11 hocheffektive Webdesign-Tipps, die durch Forschung unterstützt werden
Veröffentlicht: 2023-11-16Im Internet gibt es Webdesign-Tipps wie Sand am Meer. Viele Menschen haben eine Meinung darüber, wie die perfekte Website aussieht. Das liegt daran, dass Design bis zu einem gewissen Grad subjektiv ist. Was dem einen gefällt, findet der andere vielleicht abscheulich.
Gleichzeitig ist Design einer der wichtigsten Faktoren für den Erfolg einer Website. Tatsächlich gibt fast die Hälfte aller Nutzer an, dass das Website-Design ihr wichtigster Faktor bei der Beurteilung der Glaubwürdigkeit eines Unternehmens ist. Infolgedessen beeinflusst es auch Conversions, Absprungrate und mehr.
Seufz, wenn es nur eine Möglichkeit gäbe, objektive Daten darüber zu finden, wie man erfolgreiches Webdesign erstellt. Warte, das gibt es! Und eine Menge davon haben wir in diesem Artikel zusammengestellt. Bleiben Sie dran, um einige wissenschaftlich fundierte Webdesign-Tipps zu erhalten. Hören Sie auf, sich auf Ihr Bauchgefühl zu verlassen und fangen Sie an, Dinge zu tun, die sich bewährt haben.
Wissenschaftlich fundierte Webdesign-Tipps, um Ihr nächstes Website-Projekt zum Erfolg zu führen

Im Folgenden finden Sie einige forschungsbasierte Tipps und Tricks, wie Sie Ihr Webdesign verbessern können.
1. Machen Sie die Website-Geschwindigkeit zu einer absoluten Priorität
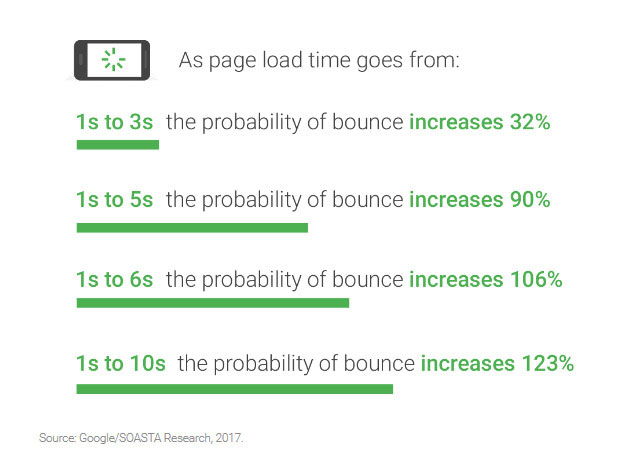
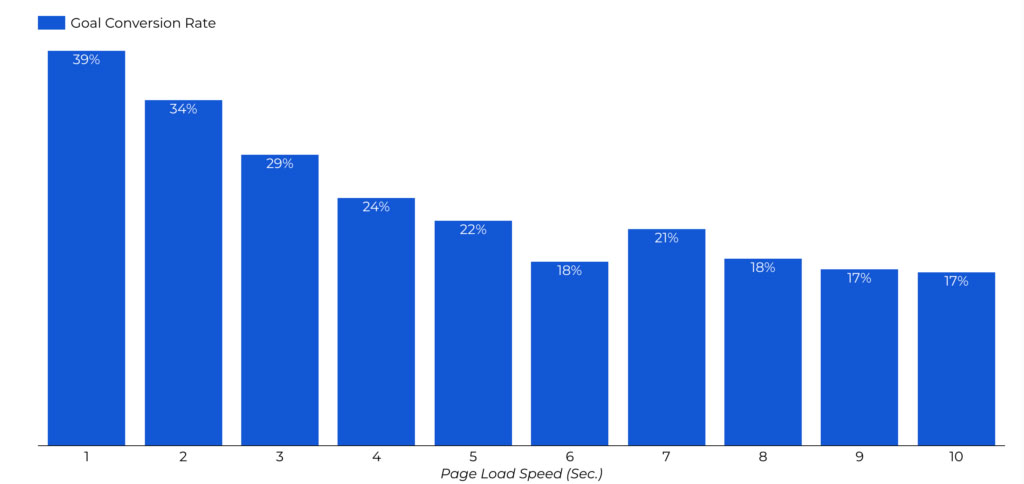
Es ist wahrscheinlich eine der am wenigsten diskutierten Tatsachen im Bereich Webdesign, dass die Geschwindigkeit beim Laden von Seiten eine Rolle spielt.

Untersuchungen haben gezeigt, dass es alles beeinflusst, von der Absprungrate über die Benutzerzufriedenheit bis hin zu Conversions und Umsatz.

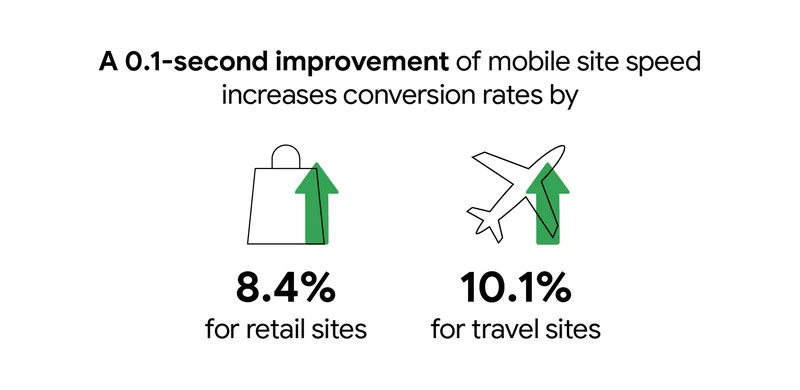
Dies gilt insbesondere für die Geschwindigkeit mobiler Websites. Laut einer Google-Studie aus dem Jahr 2020 kann eine Verbesserung von nur 0,1 Sekunden die Checkout-, Conversion- und Absprungraten verbessern.

