Webdesign und SEO: Prinzipien und häufige Fehler (Leitfaden 2024)
Veröffentlicht: 2024-11-14Wenn eine Website auf der ersten Seite von Google erscheint, aber im Jahr 2005 hängenzubleiben scheint, ist das ein Problem. Wenn eine Website umwerfend aussieht, aber nicht in den Suchergebnissen gefunden wird, ist das ein noch größeres Problem.
Modernes SEO erfordert mehr als nur Schlüsselwörter und Backlinks – es erfordert durchdachte Designentscheidungen. Webdesign und SEO müssen durch schnell ladende Seiten, saubere Navigation und mobilfreundliche Layouts zusammenarbeiten, die sich direkt auf Ihr Suchranking auswirken. In diesem Beitrag zeigen wir Ihnen anhand praktischer Beispiele, wie Sie Design und SEO mit leistungsstarken Tools wie Divi meistern. Lass uns eintauchen.
- 1 Warum Design und SEO zusammenarbeiten müssen
- 2 wesentliche Webdesign-Prinzipien, die SEO fördern
- 2.1 1. Mobile-First-Layout und Reaktionsfähigkeit
- 2.2 2. Seitengeschwindigkeit und Leistung
- 2.3 3. Navigationsstruktur
- 2.4 4. Visuelle Hierarchie
- 3 Umsetzung dieser Designprinzipien: Auf die richtigen Werkzeuge kommt es an
- 3.1 Warum SEO-Experten es lieben, Websites mit Divi zu erstellen
- 4 Webdesign und SEO: Häufige Fehler, die Sie vermeiden sollten
- 4.1 1. Missbrauch versteckter Inhalte und Overlays
- 4.2 2. Schlechte Inhaltsstruktur
- 4.3 3. Hamburger-Menüs auf dem Desktop
- 4.4 4. Langsam ladende Heldenabschnitte
- 4.5 5. Automatische Wiedergabe von Medieninhalten
- 4.6 6. Zu viele Animationen
- 4.7 7. Unendliches Scrollen ohne Paginierung
- 5 Verwandeln Sie diese Tipps in Traffic
Warum Design und SEO zusammenarbeiten müssen
Die Beziehung zwischen Webdesign und SEO hat sich weit über die Tage der mit Schlüsselwörtern gefüllten HTML-Seiten hinaus entwickelt. Google bewertet jetzt das gesamte Website-Erlebnis, von der Ladezeit bis zum Navigationsverhalten der Benutzer, und macht Designentscheidungen zu einem entscheidenden Faktor für den Sucherfolg.
Das Nutzerverhalten erzählt die wahre Geschichte. Eine langsame, überladene Website löst sofortige Absprünge aus, während saubere, schnell ladende Designs die Besucher fesseln. Diese Engagement-Metriken beeinflussen direkt das Suchranking und verwandeln Designelemente in starke SEO-Signale.
Die Daten unterstützen diesen Zusammenhang. Websites, die weniger als 2 Sekunden laden, verdoppeln die durchschnittliche Sitzungsdauer im Vergleich zu langsameren Alternativen. Saubere Navigationsmenüs reduzieren die Absprungraten, während mobilfreundliche Designs für höhere Interaktionsraten sorgen. Diese Statistiken zeigen, warum Webdesign und SEO als miteinander verbundene und nicht als separate Disziplinen betrachtet werden müssen.
Über oberflächliche Kennzahlen hinaus stärkt ein durchdachtes Design auf natürliche Weise die Kernelemente der Suchmaschinenoptimierung. Gut strukturierte Layouts fördern die interne Verlinkung, schaffen klare Inhaltshierarchien und verbessern das Benutzererlebnis. Diese Designgrundlagen helfen Suchmaschinen, Inhalte besser zu verstehen und einzustufen.
Die Verschmelzung von Design und SEO schafft eine kraftvolle Fusion. Design beschränkt sich nicht nur auf Ästhetik, genauso wie SEO über Schlüsselwörter hinausgeht. Zusammen bilden sie das Rückgrat der Benutzererfahrung – den entscheidenden Faktor für menschliches Engagement und Suchmaschinenerfolg.
Grundlegende Webdesign-Prinzipien, die SEO fördern
Die Schnittstelle zwischen Design und SEO liegt in messbaren Elementen, die sich auf das Benutzererlebnis und das Suchranking auswirken. Anstatt diese als separate Überlegungen zu behandeln, integrieren erfolgreiche Websites wichtige Designkomponenten, die die SEO-Leistung auf natürliche Weise steigern. Lassen Sie uns die wesentlichen Designkomponenten untersuchen, die Ihren SEO-Erfolg direkt beeinflussen:
1. Mobile-First-Layout und Reaktionsfähigkeit
Mobile Design hat sich über einfache responsive Haltepunkte hinaus entwickelt. Ausgehend von mobilen Einschränkungen entstehen schlankere, fokussiertere Erlebnisse, die auf allen Geräten eine gute Leistung erbringen. Dieser Ansatz entfernt unnötige Elemente und betont gleichzeitig, worauf es für das Engagement ankommt.
Touch-Ziele werden zu Absichten, Typografie lässt sich reibungslos skalieren und Layouts passen sich intelligent an, um ein nahtloses Erlebnis zu ermöglichen. Wenn die mobile Optimierung Designentscheidungen beeinflusst, führt das zu saubererem Code, schnelleren Ladezeiten und einer besseren Benutzereinbindung.
Diese Verbesserungen wirken sich direkt auf das Suchranking aus und sorgen gleichzeitig für Erlebnisse, die mühelos auf allen Bildschirmen funktionieren. Das richtige mobile Design bedeutet, jede Interaktion zu berücksichtigen, von der Platzierung der Schaltflächen bis zum Inhaltsfluss, um überall eine optimale Leistung sicherzustellen.
2. Seitengeschwindigkeit und Leistung
Geschwindigkeit prägt jeden Aspekt des Website-Erfolgs, von der Benutzerinteraktion bis hin zu Suchrankings. Moderne Leistungsoptimierung gleicht visuelle Wirkung mit Ladezeiten aus und schafft Erlebnisse, die sich sofort anfühlen, ohne dass die Qualität darunter leidet.
