9 Best Practices für Webdesign im Jahr 2024
Veröffentlicht: 2024-10-31Es ist wichtig, eine Website zu erstellen, die mit der Schnelllebigkeit des Internets Schritt hält. Was heute innovativ erscheint, kann schnell veraltet sein. Aber großartige Websites bestehen den Test der Zeit. Hier kommen Best Practices für das Webdesign ins Spiel. Sie sind Ihr Werkzeugkasten zum Erstellen einer Website, die ansprechend aussieht und die Besucher fesselt.
Egal, ob Sie ein erfahrener Profi sind oder sich gerade erst mit Webdesign beschäftigen, diese Vorgehensweisen können Ihnen dabei helfen, von Anfang an alles richtig zu machen. Und mit Divi an Ihrer Seite wird die Umsetzung wirklich einfach. Es sind keine Programmiererfahrungen erforderlich. Sind Sie bereit, eine Website zu erstellen, die heute gut aussieht und auch morgen relevant bleibt? Fangen wir an.
- 1 Machen Sie Ihre Website zukunftssicher: Die Bedeutung von Best Practices
- 2 Divi: Ihre Anlaufstelle für das Entwerfen und Erstellen von Websites
- 2.1 Von Null bis zum Start in wenigen Minuten
- 3 Best Practices für das Webdesign, die Sie berücksichtigen sollten
- 3.1 1. Responsives Design
- 3.2 2. Visuelle Hierarchie und Layout
- 3.3 3. Typografie und Lesbarkeit
- 3.4 4. Farbtheorie im Webdesign
- 3.5 5. Optimierung der Seitenladegeschwindigkeit
- 3.6 6. Konsistentes Branding
- 3.7 7. Effektive Call-to-Actions (CTAs)
- 3.8 8. Überlegungen zur Barrierefreiheit
- 3.9 9. SEO-freundliches Design
- 4 Fazit: Die Benutzererfahrung ist wichtig
Machen Sie Ihre Website zukunftssicher: Die Bedeutung von Best Practices
Best Practices für Webdesign sind für den Aufbau einer erfolgreichen Online-Präsenz unerlässlich. Ihre Website ist oft die erste Interaktion potenzieller Kunden mit Ihrer Marke. Es geht nicht nur darum, es hübsch aussehen zu lassen; Sie müssen ein Erlebnis schaffen, das die Besucher wirklich fesselt und sie dazu bringt, wiederzukommen, um mehr zu erfahren.
