Die 21 besten Websites für Videografen (Beispiele) 2023
Veröffentlicht: 2023-01-20Suchen Sie nach den besten Videofilmer-Websites, weil Sie sich zusätzliche kreative Ideen holen möchten?
Wir wissen vielleicht nicht immer genau, was wir wollen, daher ist es immer lohnend, andere hochwertige Sachen zu prüfen.
Hey, wir müssen irgendwo anfangen, richtig?
Und da kommen diese Beispiele ins Spiel.
Erstellen Sie eine Website, die Ihre Arbeiten und Projekte ins rechte Licht rückt, erstellen Sie eine überzeugende About-Seite und gehen Sie noch einen Schritt weiter, indem Sie einen Blog starten.
Mit diesen hervorragenden WordPress-Themen für Videofilmer können Sie einfach und schnell Ihre Traumwebsite erstellen.
Die besten Websites und Beispiele für Videografen
1. Irre
Gebaut mit: Squarespace

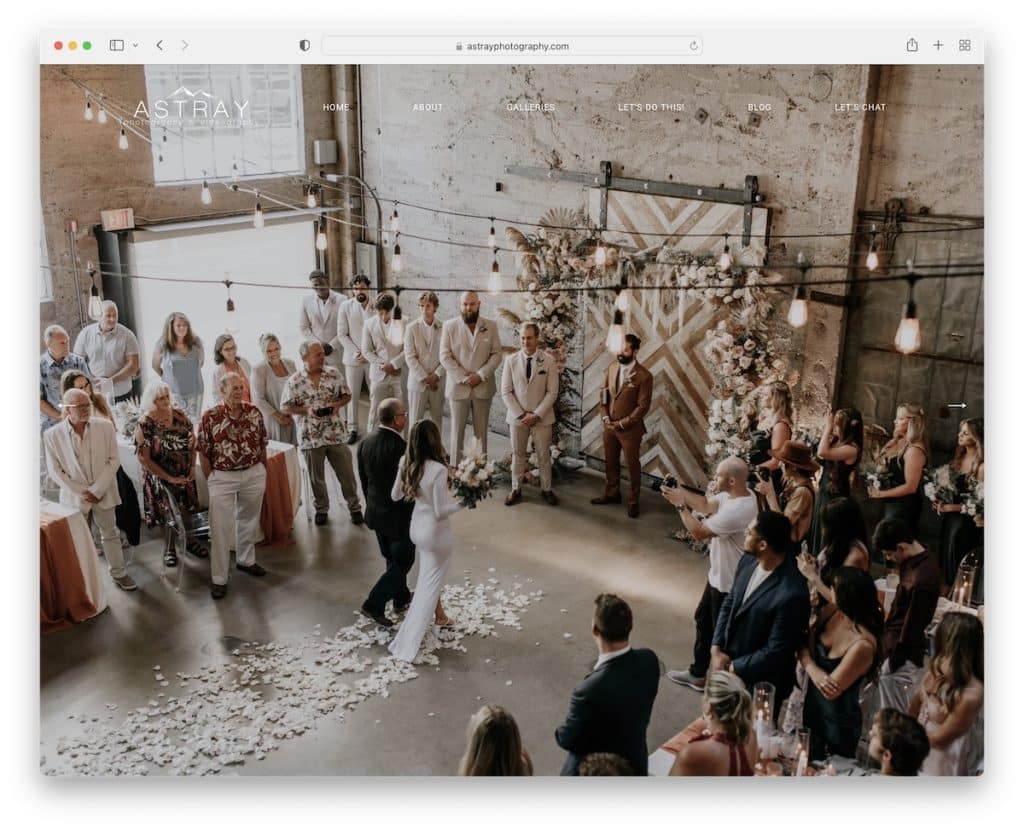
Astray weiß, wie man Besucher richtig beeindruckt – mit einem Vollbild-Bildslider. Und um das Erlebnis ablenkungsfrei zu halten, verwendet Astray Page eine transparente Kopfzeile.
Darüber hinaus hält sich die Hochzeitsseite an ein einfacheres Layout mit kreativen Elementen, um die Dinge aufzupeppen. Darüber hinaus ist der große Instagram-Feed-Schieberegler in voller Breite eine hervorragende Ergänzung zu dem bereits epischen Erlebnis.
Hinweis: Verwenden Sie einen Vollbild-Schieberegler, um Besucher in Ihrer Welt voller schöner Inhalte willkommen zu heißen.
Sie können sich auch gerne unsere Liste der besten Beispiele für Squarespace-Websites ansehen.
2. Jensen-Filme
Gebaut mit: Squarespace

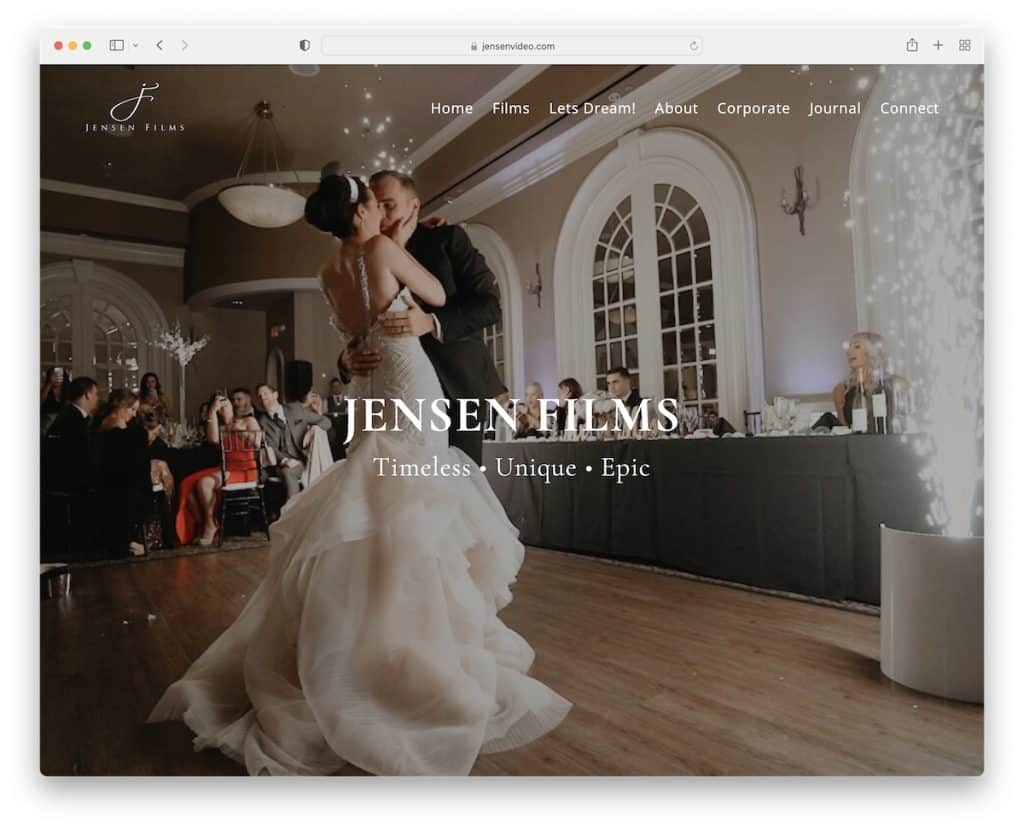
Die Website des Videografen von Jensen Films verwendet einen Vollbildhintergrund mit einem sauberen Header mit einem Dropdown-Menü.
Die Startseite hat nur wenige Abschnitte, sodass Sie sie schnell überfliegen können, was immer von Vorteil ist.
Darüber hinaus sorgt das Hinzufügen von Kundenreferenzen für Social Proof, während IG-Posts in der Fußzeile weitere aufregende Inhalte hinzufügen.
Hinweis: Verwenden Sie einen Instagram-Feed, wenn Sie Ihrer Website weitere Inhalte hinzufügen, aber gleichzeitig Ihr Profil erweitern möchten.
3. Paradies
Gebaut mit: Squarespace

