4 Möglichkeiten, wie Sie eine lokale WordPress-Entwicklungsumgebung nutzen können
Veröffentlicht: 2023-07-01Während Sie an Ihrer WordPress-Site arbeiten, kann es gelegentlich vorkommen, dass Sie ein Plugin oder Theme aktualisieren, nur um dann festzustellen, dass dadurch eine bestimmte Seite oder Funktion kaputt geht. Mit einer lokalen Entwicklungsumgebung können Sie solche Fehler beheben und sogar vermeiden.
Eine lokale Entwicklungsumgebung bedeutet auch, dass Sie nicht für zusätzliches Hosting bezahlen müssen, um eine Test-Site einzurichten. Tatsächlich können Sie so viele lokale WordPress-Sites erstellen, wie Sie möchten, und diese zum Ausprobieren von Änderungen verwenden, bevor Sie sie auf Ihrer Live-Site implementieren.
In diesem Artikel geben wir Ihnen einen Crashkurs in lokalen WordPress-Entwicklungsumgebungen. Dann sprechen wir über vier Hauptaufgaben, die Sie mit dieser Art von lokaler Site erledigen können. Kommen wir gleich zur Sache!
Eine Einführung in lokale WordPress-Entwicklungsumgebungen
Jede Website benötigt zum Betrieb einen Server. In den meisten Fällen bezahlen und nutzen Sie einen Remote-Server, auf den andere Personen von überall auf der Welt zugreifen können, um Ihre Website anzuzeigen. Sie können jedoch auch lokale Websites erstellen, die nur Sie sehen können.
Es mag zunächst seltsam klingen, eine Website zu haben, auf die nur Sie zugreifen können, aber sie kann in vielen Situationen nützlich sein, zum Beispiel für:
- Erstellen von Testwebsites, um neue Themes und Plugins auszuprobieren.
- Verschaffen Sie sich einen Vorsprung bei der Entwicklung Ihrer Website, sodass Sie nicht sofort für das Hosting bezahlen müssen.
- Fehlerbehebung in einer sicheren Umgebung.
Damit eine Website funktioniert, ist jedoch eine bestimmte Kombination von Software erforderlich. Diese Software nennen wir eine Entwicklungsumgebung. Insbesondere WordPress benötigt eine Umgebung mit PHP, einer Datenbank und einer spezifischen Serversoftware.
Normalerweise stellt Ihnen Ihr Webhoster einen Server zur Verfügung, auf dem alle notwendigen Teile bereits eingerichtet sind, sodass Sie sofort mit der Arbeit an Ihrer Website beginnen können. Für eine lokale Umgebung müssen Sie jedoch sicherstellen, dass alle Komponenten direkt auf Ihrem Computer installiert sind.

Dafür gibt es mehrere Möglichkeiten, von der manuellen Installation der Software bis hin zur Verwendung von Entwicklungs-Stacks wie MAMP oder WAMP. Es gibt jedoch auch Tools, die den Prozess vereinfachen, indem sie die gesamte Arbeit im Hintergrund erledigen und es Ihnen ermöglichen, lokale Websites nach Belieben zu erstellen und zu löschen.
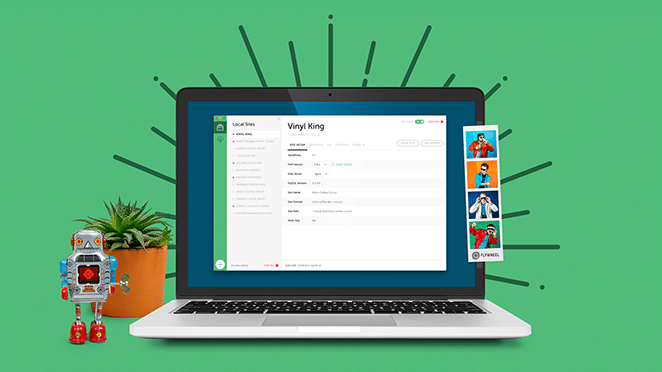
Local richtet beispielsweise eine Entwicklungsumgebung ein, mit der Sie ganz einfach beliebig viele Websites erstellen können:
Dieses Tool enthält auch viele nützliche Funktionen. Sie können damit Websites klonen, sie „deaktivieren“, wenn sie nicht verwendet werden, und vieles mehr. Wenn Sie eine lokale Website benötigen, ist dies oft die einfachste Lösung.
4 Möglichkeiten, wie Sie eine lokale WordPress-Entwicklungsumgebung nutzen können
Wie Sie sehen, ist das Einrichten einer lokalen Umgebung für WordPress nicht schwer, wenn Sie über das richtige Tool verfügen. Wenn Sie jedoch immer noch nicht überzeugt sind, warum Sie diesen Schritt unternehmen sollten, schauen wir uns vier wichtige Aufgaben an, die Sie mit einer lokalen Website erledigen können.
1. Entwickeln Sie Ihre Website offline
Im Normalfall zahlen Sie möglicherweise mehrere Monate lang für das Hosting, während Sie an Ihrer Website arbeiten. Abhängig von Ihrem Anbieter können sich diese Kosten summieren. Ein Offline-Vorsprung auf Ihrer Website kann eine hervorragende Möglichkeit sein, Geld zu sparen.
Mit einer lokalen WordPress-Entwicklungsumgebung können Sie ganze Websites erstellen, ohne sich bei einem Webhost anzumelden. Wenn Sie bereit sind, können Sie dann einen Hosting-Plan auswählen und Ihre Website zu Ihrem neuen Anbieter migrieren.
Wenn Sie außerdem in einer lokalen Umgebung an Ihrer Website arbeiten, wird alles schneller ausgeführt und geladen (da Sie nicht mit einem Remote-Server kommunizieren). Das bedeutet, dass Sie schneller mehr Funktionen testen können, was Ihre Entwicklungszeit erheblich verkürzt.
2. Probieren Sie neue Themes und Plugins aus
Plugins und Themes sind einer der besten Aspekte bei der Verwendung von WordPress. Sie haben die Wahl zwischen Tausenden von Optionen, daher ist es in der Regel einfach, eine zu finden, die Ihnen bei der Implementierung der gewünschten Funktionalität hilft.

