Webdesign-Inspiration: Wo man sie im Jahr 2025 findet
Veröffentlicht: 2024-12-21Das kennen wir alle schon: Wir scrollen um zwei Uhr morgens durch endlose Design-Galerien und suchen nach dem perfekten Funken Webdesign-Inspiration. Da Millionen von Websites um Aufmerksamkeit konkurrieren, kann es sich anfühlen, neue Ideen zu finden, die tatsächlich funktionieren, wie die Suche nach der Nadel im Heuhaufen.
Dieser Leitfaden durchbricht den Lärm. Wir zeigen Ihnen genau, wo Top-Designer ihre Webdesign-Inspiration finden und wie sie diese kreativen Impulse mithilfe von Tools wie Divi in atemberaubende Websites umwandeln. Als Bonus entdecken Sie auch praktische Möglichkeiten, Ihr nächstes Projekt mit frischen Ideen voranzutreiben, die Sie tatsächlich zum Leben erwecken können. Machen wir uns an die Arbeit!
- 1 Warum es wichtig ist, die richtige Webdesign-Inspiration zu finden
- 1.1 Der Unterschied zwischen Inspiration und Kopieren
- 2 Webdesign-Inspiration: Aktuelle Webdesign-Trends
- 2.1 1. Storytelling durch Design
- 2.2 2. Retro-Auferstehung
- 2.3 3. Minimalismus / Maximalismus
- 2.4 4. Personalisierung
- 3 Wo Sie Inspiration für Webdesign finden
- 3.1 1. Awwwards
- 3.2 2. Refero
- 3.3 3. Kuratiert
- 3.4 4. Eine Seite Liebe
- 3,5 5. Stapel sortiert
- 3.6 6. Lapa Ninja
- 3.7 7. DesignFuell
- 3,8 8. Swype
- 4 Von der Webdesign-Inspiration bis zur Umsetzung: Divi macht alles
- 4.1 Divis Layout-Sammlung
- 4.2 Webdesign und KI
- 4.3 Divi-Schnellseiten
- 5 Kernelemente inspirierenden Webdesigns
- 5.1 1. Prinzipien der visuellen Hierarchie
- 5.2 2. Interaktive Elemente
- 5.3 3. Leerraumnutzung
- 5.4 4. Responsives Design
- 6 praktische Tipps für tolles Design
- 6.1 Balance zwischen Kreativität und Funktionalität
- 6.2 Konsistenz über Seiten hinweg aufrechterhalten
- 6.3 Überlegungen zur Skalierbarkeit
- 6.4 Schritte zur Qualitätssicherung
- 7 Ihre Designreise beginnt hier
Warum es wichtig ist, die richtige Webdesign-Inspiration zu finden
Bei der Suche nach Inspiration für Webdesign geht es nicht nur darum, hübsche Screenshots zu sammeln – es geht darum zu verstehen, was dazu führt, dass bestimmte Designs bei den Besuchern Anklang finden, während andere scheitern. Hinter jeder beeindruckenden Website steckt eine Grundlage strategischer Entscheidungen, die visuelle Attraktivität mit praktischer Funktion verbinden.
Nachdem wir jahrelang erfolgreiche Websites untersucht haben, ist uns aufgefallen, dass scheinbar zufällige Designelemente oft tiefe strategische Wurzeln haben. Dieser atemberaubende Heldenabschnitt oder die sanfte Scroll-Animation zielt darauf ab, Besucher zu klaren Zielen zu führen und gleichzeitig die visuelle Attraktivität beizubehalten.
Der Weg zwischen der Entdeckung großartigen Designs und seiner effektiven Umsetzung erfordert das Verständnis der Grundprinzipien. Viele Designer stoßen auf Hindernisse, wenn sie eine Website entdecken, die ihnen gefällt – der Versuch, attraktive Elemente nachzubilden, ohne ihren Zweck zu berücksichtigen, führt oft zu unzusammenhängenden Erlebnissen, die den Besuchern nicht gerecht werden.
Die besten Webdesigns lassen sich aus mehreren Quellen inspirieren:
- Branchenspezifische Elemente, die Glaubwürdigkeit schaffen
- Neue Ansätze, die herkömmliche Muster durchbrechen
- Bewährte Layouts, die das Benutzerverhalten steuern
- Originelle Details, die Websites auszeichnen
Der Unterschied zwischen Inspiration und Kopieren
Die Grenze zwischen Inspiration und Nachahmen verschwimmt im Webdesign schnell. Beim Durchsuchen von Webdesign-Inspirationen entdecken Sie möglicherweise ein Navigationsmenü oder einen Hover-Effekt, der perfekt zu Ihrem Projekt passt. Die Implementierung dieser Elemente erfordert jedoch mehr Fingerspitzengefühl als das bloße Duplizieren von Code.
Echte Inspiration transformiert Elemente, um Ihren spezifischen Bedürfnissen gerecht zu werden. Nehmen Sie Apples berühmten minimalistischen Designansatz: Unzählige Websites versuchen, ihre rein weißen Hintergründe und zentrierten Überschriften zu kopieren, vermissen jedoch die sorgfältige Typografie und Abstände und, was am wichtigsten ist, ihren Ruf, der ihr Design ausmacht.
Das unterscheidet Inspiration vom Kopieren:
| Idee | Inspiration? | Kopieren? |
|---|---|---|
| Abstandsprinzipien verstehen und an Ihr Layout anpassen | ||
| Verwendung der exakten Hex-Codes der Konkurrenz | ||
| Mischen Sie Elemente aus verschiedenen Branchen in Ihr Design | ||
| Einflussnahme aus dem Printdesign für Weblayouts | ||
| Verwendung der gleichen Stockfotos wie auf ähnlichen Websites | ||
| Implementieren Sie ähnliche Funktionen mit Ihrem eigenen Twist | (Fraglich) | |
| Duplizieren ganzer Codeabschnitte von anderen Websites | ||
| Testen verschiedener Ansätze zur Lösung desselben Problems | ||
| Bild für Bild beliebte Animationseffekte nachbilden | ||
| Die Farbpsychologie erfolgreicher Marken übernehmen und optimieren | ||
| Verwendung identischer Schriftartkombinationen von Konkurrenzseiten | ||
| Untersuchen, wie andere mit der mobilen Navigation umgehen | ||
| Lernen Sie aus erfolgreichen A/B-Tests in Ihrer Branche | (Fraglich) | (Fraglich) |
| Verwenden Sie genau die gleichen Call-to-Action-Phrasen | ||
| Erstellen ähnlicher Checkout-Abläufe | (Fraglich) | (Fraglich) |
| Duplizieren der gesamten Markenrichtlinien einer anderen Person |
Webdesign-Inspiration: Aktuelle Webdesign-Trends
Designtrends kommen und gehen, aber einige bleiben lange genug bestehen, um unsere Einstellung zu Web-Erlebnissen zu verändern. Schauen wir uns an, was gerade funktioniert – nicht nur, was in den sozialen Medien im Trend liegt, sondern auch Ansätze, auf die Benutzer wirklich reagieren. Nachfolgend finden Sie einige der Trends, über die wir kürzlich in einem anderen Beitrag ausführlich berichtet haben.