Intelligentes Ressourcenmanagement, effiziente Codebereitstellung und optimiertes Medienmanagement sorgen für schnelle Reaktionszeiten. Core Web Vitals beeinflussen Rankings, indem sie echte Benutzererlebnisse anhand von Ladegeschwindigkeit, Interaktivität und visueller Stabilität messen.
Die Leistung erstreckt sich über die grundlegende Optimierung hinaus auf interaktive Elemente und gewährleistet reibungslose Animationen und reaktionsschnelle Funktionen. Wenn die Geschwindigkeitsoptimierung richtig funktioniert, schafft sie nahtlose Erlebnisse, die die Nutzer beschäftigen und gleichzeitig die Anforderungen der Suchmaschinen erfüllen.
3. Navigationsstruktur
Die Navigation ist die Roadmap Ihrer Website und wie jede gute Karte muss sie klar, genau und leicht verständlich sein. Zu viele Websites verstecken ihre besten Inhalte hinter verwirrenden Menüs oder einer trendigen Navigation, die bei den Benutzern Verwirrung stiften.
Andererseits fügen sich einige Websites mit einer sehr prominenten Navigation nicht in den Rest des Inhalts ein und lenken sehr ab.
Die effektivsten Navigationssysteme treten in den Hintergrund und ermöglichen es Benutzern, Inhalte ohne bewusste Anstrengung zu finden. Klare Hierarchien, intuitive Bezeichnungen und konsistente Muster fördern eine tiefergehende Erkundung der Website und stärkere Interaktionssignale.
Die Navigation geht über Menüs hinaus und umfasst Breadcrumbs und interne Links, die das Engagement stärken. Wenn die Navigation gut funktioniert, erkunden Benutzer mehr Seiten und finden Informationen leichter. Diese positiven Signale steigern das Suchranking und sorgen gleichzeitig für bessere Erlebnisse. Eine gute Navigation berücksichtigt den Benutzerfluss, die Inhaltshierarchie und die Crawlbarkeit durch Suchmaschinen und stellt sicher, dass jede Seite ihren Zweck erfüllt.
4. Visuelle Hierarchie
Zu den wichtigsten Webdesign- und SEO-Elementen gehört die visuelle Hierarchie, die Benutzern und Suchmaschinen hilft, die Bedeutung von Inhalten zu verstehen. Visuelle Hierarchien machen komplexe Informationen verständlich und wichtige Aktionen offensichtlich. Durch Abstände, Typografie und Farbe werden inhaltliche Zusammenhänge klar und intuitiv. Ein starkes hierarchisches Design verbessert sowohl die Ästhetik als auch die Benutzereinbindung und hilft Suchmaschinen dabei, die Bedeutung von Inhalten zu verstehen.
Überschriften führen den Leser durch die Hauptpunkte und unterstützen gleichzeitig den natürlichen Fluss des Inhalts darunter. Subtile Designelemente wie Deckkraft, Schatten und selektive Animationen verstärken die Inhaltshierarchie, ohne die Leistung zu beeinträchtigen.
Wenn die visuelle Hierarchie gut funktioniert, beschäftigen sich Benutzer intensiver mit Inhalten, während Suchmaschinen die Seitenstruktur besser verstehen. Eine effektive Hierarchie schafft klare Informationswege und verbessert sowohl die Benutzerfreundlichkeit als auch die Suchmaschinenoptimierung.
Umsetzung dieser Designprinzipien: Auf die richtigen Werkzeuge kommt es an
Das Verständnis dieser Webdesign- und SEO-Grundsätze ist zwar von entscheidender Bedeutung, für deren effektive Umsetzung sind jedoch die richtigen Tools erforderlich. Viele Website-Ersteller versprechen viel, liefern aber aufgeblähten Code und schlechte Leistung. Andere bieten sauberen Code, machen die Designimplementierung jedoch äußerst komplex. Hier kommt es darauf an, die richtige Grundlage zu wählen.
Warum SEO-Experten es lieben, Websites mit Divi zu erstellen

Heutige Suchmaschinen legen Wert auf drei Dinge: technische Leistung, Benutzererfahrung und saubere Codestruktur. Die Architektur von Divi ist speziell auf diese Ranking-Faktoren ausgelegt und macht sie zu einem leistungsstarken Tool für SEO-orientierte Websites.
