10 Möglichkeiten, Ihre WordPress-Website zugänglicher zu machen
Veröffentlicht: 2022-08-13Hat Ihre WordPress-Website Probleme mit der Barrierefreiheit? Laut dem gemeinnützigen WebAIM ist nur etwa eine von 50 Websites vollständig barrierefrei; Die Mehrheit der Websites bietet Besuchern mit Behinderungen kein positives Erlebnis. Um sicherzustellen, dass alle Besucher, einschließlich derjenigen mit Behinderungen, Ihre WordPress-Website problemlos nutzen können, müssen Sie sie zugänglicher machen.
1. Erstellen Sie beschreibenden Ankertext

Unabhängig davon, ob Sie interne Links oder ausgehende Links auf Ihrer WordPress-Website erstellen, sollten Sie einen beschreibenden Ankertext erstellen. Besucher, die mit einer Sehbehinderung leben, können einen Bildschirmleser verwenden, um auf Ihrer WordPress-Website zu navigieren. Der Bildschirmleser liest Ankertext und andere Formen von Textinhalten laut vor. Wenn Sie allgemeinen Ankertext wie „hier klicken“ verwenden, wissen sie nicht, auf welche Links sie klicken sollen. Es ist auch eine gute Idee, diese Vorgehensweise für Ihre wichtigsten Schlagzeilen zu implementieren.
2. Verwenden Sie kontrastierende Farben für Text

Verwenden Sie kontrastierende Farben, um Ihre WordPress-Website zugänglicher zu machen. Die Web Content Accessibility Guidelines (WGAC) besagen, dass Textinhalte ein Kontrastverhältnis von 4,5:1 oder mehr zum Hintergrund haben sollten. Kontrastfarben sind solche, die auf gegenüberliegenden Seiten des Farbkreises zu finden sind. Sie gehen nicht ineinander über. Vielmehr sind kontrastierende Farben visuell unterschiedlich und deutlich. Wenn Sie Ihre Marke für Ihre Website erstellen, ist es auch wichtig zu berücksichtigen, wie der Vertrag aussehen und auf Ihre WordPress-Website angewendet werden soll.
3. Installieren Sie ein Zugänglichkeits-Plugin
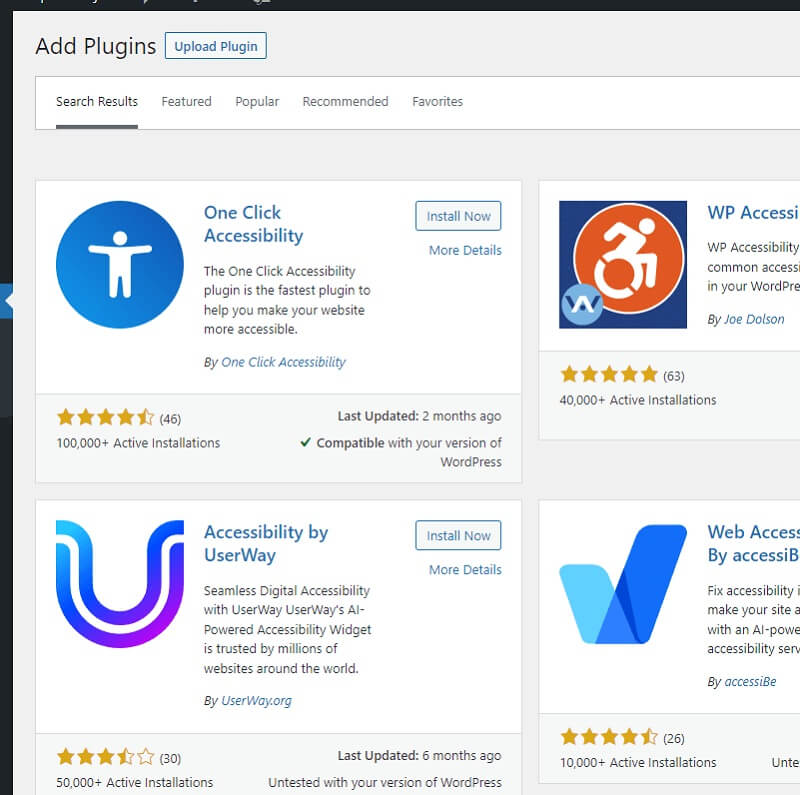
Für WordPress sind Barrierefreiheits-Plugins verfügbar. WP Accessibility ist ein beliebtes Plugin für Barrierefreiheit. Sie können es herunterladen, indem Sie wordpress.org/plugins/wp-accessibility besuchen. Andere Accessibility-Plugins sind One Click Accessibility und WP Accessibility Helper (WAH). Nach der Installation stellen sie Tools und Empfehlungen bereit, um Ihre WordPress-Website zugänglicher zu machen.

