6 Webdesign-Trends, auf die Sie 2022 achten sollten
Veröffentlicht: 2022-04-27Designer, Programmierer und Entwickler entwickeln ständig revolutionäre Webdesigns. Dies kann es schwierig machen, mit den neuesten Techniken Schritt zu halten. Ein Bewusstsein für die neuesten Trends ist jedoch entscheidend, wenn Sie relevant bleiben und Ihre Ziele erreichen möchten.
Aus diesem Grund haben wir eine Liste der diesjährigen Top-Webdesign-Trends zusammengestellt, um Ihnen den Übergang von den beliebten Ansätzen des letzten Jahres zu erleichtern. Dieses Arsenal an Designstrategien kann Ihnen dabei helfen, eine attraktive und zeitgemäße Website zu erstellen.
In diesem Artikel besprechen wir sechs Webdesign-Trends, auf die Sie 2022 achten sollten. Fangen wir an!
1. Retro-inspiriert
Retro-inspirierte Websites verwenden nostalgische Elemente, um ihr Layout und Design zu erstellen. Dies kann Vintage-Fotografie, Typografie und Farben umfassen. Die Website von Caava Design zeigt beispielsweise ein verblasstes Hintergrundbild, das ein altes Foto mit einer Überlagerung aus kaleidoskopfarbenen Dreiecken nachahmt:

Die Verwendung von Vintage-Schriftarten und -Farbschemata kann Ihnen dabei helfen, ein Retro-Design zu erzielen. Beispielsweise könnte eine von den 80ern inspirierte Website Neonfarben und kräftige Schriftarten mit geometrischen Formen verwenden.
Schwarz-Weiß-Illustrationen und verwaschene Bilder sind ebenfalls klassische Merkmale des Retro-Stils. Sie können sogar Bilder von Popkultur-Referenzen und Old-School-Geräten wie alten Fernsehern, Radios und Telefonen integrieren. Sie sollten jedoch sicherstellen, dass Ihr Retro-Design zu Ihrer Marke und Ihrem Produkt passt.
2. Neo-Brutalismus
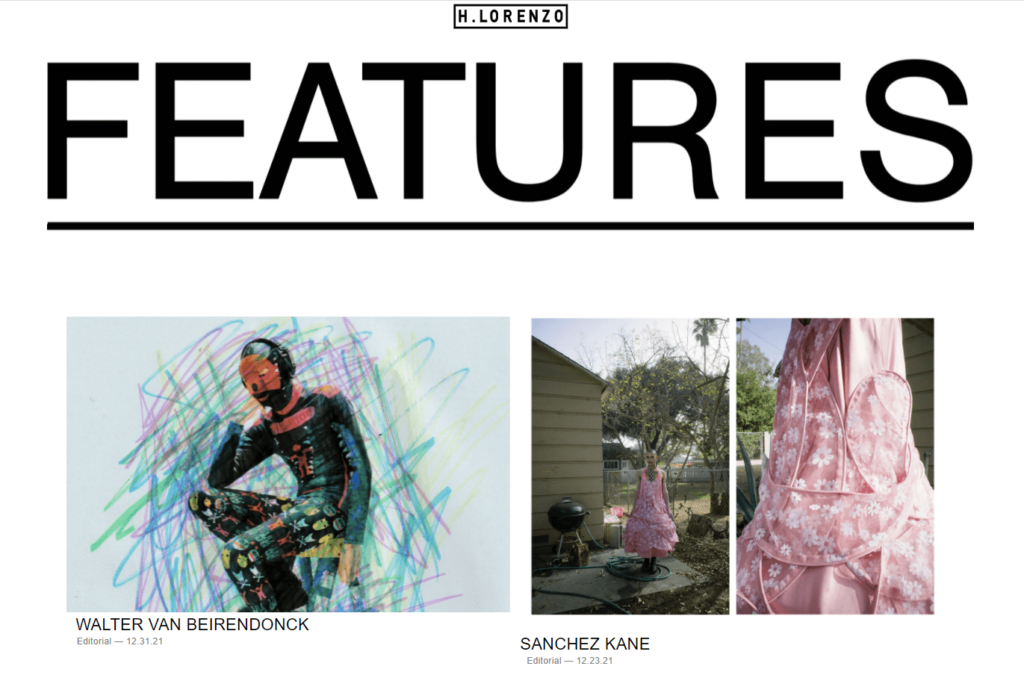
Neobrutalismus zeichnet sich durch Minimalismus und Direktheit aus. Sie können ein neobrutalistisches Design erzielen, indem Sie sich auf große, fette Schriftarten und viel Weißraum konzentrieren. Die Website von H. Lorenzo zum Beispiel hat ein überwiegend schwarz-weißes Farbschema mit übergroßen Überschriften:

Dieser Stil kann für einige Websites etwas zu roh und rebellisch sein. Typischerweise weist neobrutalistisches Design eine bemerkenswerte Betonung auf gewagter Typografie und geraden Linien auf. Dieser Stil folgt jedoch keinen klaren Regeln.
