Sparen Sie Zeit und steigern Sie Ihre Produktion mit WPMU-DEV-Vorlagen
Veröffentlicht: 2022-09-14Egal, ob Sie es vorziehen, Websites von Grund auf neu zu erstellen, einen Themen-/Seitenersteller oder eine Kombination aus beidem zu verwenden, die Websitevorlagenfunktionen von WPMU DEV können Ihnen viel Zeit und unnötige Wiederholungen ersparen. Erfahren Sie in diesem Beitrag, wie.
Minimieren Sie den Aufwand und maximieren Sie den Gewinn beim Erstellen neuer Kunden-Websites, indem Sie zeitsparende Vorlagen nutzen … selbst wenn Sie ein eingefleischter Programmierer von Grund auf sind!
In diesem Artikel zeigen wir, wie einfach es ist, WPMU DEV-Site-Vorlagen für die sofortige Verfügbarkeit bei Ihren Webentwicklungsjobs zu erstellen und zu verwenden.
Sie lernen, wie Sie Ihre eigenen erstellen oder unsere vorgefertigten Vorlagen als Ausgangspunkt verwenden – die sich alle perfekt für E-Commerce-Shops, Portfolio-Websites, professionelle Dienstleistungen und mehr eignen.
Wir werden auch behandeln, wie Sie Vorlagen von Elementor und anderen Seitenerstellern einbringen und Designs speichern, die Sie maßgeschneidert haben, um sie für zukünftige Site-Builds zu verwenden.
Folgendes werden wir behandeln:
Springen Sie weiter, wenn ein bestimmter Abschnitt für Sie relevanter klingt.
- Was ist Ihr Webentwicklungsansatz?
- Benutzerdefinierte Website-Entwicklung
- Vorlagenbasierte Website-Entwicklung
- Hybride Website-Entwicklung
- Wie alle Arten von Webentwicklern von WPMU-DEV-Vorlagen profitieren können
- DIY von Grund auf mit einem Boost von WPMU DEV
- Selber anfangen und dann WPMU DEV beitreten
- Erstellen mit WPMU DEV von Anfang an
- 3 zusätzliche zeitsparende WPMU-DEV-Tools
- Wenden Sie Plugin-Einstellungen mit WPMU DEV Configs schnell auf alle Sites an
- Erstellen Sie identische Kopien mit Klonen
- Verwalten und Installieren von WordPress-Plugins direkt von Ihrem WPMU-DEV-Dashboard aus
Was ist Ihr Webentwicklungsansatz?
Wie Sie unsere Website-Vorlagen verwenden und optimal nutzen, hängt weitgehend davon ab, welche Art von Webentwicklungsansatz Sie verfolgen.
Bei der Befragung unserer über 50.000 starken Webentwickler-Mitglieder zeigten die Ergebnisse, dass es drei verschiedene Arten gibt, wenn es darum geht, als WordPress-Website-Builder zu profitieren:
- Individuelle Webentwicklung
- Template-Webentwicklung
- Hybrid aus beiden Typen
Sie wissen wahrscheinlich bereits, welcher dieser Ansätze bei Ihnen am besten ankommt, aber nur für den Fall, dass Sie sich nicht sicher sind, was die Vor- und Nachteile der anderen Ansätze sind, lassen Sie uns diese kurz durchgehen.
Benutzerdefinierte Webentwicklung
Die benutzerdefinierte WordPress-Entwicklung umfasst in der Regel Wireframing, Design und Erstellung einer Website für die spezifischen Anforderungen eines Unternehmens.
Als Webentwickler gehören zu den Vorteilen der Bereitstellung benutzerdefinierter WordPress-Entwicklungsdienste die vollständige Kontrolle über alle Aspekte der Website und die Anpassung der Website an die individuellen Bedürfnisse, Ziele und Vorlieben Ihres Kunden.
Da Sie die Website nach Spezifikation erstellen, sind nur wesentliche Funktionen enthalten, wodurch die Aufblähung vermieden wird, die durch das Hinzufügen unnötiger Elemente zur Website verursacht wird – was zu einem insgesamt besseren Produkt führt.
„Ich erstelle benutzerdefinierte Websites von Grund auf neu. Ich verwende keine Themen oder Seitenersteller. Ich habe festgestellt, dass meine Kunden keine Fülle von Funktionen wollen und sich aufblähen, sie weder verstehen noch in der Lage sind, sich selbst zu aktualisieren. Also baue ich mit Gutenberg-Blöcken und sie haben Funktionen und Flexibilität nur für das, was sie brauchen. Das macht natürlich jede Website sehr spezifisch für jeden Fall.“ – David (WPMU DEV-Mitglied)
Die Nachteile dieses Ansatzes sind, dass es viel länger dauert, eine benutzerdefinierte Website von Grund auf neu zu planen und zu erstellen.
Da die kundenspezifische Entwicklung zeitintensiv ist, kann sie die Kosten für Ihre Kunden erheblich in die Höhe treiben.
Vorlagenbasierte Website-Entwicklung
Bei der vorlagenbasierten Webentwicklung beginnt man normalerweise mit einem vorgefertigten kostenlosen oder Premium-WordPress-Theme, das auf einem Marktplatz wie ThemeForest gekauft wurde, oder verwendet einen Seitenersteller wie Elementor, Divi, WP Bakery usw. und modifiziert und passt dann das Theme und seine Einstellungen an .
Zu den Vorteilen der Verwendung vorgefertigter Themen zum Erstellen einer WordPress-Site gehört das Sparen von Geld.
Es kostet normalerweise weniger als 100 US-Dollar, ein vorgefertigtes Thema zu kaufen, was bedeutet, dass Sie Ihre Kosten aufschlagen und höhere Margen erzielen können, Zeit sparen (Sie verwenden vorgefertigte Seiten und Elemente, die möglicherweise nur etwas angepasst werden müssen) und in der Lage zu sein, aus Tausenden von vorgefertigten WordPress-Themen auszuwählen. Websites, die mit vorhandenen Themen erstellt wurden, sind kostengünstiger und schneller zu erstellen.