4. Hinzufügen von Alt-Text-Tags zu Bildern
Vergessen Sie nicht, Alt-Text-Tags zu Bildern hinzuzufügen. Einige Besucher können möglicherweise keine Bilder sehen. Um zu bestimmen, was ein Bild darstellt, müssen sie einen Screenreader verwenden. Der Screenreader analysiert und liest das Alt-Text-Tag des Bildes laut vor. Ohne ein Alt-Text-Tag – oder mit einem irrelevanten oder irreführenden Alt-Text – wird Ihre WordPress-Website unter schlechter Benutzerfreundlichkeit leiden.

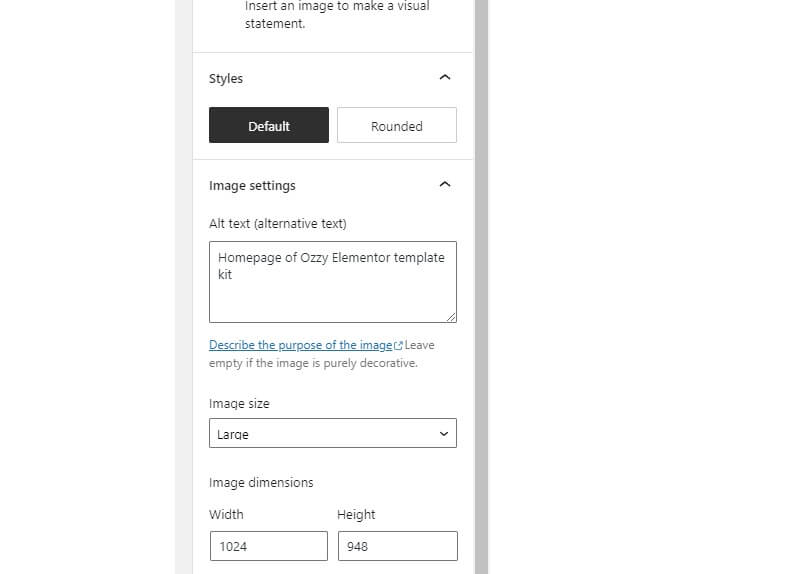
Das Hochladen eines Bildes in WordPress zeigt eine Reihe von Anpassungsoptionen auf der rechten Seite des Gutenberg-Editors. In diesem Bereich sollten Sie ein Feld für den Alt-Text sehen. Das Alt-Text-Tag wird auf Ihrer Website nicht angezeigt. Bildschirmlesegeräte lesen es jedoch laut vor, solange Sie es in das entsprechende Feld eingeben.
