Webflow Review 2022: Funktionen, Vor- und Nachteile
Veröffentlicht: 2022-07-13- Übersichtstabellen
- Funktionen und Vorteile (Plus-Bewertungen)
- Preispläne
- Vor- und Nachteile von Webflows
- Webflow vs. andere Site Builder: Webflow-Alternativen
- Webflow Review: Für wen ist Webflow am besten geeignet?
- Einpacken
- FAQ
Webflow ist aus einem einfachen Grund einzigartig – das Ausmaß an kreativer Freiheit, das es ermöglicht. Daher diese eingehende Webflow-Überprüfung.
Webflow bietet ein ähnliches Versprechen wie andere Website-Ersteller – erstellen Sie mühelos eine fehlerfreie Website mit wenig bis gar keinem Code. Der Unterschied besteht darin, dass die meisten Website-Ersteller Sie dazu zwingen, innerhalb der strengen Einschränkungen einer Designvorlage zu bleiben, Webflow bietet beeindruckende Designvorlagen, die zu 100 % anpassbar sind.
Nach stundenlangen Tests haben wir eine eingehende Überprüfung des Webflow-Site-Builders vorgenommen.
Du wirst es lernen:
- Die verschiedenen Funktionen und Vorteile
- Preispläne
- Alle Vor- und Nachteile
- Webflow vs. beliebte Alternativen.
Sind Sie bereit? Lass uns anfangen.

Übersichtstabellen
Webflow-Funktionen
| Merkmale | Verfügbarkeit |
| Designvorlagen | 1000+ |
| Content-Management-System (CMS) | Ja |
| Kundendienst | E-Mail-Support und Webflow University |
| Web-Hosting | Ja |
| Domain Registrierung | Ja |
| E-Commerce | Ja |
| Suchmaschinenoptimierung (SEO) | Ja |
| Integrationen | 5000+ |
Webflow-Preise
| Name des Plans | Preisspanne (pro Monat) |
| Lagepläne | 0 $ bis 45 $ |
| E-Commerce-Pläne | $29 bis $212 |
| Arbeitsbereichspläne | $0 bis $60 pro Sitzplatz für Teammitglieder |
Vor- und Nachteile von Webflows
| Webflow-Profis | Webflow-Nachteile |
| Webflow ermöglicht Ihnen 100 % kreative Freiheit | Webflow unterstützt kein Drag-and-Drop |
| Alle Webflow-Vorlagen reagieren auf Mobilgeräte | Der Kundenservice von Webflow muss verbessert werden |
| Webflow unterstützt Webseitenanimationen und Interaktionen | Amp-Seiten werden nicht unterstützt |
| Webflow unterstützt über 5000 Integrationen | Webflow ist teurer als viele Website-Ersteller |
| Auf Webflow gehostete Websites sind hochsicher | |
| Webflow bietet eine schrittweise Einrichtung der E-Commerce-Site | |
| Es gibt ein eingebautes CMS und einen Editor | |
| Webflow hat eine kostenlose Version; Es unterstützt auch kostenlos Baustellen |
Funktionen und Vorteile (Plus-Bewertungen)
Design und Anpassung von Vorlagen | 4,8/5
Webflow hat über 1000 verfügbare Vorlagen. 45 davon sind kostenlos.
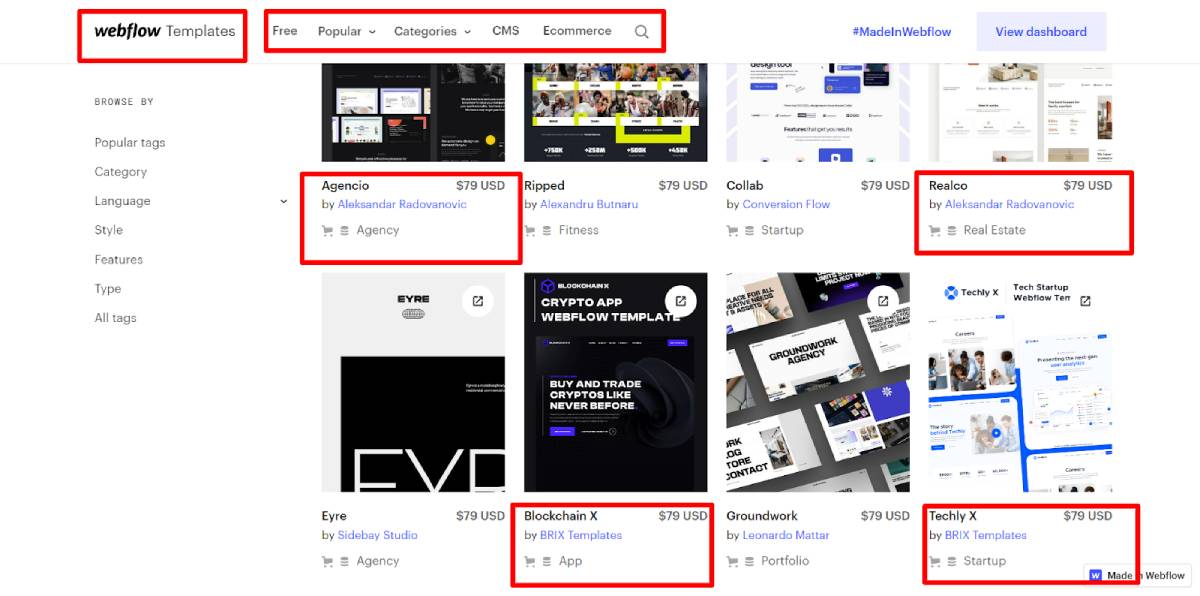
Innerhalb des Webflow-Dashboards oder eines neuen Projekts können Sie die Vorlagenliste durchsuchen und auswählen. Sie können auch entscheiden, ob Sie von Grund auf neu bauen.
Standardmäßig sind die Vorlagen nach Website-Typ gruppiert, z. B. E-Commerce, Portfolio oder SaaS. Sie können Vorlagen auch nach beliebten Tags, Sprachen, enthaltenen Funktionen, Typen und Stilen durchsuchen. Sie können beispielsweise nach Vorlagen suchen, die über Seiten verfügen, oder nach Vorlagen, die eine anpassbare 404-Seite enthalten.

