Visuelle Designelemente und -prinzipien: Leitfaden 2025
Veröffentlicht: 2025-01-22Was macht bestimmte Websites unvergesslich, während andere verschwinden? Es ist kein Zufall oder auffällige Animationen. Der geschickte Einsatz visueller Gestaltungselemente und -prinzipien leitet, bindet und überzeugt Besucher.
Viele Webdesigner konzentrieren sich auf trendige Farben oder Stile und vermissen dabei die Kernelemente, die ein Design effektiv machen. Erfolgreiche Websites, die konkrete Geschäftsziele erreichen, basieren auf einem tiefen Verständnis dafür, wie diese Elemente zusammenwirken.
In diesem Beitrag erklären wir, wie diese Elemente zusammenwirken und zeigen Ihnen praktische Möglichkeiten, sie in Ihrem nächsten Projekt umzusetzen. Besser noch: Sie werden entdecken, wie moderne Designtools wie Divi dafür sorgen, dass sich dieser Prozess natürlich und intuitiv anfühlt. Lassen Sie uns herausfinden, was großartiges Webdesign ausmacht.
- 1 Elemente und Prinzipien des visuellen Designs: Die Bedeutung
- 2 Elemente und Prinzipien des visuellen Designs: Bausteine
- 2.1 Linie, Form und Form
- 2.2 Farbe und Typografie
- 2.3 Raum und Textur
- 2.4 Balance und Kontrast
- 2.5 Bewegung und Muster
- 3 Designprinzipien, die Ergebnisse liefern
- 3.1 Visuelle Hierarchie
- 3.2 Proportionen und Maßstab
- 3.3 Betonung und Dominanz
- 3.4 Wiederholung und Rhythmus
- 4 häufige Herausforderungen beim visuellen Design
- 4.1 Konsistenz wahren
- 4.2 Responsive Design-Probleme
- 4.3 Leistung vs. Ästhetik
- 4.4 Markenausrichtung
- 5 Kombinieren Sie visuelles Design und Website-Erstellung mit Divi
- 5.1 Visuelles Design intelligenter, nicht schwieriger mit Divi AI
- 5.2 Durchdachtes Design, endlose Anpassungsfähigkeit
- 6 Aufbau eines robusten visuellen Designansatzes
- 6.1 Designstandards festlegen
- 6.2 Verwendung einer wiederverwendbaren Komponentenbibliothek
- 6.3 Visuelle Designdokumentation
- 6.4 Plattformübergreifende Konsistenz
- 7 Optimierung des visuellen Design-Workflows
- 7.1 Designprozesse verfeinern
- 7.2 Methoden zur Versionskontrolle
- 7.3 Design-Systemmanagement
- 7.4 Leistungsoptimierung
- 8 Besseres Design – ab sofort
Visuelle Designelemente und -prinzipien: Die Bedeutung
Gutes visuelles Design verwandelt Ihre Website von einem einfachen Informationscontainer in ein leistungsstarkes Kommunikationstool. Wenn Sie diese grundlegenden Elemente und Prinzipien richtig anwenden, schaffen sie Erlebnisse, die Benutzer auf natürliche Weise durch Ihre Inhalte führen und gleichzeitig Ihre Markenbotschaften unterstützen.
Ein starkes visuelles Design macht Ihre Website attraktiv und legt den Grundstein für erfolgreiche digitale Erlebnisse. Untersuchungen zeigen, dass Benutzer innerhalb von 50 Millisekunden entscheiden, ob ihnen eine Website gefällt, weshalb ein durchdachtes Design für das Engagement entscheidend ist.
Gut umgesetzte Designelemente helfen Ihnen, Glaubwürdigkeit aufzubauen, Aufmerksamkeit zu lenken und emotionale Verbindungen zu Ihren Besuchern herzustellen.
Bei diesen Prinzipien handelt es sich nicht um zufällige Regeln, sondern um bewährte Ansätze, die darauf basieren, wie Menschen visuelle Informationen verarbeiten. Der effektive Einsatz von visueller Hierarchie, Ausgewogenheit und Kontrast schafft intuitive Erlebnisse, die sich für Benutzer natürlich anfühlen. Diese sorgfältige Beachtung der Designgrundlagen wirkt sich auf wichtige Kennzahlen wie Absprungraten, Verweildauer auf der Website und Konversionsraten aus.
Wenn Sie diese Grundprinzipien verstehen, können Sie fundierte Designentscheidungen treffen, anstatt Trends hinterherzujagen. Wenn Sie diese Grundlagen beherrschen, können Sie ausgefeilte Erlebnisse schaffen, die Ihren Geschäftszielen und Benutzeranforderungen entsprechen.
Visuelle Designelemente und -prinzipien: Bausteine
Bevor wir uns mit komplexen Designtheorien befassen, wollen wir uns mit den grundlegenden Elementen befassen, die ein effektives visuelles Design ausmachen. Bei diesen Kernelementen handelt es sich nicht nur um theoretische Konzepte, sondern um praktische Werkzeuge, die Sie in jedem Projekt verwenden werden.
Linie, Form und Form
Schauen Sie sich jede erfolgreiche Website an und Sie werden feststellen, dass Ihre Augen ganz natürlich dem Inhalt folgen – das ist kein Zufall. Großartige Designer schaffen unsichtbare Wege, die Sie von einem wichtigen Element zum nächsten führen. Ihre Aufmerksamkeit bewegt sich fließend von den Schlagzeilen zu den Schaltflächen, ohne überhaupt zu merken, dass es eine geplante Struktur gibt, die Sie leitet.
Wenn Sie moderne Websites durchsuchen, werden Sie feststellen, wie Tiefe den verschiedenen Abschnitten Bedeutung verleiht. Ein subtiler Schatten hier, ein sanfter Schwebeeffekt dort – diese kleinen Details helfen Ihnen zu verstehen, was auf der Seite anklickbar und am wichtigsten ist. Es ist wie ein ruhiges Gespräch mit dem Design selbst.
Möglicherweise fällt Ihnen auf, dass der Inhalt vertrauten Mustern folgt, etwa einer F- oder Z-Form auf der Seite. Dies entspricht der Art und Weise, wie Sie Informationen auf natürliche Weise lesen und scannen. Überschriften führen zu Features und Erfahrungsberichten, sodass Sie alles leicht erfassen können, ohne sich verloren zu fühlen. Diese einfachen, aber klugen Entscheidungen helfen Ihnen, genau das zu finden, was Sie suchen.
Farbe und Typografie
Ist Ihnen jemals aufgefallen, dass sich bestimmte Websites beim Lesen einfach richtig anfühlen? Das liegt daran, dass sie ihre Schriftarten und Farbkombinationen auf den Punkt gebracht haben. Bei guter Typografie geht es nicht nur darum, schöne Schriftarten auszuwählen – es geht auch darum, sicherzustellen, dass Sie alles gut lesen können, egal ob Sie auf Ihrem Telefon oder Desktop sind.
Farben sorgen nicht nur dafür, dass Dinge schön aussehen – sie helfen Ihnen zu verstehen, was auf der Seite wichtig ist. Wenn Sie diesen hellen Knopf vor einem klaren Hintergrund sehen, weiß Ihr Gehirn sofort, dass Sie dort klicken sollten. Die besten Websites verwenden Farben wie einen ruhigen Leitfaden, der Ihnen hilft, durch Informationen zu navigieren, ohne sich überfordert zu fühlen.
