8 Webdesign-Trends, die im Jahr 2024 relevant sind
Veröffentlicht: 2024-11-02Webdesign-Trends treiben Innovationen voran und verbessern das Benutzererlebnis auf eine Weise, die Sie sich vielleicht nicht hätten vorstellen können. Ganz gleich, ob Sie einen persönlichen Blog einrichten, einen E-Commerce-Shop aufbauen oder eine Unternehmenswebsite entwickeln: Es ist wichtig, über die neuesten Designtrends auf dem Laufenden zu bleiben. Dies fesselt Ihr Publikum und stellt sicher, dass Ihre Website nicht veraltet aussieht.
In diesem Beitrag werden die wirkungsvollsten Webdesign-Trends untersucht, die Sie heute umsetzen können. Außerdem zeigen wir Ihnen, wie Sie mit den leistungsstarken Funktionen und der benutzerfreundlichen Oberfläche von Divi diese Trends problemlos in Ihre Projekte integrieren können. Sind Sie bereit, Ihre Webdesign-Fähigkeiten zu verbessern? Fangen wir an!
- 1 Warum sind Webdesign-Trends wichtig?
- 2 Die Grundlage: WordPress + Divi
- 3 Webdesign-Trends, auf die Sie achten sollten
- 3.1 1. Storytelling durch Design
- 3.2 2. Mikrointeraktionen mit Zweck
- 3.3 3. Fette + kinetische Typografie
- 3.4 4. Retro-Auferstehung
- 3.5 5. Personalisierung
- 3.6 6. Minimalismus / Maximalismus
- 3,7 7. Dunklere Farben
- 3.8 8. Mobile-First-Design
- 4 abschließende Gedanken
Warum sind Webdesign-Trends wichtig?
Bei Webdesign-Trends geht es nicht nur darum, cool auszusehen – sie sind entscheidend dafür, dass Ihre Website relevant und benutzerfreundlich bleibt. Als jemand, der fast ein Jahrzehnt lang an der Gestaltung von Websites gearbeitet hat, habe ich aus erster Hand gesehen, wie das Befolgen (oder Ignorieren) dieser Trends über den Erfolg einer Website entscheiden kann.
Zunächst einmal spiegeln Trends häufig Veränderungen im Nutzerverhalten und in den Erwartungen wider. Erinnern Sie sich noch daran, als das flache Design die Oberhand gewann und plötzlich jeder Knopf wie ein bunter Aufkleber aussah? Das war nicht nur eine kollektive Entscheidung, die Schatten hinter sich zu lassen. Es ging um schnellere Ladezeiten, sauberere mobile Erlebnisse und darum, den Blick der Benutzer auf das Wesentliche zu lenken. Ignorieren Sie größere Veränderungen wie diese, und Sie sagen den Besuchern: „Es ist uns egal, ob Sie unsere Website problemlos nutzen können oder nicht.“
Auf jeden Trendzug aufzuspringen ist, als würde man jedes Emoji in einer einzigen Textnachricht verwenden. Du denkst vielleicht, dass du sehr ausdrucksstark bist, aber du sendest nur eine verwirrende Botschaft, die die Leute dazu bringt, sich zu fragen, ob du weißt, wovon du sprichst. Versuchen Sie zu verstehen, warum diese Trends auftauchen, wie sie Ihren Benutzern und Geschäftszielen dienen können und wie Sie sie entsprechend an Ihre Bedürfnisse anpassen können.
Unterm Strich sind Webdesign-Trends wichtig, weil sie sicherstellen, dass Ihre Website dieselbe Sprache spricht wie Ihre Benutzer. Denken Sie daran: Die besten Trendfolger sind Trendadaptoren. Experimentieren Sie, verwenden Sie, was funktioniert, lassen Sie weg, was nicht funktioniert, und lassen Sie Ihre einzigartige Markenstimme immer laut und deutlich erklingen.
Die Grundlage: WordPress + Divi
WordPress und Divi bieten Ihnen die Tools und die Flexibilität, Websites zu erstellen, die jetzt großartig aussehen und mit Trends mithalten können. In der Welt des Webdesigns ist diese Kombination schwer zu schlagen. WordPress läuft über 40 % des Internets, und es ist nicht schwer zu verstehen, warum. Die schiere Anzahl der verfügbaren Themes und Plugins bietet Ihnen eine unglaubliche Flexibilität. Da es außerdem Open Source ist, basteln die Entwickler ständig daran herum, um es auf dem neuesten Stand der Webtechnologie zu halten. Auch Sie können die Kerndateien problemlos an Ihre Bedürfnisse anpassen.

Während WordPress eine solide Grundlage darstellt, glänzt es erst richtig, wenn es mit einem robusten Framework gepaart wird. Hier kommt Divi ins Spiel. Es ist unser Flaggschiffprodukt bei Elegant Themes und bringt WordPress auf ein neues Level. Divi ist ein visueller Seitenersteller, mit dem Sie beeindruckende, funktionale Websites erstellen können, ohne sich mit Code die Hände schmutzig zu machen. Egal, ob Sie gerade erst anfangen oder schon seit Jahren im Spiel sind, mit der Drag-and-Drop-Oberfläche von Divi ist es ein Kinderspiel, Layouts zu erstellen, die Ihren Vorstellungen entsprechen.

Wir haben Divi mit vielen vorgefertigten Layouts, Starter-Sites und Modulen für verschiedene Branchen und Stile geladen. Wenn Sie also schnell ein Portfolio, einen Online-Shop oder eine Unternehmenswebsite mit den neuesten Designtrends aktualisieren müssen, ist Divi genau das Richtige für Sie.

