Webdesign-Trends 2024: Ein kleiner Einblick in die Trends des nächsten Jahres
Veröffentlicht: 2023-12-02Oh mein Gott, es ist schon November! Höchste Zeit, einen Blick auf die Webdesign-Trends für 2024 zu werfen. In dieser wiederkehrenden Serie (siehe 2020, 2021, 2022 und 2023) werfen wir einen Blick auf die Ästhetik und Technologien, die unserer Meinung nach das Webdesign im kommenden Jahr dominieren werden.
Für Websitebesitzer, Theme- und Webdesigner, Entwickler und andere Internetprofis ist es von entscheidender Bedeutung, den Überblick darüber zu behalten, wie modernes Webdesign aussieht. So können Sie Ihre Website-Projekte und Marketingmaßnahmen entsprechend anpassen.
Auf diese Weise zeigen Sie Ihren Kunden und Besuchern, dass Sie wissen, was im Trend liegt, und über die neuesten Entwicklungen auf dem Laufenden zu bleiben. Es ermöglicht Ihnen auch einfach, die Vorteile der neuesten Technologie zu nutzen und Websites zu erstellen, die funktionieren, gut aussehen und ihre Ziele erreichen.
Sind Sie bereit zu sehen, was die Webdesign-Trends 2024 zu bieten haben? Dann fangen wir an.
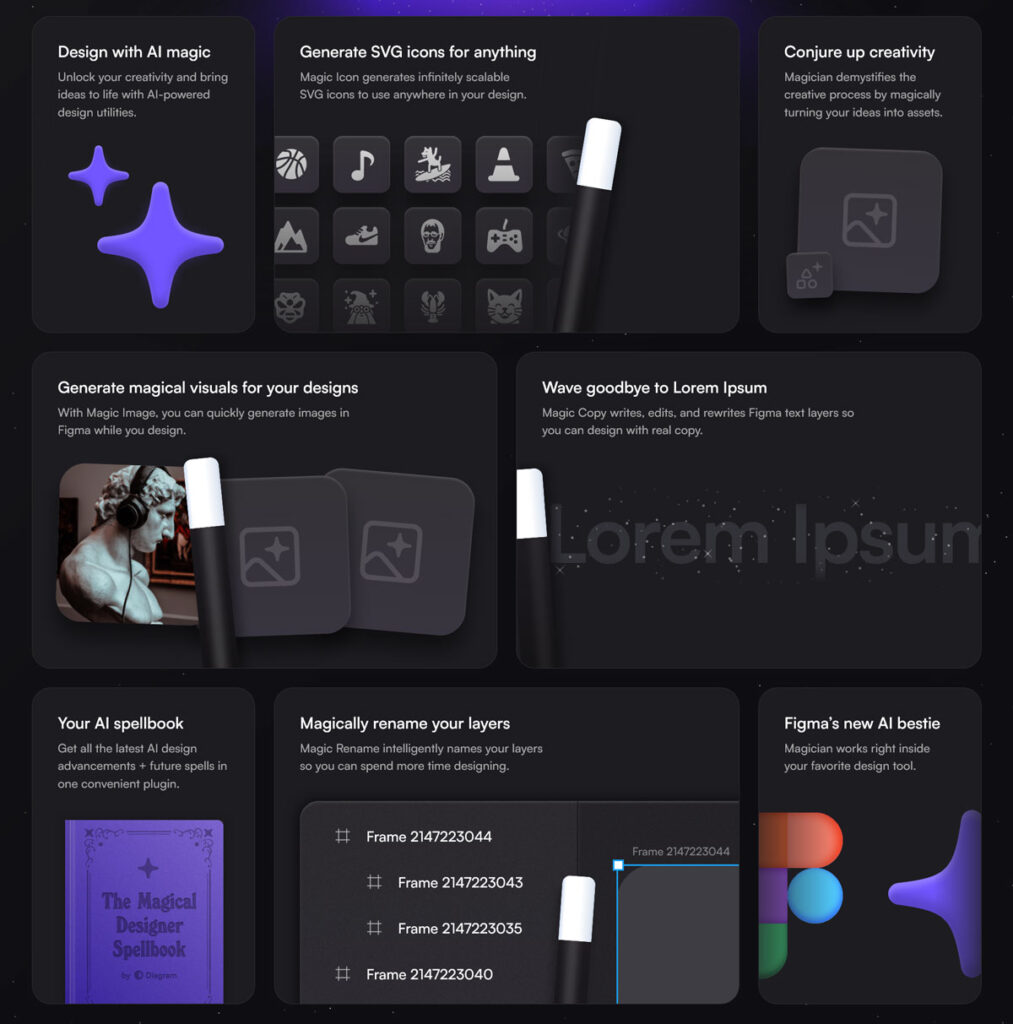
1. KI überall!