„Ein Starter-Theme zu haben, mit dem ich jedes Mal eine neue Website starten kann, ist von großem Vorteil. Die aktuelle Option für Vorlagen ist eine großartige Idee und wird definitiv helfen …“ – David (WPMU DEV-Mitglied)
Zu den Nachteilen der Arbeit mit vorgefertigten Themen gehören, dass Sie lernen müssen, wie das Thema und seine Optionen funktionieren, „Aufblähen“ durch unnötigen Code (Themen stopfen normalerweise jede Menge Funktionen, die Sie möglicherweise nicht benötigen), Leistungsprobleme aufgrund schlechter Codierungsqualität (beeinträchtigt die Sicherheit und Seitengeschwindigkeit) und mangelnde Unterstützung, wenn der Theme-Entwickler nicht mit neuen WordPress-Versionen Schritt hält oder sein Geschäft aufgibt.
Hybride Website-Entwicklung
„Eine gute Sache für das Seitendesign (was mich die meiste Zeit in Anspruch nimmt) wird es sein, voreingestellte „Module“ zu haben, die ich verwenden, duplizieren, ändern und dann in meine Seiten einfügen kann.“ – Guigro (WPMU DEV-Mitglied)
Der hybride Ansatz beinhaltet den Beginn mit benutzerdefinierten, zeitsparenden Voreinstellungen oder vorgefertigten/Boilerplate-Vorlagen, um Ihre benutzerdefinierte Entwicklungsarbeit zu beschleunigen.
Diese Vorlagen dienen dann als Sprungbretter für die Erstellung vollständig angepasster und einzigartig gestalteter Websites für Kunden.
Dieser Ansatz kann eine Feinabstimmung oder das Erstellen benutzerdefinierter Vorlagen mit einer „Page Builder“-Framework-Anwendung (z. B. Divi, Elementor) umfassen.
Sie können auch voreingestellte Wireframes (wie die Wireframe Kits von Elementor), Wireframe-Muster oder Block-Plugins wie Kadence Blocks oder Spectra (ehemals Addons For Gutenberg) verwenden.
Oder, abhängig von der Art der von Ihnen erstellten Websites, vorgefertigte Prozesse wie Verkaufstrichter oder E-Commerce-Workflows in Ihre benutzerdefinierten Strukturen integrieren.
Die Vorteile der Verwendung des Hybridmodells bestehen darin, dass Sie Ihre Dienstleistungen auf bestimmte Nischen ausrichten und Ihren Kunden einzigartige Websites anbieten können, die auf bewährten Designs oder Prozessen basieren, die sich bei früheren Kunden als effektiv erwiesen haben, zu einem niedrigeren Preis und einem schnelleren Lieferzeitrahmen als bei der Erstellung vollständiger kundenspezifischer Lösungen Webseiten von Grund auf neu.
Die Nachteile des Hybridmodells sind die Zeit, die Sie investieren müssen, um zu lernen, wie Sie die Anwendung verwenden, mit der Sie Ihre benutzerdefinierten Vorlagen erstellen, und Ihre Templating-Prozesse erstellen.
„Ich müsste Zeit investieren, um verschiedene Vorlagen zu erstellen, die wiederverwendet werden könnten.“ – Phil M. (WPMU DEV-Mitglied)
Wie alle Arten von Webentwicklern von WPMU-DEV-Vorlagen profitieren können
Alle diese Ansätze haben Vor- und Nachteile und egal, was Sie bevorzugen, wir haben eine Option, um Ihre Website-Builds zu ergänzen.
Hier ist ein Blick darauf, wie verschiedene Webentwicklungsansätze von der Verwendung unserer Vorlagen profitieren können:
Do It Yourself von Grund auf neu mit einem Boost von WPMU DEV
Wenn Sie den benutzerdefinierten Ansatz für die Webentwicklung bevorzugen, können Sie Ihre eigenen benutzerdefinierten Vorlagen erstellen, speichern und wiederverwenden, die im Wesentlichen als Ihr eigener Master fungieren, den Sie in Zukunft auf allen Websites verwenden können.
Und wenn wir sparen sagen, meinen wir das im umfassendsten Sinne.
Es ist nicht nur eine Momentaufnahme der Oberflächenansicht. Ja, wir speichern das Design, die Platzierung von Elementen, Anpassungen usw. Aber darüber hinaus erstellen unsere Vorlagen ein vollständiges Backup Ihrer bestehenden Website, dh sie enthalten alles .
Von Plugins, Benutzereinstellungen und Konfigurationen bis hin zu Lizenzschlüsseln und Daten – jedes Detail bleibt in dem Moment erhalten, in dem Sie es speichern.
Lassen Sie uns jetzt eine neue Website aus einer Vorlage erstellen. Sie können dem Video-Walkthrough oder dem schriftlichen Tutorial darunter folgen.
Beachten Sie, dass Sie ein Hosting-Konto benötigen, um mitzumachen. Sie können WPMU DEV Hosting jetzt kostenlos und ohne Risiko testen.
Erstellen Sie Ihre ganz eigene benutzerdefinierte Vorlage in The Hub.
- Navigieren Sie zu The Hub > Sites > Site-Vorlagen .
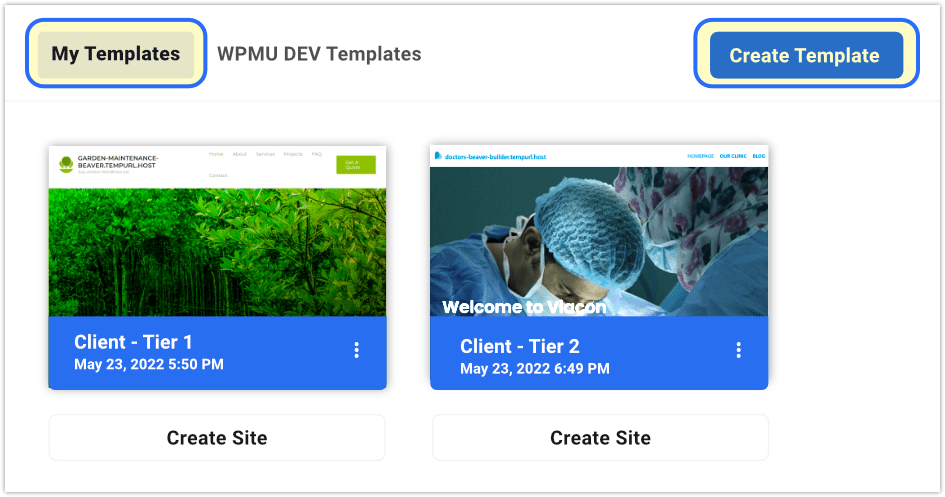
(Wenn Sie nicht vertraut sind, The Hub ist das einheitliche Dashboard von WPMU DEV, um unbegrenzt Websites von einem Ort aus zu überwachen, zu optimieren und zu aktualisieren.) - Hier sehen Sie zwei Registerkarten: My Templates und WPMU DEV Templates . Klicken Sie auf Meine Vorlagen .