1. Geschichtenerzählen durch Design
Modernes Webdesign verwebt Erzählungen durch jedes Scrollen, jeden Klick und jede Interaktion. Erfolgreiche Websites führen Besucher durch eine sorgfältig gestaltete Reise mit visueller Hierarchie, progressiver Offenlegung und strategischer Inhaltsplatzierung.
Parallax-Scrolling, horizontales Storytelling und immersive Layouts tragen dazu bei, unvergessliche Erlebnisse zu schaffen. Bei fesselndem Design-Storytelling geht es jedoch nicht nur um ausgefallene Effekte – es geht darum, die Reise Ihres Publikums zu verstehen und mitreißende Berührungspunkte zu schaffen.
2. Retro-Auferstehung
Das Internet erlebt seinen Vinyl-Schallplatten-Moment. Diese klobigen Schatten, die Y2K-Ästhetik, die Memphis-Designmuster und die körnigen Farbverläufe, vor denen Sie Ihr Designlehrer gewarnt hat? Sie sind mit aller Macht zurück. Aber die heutige Version von Retro besteht nicht nur darin, die Benutzeroberfläche von Windows 98 zu kopieren.

Tecoffee – Header-Illustrationen von Annisa Puspasari (aus Gintera) auf Dribbble
Designer kombinieren VHS-Ästhetik mit moderner Leistung und schaffen so Websites, die das Gefühl haben, in eine Zeitmaschine einzusteigen. Wir sehen brutalistische Raster gepaart mit flüssigen Animationen und Comic Sans feiern ein ironisches Comeback (ja, wirklich). Der Schlüssel? Damit Nostalgie für die Benutzer von heute funktioniert.
3. Minimalismus / Maximalismus
Webdesign hat sich in zwei köstlich gegensätzliche Lager gespalten. In einer Ecke reduzieren minimalistische Benutzeroberflächen alles auf das Wesentliche – denken Sie an Notions Verwendung von Leerraum, der Sie atmen und nachdenken lässt.
Umgekehrt werfen maximalistische Designs die Küchenspüle ins Auge und überlagern auffällige visuelle Elemente wie die Website von Pepsi, die auch Retro-Elemente integriert.
Beide Ansätze funktionieren wunderbar, wenn sie mit Überzeugung umgesetzt werden. Die geheime Soße? Geben Sie sich voll und ganz Ihrer Richtung hin, anstatt auf Nummer sicher zu gehen und Designs in Vergessenheit zu geraten.
4. Personalisierung
Vorbei sind die Zeiten, in denen das Ändern des „Hallo {Vorname}“-Tags als Personalisierung gewertet wurde. Moderne Websites passen sich wie Chamäleons an – sie ändern das Layout je nach Verhalten, optimieren Inhalte basierend auf früheren Besuchen und passen sogar Farbschemata an Zeitzonen an. Aber hier ist der Haken: Es muss sich natürlich anfühlen, nicht gruselig.
Niemand möchte eine Website, die einem übereifrigen Verkäufer ähnelt, der sich an den Geburtstag Ihres Hundes erinnert. Intelligente Personalisierung verbessert das Benutzererlebnis, ohne zu schreien: „Wir verfolgen Sie!“
Wo Sie Inspiration für Webdesign finden
Einige der innovativsten Designideen kommen von unerwarteten Orten. Wir teilen meine Lieblingsquellen, die die meisten Designer übersehen, und zeigen Ihnen, wie Sie Ihre eigene Inspirationsbibliothek erstellen, die Sie verwenden können.
1. Awwwards

Obwohl Awwwards eine beliebte Anlaufstelle für frische Design-Inspirationen ist, fühlt es sich manchmal wie eine Echokammer für auffällige, übermäßig komplexe Websites an.
Die gezeigte technische Umsetzung und Kreativität sind oft beeindruckend, doch bei vielen Einsendungen geht es offenbar mehr darum, Auszeichnungen zu gewinnen, als darum, den Nutzern zu dienen.
Wenn diese preisgekrönten Websites über eine langsame Verbindung oder ein Mobilgerät genutzt werden, sind sie oft unzureichend. Sie sollten gelegentlich einen Blick auf Awwwards werfen, aber Sie müssen lernen, über den anfänglichen Wow-Faktor hinauszuschauen und zu überlegen, welche Elemente in praktischen Anwendungen funktionieren.
Trotz seiner Unvollkommenheiten bleibt es eine wertvolle Ressource für die Entdeckung innovativer Designarbeiten. Es ist jedoch wichtig, vorsichtig mit Partikeleffekten und WebGL-Experimenten umzugehen.
2. Refero

Refero ist eine Goldgrube realer UI/UX-Muster, die tatsächlich in der Produktion funktionieren. Die Plattform glänzt mit ihrem präzisen Filtersystem. Ob Sie sich Preisseiten, Onboarding-Abläufe, Checkout-Prozesse oder sogar iOS-Apps ansehen – Sie finden Beispiele erfolgreicher Produkte aus verschiedenen Branchen.
Es ist hilfreich, diese Muster in ihrem gesamten Kontext zu sehen, nicht nur in isolierten Komponenten. Sie können lernen, wie führende Marken komplexe Designherausforderungen lösen und bewährte Lösungen implementieren.
Der einzige Haken? Viele der Designs auf dieser Website befinden sich hinter einer Paywall. Wenn Sie jedoch Ihren Lebensunterhalt damit verdienen, Websites zu entwerfen, kann die Verfügbarkeit einer solchen Referenzbibliothek stundenlange Recherche zu jedem Projekt ersparen.
3. Kuratiert

Curated hat es geschafft, etwas zu knacken, was den meisten Ressourcenseiten entgeht – eine wirklich nützliche Sammlung digitaler Tools, die in der realen Welt funktionieren. Sie haben nicht nur Website-Builder und Design-Software an einem Ort gesammelt, sondern sich auch die Zeit genommen, jede Ressource gründlich zu prüfen, um sicherzustellen, dass alles, was vorgestellt wird, wirklich einen Mehrwert bietet.
Durch die Unterteilung ihrer Sammlung in praktische Kategorien wie E-Commerce, Produktivität und Entwicklungstools ist die Suche nach spezifischen Lösungen überraschend einfach. Auch die Plattform entwickelt sich ständig weiter, mit neuen Ergänzungen, die aktuelle Designtrends und Branchenveränderungen widerspiegeln.
Für diejenigen, die mehr wollen, gibt es zwar eine Premium-Stufe, aber die kostenlosen Angebote bieten genug Substanz, um diese Plattform Ihre Aufmerksamkeit wert zu machen.
4. One Page Love

One Page Love dominiert seit 2008 den Bereich der Single-Page-Websites und hat eine beeindruckende Sammlung von über 8.500 kuratierten Beispielen von One-Page-Websites oder Landingpages aufgebaut. Mit 150.000 monatlichen Besuchern ist es ein beliebter Ort für Designer, die gezielte Inspiration suchen.
Die Plattform unterteilt ihre umfangreiche Bibliothek in praktische Kategorien – Portfolios, Landingpages und persönliche Websites –, sodass Sie ganz einfach genau das finden, wonach Sie suchen.
