Die Zukunft der Webentwicklung: 6 Trends für 2023
Veröffentlicht: 2023-01-05- Die Bedeutung, mit Webentwicklungstrends Schritt zu halten
- Die Zukunft der Webentwicklung: 6 Trends für 2023
- Fazit
Mit fortschreitender Technologie werden Webentwickler unweigerlich neue und innovative Wege finden, um Anwendungen zu erstellen. Um als Entwickler erfolgreich zu sein, sollten Sie diese Trends antizipieren und als einer der Ersten nützliche Funktionen implementieren. Allerdings wissen Sie vielleicht noch nicht, was Sie im neuen Jahr erwartet.
Im Jahr 2023 werden einige Webentwicklungstrends wahrscheinlich an Popularität gewinnen. Wenn Sie mit der Entwicklung einer Progressive Web Application (PWA) oder eines KI-Chatbots beginnen, können Sie sicherstellen, dass Sie Ihren Kollegen voraus sind. Außerdem können diese Apps Ihren Online-Besuchern ein besseres Erlebnis bieten.
In diesem Beitrag erklären wir, warum Sie in Betracht ziehen sollten, über Webentwicklungstrends auf dem Laufenden zu bleiben. Dann listen wir einige der für 2023 erwarteten Top-Trends auf. Fangen wir an!
Die Bedeutung, mit Webentwicklungstrends Schritt zu halten
Wie jede andere Branche entwickelt sich auch die Webentwicklung ständig weiter. Entwickler spielen oft eine wesentliche Rolle bei der Verbesserung der Website-Funktionalität, der Markenbekanntheit und sogar des Geschäftswachstums. Um Online-Besuchern das beste Erlebnis zu bieten, ist es sinnvoll, dass die Webentwicklung mit sich ständig ändernden Trends einhergeht.
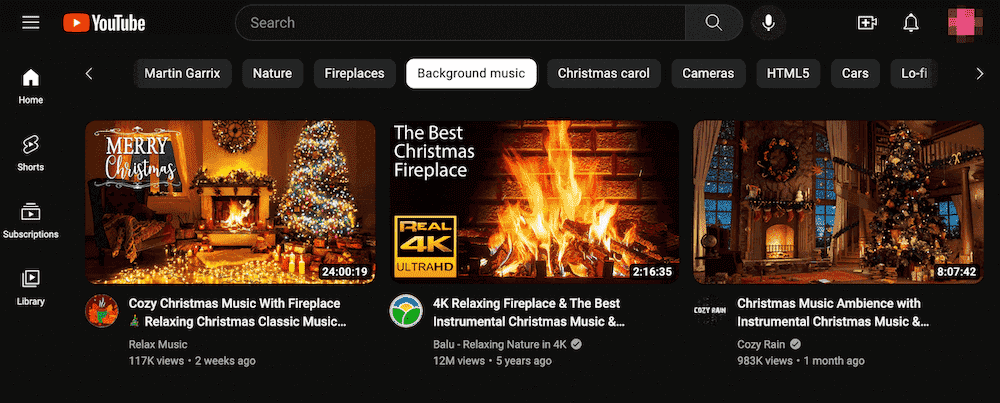
Einer der beliebtesten Entwicklungstrends für 2022 war beispielsweise der Dark Mode. Viele Anwendungen haben den Dunkelmodus verwendet, um die gesamte Benutzeroberfläche (UI) von einem hellen auf einen dunklen Hintergrund zu ändern:

Da viele Online-Benutzer diesen dunklen Modus bevorzugen, haben beliebte Apps wie YouTube, Facebook, Reddit und Twitter die Funktion hinzugefügt. Nun ist es üblich, dass diese Einstellung auf vielen Websites verfügbar ist.
Hier sind einige andere Webentwicklungstrends, die 2022 beliebt waren:
- Accelerated Mobile Pages (AMP)
- Motion-UI
- Low-Code- oder No-Code-Website-Builder
Mit jedem neuen Jahr verbessert sich die Technologie. Dies bedeutet, dass es in der Webentwicklung immer neue und innovative Praktiken gibt.
Als Entwickler ist es wichtig, mit diesen Trends Schritt zu halten. Auf diese Weise können Sie Anwendungen erstellen, die Menschen verwenden möchten. Außerdem können Sie die Apps, die Sie für Ihre Kunden erstellen, verbessern, indem Sie sich mit neuen Entwicklungsmethoden vertraut machen.
