Webdesign-Trends 2023: Ein Ausblick auf die Zukunft des Webdesigns
Veröffentlicht: 2023-01-05Zu Beginn des Jahres 2023 ist es wichtig, über die neuesten Webdesign-Trends auf dem Laufenden zu bleiben. Wieso den? Nun, zum einen hilft es Ihrer Website, für die Benutzer relevant und ansprechend zu bleiben. Außerdem zeigt das Verfolgen von Trends, dass Sie in Ihre Website investiert haben und bereit sind, die Arbeit zu investieren, damit sie immer optimal aussieht.
Außerdem kann es dazu führen, dass Ihre Website veraltet und veraltet aussieht, wenn Sie zulassen, dass Ihre Website hinter der Zeit zurückbleibt. Das ist nicht gerade der Eindruck, den Sie potenziellen Kunden oder Auftraggebern vermitteln möchten.
Was folgt, ist unsere eingehende Untersuchung einiger der beliebtesten Webdesign-Trends für 2023. Sie geben Ihnen eine klare Vorstellung davon, was kommt, und wie Sie sich darauf vorbereiten können.
1. Abbildungen

Einer der größten Trends, die wir für 2023 sehen, ist die Abkehr von der traditionellen Fotografie und hin zu Illustrationen und Grafiken. Dies ist wahrscheinlich auf einige Faktoren zurückzuführen. Die wichtigste davon ist die Notwendigkeit, sich in einer zunehmend überfüllten Online-Landschaft abzuheben.
