So senden Sie Web-App-Push-Benachrichtigungen (einfach)
Veröffentlicht: 2024-03-18Suchen Sie nach einer einfachen Möglichkeit, Web-App-Push-Benachrichtigungen hinzuzufügen, die Ihnen beim Wachstum Ihres Unternehmens helfen können?
Das Einrichten von Push-Benachrichtigungen für Web-Apps kann etwas schwierig sein. Beim Senden von Web-Push-Benachrichtigungen kann es immer zu Konflikten kommen. Das größte Problem sind meist die Lieferraten. Sie können Web-Push auf viele Arten zu Ihrer Web-App hinzufügen. Aber wie versenden Sie Web-Push-Benachrichtigungen, die tatsächlich von Ihrer Web-App zugestellt werden?
Mach dir keine Sorge! In diesem Artikel zeigen wir Ihnen Schritt für Schritt, wie Sie Web-App-Push-Benachrichtigungen mit zuverlässigen Zustellraten in weniger als 10 Minuten versenden können.
Lass uns eintauchen.
So installieren Sie Web-App-Push-Benachrichtigungen
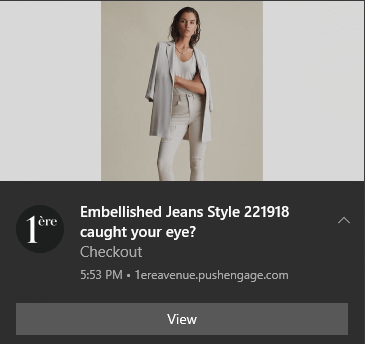
Das Hinzufügen von Push-Benachrichtigungen zu einer Web-App ist ganz einfach. Befolgen Sie einfach die Schritte in diesem Artikel. Wenn Sie jeden Schritt befolgen, sollten Sie am Ende dieses Artikels in der Lage sein, Push-Benachrichtigungen wie diese zu senden:

Die größte Herausforderung besteht darin, dass jede Web-Push-Benachrichtigungssoftware eine Javascript-Datei namens service_worker.js verwendet. Der Servicemitarbeiter hilft Ihnen, Abonnenten für Push-Benachrichtigungen über Popup-Modi zu sammeln. Aber alle Web-Apps verfügen bereits über eine Service-Worker-Datei, die einem anderen Zweck dient. Und Ihre Web-App kann jeweils nur einen Servicemitarbeiter verwenden.
Mit einfachen Worten: Web-Push-Dienste verwirren Ihre Web-App. Manchmal werden Abonnenten für Push-Benachrichtigungen erfasst, manchmal nicht. Manchmal können Sie Benachrichtigungen senden, manchmal nicht. Es könnte sogar sein, dass Sie Push-Nachrichten an Ihre gesamte Abonnentenliste senden und diese nur an einige wenige Abonnenten zugestellt bekommen.
Natürlich verfügen Web-App-Entwickler wie Mendix über ein eigenes Push-Benachrichtigungssystem. Was aber, wenn Sie zu einem anderen Push-Benachrichtigungsdienst migrieren möchten? Was wäre, wenn Sie mehr Flexibilität und Kontrolle über Ihre Push-Benachrichtigungskampagnen wünschen?
Wir empfehlen die Verwendung von PushEngage zum Senden von Web-App-Push-Benachrichtigungen. PushEngage ist die weltweit führende Push-Benachrichtigungssoftware. So wissen Sie, dass Ihre Kampagnen in sicheren Händen sind.
Lass uns anfangen.
Schritt #1: Richten Sie Ihr PushEngage-Konto ein
Gehen Sie zur PushEngage-Startseite und klicken Sie auf die Schaltfläche „Erste Schritte“ :

Sie können PushEngage kostenlos testen. Wenn Sie einen kleinen Blog betreiben, der regelmäßigen Traffic und Engagement benötigt, ist das wahrscheinlich ausreichend. Wer es aber mit dem Verkauf ernst meint, sollte sich das Enterprise-Paket holen und die automatisierten Kampagnen freischalten.
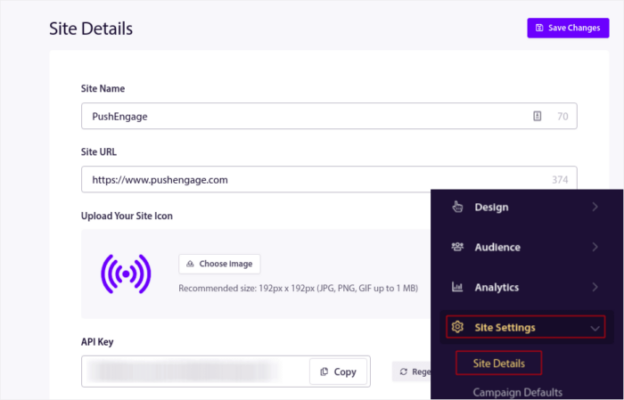
Sobald Sie sich für Ihr PushEngage-Konto angemeldet haben, gehen Sie zu Ihrem PushEngage-Dashboard und gehen Sie zu Site-Einstellungen » Site-Details :

