13 Webdesign-Trends für 2020
Veröffentlicht: 2023-03-31Es gibt in diesem Jahr so viele Webdesign-Trends, dass es schwer ist zu sagen, was genau ein Trend ist und was nur ein allgemeines Thema in der Designwelt ist. Der Branchenführer und Art Director von WordPress, Nicholas Petersen, hält es für ein Muss, mit den aktuellen Grafikdesign-Trends Schritt zu halten. „Es ist hilfreich, sich der Trends in der Design-Community bewusst zu sein, um seine eigenen Fähigkeiten als Designer wirklich zu erweitern.“
In diesem Artikel behandeln wir die 13 wichtigsten Webdesign-Trends, warum Sie sich um sie kümmern sollten, und weitere zum Nachdenken anregende Ratschläge von anderen führenden Designern der Branche.
Hier sind die Top 13 Webdesign-Trends für 2020:
- Abstrakte Abbildung
- Geometrisches Design
- Minimalismus
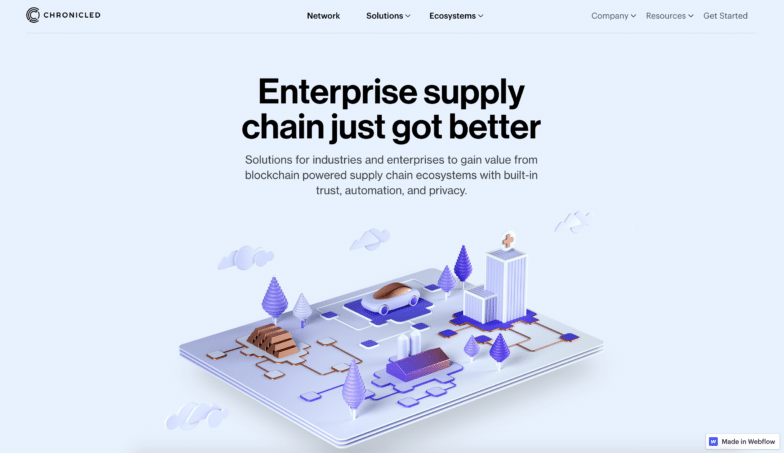
- 3D
- Barrierefreiheit
- Präferenzeinstellung
- Immersive Erfahrungen
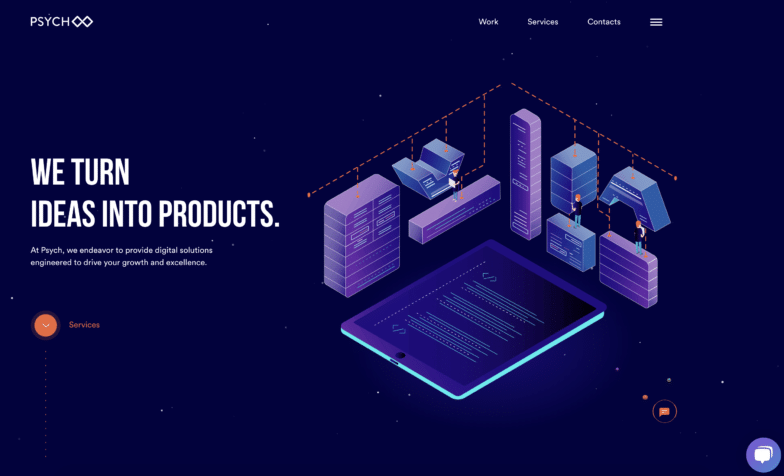
- Dunkler Modus
- Lebendige Farbschemata
- Isometrisches Design
- Benutzerdefinierte Typografie
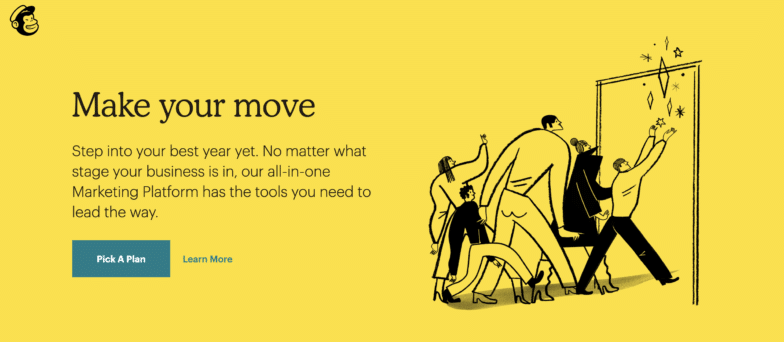
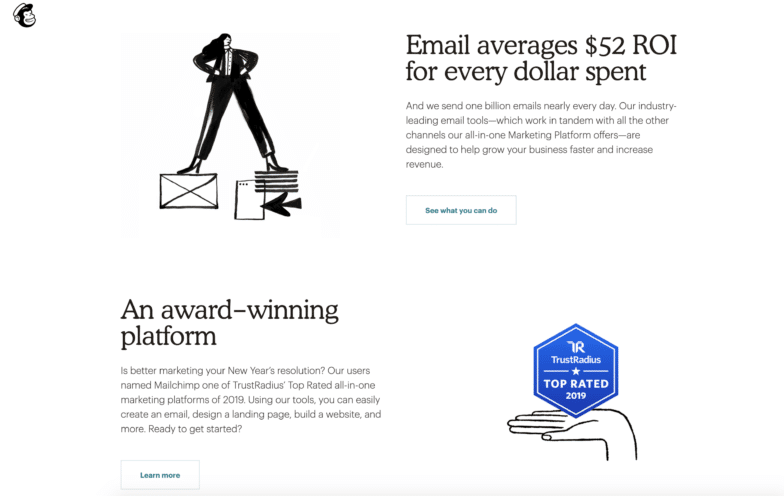
- Vereinfachte Darstellung
- Fotografieren mit Grafiken
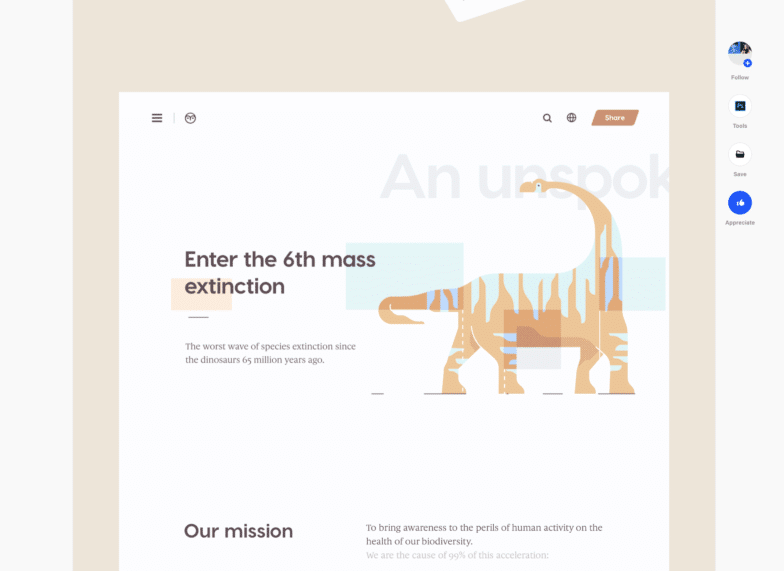
Abstrakte Abbildung
Abstrakte Illustration ist die perfekte Balance zwischen Kunst und Design. Dies ist ein wachsender Trend, da die leuchtenden Farben und abstrakten Formen, Linien und Bilder ein Design schaffen, das seinesgleichen sucht.