Mit mehr Unternehmen als je zuvor, die Websites starten, wird es immer schwieriger, Ihren eigenen Platz zu behaupten. Hier kommen Illustrationen ins Spiel. Das Hinzufügen eines einzigartigen und visuell ansprechenden Elements zu Ihrer Website kann dazu beitragen, dass sie sich von allen anderen abhebt.
Darüber hinaus können Illustrationen Ihrer Website Persönlichkeit verleihen, was in der heutigen Online-Welt oft fehlt. Dies zeigt sich nicht deutlicher als in der Wiederbelebung der Verwendung von Zeichentrickfiguren auf Websites. Ein Trend, der sich auch 2023 fortsetzen wird.
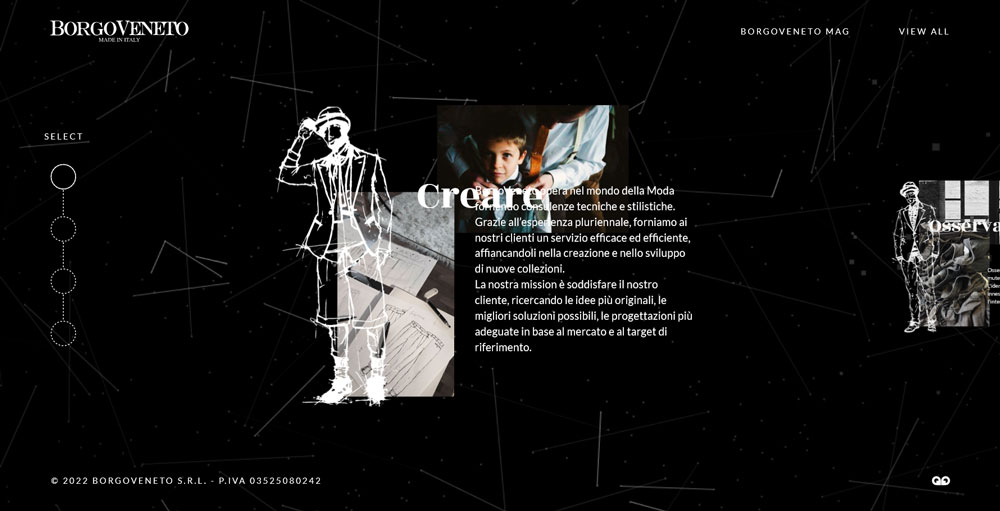
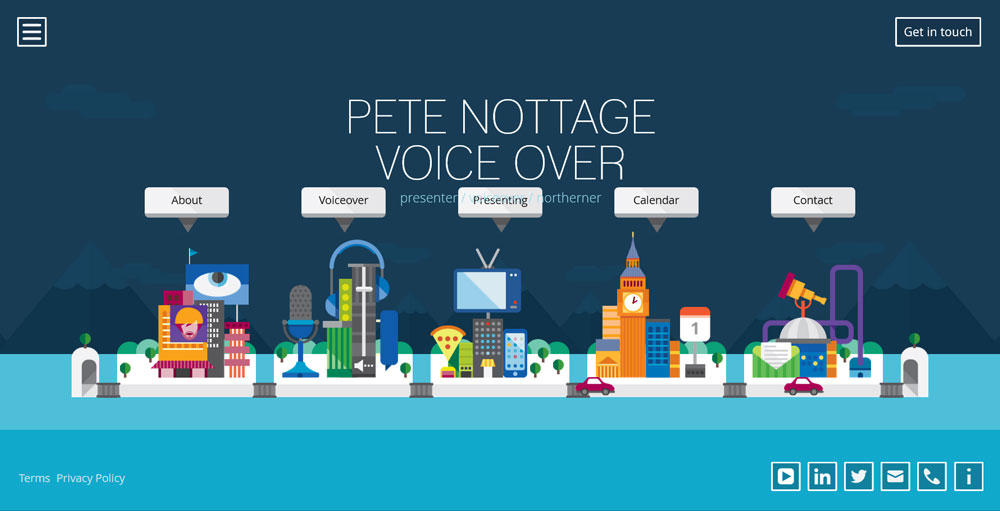
2. Dunkler Modus
Der Dunkelmodus wird immer beliebter, um Inhalte online anzuzeigen, und seine Popularität wird 2023 wahrscheinlich weiter steigen. Für diejenigen, die mit dem Begriff nicht vertraut sind, bezieht sich der Dunkelmodus auf ein Farbschema, das hellen Text auf einem dunklen Hintergrund verwendet.