Nach dem Anklicken einer Vorlage erhalten Sie eine Liste aller verfügbaren Features und einen Überblick über alle Funktionalitäten. Sie haben auch drei Optionen – Vorschau in einem Browser, Vorschau im Designermodus oder vollständige Zahlung.
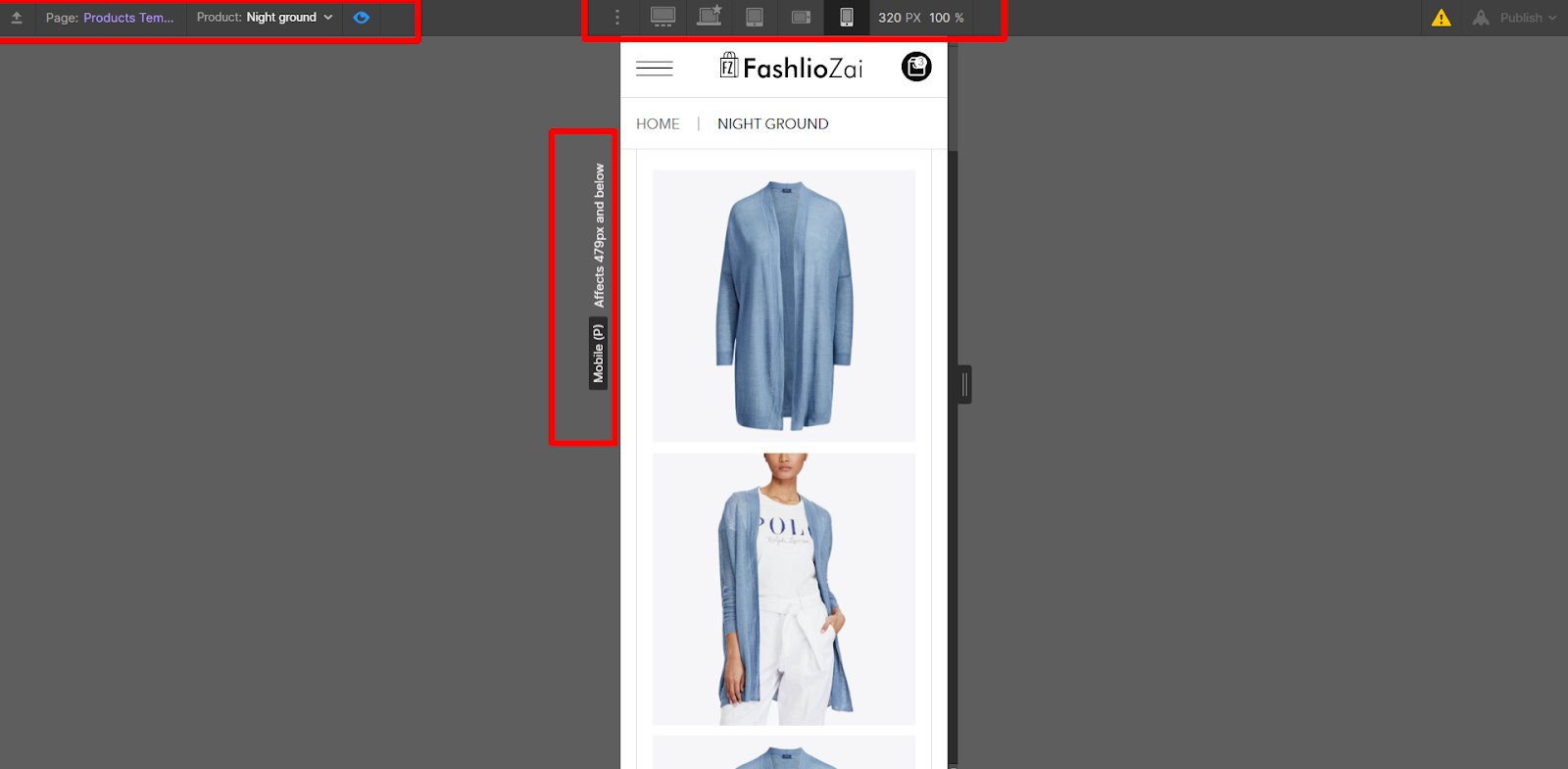
Die Vorschau in einem Browser ermöglicht es Ihnen, die Testseite zu besuchen und sie so zu durchsuchen, als ob sie live wäre. Durch die Anzeige im Designer können Sie das Layout von Webseitenelementen und die Art und Weise, wie sie auf verschiedenen Bildschirmgrößen dargestellt werden, sehen. Webflow ermöglicht Ihnen so viel Vorschau, da eine Vorlage nach der Auswahl nicht einfach geändert werden kann.

Alle Webflow-Vorlagen sind mit einer Vielzahl von Funktionen hochgradig anpassbar. Wenn Sie eine E-Commerce-Vorlage auswählen, wird diese wahrscheinlich eine Homepage, eine Blog-Seite, eine Seite über uns, eine Kontaktseite, eine Kasse und eine Dankeschön-Seite haben.
Die meisten verfügbaren Vorlagen enthalten Animationen und Interaktionen. Einige werden mit Figma-Dateien geliefert, sodass Sie die vollständige Kontrolle über die Designs haben. Alle von ihnen sind mobil ansprechbar.
Sie erhalten die vollständige Kontrolle, um eine Vorlage nach Ihren Wünschen anzupassen. Alles ist anpassbar, vom allgemeinen Layoutmodell einer Seite bis zum Schriftdesign.
Der einzige Nachteil ist, dass Sie alle Webseiten Ihrer Website einzeln gestalten müssen. Daher können Sie die Kontaktseite nicht einfach duplizieren und für die About-Seite anpassen. Sie können Elemente nur von einer Seite auf eine andere kopieren und einfügen. Kopieren und Einfügen ist mühsam und fehleranfälliger als das bloße Duplizieren einer Seite.
Benutzerfreundlichkeit (Benutzerfreundlichkeit) | 4/5
Webflow ist nicht sehr intuitiv, wenn Sie ein Erstbenutzer sind. Natürlich gibt es beim ersten Betreten des Dashboards ein kurzes Onboarding-Tutorial, aber die Oberfläche ist noch sehr gewöhnungsbedürftig.
Ich werde jedoch sagen, dass die Benutzeroberfläche gut angelegt ist.
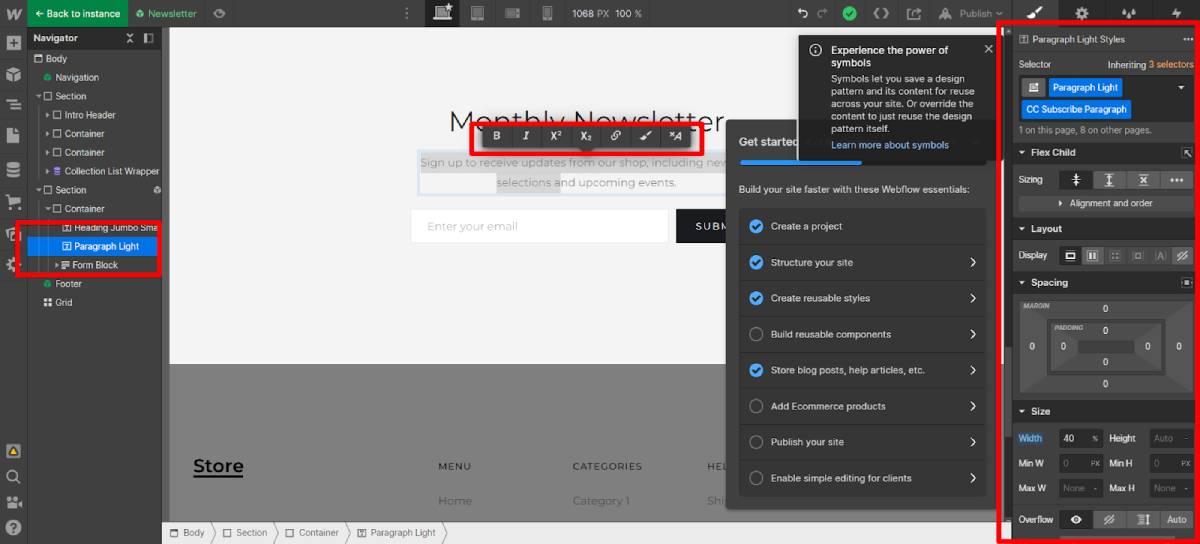
Der Hauptbauer ist in drei Hauptabschnitte unterteilt. Die Konfigurationen des Webseiten-Layouts befinden sich auf der linken Seite, eine Vorschau der Website befindet sich in der Mitte, während sich Einstellungen wie Ränder und Schriftarten auf der rechten Seite befinden.
Grundsätzlich wählen Sie einen Abschnitt der Webseite von der linken Seite aus und er spiegelt sich in der Mitte wider. Auf der rechten Seite ändern Sie dann die Ränder und andere Eigenschaften.