Letztendlich kann das Erlernen neuer Trends Sie zu einem besseren Entwickler machen. Ihre Fähigkeiten könnten einrosten, wenn Sie jedes Jahr konsequent die gleiche Art von Websites erstellen. Das Ausprobieren neuer Technologien kann jedoch Ihr Portfolio verbessern und Ihren Kundenstamm erweitern!
Die Zukunft der Webentwicklung: 6 Trends für 2023
Da Webentwicklungstrends so wichtig sind, möchten Sie wissen, was Sie im Jahr 2023 erwarten können. Damit Sie weiterkommen, sind hier sechs Trends, auf die Sie achten sollten!
1. Progressive Webanwendungen
Im Jahr 2023 werden Progressive Web Applications (PWAs) wahrscheinlich viel populärer werden. PWAs sind im Wesentlichen eine Kombination aus mobilen Apps und Webseiten. Diese sind als Webseiten konzipiert, sehen aber wie eine App aus und fühlen sich auch so an.
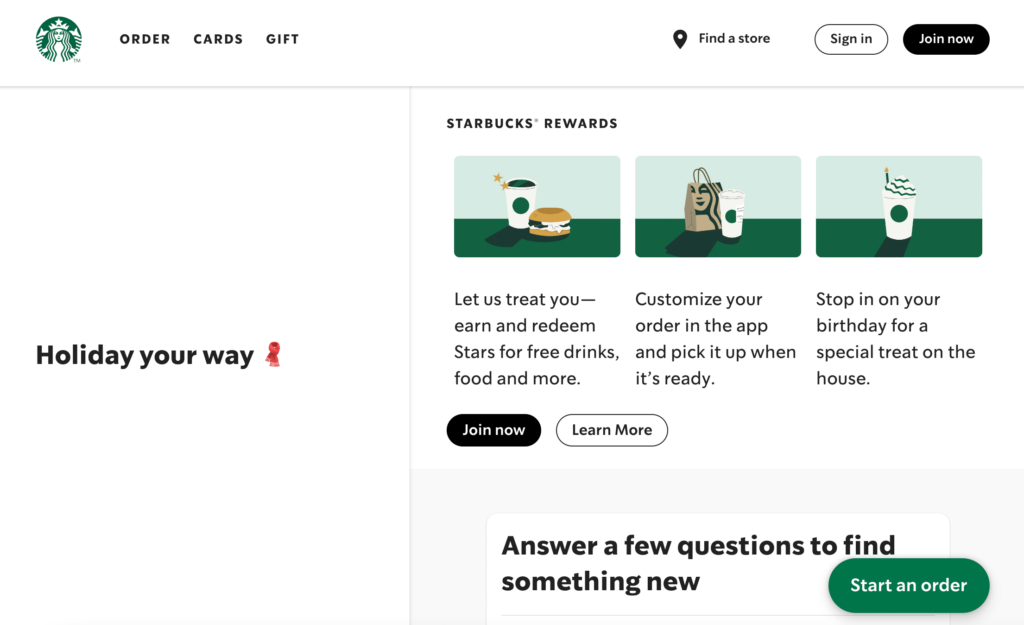
Derzeit haben viele große Unternehmen wie Starbucks PWAs entwickelt. Im Gegensatz zu einer nativen mobilen App können Sie eine PWA offline verwenden. Dadurch können Kunden auch ohne Internetverbindung auf der Website surfen:

Obwohl diese Technologie nicht neu ist, könnten PWAs damit beginnen, native mobile Apps zu ersetzen. Dies liegt daran, dass sie neuen Besuchern ein viel besseres Benutzererlebnis bieten.
Wenn jemand eine mobile App verwenden möchte, muss er sie normalerweise auf sein Gerät herunterladen. Progressive Web Apps können jedoch sofort verwendet werden. Diese Bequemlichkeit verhindert zusätzliche Installationsschritte, die neue Besucher abschrecken könnten.
Hier sind einige zusätzliche Vorteile der Entwicklung einer PWA:
- Hohe Leistung in instabilen Netzwerken
- Weniger App-Abbruch
- App-ähnliche Funktionen wie Push-Benachrichtigungen
- Schnelles Laden
- Kostengünstig zu erstellen
Bis Ende 2022 stammten etwa 59 % des Webverkehrs von Mobilgeräten. Wenn Sie Ihre Inhalte nicht für diesen Traffic optimieren, könnte dies zu einer hohen Absprungrate führen. Die Entwicklung einer PWA kann jedoch mobilen Benutzern ein positives Erlebnis bieten, ohne sie zum Herunterladen einer App anzuweisen.
