Webdesign-Dienste: Alles, was Sie wissen müssen
Veröffentlicht: 2024-12-18Webdesign ist nicht mehr das, was es einmal war. Die klaren Grenzen zwischen Premium-Agenturarbeit und DIY-Lösungen verschwimmen von Jahr zu Jahr. Da Tools wie Divi das Mögliche vorantreiben, werden Sie vielleicht überrascht sein, was Sie ohne den Agenturpreis erreichen können. Wir zeigen Ihnen, was heutzutage zu professionellem Webdesign gehört, wofür Sie bezahlen müssen und, was noch wichtiger ist, wofür Sie nicht bezahlen müssen!
- 1 Was gehört zu professionellem Webdesign?
- 1.1 Strategie und Planung
- 1.2 Design & Benutzererfahrung (UX)
- 1.3 Entwicklung und technische Einrichtung
- 1.4 Inhaltserstellung
- 1.5 Testen und Starten
- 2 Aufschlüsselung der Webdesign-Service-Optionen
- 2.1 Full-Service-Agenturen ($$$$$)
- 2.2 Freiberufliche Designer ($$$$)
- 2.3 Selber machen ($$$)
- 2.4 Warum einige Webdesign-Dienste mehr kosten als andere
- 3 Finden Sie Ihren Sweet Spot: Professionelle Dienstleistungen vs. DIY-Lösungen
- 3.1 Wann Sie es selbst tun sollten
- 3.2 Wann Sie einen Fachmann beauftragen sollten
- 3.3 Selbermachen mit professioneller Hilfe
- 4 Wie WordPress + Divi zu professionellen Webdesign-Diensten passt
- 4.1 Macht der Agenturen – Agilität des Heimwerkens – mit Divi AI
- 4.2 Skalieren Sie Ihr Unternehmen einfach
- 5 Erste Schritte: Aktionsschritte
- 5.1 1. Definieren Sie die Ziele und Anforderungen Ihrer Website
- 5.2 2. Richten Sie Ihre Stiftung ein
- 5.3 3. Wählen Sie Ihren Designpfad
- 5.4 4. Schnellstart-Checkliste
- 5.5 5. Pflege Ihrer Website
- 6 Überspringen Sie die 10.000-Dollar-Rechnung: Beginnen Sie noch heute mit der Erstellung Ihrer Website
Was gehört zu professionellem Webdesign?
Bevor wir über Kosten und Lösungen sprechen, werfen wir einen Blick hinter die Kulissen des professionellen Webdesigns. Die meisten Kunden sind überrascht, wenn sie erfahren, dass der eigentliche „Design“-Teil nur ein Teil des Puzzles ist. Das Verständnis dieser Komponenten hilft dabei, die unterschiedlichen Preise zu erklären – und, was noch wichtiger ist, ermöglicht es Ihnen, herauszufinden, bei welchen Teilen Sie Hilfe benötigen. Lassen Sie es uns aufschlüsseln:
Strategie & Planung
Hier geraten viele Heimwerker ins Stolpern, wenn sie direkt mit dem Entwurf beginnen. Eine solide Strategiephase bedeutet, die Ziele Ihrer Website festzulegen, Ihre Zielgruppe zu verstehen und User Journeys zu planen – stellen Sie sich das wie architektonische Blaupausen vor. Während Agenturen wochenlang damit verbringen, Konkurrenzanalysen durchzuführen und detaillierte Wireframes zu erstellen, können Sie mit dem richtigen Ansatz das Wesentliche selbst in Angriff nehmen. Der Schlüssel liegt darin, die richtigen Fragen zu stellen: Welche Maßnahmen sollen die Besucher ergreifen? Wie messen wir den Erfolg? Welche technischen Anforderungen sollten wir berücksichtigen?
Design & Benutzererfahrung (UX)
Gutes Design sorgt nicht nur dafür, dass die Dinge hübsch aussehen, sondern dient auch einem Zweck: Es leitet Besucher, schafft Vertrauen und verwandelt Browser in Kunden. Professionelle Designer kombinieren Markenelemente, Typografie und psychologische Auslöser, um intuitive Erlebnisse zu schaffen. Besucher berücksichtigen mobile Reaktionsfähigkeit, visuelle Hierarchie, Ladegeschwindigkeit und Conversion-Optimierung. Während Agenturen hier über jahrelange Erfahrung verfügen, verfügen moderne Website-Builder über integrierte Designprinzipien und vorgefertigte Layouts, die Ihnen helfen, professionelle Ergebnisse zu erzielen, ohne die Designtheorie zu beherrschen. Sie stehen im Wesentlichen auf den Schultern von Designgiganten.
Entwicklung und technische Einrichtung
Betrachten Sie dies als den Bau des Motors, der Ihr wunderschönes Design antreibt. Während Agenturen möglicherweise tief in benutzerdefinierten Code und komplexe Integrationen eintauchen, übernehmen die Website-Ersteller von heute einen Großteil der schweren Arbeit. Sie müssen Hosting, Sicherheit, Plugin-Verwaltung und Leistungsoptimierung berücksichtigen. Der Schlüssel liegt darin, die richtige Balance zwischen Funktionalität und Komplexität zu finden. Moderne Plattformen machen dies deutlich zugänglicher als noch vor ein paar Jahren und beherrschen alles von der mobilen Reaktionsfähigkeit bis hin zu SEO-Grundlagen sofort.
Inhaltserstellung
Hier kommt es bei vielen Projekten zu unerwarteten Verzögerungen – egal, ob Sie mit einer Agentur zusammenarbeiten oder alleine unterwegs sind. Über das bloße Verfassen von Texten hinaus benötigen Sie ansprechende Bilder, überzeugende Schlagzeilen und Inhalte, die konvertieren. Zu den professionellen Dienstleistungen gehören oft das Verfassen von Texten und die Erstellung von Medien, aber in diesem Bereich sind Sie möglicherweise im Vorteil. Schließlich kennt niemand Ihr Unternehmen so gut wie Sie. Moderne KI-Tools können dabei helfen, Ihre Texte zu verbessern, während Stockfoto-Dienste und grundlegende Design-Tools visuelle Inhalte zugänglicher denn je machen.
Testen und starten
Diese Phase wird oft übersehen, ist aber entscheidend und stellt sicher, dass Ihre Website wie vorgesehen funktioniert. Professionelle Agenturen gehen umfangreiche Checklisten durch: Formulare testen, Links überprüfen, Ladezeiten optimieren und sicherstellen, dass auf verschiedenen Geräten und Browsern alles perfekt aussieht. Sie kümmern sich auch um technische Aspekte wie SSL-Zertifikate, die Einrichtung von Analysen und die Übermittlung an Suchmaschinen.
Auch wenn der Prozess umfassender ist, können Sie sich um das Wesentliche selbst kümmern. Beginnen Sie mit grundlegenden Benutzertests (laden Sie Freunde und Familie dazu, Ihre Website zu durchsuchen), überprüfen Sie die Reaktionsfähigkeit auf Mobilgeräten und stellen Sie sicher, dass Ihre Kernfunktionen reibungslos funktionieren. Denken Sie daran: Eine einfache Website, die einwandfrei funktioniert, ist besser als eine komplexe Website mit Fehlern.
Aufschlüsselung der Webdesign-Service-Optionen
Nachdem Sie nun wissen, was zu einer professionellen Website gehört, schauen wir uns die Optionen für deren Erstellung an. Jeder Weg hat seine eigene Mischung aus Kosten, Zeitaufwand und kreativer Kontrolle. Folgendes müssen Sie wissen:
Full-Service-Agenturen ($$$$$)
Betrachten Sie dies als erstklassige Reise für Ihr Website-Projekt. Die meisten Agenturen beginnen mit der Preisgestaltung bei etwa 10.000 US-Dollar, bei komplexen Bauvorhaben sind es 50.000 US-Dollar oder mehr. Sie zahlen für ein Team von Spezialisten, die sich um alles kümmern – von der ersten Strategie und dem individuellen Design bis hin zur Entwicklung und Erstellung von Inhalten.
Wenn Sie mit einer Agentur zusammenarbeiten, erhalten Sie eine ausgefeilte, professionelle Website. Ihre Prozesse sind verfeinert, ihre Teams sind erfahren und sie kümmern sich um alle wichtigen Aspekte. Der Nachteil? Abgesehen vom hohen Preis sind Sie oft an den Zeitplan und den Arbeitsablauf gebunden. Einige Unternehmen finden möglicherweise Agenturen mit überentwickelten Lösungen für relativ einfache Anforderungen.
Freiberufliche Designer ($$$$)
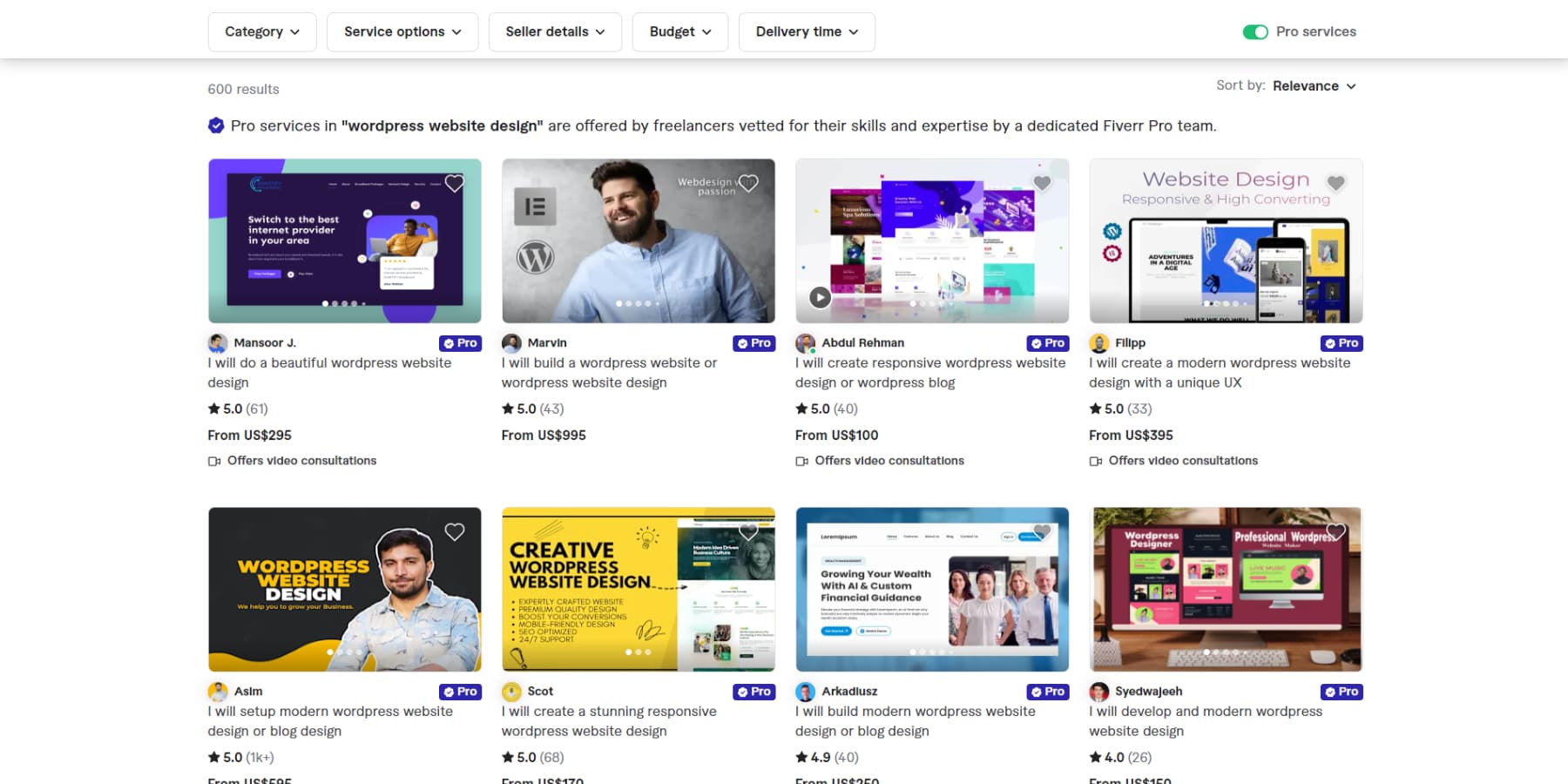
Für viele Unternehmen ist dies genau das Richtige. Gute Freiberufler liefern professionelle Ergebnisse ohne den Agenturaufwand und verlangen in der Regel zwischen 3.000 und 10.000 US-Dollar für eine komplette Website. Dank Plattformen wie Fiverr sind Freelancer auch viel einfacher zu finden. Die besten sind auf bestimmte Branchen oder Plattformen spezialisiert und bringen relevante Erfahrung in Ihr Projekt ein.