Ihr Community-orientierter Ansatz hält die Dinge auf dem neuesten Stand und begrüßt Einreichungen von Designern aus der ganzen Welt, während gleichzeitig hohe Qualitätsstandards eingehalten werden. Das klare, intuitive Layout spiegelt ihr Engagement für Einfachheit wider und ermöglicht es Ihnen, durch Tausende von Beispielen zu blättern, ohne sich überfordert zu fühlen. Für jeden, der sich für minimalistisches, fokussiertes Webdesign interessiert, ist es eine unschätzbare Ressource.
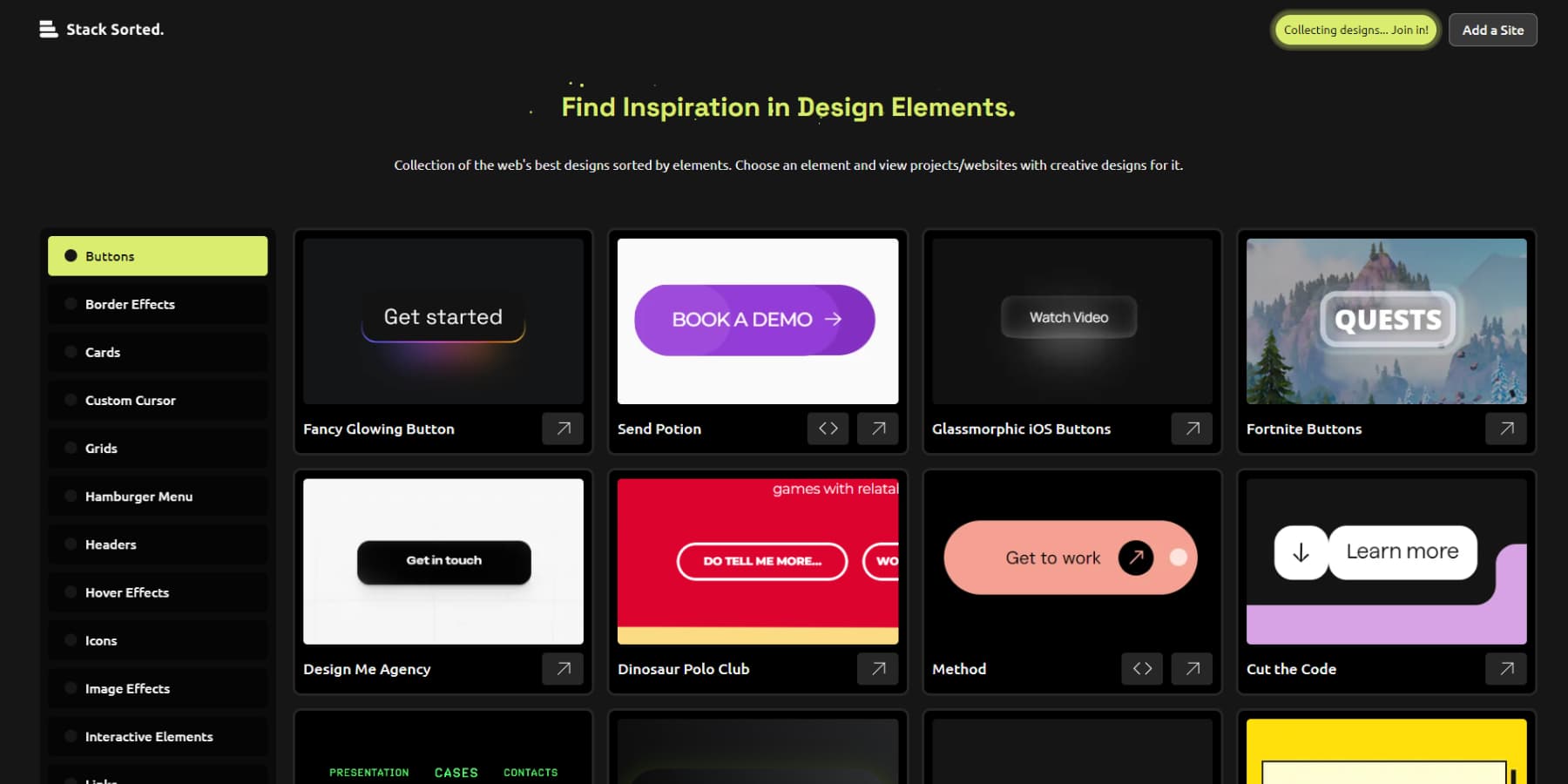
5. Stapel sortiert

Stack Sorted überdenkt die Art und Weise, wie wir nach Designinspiration suchen, indem wir den Ansatz einer ganzseitigen Galerie aufgeben. Anstatt in kompletten Websites zu ertrinken, finden Sie eine sorgfältig organisierte Sammlung einzelner UI-Elemente – von subtilen Schaltflächenanimationen bis hin zu cleveren Navigationsmustern.
Diese Open-Source-Plattform wurde vom beliebten YouTube-Kanal Juxtopposed entwickelt, der die verstreuten CodePen-Registerkarten satt zu haben scheint. Sie verknüpft jede Komponente mit Implementierungsdetails und Quelllinks, sofern verfügbar.
Die Kollektion wird mit frischen Beispielen aus der Design-Community ständig weiterentwickelt. Es ist, als ob Sie über ein intelligentes Design-Systemverzeichnis verfügen, das Ihre Zeit und Ihren Arbeitsablauf respektiert.
6. Lapa Ninja

Lapa Ninja zeichnet sich durch seinen besonderen Fokus auf das Landingpage-Design aus. Die Plattform beherbergt über 6.700 kuratierte Beispiele aus allen Branchen. Die Sammlung ist in bestimmte Kategorien unterteilt – 3D, SaaS und E-Commerce –, sodass Designer schnell relevante Projektreferenzen finden können. Sie können Designs sogar nach Farben sortieren. Wie cool!
Über die reine Inspiration hinaus bieten sie praktische Ressourcen, darunter UI-Kits, Illustrationen und Modelle zur sofortigen Verwendung. Regelmäßige Aktualisierungen passen die Kollektion an aktuelle Designtrends an, während Benutzerbeiträge für vielfältige Perspektiven sorgen.
Ihr strukturierter Kategorisierungsansatz in Kombination mit kostenlosen Design-Assets macht es besonders wertvoll für Designer, die Landingpage-Projekte in allen Bereichen in Angriff nehmen.