Es gibt einige Gründe, warum der Dark Mode so beliebt geworden ist. Zum einen schont es die Augen, insbesondere beim Betrachten von Inhalten bei schlechten Lichtverhältnissen. Darüber hinaus kann es dazu beitragen, die Akkulaufzeit auf Geräten mit OLED- oder AMOLED-Bildschirmen zu verlängern.
Darüber hinaus kann der Dunkelmodus eine Website auch moderner und eleganter und weniger energiehungrig aussehen lassen. Daher erwarten wir, dass im kommenden Jahr immer mehr Websites diesen Trend übernehmen werden.
3. Minimalismus
Wenn Sie sich in den letzten Jahren überhaupt mit Webdesign beschäftigt haben, sind Sie bereits mit Minimalismus vertraut. Bei diesem Trend geht es darum, unnötige Elemente zu entfernen und sich auf das Wesentliche zu konzentrieren.

Das Ziel des Minimalismus ist es, einen sauberen, aufgeräumten Look zu schaffen, der die Augen schont und leicht zu navigieren ist. Dies geschieht durch die Verwendung einfacher, sauberer Designs und Layouts mit viel Weißraum.

Minimalismus ist besonders beliebt bei Unternehmen, die ein Gefühl von Raffinesse und Professionalität vermitteln möchten. Sie können es jedoch auf nahezu jeder Art von Website mit großer Wirkung verwenden.
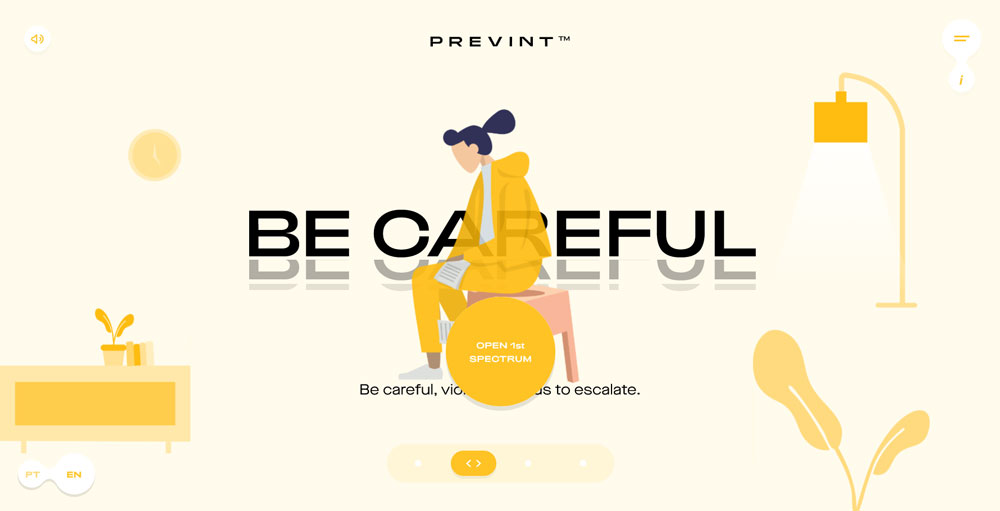
4. Neobrutalismus
Neobrutalismus ist ein Stil, der sich durch die Verwendung strenger, geometrischer Formen und kräftiger Primärfarben auszeichnet. Es orientiert sich an der gleichnamigen Architekturbewegung.

Obwohl es den Neobrutalismus schon seit einigen Jahren gibt, hat er erst vor kurzem begonnen, im Webdesign Fuß zu fassen. Das liegt wohl daran, dass es optisch eine erfrischende Alternative bietet.
Wenn Sie mit Ihrer Website ein Statement setzen wollen, dann ist Neobrutalismus auf jeden Fall eine Überlegung wert. Seien Sie sich bewusst, dass dieser Stil nicht jedermanns Sache ist. Es eignet sich am besten für Websites, die bereit sind, einen avantgardistischeren Look anzunehmen.
5. Skeuomorphes Design
Skeuomorphes Webdesign war vor fast einem Jahrzehnt ein starker Trend, aber es sieht so aus, als würde es 2023 wieder aufleben. Der Name bezieht sich auf die Verwendung von Objekten und Texturen aus der realen Welt in digitalen Designs.

Dieser Trend setzte sich in den frühen Tagen des Designs mobiler Apps durch, als Designer versuchten, digitale Schnittstellen intuitiver und benutzerfreundlicher zu gestalten. Inzwischen wurde es jedoch auch von Webdesignern übernommen.
Einer der Vorteile des skeuomorphen Designs besteht darin, dass sich eine Website immersiver und realistischer anfühlt. Darüber hinaus kann es Benutzern helfen, besser zu verstehen, wie eine Website oder Schnittstelle verwendet wird, was sie ideal für Erstbesucher macht. Außerdem überbrückt es im Wesentlichen die Lücke zwischen digitalen und physischen Räumen.
6. Monochrome Farbpaletten
Der Trend zur monochromen Farbpalette beinhaltet die Verwendung einer einzigen Farbe für das gesamte Design einer Website.

Während dies wie ein Rezept für eine Katastrophe klingen mag, können monochrome Designs tatsächlich ziemlich auffällig sein. Wenn sie richtig gemacht werden, können sie einen Look kreieren, der sowohl modern als auch raffiniert ist.
Darüber hinaus sind monochrome Designs auch unglaublich vielseitig. Sie eignen sich für nahezu jede Art von Website, von persönlichen Blogs bis hin zu Unternehmensseiten. Außerdem bedeutet die Verwendung einer Farbe, dass der Rest Ihrer Designelemente glänzen kann.
7. Farbverläufe
Wenn Sie Ihrer Website ein frisches, modernes Aussehen verleihen möchten, ziehen Sie das Hinzufügen von Farbverläufen in Betracht.