Den richtigen Freelancer zu finden, erfordert jedoch Arbeit. Die Qualität schwankt stark und ein beeindruckendes Portfolio ist keine Garantie für Zuverlässigkeit. Suchen Sie nach jemandem, der durchdachte Fragen zu Ihrem Unternehmen stellt, klar kommuniziert und über eine Erfolgsbilanz bei abgeschlossenen Projekten verfügt. Viele Freiberufler arbeiten auch mit anderen Spezialisten zusammen, wenn Projekte zusätzliches Fachwissen erfordern. In solchen Fällen kann es aufgrund von Sackgassen und Meinungsverschiedenheiten zu Inkonsistenzen kommen.
Selber machen ($$$)
Das Erstellen einer eigenen Website ist nicht kostenlos – Sie müssen dennoch in Hosting, Themes und wahrscheinlich einige Premium-Tools investieren. Je nach Bedarf müssen Sie mit Ausgaben zwischen 500 und 2.000 US-Dollar für eine ordnungsgemäße Einrichtung rechnen. Aber die eigentliche Investition hier ist Zeit. Sie müssen sich mit Plattformen vertraut machen, Probleme beheben und sich um alles vom Design bis zur Inhaltserstellung kümmern.
Der Vorteil? Vollständige Kontrolle und umfassende Kenntnis Ihrer Website. Darüber hinaus sind die von Ihnen erworbenen Fähigkeiten für die spätere Pflege und Aktualisierung Ihrer Website wertvoll. Seien Sie einfach ehrlich über Ihre Zeitverfügbarkeit und Ihren technischen Komfort. Viele Geschäftsinhaber beginnen diesen Weg nur, um auf halbem Weg Hilfe einzustellen und geben letztendlich mehr aus, als wenn sie von Anfang an ausgelagert hätten.
Warum einige Webdesign-Dienste mehr kosten als andere
Preisunterschiede sind oft auf Fachwissen und Prozesstiefe zurückzuführen. Ein Agenturprojekt im Wert von 20.000 US-Dollar umfasst Marktforschung, Benutzertests und Optimierung, die Sie mit einem freiberuflichen Build im Wert von 3.000 US-Dollar nicht erhalten. Sie berücksichtigten auch Projektmanagement, Revisionsrunden und laufenden Support.
Stellen Sie sich das so vor, als würden Sie Ihr Zuhause streichen. Sie können ein von einem Designer geleitetes Team engagieren, mit einem Generalunternehmer zusammenarbeiten oder Heimwerkerarbeiten durchführen. Jeder bringt ein unterschiedliches Maß an Fachwissen, Aufsicht und Feinschliff mit. Zu den High-End-Diensten gehören häufig:
- Sitzungen zur Markenstrategie
- Benutzerdefinierte Funktionalität
- Professionelles Texten
- SEO-Optimierung
- Erweiterter Support
- Mehrfacher fachlicher Input
Der Schlüssel liegt darin, das Serviceniveau an Ihre tatsächlichen Bedürfnisse anzupassen. Eine einfache Unternehmenswebsite erfordert möglicherweise keine vollständige Agenturbetreuung, während eine E-Commerce-Website, die Tausende von Transaktionen abwickelt, von dieser zusätzlichen Investition profitieren könnte.
Finden Sie Ihren Sweet Spot: Professionelle Dienstleistungen vs. DIY-Lösungen
Die „richtige“ Webdesign-Lösung hängt von Ihren Geschäftsanforderungen ab – nicht davon, was eine Agentur Ihnen verkaufen möchte oder was für jemand anderen funktioniert hat. Stellen wir sicher, dass Sie auf dem richtigen Weg sind:
Wann Sie es selbst tun sollten
Der Aufbau Ihrer eigenen Website kann leistungsstark und kosteneffektiv sein, vor allem, wenn Ihre Anforderungen unkompliziert sind und Sie es kaum erwarten können, loszulegen. Ganz gleich, ob Sie einen persönlichen Blog, ein einfaches Portfolio oder eine Website für ein kleines Unternehmen starten, hier ist DIY für Sie von Vorteil:
| Indikator | Warum es wichtig ist |
|---|---|
| Begrenztes Budget | DIY-Plattformen wie WordPress sind kostenlos. Mittlerweile bieten Wix oder Squarespace erschwingliche Tarife an. Diese Lösungen könnten eine hohe Vorabinvestition überflüssig machen. |
| Ziemlich einfache Website-Anforderungen | Einfache Informationsseiten, Blogs, Portfolios oder Websites für kleine Unternehmen, die keine erweiterten Funktionen erfordern. Die oben genannten Websites verfügen immer noch über hervorragende E-Commerce-Funktionen, die Sie in Betracht ziehen können, wenn Sie eine kleine E-Commerce- oder Boutique-Website planen. |
| Flexibilität und Kontrolle | Dank der umfassenden praktischen Verwaltung können Sie sofort Änderungen vornehmen, mit Designs experimentieren und Inhalte anpassen, ohne sich auf andere verlassen zu müssen. |
| Lernmöglichkeit | Der Aufbau Ihrer eigenen Website bietet die Möglichkeit, wertvolle Fähigkeiten in den Bereichen Webdesign, SEO und digitales Marketing zu entwickeln, die Ihrem Unternehmen langfristig zugute kommen können. |
| Reduzierter „bürokratischer Aufwand“ | Sie müssen sich nicht auf endlose E-Mail- oder Chat-Threads einlassen, um Aufgaben zu erledigen. |
| Keine Bindung | Volle Kontrolle und Flexibilität bedeuten, dass man die Freiheit hat, von Grund auf abzubauen und neu aufzubauen, ohne durch Bestimmungen und Verträge eingeschränkt zu sein. |
Do-It-Yourself gewährleistet:
- Deutliche Reduzierung der Vorabkosten im Vergleich zur Einstellung von Fachkräften, was es ideal für Start-ups und kleine Unternehmen macht.
- Direkte Überwachung aller Aspekte Ihrer Website, vom Design bis hin zu Inhaltsaktualisierungen, um sicherzustellen, dass sie perfekt zu Ihrer Vision passt.
- Möglichkeit, mit verschiedenen Layouts, Themen und Funktionen zu experimentieren, ohne auf externe Hilfe warten zu müssen.
- Sammeln Sie praktische Erfahrungen mit Webdesign-Plattformen, verbessern Sie Ihre Fähigkeit, Ihre Website unabhängig zu verwalten und zu optimieren und sind Sie bei der Führung Ihres Online-Geschäfts sicherer.
- Implementieren Sie Änderungen und Aktualisierungen schnell und ohne Verzögerungen bei der Koordination mit einem professionellen Team.
Wann Sie einen Fachmann engagieren sollten
Bei der Entscheidung, einen Fachmann zu engagieren, kommt es nicht nur auf die Komplexität Ihrer Website an; Es geht darum, Ihre Geschäftsziele mit dem richtigen Fachwissen in Einklang zu bringen. Hier erfahren Sie, wann es am sinnvollsten ist, die Profis hinzuzuziehen:
| Indikator | Warum es wichtig ist |
|---|---|
| Budgetverfügbarkeit | Professionelle Dienstleistungen erfordern eine höhere Vorabinvestition, bieten aber umfassende Lösungen und einen langfristigen Wert. |
| Komplexe Funktionalität | Erweiterte Funktionen wie komplizierter E-Commerce, Mitgliederportalfunktionen oder benutzerdefinierte Plugins erfordern spezielle Fähigkeiten. |
| Skala | Wenn das Projekt zu groß ist. Zum Beispiel, wenn es Hunderte von Seiten, Beiträgen, Produkten und mehr gibt. |
| Zeitbeschränkungen | Enge Fristen für Markteinführungen, Marketingkampagnen oder saisonale Spitzenzeiten, die eine schnelle und effiziente Umsetzung erfordern. |
| Zukünftige Überlegungen | Planen Sie zukünftiges Wachstum mit einer Website, die problemlos mit erhöhtem Traffic und zusätzlichen Funktionen umgehen kann. |
| Technische Expertise | Begrenzte interne technische Fähigkeiten zur effektiven Verwaltung von Sicherheit, SEO und laufender Wartung. |
Wenn Sie professionelle Hilfe in Anspruch nehmen, können Sie Folgendes erreichen:
- Zugang zu einem Team mit vielfältigen Design-, Entwicklungs- und digitalen Strategiekompetenzen.
- Schnellere Projektabwicklung, sodass Sie sich auf andere Aspekte Ihres Unternehmens konzentrieren können.
- Professionelle Websites, die optisch ansprechend, benutzerfreundlich und leistungsoptimiert sind.
- Kontinuierliche Wartung, Updates und Fehlerbehebung, um den reibungslosen Betrieb Ihrer Website zu gewährleisten.
- Anleitung zu Best Practices, SEO-Optimierung und Konvertierungsstrategien zur Maximierung der Effektivität Ihrer Website.
Machen Sie es selbst mit professioneller Hilfe
Manchmal geht es nicht nur um alles oder nichts, sondern darum, die richtige Balance zwischen Heimwerken und professioneller Hilfe zu finden. Mit diesem hybriden Ansatz behalten Sie die Kontrolle und nutzen gleichzeitig die Hilfe von Experten für die komplexen Aspekte Ihrer Website. Lassen Sie uns einige mögliche Möglichkeiten untersuchen, wie diese Vereinbarung funktionieren könnte:
| Ansatz | Was es beinhaltet | Am besten für |
|---|---|---|
| Ersteinrichtung und Schulung | Fachleute kümmern sich um die technische Einrichtung und schulen Sie anschließend in der Verwaltung von Inhalten. | Diejenigen, die eine solide Grundlage wünschen, aber vorhaben, sich um tägliche Aktualisierungen zu kümmern. |
| Individuelle Design-Implementierung | Sie wählen eine Plattform und ein Thema, Profis passen es an Ihre Marke an | Unternehmen, die ein einzigartiges Branding bei gleichzeitig angemessenen Kosten benötigen |
| Komplexe Funktionsintegration | Gestalten Sie die grundlegende Website selbst und stellen Sie Experten für bestimmte Funktionen wie E-Commerce und Buchungssysteme ein | Wenn Sie bestimmte Funktionen benötigen, den Rest aber erledigen können |
| Laufendes Wartungspaket | Bauen Sie es selbst, Profis kümmern sich um Updates und Sicherheit | Diejenigen, die mit der Inhaltsverwaltung vertraut sind, sich aber Sorgen um die technische Wartung machen |
Lassen Sie uns auch die Kostenvorteile analysieren:
| Service | Typische Kostenspanne | Wertversprechen |
|---|---|---|
| Ersteinrichtung | 500-1.500 $ | Professionelle Grundierung ohne Full-Service-Preisschild |
| Maßgeschneiderte Designarbeiten | 1.000-3.000 $ | Einzigartiger Look bei gleichzeitiger Beibehaltung der DIY-Kostenersparnis |
| Funktionsintegration | 500–2.000 $ pro Feature | Spezifische Funktionalität ohne vollständige Umbaukosten |
| Wartungspläne | 50–200 $/Monat | Sorgenfreiheit ohne große Vorabinvestitionen |
Wie WordPress + Divi zu professionellen Webdesign-Diensten passt
Ein Unternehmen zu führen ist schwierig, und Probleme mit der Website helfen nicht weiter. Ich habe unzählige Geschichten von Unternehmen gehört, die in teuren Plattformen gefangen sind, die das Wachstum einschränken. Deshalb empfehlen wir WordPress.