Bei der Befolgung der Best Practices kommt es vor allem auf die Benutzererfahrung an. Eine gut organisierte Website leitet Besucher reibungslos durch Ihre Inhalte, beugt Frustrationen vor und steigert das Engagement. Eine positive Erfahrung kann zu niedrigeren Absprungraten und höheren Conversion-Raten führen. Die Aufmerksamkeitsspanne ist kurz und eine einfach zu navigierende Website kann über die Gewinnung oder den Verlust eines neuen Kunden entscheiden.
Das Festhalten an Best Practices bereitet Ihre Website auch auf die Zukunft vor. Die digitale Landschaft verändert sich ständig und es entstehen ständig neue Geräte und Technologien. Die Einhaltung etablierter Standards schafft eine flexible Grundlage, die sich an diese Änderungen anpassen lässt, ohne dass eine vollständige Überarbeitung erforderlich ist. Dadurch sparen Sie Zeit und Ressourcen und können sich auf das Wachstum Ihres Unternehmens konzentrieren, anstatt Ihre Online-Präsenz ständig neu zu gestalten.
Divi: Ihre Anlaufstelle für das Entwerfen und Erstellen von Websites

Hier bei Elegant Themes ist Divi unser Stolz und unsere Freude; Es steigert die Möglichkeiten, die Sie mit Ihrer Website erreichen können. Als visueller Seitenersteller ermöglicht Ihnen Divi die Gestaltung beeindruckender Websites, ohne dass Programmierkenntnisse erforderlich sind. Ganz gleich, ob Sie gerade erst anfangen oder sich mit Webdesign auskennen, mit der benutzerfreundlichen Drag-and-Drop-Oberfläche von Divi können Sie Ihre Ideen ganz einfach zum Leben erwecken.
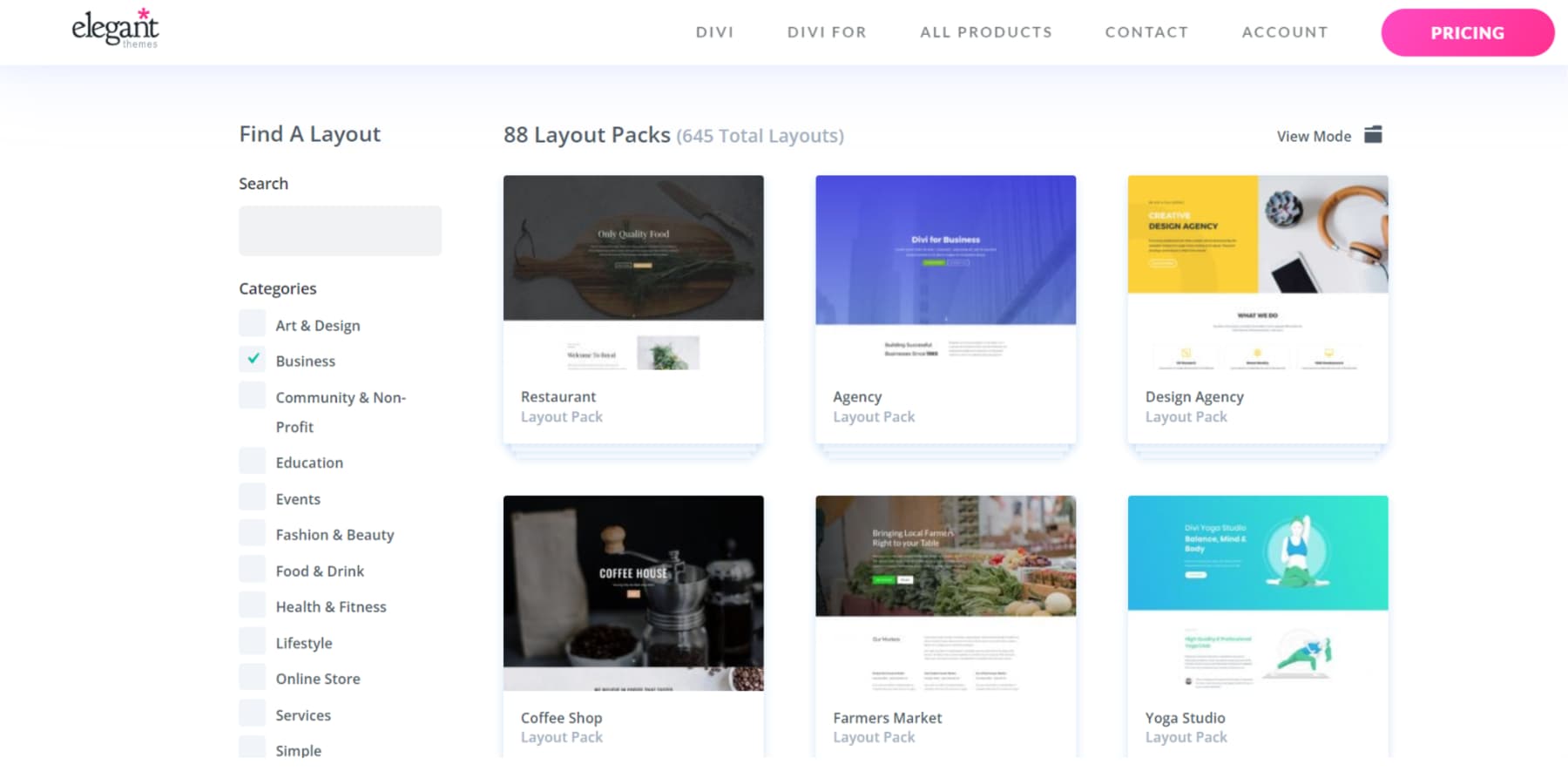
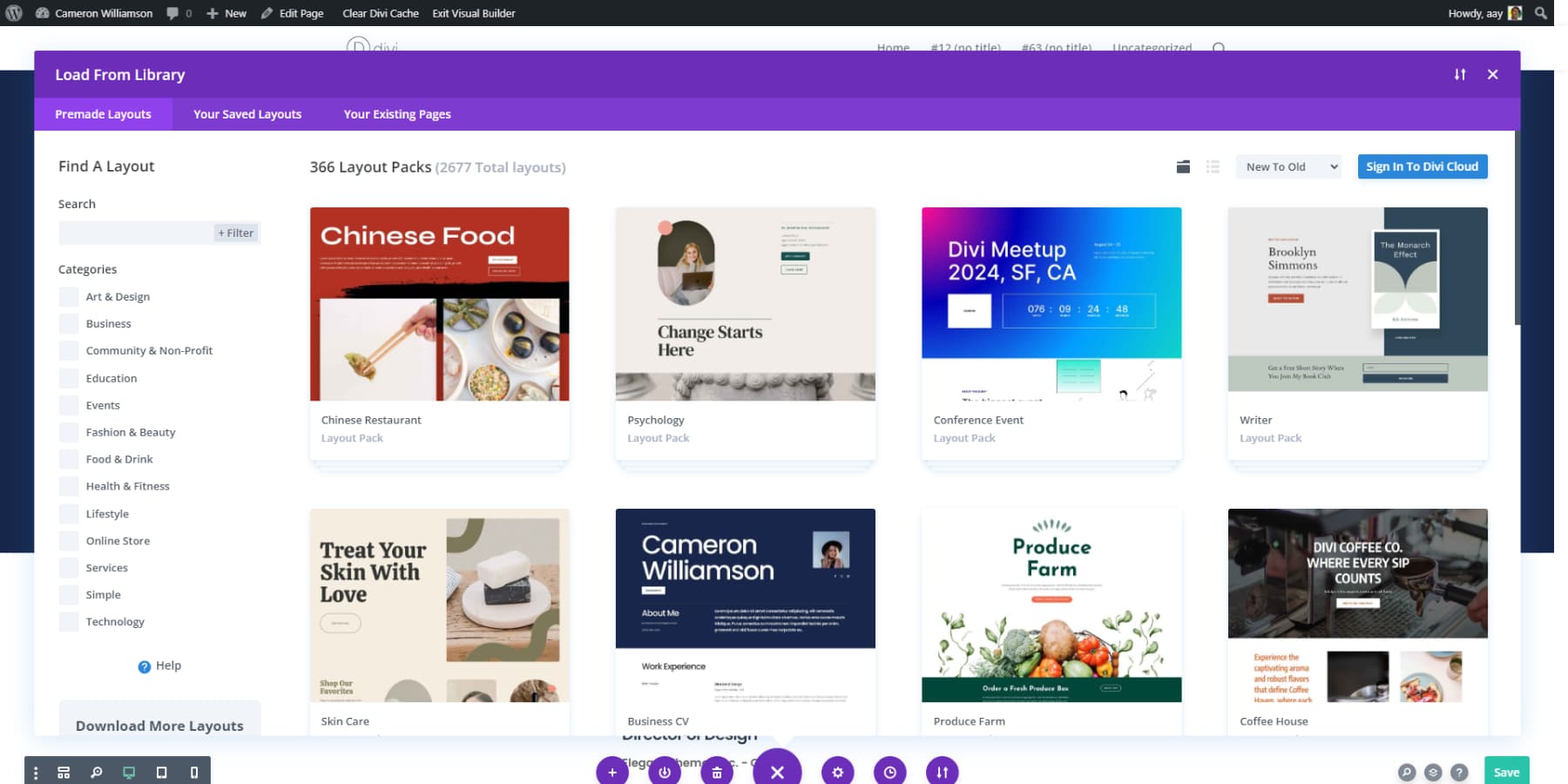
Divi umfasst vorgefertigte Layouts, Starter-Sites und Module, die auf verschiedene Branchen und Stile zugeschnitten sind.

