Die 10 Missverständnisse zur Web-Performance
Veröffentlicht: 2023-07-07Unsere Mission bei WP Rocket ist es, Benutzer über die Bedeutung der Webleistung aufzuklären und sie gleichzeitig so einfach und zugänglich wie möglich zu gestalten. Es ist eine ziemliche Herausforderung: Web-Performance ist kein einfaches Thema, und die Optimierung einer Website zur Verbesserung der Leistung ist noch weniger einfach zu erklären und zu verstehen. Darüber hinaus ist es schwierig, verlässliche Informationen zu finden – das Thema ist komplex und manchmal subjektiv.
Dieser Artikel beleuchtet einige irreführende Konzepte darüber, worauf es bei der Identifizierung der wichtigsten Maßnahmen zur Leistungsoptimierung zur Beschleunigung einer Website ankommt. Lesen Sie weiter und Sie werden eine Liste der häufigsten Missverständnisse finden, auf die wir gestoßen sind. Wir erklären, warum sie falsch sind, und teilen mit, wie wir mit unserem Plugin die Herausforderungen der Web-Performance angehen.
Was sind die häufigsten Missverständnisse hinsichtlich der Web-Performance?
Lassen Sie uns die Missverständnisse aufdecken, die wir in Bezug auf die Optimierung der Web-Performance für relevanter halten.
1. JavaScript verzögern
Die Optimierung von JavaScript-Dateien ist eine der anspruchsvollsten Optimierungen der Webleistung. Es ist auch eines der wirksamsten Mittel zur Verbesserung der Leistung und wichtiger Kennzahlen wie Core Web Vitals. Mit anderen Worten: Wenn Sie eine schnelle Website wünschen, kommen Sie nicht um die Optimierung von JavaScript herum. Eine effektive Möglichkeit besteht darin, die JS-Dateien, die nicht sofort ausgeführt werden müssen, zu verzögern. Dadurch wird die Seite schneller geladen und der Browser führt JavaScript nur aus, wenn dies für die Benutzerinteraktion erforderlich ist.
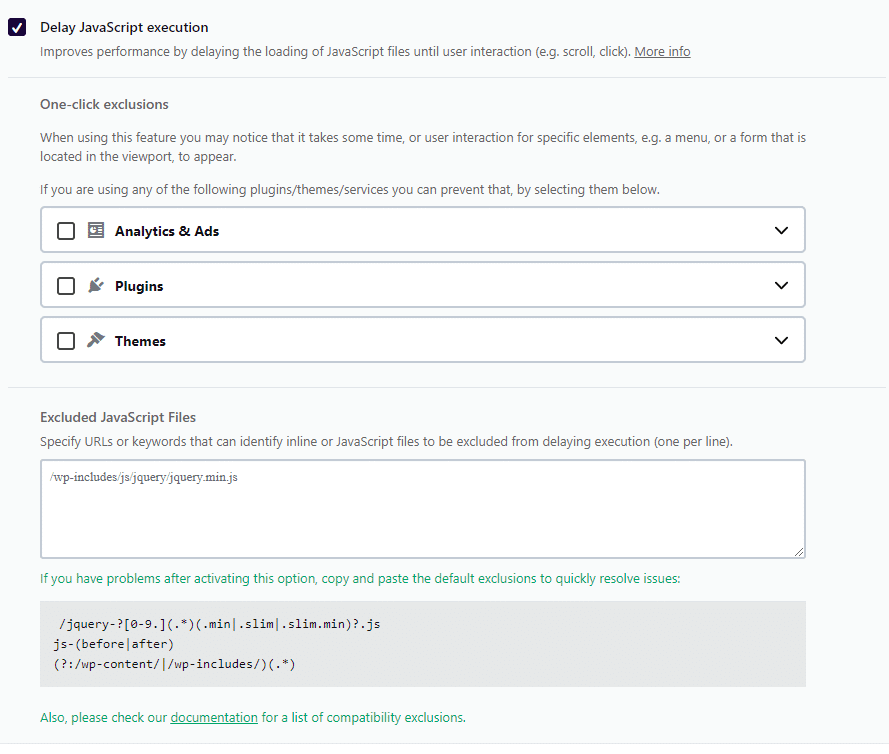
Das Missverständnis besteht darin, dass alle JS-Dateien verzögert werden sollten. Die Wahrheit ist, dass dies oft das Benutzererlebnis beeinträchtigt und möglicherweise sogar die Funktionalität der Website beeinträchtigt. Kritische JS sollten niemals verzögert werden, beispielsweise solche, die sich auf die „above thefold“-Ressourcen (z. B. das Menü) und die Tracking-Skripte (z. B. Google Analytics) beziehen. Diese Ressourcen müssen früh beim Laden der Seite verfügbar sein, um ein reibungsloses Benutzererlebnis zu gewährleisten.