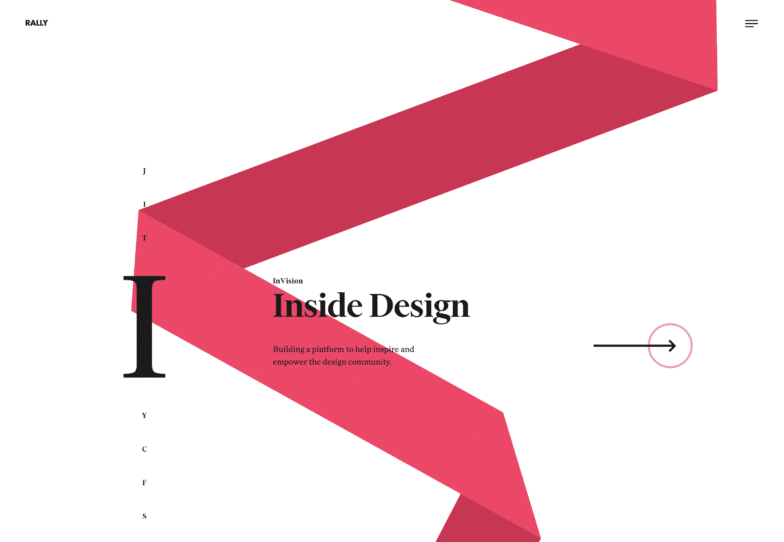
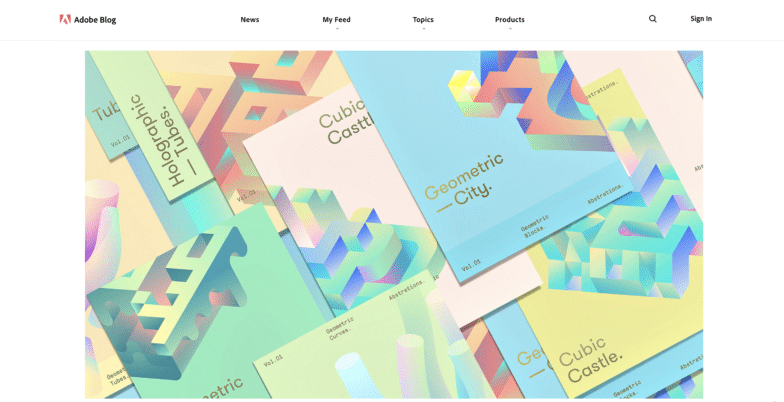
Geometrisches Design
Geometrisches Webdesign ist ein weiterer Trend, der dieses Jahr aufgetaucht ist. Geometrisches Design zeichnet sich durch einfache geometrische Formen aus, und obwohl es sehr einfach aussehen mag, steckt viel Überlegung und Absicht dahinter. Es braucht einen bestimmten Webdesigner, um einfache geometrische Formen wie Kreise und Quadrate zu nehmen und sie in eine Geschichte zu verwandeln.