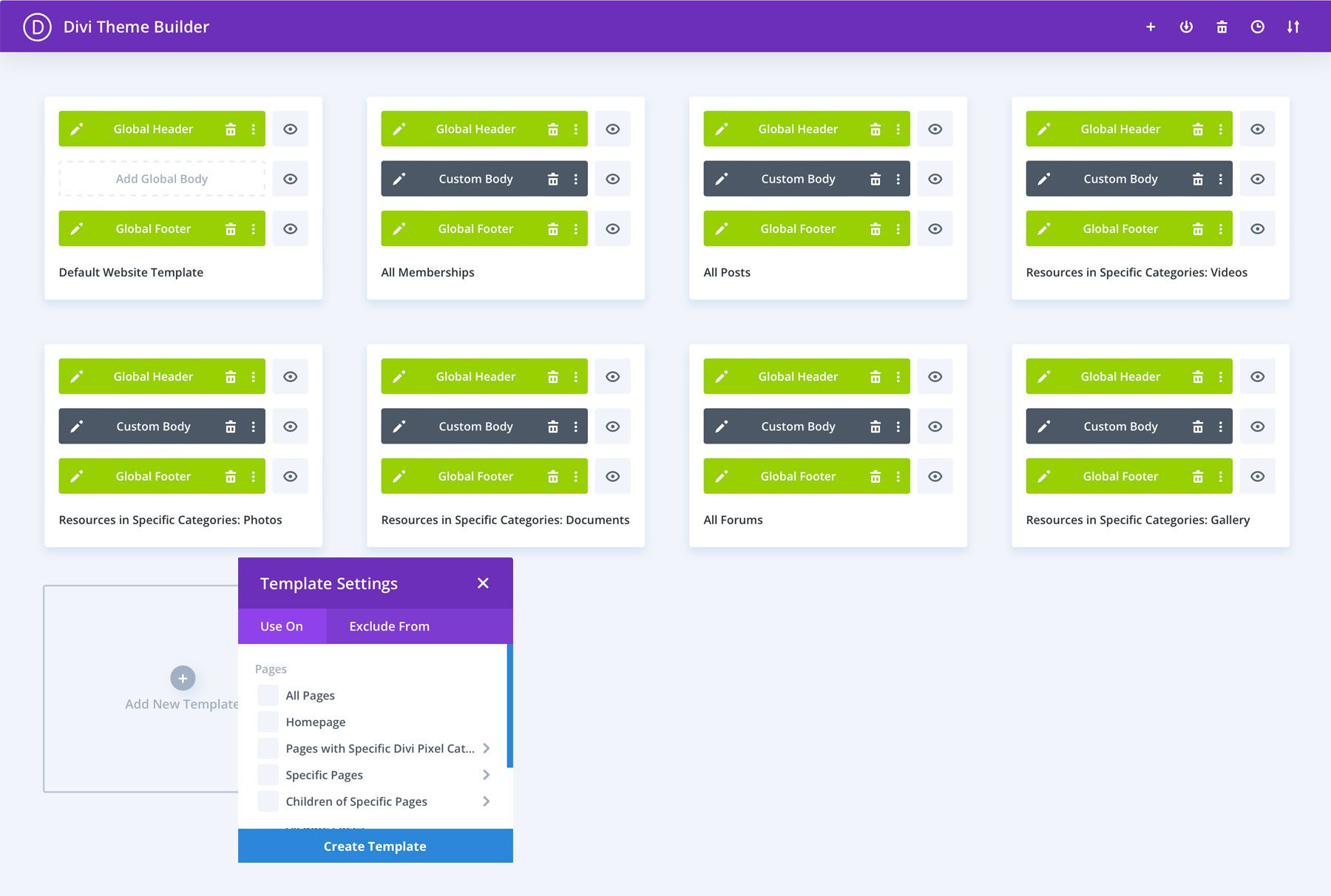
Darüber hinaus bietet der Theme Builder von Divi außergewöhnliche Kontrolle über die Erstellung benutzerdefinierter Kopf- und Fußzeilen sowie anderer Komponenten für die gesamte Website, um auf Ihrer gesamten Website ein einheitliches Erscheinungsbild zu gewährleisten. Egal, ob Sie Ihrem Portfolio ein neues Aussehen verleihen oder einen Online-Shop mit Best-Practice-Designprinzipien aktualisieren möchten , Divi hat alles im Angebot.
Probieren Sie Divi risikofrei aus
Von Null bis zum Start in wenigen Minuten
Divi Quick Sites und Divi AI sind revolutionär und bieten Ihnen modernste KI-Tools. Mit Divi Quick Sites können Sie in nur wenigen Minuten eine voll funktionsfähige Website – komplett mit Designelementen – zum Laufen bringen.
Unterdessen optimiert Divi AI die Erstellung, Bearbeitung und Optimierung von Inhalten in verschiedenen Formaten wie Bildern, Layouts oder Text.
Divi AI unterstützt Sie auch dabei, neue Webdesign-Praktiken zu integrieren, die möglicherweise eine benutzerdefinierte Codierung für bestimmte Abschnitte erfordern. Beschreiben Sie einfach, was Sie sich vorstellen, und beobachten Sie, wie es Wirklichkeit wird, ohne dass Sie die Besonderheiten des Programmierens verstehen müssen.