Es ist jetzt leicht zu verstehen, warum es wichtig ist zu wissen, welche JS-Dateien von der Verzögerung ausgeschlossen werden sollten und wie dies zu bewerkstelligen ist.
Mit WP Rocket können Sie beispielsweise die Funktion „Delay JS-Ausführung“ einfach verwalten. Die Option erleichtert die Verzögerung von JS – einer wichtigen Optimierungsaufgabe. Darüber hinaus können Sie mit WP Rocket JavaScript-Dateien sowohl manuell als auch dank des Ein-Klick-Ausschlusses ausschließen, der mit unserer neuesten Hauptversion, WP Rocket 3.13, veröffentlicht wurde.

Wir haben Adam Silverstein, Developer Relations Engineer bei Google , nach seiner Meinung zur ständigen Verzögerung von JavaScript und seinen Auswirkungen auf die Leistung gefragt. Er bestätigt unsere Ansicht und fügt hinzu: „Im Allgemeinen kann bei servergerenderten Websites, wie es bei WordPress-Websites üblich ist, das meiste JavaScript zurückgestellt werden, es sei denn, es wird aus irgendeinem Grund zu einem frühen Zeitpunkt im Seitenzyklus benötigt.“ Ein Beispiel sind Analyseskripte, bei denen Sie Daten so schnell wie möglich erfassen möchten: Hier ist das Attribut „async“ besser geeignet. Ein potenzielles Risiko beim Zurückstellen von Skripten besteht darin, dass die Abhängigkeit unterbrochen werden kann, wenn andere Skripte oder Inline-Skripte vom zurückgestellten Skript abhängen (und nicht ebenfalls zurückgestellt werden).
Es ist also an der Zeit, sich mit dem Missverständnis über die Verzögerung von JavaScript auseinanderzusetzen.
2. JavaScript zurückstellen
Hier besteht die falsche Vorstellung, dass alle JS zurückgestellt werden können.
Die Wahrheit ist, dass das Aufschieben von JavaScript von entscheidender Bedeutung ist, solange Abhängigkeiten berücksichtigt werden. Mit anderen Worten: Es wird nicht empfohlen, JS aufzuschieben, ohne Abhängigkeiten zu berücksichtigen.
Beispielsweise muss ein Inline-Skript, das die jQuery-Bibliothek verwendet, jquery.js ausführen, bevor es ohne Absturz ausgeführt werden kann. Wenn jquery.js zurückgestellt wird, findet das Inline-Skript die deklarierte jQuery nicht und gibt einen Konsolenfehler „jQuery ist nicht definiert“ aus, wodurch die Ausführung des Codes verhindert wird, die zugehörige Funktion beschädigt wird und möglicherweise das Layout und die Gesamtfunktion der Seite beeinträchtigt werden sowie.
Adam Silverstein erwähnt einen neuen Vorschlag für eine WordPress-Skript-API, der kurz vor der Veröffentlichung steht. Es wird die Verzögerungsstrategie unterstützen, indem es Ladetaktiken definiert und Abhängigkeitsprobleme verhindert.
Adam erklärt: „ Im vorgeschlagenen Ansatz für den Kern behandeln wir die Zurückstellungsfälle automatisch mit dem Kernansatz für die Skriptstrategie – einschließlich der Überprüfung, ob abhängige Skripte auch aufschiebbar sind, und der Behandlung der verzögerten Ausführung von Inline-Skripten, die von einem zurückgestellten Skript abhängen.“
Wenn es um die Verzögerung von JavaScript geht, verfügt WP Rocket über viele automatisierte Ausschlüsse, um Konflikte zu verhindern. Wenn beispielsweise Avada aktiviert ist, schließt WP Rocket automatisch die jQuery-Bibliothek und das externe Skript von Google Maps aus.
Mit der neuen Skript-API kann unser Plugin die Ausschlussbibliothek weiter erweitern. Dadurch wird es immer unwahrscheinlicher, dass Ihre Website beim Zurückstellen von JavaScript kaputt geht.
3. Reduzieren Sie das verwendete CSS
Neben der JavaScript-Optimierung ist die Reduzierung des verwendeten CSS eine der effektivsten Möglichkeiten, die Leistung Ihrer Website zu steigern. Es gibt zwei Möglichkeiten, eine solche Optimierung zu verwalten:
- Inlining von CSS-Dateien, was bedeutet, dass CSS mithilfe eines „Style“-Tags auf derselben Seite integriert wird.
- Verwenden Sie separate externe Dateien.
Das Missverständnis besteht darin, dass die Bereitstellung des verwendeten CSS in separaten Dateien immer der beste Weg für eine solche Optimierung ist.