Erinnern Sie sich daran, was ich über das Testen und die ausschließliche Verwendung der Trends gesagt habe, die auf Ihrer Website funktionieren? A/B-Tests sind hier Ihre Geheimwaffe. Wenn Sie mit A/B-Tests nicht vertraut sind, können Sie zwei Versionen einer Seite gegeneinander ausspielen. Die Hälfte Ihrer Besucher sieht Version A und die Hälfte Version B. Sie beobachten, welche Version besser konvertiert, und erhalten so solide Daten darüber, wie Ihr Publikum auf diese neuen trendigen Elemente reagiert.
Nun können A/B-Tests Kopfschmerzen bereiten, aber nicht mit Divi. Wir haben Divi Leads direkt in die Plattform integriert. Mit unserem A/B-Testtool können Sie im Handumdrehen herausfinden, welche Trends es wert sind, beibehalten zu werden und welche aufgegeben werden müssen.
Passen Sie Webtrends in Minuten, nicht in Monaten, an
Unsere KI-Tools, Divi Quick Sites und Divi AI, sind bahnbrechend. Mit Divi Quick Sites können Sie in wenigen Minuten eine voll funktionsfähige Website erstellen. Divi AI hilft Ihnen, Inhalte effizient zu erstellen, zu bearbeiten und zu optimieren, unabhängig davon, ob es sich um Bilder, Code oder nur Text handelt.
Bei vielen Trends müssen Sie möglicherweise benutzerdefinierten Code zu Ihren Abschnitten hinzufügen. Stellen Sie sich also vor, Sie beschreiben Ihr Traumdesign und sehen zu, wie es zum Leben erweckt wird, ohne die Grundlagen des Codes zu kennen – das ist Divi AI in Aktion.
Der Theme Builder ist eine weitere Funktion, die Divi auszeichnet. Es gibt Ihnen eine beispiellose Kontrolle über benutzerdefinierte Kopf- und Fußzeilen sowie andere Elemente auf der gesamten Website und sorgt dafür, dass Ihre Website einheitlich und elegant aussieht. Mit dem responsiven Design von Divi sieht Ihre Website auf allem, vom Desktop bis zum Smartphone, großartig aus – was in der heutigen Mobile-First-Welt von entscheidender Bedeutung ist.
Das Plugin-Ökosystem von WordPress ist die perfekte Ergänzung zu Divi‘s Designkompetenz. Mit Tausenden von Plugins können Sie so ziemlich jede Funktionalität hinzufügen, von Hardcore-SEO-Tools bis hin zu benutzerdefinierten Formularen und Mitgliedschaftssystemen. Divi bietet sogar sofort einsatzbereite Integrationen mit zahlreichen Plugins und Diensten.
Community-Unterstützung ist eines der besten Dinge bei der Verwendung von WordPress und Divi. Sie haben Zugriff auf viele Ressourcen – Tutorials, Dokumentation und unsere Facebook-Gruppe mit über 75.000 Mitgliedern. Wir haben sogar einen Marktplatz, auf dem Sie untergeordnete Themen, Erweiterungen und Designpakete aus unserer Community talentierter Entwickler finden können.

Wir aktualisieren Divi ständig und fügen neue Funktionen und Optimierungen hinzu, die mit den aktuellen Webdesign-Trends Schritt halten. Dies bedeutet, dass Sie Ihre Website auf dem neuesten Stand halten können, ohne jedes Mal, wenn etwas Neues hinzukommt, bei Null anfangen zu müssen.
Holen Sie sich Divi
Webdesign-Trends, auf die Sie achten sollten
Lassen Sie uns die neuesten Trends erkunden, die Wellen schlagen. Mit Divi können Sie diese innovativen Designs auf Ihrer Website zum Leben erwecken. Mal sehen wie!
1. Geschichtenerzählen durch Design
Storytelling im Webdesign hat sich von der einfachen Präsentation von Inhalten zur Schaffung immersiver, narrativer Erlebnisse entwickelt. Dieser Trend erkennt an, dass Benutzer eine tiefere Bindung zu Marken und Botschaften aufbauen, wenn sie in eine fesselnde Geschichte eingebunden werden.
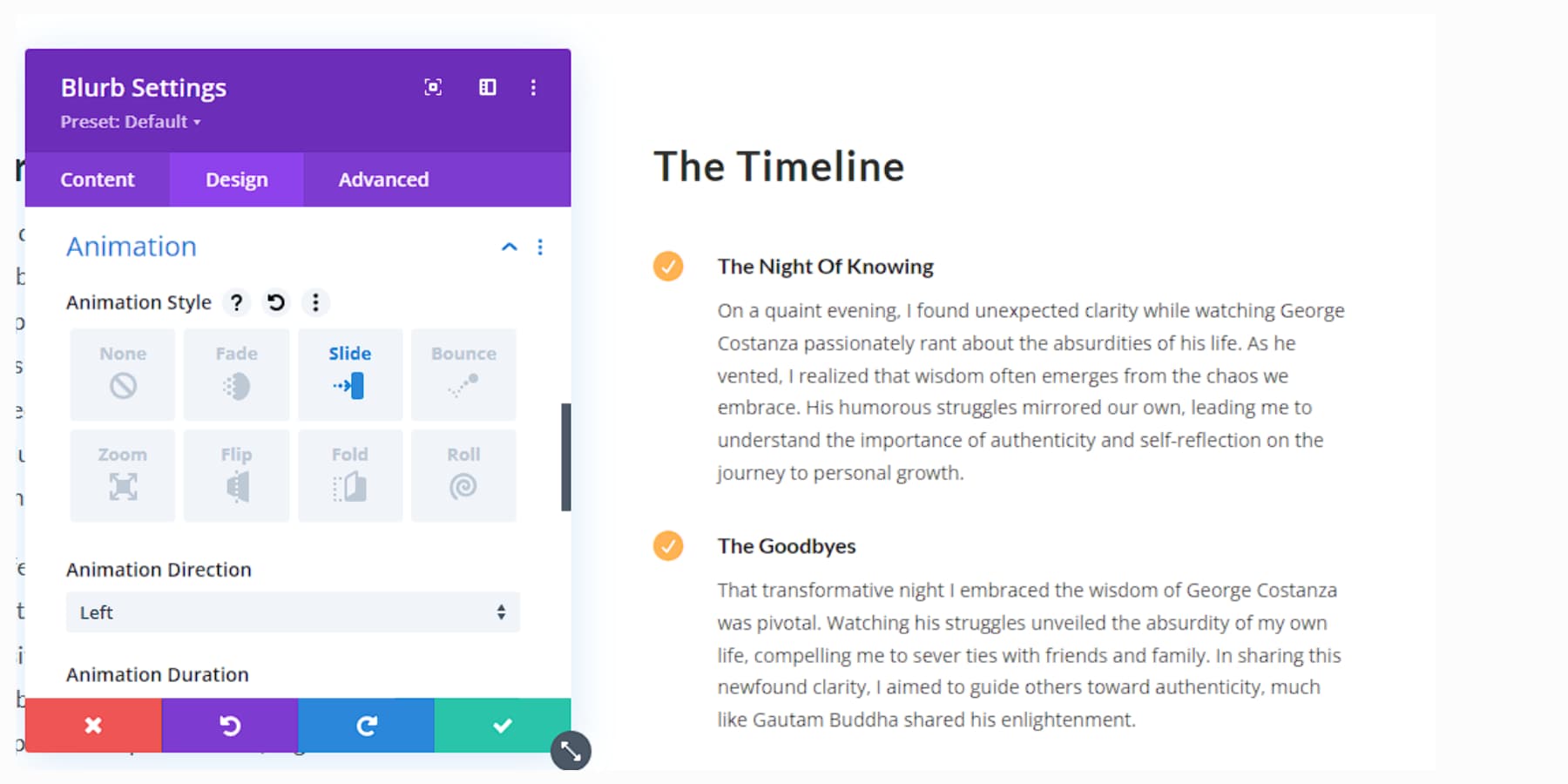
Die Animationen von Divi sind hier Ihre Geheimwaffe. Verwenden Sie sie, um Inhalte anzuzeigen, während Benutzer scrollen, und so ein Gefühl des Entdeckens zu erzeugen.