Angesichts der Tatsache, dass die Mehrheit der Internetnutzer mobil surft und Google auf einen Mobile-First-Index umgestiegen ist, sollte man darauf unbedingt achten.
Wenn Ihre Website langsam ist, bleiben die Besucher nicht dort. Zeitraum. Außerdem bestrafen Suchmaschinen Sie in ihren Rankings. Aus diesem Grund ist es von größter Bedeutung, dass Sie in die möglichst schnelle Gestaltung Ihrer Website investieren.
Wie? Die folgenden Artikel bringen Sie auf den richtigen Weg:
- So testen Sie Ihre Website schnell (Metriken, Tools, Optimierungstipps)
- 12 Taktiken zur WordPress-Geschwindigkeitsoptimierung ohne Plugins
- 14 Möglichkeiten, WordPress zu beschleunigen und die Ladezeit von Seiten zu verkürzen
- 13 Tipps zur Leistungssteigerung der Website-Geschwindigkeit für WordPress
- 10 einfache Möglichkeiten, Ihre WordPress-Website zu beschleunigen [Fallstudie]
2. Nutzen Sie die Falte
Ob es so etwas wie den Fold noch gibt oder nicht, ist eine hitzige Debatte. Manche sagen, dass aufgrund der Vielzahl an Bildschirmgrößen heutzutage die Falte keine Rolle mehr spielt. Andere sind anderer Meinung.
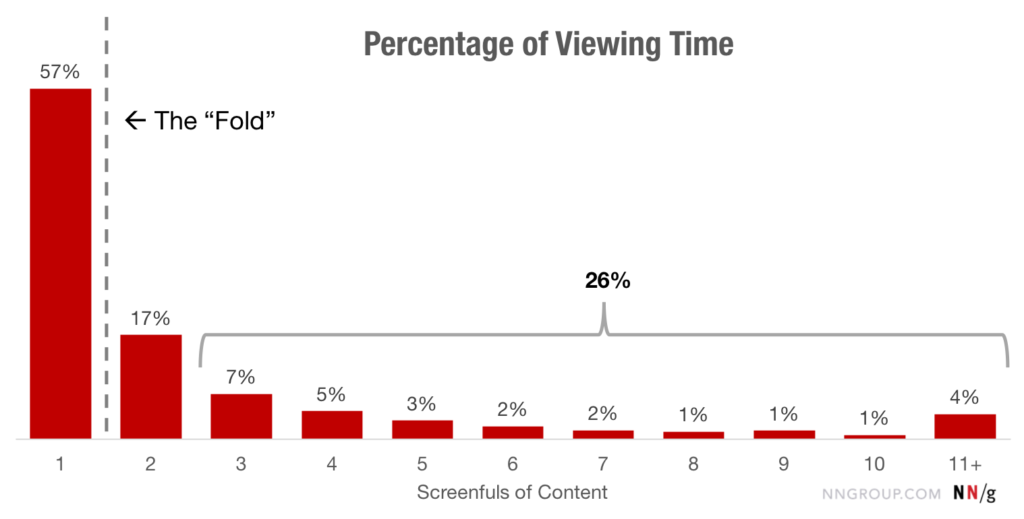
In diesem Sinne verbringen Menschen laut einer Studie der Nielsen Norman Group aus dem Jahr 2018 57 Prozent ihrer Zeit über dem Bett, mit einem starken Rückgang danach. 74 Prozent ihrer Zeit widmen sie den ersten beiden Screenfulls.

Es scheint also, dass die Falte immer noch wichtig ist. Für Ihre Website bedeutet das, dass Sie Ihre Inhalte priorisieren und den verfügbaren Platz nutzen müssen, um Benutzer einzubinden, damit sie fortfahren können. Hier sind einige Tipps, wie das geht:
- Verwenden Sie eine klare und beschreibende Überschrift – Erklären Sie, was Ihre Website für Besucher tun kann, und heben Sie die Vorteile hervor. Fassen Sie sich kurz und verwenden Sie Worte, die Emotionen hervorrufen. Weitere Ratschläge finden Sie in unseren Copywriting-Tipps.
- Fügen Sie Ihren Haupt-Call-to-Action hinzu – Um Ihre Chancen zu erhöhen, Ihre Besucher zu konvertieren, ist der Fold der richtige Zeitpunkt, um mit der User Journey zu beginnen. Stellen Sie sicher, dass Ihr CTA klar und sichtbar ist. Nutzen Sie unsere Tipps, wie Sie einen guten Call-to-Action verfassen, wenn Sie Schwierigkeiten haben.
- Fügen Sie Medien hinzu – Bilder, Videos oder Audio helfen dabei, Ihren Standpunkt zu unterstreichen. Wir werden weiter unten mehr über visuelle Inhalte sprechen.
Um Benutzer zum Weiterscrollen zu ermutigen, sollten Sie außerdem unbedingt die Illusion von Vollständigkeit oder „falschen Enden“ vermeiden. Damit ist ein Design gemeint, das leicht den Anschein erwecken kann, als sei man am Ende der Seite angelangt, und so Besucher davon abhält, weiterzumachen.

3. Nutzen Sie Hicks Gesetz
Hicks Gesetz besagt, dass eine Person umso länger braucht, um eine Entscheidung zu treffen, je mehr Wahlmöglichkeiten sie hat.
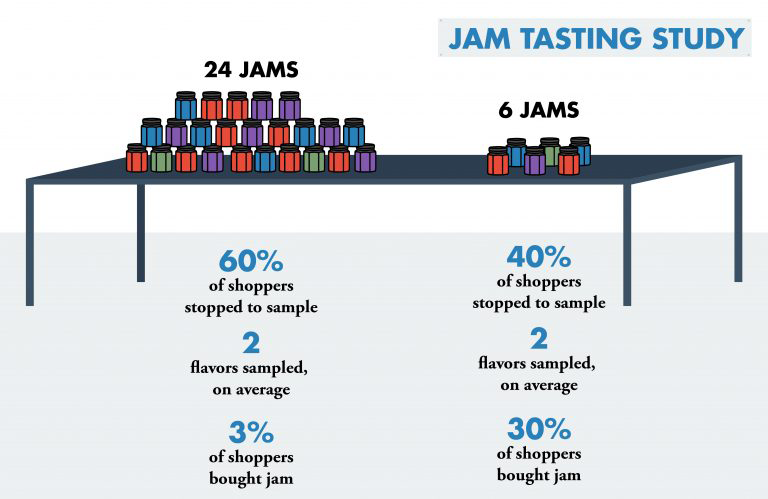
Es gibt tatsächlich eine faszinierende Studie zu diesem Phänomen, bei der Menschen in einem Supermarkt mehr oder weniger verschiedene Marmeladensorten zum Probieren bekamen. Am Ende war die Wahrscheinlichkeit, dass diejenigen, die mehr Auswahl hatten, viel weniger Marmelade kauften, als diejenigen, die weniger Sorten zur Auswahl hatten.