- Klicken Sie auf Vorlage erstellen .
- Wählen Sie eine gehostete Website aus, fügen Sie einen Vorlagentitel und eine Beschreibung (falls gewünscht) hinzu.
So einfach ist das!
In wenigen Minuten ist Ihre Vorlage erstellt und kann in Ihrem Abschnitt „ Meine Vorlagen “ verwendet werden.
Wann immer Sie eine neue Site aus dieser Vorlage erstellen möchten, klicken Sie einfach auf die Schaltfläche " Site erstellen " und führen Sie dann die Schritte 5-8 unten zum Erstellen einer neuen Site aus einer Vorlage aus .

Das Erstellen eigener Vorlagen bietet Ihnen zwei große Vorteile:
- Sie können eine Bibliothek mit bis zu 25 Ihrer eigenen benutzerdefinierten Vorlagen erstellen – völlig kostenlos – und das Erstellen neuer Websites zum Kinderspiel machen.
- Diese haben keine Auswirkungen auf Ihren Hosting-Speicher.
Klicken Sie hier, um weitere häufig gestellte Fragen zu benutzerdefinierten WPMU DEV-Vorlagen zu erhalten.
Selber anfangen und dann WPMU DEV beitreten
Die oben erläuterte Methode „ Meine Vorlagen “ passt problemlos zu den Anforderungen von jemandem, der einen hybriden Ansatz verfolgt.
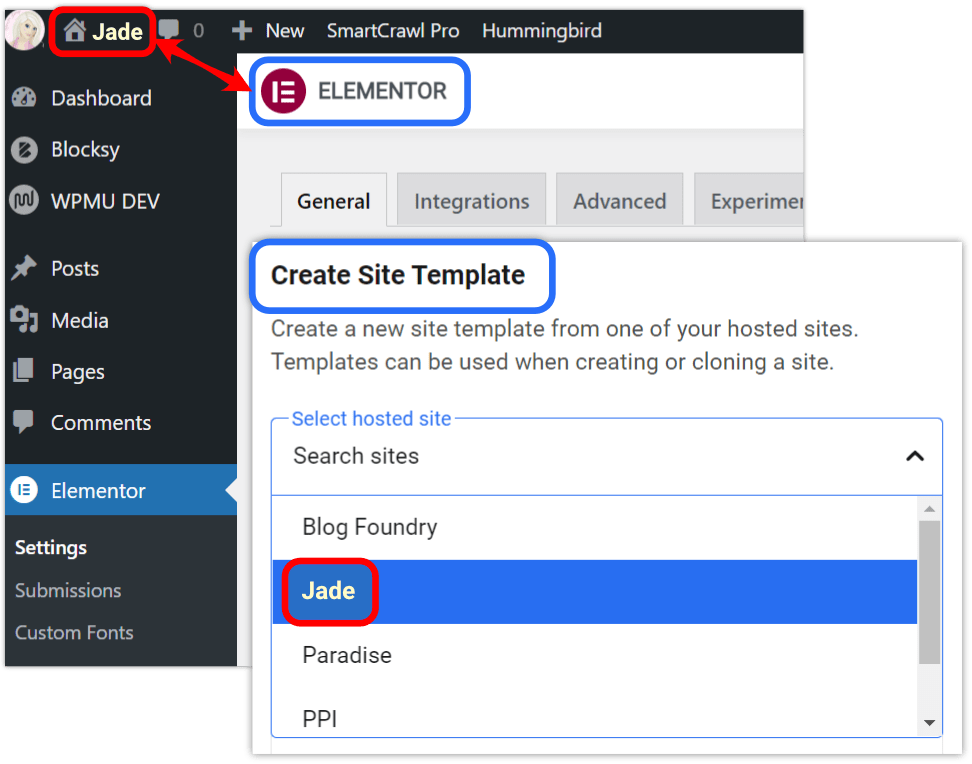
Wenn Sie zu Schritt 4 gelangen und eine von WPMU DEV gehostete Website auswählen, wählen Sie einfach eine aus, die Sie mit einem beliebigen WordPress-Seiten-/Designerstellungstool (z. B. Elementor, Divi, Kadence, WP Bakery usw.) erstellt haben, und erstellen Sie daraus Ihre Vorlage.
Mit der Site-Auswahl können Sie jede Ihrer WordPress-Sites auswählen, unabhängig davon, welche Methode, welches Design oder welches Builder-Plugin Sie zum Erstellen verwendet haben.

Voila … Sie haben eine schnelle Vorlage für alle zukünftigen Site-Builds, basierend auf einer gemischten Kreation, bei der Sie Ihre eigenen besonderen Akzente auf einer Page Builder- oder Theme Builder-Basis setzen.
Erstellen mit WPMU DEV von Anfang an
„… Ein Starter-Theme zu haben, von dem aus ich jedes Mal eine neue Website starten kann, ist von großem Vorteil. Die aktuelle Option für Vorlagen ist eine großartige Idee und wird definitiv helfen … Die Plugin-Einstellungen und das Speichern einer Standardeinstellung sind bereits in Betrieb, das ist schön.“ – David (WPMU DEV-Mitglied)
Für diejenigen, die lieber mit Vorlagen arbeiten, haben wir über zwei Dutzend Website-Vorlagen mit unterschiedlichen visuellen und strukturellen Reizen für verschiedene Branchen wie Freelancer, Blogger und eCommerce.

Lassen Sie uns jetzt eine neue Website aus einer vorgefertigten Vorlage erstellen. Sie können dem Video-Walkthrough oder dem schriftlichen Tutorial darunter folgen.
Erstellen einer neuen Website mit den vorgefertigten Vorlagen von WPMU DEV.
- Navigieren Sie zu The Hub > Sites > Site-Vorlagen .