Erstellen Sie mit dem vertikalen Zeitleistenmodul von Divi Pixel eine Zeitleiste der Geschichte Ihres Unternehmens. Werden Sie kreativ mit Parallaxeneffekten, um Ihrer Erzählung Tiefe zu verleihen.
Videohintergründe können auch die Stimmung für verschiedene Kapitel Ihrer Geschichte bestimmen. Vergessen Sie nicht die Mikrokopie – diese kleinen Textteile können Persönlichkeit verleihen und Benutzer durch Ihre Erzählung führen, und Divi AI kann Ihnen dabei helfen, die Teile zu verbessern.
Ziel ist es, den Besuchern das Gefühl zu geben, Teil der Geschichte zu sein und sie nicht nur zu lesen. Sorgen Sie für eine klare Navigation – Ihr Publikum sollte sich nicht in der Handlung verlieren.
2. Mikrointeraktionen mit Zweck
Mikrointeraktionen sind subtile Animationen oder Feedback-Mechanismen, die die Reise der Benutzer auf Ihrer Website leiten. Sie haben an Bedeutung gewonnen, da sich Designer mehr auf die Erstellung intuitiver, reaktionsfähiger Schnittstellen konzentrieren, die unmittelbares Feedback zu Benutzeraktionen geben.
Divi bietet viele Möglichkeiten, diese subtilen Akzente zu setzen. Sie können beispielsweise Hover-Effekte auf Schaltflächen verwenden, um Benutzern sofortiges Feedback zu geben, und Symbole animieren, um abgeschlossene Aktionen zu feiern.

Erstellen Sie eine subtile Animation für Ihr Logo, die ausgelöst wird, wenn Benutzer den oberen Rand der Seite erreichen. Verwenden Sie Mikrointeraktionen, um Benutzer durch Formulare zu führen und jedes Feld hervorzuheben, während sie fortfahren. Halten Sie es reibungslos und intuitiv – Benutzer sollten diese Interaktionen kaum bemerken, aber sie werden den Unterschied spüren.
3. Fette + kinetische Typografie
Mutige und kinetische Typografie hat sich als wirksames Mittel erwiesen, um in einer zunehmend visuellen Online-Welt Aufmerksamkeit zu erregen und Botschaften effektiv zu vermitteln. Dieser Trend kombiniert auffällige Schriftarten mit Bewegung, um dynamische, ansprechende Textelemente zu schaffen.

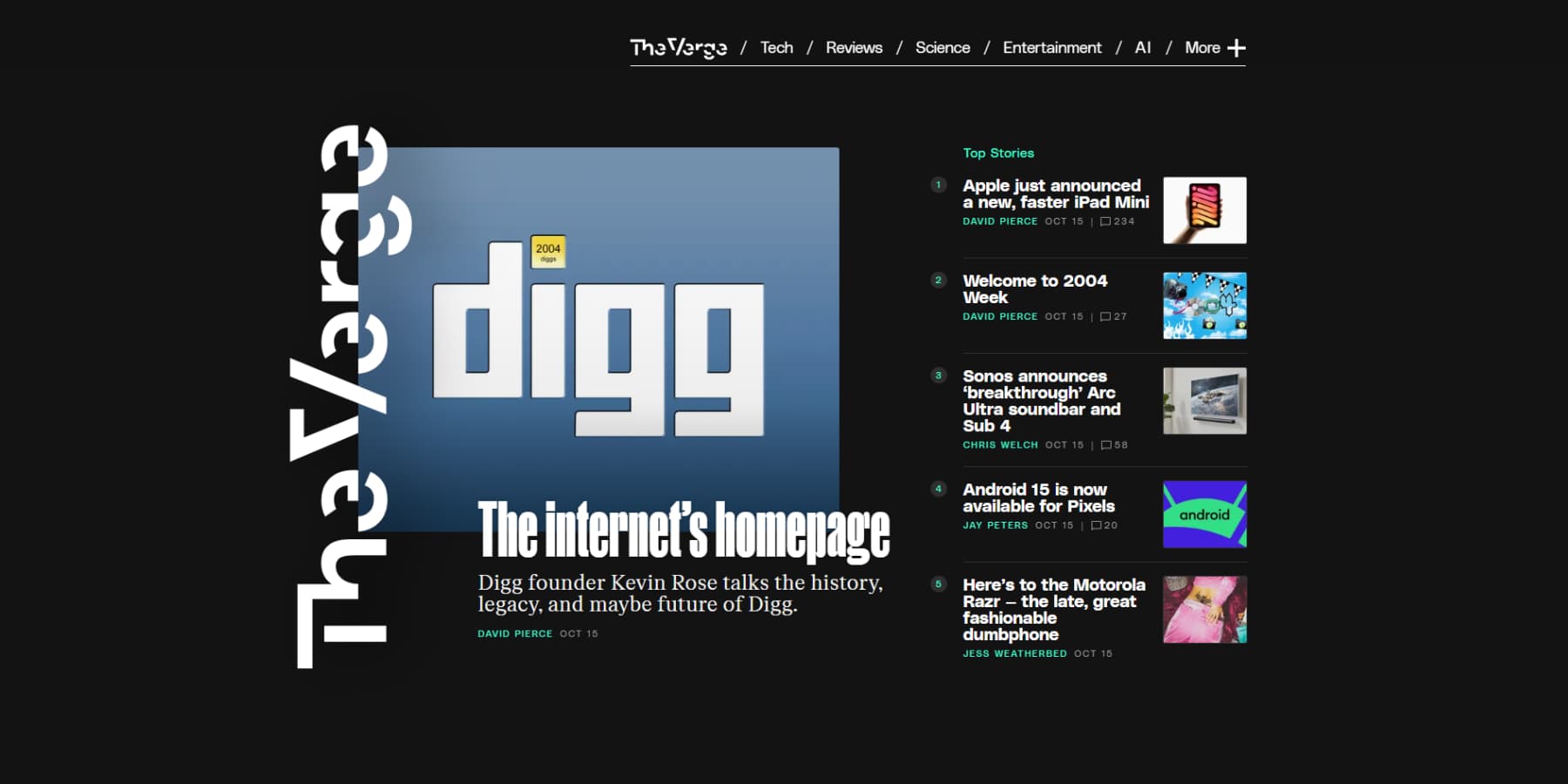
Ein Beispiel für fette/kinetische Typografie von The Verge
Divi bietet alle Tools, um Ihren Text hervorzuheben. Verwenden Sie die Transformationsoptionen, um übergroße Header zu erstellen, die Aufmerksamkeit erregen. Experimentieren Sie mit dem Mischen von Schriftarten, um das visuelle Interesse zu steigern. Beispielsweise können Sie für Überschriften eine fette Handschrift und für den Fließtext eine besser lesbare Serifenschrift verwenden.

Fügen Sie dann mit den Animationseffekten von Divi etwas Leben hinzu. Versuchen Sie es mit einem einfachen Einblenden, während Benutzer scrollen, oder lassen Sie sich von rotierendem oder verschiebbarem Text austoben.
Spielen Sie auch mit Farbe. Kontrastreiche Kombinationen können Ihre Typografie hervorheben. Probieren Sie einige Textmaskeneffekte aus, um dem Ganzen einen besonderen Touch zu verleihen. Verwenden Sie die Mischmodi von Divi, um Ihren Text auf interessante Weise mit Hintergrundbildern interagieren zu lassen. Aber sorgen Sie dafür, dass die Dinge lesbar sind – coole Effekte spielen keine Rolle, wenn Besucher nicht verstehen können, was Sie sagen.
4. Retro-Auferstehung
Der Retro-Auferstehungstrend bringt Designelemente vergangener Jahrzehnte mit einem frischen Twist zurück. Denken Sie an Vintage-Farbpaletten, klassische Typografie und nostalgische Grafiken, die Charme und Vertrautheit verleihen. Durch die Einbeziehung geometrischer Formen, Halbtonmuster und Retro-inspirierter Illustrationen kann ein unvergessliches Benutzererlebnis geschaffen werden.