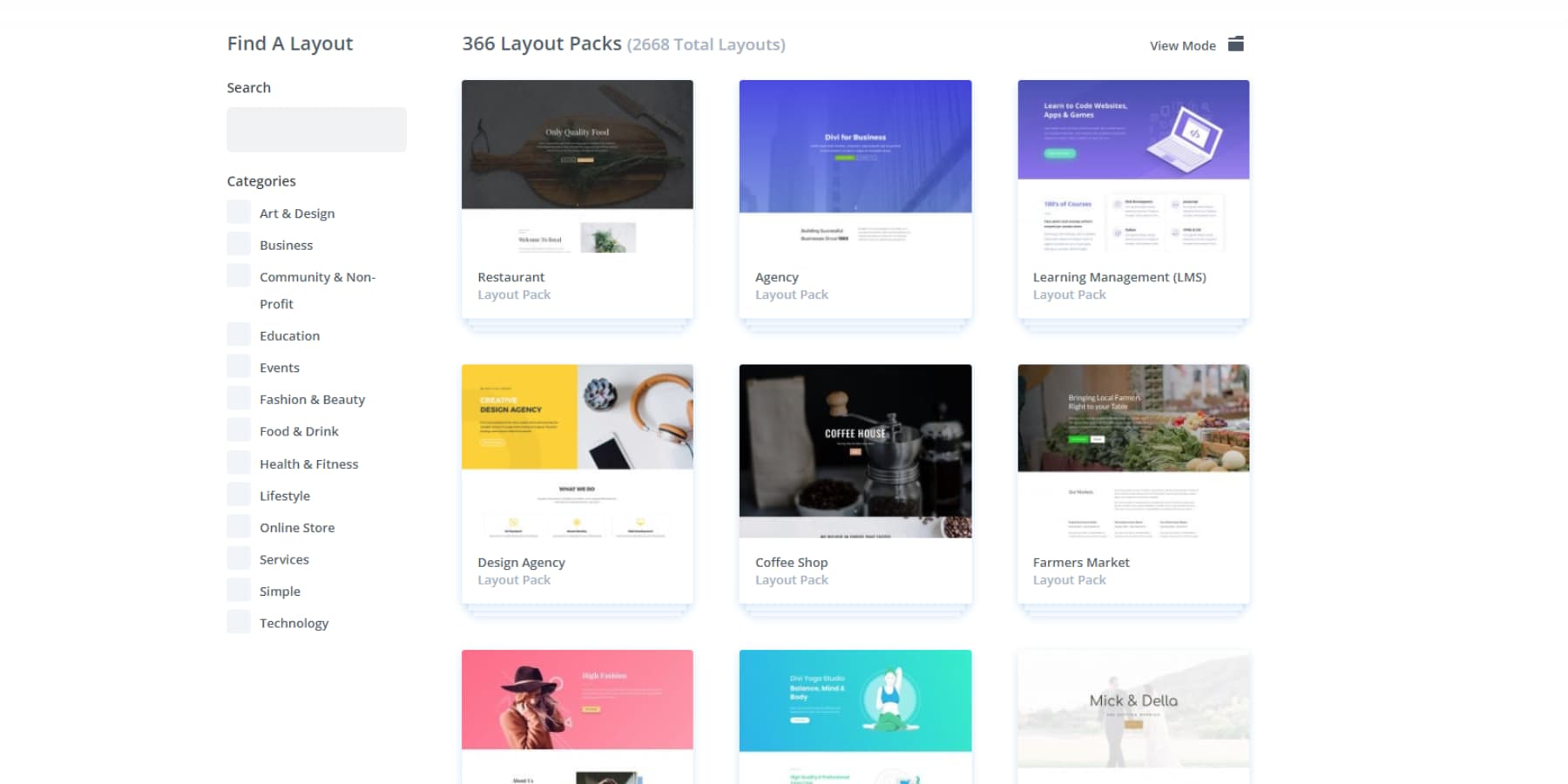
Beginnend mit der Benutzererfahrung bietet Divi über 2000 vorgefertigte Layouts, mit denen Sie mit minimalem Aufwand rankenfähige Websites erstellen können. Diese Layouts sind nicht nur optisch ansprechend – sie basieren auch auf den höchsten Webdesign-Standards. In Kombination mit über 200 integrierten Modulen haben Sie alles, was Sie brauchen, um ansprechende, benutzerfreundliche Websites zu erstellen, die dafür sorgen, dass Besucher wiederkommen.

Erstellen, optimieren, bewerten: Divi AI trifft auf SEO-Plugins
Benötigen Sie etwas Maßgeschneiderteres? Divi Quick Sites mit Divi AI kann komplette Websites basierend auf Ihrer Unternehmensbeschreibung erstellen, einschließlich benutzerdefinierter Bilder und Kopien mit geeigneten Theme-Builder-Vorlagen.
Divi AI erstreckt sich auch auf die Inhaltserstellung und hilft Ihnen dabei, effizient SEO-freundliche Texte zu erstellen. Beim Schreiben von Inhalten hilft Ihnen Divi AI dabei, SEO-optimierte Texte zu erstellen, die eine natürliche Lesbarkeit