WordPress betreibt aus gutem Grund fast die Hälfte aller Websites: Sie zahlen nur für das Hosting und eine Domain und besitzen dann alles vollständig. Keine gewinnfressenden monatlichen Gebühren mehr. Es ist perfekt für wachsende Unternehmen – fügen Sie Funktionen wie Buchungssysteme oder Online-Shops hinzu, ohne von vorne beginnen zu müssen. Moderne Tools machen Updates einfach und bei Millionen von Benutzern weltweit ist immer Hilfe verfügbar.
Aber WordPress braucht das richtige Theme, und hier kommt Divi ins Spiel. Sein Visual Builder macht Aktualisierungen mühelos – Sie müssen nicht mehr auf Entwickler warten, um einfache Änderungen vorzunehmen.

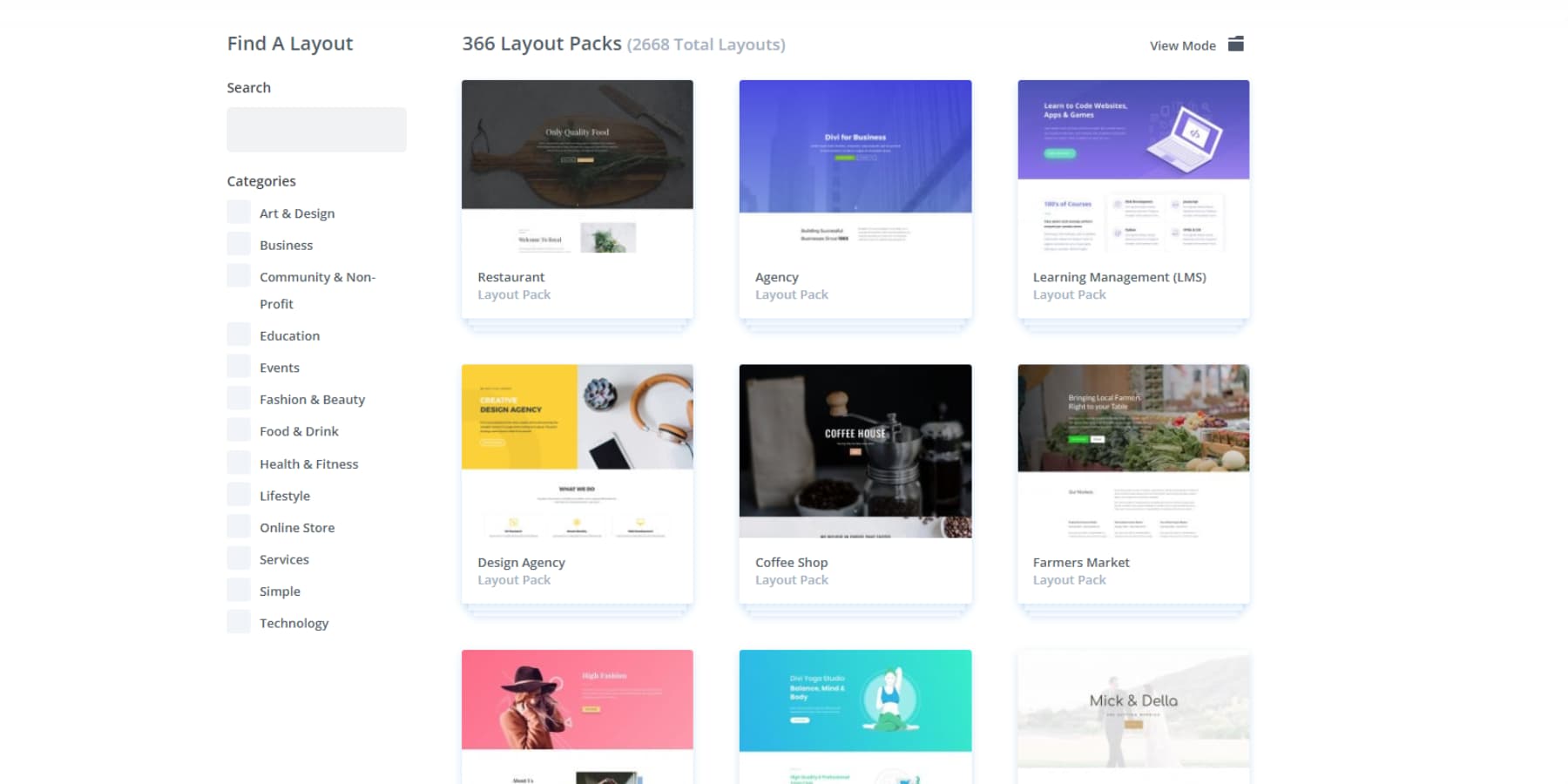
Mit über 200 Designmodulen und über 2000 vollständigen Website-Vorlagen können Sie in wenigen Minuten alles erstellen oder neu gestalten, von Galerien bis hin zu Homepages.

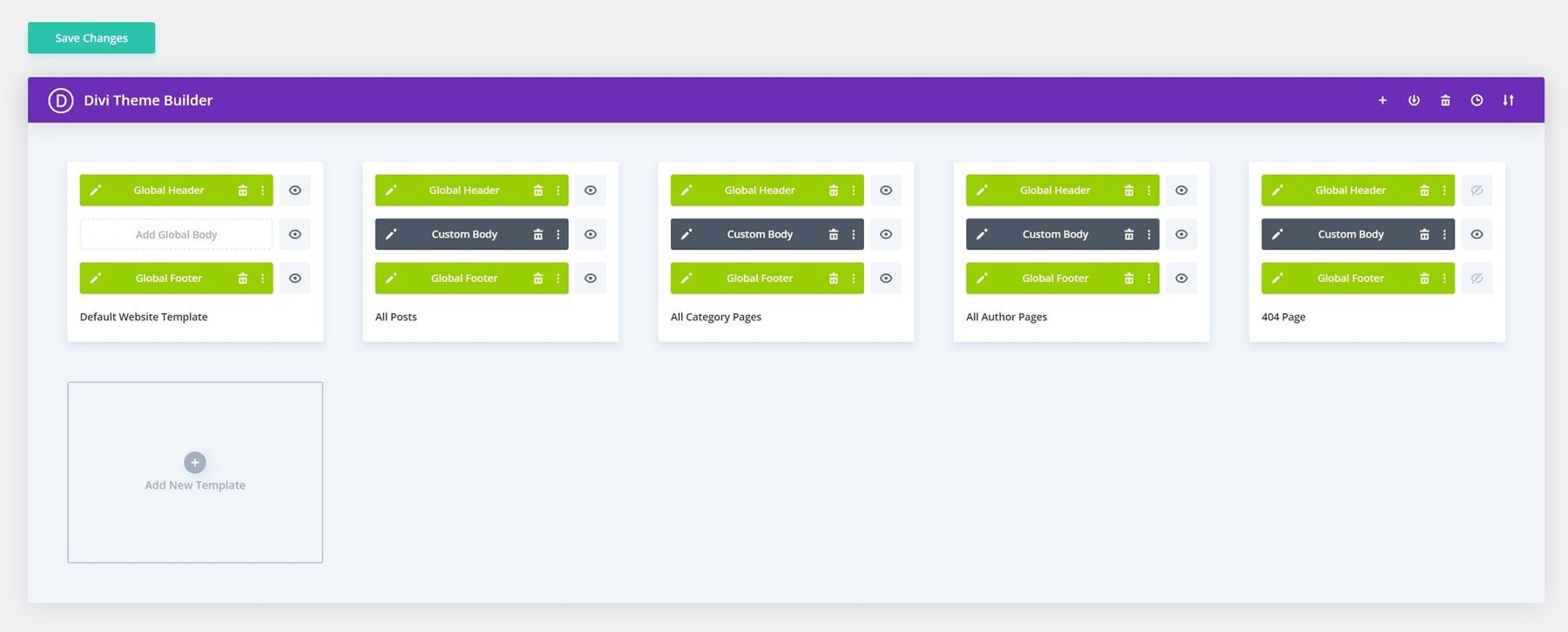
Darüber hinaus können Sie mit dem Theme Builder jeden einzelnen Pixel Ihrer Website anpassen, einschließlich Kopf- und Fußzeilen, Blog- und Produktlayouts, ohne den Code zu berühren.

Beginnen Sie mit Divi
Die Macht der Agenturen – die Agilität des Heimwerkens – mit Divi AI
Die KI-Tools von Divi revolutionieren die Art und Weise, wie Sie Websites erstellen. Es arbeitet hinter den Kulissen, um Ihre Marke zu verstehen und Inhalte zu erstellen, die Anklang finden. Es berücksichtigt Ihren Schreibstil und Ihre Designvorlieben und hilft Ihnen dabei, alles zu verfassen, von flotten Schlagzeilen bis hin zu ausführlichen Artikeln, die klingen, als hätten Sie sie selbst geschrieben.
Die wahre Schönheit liegt in der Art und Weise, wie es mit der Designarbeit umgeht. Ob Sie Code optimieren oder neue Designelemente erstellen, Divi AI vereinfacht komplexe Aufgaben, ohne Sie in technischen Details zu ertränken. Sie können Bilder in Ihrem Workflow bearbeiten, Fotos verbessern oder neue visuelle Elemente erstellen – Sie müssen nicht zwischen verschiedenen Apps wechseln oder nach dem perfekten Stockfoto suchen.
Möchten Sie Ihrer Website einen neuen Abschnitt hinzufügen? Teilen Sie Divi AI mit, wonach Sie suchen, und es erstellt ein vollständiges Layout mit relevanten Inhalten und sorgfältig ausgewählten Bildern von Unsplash.
Was früher Stunden dauerte, geschieht jetzt in wenigen Minuten, sodass Sie die Details perfektionieren können, die Ihre Website auszeichnen.
Beschleunigen Sie Ihren Workflow mit Divi AI
Erstellen Sie eine Website innerhalb weniger Tage
Divi Quick Sites mit KI ist Ihre digitale Agentur, die Ihr Unternehmen analysiert, um einzigartige Designs, Inhalte und visuelle Elemente zu erstellen, die zu Ihrer Marke passen. Im Gegensatz zu generischen KI-Buildern versteht es Designprinzipien und wahrt die Markenkonsistenz.