Tecoffee – Header-Illustrationen von Annisa Puspasari (aus Gintera) auf Dribbble
Mit Divi ist es ein Kinderspiel, Ihrer Website Retro-Flair zu verleihen. Der Divi Builder bietet anpassbare Vorlagen und Designmodule, mit denen Sie Vintage-Stile integrieren und gleichzeitig moderne Funktionalität beibehalten können. Verwenden Sie die Typografieoptionen von Divi, um Schriftarten mit Retro-Flair auszuwählen oder Texturüberlagerungen für zusätzliche Tiefe anzuwenden. Die flexiblen Layouts von Divi machen das Experimentieren mit Retro-Mustern und -Farben mühelos.
Mit den robusten Designtools von Divi können Sie nostalgische Elemente mit modernen Trends kombinieren und so eine Website erstellen, die moderne Benutzer und diejenigen anspricht, die eine Anspielung auf die Vergangenheit schätzen. Dieser ausgewogene Ansatz stellt sicher, dass Ihre Website für alle Zielgruppen ansprechend und visuell fesselnd bleibt.
5. Personalisierung
Personalisierung ist ein Eckpfeiler des modernen Webdesigns und ermöglicht maßgeschneiderte Erlebnisse, die das Engagement und die Konversionsraten steigern. Websites können Inhalte, Layout und Funktionalität mithilfe von Benutzerdaten anpassen, um sie an individuelle Vorlieben anzupassen. Das bedeutet, dass Besucher gezielte Empfehlungen und personalisierte Nachrichten erhalten, die ihnen das Gefühl geben, verstanden zu werden.

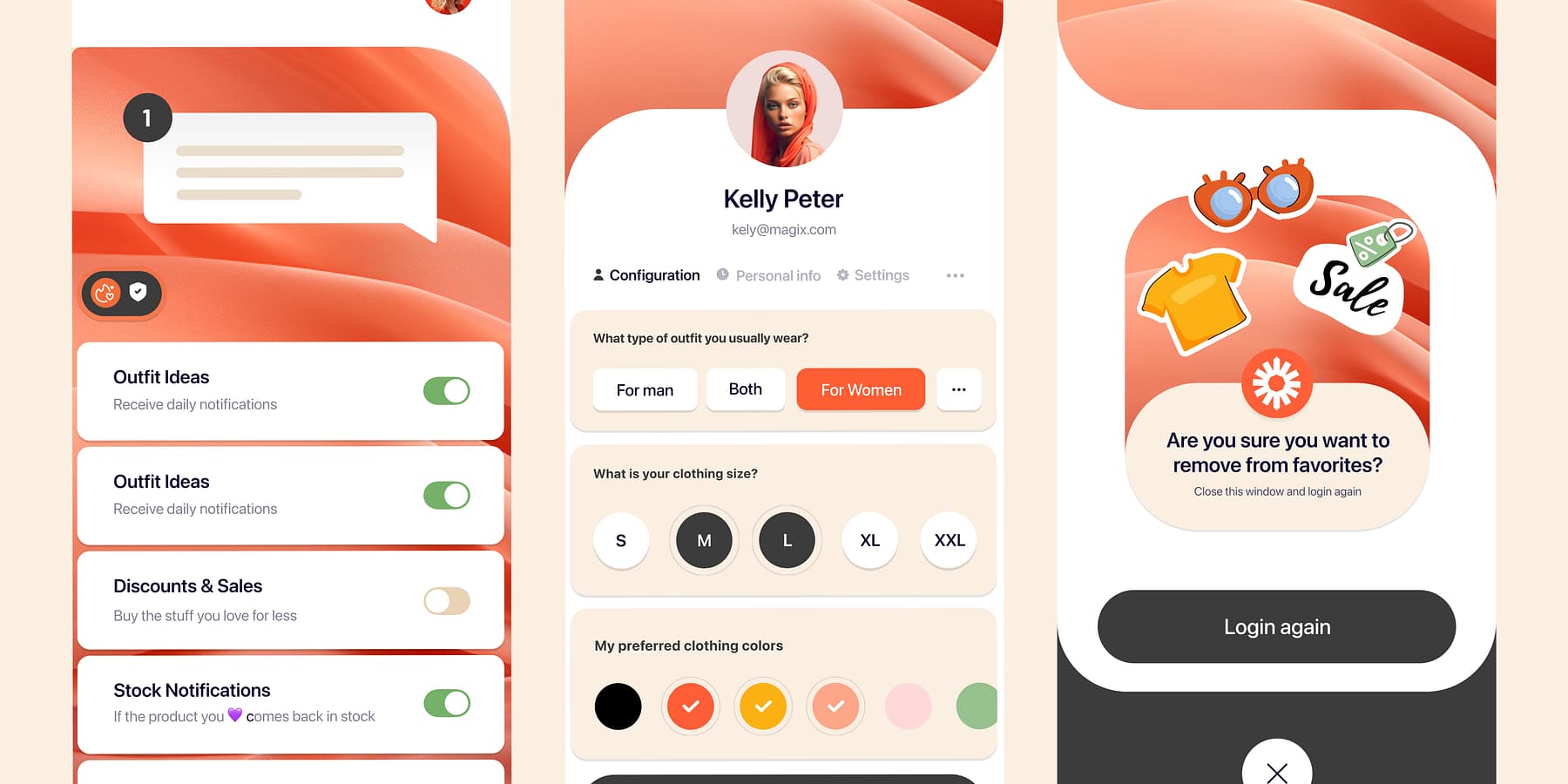
Shopping App – Profilbildschirm von Mehmet Ozsoy (Orizon: UI/UX Design Agency) auf Dribbble
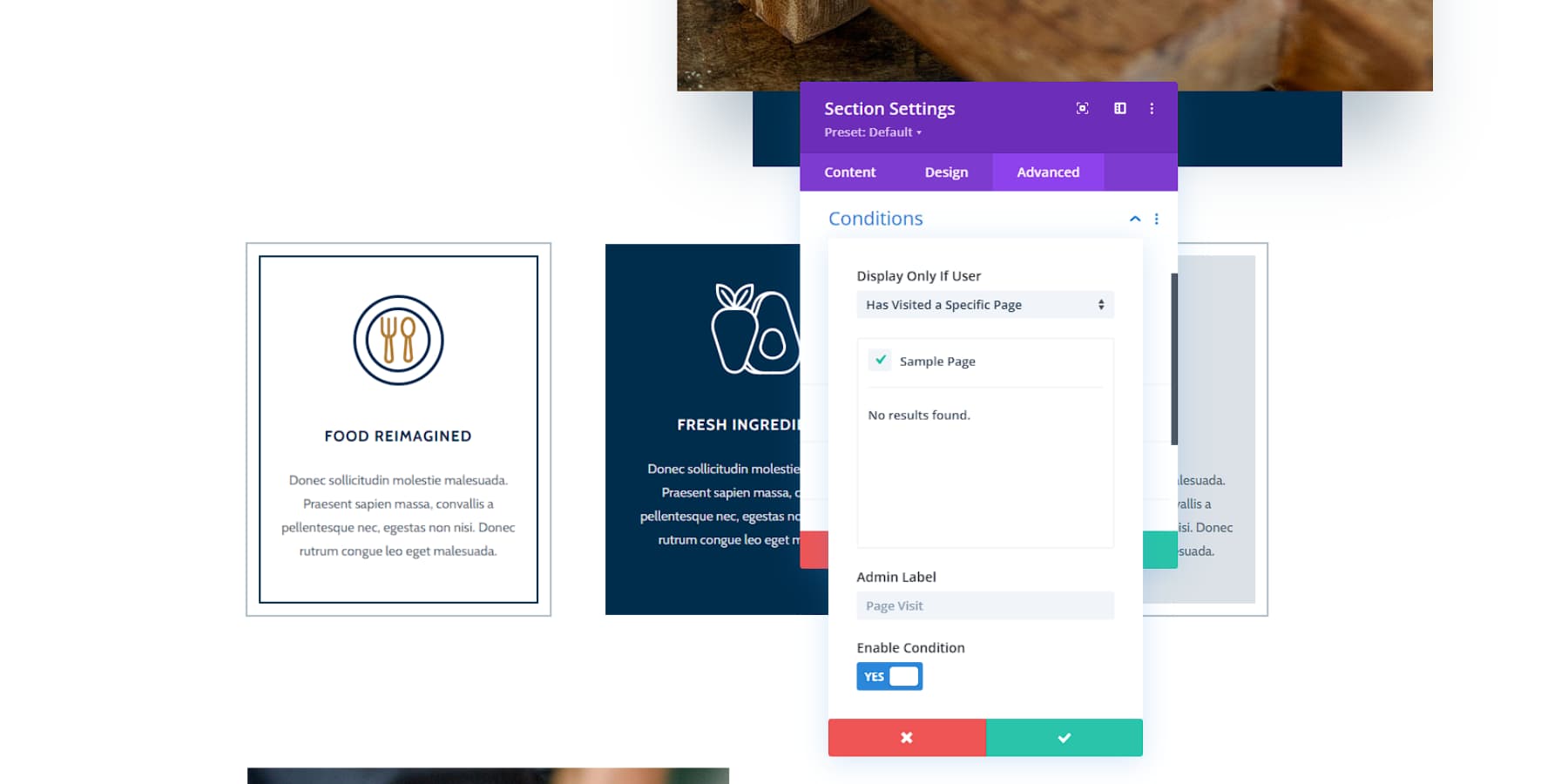
Divi bringt die Personalisierung mit seinen dynamischen Inhaltsfunktionen auf die nächste Ebene. Mit dem Divi Builder können Sie Layouts erstellen, die sich an Benutzerinteraktionen und Dateneingaben anpassen – denken Sie an Abschnitte, die sich je nach Standort oder Browserverlauf eines Besuchers ändern. Mit der bedingten Logik von Divi erscheinen oder verschwinden Elemente je nach Bedarf, sodass jeder Besucher ein einzigartiges Erlebnis hat.