Die Komplexität liegt darin, die gesamte Palette der Funktionen, auf die Sie zugreifen können, vollständig zu verstehen.
Für Anfänger und erstmalige Webflow-Benutzer ist die Lernkurve etwas steil. Weniger erfahrene Designer und Unternehmer haben möglicherweise Probleme mit der Anzahl der Funktionen, die Webflow bietet.
Das Erstellen einer einfachen Zielseite dauert mehrere Stunden, da Sie möglicherweise jeden Abschnitt entwerfen müssen. Erschwerend kommt hinzu, dass Designs nicht automatisch Seite für Seite kopiert werden können. Sie müssen jede Seite einzeln erstellen.
Aber sobald Sie sich daran gewöhnt haben, werden Sie feststellen, dass die umfassende kreative Freiheit es Ihnen ermöglicht, etwas zu schaffen, das Ihre Marke und die Marken Ihrer Kunden widerspiegelt.
Einige Website-Ersteller wie WordPress schränken die Freiheit, die Sie zum Anpassen einer Website haben, weitaus stärker ein. Das wichtigste Alleinstellungsmerkmal von Webflow ist, dass Sie damit eine fantastische Website erstellen können, ohne einen Entwickler einzustellen.
Webflow wird viel einfacher, wenn Sie mehr Webseiten damit entwerfen.
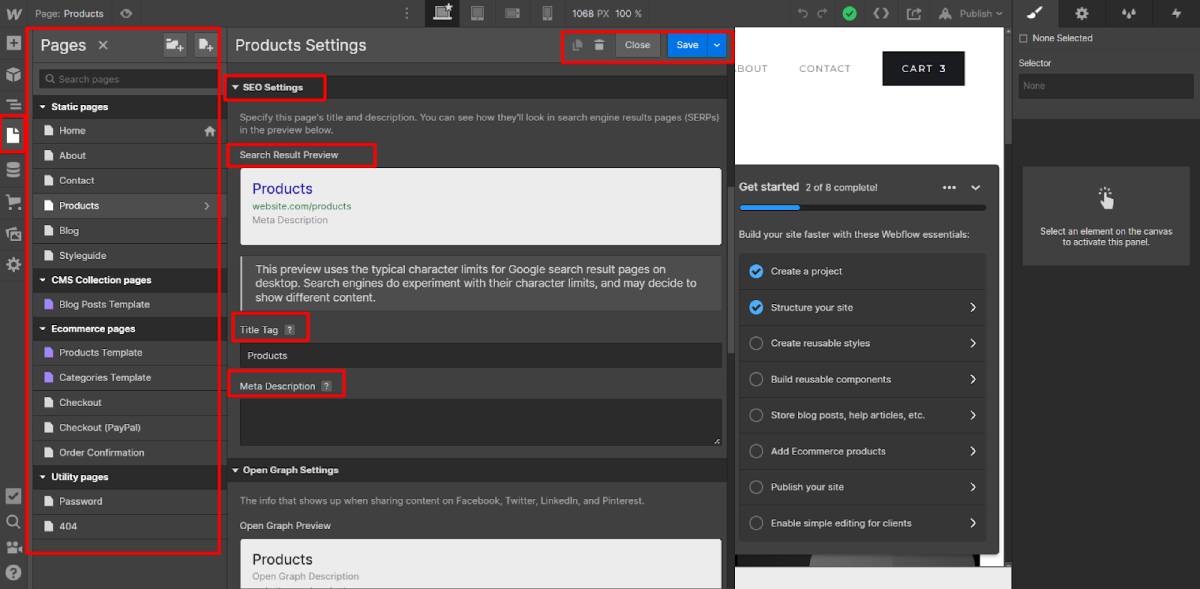
SEO – Funktionen zur Suchmaschinenoptimierung | 4,5/5
Webflow erleichtert die SEO-Strategie, indem es Websitebesitzern ermöglicht, Seitenelemente wie Metatitel und Metabeschreibungen zu optimieren.
Zu den Elementen, die Sie direkt im Builder von Webflow bearbeiten können, gehören:
- Metatitel
- Meta-Beschreibungen
- Alternativtexte
- Kanonische Tags
- 301-Weiterleitungen
- Lagepläne
Webflow zeichnet sich durch erweiterte SEO-Optimierungsfunktionen aus.
Erstens können Sie automatisch eine Sitemap für Ihre Website generieren und aktivieren. Sitemaps helfen den Google-Crawlern zu erkennen, welche Seiten auf Ihrer Website die wichtigsten sind und für welche Keywords sie eingestuft werden sollen.
Auch wenn Sie kein SEO-Experte sind, bietet Ihnen Webflow die Möglichkeit, automatisch eine Sitemap zu erstellen. Bessere Rankings bedeuten mehr Traffic und mehr Conversions.
Zweitens unterstützt Webflow SEO-Integrationen wie Google Analytics.
Sie können auch die SEO-Einstellungen für jede Seite Ihrer Website optimieren.

E-Commerce-Funktionen | 4/5
Während unseres Webflow-Tests haben wir herausgefunden, dass Webflow für den Aufbau von Online-Shops geeignet ist.
Erstens gibt es in der Webflow-Bibliothek zahlreiche kostenlose und kostenpflichtige E-Commerce-Vorlagen. Alle haben spezifische E-Commerce-Webseiten und können in der Vorschau angezeigt werden.
Nachdem Sie eine Vorlage ausgewählt haben, gibt es so viele Orte, an denen Sie mit der Erstellung Ihrer E-Commerce-Website beginnen können. Sie können sofort damit beginnen, Webtexte zu bearbeiten, das Vorlagendesign anzupassen oder Produkte zu importieren. Für Anfänger kann dieser Prozess überwältigend sein.
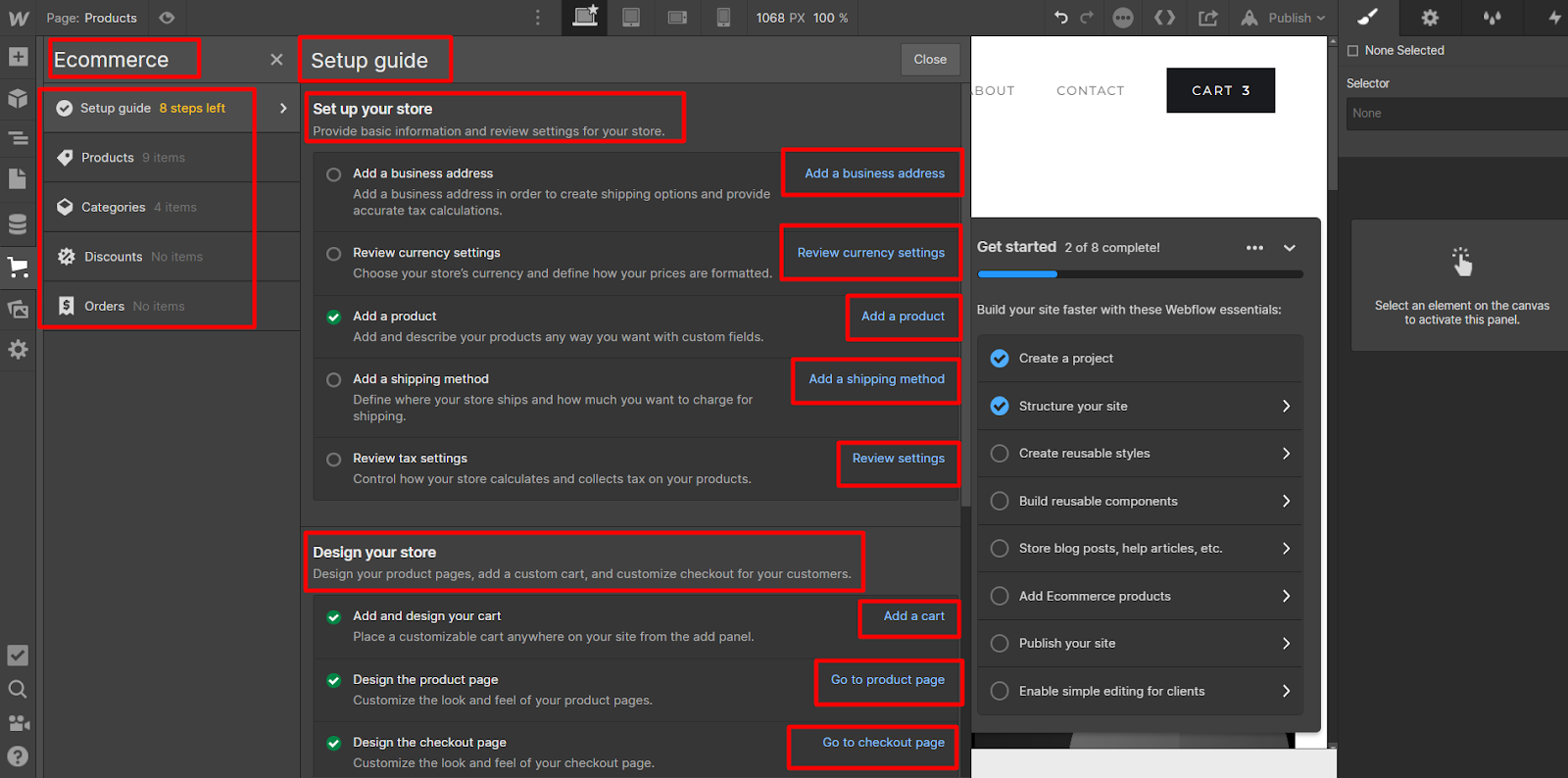
Beeindruckenderweise muss Webflow eine Reihe von Schritten befolgen, um eine E-Commerce-Website zu erstellen und zu starten. Sehen Sie sich den Screenshot unten an.

