9 Tipps für die Webentwicklung mit Elementor
Veröffentlicht: 2022-03-10
Zuletzt aktualisiert - 6. Mai 2022
Elementor ist ein hervorragendes Webentwicklungstool, das Ihnen mit seinem erstklassigen Drag-and-Drop-Editor viele Anpassungsmöglichkeiten bietet. Mit der Zeit hat sich dieses Tool zu mehr als nur einem Seitenersteller entwickelt – Sie können es jetzt verwenden, um vollwertige Websites zu entwerfen, ohne jemals eine einzige Codezeile eingeben zu müssen.
Angesichts der Tatsache, dass Elementor über so viele Anpassungsoptionen verfügt, könnten selbst erfahrene Entwickler einige davon verpassen und am Ende möglicherweise eine weniger überzeugende Website erstellen.
Das Entwerfen von Seiten mit Elementor ist schnell und einfach, aber Sie können immer etwas tun, um den Prozess noch weiter zu optimieren. Dafür ist dieser Ratgeber da.
Wir haben mit Entwicklern der besten New Yorker Webdesign- Unternehmen gesprochen und in den folgenden Abschnitten zeigen wir Ihnen, wie Sie eine Website mit Elementor erstellen, indem Sie den Editor und seine Funktionen voll ausschöpfen. Lass uns anfangen!
Beginnen Sie mit einer Vorlage
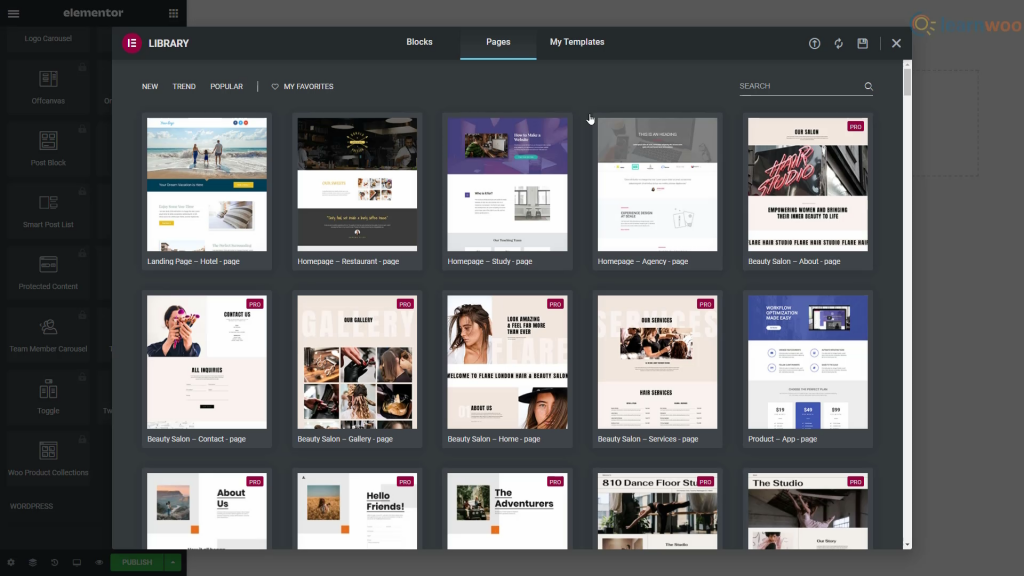
Wenn Sie eine Elementor-Website erstellen, müssen Sie nicht oft Ihr gesamtes Layout von Grund auf neu entwickeln. Hier kommen Vorlagen ins Spiel, und die gute Nachricht ist, dass Elementor über eine umfangreiche Vorlagenbibliothek mit einer großen Auswahl an professionell erstellten Vorlagen verfügt.
Diese Vorlagen können zum schnellen und einfachen Entwerfen von Webseiten verwendet werden, aber wenn Sie keine vollständige Webvorlage verwenden möchten, gibt es immer die Option von Blöcken. Dies sind Bereiche einer Webseite, wie z. B. eine Kontaktseite, ein Heldenbereich, Dienste usw.

Tastaturkürzel machen alles schneller
Es steht außer Frage, dass die Verwendung von Tastaturkürzeln Ihre Arbeit viel schneller und effizienter machen kann. Die relativ neue Verknüpfung von Elementor zum Seitenersteller ermöglicht es Benutzern, ihren Designprozess zu beschleunigen und dafür zu sorgen, dass alles reibungslos läuft.
Jeder kennt die einfachsten Tastaturkürzel wie Strg + C und Strg + V, aber der Seitenersteller von Elementor hat auch einige fortgeschrittenere Dinge eingebaut.
Wenn Sie sich nicht an alle Tastenkombinationen erinnern können (seien wir ehrlich, niemand kann sich daran erinnern), sollten Sie sich an Strg + ? erinnern. Dadurch wird eine Liste aller Verknüpfungen geöffnet, sodass Sie Ihr Gedächtnis jederzeit auffrischen können.
