So gestalten Sie barrierefreies Webdesign (5 wichtige Tipps)
Veröffentlicht: 2022-07-23Speichern Sie Page Builder-Vorlagen und Design-Assets in der Cloud! Beginnen Sie mit Assistant.Pro


In den letzten Jahren wurden erhebliche Fortschritte bei der Barrierefreiheit im Internet erzielt. Bei so vielen zu berücksichtigenden Entwicklungen sind Sie sich jedoch möglicherweise nicht sicher, wie Sie mit barrierefreiem Webdesign beginnen sollen. Von kontrastierenden Farben bis hin zu Lesbarkeit und Mobilfreundlichkeit kann Beaver Builder Ihnen helfen, die neuesten Zugänglichkeitsstandards mit Leichtigkeit zu erreichen.
In diesem Beitrag besprechen wir, was Barrierefreiheit für Websites ist und warum sie wichtig ist. Anschließend stellen wir Ihnen fünf Möglichkeiten vor, wie Sie Barrierefreiheit gestalten können. Lassen Sie uns darauf eingehen!
Inhaltsverzeichnis
Die Barrierefreiheit im Internet ermöglicht es Menschen mit Behinderungen oder anderen Bedürfnissen, das Internet zu nutzen. Es ermöglicht ihnen, Ihre Inhalte leichter zu verstehen und auf Ihrer Website zu navigieren.
Personen mit Hör-, Seh-, kognitiven, neurologischen oder körperlichen Behinderungen benötigen möglicherweise zusätzliche Unterstützung bei der Barrierefreiheit im Internet. Alle genannten haben unterschiedliche Bedürfnisse, und die Erstellung einer allgemein zugänglichen Website kann eine Herausforderung darstellen.
Sehen wir uns nun einige spezifische Beispiele für Probleme mit der Webzugänglichkeit an. Beispielsweise können verschwommene, verzerrte oder undeutliche Designs ein Hindernis für Menschen mit eingeschränktem Sehvermögen darstellen. In der Zwischenzeit können Menschen mit motorischen Beeinträchtigungen möglicherweise keine Maus verwenden, sodass auf einer Seite nicht mehr navigiert werden kann.
Einige zusätzliche Probleme, mit denen Benutzer möglicherweise konfrontiert sind, umfassen:
Diese Liste ist keineswegs vollständig, und Sie sollten in Erwägung ziehen, den aktuellen Standard der Zugänglichkeit Ihrer Website zu überprüfen. Sie können dies tun, indem Sie ein Online-Überprüfungstool wie das WAVE-Tool zur Bewertung der Webzugänglichkeit verwenden:

WAVE kann viele Zugänglichkeitsfehler identifizieren und „erleichtert die menschliche Bewertung von Webinhalten“. Sie können jede Website überprüfen, indem Sie einfach die URL in das dafür vorgesehene Feld eingeben. Mit einer für Chrome, Firefox und Edge verfügbaren Erweiterung können Sie passwortgeschützte, lokal gespeicherte oder hochdynamische Seiten testen.
Die Barrierefreiheit im Internet ist ein wachsendes Anliegen und etwas, das Sie vielleicht ernsthaft in Betracht ziehen sollten. Eine Milliarde Menschen – etwa 15 Prozent der Weltbevölkerung – leben mit irgendeiner Form von Behinderung. Darüber hinaus geben 75 Prozent der Amerikaner mit Behinderungen an, täglich das Internet zu nutzen.
Weltweit ist der Markt, der Menschen mit Behinderungen umfasst, über 13 Billionen US-Dollar wert, was bedeutet, dass Sie ihn nicht als Minderheitenproblem betrachten sollten. In unserer sozial bewussteren Zeit haben 58 Prozent der Unternehmen damit begonnen, inklusive Innovationsmöglichkeiten zu erkunden.
Tatsächlich haben 29 Prozent ein gezieltes Netzwerk von behinderten Verbrauchern oder Interessengruppen. Da diese Zahlen weiter steigen, riskieren Unternehmen, die keine Web-Barrierefreiheit implementieren, dass die Konkurrenz sie zurücklässt.