Farbverläufe bestehen aus zwei oder mehr Farben, die allmählich ineinander übergehen. Sie haben in den letzten Jahren im Webdesign an Popularität gewonnen.
Dieser Trend war in den frühen Tagen von HTML und CSS beliebt. Designer verwendeten Farbverläufe, um ihren Designs Farbe und visuelles Interesse zu verleihen. Es geriet jedoch in letzter Zeit in Ungnade, als das flache Design immer beliebter wurde.
Doch Farbverläufe feiern jetzt ein Comeback, weil sie eine Möglichkeit bieten, einem Design Tiefe und Dimension zu verleihen, ohne die Einfachheit zu opfern. Darüber hinaus können sie ein Gefühl visueller Bewegung erzeugen. Besonders effektiv kann dies auf Landingpages mit Parallax-Scrolling sein.
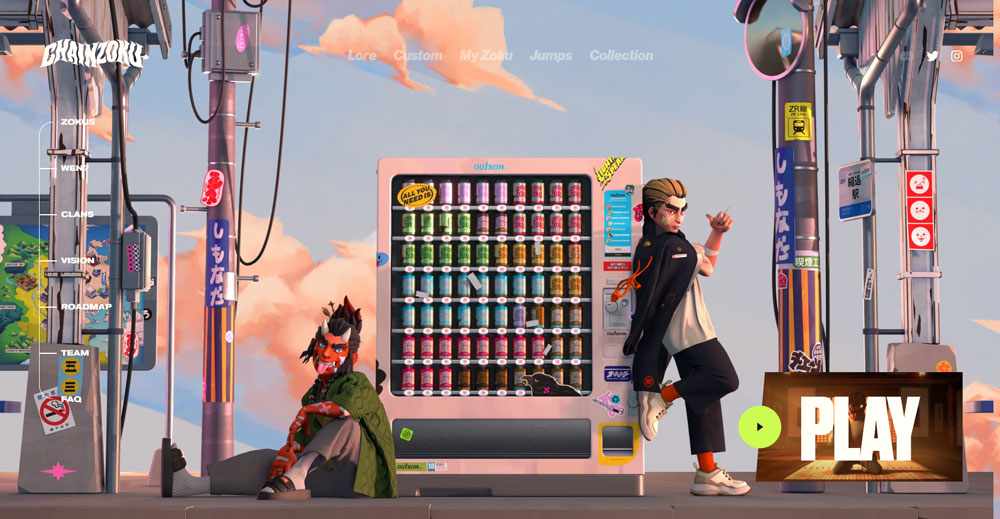
8. 3D-Charaktere
3D-gerenderte Charaktere tauchen immer häufiger als beliebte Designwahl auf und scheinen zu den Webtrends des Jahres 2023 zu gehören. Dazu gehört die Verwendung dreidimensionaler Bilder von Menschen oder Kreaturen anstelle traditioneller digitaler Illustrationen auf Websites.

3D-Charaktere können eine Vielzahl von Zwecken erfüllen. Vom Hinzufügen eines Gefühls von Spaß und Persönlichkeit zu einer Website bis hin zur Unterstützung der Benutzer bei der Navigation durch eine komplexe Benutzeroberfläche.

Sie bieten auch Vielseitigkeit und können je nach den Anforderungen des Projekts zu einem lustigen und niedlichen Stil oder einem realistischeren und lebensechteren Aussehen tendieren.
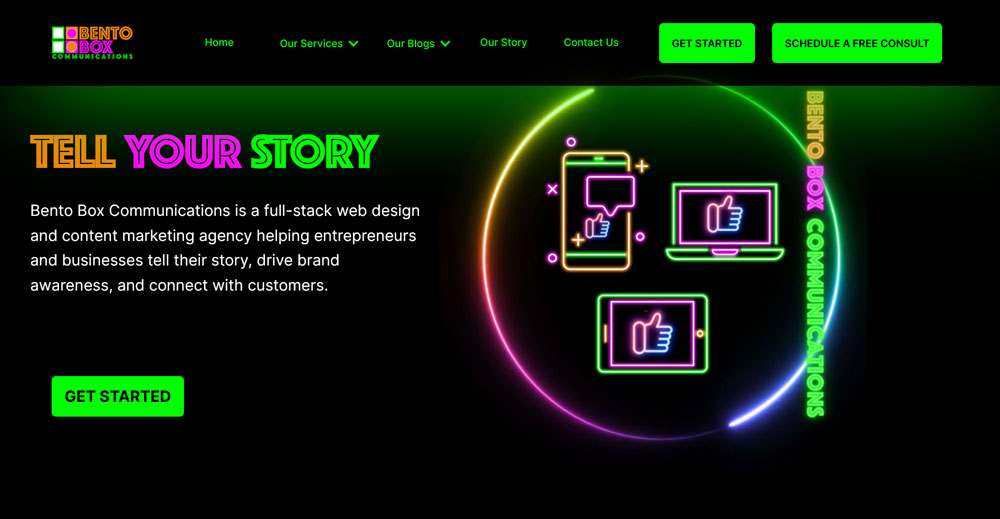
9. Alles Neon
Die Verwendung von Neonfarben im Webdesign ist auch etwas, das man in letzter Zeit häufiger sieht. Dies beinhaltet die Verwendung heller Farben als Teil der Ästhetik einer Website. Es wird oft entweder vom Aussehen von Neonschildern oder von anderen Retro-inspirierten Designs begleitet.