gewährleisten und gleichzeitig Ihre Zielschlüsselwörter integrieren. Egal, ob Sie Meta-Beschreibungen, Produktseiten oder Blog-Beiträge schreiben, die KI versteht SEO-Best Practices und hilft Ihnen, diese konsequent umzusetzen.
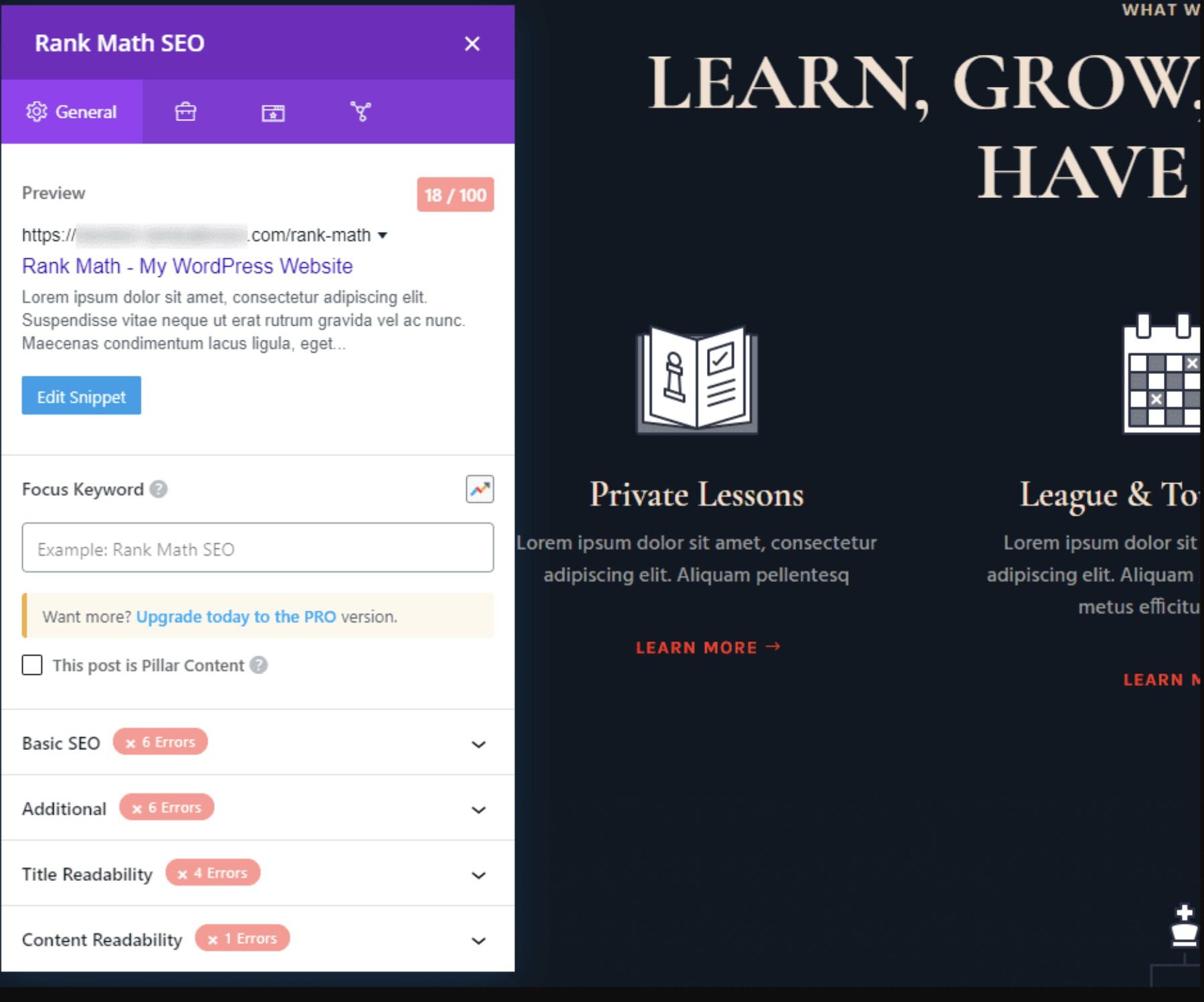
Diese KI-gestützte Grundlage wird in Kombination mit führenden SEO-Plugins noch leistungsfähiger. Die Integration von Divi mit Tools wie Rank Math fühlt sich nativ an – Sie können Inhalte optimieren, Metadaten verwalten und Schema-Markup implementieren, ohne den visuellen Editor zu verlassen. Die Echtzeit-SEO-Analyse und -Empfehlungen erscheinen neben Ihren Inhalten und erleichtern so die Feinabstimmung Ihrer Optimierungsstrategie während der Erstellung.

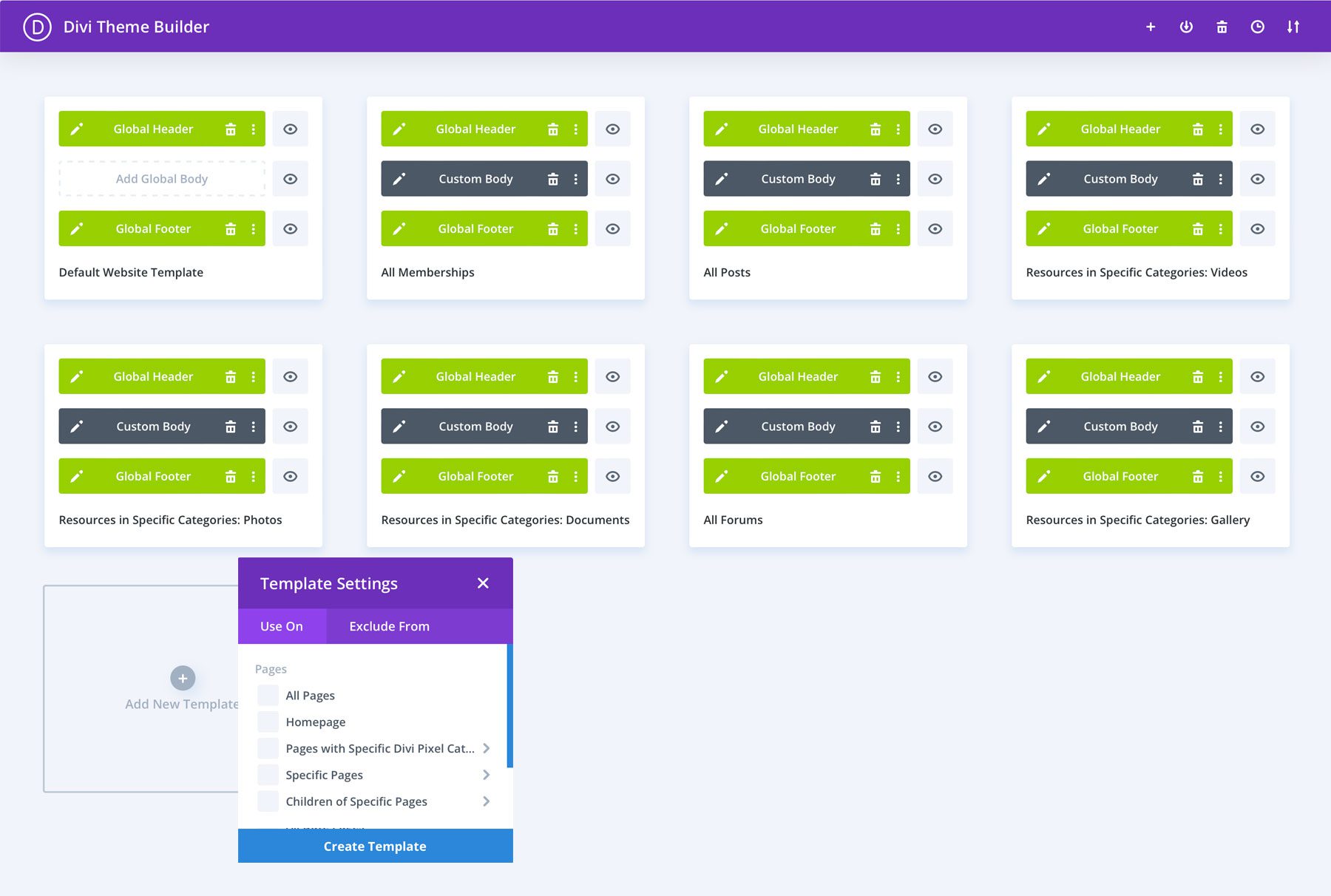
Der Theme Builder bringt die SEO-Struktur auf die nächste Ebene und sorgt durch benutzerdefinierte Vorlagen für Blogbeiträge, Produkte und andere Inhaltstypen für Konsistenz auf Ihrer Website. Dieser systematische Ansatz zur Website-Architektur ist genau das, was Suchmaschinen belohnen.