Wie wichtig ist das für Ihre Website? Nun, das bedeutet, dass Sie Ihre Conversions möglicherweise steigern können, indem Sie einfach die Anzahl der Auswahlmöglichkeiten begrenzen, die Sie den Benutzern bieten. Hier ein paar Beispiele, wie das aussehen kann:
- Reduzieren Sie die Anzahl der Menüpunkte
- Begrenzen Sie Formularfelder
- Konzentrieren Sie sich auf einen Call-to-Action
- Zeigen Sie nur soziale Schaltflächen für Netzwerke an, in denen Sie tatsächlich aktiv sind
- Bleiben Sie bei einem Ziel pro Seite
Es gibt viele andere Möglichkeiten, wie Sie die Überforderung Ihrer Website reduzieren und Benutzer zu den Entscheidungen bewegen können, die Sie wirklich von ihnen erwarten. Wir haben tatsächlich ein E-Book dazu.
4. Halten Sie es einfach
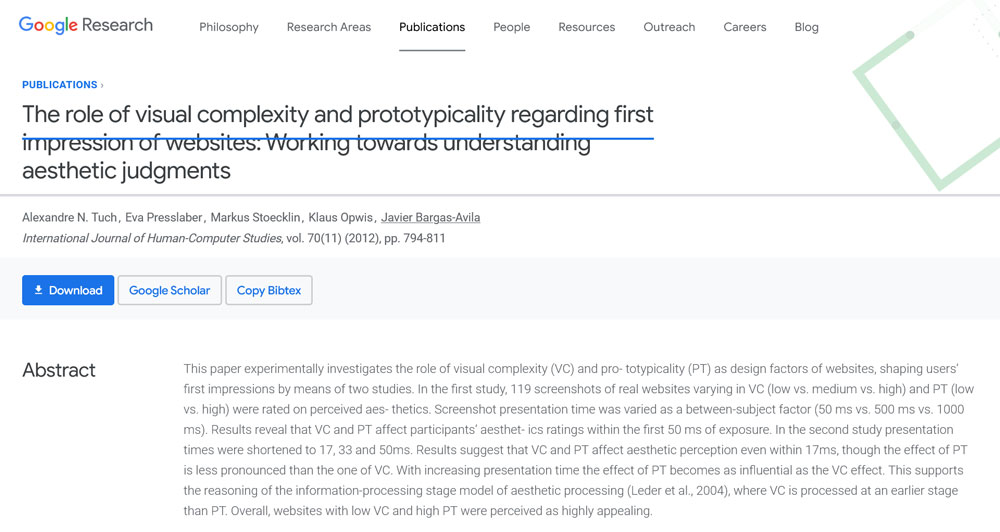
Um beim Thema „Weniger“ weiterzumachen, gilt dies auch für Ihr Design im Allgemeinen. Eine umfangreiche Studie von Google hat gezeigt, dass Besucher visuelle Komplexität nicht mögen. Das Wesentliche: Je komplizierter Ihr Design, desto weniger schön wird es wahrgenommen.

Was bedeutet das für Ihre Website? Neben dem oben genannten Punkt zur Einschränkung der Auswahl auf Ihrer Website finden Sie hier einige Ideen:
- Überdenken Sie die Seitenleiste – Immer mehr Websites verzichten auf die Seitenleiste und setzen auf einspaltiges Design (z. B. die Seite, auf der Sie sich gerade befinden). Das bedeutet weniger Ablenkungen und legt den Fokus klar auf den Inhalt.
- Halten Sie sich an Standardlayouts – Menschen lieben Vertrautheit und können durch nicht standardmäßige Website-Designs verunsichert werden. Daher kann es eine gute Idee sein, bekannten Design-Grundsätzen und -Layouts zu folgen. Sie können immer noch Wege finden, sich auf andere Weise von der Masse abzuheben.
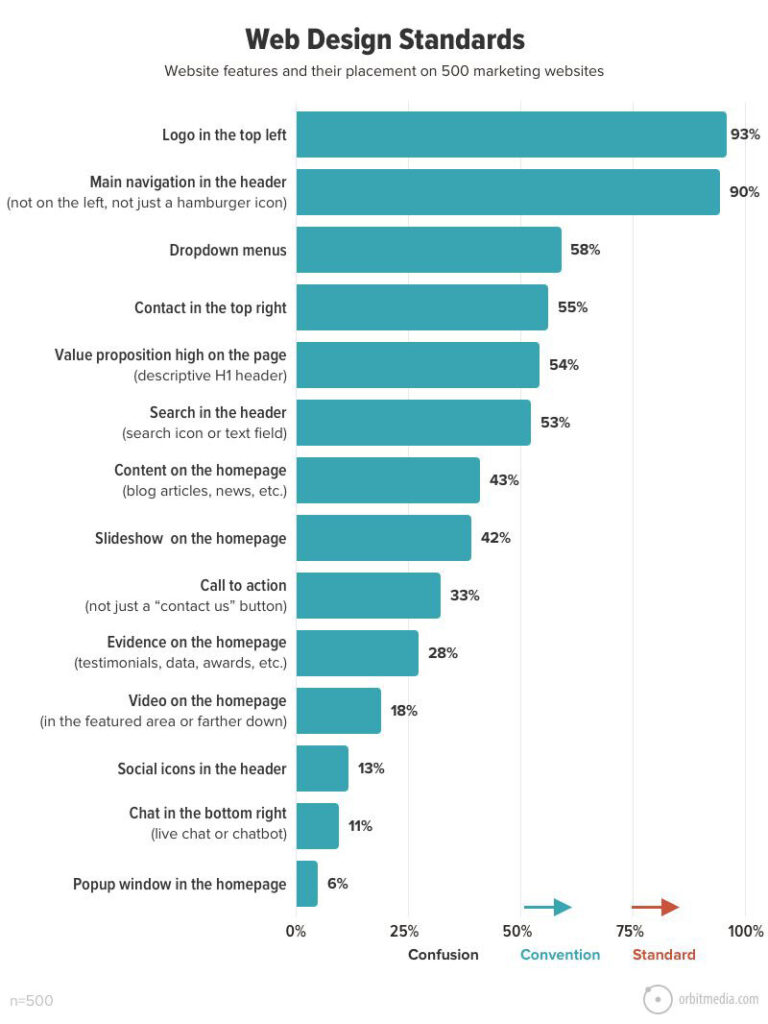
Apropos Standardlayouts: Orbit Media hat im Jahr 2021 eine Studie zu Webdesign-Standards durchgeführt. Anhand einer Stichprobe der Homepages von 500 B2B-Websites haben sie herausgefunden, dass die folgenden Standards und Konventionen am häufigsten und am wenigsten verbreitet sind und diese Websites einhalten:

Nutzen Sie die oben genannten Informationen, um Ihre eigene Homepage zu verbessern. Lesen Sie außerdem den begleitenden Artikel, um weitere Tipps zu erhalten, wie Sie jeden Teil von der Kopf- bis zur Fußzeile auf den Punkt bringen. Norman Nielsen führte eine ähnliche Studie durch, deren Ergebnisse denen von Orbit Media entsprachen.
5. Vermeiden Sie Karussells, Slider, Tabs und Akkordeons
Websitebesitzer lieben Karussells. Es ist wahrscheinlich eine der am häufigsten von Kunden gewünschten Funktionen und ein häufiger Kompromiss, wenn verschiedene Teams den gleichen Platz auf der Unternehmenswebsite fordern. Leider zeigen die Untersuchungen, dass sie zumindest auf Ihrer Homepage ziemlich nutzlos sind.
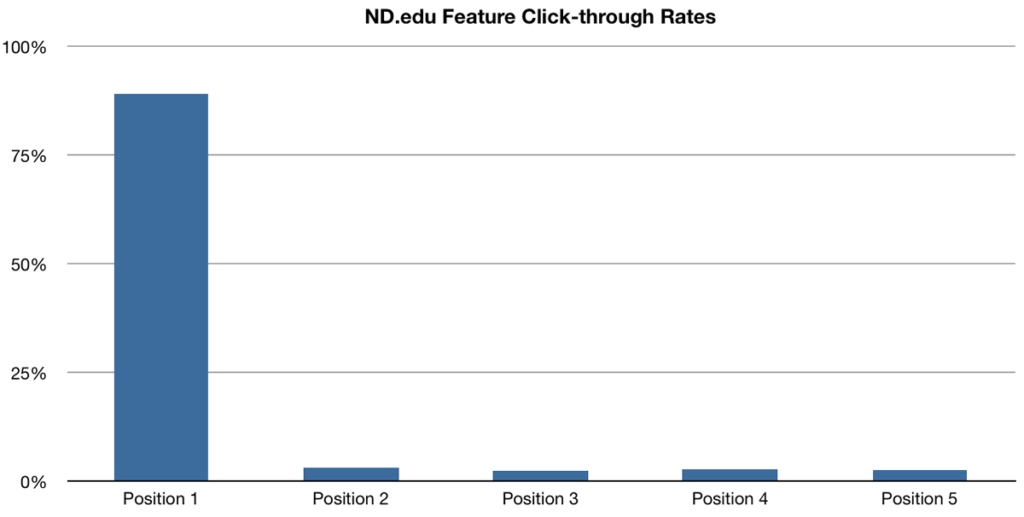
Eine der umwerfendsten Daten stammt von der Notre Dame University. Dem dortigen Webmaster fiel auf, dass die erste Folie auf einem Karussell fast 90 Prozent der Klicks erhielt, während der Rest weitgehend ignoriert wurde.

90 Prozent! Das hört sich nicht so an, als wären die anderen Folien es überhaupt wert, dort zu sein, oder? Scheint, als hätten Webdesigner, die ihren Kunden die Verwendung eines Sliders ausreden, von Anfang an Recht gehabt.
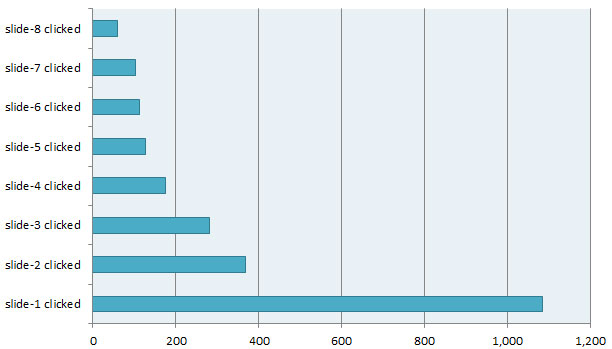
Ähnliche Erkenntnisse stammen von der University of York.

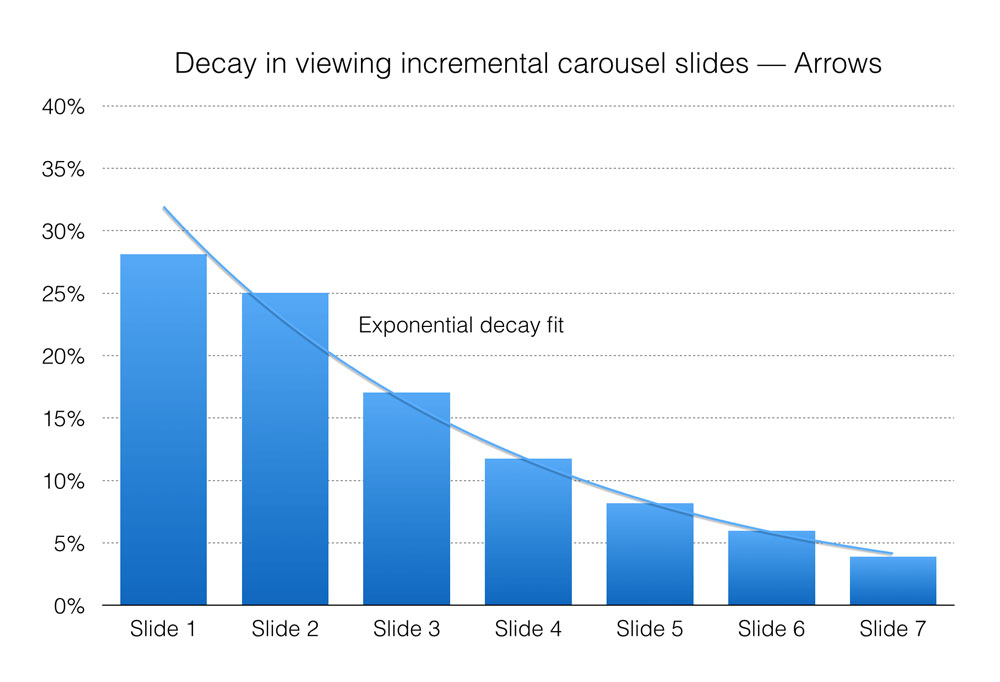
Bei mobilen Produktbildern kann dies jedoch anders sein, wie diese im Smashing Magazine veröffentlichte Studie zeigt.