Die Wahrheit ist, dass Inlining-CSS völlig in Ordnung ist und aus Sicht der Leistung und des Benutzererlebnisses zwei wichtige Vorteile bietet:
- Dies ist ein schnellerer Vorgang, da der Browser nur eine kleine Anfrage stellt, um die Aktualität der Seite zu überprüfen. Wenn sich die Seite nicht geändert hat, was im Allgemeinen der Fall ist, stellt der Browser eine zwischengespeicherte Kopie der Seite bereit. Aus diesem Grund verbessert Inline-CSS die Leistung: Der Browser lädt und analysiert keine CSS-Datei, sondern verarbeitet das Inline-CSS direkt auf der Seite.
- Das Inlining des gesamten CSS der Seite verhindert Probleme wie FOUC (Flash von nicht formatiertem Inhalt) und hat keine Auswirkungen auf die Benutzererfahrung, wie dies bei Verwendung des Critical Path CSS zusätzlich zu einer separaten Datei der Fall sein könnte. Um zu verhindern, dass sich andere Metriken verschlechtern, sollte das Critical Path CSS erforderlich sein, wenn das verwendete CSS über eine Datei bereitgestellt wird.
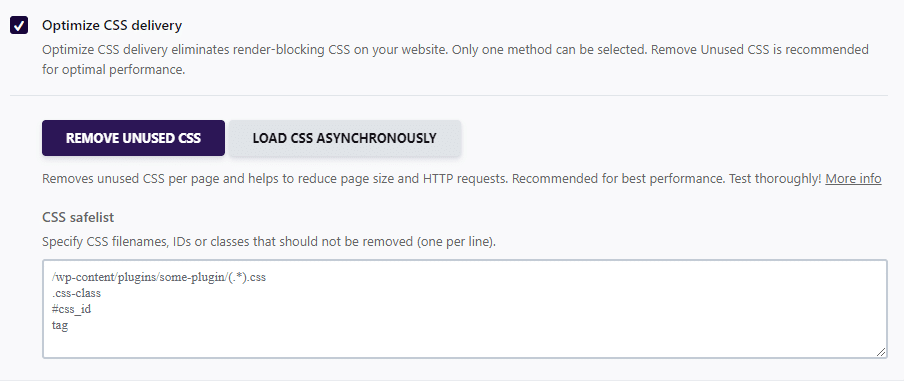
Aus diesem Grund integriert WP Rocket CSS und ermöglicht es jedem, eine erweiterte Funktion wie das Entfernen nicht verwendeter CSS mit nur einem Klick zu nutzen:

Wieder einmal teilt Adam Silverstein von Google unseren Standpunkt. Wir haben ihn gefragt, wie das verwendete CSS am effektivsten bereitgestellt werden kann. Er sagt: „Ich gehe davon aus, dass das Inlining zumindest bei kleineren CSS-Größen schneller erfolgt, da weniger zusätzliche CSS-Dateien geladen werden müssen. Die „Strafe“ dafür kann je nach den Bedingungen variieren – zum Beispiel dem Gerät und Netzwerk, das der Benutzer verwendet.“
4. Hosten Sie Schriftarten lokal
Wenn Sie eine WordPress-Website betreiben, wissen Sie möglicherweise bereits, dass das lokale Hosten von Schriftarten eine weitere gute Möglichkeit zur Leistungsverbesserung sein kann. Darüber hinaus ist das Hosten lokaler Schriftarten für die Einhaltung der DSGVO-Regeln unerlässlich.
Bei Google-Schriftarten ist es wichtig zu kontrollieren, von wo aus die Dateien gesendet werden, damit sie nicht vom Google Fonts CDN abhängig sind – insbesondere, wenn es für einen großen Teil der Zielgruppe nicht gut funktioniert.
Ein weit verbreitetes Missverständnis ist, dass das Hosten dieser Websites automatisch die Ladezeit Ihrer Website verbessert.