Leistungsoptimierung, kein nachträglicher Einfall
Unter der Haube generiert der Visual Builder von Divi sauberen, effizienten Code und bietet gleichzeitig Designkontrolle in Echtzeit. Divi sorgt für eine schlanke Ausgabe, die von Suchmaschinen schnell analysiert werden kann.
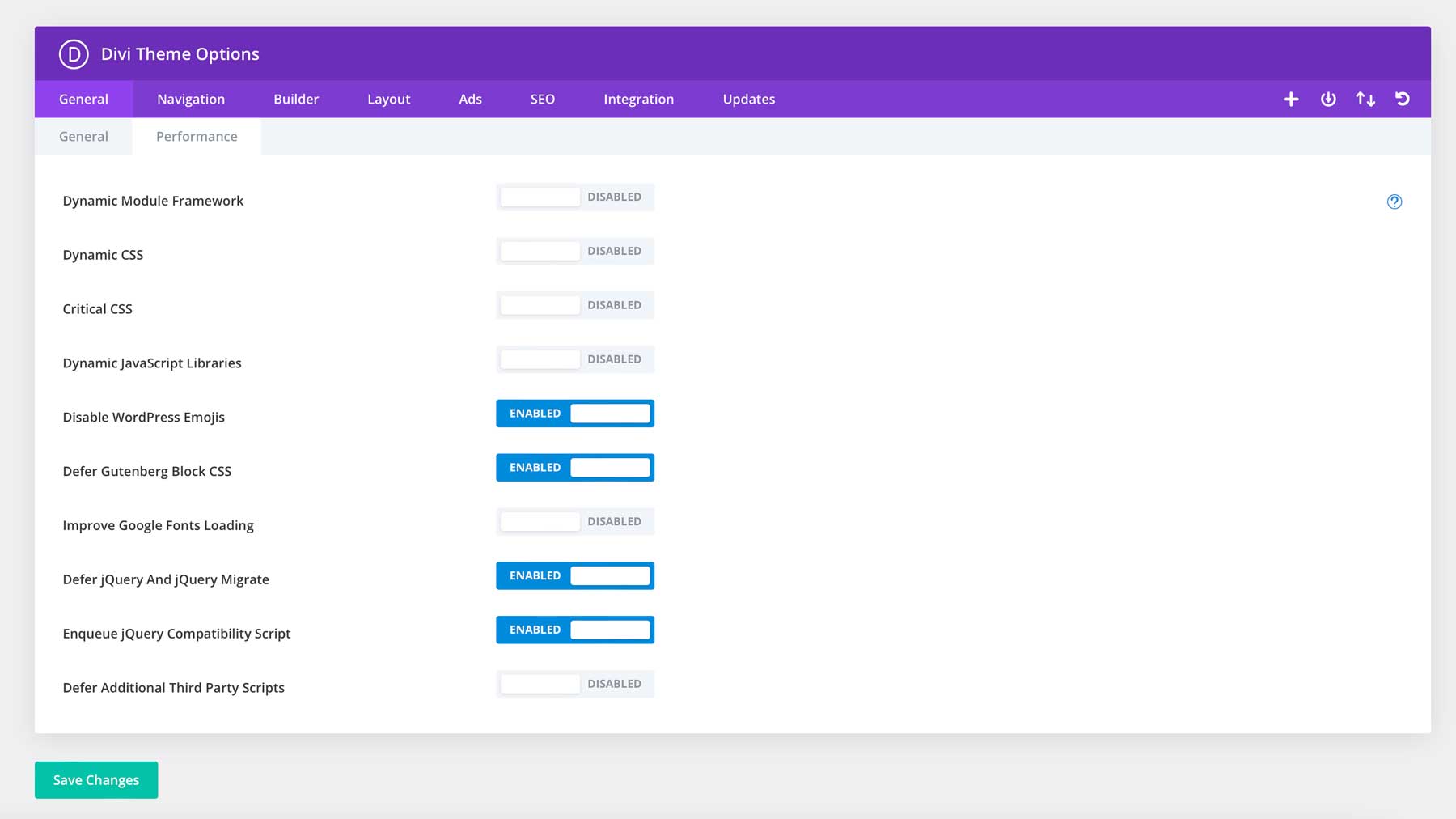
Die Leistungsoptimierung ist in den Kern von Divi integriert. Das Dynamic Module Framework verarbeitet nur die verwendeten Funktionen, während Dynamic JavaScript und CSS das Aufblähen reduzieren. Kritisches CSS ermöglicht ein schnelleres Rendering und ist direkt in den Builder integriert.

Dieser leistungsorientierte Ansatz erstreckt sich auch auf die Kompatibilität mit Drittanbietern. Divi arbeitet nahtlos mit beliebten Caching-Plugins wie WP Rocket und Bildoptimierungstools wie EWWW Image Optimizer zusammen und erstellt so einen umfassenden Optimierungsstapel.

Ganz gleich, ob Sie eine lokale Unternehmenswebsite erstellen oder eine E-Commerce-Plattform skalieren, die sauberen Code-Ausgabe- und Optimierungsfunktionen von Divi tragen dazu bei, Ihre SEO-Bemühungen in eine bessere Suchsichtbarkeit umzusetzen. Der wahre Wert? Sie müssen sich nie zwischen schönem Design und technischer Exzellenz entscheiden – Divi bietet beides.
Holen Sie sich Divi
Webdesign und SEO: Häufige Fehler, die es zu vermeiden gilt
Selbst gut gemeinte Designentscheidungen können Ihre SEO-Bemühungen untergraben. Wenn Sie diese häufigen Fallstricke verstehen, können Sie fundierte Entscheidungen treffen, die sowohl die visuelle Attraktivität als auch die Suchleistung verbessern. Hier sind die wichtigsten Fehler, die mir immer wieder aufgefallen sind – selbst die vielen erfahrenen Webdesign- und SEO-Profis machen sie – und, was noch wichtiger ist, wie man sie vermeidet.
