Die 8 besten Webentwicklungs-Stacks für 2023 (im Vergleich)
Veröffentlicht: 2022-12-16- Was ist ein vollständiger Entwicklungs-Tech-Stack?
- Die besten Webentwicklungs-Stacks für 2023
- Häufig gestellte Fragen
- Warum sind diese Tech-Stacks die besten?
- Fazit
Suchen Sie nach Webentwicklungs-Stacks, um Ihre Projekte im Jahr 2023 zu erstellen?
Die Webentwicklung hat in den letzten Jahrzehnten einen langen Weg zurückgelegt. Anders als vor Jahren, als es nur an HTML und CSS gebunden war, gibt es viele technologische Innovationen, die den Website-Erstellungsprozess revolutioniert haben.
Eine kürzlich durchgeführte Umfrage zu Web-Frameworks im Jahr 2022 mit dem Ziel, Entwicklertrends aufzuschlüsseln, brachte fast 60.000 Befragte zusammen, die angaben, das eine oder andere Web-Framework in weniger als einem Monat verwendet zu haben.
Dies zeigt, dass Entwickler diese Technologien sofort einsetzen, um ihre Webentwicklung effizienter zu gestalten.
Die Technologien und Sprachen ermöglichen es Einzelpersonen, eine breite Palette komplexer Webanwendungen zu erstellen, die Internetbenutzern einen großen Mehrwert bieten. Viele dieser Entwicklungen lassen sich leicht auf Technologie-Stacks zurückführen.
Egal, ob Sie neu in der Webentwicklung sind oder Ihre Fähigkeiten erweitern möchten, es hilft, die beliebtesten Stacks zu verstehen, die für die Erstellung voll funktionsfähiger Webanwendungen erforderlich sind.
In diesem Artikel werden 8 der besten Webentwicklungs-Stacks für 2023 untersucht:
- MERN – Bester Stack für React.js
- MEAN Stack – Bester Stack für Node.js
- LAMP – Bester Stack für WordPress
- MEVN – Bester Stack für Vue.JS
- Ruby On Rails – Bester Stack für Ruby
- Django – Bester Full Stack für Python
- NET – Beste Full-Stack-Entwicklung für Microsoft
- JAMSTACK – Am besten für statische Websites
Was ist ein vollständiger Entwicklungs-Tech-Stack?
Ein vollständiger Entwicklungsstapel ist eine Kombination von Technologien, die Sie verwenden können, um eine vollständige Anwendung zu erstellen. Normalerweise umfasst dies die Tools, die Sie im Front-End und im Back-End verwenden können, Programmiersprachen und Frameworks, eine Datenbank sowie APIs, die benötigt werden, um das Front-End mit dem Back-End zu verbinden.
Ein vollständiger Technologie-Stack für die Entwicklung ermöglicht es Full-Stack-Entwicklern, schnell und einfach End-to-End-Anwendungen zu erstellen.
Die besten Webentwicklungs-Stacks für 2023
Es gibt viele Webentwicklungs-Stacks, die Sie für Ihr Projekt verwenden können. Nachfolgend finden Sie 8 der besten Webentwicklungs-Stacks für 2023
1. MERN – Bester Stack für React.js

MERN ist ein JavaScript-Tech-Stack, der es Entwicklern ermöglicht, voll funktionsfähige Web-Apps mit der JavaScript-Sprache und JSON zu erstellen. Der Stack ermöglicht eine schnellere Webentwicklung und ist eine beliebte Option für viele JavaScript-Entwickler.
Entwickler können MERN verwenden, um die 3-Tier-Architektur zu implementieren, die ein Front-End, ein Back-End und eine Datenbank umfasst. Dies erleichtert die Erstellung einer Vielzahl von Webanwendungen wie interaktive Foren, Kalender, Aufgaben-Apps und Single-Page-Anwendungen (SPAs).
Komponenten
Der MERN-Stack ist eine Kombination aus 4 Technologien, nämlich:
- MongoDB – MongoDB ist eine NoSQL-Datenbank, die den Umgang mit Dokumenten für Ihre Website ermöglicht. Es ermöglicht Entwicklern, Datenbanken, Schemas und Tabellen zu erstellen, um verschiedene Arten von Datenbanken für ihre Websites zu handhaben. MongoDB wird auch mit einer Shell geliefert, die eine Schnittstelle für Entwickler bereitstellt, um JavaScript zur Manipulation von Daten zu verwenden.