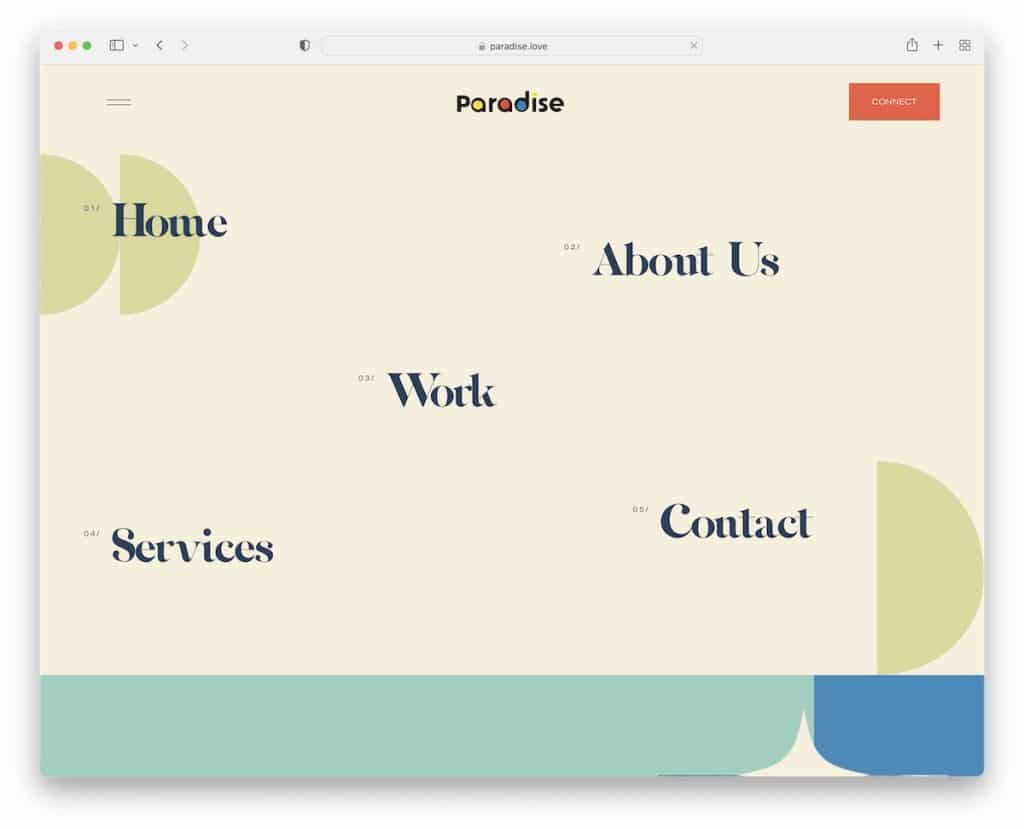
Paradise hat einen sehr interessanten Heldenbereich, der im Grunde ein Menü mit Hover-Effekten ist. Das Hamburger-Symbol in der oberen linken Ecke zeigt jedoch ein Vollbild-Menü-Overlay.
Darüber hinaus verwenden sie einen Call-to-Action (CTA) in der Kopfzeile, sodass Interessenten sofort Kontakt aufnehmen können.
Wir mögen auch das einzigartige, aber etwas minimalistische Design, das Sie von der Kopfzeile bis zur Fußzeile beschäftigt.
Hinweis: Versuchen Sie, eine CTA-Schaltfläche in der Kopfzeile/Navigationsleiste zu verwenden.
4. Slowinski-Film
Gebaut mit: Squarespace

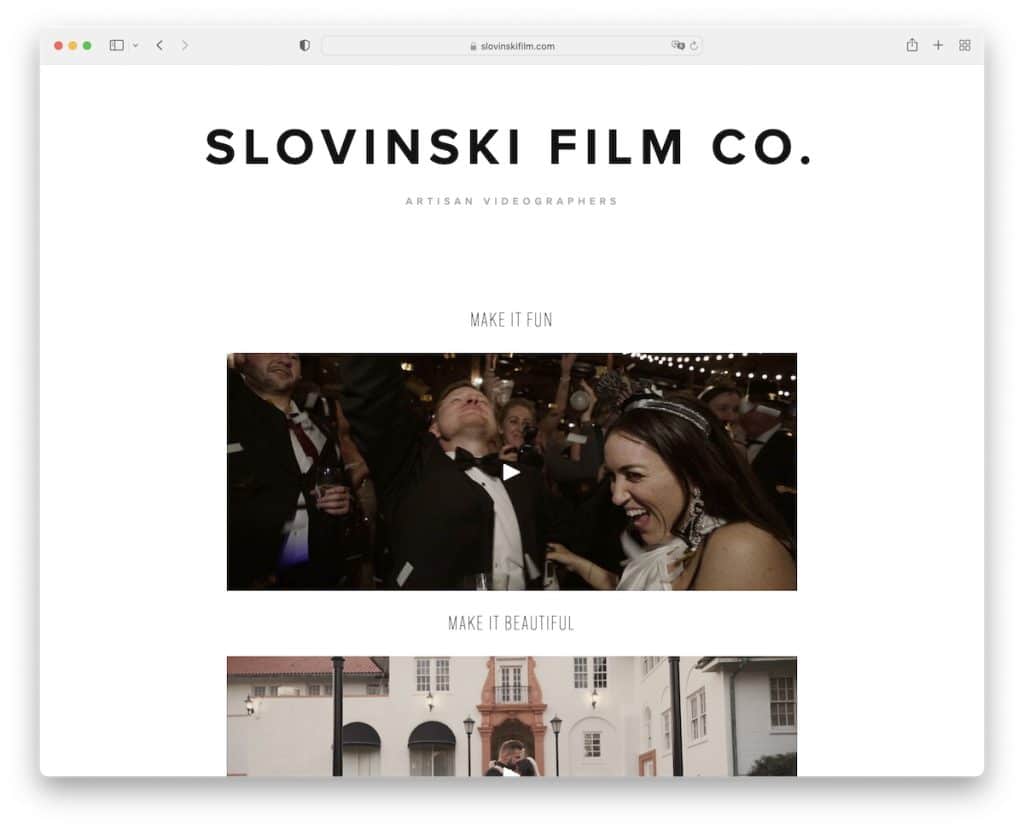
Slovinski Film ist eine minimalistische Videofilmer-Website mit drei eingebetteten Videobeispielen auf der Startseite.
Diese Seite hat eine saubere Kopfzeile (ohne Navigation), aber keine Fußzeile. Während die Videos das ganze Reden übernehmen, hat die Seite von Slovinski Film nur zwei weitere CTA-Schaltflächen, die den Besucher zu fortgeschritteneren oder einfacheren Kontakt-/Kontaktformularen führen.
Hinweis: Betten Sie Videos in Ihre Website ein, damit jeder Ihre Arbeit aus erster Hand erleben kann.
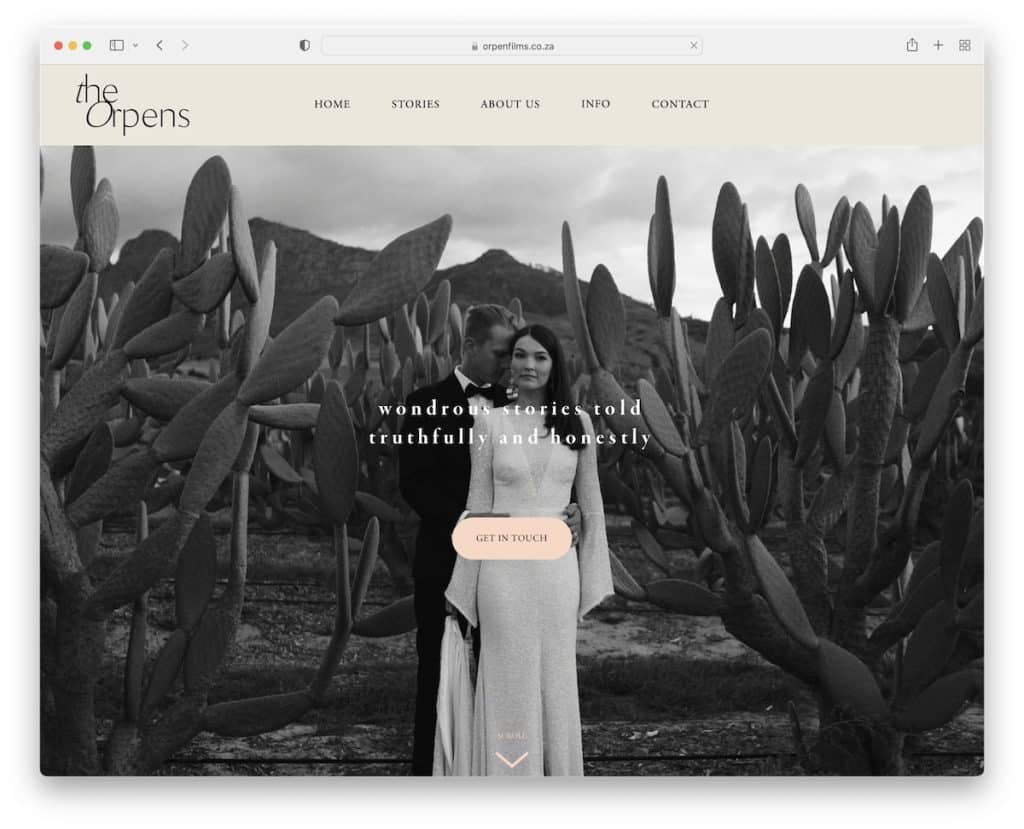
5. Die Orpens
Gebaut mit: Squarespace

