So zeigen Sie die mobile Version einer Website an: In nur 3 Klicks
Veröffentlicht: 2021-12-10Haben Sie Probleme damit, die mobile Version einer Website anzuzeigen?
Nun, eine offensichtliche Lösung besteht darin, einfach Ihr Telefon herauszuziehen und dort die Website zu öffnen. Aber wenn Sie diesen Beitrag lesen, ist das wahrscheinlich aus irgendeinem Grund keine Option für Sie.
Glücklicherweise gibt es viele andere Möglichkeiten, die mobile Version einer Website direkt von Ihrem Desktop-Webbrowser aus anzuzeigen. Selbst wenn Sie keinen Zugriff auf ein Telefon haben, können Sie die mobile Version einer Website problemlos sehen, egal was passiert.
In diesem Beitrag stellen wir Ihnen vier einfache Methoden vor, wie Sie eine Vorschau der mobilen Version einer Website anzeigen können:
- Die ersten beiden Methoden funktionieren mit jeder Art von Website, egal ob es sich um Ihre Website oder die Website einer anderen Person handelt und egal, ob sie mit WordPress, Shopify, Wix, Squarespace oder irgendetwas anderem erstellt wurde.
- Die letzten beiden Methoden sind WordPress-spezifische Optionen, die dir zeigen, wie du die mobile Version deiner WordPress-Seite anzeigen kannst. Diese funktionieren nur, wenn Sie Eigentümer der Website sind.
So zeigen Sie die mobile Version einer Website in Ihrem Browser an
Unabhängig davon, ob Sie Eigentümer der Website sind oder nicht, gibt es zwei einfache Möglichkeiten, die mobile Version einer beliebigen Website im Internet anzuzeigen:
- Verwenden Sie die Entwicklertools Ihres Webbrowsers. Chrome eignet sich dafür hervorragend, aber die meisten anderen Webbrowser bieten ähnliche Tools.
- Verwenden Sie ein spezielles mobiles Emulator-Tool. Alles, was Sie tun müssen, ist die URL einzugeben, die Sie sehen möchten, und Sie können sie wie ein mobiler Benutzer durchsuchen.
Lassen Sie uns beide Methoden durchgehen. Später zeigen wir Ihnen dann auch, wie Sie die mobile Version einer Website anzeigen, die Sie selbst erstellen (auf WordPress).
Verwenden Sie die Entwicklertools Ihres Webbrowsers
Die meisten Browser wie Google Chrome, Safari, Firefox, Microsoft und Brave bieten Entwicklertools, mit denen Sie in eine Website eintauchen und sehen können, wie sie auf verschiedenen Geräten aussieht.
Mit Entwicklertools können Sie schnell sehen, wie eine Website auf verschiedenen Smartphones, Tablets usw. aussieht.
Für diese Beispiele gehen wir davon aus, dass Sie Chrome (oder einen beliebigen Chromium-basierten Browser wie Brave) verwenden. Die meisten anderen Webbrowser bieten jedoch ähnliche Funktionen, obwohl die Benutzeroberfläche anders sein wird.
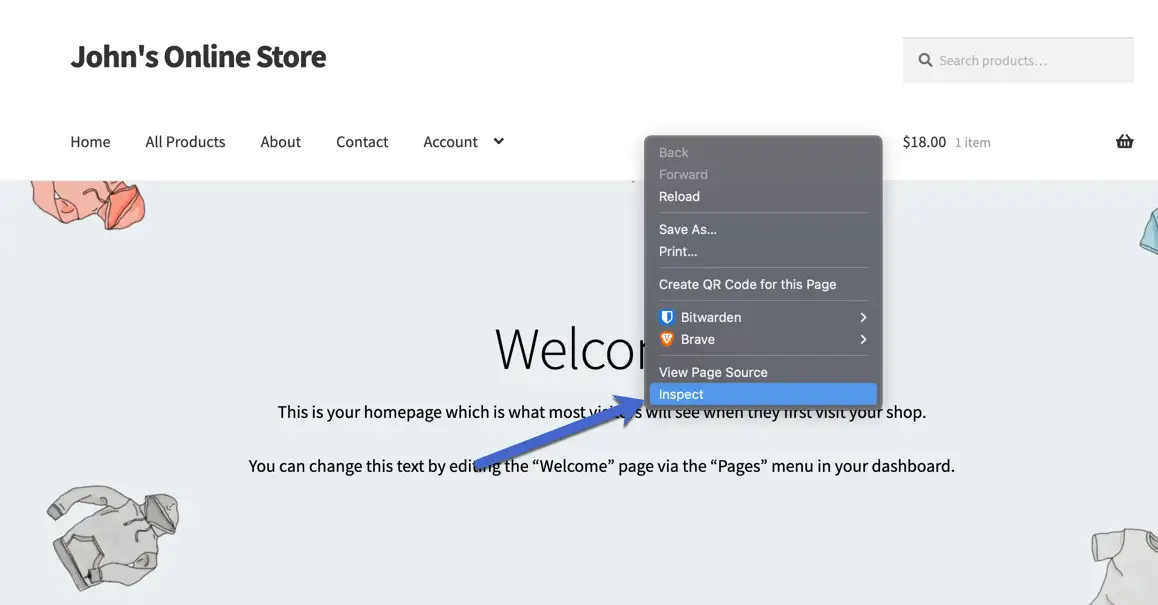
Klicken Sie zunächst mit der rechten Maustaste auf das Frontend Ihrer Website und wählen Sie „Inspect“ aus dem Menü:

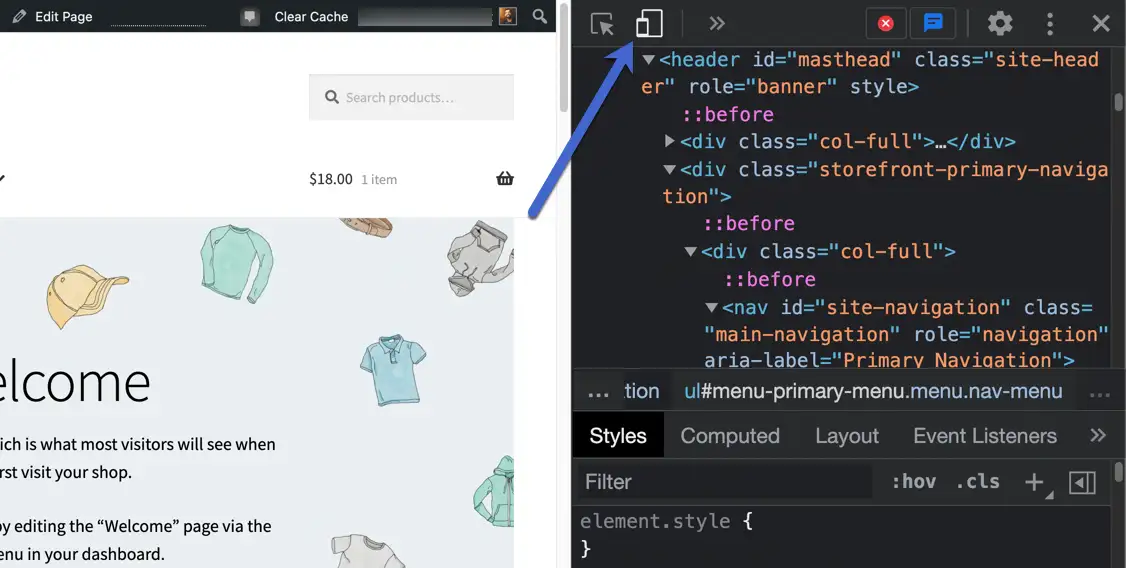
Dadurch werden Entwicklertools gestartet und auf der rechten Seite ein Modul mit Codierungselementen von dieser Seite angezeigt.
Sie müssen sich keine Gedanken über die Codierung machen, da das primäre Ziel darin besteht, zur Anzeige der mobilen Version der Website zu wechseln. Suchen Sie die kleine Schaltfläche zum Umschalten der Gerätesymbolleiste (sie sieht aus wie ein Telefon- und Tablet-Symbol) und klicken Sie darauf, um die mobile Ansicht zu aktivieren.

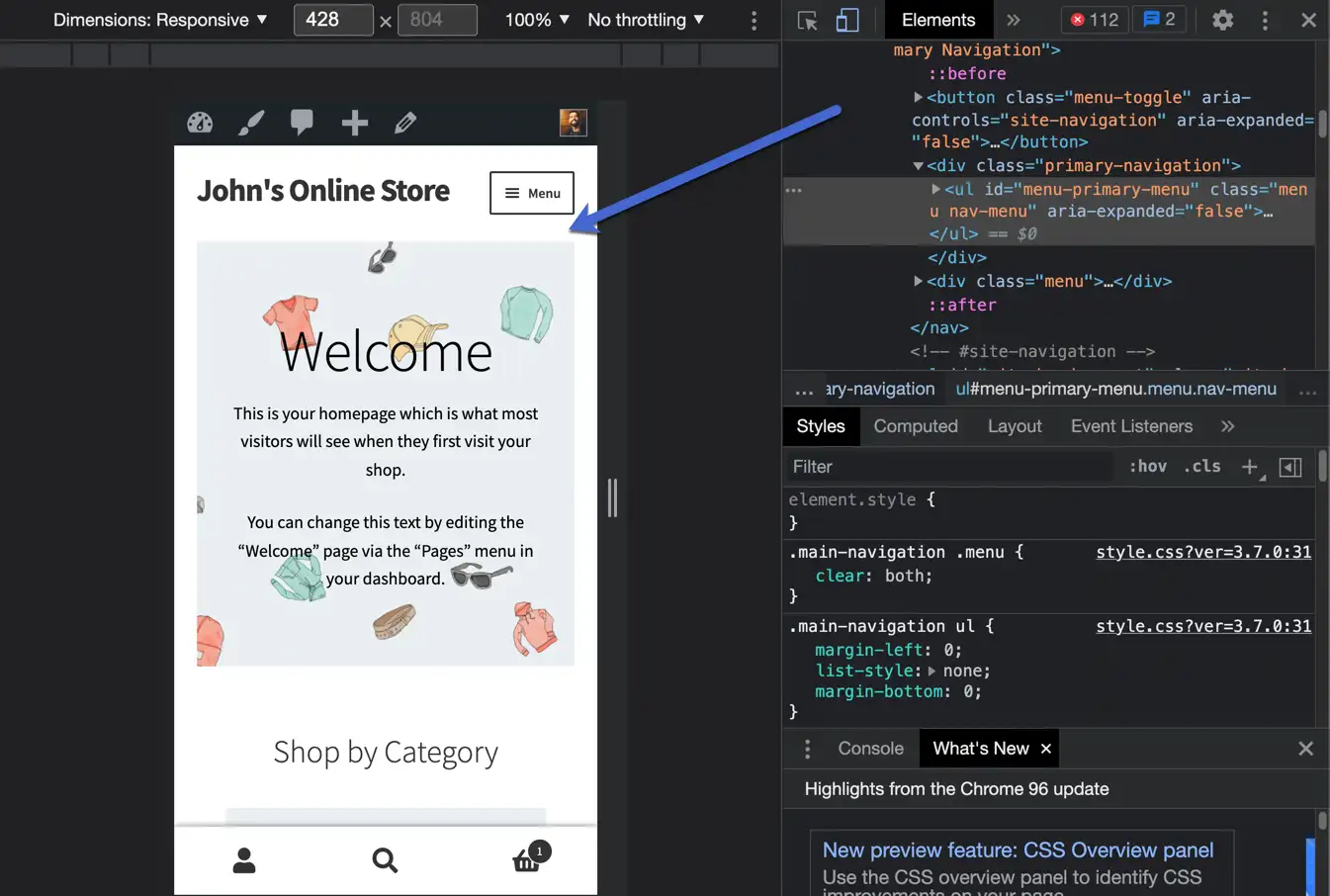
Dadurch wird automatisch eine ansprechende, mobile Ansicht angezeigt, in der Sie die Geräteabmessungen basierend auf dem Gerät ändern können, das Sie emulieren möchten:

