Über 17 grundlegende Webdesign-Prinzipien, die jeder Designer im Jahr 2022 befolgen muss
Veröffentlicht: 2022-09-12Eine schöne Website zu erstellen ist heute keine schwierige Aufgabe. Online finden Sie zahlreiche Webbuilder, mit denen Sie in kürzester Zeit ansprechende Websites erstellen können. Aber Schönheit liegt immer im Auge des Betrachters . Was für Sie schön aussieht, mag für andere nicht attraktiv sein.
Die Wirksamkeit eines Webdesigns wird von seinen Benutzern beurteilt, nicht von den Eigentümern. Ein großartiges Webdesign bedeutet nicht nur Aussehen. Es ist eine Kombination aus Aussehen und Funktionalität. Egal wie schön eine Website ist, sie wird sicherlich ihre Benutzerbasis verlieren, wenn ihre Funktionalitäten zu kompliziert sind.
Noch einmal, Google liebt es nicht, eine Website zu bewerben, die schlecht gestaltet ist. Was macht also ein gutes Webdesign aus? Dieser Artikel stellt Ihnen einige universelle Regeln vor, die erfahrene Designer als Prinzipien für schönes Webdesign befolgen. Lassen Sie uns in die Diskussion eintauchen, ohne weitere Zeit zu verschwenden.
Webdesign-Statistiken, die Sie umhauen werden

Ab Dezember 2010 gab es nur 255 Millionen Websites. Aber in den letzten zwölf Jahren hat die Gesamtzahl der Websites die Zahl von 1,8 Milliarden überschritten. Jeden Tag werden mehr neue Websites erstellt, um der Nachfrage der wachsenden Zahl von Benutzern und Kunden gerecht zu werden.
Um sich in diesem überfüllten Raum abzuheben, müssen Sie sich mit den neuesten Trends und Technologien im Webdesign auskennen. Hier haben wir einige aktuelle Statistiken behandelt, damit Sie verstehen, warum Webdesign für das Wachstum eines jeden Unternehmens im Jahr 2022 so wichtig ist. Schauen Sie sich diese unten an.
i) Etwa 50 % der Nutzer geben an, dass Webdesign entscheidend ist, um eine Meinung über eine Website zu formulieren. (PR-Newswire)
ii) 39 % der Online-Nutzer interessieren sich mehr für Webfarben als für die visuellen Elemente anderer Websites. (PR-Newswire)
iii) Etwa drei Viertel der Internetnutzer besuchen eine Website gerne erneut, wenn sie für Mobilgeräte optimiert ist. (WebFX)
iv) Webnutzer meiden mit größerer Wahrscheinlichkeit solche Websites, deren Ladevorgang länger als drei Sekunden dauert. (Web-Performance-Guru)
v) 90 % der Käufer geben an, dass die Bildqualität sie beim Online-Kauf stark beeinflusst. (Meero)
vI) Auffällige CTA-Buttons können die Konversionsrate um bis zu 34 % steigern. (CXL)
vii) 60 % der Benutzer sagen, dass Benutzerfreundlichkeit und einfache Navigation die beiden wichtigsten Merkmale eines guten Webdesigns sind. (Statista)
viii) Die Leute verbringen ungefähr 6 Sekunden am Logo und an der Navigationsleiste, bevor sie weitermachen. (Missouri University of Science and Technology)
Abgesehen von diesen finden Sie viele weitere Statistiken, die online verfügbar sind. Ich hoffe, dies reicht aus, um Ihnen zu helfen, die Notwendigkeit eines schönen Webdesigns zu verstehen.
Die Prinzipien des schönen Webdesigns

Webdesign ist eine sich ständig verändernde Landschaft. Es bedeutet nicht nur, was Sie auf dem Bildschirm sehen. Es bedeutet auch, wie verschiedene Dinge als Ganzes zusammenwirken. Aus diesem Grund ist es für alle Designer von entscheidender Bedeutung, die grundlegenden Prinzipien des Webdesigns zu überprüfen, um ihre Weblayouts frisch und immergrün zu halten.
Schauen wir uns unten die Prinzipien des schönen Webdesigns an und notieren sie.
1. Kennen Sie den Zweck Ihrer Website
Ohne ein klares Ziel vor Augen ist es schwierig, eine Website zu gestalten, die die Zielgruppe anspricht. Zu den üblichen Zwecken der Erstellung einer Website gehören die Bereitstellung von Informationen, der Verkauf von Produkten oder Dienstleistungen, die Verbreitung von Nachrichten, die Vermittlung von Bildung, die Bereitstellung von Unterhaltung usw.
