Was ist Webanwendungsarchitektur? Aufschlüsseln einer Web-App
Veröffentlicht: 2022-10-10Die Welt hat sich ins Internet verlagert, und Webanwendungen sind zu den neuen Arbeitsplätzen und Handelsgeschäften geworden. Um den vielfältigen Zwecken gerecht zu werden, denen moderne Web-Apps dienen, muss jede von ihnen auf hohe Leistung und Anpassbarkeit ausgelegt sein.
Webanwendungsarchitekturen lösen dieses Problem.
Die Webanwendungsarchitektur definiert, wie die verschiedenen Komponenten einer webbasierten Anwendung strukturiert sind. Diese Architektur ist sehr spezifisch für die Art und den Zweck der Webanwendung. Die Wahl der falschen Architektur für Ihre Webanwendung kann verheerende Auswirkungen auf Ihr Unternehmen haben.
In diesem Leitfaden werden wir das Konzept der Webanwendungsarchitektur aufschlüsseln und verstehen, wie es sich auf die Endbenutzererfahrung Ihrer Anwendung auswirkt. Gegen Ende sehen wir uns auch einige der Best Practices an, die Sie implementieren können, um das Beste aus Ihrer Webanwendung herauszuholen.
Was ist Webanwendungsarchitektur?
Um die Diskussion in Gang zu bringen, beginnen wir mit der Definition der Architektur von Webanwendungen.
Mit einfachen Worten, die Webanwendungsarchitektur ist ein Überblick darüber, wie verschiedene Komponenten Ihrer Webanwendung miteinander interagieren.
Es kann so einfach sein wie das Definieren der Beziehung zwischen dem Client und dem Server. Es kann auch so komplex sein wie die Definition der Wechselbeziehungen zwischen einem Schwarm von containerisierten Backend-Servern, Load Balancern, API-Gateways und benutzerorientierten Single-Page-Frontends.
Allerdings geht es selten darum, die Programmiersprache auszuwählen, in der Sie Ihren Code schreiben.
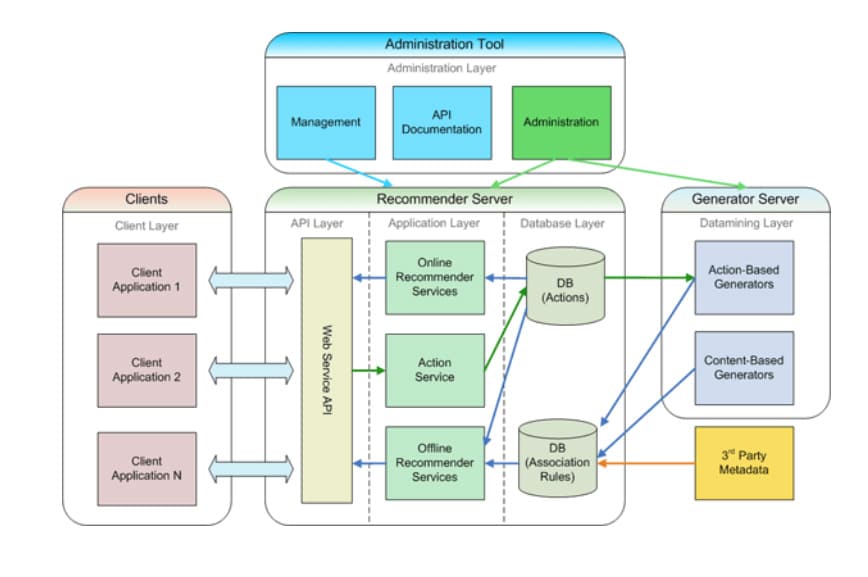
Wie Sie Ihre Web-App gestalten, spielt sowohl für die Benutzerfreundlichkeit als auch für Ihre Kostenoptimierung eine Schlüsselrolle. So sieht eine beispielhafte Web-App-Architektur auf dem Papier aus:

Warum ist die Architektur von Webanwendungen wichtig?
Die Architektur von Webanwendungen ist ohne Zweifel einer der wichtigsten Bestandteile Ihrer Webanwendung. Wenn Sie sich dafür entscheiden, Ihre Webanwendung mit Blick auf eine bestimmte Architektur zu entwickeln, werden Sie mit Sicherheit viele Vorteile bei der Wartung und Erweiterung Ihrer Anwendung erhalten.
Durch die Wahl der richtigen Architektur werden diese Vorteile jedoch noch verstärkt.
Hier sind einige der wichtigsten Gründe, warum Sie die Einführung einer Webanwendungsarchitektur ernsthaft in Betracht ziehen sollten.
Einfache Anpassung an geschäftliche Anforderungen
Ihre App ist ein wichtiges Tor zu Ihrem Unternehmen, und die Geschäftsanforderungen entwickeln sich mit dem sich wandelnden Markt. Um Schritt halten zu können, sollte Ihre App flexibel genug sein, um sich an Ihre sich ändernden Geschäftsanforderungen anzupassen. Und wenn Sie eine App erstellen, ohne die integrierte Flexibilität in Betracht zu ziehen, werden Sie zwangsläufig immer mehr Zeit und Mühe damit verbringen, später kleine Anpassungen an Ihrer App vorzunehmen.
Die richtige Webanwendungsarchitektur berücksichtigt bereits einige der Änderungen, die Ihr Unternehmen in Zukunft benötigen könnte. Wenn Sie beispielsweise wissen, dass Sie eine E-Commerce-Anwendung erstellen, die eines Tages eine große Anzahl von Kunden skalieren und mit einer breiten Palette von Diensten versorgen wird, würde Ihnen die Wahl einer Microservices-Architektur gegenüber einer monolithischen Architektur mehr Flexibilität bieten.
Wenn Sie andererseits eine interne App für Ihr Unternehmen mit nur ein oder zwei festen Anforderungen erstellen, können Sie sich für einen einfacheren Monolithen entscheiden, um die Entwicklung zu beschleunigen und Ihre Codebasis sauber zu halten.
Organisierte Entwicklung
Wie wir bereits erwähnt haben, bietet Ihnen die richtige Web-App-Architektur eine bequemere Roadmap für die Entwicklung. Die Architektur bietet genügend Modularität in Ihrem System, um Komponenten nach Bedarf zu isolieren, und Sie erhalten die Freiheit, die richtige Projektstruktur für jedes Ihrer Module und Komponenten nach Bedarf zu wählen.
Wenn Sie ohne eine Architektur im Hinterkopf in die App-Entwicklung einsteigen, riskieren Sie, Zeit und Geld zu verschwenden, indem Sie Ihre Komponenten neu organisieren und neue Regeln aufstellen, um die Zusammenarbeit zwischen Ihren Teammitgliedern zu erleichtern – Zeit und Geld, die andernfalls anderweitig hätten ausgegeben werden können.
Besseres Codebase-Management
Abgesehen davon, dass Sie den Code Ihrer App schreiben, verbringen Sie auch viel Zeit damit, ihn zu verwalten. Das Organisieren Ihrer Projektdateien, das Aufteilen Ihrer App in Module und das Einrichten benutzerdefinierter Pipelines sind nur einige der Aufgaben, die eine aktive Wartung erfordern, um eine reibungslose Entwicklung zu gewährleisten.