Die Barrierefreiheit im Internet ist nicht nur ein ethisches oder geschäftliches Problem. Es ist auch ein rechtliches. Der Americans with Disabilities Act (ADA) verlangt von Unternehmen, Vorkehrungen für Menschen mit Behinderungen zu treffen.
Es gibt jedoch keine klaren Vorschriften, wie solche Webinhalte aussehen sollten, nur dass bestimmte Unternehmen eine Website anbieten, die eine „angemessene Barrierefreiheit“ beinhaltet. Dazu gehören blinde oder gehörlose Personen, die über Sprache, Bildschirmlesegeräte oder andere Hilfstechnologien auf Ihrer Webseite navigieren müssen.
Da die ADA keine festen Richtlinien bietet, verwenden viele Unternehmen die Web Content Accessibility Guidelines (WCAG) als Referenzpunkt. Die WCAG sind keine gesetzliche Vorschrift, bieten aber vier Bereiche, in denen Sie überprüfen können, ob Ihre Website Standards für Barrierefreiheit erfüllt:
Wenn Sie die Standards der WCAG erfüllen, erfüllen Sie im Wesentlichen auch die Anforderungen der ADA.
Unser Beaver Builder-Plugin ist ein Drag-and-Drop-Builder für WordPress. Es ermöglicht Benutzern, auf einfache Weise professionell aussehende Websites und Zielseiten zu erstellen, ohne eine einzige Codezeile zu kennen. Unser Tool hat mehrere Web-Barrierefreiheitslösungen in seine Produkte implementiert, um das Erstellen einer konformen Website viel einfacher zu machen.

Die Barrierefreiheit im Web hat zwei verschiedene Fronten: die Authoring-Seite (wo der Benutzer seine Website erstellt) und die HTML-Rendering-Seite (die für die Öffentlichkeit sichtbar ist). Beaver Builder-Module sind für beide auf einer Grundstufe zugänglich.

Die Autorenseite bietet sowohl Tastaturnavigation als auch Farbkontrast. Während die HTML-Rendering-Seite Attribute enthält, die für Screenreader nützlich sind.
Darüber hinaus hat sich Beaver Builder kürzlich auch mit mehreren Zugänglichkeitsproblemen befasst. Dazu gehören Änderungen am Menümodul des Beaver Builder-Plugins. Benutzer können nun mit der Tabulatortaste durch Untermenüelemente navigieren. Ebenso gibt es eine neue Einstellung für die Menübeschriftung, um die Erstellung einer benutzerdefinierten ARIA-Beschriftung zu ermöglichen. Außerdem können Sie unserem Diashow-Modul Alt-Tags hinzufügen.
Wir haben auch das Beaver Builder-Theme geändert, um beträchtliche neue Verbesserungen der Barrierefreiheit einzuschließen. Beispielsweise bietet die Navigationssuche Unterstützung für Tastaturtabbing und ein ARIA-Label. Such-Widgets und Kommentarformularfelder haben ARIA-Beschriftungen und Untermenüs ermöglichen Tastatur-Tabs. Eine vollständige Aufschlüsselung dessen, was Beaver Builder bietet, finden Sie in unserer Dokumentation.
Es gibt noch einige andere Dinge, die Sie tun können, um Ihre Website barrierefrei zu machen. Lassen Sie uns nun fünf der wesentlichen Punkte durchgehen, um Standards für die Web-Zugänglichkeit zu erfüllen und zu übertreffen. Denken Sie daran, dass die meisten davon mit unserem Beaver Builder-Plugin implementiert werden.
Alternativer Text oder kurz „Alt-Text“ wird innerhalb des HTML-Codes einer Website verwendet, um das Erscheinungsbild oder die Funktion eines Bildes zu beschreiben, das auf einer Webseite erscheint. Obwohl die Verwendung von Alt-Text nicht unbedingt mit Design zusammenhängt, haben wir ihn aufgenommen, weil er ein entscheidender Teil der Barrierefreiheit im Internet ist.
Sehbehinderte Benutzer, die Hilfstechnologien wie Bildschirmlesegeräte verwenden, hören den Alt-Text, um zu verstehen, was das Bild darstellt. Ihre Website zeigt auch Alt-Text an, wenn ein Bild nicht geladen werden kann.