Jeder dieser Zwecke erfordert unterschiedliche Gestaltungselemente und -prinzipien. Wenn Sie den Zweck Ihrer Website kennen, können Sie Ihre Zielgruppen und die Art der Inhalte, die Sie erstellen müssen, identifizieren. Es kann Ihnen auch dabei helfen, eine solide Marketingstrategie zu entwerfen, um die Konkurrenz zu schlagen und sich auf dem Markt abzuheben.
2. Haben Sie ein auffälliges Logo
Ein Logo ist mehr als nur ein Design. Es bildet die Grundlage Ihrer Markenidentität und schafft einen soliden ersten Eindruck. Dennoch nehmen viele Menschen Logodesign nicht ernst. Oft versuchen sie, die berühmten Logos anderer zu kopieren oder etwas zu entwerfen, das die Markenbotschaft nicht richtig vermitteln kann.
Aber diese können das Branding einer Website stark beeinträchtigen. Denken Sie daran, dass ein Logo ein stiller Botschafter einer Marke und eines Unternehmens ist . Achten Sie also beim Entwerfen eines Weblogos auf die folgenden Prinzipien.
- Machen Sie das Logo leicht zu merken
- Kopieren Sie niemals mehr als 50 % der Logos anderer
- Wenden Sie die gleiche Farbpalette an, die auf Ihrer Website verwendet wird (Markenfarbe)
- Es sollte auf jedem farbigen Hintergrund gut aussehen
- Verwenden Sie einen Text, der für Ihr Publikum von Bedeutung ist
- Es sollte als Aufkleber auf dem Produktetikett verwendbar sein
3. Stellen Sie sicher, dass Sie eine einfache Navigation hinzufügen
Einfachheit in der Webnavigation ist eine Voraussetzung sowohl für die Benutzererfahrung als auch für das Ranking von Websites an der Spitze der Suchmaschinen. Benutzer lieben es, die gewünschten Informationen so schnell wie möglich zu finden, wenn sie eine Website erkunden. Eine Möglichkeit, dies zu erreichen, ist die Aktualisierung Ihres Web-Navigationssystems. Wie geht das?
Versuchen Sie , die Texte Ihrer Navigationsleiste einfach, hervorgehoben und organisiert zu halten , damit sie leicht lesbar sind. Überprüfen Sie als Nächstes, ob alle Posts und Seitenlinks auf Ihrer Website ordnungsgemäß funktionieren. Lassen Sie niemals einen defekten Link für längere Zeit unfixiert .
Sie fragen sich vielleicht, wie Sie überprüfen können, ob es einen defekten Link auf Ihrer Website gibt. Es gibt viele Web-Apps wie Ahrefs, Semrush und MozBar, mit denen Sie Ihre Website prüfen und defekte Links finden können. Entfernen Sie schließlich unnötige Bilder neben den Links, um Webbenutzer vor Ablenkungen zu bewahren.
4. Verwenden Sie leicht lesbare Schriftarten
Wenn ein Besucher eine Website erreicht, sieht er sich als Erstes Texte und Bilder an. Wenn Ihre Schriftarten Ihre Texte schwer lesbar machen, werden Besucher wahrscheinlich aufgeben und zu einer anderen Website wechseln. Sie müssen die Schriftarten basierend auf Ihrer Website auswählen und in verschiedenen Abschnitten ändern.
Wenn Sie ein Nachrichtenportal mit einer Fotoseite vergleichen, werden Sie große Unterschiede in den Schriftarten feststellen. Es gibt vier Haupttypen von Schriftarten: Serif, Sans Serif, Script und Display. Sie können sie je nach Bedarf in Ihrem Blogtitel, in der Unterüberschrift, in der Produktbeschreibung und in internen Texten verwenden.
Abgesehen von diesen gibt es viele andere unkonventionelle Schriftarten, wie Bild- und Cartoon-Schriftarten. Sie können sie beim Entwerfen unseres Webbanners, des Hero-Bereichs und der vorgestellten Bilder verwenden.
5. Verwenden Sie die augenberuhigende Farbpalette
Die Auswahl der richtigen Farbpalette kann dem Benutzer ein ästhetisch ansprechendes Erlebnis bieten. Verwenden Sie niemals zu helle oder zu tiefe Farbpaletten, da viele Benutzer sie als auffällig empfinden . Andernfalls kann sich der Benutzer nur schwer auf das konzentrieren, was Sie sagen, und kann ihn von Ihren Inhalten ablenken.