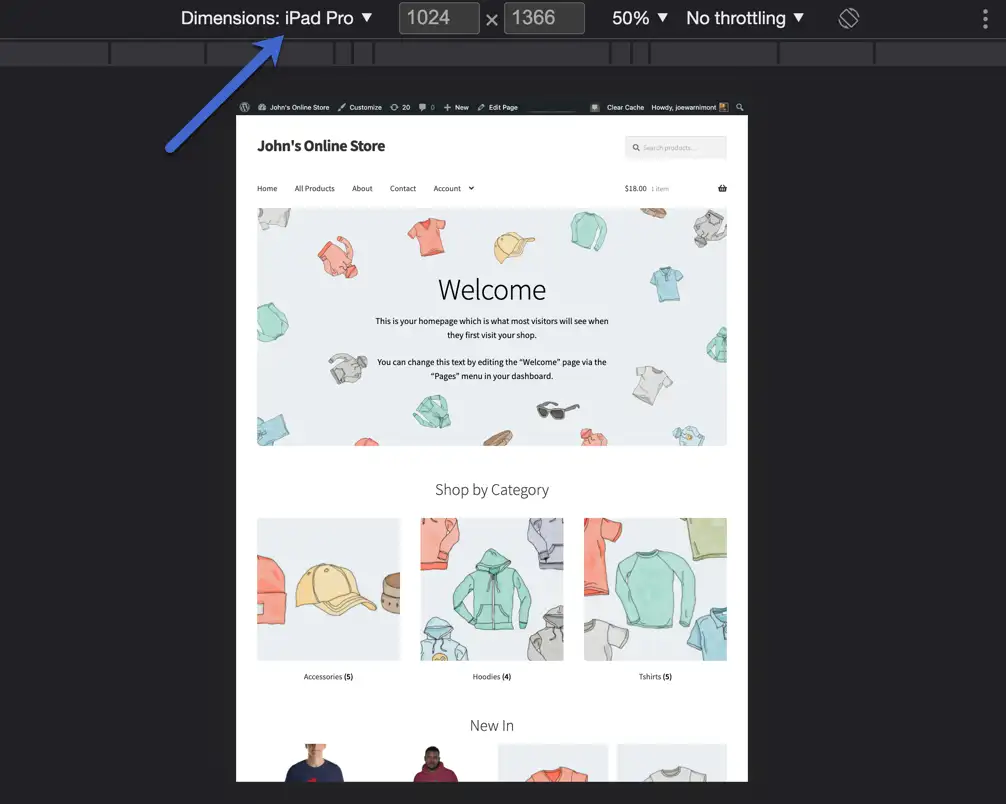
Um diese Methode noch attraktiver zu machen, ist sie eine der wenigen Optionen mit integrierten Gerätevoreinstellungen, die einen genaueren Einblick in die Darstellung Ihrer Website auf realen Geräten bietet.

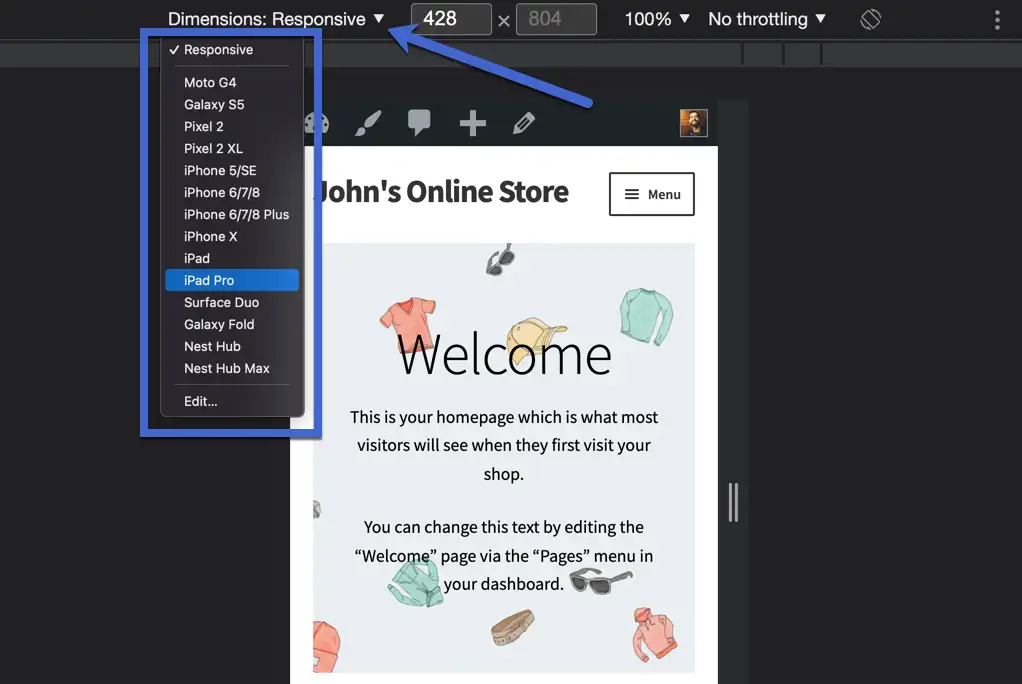
Als Beispiel könnten Sie ein iPad Pro auswählen und es passt die Abmessungen des Displays sofort an die eines iPad Pro an.

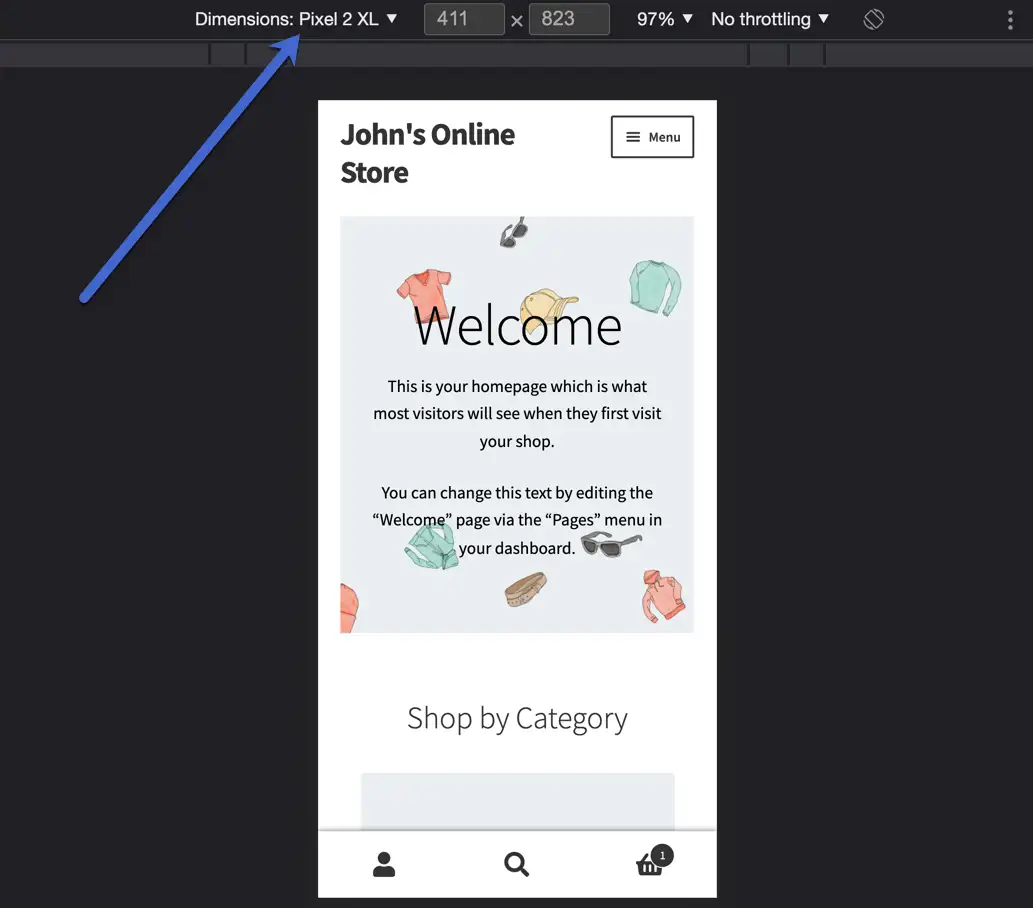
Oder Sie entscheiden sich für das kleinere Pixel 2 XL.

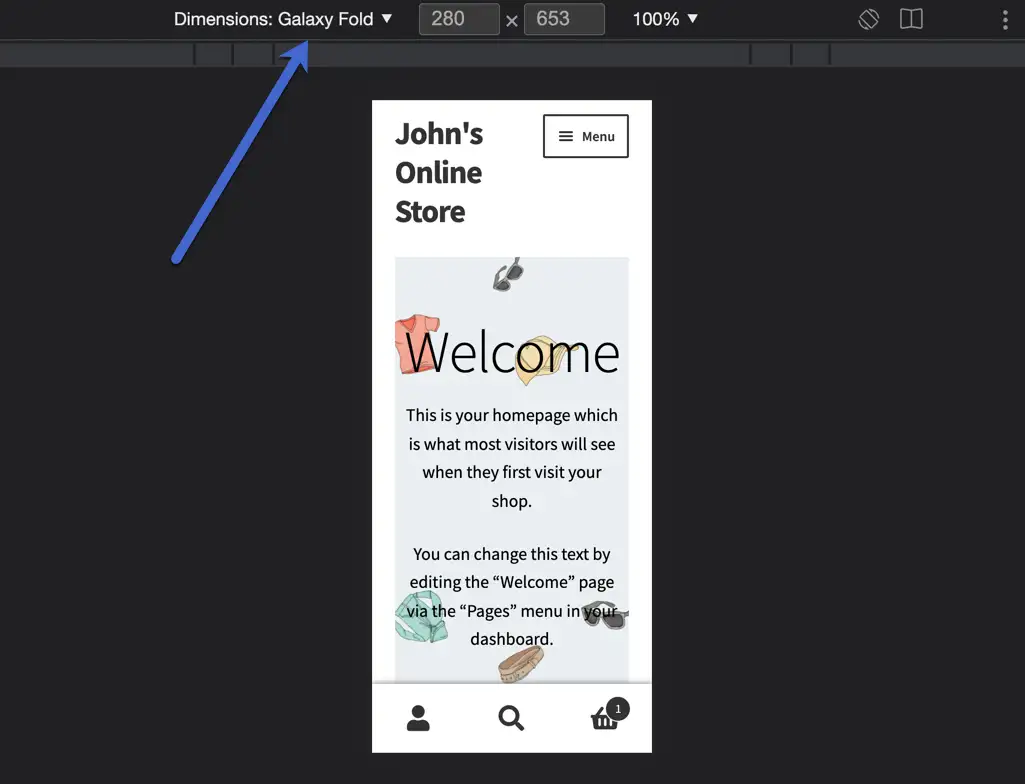
Oder das noch kleinere Galaxy Fold. Testen Sie jedes der Geräte auf der Liste und stellen Sie sicher, dass Ihre Website auf jedem akzeptabel aussieht.