- Express.js – Express JS ist ein Backend-Framework, das eine breite Palette von Middleware bereitstellt, um Ihr Backend am Laufen zu halten.
- React.js – Dies ist ein Front-End-Framework. Es bietet alle Tools, die zum Erstellen von Benutzeroberflächen für Single-Page-Anwendungen und mobile Apps erforderlich sind.
- Node.js – Node.js ist eine serverseitige Umgebung, die es Entwicklern ermöglicht, skalierbare Netzwerkanwendungen zu erstellen. Seine Aufgabe besteht darin, Code auf dem Server ausführen zu lassen.
Zusammen erleichtern die Komponenten Full-Stack-Entwicklern die Erstellung voll funktionsfähiger Websites.
MERN ist der beste Stack für REACT.js, da die beteiligten Komponenten es Entwicklern ermöglichen, dieses Front-End-Framework (React UI Frameworks) effektiv zu verwenden, um Benutzeroberflächen mit unterschiedlichen Ebenen interaktiver Elemente zu erstellen.
Wenn man bedenkt, dass mehr als 30 % der professionellen Entwickler React.js verwenden, ist es sinnvoll, einen Stack zu verwenden, der es vollständig unterstützt.
Neben der breiten Palette an Anwendungsfällen kommen Entwickler, die mit MERN arbeiten, in den Genuss von Vorteilen wie:
- Geschwindigkeit – MERN ist schneller als herkömmliche Server. Seine Geschwindigkeit erleichtert es Entwicklern, kleine Apps zu erstellen.
- Es ist besser für die Benutzererfahrung – MERN ermöglicht die Entwicklung reaktionsschneller Anwendungen, die sich hervorragend für die Benutzererfahrung eignen.
- Es verfügt über einen modernen und einfach zu bedienenden Server. Der Node.js-Server wurde entwickelt, um Zeit und CPU-Bandbreite zu sparen, sodass Entwickler effektiver arbeiten können.
2. MEAN-Stack – Bester Stack für Node.js

Der MEAN-Stack ist ein weiterer End-to-End-JavaScript-Tech-Stack zum Erstellen von Full-Stack-Webanwendungen. Es ermöglicht Entwicklern, JavaScript und JSON zu verwenden, um voll funktionsfähige Websites und Apps zu erstellen.
MEAN funktioniert gut mit Cloud-nativen Anwendungen. Dies macht es zu einer großartigen Option für alle, die hochgradig skalierbare, flexible Apps erstellen möchten.
Das Angular-Framework am Frontend macht es auch zu einer großartigen Option für Single Page Applications (SPAs). MEAN ist der beste Stack zum Erstellen von Node.js-Anwendungen, da einige der Komponenten wie Express.js und Node.js entwickelt wurden, um mit dem Server zu arbeiten.
Sie können eine MEAN-Plattform erstellen, indem Sie einen Node.js-Hostinganbieter verwenden.
Andere Szenarien, die gut mit Mean.js funktionieren würden, sind:
- Ausgaben-Tracker
- Kalender-Apps
- Nachrichtenaggregations-Apps
- Karten- und Ortungs-Apps
Komponenten
MEAN teilt einige Ähnlichkeiten mit MERN. Sie verwenden einige der gleichen Komponenten und Frameworks. Wie MERN ist Mean eine Kombination aus 4 Technologien, nämlich:
- MongoDB – MongoDB verarbeitet Webanwendungsdaten. Dies kann Inhalte, Benutzerprofile, Ereignisse, Uploads und vieles mehr umfassen. MongoDB ist eine großartige Option für diesen Stack, da Sie damit skalieren können, wenn Ihre Webanwendung wächst.
- Express.js und Node.js – Diese beiden arbeiten im Backend zusammen, um eine Vielzahl von Funktionen zu handhaben, die es der Datenbank und Ihrem Frontend ermöglichen, nahtlos zusammenzuarbeiten.