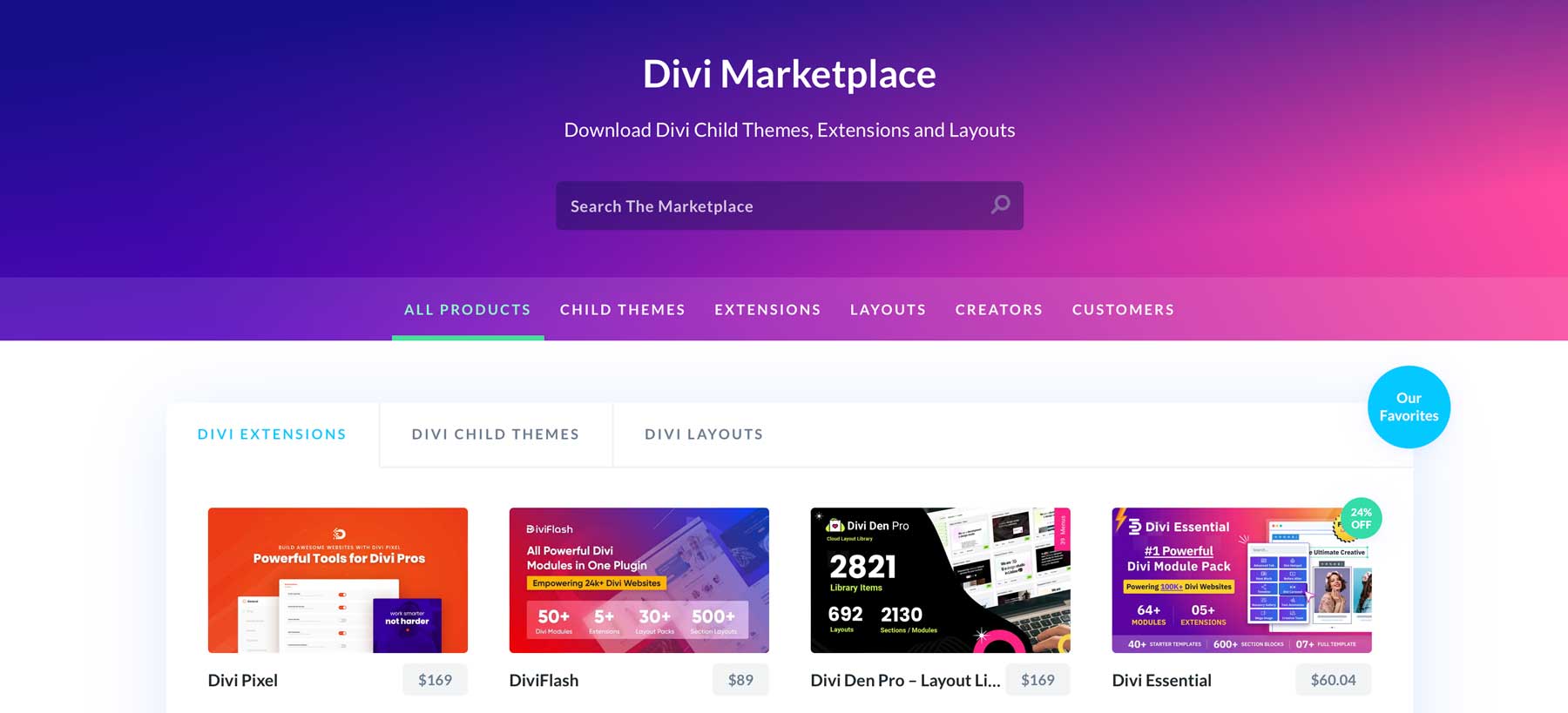
Wir sind bestrebt, Divi zu aktualisieren, damit sich seine Funktionen parallel zu den aktuellen Best Practices für das Webdesign weiterentwickeln. Auch unser Marktplatz ist voll von untergeordneten Themen, Erweiterungen und Designpaketen, die von erfahrenen Entwicklern aus unserer Community erstellt wurden und Ihnen dabei helfen können, über Best Practices auf dem Laufenden zu bleiben.

Ebenso ergänzt das umfangreiche Angebot an WordPress-Plugins und -Diensten, die sich von Anfang an perfekt in Divi integrieren, Ihre Fähigkeit, Ihre Website anzupassen und zukunftssicher zu machen.
Holen Sie sich jetzt Divi
Zu berücksichtigende Best Practices für das Webdesign
Bevor Sie sich in Ihr nächstes WordPress-Projekt stürzen, sollten Sie sich mit einigen wichtigen Best Practices für das Webdesign vertraut machen. Hierbei handelt es sich nicht nur um willkürliche Regeln, sondern um bewährte Prinzipien, die das Benutzererlebnis und die Effektivität Ihrer Website erheblich steigern können. Lassen Sie uns sie aufschlüsseln:
1. Responsives Design
Stellen Sie sich vor, Sie besuchen eine Website auf Ihrem Smartphone und stellen dann fest, dass der Text zu klein zum Lesen ist oder sich die Schaltflächen nicht genau antippen lassen. Frustrierend, oder? Hier kommt das responsive Design ins Spiel. Es stellt sicher, dass sich Ihre Website nahtlos an jede Bildschirmgröße anpasst und ein einheitliches und angenehmes Erlebnis bietet, egal ob Ihre Besucher einen Desktop, ein Tablet oder ein mobiles Gerät nutzen.
Divi macht das Erreichen eines responsiven Designs unkompliziert. Mit dem visuellen Builder können Sie das Erscheinungsbild Ihrer Website auf verschiedenen Geräten in Echtzeit sehen und anpassen. Sie können ganz einfach Layouts ändern, die Größe von Elementen ändern, Text optimieren oder sogar Elemente ausblenden, um eine optimale Anzeige auf jeder Bildschirmgröße zu gewährleisten.
Diese Flexibilität bedeutet, dass starre Vorlagen Sie nicht einschränken. Stattdessen können Sie jedes Element mühelos an verschiedene Geräte anpassen. Mit den reaktionsschnellen Bearbeitungstools von Divi können Sie Änderungen sofort in der Vorschau anzeigen, sodass Sie genau wissen, wie Ihre Website für Ihr Publikum aussehen wird.
Die Investition in responsives Design mit Divi erhöht die Benutzerzufriedenheit und steigert die Suchmaschinenleistung Ihrer Website. Suchmaschinen bevorzugen mobilfreundliche Websites, was zu besseren Rankings und mehr Traffic führt. Durch die Nutzung der reaktionsfähigen Funktionen von Divi erstellen Sie eine Website, die auf allen Geräten elegant aussieht und eine gute Leistung erbringt.
2. Visuelle Hierarchie und Layout
Ihre Website ist wie eine Geschichte. Sie möchten, dass die Leute es in der richtigen Reihenfolge lesen und sich auf die wesentlichen Teile konzentrieren. Die visuelle Hierarchie hilft dabei, den Blick Ihrer Besucher auf die Orte zu lenken, die sie besuchen sollen.
Hier kommt der Visual Builder von Divi zum Einsatz. Der Drag-and-Drop-Builder hilft Ihnen beim Zusammensetzen eines Puzzles. Jedes Stück kann verschoben und verbunden werden, bis das endgültige Bild entsteht. Wenn Sie möchten, dass ein bestimmtes Element die Aufmerksamkeit auf sich zieht, können Sie dessen Funktionen vergrößern oder verbessern. Um Ihren Titel hervorzuheben, passen Sie die umgebenden Teile für eine bessere visuelle Wirkung an.
Aber es geht nicht nur darum, die Dinge hübsch aussehen zu lassen. Ein gutes Layout hilft Besuchern, ohne langes Nachdenken zu finden, was sie brauchen. Die vorgefertigten Layouts von Divi können Ihnen einen Vorsprung verschaffen.