Verwenden Sie einen Online-Tester oder -Emulator
Emulatoren werden im Allgemeinen zum Testen von Apps in ihren nativen Umgebungen verwendet, aber viele von ihnen sind für die Reaktionsfähigkeit von Websites verfügbar. Sie können auch einfache Tester online finden, um Ihre URL einzufügen und zu sehen, wie sie auf kleineren Geräten aussieht.
ResponsivePX.com ist eine praktikable Option, aber Sie können viele andere mit einer schnellen Online-Suche finden.
Der Grund, warum wir Leuten empfehlen, Emulatoren und Simulatoren auszuprobieren, ist, dass sie Ihnen viel mehr Kontrolle über die Seitendimensionen geben. Und sie sind oft einfacher als die Verwendung der Entwicklertools Ihres Browsers.
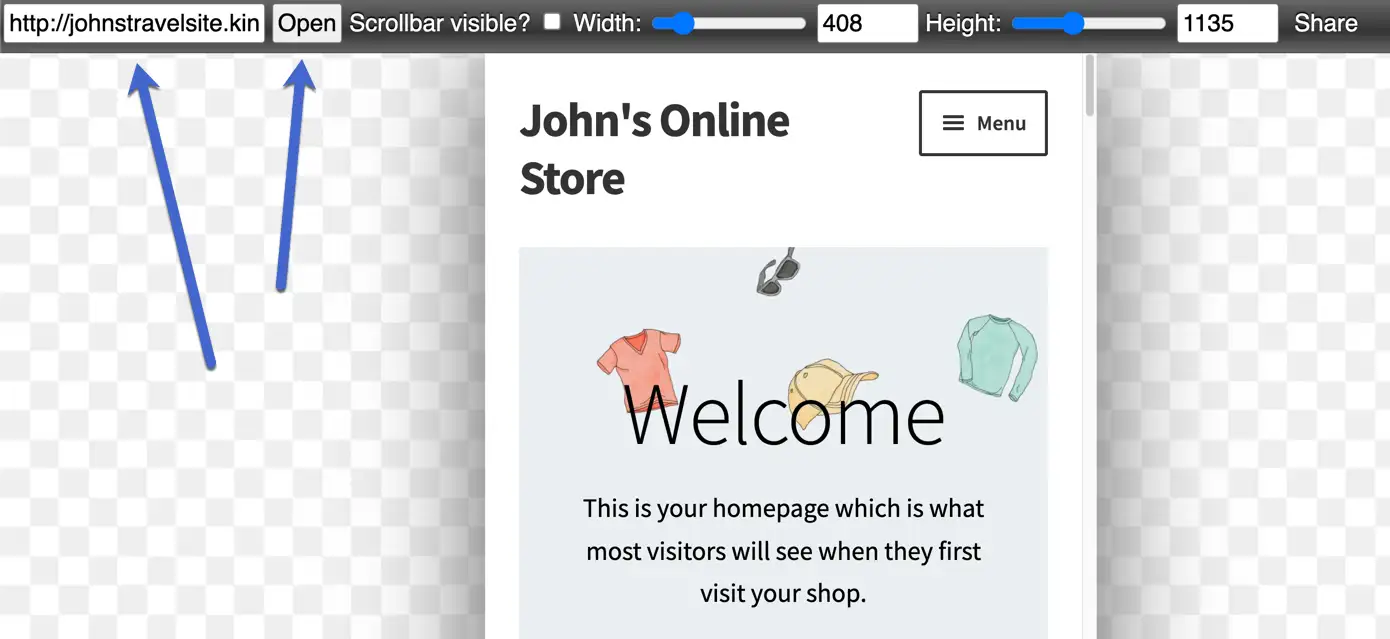
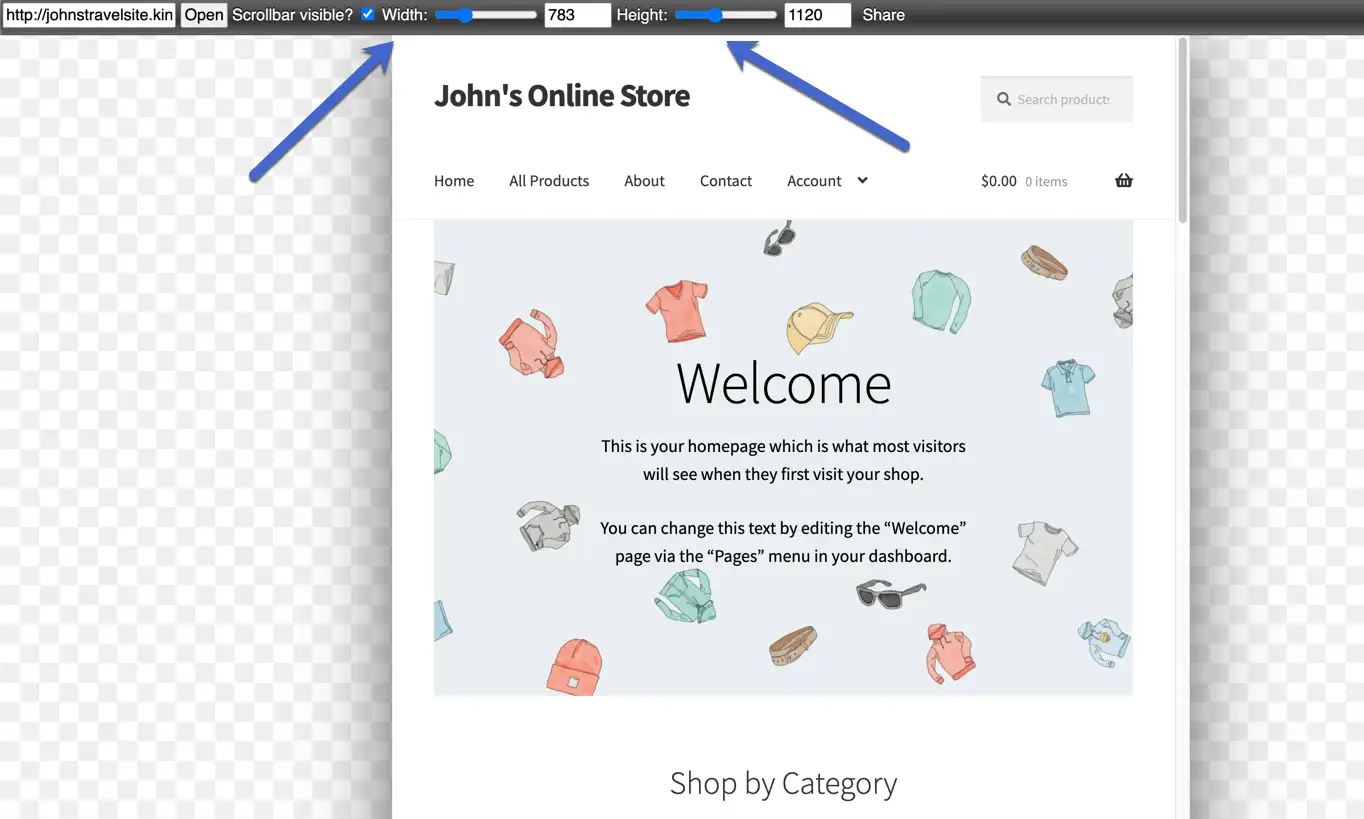
Nehmen Sie zum Beispiel ResponsivePX.com: Sie gehen auf die Website, fügen die URL ein und sehen sofort eine mobile Version.

Damit können Sie die Breite, Höhe und Sichtbarkeit der Bildlaufleiste anpassen. Sie können die Ergebnisse sogar mit Personen in Ihrer Organisation teilen.