Ok, lass uns zuerst über den riesigen Roboterelefanten im Raum sprechen. Seit der Einführung von ChatGPT führt kein Weg mehr an der künstlichen Intelligenz vorbei. Es dringt zunehmend in alle Lebensbereiche vor, auch in Webdesign und Webinhalte. Als einer der Designtrends des Jahres 2024 können Sie davon ausgehen, dass in Ihrem Browser mehr Dinge angezeigt werden, die damit erstellt wurden.
Geschriebener KI-Inhalt
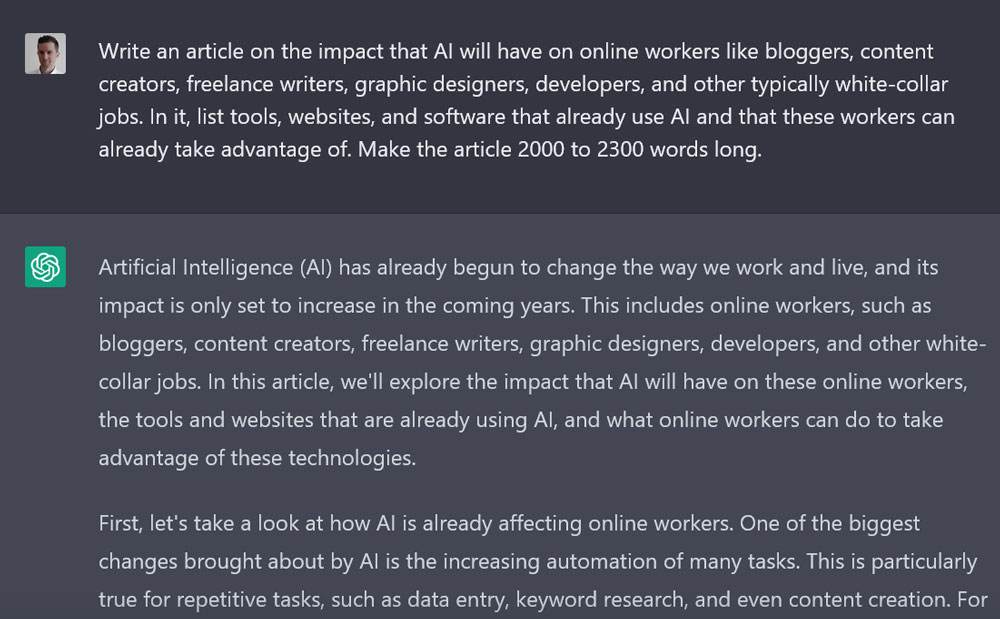
Dies scheint derzeit die Hauptanwendung künstlicher Intelligenz bei der Erstellung von Websites zu sein. Ich habe darüber bereits geschrieben, als ich versuchte, meinen Job an ChatGPT auszulagern.

Da die Leistungsfähigkeit der KI fast jedem zur Verfügung steht, sehen wir viel mehr Inhalte, bei denen KI zumindest teilweise, wenn nicht sogar vollständig, eine Rolle gespielt hat. Blog-Beiträge, Landingpages, Website-Inhalte, Social-Media-Updates, alles ist fair.
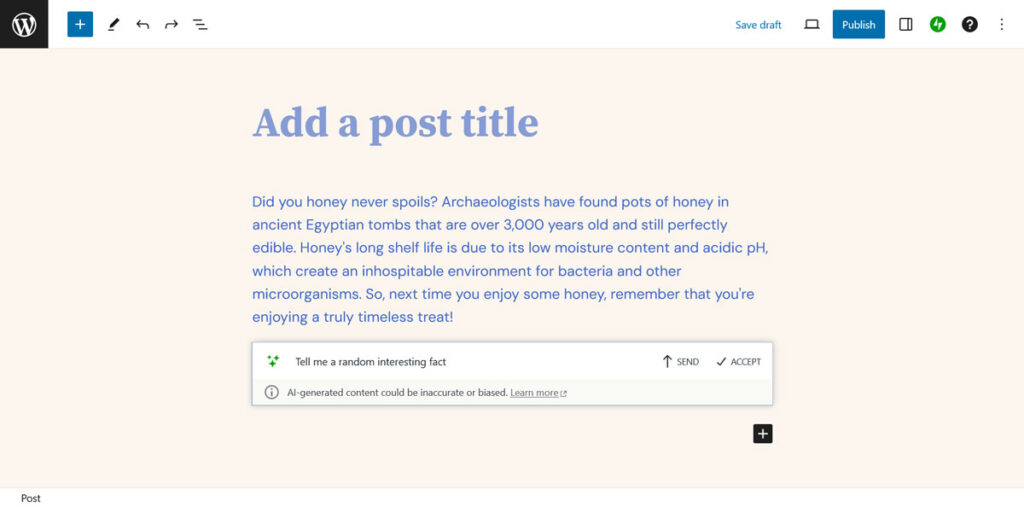
Sie können es sogar bereits in WordPress verwenden. Ich habe kürzlich über die frisch veröffentlichte Jetpack AI gesprochen, die die Leistung von ChatGPT direkt in den WordPress-Editor bringt.