1. Missbrauch versteckter Inhalte und Overlays
Versteckte Inhalte scheinen eine clevere Designlösung zu sein – das Verstecken sekundärer Informationen, bis Benutzer sie benötigen. Doch Suchmaschinen sehen versteckte Inhalte anders als menschliche Besucher. Wenn Inhalte dauerhaft hinter Schaltern, Akkordeons oder Overlays verborgen bleiben, kann es sein, dass Suchmaschinen sie abwerten oder ganz ignorieren.
Häufige Beispiele sind das Unterbringen wichtiger Informationen in modale Fenster, das Ausblenden mobiler Menüs in Desktop-Ansichten oder die zu starke Abhängigkeit von Akkordeonabschnitten. Während diese Muster funktionieren können, wenn sie mit Bedacht umgesetzt werden, führt eine übermäßige Nutzung zu unzusammenhängenden Inhalten, die von Suchmaschinen nur schwer richtig bewertet werden können.
Die Lösung liegt in der strategischen Umsetzung. Verwenden Sie progressive Offenlegungsmuster, die die Sichtbarkeit von Inhalten aufrechterhalten und gleichzeitig die visuelle Komplexität verwalten. Der Schlüssel liegt darin, den primären Inhalt sichtbar zu halten und gleichzeitig interaktive Elemente zu verwenden, um unterstützende Informationen hervorzuheben und nicht zu verbergen.

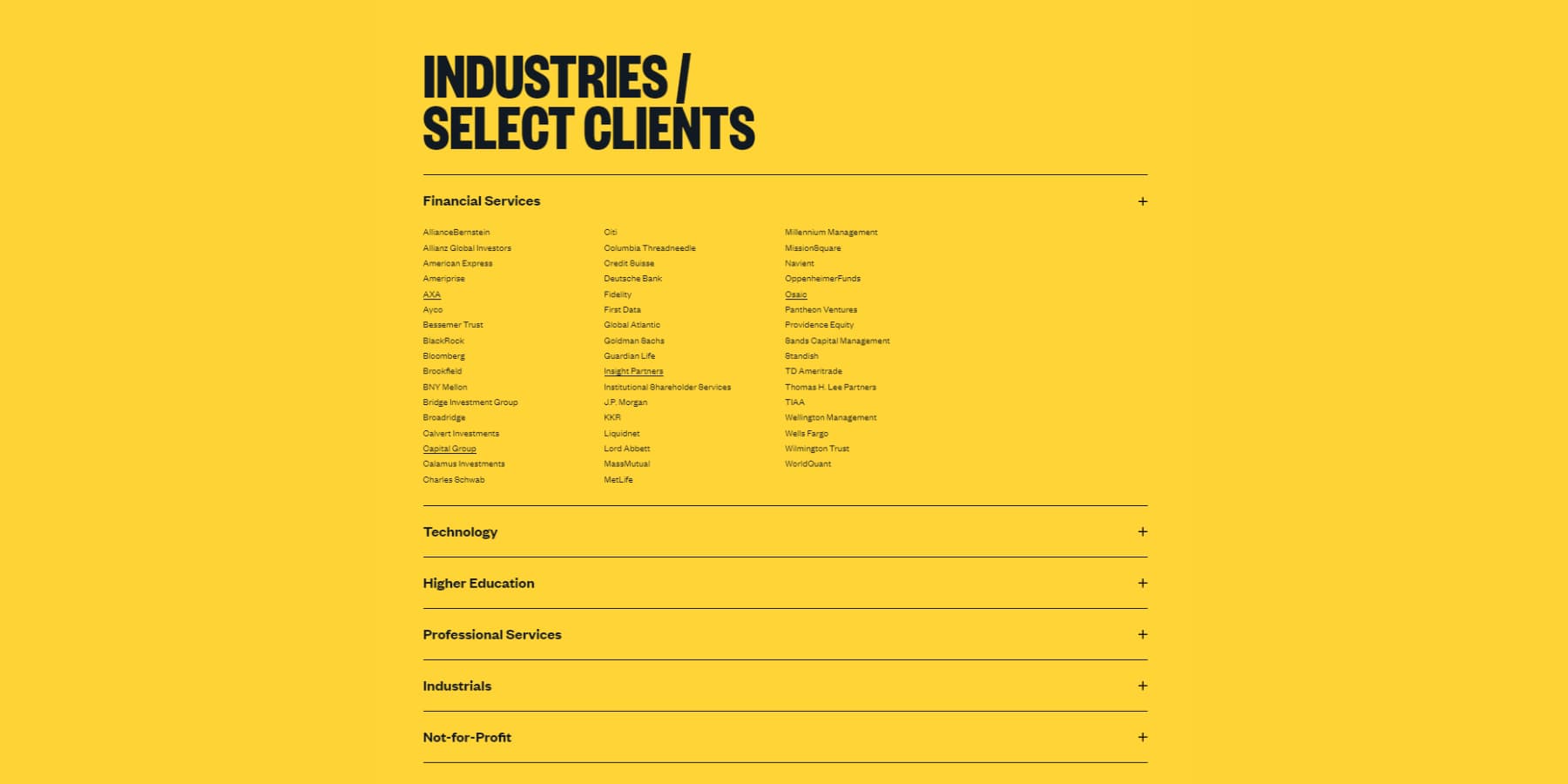
Ein Screenshot progressiver Offenlegungsmuster in einem Akkordeon von sullivannyc.com
Stellen Sie sicher, dass Overlays und Modals einen Mehrwert schaffen, anstatt wesentliche Inhalte zu verdecken. Überlegen Sie, ob diese Preistabelle in einem Popup angezeigt werden muss oder ob diese wesentliche Servicebeschreibung in den Hauptinhaltsfluss gehört. Denken Sie daran: Wenn Inhalte wichtig genug sind, um erstellt zu werden, sind sie auch wichtig genug, um sie für Benutzer und Suchmaschinen auffindbar zu machen.