The Orpens verfügt über einen sauberen Header und ein großes Bildbanner mit Text und einem CTA-Button über dem Falz, um die Aufregung in Gang zu bringen.
Weiter unten befindet sich ein zweispaltiges Raster mit animierten und statischen Miniaturansichten, die Sie zu einzelnen Projekten führen, in denen Sie schöne Videos ansehen können.
Das gesamte Erscheinungsbild der Website ist sauber, einschließlich der Fußzeile mit der unveränderten Hintergrundfarbe.
Hinweis: Erstellen Sie ein Rasterportfolio, um sicherzustellen, dass jeder Ihre Arbeit schnell überprüfen kann.
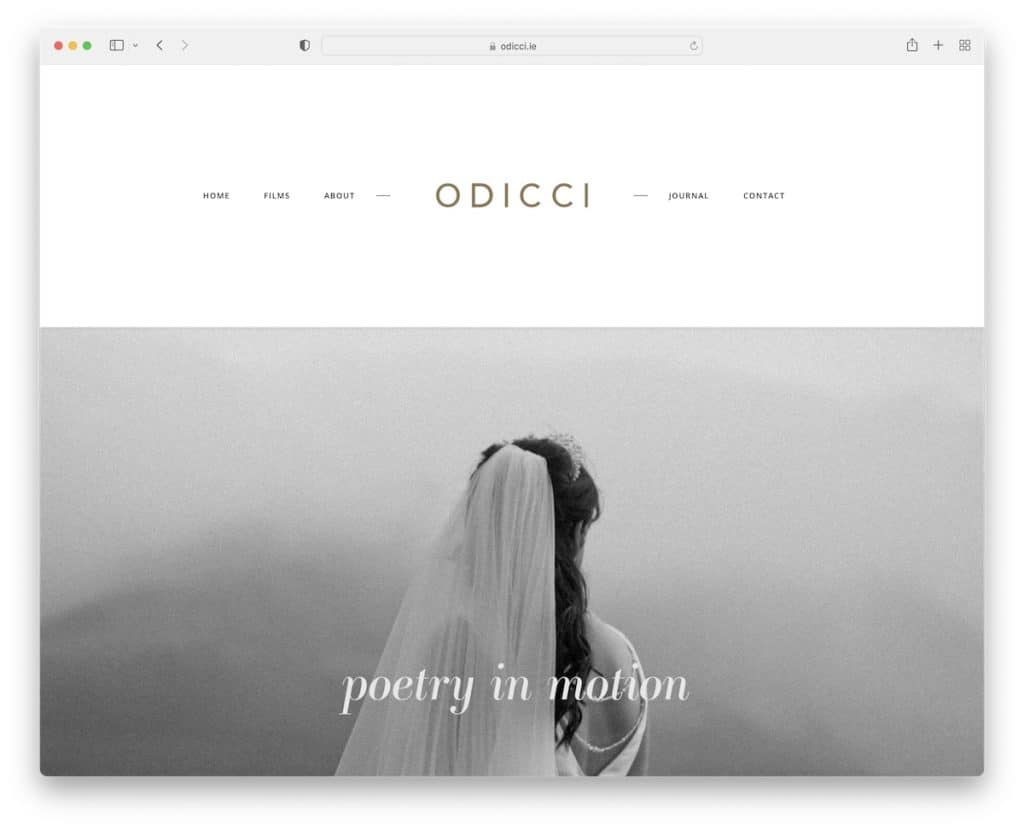
6. Odici
Gebaut mit: Squarespace

Interessant an Odicci ist der große Header mit winzigen Menülinks und einem zentrierten Logo. Es passt jedoch sehr gut zu ihrem minimalistischen Website-Look, der sich mit einem großen Bild mit Text, aber ohne CTA oder Link fortsetzt.
Die Website dieses Videografen enthält auch eingebettete Videos, einen About-Bereich und ein Instagram-Feed-Raster. Die Fußzeile enthält auch andere Social-Media-Links, um sich einfach mit Stephen zu verbinden.
Hinweis: Lassen Sie alle Ihre Website-Elemente minimalistisch aussehen, einschließlich der Kopf- und Fußzeile.
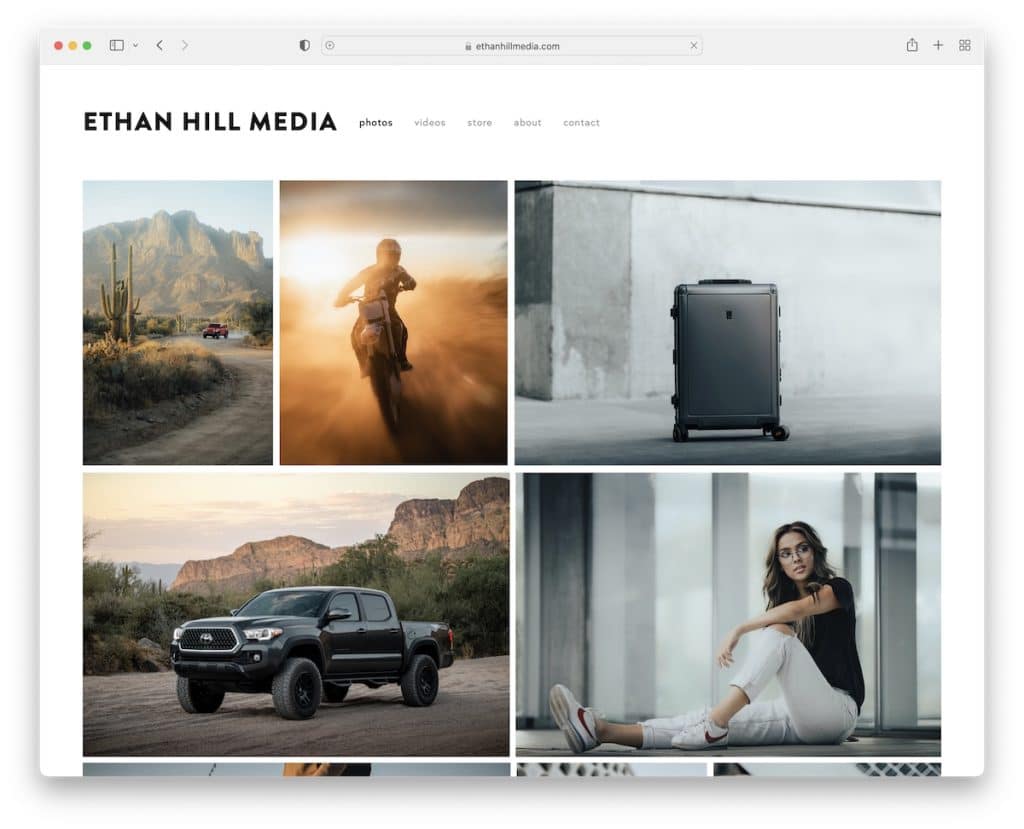
7. Ethan Hill-Medien
Gebaut mit: Squarespace

Die Seite von Ethan Hill Media rockt ein großes Rasterportfolio auf der Startseite mit einem Lightbox-Effekt, sodass Besucher die aktuelle Seite nicht verlassen müssen, um den Inhalt anzuzeigen.
Die Kopf- und Fußzeile behalten die gleiche Hintergrundfarbe wie die Basis der Website bei, was der Seite ein makelloseres Aussehen verleiht.
Hinweis: Verwenden Sie ein Portfolio oder eine Galerie mit der Lightbox-Funktion, um die Benutzererfahrung zu verbessern.
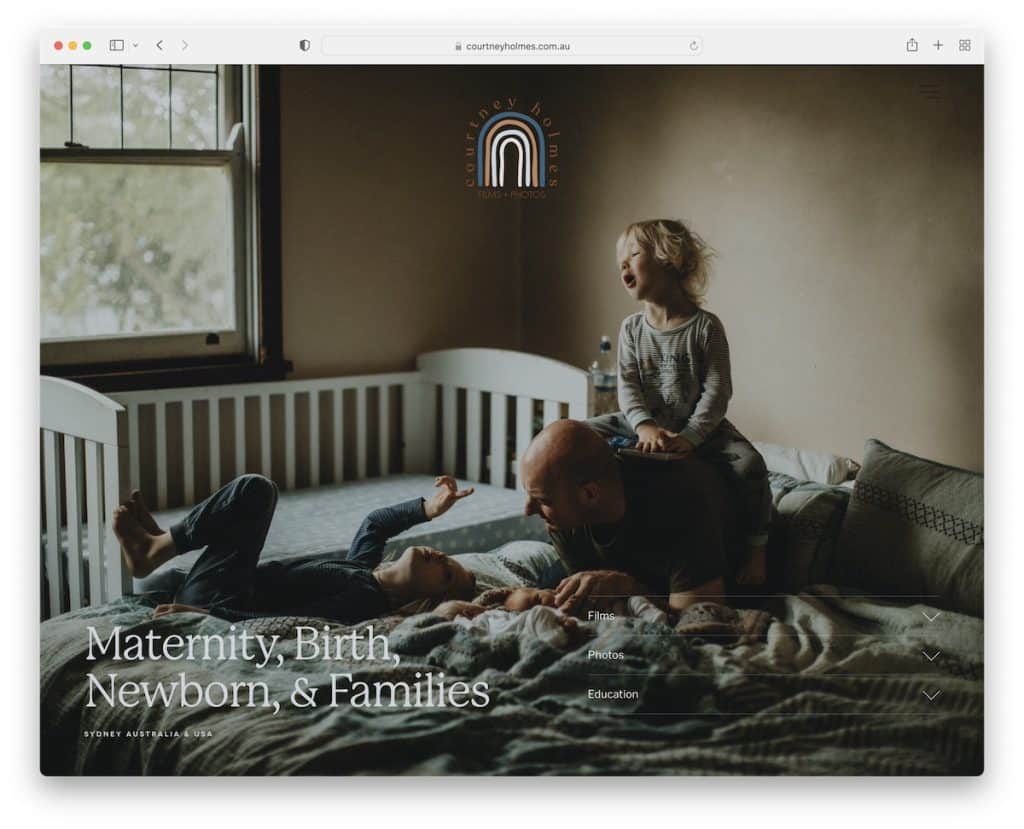
8. Courtney Holmes
Gebaut mit: Squarespace