Neonfarben verleihen einer Website ein Gefühl von Spaß und Persönlichkeit. Sie können Benutzern auch dabei helfen, sich in einer komplexen Benutzeroberfläche zurechtzufinden und die Aufmerksamkeit auf wichtige Inhaltsbereiche zu lenken.
Neonfarben eignen sich auch hervorragend, um Retro-Stile hervorzurufen. Wenn Sie also nach einer Möglichkeit suchen, Ihrem Website-Design ein bisschen 80er- oder 90er-Nostalgie hinzuzufügen, ist dieser Trend definitiv eine Erkundung wert.
10. Interaktivität
Ein weiterer Webdesign-Trend, der voraussichtlich in den 2023-Jahren weiterhin stark genutzt wird, ist die Interaktivität. Bei diesem Trend geht es darum, das Design einer Website für die Benutzer interaktiver und ansprechender zu gestalten und ihnen ein immersiveres Erlebnis zu bieten.
Sie können einer Website auf verschiedene Weise Interaktivität hinzufügen. Von der Integration von Spielen und Quiz bis hin zum Hinzufügen von Chatbots und anderen Formen künstlicher Intelligenz.
Darüber hinaus bietet Interaktivität auch die Möglichkeit, eine personalisiertere Erfahrung für Benutzer zu schaffen. Beispielsweise könnten Sie Daten aus früheren Interaktionen eines Benutzers mit Ihrer Website verwenden, um den Inhalt und das Design Ihrer Seiten anzupassen.
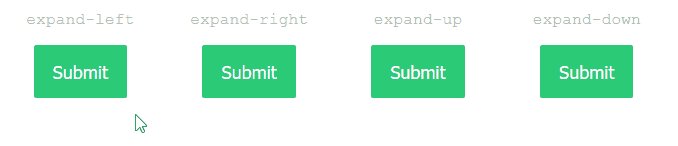
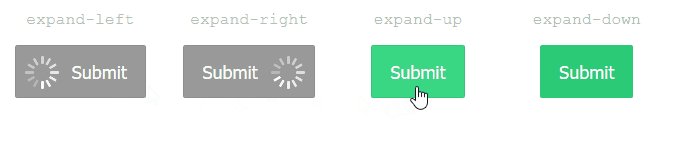
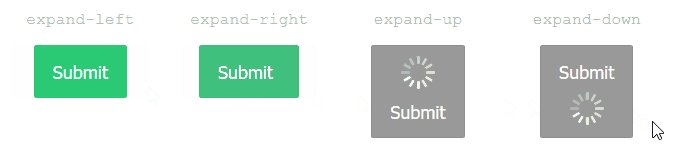
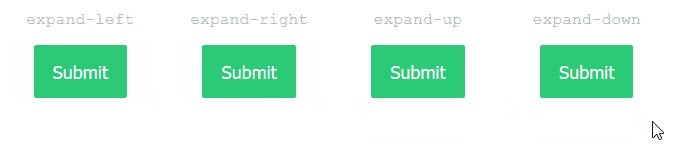
Auch Mikrointeraktionen sind auf dem Vormarsch. Dabei werden dem Design einer Website kleine, interaktive Elemente wie Hover-Effekte und animierte Schaltflächen hinzugefügt.