Wenn Sie Alt-Text schreiben, sollten Sie klar und beschreibend sein. Denken Sie jedoch daran, knapp zu bleiben. Hier ist ein Beispiel dafür, wie Alt-Text in HTML aussieht:
<img src="beaverbuildingdam.png" alt="A beaver building a dam">
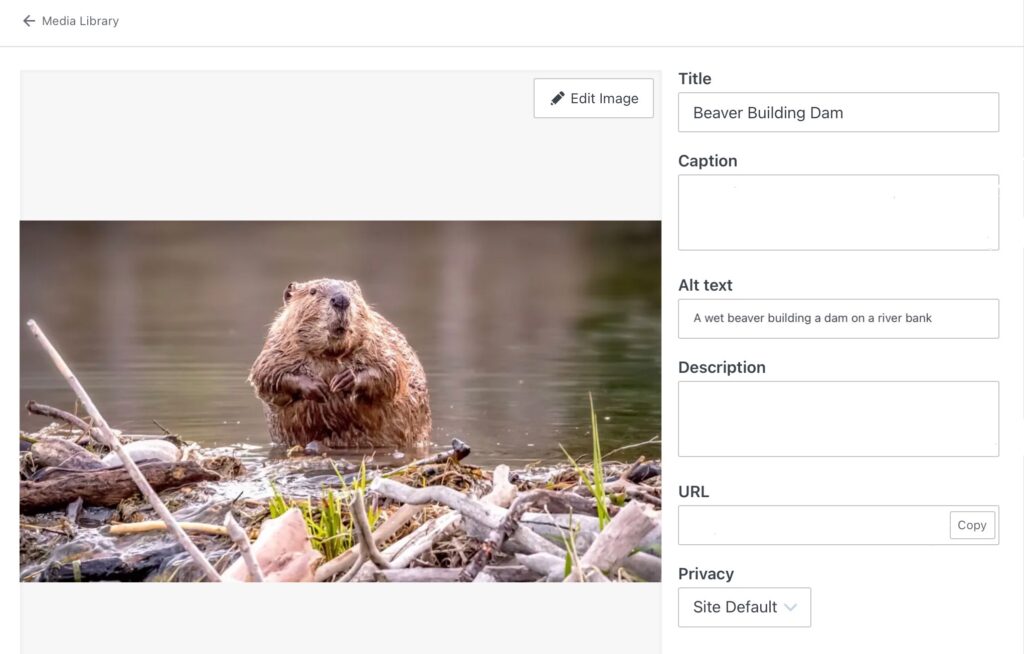
Eine Möglichkeit, Alt-Text zu implementieren, besteht darin, Ihr Bild über die WordPress- Medienbibliothek hochzuladen und dann auf Bearbeiten zu klicken:

Wie Sie sehen können, gibt es auf der rechten Seite des Bildschirms einen Platz zum Beenden von Alt-Text . Wenn Sie den Text hier eingeben, wird sichergestellt, dass WordPress jedes Mal, wenn Sie das Bild verwenden, automatisch Alt-Text hinzufügt.