Daher kann die Verwendung einer lokalen Entwicklungsumgebung hilfreich sein, wenn Sie Ihr Design durcharbeiten. Wenn Sie einen verwalteten WordPress-Host wie WP Engine haben, können Sie dessen Staging-Tools verwenden, um in einer risikofreien Umgebung frei mit Ihren kühnen Designs zu experimentieren.
3. Scrollytelling
Scrollytelling ist ein einzigartiger, moderner Trend, der unendliches Scrollen nutzt, um Inhalte anzuzeigen. Dieser Designstil erweckt Ihre Website mit immersiven Grafiken zum Leben, die durch Scrollen ausgelöst werden.
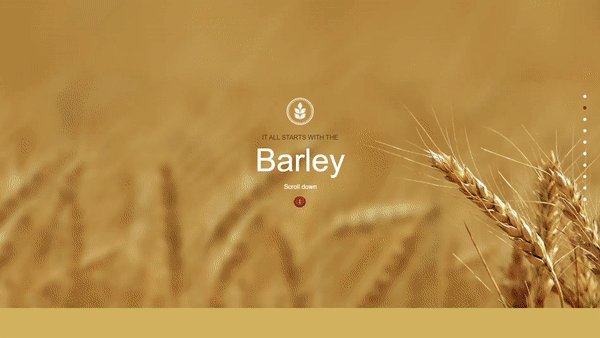
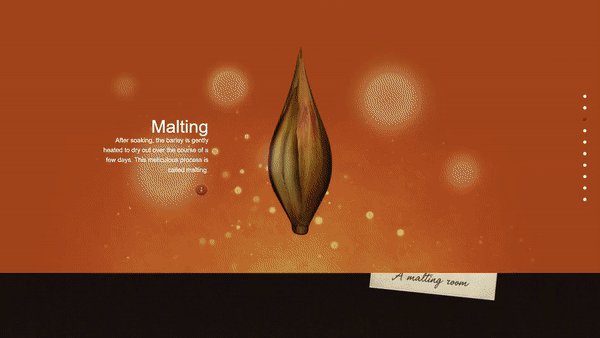
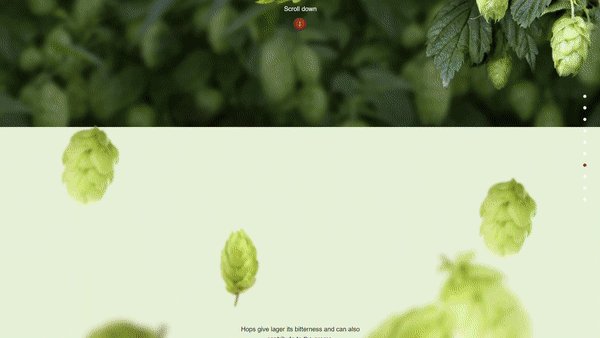
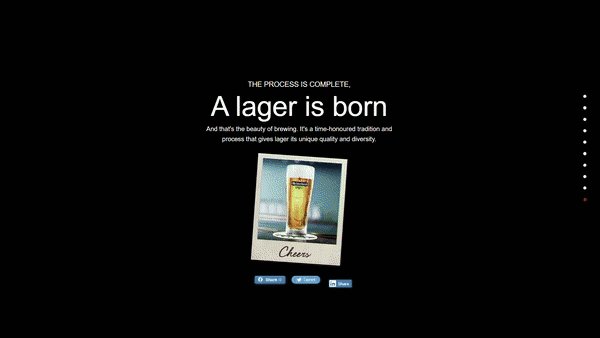
Diese Art von Design organisiert große Informationsmengen in einem interaktiven Format, das leicht verständlich ist. Beispielsweise verwendet die Website Beauty of Brewing die Scrollytelling-Technik, um den Bierbrauprozess zu veranschaulichen:

Scrollytelling ist eine großartige Möglichkeit, die Besucher Ihrer Website bei der Stange zu halten, aber das Erstellen dieser Art von Website kann zeitaufwändig sein. Sie können jedoch ein Infinite-Scroll-Plugin wie Ajax Load More installieren, um Ihnen zu helfen.