Wählen Sie besser eine beruhigende Farbpalette. Eine hervorragende Möglichkeit, warme Farben wie Gelb, Orange und Rot zu verwenden. Diese Farben sind mit Glück, Wärme und Komfort verbunden. Sie werden dazu beitragen, Benutzern den Einstieg in Ihre Website zu erleichtern und ihnen das Gefühl zu geben, zu Hause zu sein.

6. Pflegen Sie die visuelle Hierarchie
Visuelle Hierarchie ist der Vorgang, bei dem die wesentlichen Elemente Ihrer Website in der Reihenfolge ihrer Wichtigkeit oben angeordnet oder angezeigt werden. Laut Behaviour and Information Technology brauchen Online-Nutzer bestenfalls 0,5-5 Sekunden, um einen Eindruck auf einer Website zu bekommen.
Wenn sie innerhalb dieser Zeit nichts Wertvolles finden, besteht eine hohe Wahrscheinlichkeit, dass ein großer Teil von ihnen Ihre Website verlässt. Die Idee der Hierarchie kann Ihnen in diesem Fall sehr helfen. Sie können das Wertversprechen, Formulare, CTA-Schaltflächen, Werbebanner, Rabattangebote usw. basierend auf Ihrer Website oben anzeigen.
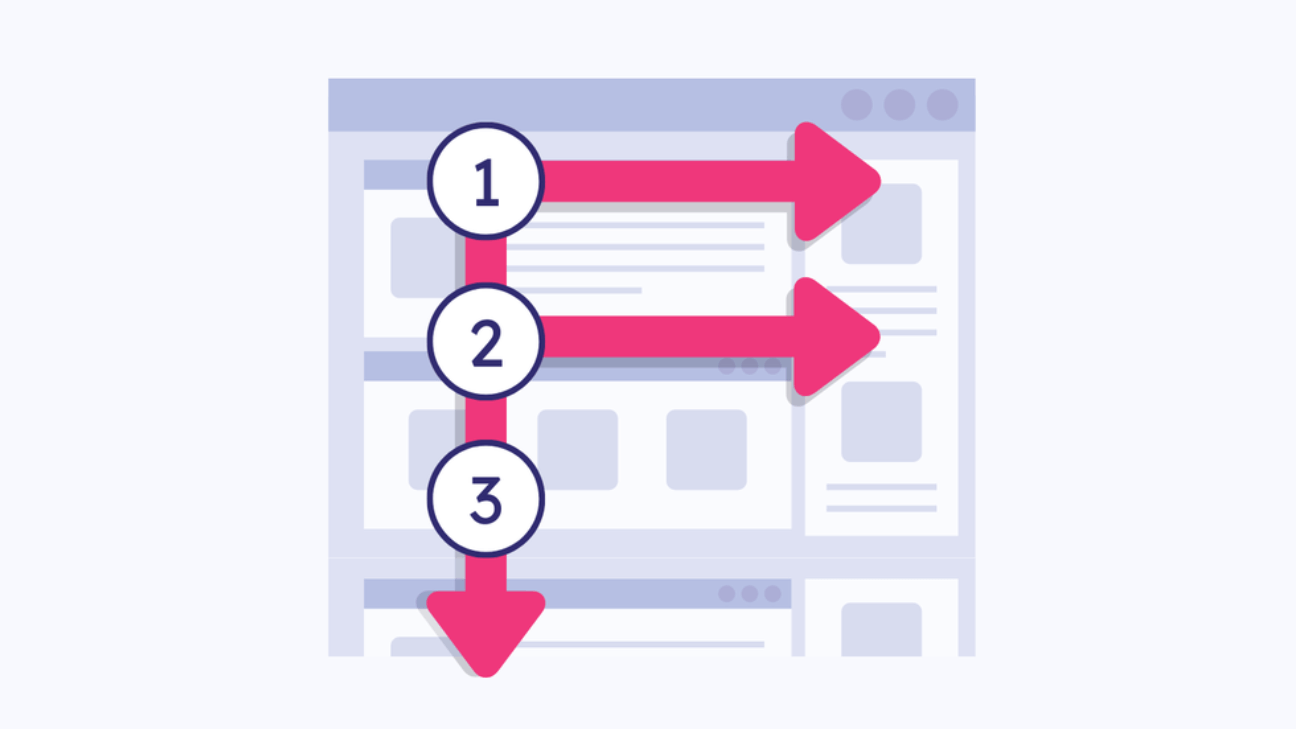
7. Folgen Sie dem F-förmigen Muster für den Textinhalt
Das F-förmige Muster ist eine Entdeckung der modernen Wissenschaft, die die übliche Augenbewegung von Online-Benutzern beschreibt, wenn sie eine Website besuchen . Angenommen, eine Ihrer Webseiten/Beiträge erhält täglich Tausende von Besuchern. Glaubst du, dass alle deine Inhalte ausgiebig vorlesen?