Es gibt zwei einzigartige Merkmale von Courtney Holmes ‚Above-the-Fold-Bereich: Erstens weist die Kopfzeile nur ein Logo auf, das die Home-Schaltfläche darstellt, und zweitens transparente Ziehharmonikas mit weiteren Details.
Die Wahl der Farben macht die Website dieses Videofilmers zu etwas Besonderem, und der einzigartige Schieberegler für Erfahrungsberichte ist ein Muss.
Und während es in der Kopfzeile keine Navigation gibt, hat Courtney sie als Teil der Fußzeile hinzugefügt.
Hinweis: Entfernen Sie die Navigation aus der Kopfzeile, um das Aussehen sauberer zu halten.
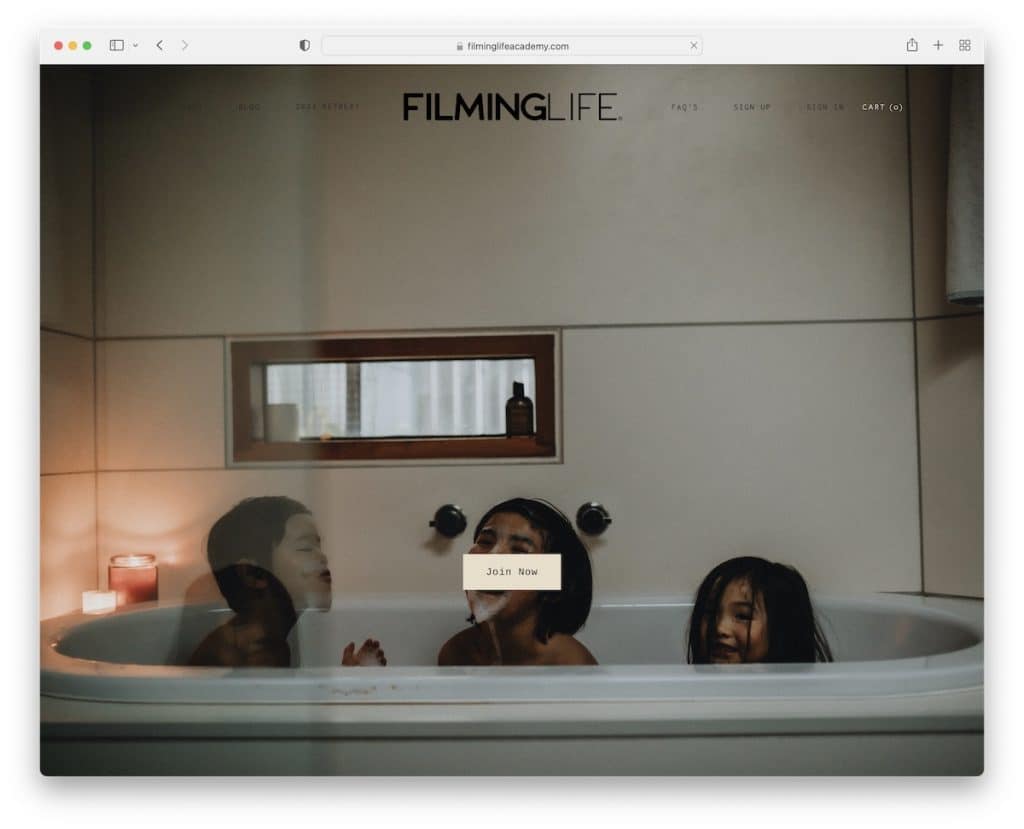
9. DreharbeitenLeben
Gebaut mit: Squarespace

FilmingLife schafft einen starken ersten Eindruck mit einem Bildhintergrund, einem transparenten Header und einem einfachen „Join now“-CTA-Button.
Diese Website hat eine ähnliche Atmosphäre wie die von Courtney Holmes und gewährleistet die ultimative Benutzererfahrung beim Durchsuchen ihrer Inhalte.
Die Video-Lightbox ist auch praktisch, da der Betrachter die Seite nicht verlassen muss, um sie anzusehen.
Hinweis: Verwenden Sie einen CTA-Button „above the fold“, um von mehr Leads, Conversions usw. zu profitieren.
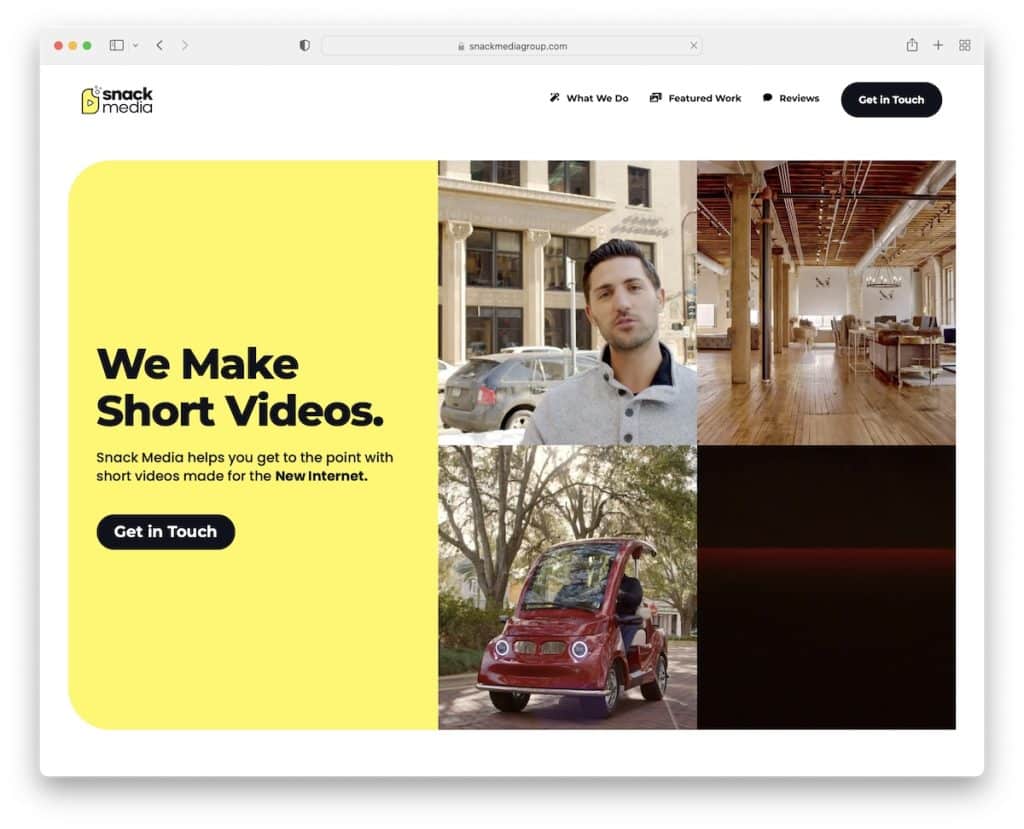
10. Snackmedien
Gebaut mit: Webflow

Snack Media hat einen lebendigen und ansprechenden Heldenbereich mit einem leuchtend gelben Hintergrund, Text, einem CTA und Video-abspielenden Thumbnails mit vier Rastern. So gewinnen Sie die Aufmerksamkeit der Besucher!
Mit abgerundeten Kanten erreicht Snack Media ein Handy-ähnliches Erlebnis, an das wir uns heute alle gewöhnt haben.
Außerdem ermöglicht das filterbare Video-Portfolio jedem, die richtigen Inhalte viel einfacher zu finden.
Hinweis: Verwenden Sie Video-Thumbnails anstelle von Bildern, um es ansprechender zu gestalten.
Planen Sie die Verwendung von Webflow? Dann sollten Sie sich auch diese großartigen Webflow-Websites ansehen.
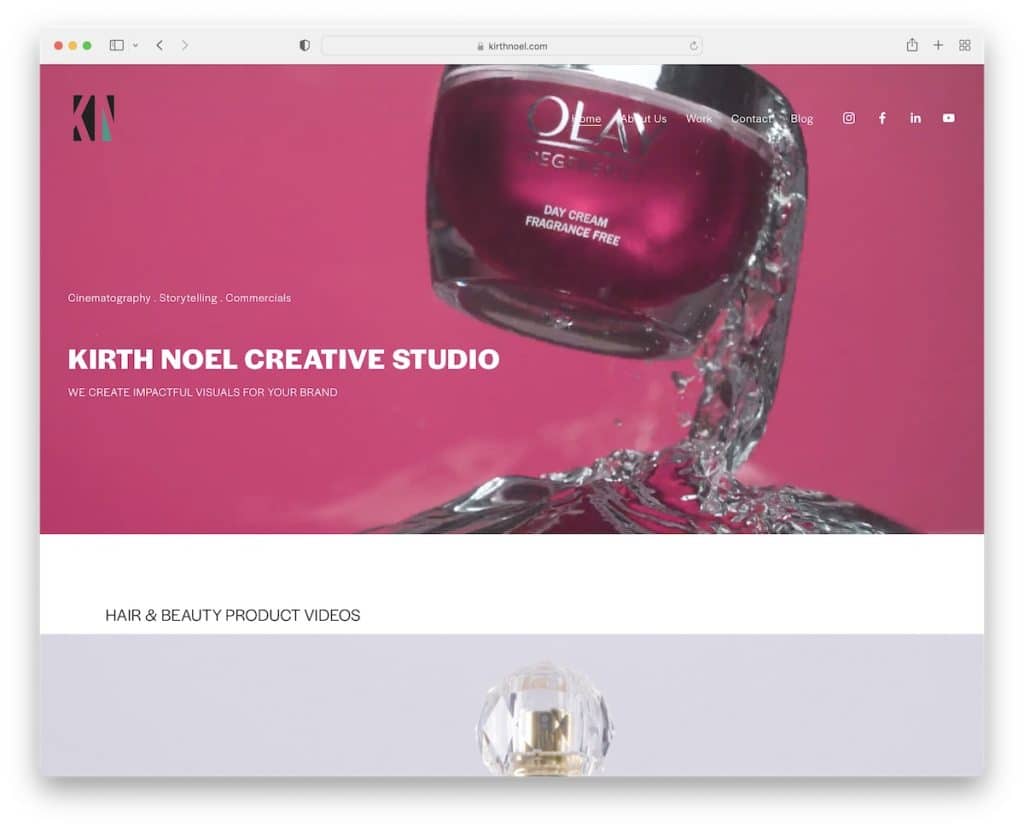
11. Kirth Noël
Gebaut mit: Squarespace