Hier war die Interaktion auf den nachfolgenden Folien höher als in den vorherigen Studien. Für die Bereitstellung zusätzlicher Informationen in einem bestimmten Kontext scheinen Diashows also durchaus sinnvoll zu sein. Allerdings scheinen sie als Site-Navigationstool weniger geeignet zu sein.

Tabulatoren und Akkordeons haben das gleiche Problem wie Schieberegler und Karussells – sie werden oft ignoriert. Erschwerend kommt hinzu, dass nur wenige Besucher tatsächlich die gesamte Seite lesen. Die meisten Menschen scannen lediglich und werden daher wahrscheinlich nicht noch einmal klicken, um Ihre Inhalte anzuzeigen.
Was aber, wenn Sie die in diesen Bereichen platzierten Informationen irgendwie einbeziehen müssen? Genau dazu kommen wir gerade.
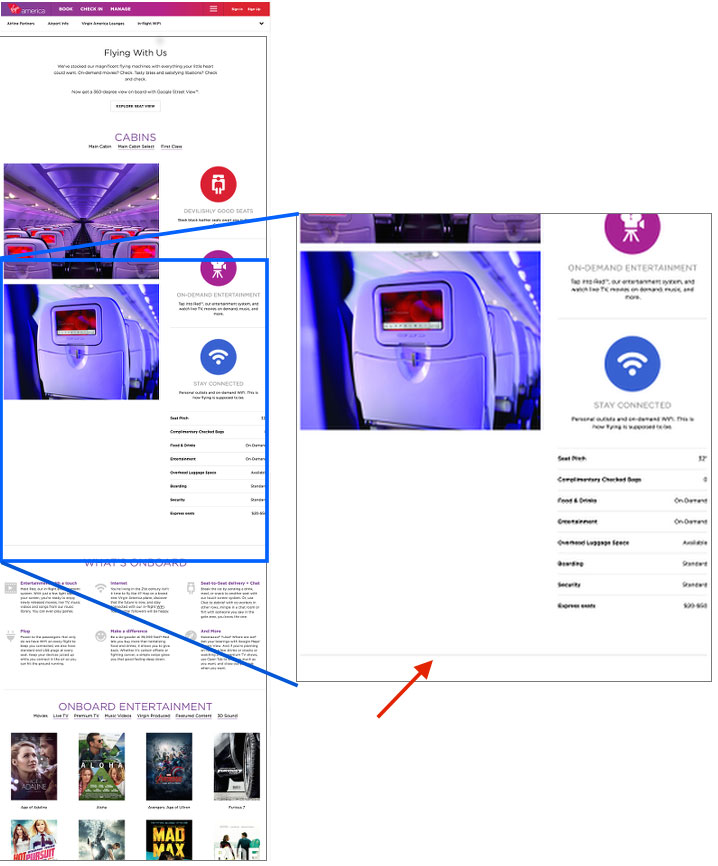
6. Priorisieren Sie das Scrollen gegenüber dem Klicken
Wenn Sie Informationen nicht in Schiebereglern und/oder Akkordeons komprimieren sollten, wie präsentieren Sie sie? Die Antwort: Packen Sie einfach alles auf eine lange Seite, einschließlich der Dinge, die normalerweise versteckt sind. Im Ernst, es funktioniert.
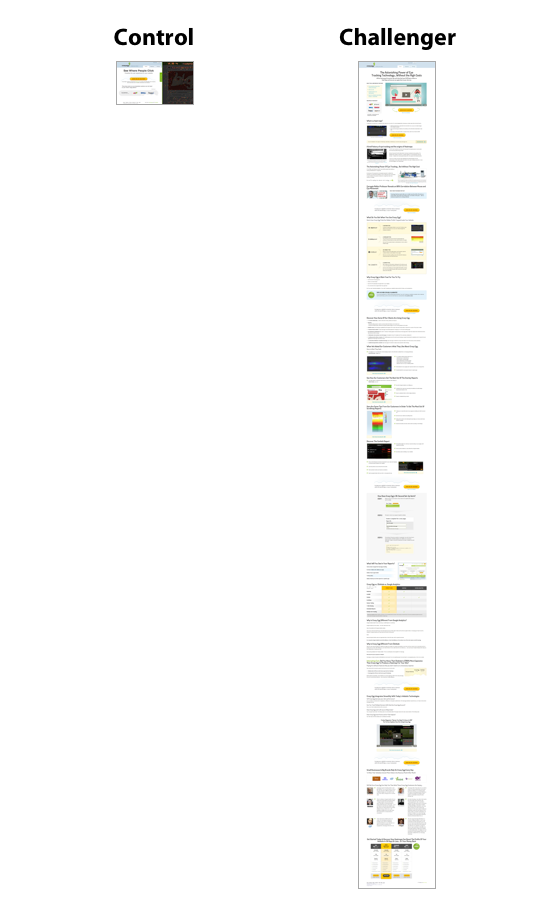
Es gibt eine faszinierende Fallstudie von Crazy Egg, die diesen Punkt beweist. Sie gingen von einer einfachen, kurzen Verkaufsseite zu einer Seite über, die 20-mal länger war als das Original.

Das Ergebnis: Die Conversions stiegen um 30 Prozent! Das ist sicherlich nichts, worüber man sich lustig machen könnte.
Es scheint, als ob Benutzern das Scrollen viel lieber ist als das Klicken. Wenn Sie die Informationen zu Ihrem Produkt derzeit auf viele verschiedene Seiten verteilen, ist es daher an der Zeit, es sich noch einmal zu überlegen.
7. Direkte Aufmerksamkeit durch visuelle Hinweise
Eine der Hauptfunktionen des Webdesigns besteht darin, Benutzer anzuleiten. Sie können dies erreichen, indem Sie verschiedenen Elementen unterschiedliche Gewichtungen zuweisen und so den Fokus dorthin lenken, wo Sie ihn haben möchten.
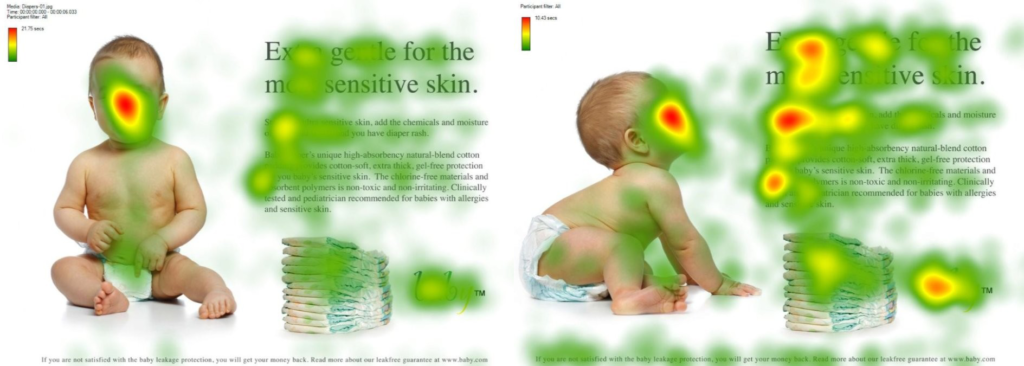
Sie können dies jedoch auch durch direktere visuelle Hinweise erreichen. Eine besteht darin, sich die Tatsache zunutze zu machen, dass Menschen dazu neigen, in die gleiche Richtung zu blicken wie die Menschen, die sie in der Werbung sehen.