Denken Sie an Ihre Lieblings-Nachrichtenseite oder -App – Sie wissen wahrscheinlich genau, wo Sie nach Schlagzeilen, Links und wichtigen Updates suchen müssen. Das ist clevere Typografie am Werk. Durch die sorgfältige Mischung von Schriftgrößen und -stärken schaffen Designer klare Pfade durch Inhalte, die sich natürlich anfühlen. Es ist, als würde man ein freundliches Gespräch führen, anstatt zu versuchen, ein Rätsel zu entschlüsseln.
Raum und Textur
Der Raum ist oft der am meisten übersehene Aspekt des visuellen Designs. Geben Sie Ihren Inhalten Raum zum Atmen. Wenn Sie zu viele Elemente zusammenpacken, fühlen sich Ihre Besucher überfordert. Aber fügen Sie etwas strategischen Leerraum hinzu, und plötzlich wird alles einfacher zu lesen und zu verstehen. Es ist, als würde man einen gut organisierten Raum betreten und nicht einen überfüllten Schrank.
Eine gute Textur erweckt Websites zum Leben. Sie erkennen es an subtilen Körnungseffekten, papierähnlichen Hintergründen oder sogar an der Überlappung von Abschnitten. Die meisten modernen Websites verzichten auf schwere Texturen, schaffen aber dennoch Tiefe durch einfache Tricks – etwa dadurch, dass sich eine Karte leicht anhebt, wenn Sie mit der Maus darüber fahren, oder wie sich ein Hintergrund beim Scrollen verschiebt.
Schauen Sie sich Websites wie Apple an. Ist Ihnen aufgefallen, wie großzügige Abstände und subtile Texturen dafür sorgen, dass ihre Inhalte erstklassig wirken? Das ist kein Zufall. Sie wissen, dass die richtige Balance zwischen Raum und Textur flache Designs zu fesselnden Erlebnissen macht.
Es ist wie der Unterschied zwischen dem Lesen einer engen Zeitung und einer gut gestalteten Zeitschrift – das eine kämpft um Ihre Aufmerksamkeit, während das andere Sie einlädt.
Balance und Kontrast
Haben Sie schon einmal auf eine Website gestarrt und festgestellt, dass sich etwas einfach komisch anfühlte? Das liegt wahrscheinlich daran, dass das Gleichgewicht nicht stimmte. Stellen Sie sich Ihre Website wie eine Wippe vor – wenn eine Seite zu sehr mit Bildern oder Text überladen wird, kippt das Ganze um. Eine gute Balance bedeutet nicht, dass alles perfekt symmetrisch sein muss – es bedeutet nur, dass sich Ihre Inhalte stabil und natürlich anfühlen.
Der Kontrast ist es, der wichtige Dinge hervorhebt. Es geht nicht nur um Schwarz gegen Weiß – es geht darum sicherzustellen, dass Besucher leicht erkennen können, worauf es ankommt. Denken Sie an große Schlagzeilen neben kleinerem Text, helle Schaltflächen vor ruhigem Hintergrund oder kräftige Bilder neben einfachen Symbolen. Wenn Sie den Kontrast treffen, wissen Ihre Besucher instinktiv, wo sie suchen und worauf sie klicken müssen.
Der Trick besteht darin, diese beiden zur Zusammenarbeit zu bewegen. Eine ausgewogene Seite mit intelligentem Kontrast macht komplexe Informationen verständlich und fesselt Besucher. Es ist wie bei einem guten Gespräch – alles verläuft auf natürliche Weise und die wichtigen Punkte werden deutlich, ohne viel Aufhebens zu machen.
Bewegung und Muster
Ihre Website ist nicht nur eine statische Seite – sie ist etwas Lebendiges, das auf jedes Scrollen und Klicken reagiert. Gute Bewegung leitet Besucher wie eine sanfte Strömung durch Ihre Inhalte. Denken Sie an subtile Animationen, wenn Abschnitte angezeigt werden, sanfte Übergänge zwischen Seiten oder wie Bilder elegant eingeblendet werden. Aber denken Sie daran: Zu viel Bewegung macht krank, also bleiben Sie zielstrebig.
Muster bilden das Rückgrat Ihres Designs. Sie werden sie überall sehen – in der Gestaltung von Navigationsmenüs, in der Struktur von Blogbeiträgen oder in der Anordnung von Produktkarten. Besucher lernen, wie sie Ihre Website nutzen können, wenn Sie Designelemente konsequent wiederholen. Es ist wie mit dem Muskelgedächtnis – sie wissen genau, wo sie finden, was sie brauchen.
Die besten Websites verschmelzen Bewegungen und Muster nahtlos. Jede Schriftrolle enthüllt auf vorhersehbare Weise neue Inhalte, sodass sich die Erkundung natürlich und lohnend anfühlt. Es ist, als würde man eine temporeiche Geschichte lesen, bei der jedes Kapitel perfekt in das nächste übergeht.
Designprinzipien, die Ergebnisse liefern
Diese Prinzipien gehen über die Grundelemente hinaus und bestimmen, wie Designkomponenten zusammenarbeiten. Sie unterscheiden zwischen einer Ansammlung hübscher Elemente und einem zusammenhängenden Design, das die Action vorantreibt.
Visuelle Hierarchie
Ihre Website ist nicht nur eine statische Seite – sie ist etwas Lebendiges, das auf jedes Scrollen und Klicken reagiert. Gute Bewegung leitet Besucher wie eine sanfte Strömung durch Ihre Inhalte. Denken Sie an subtile Animationen, wenn Abschnitte angezeigt werden, sanfte Übergänge zwischen Seiten oder wie Bilder elegant eingeblendet werden. Aber denken Sie daran: Zu viel Bewegung macht krank, also bleiben Sie zielstrebig.
Muster bilden das Rückgrat Ihres Designs. Sie werden sie überall sehen – in der Gestaltung von Navigationsmenüs, in der Struktur von Blogbeiträgen oder in der Anordnung von Produktkarten. Besucher lernen, wie sie Ihre Website nutzen können, wenn Sie Designelemente konsequent wiederholen. Es ist wie mit dem Muskelgedächtnis – sie wissen genau, wo sie finden, was sie brauchen.
Die besten Websites verschmelzen Bewegungen und Muster nahtlos. Jede Schriftrolle enthüllt auf vorhersehbare Weise neue Inhalte, sodass sich die Erkundung natürlich und lohnend anfühlt. Es ist, als würde man eine temporeiche Geschichte lesen, bei der jedes Kapitel perfekt in das nächste übergeht.
Proportion und Maßstab
Großartiges Webdesign nutzt Größenverhältnisse, um Wirkung zu erzielen und das Verständnis zu fördern. Jedes Element auf Ihrer Seite benötigt eine sinnvolle Größe, die mit dem umgebenden Inhalt harmoniert, um Ihre Geschichte zu erzählen. Die Skala hilft Besuchern, auf einen Blick zu verstehen, worauf es ankommt.
Bei Proportionen geht es nicht nur darum, wichtige Dinge größer zu machen. Es geht darum, sinnvolle Beziehungen zwischen Elementen herzustellen. Ihre Überschrift ist möglicherweise doppelt so groß wie der Haupttext, während die Unterüberschriften bequem dazwischen liegen. Navigationslinks können kleiner als der Hauptinhalt, aber größer als der Fußzeilentext sein.