Es gibt 13 Schritte, die in drei Hauptkategorien unterteilt sind – Einrichten, Entwerfen und Starten.
Beim Einrichten Ihres Shops bearbeiten Sie Parameter wie Geschäftsadresse, Lieferadresse, Berechnung und Erhebung von Steuern und die Hauptwährung für Ihren Online-Shop. In diesem Schritt fügen Sie auch ein Produkt hinzu. Webflow unterstützt das manuelle Hinzufügen eines Produkts und das Importieren neuer Produktinformationen als CSV-Datei.
Das Entwerfen Ihres Shops umfasst das Erstellen der Seiten auf Ihrer Website wie Produktseiten, Warenkorbseiten und E-Mails.
Das Starten Ihres Shops umfasst das Hinzufügen eines Zahlungsanbieters wie PayPal, die Auswahl eines Hosting-Plans, die Aktivierung von SSL und die Aktivierung der Zahlungsabwicklung.
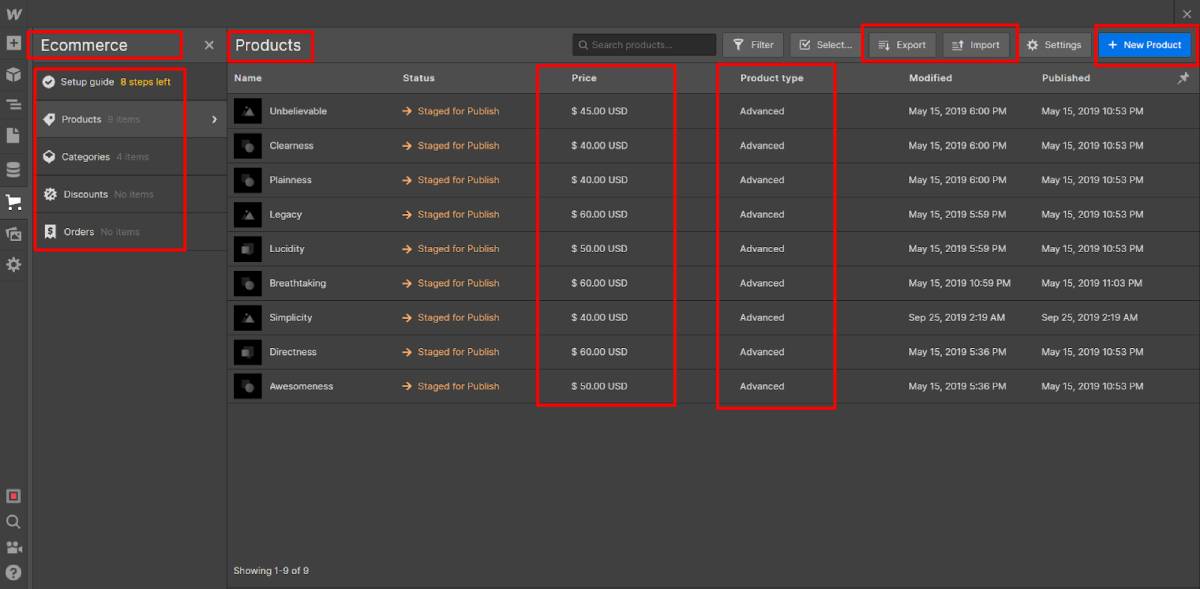
Mit Webflow ist es einfach, sich einen Überblick über alle Produkte in Ihrem Geschäft zu verschaffen. Sie sind nach Name, Preis, Produkttyp usw. geordnet.
Sie können neue Produkte einzeln, in großen Mengen oder durch Importieren einer externen CSV-Datei hinzufügen. Sie können Produkte kategorisieren, um Online-Kataloge und Rabatte für Sonderangebote zu erstellen.

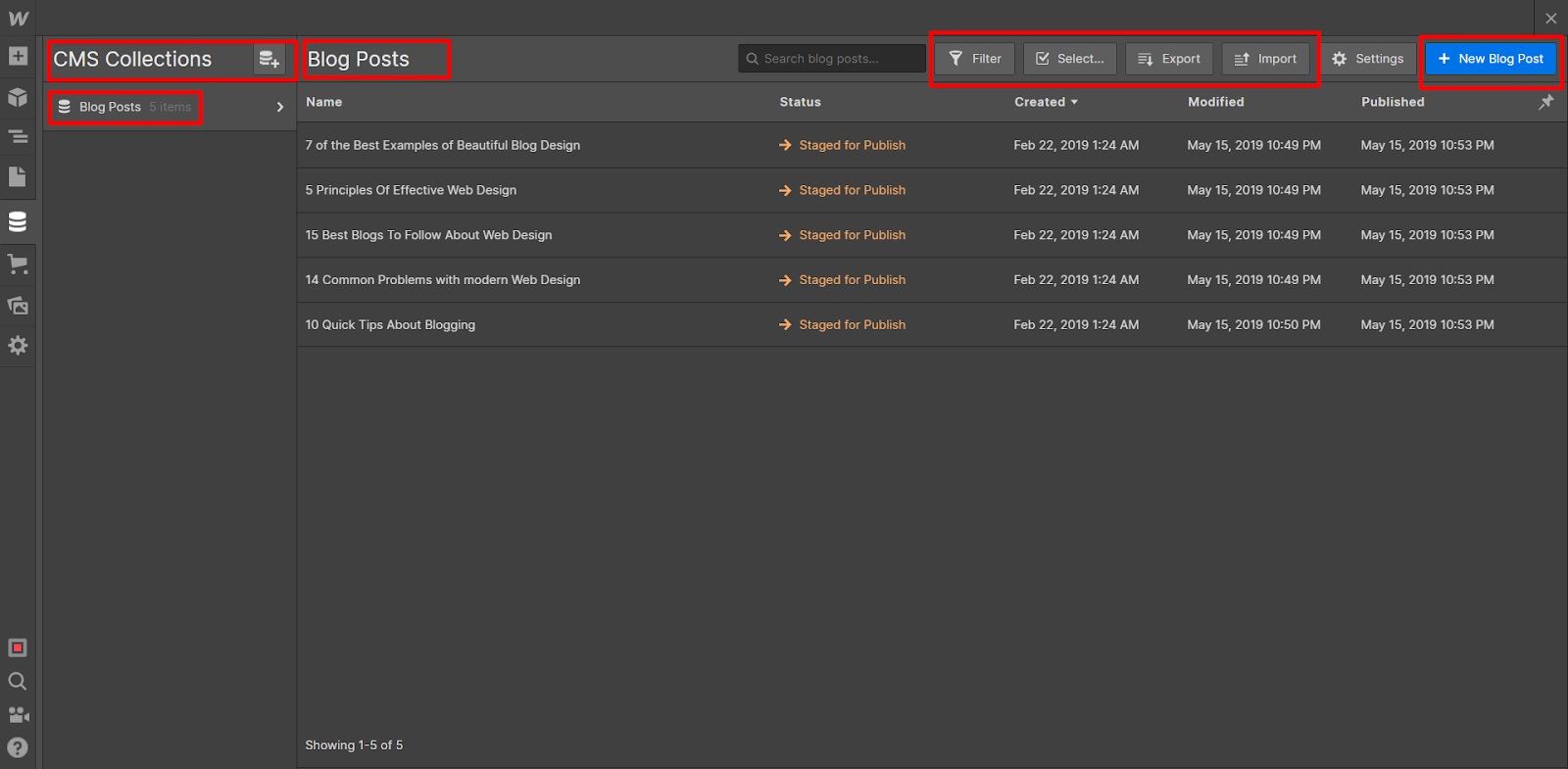
Webflow CMS oder Editor | 4,5/5
Webflow verfügt über ein Content Management System, mit dem Sie die Inhalte, die Sie mit Ihrem Publikum teilen, gruppieren können. Im weitesten Sinne ermöglicht CMS Ihnen, Ressourcen signifikant Blog-Posts zu organisieren. Auf diese Weise müssen Sie nicht jedes Mal eine Blog-Beitragsseite entwerfen.