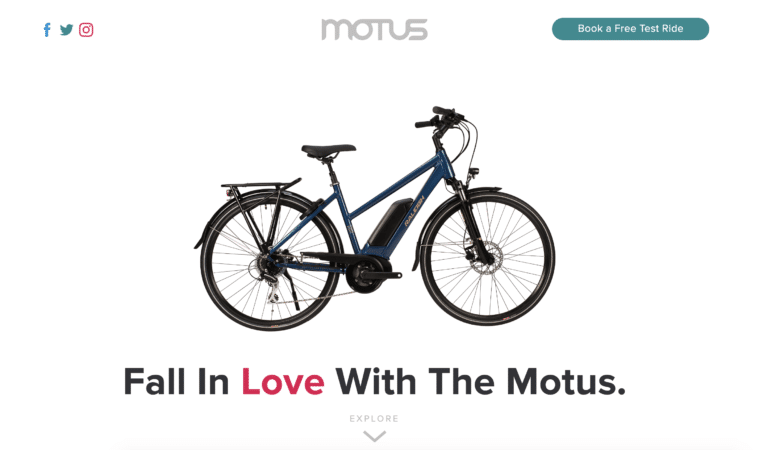
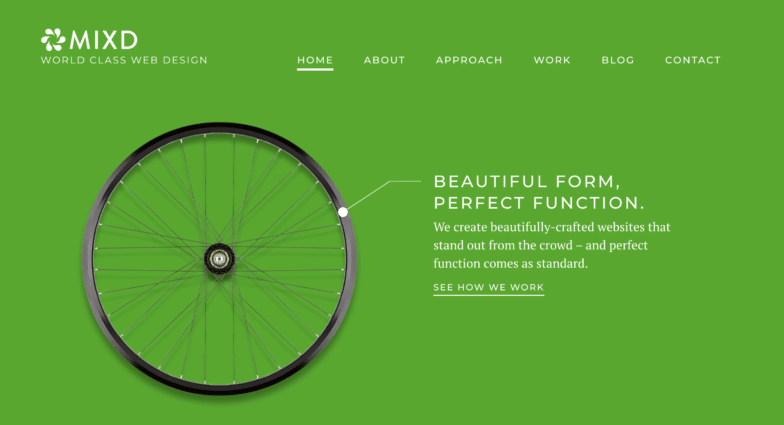
Minimalismus
Wenn Sie geometrisches Design lieben, werden Sie diesen Trend lieben: Minimalismus. Minimalistisches Design ist Design, das direkt auf den Punkt kommt und sauber ist. In einer überfüllten Welt voller lauter und leuchtender Farben sind minimalistische Websites zum Leuchtfeuer im Webdesign geworden.
Minimalistisches Website-Design wird auch immer beliebter, da es eine nahtlose Benutzererfahrung für Besucher beim Navigieren auf Websites schafft.