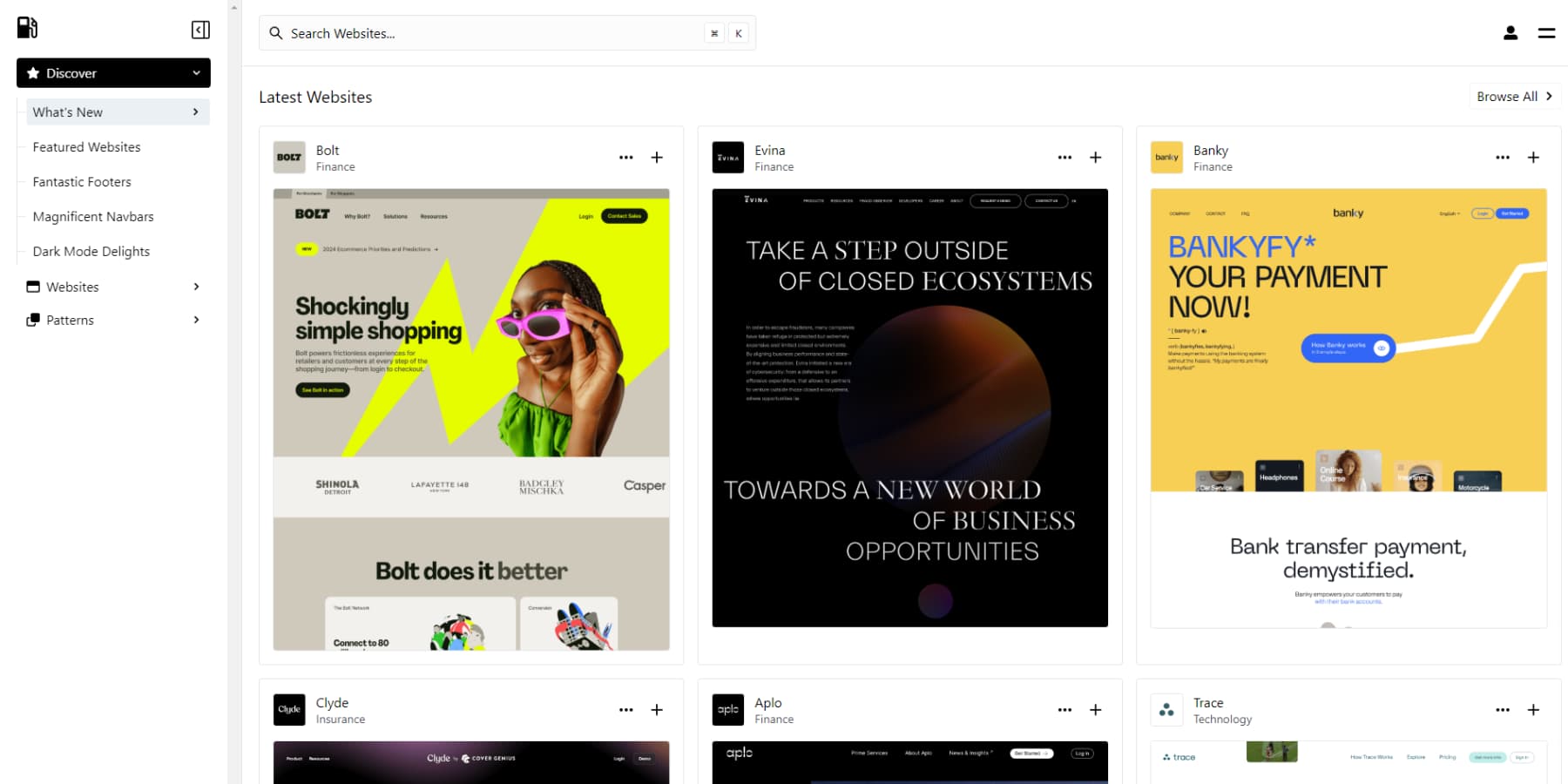
7. DesignFuell

Wir finden, dass DesignFuell ein weiteres außergewöhnliches Tool für die Webdesign-Recherche ist. Es wirft Ihnen nicht nur einen Haufen zufälliger Muster entgegen; Stattdessen organisiert es Tausende von Designmustern auf sinnvolle Weise.
Der Zugriff auf gut kategorisierte Elemente wie Navigationssysteme und Preislayouts ist bei der Arbeit an einem Projekt von unschätzbarem Wert. Es kann Ihnen Zeit sparen und Ihnen helfen, konzentriert zu bleiben. Dies ist nicht nur eine weitere Designplattform voller Flaum; Es handelt sich um eine Ressource, die das Gerede durchdringt und genau das liefert, was Sie für bestimmte Designherausforderungen benötigen.
Ein Nachteil ist, dass Sie zum Durchsuchen der meisten Designs ein Konto benötigen und es auch eine Paywall gibt, aber wir sind der Meinung, dass es sich trotzdem lohnt, einen Blick darauf zu werfen.

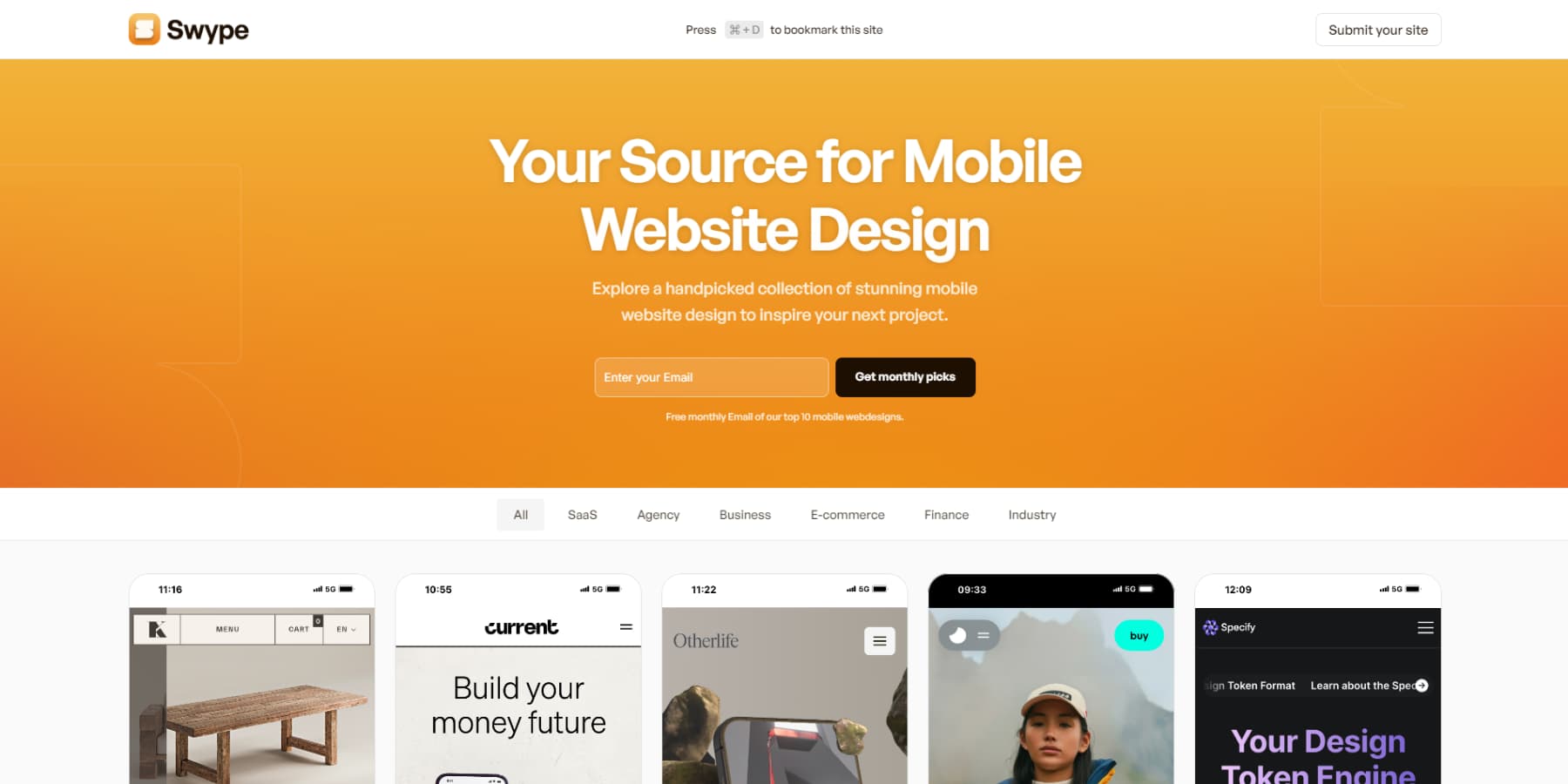
8. Swype

Heutzutage kommen die meisten Ihrer Besucher über ein Mobiltelefon, weshalb mobiles Design von entscheidender Bedeutung ist – doch viele Designer betrachten es immer noch als nachträglichen Gedanken. Genau aus diesem Grund sollten Sie sich Swype ansehen. Es ist für viele zu einer Anlaufstelle für Inspirationen für das mobile Web geworden, vor allem weil sie daran gearbeitet haben, alles außer den besten Beispielen für die mobile Benutzeroberfläche herauszufiltern.