So zeigen Sie die mobile Version Ihrer WordPress-Website an
Wenn Sie an Ihrer eigenen WordPress-Site arbeiten, bietet WordPress auch einige integrierte Optionen, mit denen Sie sehen können, wie Ihre Site auf Mobilgeräten aussehen wird.
Wenn Sie im WordPress-Editor arbeiten, können Sie schnell sehen, wie Ihre Inhalte auf verschiedenen Geräten aussehen werden. Dasselbe kannst du auch tun, während du dein Theme im WordPress Customizer anpasst.
Lassen Sie uns diese Methoden durchgehen…
Sehen Sie sich die mobile Version über die Vorschau des Seiten- oder Post-Editors an
Sie können die mobile Version einer Website Seite für Seite anzeigen. Beispielsweise möchten Sie vielleicht sehen, ob Ihr aktueller Blog-Beitrag in der mobilen Ansicht präsentabel aussieht. Es ist auch ratsam, Ihre Homepage auf mobile Reaktionsfähigkeit zu überprüfen, insbesondere nach einer Änderung des Designs.
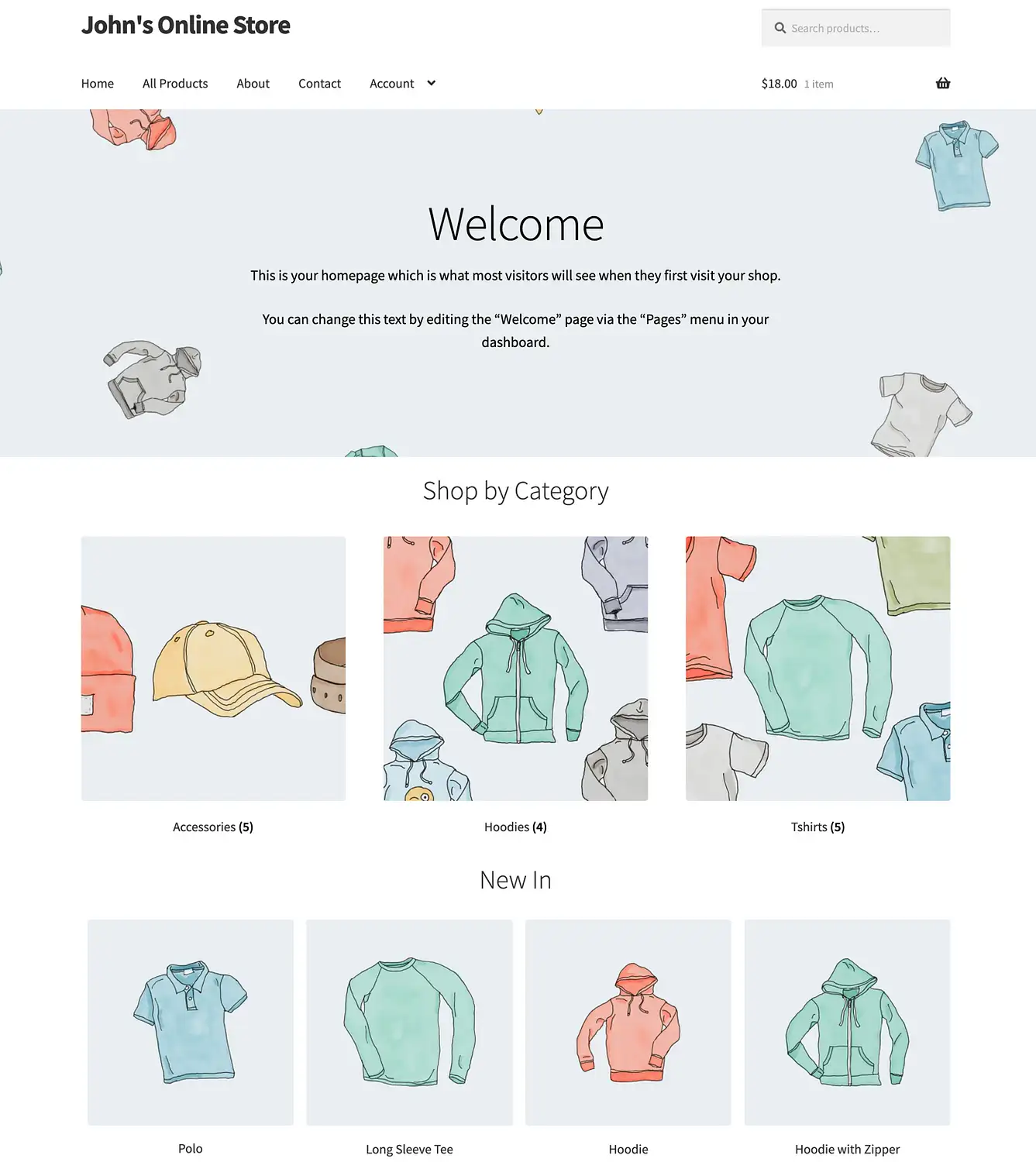
Beginnen wir mit der Homepage. So sieht die folgende Website aus der Desktop-Ansicht aus:

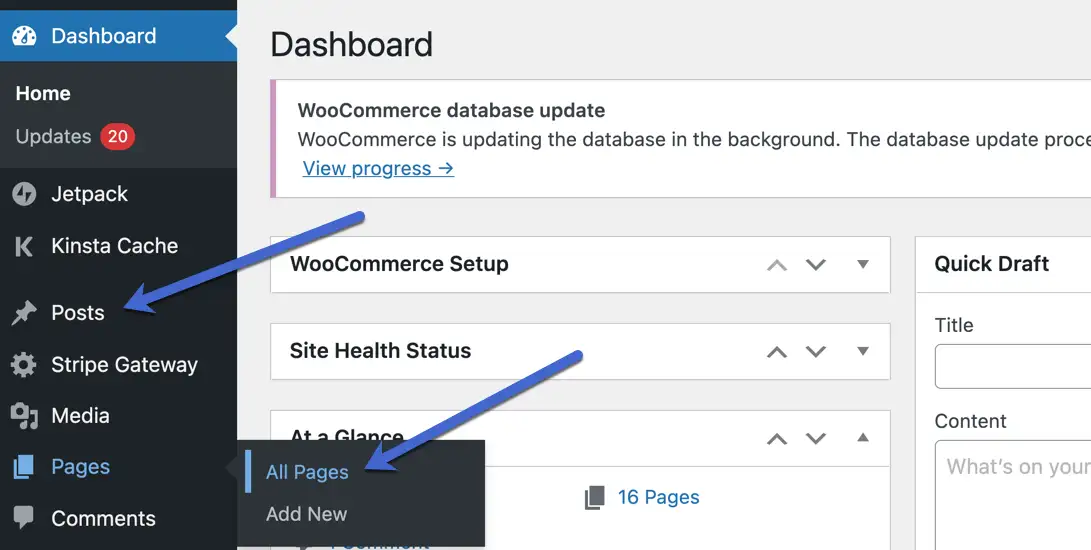
Sie können einzelne Seiten anzeigen und mobile Aufrufe posten, indem Sie im WordPress-Dashboard zu den Registerkarten Beiträge oder Seiten gehen.
Gehen Sie für zuvor erstellte Beiträge und Seiten zu Alle Beiträge oder Alle Seiten .

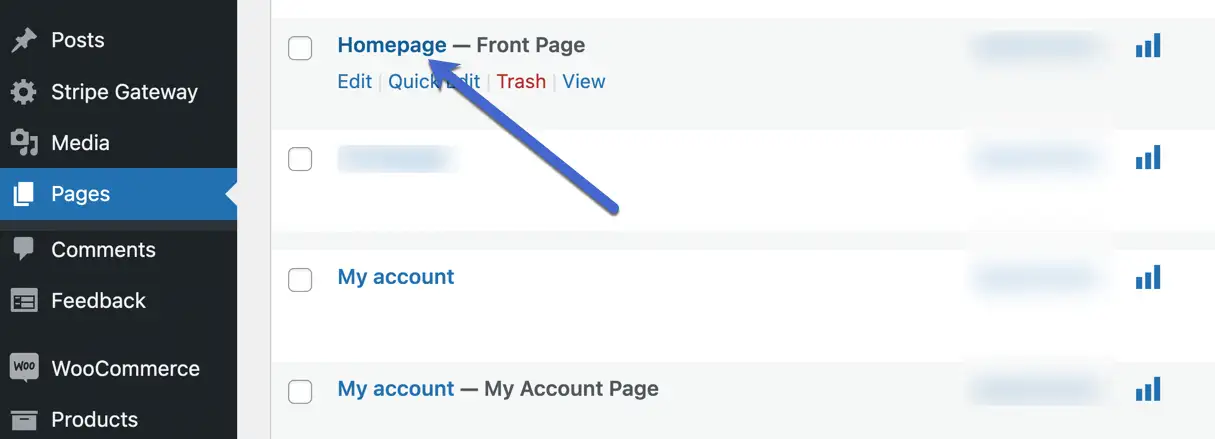
Wir beginnen mit einer Seite; genauer gesagt die Homepage. Wählen Sie die gewünschte Seite aus.

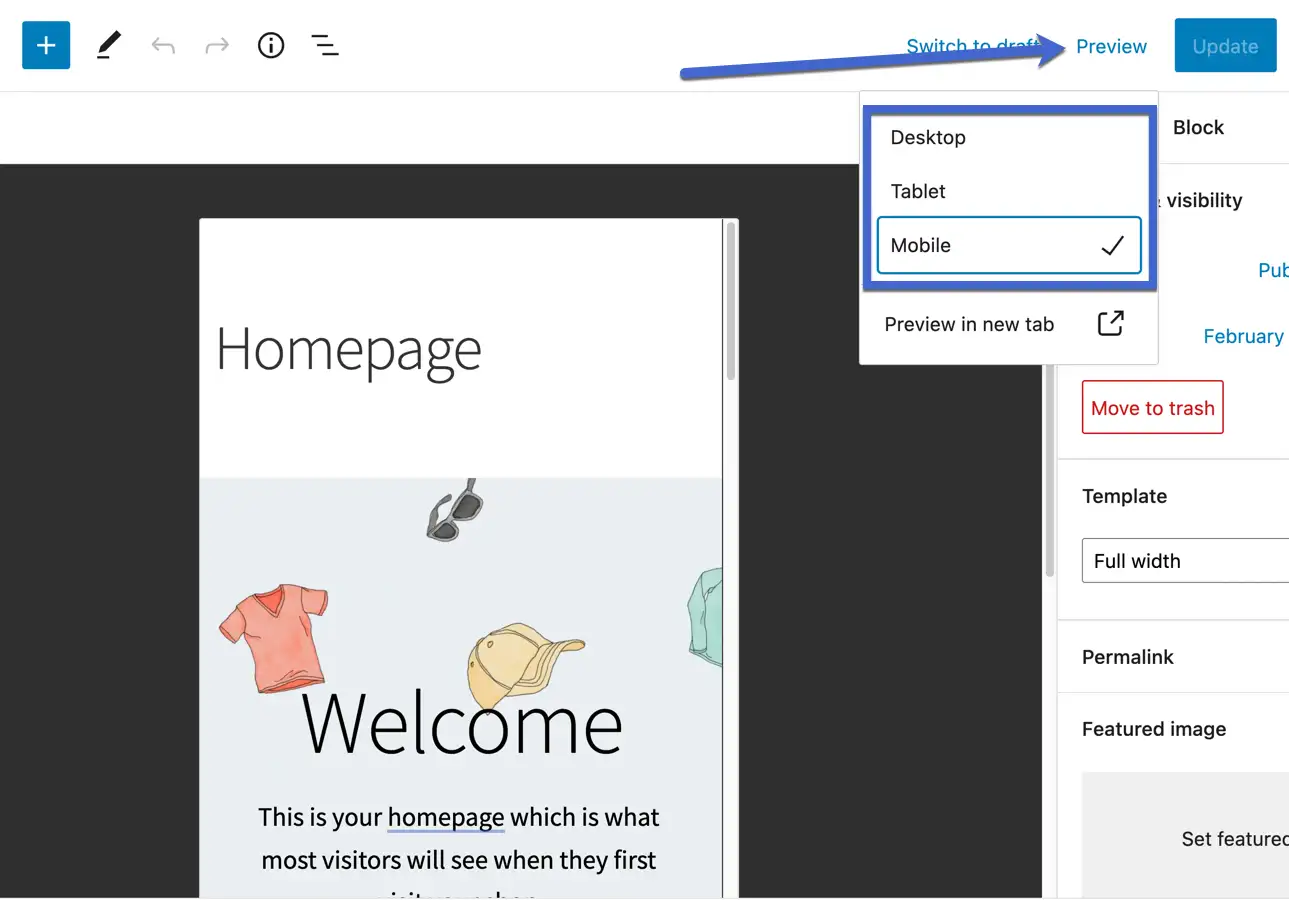
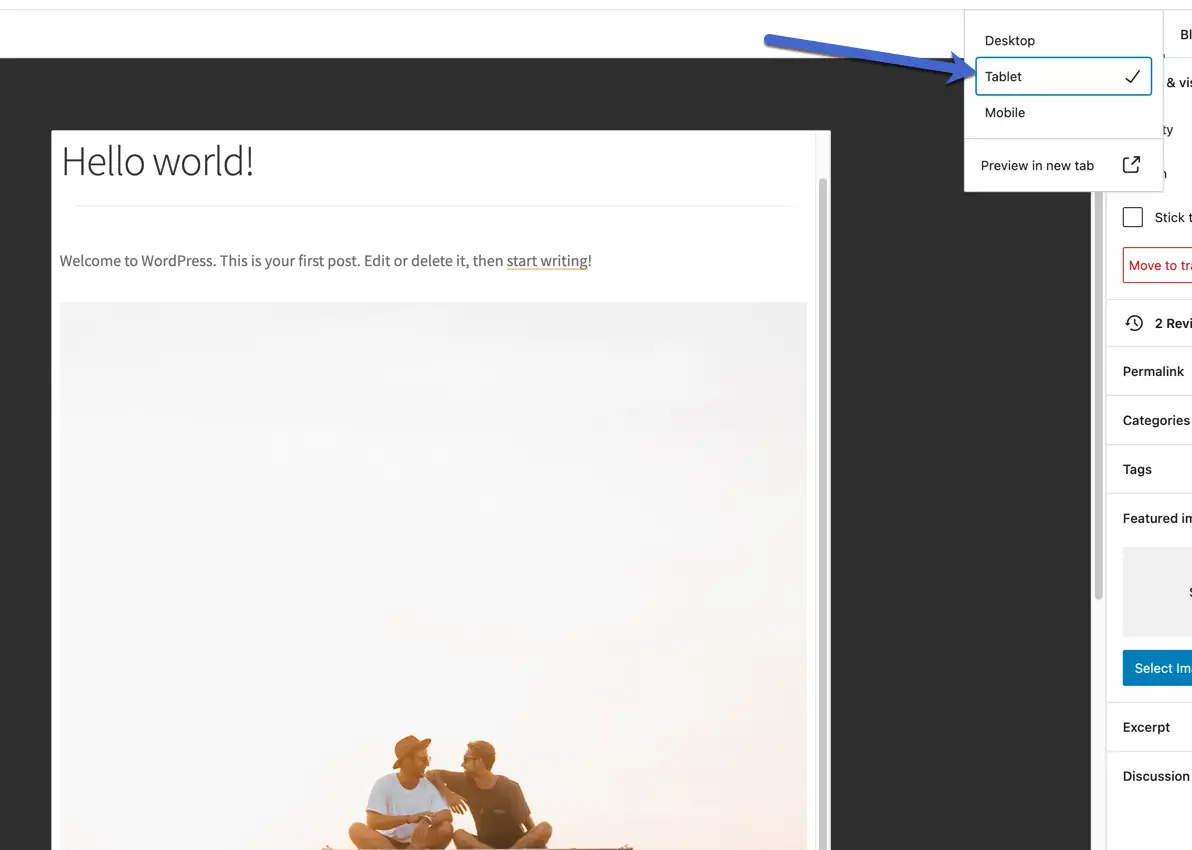
Jede Seite und jeder Beitrag im WordPress-Backend bietet oben rechts einen Vorschau-Link. Wählen Sie diese Vorschau-Schaltfläche aus, um ein Dropdown-Menü mit diesen Optionen anzuzeigen:

- Schreibtisch
- Tablette
- Handy, Mobiltelefon
Standardmäßig zeigt WordPress die Desktop-Version an.
Wählen Sie die Tablet- oder Mobile-Ansicht aus, um zu sehen, wie Ihre Website ihre Elemente wie Bilder, Videos, Menüs und Textfelder in ein kleineres, besser lesbares und anklickbares Format umwandelt.
Wenn Sie Ihre Website in anderen Ansichten testen, überprüfen Sie, ob Links anklickbar (nicht zu klein) sind, Assets noch sichtbar sind und alles klar herauskommt, ohne dass der Benutzer gezwungen ist, hineinzuzoomen.

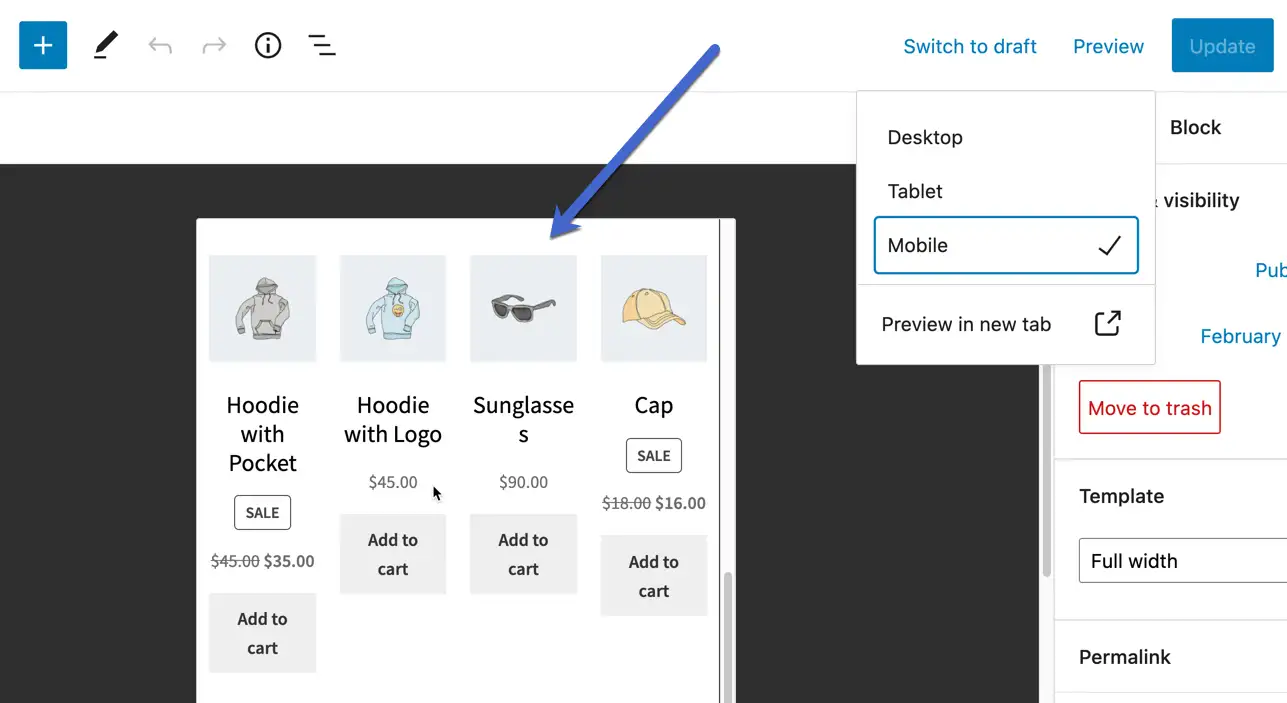
Nehmen Sie sich etwas Zeit, um auf der Seite nach unten zu scrollen, um den gesamten Inhalt zu überprüfen. Diese Website listet beispielsweise mehrere E-Commerce-Produkte auf der Homepage mit Bildern, Produktnamen und Schaltflächen zum Hinzufügen zum Warenkorb auf.
Sie sehen anständig aus, aber es ist möglich, dass wir zu zwei oder drei Produktspalten wechseln möchten, um die Produktdetails zu vergrößern.