Zac Moore, ein Designer aus Georgia, glaubt, dass minimalistisches Grafikdesign ein Trend ist, den Grafikdesigner kommen sehen könnten. „Design ist in den letzten Jahren dem minimalistischen Weg gefolgt; schnelleres Laufen hin zu einer sauberen Benutzererfahrung und einem Mangel an Unordnung. Ich denke, Designer, die gerade jetzt den minimalen Ansatz aufgreifen, tun dies, um dem bereits beliebten Trend zu folgen, und er wird mit der Zeit immer beliebter.“

3D
3D-Grafikdesign hat sich auch als Top-Designtrend durchgesetzt. Viele Grafikdesigner haben damit begonnen, verschiedene Typografien, Bilder und abstrakte Formen zu überlagern, um diesen wilden, einzigartigen 3D-Effekt zu erzeugen. In Kombination mit leuchtenden Farben entsteht ein interessantes Design, das sich anfühlt, als wäre es zum Leben erweckt worden.


Barrierefreiheit
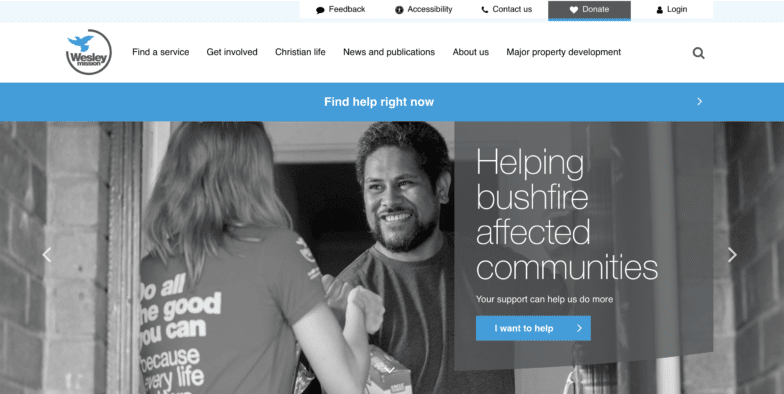
Barrierefreiheit ist ein Gesprächsthema, das viele Webdesigner in letzter Zeit geführt haben, aber es ist wichtiger denn je, sie in jedem Aspekt des Designs zu berücksichtigen und einzubeziehen.
David von Calibrate Media ist der festen Überzeugung, dass Barrierefreiheit zu einem wichtigen Bestandteil des Webdesigns geworden ist. „Es entwickelt sich schnell zu einem Standard für große Unternehmen. Da immer mehr Menschen aller Altersgruppen und Hintergründe das Internet für das tägliche Leben nutzen, ist es wichtig, ihren Zugangsbedürfnissen gerecht zu werden. In manchen Ländern, wie etwa Israel, ist sie mittlerweile gesetzlich verankert.
Neben der Barrierefreiheit ist die Einhaltung der DSGVO ein weiteres Muss in der heutigen digitalen Landschaft. „Abgesehen von rechtlichen Gründen machen sich immer mehr Benutzer Sorgen um ihre Datenschutzrechte beim Surfen im Internet. Die Implementierung eines gut gestalteten und gut geschriebenen Cookie-Hinweises (sowie die Implementierung von DSGVO-Standards) wird bei Ihren Website-Besuchern ein Gefühl von Vertrauen und Sicherheit schaffen.“