Die richtige Web-App-Architektur macht es Ihnen leicht, Änderungen vorzunehmen. Sie können komponentenspezifische Best Practices implementieren, die Schmerzpunkte Ihrer App voneinander trennen und jedes Feature unabhängig und lose gekoppelt halten. Es ist nicht so, dass diese Dinge ohne Architektur nicht möglich wären; Es ist nur so, dass die richtige Architektur alles viel einfacher macht.
Das Befolgen einer vordefinierten Architektur macht es Ihnen auch leicht, Ihre Anwendungen schneller zu entwickeln. Die richtige Architektur in Kombination mit einer soliden Versionskontrollstrategie kann es Ihren Entwicklern ermöglichen, parallel zueinander zu arbeiten und Funktionen schneller zu erstellen.
Eine Web-App-Architektur macht Ihre Anwendung auch zukunftssicher. Sobald Sie eine solide Strategie für die Organisation der Komponenten Ihrer App definiert haben, können Sie diese Komponenten problemlos einzeln auf neuere Technologien migrieren, ohne Ihre gesamte Anwendung neu erstellen zu müssen.
Verbesserte Sicherheit
Die meisten Webanwendungsarchitekturen berücksichtigen die Sicherheit bei der Strukturierung von Komponenten. Entwickler können im Voraus die Maßnahmen und Praktiken planen, die implementiert werden müssen, um die Sicherheit der App zu verbessern, bevor sie den Benutzern bereitgestellt wird.
Beispielsweise ist es sinnvoller, eine OTT-Video-Streaming-App zu erstellen, die sowohl kostenpflichtige als auch kostenlose Inhalte mit Microservices anbietet, da die Microservices-Architektur es Ihnen ermöglicht, Ihre App in geschäftsfreundliche Komponenten wie Benutzerauthentifizierung und kostenloses oder kostenpflichtiges Content-Streaming aufzuteilen. Wenn Ihr Benutzerauthentifizierungsmodul jemals ausfällt, können Sie Ihre App einfach so konfigurieren, dass der Zugriff auf das kostenpflichtige Inhaltsmodul eingeschränkt wird, bis die Authentifizierung aktiv ist, während das kostenlose Inhaltsmodul Ihren Benutzern weiterhin zur Verfügung steht.
In einem alternativen Fall, in dem dieselbe App als eng gekoppelter Monolith konzipiert wurde, würde ein ausgefallener Authentifizierungsdienst bedeuten, dass entweder eine ausgefallene Anwendung oder kostenpflichtige Inhalte kostenlos zur Verfügung gestellt werden – Ergebnisse, die Sie um jeden Preis vermeiden möchten.
Wie funktioniert die Architektur von Webanwendungen?
Bevor wir darüber sprechen, wie die Architektur von Webanwendungen funktioniert, ist es wichtig zu verstehen, wie eine einfache Website funktioniert:
- Der Benutzer gibt die URL Ihrer App in die Adressleiste des Browsers ein oder klickt auf einen Link.
- Der Browser sucht die URL in den DNS-Servern und identifiziert die IP-Adresse Ihrer App.
- Der Browser sendet eine HTTP-Anforderung an Ihre App.
- Ihre App antwortet mit dem richtigen Inhalt (normalerweise eine Webseite).
- Der Browser rendert die Webseite auf dem Bildschirm.
Wenn Sie etwas tiefer eintauchen würden, sehen Sie hier, wie eine Web-App eine Anfrage verarbeiten würde:
- Der Benutzer sendet über Ihre Frontend-Benutzeroberfläche eine Anfrage an Ihre App.
- Wenn Sie einen relevanten Cache eingerichtet haben, würde die App ihn zuerst überprüfen, um zu sehen, ob es einen gültigen Datensatz gibt, der direkt an den Client zurückgesendet werden kann. Wenn ja, wird der zwischengespeicherte Inhalt zurückgesendet und die Anfrage als abgeschlossen markiert.
- Wenn kein Cache vorhanden ist, wird die Anfrage an den Load Balancer weitergeleitet.
- Der Load Balancer identifiziert eine Serverinstanz, die verfügbar ist, um die Anfrage zu bearbeiten, und leitet sie weiter.
- Die Serverinstanz verarbeitet die Anfrage und ruft bei Bedarf externe APIs auf.
- Sobald die Ergebnisse an einem Ort gesammelt wurden, sendet der Server die Antwort an den Load Balancer zurück.
- Der Load Balancer gibt die Antwort an das API-Gateway zurück, das sie wiederum an den Benutzer im Front-End-Client weiterleitet. Die Anfrage wird dann als erledigt markiert.
Arten von Webanwendungsarchitekturen
Nachdem Sie nun eine grundlegende Vorstellung davon haben, was Webanwendungsarchitektur ist, werfen wir einen detaillierten Blick auf einige der gängigen Arten von Webanwendungsarchitekturen, die im gesamten Web verwendet werden.
Single-Page-Architektur
Die Architektur einer Single-Page-Application (SPA) ist so einfach wie ihr Name: Die gesamte Anwendung basiert auf einer einzigen Seite. Sobald der Benutzer Ihre App aufruft, muss er nicht zu anderen Webseiten navigieren. Die App ist dynamisch genug, um Bildschirme abzurufen und zu rendern, die den Anforderungen der Benutzer entsprechen, während sie durch die App selbst navigieren.
SPAs sind großartig, wenn es darum geht, Endbenutzern oder Verbrauchern ein schnelles und nahtloses Erlebnis zu bieten. Allerdings fehlt ihnen der Touch einer traditionellen Website, und es kann schwierig sein, sie für SEO zu optimieren.
Vorteile der SPA-Architektur
Zu den Vorteilen der SPA-Architektur gehören:
- Sie können hochgradig interaktive Web-Apps erstellen.
- SPAs sind einfach zu skalieren.
- Die Leistungsoptimierung von SPAs erfordert nicht viel Aufwand.
Nachteile der SPA-Architektur
Einige der Nachteile der SPA-Architektur sind:
- SPAs schränken die Flexibilität bei Hyperlinks und SEO ein.
- Das anfängliche Rendern ist normalerweise langsam.
- Die Navigation durch die App kann nicht intuitiv sein.
Progressive Webanwendungsarchitektur
Die Progressive Web Application (PWA)-Architektur baut auf der Single Page Architecture auf, indem sie Offline-Funktionen für Ihre Web-App bereitstellt. Technologien wie Capacitor und Ionic werden verwendet, um PWAs zu erstellen, die Benutzern plattformübergreifend ein einheitliches Erlebnis bieten können.
Ähnlich wie SPAs sind PWAs reibungslos und nahtlos. Mit der zusätzlichen Möglichkeit, auf Benutzergeräten (über Servicemitarbeiter) installiert zu werden, erhalten Ihre Benutzer eine einheitlichere Erfahrung mit Ihrer Anwendung.
Gleichzeitig kann es schwierig sein, solche Apps für SEO zu optimieren, und Updates für installierte Apps können schwierig zu pushen sein.
Vorteile der PWA-Architektur
Es gibt viele Vorteile der PWA-Architektur, darunter:
- Apps laufen sehr flüssig und bieten plattformübergreifende Kompatibilität.