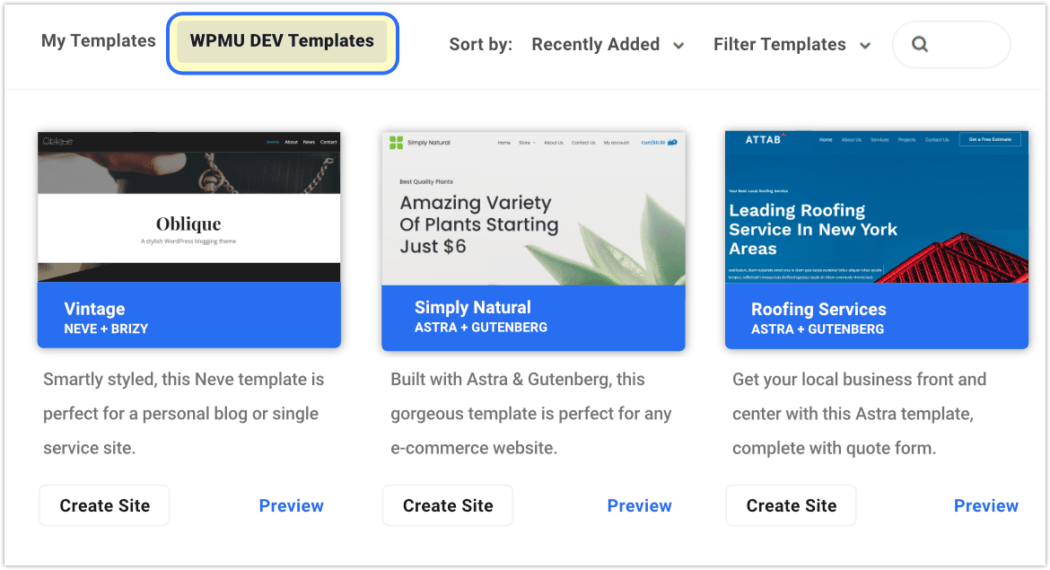
- Es gibt zwei Registerkarten: My Templates und WPMU DEV Templates .
Klicken Sie auf WPMU DEV-Vorlagen . Hier sehen Sie die Vorlagensammlung.
Beachten Sie, dass Sie eine vollständige, mehrseitige Vorschau jeder Vorlage sehen können, indem Sie auf die Vorschau -Schaltfläche klicken.
- Nachdem Sie die gewünschte Vorlage ausgewählt haben, klicken Sie auf die Schaltfläche Website erstellen .
- Auf dem nächsten Bildschirm wählen Sie den gewünschten Hosting-Plan für diese Site aus. Für jedes sind Details und Preise aufgeführt. Besuchen Sie die WPMU DEV-Hosting-Seite, wenn Sie mehr erfahren möchten. Nachdem Sie einen Plan ausgewählt haben, klicken Sie auf die Schaltfläche Weiter .
- Erstellen Sie Ihre temporäre Website-URL, indem Sie einen Namen eingeben (angehängt von .tempurl.host) . Sie können Ihre Website zwar nach Belieben benennen und auf eine benutzerdefinierte Domain verweisen, diese temporäre URL ist jedoch dauerhaft. Stellen Sie also sicher, dass Sie eine Namenskonvention wählen, die Sie gerne einhalten.
- Auf dem nächsten Bildschirm erstellen Sie Ihr WordPress-Administrationskonto. Geben Sie die E-Mail-Adresse, den Benutzernamen und das Passwort ein, mit denen Sie es verknüpfen möchten.
- Schließlich wählen Sie den Serverstandort für Ihre Site aus. Wählen Sie diejenige aus, die Ihnen geografisch am nächsten liegt
Das ist es! In wenigen Minuten wird Ihre vorlagenbasierte Website geladen und steht bereit und wartet in Ihrer Liste der Hub-Websites.
Unsere besten Pro-WP-Tools in einem Paket
Von hier aus können Sie jederzeit darauf klicken, um die Einstellungen anzuzeigen oder anzupassen, oder die Website in WordPress öffnen, um sie nach Bedarf zu optimieren und anzupassen.

Nachdem die Vorlagen behandelt wurden, werfen wir einen Blick auf einige andere zeitsparende Funktionen zum Erstellen von Websites, die über WPMU DEV verfügbar sind.
3 zusätzliche zeitsparende WPMU-DEV-Tools
In diesem Abschnitt werden die anderen Game Changer der Webentwicklung vorgestellt, die in unserer Plattform enthalten sind.
Diese zusätzlichen Funktionen sind für alle von uns hervorgehobenen Webentwicklertypen hilfreich.
Wenden Sie Plugin-Einstellungen mit WPMU DEV Configs schnell auf alle Sites an
Ein Teil Ihrer WPMU DEV Hosting- oder Mitgliedschaftsvorteile ist der volle Zugriff auf unsere vollständige Suite zuverlässiger WordPress-Plugins.
Mit WPMU DEV Configs können Sie spezifische Voreinstellungen für WPMU DEV-Plugins erstellen und diese sofort auf eine oder alle Ihrer Websites anwenden. Dies erspart Ihnen viel Einrichtungszeit, da Sie Ihre idealen Plugin-Einstellungen nur einmal erstellen und dann auf unbegrenzte Websites anwenden müssen
Das Anwenden einer voreingestellten Konfiguration überschreibt sofort alle Einstellungen und Optionen auf der ausgewählten Seite für ein bestimmtes Plugin.
Sie können nicht nur Ihre eigenen Konfigurationseinstellungen erstellen und optimieren, sondern auch unsere empfohlenen Konfigurationen anwenden – die unsere Plugin-Experten speziell kuratiert haben. So sparen Sie noch mehr Zeit, wenn Sie sich über die idealen Einstellungen für ein Plugin nicht sicher sind.
Hier ist eine kurze Anleitung und ein Beispiel zum Erstellen und Anwenden von Konfigurationen:
Navigieren Sie zu The Hub > Sites > Configs .