- Angular.js – Angular ist für den Front-End- oder clientseitigen Teil Ihrer Web-App verantwortlich. Damit können Sie Ihre HTML-Tags erweitern und Ihrer Website ein dynamischeres Aussehen verleihen.
Einzeln macht jedes Framework und jede Technologie MEAN zu einem geeigneten Stack für viele Anwendungen.
Zu den Vorteilen der Verwendung des MEAN-Stacks gehören:
- Es ist skalierbar – die Skalierbarkeit von MEAN macht es zu einer großartigen Wahl für Cloud-native Apps.
- Es ist beliebt – Sowohl Express als auch Angular.js sind eines der beliebtesten Frameworks für JavaScript-Entwickler. Sie erhalten viel Unterstützung von Entwicklern aus der ganzen Welt, was sie zu den stabilsten Frameworks macht, mit denen man arbeiten kann.
- Es ist Open Source – Alle Komponenten, aus denen der MEAN-Stack besteht, sind kostenlos und Open Source. Dies bietet Entwicklern unbegrenzte Möglichkeiten, jede Art von Webanwendung zu erstellen.
3. LAMP – Bester Stack für WordPress

LAMP ist einer der gängigsten Software-Stacks für Webentwickler. Immerhin ist es einer der ersten Open-Source-Software-Stacks, der zur Erstellung von Webanwendungen verwendet wird.
Seine Kombination von Komponenten macht es zu einem Favoriten für viele Webentwickler, die benutzerdefinierte Webanwendungen erstellen möchten. Es wird auch als der beste Stack für WordPress angesehen, da es Linux OS, Apache Server, PHP und Mysql-Server an einem Ort miteinander verbinden kann, was es ermöglicht, WordPress auszuführen.
Sie können viele VPS- und WordPress-Hosting-Anbieter finden, die LAMP-Umgebungen anbieten, die bereit sind, Ihr WordPress-CMS zu hosten.
Komponenten
LAMP arbeitet in 4 Schichten, und jede Schicht ist eine Komponente, die für den Gesamterfolg des Stacks in der Webentwicklung verantwortlich ist.
Zu den Komponenten gehören:
- Linux – Linux ist ein kostenloses Open-Source-Betriebssystem mit weltweiter Popularität. Es befindet sich auf der untersten Ebene im LAMP-Stack und bietet ein hochflexibles und konfigurierbares Betriebssystem.
- Apache – Apache, die zweite Komponente im Stack, ist ein Webserver. Es ist für den Empfang von Webanforderungen, die Verarbeitung der Anforderungen und die Rücksendung von Antworten über HTTP verantwortlich. Benutzer können nach der Bereitstellung über eine Web-URL auf die Anwendung zugreifen.
- MySQL – MySQL ist ein relationales Open-Source-Datenbankverwaltungssystem zum Speichern von Anwendungsdaten. Es kann ein breites Spektrum an Komplexität bewältigen, sodass sowohl kleine als auch große Websites ohne Datenverlust arbeiten können.
- PHP – PHP ist die letzte Komponente des Stacks. Es ist eine Open-Source-Skriptsprache, die sich zum Erstellen dynamischer Webseiten eignet. Als Werkzeug ist PHP praktisch, wenn Sie die Funktionalität Ihres HTML- und CSS-Codes erweitern.
Entwickler, die LAMP verwenden, genießen Vorteile wie:
- Vielfalt – Mit LAMP können sowohl statische als auch dynamische Websites erstellt werden. Eine statische Seite stellt allen Nutzern im Internet einheitliche Informationen zur Verfügung.
- Es ist effizient – im Vergleich zu anderen Stacks hat sich LAMP bewährt. Seine breite Unterstützung und zahlreiche Tests machen es zu einem effizienten Stack für die Einrichtung und Verwendung.
- Es ist Open-Source – Jede Komponente innerhalb des LAMP-Tech-Stacks ist kostenlos und Open-Source. Dies ermöglicht es Entwicklern, LAMP zu verwenden, um alles zu bauen.