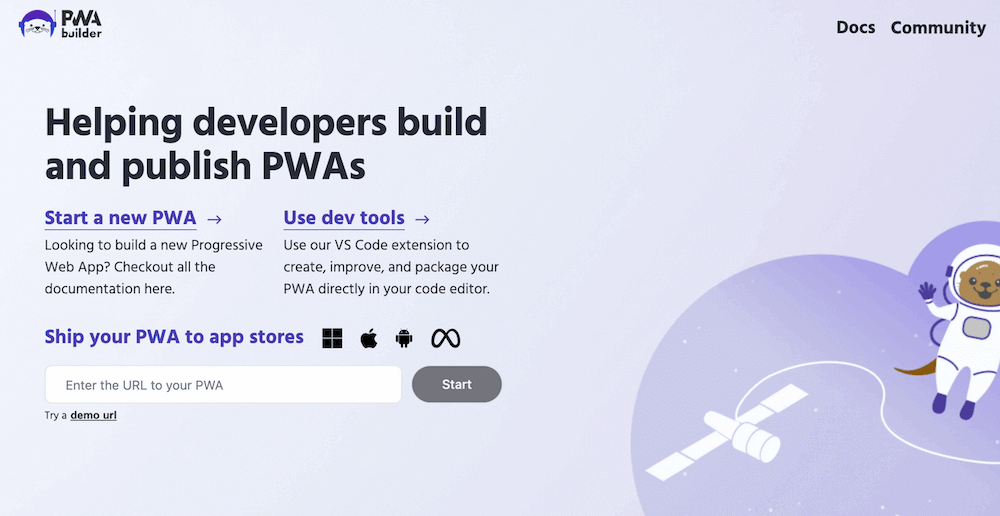
Darüber hinaus sind progressive Webanwendungen relativ einfach zu erstellen, da sie gängige Programmiersprachen wie JavaScript, CSS und HTML verwenden. Um Ihnen den Einstieg zu erleichtern, können Sie ein Tool wie PWA Builder verwenden:

Mit PWA Builder können Sie Ihre Progressive Web App erstellen, testen und veröffentlichen. Auf diese Weise können Sie mit diesem Trend Schritt halten und die beste Benutzererfahrung auf den Websites Ihrer Kunden bieten.
2. KI-Chatbots
Anstatt sich auf Mitarbeiter zu verlassen, um den Kundenservice zu verwalten, könnten Sie einen KI-Chatbot in die von Ihnen entwickelten Websites integrieren. Diese Funktion verwendet Natural Language Processing (NLP), um menschliche Gespräche zu simulieren und alle Fragen zu beantworten, die ein Besucher haben könnte.
Jedes Jahr werden Chatbots immer ausgefeilter. Jetzt können sie sogar für komplexe Aufgaben wie medizinische Untersuchungen verwendet werden.
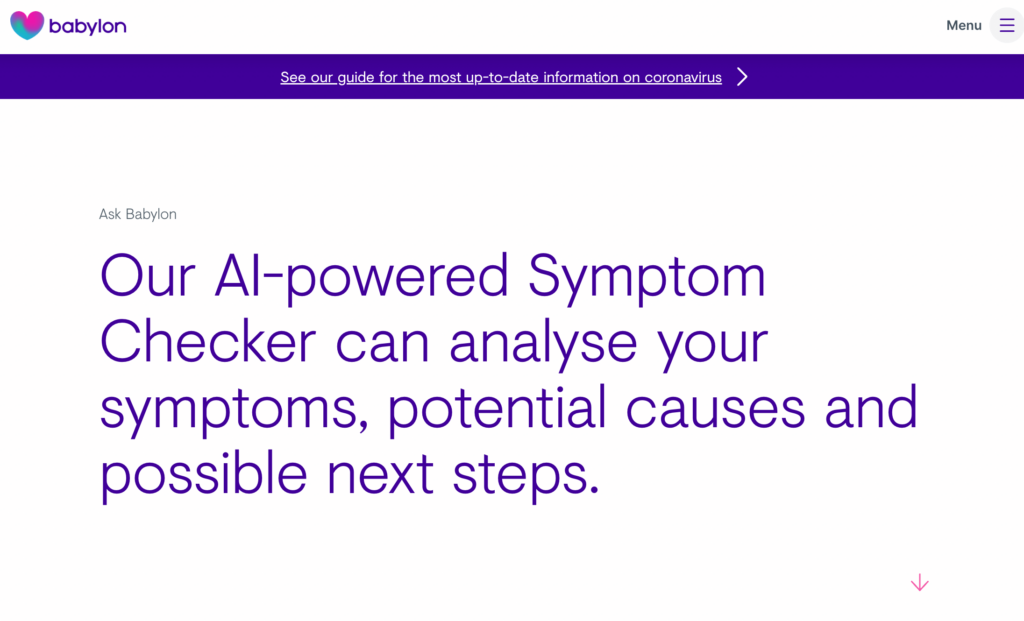
Babylon Health verfügt beispielsweise über einen KI-Symptomprüfer, um personalisierte Bewertungen für Online-Benutzer bereitzustellen:

Dieser KI-Chatbot macht das Gesundheitswesen für viele Menschen zugänglicher. Ärzte, Wissenschaftler und Ingenieure haben es entwickelt, um Symptome zu interpretieren und Risikofaktoren zu identifizieren. Besucher können jederzeit mit der KI chatten und ersparen sich das lästige Erstellen von Terminen und den Umgang mit teuren Zuzahlungen.