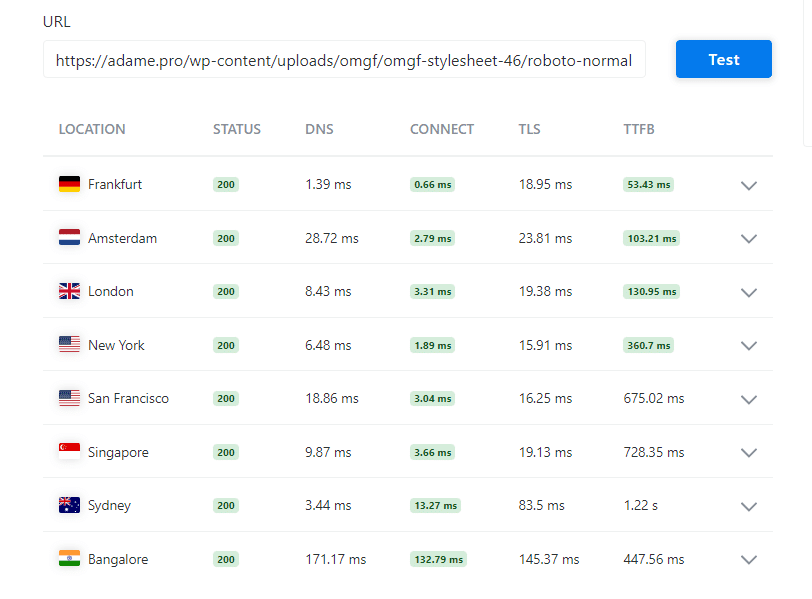
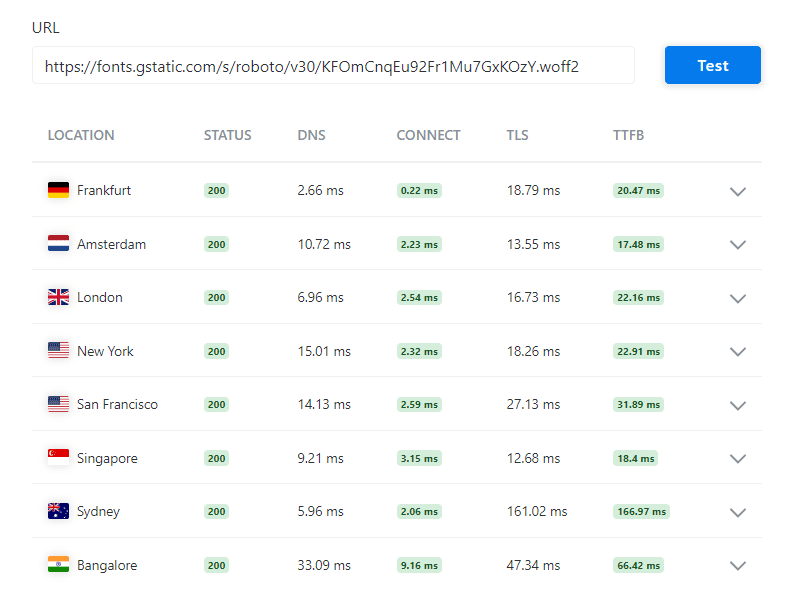
Die Wahrheit ist, dass Google-Schriftarten nur dann schneller sind, wenn sie in derselben Zone angezeigt werden, in der sich der Besucher befindet.
Wenn die Website ein CDN verwendet, sind Google Fonts nur dann schneller, wenn die CDN-Abdeckung besser ist als die von Google Fonts – was stark vom Standort des Besuchers abhängt.
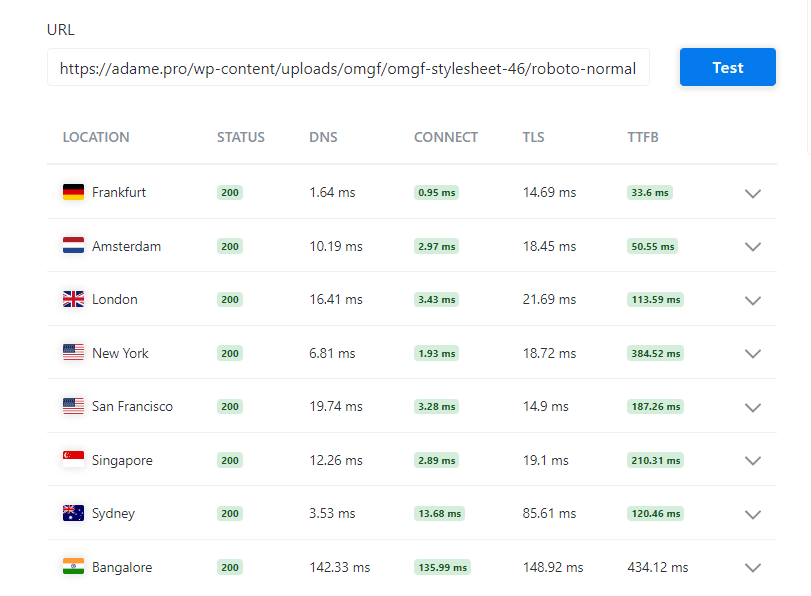
Wir führten Tests durch, um diese Annahme zu bestätigen, und stellten fest, dass gehostete Schriftarten für entfernte Besucher hinsichtlich der Zeit bis zum ersten Byte, einer wichtigen Kennzahl zur Steigerung der Website-Geschwindigkeit, am wenigsten leistungsfähig waren.