Darüber hinaus beinhaltet dieses Design häufig die Verwendung hochwertiger Bilder, Illustrationen und Animationen. Leider sind diese Elemente dafür bekannt, dass sie die Webgeschwindigkeit und -leistung verlangsamen. Ein zuverlässiger WordPress-Host kann jedoch dazu beitragen, ein optimiertes Scrollytelling-Erlebnis zu schaffen, ohne die Geschwindigkeit und Leistung des Internets zu beeinträchtigen.
4. Bildfreie Homepages
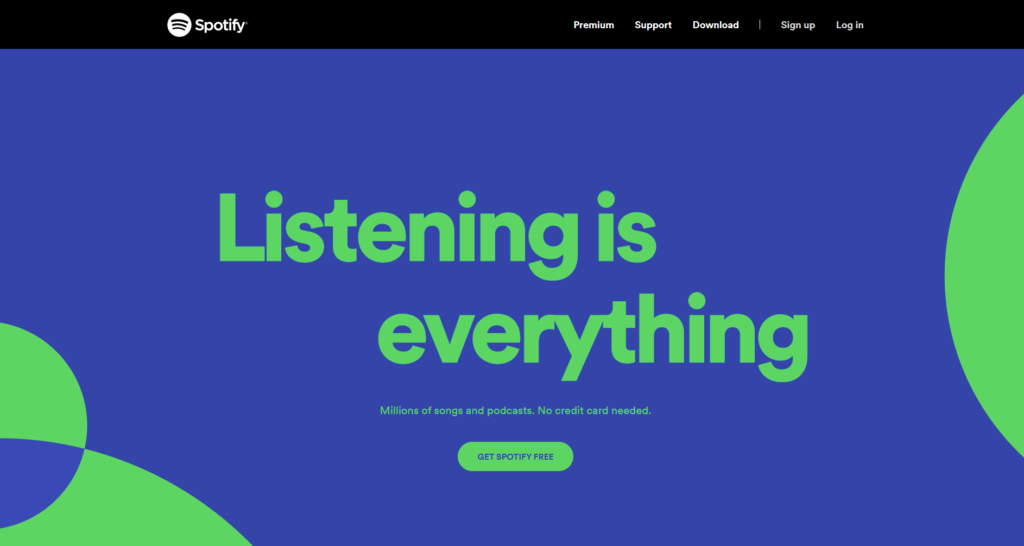
Bildfreie Homepages sind ein weiterer minimalistischer Designtrend im Jahr 2022. Diese Art von Seite ist ideal, wenn Fotos nicht die beste Möglichkeit sind, Ihre Marke zu vermitteln. Die Spotify-Website bietet dafür ein großartiges Beispiel:


Übergroße Typografie, abstrakte Formen und Animationen können Ihnen dabei helfen, eine interessante Seite ohne Bilder zu erstellen. Wenn Ihre Website jedoch für ein neueres Unternehmen wirbt, funktioniert dieser Trend möglicherweise nicht für Sie. Das liegt daran, dass Ihr Unternehmen wahrscheinlich immer noch Markenbekanntheit aufbaut, was ohne Fotos schwierig sein kann.