Die Videofilmer-Website von Kirth Noel hat einen Videohintergrund über dem Falz mit einem Titel, Text und einer transparenten Kopfzeile. Neben dem Menü enthält die Kopfzeile auch Social-Media-Symbole für eine einfache Verbindung.

Darüber hinaus hat Kirth Noel verschiedene riesige Bild-Schieberegler, bei denen jeder Schieberegler ein Video auf einer neuen Seite öffnet.
Hinweis: Verwenden Sie ein Video im Heldenbereich, um sofort Neugier zu wecken.
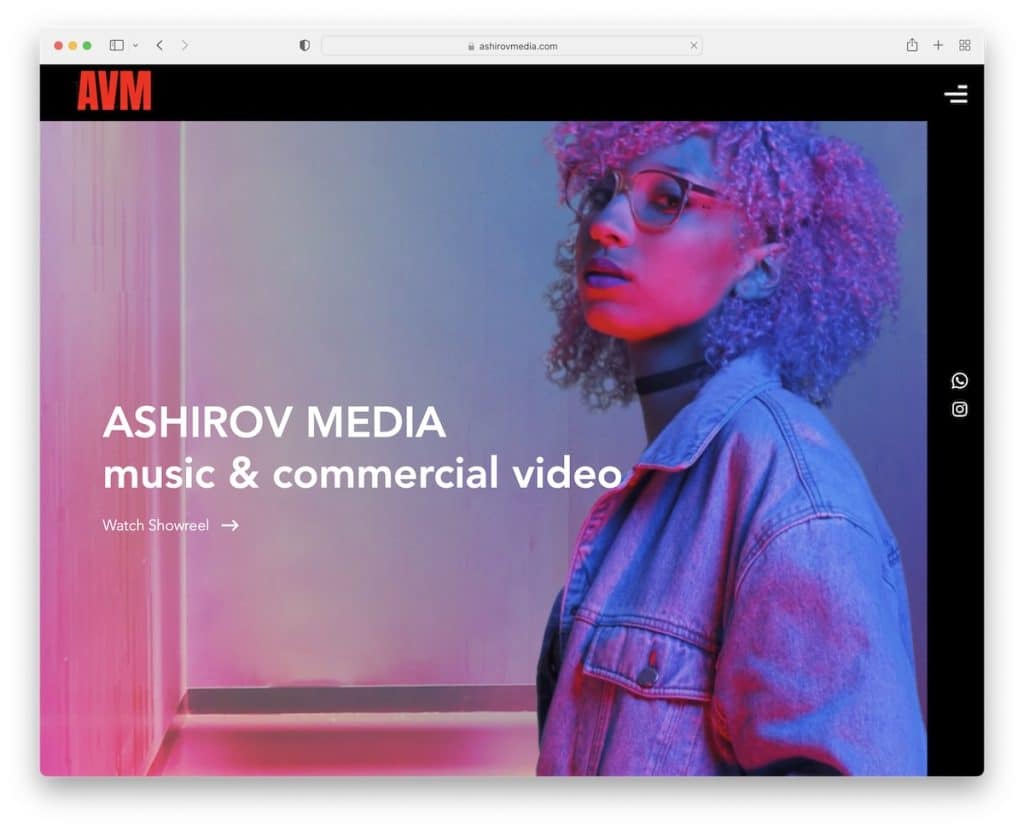
12. Ashirov-Medien
Gebaut mit: Wix

Was Ashirov Media von der Masse unterscheidet, ist das wunderschöne dunkle Design mit einem coolen Hintergrundeffekt.
Ein weiteres originelles Element ist der klebrige Header mit einem Hamburger-Menüsymbol und einem Seitenleistenbanner mit Social-Media-Symbolen.
Wir haben auch ihre vorgestellten Arbeiten sehr genossen, die in einer Videogalerie präsentiert werden (Hauptvideo oben mit einem Miniaturbild-Schieberegler, um zwischen den Videos unten zu wechseln).
Hinweis: Erstellen Sie eine Videogalerie, um Ihre besten Arbeiten zu präsentieren.
Aber auch diese auf der Wix-Plattform erstellten Websites sind einen Besuch wert.
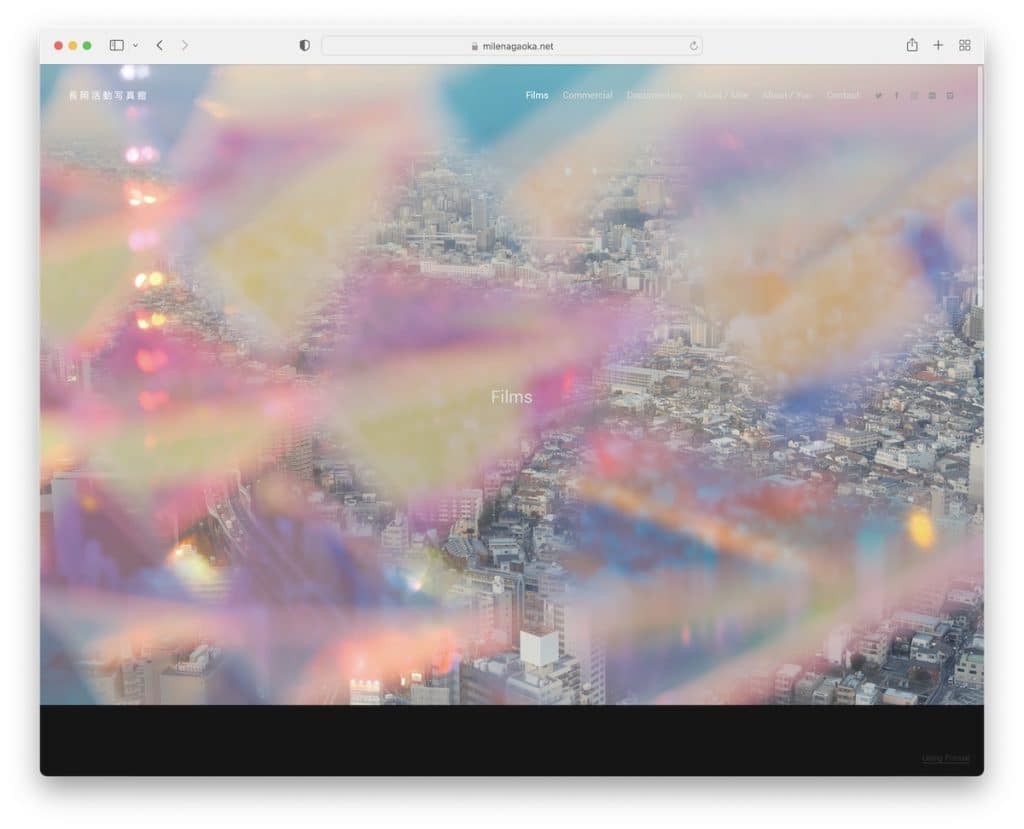
13. Meile Nagaoka
Gebaut mit: Format