Diese Leistungsdaten sind wichtig, da sie sich direkt auf das LCP-Element auswirken, wenn es sich um einen Text handelt, der Google-Schriftarten verwendet.



Das andere Missverständnis beim lokalen Hosten von Schriftarten besteht darin, dass WP Rocket Google-Schriftarten nicht vorab laden kann. Das ist falsch: Unser Plugin kann Google-Schriftarten automatisch vorladen, wenn es durch die Option „Nicht verwendetes CSS entfernen“ aktiviert wird.
5. Fetchpriority-Ressourcenhinweis
Der Abrufprioritätshinweis ist ein Attribut, das dem Browser die Priorität der zu erkennenden und herunterzuladenden Ressourcen mitteilt, damit die Seite so schnell wie möglich geladen werden kann. Derzeit ist die Nutzung noch auf etwas weniger als 70 % der Nutzer weltweit beschränkt.
Das Missverständnis besteht darin, dass Sie immer den Ressourcenhinweis „fetchpriority“ verwenden sollten. Die Wahrheit ist, dass der Hinweis auf Ressourcen wie ein Muss klingt, aber nicht so einfach ist, wie es scheint.
Während der Fetchpriority-Hinweis kritische Ressourcen rechtzeitig verfügbar macht, kann es zu Leistungseinbußen kommen, wenn die Ressourcen ohne die richtige Priorität abgerufen werden. Dies ist eine sehr komplexe Aufgabe zur Leistungsoptimierung – und es ist schwierig, sie umzusetzen, ohne Seiten zu testen oder zu analysieren.

Gleichzeitig sind die Auswirkungen dieser Aufgabe auf die Leistung auf das beschränkt, was automatisch priorisiert oder depriorisiert werden kann.
Wir haben einige Beispiele aufgeführt, um zu erklären, wie die Abrufpriorität von mehreren Faktoren abhängt.
- Logo und LCP-Bild : Das ist einfach – diese Elemente sind offensichtliche Kandidaten mit einer hohen Abrufpriorität.
- Schieberegler : Es wird langsam knifflig.
Die Bilder eines Schiebereglers über oder in der Nähe der Falte haben eine subjektive Abrufpriorität, je nachdem, ob sie ein Problem verursachen.
Befindet sich der Schieberegler in der Nähe der Falte, wird aber als entscheidend für das Benutzererlebnis angesehen, sollte sein erstes Bild hohe Priorität haben.
Wenn ein Slider verzögert ist, ist es nicht notwendig, dem Abrufen seiner Bilder Priorität einzuräumen, auch wenn er sich oberhalb des Folds befindet.
- CSS, JS und Ressourcen von Drittanbietern : Nur ihre jeweiligen Entwickler können beurteilen, ob sie priorisiert oder depriorisiert werden sollten. Und selbst bei deren Eingabe und beim Mischen mehrerer Plugins und Ressourcen wäre die Abrufpriorität fallbasiert.
Sie verstehen, was wir meinen, wenn wir sagen, dass Ressourcenhinweise nicht so einfach sind, wie Sie vielleicht annehmen.
Aus diesem Grund enthält WP Rocket eine solche Funktion noch nicht, obwohl sich Fetchpriority bei richtiger Verwendung positiv auf die Geschwindigkeit Ihrer Website auswirken kann. Seien Sie versichert, dass unser Plugin dank anderer leistungsstarker und erweiterter Funktionen zu einer optimalen Leistung beiträgt.
Wir haben auch das Google-Team gefragt, was es davon hält, eine hohe Abrufpriorität für alle Bilder oberhalb des Falzes und eine niedrige Abrufpriorität für alle Bilder unterhalb des Falzes zu verwenden.
Adam Silverstein erklärt: „Im Allgemeinen sollte das Ziel darin bestehen, fetchpriority=high nur zu kritischen Bildern hinzuzufügen, da das Hinzufügen zu mehreren Bildern die Vorteile im Allgemeinen zunichte macht. Normalerweise möchten Sie, dass das LCP-Bild mit diesem Attribut festgelegt wird. Denken Sie jedoch sorgfältig darüber nach, bevor Sie es für viele andere Ressourcen verwenden. Diese Seite ist die beste Quelle zum Verständnis der Ladepriorität. Generell beginnen alle Bilder mit einer niedrigen Priorität. Bilder im Ansichtsfenster beginnen mit der Priorität „niedrig“ und werden dann zur Layout-Zeit, wenn der Browser erkennt, dass sie sich im Ansichtsfenster befinden, auf „hoch“ erhöht. Indem sie es im Markup mit fetchpriority=“high“ markieren, können sie sofort bei „hoch“ beginnen und viel schneller laden. Wenn Sie zu viele Bilder mit hoher Priorität kennzeichnen, konkurrieren sie um die gleichen Ressourcen. Eine mögliche Ausnahme wäre der Versuch, das LCP-Image sowohl für Desktop- als auch für mobile Haltepunkte zu markieren (bei denen es sich um ein anderes Image handeln könnte). Die „Experimente“-Funktion von WebPageTest ist eine großartige Möglichkeit, dies zu testen.“
Apropos Fetchpriority: Es ist interessant hervorzuheben, dass das Core Performance Team vorgeschlagen hat, das Attribut fetchpriority=“high“ zu LCP-Bildern im WordPress-Core hinzuzufügen, um die LCP-Leistung zu verbessern.