Wenn Sie ein physisches Produkt anbieten, ist es außerdem eine gute Idee, vorab einige Bilder davon beizufügen. Daher eignen sich bildfreie Homepages wahrscheinlich am besten für etablierte Marken, die unkomplizierte Dienstleistungen anbieten.
5. Mega-Fußzeilen
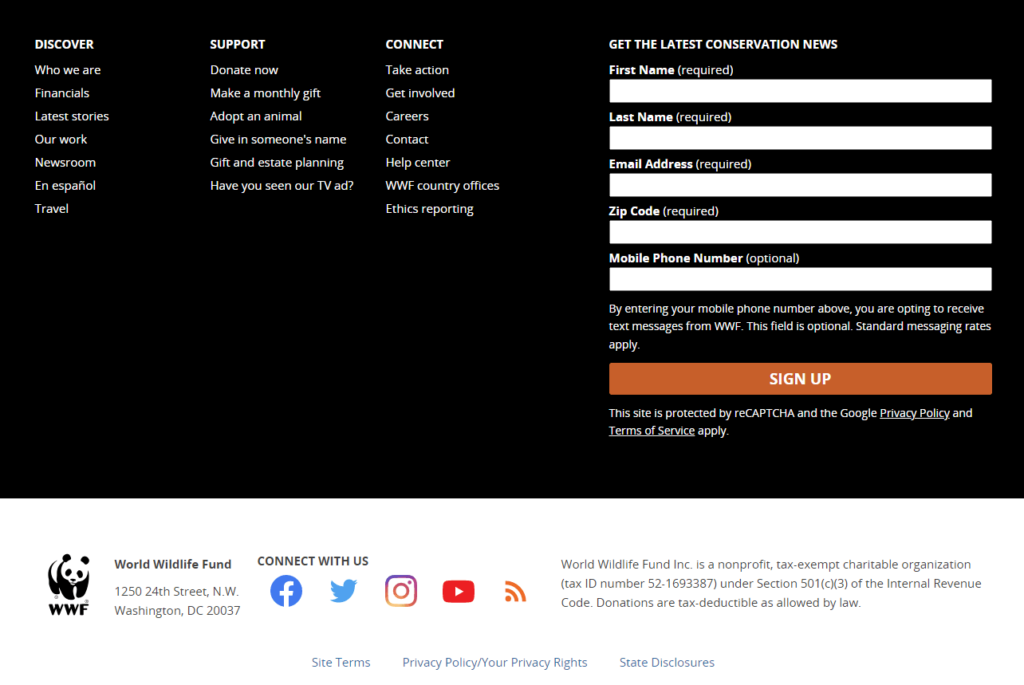
Der Mega-Footer-Trend bietet eine großartige Möglichkeit, große Mengen an Informationen zu teilen. Zum Beispiel hat der World Wildlife Fund (WWF) eine gut organisierte Mega-Fußzeile, die eine erschöpfende Menge an Ressourcen enthält:

Diese Art von Fußzeile ist ideal, wenn Sie viele Informationen auf einer großen Anzahl von Webseiten haben. Wenn Sie jedoch zu viel Inhalt zu einer Mega-Fußzeile hinzufügen, kann Ihr Design überfüllt erscheinen.
Um eine unorganisierte Mega-Fußzeile zu vermeiden, können Sie sie in Abschnitte unterteilen. Auf der WWF-Website enthält der obere Abschnitt der Fußzeile (schwarz) drei Spalten neben einem ausführlichen Anmeldeformular. Darunter (weiß) finden Sie weitere Details über die Organisation, Social-Media-Links und Standard-Housekeeping-Inhalte.