Posts unterscheiden sich bei dieser Methode nicht. Sie befinden sich einfach in einem separaten Abschnitt von WordPress (Beiträge → Alle Beiträge).
Da diese Ihre Blog-Beiträge und keine statischen Webseiten enthalten, ist es noch wichtiger, die Mobilfreundlichkeit zu testen. Wieso den? Denn viele Unternehmen veröffentlichen jeden Monat Dutzende von Blog-Beiträgen mit nur geringfügigen Aktualisierungen der Seiten. Wenn ein Blog Ihre primäre Inhaltsquelle ist, müssen Sie vor der Veröffentlichung sicherstellen, dass jeder von ihnen für Mobilgeräte geeignet ist.
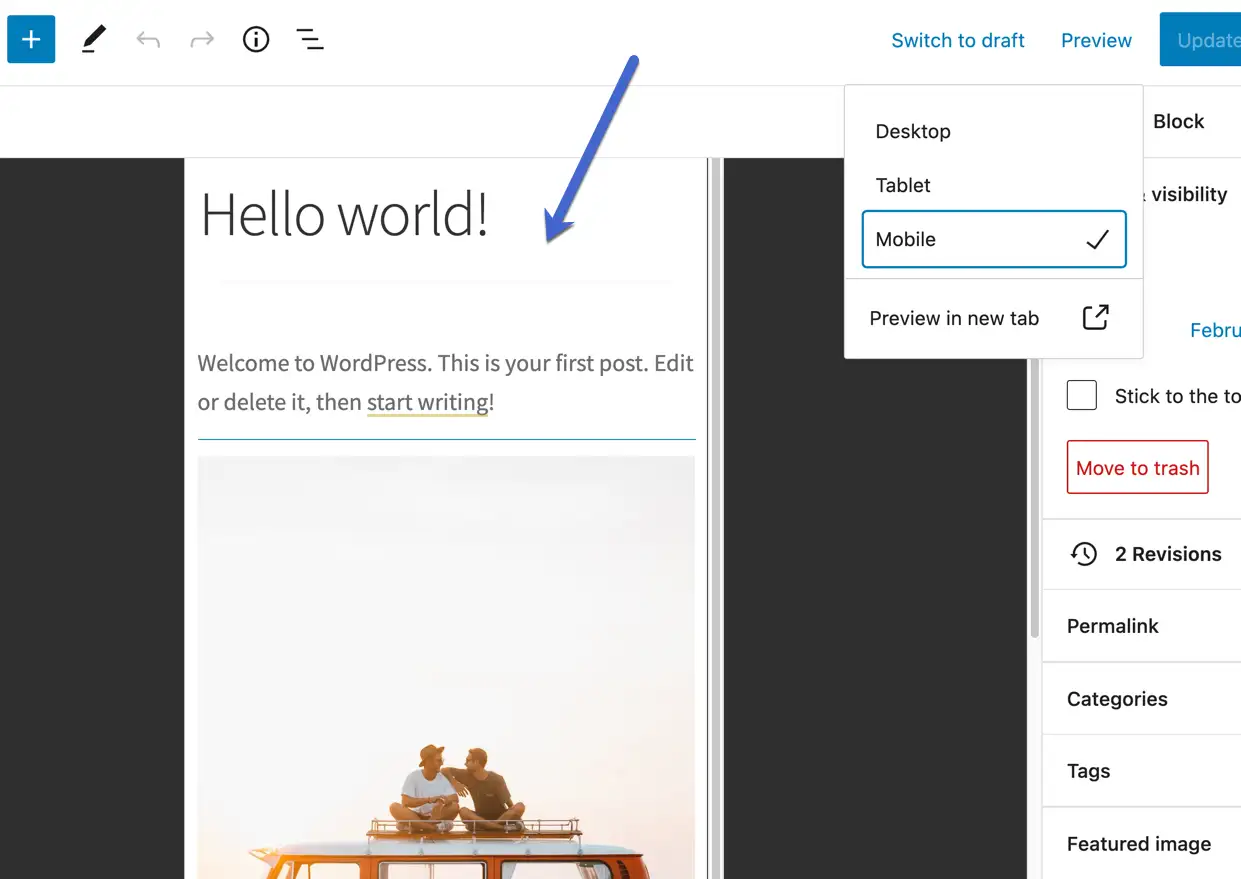
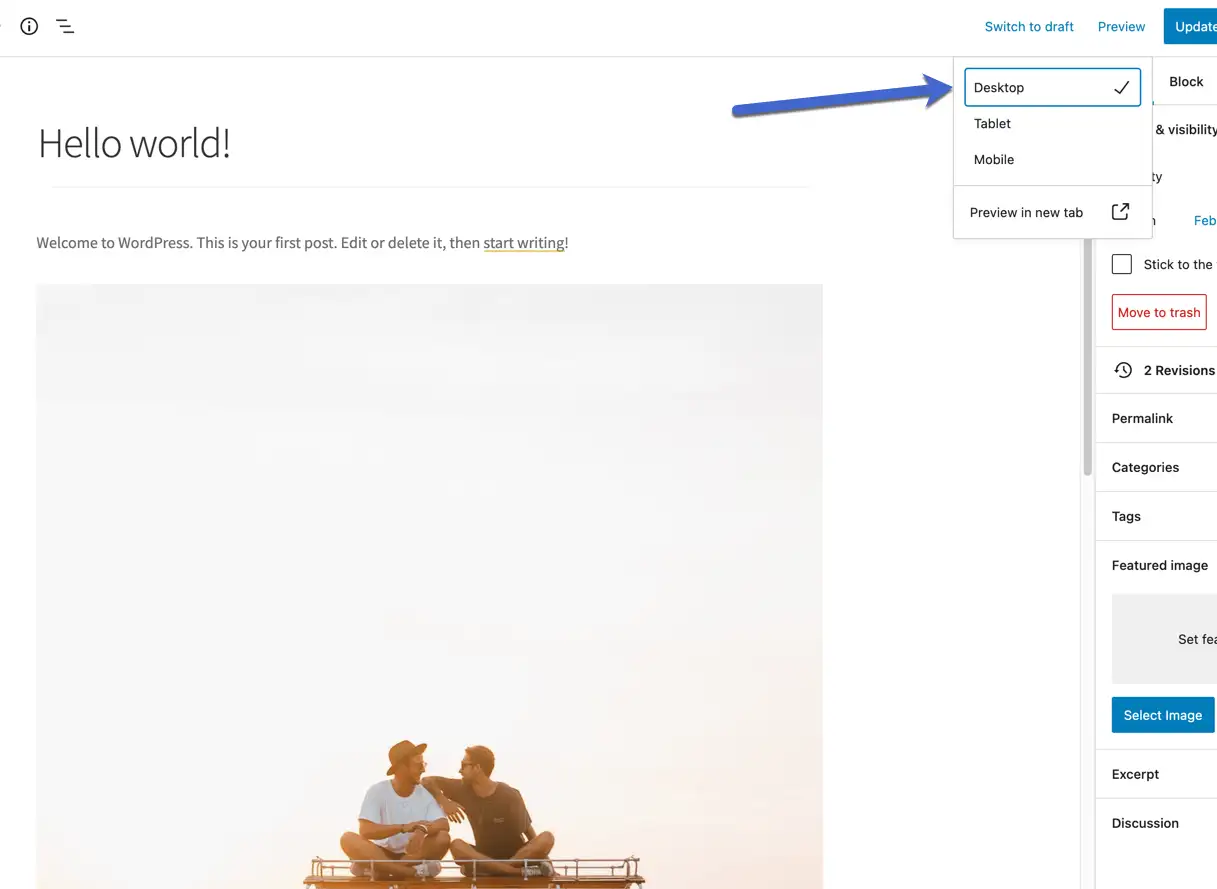
Gehen Sie wie gewohnt zu Vorschau und klicken Sie dann auf Tablet oder Handy.

Die Desktop-Ansicht sieht gelegentlich der Tablet-Ansicht sehr ähnlich, stellen Sie also sicher, dass Sie in Ihrem Browser nicht hineingezoomt haben.

Die Tablet-Ansicht erscheint etwas kleiner als die Desktop-Ansicht, aber mit schwarzem Bereich um den Seiteninhalt herum, was eine realistischere Tablet-Größe nachahmt.

Zeigen Sie die mobile Version einer Website im WordPress Customizer an
Der WordPress Customizer bietet Ihnen nicht nur hervorragende Möglichkeiten, Ihr WordPress-Theme zu bearbeiten, sondern bietet auch eine visuelle Vorschau Ihrer Website, während Sie Änderungen vornehmen.
Glücklicherweise beschränkt dich der WordPress Customizer nicht nur auf eine Desktop-Vorschau. Tatsächlich ist es möglich, alle Ihre Bearbeitungen abzuschließen, während Sie sich die Ansicht eines Mobiltelefons oder Tablets ansehen.
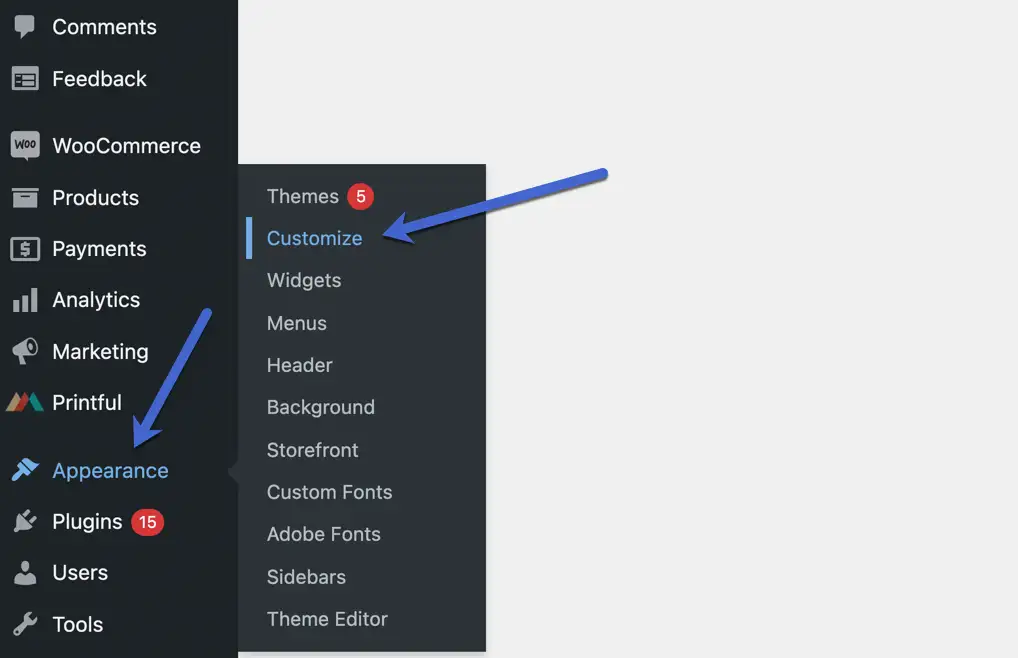
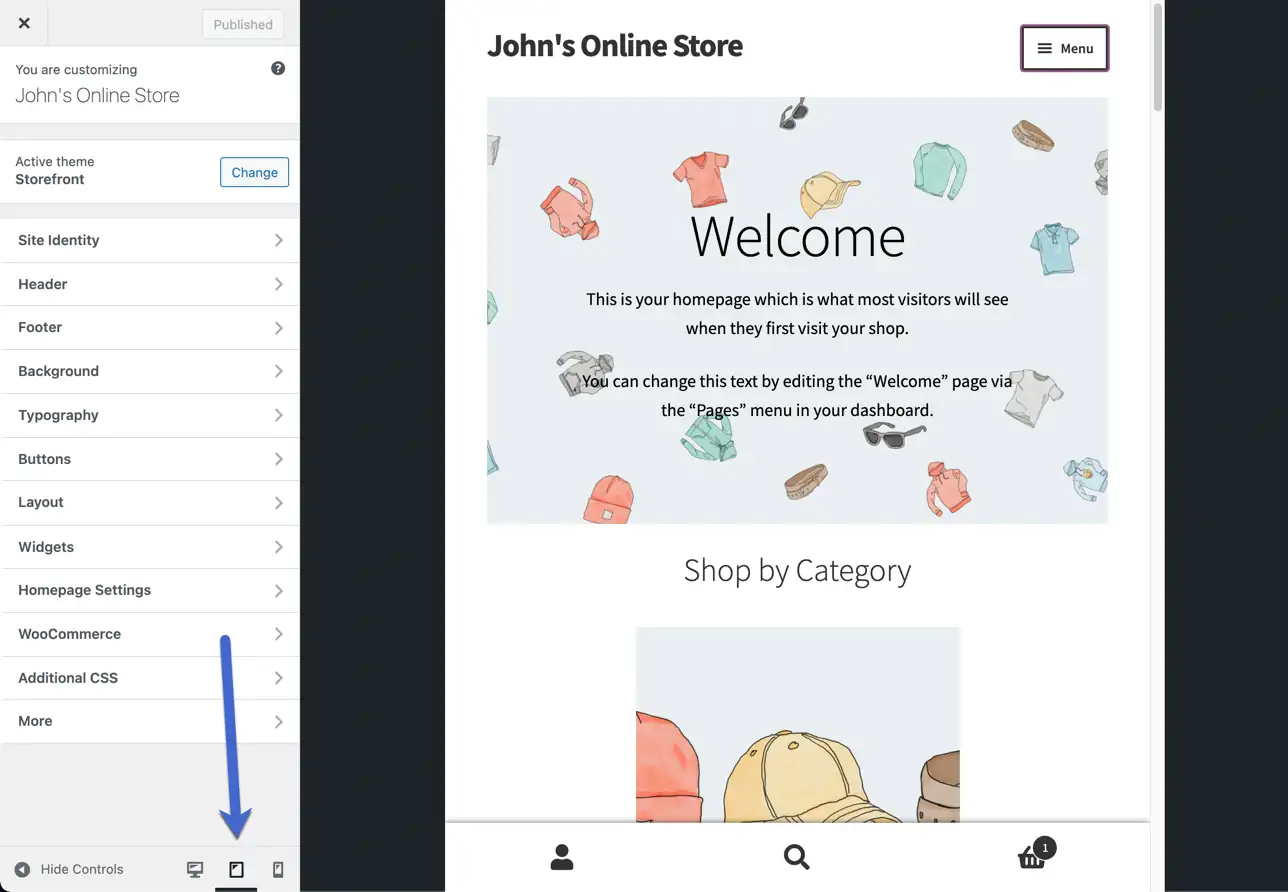
Um dies zu erreichen, gehen Sie zu Aussehen → Anpassen , um den Customizer zu starten.