Spoiler-Alarm : Wir haben an einer automatischen Möglichkeit gearbeitet, die Abrufpriorität für das LCP-Element hinzuzufügen, um es unseren Benutzern so einfach wie möglich zu machen, von dieser Option zu profitieren. Worüber wir reden, erfahren Sie vielleicht in einer unserer nächsten Veröffentlichungen.
6. Lazy Load-Hintergrundbilder
Lazy Loading ist eine weitere wichtige Technik zur Optimierung der Webleistung. Dadurch kann der Browser Bilder nur bei Bedarf laden, sodass nicht alle Bilder gleichzeitig geladen werden und die Seite schnell gerendert und angezeigt werden kann.
Aus diesem Grund kann das verzögerte Laden von Hintergrundbildern Anfragen nach unnötigen Bildern unterhalb der Falte ersparen und so die Leistung verbessern.
Das Missverständnis besteht darin, dass Hintergrundbilder, die in internem CSS („style“-Tag) hinzugefügt wurden, und CSS-Dateien verzögert geladen werden können. Die Wahrheit ist, dass WordPress, Lazyload-Bibliotheken und natives Lazyload diese Optimierung nicht zulassen – was genau sein muss, und es ist nicht so einfach, wie es scheint.
Bei WP Rocket haben wir an einer speziellen Funktion gearbeitet, um diese Optimierung einfach und automatisiert zu machen und gleichzeitig präzise zu sein.
7. LCP-Bilder im Vergleich zu „above-the-fold“-Bildern
Apropos Lazy Loading und das Fetch-Prioritätsattribut: Ein weiteres Missverständnis besteht darin, dass alles, was darüber liegt, auf einen hohen Wert gesetzt werden sollte (fetchpriority=high).
Adam Silverstein erklärt: „Fetchpriority-Optimierungen sollten idealerweise nur auf das LCP-Bild angewendet werden. Gleichzeitig sollte bei allen „above-the-fold“-Bildern Lazy Loading vermieden werden.“
Und er fügt ein Beispiel hinzu: „Nehmen wir an, es gibt sechs Bilder über dem Falz und ein LCP-Bild. Dann wäre der beste Ansatz, das verzögerte Laden aller Bilder wegzulassen und Fetchpriority auf das LCP-Bild anzuwenden.“
8. Schließen Sie Above-The-Fold-Bilder vom Lazy Loading aus
Wenn Sie mit den Best Practices zur Web-Performance-Optimierung vertraut sind, wissen Sie wahrscheinlich, dass der Ausschluss von „above-the-fold“-Bildern vom Lazy Loading eine gute Möglichkeit ist, die Leistung Ihrer Website zu beschleunigen.
Dies ist teilweise ein Missverständnis, da es hauptsächlich davon abhängt, wie die aktuellen Tools damit umgehen.
Das Ausschließen von „Above the Fold“-Bildern kann zwar die Geschwindigkeit Ihrer Website steigern, kann aber dazu führen, dass zusätzliche Bilder aus dem Lazy Load übersprungen werden, wenn es nicht für die Bilder implementiert wird, die derzeit „above the Fold“ enthalten sind. Dadurch wird die Seite langsamer geladen und nicht umgekehrt.
Darüber hinaus ist die Anzahl der auszuschließenden Bilder in der Regel von Ansichtsfenster zu Ansichtsfenster unterschiedlich, wodurch die Leistungsoptimierung schwieriger zu handhaben ist.
Eine solche Optimierung erfordert eine Prüfung, um genaue Bilder zu finden, die beim Lazy Load übersprungen werden können.
Die aktuellen Lösungen sind nicht automatisiert und basieren auf einer „Vermutung“, anstatt die tatsächlichen Bilder auszuschließen. Deshalb haben wir die einfachste Lösung entwickelt, die es jedem ermöglicht, diese Leistungsoptimierung in Angriff zu nehmen.