Und vergessen Sie nicht den Leerraum. Manchmal ist das, was Sie weglassen, genauso wichtig wie das, was Sie einfügen. Mit Divi können Sie den Abstand und die Ränder ganz einfach anpassen, damit Ihre Inhalte Luft zum Atmen haben.
Denken Sie daran, dass eine gut organisierte Website nicht nur für die Augen besser zugänglich ist, sondern auch das Gehirn schont. Und das bedeutet, dass Besucher mit größerer Wahrscheinlichkeit bleiben und das tun, was Sie von ihnen erwarten, sei es, dass sie etwas kaufen, sich anmelden oder weiterlesen.
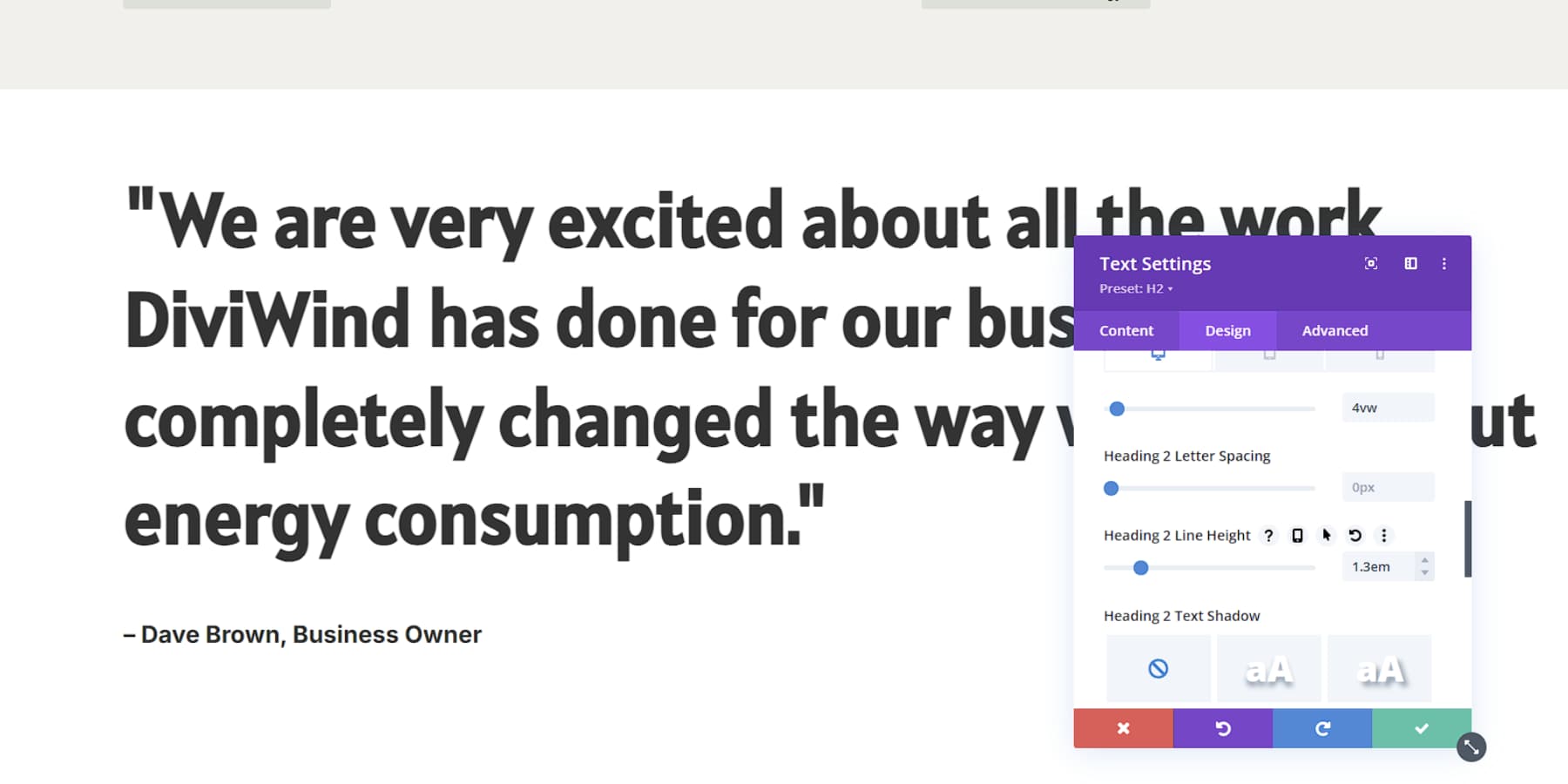
3. Typografie und Lesbarkeit
Schriftarten sind die Stimme Ihrer Website. Sich für das Falsche zu entscheiden, ist so, als würde man versuchen, ein ernstes Gespräch zu führen und dabei mit piepsiger Stimme zu sprechen – nicht ideal. Mit Divi haben Sie eine ganze Sammlung von Schriftarten. Möchten Sie etwas Schlichtes und Modernes? Oder vielleicht klassisch und maßgebend? Divi bietet mit seinem breiten Angebot an Google Fonts zahlreiche Möglichkeiten. Wenn eine benutzerdefinierte Schriftart Teil Ihres Brandings ist, können Sie diese auch hochladen.

Aber es geht nicht nur darum, eine hübsche Schriftart auszuwählen. Die Größe ist wichtig, insbesondere wenn es um die Lesbarkeit geht. Mit Divi können Sie die Schriftgröße ganz einfach anpassen, sodass Ihr Text auf jedem Gerät gut lesbar ist. Kein Blinzeln mehr auf winzigen Text auf dem Telefonbildschirm.
Und hier ist ein Profi-Tipp: Mischen Sie es. Verwenden Sie unterschiedliche Größen und Gewichte, um einen Kontrast zu schaffen. Das Hervorheben der kritischen Teile Ihres Inhalts verstärkt dessen Wirkung, genauso wie die Zugabe von Salz den Geschmack Ihres Gerichts verbessert. Denken Sie an die Abstände. Enger Text ist schwer zu lesen. Mit Divi können Sie mit der Zeilenhöhe und dem Buchstabenabstand experimentieren, bis sich alles richtig anfühlt.