Da KI-Chatbots einen Großteil der Kommunikation automatisieren können, könnten sie die Geschäftskosten um bis zu 11 Milliarden US-Dollar senken. Durch die Reduzierung von persönlichen Telefonanrufen und E-Mails können Unternehmen außerdem über 2,5 Milliarden Stunden im Kundenservice einsparen. Dies wird besonders hilfreich für die Banken-, Einzelhandels- und Gesundheitsbranche sein.
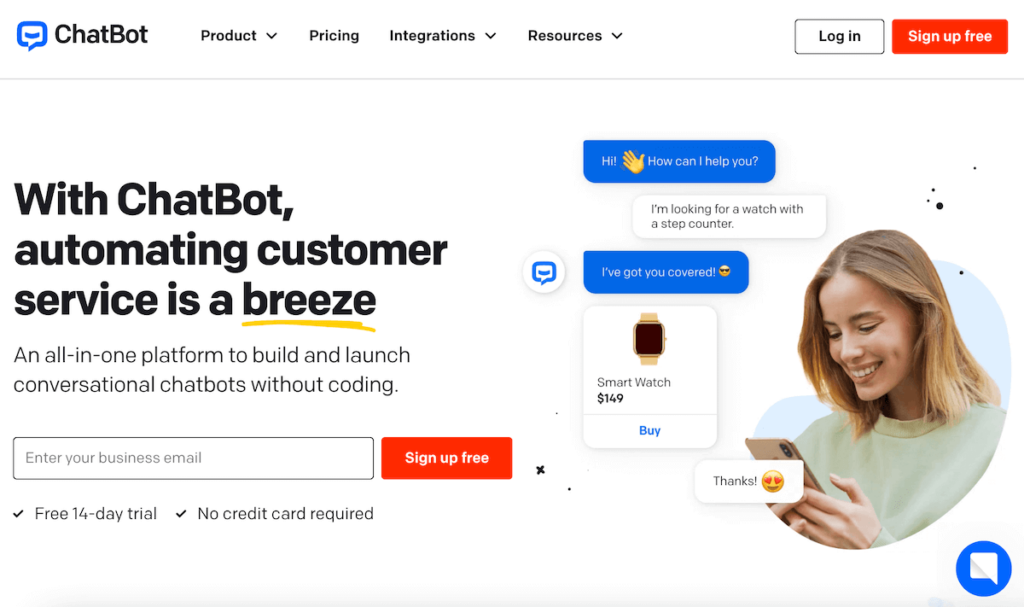
Wenn Sie 2023 Websites entwickeln, sollten Sie einen KI-Chatbot hinzufügen. Mit Chatbot-Builder-Software wie Chatbot können Sie virtuelle Assistenten ganz einfach in die Websites Ihrer Kunden integrieren:

Auch wenn Sie Ihren eigenen Chatbot entwickeln könnten, hilft Ihnen die Chatbot-Plattform dabei, dies einfacher zu tun. Sie können einfach verschiedene Konversationsblöcke ziehen und ablegen, ohne programmieren zu müssen. Dieses Setup löst Ihren KI-Chatbot aus, um auf bestimmte Fragen zu antworten.