Das Hinzufügen interaktiver Elemente zu Ihrer Website kann die Benutzererfahrung beleben und den Benutzern eine angenehmere Möglichkeit bieten, mit Ihren Inhalten zu interagieren.
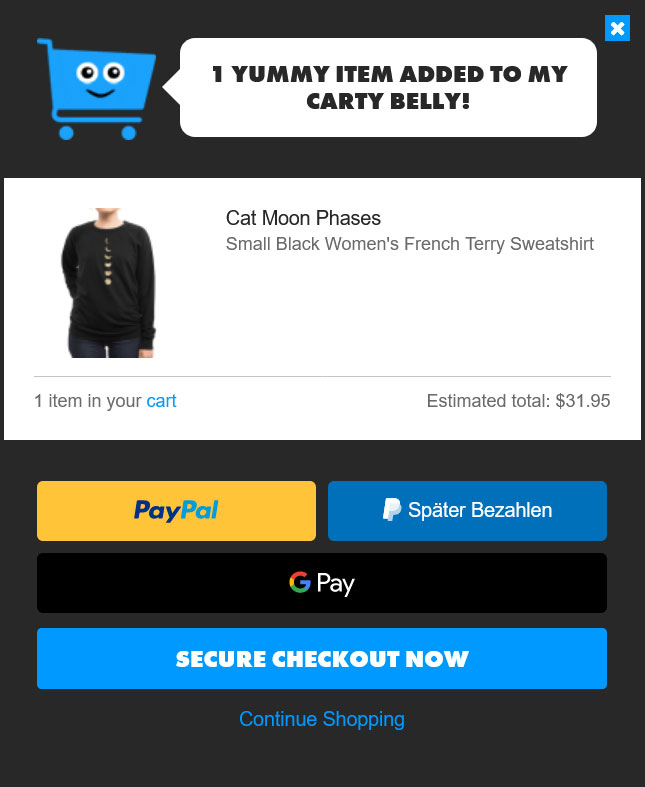
Wenn Sie beispielsweise auf der Threadless-Website einen Artikel in Ihren Einkaufswagen legen, werden Sie von einer Mikrointeraktion begrüßt, die bestätigt, dass die Aktion erfolgreich war.

11. Videohintergründe
Wenn Sie der Kurve immer einen Schritt voraus sein möchten, sollten Sie 2023 die Verwendung von Videohintergründen für Ihr Website-Design in Betracht ziehen. Dieser wachsende Trend verwendet Videomaterial als Hintergrund anstelle eines statischen Bildes.

Verwenden Sie Videohintergründe, um einer Website Spannung und Bewegung hinzuzufügen oder Benutzern zu helfen, komplexe Ideen zu verstehen.
Darüber hinaus eignen sich Videohintergründe perfekt, um ein realistisches Erlebnis zu schaffen. Wenn sie richtig eingesetzt werden, können sie dem Benutzer das Gefühl geben, mittendrin im Geschehen auf dem Bildschirm zu sein.
12. Integriertes Geschichtenerzählen
Erzählen Sie Ihre Geschichte durch Webdesign mit integriertem Storytelling, einem Trend, der 2023 und darüber hinaus dominieren wird.

Es gibt mehrere Methoden, um einer Website integriertes Storytelling hinzuzufügen, wie Videos, Animationen und interaktive Elemente. Im Grunde genommen alles, was den Website-Besucher Schritt für Schritt (oder Klick für Klick) durch eine Art Erzählung auf eine Reise mitnimmt.
13. Animation
Animationen erscheinen immer häufiger im Webdesign – so sehr, dass dies zu einem Trend wird, den man im kommenden Jahr im Auge behalten sollte. Wie Sie vielleicht schon erraten haben, geht es bei diesem Trend darum, animierte Elemente in das Design einer Website zu integrieren.