Ein Trend, der sich voraussichtlich auch im neuen Jahr fortsetzen wird. So weit, dass Google neue Richtlinien für Inhalte veröffentlicht hat. Sie betonen die Erfahrung aus erster Hand als einen der neuen Hauptindikatoren für Qualität neben EAT. Wir haben in den letzten Monaten auch eine Reihe wichtiger Updates gesehen, die möglicherweise damit zusammenhängen.
KI-Bilder
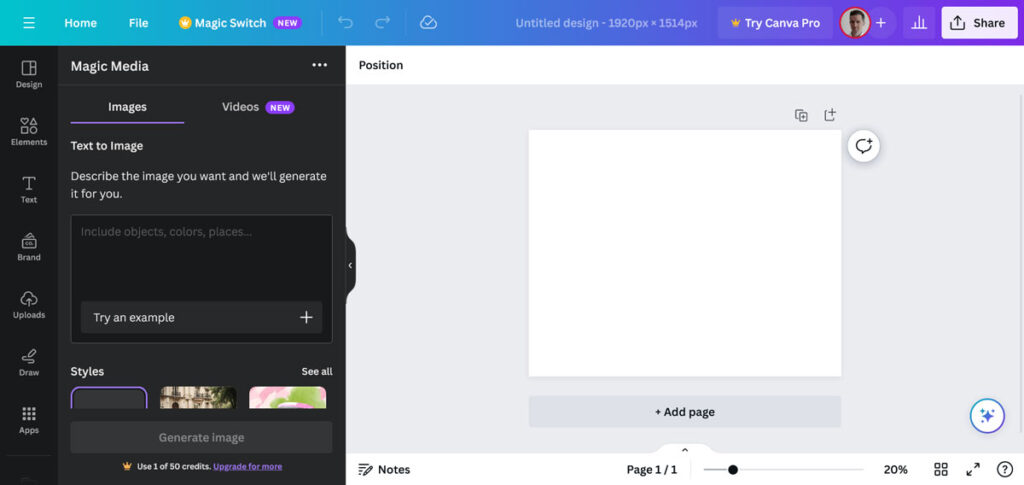
Unsere neuen KI-Oberherren beschränken sich nicht nur auf Texte; Sie sind auch geschickt darin, visuelle Darstellungen zu produzieren. Wir haben die Veröffentlichung von Midjourney 5 in der ersten Hälfte des Jahres 2023 gesehen und Dall-E 3 ist auf ChatGPT Plus verfügbar. Auch Dienste wie Canva verfügen über eine eigene Bild-KI. Dadurch können Sie immer mehr Tools zum Erstellen von Bildern ohne Grafikdesigner verwenden.

Es gibt auch WordPress-Unternehmen wie Elementor, die damit begonnen haben, die Erstellung von KI-Bildern in ihren Produkten anzubieten.
Einer der Webdesign-Trends, die wir im Jahr 2024 voraussichtlich häufiger sehen werden, sind statt Stockfotos einzigartige Bilder, die mit Hilfe von Eingabeaufforderungen und nicht mit Photoshop erstellt wurden.
KI-Chatbots
Ja, wir haben in den vergangenen Jahren über Chatbots als Webdesign-Trend gesprochen. Da sich die KI jedoch rasant verbessert, ist auch der Kundensupport ein weiterer Bereich, in dem sie Einzug in Websites hält.
Dazu gehört WordPress. Beim WordCamp Europe 2023 gab es ein ganzes Panel zu diesem Thema.
Die Diskussionsteilnehmer sprachen über die unterschiedlichen Möglichkeiten, wie WordPress-Unternehmen KI bereits nutzen, und der Kundensupport war dabei ein wichtiges Thema. Es gibt auch Plugins wie Chatbot ChatGPT für WordPress und AI Engine, mit denen Sie die Leistungsfähigkeit von ChatGPT für Chatbots und andere Funktionen auf Ihre Website bringen können.
Wenn Sie also das nächste Mal auf einen dieser allgegenwärtigen „Chat mit uns“-Buttons klicken, müssen Sie darauf vorbereitet sein, dass am anderen Ende möglicherweise kein Mensch zu sehen ist.
KI-Code
KI kann nicht nur Prosatexte schreiben, sondern auch Funktionen und Code schreiben. Während das diesem Thema gewidmete Seminar auf der WCEU 2023 bei komplexeren Unternehmungen gemischte Ergebnisse lieferte, kann man sich bei einfacheren CSS- oder JavaScript-Funktionen durchaus auf Sprachmodelle wie GitHub Copilot oder ChatGPT verlassen, die einem weiterhelfen.

Die Herausforderung besteht natürlich weiterhin darin, über ausreichende Entwicklungskompetenzen zu verfügen, damit Sie tatsächlich nach dem fragen können, was Sie benötigen, und Probleme beheben können. Allerdings wird es wahrscheinlich immer häufiger vorkommen, dass Websites zumindest teilweise auf von KI erstelltem Code laufen.
KI-Webdesign
Schließlich wird künstliche Intelligenz im Jahr 2024 auch Einzug in das Webdesign halten, indem sie das eigentliche Webdesign übernimmt. Wir haben bereits Angebote, bei denen Sie mit wenigen Handgriffen eine Website automatisch erstellen lassen können.
Website-Builder wie Wix experimentieren damit, Sie können Unbounce für Landingpages verwenden und für WordPress gibt es CodeWP AI oder AppyPie.

2. Animation, Bewegungseffekte und Videos
Videoinhalte sind eine der beliebtesten Inhaltsformen überhaupt. Schauen Sie sich einfach YouTube und TikTok an, die zu den meistbesuchten Websites der Welt gehören. Darüber hinaus sind viele soziale Seiten mit eigenen Videoangeboten wie Instagram Reels auf den Zug aufgesprungen.

Aufgrund seiner Beliebtheit ist es kein Wunder, dass Bewegtbilder auch im Webdesign ein Trend sind.