Darüber hinaus ist ChatGPT ein Chatbot, der bei der Entwicklung von Webanwendungen nützlich werden könnte. Diese innovative Konversations-KI kann Programmiercode generieren, indem sie vorherige Fragen und Antworten analysiert:

Obwohl diese Technologie immer beliebter werden wird, hat sie derzeit einige Einschränkungen. Manchmal schreibt ChatGPT plausible Antworten, die eigentlich falsch sind. Dieses Problem hat zu Verboten von Plattformen wie StackOverflow geführt.
3. Headless-CMS
Seit vielen Jahren werden traditionelle Content Management Systeme (CMS) wie WordPress verwendet, um Websites zu betreiben. Bei einem herkömmlichen Aufbau sind Backend und Frontend miteinander gekoppelt. Sie können alles an einem Ort verwalten, von der Datenbank bis zur Präsentationsebene.
Bis 2023 erwarten wir, dass sich viele Entwickler Headless-CMS zuwenden werden. Im Gegensatz zu einem herkömmlichen CMS können Sie mit einem Headless-Setup das Backend einer Website verwalten, ohne ein Frontend zu benötigen. Sobald Sie Ihre Webinhalte erstellt und verwaltet haben, werden sie mit einer Anwendungsprogrammierschnittstelle (API) veröffentlicht.

Einfacher ausgedrückt ist ein Headless CMS wie ein Autor für ein Buch. Es ist für das Schreiben und Bearbeiten des Inhalts verantwortlich, während ein Drittanbieter ihn verteilt. Der Verlag kann auch entscheiden, es in physische Bücher, E-Books, Hörbücher oder ein anderes Medium umzuwandeln.
Obwohl ein traditionelles CMS eine ganze Website von einer Plattform aus bedienen kann, ist es nicht sehr flexibel. Es wurde entwickelt, um Webinhalte zu veröffentlichen, sodass es nicht gut auf andere Geräte konvertiert werden kann.
Hier kommt ein Headless CMS ins Spiel. Mit einem entkoppelten Front- und Backend können Sie Ihre Inhalte überall dort verteilen, wo Sie sie brauchen. Die Inhalts-API kann sie auf einer Website, einer mobilen App, einer CRM-Software (Customer Relationship Management) und mehr leicht verfügbar machen.
Beispielsweise verwendete Spotify ein Headless-CMS, um seine Designseite zu erstellen. Dies wird mit einem Open-Source-Framework namens Gatsby generiert und angezeigt:

Bis 2023 soll die Marktgröße für Headless-CMS-Software um 22,1 % zunehmen. Als Entwickler möchten Sie diese Webarchitektur lernen und anwenden, um Kunden mehr Flexibilität, Sicherheit und Geschwindigkeit zu bieten. Außerdem ermöglicht Ihnen die Verwendung eines Headless-CMS den Zugriff auf Omnichannel-Publishing.
4. Sprachsuche
Die meisten modernen Smartphones verfügen über integrierte Sprachsuchassistenten. Bei dieser Technologie hört ein automatisches Spracherkennungssystem (ASR) gesprochene Fragen und übersetzt sie in Text. Suchmaschinen verwenden dies dann als Suchanfrage und liefern relevante Ergebnisse.
Laut Insider Intelligence werden bis 2026 mehr als die Hälfte der Internetnutzer in den USA Sprachassistenten verwenden. Das bedeutet, dass jede Website für die Sprachsuche optimiert werden muss.
Erstens sollten die von Ihnen entwickelten Websites mobilfreundlich sein. Obwohl es beliebte sprachaktivierte Geräte wie Alexa gibt, verwenden viele Menschen ihre Telefone für die Sprachsuche. Wenn Sprachassistenten Ihre Webseiten auf Telefonen und Tablets aufrufen, möchten Sie, dass sie auf diesen kleineren Bildschirmen reagieren.
Außerdem sollten Sie auf Long-Tail-Keywords abzielen. Anstatt eine einfache Abfrage einzugeben, werden Benutzer wahrscheinlich längere Fragen stellen.