Der Bildhintergrund mit dem Parallax-Effekt hebt die Seite von Mile Nagaoka hervor. Außerdem hat der Rest der Seite ein dunkles Design, was der Website dieses Videofilmers ein hochwertigeres Gefühl verleiht.
Unter dem Heldenbild finden Sie auch eine klebrige (transparente) Kopfzeile mit Links, um mehr über die Arbeit und Mile zu erfahren, sowie eine Videogalerie.
Hinweis: Erstellen Sie eine ansprechendere Benutzererfahrung, indem Sie den Parallax-Effekt verwenden.
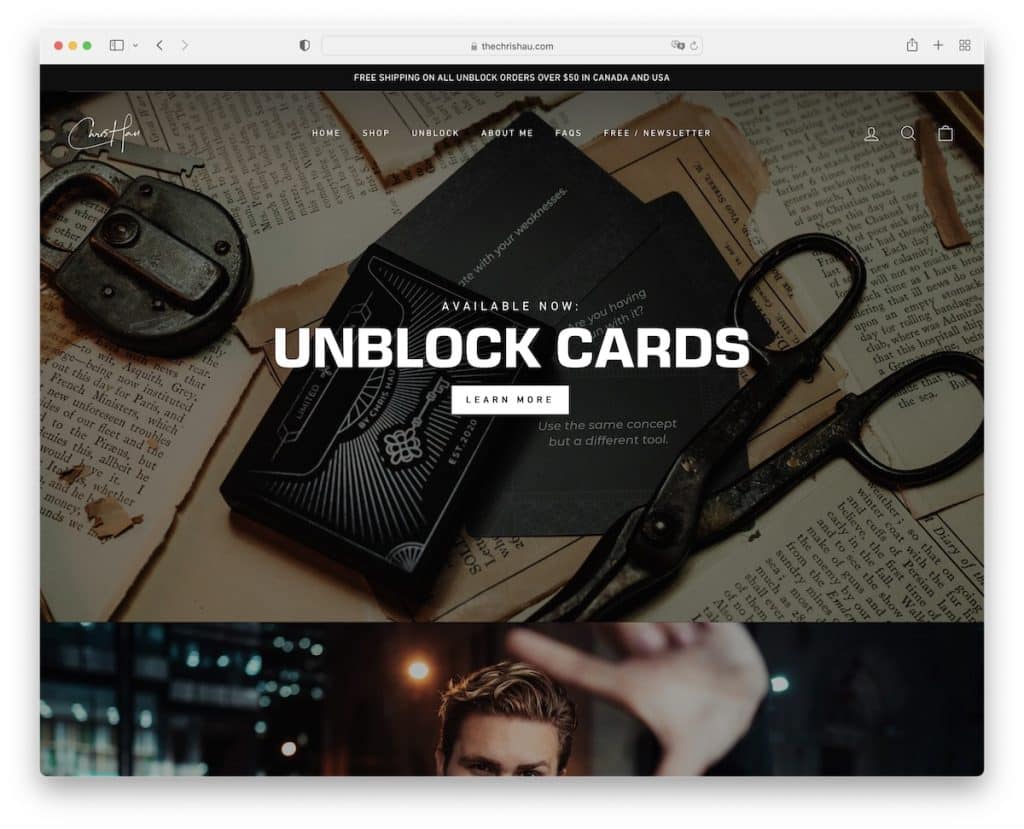
14. Der Chris Hau
Gebaut mit: Shopify

Die Website von Chris Hau ist in mehrere Abschnitte in voller Breite unterteilt, mit Text- und CTA-Schaltflächen und einer schwebenden Kopfzeile, sodass Sie immer auf andere interne Seiten zugreifen können, ohne nach oben scrollen zu müssen.
Einer der Abschnitte hat einen Vorher-Nachher-Effekt, der seine Lightroom-Voreinstellungen fördert, sodass Sie das Ergebnis besser visualisieren können.
Außerdem haben einige Bilder einen Parallaxeneffekt und es gibt einen Abschnitt mit einem Videohintergrund.
Hinweis: Verwenden Sie eine klebrige Kopfzeile/ein Menü, um die Benutzererfahrung zu verbessern.
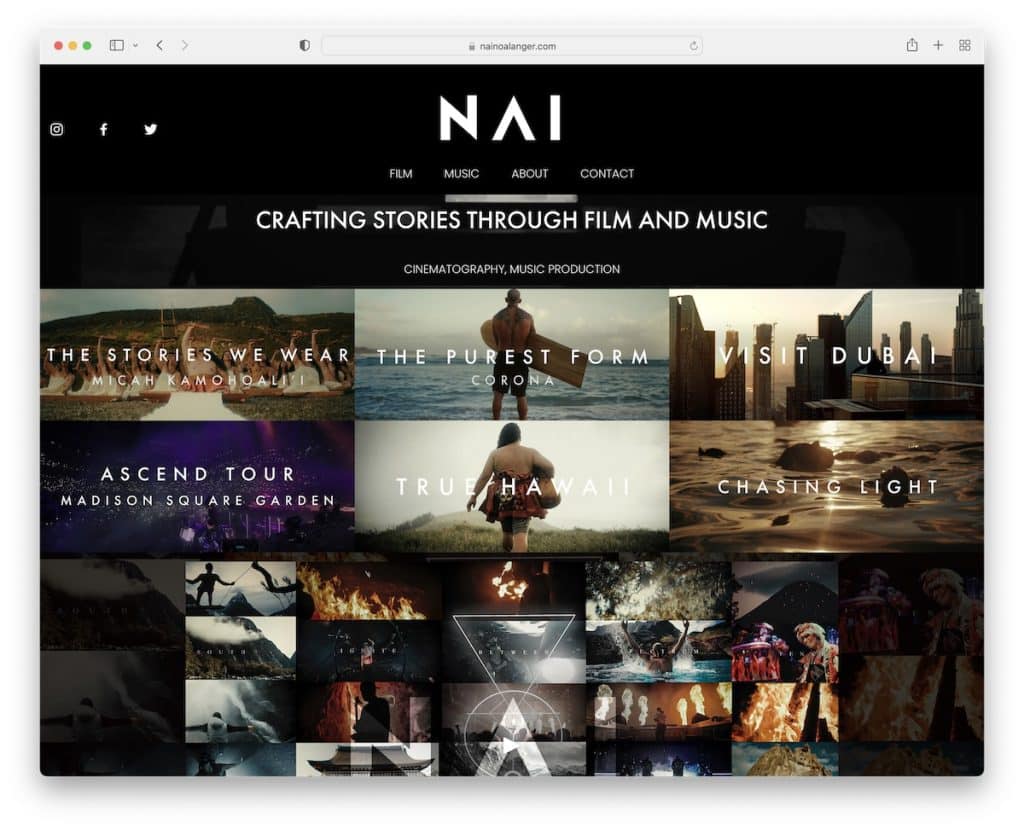
15. Nainoa Langer
Gebaut mit: Squarespace

Nainoa Langer ist eine Videofilmer-Website mit einem verschwindenden Header, der wieder erscheint, sobald Sie anfangen, nach oben zu scrollen.
Die Homepage enthält einen dünnen Videohintergrund mit einem Titel, ein Raster, das einige der Werke bewirbt, und ein eingebettetes Video. Außerdem gibt es einen vollständigen Abschnitt mit Kundenlogos.
Hinweis: Haben Sie mit vielen namhaften Marken zusammengearbeitet? Erwähnen Sie sie auf Ihrer Website, um Ihr Potenzial zu steigern.
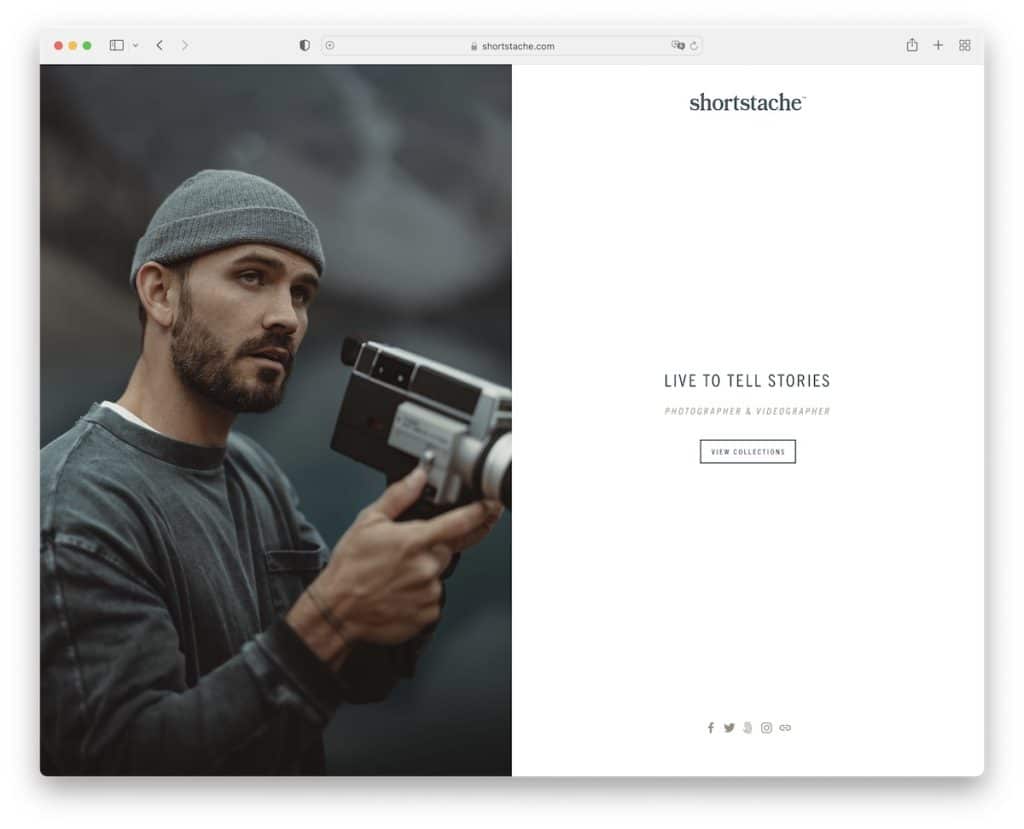
16. Kurzschnabel
Gebaut mit: Squarespace