Ein Treiber dieser Entwicklung ist die Erweiterung der CSS-Funktionalität, die Animationen, Übergänge und komplexe Hover- und Scroll-Effekte ermöglichen kann. Sie müssen nicht einmal JavaScript beherrschen.
Ladeanimationen oder Mikrointeraktionen sind zusätzliche Optionen, mit denen Sie über das übliche Neuladen von Seiten hinaus immersivere und nahtlosere Website-Erlebnisse schaffen können. Da die Technologie Fortschritte macht und Browser immer leistungsfähiger werden, können wir auch beobachten, dass immer mehr Webdesigner und Entwickler diesen Trend nutzen.
Sie können Websites jedoch auch in anderen Formen wie animierten Illustrationen, Videos oder sich wiederholenden GIFs in Bewegung bringen. Letztere erinnern vor allem an das, was Nutzer von Kurzvideoplattformen täglich konsumieren.
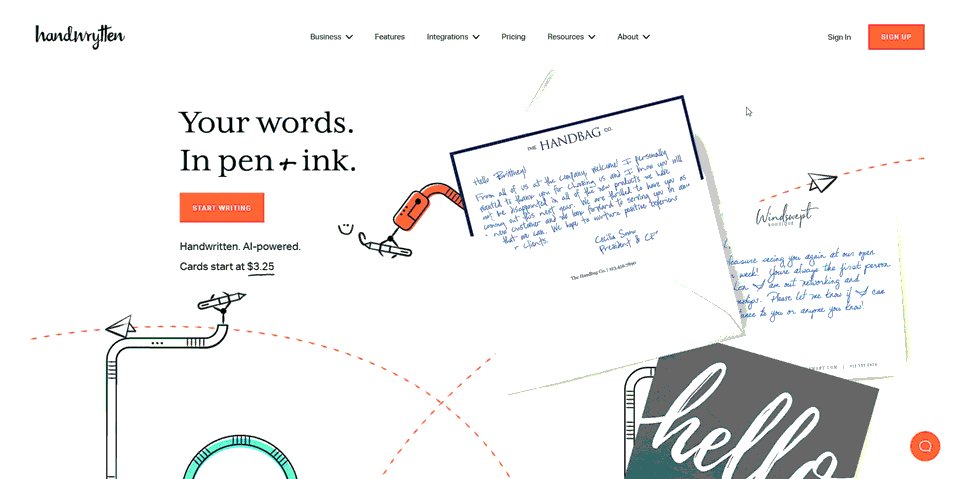
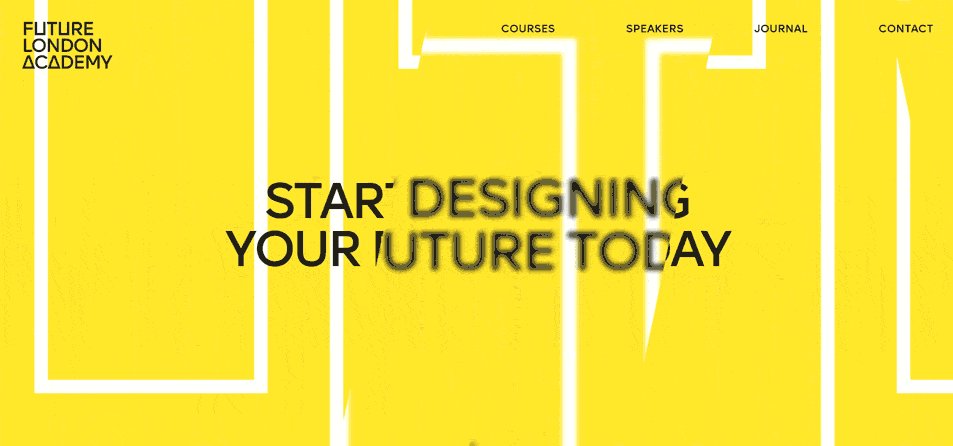
3. Große Heldentypografie
Neben Animationen besteht eine weitere Möglichkeit, die Haupttypografie hervorzuheben, darin, sie zu überdimensionieren. Dies ist auf immer mehr Websites sichtbar. Es ist ein toller Hingucker und kann je nach verwendeter Schriftart sofort viel Persönlichkeit transportieren. Sie können es für Ihren Markennamen, Ihre Überschrift, Ihr Alleinstellungsmerkmal usw. verwenden.

Große Schriftarten sind auch eine tolle Alternative zu Bildern. Das Laden dauert weniger und hat einen ähnlichen Effekt.
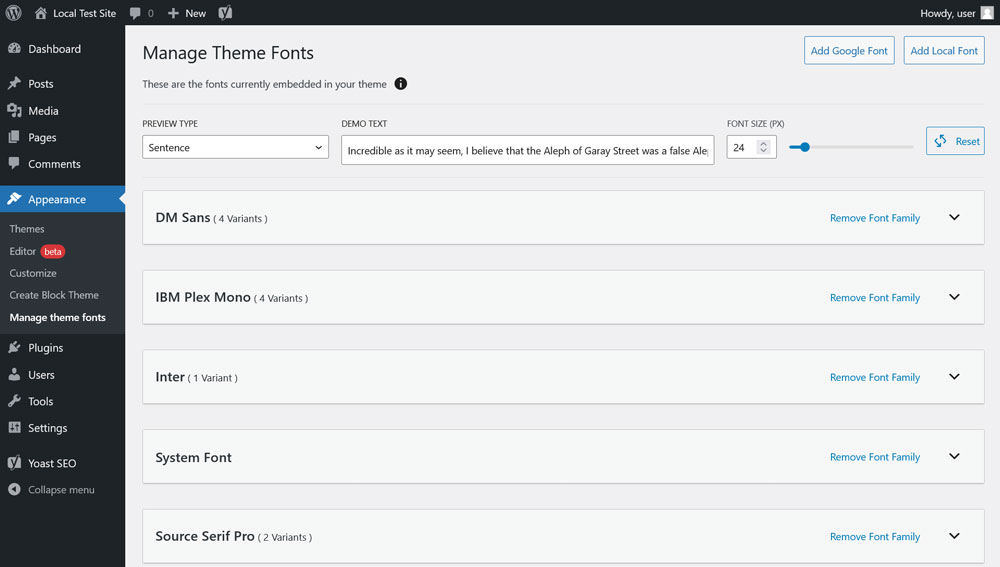
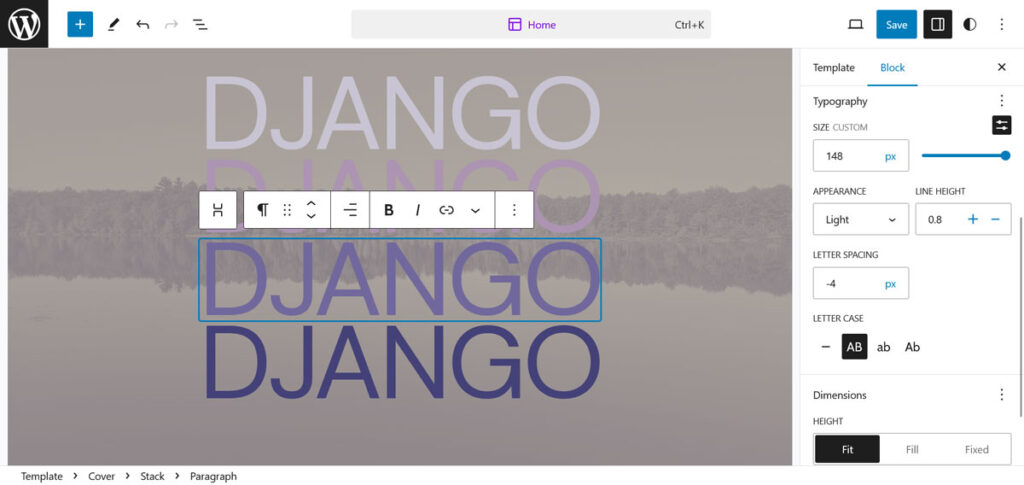
Außerdem lässt es sich sehr einfach in ein Block-Theme und den WordPress-Site-Editor implementieren. Verwenden Sie das Plugin „Create Block Theme“, um die Schriftart Ihrer Wahl zu Ihrer Website hinzuzufügen.