Animationen dienen nicht nur Unterhaltungszwecken; Sie sind auch hilfreich, um schwierige Themen oder herausfordernde Konzepte zu erklären. Bei guter Anwendung fühlen sich die Benutzer mitten im Geschehen, wodurch ein Gefühl des Eintauchens entsteht.
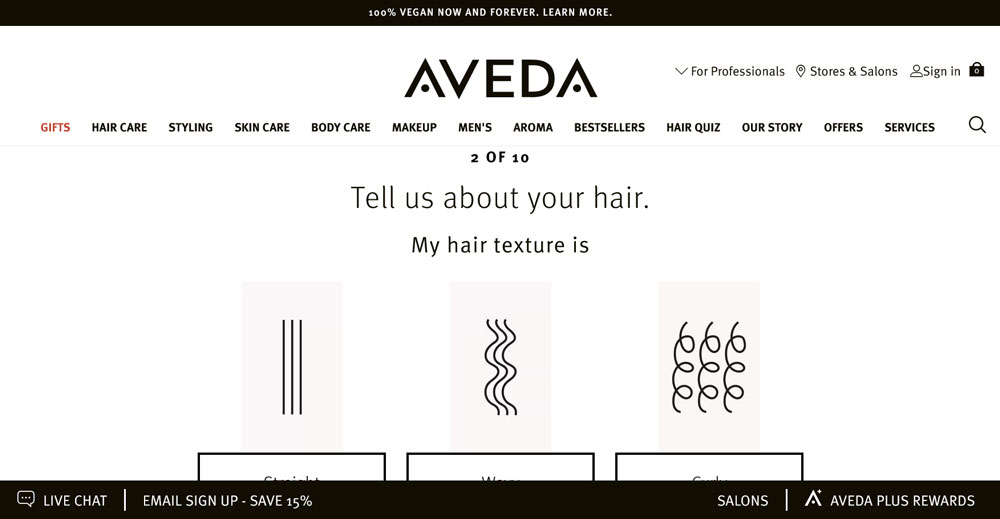
14. Intelligentes Laden von Inhalten
Wenn Sie möchten, dass Ihre Website trendig und effizient ist, ziehen Sie intelligentes Laden von Inhalten in Betracht. Diese Designtechnik lädt nur die Informationen, die ein Leser benötigt, wodurch sie sowohl schneller als auch benutzerfreundlicher wird.
Das intelligente Laden von Inhalten bietet eine Reihe von Vorteilen, von der Reduzierung der Seitenladezeiten bis hin zur Einsparung von Datennutzung. Oder Sie können es verwenden, um das Erlebnis jedes Besuchers zu personalisieren.
Wenn Sie beispielsweise am Haarquiz auf der Aveda-Website teilnehmen, passt sich der Inhalt, den Sie bei Ihrem nächsten Besuch sehen, basierend auf Ihren vorherigen Eingaben an.

15. Horizontales Scrollen
Horizontales Scrollen ist nicht neu, hat aber ein Wiederaufleben erlebt. Dieser Trend kann für Benutzer ein immersiveres Erlebnis schaffen, wenn sie durch den Inhalt einer Website scrollen.