Durch die intelligente Skalierung werden natürliche Muster erstellt, die Informationen effektiv organisieren. Zeitschriftenlayouts zeigen dies perfekt: Durch die Variation der Größe der Elemente werden Inhaltsblöcke aufgelockert und das Interesse der Besucher auf der gesamten Seite aufrechterhalten. Wenn Proportionen und Skalierung zusammenarbeiten, werden Ihre Inhalte besser lesbar und ansprechender.
Betonung und Dominanz
Jede erfolgreiche Webseite braucht einen Stern – ein Element, das sofort Aufmerksamkeit erregt und den Ton angibt. Dominanz schafft klare Schwerpunkte, die Besucher auf natürliche Weise durch Ihre Inhalte führen. Ohne sie werden die Seiten zu einem verwirrenden Durcheinander, in dem nichts auffällt.
Der starke Schwerpunkt liegt auf dem strategischen Einsatz von Kontrast, Größe und Positionierung. Eine fette Überschrift auf viel Leerraum, ein lebendiger Call-to-Action-Button oder ein Heldenbild in voller Breite erregen Aufmerksamkeit, weil sie etablierte Muster durchbrechen. Aber Dominanz funktioniert am besten, wenn sie selektiv ist.
Schaffen Sie klare visuelle Prioritäten, indem Sie nur Ihre wichtigsten Elemente hervorheben. Lassen Sie unterstützende Inhalte durch sanftere Farben oder kleinere Größen zurücktreten. Dieser ausgewogene Ansatz sorgt dafür, dass Ihr Design fokussiert bleibt, während die Lesbarkeit erhalten bleibt – und den Besuchern eine klare Richtung vorgibt, ohne sie zu überfordern.
Wiederholung und Rhythmus
Webdesigns brauchen einen gleichmäßigen Takt – einen visuellen Rhythmus, der den Inhalt auf natürliche Weise fließen lässt. Die Wiederholung baut diesen Rhythmus auf, indem Elemente konsequent gestaltet werden, von Knopfformen bis hin zu Bildbearbeitungen. Es ist die Grundlage für vorhersehbare, benutzerfreundliche Erlebnisse.
Starke visuelle Muster entstehen, wenn sich Elemente gezielt wiederholen. Kopfzeilen behalten den gleichen Abstand bei, Karten haben identische Layouts und interaktive Elemente verhalten sich seitenübergreifend ähnlich. Diese Konsistenz wird zum Markenzeichen Ihres Designs und macht die Navigation intuitiver und den Inhalt leichter verständlich.
Aber Rhythmus ist keine monotone Wiederholung – es geht darum, Muster zu schaffen, die sich lebendig anfühlen. Mischen Sie regelmäßige Intervalle mit gelegentlichen Variationen, so wie Musik unterschiedliche Notenlängen verwendet. Verwenden Sie konsistente Abstände zwischen den Abschnitten, variieren Sie jedoch die Breite des Inhalts oder wechseln Sie zwischen Layouts in voller Breite und einzelnen Layouts – diese subtilen Änderungen halten die Besucher bei Laune und sorgen gleichzeitig für Kohärenz.
Häufige Herausforderungen beim visuellen Design
Selbst erfahrene Designer stehen bei der Umsetzung visueller Gestaltungsprinzipien immer wieder vor Hürden. Lassen Sie uns die häufigsten Hindernisse direkt angehen.
Konsistenz wahren
Jedes Designelement auf Ihrer Website gut zusammenzuspielen, fühlt sich an, als würde man Katzen hüten. Selbst wenn Sie Ihren Styleguide genau festgelegt haben, wird es schwierig, Schriftarten, Farben und Abstände konsistent zu halten – insbesondere, wenn mehrere Teammitglieder mitmachen. Es schleichen sich kleine Inkonsistenzen ein, von leicht unterschiedlichen Schaltflächenstilen bis hin zu nicht übereinstimmenden Überschriftengrößen und inkonsistenten Abständen zwischen Abschnitten oder unterschiedliche Fotostile.

Blinkee ist weltberühmt für seine inkonsistente Designsprache
Diese winzigen Unterschiede mögen auf den ersten Blick geringfügig erscheinen, summieren sich aber schnell auf. Ihre sorgfältig ausgearbeitete Markenidentität wirkt unzusammenhängend und Besucher bemerken, dass etwas nicht stimmt – auch wenn sie es nicht genau sagen können. Die Herausforderung vervielfacht sich mit jeder neuen Seite, Funktion oder jedem neuen Teammitglied, das Sie hinzufügen, und verwandelt einen eigentlich unkomplizierten Designprozess in einen ständigen Kampf gegen die visuelle Entropie.
Responsive Design-Probleme
Auf Desktop-Bildschirmen stapeln sich Elemente, die nebeneinander gut aussehen, auf Mobilgeräten oft umständlich. Schlagzeilen, die auf größeren Bildschirmen Aufmerksamkeit erregen, können kleinere überfüllen. Bilder, die sich auf einen Desktop auswirken, können das Laden auf Mobilgeräten erheblich verlangsamen. Selbst Ihre sorgfältig ausgewählten Schriftarten könnten auf kleineren Bildschirmen schwer lesbar sein.
Die Komplexität nimmt zu, wenn Sie unterschiedliche Betriebssysteme und Browser berücksichtigen, die Ihr Design jeweils auf ihre eigene Weise interpretieren. Was in Chrome perfekt funktioniert, kann sich in Safari unerwartet ändern, sodass Sie Ihr Design ständig anpassen müssen.
Navigationsmenüs, die sich auf einem Desktop elegant erweitern lassen, können auf Mobilgeräten umständlich werden, und Hover-Effekte verlieren auf Touchscreens ihren Zweck. Diese Herausforderungen beim responsiven Design erfordern die Entscheidung, welche Designelemente geräteübergreifend beibehalten und welche geändert oder entfernt werden sollen. Diese Entscheidungen können die Benutzererfahrung stark beeinflussen.
Leistung vs. Ästhetik
Besucher erwarten, dass Websites sofort geladen werden und gleichzeitig Bilder in Zeitschriftenqualität liefern. Dennoch stehen diese Forderungen oft in direktem Widerspruch zueinander. Dieses wunderschöne Heldenbild könnte mobile Benutzer dazu zwingen, wertvolle zusätzliche Sekunden zu warten. Diese subtilen Parallaxeneffekte könnten dazu führen, dass das Scrollen auf älteren Geräten ruckelt. Selbst einfache Designentscheidungen wie benutzerdefinierte Schriftarten oder Schatteneffekte wirken sich auf die Leistung aus.
Die Herausforderung wird noch größer, wenn Designs für globale Zielgruppen mit unterschiedlichen Internetgeschwindigkeiten und Gerätefunktionen entwickelt werden. Was sich auf Ihrer Glasfaserverbindung schnell anfühlt, kann im 3G-Netzwerk einer anderen Person frustrierend langsam werden – was Ihr sorgfältig gestaltetes visuelles Erlebnis zu einer Geduldsprobe macht.

Jede Designentscheidung wird zu einem Balanceakt zwischen visueller Wirkung und Leistungsoptimierung und erfordert schwierige Entscheidungen darüber, welche Elemente ihre Leistungskosten wirklich rechtfertigen.