Dieses CMS, auch Webflow-Editor genannt, wurde entwickelt, um sowohl für Einzelunternehmer als auch für Geschäftsteams zu funktionieren. Sie können Zugriffsebenen für mehrere Teammitglieder festlegen, einschließlich Designer, Entwickler und Redakteur.
In gewisser Weise ist Webflow eine Alternative zu WordPress und anderen CMS. Mit Webflow ist es super einfach, neue Blog-Posts hinzuzufügen, sie zu gruppieren und HTML in die von uns produzierten Inhalte einzubetten. Sie können die Inhalte auf unserer Website strukturieren und direkt im Designer bearbeiten. Mit Webflow CMS können Sie auch CSV-Inhaltsdateien importieren.
Auf der Seite des Designers können Sie die URL für Ihr Blog und den Titel der Homepage einfach bearbeiten. Es ist auch super einfach, Blog-Posts mit einem Passwortschutz zu versehen.
Die Standard-CMS-Organisation ist eine Sammlung, die Blogbeiträge auf einer einzigen Webseite anordnet. Sie können neue Gruppen wie E-Books, Leitfäden, Assets usw. erstellen.

Kundendienst und Dokumente | 3,5/5
Webflow bietet Kundensupport nur per E-Mail an. Es gibt keine Option für telefonischen Support oder Live-Chat. Wenn Sie ein Problem haben, müssen Sie eine Ticketanfrage per E-Mail senden. Das ist leider das Mindeste.
Darüber hinaus ist der E-Mail-Support bei Webflow nicht jeden Tag der Woche oder sogar rund um die Uhr verfügbar. Es ist 12 Stunden am Tag von Montag bis Freitag in Betrieb. Jedes Wochenendproblem muss bis Montag warten, um gelöst zu werden. Live-Chat oder telefonischer Support stehen nur Unternehmen zur Verfügung.
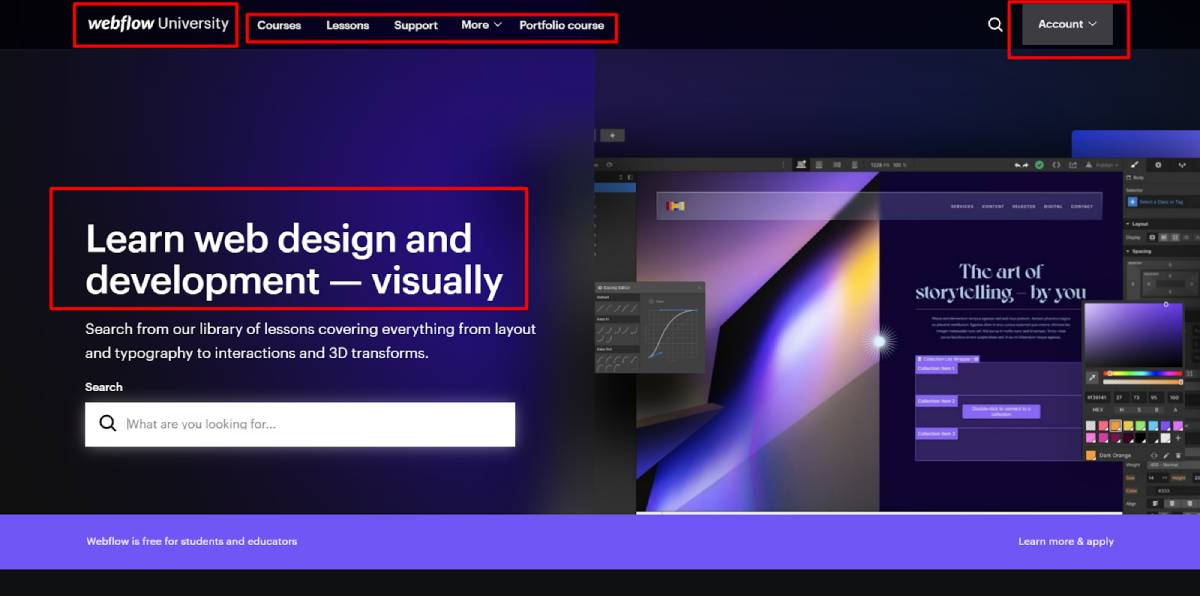
Die positive Seite ist, dass Webflow über die Webflow University verfügt, eine umfangreiche Zusammenstellung von Designdokumentationen und Tutorials. Fast jedes Problem, das Sie haben, kann gelöst werden, wenn Sie in der Tutorial-Datenbank danach suchen. Webflow hat auch einen YouTube-Kanal für Video-Tutorials.

Den fehlenden 24/7-Support versucht Webflow mit der Webflow University auszugleichen. Während fast alle Probleme im Tutorial und in der Docs-Basis erklärt werden, sollte Webflow meiner Meinung nach die E-Mail-Supportzeiten verlängern und Telefon- und Live-Chat-Supportoptionen umfassen. Was denkst du?
Sicherheit | 4,5/5
Webflow nimmt Sicherheit ernst. Aus mehreren Gründen können Sie darauf vertrauen, dass Webflow die Daten Ihrer Website schützt.
Erstens bietet Webflow integrierte Hosting-Pläne, die mit Amazon Web Services (AWS), einer der sichersten Hosting-Plattformen, erstellt wurden. Beim Kauf eines Hostingpakets erhalten Sie außerdem ein kostenloses einjähriges SSL-Zertifikat zur Verschlüsselung sensibler Daten.
Zweitens ist Webflow SOC-2-konform. Der Site Builder erfüllt strenge Standards wie hohe Sicherheit, Vertraulichkeit und Datenschutz.
Drittens aktualisiert Webflow Ihren Shop automatisch und speichert Sicherungsdateien. Wenn also etwas schief geht oder Sie einen Fehler machen, können Sie zu einer älteren Version Ihrer Website zurückkehren. Der Umfang des Backup-Speichers hängt von dem Plan ab, den Sie erhalten.
Viertens ist Webflow so aufgebaut, dass Sie keine Plugins benötigen. Zu viele Plugins neigen dazu, Websites Sicherheitsverletzungen auszusetzen. Bei Webflow werden die wesentlichen Anpassungen im Designer vorgenommen.
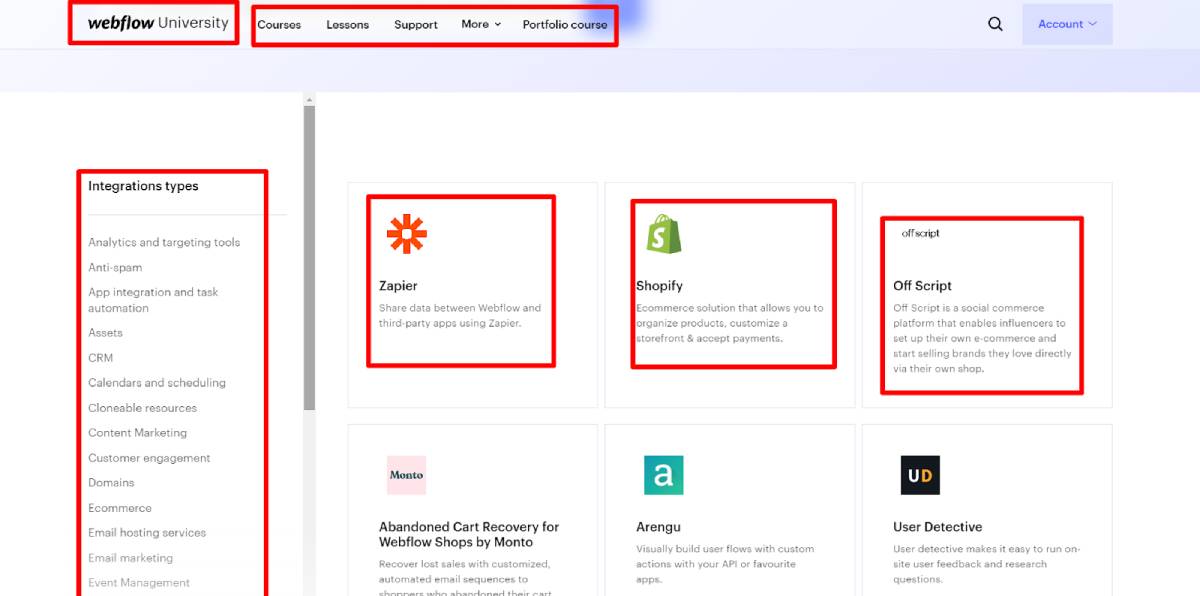
API-Integrationen | 4,5/5
Webflow lässt sich direkt in über 200 Apps integrieren, darunter Calendly, Shopify, Hubspot, Printful, MailChimp und AWeber.
Noch besser, Webflow lässt sich in Zapier integrieren. Zapier ist eine SaaS-App, die die API verschiedener Anwendungen verbindet. Da Webflow in Zapier integriert ist, können Sie Webflow indirekt mit 5000 anderen Anwendungen verbinden.