Um die Sprachsuche zu optimieren, können Sie eine Seite mit häufig gestellten Fragen (FAQ) erstellen und Antworten auf diese Suchanfragen geben:

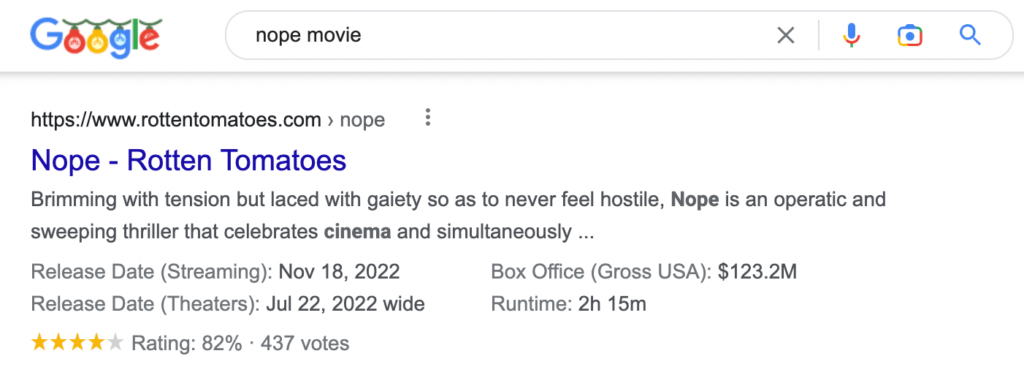
Stellen Sie schließlich sicher, dass Sie Schema-Markup verwenden. Diese strukturierten Daten helfen Suchmaschinen, Ihre Inhalte zu verstehen. Durch Hinzufügen dieses Codes zum HTML einer Website erhält Ihre Website Rich Snippets, bei denen es sich um zusätzliche Suchdaten wie Rezensionen und Bewertungen handelt:

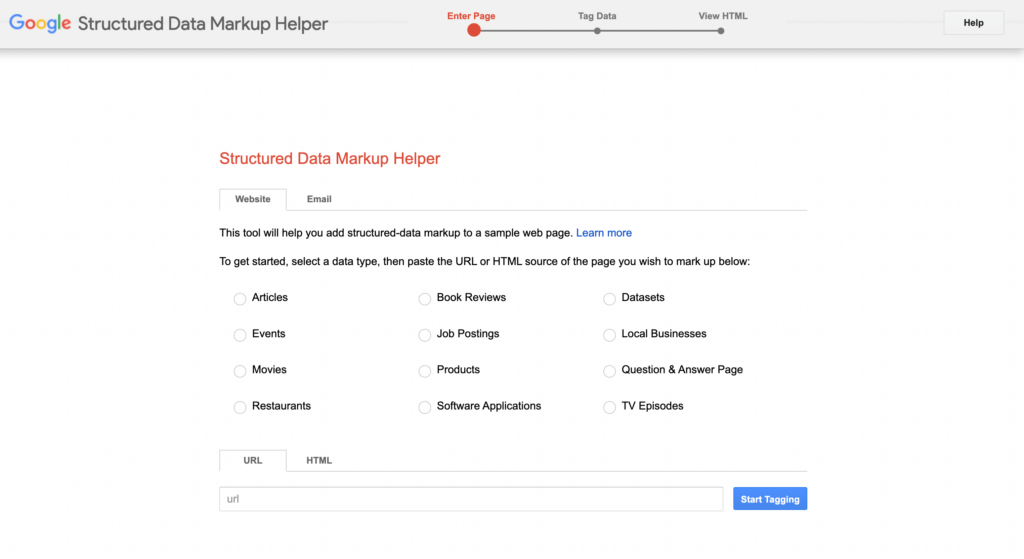
Um Nutzern zu helfen, Ihre Inhalte mit der Sprachsuche zu finden, können Sie Googles Structured Data Markup Helper verwenden. Dieses Tool hilft Ihnen dabei, Seiten relevantes Markup hinzuzufügen und so Ihre Suchmaschinenoptimierung (SEO) zu verbessern:

Letztendlich möchten Sie, dass Ihre Inhalte ganz oben in den Ergebnissen der Sprachsuche stehen. Wenn Benutzer ihren Sprachassistenten eine Frage stellen, können Suchmaschinen Antworten von Ihren Websites abrufen. Dies kann mehr organischen Traffic auf die Seiten Ihrer Kunden lenken.
5. Push-Benachrichtigungen
Marken suchen ständig nach neuen Kanälen, um mit Kunden zu kommunizieren. Eine Möglichkeit, schnell Informationen an Benutzer zu senden, sind Push-Benachrichtigungen.
Häufig senden mobile Apps Benachrichtigungen basierend auf den Einstellungen auf dem installierten Gerät. Sie können jedoch auch Push-Benachrichtigungen auf einer Website hinzufügen.