5. Verwenden Sie ein barrierefreies Design
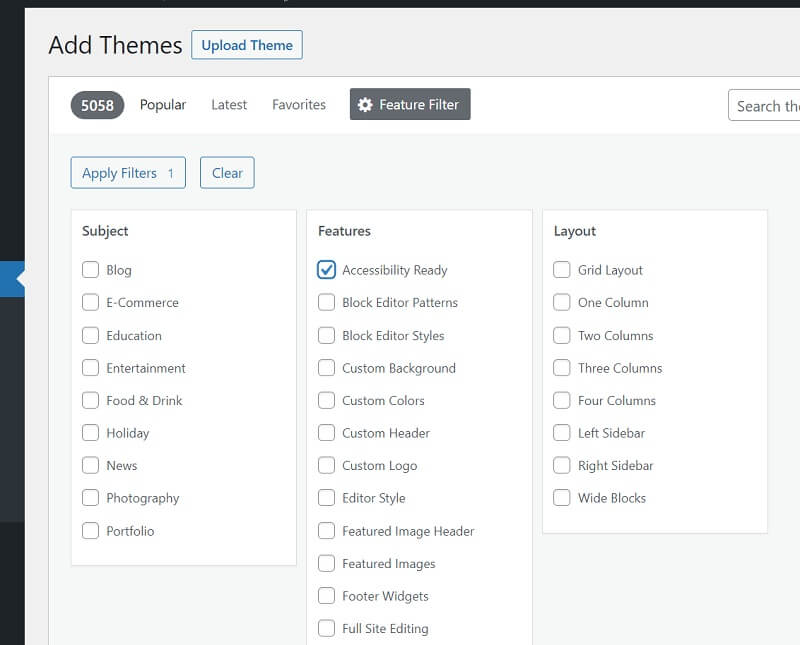
Vielleicht möchten Sie zu einem anderen Thema wechseln. Einige Themen sind mit Schwerpunkt auf Zugänglichkeit gestaltet. Sie sind als barrierefreie Themen bekannt und erfüllen die von WordPress festgelegten Barrierefreiheitsstandards. Um ein barrierefreies Design zu finden, gehen Sie zum Design-Repository und klicken Sie oben auf „Funktionsfilter“. Wenn Sie „Zugänglichkeit bereit“ als Filteroption auswählen, können Sie nach barrierefreien Themen suchen.

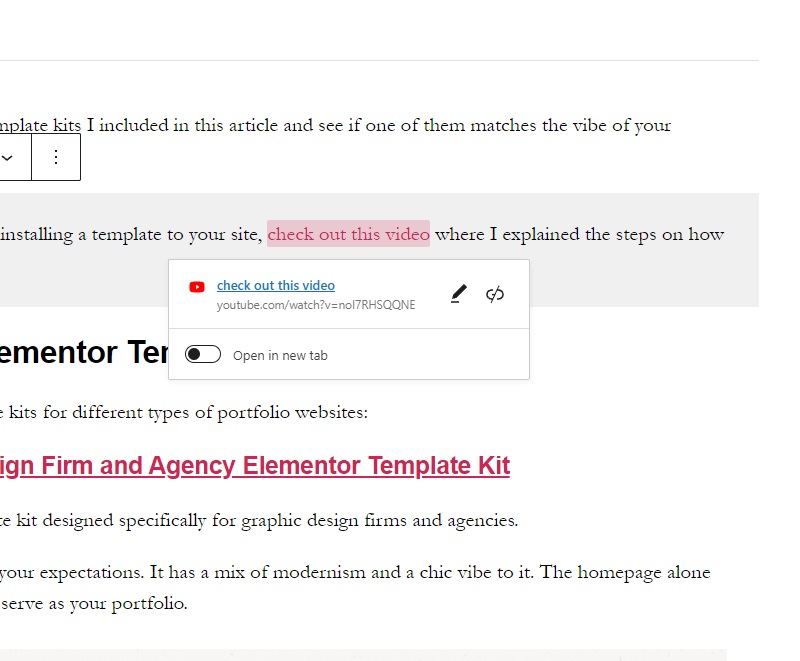
6. Stellen Sie keine Links so ein, dass sie in einem neuen Tab geöffnet werden
Vermeiden Sie es, Links so einzustellen, dass sie in einem neuen Tab geöffnet werden. Standardmäßig werden alle Links auf derselben Registerkarte geöffnet, wenn Besucher mit ihnen interagieren. Sie können sie jedoch mit einem einzigen Klick so einstellen, dass sie in einem separaten, neuen Tab geöffnet werden. Wenn Sie einen Link zu WordPress hinzufügen, sehen Sie eine Reihe von Anpassungsoptionen, von denen eine in einem neuen Tab geöffnet ist.


Das Erzwingen von Links zum Öffnen in einem neuen Tab kann Besucher am Verlassen hindern, geht aber auf Kosten der Zugänglichkeit. Laut WGAC sollten Links nur so eingestellt werden, dass sie in einem neuen Tab geöffnet werden, wenn dies behinderten Besuchern die Navigation erleichtert. Es gibt nicht viele Fälle, in denen ein neuer Tab behinderten Besuchern beim Navigieren hilft, daher sollten Sie beim Erstellen von Links die standardmäßige Öffnungsmethode verwenden.