Nur wenige können Ihren gesamten Inhalt lesen, aber der Rest wird nur überfliegen. Und die meisten von ihnen werden den Inhalt des F-förmigen Musters überfliegen. Aus diesem Grund kann die Anwendung des F-förmigen Musters zur Veröffentlichung Ihrer Inhalte eine bessere visuelle Hierarchie gewährleisten und die Konversionsrate steigern.

8. Verwenden Sie relevante Bilder
Lange Inhalte ohne Bilder sind für Webbesucher eine völlig langweilige Sache. Es gibt ihnen das Gefühl, in die Augen zu schreien. Bilder nach einer bestimmten Anzahl von Wörtern können eine friedliche Atmosphäre für ihre Augen schaffen. Sie müssen jedoch relevante Bilder einfügen, die Ihren Inhalt aussagekräftiger machen.
Es gibt einige Regeln für die Verwendung von Bildern auf einer Website:
- Wählen Sie klare und hochauflösende Bilder
- Verwenden Sie keine Bilder, die urheberrechtlich geschützt sind
- Komprimieren Sie sie, bevor Sie sie auf Ihre Website hochladen
- Fügen Sie Alt-Tags hinzu und erledigen Sie andere SEO-Teile
- Stellen Sie sicher, dass Bilder auf Mobilgeräten einwandfrei funktionieren
9. Markieren Sie Schlüsselinformationen
Beim Webdesign verstecken die Leute oft die wichtigsten Informationen auf verschiedenen Seiten. Dies führt zu einer weiteren schlechten Benutzererfahrung, da Benutzer durch lange Webseiten scrollen müssen, um Informationen zu finden. Aus diesem Grund müssen Sie die wichtigsten Informationen auf Ihren wichtigsten Zielseiten hervorheben, um die wertvolle Zeit der Webbesucher zu sparen.
Einige der häufigsten Taktiken, denen Sie folgen können, sind die Verwendung von Überschriften, Unterüberschriften, fettem Text, Unterstreichen von Text und Ändern der Textfarbe. Sie können auch Bilder verwenden oder die Hintergrundfarbe bestimmter Abschnitte ändern, um alle Ihre Schlüsselinformationen hervorzuheben.
10. Optimieren Sie CTA-Buttons
Das Ziel von CTA-Buttons ist es, Ihre Kunden psychologisch zu motivieren, bestimmte Aktionen auszuführen, die Sie von ihnen wünschen. Einige beliebte CTA-Schaltflächen sind „Jetzt kaufen“, „In den Einkaufswagen“, „Registrieren“, „Jetzt anmelden“, „Abonnieren“, „Mehr erfahren“, „Erste Schritte“, „Herunterladen“ usw.
Sie können CTA-Schaltflächen auf Ihrer Startseite, im Hero-Bereich, in Produktbereichen, Web-Bannern, Pop-ups und Blog-Beiträgen verwenden. Überprüfen Sie, ob die folgenden Regeln beim Erstellen Ihrer CTA-Schaltflächen angewendet werden.
- Die Schaltflächen haben die richtige Größe und nehmen nicht zu viel Platz ein
- Typografie und Hintergrundfarbe machen sie sichtbar
- CTA-Button-Links sind nicht defekt und funktionieren gut

11. Halten Sie genügend Leerraum
Leerraum ist ein wesentlicher Bestandteil der Webdesign-Prinzipien. Es bezieht sich auf den leeren Raum zwischen Elementen auf der Webseite. Die meisten Leute denken vielleicht, dass Weißraum einem saubereren und ordentlicheren Design entspricht, aber das ist nicht immer der Fall.
Um einen perfekten weißen Raum zu schaffen, identifizieren Sie zunächst die Bereiche, die ihn benötigen. Vermeiden Sie zu viele Elemente auf einer Seite und stellen Sie sicher, dass jedes seinen eigenen Zweck hat. Verwenden Sie als Nächstes CSS, um Leerzeichen zwischen Elementen, Texten und Bildern hinzuzufügen. Verwenden Sie schließlich Bilder oder Schriftarten, wenn Sie Lücken offen gelassen haben.