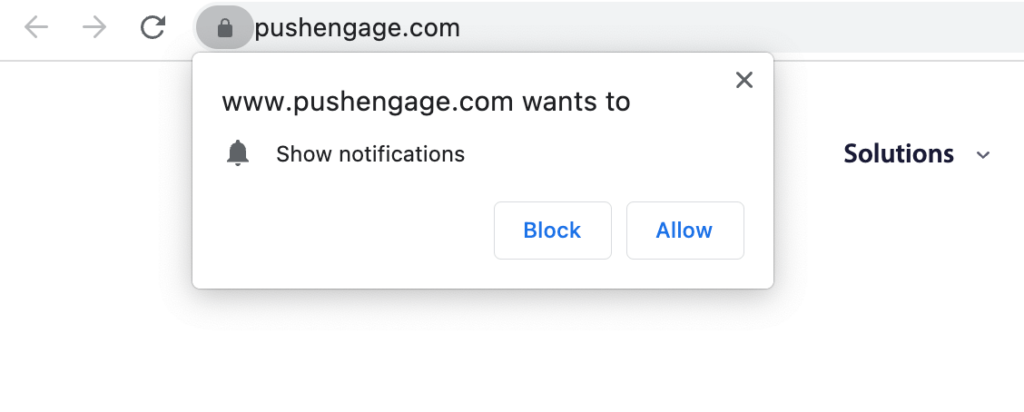
Sobald jemand Ihre Website besucht, können Sie ihn auffordern, Push-Benachrichtigungen zu akzeptieren. Mit dieser Einstellung können Sie Benachrichtigungen direkt an das Telefon, den Computer oder das Tablet eines Benutzers senden.
In diese Nachrichten können Sie Updates zum Geschäft Ihres Kunden aufnehmen, z. B. neue Rabatte oder Produkteinführungen:
BILDSCHIRMFOTO

Wenn Sie Push-Benachrichtigungen einrichten, können Sie weiterhin mit Kunden kommunizieren, nachdem sie die Website verlassen haben. Oft kann dieser Kommunikationskanal ein höheres Engagement erzeugen als E-Mail-Marketing.
Da Sie Benachrichtigungen direkt an einen Benutzer senden, können Sie die Zahl der Zweitbesuche erhöhen. Diese können besonders hilfreich für kleine Unternehmen sein, die die Absprungrate ihrer Website reduzieren möchten. Mit der richtigen zielgerichteten Botschaft könnten Sie gelegentliche Besucher dazu motivieren, Kunden zu werden.
Werfen wir einen Blick auf Push-Benachrichtigungen in Aktion. eXtra Electronics, ein Einzelhändler für Elektronik und Haushaltsgeräte, wollte Kunden mit Push-Benachrichtigungen anstelle von E-Mails erneut ansprechen. Infolgedessen steigerte dieses Unternehmen den Umsatz um 100 %.
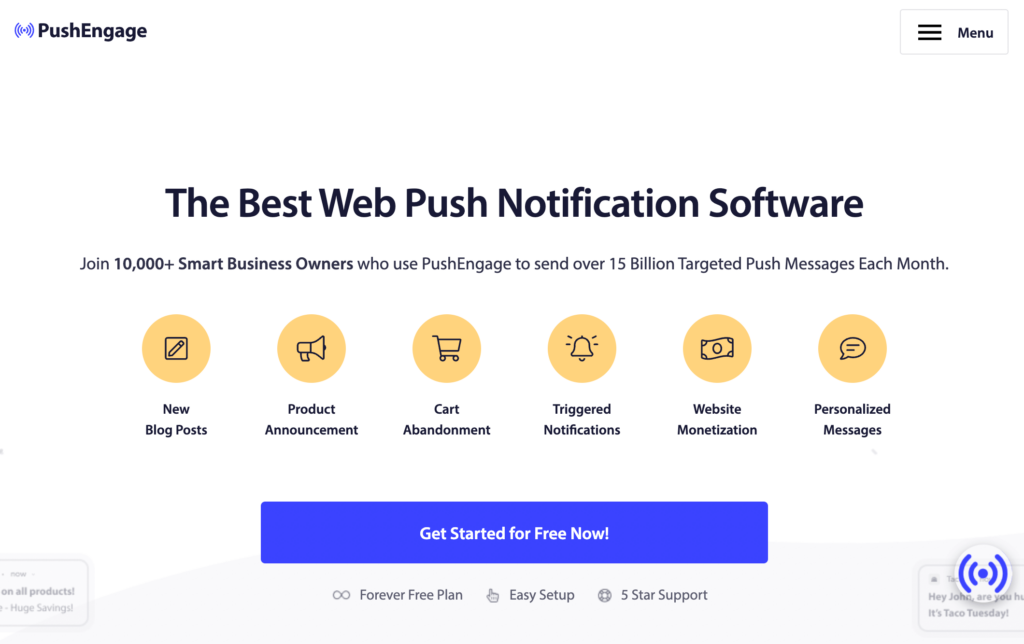
Wenn Sie Push-Benachrichtigungen zu Ihrer Web-App hinzufügen möchten, ziehen Sie die Verwendung von PushEngage in Betracht. Diese Software löst Benachrichtigungen für aufgegebene Warenkörbe und Opt-in-Formulare aus. Sie können diese Benachrichtigungen sogar basierend auf Standort, Sprache oder Zeitzone personalisieren:

Da Online-Besucher alle unterschiedlich sind, möchten Sie nicht allen dieselben Standardbenachrichtigungen senden. Mit PushEngage können Sie die Segmentierung je nach Gerät, Standort oder anderen Daten eines Benutzers verwenden. Durch die Personalisierung von Push-Benachrichtigungen werden Ihre Kunden wahrscheinlich ein besseres Engagement und mehr Konversionen sehen.