Markenausrichtung
Um das visuelle Design Ihrer Website an die Persönlichkeit Ihrer Marke anzupassen, müssen Sie nicht nur ein Logo aufkleben und es als erledigt bezeichnen. Markenausrichtung bedeutet, dass jede Designentscheidung – von Mikrointeraktionen bis hin zum Bildstil – die Kernbotschaft Ihrer Marke verstärken muss. Dennoch fühlen sich viele Websites von ihrer Markenidentität getrennt, was zu beunruhigenden Besuchererlebnissen führt.
Die Trennung beginnt oft, wenn trendige Designelemente mit etablierten Markenwerten kollidieren. Auf der Website einer seriösen Anwaltskanzlei sind plötzlich verspielte Animationen zu sehen. Auf der Website einer Luxusmarke werden preisgünstige Stockfotos verwendet. Eine jugendorientierte Marke hat am Ende langweilige Unternehmenslayouts. Diese Fehlausrichtungen verwirren die Besucher und untergraben das Vertrauen – etwa so, als würde man zu einer Veranstaltung mit schwarzer Krawatte in Strandkleidung erscheinen.
Die Herausforderung verschärft sich, wenn Marketingteams und Webdesigner Markenrichtlinien unterschiedlich interpretieren. Ohne eine klare Richtung besteht die Gefahr, dass Ihre Website zu einem Flickenteppich konkurrierender visueller Stile wird, der den Wiedererkennungswert und die Autorität der Marke untergräbt.
Kombinieren Sie visuelles Design und Website-Erstellung mit Divi
Eine gut gestaltete Website beginnt mit den richtigen Tools – Tools, die sich mit der Kunst des visuellen Designs auskennen. Divi zeichnet sich dadurch aus, dass es sich auf die kleinen Details konzentriert, die Websites zum Leben erwecken.

Sie werden diesen Unterschied in allem bemerken, von der Abstandsanpassung bis zur Farbauswahl, sodass sich jede Designentscheidung so natürlich anfühlt wie das Skizzieren mit Bleistift und Papier. Gute Designtools sollten mit Ihnen zusammenarbeiten – nicht gegen Sie. Aus diesem Grund fungiert Divi als Ihr kreativer Partner und verwandelt Ihre Ideen mit seinem visuellen Drag-and-Drop-Builder in beeindruckende Websites, ohne dass komplexer Code erforderlich ist.
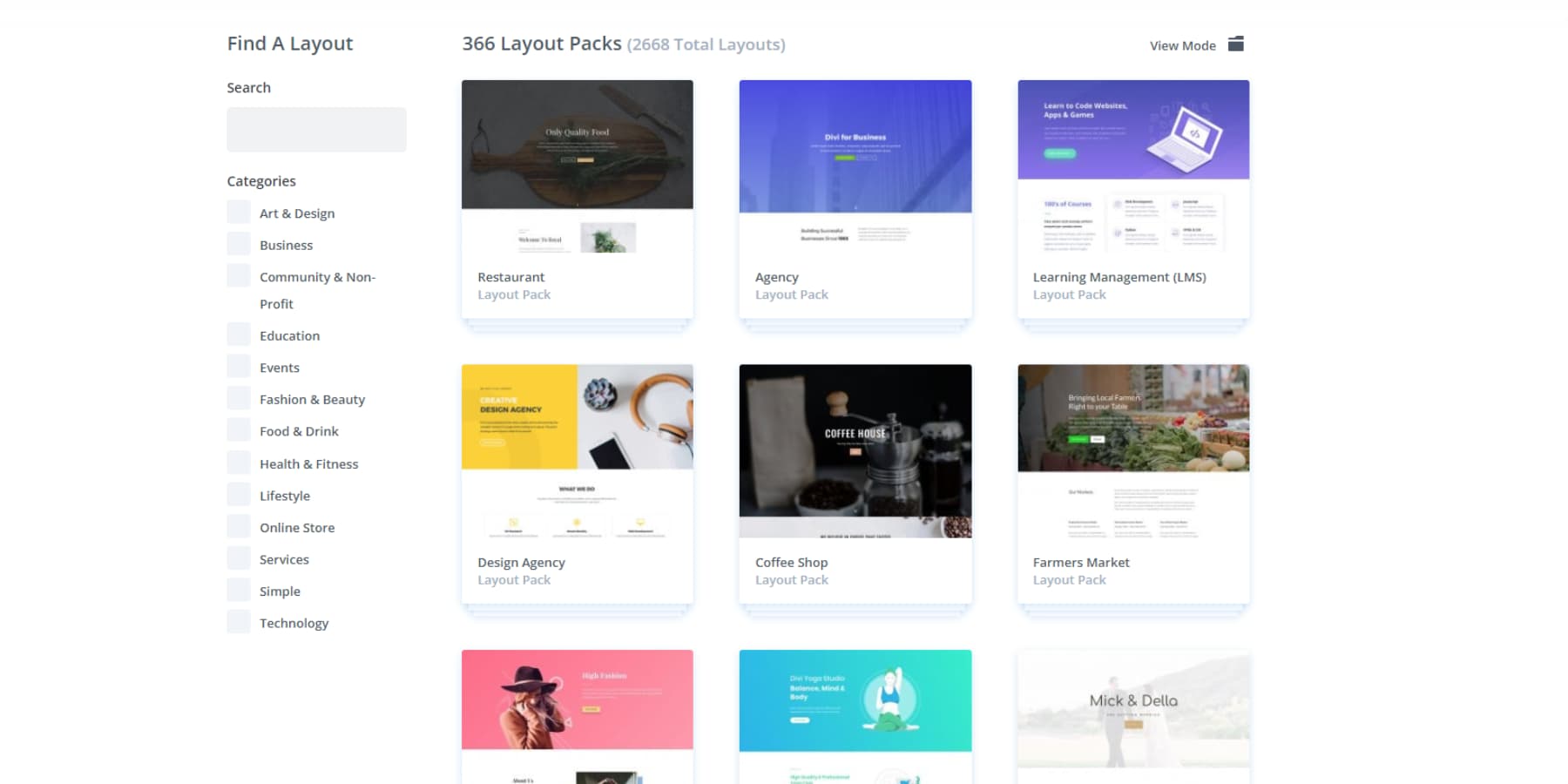
Mit über 200 Designmodulen und mehr als 2.000 vollständigen Website-Vorlagen können Sie in nur wenigen Minuten schnell alles erstellen oder neu gestalten, von Galerien bis hin zu Homepages.

Der Visual Builder folgt Ihrem Beispiel, wenn Sie den Leerraum anpassen oder neue Layouts erstellen. Durch dieses natürliche Hin und Her können Sie sich auf das Wesentliche konzentrieren: Ihr Design genau so aussehen zu lassen, wie Sie es möchten.