Besonders schätzen wir den Fokus auf praktische, umsetzbare Designs. In ihrer monatlichen E-Mail werden zehn herausragende mobile Websites hervorgehoben. Die Plattform präsentiert Designs, die das Wesentliche auf den Punkt bringen – lesbarer Text, tippbare Schaltflächen und flüssige Animationen, die auf Telefonen funktionieren. Die kuratierte Sammlung ist einen Blick wert, wenn Sie Probleme mit mobilem Design haben.
Andere Quellen, um Inspiration für Webdesign zu finden
Obwohl jeder Dribbble und Behance kennt, können diese als Inspiration für das Webdesign hilfreich sein, aber Sie müssen ausführlicher suchen.
Sie können auch regelmäßig Tech-Startup-Websites durchsuchen, insbesondere im SaaS-Bereich. Diese Unternehmen geben viel Geld für die Conversion-Optimierung aus, sodass ihre Designs in der Regel Ästhetik und Funktionalität in Einklang bringen.
Die täglichen Produkteinführungen von Product Hunt sind eine weitere Goldgrube funktionierender Websites mit innovativen Ansätzen.
Architektur und physische Räume können Ihr Denken über Layout und Fluss massiv beeinflussen. Beachten Sie spannende Beschilderungssysteme in Museen oder Flughäfen – sie lösen komplexe Navigationsprobleme oft besser als jedes Website-Menü. Selbst der Kundenstrom in Einzelhandelsgeschäften bietet wertvolle Erkenntnisse für digitale Reisen.
Die Gestaltung von Buchcovern ist eine weitere Goldgrube, insbesondere für Landingpages. Moderne Buchumschläge sind konvertierungsorientierte Designs – sie müssen in Sekundenschnelle kommunizieren und Aktionen auslösen, genau wie Websites.
Sogar Stadtrundgänge können Ideen hervorrufen – städtische Infrastruktur, Straßenkunst und Baubarrieren lösen Designprobleme im physischen Raum.
Manchmal hilft es, kreative Blockaden besser zu überwinden, als es jede Online-Galerie könnte, wenn man ganz von Bildschirmen Abstand nimmt. Wir wissen, dass sich das alles nach Boomer-Hokum anhört, aber vertrauen Sie uns: Dieses kreative Remixing ist es, das das Webdesign immer weiter vorantreibt.
Von der Webdesign-Inspiration bis zur Umsetzung: Divi macht alles
Nach unzähligen Stunden des Sammelns von Design-Inspirationen gibt es nichts Frustrierenderes, als bei der Umsetzung an eine Wand zu stoßen. Das haben wir alle schon einmal erlebt: Wir haben ehrgeizige Layouts entworfen, nur um dann Kompromisse einzugehen, weil die Tools nicht mithalten konnten.
Während WordPress eine solide Grundlage für das Webdesign bietet, verändert Divi den Implementierungsprozess mit seinem visuellen Ansatz zur Website-Erstellung.

Mit dem visuellen Builder können Sie Elemente direkt auf der Seite bearbeiten und gleichzeitig Änderungen in Echtzeit anzeigen. Designs können neu erstellt werden, ohne in komplexen Code eintauchen zu müssen, wenn die Inspiration kommt. Mit über 200 verfügbaren Designmodulen wird die Umsetzung kreativer Konzepte eher unkompliziert als technisch.
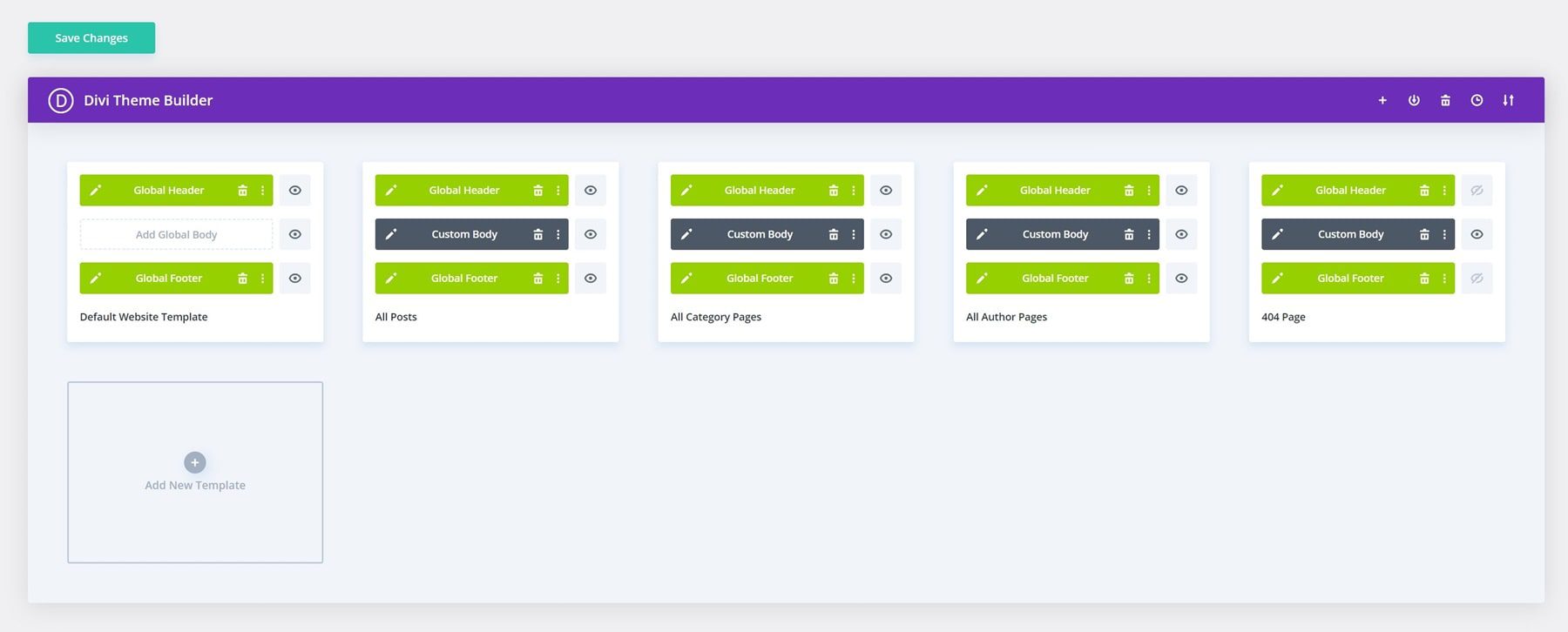
Der Theme Builder erweitert diese Funktionen, indem er die visuelle Erstellung von Kopf- und Fußzeilen sowie dynamischen Vorlagen ermöglicht. Dadurch können innovative Navigationsdesigns oder kreative Layoutmuster konsistent auf der gesamten Website implementiert werden. Divi ist nicht nur ein weiterer Seitenersteller – es ist die Brücke zwischen „Das sieht fantastisch aus“ und „Das habe ich erstellt“.