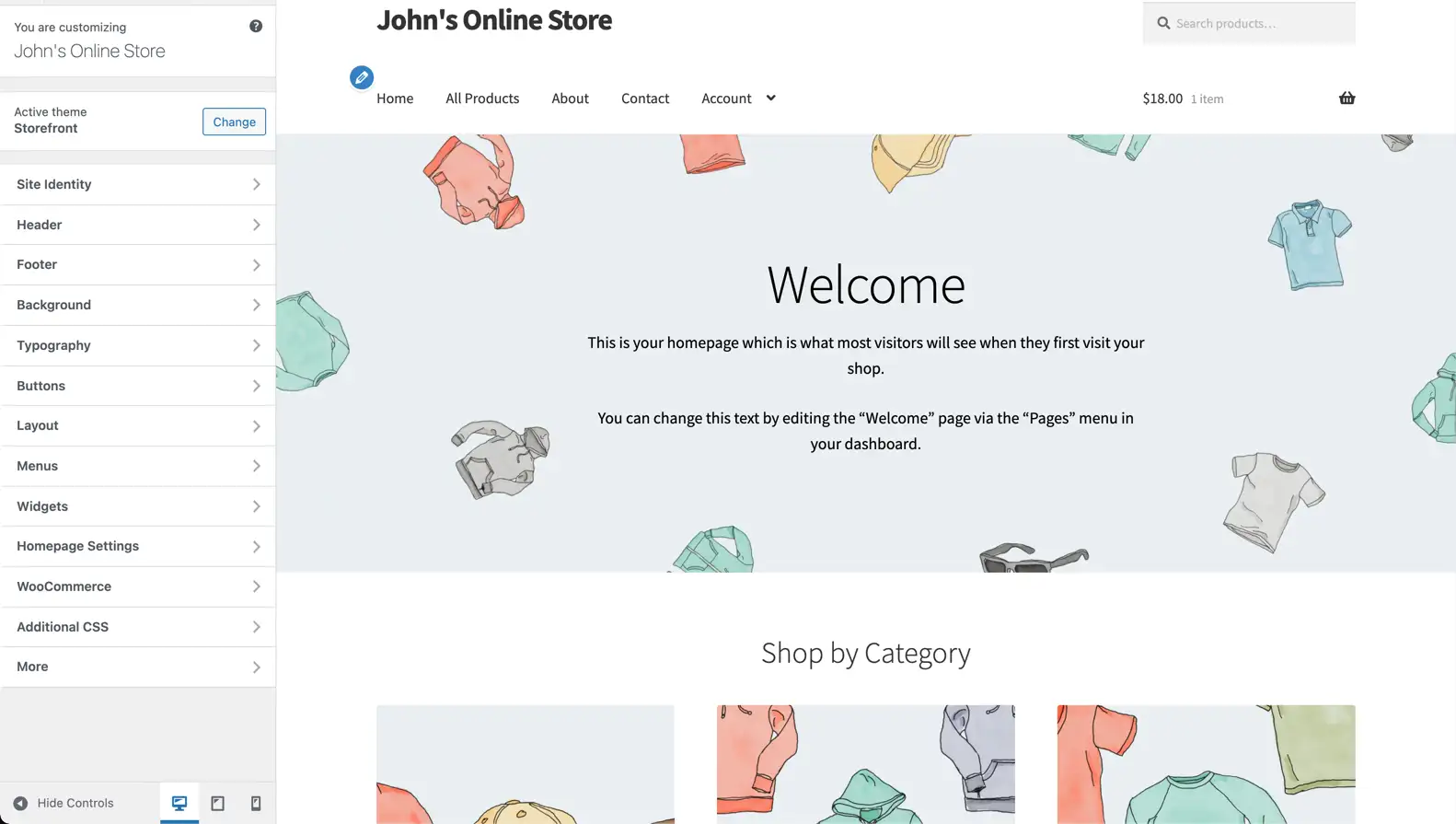
Standardmäßig sieht der Customizer so aus. Es befindet sich in der Standard-Desktop-Ansicht mit Einstellungen zum Anpassen auf der linken Seite und der Site-Vorschau auf der rechten Seite.

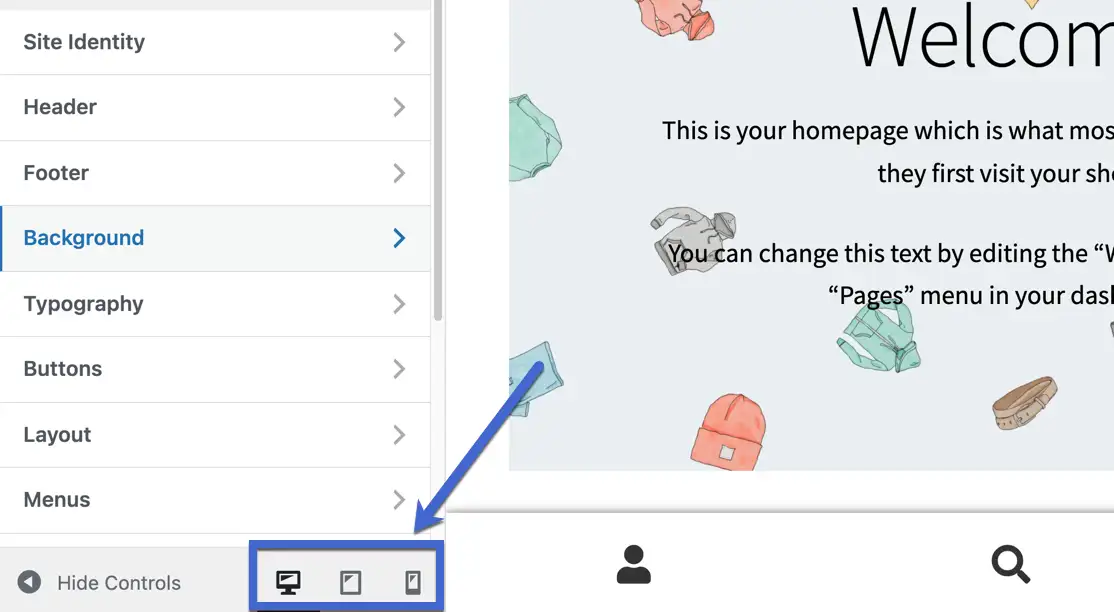
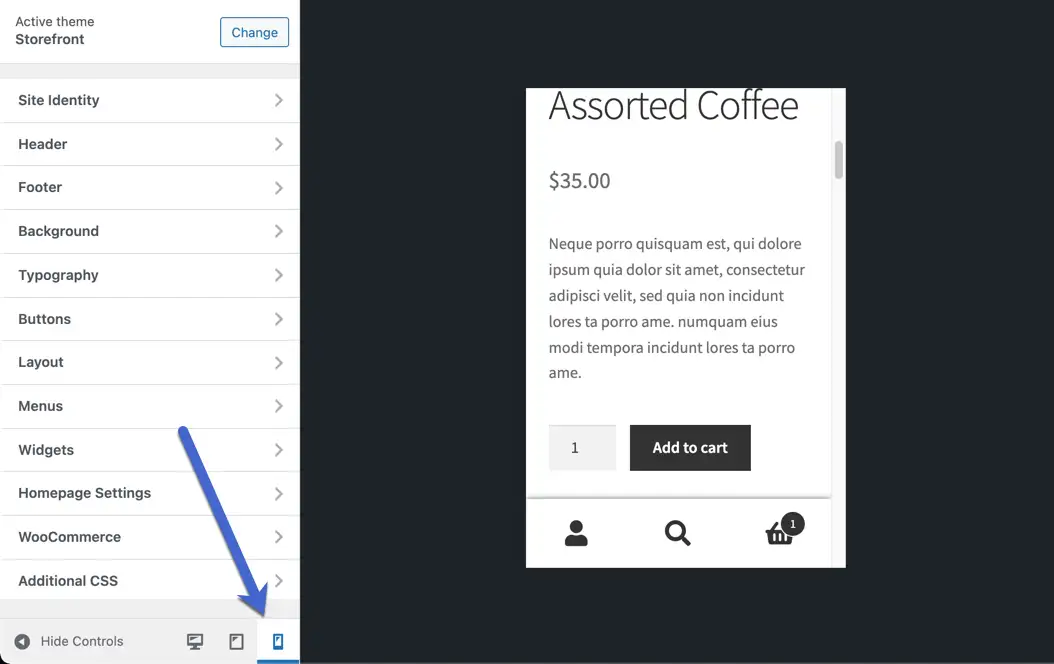
Schauen Sie ganz unten in der Einstellungsliste, um drei Schaltflächensymbole zu finden: eines für die Desktop-Ansicht, ein weiteres für die Tablet-Ansicht und ein drittes für die mobile Ansicht.