- Skalierbarkeit ist einfach.
- Offline-Zugriff und geräteeigene APIs wie Hintergrundarbeiter und Push-Benachrichtigungen sind für Entwickler zugänglich.
Nachteile der PWA-Architektur
Einige der Nachteile der PWA-Architektur können sein:
- Link-Management und SEO werden nur eingeschränkt unterstützt.
- Das Pushen von Updates auf Offline-PWAs ist komplexer als bei nativen Apps.
- PWAs werden in Webbrowsern und Betriebssystemen nur eingeschränkt unterstützt.
Serverseitig gerenderte Architektur
Beim serverseitigen Rendering (SSR) werden Frontend-Webseiten auf einem Backend-Server gerendert, nachdem sie vom Benutzer angefordert wurden. Dies trägt dazu bei, die Last auf dem Clientgerät zu reduzieren, da es eine statische HTML-, CSS- und JS-Webseite empfängt.
SSR-Apps sind bei Blogs und E-Commerce-Websites sehr beliebt. Dies liegt daran, dass sie Linkmanagement und SEO recht einfach machen. Außerdem ist das erste Rendern für SSR-Apps ziemlich schnell, da der Client keinen JS-Code verarbeiten muss, um die Bildschirme zu rendern.
Vorteile der SSR-Architektur
Einige der Vorteile der SSR-Architektur sind unten aufgeführt:
- Diese Apps eignen sich hervorragend für SEO-lastige Websites.
- Das Laden der ersten Seite erfolgt in den meisten Fällen fast sofort.
- Sie können es mit einem Caching-Dienst koppeln, um die Leistung Ihrer App weiter zu verbessern.
Nachteile der SSR-Architektur
Einige Nachteile bei der Verwendung der SSR-Architektur sind:
- Es wird nicht für komplexe oder umfangreiche Webseiten empfohlen, da der Server einige Zeit brauchen kann, um die Seite vollständig zu generieren, was zu einem verzögerten ersten Rendern führt.
- Es wird hauptsächlich für Apps empfohlen, die sich nicht stark auf die Benutzeroberfläche konzentrieren und nur nach erhöhter Skalierbarkeit oder Sicherheit suchen.
Vorgerenderte Anwendungsarchitektur
Die Architektur vorgerenderter Anwendungen wird auch als Architektur zur Generierung statischer Websites bezeichnet. Bei dieser Architektur werden die Frontend-Webseiten der App vorgeneriert und als einfache HTML-, CSS- und JS-Dateien auf dem Server gespeichert. Sobald ein Benutzer eine Seite anfordert, wird sie direkt abgerufen und ihm angezeigt. Dies macht die Web-App sehr schnell, mit minimalen Ladezeiten jeglicher Art. Diese Architektur verlängert jedoch die Erstellungszeit der App, da die Webseiten während des Erstellungsprozesses gerendert werden.
Vorgerenderte Web-Apps eignen sich hervorragend, wenn Sie statische Inhalte wie Blogs oder Produktdetails generieren möchten, die sich nicht oft ändern. Sie können auch Vorlagen verwenden, um das Design Ihrer Webseite zu vereinfachen. Es ist jedoch nahezu unmöglich, mit dieser Architektur dynamische Web-Apps zu erstellen. Wenn Sie eine Suchseite erstellen möchten, die die Abfrage in ihrem Pfad aufnimmt (so etwas wie https://myapp.com/search/foo+bar ), sind Sie an der falschen Stelle.
Da jede mögliche Route der App während des Build-Prozesses vorgerendert wird, ist es unmöglich, dynamische Routen wie oben zu haben, da es unendlich viele Möglichkeiten gibt, die während des Builds nicht vorgerendert werden können (und es macht keinen Sinn, dies zu tun also entweder).
Vorteile von vorgerenderter Architektur
Einige der wichtigsten Vorteile der Architektur vorgerenderter Anwendungen sind:
- Webseiten werden in reinem HTML, CSS und JS generiert; Daher ist ihre Leistung ähnlich der von Apps, die mit Vanilla JS erstellt wurden.
- Wenn Sie alle möglichen Routen Ihrer App kennen, wird SEO supereinfach.
Nachteile von vorgerenderter Architektur
Wie jedes Architekturmodell hat auch das Vorgerenderte seine Nachteile:
- Dynamische Inhalte können mit diesen Apps nicht bereitgestellt werden.
- Jede Änderung an der Web-App bedeutet, dass die App komplett neu erstellt und von Grund auf neu bereitgestellt werden muss.
Isomorphe Anwendungsarchitektur
Isomorphe Apps sind solche, die eine Mischung aus serverseitig gerenderten Apps und SPAs sind. Das bedeutet, dass solche Apps zunächst auf dem Server als normale serverseitig gerenderte App gerendert werden. Sobald sie vom Client empfangen werden, hydriert sich die App selbst und hängt das virtuelle DOM für eine schnellere und effizientere Client-Verarbeitung an. Dadurch wird die App im Wesentlichen zu einer Single-Page-Anwendung.
Isomorphic bringt das Beste aus beiden Welten zusammen. Dank SPA erhalten Sie eine superschnelle Verarbeitung und Benutzeroberfläche auf dem Client. Dank des serverseitigen Renderings erhalten Sie außerdem ein schnelles anfängliches Rendering und eine vollwertige SEO- und Verknüpfungsunterstützung.
Vorteile der isomorphen Architektur
Hier sind nur einige der Vorteile der isomorphen Anwendungsarchitektur:
- Isomorphe Apps haben ein superschnelles anfängliches Rendern und volle Unterstützung für SEO.
- Diese Apps funktionieren auch auf dem Client gut, da sie nach dem Laden zu einem SPA werden.
Nachteile der isomorphen Architektur
Einige der Nachteile der isomorphen Anwendungsarchitektur können sein:
- Die Einrichtung einer solchen App erfordert qualifiziertes Talent.
- Die Optionen des Tech-Stacks sind begrenzt, wenn es darum geht, eine isomorphe App zu entwerfen. Sie können nur aus einer Handvoll (meist) JS-basierter Bibliotheken und Frameworks auswählen.
Serviceorientierte Architektur
Die serviceorientierte Architektur gehört zu den beliebtesten Alternativen zum traditionellen monolithischen Aufbau von Apps. In dieser Architektur werden die Web-Apps in Dienste zerlegt, die jeweils eine funktionale Geschäftseinheit darstellen. Diese Dienste sind lose miteinander gekoppelt und interagieren über das Medium der Nachrichtenübermittlung miteinander.
Die serviceorientierte Architektur verleiht Ihrem Anwendungs-Tech-Stack Stabilität und Skalierbarkeit. Die Größe von Services in SOA ist jedoch nicht klar definiert und normalerweise an Geschäftskomponenten gebunden, nicht an technische Komponenten; Daher kann die Wartung manchmal ein Problem sein.
Vorteile einer serviceorientierten Architektur
Zu den Hauptvorteilen der serviceorientierten Architektur gehören:
- Diese Architektur hilft beim Erstellen hochskalierbarer und zuverlässiger Apps.
- Komponenten sind wiederverwendbar und werden gemeinsam genutzt, um den Entwicklungs- und Wartungsaufwand zu verbessern.