Das Problem besteht darin, dass die Wahrscheinlichkeit von Kompatibilitätsproblemen umso größer ist, je mehr Plugins Sie auf Ihrer Website verwenden. Diese können Probleme mit Ihren Plugins, Ihrem aktiven Theme und sogar WordPress selbst verursachen.

Wenn Sie auf Nummer sicher gehen möchten, sollten Sie immer ein Backup Ihrer Website erstellen, bevor Sie neue Plugins hinzufügen oder das Theme wechseln. Auf diese Weise verfügen Sie über einen sauberen Wiederherstellungspunkt, den Sie verwenden können, falls etwas schief geht.
Mit einer Entwicklungsumgebung können Sie dieses Risiko jedoch vollständig vermeiden. Sie können eine lokale Kopie Ihrer Website einrichten und dort alle neuen Add-ons testen, bevor Sie sie auf Ihrer Live-Site installieren. Auf diese Weise finden Sie schnell heraus, welche Plugins und Themes nicht gut miteinander harmonieren, und können nach sichereren Alternativen suchen.
3. Testen Sie WordPress-Updates
Von Zeit zu Zeit führt WordPress umfangreiche Updates ein, die erhebliche Änderungen an der Plattform bewirken. In diesem Fall kommt es relativ häufig zu Kompatibilitätsfehlern mit Ihren Plugins und Themes oder zu anderen unerwarteten Problemen.
Tatsächlich empfehlen einige Leute, nicht sofort auf die neueste Version von WordPress zu aktualisieren. Auf diese Weise können Erstanwender erkennen, ob das neue Update mit bestimmten Plugins oder Themes nicht gut funktioniert, und Entwickler können mit der Behebung der Probleme beginnen.
Wenn Sie Ihre Website jedoch nicht aktualisieren, besteht ein Sicherheitsrisiko. Um beide Probleme zu vermeiden, können Sie neue Updates jederzeit selbst in einer lokalen Umgebung testen. Auf diese Weise können Sie schnell erkennen, ob Ihr Theme und alle Ihre Plugins noch wie vorgesehen funktionieren, und Sie werden feststellen, ob Ihre Inhalte betroffen zu sein scheinen.
Wenn nach dem Upgrade von WordPress Probleme auftreten, wissen Sie, dass Sie Ihre Live-Site nicht aktualisieren sollten, bis diese Probleme behoben sind. Glücklicherweise dauert dieser Vorgang normalerweise nicht sehr lange.
4. Beheben Sie WordPress-Fehler

Früher oder später werden Sie bei der Verwendung von WordPress auf einen Fehler stoßen. Viele häufige WordPress-Fehler sind sehr gut dokumentiert, sodass ihre Behebung kein Problem darstellen sollte.
Die Fehlerbehebung einer Website selbst birgt allerdings auch ein gewisses Risiko. Sie könnten beispielsweise eine Datei bearbeiten, die Sie nicht bearbeiten sollten, oder den falschen Ansatz wählen, wenn es darum geht, Ihre Website zu reparieren. Wenn das passiert, kann es sein, dass Sie das Problem eher verschlimmern als verbessern.
Eine lokale Entwicklungsumgebung kann in solchen Situationen wirklich hilfreich sein. Sie können beispielsweise versuchen, einen Fehler auf einer Kopie Ihrer Website zu reproduzieren, und mit verschiedenen Korrekturen experimentieren. Dabei müssen Sie sich keine Sorgen machen, dass Ihre Live-Website beschädigt wird.
Auch wenn Sie den Fehler nicht reproduzieren können, können Sie jederzeit Ihre lokale Website nutzen, um die Funktionsweise von WordPress zu erkunden. Sie erfahren, welche Dateien Sie sicher bearbeiten können und welche Sie nicht berühren sollten. Auf diese Weise sollte die Fehlerbehebung viel einfacher sein, wenn Sie das nächste Mal auf ein Problem auf Ihrer echten Website stoßen.
Abschluss
Wenn Sie viel Zeit mit WordPress verbringen, sind lokale Entwicklungsumgebungen eine der besten Waffen, die Ihnen zur Verfügung stehen. Es gibt viele Möglichkeiten, eine dieser Umgebungen einzurichten. Wir empfehlen jedoch die Verwendung eines speziellen Tools wie Local. Auf diese Weise fällt es Ihnen viel leichter, Ihre lokalen Websites zu erstellen und zu verwalten.
Lassen Sie uns die wichtigsten Vorteile der Verwendung einer lokalen Entwicklungsumgebung mit WordPress zusammenfassen. Du kannst:
- Entwickeln Sie Ihre Website offline
- Probieren Sie neue WordPress-Themes und Plugins aus
- Testen Sie WordPress-Updates
- Beheben Sie WordPress-Fehler
Haben Sie Fragen dazu, wie Sie mit Local Offline-WordPress-Websites einrichten können? Lassen Sie uns im Kommentarbereich unten darüber sprechen!