Nutzen Sie anschließend die integrierten Optionen, um es besonders groß hervorzuheben. Sie können beispielsweise den Cover- Block verwenden, um ein Heldenbild zu erstellen und dann das Aussehen des Textes mit den nativen Typografieeinstellungen nach Ihren Wünschen anzupassen.

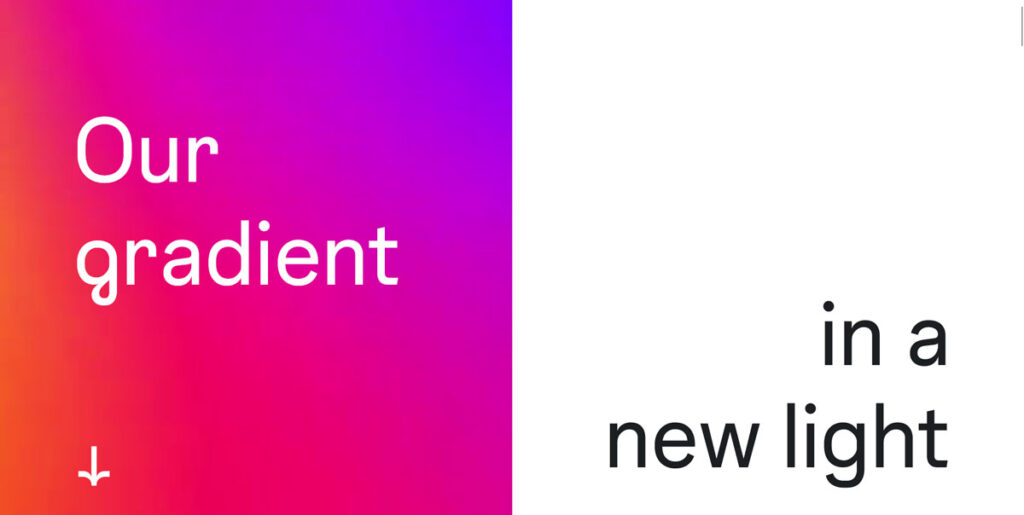
4. Farbverläufe
Farbverläufe erleben ein gewisses Comeback, nicht erst seit Instagram sein Logo überarbeitet hat. Sie sind eine großartige Möglichkeit, dem Website-Design einen Farbtupfer zu verleihen. Sie können sie für Bilder, Hintergründe, Schaltflächen und viele andere Elemente verwenden, um sie hervorzuheben und Farben auf sehr sanfte Weise einzuführen.

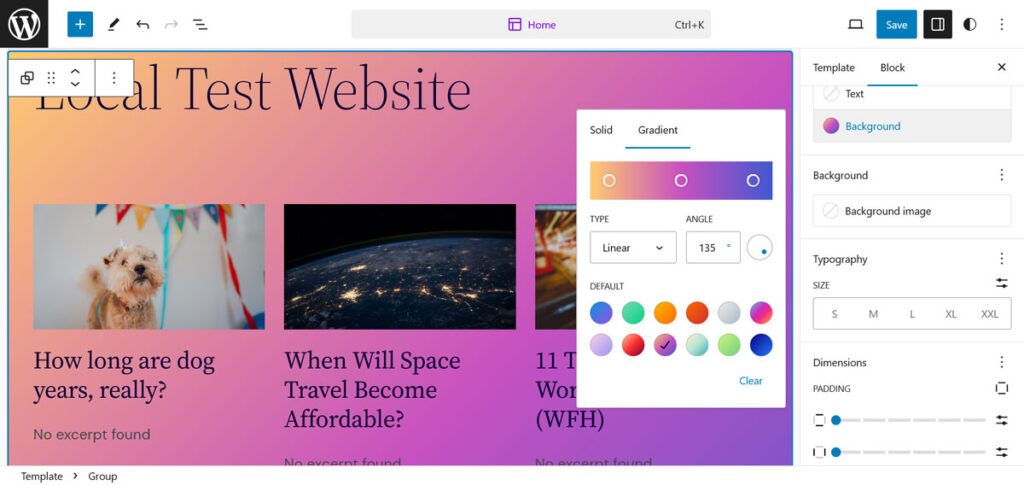
Cool ist auch, dass WordPress bereits viele Funktionen dafür integriert hat. Mit dem Blockeditor können Sie an vielen Stellen Farbverläufe hinzufügen, insbesondere als Hintergründe.