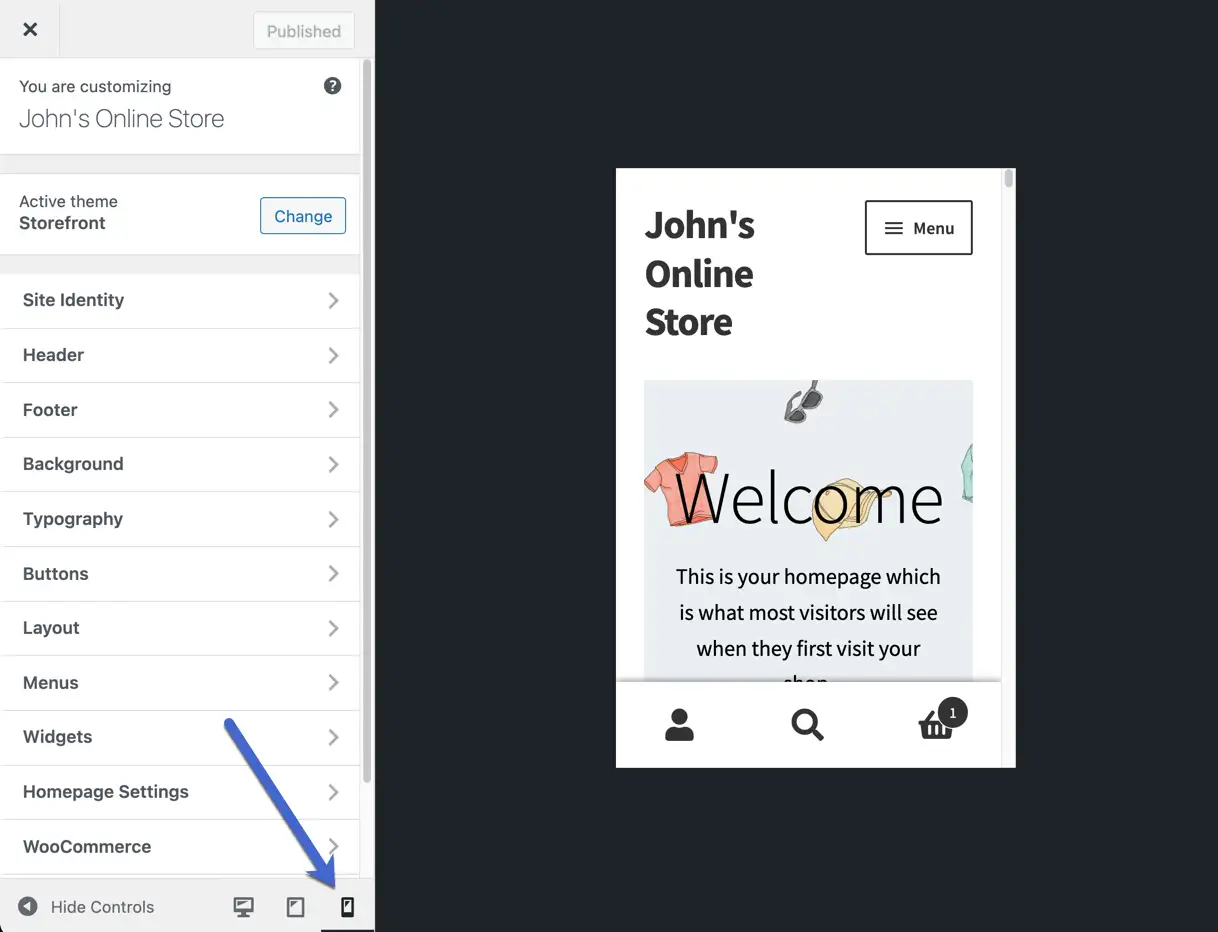
Klicken Sie auf die Schaltfläche Tablet-Ansicht, um zu sehen, wie Ihre aktuellen Änderungen auf einer Oberfläche in der Größe eines gewöhnlichen Tablets angezeigt werden.

Die Schaltfläche "Mobile Ansicht" verkleinert diese Benutzeroberfläche und bringt Sie näher an die Standardfenstergröße eines mobilen Smartphones heran.
Hinweis: Beachten Sie, dass es sich bei diesen mobilen Back-End-Vorschauen um Schätzungen handelt. Bei so vielen Gerätetypen auf der Welt wird niemand genau dasselbe sehen.

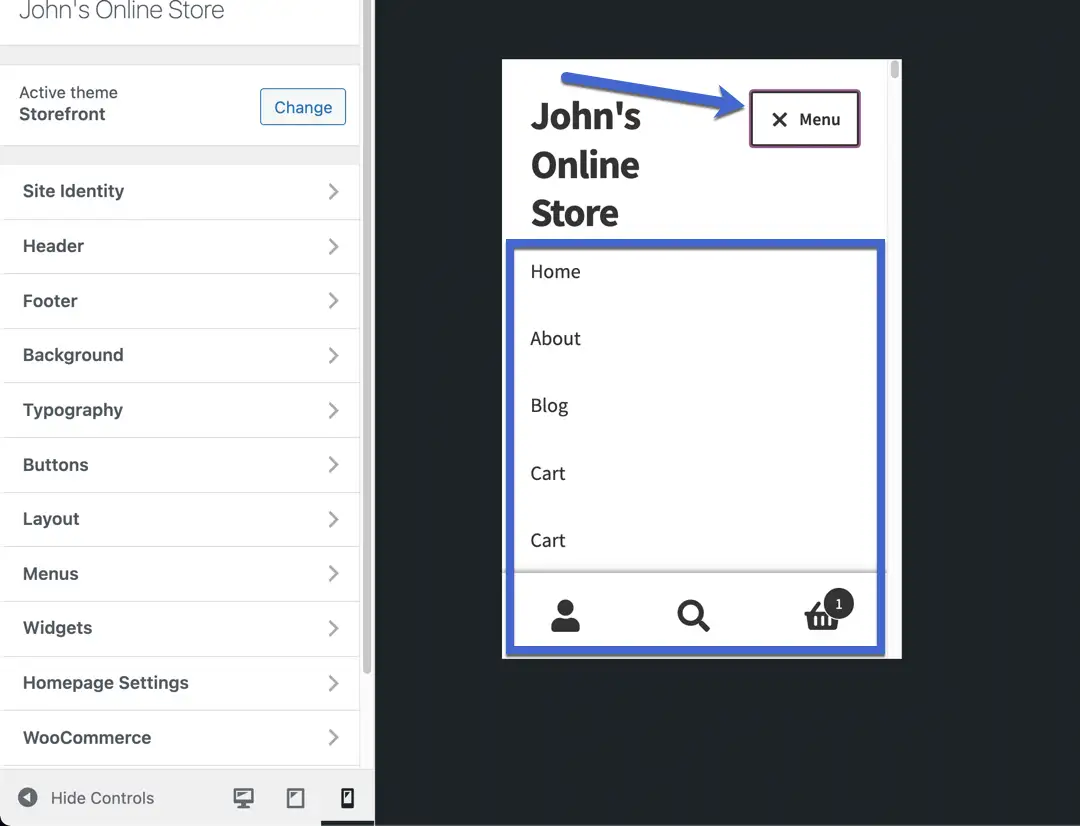
Vergessen Sie nicht die Menüs. Menüs sind auf mobilen Geräten notorisch lästig. Überprüfen Sie, ob der Designentwickler eine beträchtliche Menge an Tests durchgeführt hat. Sie werden feststellen, dass das mobile Menü normalerweise in einem versteckten Hamburger-Menü (drei horizontale Linien) platziert wird und dass Sie am Ende möglicherweise zwei Menüs haben (so wie dieses Thema E-Commerce-Schaltflächen am unteren Bildschirmrand bereitstellt).

Sehen Sie wie immer davon ab, einen kurzen Blick auf die erste Seite zu werfen und davon auszugehen, dass Ihre gesamte Website fertig ist. Das ist ein Rezept, um kleinere Fehler zu verpassen, die Ihre allgemeine Benutzererfahrung beeinträchtigen.
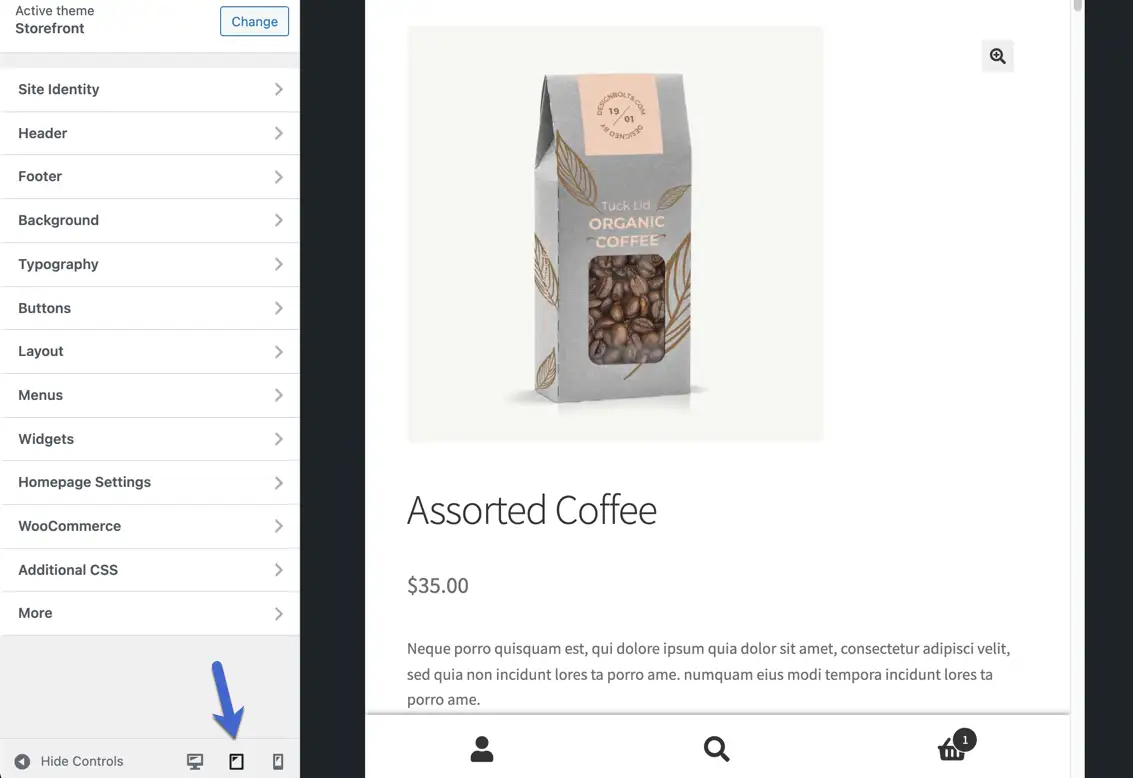
Gehen Sie in der Tablet-Ansicht durch Ihre gesamte Website, einschließlich aller Produktseiten bis hin zu Blog-Posts und Einkaufswagen bis hin zu den „Über uns“-Seiten.

Führen Sie den gleichen Vorgang in der mobilen Ansicht durch. Wir empfehlen insbesondere, die E-Commerce-Funktionalität auszuprobieren, da Sie auf keinen Fall ein kleines Checkout-Modul oder die Schaltfläche „In den Warenkorb“ möchten.

Es ist einfach, die mobile Version einer Website anzuzeigen
In diesem Artikel haben wir vier Methoden beschrieben, wie Sie die mobile Version einer Website anzeigen können, unabhängig davon, wem die Website gehört oder mit welcher Technologie sie erstellt wurde.
Die flexibelste Option ist die Verwendung der Entwicklertools Ihres Browsers. Das funktioniert auf jeden Fall. Solange Sie die Desktop-Version der Website öffnen können, können Sie die mobile Version mit den Entwicklertools in der Vorschau anzeigen.
Der Emulator-Ansatz funktioniert auch mit den meisten Websites, obwohl die Website eine öffentlich zugängliche URL haben muss, damit der Emulator die Website abrufen kann.
Wenn Sie andererseits ein WordPress-Benutzer sind, können Sie sich auf die integrierten responsiven Vorschau-Tools von WordPress verlassen, um die Arbeit zu erledigen, während Sie an Ihrer Website arbeiten. Oder die anderen Methoden funktionieren auch hervorragend für WordPress-Sites.
Wenn Sie eine mobile Ansicht für die Arbeit an Ihrer eigenen Website benötigen, können Sie auch unseren Leitfaden zum Erstellen einer für Mobilgeräte optimierten Website lesen, um einige Tipps zu erhalten, worauf Sie bei der Vorschau der mobilen Version Ihrer Website achten sollten.
Haben Sie noch Fragen dazu, wie Sie die mobile Version einer Website sehen können? Lass es uns in den Kommentaren wissen!