4. MEVN – Bester Stack für Vue.JS

MEVN ist ein Open-Source-End-to-End-JavaScript-Stack, der zum Erstellen dynamischer Webanwendungen verwendet wird. Es enthält MongoDB, Expressjs, Vuejs und Nodejs, großartige Komponenten zum Erstellen interaktiver Benutzeroberflächen. Der Stack ist im Vergleich zu anderen Stacks wie MERN relativ neu, aber eine großartige Option für Front-End-Entwickler.
Unabhängig davon verfügt es über alle erforderlichen Komponenten, um sowohl für die Front-End- als auch für die Back-End-Entwicklung geeignet zu sein. Entwickler können MEVN verwenden, um dynamische Webseiten sowie eine breite Palette von Webanwendungen zu erstellen, die Benutzerdaten akzeptieren.
MEVN ist eine spezielle Konfiguration, mit der Sie Vue.js ausführen können, da andere wie MERN und MEAN Sie diese Technologie nicht integrieren lassen.
Komponenten
Wie andere Tech-Stacks wie MERN und MEAN verwendet MEVN JavaScript auf allen Ebenen, was eine einfachere und effizientere Entwicklung ermöglicht.
Zu den MEVN-Komponenten gehören:
- MongoDB – MongoDB ist eine dokumentenorientierte Datenbank, die für den Umgang mit Website-Daten verantwortlich ist.
- Express.js und Node.js – Diese beiden arbeiten im Backend, um unterschiedliche Anfragen zu bearbeiten.
- VueJS – Dies ist ein Front-End-Framework, das bei JavaScript-Entwicklern immer beliebter wird.
Einige der Vorteile der Verwendung des MEVN-Tech-Stacks sind:
- JavaScript auf allen Ebenen – Dies erleichtert Entwicklern die Zusammenarbeit, um effizienter zu sein. Es erleichtert Organisationen auch, leicht verfügbare Talente zu finden und einzusetzen.
- Die MVC-Architektur entkoppelt jede Ebene der Webanwendung, wodurch sie schneller und effizienter wird.
- Einige Frameworks wie Vue.js sind für angehende JavaScript-Entwickler leicht zu erlernen.
5. Ruby On Rails – Bester Stack für Ruby

Ruby on Rails ist ein in Ruby geschriebenes Webentwicklungs-Framework. Es ist derzeit das bekannteste Framework für die Programmiersprache Ruby.
Wie andere beliebte Frameworks verwendet Ruby on Rails ein MVC-Architekturmuster. Auf diese Weise können Entwickler eine Webanwendung in drei Teile aufteilen, dh
- Das Modell – Dies stellt eine Struktur für die Datenbank bereit und ermöglicht es Entwicklern, die Datenbank zu strukturieren.
- Die Ansicht – Dies stellt die visuelle Kunst Ihrer Webanwendung dar
- Der Controller – Dieser verbindet das Modell und die Ansicht, indem er Ihnen erlaubt, Geschäftslogik zu schreiben.
Das MVC-Muster ermöglicht es Ruby on Rails, mit anderen Komponenten wie HTML, CSS und JavaScript zusammenzuarbeiten, um dynamische Webseiten zu erstellen, sowie XML und JSON für die Datenübertragung.

Weiterlesen: Die 9 besten Ruby on Rails-Hosting (mit günstigen Tarifen)
Komponenten
Im Gegensatz zu den meisten Tech-Stacks auf dieser Liste enthält Ruby on Rails eine einfache Kombination von Komponenten.
Diese beinhalten:
- Ruby – Ruby ist eine Open-Source-Programmiersprache, deren Vielfalt es Entwicklern ermöglicht, alle Arten von Anwendungen zu erstellen, einschließlich Webentwicklung, Datenverarbeitung und vielem mehr.
- Rails – Rails ist ein Full-Stack-Framework, das eine vorgefertigte Struktur für die Entwicklung von Webanwendungen bietet. Es ist eines der beliebtesten Ruby-Frameworks.
Entwickler können Ruby on Rails verwenden, um HTML-Vorlagen zu rendern, Datenbanken zu konfigurieren und zu aktualisieren sowie mit WebSockets zu arbeiten und vieles mehr beim Erstellen von Webanwendungen.