Wenn Sie sich doch einige der wichtigsten Tastenkombinationen merken möchten, finden Sie hier eine Liste einiger Elementor-spezifischer:
- Strg + P — Bedienfeld/Vorschauansicht
- Strg + Umschalt + M – Desktop-, Tablet- und mobile Ansichten
- Strg + Umschalt + H – Verlaufsfenster
- Strg + I – Navigator
- Strg + Umschalt + L – Vorlagenbibliothek
- Strg + ? – Tastaturkürzel-Fenster
- ESC – Einstellungen
- Abschnitte speichern und später wiederverwenden
Sie werden bestimmt einige Abschnitte jeder Seite haben, die Sie auf anderen Seiten wiederverwenden möchten. Nun, anstatt jedes Mal jedes Mal, wenn Sie es verwenden möchten, neu zu gestalten, können Sie es für später speichern.
Wir verwenden ein einfaches Beispiel, um die Nützlichkeit dieser Funktion zu veranschaulichen. Da die Zukunft des Service digital ist, wird wahrscheinlich jede Website, die Sie erstellen, einen Kundendienst- oder Kundendienstbereich benötigen. Mit Elementor können Sie diesen Abschnitt einmal erstellen und ihn mit ein paar Anpassungen beliebig oft wiederverwenden.
Jeder Abschnitt, den Sie entwerfen, kann auf anderen Teilen Ihrer Website oder sogar auf anderen von Ihnen erstellten Websites verwendet werden. Das gibt Ihnen jede Menge Freiheit zum Experimentieren, ganz zu schweigen von der Zeitersparnis.
Denken Sie sorgfältig über die Farbpalette nach
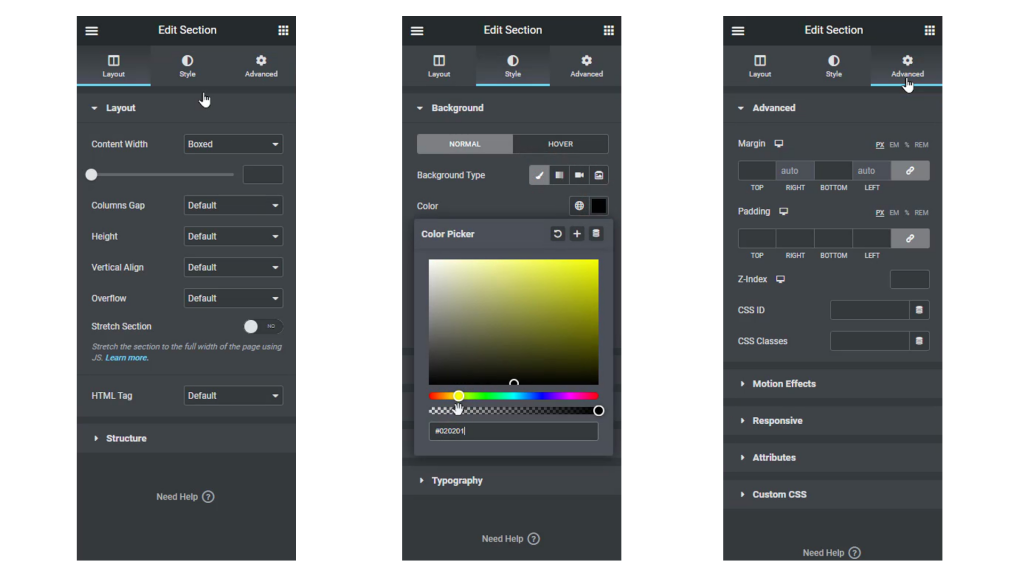
Wenn Sie eine Webseite oder eine ganze Website entwerfen, sollten Sie immer einem Muster folgen, um eine sich wiederholende Farbkombination zu erstellen. Natürlich sollte die Auswahl der Farben, die Ihnen einfallen, sorgfältig überlegt und nicht zufällig ausgewählt werden.
Sobald Sie Ihre Palette ausgewählt haben, müssen Sie die gleichen wenigen Farben im gesamten Design wiederverwenden, und jedes Mal den Farbcode einzugeben oder die Farbe aus dem Auswahlfeld auszuwählen, kann ziemlich mühsam sein.
Zum Glück hat Elementor dafür eine Lösung. Sie können zu den Einstellungen gehen und Ihre ausgewählten Farben zur Farbauswahl hinzufügen, sodass Ihre Farben immer im Abschnitt „Benutzerdefiniert“ der Farbauswahl angezeigt werden.

Gemeinsame Abschnitte mit globalen Zeilen wiederverwenden
Nur wenige Funktionen von Elementor können Ihnen dabei helfen, die Dinge so effizient zu beschleunigen wie Global Rows. Angenommen, Sie möchten, dass dasselbe Widget in vielen Abschnitten Ihrer Website angezeigt wird. Dies kann alles sein, von einem Verkaufsbanner, das die Details Ihres Produkts auflistet, bis hin zu Ihrer universellen CTA-Zeile.

Wenn Sie auf jeder Seite eine kleine Änderung an dieser Zeile vornehmen möchten, kann dies möglicherweise eine Weile dauern, abhängig von der Anzahl der Seiten Ihrer Website. Glücklicherweise verfügt Elementor über die Global Rows-Funktion, die genau dieses Problem angeht.