Präferenzeinstellungen für Benutzer
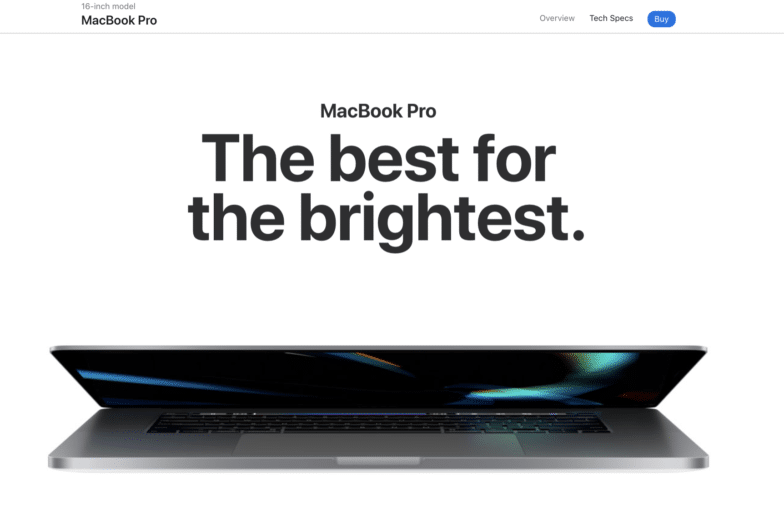
Die Einstellung von Einstellungen in der heutigen Zeit bedeutet, dass es jetzt möglich ist, die Softwareeinstellungen des Benutzers (z. B. Minimierung von Bewegungen!) im Internet abzurufen. Nehmen wir an, ein Benutzer möchte keine Bewegung in seinen Systemeinstellungen auf seinem Mac. Ein Webdesigner könnte diese Einstellung übernehmen und das Erlebnis insgesamt anpassen. Einige Lösungen wären das Entfernen eines Parallaxeneffekts oder eines Zoomeffekts beim Schweben. Auf diese Weise steuert der Kunde das für ihn beste Erlebnis und ermöglicht es Webdesignern, das bestmögliche Erlebnis für alle Benutzer zu schaffen.
Dieser Trend ist wichtig, weil er dazu beiträgt, Weberlebnisse zu schaffen, bei denen der Benutzer an erster Stelle steht. Einige Benutzer werden möglicherweise durch Bewegung ausgelöst, daher ist es wichtig, eine Option zu haben, die dies reduzieren kann. Apple leistet hier hervorragende Arbeit.
Um mehr über Barrierefreiheit und deren Implementierung in Ihr Webdesign zu erfahren, klicken Sie hier.
Immersive Erfahrungen
Immersive Erfahrung und Grafikdesign sind ein weiterer Trend, den viele kommen sahen. In einer Welt, in der die Menschen ihre Erfahrung mit einer Marke, einem Unternehmen oder einem Produkt immer mehr schätzen, ist es keine Überraschung, dass Webdesigner Augmented Reality, auch bekannt als AR, verwenden, um diese immersiven Erfahrungen zu verbessern.
Christel von Kwitelle war eine Kreative, die fesselndes Grafikdesign aus einer Meile Entfernung kommen sah: „Man kann es einfach in der Luft spüren.“
Webdesigner betrachten ihr Design als ein immersives Erlebnis, sei es das Entwerfen einer WordPress-Site, das Erstellen eines neuen animierten Logos für eine Marke oder irgendetwas dazwischen.
Apple zum Beispiel setzt mit seinen neuen Produkten ein Statement, indem es immersive Erlebnisse für Benutzer schafft, die nach mehr Informationen suchen oder bereit sind, etwas zu kaufen.



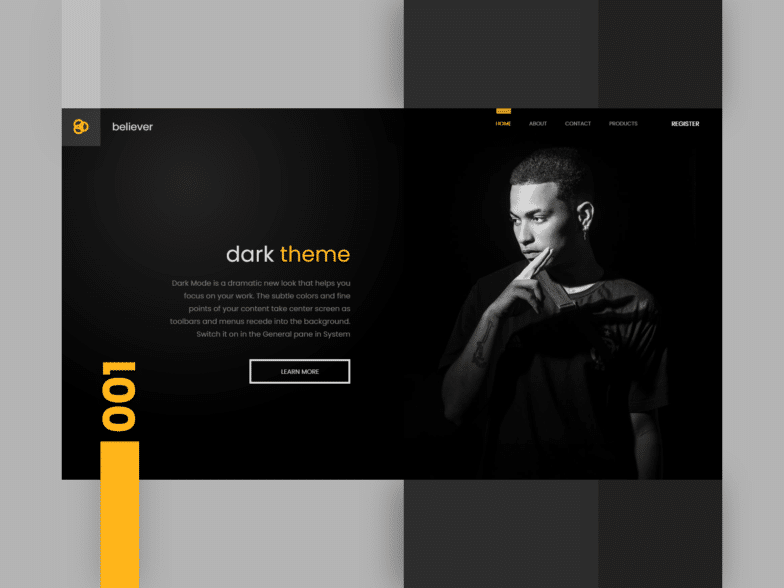
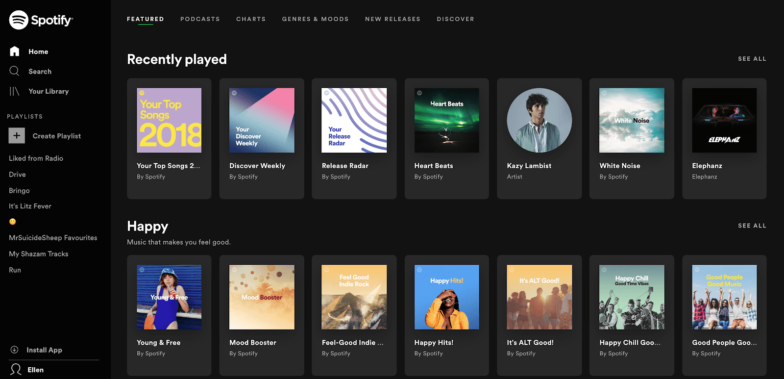
Dunkler Modus
Der Dunkelmodus ist da und viele Webdesigner lieben (und wir dürfen sagen, leicht besessen von) diesen Trend. Der Dunkelmodus tritt auf, wenn der Kernbereich eines Designs dunkel ist, oft schwarz, und der Text, die Bilder und andere Merkmale weiß oder ein anderer Farbtupfer sind. Dies schafft ein elegantes und raffiniertes Aussehen, wenn es richtig gemacht wird, aber es ist ein schmaler Grat, den es auszugleichen gilt.