Zu den Vorteilen der Verwendung von Ruby on Rails gehören:
- Ruby konzentriert viel Energie auf das Testen. Dies macht es zu einer idealen Option für ein Testframework.
- Es verwendet das Rapid Application Development-Modell, das für viele Unternehmen, die schnell bauen möchten, großartig ist.
- Es ist einfacher, Fehler mit Ruby on Rails zu erkennen und zu korrigieren, da es eine genaue Menge an Code verwendet.
6. Django – Bester Full-Stack für Python

Django ist ein High-Level-Webentwicklungs-Framework, das in Python geschrieben ist. Es ist derzeit das beste Framework für Python-Entwickler, die dynamische Webanwendungen erstellen möchten .
Das Hauptziel von Django ist die Geschwindigkeit, die die Entwicklung schneller und sicherer Web-Apps ermöglicht. Das Framework verwendet eine MVT-Architekturstruktur, die den Code effektiv in drei Teile aufteilt, dh
- Das Modell – Das Modell fungiert als Datenschnittstelle. Es ermöglicht Entwicklern, die Struktur für die Datenbank zu erstellen.
- Die Ansicht – Die Ansicht behandelt die Benutzeroberfläche, die Benutzer sehen, wenn sie eine bestimmte Website besuchen. Die Ansicht verarbeitet HTML, CSS, Jinja und JavaScript.
- Die Vorlage – Die Vorlage behandelt alle statischen Komponenten der Website.
Die Benutzerfreundlichkeit, Flexibilität und Skalierbarkeit von Django haben dazu geführt, dass es im Laufe der Jahre immer beliebter wurde. Derzeit verwenden einige der beliebtesten Unternehmen wie Instagram, Mozilla Firefox, Pinterest und YouTube Django in ihrem Backend.
Andere Bereiche, in denen Django eingesetzt werden kann, sind:
- Um das Backend von Webanwendungen und APIs zu erstellen.
- Für die schnelle Entwicklung von MVPs.
- Als alternatives ORM-Tool für Datenbanken im Gegensatz zu herkömmlichen Datenbankabfragen.
- Zum Erstellen von Einzelseitenanwendungen.
Wenn Sie Django ausprobieren möchten, können Sie sofort versuchen, eine Umgebung zu erstellen, indem Sie den VPS der folgenden Anbieter verwenden: Top 5 der besten Django-Hosting-Anbieter (mit günstigen Tarifen)
Komponenten
Django unterscheidet sich von anderen Full-Stack-Web-Frameworks wie MEVN aufgrund der Komponenten, die an der Erstellung des Stacks beteiligt sind.
Technisch und per Definition ist Django kein vollständiger Entwicklungs-Tech-Stack. Ist es vielmehr in erster Linie ein Backend-Framework?
Es ermöglicht jedoch die Konfiguration des Front-Ends durch das MVT-Muster.
Entwickler können daher entscheiden, welche anderen Komponenten sie ihrem Django-Framework hinzufügen möchten, um einen funktionierenden vollständigen Entwicklungs-Tech-Stack zu bilden. Beispielsweise könnte sich ein Entwickler entscheiden, Django im Backend zu verwenden und es über eine API mit einem Frontend-Framework wie React.js zu verbinden.
Im Gegensatz zu einigen dieser Stacks, die mit einem vordefinierten Server geliefert werden, ist Django offen für jeden kompatiblen Server, mit dem ein Entwickler vertraut ist.
Einige der Vorteile der Verwendung von Django sind:
- Schnell – Django ist in Python geschrieben, einer mächtigen und vielseitigen Sprache.
- Betriebssystemunabhängig – da Python auf allen gängigen Betriebssystemen ausgeführt werden kann, kann Django auch auf ihnen arbeiten.
- Open-Source – Die Tatsache, dass Django Open-Source ist, bedeutet, dass es für jeden kostenlos nutzbar ist. Ganz zu schweigen davon, dass dahinter eine mächtige Community steht.
7. NET – Beste Full-Stack-Entwicklung für Microsoft

.NET ist ein Softwareentwicklungs-Framework, mit dem Entwickler Anwendungen unter Windows erstellen und ausführen können. Es wurde von Microsoft erstellt und ist derzeit der beste Stack für Microsoft-Produkte.