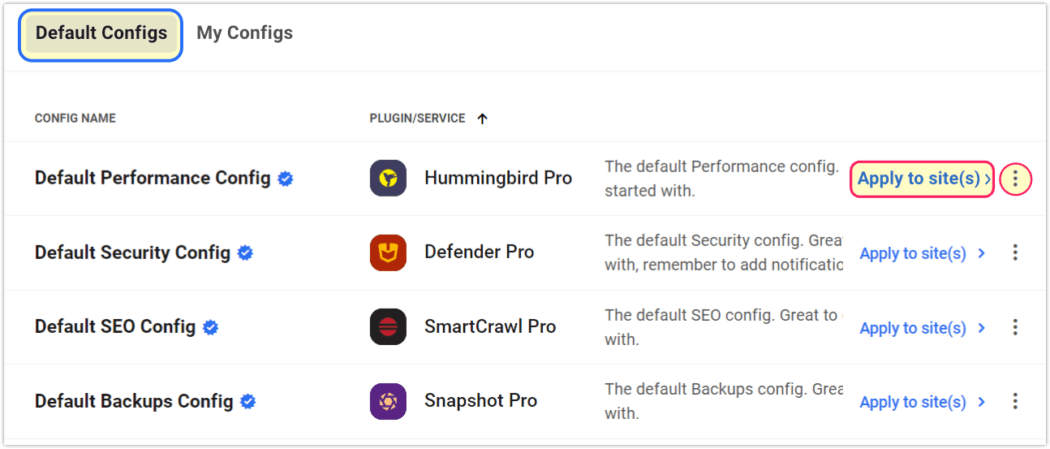
Auf der Registerkarte Standardkonfigurationen sehen Sie sechs Plugins aufgelistet. Jede wurde von unserem erfahrenen Entwicklungsteam konfiguriert.
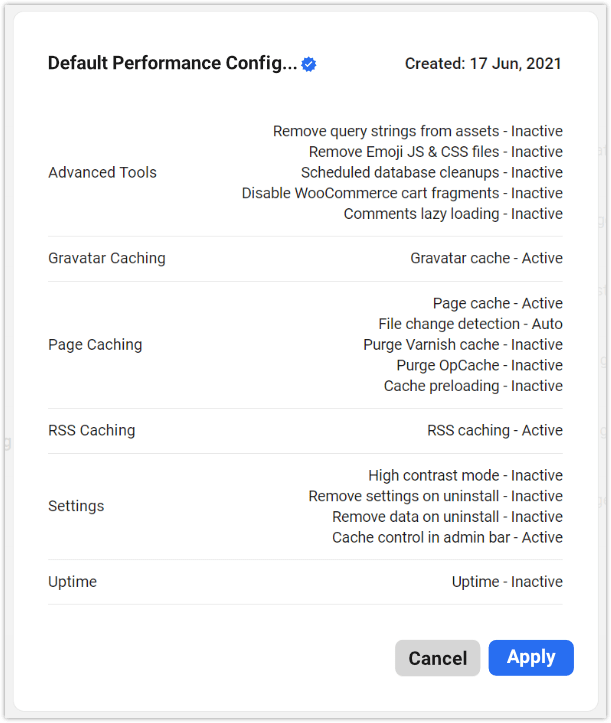
Um die Details zu diesen anzuzeigen, klicken Sie auf das Symbol mit den vertikalen Auslassungspunkten und dann auf Details .
Sie sehen die vollständige Liste der hier aufgelisteten spezifischen Konfigurationen zusammen mit dem Erstellungsdatum.

Wenn Sie diese Einstellungen aus dem Detailansichtsmodus übernehmen möchten, klicken Sie einfach auf die Schaltfläche Übernehmen .
Wählen Sie auf dem nächsten Bildschirm die Site (oder Sites) aus, auf die Sie diese Konfigurationen anwenden möchten, und schließen Sie den Vorgang ab, indem Sie auf die Schaltfläche Auf # Sites anwenden klicken.
Um eine dieser Standardeinstellungen von der Hauptregisterkarte Standardkonfigurationen anzuwenden , klicken Sie auf den Text Auf Site(s) anwenden > und wählen Sie eine oder alle Sites aus, auf die diese Konfigurationen angewendet werden sollen.
Klicken Sie zum Abschluss auf Auf # Sites anwenden > .

Um Ihre eigenen Konfigurationen zu erstellen, gehen Sie zuerst zum WP Dashboard Ihrer Website und passen Sie alle Einstellungen für alle Plugins an, für die Sie benutzerdefinierte Konfigurationen erstellen möchten.
Gehen Sie danach zurück zu The Hub > Sites > Configs > My Configs .
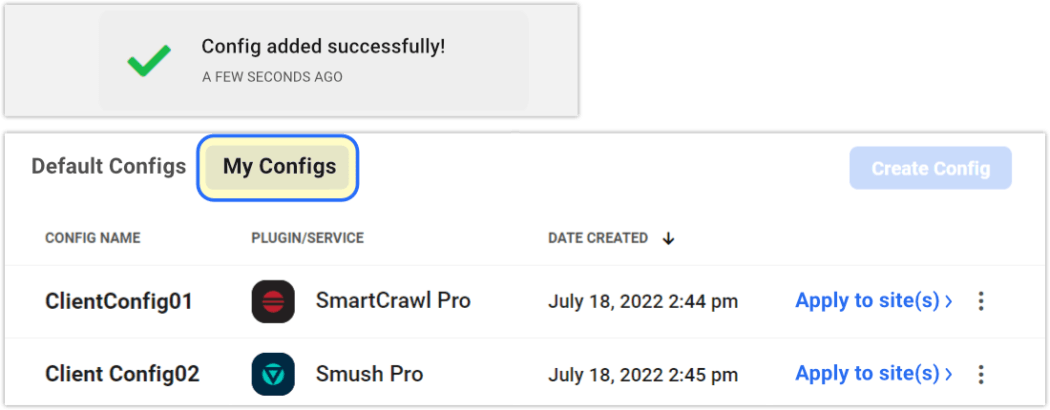
Klicken Sie auf die Schaltfläche Konfiguration erstellen . Geben Sie einen Namen ein, wählen Sie eine Site und ein Plugin oder einen Dienst aus; klicken Sie auf Speichern .
Sie erhalten eine Benachrichtigung, dass die Konfiguration erstellt wurde, und Sie sehen, dass sie auf Ihrer Registerkarte „Meine Konfigurationen“ ausgefüllt wird .

Das Anwenden Ihrer eigenen Konfigurationen funktioniert genau so wie das Anwenden von Standardkonfigurationen.