Die Homepage von Shortstache verfügt über ein Splitscreen-Design mit einem Bild auf der linken Seite und Text und CTA auf einem einfarbigen Hintergrund auf der rechten Seite. Die Titelseite hat auch keine Kopf- oder Fußzeile für ein minimalistischeres Aussehen.
Die Kopfzeile erscheint jedoch auf internen Seiten, um verschiedene Inhalte und Info- und Kontaktseiten einfacher zu finden.
Hinweis: Ihre Homepage muss nicht aus einer ganzen Reihe von Inhalten und Informationen bestehen; Halten Sie es einfach, wie Shortstache.
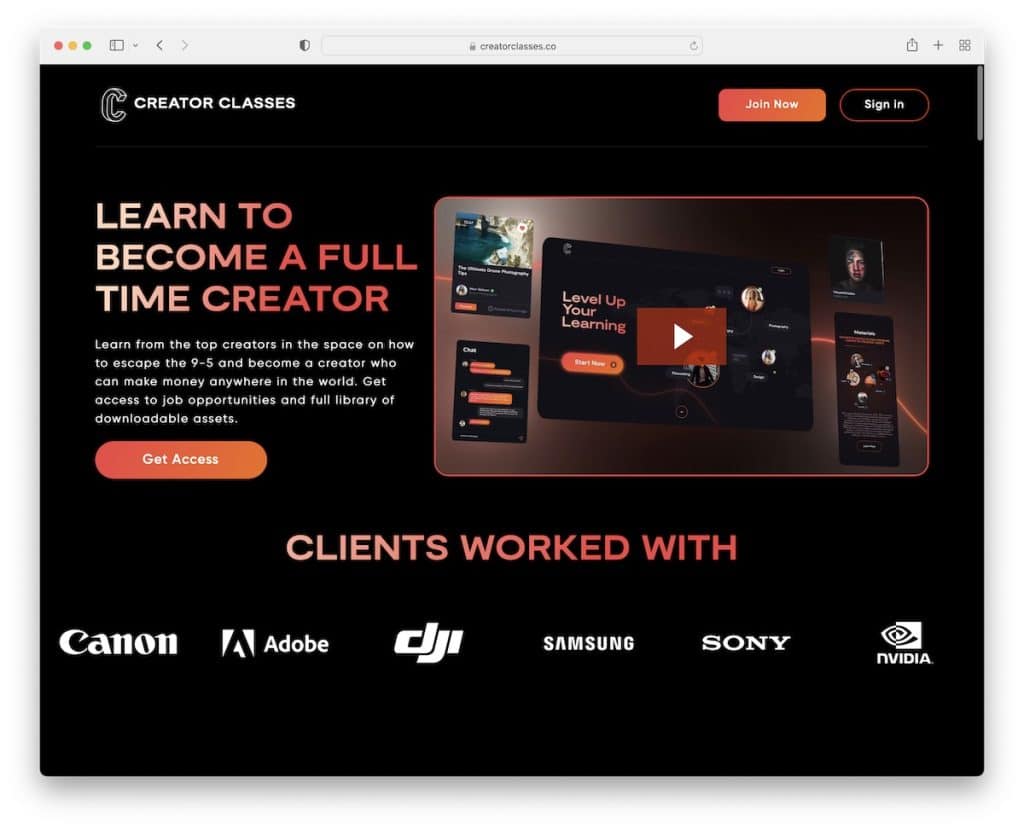
17. Creator-Klassen
Gebaut mit: Shopify

Creator Classes ist eine weitere Website mit einem schönen dunklen Design, das eher als Zielseite funktioniert. Die Kopfzeile enthält zwei CTA-Schaltflächen zum Beitreten und Anmelden, während die Fußzeile zusätzliche Links, Schaltflächen für soziale Medien und ein Newsletter-Anmeldeformular enthält.
Das „above the fold“ ist sehr umsetzbar, mit einem Titel, Text, einem CTA und einem Video sowie Kundenlogos, die die Qualität der Arbeit beweisen.
Hinweis: Möchten Sie Ihre Dienstleistungen und Produkte per E-Mail bewerben? Erweitern Sie Ihre Liste, indem Sie Ihrer Unternehmenswebsite ein Abonnementformular hinzufügen.
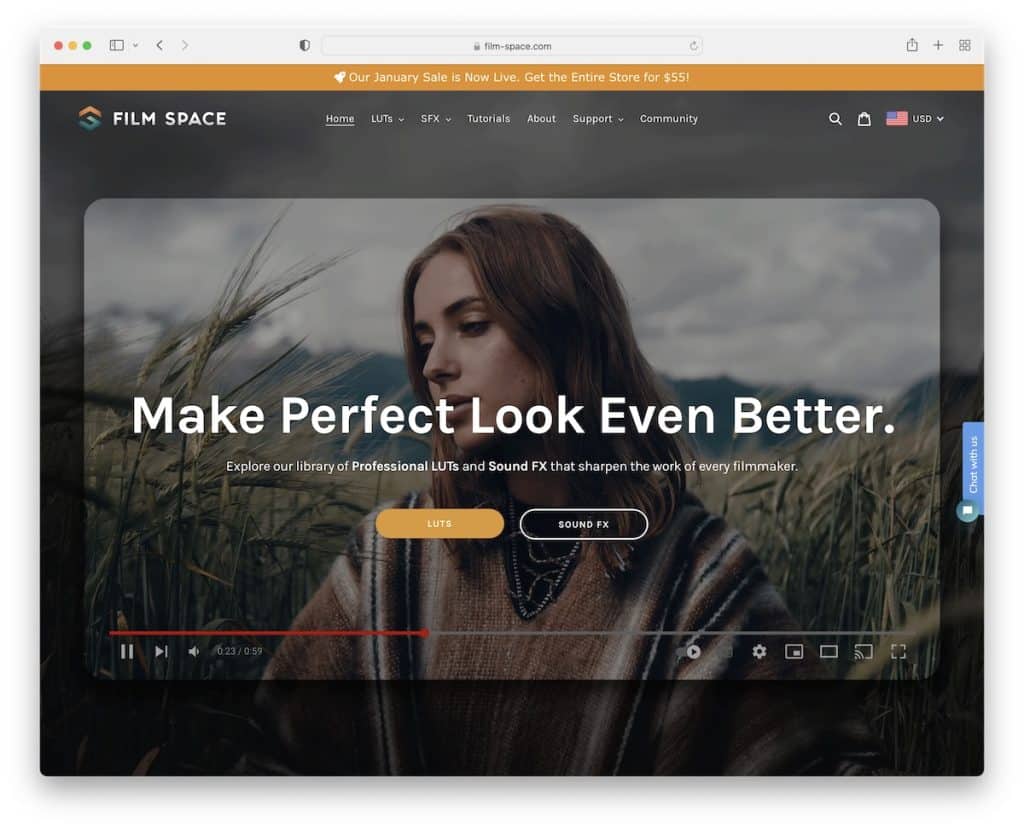
18. Filmraum
Gebaut mit: Shopify

Film Space verwendet ein Popup, das für ein kostenloses Produkt wirbt, das es ihnen während des Bestellvorgangs ermöglicht, Ihre E-Mail-Adresse für weitere Marketingaktionen zu erhalten.
Sie finden auch eine klebrige Benachrichtigung in der oberen Leiste, die für ein Sonderangebot wirbt, das Sie nicht abschließen können.
Darüber hinaus erhöhen die Scroll-Animationen die Benutzererfahrung, indem sie es ansprechender machen, den Besucher länger in der Nähe zu halten.
Hinweis: Haben Sie eine besondere Ankündigung? Verwenden Sie eine obere Leiste mit einem kontrastierenden Hintergrund, damit sie mehr hervorsticht.
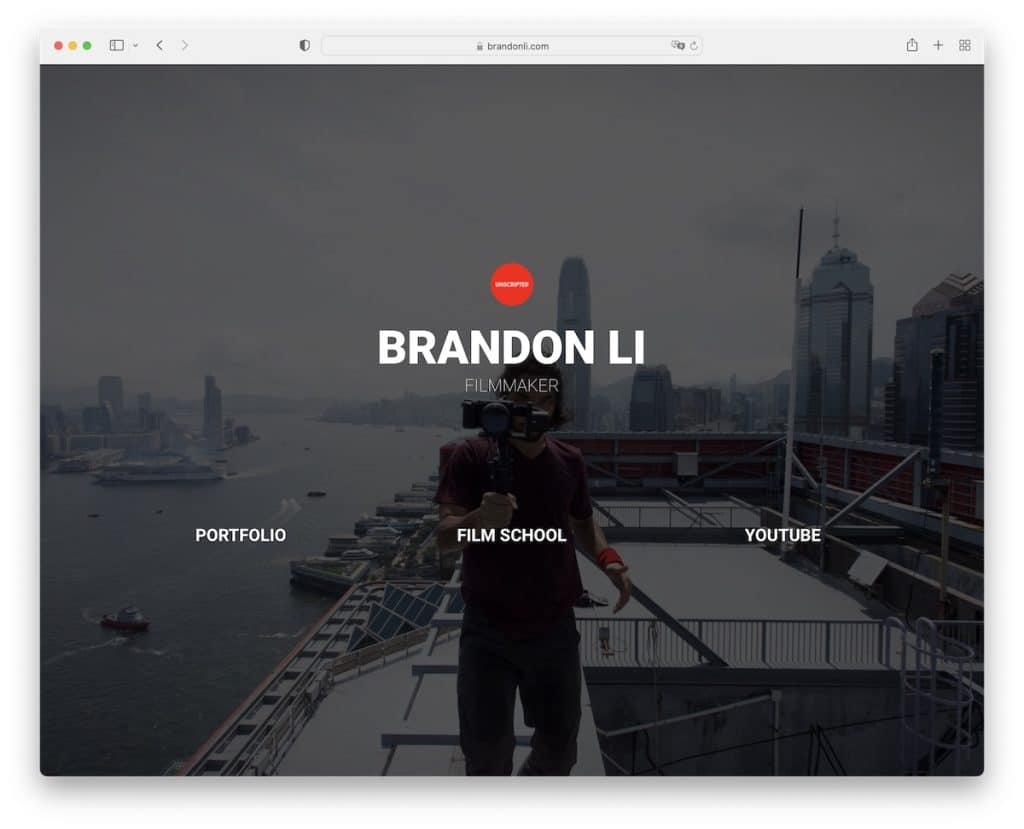
19. Brandon Li
Gebaut mit: Elementor