Nachteile einer serviceorientierten Architektur
Hier ist eine Liste möglicher Nachteile bei der Verwendung einer serviceorientierten Architektur:
- SOA-Apps sind immer noch nicht zu 100 % flexibel, da Größe und Umfang der einzelnen Dienste nicht festgelegt sind. Es kann Dienste in der Größe von Unternehmensanwendungen geben, die schwierig zu warten sind.
- Die gemeinsame Nutzung von Komponenten führt Abhängigkeiten zwischen Diensten ein.
Microservices-Architektur
Die Microservices-Architektur wurde entwickelt, um die Probleme mit der serviceorientierten Architektur zu lösen. Microservices sind noch modularere Komponenten, die zusammenpassen, um eine Web-App zu erstellen. Microservices konzentrieren sich jedoch darauf, jede Komponente klein und mit einem begrenzten Kontext zu halten. Begrenzter Kontext bedeutet im Wesentlichen, dass jeder Microservice seinen Code und seine Daten mit minimalen Abhängigkeiten von anderen Microservices miteinander gekoppelt hat.
Die Microservices-Architektur ist wahrscheinlich die beste Architektur, um Apps zu erstellen, die darauf abzielen, eines Tages auf Tausende und Millionen von Benutzern zu skalieren. Jede Komponente ist belastbar, skalierbar und einfach zu warten. Die Aufrechterhaltung des DevOps-Lebenszyklus für eine auf Microservices basierende Anwendung erfordert jedoch zusätzliche Anstrengungen. Daher eignet es sich möglicherweise nicht gut für kleinere Anwendungsfälle.
Vorteile der Microservices-Architektur
Einige Vorteile der Microservices-Architektur sind:
- App-Komponenten sind hochgradig modular, unabhängig und in größerem Umfang wiederverwendbar als die der serviceorientierten Architektur.
- Jede Komponente kann unabhängig skaliert werden, um unterschiedlichem Benutzerverkehr gerecht zu werden.
- Microservices-basierte Apps sind hochgradig fehlertolerant.
Nachteile der Microservices-Architektur
Ein Nachteil der Microservices-Architektur kann sein:
- Bei kleineren Projekten erfordert die Wartung der Microservices-Architektur möglicherweise zu viel Aufwand.
Serverlose Architektur
Die serverlose Architektur ist ein weiterer heißer Einsteiger in die Welt der Web-App-Architekturen. Diese Architektur konzentriert sich darauf, Ihre Anwendung in Bezug auf die Funktionen zu zerlegen, die sie ausführen soll. Dann werden diese Funktionen auf FaaS-Plattformen (Function-as-a-Service) als Funktionen gehostet, die bei eingehenden Anforderungen aufgerufen werden.
Im Gegensatz zu den meisten anderen Architekturen auf dieser Liste werden Apps, die mit der serverlosen Architektur erstellt wurden, nicht die ganze Zeit ausgeführt. Sie verhalten sich genau wie Funktionen – warten auf den Aufruf und führen nach dem Aufruf den definierten Prozess aus und geben ein Ergebnis zurück. Dadurch reduzieren sie die Wartungskosten und sind ohne großen Aufwand hochskalierbar. Es ist jedoch schwierig, lang andauernde Aufgaben mit solchen Komponenten auszuführen.
Vorteile der serverlosen Architektur
Hier sind die wichtigsten Vorteile der serverlosen Architektur:
- Serverlose Apps sind hochgradig und einfach skalierbar. Sie können sich sogar in Echtzeit an den eingehenden Datenverkehr anpassen, um die Belastung Ihrer Infrastruktur zu reduzieren.
- Solche Apps können das Pay-per-Use-Preismodell serverloser Plattformen nutzen, um die Infrastrukturkosten zu senken.
- Serverlose Apps sind recht einfach zu erstellen und bereitzustellen, da Sie lediglich eine Funktion schreiben und auf einer Plattform wie Firebase-Funktionen, AWS Lambda usw. hosten müssen.
Nachteile der serverlosen Architektur
Im Folgenden sind einige der Nachteile der serverlosen Architektur aufgeführt:
- Aufgaben mit langer Laufzeit können auf einer solchen Architektur kostspielig sein.
- Wenn eine Funktion nach längerer Zeit eine Anforderung erhält, wird dies als Kaltstart bezeichnet. Kaltstarts sind langsam und können Ihrem Endbenutzer eine schlechte Erfahrung bereiten.
Schichten der Webanwendungsarchitektur
Während die Architekturen von Webanwendungen, die Sie oben gesehen haben, alle sehr unterschiedlich aussehen können, können ihre Komponenten logisch in bestimmten Schichten gruppiert werden, die dabei helfen, ein Geschäftsziel zu erreichen.
Präsentationsfolie
Die Präsentationsebene berücksichtigt alles in einer Web-App, das den Endbenutzern offengelegt wird. Die Präsentationsschicht besteht in erster Linie aus dem Frontend-Client. Es enthält jedoch auch jede Logik, die Sie in Ihr Backend geschrieben haben, um Ihr Frontend dynamisch zu machen. Dies gibt Ihnen den Raum, Ihren Benutzern eine Benutzeroberfläche zu bieten, die auf ihr Profil und ihre Anforderungen zugeschnitten ist.

Zum Aufbau dieser Ebene werden drei grundlegende Technologien verwendet: HTML, CSS und JavaScript. HTML gestaltet Ihr Frontend, CSS gestaltet es und JS haucht ihm Leben ein (dh steuert sein Verhalten, wenn Benutzer damit interagieren). Zusätzlich zu diesen drei Technologien können Sie jede Art von Framework verwenden, um Ihre Entwicklung zu vereinfachen. Einige gängige Frontend-Frameworks umfassen Laravel, React, NextJS, Vue, GatsbyJS usw.
Business-Schicht
Die Business-Schicht ist für das Halten und Verwalten der Arbeitslogik Ihrer App verantwortlich. Es handelt sich in der Regel um einen Backend-Dienst, der Anfragen vom Client entgegennimmt und verarbeitet. Es steuert, worauf der Benutzer zugreifen kann, und bestimmt, wie die Infrastruktur verwendet wird, um Benutzeranforderungen zu erfüllen.
Im Falle einer Hotelbuchungs-App dient Ihre Client-App als Portal für Benutzer, um Hotelnamen und andere relevante Daten einzugeben. Sobald der Benutzer jedoch auf die Suchschaltfläche klickt, erhält die Geschäftsschicht die Anfrage und startet die Logik für die Suche nach verfügbaren Hotelzimmern, die Ihren Anforderungen entsprechen. Der Kunde erhält dann lediglich eine Liste von Hotelzimmern, ohne zu wissen, wie diese Liste erstellt wurde oder warum die Listenelemente so angeordnet sind, wie sie gesendet wurden.
Das Vorhandensein einer solchen Ebene stellt sicher, dass Ihre Geschäftslogik Ihren Kunden und letztendlich den Benutzern nicht offengelegt wird. Die Isolierung der Geschäftslogik hilft enorm bei sensiblen Vorgängen wie der Abwicklung von Zahlungen oder der Verwaltung von Krankenakten.