12. Behalten Sie die Konsistenz des minimalistischen Designs bei
Minimalismus ist die Verwendung von klaren und einfachen Designs, die sich eher auf den Inhalt als auf das Design selbst konzentrieren. Sie werden viele Designer finden, die Stunden um Stunden damit verbringen, einzigartige Erscheinungsbilder für jede ihrer Seiten zu erstellen. Sie mischen zu viele Elemente wie Gifs, Videos, Banner und Typografie an einem Ort.
Aber sie vergessen, dass zu viele Elemente an einem Ort das Publikum ablenken können. Es kann auch die Benutzererfahrung ernsthaft beeinträchtigen. Nur ein minimalistisches Design kann ein Gleichgewicht zwischen Ihrem ästhetischen Design und der Präsentation von Inhalten herstellen.
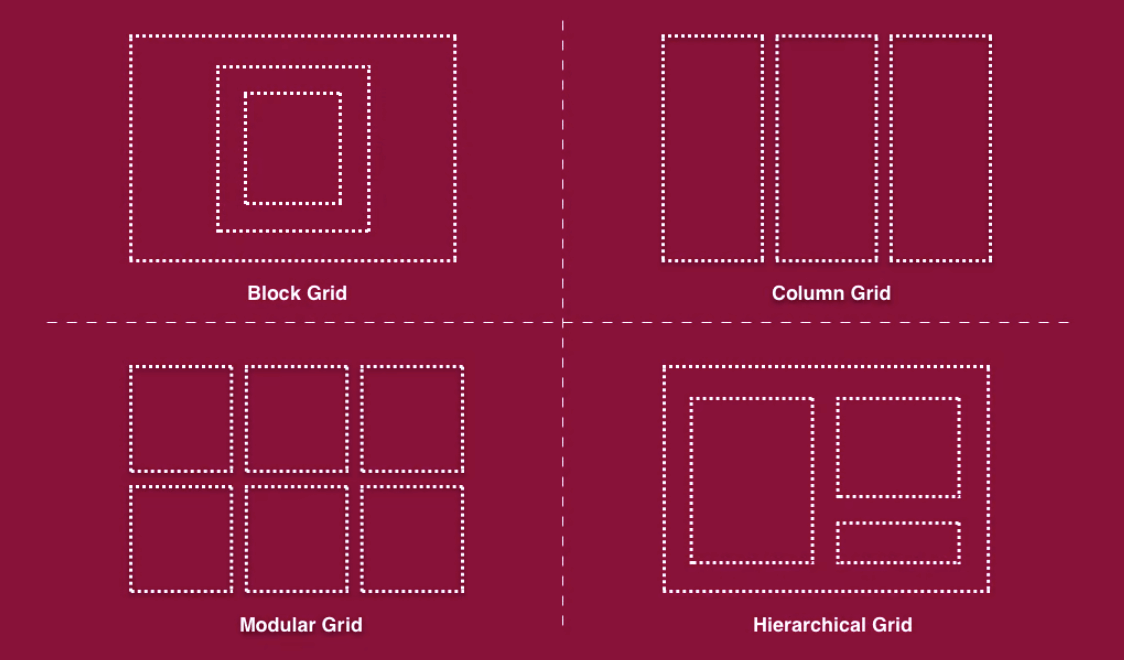
13. Verwenden Sie das Rasterlayout
Das Rasterlayout ist eine großartige Möglichkeit, Ihre Webinhalte auf einer Seite zu organisieren und es den Betrachtern leicht zu machen, das zu finden, was sie suchen. Es erleichtert die Navigation auf Ihrer Website und sieht professioneller aus.
Es gibt verschiedene Rasterlayouts, aber das gebräuchlichste ist das zweispaltige Raster. Es teilt eine Seite in zwei Spalten, mit dem Inhalt in der ersten und der Seitenleiste in der zweiten.

Ein weiteres Standardrasterlayout ist das dreispaltige Raster. Dieses Layout unterteilt eine Seite in drei Spalten, mit dem Inhalt in der ersten Spalte, der Seitenleiste in der mittleren Spalte und der Fußzeile in der letzten Spalte. Wenn Sie eine Website mit vielen Inhalten entwerfen, sollten Sie versuchen, ein Rasterlayout zu verwenden.

14. Schreiben Sie eine überzeugende Kopie
Copywriting bezieht sich auf den Textinhalt, den jemand für Zielseiten, Produktbeschreibungen, Social-Media-Beiträge, E-Mails und Verkaufsgespräche schreibt. Überzeugendes Verfassen von Werbetexten trägt dazu bei, ein Gefühl von Dringlichkeit und Aufregung auf der Website zu erzeugen, was das Verkehrsaufkommen steigern kann.