Bei guter Typografie geht es nicht nur darum, gut auszusehen, sondern auch darum, lesbar zu sein. Wenn Ihre Website gut lesbar ist, bleiben die Leute länger dort. Und je länger sie bleiben, desto wahrscheinlicher ist es, dass sie konvertieren. Nehmen Sie sich also etwas Zeit, um Ihre Typografie richtig zu machen.
4. Farbtheorie im Webdesign
Farben sagen mehr als Worte. Sie bestimmen die Stimmung, lenken die Aufmerksamkeit und beeinflussen sogar Entscheidungen. Aber es reicht nicht aus, nur Farben zu kombinieren – es steckt eine Wissenschaft dahinter.
Divi erweitert Ihr Farbspiel mit seinen hochentwickelten Farbmanagement-Tools. Beim intuitiven Farbwähler geht es nicht nur um die Auswahl von Farben, sondern auch um die Erkundung von Harmonien. Möchten Sie ein monochromatisches Schema schaffen, das Eleganz ausstrahlt? Oder vielleicht eine ergänzende Palette, die auffällt? Divi ist für Sie da. Mit der benutzerdefinierten Farbpalettenfunktion können Sie Ihre Markenfarben auf Ihrer Website speichern und wiederverwenden und so mit nur wenigen Klicks Konsistenz gewährleisten.
Denken Sie daran, dass der Kontrast der Schlüssel zur Lesbarkeit ist. Mit dem visuellen Builder von Divi können Sie in Echtzeit überprüfen, ob sich Ihr Text ausreichend vom Hintergrund abhebt, um sicherzustellen, dass Ihre Botschaft nicht in einem Meer aus Farben untergeht. Diese sofortige Feedbackschleife kann stundenlanges Hin- und Her-Optimieren ersparen.
Farben können Ihr Benutzererlebnis beeinflussen oder beeinträchtigen. Mit Divi verfügen Sie über die Werkzeuge, um eine Farbstrategie zu erstellen, die optisch ansprechend und strategisch sinnvoll ist.
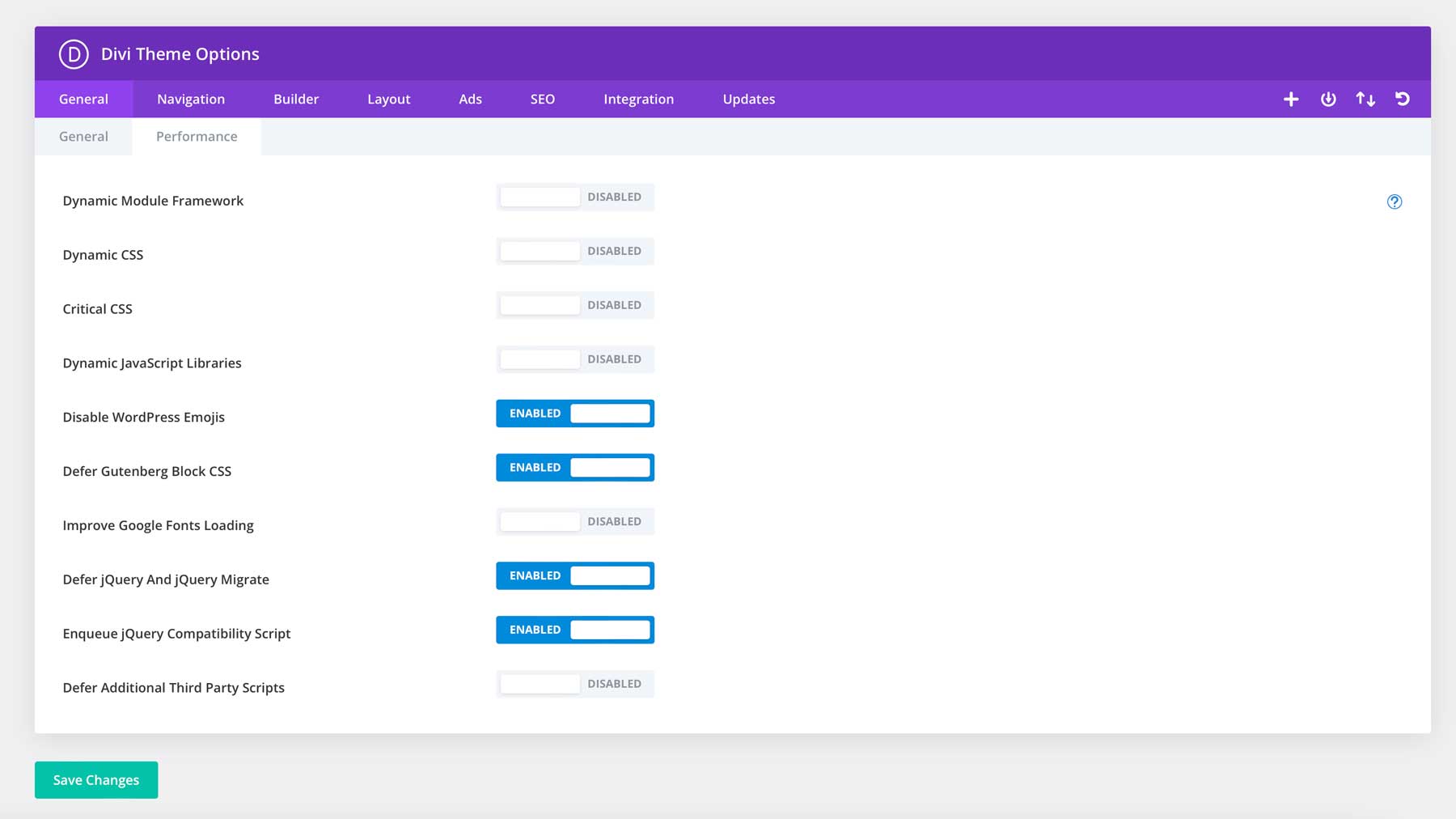
5. Optimierung der Seitenladegeschwindigkeit
Heutzutage sind schnelle Ladegeschwindigkeiten von Websites unerlässlich. Jeder erwartet schnelle Ladezeiten und Suchmaschinen belohnen Websites, die eine gute Leistung erbringen, mit besseren Rankings. Mehr als die Hälfte der mobilen Nutzer verlassen eine Seite, deren Laden länger als vier Sekunden dauert. Diese Dringlichkeit gilt auch für Desktop-Benutzer, die ebenfalls Wert auf Geschwindigkeit legen.