Divis Layout-Sammlung
Während Designgalerien innovative Konzepte präsentieren, kommt die praktischste Inspiration manchmal aus der Erkundung bewährter Layout-Kollektionen.
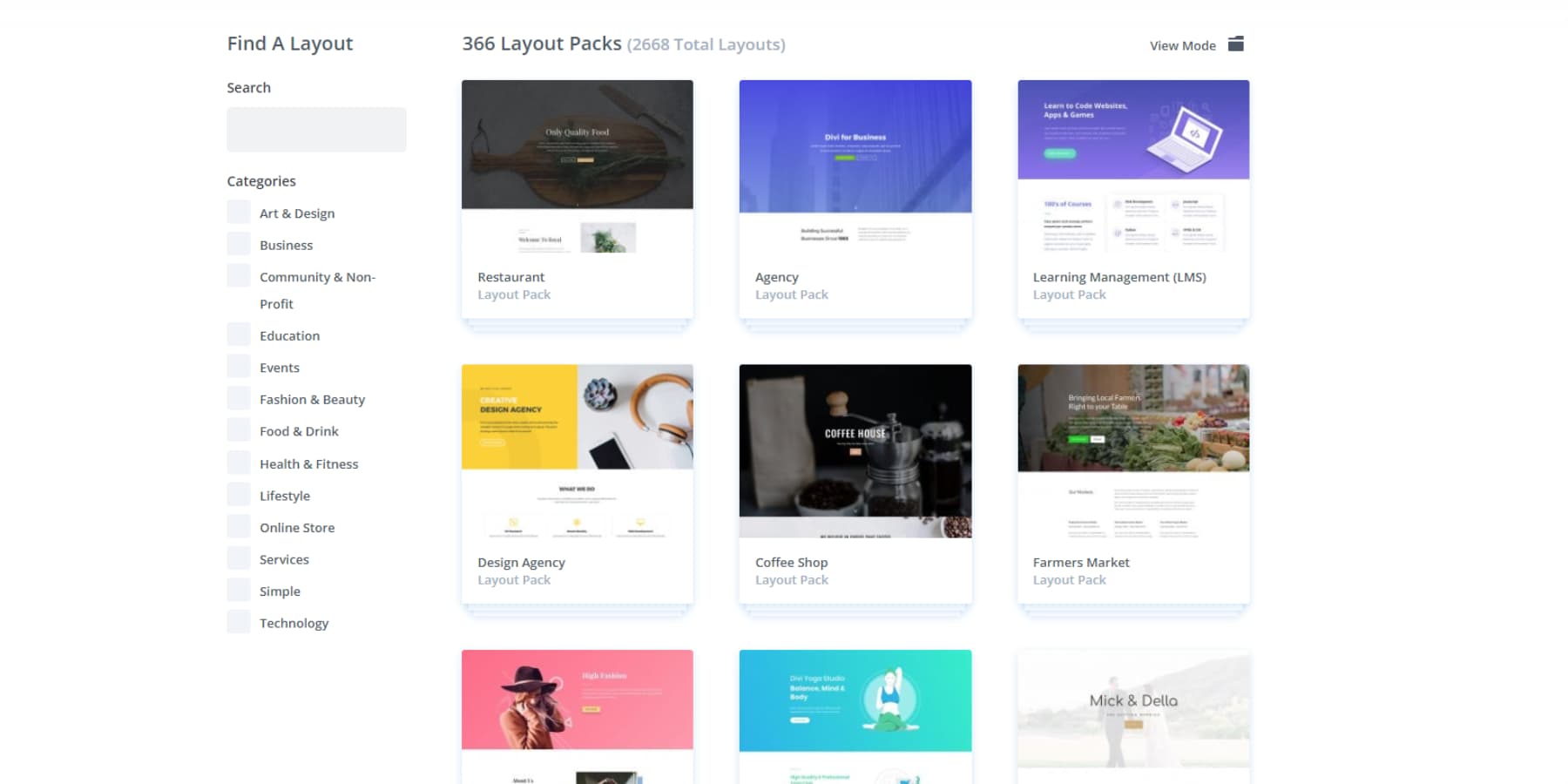
Die Bibliothek von Divi mit über 2.000 professionellen Layouts bietet einzigartige Einblicke in aktuelle Designtrends, die funktionieren. Im Gegensatz zu konzeptionellen Modellen auf Dribbble oder Behance demonstrieren diese Designs die reale Umsetzung – und noch besser: Sie können mit nur einem Klick an Ihre Projekte angepasst werden.

Unsere aktive Facebook-Community mit 76.000 Mitgliedern verleiht der Designinspiration eine weitere Dimension. Designer teilen täglich ihre kreativen Lösungen, Implementierungstipps und neuen Interpretationen von Layouts, und diese kollaborative Umgebung löst oft Ideen und Gespräche aus, die Galerien vermissen.
Der Divi Marketplace erweitert diese Möglichkeiten noch weiter und bietet kuratierte untergeordnete Themen und Layoutpakete von etablierten Entwicklern. Dank der nahtlosen Integration von über 75 beliebten Diensten wie Mailchimp und WooCommerce können Sie sich außerdem auf Stil und Inhalt konzentrieren.
Beginnen Sie mit Divi
Webdesign und KI
Design-Inspirationen zu finden ist eine Sache – sie auf einer gesamten Website umzusetzen, ist eine ganz andere Herausforderung. Divi AI transformiert diesen Prozess, indem es KI direkt in den Visual Builder integriert.
Benötigen Sie frische Heldenbilder, die zu dem inspirierenden Layout passen, das Sie gefunden haben? Beschreiben Sie Ihre Vision und erhalten Sie individuelle Bilder, die perfekt zu Ihrer Designrichtung passen.
Die KI arbeitet wie ein kreativer Partner mit Ihnen zusammen und hilft Ihnen dabei, auf Ihrer gesamten Website eine einheitliche Markenstimme und Designsprache aufrechtzuerhalten. Haben Sie ein inspirierendes Inhaltslayout entdeckt, haben aber Probleme mit dem Text? Die KI erstellt Schlagzeilen und Fließtexte, die Ihre Markenstimme ergänzen.
Produktfotografie entscheidet oft über Design-Inspiration – aber nicht jeder hat Zugang zu professionellen Fotografen. Mit Divi AI können Sie benutzerdefinierte Produktvisualisierungen erstellen oder vorhandene Fotos verbessern, um sie an das elegante Erscheinungsbild Ihrer Inspirationsquellen anzupassen.