Wir haben einige Tests durchgeführt und interessante Ergebnisse erhalten. Bei korrekter Implementierung und Ausschluss der genauen Anzahl von „above thefold“-Bildern vom Lazy Loading können Metriken wie „First Contentful Paint“, „Largest Contentful Paint“ und „Speed Index“ verbessert werden. Darüber hinaus können damit PageSpeed Insights-Audits durchgeführt werden, z. B. enorme Netzwerknutzlasten vermeiden und die Anzahl der Anfragen niedrig und die Übertragungsgrößen klein halten.
In der Zwischenzeit können Sie mit WP Rocket das Problem mit einem Hilfs-Plugin beheben.
9. YouTube Iframe-Vorschaubild
Möglicherweise haben Sie Recht, wenn Sie glauben, dass die Aktivierung des YouTube-Iframe-Vorschaubilds die Geschwindigkeit Ihrer Website steigern wird. Diese Lösung vermeidet das Laden von YouTube-Skripten und beginnt mit dem Laden des Videos erst, wenn der Benutzer auf die Wiedergabeschaltfläche klickt.
Dennoch sollten Sie an dieser Stelle des Artikels mit dem Konzept vertraut sein: Es kommt darauf an.
Die Implementierung des YouTube-Iframe-Vorschaubilds zur Leistungsoptimierung funktioniert nicht für alle Websites. Es kann zu Problemen führen, wenn das übergeordnete Element, das die Video-Style-Bilder enthält, unbrauchbar ist. Wenn dies der Fall ist, wird das Vorschaubild nicht korrekt angezeigt und es ist möglicherweise zusätzliches CSS erforderlich, um den widersprüchlichen Stil des übergeordneten Elements rückgängig zu machen.
Der Iframe wird wahrscheinlich auf die gleiche Weise geladen, da er erneut eingefügt wird, sobald auf das Vorschaubild geklickt wird.
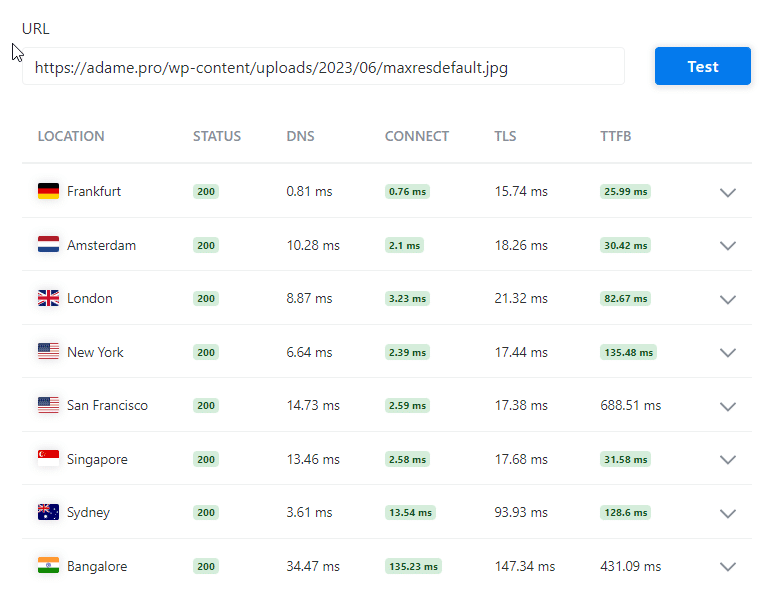
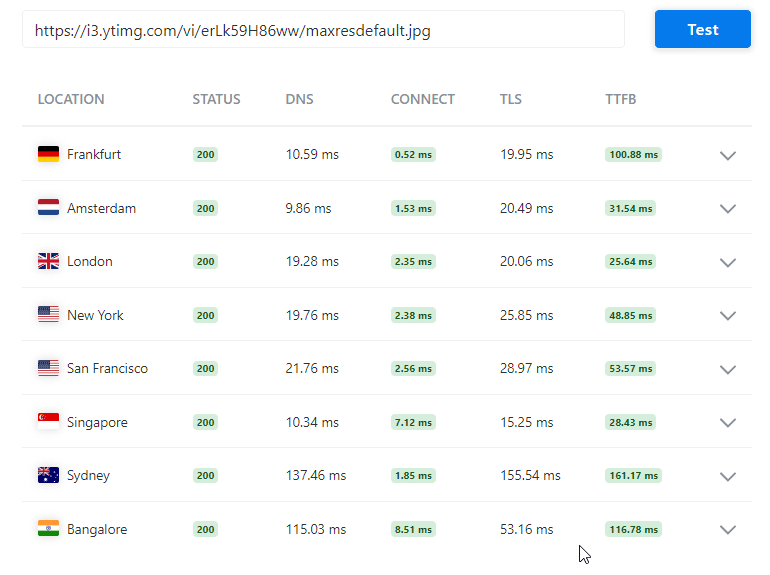
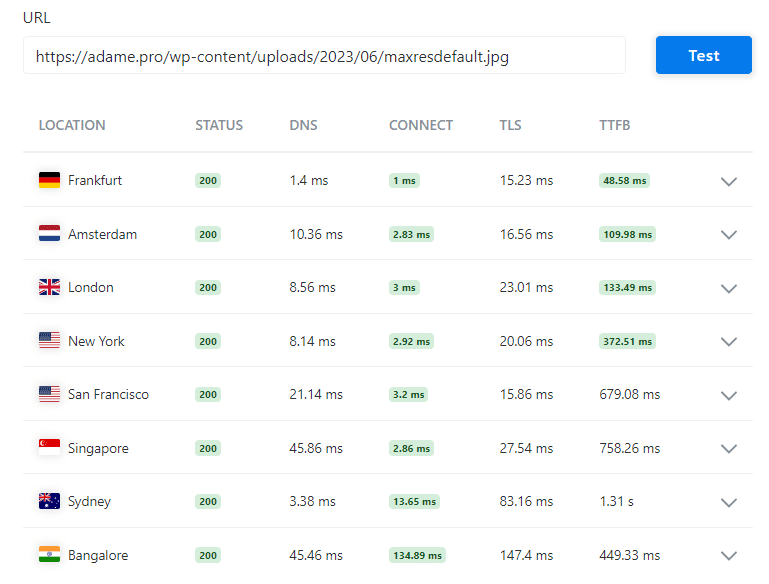
Wir haben einige Tests durchgeführt und die Annahme bestätigt, dass das Selbsthosten des YouTube-Vorschaubilds nicht immer zu besseren Ergebnissen führt. Bessere Leistungsdaten gelten nur für lokale Zielgruppen oder wenn ein CDN verwendet wird.
Unsere Tests zeigen, dass YouTube CDN immer noch die beste Leistung erbringt und die niedrigste TTFB aufweist, was Einfluss darauf hat, wie schnell das Bild abgerufen wird.