Webflow-Hosting-Pläne | 4/5
Wenn Sie eine Website starten, benötigen Sie einen Webhost, der die Online-Startseite Ihrer Website bereitstellt.
Webflow bietet Ihnen zwei Möglichkeiten. Sie kaufen entweder Hosting von einem externen Anbieter wie Hostinger oder Sie kaufen Hosting von Webflow.
Wenn Sie einen anderen Host verwenden, müssen Sie Ihre gestaltete Website dorthin exportieren. Wenn Sie Hosting von Webflow kaufen, erhalten Sie Zugriff auf Funktionen wie Webflow Editor und CMS.
Webflow-Hosting-Pakete bieten beeindruckende Funktionen:
- Über 100 Rechenzentren
- 99,99 % Verfügbarkeitsgarantie
- Schnelle Seitenladegeschwindigkeiten und geringe Latenz
- Kostenloses SSL-Zertifikat für ein Jahr
Wir werden die Hosting-Pläne im folgenden Abschnitt eingehender besprechen.
Preispläne
Das Erstellen und Gestalten von Websites ist in Webflow völlig kostenlos. Sie können jedoch keine starten, ohne einen Preisplan zu erwerben.
Webflow-Preispläne sind in zwei Hauptgruppen unterteilt:
- Lagepläne
- Arbeitsplatzpläne
Die Lagepläne beziehen sich auf Websites und die damit verbundenen Funktionalitäten. Workspace-Pläne dienen zur Verwaltung der Art und Weise, wie Sie mit Ihrem Team an Projekten zusammenarbeiten.
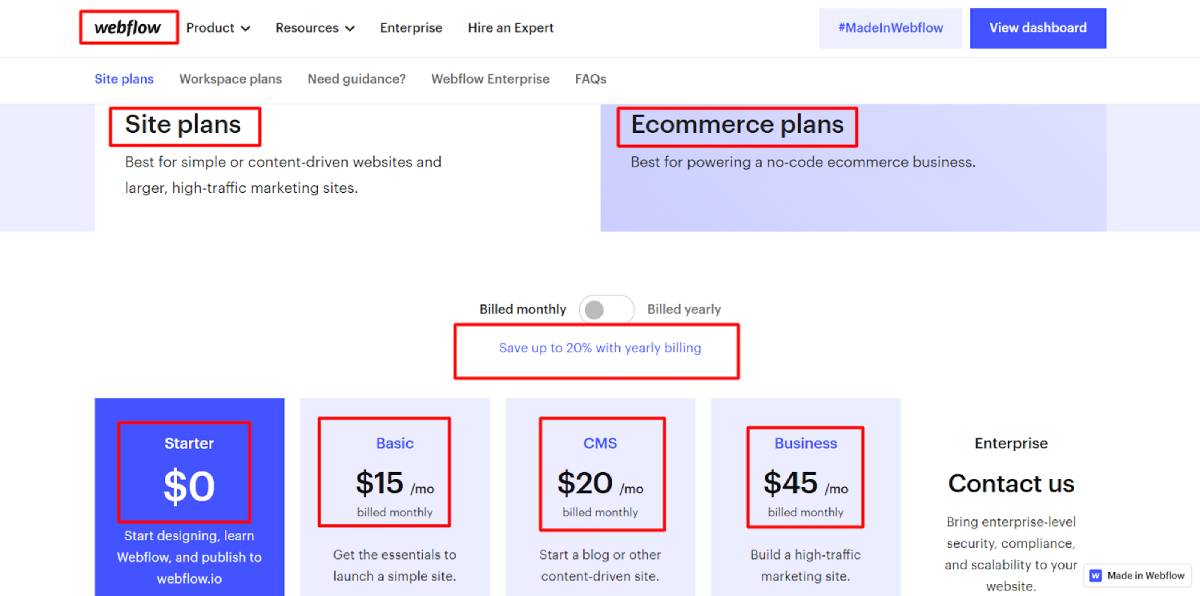
Lagepläne sind in vier Teile gegliedert:
- Anlasser
- Basic
- CMS
- Geschäft
Starter ist eine kostenlose Version, mit der Sie eine Website auf webflow.io mit maximal 3 Seiten hosten können. Sie erhalten eine kostenlose Subdomain, maximal 1.000 monatliche Besuche, bis zu 1 GB CDN-Bandbreite und maximal 50 CMS-Elemente. Bei den CMS-Elementen kann es sich um Blogbeiträge, Projekte oder Kundenreferenzen handeln.
Basic kostet $15 pro Monat. Sie erhalten eine benutzerdefinierte Domain, die auf Webflow gehostet wird, und 50 GB CDN-Bandbreite. Sie können das CMS auf dieser Ebene nicht verwenden, aber es erlaubt bis zu 25.000 monatliche Besuche.
Die nächste Stufe, CMS, kostet 20 US-Dollar pro Monat. Es eignet sich am besten für kleine Unternehmen, die eine inhaltsgesteuerte Website oder einen Blog betreiben.
Wenn Sie den CMS-Plan kaufen, erhalten Sie eine benutzerdefinierte Domain und 200 GB CDN-Bandbreite. Sie erhalten außerdem bis zu 2000 CMS-Artikel und drei Gastredakteure. Die maximal zulässige Anzahl monatlicher Website-Besuche beträgt 100.000 pro Monat.
Die nächste Stufe ist Business, die 45 $ pro Monat kostet. Sie erhalten bis zu 10.000 CMS-Elemente, zehn Gastredakteure und 400 GB CDN-Bandbreite. Ihre Website darf bis zu 250.000 monatliche Besuche haben.
CMS und Business verwenden globale CDNs, während Starter und Basic regionale erhalten. Außerdem erhalten nur CMS und Business unbegrenzte Backups. Im Übrigen ist die Anzahl der gespeicherten Sicherungsdateien auf zwei begrenzt.
Abgesehen von diesen Site-Plänen gibt es E- Commerce-Pläne für Online-Shops. Um eine Website zu starten, müssen Sie also einen Standortplan kaufen. Um einen Online-Shop zu betreiben, müssen Sie einen E-Commerce-Plan erwerben.