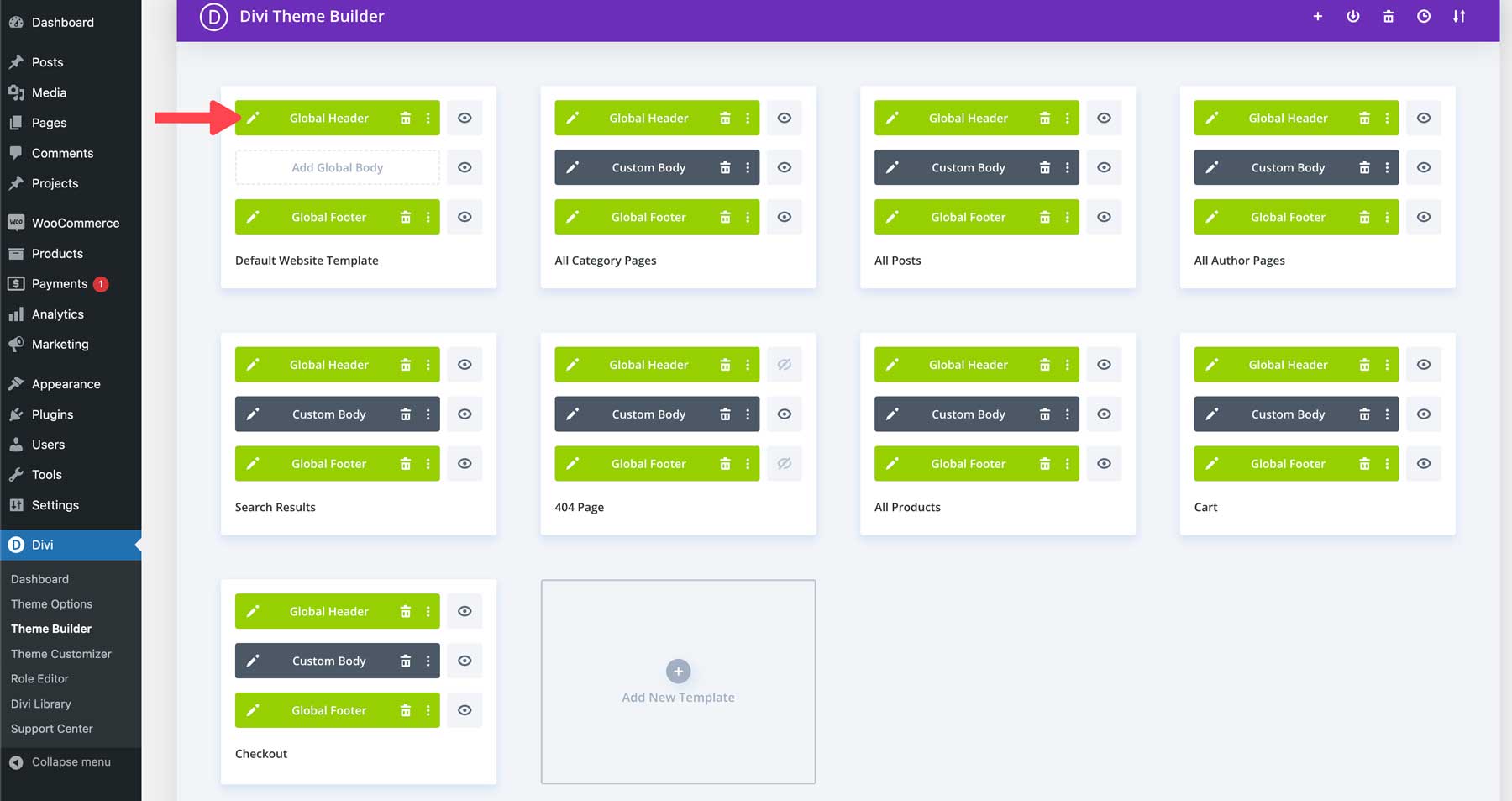
Eine konsistente visuelle Geschichte auf Ihrer Website schafft Vertrauen und Wiedererkennung – hier glänzt der Theme Builder von Divi. Anstatt sich mit verschiedenen Stilen für jede Seite auseinanderzusetzen, können Sie Kopf- und Fußzeilen sowie Elemente für die gesamte Website erstellen, die perfekt zu Ihren visuellen Designprinzipien passen. Jedes Element funktioniert harmonisch und sorgt für ein nahtloses Erlebnis, während sich Besucher durch Ihre Inhalte bewegen.
Diese visuellen Gestaltungselemente müssen zusammenarbeiten – vom Abstand zwischen den Menüpunkten bis hin zur Anpassung Ihrer Fußzeile auf mobilen Bildschirmen. Der Theme Builder von Divi macht dies ganz natürlich und ermöglicht Ihnen die Anwendung von Designprinzipien wie Hierarchie und Ausgewogenheit auf Ihrer gesamten Website. Ganz gleich, ob Sie kreative Arbeiten präsentieren oder Produkte präsentieren: Ihr Design bleibt auf jeder Seite stimmig und zielgerichtet.

Visuelles Design intelligenter, nicht schwieriger mit Divi AI
Visuelles Design wird in Kombination mit intelligenter Technologie noch wirkungsvoller. Divi Quick Sites mit Divi AI versteht die Prinzipien guten Designs – es liefert vollständige Websites, die von Anfang an ein Gleichgewicht zwischen Leerraum, Typografie und visueller Hierarchie herstellen.
Ihre Designvision wird in wenigen Minuten, nicht in Tagen, zum Leben erweckt, wobei jedes Element sorgfältig platziert und für Ihre persönliche Note bereit ist.
Moderne Designherausforderungen erfordern moderne Lösungen – hier kommt Divi AI ins Spiel. Anstatt Stunden damit zu verbringen, Layouts zu optimieren oder nach der richtigen visuellen Balance zu suchen, können Sie sich auf das Gesamtbild konzentrieren. Brauchen Sie eine Überschrift, die Ihre Kernbotschaft perfekt hervorhebt?
Oder ein Bild für Ihr Produkt?
Oder vielleicht ein Kontaktformular, über das Ihre Kunden Sie kontaktieren können?
Beschreiben Sie einfach, wonach Sie suchen, und beobachten Sie, wie Divi AI Designprinzipien auf natürliche Weise kombiniert, ohne dass Sie in komplexen Code eintauchen müssen.
Diese Tools arbeiten zusammen, um sicherzustellen, dass Ihr visuelles Design kohärent und wirkungsvoll bleibt. Von der Erstellung ausgewogener Farbschemata bis hin zum Vorschlag intuitiver Layouts machen die KI-Funktionen von Divi professionelle Designprinzipien für jedermann zugänglich.
Durchdachtes Design, endlose Anpassungsfähigkeit
Suchen Sie nach einem kuratierteren Ansatz für visuelles Design? Divi Quick Sites bietet eine Sammlung unverwechselbarer Einstiegsseiten, jede mit einzigartiger Optik und durchdachten Layouts, die Sie anderswo nicht finden. Wählen Sie das Design aus, das zu Ihrem Stil passt, fügen Sie Ihre Markenelemente hinzu und starten Sie mit Zuversicht, da Sie wissen, dass jedes Menü, jede Seite und jeder Abschnitt bewährten Designprinzipien folgt.
Kleine Details machen große Unterschiede im visuellen Design. Jede Starter-Site kombiniert sorgfältig ausgewählte Farben, Typografie und Abstände, um klare visuelle Pfade für Ihre Besucher zu schaffen. Von der reibungslosen Navigation bis hin zu auffälligen Blog-Layouts erfüllt jedes Element einen Zweck und behält gleichzeitig den professionellen Glanz bei. Das Beste daran? Mit dem visuellen Builder von Divi können Sie jedes Element verfeinern.