Persistenzschicht
Die Persistenzschicht ist für die Steuerung des Zugriffs auf Ihre Datenspeicher verantwortlich. Dies fungiert als zusätzliche Abstraktionsschicht zwischen Ihren Datenspeichern und Ihrer Geschäftsschicht. Es empfängt alle datenbezogenen Aufrufe von den Geschäftsschichten und verarbeitet sie, indem es sichere Verbindungen zur Datenbank herstellt.
Diese Schicht besteht normalerweise aus einem Datenbankserver. Sie können diese Ebene selbst festlegen, indem Sie eine Datenbank und einen Datenbankserver in Ihrer lokalen Infrastruktur bereitstellen, oder sich für eine Remote-/verwaltete Lösung von einem der führenden Cloud-Infrastrukturanbieter wie AWS, GCP, Microsoft Azure usw. entscheiden.
Komponenten von Webanwendungen
Nachdem Sie nun verstanden haben, was zu einer Webanwendungsarchitektur gehört, werfen wir einen detaillierten Blick auf die einzelnen Komponenten, aus denen eine Webanwendung besteht. Wir werden diese Diskussion in zwei Hauptüberschriften unterteilen – serverseitige Komponenten und clientseitige Komponenten oder Backend- und Frontend-Komponenten.
Serverseitige Komponenten
Serverseitige Komponenten befinden sich im Backend Ihrer Webanwendung. Diese sind den Benutzern nicht direkt ausgesetzt und enthalten die wichtigste Geschäftslogik und die wichtigsten Ressourcen für Ihre Web-App.
DNS & Routing
DNS ist dafür verantwortlich, zu steuern, wie Ihre App im Internet verfügbar gemacht wird. DNS-Einträge werden von HTTP-Clients verwendet, die auch ein Browser sein können, um Anforderungen an die Komponenten Ihrer App zu finden und zu senden. DNS wird auch von Ihren Front-End-Clients intern verwendet, um den Standort Ihrer Webserver und API-Endpunkte aufzulösen, um Anfragen zu senden und Benutzervorgänge zu verarbeiten.
Load Balancing ist eine weitere beliebte Komponente der Architektur von Webanwendungen. Ein Load Balancer wird verwendet, um HTTP-Anfragen zwischen mehreren identischen Webservern zu verteilen. Die Absicht hinter mehreren Webservern besteht darin, Redundanz aufrechtzuerhalten, die dazu beiträgt, die Fehlertoleranz zu erhöhen und den Datenverkehr zu verteilen, um eine hohe Leistung aufrechtzuerhalten.
API-Endpunkte werden verwendet, um Back-End-Dienste für die Front-End-Anwendung verfügbar zu machen. Diese helfen, die Kommunikation zwischen dem Client und dem Server und manchmal sogar zwischen mehreren Servern zu erleichtern.
Datenspeicher
Die Datenspeicherung ist ein entscheidender Bestandteil der meisten modernen Anwendungen, da es immer einige App-Daten gibt, die über Benutzersitzungen hinweg beibehalten werden müssen. Es gibt zwei Arten von Datenspeicherung:
- Datenbanken: Datenbanken werden verwendet, um Daten für einen schnellen Zugriff zu speichern. Normalerweise unterstützen sie das Speichern einer kleinen Datenmenge, auf die Ihre Anwendung regelmäßig zugreift.
- Data Warehouses: Data Warehouses dienen der Aufbewahrung historischer Daten. Diese werden normalerweise nicht sehr oft in der App benötigt, aber regelmäßig verarbeitet, um Business Insights zu generieren.
Caching
Caching ist eine optionale Funktion, die häufig in Webanwendungsarchitekturen implementiert wird, um den Benutzern Inhalte schneller bereitzustellen. Ein großer Teil der App-Inhalte wiederholt sich oft für einige Zeit, wenn nicht immer. Anstatt von einem Datenspeicher aus darauf zuzugreifen und sie zu verarbeiten, bevor sie an den Benutzer zurückgesendet werden, werden sie häufig zwischengespeichert. Hier sind die zwei beliebtesten Arten von Caching, die in Webanwendungen verwendet werden:
- Daten-Caching: Daten-Caching bietet Ihrer App eine Möglichkeit, einfach und schnell auf regelmäßig verwendete Daten zuzugreifen, die sich nicht oft ändern. Technologien wie Redis und Memcache ermöglichen das Zwischenspeichern von Daten, um teure Datenbankabfragen einzusparen, nur um dieselben Daten immer wieder abzurufen.
- Webseiten-Caching: Ein CDN (Content Delivery Network) speichert Webseiten auf die gleiche Weise wie Redis Daten zwischenspeichert. Ähnlich wie nur Daten, die sich nicht oft ändern, zwischengespeichert werden, wird normalerweise empfohlen, nur statische Webseiten zwischenzuspeichern. Für serverseitig gerenderte Web-Apps nützt Caching nicht viel, da deren Inhalt hochdynamisch sein soll.
Jobs und Dienstleistungen
Neben der Bereitstellung einer Schnittstelle für Benutzer (Frontend) und der Bearbeitung ihrer Anfragen (Backend) gibt es eine weitere, etwas weniger beliebte Kategorie von Web-App-Komponenten. Jobs sind oft Hintergrunddienste, die Aufgaben erledigen sollen, die nicht zeitkritisch oder synchron sind.
CRON-Jobs sind solche, die in einem festgelegten Zeitraum immer wieder ausgeführt werden. Diese Jobs werden im Backend eingeplant, um Wartungsroutinen automatisch zu festgelegten Zeiten auszuführen. Einige gängige Anwendungsbeispiele hierfür sind das Löschen von Duplikaten/alten Datensätzen aus der Datenbank, das Versenden von Erinnerungs-E-Mails an Kunden usw.
Clientseitige Komponenten
Clientseitige Komponenten sind diejenigen, die Ihren Benutzern entweder direkt oder indirekt ausgesetzt sind.
Es gibt hauptsächlich zwei Arten von Komponenten in dieser Kategorie.
Frontend-Benutzeroberfläche
Die Benutzeroberfläche ist der visuelle Aspekt Ihrer Anwendung. Es ist das, was Ihre Benutzer sehen und damit interagieren, um auf Ihre Dienste zuzugreifen.
Die Frontend-Oberfläche basiert hauptsächlich auf drei gängigen Technologien: HTML, CSS und JavaScript. Die Frontend-Benutzeroberfläche kann selbst eine Anwendung mit einem eigenen Softwareentwicklungslebenszyklus sein.
Diese Benutzeroberflächen beherbergen nicht viel Ihrer Geschäftslogik, da sie Ihren Benutzern direkt ausgesetzt sind. Wenn ein böswilliger Benutzer versucht, Ihre Frontend-Anwendung zurückzuentwickeln, kann er Informationen darüber erhalten, wie Ihr Unternehmen funktioniert, und illegale Aktivitäten wie Markenidentität und Datendiebstahl ausführen.
Da die Frontend-Benutzeroberfläche den Benutzern direkt angezeigt wird, sollten Sie sie außerdem für minimale Ladezeit und Reaktionsfähigkeit optimieren. Manchmal kann Ihnen dies dabei helfen, Ihren Benutzern ein besseres Erlebnis zu bieten und so Ihr Geschäftswachstum zu steigern.