E-Commerce-Pläne sind unterteilt in:
- Standard
- Plus
- Fortschrittlich
Standard kostet $29 pro Monat. Sie können bis zu 500 Artikel hinzufügen, müssen jedoch 2 % Transaktionsgebühren zahlen. Das jährliche Verkaufsvolumen darf 50.000 $ nicht überschreiten. Sie erhalten auch alle Funktionen im CMS-Lageplan.
Plus kostet $74 pro Monat. Sie erhalten alle Funktionen des Business-Plans, bis zu 1000 Artikel, 0 % Transaktionsgebühren und ein jährliches Umsatzvolumen von maximal 200.000 USD.
Advanced kostet 212 $ pro Monat. Sie erhalten alle Funktionen des Business-Plans, bis zu 3000 Verkaufsartikel, 0 % Transaktionsgebühren und ein unbegrenztes jährliches Verkaufsvolumen.
Alle Webflow-E-Commerce-Pläne unterstützen Zahlungsanbieter wie PayPal, Stripe und ApplePay. Sie alle erlauben benutzerdefinierte Einkaufswagen und Checkout-Seiten. Sie alle verfügen über automatische Steuerberechnungen sowie Unterstützung für Marketing-Apps wie Facebook und Instagram.
Arbeitsbereichspläne bestimmen, wie Sie mit Ihrem Team zusammenarbeiten. Sie sind unterteilt in:
- Anlasser
- Kern
- Wachstum
Starter verfügt nur über einen Arbeitsplatz (auch Benutzer genannt) und erlaubt bis zu 2 nicht gehostete Websites. Es kostet 0 $. FYI, eine nicht gehostete Website wird noch entworfen und wurde noch nicht gestartet.
Core erlaubt bis zu 3 Arbeitsplätze und 10 nicht gehostete Sites. Sie müssen 28 $ pro Monat und pro Sitzplatz bezahlen. Sie können Ihren Code hinzufügen oder exportieren.
Wachstum kostet $60 pro Monat und Arbeitsplatz. Sie können bis zu 9 Arbeitsplätze und unbegrenzte nicht gehostete Websites haben. Wachstum ist das Beste für wachsende Designunternehmen und -agenturen.
Alle diese Pläne können so kombiniert werden, wie Sie es für richtig halten.
Vor- und Nachteile von Webflows
Webflow-Profis
Webflow ermöglicht Ihnen 100 % kreative Freiheit
Sie können eine Website von Grund auf neu erstellen oder eine Vorlage auswählen, die zu 100 % anpassbar ist.
Alle Webflow-Vorlagen reagieren auf Mobilgeräte.
Jede Vorlage auf Webflow wurde auf mobile Reaktionsfähigkeit getestet. Sie müssen sich also keine Sorgen machen, dass Sie Webbesucher verlieren.
Webflow unterstützt Webseitenanimationen und Interaktionen.
Stellen Sie sich vor, Sie könnten Interaktionen und Animationen hinzufügen, ohne jemals eine Zeile JavaScript zu kennen. Genial, oder?
Webflow unterstützt über 5000 Integrationen
Webflow integriert sich direkt in über 200 Apps und indirekt in 5000 andere Apps über Zapier.
Auf Webflow gehostete Websites sind hochsicher
Webflow ist SOC-2-konform. Es überwacht Websites ständig auf Bedrohungen und speichert regelmäßig Sicherungsdateien.
Webflow bietet eine schrittweise Einrichtung der E-Commerce-Site
Webflow macht es super einfach, einen voll funktionsfähigen Online-Shop einzurichten und zu starten.
Es gibt ein eingebautes CMS und einen Editor
Webflow verfügt über ein integriertes CMS zum Organisieren und Bearbeiten der Inhalte auf Ihrer Website.
Webflow hat eine kostenlose Version; Es unterstützt auch kostenlos Baustellen
Mit der kostenlosen Version können Sie eine Website auf der Subdomain von Webflow erstellen und starten. Egal was passiert, Sie müssen nicht für einen Standortplan bezahlen, bis Sie bereit sind, eine Website zu starten.
Webflow-Nachteile
Webflow unterstützt kein Drag-and-Drop
Für einige Websitebesitzer kann die Drag-and-Drop-Funktion das Erstellen und Starten einer Website erheblich vereinfachen.
Der Kundenservice von Webflow muss verbessert werden.
Es gibt keinen 24/7-Webflow-Support. Sie erhalten nur fünf Tage die Woche E-Mail-Support. Es gibt auch keinen Telefon- oder Live-Chat-Support. Der gesamte Webflow-Support ist auf Englisch.
Amp-Seiten werden noch nicht unterstützt
Webflow kann keine AMP-Seiten erstellen. Nur für den Fall, dass Sie es nicht wussten, AMP-Seiten sind Webseiten, die superschnell geladen werden. Einige Websitebesitzer verwenden sie, um die Konversionsraten zu optimieren.
Webflow ist teurer als viele Website-Ersteller.
Viele Website-Builder wie Zyro, WordPress und SquareSpace sind billiger als Webflow.
Webflow vs. andere Site Builder: Webflow-Alternativen
Webflow vs. SquareSpace
Der bedeutendste Vorteil, den Webflow gegenüber SquareSpace hat, besteht darin, dass es ein sehr hohes kreatives Design bietet.
Jede Vorlage, die Sie von Webflow erhalten, kann bis ins kleinste Element angepasst werden, vom Website-Layout bis zur Schriftgröße des Fußzeilenbereichs.
SquareSpace-Vorlagen sind nicht sehr flexibel, sodass Sie nicht viel kreative Freiheit erhalten. Dennoch ist es mühelos zu bedienen und bietet mehr Funktionen zu einem niedrigeren Preis. Die SquareSpace-Preise liegen zwischen 16 und 65 US-Dollar pro Monat.
Fühlen Sie sich frei, unseren ausführlichen SquareSpace-Test durchzugehen.