Wenn Sie auf das vertikale Ellipsensymbol für eine Ihrer benutzerdefinierten Konfigurationen klicken, werden einige zusätzliche Menüelemente angezeigt. Zusätzlich zu Details sehen Sie auch Optionen zum Umbenennen und Löschen .
Neue Konfigurationen können in WordPress oder The Hub erstellt werden und werden automatisch untereinander synchronisiert.
Erstellen Sie identische Kopien mit Klonen
Wir haben die Vorteile gesehen, eigene Website-Vorlagen erstellen zu können. Es gibt Zeiten, in denen es wirklich praktisch wäre, ganze Websites zu duplizieren.
Die Klonfunktion von WPMU DEV generiert eine exakte Kopie der Dateien und der Datenbank einer Website (einschließlich Themen, Plugins, Inhalt und Website-Einstellungen) und verwendet sie dann, um eine brandneue WordPress-Installation zu erstellen. Die neue Website ist identisch mit der ursprünglichen, jedoch mit einem anderen Domainnamen.
Sobald der Klonvorgang abgeschlossen ist, können Sie unsere Anleitung zum Hinzufügen von Domänen verwenden, um auf die permanente Domäne der neuen Website zu verweisen.
Geklonte Websites können Ihrem Konto mit jeder Hosting-Ebene hinzugefügt werden, die jederzeit von Ihrem Konto aus aktualisiert oder herabgestuft werden kann.
Abgesehen davon, dass Domänen nicht kopiert werden, werden beim Klonen keine SFTP/SSH-Benutzer oder Staging-Konfigurationen kopiert.
Sie können jede vorhandene, von WPMU DEV gehostete Website klonen oder Ihre eigenen benutzerdefinierten Vorlagen erstellen und verwenden. Sie können sogar vorkonfigurierte WPMU-DEV-Vorlagen mit vorinstallierten Designs und Plugins klonen.
Hier ist eine exemplarische Vorgehensweise, wie einfach das Klonen von Websites ist.
Es gibt drei verschiedene Menüzugriffspunkte, um zum Klonvorgang zu gelangen.
Alle beginnen mit der Navigation zu The Hub > Sites > My Sites .
Option 1 – Von Ihrem Hub-Dashboard klonen
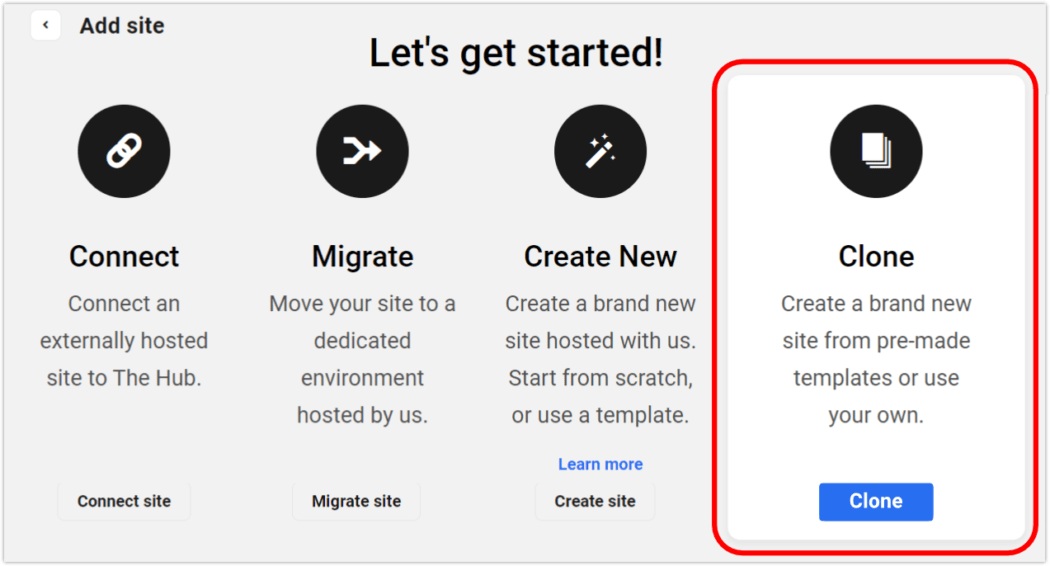
- Klicken Sie oben rechts auf der Seite auf die Schaltfläche +Site hinzufügen.
- Klicken Sie im nächsten modalen Fenster auf die Schaltfläche Klonen .
- Von hier aus können Sie von einer Site oder einer Vorlage klonen. Für dieses Tutorial klicken wir auf Clone from my sites .
- Wählen Sie die Site, die Sie klonen möchten, aus dem Dropdown-Menü aus.
- Geben Sie einen Namen für Ihre temporäre URL ein.
- Wählen Sie Ihren Serverstandort aus der Dropdown-Liste aus.

Uuund fertig. In nur wenigen Minuten ist Ihre geklonte Website erstellt und einsatzbereit.
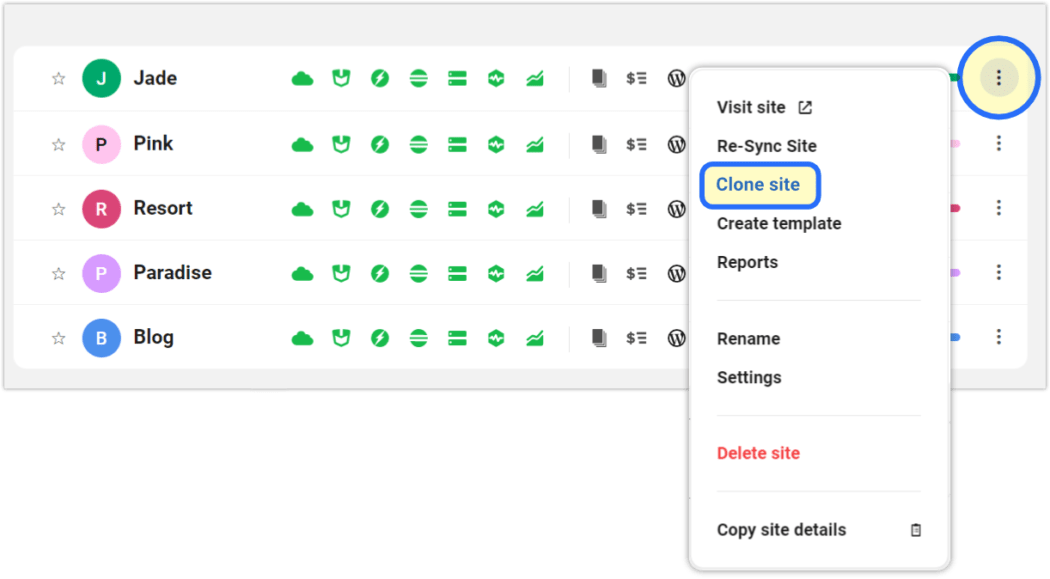
Option 2 – Direkt von einer ausgewählten Site klonen:
Klicken Sie auf das vertikale Ellipsensymbol rechts neben der Zeile einer Ihrer aufgelisteten Websites und klicken Sie dann im Dropdown-Menü auf Website klonen.