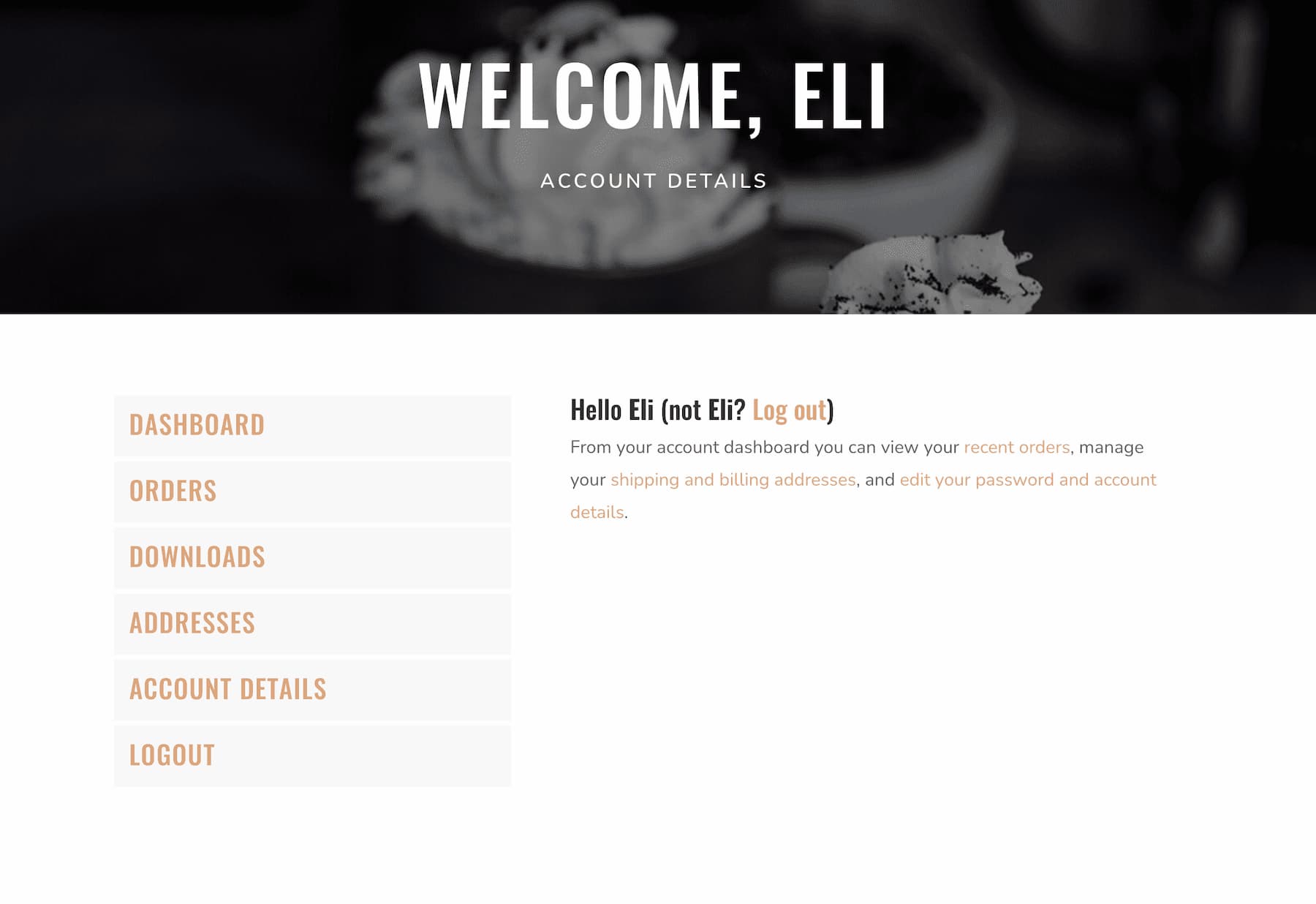
Sie können die Namen Ihrer Benutzer mühelos in Abschnitten und Seiten anzeigen, um Ihrer Website ein persönlicheres Aussehen zu verleihen.