Möchten Sie eine menschliche Note? Wählen Sie aus unseren von Experten gestalteten Einstiegsseiten mit Premium-Bildern und strategischen Layouts. Wählen Sie Ihr Fundament, fügen Sie Details hinzu und Divi Quick Sites baut alles in weniger als einer Minute auf. Verwenden Sie dann die visuellen Tools von Divi zur Feinabstimmung, bis es perfekt ist.
Skalieren Sie Ihr Unternehmen ganz einfach
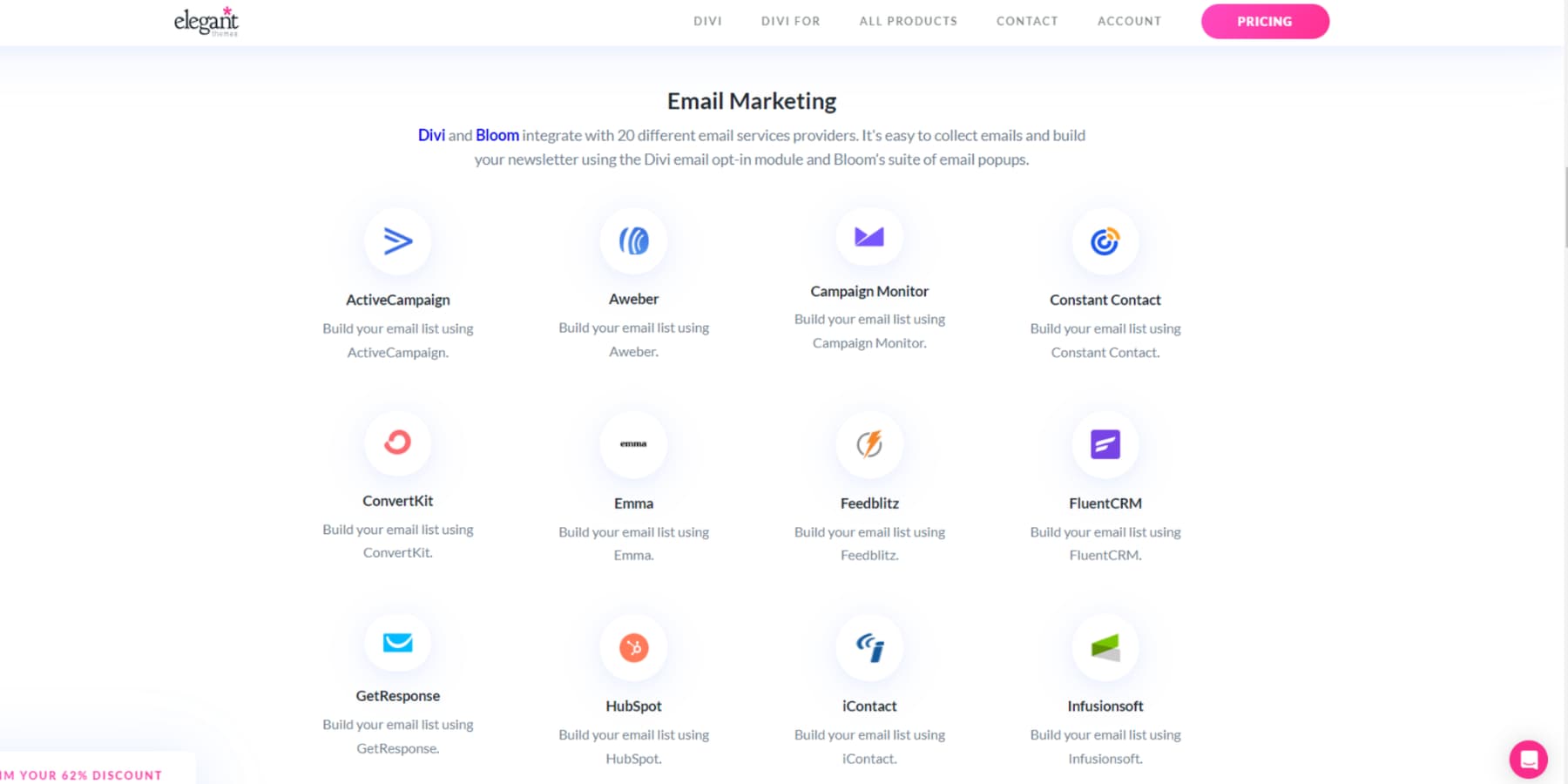
Divi wächst mit Ihrem Unternehmen. Unabhängig davon, ob Sie später einen Online-Shop oder ein Buchungssystem hinzufügen, ist kein Umbau oder Wechsel der Plattform erforderlich. Mit über 75 Integrationen passt alles, von Marketingtools bis hin zu Zahlungssystemen, nahtlos zusammen.

Darüber hinaus bietet Ihnen die Open-Source-Architektur von Divi Zugriff auf Hooks, Filter und eine vollständige Modul-API. Dieses Setup verwandelt das Thema in eine vielseitige Basis für die Entwicklung benutzerdefinierter Lösungen und Integrationen von Drittanbietern.
Wann immer Sie nicht weiterkommen, steht Ihnen unser erstklassiges Kundensupport-Team zur Seite. Sie erhalten nicht nur Unterstützung – Sie treten einer Community bei. Unsere 76.000 Mitglieder umfassende Facebook-Gruppe verwandelt Schwierigkeiten in Erfolge und bietet Hilfe von anderen Geschäftsinhabern an, die vor ähnlichen Herausforderungen standen.
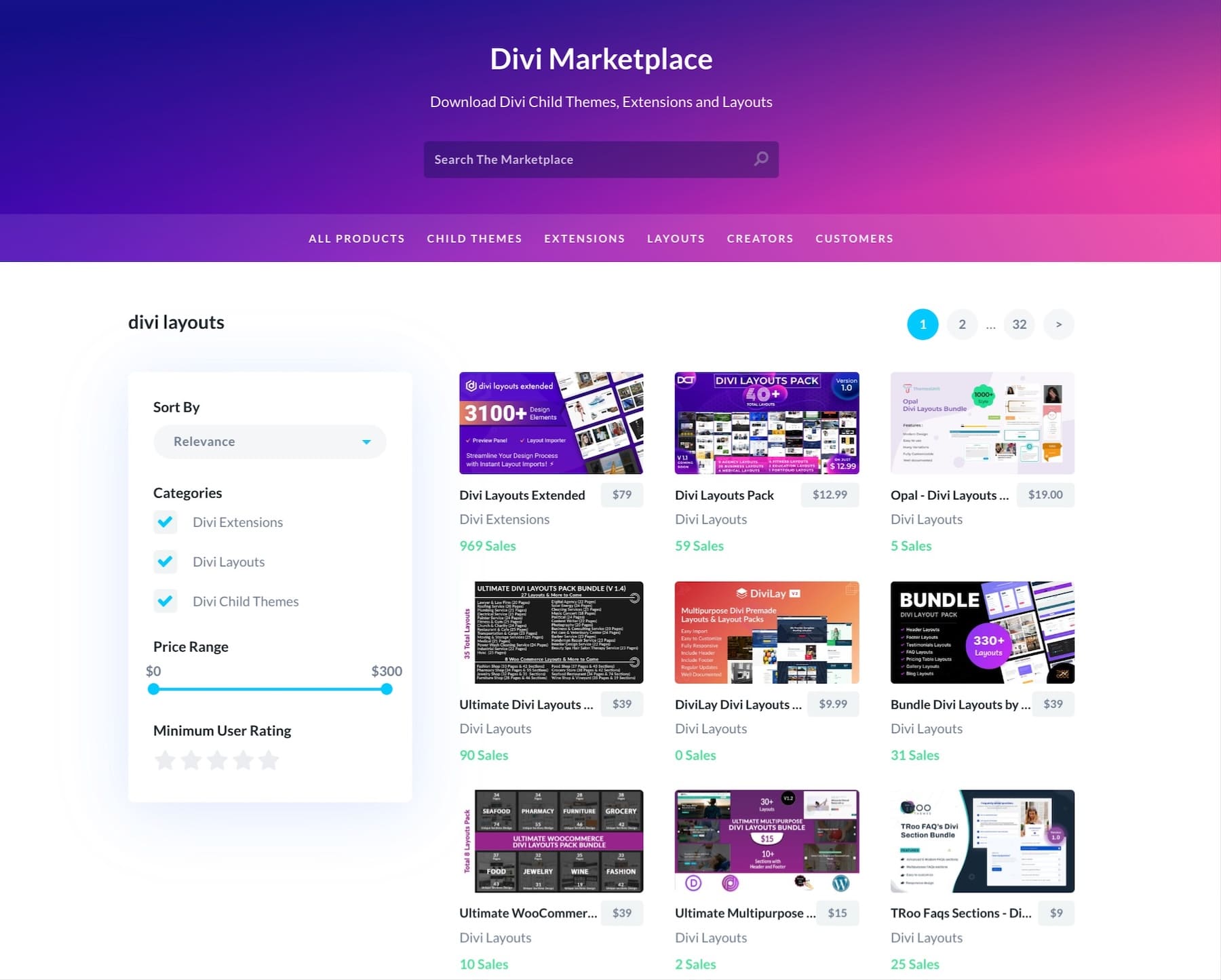
Darüber hinaus bietet unser Marktplatz erstklassige untergeordnete Themes, Erweiterungen und Designpakete, die von Top-Entwicklern erstellt wurden – und Ihnen so Funktionen auf Unternehmensniveau zu einem hohen Preis bieten.

Alles, was Sie sonst noch brauchen, um Ihr Unternehmen zu skalieren
Jede Website braucht irgendwann ein Team. Divi Teams bietet Ihrer gesamten Crew Zugriff auf unser Toolkit, einschließlich KI-Funktionen, während Sie Berechtigungen und Arbeitsabläufe steuern.
Mit Divi Cloud können Sie unbegrenzte Layouts, Markenelemente und Designs für alle Projekte speichern und sofort darauf zugreifen – kein Neuaufbau von Grund auf, endloses Suchen von Dateien oder Kopieren und Einfügen von Elementen mehr. Benötigen Sie schnellere Unterstützung? Divi VIP bietet 30-minütige Reaktionszeiten, Verfügbarkeit rund um die Uhr und 10 % Rabatt auf Marketplace-Artikel, da Website-Probleme und Innovationen nicht warten können.
Bündeln und sparen Sie noch mehr
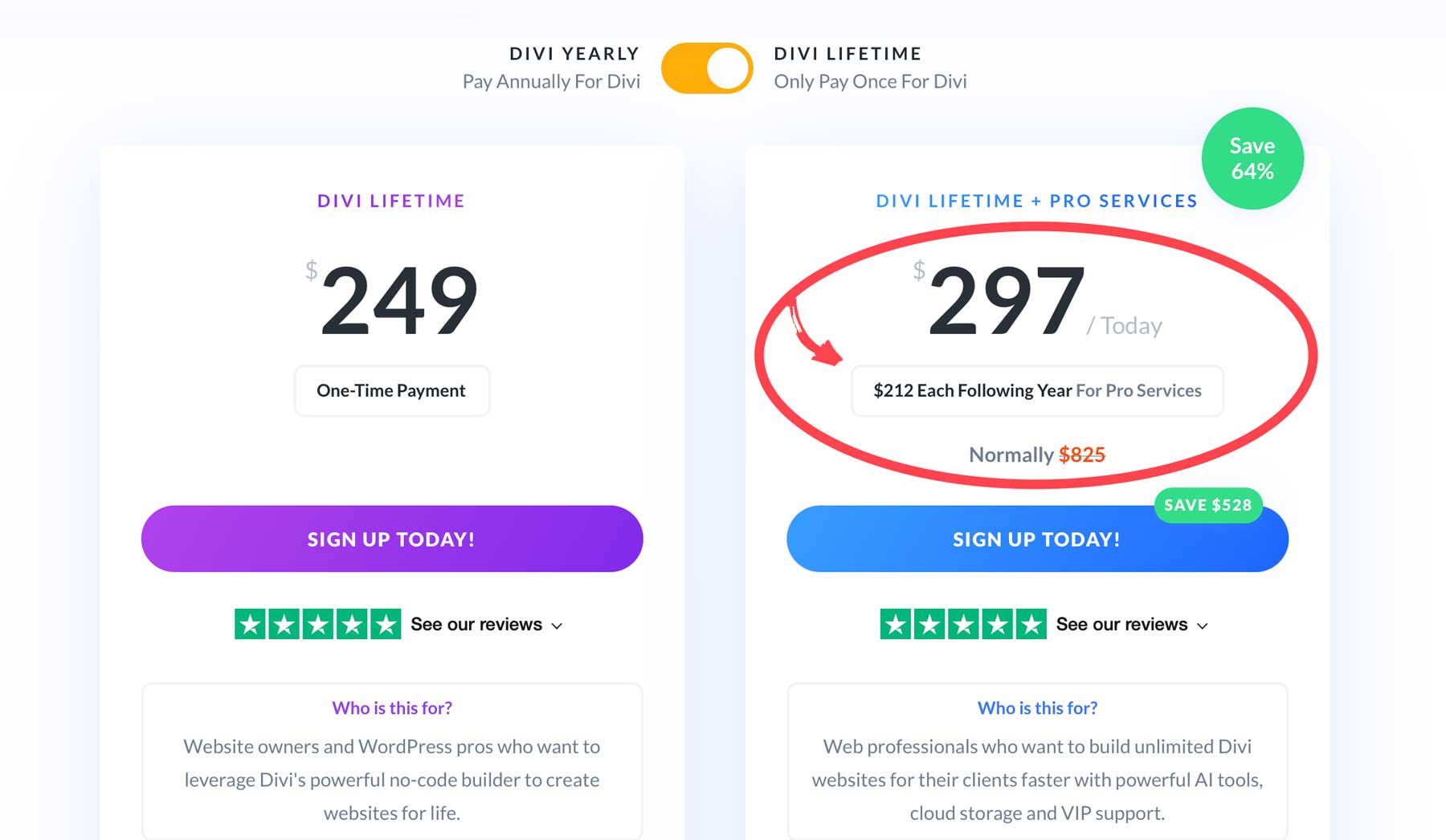
Unser Pro-Paket vereint alles für 277 US-Dollar pro Jahr – das sind Divi AI, Cloud, VIP und Teams (für bis zu vier Mitglieder), wodurch Sie fast 400 US-Dollar sparen. Möchten Sie eine noch intelligentere Investition? Entscheiden Sie sich für lebenslangen Zugang für 297 US-Dollar im ersten Jahr, danach nur noch 212 US-Dollar pro Jahr. Sie sparen über 500 US-Dollar und erhalten gleichzeitig die leistungsstärkste Version von Divi zur Hand.