Befolgen Sie dann die gleichen Schritte 3-6 von oben.

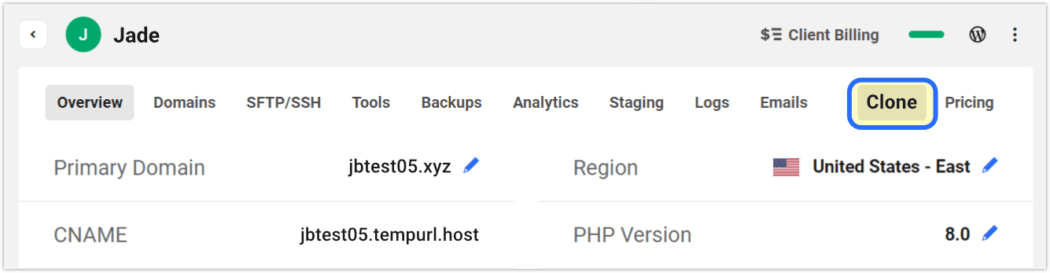
Option 3 – Klonen aus dem Hosting-Bereich
Klicken Sie auf eine Ihrer Sites, dann auf Hosting und dann in der oberen Menüleiste auf Klonen. Befolgen Sie die Schritte 3-6 von oben.

Verwalten und Installieren von WordPress-Plugins direkt von Ihrem WPMU-DEV-Dashboard aus
Vorbei sind die Stunden, in denen Sie vom WordPress-Dashboard zum WordPress-Repository springen, nach Ihren Must-Have-Plugins suchen und jedes einzeln installieren müssen.
Der integrierte Plugin-Manager von WPMU DEV wird komplett mit Upload-, Installations- und Aktivierungsfunktionen geliefert.
Sie können Ihre Lieblings-Plugins markieren – alle von uns sowie alle aus dem WordPress-Repository – und sie schnell von einem Ort aus über The Hub auswählen, installieren und aktivieren.
So schnell und einfach geht das:
Navigieren Sie zu The Hub > Plug- ins .
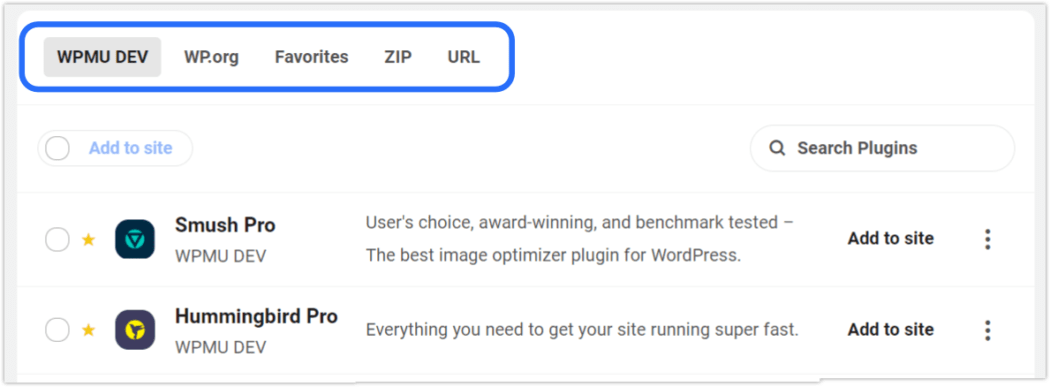
Auf der Registerkarte Neu hinzufügen sehen Sie eine Unterüberschrift mit fünf Optionen: WPMU DEV, WP.org, Favoriten, ZIP und URL .
Klicken Sie auf WPMU DEV, WP.org oder Favoriten , um die für jeden Abschnitt spezifischen Plugins anzuzeigen.
Klicken Sie auf ZIP oder URL , um Plugins hinzuzufügen, indem Sie eine ZIP-Datei oder einen URL-Link hochladen.