Über die Designflexibilität hinaus lässt sich Divi problemlos in Marketing- und CRM-Tools integrieren. Dies erleichtert die Umsetzung ausgefeilter Personalisierungsstrategien wie maßgeschneiderte E-Mail-Kampagnen oder benutzerdefinierte Zielseiten, sodass Ihre Website mühelos die spezifischen Bedürfnisse der Benutzer erfüllen kann.
6. Minimalismus / Maximalismus
Webdesign ist ein Schlachtfeld verschiedener Stile, wobei Minimalismus und Maximalismus einzigartige Vorteile bieten. Minimalismus lebt von Einfachheit, klaren Linien und großzügigem Weißraum, was ideal für Marken ist, die eine anspruchsvolle Atmosphäre anstreben.

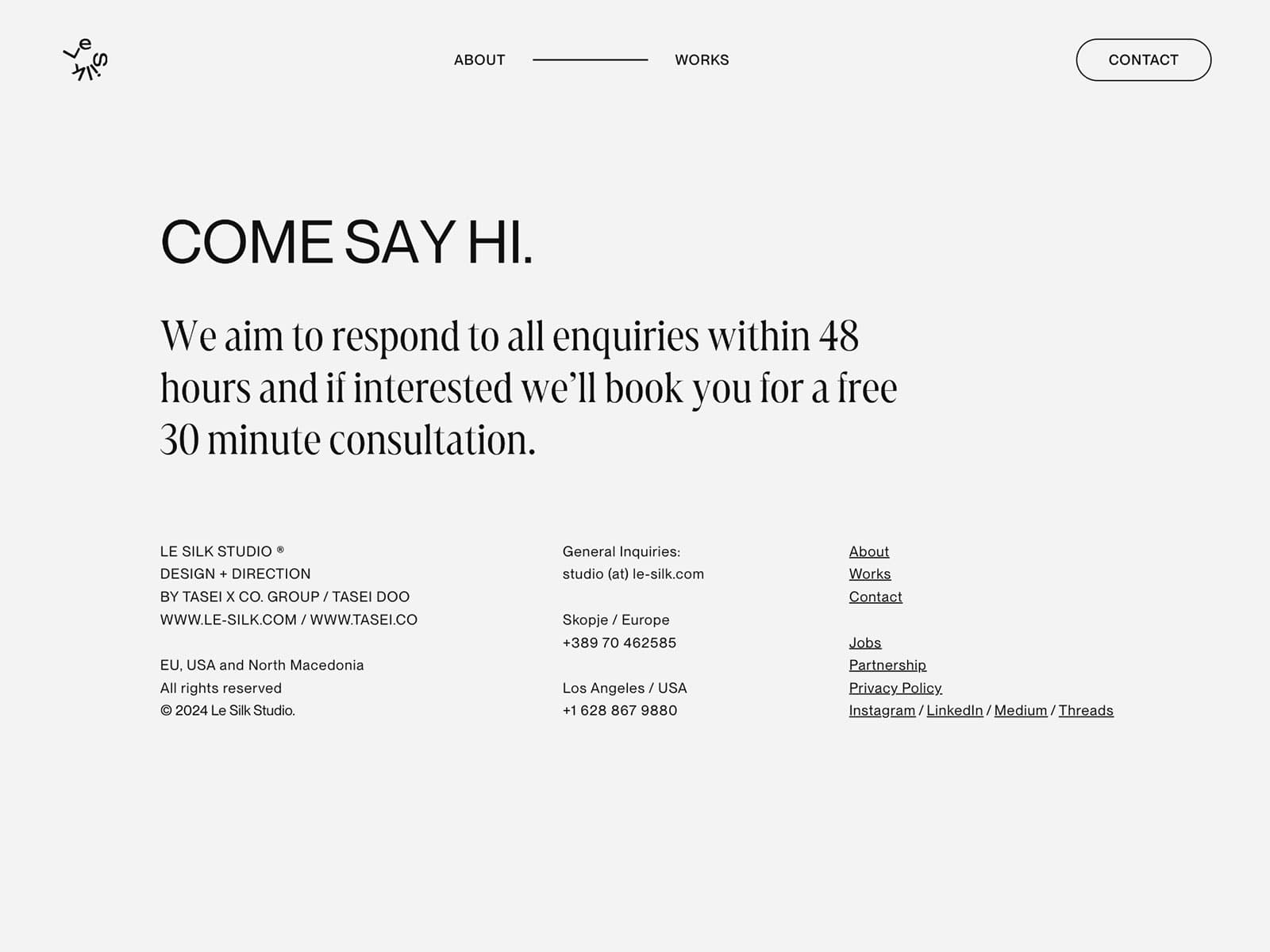
Ein Beispiel für minimalistisches Design von Le Silk Studio
Im Gegensatz dazu umfasst der Maximalismus kräftige Farben und komplizierte Muster und schafft so eine energiegeladene Leinwand, die Kreativität und Persönlichkeit zur Schau stellt.