Weiterlesen: Webflow vs. Squarespace – Was ist besser für Anfänger? (2022)
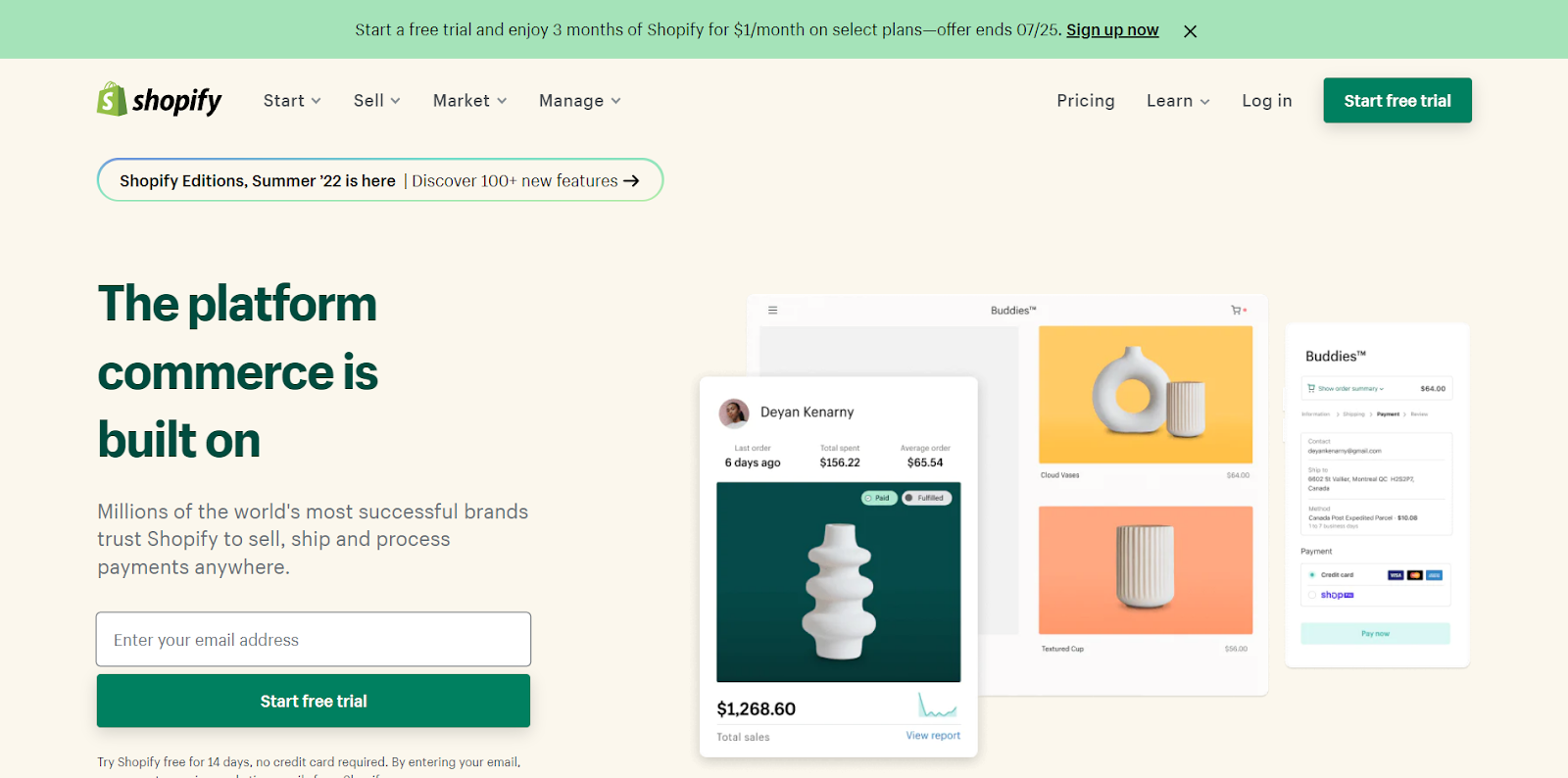
Webflow vs. Shopify,
Der prominenteste USP für Webflow ist kreative Freiheit. Sie können Ihren Shop so aufbauen, wie Sie es möchten, da die Vorlagen zu 100 % anpassbar sind. Darüber hinaus bietet Webflow ein umfangreiches CMS.
Shopify verfügt jedoch über umfassendere Funktionen, die sich perfekt für große E-Commerce-Websites eignen. Dazu gehören Cross-Selling und über 100 Zahlungsoptionen.
Shopify bietet 24/7-Support, was Webflow nicht bietet. Es hat auch einen App-Marktplatz mit über 3000 Apps, die Sie installieren können, um die Funktionalität Ihres Online-Shops zu erweitern.
Webflow hat jedoch niedrigere Transaktionsgebühren als Shopify. Möchten Sie mehr wissen? Sehen Sie sich unseren Shopify-Test an.

Webflow vs. WordPress
WordPress ist heute der größte Website-Builder und das größte CMS auf dem Markt. 30 % aller Websites weltweit laufen auf WordPress. Hier sind jedoch einige Gründe, warum Sie Webflow gegenüber WordPress wählen sollten.
- 100 % kreative Freiheit
- Hohe Sicherheit
- Eingebaute Funktionen statt mehrerer Plugins,
WordPress ist jedoch günstiger als Webflow.

Lesen Sie mehr: Webflow vs. WordPress
Webflow vs. Wix
Webflow passt besser zu Ihnen als Wix, wenn Sie damit einverstanden sind, Stunden damit zu verbringen, jedes Detail einer Zielseite anzupassen, um sie vollständig zu Ihrer zu machen.
Wix hat atemberaubende Vorlagendesigns, die Sie zum Erstellen Ihrer Website verwenden können, aber genau wie andere Builder erhalten Sie nicht die kreative Freiheit, die Webflow bietet.
Außerdem verfügt Wix nicht über so umfangreiche Integrationen wie Webflow. Es kann nicht mit Zapier integriert werden.
Aber Wix ist kostengünstiger, besser für absolute Anfänger geeignet und bietet rund um die Uhr E-Mail-Support. Sehen Sie sich hier unseren ausführlichen Wix-Test an.

Webflow vs. Zyro
Zyro ist am besten für Website-Besitzer mit kleinem Budget. Preispläne beginnen bei 2,61 $ pro Monat, wobei der höchste Preis bei 14,31 $ pro Monat liegt.
Die Auswahl an Zyro-Vorlagen ist geringer als die von Webflow. Zyro hat über 100 Vorlagen, während Webflow 1000 hat.
Wenn Sie etwas einfacher zu bedienendes und billigeres wollen, entscheiden Sie sich für Zyro. Wenn Sie nach erweiterten Webdesign-Funktionen suchen, sehen Sie sich Webflow an. Erfahren Sie hier mehr über Zyro.

Webflow Review: Für wen ist Webflow am besten geeignet?
Webflow eignet sich am besten für Webdesigner, Unternehmen und Unternehmer, die Websites erstellen möchten, die Markengeschichten genau widerspiegeln. Die zahlreichen Anpassungsmöglichkeiten, die Webflow bietet, ermöglichen es Websitebesitzern, Websites zu erstellen, die sich von der Konkurrenz abheben.
Daher werden Webdesigner, die schnell eine voll funktionsfähige und gut gestaltete Website auf den Markt bringen möchten, Webflow lieben. Unternehmer, die einzigartige Online-Shops eröffnen, eine Portfolio-Website erstellen oder ein kleines Unternehmen gründen möchten, werden Webflow ebenfalls lieben.
Einpacken
Webflow hat sich zu einem der beliebtesten Website-Ersteller der Welt entwickelt, obwohl es 2013, also vor weniger als zehn Jahren, gegründet wurde. Der Website-Builder hat Tausende von Unternehmen bedient, darunter Upwork, Dell und Zendesk.
Du musst heute kein Geld ausgeben. Melden Sie sich bei Webflow an und beginnen Sie mit der Gestaltung der folgenden Website, die Ihr Leben verändern wird. Genießen.
FAQ
Webflow ist ein Website-Builder, der es Geschäftsinhabern und Designern ermöglicht, dynamische Websites zu erstellen und zu starten, ohne einen Webentwickler einzustellen. Der Website-Builder ist einzigartig, da er den Benutzern 100 % kreative Freiheit bietet und ihnen gleichzeitig mehr als tausend beeindruckende Website-Designvorlagen zur Verfügung stellt.
Webflow ist ein sehr effektiver Website-Builder. Es bietet eine breite Palette von Funktionen, darunter über 1000 Vorlagendesigns, 100 % Anpassbarkeit, über 5000 API-Integrationen und ein umfangreiches Content-Management-System. Eine weitere beeindruckende Webflow-Funktion ist das Hinzufügen von Animationen zu Ihrer Website, ohne eine Codezeile zu kennen.
Ja, Webflow ist sicher. Der Site Builder verfügt über ein 24/7-Bedrohungsüberwachungssystem, erstellt und speichert regelmäßig Backup-Dateien und ist S0C-2-konform zertifiziert. Beim Kauf einer Domain bei Webflow erhalten Sie ein kostenloses SSL-Zertifikat für ein Jahr. Sie können sicher sein, dass die Daten Ihrer Website in guten Händen sind.
Ja, Webflow gehört zu den besten verfügbaren Site-Buildern. Fast alle Funktionen, die Sie benötigen, sind bereits integriert. Und wenn nicht, lässt sich Webflow in 5000 andere Apps integrieren.
Ja, Webflow ist kostenlos zum Entwerfen und Erstellen Ihrer Website. Allerdings, wenn Sie bereit sind, Ihre Website zu starten. Es gibt eine kostenlose Version, mit der Sie eine Website auf der Subdomain von Webflow starten können.
Ja, Webflow ist responsives Webdesign. Alle Vorlagen in der Webflow-Bibliothek reagieren auf Mobilgeräte.