Überspringen Sie die grundlegenden Werkzeuge und konzentrieren Sie sich auf das Wesentliche – etwas Erstaunliches zu schaffen.
Holen Sie sich noch heute Divi Pro
Erste Schritte: Aktionsschritte
Bevor Sie sich mit den technischen Dingen befassen, planen Sie Ihr Website-Projekt. Ein solider Plan erspart Ihnen Kopfschmerzen und sorgt dafür, dass Ihr Projekt auf Kurs bleibt.
1. Definieren Sie die Ziele und Anforderungen Ihrer Website
Eine erfolgreiche Website beginnt mit Klarheit. Bei jeder Entscheidung ist es wichtig, genau zu wissen, was Sie erreichen möchten, egal ob Sie ein Portfolio, einen Online-Shop oder eine Unternehmenswebsite erstellen. Mal sehen, wie man plant:
Untersuchen Sie die Websites von Mitbewerbern
Rufen Sie die Websites Ihrer Konkurrenten auf – nicht, um deren Ideen zu stehlen, sondern um herauszufinden, was Besucher dazu bringt, dort zu bleiben. Welche Funktionen erregen Ihre Aufmerksamkeit? Was lässt Sie wegklicken? Betrachten Sie sowohl das Gute als auch das Schlechte. Vielleicht hat eine Website eine schicke Produktgalerie, verbirgt ihre Kontaktinformationen jedoch drei Klicks tief.
Ein anderer könnte sein Buchungssystem auf den Kopf stellen, aber sein Blog fühlt sich verlassen an. Diese Erkenntnisse helfen dabei, die Ausrichtung Ihrer Website zu bestimmen. Behalten Sie auch ihr mobiles Erlebnis im Auge – Sie werden überrascht sein, wie viele Unternehmen dort den Ball fallen lassen. Machen Sie sich Notizen zu Ladegeschwindigkeiten, Navigationsmustern und der Art und Weise, wie sie mit dem Kundensupport umgehen. Wenn man die Konkurrenz studiert, erkennt man Chancen, die ihnen entgangen sind.
Bestimmen Sie die benötigten Seiten und Funktionen
Jede erfolgreiche Website beginnt mit einem klaren Entwurf. Planen Sie zunächst Ihre wichtigsten Seiten – was müssen Besucher finden? Eine E-Commerce-Site benötigt Produktlisten und Checkout-Abläufe. Ein Restaurant braucht Speisekarten und Reservierungssysteme. Eine Portfolio-Site benötigt Projektgalerien und Kontaktformulare. Skizzieren Sie die Benutzerreise auf Papier – wie gelangen die Benutzer von der Landung zur Aktion?
Hier könnte sich das Toolkit von Divi als nützlich erweisen. Sobald Sie Ihre Anforderungen ermittelt haben, durchsuchen Sie die über 200 Designelemente von Divi, um Funktionen mit Funktionalität in Einklang zu bringen. Benötigen Sie ein Mitgliedschaftssystem? Dafür gibt es eine Integration. Möchten Sie Produkte präsentieren? Mit dem Visual Builder können Sie Shop-Seiten per Drag & Drop mit minimalem Aufwand erstellen.
Der Theme Builder hilft bei der Erstellung konsistenter Vorlagen für verschiedene Bereiche Ihrer Website, wie z. B. Serviceseiten, Produktseiten, Testimonials und mehr, und spart so stundenlange, sich wiederholende Arbeit.
Bestimmen Sie einen Zeitplan und einen Startzeitraum
Das Schreiben von Inhalten dauert immer länger als Sie denken. Fotos müssen bearbeitet werden. Diese eine Knopffarbe wird irgendwie eine wochenlange Debatte auslösen. Ordnen Sie Ihre Must-haves und Nice-to-haves zu. Planen Sie einen Black-Friday-Sale? Arbeiten Sie von dort aus rückwärts.
Manche Leute schwören auf Soft Launches – sie zeigen ihre Website zunächst einer kleinen Gruppe. Andere ziehen es vor, den Schalter umzulegen, wenn alles perfekt ist. Wählen Sie, was zu Ihrem Stil passt, aber lassen Sie sich etwas Luft zum Atmen.
Divi kann dabei helfen, diesen Zeitrahmen deutlich zu verkürzen. Anstatt alles von Grund auf neu zu erstellen, wählen Sie ein vorgefertigtes Layout oder eine Starter-Site. Divi AI kann dabei helfen, erste Inhalte zu entwerfen und visuelle Darstellungen zu generieren, während Divi Quick Sites Ihre Grundstruktur in wenigen Minuten zusammenstellen kann.
Aber beeilen Sie sich nicht – nutzen Sie die eingesparte Zeit, um Ihre Anpassungen zu perfektionieren und alles gründlich zu testen. Ein reibungsloser Start übertrifft jedes Mal einen überstürzten.
2. Richten Sie Ihre Stiftung ein
Ihre Website braucht starke Wurzeln, um zu wachsen. Diese ersten technischen Entscheidungen mögen klein erscheinen, aber sie wirken sich auf alles aus, von der Geschwindigkeit Ihrer Website bis hin zur Sicherheit.
Eine Domain auswählen
Ihr Domainname ist Ihre digitale Adresse – machen Sie ihn einprägsam, markenfähig und auf allen Social-Media-Plattformen verfügbar, um einen konsistenten Markenaufbau zu gewährleisten. Für Domains empfehlen wir Namecheap .

Ihre Beast-Mode-Suche hilft Ihnen, Variationen und Erweiterungen zu erkunden und schlägt Alternativen vor, wenn Ihre erste Wahl getroffen wird. Schauen Sie über die reine .com-Domain hinaus – manchmal passt eine .io- oder .co-Domain besser zu Ihrer Marke. Sie können Ihre Markenidentität mit wettbewerbsfähigen Preisen und kostenlosem WHOIS-Datenschutz sichern. Handeln Sie einfach schnell – gute Domains bleiben nicht lange verfügbar.
Sichern Sie sich Ihre Domain mit Namecheap
Einen Gastgeber auswählen
Die Wahl Ihres Hostings wirkt sich auf alles aus, von der Leistung bis zur Sicherheit. Obwohl WordPress kostenlos ist, benötigen Sie für die Einrichtung und Verwaltung ein zuverlässiges Hosting. Hier zeichnet sich SiteGround aus: Sie übernehmen die gesamte Installation und Einrichtung von WordPress für Sie und bieten außerdem automatische Updates, tägliche Backups und integriertes Caching.

Der StartUp-Plan beginnt bei 2,99 $/Monat und umfasst 10.000 monatliche Besuche und beinhaltet eine kostenlose Domain für das erste Jahr. Ihr WordPress-Toolkit bietet Ein-Klick-Staging, SSL-Einrichtung und dedizierte Sicherheit – alles unterstützt von Support-Teams, die WordPress verstehen.
Starten Sie eine WordPress-Website mit SiteGround
3. Wählen Sie Ihren Designpfad
Um eine Website zu erstellen, musste man einen Designer engagieren oder sich mit einer Vorlage zufrieden geben. Divi bricht mit diesem Schema, indem es Ihnen mehrere Ausgangspunkte bietet, die auf Ihrem Komfortniveau, Ihrem Zeitplan und Ihrer kreativen Vision basieren. Lassen Sie uns herausfinden, wie.
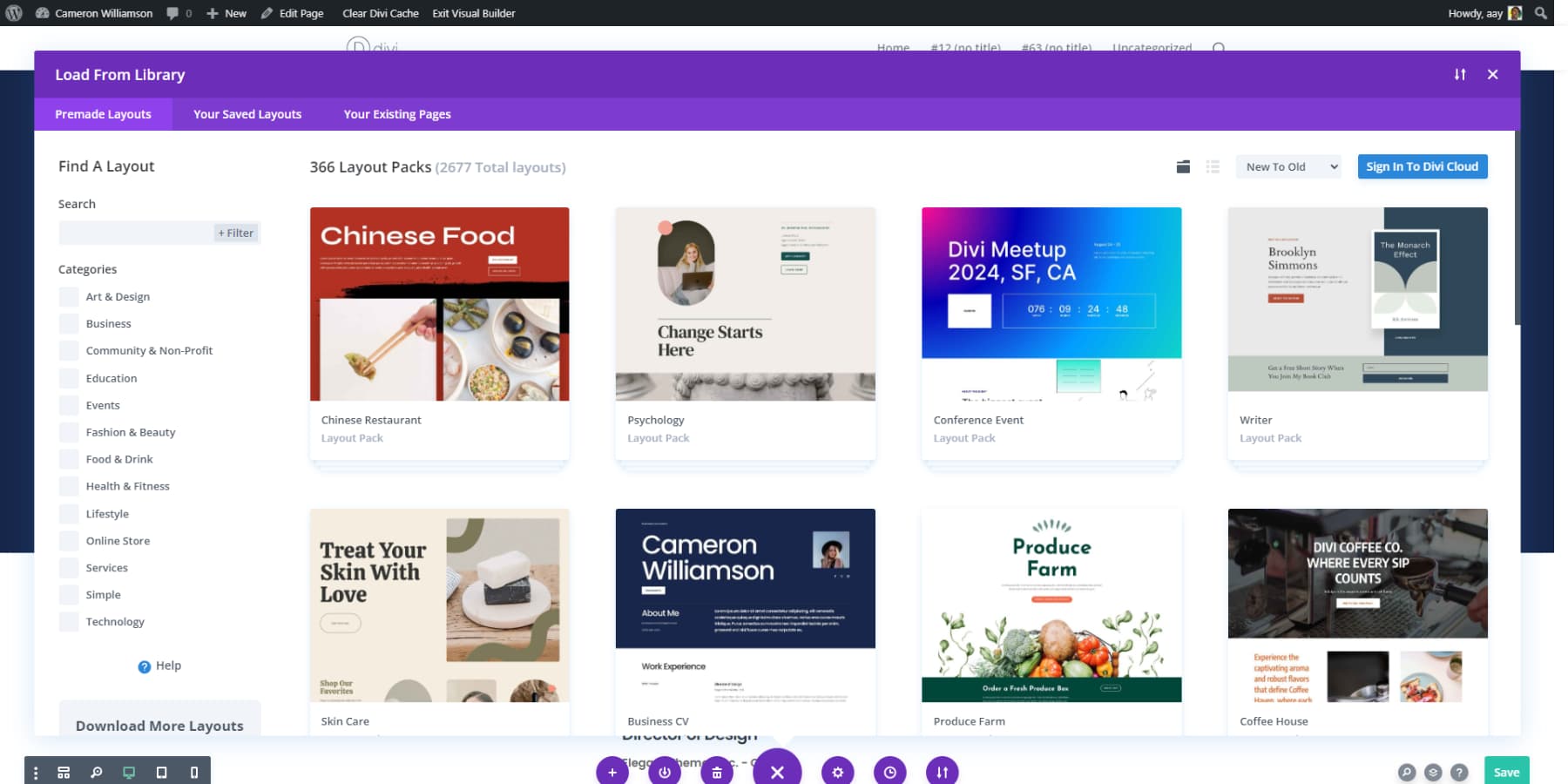
Verwenden Sie die vorgefertigten Layouts von Divi
Warum bei Null anfangen, wenn Ihnen eine Bibliothek mit professionell gestalteten Layouts zur Verfügung steht? Die Layoutbibliothek von Divi umfasst über 2.000 individuelle Seitendesigns, die jeweils individuell angepasst werden können. Benötigen Sie eine Serviceseite? Es gibt Dutzende Möglichkeiten. Landingpage? Wählen Sie aus konvertierungsoptimierten Designs.