2. Schlechte Inhaltsstruktur
Effektives Webdesign und SEO beginnen mit der richtigen Inhaltsstruktur – der Grundlage, auf der alles andere aufbaut. Die Inhaltsstruktur geht über die Ästhetik hinaus – sie ist die Grundlage dafür, wie Benutzer und Suchmaschinen Ihre Website verstehen. Eine schlechte Struktur äußert sich in Wänden aus ununterbrochenem Text, inkonsistenten Überschriftenhierarchien und unzusammenhängenden Inhaltsabschnitten, die es den Besuchern erschweren, Informationen zu finden.
Viele Websites springen nach dem Seitentitel direkt zu H3s, überspringen die Überschriftenebenen vollständig oder verwenden Überschriften lediglich zur Gestaltung und nicht zur Organisation. Dies unterbricht den logischen Informationsfluss und verwirrt Suchmaschinen, die versuchen, Inhaltszusammenhänge zu verstehen. Selbst optisch ansprechende Layouts können unter schwachen strukturellen Fundamenten leiden.
Die Lösung beginnt mit klaren Inhaltshierarchien. Jede Seite sollte einer logischen Überschriftenstruktur folgen (H1 → H2 → H3), die natürliche Inhaltsgruppierungen schafft. Teilen Sie lange Inhalte in durchsuchbare Abschnitte auf, verwenden Sie Aufzählungspunkte für Listen und stellen Sie sicher, dass jede Überschrift den folgenden Inhalt genau beschreibt. Hier geht es nicht nur um SEO – es geht darum, Inhalte für echte Menschen verständlich zu machen.
Unterstützende Elemente wie Bilder, Videos und interaktive Funktionen sollten Ihre Inhaltsstruktur verbessern und nicht stören. Platzieren Sie sie sorgfältig in Ihrem Inhaltsfluss, verwenden Sie beschreibenden Alternativtext und stellen Sie sicher, dass sie zur Gesamterzählung Ihrer Seite beitragen. Eine starke Inhaltsstruktur schafft bessere Erlebnisse für alle – vom Erstbesucher bis zum Suchmaschinen-Crawler.
3. Hamburger-Menüs auf dem Desktop
Das Hamburger-Menü – diese drei übereinander angeordneten Zeilen, die Ihre Navigation verbergen – ist auf Mobilgeräten, auf denen der Platz auf dem Bildschirm kostbar ist, durchaus sinnvoll. Die standardmäßige Verwendung dieses Musters auf Desktop-Bildschirmen beeinträchtigt jedoch die Erkennbarkeit zugunsten eines minimalen ästhetischen Gewinns.
Desktop-Benutzer erwarten sofortigen Zugriff auf Navigationsoptionen. Das Verbergen dieser Auswahlmöglichkeiten hinter einem zusätzlichen Klick verringert das Engagement und erhöht die Absprungraten. Analysedaten zeigen durchweg, dass sichtbare Navigationsmenüs auf Desktops zu höheren Seitenaufrufen und längeren Sitzungszeiten führen.
Einige moderne Designs verbergen die Navigation zugunsten eines minimalistischen Erscheinungsbilds, doch das geht oft nach hinten los. Benutzer verbringen mehr Zeit damit, nach der grundlegenden Navigation zu suchen, als sich mit Ihren Inhalten zu beschäftigen. Der Schlüssel liegt darin, ein Gleichgewicht zu finden – klares Design sollte nicht auf Kosten der Funktionalität gehen.
Priorisieren Sie stattdessen Ihre wichtigsten Navigationselemente in einem sichtbaren Menü mithilfe von Dropdown-Elementen für Sekundärseiten. Dadurch bleibt die optische Sauberkeit erhalten, während wichtige Navigationspfade sofort zugänglich bleiben. Auf Mobilgeräten kann dieselbe Navigation auf natürliche Weise in ein Hamburger-Menü umgewandelt werden, bei dem das Muster sinnvoll ist.
4. Langsam ladende Heldenabschnitte
Heldenabschnitte sind oft mit den größten visuellen Auswirkungen und Leistungseinbußen verbunden. Große Hintergrundvideos, hochauflösende Bilder und komplexe Animationen können dazu führen, dass sinnvolle Inhalte Ihre Besucher nicht erreichen. Wenn das Laden Ihres Heldenbereichs zu lange dauert, sehen Benutzer an der Stelle, an der sich Ihr wichtigster Inhalt befinden sollte, eine leere Stelle, halb geladene Bilder oder einen Aufblitzen von ungestyltem Text (FOUT).
Der erste Eindruck ist der letzte, und er entsteht schnell – innerhalb von Millisekunden nach der Landung auf Ihrer Seite. Wenn wichtige Inhalte hinterherhinken, riskieren Sie, Besucher zu verlieren, bevor diese Ihre Botschaft überhaupt sehen. Core Web Vitals-Metriken wie Largest Contentful Paint (LCP) werden direkt von der Leistung des Hero-Bereichs beeinflusst.
Die Lösung besteht nicht darin, wirkungsvolle Heldendesigns aufzugeben, sondern sie intelligent zu optimieren. Komprimieren Sie Bilder ohne Qualitätseinbußen, erwägen Sie den Austausch von Videohintergründen durch leichte Animationen und stellen Sie sicher, dass Textinhalte sofort geladen werden, während schwerere Elemente nach und nach geladen werden. Hintergrundbilder sollten für verschiedene Geräte angemessen skaliert werden, anstatt mobilen Benutzern Bilder in Desktop-Größe bereitzustellen.
Konzentrieren Sie sich darauf, Ihre Kernbotschaft schnell zu übermitteln. Ein schnell ladender, gut gestalteter Heldenbereich mit gestochen scharfen Bildern und flüssigen Animationen wird einen langsamen Bereich mit auffälligeren Elementen, die Benutzer nicht sehen, durchweg übertreffen.
5. Automatische Wiedergabe von Medieninhalten
Automatisch abspielende Medien erregen möglicherweise Aufmerksamkeit, erregen sie jedoch oft aus den falschen Gründen. Videos, insbesondere mit automatisch startendem Ton, können Benutzer erschrecken, mobile Daten belasten und zu Barrierefreiheitsproblemen führen. Suchmaschinen sind sich dieser negativen Auswirkungen auf das Benutzererlebnis bewusst und machen die automatische Wiedergabe von Inhalten zu einem potenziellen SEO-Problem.