Beachten Sie, dass im Bild oben mehr Menschen den Text lesen, den das Baby anstarrt, als wenn das Baby in die Kamera schaute? Dies ist eine echte Sache und Sie können dies nutzen, um die Aufmerksamkeit auf Ihrer Website dorthin zu lenken, wo Sie sie am meisten haben möchten.
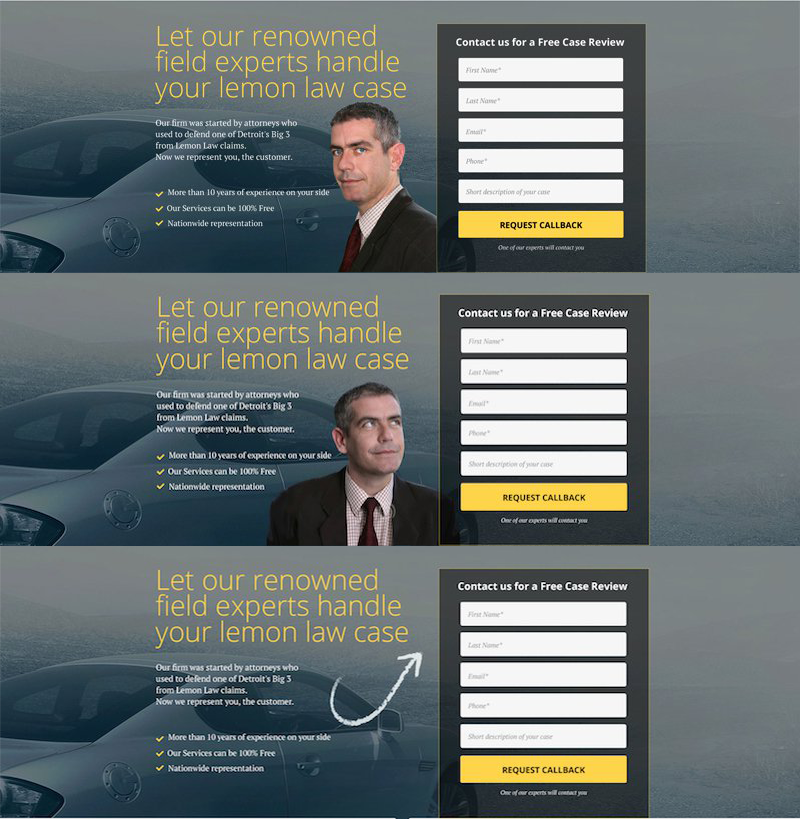
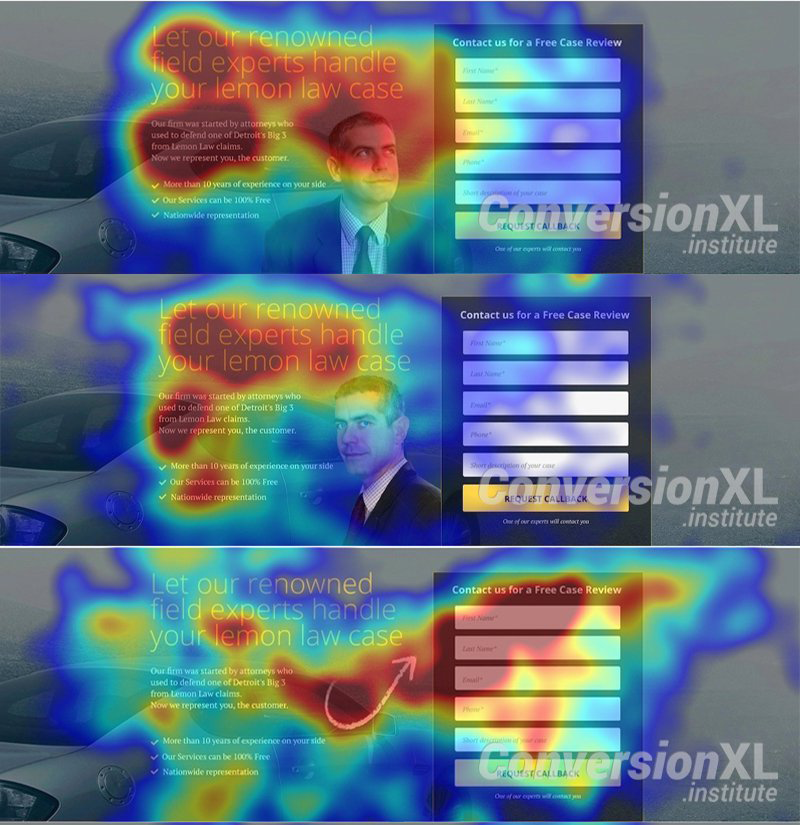
Sie müssen jedoch nicht so subtil sein, um die Aufmerksamkeit der Besucher zu lenken. Manchmal hilft es, offen zu sein. Beispielsweise testeten Forscher in einer Studie die oben genannten Effekte anhand eines einfachen Pfeils, der auf Elemente zeigte, auf die sie aufmerksam machen wollten.

Komischerweise übertraf die direktere Methode den subtilen Hinweis.