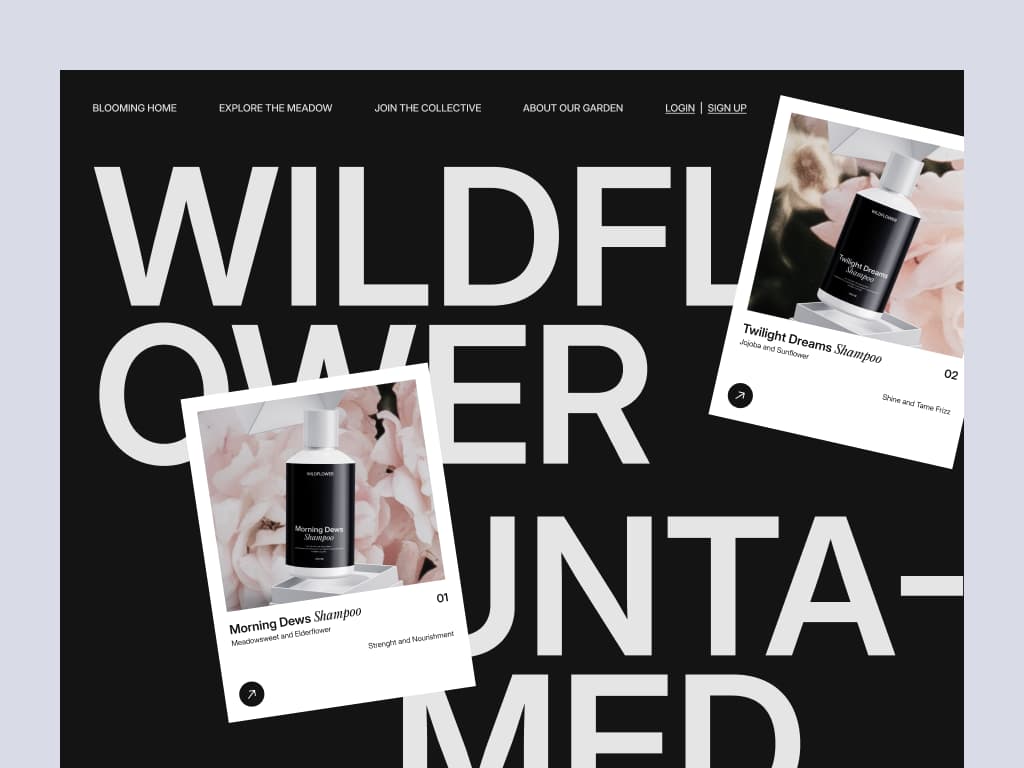
Wildflower – Marktplatz-Landingpage von Soft Boy auf Dribbble
Der intuitive visuelle Builder von Divi ist Ihr Verbündeter in beiden Bereichen. Ob Sie schlanke, minimalistische Layouts erstellen, die den Inhalt hervorheben, oder die robusten Designmodule von Divi nutzen, um lebendige, maximalistische Websites zu erstellen, Sie haben die Wahl.
Divi verbindet nahtlos minimalistische und maximalistische Elemente auf einer einzigen Website und erreicht so ein ausgewogenes Design, das Ihrer Markenidentität treu bleibt und sich gleichzeitig an Trends anpasst. Mit den Werkzeugen von Divi können Sie jede Ästhetik umsetzen – sei es die Eleganz des Minimalismus oder die kühne Ausdruckskraft des Maximalismus.
7. Dunklere Farben
Dunkle Farbschemata, die für ihre schlichte und moderne Ausstrahlung bekannt sind, sorgen im Webdesign für Furore. Dunkle Modi sehen elegant aus, verbessern die Lesbarkeit und reduzieren die Belastung der Augen, insbesondere bei schlechten Lichtverhältnissen. Dieser Trend ist in der Kreativbranche und bei Technologiemarken beliebt, die einen modernen Look anstreben.

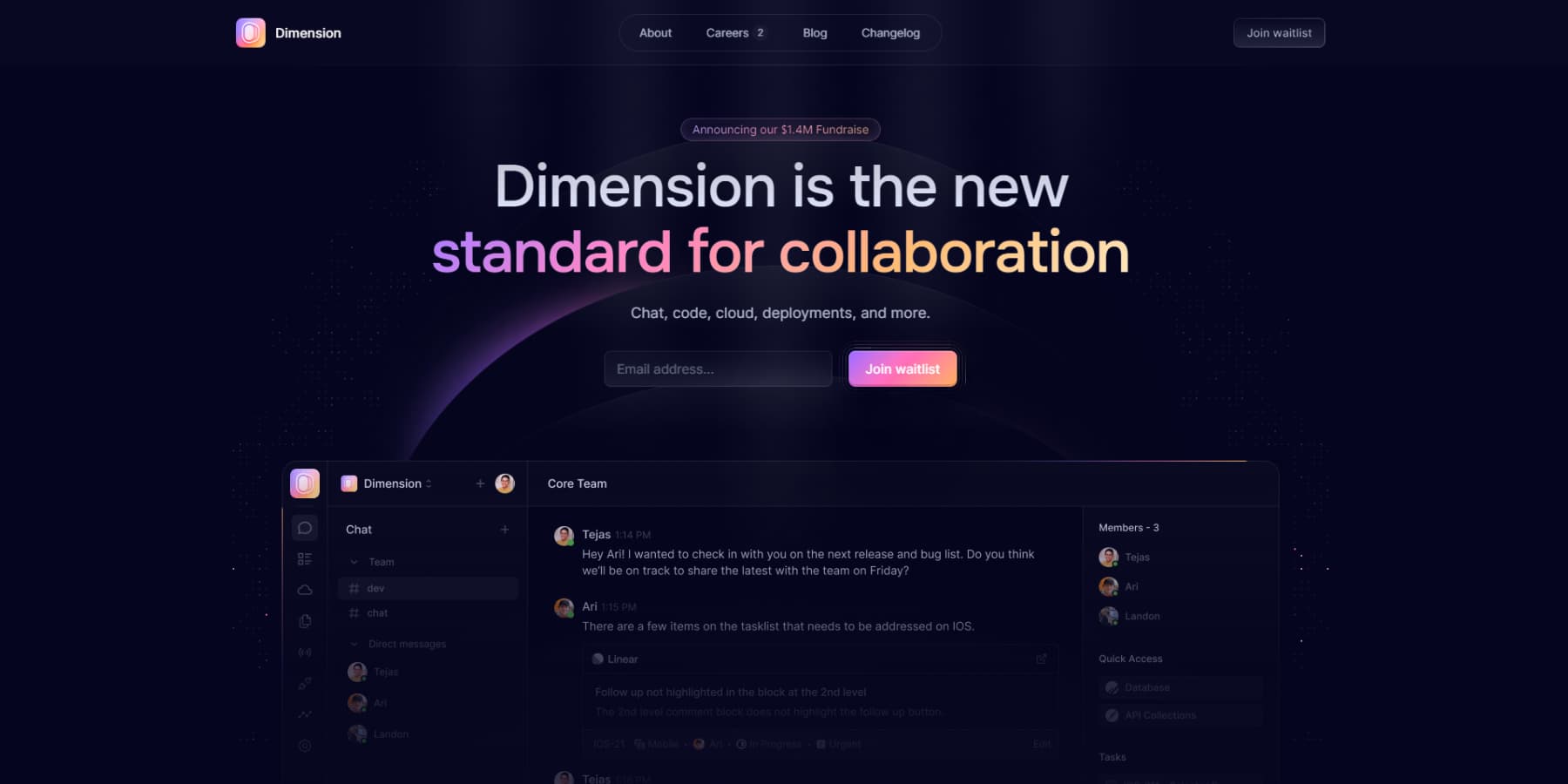
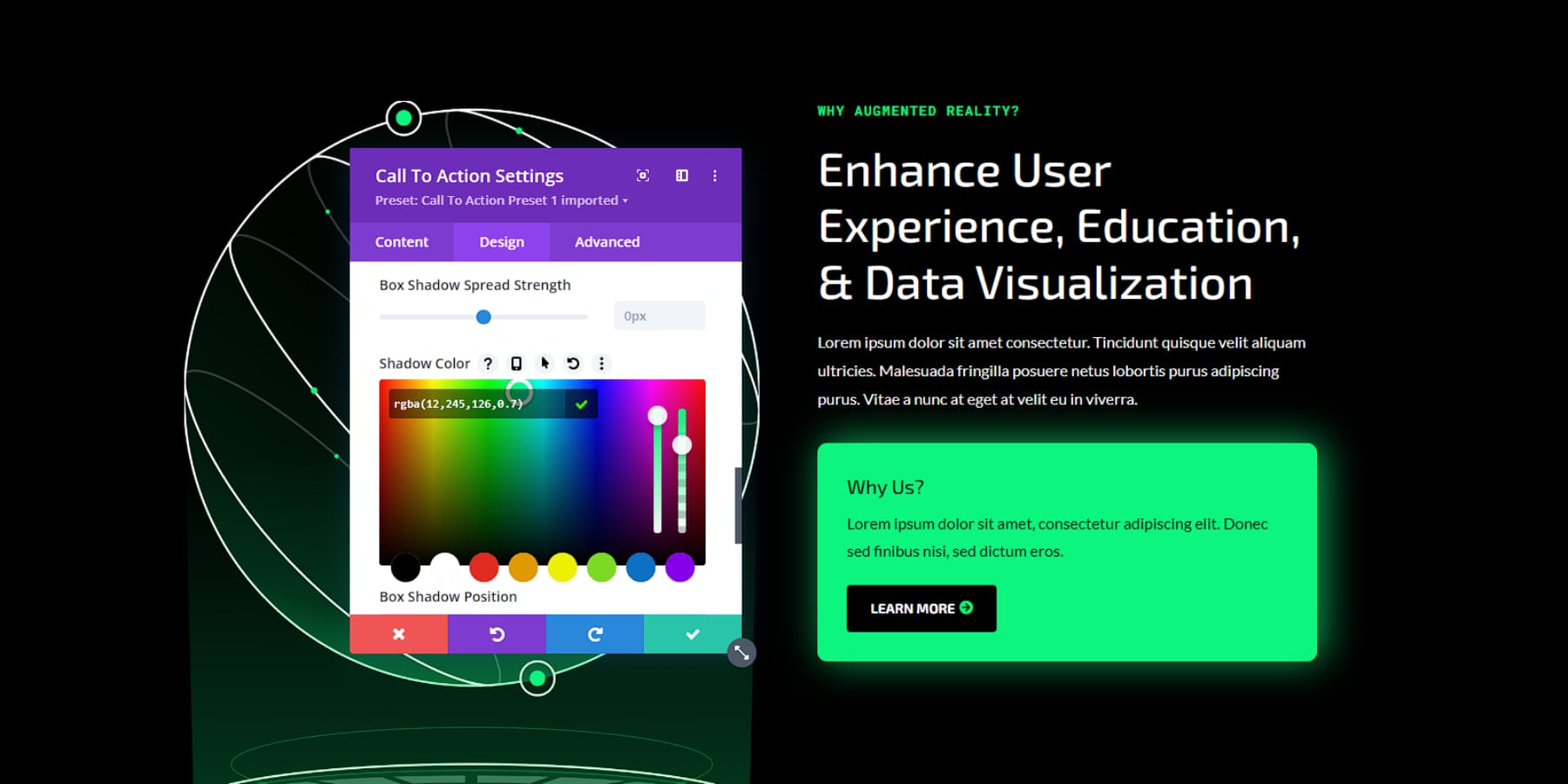
Ein Beispiel für ein dunkles Farbschema auf einer Website von Dimension
Mit den Farbanpassungstools von Divi ist die Übernahme dunkler Themen mühelos möglich. Mit dem Divi Builder können Sie Hintergrundfarben, Texttöne und Designelemente anpassen, um ein zusammenhängendes dunkles Thema zu erstellen. Globale Farbeinstellungen sorgen für Konsistenz auf Ihrer gesamten Website.