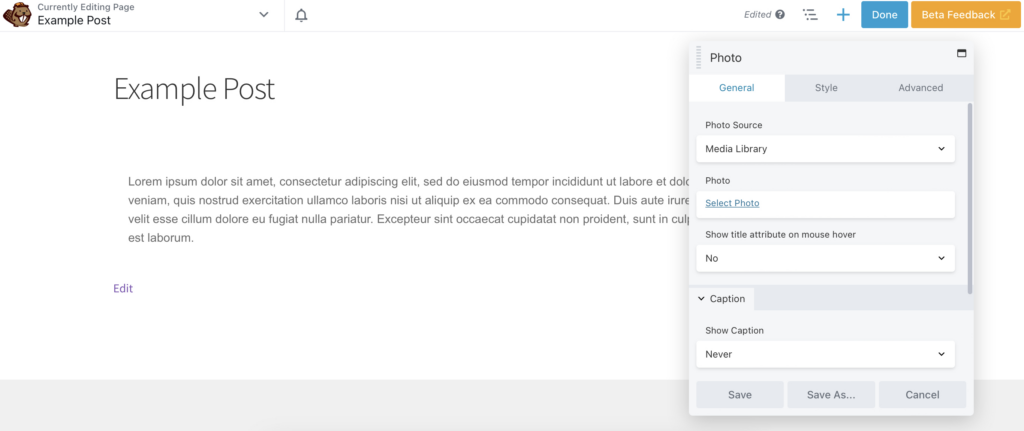
Alternativ können Sie einfach ein Bild in Ihre Seite oder Ihren Beitrag einfügen, indem Sie Ihr bevorzugtes Beaver Builder-Fotomodul verwenden. Klicken Sie dann auf Foto auswählen , um Ihr gewünschtes Bild hinzuzufügen:

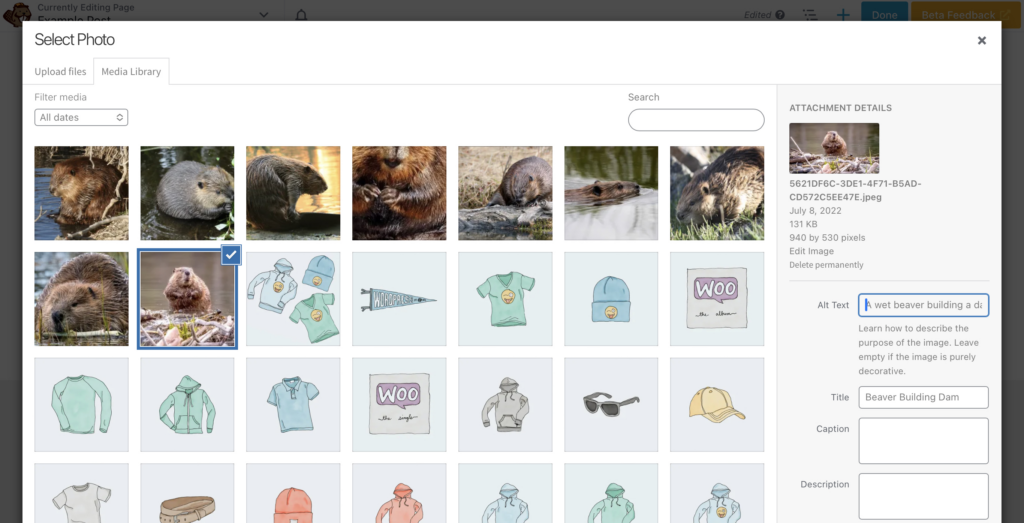
Suchen Sie als Nächstes im Popup-Fenster unter Anhangsdetails nach Alt-Text (alternativer Text) :

So einfach ist das!
Lesbarkeit ist der Schlüssel, wenn es um Barrierefreiheit geht. Das bedeutet, dass Ihr Text klar und gut lesbar sein sollte. Verwenden Sie dazu am besten einfache Schriftarten wie Arial oder Helvetica. Ausgefeiltere Designs sind zwar attraktiv, können aber schwierig zu lesen sein.
Typischerweise werden Schriftarten und Linkfarben in Ihrem Design-Anpasser stilisiert, nicht einzeln. Es kann jedoch vorkommen, dass Sie ein einzelnes Modul formatieren müssen.