Dabei handelt es sich nicht nur um statische Vorlagen, sondern um vollständig anpassbare Bausteine. Importieren Sie sie auf eine beliebige Seite und passen Sie mit dem Visual Builder Farben, Schriftarten und Inhalte an Ihre Marke an.
Jedes Layout verfügt über Platzhalterinhalte, die für den jeweiligen Seitentyp sinnvoll sind, sodass Sie nicht auf eine leere Leinwand starren müssen. Haben Sie es ausreichend an Ihre Marke angepasst? Speichern Sie die personalisierten Layouts in der Divi Cloud, um schnell auf alle Ihre Projekte und Seiten zugreifen zu können.
Beginnen Sie mit einer Divi-Starterseite
Möchten Sie etwas Umfangreicheres als einzelne Layouts? Mit den Starter-Sites von Divi Quick Sites erhalten Sie vollständige, professionell gestaltete Websites mit jeder Seite, die Sie benötigen. Stellen Sie sich vor, Sie bekommen ein komplett möbliertes Haus, anstatt Möbel Stück für Stück zu kaufen. Sie können die gewünschte Starter-Site auswählen, Ihr Logo hinzufügen und zusehen, wie Divi sie für Sie anpasst.
Jede Starter-Site enthält aufeinander abgestimmte Layouts für Ihre Homepage, Info-Seite, Dienste, Kontakt und mehr – alle so konzipiert, dass sie nahtlos zusammenarbeiten. Sie verfügen außerdem bereits über passende Kopf- und Fußzeilen sowie globale Stile. Wenn Sie möchten, können Sie die Schriftarten und Farben einfach vorher festlegen.

Tauschen Sie einfach Ihre Inhalte aus, passen Sie Ihre Farben und Schriftarten an und schon haben Sie eine zusammenhängende Website, deren Gestaltung so aussieht, als hätte sie Wochen gedauert. Es ist die perfekte Grundlage für einen professionellen Look, ohne bei Null anfangen zu müssen.
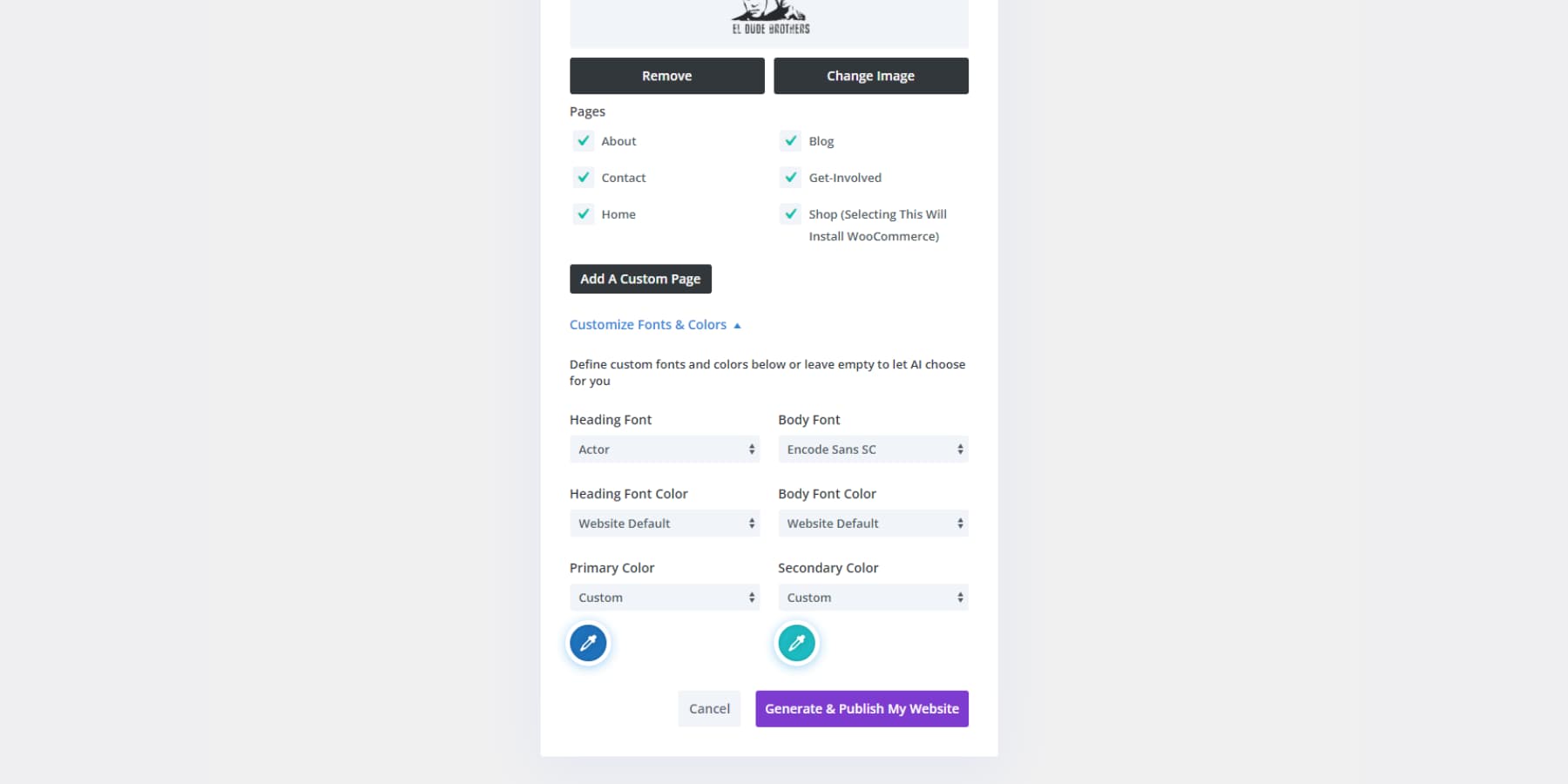
Gehen Sie einen Schritt voraus Divi Quick Sites + Divi AI
Sind Sie bereit, den Aufbau Ihrer Website zu beschleunigen? Divi Quick Sites mit KI kann eine vollständige Website mit einigen grundlegenden Informationen zu Ihrem Unternehmen erstellen.
Im Gegensatz zu einfachen KI-Buildern, die generische Designs ausspucken, versteht Divi AI den Kontext Ihrer Marke. Es erstellt Schlagzeilen, die Ihre Stimme einfangen, generiert relevante Inhalte für jeden Abschnitt und zieht passende Bilder von Unsplash oder sogar benutzerdefinierte, von der KI generierte Bilder ein, wenn Sie keine Archivbilder wünschen. Alles, was es erstellt, kann im Visual Builder weiterhin sofort bearbeitet werden.
Beginnen Sie bei Null
Wenn Sie ein Macher sind, möchten Sie völlige kreative Freiheit, und der Visual Builder von Divi macht dies möglich, ohne den Code zu berühren. Beginnen Sie mit einer leeren Leinwand und bauen Sie Ihre Vision mit über 200 Designelementen auf, von einfachen Textblöcken bis hin zu komplexen interaktiven Modulen.
Mit dem Visual Builder können Sie Änderungen während der Arbeit in Echtzeit sehen. Ziehen Sie Elemente, passen Sie den Abstand mit sofortigem Feedback an und optimieren Sie jedes Detail auf Ihrer Seite.
Brauchen Sie zwischendurch Inspiration? Sie können jederzeit vorgefertigte Layouts verwenden oder Divi AI Designelemente mit einer Beschreibung überlassen, die Ihrem Stil entspricht.
Darüber hinaus kann alles, was Sie erstellen, als globales Element gespeichert und mit globalen Voreinstellungen angewendet werden, um noch mehr Zeit zu sparen.
4. Schnellstart-Checkliste
Der Teufel steckt im Detail. Bevor wir Ihre Website der Welt zugänglich machen, stellen wir sicher, dass alles reibungslos funktioniert und Ihre Besucher das gewünschte Erlebnis erhalten.
Erstellen Sie eine intuitive Navigation
Betrachten Sie Ihre Navigation als eine Roadmap – Besucher sollten genau wissen, wohin sie gehen. Halten Sie Ihr Hauptmenü sauber und logisch, mit klaren Beschriftungen, die für Erstbesucher sinnvoll sind. Mit dem Menümodul von Divi können Sie Dropdown-Menüs, Mega-Menüs oder sogar Vollbild-Navigations-Overlays erstellen.
Testen Sie Ihre Menüstruktur mit jemandem außerhalb Ihres Unternehmens. Können sie Ihre Preisseite in weniger als 5 Sekunden finden? Ihre Kontaktdaten? Gruppieren Sie verwandte Seiten und beschränken Sie die Hauptmenüelemente auf 7 oder weniger. Denken Sie daran: Bei einer guten Navigation geht es nicht darum, alles anzuzeigen – es geht darum, Benutzern dabei zu helfen, das Wichtigste zu finden.
Überprüfen Sie die Reaktionsfähigkeit
Ihre Website muss scharf aussehen, egal ob auf einem 27-Zoll-Monitor oder einem Smartphone-Bildschirm. Mit den reaktionsschnellen Bearbeitungssteuerelementen von Divi können Sie feinabstimmen, wie sich jedes Element geräteübergreifend anpasst. Sie können im Visual Builder eine Vorschau Ihrer Website auf verschiedenen Bildschirmgrößen anzeigen.
Achten Sie besonders auf die Textgröße, die Platzierung der Schaltflächen und die Bildskalierung. Diese wunderschöne Galerie auf dem Desktop könnte auf Mobilgeräten umständlich sein. Menüelemente, die mit der Maus funktionieren, lassen sich möglicherweise nur schwer mit dem Daumen antippen. Testen Sie nach Möglichkeit echte Geräte – Simulatoransichten erzählen nicht immer die ganze Geschichte.
Überprüfen Sie alle Formulare und Benutzerabläufe
Formulare sind der Handschlag Ihrer Website gegenüber den Besuchern – sie müssen perfekt funktionieren. Testen Sie gründlich: Überprüfen Sie E-Mail-Benachrichtigungen, Datei-Uploads und erforderliche Felder. Versuchen Sie, sie absichtlich durch ungültige Eingaben zu unterbrechen, um eine ordnungsgemäße Fehlerbehandlung sicherzustellen.
Testen Sie für E-Commerce den gesamten Checkout-Prozess. Stellen Sie sicher, dass die Formularvalidierungsnachrichten von Divi zu Ihrer Markenstimme passen und alle Benutzerströme dokumentieren. Denken Sie außerdem an ein Anti-Spam-Plugin wie CleanTalk, um gefälschte Übermittlungen zu verhindern.
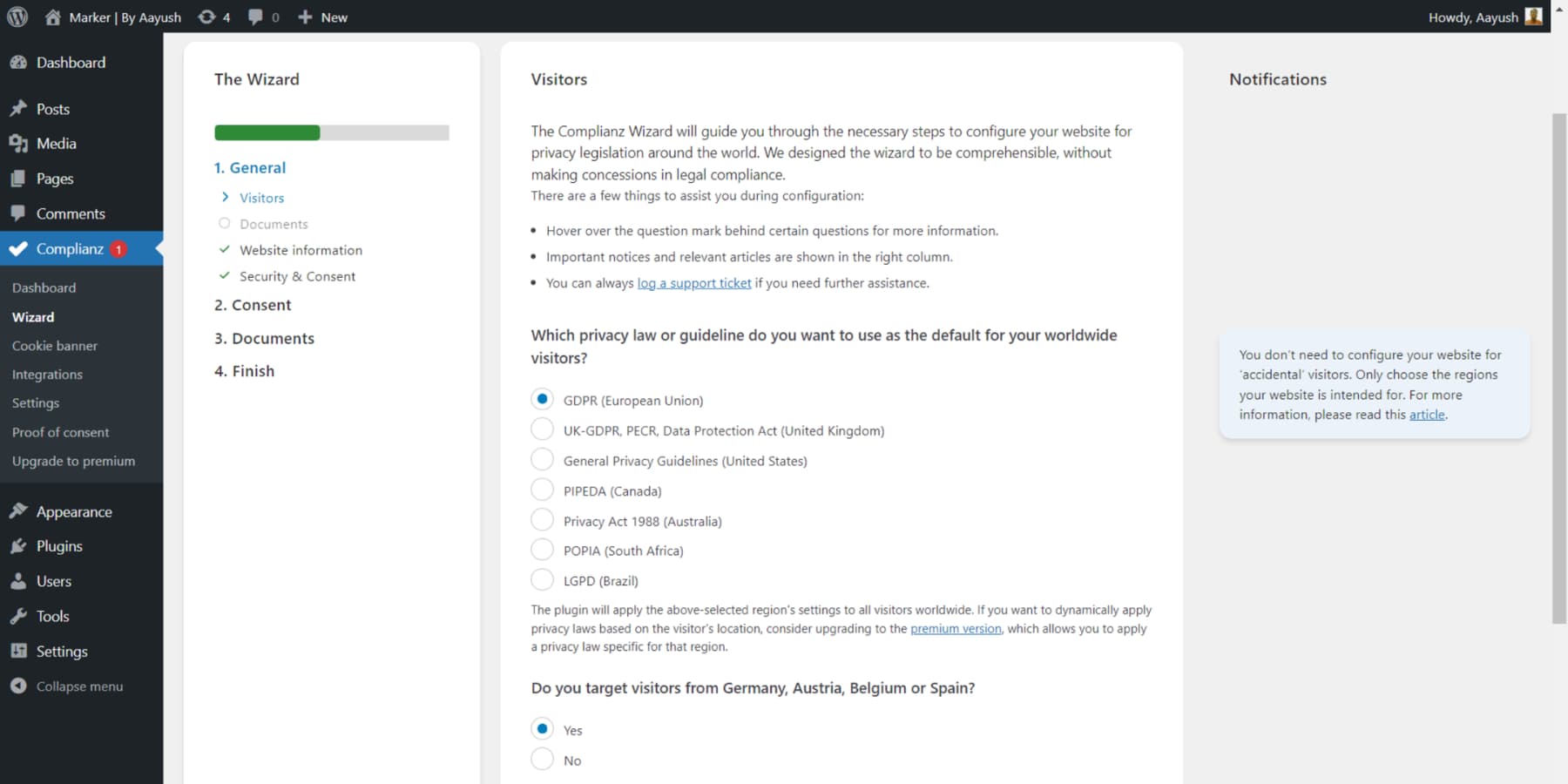
Stellen Sie sicher, dass Ihre Website DSGVO-konform ist
Datenschutz ist nicht nur eine gute Praxis – es ist Gesetz. Erstellen Sie eine klare Datenschutzrichtlinie und implementieren Sie Cookie-Einwilligungshinweise, die den Benutzern echte Wahlmöglichkeiten bieten. DSGVO- und Datenschutz-Plugins wie Complianz können den Compliance-Prozess automatisieren.