Clientseitige Geschäftslogik
Manchmal müssen Sie möglicherweise Geschäftslogik auf Ihrem Client speichern, um einfachere Vorgänge schnell ausführen zu können. Clientseitige Logik, die sich normalerweise in Ihrer Frontend-Anwendung befindet, kann Ihnen helfen, den Weg zum Server zu überspringen und Ihren Benutzern ein schnelleres Erlebnis zu bieten.
Dies ist eine optionale Funktion der clientseitigen Komponenten. In einigen Fällen wird die Geschäftslogik der App vollständig auf der Clientseite gespeichert (insbesondere beim Erstellen ohne einen herkömmlichen Back-End-Server). Moderne Lösungen wie BaaS helfen Ihnen, in Ihrer Frontend-App unterwegs auf gängige Vorgänge wie Authentifizierung, Datenspeicherung, Dateispeicherung usw. zuzugreifen.
Es gibt Möglichkeiten, diesen Code zu verschleiern oder zu minimieren, bevor Sie ihn Ihren Benutzern zur Verfügung stellen, um die Wahrscheinlichkeit eines Reverse-Engineering zu minimieren.
Modelle von Webanwendungskomponenten
Es gibt mehrere Modelle von Webanwendungsarchitekturen, die jeweils darauf basieren, wie sich Webserver mit ihren Datenspeichern verbinden.
Ein Server, eine Datenbank
Das einfachste Modell ist ein Webserver, der sich mit einer Datenbankinstanz verbindet. Ein solches Modell ist einfach zu implementieren und zu warten, und es ist auch ziemlich mühelos damit in die Produktion zu gehen.
Aufgrund seiner Einfachheit eignet sich dieses Modell zum Lernen und für kleine experimentelle Anwendungen, die keinem hohen Datenverkehr ausgesetzt sind. Anfänger-Entwickler können diese Apps einfach einrichten und daran herumbasteln, um die Grundlagen der Entwicklung von Web-Apps zu erlernen.
Dieses Modell sollte jedoch nicht in der Produktion verwendet werden, da es sehr unzuverlässig ist. Ein Problem im Server oder in der Datenbank kann zu Ausfallzeiten und entgangenen Geschäften führen.
Mehrere Server, eine Datenbank
Dieses Modell verbessert die Anwendung, indem es mehrere Server für Redundanz mit einer einzigen gemeinsamen Datenbankinstanz einrichtet.
Da mehrere Webserver gleichzeitig auf die Datenbank zugreifen, kann es zu Inkonsistenzproblemen kommen. Um dies zu vermeiden, sind die Webserver zustandslos ausgelegt. Das bedeutet, dass die Server keine Daten über Sitzungen hinweg aufbewahren; sie verarbeiten es lediglich und speichern es in der Datenbank.
Apps, die mit diesem Modell erstellt wurden, sind sicherlich zuverlässiger als die mit dem Vorgängermodell, da das Vorhandensein mehrerer Webserver die Fehlertoleranz der Web-App erhöht. Da die Datenbank jedoch immer noch eine gemeinsame Instanz ist, ist sie das schwächste Glied in der Architektur und kann eine Fehlerquelle darstellen.
Mehrere Server, mehrere Datenbanken
Dieses Modell ist eines der gebräuchlichsten, traditionellen Modelle zum Entwerfen von Webanwendungen.
Stellen Sie in diesem Fall Ihre Anwendungslogik als mehrere identische Webserverinstanzen bereit, die hinter einem Load Balancer zusammengefasst sind. Ihr Datenspeicher wird für zusätzliche Fehlertoleranz auch über mehrere Datenbankinstanzen hinweg verwaltet.
Sie können Ihre Datenbank auch auf die verfügbaren Instanzen aufteilen, um die Leistung zu verbessern, oder Duplikate des gesamten Datenspeichers für Redundanz beibehalten. In beiden Fällen führt der Ausfall einer Instanz Ihrer Datenbank nicht zu einem vollständigen Ausfall der Anwendung.
Dieses Modell wird wegen seiner Zuverlässigkeit und Skalierbarkeit sehr geschätzt. Die Entwicklung und Wartung von Apps mit diesem Modell ist jedoch relativ kompliziert und erfordert kostspielige, erfahrene Entwickler. Daher wird dieses Modell nur empfohlen, wenn Sie in großem Maßstab bauen.
App-Dienste
Während die drei oben genannten Modelle gut für monolithische Anwendungen geeignet sind, gibt es ein weiteres Modell für modulare Anwendungen.
Das Anwendungsdienstmodell zerlegt eine App basierend auf der Geschäftsfunktionalität in kleinere Module. Diese Module können so klein wie eine Funktion oder so groß wie ein Dienst sein.
Die Idee dabei ist, jede Geschäftsfunktion unabhängig und skalierbar zu machen. Jedes dieser Module kann sich eigenständig mit der Datenbank verbinden. Sie können sogar dedizierte Datenbankinstanzen haben, um die Skalierbarkeitsanforderungen Ihres Moduls zu erfüllen.
Unter nicht-monolithischen Apps ist dieses Modell sehr beliebt. Legacy-Monolithen werden häufig auf dieses Modell migriert, um die Vorteile der Skalierbarkeit und Modularität zu nutzen. Die Verwaltung von Apps, die auf einem solchen Modell basieren, erfordert jedoch oft erfahrene Entwickler, insbesondere Erfahrung in DevOps und CI/CD.
Best Practices für die Architektur von Webanwendungen
Hier sind einige Best Practices, die Sie in Ihrem Webanwendungsprojekt implementieren können, um das Beste aus Ihrer gewählten Webanwendungsarchitektur herauszuholen.
1. Machen Sie Ihr Frontend responsiv
Dies kann nicht genug betont werden: Streben Sie immer nach responsiven Frontends. Unabhängig davon, wie umfangreich und komplex Ihre Web-App intern ist, wird alles Ihren Benutzern über Frontend-Webseiten, Apps und Bildschirme angezeigt.
Wenn Ihre Benutzer diese Bildschirme als unintuitiv oder langsam empfinden, bleiben sie nicht lange genug, um das technische Wunderwerk Ihrer Web-App zu sehen und zu bewundern.
Daher ist es sehr wichtig, zugängliche, einfach zu bedienende und leichtgewichtige Frontends zu entwerfen.
Es gibt zahlreiche UI/UX Best Practices im Internet, die Ihnen helfen zu verstehen, was für Ihre Benutzer am besten funktioniert. Sie können Fachleute finden, die sich mit der Erstellung benutzerfreundlicher Designs und Architekturen auskennen, die es Ihren Benutzern ermöglichen, das Beste aus Ihren Apps herauszuholen.
Wir empfehlen Ihnen, ernsthaft über die Reaktionsfähigkeit Ihres Frontends nachzudenken, bevor Sie Ihr Produkt für Ihre Benutzer bereitstellen.
2. Ladezeiten überwachen
Ihre Frontends müssen nicht nur einfach zu verstehen, sondern auch schnell zu laden sein.
Laut Portent werden die höchsten E-Commerce-Conversion-Raten auf Seiten mit Ladezeiten zwischen 0 und 2 Sekunden erzielt, und laut Unbounce geben rund 70 % der Verbraucher zu, dass die Ladezeit der Seite ein wichtiger Faktor bei ihrer Kaufentscheidung bei einem Online-Verkäufer ist.