Über die grundlegende Anpassung hinaus bietet Divi erweiterte Styling-Optionen wie lebendige Akzente oder subtile Farbverläufe, um Inhalte vor dunklen Hintergründen hervorzuheben und so die Ästhetik und Zugänglichkeit zu steigern.
Nutzen Sie die Fähigkeiten von Divi, um eine herausragende Website mit dunklem Thema zu erstellen. Ganz gleich, ob Sie den Dunkelmodus vollständig nutzen oder dunklere Elemente strategisch integrieren: Divi bietet die Tools, die Sie für eine professionelle und ansprechende Website benötigen, die sich an den aktuellen Designtrends orientiert.
8. Mobile-First-Design
Seien wir ehrlich – die meisten von uns kleben an ihren Telefonen. Deshalb ist Mobile-First-Design nicht nur ein Trend. Es ist eine Notwendigkeit. Bei diesem Ansatz geht es darum, zuerst für mobile Geräte zu entwerfen und dann auf größere Bildschirme zu skalieren. Es stellt sicher, dass Ihre Website gut aussieht und reibungslos funktioniert, egal ob jemand auf dem Weg zur Arbeit auf seinem Telefon oder auf einem Desktop bei der Arbeit surft.
Divi macht Mobile-First-Design zum Kinderspiel. Mit dem reaktionsschnellen Bearbeitungsmodus des Visual Builders können Sie Ihr Layout für verschiedene Bildschirmgrößen optimieren, sodass Sie sicherstellen können, dass Ihre Website auf jedem Gerät, vom kleinen Smartphone bis zum riesigen Desktop-Monitor, spektakulär aussieht.
Berücksichtigen Sie beim Entwerfen, was für mobile Benutzer am wichtigsten ist. Priorisieren Sie wichtige Inhalte, stellen Sie sicher, dass Ihre Schaltflächen und Links leicht zu antippen sind, und überwachen Sie Ihre Ladezeiten – niemand wartet gerne darauf, dass eine langsame Website auf seinem Telefon lädt.
Denken Sie daran, dass es bei einem hervorragenden mobilen Erlebnis nicht nur darum geht, Ihre Benutzer glücklich zu machen (obwohl das sehr wichtig ist). Es ist auch entscheidend für Ihr Suchmaschinenranking. Wenn Sie also auf der guten Seite von Google bleiben wollen (und glauben Sie mir, das tun Sie), ist Mobile-First der richtige Weg.
Letzte Gedanken
Um Ihre Website auf dem neuesten Stand zu halten, müssen Sie Webdesign-Trends mit Bedacht berücksichtigen. Obwohl diese Trends die Attraktivität Ihrer Website steigern können, ist es wichtig, selektiv vorzugehen. Bewerten Sie jeden Trend anhand Ihrer Markenidentität und Benutzeranforderungen und testen Sie ihn gründlich, um sicherzustellen, dass er die Funktionalität und Benutzererfahrung Ihrer Website wirklich verbessert.
WordPress ist weiterhin führend in der Webentwicklung und bietet viele Themes und Plugins. In Kombination mit Divi wird die Website-Erstellung noch effizienter. Der intuitive Drag-and-Drop-Builder und die vorgefertigten Layouts von Divi machen die Integration moderner Designelemente zum Kinderspiel. Die KI-gestützten Funktionen helfen Ihnen auch bei der Feinabstimmung Ihrer Website und passen sich schnell an sich entwickelnde Trends an.
WordPress und Divi bieten eine solide Grundlage für die Erstellung attraktiver, funktionaler Websites. Diese leistungsstarke Kombination ermöglicht es Ihnen, eine dynamische Online-Präsenz aufrechtzuerhalten, die die Erwartungen Ihres Publikums erfüllt, ohne sich von jedem vorübergehenden Trend verfangen zu lassen. Lassen Sie Ihre Website nicht ins Hintertreffen geraten. Nutzen Sie die Leistungsfähigkeit von WordPress und Divi, um eine atemberaubende, zukunftsweisende Website zu erstellen, die sich von der Masse abhebt!
Werden Sie noch heute kreativ mit Divi!