Lass dir das eine Lektion sein.
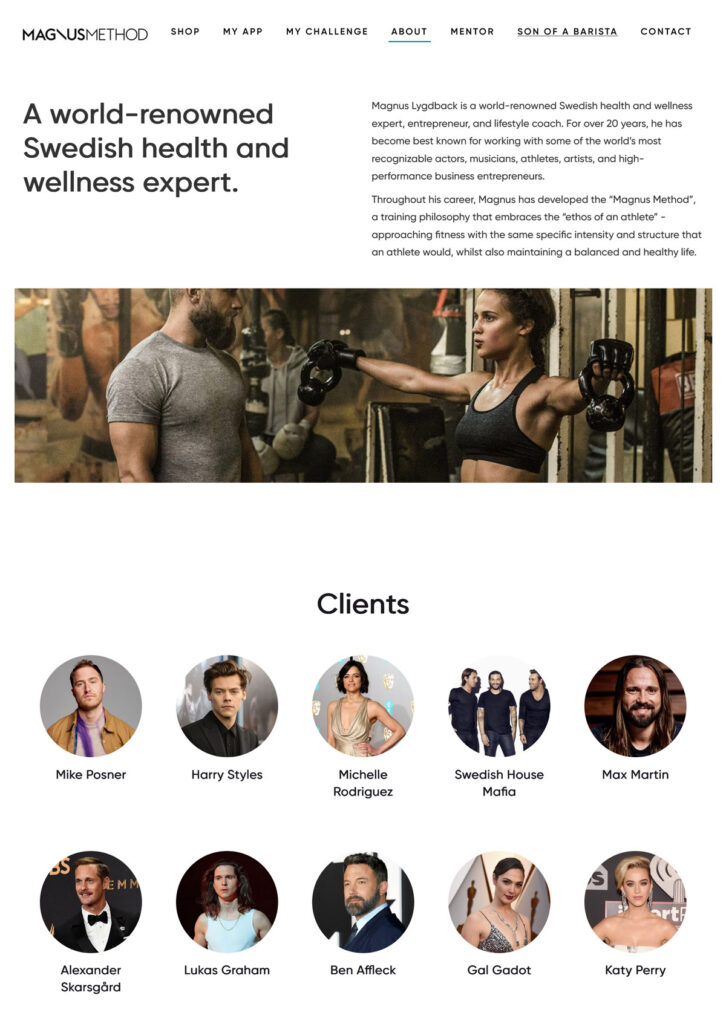
8. Verwenden Sie Personen in Bildern (aber vermeiden Sie Stockfotos)
Abgesehen davon, dass Sie damit die Aufmerksamkeit lenken, ist es im Allgemeinen eine gute Idee, andere Personen in Bilder auf Ihrer Website einzubeziehen. Menschen verbinden sich gerne mit anderen Menschen, sowohl im echten Leben als auch im Internet. Aus diesem Grund haben wir beispielsweise About-Seiten in Blogs.
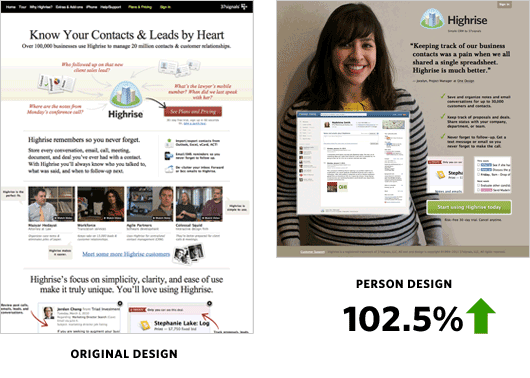
Sie können dies in einer Fallstudie von Basecamp sehen. Durch den Wechsel von einer textbasierten Landingpage zu einer mit einem großen Foto einer Person im Hintergrund gelang es ihnen, ihre Conversions um 102,5 Prozent zu steigern.

Einfach aber effektiv. Allerdings gibt es eine Einschränkung: Der gesamte Effekt wird durch Stockfotos leicht zunichte gemacht. Eine Studie der Nielsen Norman Group ergab, dass wir diese generischen Bilder sehr gut erkennen und ausblenden können.

Wenn Sie auf Ihrer Website Bilder von Personen verwenden, stellen Sie daher sicher, dass diese echt und echt sind. Beziehen Sie Ihre Mitarbeiter oder Kunden mit ein.
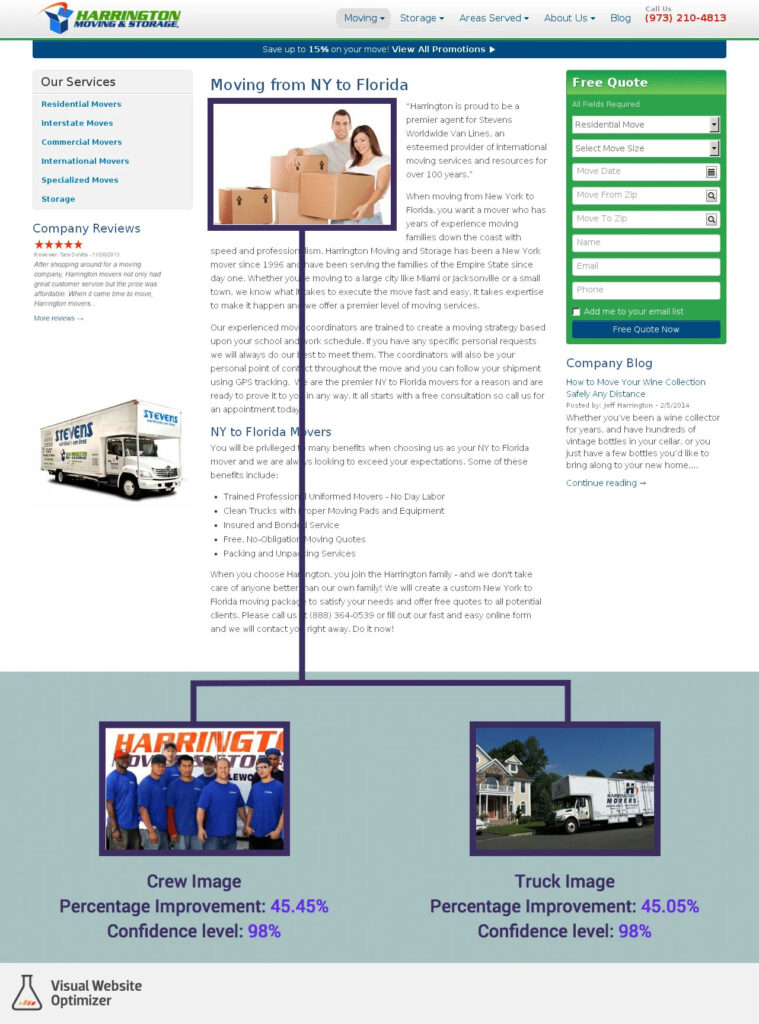
Zwei Fallstudien, die dies in der Praxis zeigen, stammen von Marketing Experiments und Visual Website Optimizer. In beiden Fällen verbesserte der Austausch von Archivbildern gegen authentische und relevante Bilder die Konversionsraten um 35 bis 45 Prozent.