Horizontales Scrollen ist effektiv, da es die meisten Website-Besucher unvorbereitet erwischt und ihre Aufmerksamkeit erregt, um einer Website ein Gefühl von Bewegung zu verleihen oder Benutzern dabei zu helfen, durch eine große Menge an Inhalten zu navigieren.
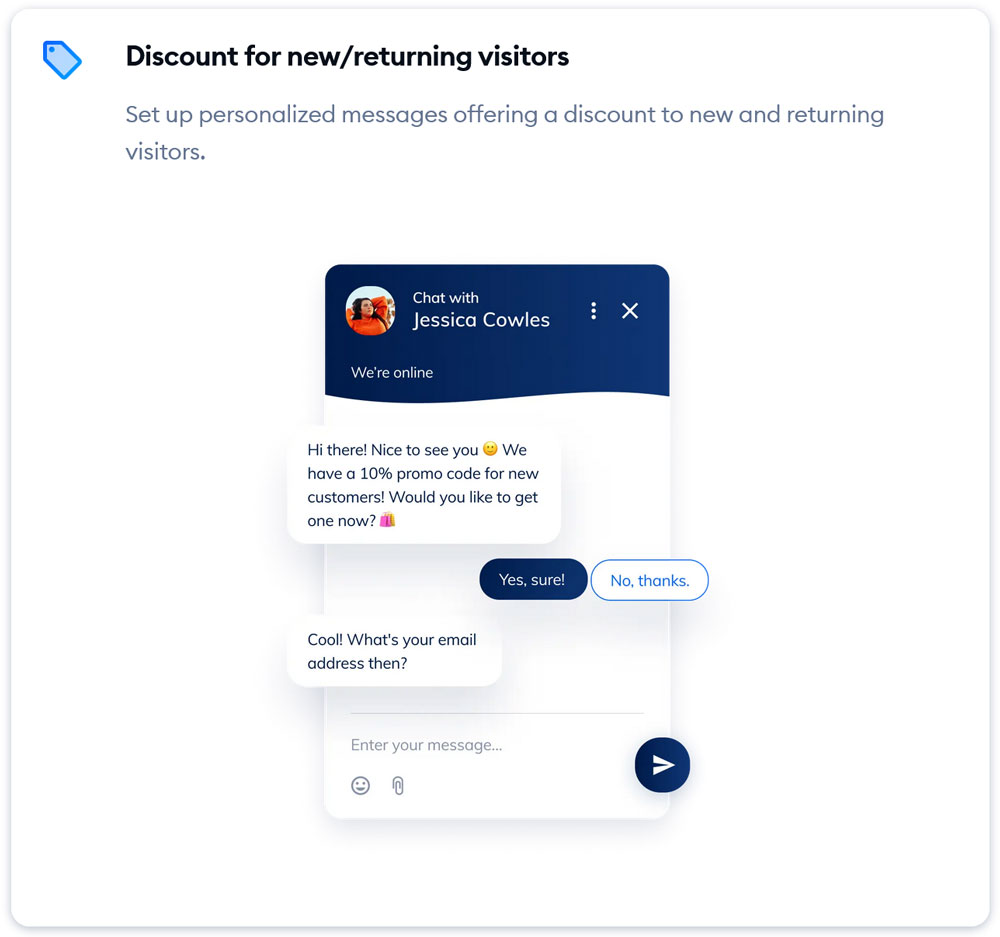
16. Künstliche Intelligenz
Künstliche Intelligenz im Webdesign ist nichts Neues. Es ist jedoch ein Trend, der so aussieht, als würde er mit der Zeit immer beliebter werden. Die Verwendung von KI zur Erstellung benutzerdefinierter Erlebnisse kann die Verwendung von Chatbots oder die Berücksichtigung früherer Benutzerinteraktionen beinhalten.
Künstliche Intelligenz kann nicht nur die Effizienz Ihrer Website verbessern, sondern auch Aufgaben wie Kundenbetreuung oder Lead-Generierung automatisieren. Dies macht es zu einem großartigen Tool für Unternehmen jeder Größe.
Nehmen Sie als Beispiel den Chatbot Tidio. Es stützt sich auf KI, um lebensechte Gespräche für Kundendienstsituationen zu generieren.

Bereiten Sie sich auf den Erfolg vor, indem Sie diesen Webdesign-Trends für 2023 folgen
Wie Sie sehen, gibt es eine Reihe spannender Webdesign-Trends, die 2023 durchstarten werden. Sie müssen sicherlich nicht alle auf Ihrer Website implementieren. Indem Sie jedoch mit den neuesten Trends Schritt halten, können Sie sicherstellen, dass Ihre Website immer frisch und aktuell ist.
Wenn Sie also immer einen Schritt voraus sein wollen, sollten Sie diese Trends bei Ihrem nächsten Website-Designprojekt im Hinterkopf behalten.
Halten Sie sich mit den neuesten Webdesign-Trends auf dem Laufenden? Werden Sie im kommenden Jahr welche zu Ihrer Website hinzufügen? Bitte teilen Sie uns dies unten mit!