Copywriting kann in zwei Kategorien unterteilt werden: Headline und Fließtext. Das Schreiben von Überschriften konzentriert sich auf den Titel und den Untertitel der Seite. Und Body Copywriting deckt alles andere ab, von der Einleitung bis zur Fußzeile. Um überzeugende Texte zu schreiben, müssen Sie zunächst die Bedürfnisse des Verbrauchers verstehen.
Als nächstes müssen Sie wissen, auf welche Keywords Sie abzielen und wie Sie Ihre Inhalte SEO-freundlich gestalten können. Als nächstes müssen Sie sicherstellen, dass Ihre Kopie leicht zu lesen und zu verstehen ist. Sie sollten auch spannende Bilder und Videos verwenden, um den Leser zu fesseln.
15. Platzieren Sie verwandte Elemente nahe beieinander
Wenn verwandte Elemente in der Nähe platziert werden, sind Webseiten einfacher zu navigieren und zu lesen. Es reduziert auch die Anzahl der Klicks, die erforderlich sind, um von einem Seitenteil zum anderen zu gelangen. Es wird gleichzeitig die Benutzerfreundlichkeit und Benutzerfreundlichkeit verbessern.
Sie können die folgenden Ideen verwenden, um verwandte Elemente nahe beieinander zu platzieren.
- Sie können die Hauptmenüleiste oben auf Ihren Webseiten platzieren, damit sie leicht zu finden ist.
- Stellen Sie sicher, dass die wichtigsten Inhalte in den mittleren Teilen Ihrer Seiten abgedeckt sind.
- Standort, Kontaktinformationen, soziale Links usw. werden in der Fußzeile behandelt.
- Erstellen Sie ein Anmeldeformular und platzieren Sie es über der Fußzeile.
16. Beseitigen Sie ablenkende Punkte
Ein weiteres wichtiges Webdesign-Prinzip, dem jeder folgen muss, ist das Eliminieren ablenkender Punkte. Es bedeutet sicherzustellen, dass alle Designelemente leicht zu fokussieren sind und Ihre Aufmerksamkeit nicht von der Aufgabe ablenken.
Eine Möglichkeit, dies zu tun, besteht darin, Ihre Farben einfach und geschmackvoll zu halten. Sie brauchen keine überwältigende Menge an Farben, um ein schönes Design zu erstellen, und eine übermäßige Verwendung von Farben kann ziemlich ablenken. Sie sollten relevante Texte und Bilder verwenden. Es wird Ihre Website organisiert und übersichtlich machen.
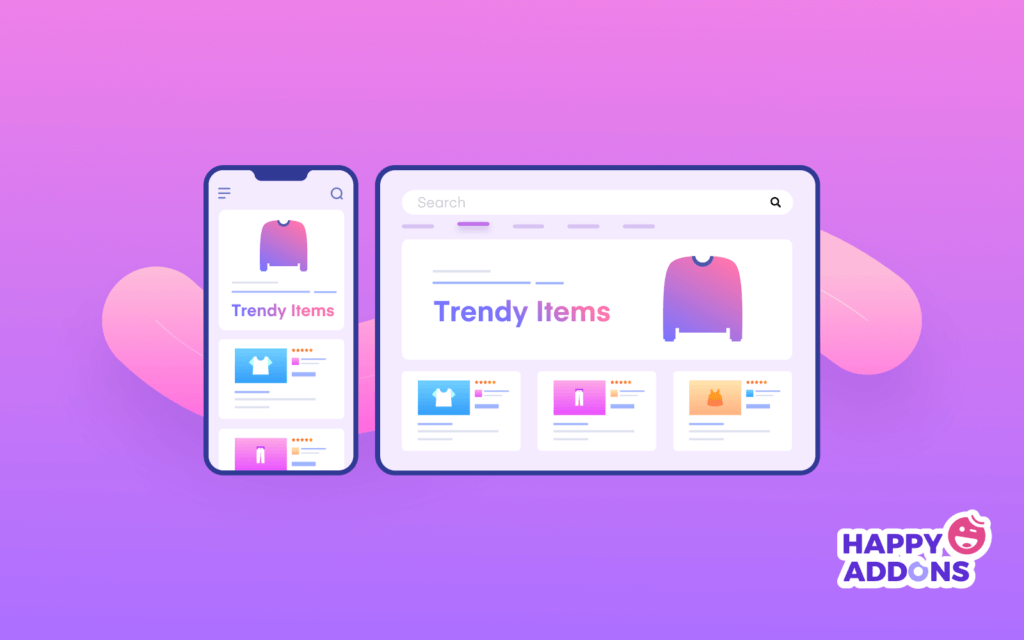
17. Mobile Reaktionsfähigkeit
Mobile Responsiveness ermöglicht es Benutzern, von jedem Gerät aus auf Ihre Website zuzugreifen. Sie können die Website auf ihren Smartphones, Tablets oder Laptops durchsuchen. Wenn Ihre Website nicht für Mobilgeräte optimiert ist, können die Benutzer sie nicht bequem verwenden.