Selbst komplexe Layouts, die Code erfordern, können durch die Beschreibung Ihrer Vorstellungen schnell zum Leben erweckt werden. Das Beste daran ist, dass Divi AI vollständig auf der Codebasis von Divi trainiert ist, sodass die Wahrscheinlichkeit von inkompatiblem Code gering ist.
Erfahren Sie mehr über Divi AI
Divi-Schnellseiten
Früher bedeutete das Erstellen von Websites, mit einer leeren Leinwand zu beginnen. Divi Quick Sites mit KI ändert das völlig – erzählen Sie etwas über Ihr Unternehmen und beobachten Sie, wie Ihre komplette Website Gestalt annimmt. Von Navigationsmenüs bis hin zu WooCommerce-Shops wird alles automatisch zusammengestellt.
Der Zauber liegt im Detail. Jedes Farbschema, jede Schriftart und jedes Abstandsdesign harmonieren perfekt. Die Navigation fühlt sich natürlich an, Kontaktformulare werden sofort verbunden und Ihre Blog-Vorlagen sehen professionell aus. Das Beste ist, dass Sie alles mit dem Visual Builder von Divi bearbeiten können.
Möchten Sie stattdessen etwas Handgefertigtes? Durchsuchen Sie die Sammlung von Einstiegsseiten von Divi Quick Sites, jede mit einzigartigen Fotografien und Illustrationen, die Sie nirgendwo sonst sehen werden. Wählen Sie Ihren Favoriten, integrieren Sie Ihre Markenressourcen und starten Sie mit professionell strukturierten Menüs und einheitlichem Stil auf jeder Seite.
Da alles auf dem Visual Builder läuft, kann Ihre Website mit Ihrem Unternehmen wachsen. Passen Sie jederzeit Designs an, fügen Sie Seiten hinzu oder aktualisieren Sie Inhalte – das sind nicht nur Vorlagen; Sie sind die Grundlage für langfristigen Erfolg.
Probieren Sie Divi Quick Sites aus
Kernelemente inspirierenden Webdesigns
Hinter jeder Website, die einen innehalten und staunen lässt, steckt eine bewusste Kombination von Designelementen, die zusammenarbeiten. Hierbei handelt es sich nicht um zufällige Entscheidungen oder glückliche Zufälle, sondern um kalkulierte Entscheidungen, die den Benutzer durch ein Erlebnis führen. Schauen wir uns diese Grundelemente an und wie man sie beherrscht.
1. Prinzipien der visuellen Hierarchie
Erfolgreiche Websites lenken Ihre Aufmerksamkeit, ohne dass es offensichtlich ist. Schauen Sie über die üblichen Farb-Größen-Kontrast-Richtlinien hinaus, die Sie überall sehen – eine echte visuelle Hierarchie entsteht durch intelligente Designentscheidungen. Fetter Text hier, gedämpfter Text dort, eine Prise zusätzlicher Abstand, wo es darauf ankommt. Weblayouts, die „einfach“ aussehen, verbergen oft die ausgefeiltesten Hierarchien.
Große Kopfzeilen und auffällige Schaltflächen sorgen nicht automatisch für eine Hierarchie. Manchmal sind es die subtilen Dinge – eine lange Seitenleiste in klare Abschnitte zu unterteilen, bestimmten Bildern mehr visuelles Gewicht zu verleihen oder Leerraum strategisch um wichtige Inhalte herum zu nutzen.
Der visuelle Builder von Divi ermöglicht ein nahtloses Testen dieser hierarchischen Beziehungen. Sie können Gewichtungen, Abstände und Hervorhebungen anpassen und dabei in Echtzeit beobachten, wie Elemente interagieren. Wenn die Hierarchie funktioniert, strömen Besucher mühelos durch Ihre Seiten. Wenn es fehlschlägt, springen sie zurück.
2. Interaktive Elemente
Die Zeiten, in denen das Bewegen des Mauszeigers über einen Link als beeindruckende Interaktion gewertet wurde, liegen hinter uns. Moderne Websites reagieren auf das Benutzerverhalten auf eine Weise, die das Erlebnis verbessert. Scroll-Effekte offenbaren Inhalte. Selbstverständlich geben Schwebezustände hilfreiches Feedback und dezente Animationen führen Besucher durch komplexe Informationen.
Aber es gibt einen schmalen Grat zwischen fesselnd und nervig. Jede Interaktion braucht einen Zweck – sei es die Hervorhebung wichtiger Daten oder der reibungslose Übergang zwischen Zuständen. Die Transformationsoptionen von Divi machen dieses Gleichgewicht erreichbar, ohne in komplexen Code eintauchen zu müssen.
Sie können verschiedene Effekte direkt auf der Seite testen und genau sehen, wie sich jede Interaktion anfühlt, bevor Sie sie festlegen. Der Trick besteht darin, die Dinge reibungslos und zielgerichtet zu halten. Wenn Ihre ausgefallene Animation den Zugriff auf Inhalte erschwert, verfehlt sie den Sinn und Zweck.
3. Leerraumnutzung
Die meisten Designer sind besessen davon, was sie einer Seite hinzufügen sollen. Die wahre Kunst besteht darin, zu wissen, was man weglassen sollte. Leerer Raum ist kein verschwendeter Raum – es ist der Raum zum Atmen, der den Inhalt verdaulich macht. Zu viele Websites vollstopfen jeden Pixel mit Informationen und erzeugen visuelles Rauschen, das Besucher abschreckt.
Durch strategische Abstände wirken komplexe Layouts einfach. Überschriften brauchen Platz darüber, Absätze brauchen Trennung und wichtige Elemente brauchen Platz, um hervorzustechen.
Mit den Abstandssteuerungen von Divi können Sie diese Beziehungen visuell verfeinern, sodass Sie genau sehen können, wie sich Anpassungen auf die Lesbarkeit auswirken.
Das Ziel besteht nicht darin, Lücken zu schließen, sondern darin, sinnvollen Raum zu schaffen, der Ihre Inhalte ansprechender und einfacher zu verarbeiten macht.
4. Responsives Design
Wann haben Sie Ihre Website das letzte Mal auf einem Telefon überprüft? Auf dem Weg zur Arbeit, in den Kaffeepausen und beim nächtlichen Surfen machen mobile Besucher den größten Teil des Webverkehrs aus – und bleiben dennoch irgendwie mit den reduzierten Desktop-Designs stecken. Warum Benutzer zum Kneifen und Zoomen zwingen?
Auf kleineren Bildschirmen muss alles noch einmal betrachtet werden, vom Menüabstand bis zur Tastengröße. Sicher, dieses Bildraster sieht auf einem Desktop umwerfend aus, aber was passiert, wenn es auf einen 375-Pixel-Bildschirm trifft?
Divi entschlüsselt das Responsive Design. Sie können Layouts visuell für jede Gerätegröße anpassen und Änderungen in Echtzeit sehen.
Möchten Sie noch weiter gehen? Verwenden Sie Sichtbarkeitskontrollen, um knifflige Desktop-Elemente auf Telefonen auszublenden und durch mobilspezifische Alternativen zu ersetzen. Diese schicke Animation? Machen Sie daraus ein einfaches Bild auf dem Handy. Diese komplexe Navigation? Erstellen Sie eine optimierte Version nur für Telefone und verstecken Sie sie auf dem Desktop.