6. One-Page-Websites
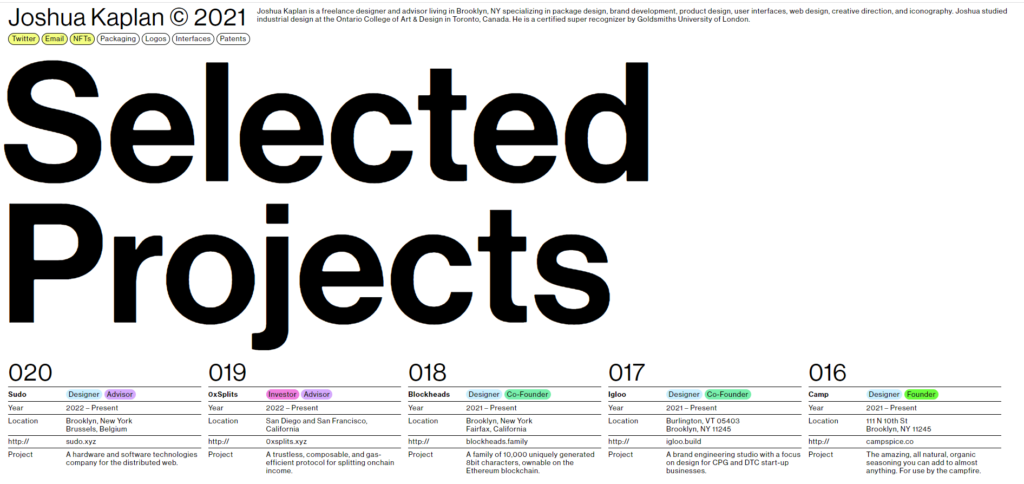
Single-Page-Websites liegen dieses Jahr voll im Trend. Dieser Trend ist ideal für kleine Nischen-Websites mit engem Fokus. Das digitale Portfolio von Joshua Kaplan ist ein großartiges Beispiel für eine One-Page-Site:

Diese Art von Website soll wie ein Poster oder Flyer mit prägnanter Sprache und begrenzten Ablenkungen gelesen werden. Die Informationen sollten organisiert und leicht lesbar sein. Bei diesem Design führt typischerweise eine lineare Struktur die Besucher entlang.
Sie möchten, dass Ihre einseitige Website das Thema hervorhebt. Bei Bedarf können Sie auf zusätzliche Informationen und Ressourcen verlinken, um bestimmte Themen weiter zu erläutern. Zu viele Links können jedoch überlastet aussehen, daher ist dies möglicherweise nicht das beste Format, wenn Sie viele Inhalte einfügen müssen.
Fazit
Es kann schwierig sein, eine hochmoderne Website in einer sich schnell entwickelnden Designwelt zu pflegen. Die Nutzung der neuesten Designtrends kann jedoch dazu beitragen, dass Ihr Unternehmen erfolgreich ist. Um es noch einmal zusammenzufassen, sechs Webdesign-Trends, auf die Sie 2022 achten sollten, sind:
- Retro-inspiriert : Enthält klassische Schriftarten, Formen, Farben und andere Elemente aus verschiedenen Zeiträumen
- Neo-Brutalismus : Minimalistisch und experimentell, mit Betonung auf gewagter Typografie
- Scrollytelling : Interaktives, scrollbasiertes Geschichtenerzählen
- Bildfreie Homepages : Ideal für leicht erkennbare Marken, die einen Service anbieten
- Mega -Fußzeilen: Gut organisierte, übergroße Fußzeilen mit großen Mengen an Informationen
- One-Page-Websites : Einfach gestaltete Websites, die sich auf ein enges Thema konzentrieren
Haben Sie Fragen dazu, wie ein WordPress-Hosting-Anbieter Ihnen helfen kann, eine trendige und erfolgreiche Website zu erstellen? Lassen Sie es uns im Kommentarbereich unten wissen!