Eine schnell ladende Website sieht professionell und vertrauenswürdig aus und regt Besucher dazu an, länger zu bleiben und mehr zu erkunden. Dieses gesteigerte Engagement kann zu höheren Konversionsraten führen, unabhängig davon, ob Sie Verkäufe, Anmeldungen oder den Austausch von Informationen anstreben.
Tolles Design mit solider Leistung in Einklang zu bringen, kann eine Herausforderung sein. Und Divi bietet eine Komplettlösung zur Geschwindigkeitsoptimierung. Es beginnt mit sauberem, effizientem Code, der dafür sorgt, dass Browser reibungslos funktionieren.
Darüber hinaus enthält Divi Funktionen, die den Website-Code optimieren und so die Ladezeiten deutlich verkürzen können, ohne dass Programmierkenntnisse erforderlich sind.

Darüber hinaus liegt die Stärke von Divi in der Kompatibilität mit Caching-Plugins. Unabhängig davon, ob Sie WP Rocket, W3 Total Cache oder eine andere beliebte Option verwenden, funktioniert Divi gut mit diesen Tools und hilft Ihnen, die Leistung Ihrer Website zu maximieren.
6. Konsistentes Branding
Konsistenz im Branding ist mehr als nur ein einzelnes Logo; Es geht darum, ein einheitliches Erlebnis auf Ihrer gesamten Website zu schaffen. Beständigkeit schafft Vertrauen und Anerkennung. Wenn Besucher auf Ihrer gesamten Website auf eine einheitliche visuelle Sprache stoßen, stärkt dies Ihre Markenidentität und macht Ihr Unternehmen einprägsamer.
Die leistungsstarke Funktion „Globale Voreinstellungen“ von Divi vereinfacht diese komplexe Aufgabe. Betrachten Sie es als die Kommandozentrale Ihrer Marke. Hier können Sie Ihre Primär- und Sekundärfarben festlegen, Ihre Markenschriftarten auswählen und Standard-Schaltflächenstile definieren. Sobald diese Elemente festgelegt sind, werden sie auf Ihrer Website verteilt und sorgen dafür, dass jede Seite harmonisch zu Ihrer Marke passt.
Mit dem Theme Builder wird Ihre Marke wirklich zum Leben erweckt. Wünschen Sie sich einen individuellen Header, der die Persönlichkeit Ihrer Marke perfekt einfängt? Oder vielleicht eine Fußzeile, die alles mit Ihrem einzigartigen Stil zusammenbringt? Mit dem Theme Builder von Divi können Sie diese Elemente einmal erstellen und auf Ihrer gesamten Website anwenden.

Vergessen wir nicht den dynamischen Inhalt. Durch die Integration von Divi mit benutzerdefinierten Beitragstypen (CPTs) und erweiterten benutzerdefinierten Feldern (ACF) können Sie Markenvorlagen für verschiedene Inhaltstypen erstellen – Produkte, Teammitglieder oder Fallstudien. Das bedeutet, dass Ihre Markenkonsistenz über das bloße Erscheinungsbild hinaus auch die Struktur Ihrer Inhalte umfasst.
Das Ergebnis? Eine Website, die Ihre Marke nicht nur präsentiert, sondern auch verkörpert und so ein unvergessliches und zusammenhängendes Benutzererlebnis schafft, das Sie von anderen abhebt.
7. Effektive Call-to-Actions (CTAs)
Call-to-Actions (CTAs) leiten Ihre Benutzer zu den Aktionen, die Sie von ihnen erwarten. Sie sollten die Bedeutung von CTAs nicht unterschätzen. Sie bieten Ihren Besuchern eine klare Orientierung, helfen, Entscheidungsermüdung zu reduzieren und das Benutzererlebnis auf der Website zu verbessern.
Was macht einen CTA effektiv? Erstens sollte es optisch klar erkennbar sein und sich vom umgebenden Inhalt abheben. Verwenden Sie kontrastierende Farben, Leerraum und Größe, um Aufmerksamkeit zu erregen. Der Text sollte handlungsorientiert sein und ein Gefühl von Dringlichkeit oder Wert vermitteln.
Divi zeichnet sich durch die Erstellung und Optimierung von CTAs aus. Das CTA-Modul bietet umfangreiche Anpassungsoptionen, sodass Sie auffällige CTAs entwerfen können, die zu Ihrer Marke passen. Sie können Farben und Typografie anpassen und sogar Hover-Effekte hinzufügen, um Ihre CTAs hervorzuheben. Mit Divi AI im Mix können Sie mit nur wenigen Klicks aussagekräftige Texte und Bilder für Ihren CTA erstellen.
A/B-Tests sind für die Optimierung Ihrer CTAs von entscheidender Bedeutung. Mit Divi Leads können Sie ganz einfach mit verschiedenen Farben, Texten und Platzierungen experimentieren, um herauszufinden, was bei Ihrem Publikum am besten ankommt.
Großartige CTAs fordern nicht nur zum Handeln auf – sie regen dazu an. Mit Divi verfügen Sie über die Tools zum Erstellen und Optimieren von CTAs, die zu Ergebnissen führen.
8. Überlegungen zur Barrierefreiheit
Bei der Erstellung einer barrierefreien Website geht es nicht nur um Compliance, sondern auch um Inklusivität. Eine Website, die für jeden, unabhängig von seinen Fähigkeiten, einfach zu nutzen ist, macht Ihre Inhalte einem breiteren Publikum zugänglich und verbessert die allgemeine Benutzererfahrung.
Zu den wichtigsten Barrierefreiheitsfunktionen gehören die richtige Überschriftenstruktur, beschreibender Alternativtext für Bilder und ausreichender Farbkontrast. Diese Elemente helfen Benutzern mit Sehbehinderungen, sich effektiv auf Ihrer Website zurechtzufinden.
Divi nimmt Barrierefreiheit ernst. Es strukturiert Ihre Inhalte automatisch semantisch und stellt sicher, dass Screenreader Ihre Website richtig interpretieren können. Außerdem wird beim Hinzufügen von Bildern schnell Alt-Text aus der Datei übernommen, wodurch Ihre visuellen Inhalte leichter zugänglich werden. Darüber hinaus können Ihnen verschiedene Erweiterungen, wie zum Beispiel das Accessibility Bundle, dabei helfen, Ihre Website mit minimalem Aufwand barrierefreier zu gestalten.