Beim Entwerfen mobil-nativer Anwendungen können Sie sich in der Regel nicht auf die Gerätespezifikationen Ihrer Benutzer verlassen. Jedes Gerät, das die Anforderungen Ihrer App nicht erfüllt, wird normalerweise so deklariert, dass es die App nicht unterstützt.
Beim Web ist das jedoch ganz anders.
Wenn es um Webanwendungen geht, könnten Ihre Benutzer alles verwenden, von den neuesten Apple Macbook M1 Pros bis hin zu alten Blackberry- und Nokia-Telefonen, um Ihre App anzuzeigen. Die Optimierung Ihres Frontend-Erlebnisses für ein so breites Spektrum von Benutzern kann manchmal schwierig sein.
Wenn es um Frontend-Performance geht, kommen einem Dienste wie LightHouse und Google PageSpeed in den Sinn. Sie sollten solche Tools verwenden, um Ihre Front-End-App zu bewerten, bevor Sie sie in der Produktion bereitstellen. Die meisten dieser Tools bieten Ihnen eine Liste mit umsetzbaren Tipps, mit denen Sie die Leistung Ihrer App so weit wie möglich verbessern können.
Die letzten 5–10 % der Leistung der App sind normalerweise spezifisch für Ihren Anwendungsfall und können nur von jemandem behoben werden, der Ihre App und ihre Technologien gut kennt. Es schadet nie, in Web-Performance zu investieren!
3. Bevorzugen Sie PWA, wo immer dies möglich ist
Wie bereits erwähnt, sind PWAs die Designs der Zukunft. Sie passen gut zu den meisten Anwendungsfällen und bieten die einheitlichste Erfahrung auf allen wichtigen Plattformen.
Sie sollten erwägen, PWA so oft wie möglich für Ihre App zu verwenden. Die native Erfahrung im Web und auf Mobilgeräten ist für Ihre Benutzer enorm wirkungsvoll und kann auch einen Großteil Ihrer eigenen Arbeitsbelastung reduzieren.
PWAs sind außerdem schnell zu laden, einfach zu optimieren und schnell zu erstellen. Die Entscheidung für PWAs kann Ihnen helfen, Ihren Fokus frühzeitig von der Entwicklung auf das Geschäft zu verlagern.
Halten Sie Ihre Codebasis sauber und prägnant
Eine saubere Codebasis kann Ihnen dabei helfen, die meisten Probleme zu erkennen und zu lösen, bevor sie Schaden anrichten. Hier sind einige Tipps, die Sie befolgen können, um sicherzustellen, dass Ihre Codebasis Ihnen nicht mehr Probleme bereitet, als sie sollte.
- Konzentrieren Sie sich auf die Wiederverwendung von Code: Die Pflege von Kopien desselben Codes in Ihrer gesamten Codebasis ist nicht nur überflüssig, sondern kann auch dazu führen, dass sich Diskrepanzen einschleichen, was die Wartung Ihrer Codebasis erschwert. Konzentrieren Sie sich immer darauf, Code wo immer möglich wiederzuverwenden.
- Planen Sie Ihre Projektstruktur: Softwareprojekte können mit der Zeit sehr umfangreich werden. Wenn Sie nicht mit einer geplanten Struktur der Codeorganisation und Ressourcen beginnen, verbringen Sie am Ende möglicherweise mehr Zeit mit der Suche nach Dateien als mit dem Schreiben nützlichen Codes.
- Schreiben Sie Unit-Tests: Jedes Stück Code kann kaputt gehen. Es ist nicht möglich, alles manuell zu testen, daher benötigen Sie eine feste Strategie zum Automatisieren von Tests für Ihre Codebasis. Test-Runner und Code-Coverage-Tools können Ihnen dabei helfen, festzustellen, ob Ihre Unit-Testing-Bemühungen die gewünschten Ergebnisse liefern.
- Hohe Modularität: Konzentrieren Sie sich beim Schreiben von Code immer auf die Modularität. Das Schreiben von Code, der eng mit anderen Codeteilen verbunden ist, macht es schwierig, ihn zu testen, wiederzuverwenden und bei Bedarf zu ändern.
5. Automatisieren Sie Ihre CI/CD-Prozesse
CI/CD steht für Continuous Integration/Continuous Deployment. CI/CD-Prozesse sind entscheidend für die Entwicklung Ihrer Anwendung, da sie Ihnen helfen, Ihr Projekt einfach zu erstellen, zu testen und bereitzustellen.
Sie möchten sie jedoch nicht jedes Mal manuell ausführen müssen. Sie sollten stattdessen Pipelines einrichten, die basierend auf den Aktivitäten Ihres Projekts automatisch ausgelöst werden. Sie könnten beispielsweise eine Pipeline einrichten, die Ihre Tests automatisch ausführt, wenn Sie Ihren Code an Ihr Versionskontrollsystem übergeben. Es gibt auch viele komplexere Anwendungsfälle, wie z. B. das Generieren von plattformübergreifenden Artefakten aus Ihrem Code-Repository, wenn ein Release erstellt wird.
Die Möglichkeiten sind endlos, also liegt es an Ihnen herauszufinden, wie Sie Ihre CI/CD-Pipelines optimal nutzen können.