Wählen Sie zunächst ein für Mobilgeräte optimiertes Design oder eine Vorlage aus, damit Ihre Website für Mobilgeräte responsive wird . Überprüfen Sie danach Ihre Website in verschiedenen Gerätelayouts, um zu sehen, ob Ihre Schaltflächen, Bilder und Elemente dort korrekt angezeigt werden oder nicht. Wenn nicht, müssen Sie sie für bessere Ergebnisse auf bestimmten Geräten neu anordnen.

18. Reduzieren Sie die Ladezeit der Seite
Suchmaschinen können Ihre Website negativ bewerten, wenn das Laden länger dauert. Laut HubSpot sind 0,5-4 Sekunden die ideale Ladezeit für jede Website . Google mag es nicht, Websites zu bewerben, deren Ladezeit länger als diese Zeit dauert.
Es gibt viele Möglichkeiten, wie Sie die Ladezeit von Webseiten verkürzen können. Zum Beispiel
- Komprimieren Sie die Größe von Bildern, Videos und GIFs, bevor Sie sie hochladen
- Deinstallieren Sie die schwergewichtigen unnötigen Plugins
- Verwenden Sie eine schnell unterstützende Hosting-Lösung
- Reduzieren Sie die Anzahl der Weiterleitungen
- Cachen Sie Ihre Webseiten häufig
19. Geben Sie Kontaktinformationen an
Kontaktinformationen ermöglichen es Besuchern, Sie zu finden und zu kontaktieren, wenn sie Fragen haben oder einen Termin buchen möchten. Darüber hinaus kann es Ihnen helfen, Leads zu generieren und Produkte zu verkaufen. Besucher werden wahrscheinlich frustriert sein, wenn sie es nicht auf Ihrer Website finden.
Sie können eine Kontaktseite erstellen oder die erforderlichen Informationen (Name, Adresse, E-Mail, Telefonnummer, soziale Kanäle von WhatsApp usw.) in den Fußzeilenbereich einfügen. Sie können all diese Informationen sogar auf der Seite „Über uns“ angeben.
20. Folgen Sie dem Feedback der Benutzer
Das Befolgen von Benutzerfeedback ist die letzte, aber obligatorische Sache, die Sie beim Webdesign berücksichtigen müssen. Wenn die Benutzer Ihre Website nicht freundlich und wertvoll finden, werden Ihre ganze Zeit und Ihr Kampf umsonst sein. Prüfen Sie deshalb, ob die Zielgruppen Ihre Website mögen!
Wenn sie unbefriedigende Probleme haben, müssen Sie diese sofort identifizieren und lösen. Außerdem können Sie einige A/B-Tests durchführen, bevor Sie eine neue Idee umsetzen. Es wird Ihnen helfen zu verstehen, ob diese neue Idee benutzerfreundlich sein wird oder nicht. So können Sie mit Sicherheit neue Änderungen an Ihrer Website vornehmen.
Verleihen Sie Ihrer Website mit Elementor und HappyAddons ein ästhetisches Aussehen
Wenn Sie ein WordPress-Benutzer sind, haben Sie wahrscheinlich mindestens einmal den Namen „Elementor“ gehört. Elementor ist ein Webdesign-Plugin, mit dem Sie ohne eine einzige Codierungszeile eine Website nach Ihren Wünschen erstellen und einzigartig gestalten können.
Wenn Sie ein No-Code-Benutzer sind und dennoch Ihre Website gestalten möchten, können Sie mit Elementor und HappyAddons (einer Erweiterung des Elementor-Plugins) Ihren Traum wahr werden lassen. Beide verfügen über verschiedene Funktionen, eine Drag-and-Drop-Oberfläche, eine breite Palette von Integrationen und eine umfangreiche Bibliothek vorgefertigter Vorlagen.