Bei diesen Designs handelt es sich nicht um statische Vorlagen, sondern um flexible Grundlagen, die sich an Ihre sich ändernden Anforderungen anpassen. Mit dem visuellen Builder können Sie alles anpassen, von subtilen Abständen bis hin zu vollständigen Layouts, um sicherzustellen, dass die Designprinzipien Ihrer Website auch bei der Erweiterung erhalten bleiben. Fügen Sie neue Seiten hinzu, aktualisieren Sie Inhalte oder aktualisieren Sie Ihr Erscheinungsbild, während Sie gleichzeitig den professionellen Eindruck Ihrer Website bewahren.
Visuelle Designtrends entwickeln sich – und Divi entwickelt sich mit ihnen weiter. Regelmäßige Updates bringen neue Funktionen, die den aktuellen Designprinzipien und Webstandards entsprechen, und sorgen dafür, dass Ihr Toolkit aktuell und relevant bleibt. Der Divi-Marktplatz bietet zusätzlichen Mehrwert, indem er professionelle Kinderthemen, Erweiterungen und Designpakete bereitstellt, die moderne visuelle Ansätze präsentieren.

Ihre Designanforderungen gehen möglicherweise über grundlegende visuelle Elemente hinaus – deshalb arbeitet Divi nahtlos mit über 75 WordPress-Plugins und -Diensten zusammen. Diese Kompatibilität bedeutet, dass Sie das visuelle Design Ihrer Website verbessern und gleichzeitig leistungsstarke Funktionen hinzufügen können, von erweiterten Galerien bis hin zu dynamischen Inhaltsanzeigen.
Probieren Sie Divi noch heute aus
Entwicklung eines robusten visuellen Designansatzes
Verwandeln Sie vereinzelte Designentscheidungen in einen systematischen Ansatz, der sich skalieren lässt. Hier erfahren Sie, wie Sie bei jedem Projekt eine hochwertige Grundlage schaffen und gleichzeitig Zeit und Mühe sparen.
Designmaßstäbe setzen
Durch die Schaffung klarer Designstandards ersparen Sie sich unzählige Stunden mühsamer Überarbeitungen und sorgen dafür, dass Ihre Website optisch harmonisch bleibt. Beginnen Sie mit der Definition Ihrer Kernstile – von genauen Farbcodes bis hin zu spezifischen Schriftgrößen für verschiedene Überschriftenebenen. Dokumentieren Sie Abstandsregeln zwischen Elementen und Abschnitten, um einen konsistenten Rhythmus über die Seiten hinweg aufrechtzuerhalten.
Durch die Verwendung der globalen Voreinstellungen von Divi ist die Implementierung dieser Standards mühelos. Anstatt jedes Element manuell zu aktualisieren, werden Änderungen an globalen Stilen automatisch auf die gesamte Website angewendet. Erstellen Sie eine Sammlung beliebter Schaltflächenstile, Trennwände und Abschnittslayouts, die Ihren Markenrichtlinien entsprechen. Diese werden zu Ihren visuellen Bausteinen.
Denken Sie auch daran, Standards für die Bildbearbeitung festzulegen. Eine konsistente Bildbearbeitung stärkt Ihre visuelle Identität, unabhängig davon, ob Sie abgerundete Ecken auf Fotos oder bestimmte Überlagerungseffekte bevorzugen. Bewahren Sie diese Standards in einem gemeinsamen Dokument auf, auf das Ihr Team leicht zugreifen kann, um sicherzustellen, dass alle nach dem gleichen visuellen Leitfaden arbeiten.
Verwenden einer wiederverwendbaren Komponentenbibliothek
Durch die Erstellung von Websites mit wiederverwendbaren Komponenten werden verstreute Designelemente in eine systematische Bibliothek umgewandelt. Betrachten Sie Komponenten als Ihre Design-DNA – jede Schaltfläche, jede Karte und jeder Abschnitt wird zu einem standardisierten Teil, das Sie schnell auf mehreren Seiten bereitstellen können. Dieser Ansatz verkürzt die Entwurfszeit erheblich und sorgt gleichzeitig für die visuelle Konsistenz.
Zerlegen Sie komplexe Layouts in kleinere, wiederverwendbare Teile. Überschriften, Testimonial-Blöcke und Feature-Abschnitte werden zu modularen Komponenten, die Sie kombinieren und anpassen können. Mit Divi Cloud kann Ihr Team von überall auf diese Komponenten zugreifen – kein Herunterladen von Dateien oder manuelles Suchen nach Optionen mehr. Speichern Sie einen gestalteten Testimonial-Block einmal, speichern Sie ihn in Divi Cloud, und Ihr gesamtes Team kann ihn sofort in verschiedenen Projekten verwenden.
Konzentrieren Sie sich auf die Erstellung flexibler Komponenten, die in verschiedenen Kontexten funktionieren – etwa Karten, die gut aussehen, egal ob sie Teammitglieder, Dienste oder Blogbeiträge anzeigen. Speichern Sie diese in Ihrer Divi Cloud-Bibliothek und beobachten Sie, wie schnell Ihr Team konsistente, professionelle Layouts erstellen kann, ohne jedes Mal bei Null anfangen zu müssen.
Visuelle Designdokumentation
Eine klare Dokumentation verhindert Design-Chaos, insbesondere bei der Arbeit mit Teams. Dokumentieren Sie über grundlegende Styleguides hinaus die Gründe für Designentscheidungen – warum bestimmte Layouts für bestimmte Inhaltstypen besser funktionieren oder wie verschiedene Komponenten interagieren sollten. Dieser Wissensaustausch verhindert zukünftige Designkonflikte und beschleunigt die Einarbeitung neuer Teammitglieder.
Die umfangreiche Dokumentation von Divi ist hier eine hervorragende Grundlage – jede Funktion und jedes Modul wird ausführlich erklärt, mit praktischen Beispielen und Anwendungsfällen. Darüber hinaus steht Ihnen unser Support-Team rund um die Uhr zur Verfügung, um alle Fragen zu klären, sodass Sie sich nie fragen müssen, wie Sie ein bestimmtes Designelement umsetzen sollen.

Erstellen Sie lebendige Dokumentationen, die sich mit Ihren Projekten weiterentwickeln. Zeichnen Sie erfolgreiche Entwurfsmuster auf, notieren Sie, welche Komponenten in verschiedenen Szenarien am besten funktionieren, und behalten Sie eine klare Hierarchie der Entwurfsentscheidungen bei. Screenshots und Videoaufzeichnungen Ihres Bauprozesses helfen den Teammitgliedern zu verstehen, was zu tun ist und warum bestimmte Ansätze besser funktionieren als andere.
Plattformübergreifende Konsistenz
Die Aufrechterhaltung der Designkonsistenz über verschiedene Geräte und Plattformen hinweg kann sich wie das Lösen eines Rätsels anfühlen. Ihre Website muss elegant aussehen, egal ob Besucher auf ihren Telefonen, Tablets oder Desktop-Computern surfen – jeweils mit unterschiedlichen Bildschirmgrößen und Funktionen.
Konzentrieren Sie sich auf die Festlegung von Haltepunktstandards, die bestimmen, wie sich Layouts geräteübergreifend anpassen. Legen Sie klare Regeln für die Skalierung von Bildern, Textumbrüchen und Menütransformationen fest. Die reaktionsschnellen Bearbeitungssteuerelemente von Divi machen diesen Prozess intuitiv – Sie können das Erscheinungsbild jedes Elements für jede Gerätegröße direkt im Visual Builder optimieren und so sicherstellen, dass Ihre Designprinzipien unabhängig von der Bildschirmgröße erhalten bleiben.