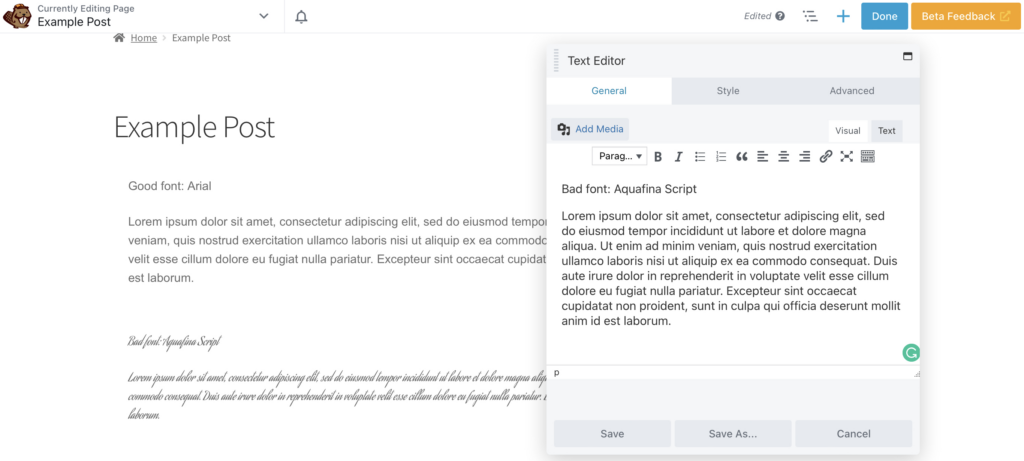
Um Ihre Schriftart in Beaver Builder zu ändern, wählen Sie Ihren Texteditor und suchen Sie die Registerkarte Stil . Öffnen Sie die Schriftauswahl , um Anpassungen vorzunehmen. Unten haben wir eine gute und eine schlechte Schriftart eingefügt, die mit dieser Methode implementiert wurden:

Sie sollten auch vermeiden, zu viele verschiedene Schriftarten zu verwenden oder nur Großbuchstaben zu verwenden. Vermeiden Sie außerdem das Unterstreichen von Text außerhalb von identifizierenden Links, da dies den Leser verwirren kann.
Bei eingebetteten Links muss der Ankertext außerdem ohne den Kontext der umgebenden Sätze sinnvoll sein. Das bedeutet, dass Sie keinen Text wie „Hier“, „Mehr“ oder „Hier klicken“ verwenden sollten. Geben Sie stattdessen eine vollständige Beschreibung des Zwecks des Links an.
Darüber hinaus ist die Bereitstellung von Links in einer anderen Farbe zwar Standard, dies allein reicht jedoch für die Barrierefreiheit im Internet nicht aus. Es ist auch eine gute Idee, einen nicht farbigen Indikator wie Unterstreichen oder Fettdruck anzugeben.
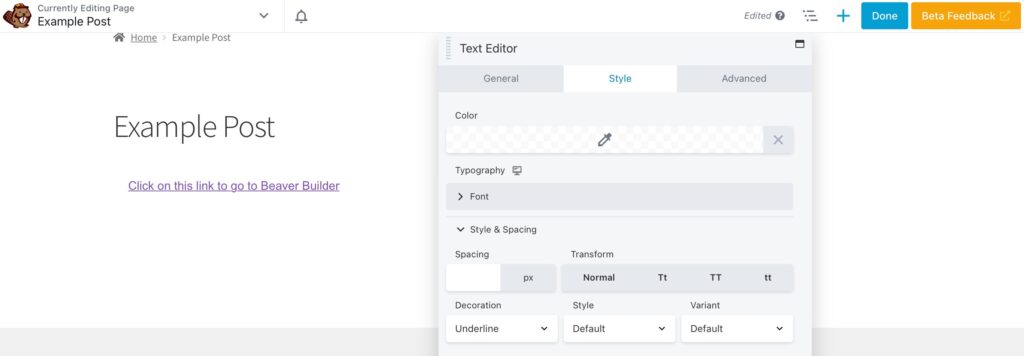
Um dieses Aussehen zu erzielen, können Sie den Texteditor öffnen und den Link auf der Registerkarte „ Allgemein “ fett formatieren. Gehen Sie dann zu Stil > Stil & Abstand . Hier können Sie im Dropdown-Menü „ Dekoration “ die Option „ Unterstrichen “ auswählen:

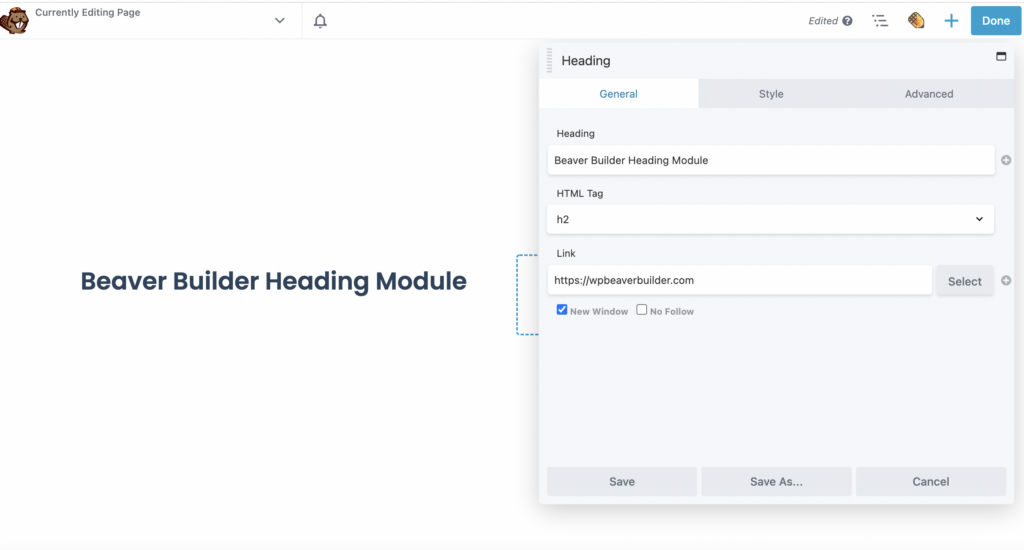