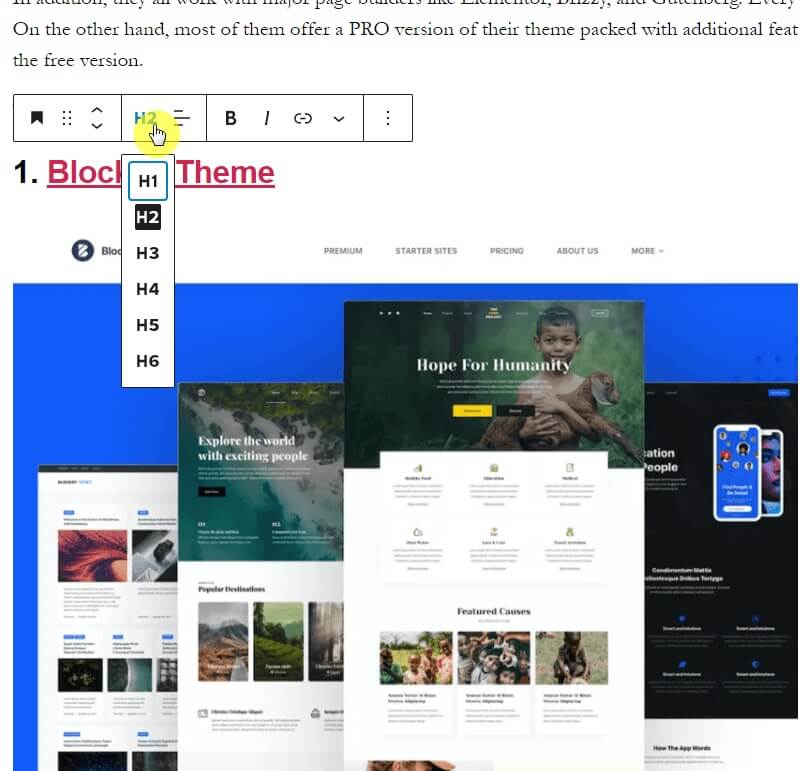
7. Inhalte mit Überschriften organisieren
Verwenden Sie für eine bessere Zugänglichkeit Überschriften, um Inhalte zu organisieren. Hypertext Markup Language (HTML) unterstützt hierarchische Überschriften. Es gibt ein halbes Dutzend HTML-Überschriften, die mit H1 beginnen und mit H6 enden. Sie können sie verwenden, um den Inhalt Ihrer Website zu organisieren. Geben Sie jeder Seite eine H1-Überschrift. Platzieren Sie als Nächstes H2-Überschriften über relevanten Inhaltsabschnitten. Sie können dann H3-Überschriften unter den H2-Überschriften platzieren und so weiter.

8. Wählen Sie eine leicht lesbare Schriftart
Die Schriftart, die Ihre WordPress-Website verwendet, wirkt sich auf die Zugänglichkeit aus. Einige Schriftarten sind schwieriger zu lesen als andere. Kursive Schriftarten mit komplizierten Verzierungen sind beispielsweise schwerer zu lesen als Schreibschriftarten mit einfachen und klaren Linien. Einige der zugänglichsten und am einfachsten zu lesenden Schriftarten sind Arial, Verdana, Calibri und Times New Roman. Wenn Sie unentschlossen sind, können Sie mit einer dieser Schriftarten nichts falsch machen.