Während Divi und WordPress standardmäßig DSGVO-konform sind und Ihre Daten privat halten, prüfen Sie alle Erfassungspunkte sorgfältig. Fügen Sie Bestätigungs-Kontrollkästchen zu Formularen hinzu, minimieren Sie die Datenerfassung, konfigurieren Sie Analysen korrekt und stellen Sie sicher, dass Ihr Host über Datenverarbeitungsvereinbarungen verfügt (SiteGround tut dies).
Analytics einrichten
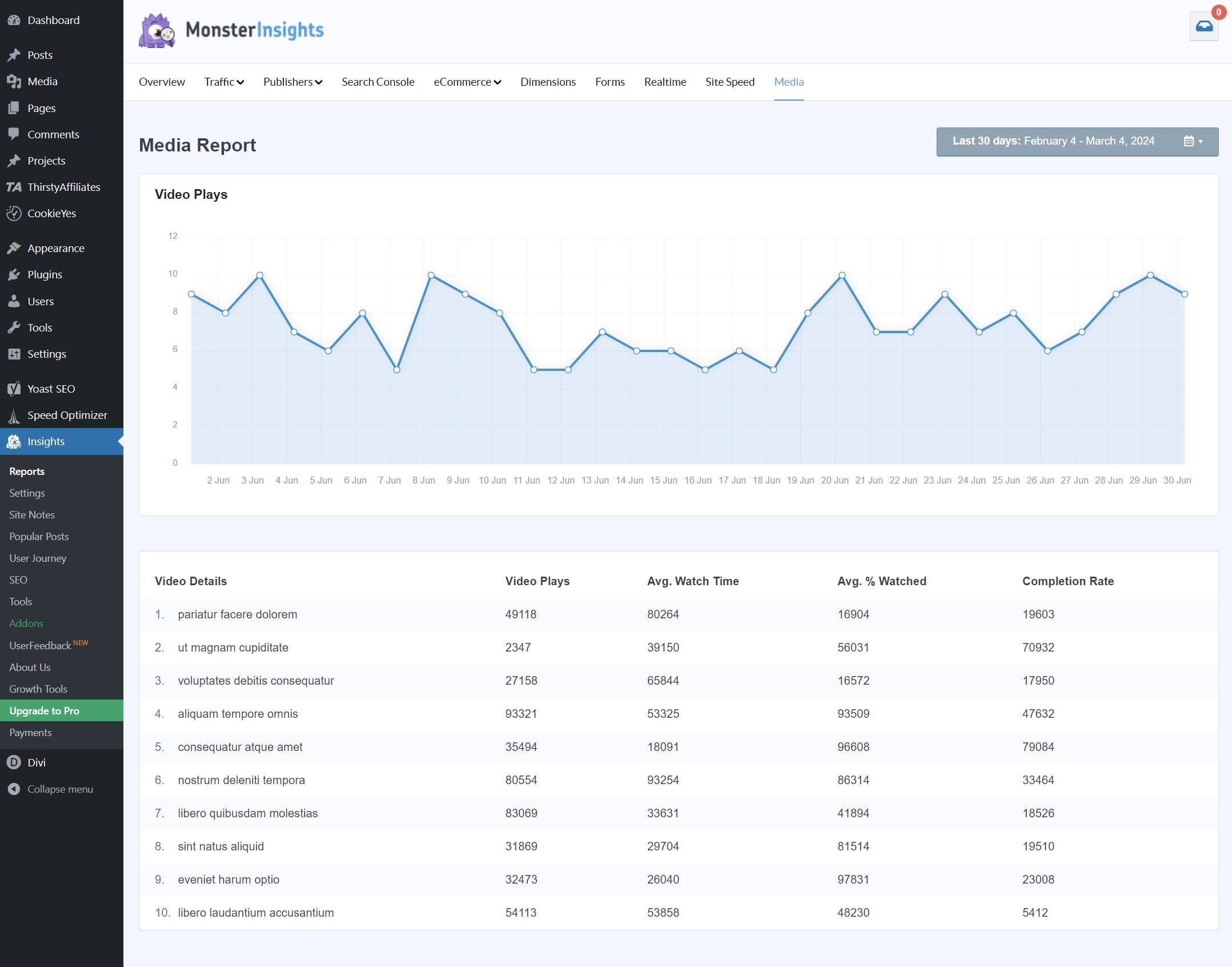
Wissen ist Macht – insbesondere wenn es um die Website-Performance geht. Während Google Analytics unerlässlich ist, macht die Installation über MonsterInsights alles einfacher. Dieses Plugin vereinfacht nicht nur die Einrichtung, sondern bringt Ihre Analysen direkt in Ihr WordPress-Dashboard.