Optimierung des visuellen Design-Workflows
Kluge Designer wissen, dass Effizienz nicht bedeutet, Abstriche zu machen. So optimieren Sie Ihren Prozess und wahren gleichzeitig die Designintegrität vom Konzept bis zur Markteinführung.
Verfeinern Sie Designprozesse
Die Optimierung Ihres Design-Workflows beginnt mit der Identifizierung sich wiederholender Aufgaben, die Sie verlangsamen. Erstellen Sie einen systematischen Ansatz für gängige Designelemente – von der Erstellung neuer Seiten bis zur Implementierung von Markenfarben. Die Rechtsklickoptionen und Tastaturkürzel von Divi reduzieren sich wiederholende Aktionen, sodass Sie schneller arbeiten können, ohne dass die Qualität darunter leidet.
Bauen Sie Ihren Prozess auf wiederverwendbaren Elementen auf. Starten Sie Projekte, indem Sie globale Stile einrichten und häufig verwendete Abschnitte in Ihrer Divi Cloud-Bibliothek speichern. Diese Grundlage erleichtert die Beibehaltung der Konsistenz bei schnellen Bewegungen. Denken Sie daran, Ihren Arbeitsablauf regelmäßig zu überprüfen und zu aktualisieren – was bei kleineren Projekten funktioniert hat, muss möglicherweise angepasst werden, wenn Sie größere Projekte in Angriff nehmen.
Methoden zur Versionskontrolle
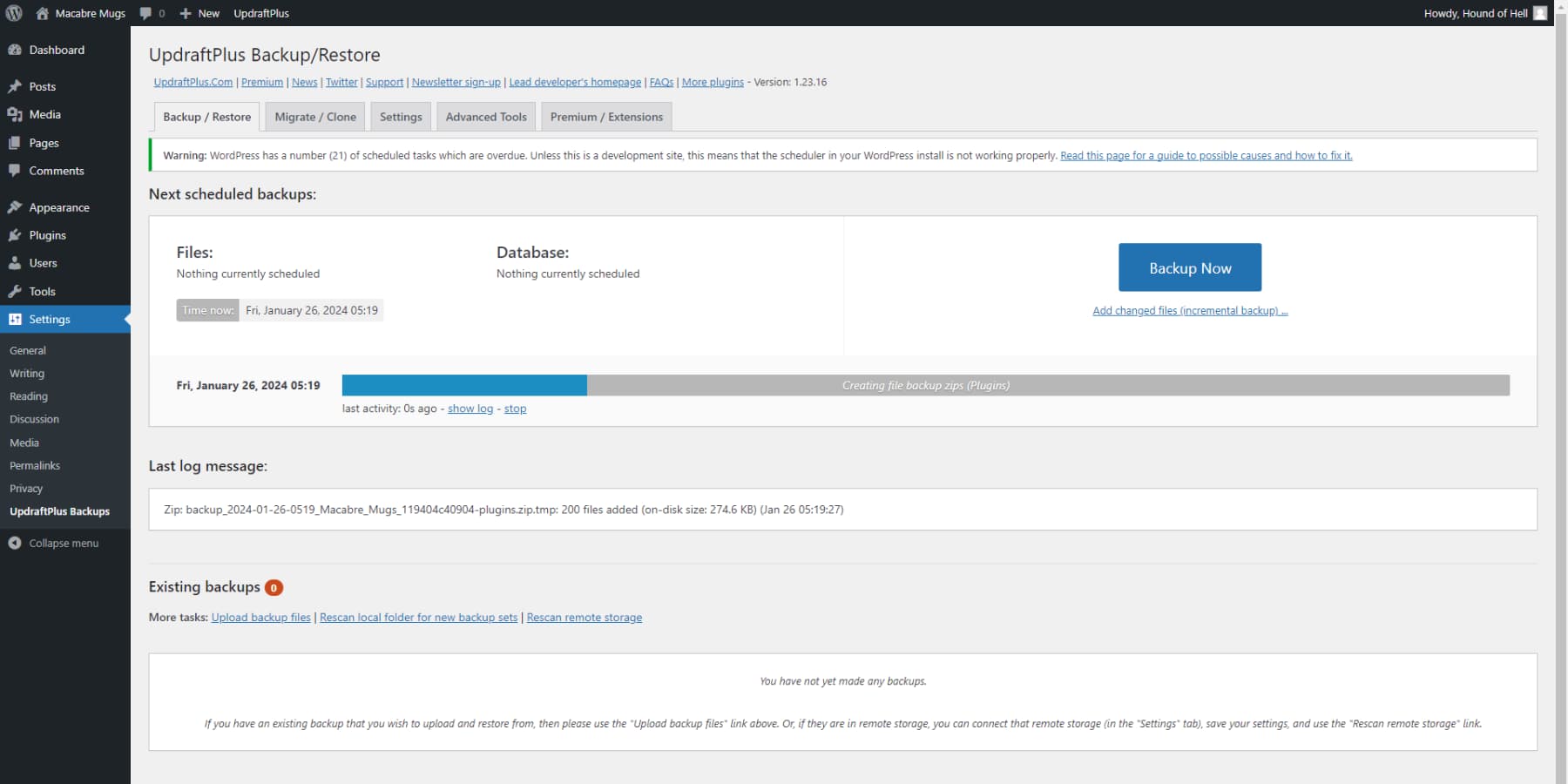
Eine intelligente Versionskontrolle verhindert Designkatastrophen und sorgt für die Sicherheit Ihrer Arbeit. Bevor Sie größere Designänderungen vornehmen, erstellen Sie Sicherungspunkte, zu denen Sie bei Bedarf zurückkehren können. UpdraftPlus arbeitet nahtlos mit WordPress und Divi zusammen und ermöglicht Ihnen das Speichern vollständiger Schnappschüsse Ihrer Website mit nur wenigen Klicks – betrachten Sie es als Ihre Design-Zeitmaschine.

Verfolgen Sie verschiedene Designversionen, während Sie mit Layouts experimentieren oder neue Funktionen testen. Dokumentieren Sie wesentliche Änderungen und deren Auswirkungen auf die Benutzererfahrung. Dieser systematische Ansatz hilft Ihnen zu verstehen, was für Ihr Publikum am besten funktioniert, und bietet gleichzeitig ein Sicherheitsnetz für mutige Designexperimente. Regelmäßige Backups stellen sicher, dass Sie Ihre kreativen Grenzen sicher erweitern können, ohne die Stabilität Ihrer Live-Site zu gefährden.
Design-Systemmanagement
Effektive Designsysteme wachsen mit Ihren Projekten und behalten gleichzeitig die Konsistenz bei. Anstatt einmalige Lösungen zu entwickeln, bauen Sie ein lebendiges System auf, das sich mit Ihren Bedürfnissen weiterentwickelt. Legen Sie klare Regeln für das Hinzufügen neuer Designelemente fest – von Abstandsstandards bis hin zu Interaktionsmustern – und stellen Sie sicher, dass Ergänzungen Ihre visuelle Sprache stärken und nicht verwässern.