6. Integrieren Sie Sicherheitsfunktionen
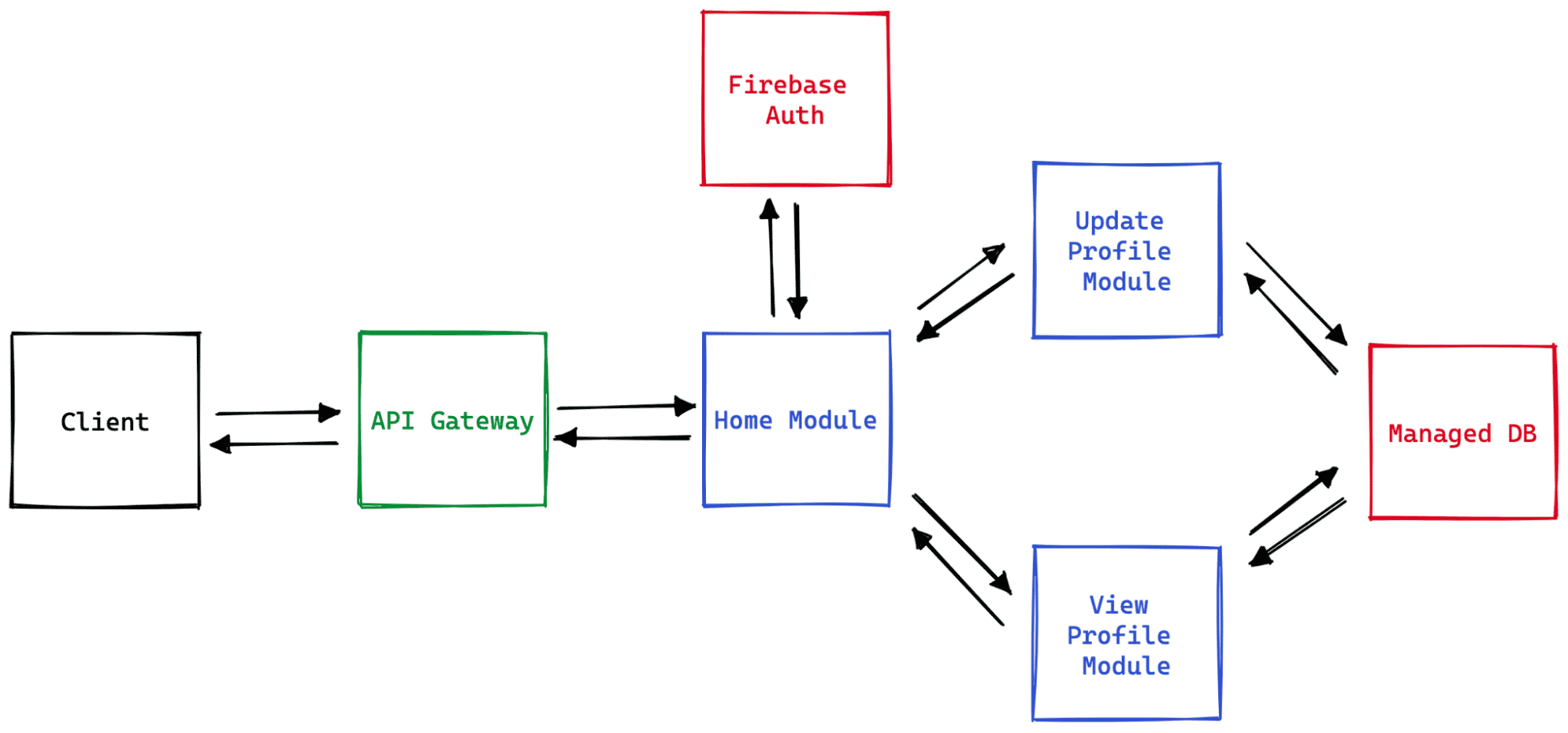
Die meisten modernen Apps bestehen aus mehreren Komponenten. Nehmen Sie als Beispiel die folgende App:

Clientanforderungen werden über ein API-Gateway an die App weitergeleitet. Während dieses derzeit nur direkte Anfragen an das Home-Modul der App zulässt, könnte es in Zukunft den Zugriff auf mehr Komponenten ermöglichen, ohne das Home-Modul zu durchlaufen.
Als nächstes überprüft das Home-Modul einen externen Authentifizierungs-BaaS, bevor es den Zugriff gewährt. Nach der Authentifizierung kann der Client auf die Seiten „Profil aktualisieren“ oder „Profil anzeigen“ zugreifen. Diese beiden Seiten interagieren mit einer gemeinsamen, verwalteten Datenbanklösung, die die Profildaten verarbeitet.
Wie Sie sehen können, scheint die Anwendung eine sehr einfache und minimale Version eines Online-Personenverzeichnisses zu sein. Sie können Ihr eigenes Profil hinzufügen/aktualisieren oder andere verfügbare Profile anzeigen.
Hier ist eine kurze Legende der verschiedenen Komponenten in der Architektur:
- Blaue Kästchen: App-Module, die möglicherweise als Microservices oder serverlose Funktionen gehostet werden.
- Rote Kästchen: Externe BaaS-Komponenten, die für Authentifizierung und Datenbank sorgen.
- Grüne Box: Routing-Komponente, die eingehende Anfragen des Clients moderiert.
- Blackbox: Ihre Client-Anwendung, die dem Benutzer angezeigt wird.
Die Komponenten jeder der oben genannten Farben sind anfällig für verschiedene Arten von Sicherheitsbedrohungen. Hier sind einige Sicherheitskonstrukte, die Sie einsetzen können, um Ihr Risiko zu minimieren:
- App-Module (blau): Da es sich um serverlose Funktionen handelt, hier ein paar Tipps, um deren Sicherheit zu erhöhen:
- Isolieren Sie App-Geheimnisse und verwalten Sie sie unabhängig von Ihrem Quellcode
- Pflegen Sie Zugriffskontrollen über IAM-Dienste
- Verbessern Sie Ihre Testanstrengungen, um mithilfe von Techniken wie SAST auch nach Sicherheitsbedrohungen zu suchen
- Externe Dienste (rot):
- Richten Sie Zugriffskontrollen über ihre IAM-Module ein, um den Zugriff zu regulieren
- Entscheiden Sie sich für die API-Ratenbegrenzung
- Richten Sie für Dienste wie Datenbanken genauere Steuerberechtigungen ein, z. B. wer auf die Profildaten zugreifen kann, wer die Daten der Benutzer anzeigen kann und mehr. Viele Dienste wie Firebase bieten einen detaillierten Satz solcher Regeln.
- Routing-Komponente (grün):
- Implementieren Sie wie alle anderen Komponenten Zugriffskontrollen
- Berechtigung einrichten
- Überprüfen Sie die bewährten Standardmethoden wie CORS
- Klient:
- Stellen Sie sicher, dass Ihrem Client keine App-Geheimnisse zur Verfügung stehen
- Verschleiern Sie Ihren Client-Code, um die Wahrscheinlichkeit von Reverse Engineering zu minimieren
Obwohl dies nur eine Handvoll Vorschläge sind, weisen sie darauf hin, dass die App-Sicherheit kompliziert ist und es in Ihrer Verantwortung liegt, sicherzustellen, dass Sie keine losen Enden für Angreifer hinterlassen. Sie können sich nicht auf eine zentrale Sicherheitskomponente verlassen, um Ihr Unternehmen zu schützen; App-Sicherheit wird über Ihre App-Architektur verteilt.
7. Sammeln Sie Benutzerfeedback
Benutzerfeedback ist ein entscheidendes Instrument, um zu verstehen, wie gut Ihre App in Bezug auf die geschäftliche und technische Leistung abschneidet. Sie können die leichteste und reibungsloseste App der Welt erstellen, aber wenn Ihre Benutzer damit nicht das tun können, was sie erwarten, gehen all Ihre Bemühungen ins Leere.
Es gibt mehrere Möglichkeiten, Benutzerfeedback zu sammeln. Während eine schnelle und anonymisierte Umfrage der herkömmliche Ansatz ist, können Sie sich auch für eine ausgefeiltere Lösung entscheiden, z. B. eine Heatmap der Aktivitäten Ihrer Benutzer.
Die Wahl der Feedback-Erfassungsmethode ist weniger wichtig als die Umsetzung des gesammelten Feedbacks. Kunden lieben Unternehmen, die sich ihre Probleme anhören. Giganten wie McDonald's und Tesla tun es, und das ist einer der Gründe, warum sie weiterhin auf ihren Märkten erfolgreich sind.
Zusammenfassung
Das Web ist ein riesiger Spielplatz mit einer Vielzahl von Anwendungen, von denen jede auf ihre eigene Art und Weise gestaltet ist. Multiple types of architectures make way for web apps to diversify, thrive, and offer services to users all across the globe.
In this guide, we broke down the different models of web app architecture and showed you how crucial they are to an application's growth.
Is there a web app architecture that you really loved? Or is there another that you'd like to share with the world? Let us know in the comments below!