Die Berücksichtigung dieses Ergebnisses ist wichtig, da solche Leistungsdaten das LCP-Element beeinflussen, wenn das Vorschaubild Teil davon ist.



10. Verwendung eines CDN
Das letzte Missverständnis, das wir aufdecken möchten, besteht darin, ständig ein CDN zu verwenden, um die Leistung zu verbessern. Es stimmt zwar, dass ein CDN Ihre Website schneller macht, wenn Ihr Publikum weltweit ist, aber es ist nicht richtig zu sagen, dass es immer die Leistung Ihrer Website verbessert.
Dies hängt vom Standort des Besuchers und der Entfernung zwischen dem Benutzer und den angeforderten Assets ab.
Um es klarer zu machen, geben wir Ihnen ein paar Beispiele.
- Lokale Zielgruppe : Sie betreiben ein lokales Unternehmen in Frankreich und Ihre Website wird bereits auf einem lokalen Server gehostet. Die Verwendung eines CDN, das über keinen PoP (Points of Presence) in Frankreich oder in dessen Nähe verfügt, verschlechtert die Benutzererfahrung, da die Seite und ihre Assets von einem entfernten Rechenzentrum, beispielsweise New York, versendet werden. Andererseits ist die Entfernung kürzer, wenn Sie nur den Ursprungsserver verwenden.
- Region oder weltweites Publikum : Sie betreiben ein regionales Unternehmen in ganz Europa. Die Auswahl eines CDN mit einer starken Präsenz in Europa führt zu besseren Ergebnissen als die Auswahl eines CDN, das nur über einen oder zwei PoPs in Europa verfügt.
Kurz gesagt: Bei der Auswahl eines CDN müssen Sie sicherstellen, dass dessen PoP-Abdeckung mit den Standorten des Publikums übereinstimmt.
Einpacken
Die Optimierung der Web-Performance ist gar nicht so einfach – und dieser Artikel beweist es einmal mehr. Hoffentlich hat es einige Missverständnisse zu Schlüsselthemen wie der Optimierung von JavaScript und CSS und Lazy Loading aufgeklärt.
Bei WP Rocket sind wir bestrebt, unser Leistungs-Plugin so einfach wie möglich zu gestalten und gleichzeitig die fortschrittlichsten Funktionen anzubieten, um die Leistung Ihrer Website zu steigern. Wir wissen, wovon wir reden und werden immer versuchen, es so einfach wie möglich zu erklären. Probieren Sie in der Zwischenzeit WP Rocket aus und sehen Sie, wie einfach und leistungsstark es ist!
