Webdesigner-Lingo: Ein Leitfaden für Ihre Kunden
Veröffentlicht: 2024-09-15Jeder Beruf hat seine eigene Fachsprache. Als Webdesigner beherrschen Sie die Buchstabensuppe von Website-Begriffen wie UX, CSS und HTML fließend. Aber Ihre Kunden? Für sie könnte es genauso gut griechisch sein.
Es bietet enorme Vorteile, Ihre Kunden über die gängigsten Webdesign-Begriffe zu informieren, bevor Sie überhaupt in den Designprozess eintauchen. Unabhängig von ihrem Wissensstand verbringt man, wenn man die Grundlagen versäumt, am Ende mehr Zeit damit, am Telefon die Terminologie zu übersetzen, anstatt seine Arbeit und Designideen zu besprechen.
Um Ihre Kunden auf den neuesten Stand zu bringen, haben wir die gebräuchlichsten Webdesign-Begriffe zusammengestellt und in eine kundenfreundliche Fachsprache übersetzt.
Hier sind 7 wesentliche Begriffe für das Website-Design:
- Heldenbild
- UX
- Drahtmodell
- Informationsarchitektur
- Mobil-responsiv
- HTML, CSS und JavaScript
- CMS
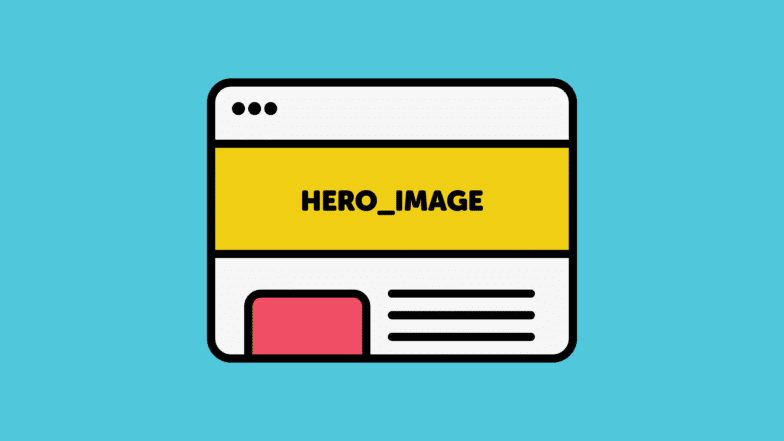
Heldenbild
Beim Entwerfen einer Website hört man häufig den Begriff „Heldenbild“ in Bezug auf die Homepage der Website. Obwohl der Begriff möglicherweise Bilder von Batman und Superman hervorruft, bedeutet dies nicht, dass Ihr Designer ein Bild von Superhelden auf Ihrer Website platziert.

Das Heldenbild ist das große Feature-Bild oder der Videohintergrund im oberen Bereich der Homepage einer Website. Die Leute begannen, diesen Bereich als Heldenbild zu bezeichnen, weil er ein so wichtiger Teil der Website ist. Es ist das Erste, was jeder Besucher sieht, wenn er auf Ihrer Website landet. Daher muss das Design fesselnd und aussagekräftig sein.
Obwohl der Begriff „Heldenbild“ das Wort „Bild“ enthält, muss dieser Abschnitt der Website nicht unbedingt ein statisches Bild sein. Heutzutage sind Heldenvideos weit verbreitet, die normalerweise im Hintergrund hinter etwas Text abgespielt werden. Abhängig von den Zielen der Website und dem Designstil werden in diesem Bereich der Website möglicherweise sogar Animationen verwendet.
UX oder Benutzererfahrung
UX ist die Abkürzung für Benutzererfahrung. Einige Webdesigner sind auf UX-Design spezialisiert – den Prozess zur Verbesserung des Gesamterlebnisses eines Website-Besuchers auf Ihrer Website. UX-Design gilt als Spezialisierung, da der Designer nicht nur das Erscheinungsbild der Website kreiert, sondern auch berücksichtigt, wie ein Besucher seinen ersten (und nachfolgenden!) Besuch auf der Website erlebt.
Eine einfache Analogie für die Benutzererfahrung besteht darin, sie mit der Erfahrung zu vergleichen, die Sie möglicherweise in einem neuen Restaurant machen. Das Essen mag großartig sein, aber wenn es ewig dauert, bis man im Restaurant Platz findet, die Toiletten ekelhaft sind und das Parken ein Albtraum ist, dann werden Sie wahrscheinlich nicht mehr dorthin gehen. Es gibt weit mehr Faktoren als das Essen, die Ihr Erlebnis in einem Restaurant beeinflussen können.
Das Gleiche gilt für Websites, und genau darum geht es beim Benutzererlebnis. Um einen Besucher auf Ihrer Website zu fesseln und zu halten, kommt es nicht nur auf ein schönes Design an. Ein Webdesigner, der sich mit UX-Design auskennt, berücksichtigt, wie sich alles auf der Website auf das Gesamterlebnis des Benutzers auswirkt.
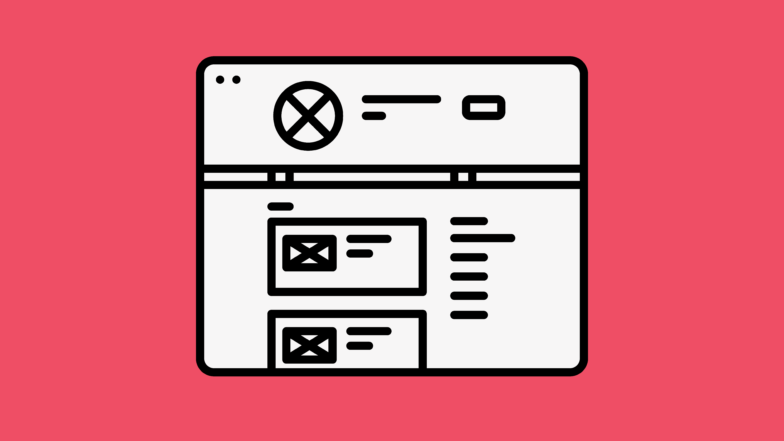
Drahtmodell
Bei den meisten Website-Projekten erstellt Ihr Webteam zunächst ein Wireframe einer Webseite, bevor es ein Designmodell erstellt.
Ein Wireframe ist im Grunde eine Blaupause und zeigt, wo bestimmte Elemente und Texte auf der Seite platziert werden.