Praktische Tipps für tolles Design
Schönes Design bedeutet nichts ohne solide Ausführung. In diesem Abschnitt werden die wesentlichen Prinzipien erläutert, die inspirierende Konzepte in leistungsstarke Websites verwandeln.
Bringen Sie Kreativität mit Funktionalität in Einklang
Wir haben unzählige Designer in die Falle tappen sehen, auffälliges Design über Funktion zu stellen. Dieser atemberaubende Parallaxeneffekt mag in Ihrem Portfolio beeindruckend aussehen, aber Sie verkennen den Sinn, wenn er Ihr Kontaktformular schwerer auffindbar macht. Der Sweet Spot besteht darin, die Funktionalität durch kreative Designentscheidungen zu verbessern, nicht dagegen anzukämpfen.
Nehmen Sie zum Beispiel Navigationsmuster. Anstatt Ihr Menü hinter einem Hamburger-Menü mit einer auffälligen Animation zu verstecken, konzentrieren Sie sich darauf, es sofort erkennbar zu machen und gleichzeitig subtile interaktive Elemente hinzuzufügen, die den Benutzern Orientierung geben. Die besten Designs fühlen sich frisch an, ohne dass Benutzer neue Muster erlernen müssen.
Der Visual Builder von Divi erreicht dieses Gleichgewicht, indem er Ihnen das Experimentieren mit kreativen Elementen ermöglicht und gleichzeitig eine solide strukturelle Grundlage beibehält. Bevor Sie sich auf etwas festlegen, können Sie testen, wie sich dieser auffällige Hover-Effekt oder dynamische Abschnitt auf den Benutzerfluss auswirkt. Denken Sie daran, dass kreative Schnörkel die Reise des Benutzers bereichern und nicht behindern sollten.
Behalten Sie die seitenübergreifende Konsistenz bei
Designkonsistenz schafft Vertrauen und reduziert die kognitive Belastung der Benutzer. Farben, Typografie, Abstände und interaktive Elemente müssen auf jeder Seite nahtlos funktionieren. Selbst subtile Inkonsistenzen – wie leicht unterschiedliche Schaltflächenstile oder unterschiedliche Kopfzeilengrößen – können zu Problemen beim Benutzererlebnis führen.
Erfolgreiche Websites sorgen durch systematische Designentscheidungen für visuelle Harmonie. Kopf- und Fußzeilen sowie Navigationsmuster sollten auf der gesamten Website identisch funktionieren. Markenelemente wie Farben, Schriftarten und Schaltflächenstile müssen konstant bleiben, während Inhaltsbereiche etablierten Layoutmustern folgen.
Der Theme Builder von Divi verwandelt diesen Prozess von mühsam in systematisch. Anstatt Elemente Seite für Seite zu aktualisieren, können Sie Kopf- und Fußzeilen sowie dynamische Vorlagen auf der gesamten Website anpassen.
Voreinstellungen sorgen für Markenkonsistenz, während Designvoreinstellungen Abstände und interaktive Elemente auf Ihrer Website standardisieren.
Überlegungen zur Skalierbarkeit
Die Skalierbarkeit geht über Serverressourcen und Ladezeiten hinaus. Eine wirklich skalierbare Website antizipiert das Wachstum von Inhalten, Features und Funktionalität, ohne dass umfangreiche Neugestaltungen erforderlich sind. Durch die Planung einer Erweiterung vom ersten Tag an entstehen Systeme, die auf natürliche Weise wachsen, anstatt an Grenzen zu stoßen, die einen kompletten Umbau erzwingen.
Hier sticht Divi hervor – es gibt keine künstlichen Grenzen für die Anzahl der Seiten, Beiträge, Vorlagen oder sogar Websites, die Sie erstellen können.
Ihr Navigationssystem, Ihre Inhaltsarchitektur und Ihre Vorlagenhierarchie können mit dem Wachstum Ihrer Website frei erweitert werden. Kategoriesysteme passen sich an neue Abschnitte an, während Layoutmuster flexibel sind, um unterschiedliche Inhaltstypen und -längen zu verarbeiten.
Darüber hinaus bedeutet die lebenslange Lizenz von Divi, dass Sie niemals für Wachstum bestraft werden. Egal, ob Sie einer einzelnen Website neue Abschnitte hinzufügen oder Ihr Designgeschäft mit mehreren Kundenprojekten erweitern, alles ist enthalten.

Die dynamischen Vorlagen des Theme Builders passen sich nahtlos an, wenn der Inhalt wächst, und sorgen so für ein konsistentes Design ohne die wiederkehrenden Kosten, die normalerweise mit der Erweiterung einer Website einhergehen.
Schritte zur Qualitätssicherung
Qualitätssicherung ist kein abschließendes Kontrollkästchen – es ist ein fortlaufender Prozess, der jede Phase der Website-Entwicklung prägt. Browserübergreifende Tests decken Layout-Inkonsistenzen auf, während mobile Tests Touch-Target-Probleme und Reaktionsausfälle erkennen. Leistungstests identifizieren wichtige Elemente, die optimiert werden müssen.
Zu den wichtigsten Kontrollpunkten gehören das Testen von Formulareinsendungen, die Validierung von Links, die Überprüfung von Inhalten auf Tippfehler und die Sicherstellung konsistenter Abstände zwischen den Vorlagen.
Jede Seite muss auf mehreren Geräten und Browsern gründlich überprüft werden, um Grenzfälle zu erkennen, bevor sie sich auf echte Benutzer auswirken.
Betrachten Sie verschiedene Benutzerszenarien – wie verhält sich Ihre Website bei langsamen Verbindungen? Sind interaktive Elemente über die Tastatur zugänglich? Haben Bilder aussagekräftigen Alternativtext? Tests unter verschiedenen Bedingungen helfen dabei, Probleme frühzeitig zu erkennen, wenn sie leichter zu beheben sind.
Denken Sie daran, Probleme systematisch zu dokumentieren und Korrekturen in allen betroffenen Bereichen Ihrer Website zu überprüfen.
Ihre Designreise beginnt hier
Inspiration zu finden bedeutet mehr als das Sammeln hübscher Screenshots – es geht darum, zu verstehen, was Designs ausmacht, und diese Erkenntnisse auf Ihre Projekte anzuwenden.
Ganz gleich, ob Sie kuratierte Galerien durchstöbern, der Schlüssel liegt darin, diese kreativen Impulse in funktionale Websites zu lenken.
Denken Sie daran: Tolles Webdesign vereint visuelle Attraktivität mit praktischer Funktion. Behalten Sie konsistente Designelemente bei, planen Sie Skalierbarkeit ein und testen Sie Ihre Arbeit gründlich auf allen Geräten. Am wichtigsten ist, dass Sie sich nicht auf Kosten der Benutzererfahrung auf die Jagd nach Trends einlassen.
Mit Divi sind Sie in der Lage, die Lücke zwischen Inspiration und Umsetzung zu schließen. Von den intuitiven Steuerelementen des visuellen Builders bis hin zu KI-gestützten Quick Sites haben Sie alles, was Sie brauchen, um beeindruckende, funktionale Websites zu erstellen, die sich von der Masse abheben.
Sind Sie bereit, sich nicht mehr nur inspirieren zu lassen, sondern etwas Außergewöhnliches zu schaffen?
Bauen Sie diese Idee bereits mit Divi auf