Denken Sie daran: Eine barrierefreie Website ist eine benutzerfreundliche Website für alle. Durch die Nutzung der Funktionen und Marktplatzerweiterungen von Divi kreuzen Sie nicht nur Kästchen an, sondern schaffen einen integrativeren Online-Bereich.
9. SEO-freundliches Design
SEO und Website-Design sind komplexer als Sie vielleicht denken. Damals ging es bei SEO ausschließlich um die Keyword-Dichte. Heutzutage haben das Layout und die Struktur Ihrer Website jedoch erhebliche Auswirkungen auf Ihr Suchmaschinenranking.
Eine gut gestaltete Website erfüllt eine doppelte Aufgabe: Sie erfreut Suchmaschinen-Crawler und verbessert das Benutzererlebnis. Schlüsselelemente wie eine klare Website-Struktur, schnelle Ladezeiten und mobile Reaktionsfähigkeit sind nicht nur SEO-Kontrollkästchen – sie sind für Suchmaschinen und Benutzer von entscheidender Bedeutung.
Divi zeichnet sich durch die Erstellung SEO-freundlicher Designs aus. Sein sauberer, effizienter Code bietet eine hervorragende Grundlage für Suchmaschinen-Crawler. Mit dem Theme Builder können Sie benutzerdefinierte Vorlagen für verschiedene Inhaltstypen erstellen und so eine konsistente, SEO-optimierte Struktur auf Ihrer gesamten Website beibehalten. Darüber hinaus können Sie mit Divi AI im Handumdrehen SEO-freundliche Inhalte erstellen.
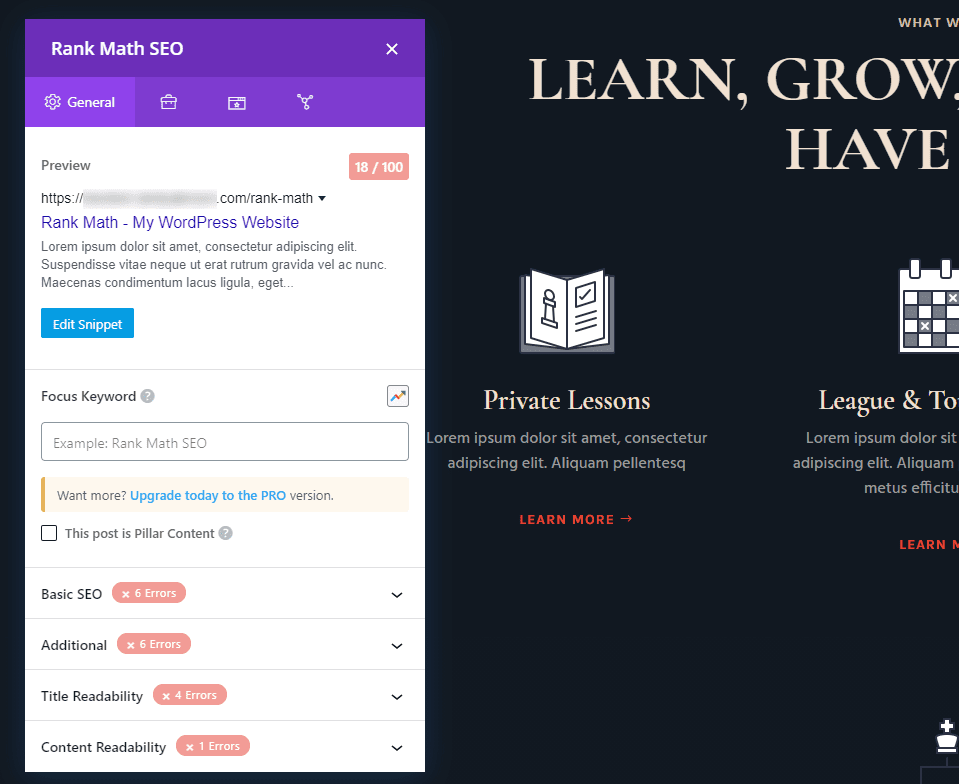
Ebenso ermöglicht Ihnen die nahtlose Integration von Divi mit beliebten SEO-Plugins wie Rank Math, Ihre On-Page-SEO direkt in der Divi-Builder-Oberfläche zu optimieren und so Ihren Arbeitsablauf zu optimieren. Egal, ob Sie Meta-Beschreibungen verfeinern oder Header-Tags anpassen, alles ist leicht zugänglich.

Durch den Einsatz der Designtools und soliden SEO-Praktiken von Divi können Sie die Chancen Ihrer Website verbessern, in den Suchergebnissen wahrgenommen zu werden. Es geht nicht nur darum, gut auszusehen – Ihre Website muss auch leicht zu finden sein.
Fazit: Die Benutzererfahrung ist wichtig
Best Practices für Webdesign sind nicht nur theoretische Konzepte – sie sind die Bausteine außergewöhnlicher digitaler Erlebnisse. Jedes von uns besprochene Element ist entscheidend für die Erstellung von Websites, die großartig aussehen und brillant funktionieren.
Es reicht jedoch nicht aus, diese Praktiken zu kennen. Die Magie entsteht, wenn Sie sie mit Bedacht anwenden und jede Entscheidung auf Ihr individuelles Publikum und Ihre Ziele zuschneiden. Hier sind Ihre Kreativität und Ihr strategisches Denken von unschätzbarem Wert.
Divi dient als umfassendes Design-Ökosystem zur Erstellung perfekter Websites. So können Sie sich auf die Gestaltung herausragender Benutzererlebnisse konzentrieren, ohne sich in technische Komplexität zu verstricken. Dieser Prozess wird durch den visuellen Drag-and-Drop-Builder, vorgefertigte Layouts, den Theme-Builder und KI-Funktionen viel einfacher und optimiert die Implementierung dieser Best Practices.
Nutzen Sie die besten UX-Praktiken mit dem intuitiven visuellen Builder von Divi, um Websites zu erstellen, die Ihre Benutzer noch heute lieben werden.
Probieren Sie Divi risikofrei aus