Screenreader verwenden auch die Überschriftenstruktur, um durch Inhalte zu navigieren. Achten Sie daher darauf, dass Ihr Text mit Heading-Tags aufgegliedert wird. Beaver Builder bietet ein Heading-Modul an. Beaver Builder bietet ein Heading-Modul, mit dem Sie auf der Registerkarte Allgemein einfach ein HTML-Tag zuweisen können:

Stellen Sie schließlich sicher, dass Ihre Sätze prägnant sind, und suchen Sie nach anderen Möglichkeiten, Ihren Text aufzugliedern. Das Einfügen relevanter Bilder oder Videos ist hervorragend, solange Sie sich an die Zugänglichkeitsregeln für beide erinnern.
Die Verwendung von Kontrast und Farbe ist für eine gute Barrierefreiheit im Internet von entscheidender Bedeutung, insbesondere für Menschen mit Sehbehinderungen. Benutzer müssen in der Lage sein, den Inhalt der Seite angemessen wahrzunehmen und die gewünschten Website-Aktionen auszuführen, ohne durch Farben behindert zu werden.
Damit der Text gut lesbar ist, muss er daher einen ausreichenden Kontrast zum Hintergrund haben. Der empfohlene Mindestkontrast beträgt 4,5 zu 1. In Anbetracht dessen ist es ratsam, eine geeignete Farbpalette für Ihre Website zu erstellen.
Während die meisten Themen sicherstellen, dass Links in einer Kontrastfarbe sind, lohnt es sich, dies noch einmal zu überprüfen. Außerdem sollten Ihre Schaltflächen auch einen angemessenen Kontrast haben.
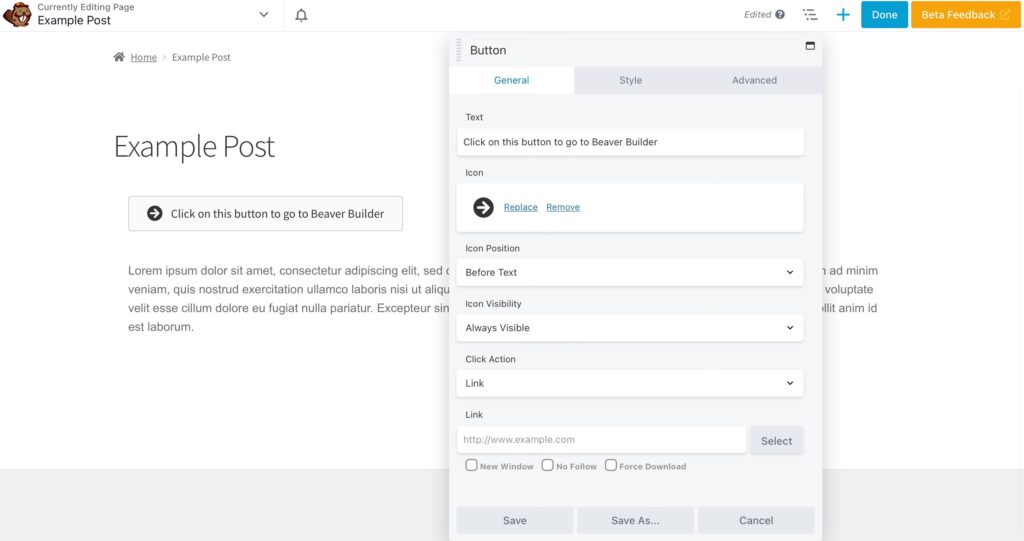
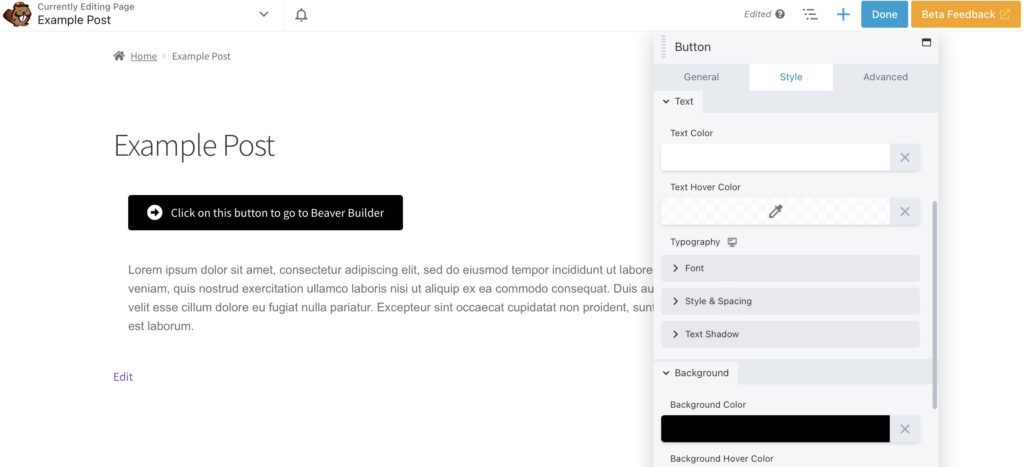
In Beaver Builder können Sie die Textfarbe ändern, indem Sie zum Texteditor navigieren und die Registerkarte Stil finden. Hier haben wir eine Schaltfläche erstellt und Einstellungen auf der Registerkarte „ Allgemein “ verwendet, um ein Symbol hinzuzufügen und es besser lesbar zu machen:

Dann haben wir auch auf der Registerkarte Stil die Textfarbe in #FFFFFF und den Hintergrund in #000000 geändert:

Dadurch entsteht ein passender Kontrast. Denken Sie daran, wenn Sie etwas nicht mit wenigen Klicks in den Beaver Builder-Einstellungen ändern können, können Sie es auch einfach mit CSS ändern.
Viele Nutzer mit motorischen Einschränkungen sind auf eine Tastatur angewiesen, ebenso wie Menschen mit Sehbehinderungen. In ähnlicher Weise werden einige Benutzer ohne Behinderungen aus Präferenzgründen eine Tastatur verwenden. Eine Maus ist also nicht universell.
Die Tastaturnavigation wird im Allgemeinen von allen Computerbetriebssystemen und den meisten Softwareanwendungen gut unterstützt. Es können jedoch Probleme auftreten, wenn Webdesigner Techniken verwenden, die die Standardfunktionalität der Tastatur beeinträchtigen. In erster Linie die Möglichkeit, mit der Tabulatortaste durch interaktive Elemente zu navigieren.
Daher gibt es zwei Anforderungen für die Barrierefreiheit der Tastatur, die Sie beachten sollten. Erstens müssen Tastaturbenutzer in der Lage sein, auf alle Elemente der Benutzeroberfläche zuzugreifen.
Zweitens sollte Ihre Website einen klaren, konsistenten und sichtbaren Fokusindikator bieten. Dieser Fokusindikator wird mit der Tastatur aktiviert oder manipuliert. Sie können CSS verwenden, um die Fokusanzeige visuell deutlicher zu machen.