Sie müssen nicht mehr zwischen Plattformen wechseln, um Ihre Statistiken zu überprüfen. MonsterInsights kümmert sich auch automatisch um die Einhaltung der DSGVO, mit integrierten Funktionen zur Cookie-Einwilligung und Datenanonymisierung. Es lässt sich auch sofort mit DSGVO-Plugins wie Complianz integrieren. Richten Sie die Zielverfolgung für Formulareinreichungen oder Produktkäufe mit wenigen Klicks und ohne stundenlange Konfiguration ein.
Möchten Sie E-Commerce-Tracking? MonsterInsights kümmert sich auch darum. Außerdem funktioniert es gut mit Divi und gibt Einblicke in die Interaktion der Besucher mit Ihren spezifischen Layouts und Modulen. Ihre Daten bleiben sauber, konform und verwertbar.
5. Pflege Ihrer Website
Eine großartige Website ist nie wirklich fertig. Aber keine Sorge – der reibungslose Betrieb Ihrer Website muss keine Zeitverschwendung sein. So behalten Sie den Überblick, ohne ins Schwitzen zu geraten.
Geschwindigkeitsoptimierung
Die Geschwindigkeit der Website wirkt sich direkt auf das Besucherengagement und das Suchranking aus – jede Sekunde Verzögerung kann Sie Besucher kosten. Identifizieren Sie zunächst Ihre größten Verlangsamungen: In der Regel sind es nicht optimierte Bilder, schlechtes Caching und umständlicher Code.
WP Rocket vereinfacht dies, indem es technische Optimierungen wie Dateiminimierung und Browser-Caching automatisch durchführt. Bei Bildern, die oft 50–90 % des Seitengewichts ausmachen, komprimiert EWWW Image Optimizer sie automatisch ohne sichtbaren Qualitätsverlust. Betrachten Sie diese Tools als Ihr Team zur Aufrechterhaltung der Geschwindigkeit, das hinter den Kulissen arbeitet, damit Sie sich auf die Erstellung von Inhalten konzentrieren können.
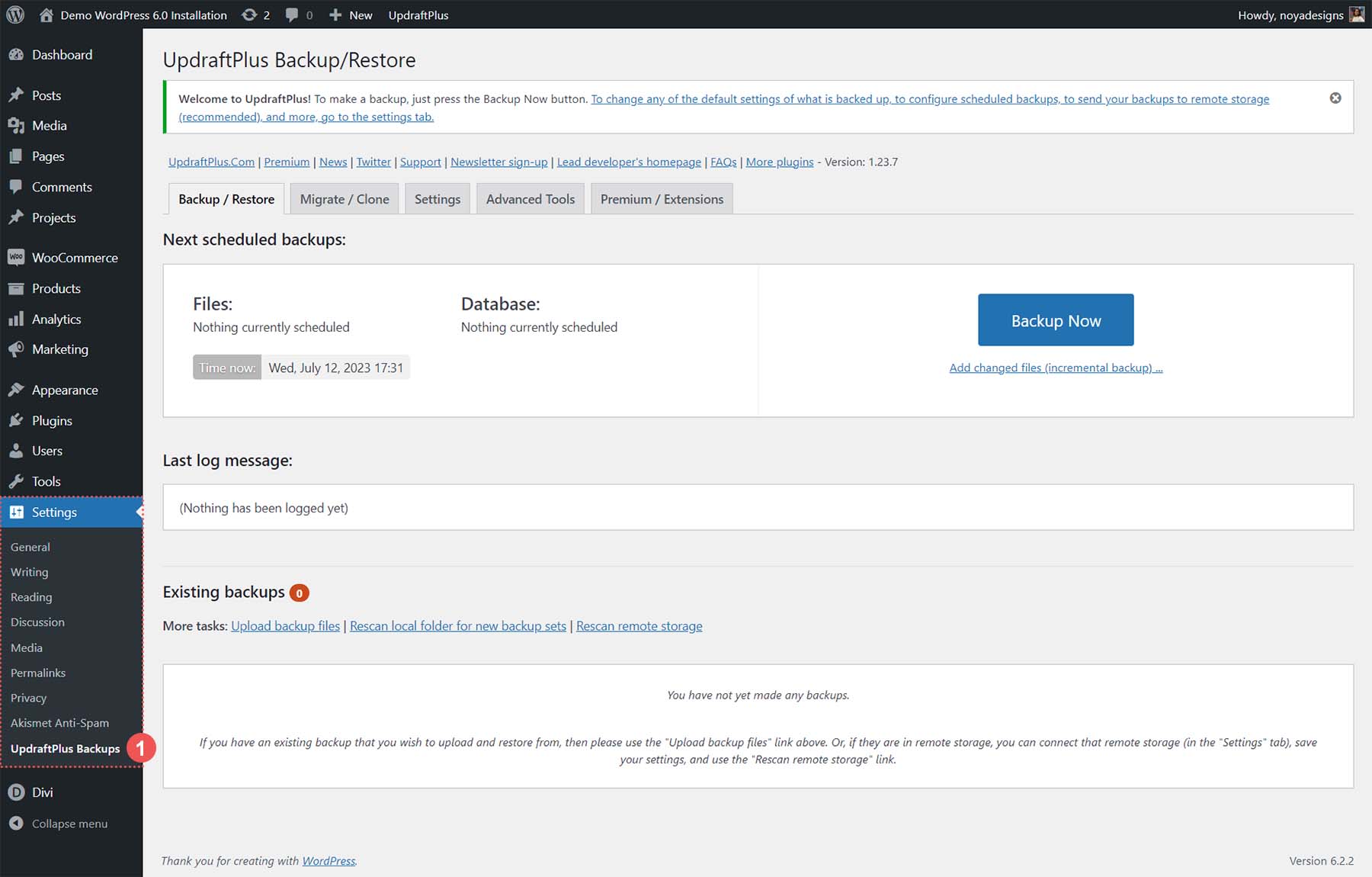
Backups und Sicherheit
Websites sind ständigen Bedrohungen ausgesetzt – von Hackern bis hin zu versehentlichen Löschungen. Ein falsches Update oder ein erfolgreicher Angriff könnte monatelange Arbeit zunichte machen. Aus diesem Grund sind automatisierte Backups mit UpdraftPlus von entscheidender Bedeutung – sie sind Ihr Sicherheitsnetz und speichern Kopien Ihrer Website sicher in der Cloud.

Bei der Sicherheit geht es jedoch nicht nur um Backups. Proaktiver Schutz durch Solid Security hilft, Probleme zu verhindern, bevor sie auftreten, indem verdächtige Aktivitäten überwacht und gängige Angriffsmethoden blockiert werden. Regelmäßige Sicherheitsüberprüfungen und Backups sind nicht aufregend, aber sie sind weitaus besser, als Ihrem Team zu erklären, warum die Website verschwunden ist.
Updates und allgemeine Wartung
Regelmäßige Wartung ist nicht optional – sie ist für Sicherheit, Leistung und Zuverlässigkeit unerlässlich. Stellen Sie sich Ihre Website wie ein Auto vor: Lassen Sie den Ölwechsel aus, und irgendwann geht etwas kaputt. Monatliche Überprüfungen sollten die Überprüfung von Analysen auf Benutzermuster, die Bereinigung nicht verwendeter Plugins und Inhalte sowie die Sicherstellung, dass alle Sicherheitstools ordnungsgemäß funktionieren, umfassen.
Während Hosts wie SiteGround Ihren WordPress-Kern automatisch aktualisieren können, sollten Sie Theme- und Plugin-Updates aktiv verwalten und Ihre Datenbank regelmäßig von unnötigen Daten bereinigen. Eine kleine, regelmäßige Wartung verhindert später große, teure Probleme.
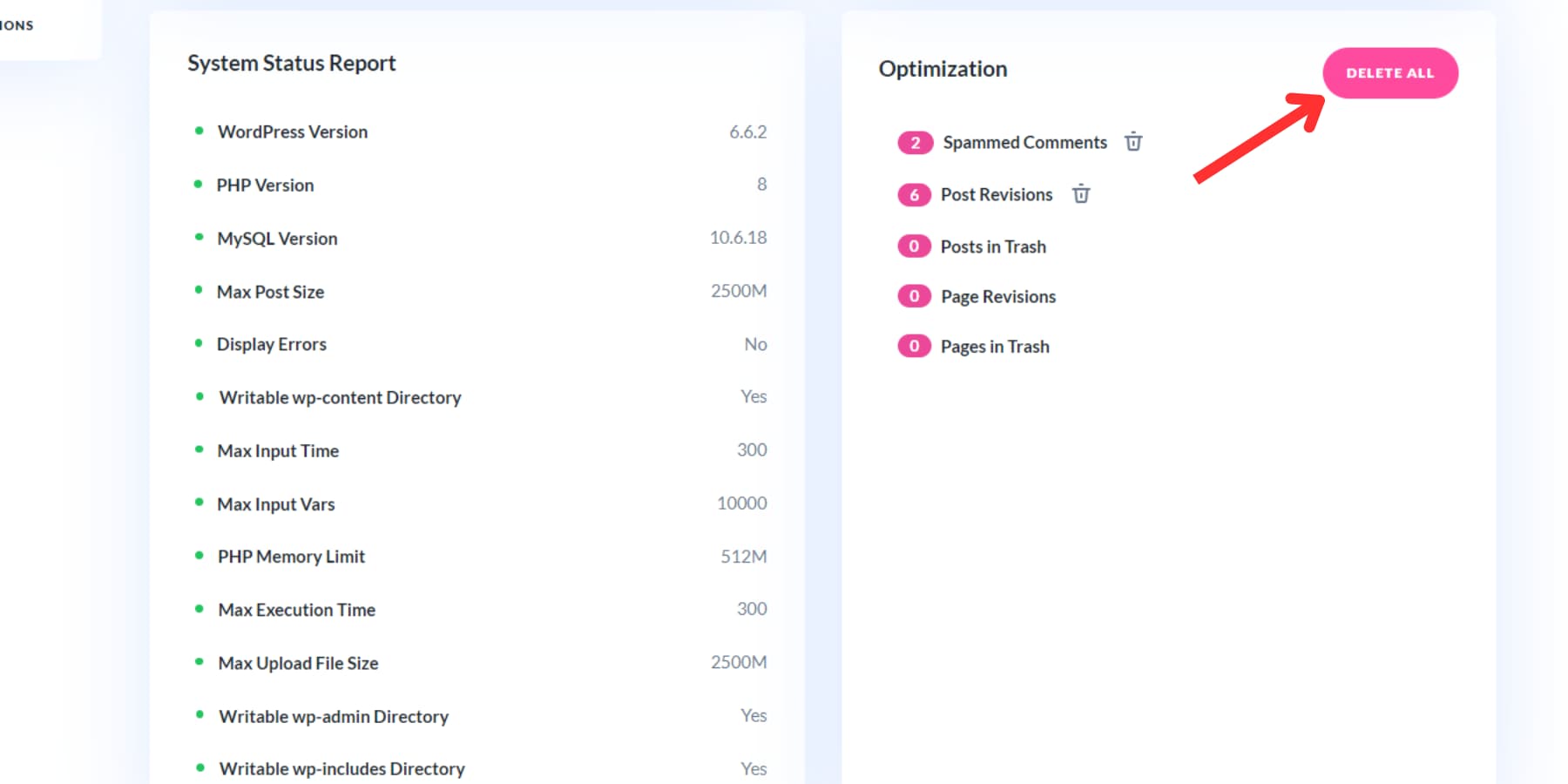
Verwenden Sie Divi Dash, um diese Aufgaben zu vereinfachen
Mit Divi Dash ist die Verwaltung Ihrer Websites jetzt noch viel intelligenter. Obwohl dieses Dashboard für Agenturinhaber gedacht ist, vereint es alles, was Sie brauchen, an einem Ort – von Plugin-Updates bis hin zur Kundenverwaltung, selbst wenn Sie es auf einer einzelnen Website verwenden möchten – kein Hin- und Herspringen zwischen Backend-Seiten oder das Ringen mit umständlichen Tabellenkalkulationen mehr.
Möchten Sie den WordPress-Kern, die Themes und Plugins gleichzeitig aktualisieren? Ein Klick genügt.
Alternativ können Sie alle Aktualisierungen ganz einfach nach Ihren Wünschen planen.
Müssen Sie Datenbanken bereinigen oder alte Revisionen löschen? Es ist nur einen Klick entfernt.

Die wahre Magie entsteht, wenn man mit einem Team zusammenarbeitet – jeder erhält sein Login, seine Aufgaben und Berechtigungen. Außerdem wird nachverfolgt, wer was getan hat, sodass Sie immer auf dem Laufenden sind.
Alles funktioniert ohne komplizierte Einrichtung. Betrachten Sie es als Ihre Kommandozentrale, die dafür sorgt, dass Kundenstandorte reibungslos funktionieren. Und das Beste daran? Divi Dash ist für alle Divi-Benutzer völlig kostenlos!
Überspringen Sie die 10.000-Dollar-Rechnung: Beginnen Sie noch heute mit der Erstellung Ihrer Website
Wenn ich auf alles zurückblicke, was ich behandelt habe – von Preisaufschlüsselungen bis hin zu Wartungsstrategien – wird deutlich, dass sich das Webdesign still und leise verändert hat, während wir nicht hinschauten. Tools, die früher Tausende gekostet haben, befinden sich jetzt in Ihrem Browser, und Designfunktionen, die Programmierkenntnisse erforderten, funktionieren jetzt mit einem Klick.
Aber seien wir ehrlich: Leistungsstarke Tools machen Sie nicht automatisch zum Webdesigner. Wählen Sie den richtigen Ansatz für Ihre Bedürfnisse und Fähigkeiten. Vielleicht ist das so, als würde man selbst ins Design eintauchen. Vielleicht geht es darum, bei schwierigen Aufgaben mit Profis zusammenzuarbeiten.
Genau deshalb ist Divi zu einem solchen Game-Changer geworden. Möchten Sie schnell bauen? Mit Divi Quick Sites können Sie Ihre gesamte Website in wenigen Minuten einrichten. Benötigen Sie Hilfe bei Inhalt und Design? Divi AI arbeitet wie Ihr persönlicher Kreativpartner und generiert Layouts und Texte, die für Ihr Unternehmen sinnvoll sind. Mit Divi arbeiten Sie mit einer Plattform, die sich an Ihr Können anpasst und mit Ihren Ambitionen wächst.
Das Beste daran? Sie können entscheiden, wie weit Sie gehen möchten. Sie müssen sich nicht mit generischem Design und Inhalt zufrieden geben oder Ihr Budget für Agenturentwicklungen aufbrauchen.
Gestalten Sie heute wie eine Agentur