Die automatische Wiedergabe von Medien irritiert nicht nur die Benutzer, sondern wirkt sich auch erheblich auf die Seitenleistung aus. Im Hintergrund geladene Videos verbrauchen Bandbreite und Rechenleistung, auch wenn Benutzer sie nicht sehen können. Dies führt zu langsameren Seitenladevorgängen, höheren Absprungraten und schlechteren Core Web Vitals-Werten – allesamt Auswirkungen auf das Suchranking.
Der bessere Ansatz besteht darin, den Benutzern die Kontrolle über ihr Erlebnis zu geben. Präsentieren Sie Video-Miniaturansichten mit klaren Wiedergabeschaltflächen, optimieren Sie Vorschaubilder und stellen Sie sicher, dass Medien nur dann geladen werden, wenn Benutzer sich dafür entscheiden, damit zu interagieren. Dies verbessert die Leistung und zeigt Respekt für Benutzerpräferenzen und Barrierefreiheitsanforderungen.
Wenn Sie automatisch abspielende Inhalte einbinden müssen, implementieren Sie diese mit Bedacht. Verwenden Sie standardmäßig eine stummgeschaltete Wiedergabe, stellen Sie klare Steuerelemente bereit und stellen Sie sicher, dass der Inhalt einen echten Mehrwert für das Benutzererlebnis darstellt und nicht nur als Dekoration dient.
6. Zu viele Animationen
Animationen können das Benutzererlebnis verbessern und die Aufmerksamkeit lenken – aber wie bei jedem Designelement ist die Moderation der Schlüssel. Übermäßige Animationen verursachen visuelles Rauschen, verlangsamen die Seitenleistung und können bei manchen Benutzern sogar Reisekrankheit auslösen. Wenn sich alles bewegt, fällt nichts auf.
Viele Websites tappen in die Falle, jede Scroll-, Hover- und Klick-Interaktion zu animieren. Während jede Animation für sich genommen gut aussehen mag, führt der kumulative Effekt zu einem ablenkenden, trägen Erlebnis. Suchmaschinen messen diese Auswirkungen auf die Leistung durch Cumulative Layout Shift (CLS) und Interaktionsmetriken, die möglicherweise Auswirkungen auf das Ranking haben.
Die Lösung ist gezielte Animation. Verwenden Sie Bewegung, um wichtige Aktionen hervorzuheben, Benutzer durch Prozesse zu führen oder Feedback zu Interaktionen zu geben. Jede Animation sollte einem klaren Zweck dienen – sei es, die Aufmerksamkeit auf Handlungsaufforderungen zu lenken, Übergänge zwischen Zuständen zu glätten oder Benutzern dabei zu helfen, räumliche Beziehungen in Ihrer Benutzeroberfläche zu verstehen.
Halten Sie Animationen subtil, konsistent und leistungsoptimiert. Berücksichtigen Sie Benutzer, die reduzierte Bewegung bevorzugen, implementieren Sie geeignete Medienabfragen für bevorzugte reduzierte Bewegung und stellen Sie sicher, dass Animationen das Kernbenutzererlebnis verbessern und nicht behindern.
7. Unendliches Scrollen ohne Paginierung
Unendliches Scrollen kann für bestimmte Arten von Inhalten, wie Social-Media-Feeds oder Bildergalerien, ansprechende Erlebnisse schaffen. Die Implementierung ohne ordnungsgemäße Paginierung führt jedoch zu erheblichen Problemen für Benutzer und Suchmaschinen.
Wenn Inhalte ohne klare Seitenumbrüche oder URL-Änderungen endlos geladen werden, verlieren Benutzer ihren Platz, wenn sie die Seite verlassen und zurückkehren. Suchmaschinen haben Schwierigkeiten, Inhalte effektiv zu indizieren, und verpassen möglicherweise wertvolle Seiten, die tief im Bildlauf vergraben sind.
Noch schlimmer ist, dass viele Infinite-Scroll-Implementierungen die Zurück-Schaltfläche des Browsers beschädigen, was Benutzer frustriert, die versuchen, zum vorherigen Inhalt zurückzukehren.
Die Lösung vereint das Beste aus beiden Welten. Implementieren Sie unendliches Scrollen mit klaren URL-Aktualisierungen und Paginierungsmarkierungen, die es Benutzern ermöglichen, bestimmte Punkte in Ihrem Inhalt mit Lesezeichen zu versehen. Jede „Inhaltsseite“ sollte über eine eindeutige URL verfügen, die beim Teilen oder Lesezeichen den richtigen Startpunkt lädt.
Erwägen Sie das Hinzufügen von „Zurück zum Anfang“-Schaltflächen und Bildlaufpositionsmarkierungen, um Benutzern die Navigation durch längere Content-Streams zu erleichtern.
Verwandeln Sie diese Tipps in Traffic
Designentscheidungen und SEO-Erfolg sind in der heutigen Zeit untrennbar miteinander verbunden. Jedes Element – von der Navigationsstruktur über die Seitengeschwindigkeit, die Inhaltshierarchie bis hin zur Reaktionsfähigkeit auf Mobilgeräten – wirkt sich direkt darauf aus, wie Suchmaschinen Ihre Website bewerten. Indem Sie die von uns behandelten Fallstricke vermeiden und bewährte Designprinzipien implementieren, schaffen Sie Erlebnisse, die Benutzer und Suchalgorithmen zufriedenstellen.
Es reicht jedoch nicht aus, diese Webdesign- und SEO-Grundlagen zu verstehen – es kommt auf die Umsetzung an. Divi setzt diese Best Practices in die Realität um, erfüllt technische SEO-Anforderungen und gibt Ihnen gleichzeitig die kreative Freiheit, kompromisslos zu gestalten. Seine optimierte Architektur, KI-gestützte Tools und nahtlose Plugin-Integrationen stellen sicher, dass Ihre Designentscheidungen Ihre Suchleistung auf natürliche Weise steigern.
Erstellen Sie SEO-fähige Websites mit Divi