Das Erstellen einer Website ähnelt dem Bau eines Hauses. Sie beginnen mit einem Architekten und erstellen einen Entwurf, bevor Sie den Innenarchitekten mit der Arbeit beginnen lassen, sonst könnte es sein, dass Sie am Ende ein Badezimmer in der Küche haben. Ein Wireframe ist ein äußerst nützliches Werkzeug, da Sie damit mit dem Webstrategen oder Designer zusammenarbeiten und Dinge einfacher verschieben können als mit einem Designmodell.
Wenn Sie jemals ein Beispiel für ein Drahtmodell gesehen haben, werden Sie feststellen, dass es Ähnlichkeiten mit einem Gebäudeplan aufweist. Das Drahtmodell ist normalerweise schwarz und weiß mit einfachen Kästchen und Umrissen, die zeigen, wo Elemente platziert werden.
Informationsarchitektur (IA)
Zusätzlich zu einem Wireframe arbeiten Sie in der Regel schon früh im Prozess an der Informationsarchitektur für Ihre Website. Informationsarchitektur, oft als IA bezeichnet, bezieht sich auf den Prozess der Organisation, Priorisierung und Kennzeichnung des Inhalts auf der Website.

In dieser Phase entscheiden Sie, welche Website-Seiten in die obere Navigation der Website aufgenommen werden und wie der Inhalt strukturiert wird. Die obere Navigation ist die Reihe von Links oben auf der Seite. Diese Top-Navigation befindet sich auf jeder Seite der Website und hilft, Webbesucher zu den wichtigsten Inhalten zu führen.
Ähnlich wie das Wireframe ist die endgültige Informationsarchitektur eine Organisationsdarstellung Ihrer Website. Es sieht oft wie ein Diagramm aus und ist ein wichtiges Hilfsmittel für das Webteam, um sicherzustellen, dass die endgültige Website logisch und intuitiv zu navigieren ist.
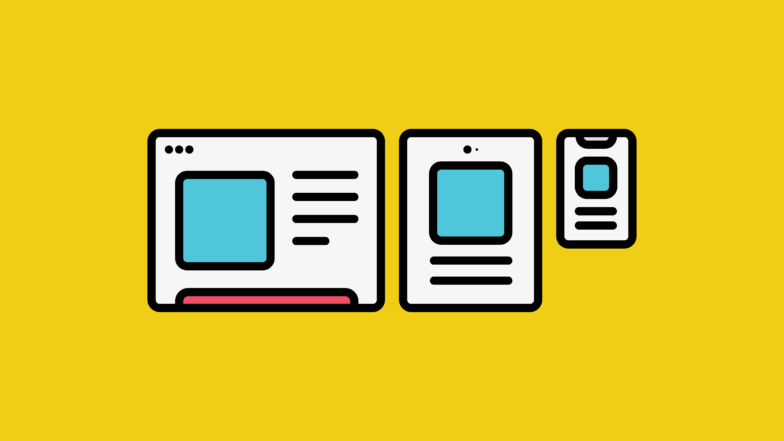
Mobil-responsiv
Heutzutage muss jede Website für eine Vielzahl von Geräten funktionieren, beispielsweise Telefone, Tablets und Desktop-Computer. In diesem Zusammenhang werden Webdesigner häufig den Begriff „mobil-responsiv“ verwenden.