Wenn Sie also im Jahr 2024 auf diesen Webdesign-Trend aufspringen möchten, können Sie dies ohne großen Aufwand tun.
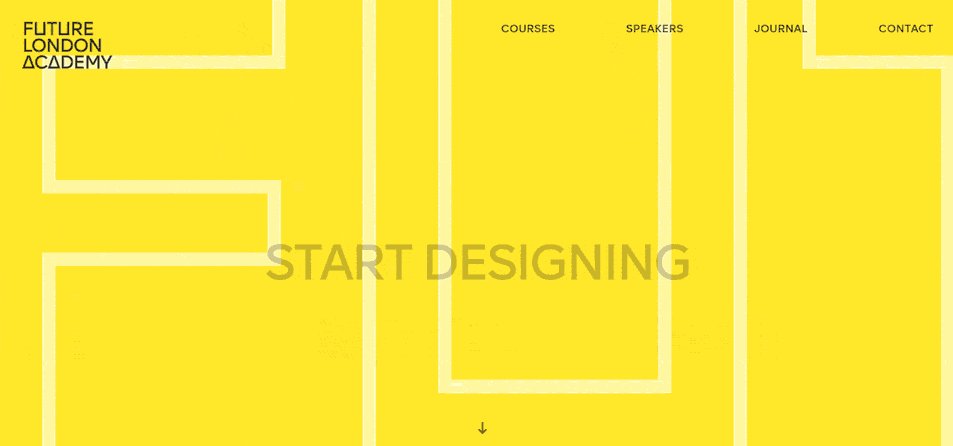
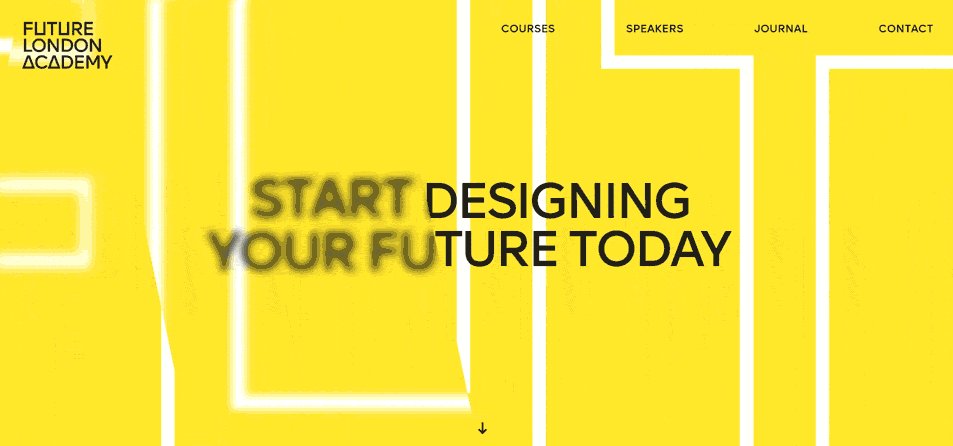
5. Kinetische Typografie
Kinetische Typografie ist eine Möglichkeit, den Text auf Ihrer Website durch die Kombination mit Animationen spannender zu gestalten. Eine der häufigsten Anwendungen hierfür ist die Verwendung im Heldenbild für Ihren Markennamen oder Slogan.

Kinetische Typografie ist sehr effektiv, um die Aufmerksamkeit zu lenken und sicherzustellen, dass Besucher lesen, was Sie von ihnen erwarten. Außerdem ist es sehr einfach in WordPress zu implementieren. Sie können es ganz einfach in Form von GIFs oder Videos im Editor hinzufügen.
Das Problem besteht darin, die Animationen zu erstellen. Es hilft, wenn Sie mit Tools wie After Effects vertraut sind. Wenn das nicht Ihr Ding ist, können Sie Websites wie Typomotion, OFFEO und Canva ausprobieren.
6. Bento-Gitter
Sie kennen den Begriff vielleicht nicht, aber höchstwahrscheinlich haben Sie ihn schon einmal gesehen. Es handelt sich dabei um eine Art Gitter, dessen Ränder an japanische „Bento“-Lunchboxen erinnern und von Apple sowohl auf der Website als auch im mobilen Betriebssystem propagiert werden.

Am Ende sind es einfach nur abgerundete Ecken, aber sie sind ein spannender Designtrend, auf den viele Leute aufspringen. Weitere Beispiele finden Sie bei Bento Grids.
Sichtbare Gitter und Ränder im Allgemeinen sind ein Trend, den Sie im Webdesign im Jahr 2024 stärker beobachten werden. Sie sorgen für Klarheit und Struktur und erleichtern die Navigation auf Websites. Darüber hinaus helfen sie beim responsiven Design, da sie dabei helfen, zu visualisieren, wie Elemente neu angeordnet werden.
Wenn Sie daran interessiert sind, etwas Ähnliches zu tun, schauen Sie sich Flexbox und CSS Grid an.
7. Zugänglichkeit
Dieser Trend ist nichts Neues, wir haben bereits vor Jahren darüber gesprochen, wie man Barrierefreiheit in WordPress umsetzen kann. Allerdings rückt dieses Thema erneut in den Fokus, da neue Standards herauskommen und zunehmend gesetzlich verankert werden.