.NET enthält Entwicklertools und -sprachen zum Erstellen von Websites, Desktop-Apps und Diensten, die unter Windows ausgeführt werden. Das Framework unterstützt auch verschiedene Programmiersprachen wie C#, Visual Basic und F#.
Das Hosten des .NET-Frameworks ist nicht wirklich einfach und kann manchmal teurer sein als andere Plattformen. Trotzdem haben wir die besten asp.net-Anbieter aufgelistet, um es einfacher zu machen.
Komponenten
Das .NET-Framework funktioniert nicht wie die gängigen Webentwicklungs-Stacks. Das Framework besteht aus zwei Hauptkomponenten. Diese beinhalten:
- Die Common Language Runtime (CLR) – CLR ist die Ausführungs-Engine, die die Anwendungen ausführt. Es ist die Komponente der virtuellen Maschine, die Dienste wie Thread-Verwaltung, Speicherverwaltung, Remoting und Robustheit bereitstellt, um den Entwicklungsprozess zu vereinfachen. Die CLR ermöglicht auch die Zusammenarbeit verschiedener Programmiersprachen und Bibliotheken.
- Die Klassenbibliothek – Diese enthält Methoden und Funktionen, die in die CLR integriert werden können, um die Implementierung des Kernzwecks zu ermöglichen. Beispielsweise enthält die Klassenbibliothek Methoden, die die Manipulation von Dateien ermöglichen.
Seine Architektur ist darauf ausgelegt, alle in verschiedenen Programmiersprachen geschriebenen .NET-Anwendungen zu kombinieren und sie in einer sprachunabhängigen Common Intermediate Language (CIL) zu kompilieren. Sobald der Code kompiliert ist, wird er in Assemblys gespeichert. Dies sind Dateien, die die Erweiterungen .exe und .dll enthalten. Danach liegt es nun an der CLR, die laufende Anwendung zur Ausführung in Maschinencode umzuwandeln.
Zu den Vorteilen der Verwendung des .NET-Frameworks gehören:
- Vielseitig – Die Liste umfangreicher Tools und Klassenbibliotheken ermöglicht es Entwicklern, produktiv zu sein.
- Sicher – Das Framework verfügt über robuste Sicherheitsfunktionen, die sowohl Benutzer als auch Anwendungen vor böswilliger Infiltration schützen.
- Open-Source – Das .NET-Framework ist kostenlos und Open-Source, wobei Tausende von Programmierern und Unternehmen dazu beitragen, es zu verbessern.
8. JAMSTACK – Am besten für statische Seiten

JAMSTACK ist eine Webentwicklungsarchitektur, die statisch generierte Seiten und Assets mit JavaScript und APIs kombiniert, um eine Website dynamischer zu gestalten und ihre Fähigkeiten zu erweitern.
Seit seiner Gründung im Jahr 2015 ist JAMSTACK eine zunehmend beliebte Option für Entwickler, die ihren Workflow und ihre Benutzererfahrung verbessern möchten. Angesichts seiner Betonung auf statisch generierten Seiten hat sich JAMSTACK zum besten Framework zum Erstellen statischer Websites entwickelt.
Stellen Sie sich vor, ein Entwickler wollte eine Webanwendung erstellen, die Benutzer über die aktuellen Wetterbedingungen in ihrer Umgebung informiert. Wenn der Benutzer auf die Website zugreift, müsste das Backend zunächst die HTML-Seiten generieren, bevor es sie an den Benutzer sendet.
Dies ist ein langsamer Prozess und kann die Benutzererfahrung beeinträchtigen.
Mit JAMSTACK muss der Webentwickler nur HTML-Seiten (statische Seiten) für seine Webanwendung erstellen. Sie verwenden dann APIs, um alle Wetterinformationen an ihrem aktuellen Standort zu sammeln und die Inhalte dynamisch anzuzeigen.
JAMSTACK ermöglicht die Entkopplung des Front-Ends vom Back-End und verhindert so, dass das Back-End das Web-Erlebnis diktiert. In diesem Beispiel werden statische Seiten im Voraus generiert und über ein Content Delivery Network (CDN) verteilt. Die dynamischen Teile der Websites sind auf Anfrage über API-Aufrufe verfügbar.