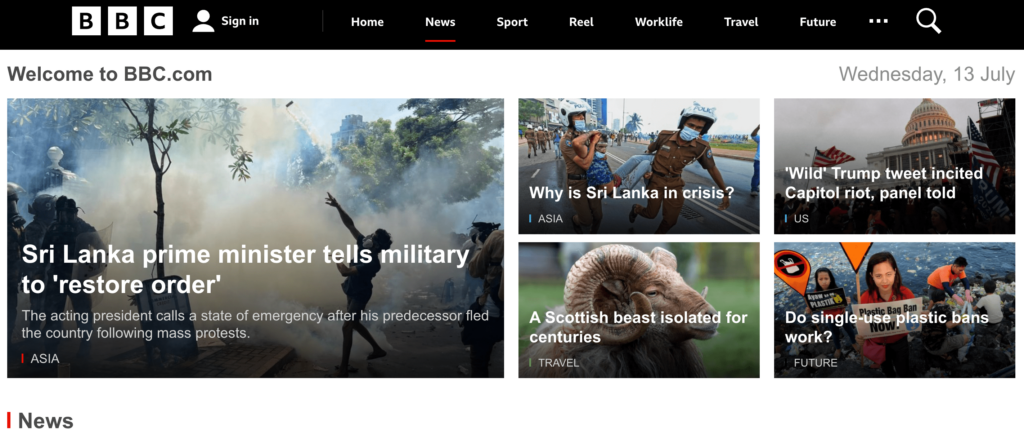
Ein gutes Beispiel dafür ist die BBC-Website. Seine Fokusanzeige kombiniert sowohl eine Farbcodierung als auch eine Unterstreichung:

Wie Sie sehen können, sehen Sie eine rote Unterstreichung, wenn Sie den Mauszeiger bewegen oder die Registerkarte „ News “ auswählen. Außerdem haben alle verwandten Artikel in dieser Kategorie ein rotes Etikett. Andere Themen wie Reisen und Sport sind zur besseren Übersichtlichkeit farblich gekennzeichnet .
Schließlich sollten Sie sicherstellen, dass die Reihenfolge der Tastaturnavigation logisch ist und dem visuellen Fluss der Seite folgt. Dies würde normalerweise mögliche Änderungen an Ihrem Quellcode und CSS erfordern. Das Menümodul von Beaver Builder erlaubt jedoch Tabs, was bedeutet, dass Sie ein solches Menü auf die übliche Weise erstellen können. Wie bereits erwähnt, haben Beaver Builder-Module auch eine Tastaturnavigation auf der Authoring-Seite.
Ein weiterer wichtiger Aspekt der Web-Zugänglichkeit ist die mobile Zugänglichkeit. Viele mobile Geräte verfügen über eine Reihe von Eingabehilfen, die sie auch zu einer besseren Wahl als Standardcomputer machen können:

Wenn Sie eine barrierefreie Website entwerfen, sollten Sie daher auch ein für Mobilgeräte optimiertes oder für Mobilgeräte geeignetes Design priorisieren.
Beim Entwerfen für mobile Benutzer sollten Sie Folgendes beachten:
Natürlich ist dies keine vollständige Liste. Glücklicherweise ist Beaver Builder mobilfreundlich und verfügt über einen reaktionsschnellen Bearbeitungsmodus. Dies macht es einfach, eine mobile responsive Website zu erstellen.
Die Priorisierung der Webzugänglichkeit kann zunächst eine Herausforderung darstellen. Als Website-Eigentümer gibt es jedoch viele Gründe (sowohl ethische als auch rechtliche), die Sie wahrscheinlich dazu zwingen werden, sicherzustellen, dass Ihre Webseiten barrierefrei sind. Unabhängig von Ihren Beweggründen maximieren Sie beim Entwerfen einer barrierefreien Website die Anzahl der Personen, die Sie erreichen.
Um es noch einmal zusammenzufassen, hier sind fünf Möglichkeiten, wie Sie barrierefreies Webdesign mit Beaver Builder implementieren können:
Sind Sie bereit, Ihre barrierefreie Website zu erstellen? Laden Sie unser Beaver Builder-Plugin herunter und legen Sie noch heute los!