Andrew Cacho hat sich voll und ganz dem Dark-Mode-Trend verschrieben. „Es geht darum, die Spannung auszugleichen zwischen der Notwendigkeit, Speicherplatz auf Websites zu schaffen, und gleichzeitig den Trends zu folgen, die von großen Tech-Hardware-Unternehmen in ihren nativen Betriebssystemen festgelegt wurden. Die Lebendigkeit kehrt zurück, um Persönlichkeit zu zeigen!“
Andere Designer sind sich einig, dass mobile OS-Schnittstellen diesen Trend bereits aufgegriffen haben. Matt Staub von Proxima sagt: „Wenn der Dunkelmodus die Schnittstellen mobiler Betriebssysteme übernimmt, werden gestaltete Erlebnisse nachziehen. Aber trendige, lebendige Farben werden die Dunkelheit durchdringen.“

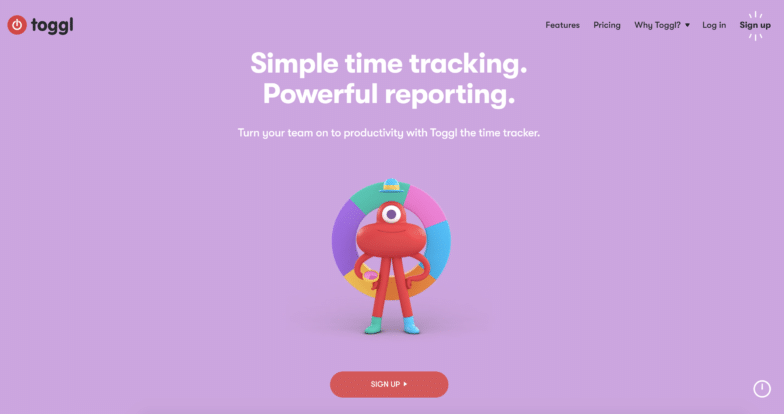
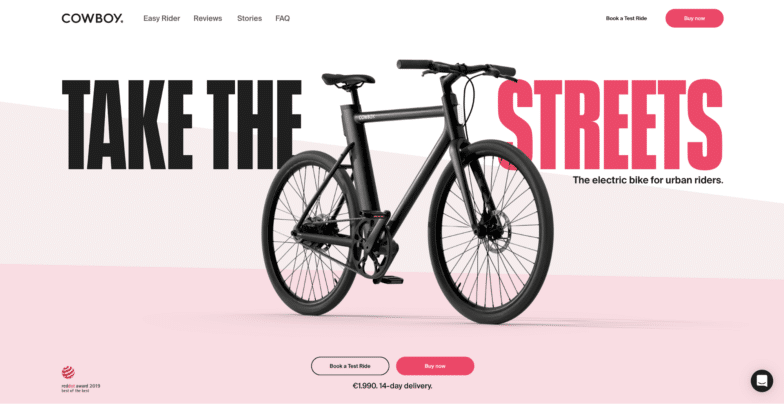
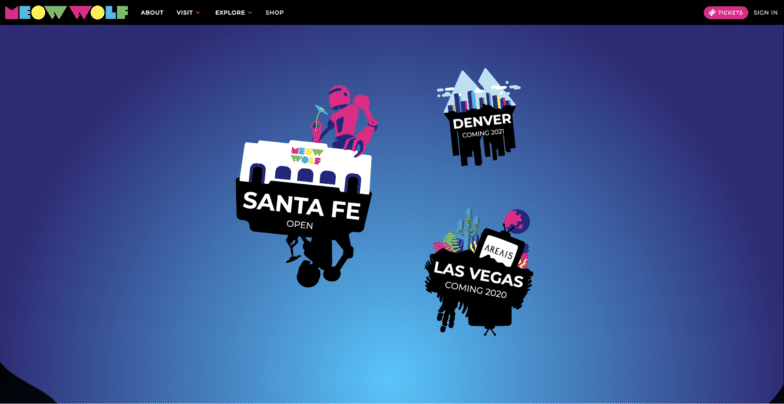
Lebendige Farbschemata
Apropos trendige, lebendige Farben, lassen Sie uns über lebendige Farbschemata sprechen. Webdesigner setzen auf kräftige Farben und verwenden oft hochgesättigte Farben gepaart mit dunklen Schattierungen, die ihren Designs ein einfaches, aber farbenfrohes und warmes Gefühl verleihen. Verschiedene lebhafte Farbkombinationen wie Neons und fluoreszierende Farben tragen dazu bei, dass sich das Design vom Lärm abhebt.