Komponenten
Ursprünglich hieß JAMSTACK JAM-Stack, und JAM stand für JavaScript, APIs und Markup. Die Idee war, Webanwendungen zu entkoppeln.
Derzeit hat sich JAMSTACK jedoch zu einem breiteren architektonischen Ansatz zum Erstellen moderner Websites entwickelt. Entwickler, die JAMSTACK verwenden, verwenden den Microservice-Architekturansatz, bei dem die Webanwendung in kleinere Teile zerlegt wird, die nur bei Bedarf ausgeführt werden.
Die Verwendung des JAMSTACK bietet eine Reihe von Vorteilen. Diese beinhalten:
- Bessere Leistung – Websites, die mit JAMSTACK erstellt wurden, sind im Vergleich zu anderen dynamischen Websites schneller. Da das Backend das Frontend nicht beeinflusst, werden statische Seiten schneller geladen. Außerdem sind CDNs weit verbreitet, was es Benutzern erleichtert, Seiten unabhängig von ihrem geografischen Standort schneller zu laden.
- Bessere Sicherheit – Aufgrund der entkoppelten Architektur und der Tatsache, dass einige der bereitgestellten Dienste mit geeigneten Sicherheitssystemen ausgestattet sind, müssen sich Entwickler keine Gedanken mehr über Datenbank- oder Back-End-Schwachstellen machen.
- Skalierbarkeit – Da das Front-End schnell und das Back-End leichtgewichtig ist, ist es einfacher, Webanwendungen zu skalieren.
Lesen Sie mehr: 15+ beste GatsbyJs-Themen für Jamstack
Häufig gestellte Fragen
Laut Nearsure ist der MEAN-Stack der beliebteste Webentwicklungs-Stack.
Die Nachfrage ist wahrscheinlich, weil MEAN JavaScript als End-to-End-Sprache verwendet. JavaScript ist eine der beliebtesten Webentwicklungssprachen. Seine Popularität ist auch darauf zurückzuführen, dass es Entwicklern ermöglicht, schnell reaktionsschnelle Webanwendungen zu erstellen.
Laut der Umfrage von Stack Overflow sind JavaScript und React die beliebtesten Technologien, die in der Webentwicklung verwendet werden. Dies bedeutet, dass die meisten Entwickler wahrscheinlich mit einem vollständigen Stack arbeiten, der React.js und JavaScript enthält. Außerdem neigen Entwickler aus verschiedenen Gründen dazu, mit den gefragtesten Stacks zu arbeiten.
Ausgehend von dieser Umfrage kann man daher mit Sicherheit sagen, dass der MERN-Stack der am meisten nachgefragte vollständige Entwicklungsstack für alle ist, die eine Karriere in der Webentwicklung anstreben.
Die Auswahl des richtigen Stacks für Ihre Webentwicklung ermöglicht es Ihnen, Webanwendungen zu erstellen, die Benutzern im gesamten Internet einen Mehrwert bieten. Daher ist es wichtig, den richtigen Stack für Ihre Webentwicklung auszuwählen.
Nachfolgend finden Sie einige der nützlichsten Tipps zur Auswahl eines Stacks für Ihre Webentwicklungsreise.
Die Anforderungen und Ziele des Projekts – Was Sie erstellen müssen und wofür Sie es erstellen, bestimmt, wie Sie einen Webentwicklungs-Stack auswählen. Wenn Sie beispielsweise eine Cloud-native Anwendung erstellen möchten, verwenden Sie wahrscheinlich den MEAN-Stack.
Benutzererfahrung – Leider sind nicht alle Tech-Stacks in Bezug auf die Benutzererfahrung gleich aufgebaut. Daher müssen Sie je nach demografischen Merkmalen Ihrer Benutzer einen Stack auswählen, der auf sie zugeschnitten ist, um sicherzustellen, dass sie den maximalen Nutzen aus Ihrer Webanwendung ziehen.
Ihr Talentpool – Verfügbare Talente können auch die Art des Stacks beeinflussen, den Sie für Ihre Webanwendung auswählen. Beispielsweise verwendet ein Team mit sehr erfahrenen JavaScript-Entwicklern eher einen JavaScript-orientierten Tech-Stack wie MERN, MEVN oder MEAN.