Elementor
Elementor hat kostenlose und Pro-Versionen des Plugins mit über 100 Widgets. Mit der kostenlosen Version können Sie 31 Widgets verwenden, mit denen Sie eine einfache Website erstellen können. Darüber hinaus verfügt es über 24 exklusive E-Commerce-Website-Vorlagen, mit denen Sie Ihre E-Commerce-Website gestalten können. Schauen Sie sich das Snap-Video seiner Widgets unten an.
Glückliche Addons
Wir haben bereits gesagt, dass HappyAddons eine Erweiterung von Elementor ist. Es hat zusätzliche 110+ Widgets und 20+ Funktionen. Es hat auch eine kostenlose und eine Pro-Version. Aber das Aufregendste ist, dass HappyAddons Ihnen kostenlosen Zugriff auf über 60 Widgets gibt, was mehr ist als die kostenlose Version von Elementor.
Das bedeutet, dass Sie durch die gemeinsame Verwendung von Elementor und Happaddons ganz einfach eine voll funktionsfähige Website erstellen können. Und mit jeder ihrer kostenlosen Versionen können Sie fast jede Art von Website erstellen. Werfen Sie einen Blick auf die Widgets von HappyAddons im Video unten.
Klicken Sie auf das Video unten, um zu erfahren, wie Sie die Elementor- und HappyAddons-Plugins verwenden.
FAQs zu guten Webdesign-Prinzipien
Jetzt werden wir einige der am häufigsten gestellten Fragen zu den Prinzipien des schönen Webdesigns beantworten, die häufig in verschiedenen Online-Quellen zu finden sind.
Was sind die Grundelemente eines jeden Webdesigns?
Die Grundelemente eines jeden Webdesigns sind Zielseiten, Layouts, Farben, Schriftarten, Texte, Bilder, Videos, GIFs, Formen, Hintergrundflächen, Überschriften, Unterüberschriften usw.
Welche Qualifikationen braucht man als Webdesigner?
Um ein guter Webdesigner zu werden, benötigen Sie folgende Fähigkeiten und Qualifikationen:
1) Kenntnisse in HTML, CSS und JavaScript
2) Gestaltungssinn für Farbe, Schriftart, Form und Typografie
3) Professionelle Fähigkeiten in Dreamweaver, Showit oder Figma (optional)
4) Verständnis von SERP und SEO
5) Problemlösungsfähigkeit
Was ist der Unterschied zwischen Webdesign-Elementen und Webdesign-Prinzipien?
Die Webdesign-Elemente sind Zielseiten, Layouts, Farben, Formen, Schriftarten usw. Die Prinzipien des Webdesigns lehren uns, wie man diese Elemente verwendet, um eine wunderbare Website zu erstellen.
Welche Arten von Webdesign gibt es?
Es gibt verschiedene Arten von Webdesign. Schauen Sie sich die folgende Liste an:
1) Statische Website
2) Einseitige Website
3) Dynamische Website
4) Website mit F-Form-Layout
5) Website mit Z-förmigem Layout
6) Website mit kastenförmigem Layout
7) Webseite mit Rasterform-Layout
Was sind die besten Webdesign-Tools?
Es gibt zahlreiche Tools, die Sie online finden, um Ihre Website zu gestalten. Einige der beliebtesten sind:
1) Elementor (ein WordPress-Seitendesign-Tool)
2) Figur
3) Blase
4) Wix
5) Webflow
6) Adobe Dreamweaver
7) Shopify
Kernaussagen dieser Diskussion
Ohne eine Website ist es heute für kein Unternehmen mehr möglich, nachhaltig am Markt zu bestehen. Wenn Sie planen, ein Online-Geschäft oder -Marketing zu starten, wird Ihre Website als die wertvollste Plattform fungieren, um Menschen über Ihre Produkte, Dienstleistungen und Ihr Geschäft zu informieren.
Wenn Sie also Ihre Website nicht richtig gestalten und organisieren, wird sie niemals Ihre Ziele und Zielsetzungen erreichen können. Als Designer ist es für Sie wichtig, die neuesten Trends und Technologien zu kennen, um Ihre Website sauber, benutzerfreundlich und immergrün zu halten.
Wir haben unser Bestes versucht, um alle Prinzipien des schönen Webdesigns in diesem Artikel zu behandeln, damit Sie dies zu Recht tun können. Wir hoffen, dass Sie diesen Artikel hilfreich genug fanden, um Ihr Designwissen zu erweitern. Wenn Sie weitere interessante Artikel wie diesen erhalten möchten, abonnieren Sie uns und folgen Sie unseren Facebook- und Twitter-Kanälen.
Abonnieren Sie unseren Newsletter
Erhalten Sie die neuesten Nachrichten und Updates zu Elementor