Wir wollten dieser Sammlung die Website von Brandon Li hinzufügen, um zu zeigen, dass Sie keine ausgefallene Online-Präsenz brauchen, damit sie funktioniert.
Während er auf anderen Plattformen tätig ist, nutzt Brandon seine Videofilmer-Website als Drehscheibe, um sie mit seinen drei Hauptkanälen zu verknüpfen. Aber er hat einen Vollbildhintergrund von sich selbst in Aktion verwendet, um es nicht zu langweilig zu machen.
Hinweis: Auch wenn Sie auf verschiedenen Plattformen erfolgreich sind, erstellen Sie eine Website, auf der Fans Links zu Ihren Werken finden können.
Wenn Sie vorhaben, Ihre Online-Präsenz mit WordPress aufzubauen, lesen Sie unseren Elementor-Test (einer der besten Seitenersteller!)
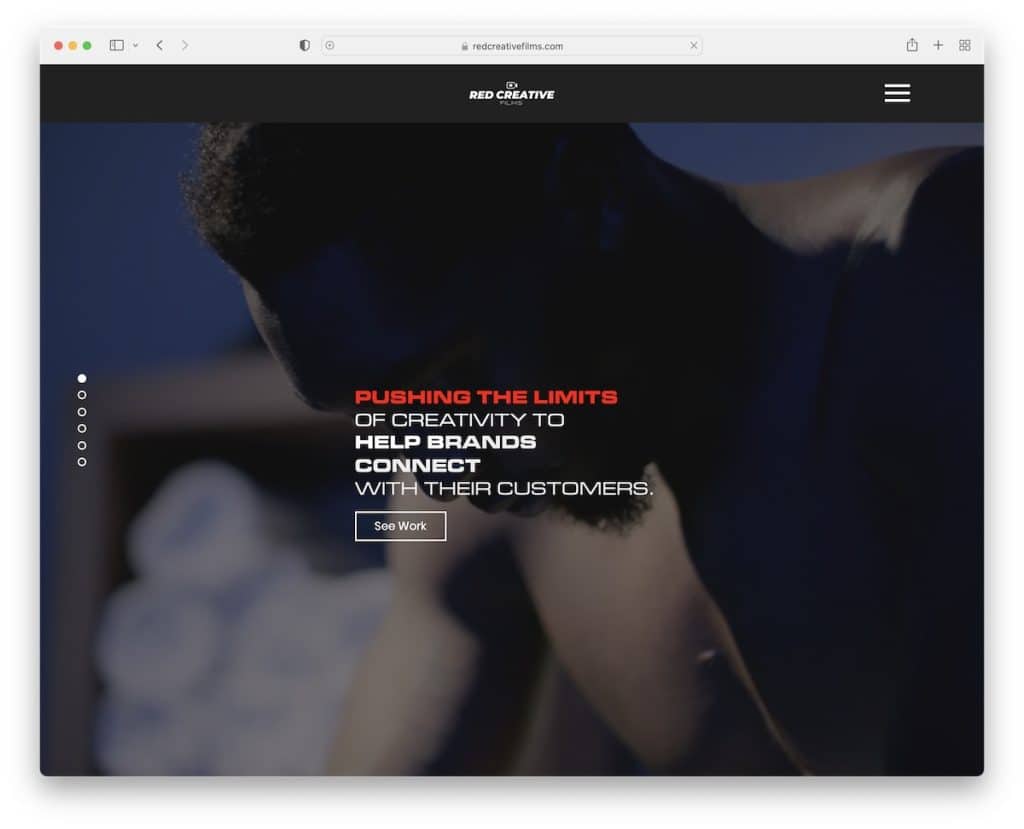
20. Rotes kreatives
Gebaut mit: Wix

Die Website von Red Creative fühlt sich fast wie ein vertikaler Schieberegler an, durch den Sie scrollen oder auf der linken Seite die Paginierung verwenden können, um von Abschnitt zu Abschnitt zu springen.
Von Video- und Parallax-Hintergründen bis hin zu Video-Thumbnails und Vollbild-Menü-Overlays sorgt Red Creative dafür, dass Sie in einer angenehmen Atmosphäre alles bekommen, was Sie brauchen.
Während die Kopfzeile mit dem Hamburger-Symbol verschwindet, sobald Sie mit dem Scrollen beginnen, erscheint sie wieder, wenn Sie nach oben scrollen.
Hinweis: Halten Sie die Aufmerksamkeit Ihrer Besucher mit Spezialeffekten wie Videohintergrund- und Parallaxenbildern aufrecht, um sie länger auf Ihrer Website zu halten.
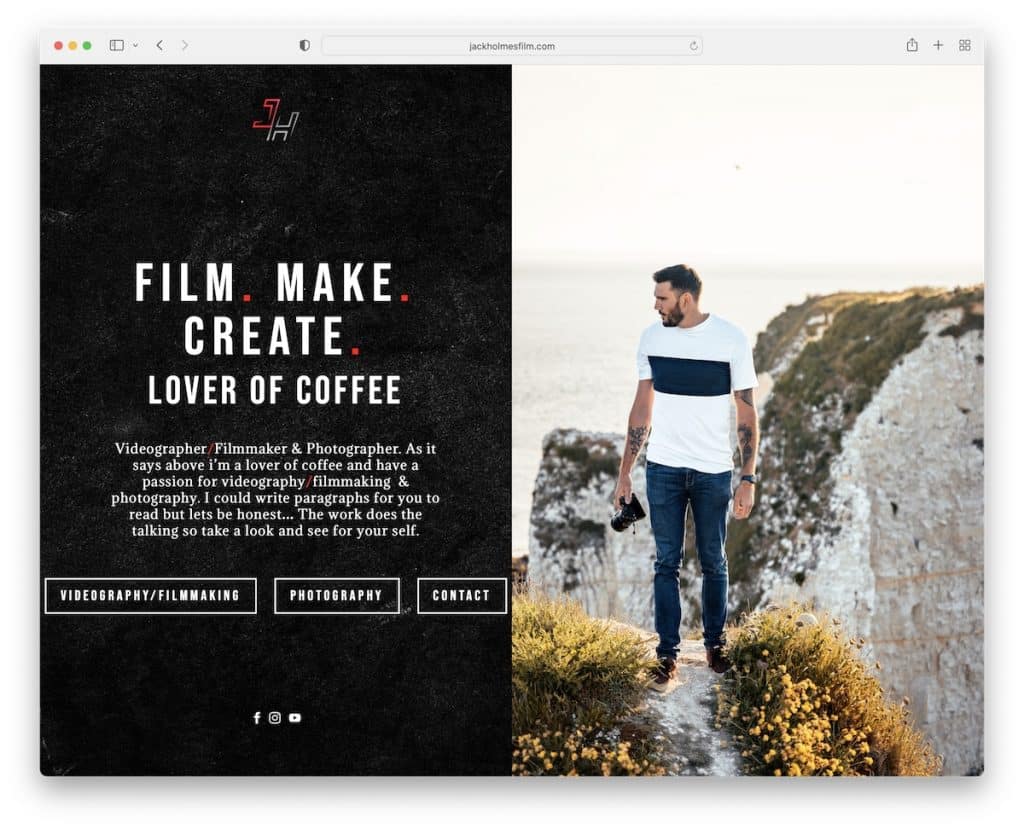
21. Jack Holmes
Gebaut mit: Divi

Wie Shortstache hat auch Jack Holmes ein Splitscreen-Homepage-Design mit Text, Links und sozialen Medien auf der linken Seite und einem Bild von sich selbst auf der rechten Seite. Links öffnen Video- und Bildportfolios auf einer neuen Seite, inklusive Kontaktformular. Jack hält die Seite einfach und lässt seine Werke sprechen.
Hinweis: Sie sind ein Ersteller von Inhalten, also lassen Sie Ihre Arbeit sprechen und vermarkten Sie Ihre Dienste.
Wir empfehlen Ihnen, sich viele weitere Websites anzusehen, die das von uns gesammelte Divi-Theme verwenden.