Warum sind diese Tech-Stacks die besten?
Angesichts des aktuellen Technologietrends, insbesondere für Unternehmen, ist es wichtig, die effektivsten verfügbaren Tools zu verwenden, um ein Unternehmen aufzubauen und Ziele zu erreichen. Es gibt einen Grund, warum unter den Hunderten von Tech-Stacks, die Webentwicklern zur Verfügung stehen, diese die besten für ihre responsiven Frameworks sind.
Denken Sie daran, dass alle genannten Stacks und Technologien kostenlos und Open Source sind. Ihre Effektivität hängt zwar nicht davon ab, wie viel sie kosten, sie wird jedoch davon bestimmt, wie andere Entwickler sie wahrnehmen.
Stacks und Frameworks mit dem besten Ruf und diejenigen, die von Entwicklern am meisten geliebt werden, erhalten in der Regel die beste Unterstützung, was sie zu den effektivsten Tools macht, um alles zu erreichen.
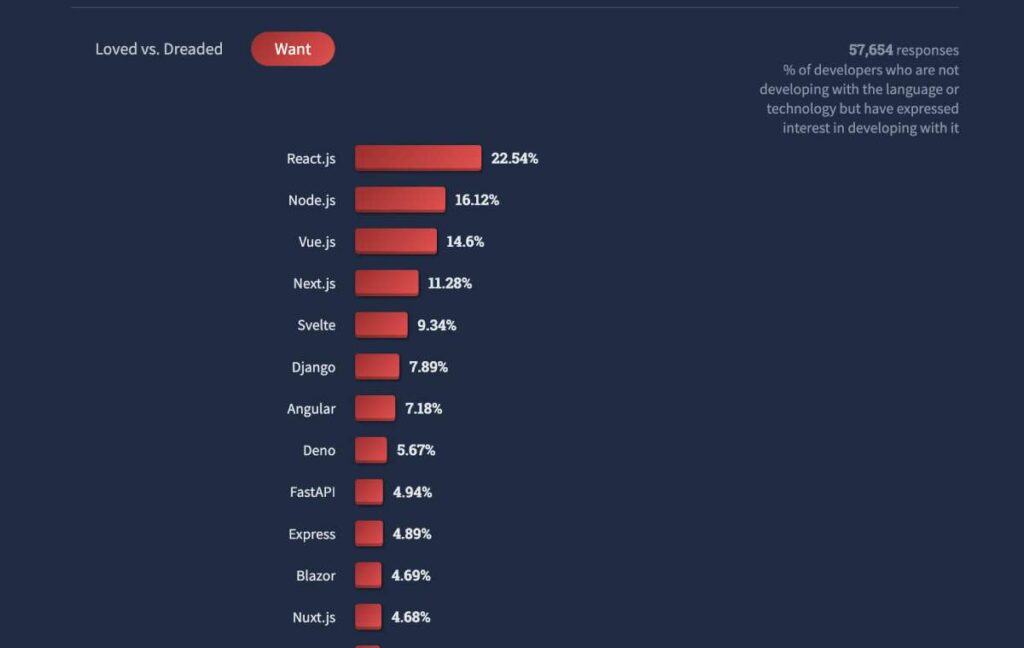
Eine kürzlich von Stack Overflow durchgeführte Umfrage zu Entwicklertrends zeigte, dass diese Stacks zu den von Webentwicklern am meisten bevorzugten gehören:

Fazit
Dies sind nur einige Webentwicklungs-Stacks, die Entwicklern zur Verfügung stehen. Es gibt definitiv mehr Stacks zum Erstellen interaktiver Websites.
Idealerweise sollte Sie ein Tech-Stack nicht davon abhalten, großartige Websites zu erstellen. Schließlich ist ein Stack nur eine Kombination von Tools, die Ihnen helfen, ein Ziel zu erreichen. Unabhängig davon, ob Sie einen Javascript-orientierten Stack wie MERN oder Python wie Django verwenden, besteht das Ziel darin, den Benutzern jederzeit einen großen Mehrwert zu bieten.