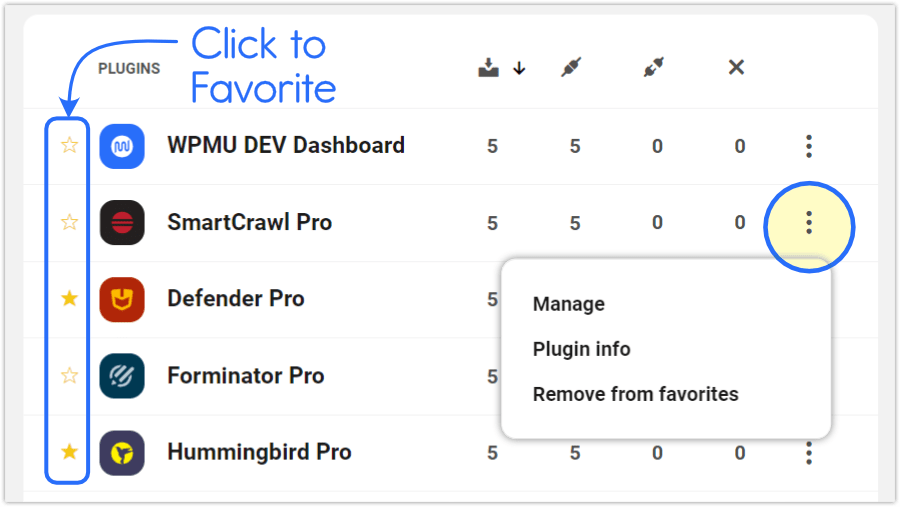
Auf der Registerkarte „ Vorhandene verwalten “ können Sie eine Reihe von Plugin-Aktionen verwalten, z. B.:
- Favorit – Klicken Sie auf ein beliebiges Sternsymbol in der Spalte ganz links, um dieses Plugin zu favorisieren
- Status – sehen Sie genau, auf welchen Seiten welche Plugins installiert, aktiviert, deaktiviert oder nicht installiert sind
- Verwalten – Klicken Sie auf das vertikale Ellipsen-Symbol , um das Plug-in zu verwalten, zugehörige Plug-in-Informationen anzuzeigen oder es aus den Favoriten zu entfernen

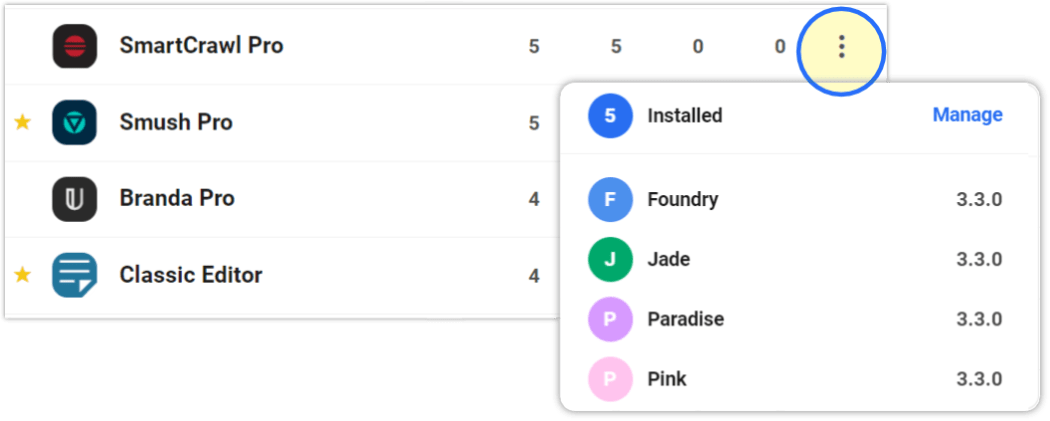
Sie können auch mit dem Mauszeiger über eine der Plugin-Statusspalten fahren, und das Popup zeigt standortspezifische Aktivierungen für dieses Plugin an – einschließlich der Version.

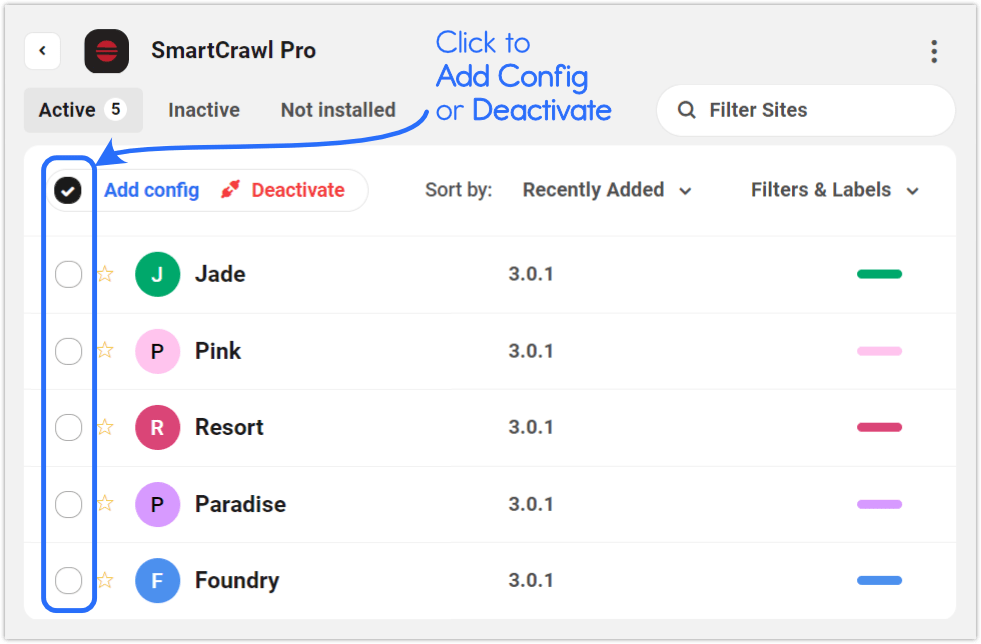
Wenn Sie im Dropdown-Menü oben „ Verwalten “ auswählen, können Sie Konfigurationen hinzufügen oder dieses bestimmte Plugin von jeder Ihrer Sites deaktivieren .

Sehen Sie sich das folgende Video an, um eine kurze Anleitung zu den Plugin-Optionen in The Hub zu erhalten.
Plugin-Optionen in Hülle und Fülle in The Hub.
Plugins, die von einer anderen Quelle als WPMU DEV oder WordPress.org auf Ihren Websites installiert wurden, können nicht über den Plugin-Verwaltungsbereich des Hubs auf Ihren anderen Websites installiert werden.
Verwenden Sie Vorlagen, um Ihren Arbeitsablauf unabhängig von Ihrem Webentwicklungsansatz zu verbessern
Unabhängig von Ihrer bevorzugten Website-Erstellungsmethode kann jeder von zeitsparenden Tools profitieren.
Vorlagen sind eine große Hilfe im Bereich der Webentwicklung, egal ob Sie zunächst Ihre eigene Kreation erstellen, aus einem Seiten- oder Themenersteller erstellen oder ein vorgefertigtes optimieren.
Was auch immer Ihr Weg ist, Sie können Ihre Vorlage(n) mit den Vorlagen-Tools von WPMU DEV für die praktische Verwendung zu einem späteren Zeitpunkt speichern.
Fügen Sie dazu unsere Ein-Klick-Konfigurationen, Klon-Tools und Plugin-Verknüpfungen hinzu, und Sie haben einen erstklassigen Prozess zum Erstellen hochwertiger Websites mit Geschwindigkeit, Effizienz und Finesse.
Sind Sie daran interessiert, WPMU DEV-Vorlagen oder ein anderes in diesem Artikel erwähntes Tool zu verwenden? Am einfachsten ist es, WPMU DEV Hosting für eine kostenlose Testversion zu nutzen. Es besteht kein Risiko, außerdem erhalten Sie Zugriff auf unsere besten Site-Management-Tools, Plugins und Support.