Isometrische Darstellung
Beim Aufnehmen eines Fotos ist es leicht zu verstehen, dass verschiedene Perspektiven und Winkel mit einer Kamera ein anderes Aussehen, Gefühl und eine andere Emotion erzeugen können. Das Entwerfen isometrischer Illustrationen ist ein ähnliches Konzept, da diese Designs mehr Perspektiven Ihres Motivs ermöglichen. Als Designer können Sie isometrische Illustrationen verwenden, um die Oberseite, die Seite oder einen beliebigen Winkel eines Designs zu sehen.

Die isometrische Technik ermöglicht es Ihnen auch, noch mehr kleine Details mit weniger Unordnung zu zeigen. Die Fähigkeit, einen Raum in 3D zu zeigen, eröffnet Raum, der zuvor nicht verfügbar war. Es gibt mehr Platz, um Dinge unterzubringen, ohne dass es super überladen und gezwungen aussieht.

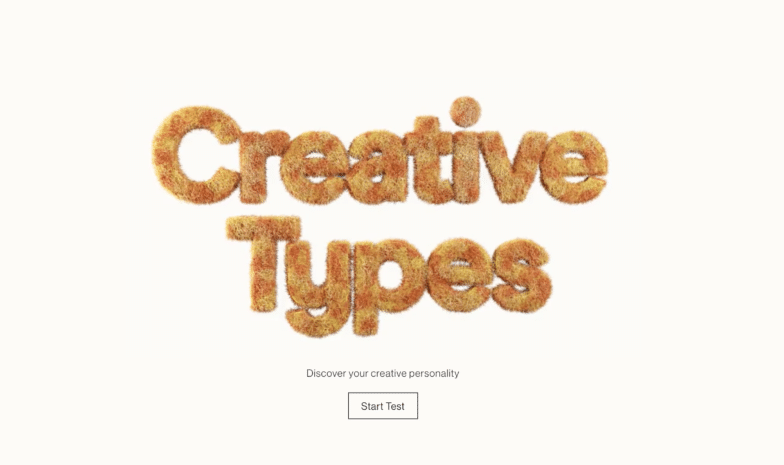
Benutzerdefinierte Typografie
Um innovativere Designs zu erstellen, erforschen Webdesigner neue Möglichkeiten, Typografie zu zeigen. Die Kombination verschiedener kreativer Elemente zur Umwandlung von Text ist ein Trend, den die meisten kommen sahen.
Das Erstellen eines benutzerdefinierten Typs ist eine gute Sache, da Sie damit etwas in Ihrem Design personalisieren und verwalten können, das normalerweise auf das beschränkt ist, was in Ihrer Schriftartenbibliothek verfügbar ist.
Während benutzerdefinierte Typografie einer der ältesten Trends im Grafikdesign ist, entwickelt sie sich ständig weiter. Es hat sich von wunderschönen handgefertigten Fensterbeschilderungen zu kranken Grafiken entwickelt, die Sie auf Dribbble finden können.