Organisieren Sie Ihre Design-Assets logisch, damit sie leicht zu finden und umzusetzen sind. Erstellen Sie klare Kategorien für Layouts, Module und Stilvarianten. Regelmäßige Audits helfen dabei herauszufinden, welche Elemente gut funktionieren und welche verbessert werden müssen. Dieser systematische Ansatz spart Zeit und stellt gleichzeitig sicher, dass Ihr Designsystem eine wertvolle Ressource und keine überfüllte Sammlung bleibt.
Leistungsoptimierung
Ihr atemberaubendes Design braucht Geschwindigkeit, um seinem Aussehen gerecht zu werden. Beginnen Sie mit einer soliden Grundlage mit dem optimierten Hosting von SiteGround. Ihre Server sind speziell auf WordPress abgestimmt und sorgen so von Anfang an für schnellere Ladezeiten.
Die visuelle Eleganz von Divi reicht bis tief in sein technisches Fundament. Während Sie mit dem Visual Builder in Echtzeit entwerfen, generiert Divi optimierten Code, der Ihre Website schnell und suchmaschinenfreundlich hält. Dabei geht es nicht nur um das Aussehen, sondern auch um die Leistung.
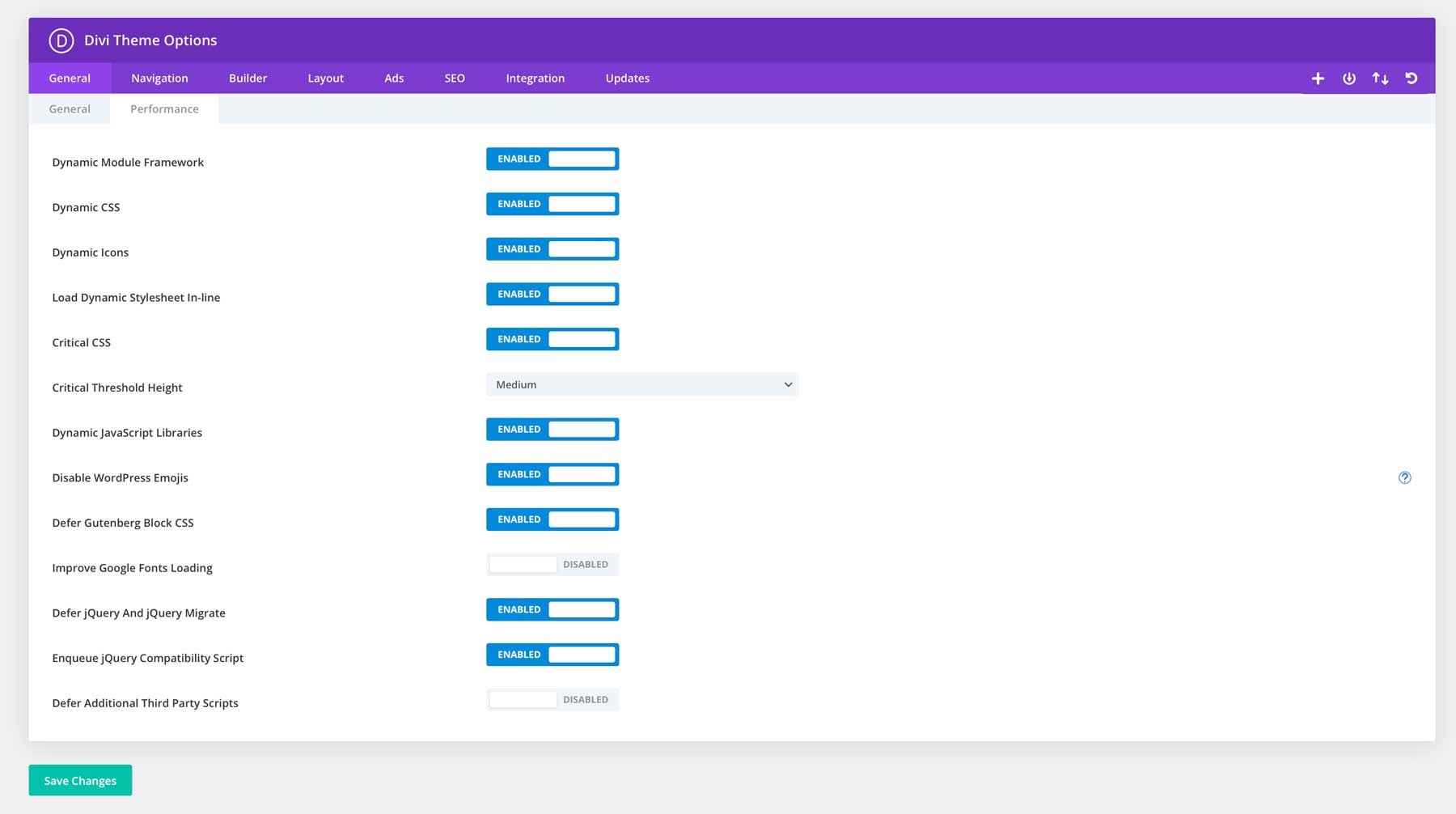
Intelligente Optimierung läuft durch die Kernarchitektur von Divi. Das Dynamic Module Framework lädt nur das, was Ihr Design benötigt, nicht mehr. Dynamisches JavaScript und CSS sorgen im Hintergrund dafür, dass Ihr Code schlank bleibt, während Critical CSS dafür sorgt, dass Ihre Designs den Besuchern schnell angezeigt werden. Diese technischen Details mögen komplex klingen, aber sie funktionieren nahtlos im Visual Builder – so können Sie sich auf das Design konzentrieren, während Divi die schwere Arbeit erledigt.

WP Rocket steigert die Leistung, indem es Ihre Seiten intelligent zwischenspeichert und die Codebereitstellung optimiert. Seine Lazy-Loading-Funktionen stellen sicher, dass Bilder und Videos nur dann geladen werden, wenn sie benötigt werden, sodass Ihr Design schnell bleibt, ohne dass die visuelle Wirkung darunter leidet. Bei bildintensiven Designs komprimiert EWWW Image Optimizer Ihre Bilder automatisch ohne merklichen Qualitätsverlust – perfekt, um ein gestochen scharfes, professionelles Aussehen beizubehalten und gleichzeitig die Ladezeiten niedrig zu halten.
Diese Tools arbeiten nahtlos mit Divi zusammen, sodass Sie sich auf das Design konzentrieren können, während sie sich um die technische Arbeit kümmern.
Entwerfen Sie jetzt besser
Visuelle Designprinzipien sind nicht nur Theorie – sie sind Ihr Werkzeugkasten zum Erstellen von Websites, die eine echte Verbindung zu Besuchern herstellen. Indem Sie diese Elemente beherrschen und sie durchdacht umsetzen, schaffen Sie Erfahrungen, die leiten, fesseln und konvertieren.
Während andere Designer in endlosen Überarbeitungszyklen stecken bleiben, können Sie in der Hälfte der Zeit schöne, effektive Websites erstellen. Mit dem Visual Builder, den Quick Sites und dem KI-Assistenten von Divi ist das Erstellen professioneller Designs, die sich konvertieren lassen, einfacher als je zuvor.
Warum gegen Ihre Design-Tools ankämpfen, wenn Sie sich der Divi-Revolution anschließen und Websites erstellen können, die Ihre Konkurrenz nervös machen?
Holen Sie sich jetzt Divi