Die meisten Website-Plattformen wie WordPress reagieren auf Mobilgeräte, was bedeutet, dass in der Plattform selbst bereits Technologie integriert ist, sodass sich Inhalte automatisch an die Gerätegröße des Benutzers anpassen.
Denken Sie daran, wie Ihr Mobiltelefon funktioniert. Wenn Sie Ihr Telefon horizontal drehen, passt sich der Inhalt des Telefons automatisch an.
Dies ist dem, was auf der Website geschieht, sehr ähnlich. Dank der auf Mobilgeräte reagierenden Technologie müssen Webdesigner und -entwickler keine zweite Version Ihrer Website mehr für kleinere Geräte erstellen. Der gleiche Inhalt und das gleiche Design werden auf unterschiedlichen Gerätegrößen angemessen angezeigt.
Ein erfahrener Webdesigner berücksichtigt dies bei der Gestaltung der Website und kann Sie dabei unterstützen, Inhalte zu schreiben, die sowohl auf Mobilgeräten als auch auf größeren Bildschirmen funktionieren.
HTML, CSS und JavaScript
Lassen Sie sich von diesen Fachbegriffen nicht einschüchtern. Jedes davon bezieht sich darauf, wie Ihr Design von einem statischen Bild zu einer interaktiven Live-Webseite wird. Normalerweise beginnen Sie mit der Erstellung Ihrer Website mit einem Webdesigner, der sich auf das Aussehen und die Organisation der Website spezialisiert hat. Anschließend arbeiten Sie mit einem Webentwickler oder einem Entwicklungsteam zusammen, der die Website codiert.
Sie werden diese Begriffe eher in der Entwicklungsphase Ihrer Website hören, sie können aber auch in Designdiskussionen auftauchen.
HTML steht für HyperText Markup Language und ermöglicht es einem Webteam, einem Webbrowser mitzuteilen, wie ein Text angezeigt werden soll. HTML verwendet verschiedene Tags, um anzugeben, ob es sich bei Text um eine Überschrift, eine Unterüberschrift oder einen Absatz handelt. Möglicherweise sehen Sie, dass ein Designer eine Überschrift in Ihrem Design als H1 bezeichnet. Dies bezieht sich auf das HTML-Tag, das verwendet wird, um dem Browser mitzuteilen, dass der gesamte Text mit dieser Bezeichnung dieselbe Schriftgröße haben sollte.
Cascading Style Sheets (CSS) helfen einem Webdesigner und Entwickler, das Erscheinungsbild der Website zu definieren. HTML allein ist weder attraktiv noch verlockend. CSS macht den entscheidenden Unterschied bei der Erstellung eines schönen Webseitendesigns.
JavaScript ist eine Skriptsprache, die Entwickler zum Erstellen der Interaktionen auf der Website verwenden. Mit nur HTML und CSS haben Sie eine gut aussehende Webseite, aber mit diesen beiden allein kann nichts passieren. Suchen Sie bei der Suche nach einem Webentwickler oder einem Entwicklungsteam nach jemandem, der sich viel mehr als nur mit JavaScript auskennt, und stellen Sie sicher, dass Ihr Team Erfahrung mit der Plattform hat, auf der Sie die Website erstellen.
CMS
Wir schließen mit einem ziemlich einfachen Begriff ab: Content-Management-System, auch bekannt als CMS. Sie werden diesen Begriff oft im Zusammenhang mit WordPress (einem anderen Content-Management-System) hören.
Tatsächlich ist WordPress das beliebteste Content-Management-System der Welt. Ein CMS ist ein Back-End-Tool auf der Website und ermöglicht Ihnen das einfache Bearbeiten oder Hinzufügen von Inhalten zur Website.
Der große Vorteil der Erstellung Ihrer Website auf einem CMS wie WordPress besteht darin, dass Sie kein Webdesigner oder Webentwickler sein müssen, um nach dem Start der Website den Text zu ändern, Bilder hinzuzufügen oder Seiten hinzuzufügen. Sie müssen Ihren Webentwickler nicht jedes Mal anrufen, wenn Sie einer Seite ein Komma hinzufügen müssen.
Da WordPress äußerst flexibel und anpassbar ist, erhalten Sie das Beste aus beiden Welten mit einer schönen Website, die für Ihr Unternehmen dennoch einfach zu verwalten ist.
Schauen Sie sich weitere WordPress-Inhalte an!

WordPress ist das beliebteste Content-Management-System der Welt und wird täglich von immer mehr Kreativen genutzt.
Erfahren Sie hier mehr über WordPress. Es spielt keine Rolle, ob Sie Anfänger sind oder WordPress wie Ihre Westentasche kennen, wir haben Ressourcen und Artikel für jeden!
Lesen Sie hier weiter.
