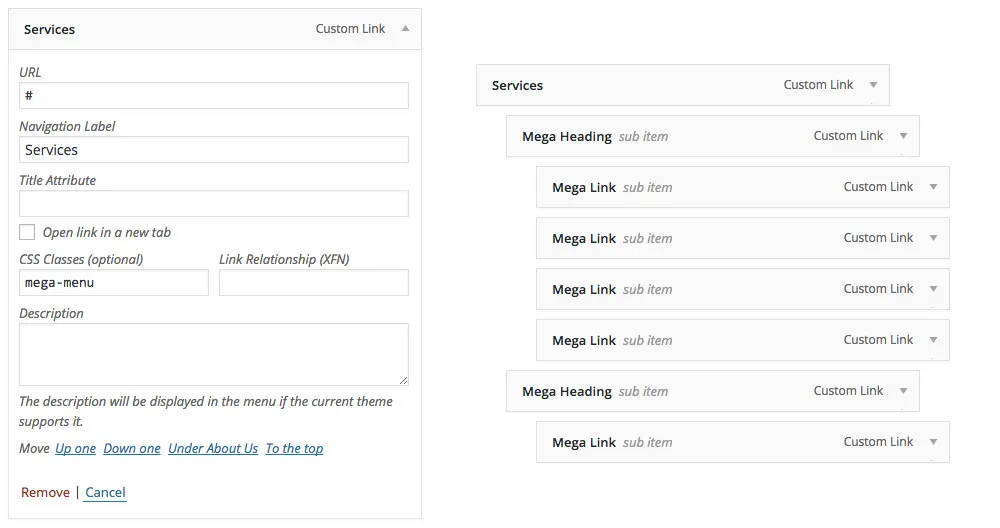
Fügen Sie einfach die Klasse „Mega-Menü“ zu einem beliebigen Menüelement der obersten Ebene hinzu (siehe unten), und alle darunter verschachtelten Menüelemente werden in ein Mega-Menü umgewandelt. So einfach ist das!

Zusätzlich zu all der Arbeit am Header haben wir Ihnen in dieser Version auch eine Reihe von häufig nachgefragten Einstellungen bereitgestellt. Diese sollten ziemlich selbsterklärend sein, aber wenn Sie Fragen haben, lassen Sie es uns unbedingt in den Kommentaren wissen! Hier ist eine Liste von allem, was hinzugefügt wurde …
Zu guter Letzt haben wir in diesem Update eine Reihe von Texteingaben des Themes in Schieberegler umgewandelt, um die Anpassung von Dingen wie Schriftgröße und Zeilenhöhe zu erleichtern.

Wenn Sie den neuesten Entwickler im Beaver Builder-Team noch nicht kennengelernt haben, schauen Sie sich Robbys Update-Beitrag an und treffen Sie Ozan! Es ist zwar nicht das erste Mal, dass ich persönlich bei einem Update in den Hintergrund gerückt bin (Diego hat 1.6.4 gerockt), aber es ist das erste Mal, dass meine einzige Aufgabe darin bestand, es zu verwalten. Ozan ist für alles verantwortlich, was Sie hier gesehen haben, und wir finden, dass er hervorragende Arbeit geleistet hat. Danke Ozan!
Wie bei allen unseren Beta-Versionen planen wir, diese in den nächsten zwei Wochen in der Beta-Phase zu veröffentlichen, sofern sich nichts Wichtiges ergibt. Unser Ziel ist es, dies so schnell wie möglich herauszubringen, aber wir brauchen Ihre Hilfe! Durch mehr Betatester können wir Fehler schneller finden und beheben. Wenn Sie es noch nicht getan haben, laden Sie unbedingt die neue Betaversion aus Ihrem Kontobereich herunter und testen Sie sie! Wenn Sie auf Probleme stoßen, teilen Sie uns dies unbedingt im Forumsbeitrag für diese Beta mit.
Wir haben bereits Version 1.8 des Beaver Builder-Plugins in Arbeit und hoffen, diese bald nach der Veröffentlichung dieser Theme-Version zum Betatest in Ihre Hände geben zu können. Schauen Sie sich unbedingt unsere öffentliche Roadmap an, wenn Sie wissen möchten, was wir dafür kochen. Es wird gut!
Was gefällt Ihnen an diesem Update am besten? Lasst es uns unbedingt unten in den Kommentaren wissen! Und wie immer zögern Sie nicht, uns mitzuteilen, wenn Sie Feedback haben oder auf Probleme stoßen.
Ich bin so froh, dass ich auf das vollständige Theme aktualisiert habe! Das ist großartig, ich kann es kaum erwarten, die neuen Funktionen auszuprobieren.
Ihr seid großartig, danke für eure Arbeit
Das ist wunderbar! Ich habe das Plugin, möchte aber das Theme bekommen. Ich habe eine kurze Frage zu den Inhaltsmodulen. .Ist es möglich, ein Layout zu entwerfen, bei dem ich zum Beispiel nur den Titel angeben kann, dann in einem anderen Modul nur das vorgestellte Bild des Beitrags und ein weiteres Modul für die Meta-Tags und ein weiteres für den Beitragsinhalt?
Ihr rockt – macht weiter so – Go Beaver Builder!
Es wäre schön, wenn ihr mit Spalten innerhalb von Spalten beginnen würdet: https://wpbeaverbuilder.uservoice.com/forums/270594-general/suggestions/6694111-columns-inside-columns
Erstaunlich – ich kann es kaum erwarten, die neuen Header auszuprobieren! Danke Leute