Hier können Sie Ihr Logo, Ihren Site-Namen und Ihre Site-URL festlegen. Es ist wirklich wichtig, diese Dinge jetzt zu klären, damit Sie später Ihr gesamtes Setup testen können.
Schritt #2: Holen Sie sich den Installationscode von PushEngage
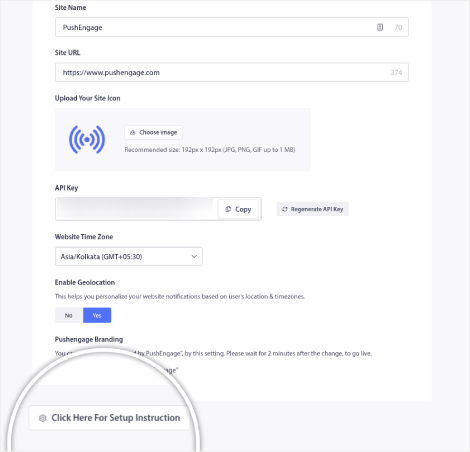
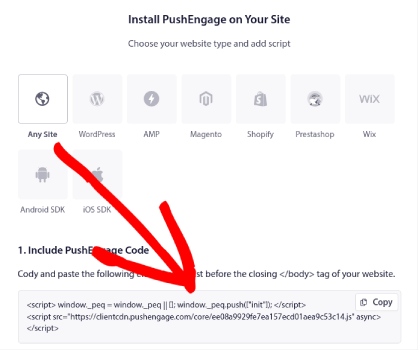
Um Push-Benachrichtigungen zu installieren, benötigen Sie einen Installationscode. Scrollen Sie im Bildschirm „Site-Einstellungen“ nach unten und klicken Sie auf die Schaltfläche „Hier klicken für Einrichtungsanweisungen“ :

Klicken Sie dann auf die Registerkarte „Beliebige Site“ :

Sie können den Javascript-Code verwenden, um mit dem Versenden von Push-Benachrichtigungen zu beginnen.
Schritt #3: Fügen Sie den Service-Worker-Code für Web-App-Push-Benachrichtigungen hinzu
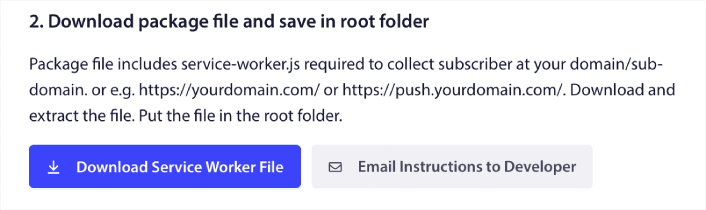
Der schwierigste Teil des Prozesses ist endlich da. Im PushEngage-Dashboard unter „Setup-Anweisungen“ sehen Sie auch eine Option zum Herunterladen der Service-Worker-Datei.


WICHTIG: Standardmäßig erfordert eine Web-App keine Service-Worker-Datei. Alles, was Sie brauchen, um eine Website in eine Web-App umzuwandeln, ist eine Manifestdatei. Wenn Ihre Web-App also keine Service-Worker-Datei hat, können Sie den PushEngage-Service-Worker einfach zum Stammverzeichnis Ihrer Website oder Web-App hinzufügen.
Wenn Ihre Web-App jedoch bereits über einen Service-Worker verfügt, laden Sie die PushEngage-Service-Worker-Datei NICHT direkt so hoch, wie sie ist. Öffnen Sie den PushEngage-Service-Worker in einem Texteditor wie Notepad und kopieren Sie den Code in die PushEngage-Service-Worker-Datei. Suchen Sie dann die Service-Worker-Datei für Ihre Web-App und fügen Sie einfach den PushEngage-Service-Worker-Code zur Datei hinzu.
Wenn Sie diesen Schritt vernachlässigen, können Sie keine Push-Benachrichtigungs-Abonnenten sammeln.
Schritt #4: Konfigurieren Sie das PushEngage-Opt-In
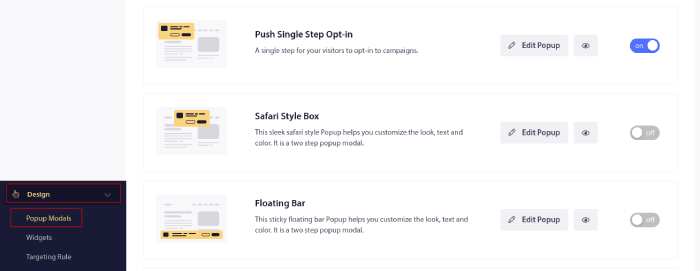
Gehen Sie nun zurück zu Ihrem PushEngage-Dashboard. Gehen Sie zu Design » Popup Modals und wählen Sie die gewünschte Option aus:

Die Idee hier ist, Ihren Besuchern einen guten Grund zum Abonnieren zu geben. Wenn Sie dabei Hilfe benötigen, lesen Sie unseren Artikel zum Erstellen einer benutzerdefinierten Push-Benachrichtigungs-Opt-in-Option.
Und wenn Sie für den Einstieg einige Vorlagen benötigen, sollten Sie sich diesen Artikel über Push-Benachrichtigungs-Opt-Ins mit hoher Conversion-Rate ansehen.
Schritt #5: Erstellen Sie Ihre erste Kampagne
Da Ihre Web-App nun Push-Benachrichtigungen senden kann, sollten Sie eine tatsächliche Kampagne erstellen.
Eine Kampagne für abgebrochene Warenkörbe trägt dazu bei, zusätzliche Einnahmen zu generieren, indem aufgegebene Warenkörbe konvertiert werden. Es ist eine einfache Erinnerung, die viele Produkte auf Autopilot verkauft. Es handelt sich also um eine großartige Kampagne zur Unterstützung jeder Zielseite, die Direktverkäufe ankurbelt.
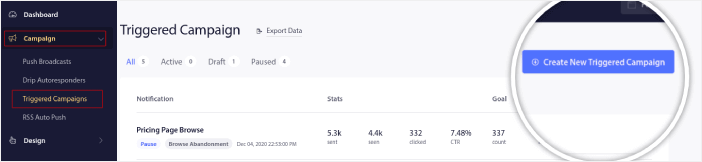
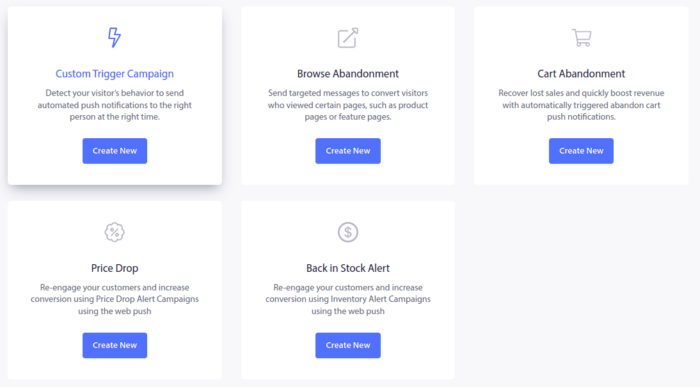
Gehen Sie einfach zu Ihrem PushEngage-Dashboard und gehen Sie zu Kampagnen » Ausgelöste Kampagnen » Neue ausgelöste Kampagne erstellen :

Wählen Sie dann die Kampagnenvorlage „Warenkorbabbruch“ aus:

Wenn Sie neu in der Erstellung automatisierter Marketingkampagnen sind, können Sie einfach unserem Artikel zum Einrichten einer Push-Benachrichtigungskampagne für abgebrochene Warenkörbe folgen. Befolgen Sie jeden Schritt und Sie können Push-Benachrichtigungen wie diese einrichten:

Und falls Sie sich fragen: Sie müssen keine bekannte Marke sein, damit Ihre Push-Benachrichtigungskampagnen effektiv sind. Tatsächlich wurde PushEngage entwickelt, um kleinen Unternehmen mithilfe von Push-Benachrichtigungen beim Wachstum zu helfen.
Bevor Sie jedoch mit der Vermarktung Ihrer Website beginnen, sollten Sie alle Probleme mit Ihrem Push-Benachrichtigungs-Abonnementprozess beheben. Sehen Sie sich diesen Artikel zum Testen Ihrer Push-Benachrichtigungen an. Wenn alles perfekt funktioniert, sind Sie fertig!
Was ist nach dem Hinzufügen von Web-App-Push-Benachrichtigungen zu tun?
Das ist alles, Leute!
Sie können jetzt Web-App-Push-Benachrichtigungen senden. Inzwischen haben Sie auch eine leistungsstarke Web-Push-Benachrichtigungskampagne erstellt, um Ihr Wachstum anzukurbeln. Und das alles in weniger als 10 Minuten!
Sehen Sie sich auch an, wie Sie andere automatisierte Push-Benachrichtigungskampagnen erstellen. Die meisten Push-Kampagnen sind einfach und effektiv. Wir empfehlen daher, mehrere Kampagnen für Ihre Website einzurichten. Hier sind ein paar tolle Beispiele für den Anfang:
- So senden Sie automatisch RSS-Push-Benachrichtigungen
- So richten Sie mit GTM Push-Benachrichtigungen zum Warenkorbabbruch ein
- So planen Sie Push-Benachrichtigungen ganz einfach [5 Min.] Führung]
Und wenn Sie es noch nicht getan haben, beginnen Sie mit PushEngage. PushEngage ist die weltweit führende Push-Benachrichtigungssoftware. So sind Ihre Kampagnen in sicheren Händen.
Beginnen Sie noch heute mit PushEngage!