Sind Sie bereit, mit benutzerdefinierter Typografie zu basteln? Rese bietet einige großartige Ratschläge. „Wenn Sie wie ich waren und den benutzerdefinierten Typ ein wenig entmutigend fanden, wechseln Sie zum alten Typ, um zu üben und sich inspirieren zu lassen. Ich habe festgestellt, dass mir das Üben und das Betrachten alter Skripte so sehr geholfen hat. Gehen Sie zu Garagenverkäufen und Vintage-Läden, machen Sie Fotos und versuchen Sie, das, was Sie sehen, nachzubilden!“
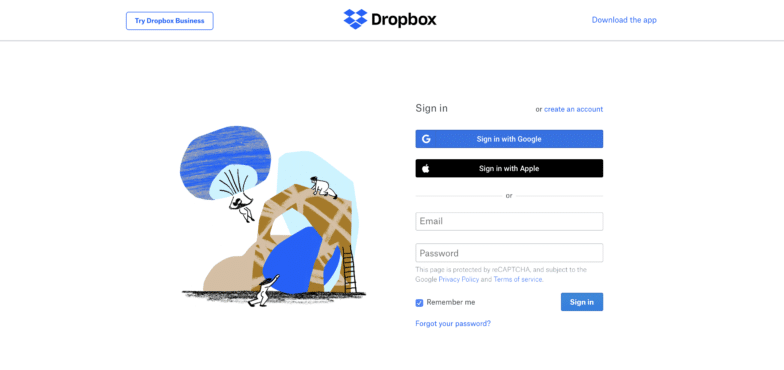
Vereinfachte Abbildungen
Vereinfachte Illustrationen sind eine Balance aus zwei polar entgegengesetzten Designs. Sie haben den generischen Ansatz, der normalerweise eine SVG-Illustration mit einer Reihe von Menschen aus verschiedenen Lebensbereichen ist, die mit Technologie interagieren, wobei ein bunter Farbklecks die Szene verankert. Auf der anderen Seite haben Sie eine scheinbar sehr lose handgezeichnete Illustration, die in ihrer Ausführung viel abstrakter und interpretativer ist.

Das kann ein sehr menschliches Gefühl erzeugen.
Bei den meisten Designtrends ist es schwierig festzustellen, woher das Original stammt, sei es ein Unternehmen, eine Marke oder ein bestimmter Grafikdesigner. Bryan glaubt jedoch, dass die Neugestaltung von Mailchimp im Jahr 2019 eine große Rolle bei diesem Trend gespielt hat. „Es scheint, dass es eine Reihe von Marken gibt, die derzeit der Ästhetik von Mailchimp nachjagen.“

„Was mir an diesem Trend gefällt, ist, dass viele Leute (die sich selbst in erster Linie als Grafikdesigner bezeichnen würden) ihre Fähigkeiten mit Illustrationen testen, die sonst wahrscheinlich davon eingeschüchtert wären. Aus diesem Unterfangen sind viele großartige Illustrationen entstanden, aber auch einige wirklich schlechte.“
Fotografieren mit Grafiken
Fotografie + Grafik = eine himmlische Kombination.
Das mag etwas übertrieben sein, aber sowohl Designer als auch Fotografen nehmen diesen Trend auf und nutzen ihn, um ihre eigenen Arbeiten zu zeigen. Fotos aufzunehmen und sie durch Hinzufügen von Animationen und Grafiken auf eine neue Ebene zu heben, ist ein Trend, der jeder Website eine unterhaltsame Dynamik verleihen kann.

Ob für unseren Blog oder Berichte, wir lieben es, Bilder mit zusätzlichen Animationen und Grafiken umzuwandeln. Dieses Design ist ein Hingucker und an der einen oder anderen Stelle ein Muss in Ihrer Designarbeit.

Abschluss
Es ist zwar wichtig zu wissen, was die Designtrends sind und wie Sie sie in Ihre Arbeit integrieren können, aber es ist auch wichtig zu beachten, dass ein Stil oder Muster, nur weil er beliebt ist, nicht bedeutet, dass er die richtige Lösung für Ihr Problem ist.
Ein Trend, der nie aus der Mode kommt, ist Originalität. Je mehr Sie erstellen, desto mehr finden Sie, was für Sie funktioniert, und werden dann wirklich, wirklich gut darin. Irgendwann wird etwas Originelles, das Sie machen, neue Trends setzen!