Die gelb gefärbten Global Rows sind so konzipiert, dass sie sich im Einklang ändern. Wenn Sie also eine ändern, passen sich die anderen entsprechend an. Es versteht sich von selbst, dass Ihnen diese Funktion möglicherweise eine Wagenladung Zeit und Mühe ersparen kann. Nutzen Sie sie also voll aus.
Exportieren und verwenden Sie Ihre Designs auf anderen Websites
Das Exportieren und Importieren ganzer Vorlagen ist eine weitere praktische Funktion, die Elementor bietet.
Damit können Sie ein Design schnell exportieren und mit wenigen Klicks auf einer anderen Website wiederverwenden. Dies ist besonders nützlich, wenn Sie ein Layout lokal erstellen und es so schnell und unkompliziert wie möglich auf die Website des Kunden exportieren möchten.
Um diese Funktion zu verwenden, gehen Sie zur Seite „Meine Vorlagen“ und klicken Sie auf die Schaltfläche „Vorlage exportieren“ für die Vorlage, die Sie exportieren möchten. Der Vorgang zum Importieren von Vorlagen ist ziemlich gleich; Klicken Sie einfach auf die entsprechende Schaltfläche, wählen Sie die Vorlage aus, die Sie importieren möchten, und fertig.
Verwenden Sie den Navigator, um einfacher durch Abschnitte zu navigieren
Die Leute von Elementor haben kürzlich die Funktion „Navigator“ zum Seitenersteller hinzugefügt. Wir glauben, dass dies eine der besten Funktionen des Website-Baukastens zur Rationalisierung des Designprozesses ist.
Es ist im Grunde ein Navigationsbaum, der einen einfachen Zugriff auf jeden Teil der Website direkt vom Page Builder aus ermöglicht. Das kleine Popout-Fenster des Navigators ermöglicht es Ihnen auch, Elemente per Drag-and-Drop zu ziehen und das Layout einfach anzupassen.
Sie werden feststellen, dass dieses Tool am nützlichsten ist, wenn Sie an Seiten mit vielen Elementen oder solchen mit mehrschichtigen und komplexen Designs arbeiten.
Alles, was Sie tun müssen, um auf das Navigator-Fenster zuzugreifen, ist mit der rechten Maustaste auf ein Widget zu klicken und die Option Navigation aus dem Dropdown-Menü auszuwählen. Wenn Sie lieber Tastaturkürzel verwenden, können Sie mit dem Befehl Strg + I auf das Navigatorfenster zugreifen.
Nutzen Sie die Vorteile von Elementor Finder voll aus
Wenn Sie mehr als eine Seite entwerfen und zwischen ihnen wechseln möchten, könnten Sie viel Zeit damit verschwenden, dies auf die „altmodische Weise“ zu tun, indem Sie die Seite speichern, zum Dashboard zurückkehren, nach der anderen Seite suchen und wieder öffnen.
Dies ein- oder zweimal zu tun, klingt nicht so schlimm, aber wenn Sie es Dutzende Male für jeden Build tun müssen, kann es einige wertvolle Zeit kosten, die Sie hätten verbringen können, um das Projekt fertigzustellen.
Wie Sie vielleicht erraten haben, gibt es auch dafür eine Lösung, und sie heißt Elementor Finder. Mit dieser Funktion können Sie einfach über die Suchleiste zu jeder Elementor-Seite, Vorlage, jedem Thema oder jeder Einstellung springen.
Um auf den Finder zuzugreifen, gehen Sie zu den Elementor-Einstellungen oder verwenden Sie den Befehl Strg + E auf Ihrer Tastatur.
Behandeln Sie die Grundlagen
Wenn Sie eine Webseite erstellen, möchten Sie wahrscheinlich einige Einstellungen in allen Zeilen und Abschnitten gleich halten. Um dies effizient zu tun, anstatt die Einstellung auf jeder Seite und in jeder Zeile zu ändern und viel Zeit zu verschwenden, können Sie globale Einstellungen verwenden und Redundanzen eliminieren.
Falls die von Ihnen gewählte Schriftart nicht verfügbar ist, können Sie sie zu den Standardschriftarten hinzufügen. Wenn Sie etwas Leerraum zwischen Ihren Widgets einfügen möchten, können Sie dies auch in den globalen Einstellungen tun, und wenn Sie schon dabei sind, können Sie die Standardinhaltsbreite für Zeilen definieren.
Diese und andere Optionen sind auf der Seite Globale Einstellungen verfügbar, es lohnt sich also auf jeden Fall, sie sich anzusehen, bevor Sie mit der Arbeit beginnen.
Jetzt können Sie Elementor Cloud Services verwenden, um eine WordPress-Site von Grund auf neu zu erstellen. Sehen Sie sich dieses Video für weitere Details an:
Weiterlesen
- Wie kann man B2B-Conversion-Raten verbessern?
- Schließe das Elementor-Tutorial ab.