Daher wird Barrierefreiheit im Jahr 2024 und darüber hinaus wahrscheinlich auch ein Trend im Webdesign sein, was eine gute Sache ist. Die Erstellung von Websites, die für alle Benutzer zugänglich sind, sollte die Standardeinstellung sein.
8. Retro-90er/Y2K-Design
Wenn Sie in den 90ern oder frühen 2000ern früh genug geboren wurden, um bei Bewusstsein zu sein, werden Sie vielleicht überrascht sein, dass einige der Modetrends Ihrer Jugend derzeit ein Comeback erleben.

Doch nicht nur in der Street Fashion tauchen diese Trends wieder auf. Online erleben viele Elemente ein Comeback, die diejenigen von uns, die die Anfänge des Internets erlebt haben, zu vergessen versuchten. Zum Glück reden wir hier nicht von blinkenden Zelten à la MySpace. Machen Sie sich stattdessen auf Retro-Illustrationen, laute Hintergrundbilder, Neonfarben und große Typografie gefasst.

Weitere Kennzeichen dieser Ästhetik sind:
- 3D-Formen
- Auffällige Farbschemata wie Pink, Lila und Orange
- Glitzer und Metallic
Kurz gesagt, machen Sie sich bereit für mehr Retro-Vibes im Jahr 2024.
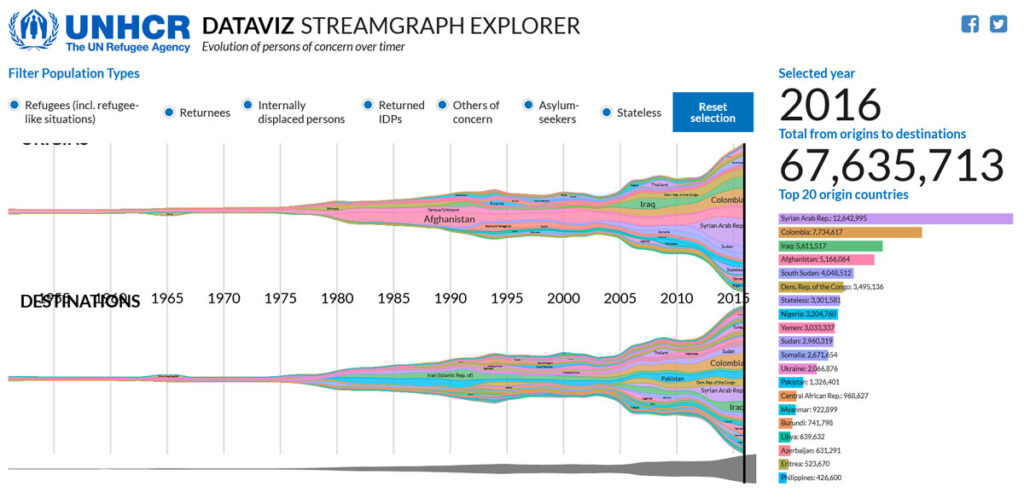
9. Datenvisualisierung
Wenn uns die COVID-Pandemie etwas gelehrt hat, dann ist es das Verstehen großer, online visualisierter Datenmengen. Da es kaum etwas anderes zu tun gab, wurde die Aktualisierung der Fallzahlen im eigenen Land oder in anderen Ländern zu einem Nationalsport.

Das Gute daran war jedoch, dass Webdesigner jetzt mehr in der Lage sind, große Mengen komplexer Daten auf Webseiten anzuzeigen, sogar in interaktiver Form! Dies ist ein Webdesign-Trend, von dem Sie im Jahr 2024 mehr erwarten können.
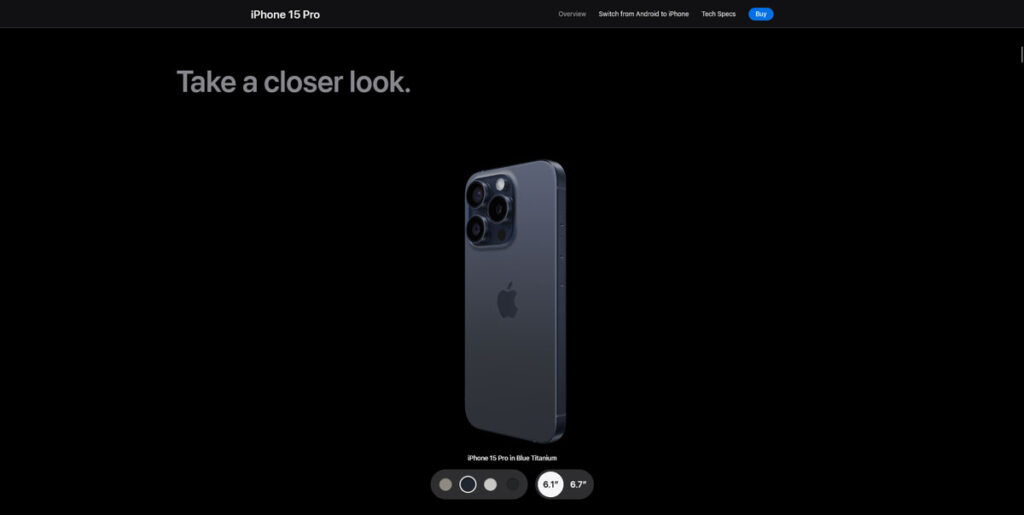
10. Interaktive 3D-Inhalte
Schließlich wird es dank der Fortschritte in der Technologie und der Fähigkeiten von Webdesignern immer häufiger, dreidimensionale Inhalte online zu sehen, mit denen man interagieren kann. Sie können beispielsweise das neueste iPhone aus jeder gewünschten Perspektive betrachten, indem Sie es in Ihrem Browser spielen.