6. No-Code-Tools
Als Entwickler kennen Sie sich wahrscheinlich bereits mit Programmiersprachen aus. 2023 wird es jedoch wahrscheinlich eine Zunahme der No-Code-Technologie geben. Mit der No-Code-Entwicklung können Sie Software erstellen, ohne Code schreiben zu müssen.
Laut Gartner soll die Low-Code-Entwicklung im Jahr 2023 um etwa 20 % wachsen. Der Markt für Low-Code-Anwendungsplattformen (LCAP) wird voraussichtlich 10 Milliarden US-Dollar erreichen. Dazu gehören No-Code-Technologien.
Beispielsweise vereinfachen Plattformen wie Wix das Erstellen von Websites. Die einfach zu bedienende grafische Oberfläche ermöglicht es Ihnen, ganze Websites mit Codierung zu entwickeln:

Es ist wichtig zu beachten, dass die Codierung nicht vollständig verschwindet. Python, Javascript und PHP werden voraussichtlich zu den beliebtesten Programmiersprachen im Jahr 2023 gehören. Allerdings werden Javascript-Frameworks wie NodeJS, ReactJS und AngularJS verwendet, um routinemäßige Programmieraufgaben zu vereinfachen.
Fazit
Von Jahr zu Jahr zeichnen sich bestimmte Trends in der Webentwicklungsbranche ab. Während 2022 Dark Interfaces und Motion UI förderte, wird 2023 wahrscheinlich einige Änderungen bringen.
Hier sind sechs Webentwicklungstrends, auf die Sie 2023 achten sollten:
- Progressive Web Applications (PWAs) : PWAs sind eine Kombination aus Webseiten und mobilen Apps. Sie sind schnell, reaktionsschnell und funktionieren auch ohne Internetzugang gut.
- KI-Chatbots : KI-Chatbots können menschliche Gespräche simulieren und den Bedarf an menschlichem Kundenservice reduzieren. Da diese Technologie die Geschäftskosten senken kann, erwarten wir, dass sie in der Banken-, Gesundheits- und Einzelhandelsbranche beliebt sein wird.
- Headless CMS : Im Vergleich zu einem herkömmlichen CMS entkoppelt ein Headless CMS Front- und Backend einer Website. Mithilfe einer Inhalts-API kann Ihre Website einfach als Webseiten, mobile Apps und mehr verteilt werden.
- Sprachsuche : Da Sprachassistenten immer beliebter werden, ist es wichtig, Ihre Website für die Sprachsuche zu optimieren. Dieser Prozess beinhaltet das Targeting von Long-Tail-Keywords, die Verwendung von Schema-Markup und die Gestaltung von Inhalten für Mobilgeräte.
- Push-Benachrichtigungen : Ähnlich wie bei mobilen Apps können Sie Ihrer Website Push-Benachrichtigungen hinzufügen. Diese Funktion kann Ihren Kunden helfen, direkt mit ihren Kunden zu kommunizieren, was das Engagement und die Conversions steigern kann.
- No-Code-Tools : Low-Code- und No-Code-Technologie erleichtern das Erstellen von Websites und Anwendungen ohne umfangreiche Programmiererfahrung.
Haben Sie Fragen zu diesen Webentwicklungstrends 2023? Fragen Sie uns im Kommentarbereich unten!