Wenn es absolut keinen Weg an der Verwendung von Archivfotos vorbeiführt, befolgen Sie zumindest einige Best Practices:
- Verwenden Sie TinEye und Google Bilder, um herauszufinden, wer das gleiche Bild noch verwendet. Vermeiden Sie Bilder, die auf vielen anderen Websites und Websites erscheinen, mit denen Sie nicht in Verbindung gebracht werden möchten.
- Verwenden Sie Archivfotos nur als Grundlage für die Erstellung Ihrer eigenen Bilder. Passen Sie ihre Farbe an, fügen Sie Text, Typografie und andere Effekte hinzu, um sie spannender und einzigartiger zu machen.
9. Verwenden Sie die richtige Listenreihenfolge
Die Verwendung von sowohl geordneten als auch ungeordneten Listen ist eine hervorragende Möglichkeit, Informationen leichter zugänglich zu machen und die Lesbarkeit zu verbessern. Es stellt sich jedoch heraus, dass auch hier die menschliche Aufmerksamkeit unbeständig ist.
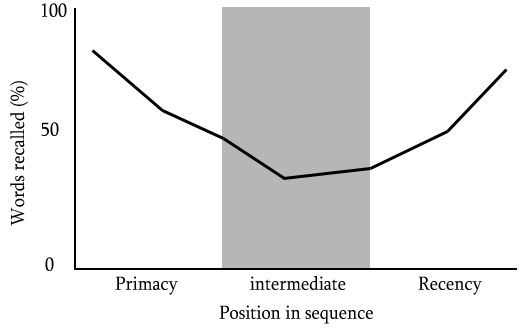
Dies ist auf den sogenannten Serial-Position-Effekt zurückzuführen. Grundsätzlich heißt es, dass Sie sich in einer Liste am ehesten sowohl an die Elemente am Anfang als auch am Ende erinnern. Der Mittelteil hingegen gerät weitgehend in Vergessenheit.

Die Lektion hier: Stellen Sie beim Auflisten der Attribute Ihres Produkts oder Ihrer Dienstleistung sicher, dass Sie die wichtigsten dort platzieren, wo sie wahrscheinlich eine Wirkung haben.
10. Vergessen Sie jedoch die Reihenfolge Ihres Navigationsmenüs
Die Ausnahme von der Bedeutung der Reihenfolge Ihrer Listen scheint die Website-Navigation zu sein. Eine Eye-Tracking-Studie aus dem Jahr 2010 wollte herausfinden, ob die Reihenfolge der Menüpunkte einen Einfluss darauf hat, wie schnell Nutzer finden, was sie suchen. Für die Ergebnisse möchte ich einfach die Studie selbst zitieren, denn sie könnte nicht klarer sein:
- Wenn Sie ein Web-Menü entwerfen oder Ratschläge zu dessen Gestaltung geben, sollten Sie nicht viel Zeit damit verbringen, die Reihenfolge der Menüelemente festzulegen, damit Benutzer die Elemente schneller finden können. Halten Sie sich weiterhin an kulturelle Erwartungen, wie zum Beispiel, dass der „Home“-Link immer ganz links steht.
Kurz gesagt: Platzieren Sie Ihren Home- Button auf der linken Seite des Menüs, aber kümmern Sie sich nicht um die Reihenfolge anderer Dinge.
11. Nutzen Sie Social Proof
Im letzten unserer Webdesign-Tipps geht es um den sogenannten Conformity Bias. Dies ist die Tendenz von Menschen, das zu tun, was andere tun. Das heißt, wenn eine Gruppe von Menschen etwas gutheißt, ist die Wahrscheinlichkeit größer, dass andere dasselbe tun.
Eine Möglichkeit, dies auf Ihrer Website zu nutzen, besteht darin, Social Proof zu zeigen. Wenn Sie nachweisen können, dass andere eine positive Meinung zu Ihrer Website, Ihrem Inhalt, Ihrem Produkt oder Ihrer Dienstleistung haben, ist es wahrscheinlicher, dass neue Besucher zu derselben Schlussfolgerung kommen.

Sie können dies am einfachsten durch die Anzahl der Social Shares, Erwähnungen in den Medien und/oder Testimonials zeigen. Falls Sie tiefer in dieses Thema eintauchen möchten, haben wir einen ganzen Artikel darüber, wie Sie den Social Proof steigern können.
Was sind Ihre Lieblings-Webdesign-Tipps?
Webdesign ist ein komplexes Thema, das großen Einfluss auf den Erfolg Ihrer Website hat. Aus diesem Grund ist es am besten zu wissen, was Sie tun. Um dies sicherzustellen, ist es eine gute Möglichkeit, sich auf Forschungsergebnisse statt auf zufällige Meinungen zu verlassen.
Mit den oben genannten Techniken können Sie Ihre Website effektiver gestalten, Ihre Besucher besser bedienen sowie die Konversionsraten und andere Erfolgsindikatoren verbessern. Fassen wir sie noch einmal zusammen:
- Investieren Sie in eine schnelle Seitenladegeschwindigkeit
- Nutzen Sie die Falte, um Besucher einzubinden
- Reduzieren Sie die Auswahl, um die Conversions zu verbessern
- Vereinfachen Sie, wo Sie können
- Vermeiden Sie die Verwendung von Karussells, Schiebereglern, Tabulatoren und Akkordeons
- Priorisieren Sie das Scrollen vor dem Klicken
- Lenken Sie die Aufmerksamkeit durch visuelle Hinweise
- Verwenden Sie Bilder von Personen (aber nicht aus dem Bestand)
- Priorisieren Sie die Reihenfolge der Listenelemente
- Machen Sie sich keine Gedanken über die Reihenfolge Ihres Navigationsmenüs
- Nutzen Sie Social Proof, um Ihre Website attraktiver zu machen
Hoffentlich hilft Ihnen dies dabei, Ihr eigenes Webdesign zu verbessern. Wenn Sie weitere Tipps, Studien und Informationen haben, können Sie diese gerne weitergeben.
Haben Sie weitere Webdesign-Tipps, die auf Recherchen basieren? Wenn ja, teilen Sie es bitte in den Kommentaren unten mit.