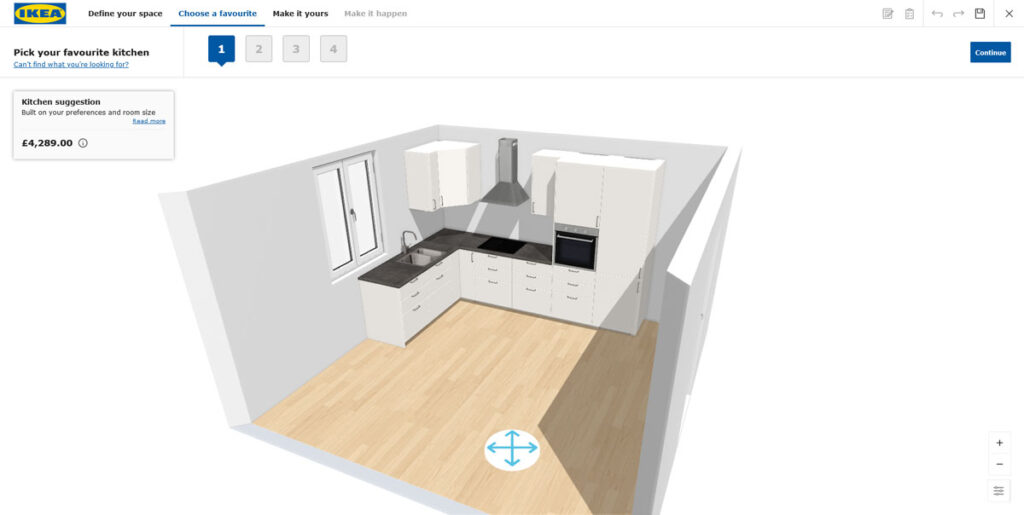
Oder haben Sie in letzter Zeit darüber nachgedacht, eine Küche mit IKEA zu bauen? Das geht auch in einer Sims-ähnlichen Umgebung, ohne in die Nähe eines schwedischen Möbelgeschäfts zu gehen.

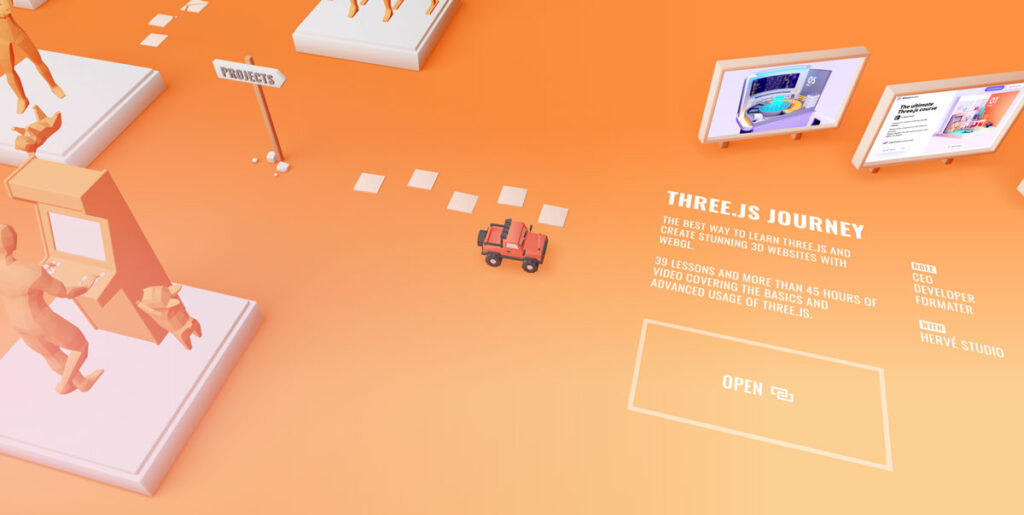
Schließlich gibt es noch das verrückte Beispiel von Bruno Simon, der seinen Lebenslauf/Portfolio als 3D-Online-Spiel erstellt hat, das man spielen und auch seine Fähigkeiten kennenlernen kann. Wissen Sie, falls die Website selbst Sie nicht überzeugt.

Da Browser und Computer immer leistungsfähiger werden, können Sie im kommenden Jahr mit weiteren Beispielen solcher Websites rechnen.
Was sind Ihre Lieblings-Webdesign-Trends 2024?
Als Webdesigner, Entwickler oder einfach als trendbewusster Website-Betreiber ist es wichtig, auf dem Laufenden zu bleiben, was im Webdesign-Bereich passiert. Indem Sie die visuellen und technologischen Trends verstehen, die das Webdesign im Jahr 2024 dominieren werden, können Sie sicherstellen, dass Sie immer auf dem Laufenden bleiben.
Während, wie in jedem anderen Bereich des Lebens, die künstliche Intelligenz einen Großteil der Diskussion dominiert, gibt es auch andere spannende Entwicklungen, die man im Auge behalten sollte. Von Farbverläufen und Animationen bis hin zu Typografietrends, sichtbaren Rändern, Barrierefreiheit, interaktiven 3D-Inhalten und Datenvisualisierung gibt es viel zu erwarten. Sind Sie nicht einverstanden?
Auf welche Webdesign-Trends freuen Sie sich im Jahr 2024? Gibt es etwas, das wir verpasst haben? Lass es uns in den Kommentaren wissen!