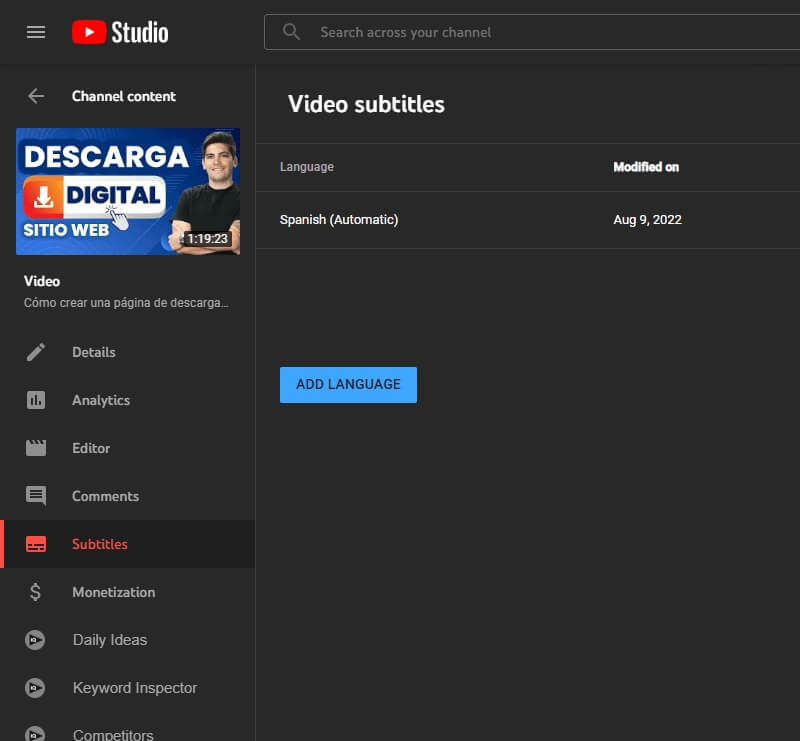
9. Untertitel mit Videoinhalten einschließen
Wenn Ihre WordPress-Website Videoinhalte enthält, sollten Sie Untertitel hinzufügen. Untertitel ermöglichen es Besuchern mit Hörbehinderung, die Videoinhalte Ihrer Website zu nutzen. Wenn diese Option aktiviert ist, sehen Besucher den Dialog, Sounds, Musik, hörbare Effekte und andere Formen von Audio, die als Text angezeigt werden.
YouTube macht es einfach, Untertitel hinzuzufügen. Wenn Sie die Videos Ihrer WordPress-Website auf YouTube hosten, melden Sie sich bei YouTube Studio an, um ihnen Untertitel hinzuzufügen. Klicken Sie einfach auf den Link „Untertitel“ im linken Seitenleistenmenü und wählen Sie das Video aus, das Sie mit Untertiteln aktualisieren möchten. Sie können dann Beschriftungen manuell erstellen, indem Sie sie eingeben, oder Sie können die Option zur automatischen Übersetzung auswählen. Während die automatische Übersetzungsoption einfacher ist, ist sie oft voller Fehler.

10. Verwenden Sie Skip-Links
Skip-Links können die Zugänglichkeit Ihrer WordPress-Website verbessern. Sie werden auch als Skip-to-Links bezeichnet und ermöglichen es Besuchern, Navigationslinks am Anfang von Seiten zu überspringen. Die meisten Websites haben komplexe Navigationssysteme, die aus mehreren Kategorien bestehen. Besucher müssen diese Kategorien durchsuchen, um Inhalte zu finden. Außerdem werden diese Navigationslinks oft am Anfang aller Seiten angezeigt.
Skip-Links bieten Besuchern eine einfachere Möglichkeit, auf Ihrer WordPress-Website zu navigieren. Sie sind Links auf derselben Seite, die Besucher direkt zum Inhalt leiten. Besucher müssen nicht mit Navigationslinks, Anzeigen oder anderen unerwünschten Elementen oben auf der Seite interagieren. Nach dem Zugriff auf eine Seite können Besucher auf einen Skip-Link klicken, um direkt zum Inhalt zu springen.
Bei der Barrierefreiheit geht es darum, Ihre WordPress-Website für behinderte Besucher einfach zu machen. Außerdem wird es die Türen für ein größeres Publikum von Besuchern öffnen. Wenn Sie Ihre WordPress-Website zugänglicher machen, wird mehr Traffic generiert. Noch wichtiger ist, dass es einen positiven Ruf entwickelt, der die Besucherbindung fördert.
Interessanter verwandter Artikel: So wählen Sie das beste Plugin für Ihre WordPress-Website aus.
