Einfache 7-Schritte-Anleitung für die Migration von Webflow zu WordPress
Veröffentlicht: 2023-05-11Webflow macht es dank seines Drag-and-Drop-Editors und vorgefertigter Vorlagen sehr einfach, eine Website ohne Code zu erstellen.
Wenn Ihre Anforderungen jedoch wachsen, werden Sie wahrscheinlich mit Einschränkungen konfrontiert sein.
Die Möglichkeit , Online-Mitgliedschaften zu erstellen, befindet sich noch in der Betaphase, wohingegen sie in WordPress schon seit Jahren über Plugins wie SureMembers verfügbar ist.
Benötigen Sie eine beeindruckende E-Commerce-Website ? Bauen Sie mit SureCart einen Shop mit hoher Conversion-Rate auf.
Leistungsstarke Plugins wie Spectra bieten Ihnen Designblöcke, Wireframes und Vorlagen, mit denen Sie ganz einfach schöne Webseiten erstellen können.
Wir könnten weitermachen...
Der Punkt ist, dass Sie nicht an proprietäre Software gebunden sein müssen. Mit WordPress können Sie mehr und bessere Ergebnisse erzielen.
Deshalb erfahren Sie in dieser Anleitung Schritt für Schritt, wie Sie von Webflow zu WordPress migrieren .
Eine neue Art der Erstellung und Verwaltung von Websites wartet auf Sie.
Lasst uns hineinspringen!
Treten Sie in eine neue Ära der Flexibilität und Kontrolle ein, indem Sie Ihre Website von #Webflow auf #WordPress migrieren.
- Was benötigen Sie für den Wechsel von Webflow zu WordPress?
- So migrieren Sie Schritt für Schritt von Webflow zu WordPress
- Schritt #1 – Holen Sie sich das Hosting
- Schritt #2 – WordPress installieren
- Schritt #3 – WordPress anpassen
- Schritt #4 – Webflow-Inhalte exportieren
- Schritt #5 – Importieren Sie den Inhalt in WordPress
- Schritt #6 – Bilder erneut hochladen
- Schritt #7 – Leiten Sie die Domain um
- Nächste Schritte nach der Migration
- Migration von Webflow zu WordPress FAQs
- Warum von Webflow zu WordPress wechseln?
- Ist WordPress einfacher zu verwenden als Webflow?
- Kann ich Webflow eCommerce zu WooCommerce migrieren?
- Kann ich Webflow-Mitgliedschaften zu WordPress migrieren?
- Abschließende Gedanken zum Wechsel von Webflow zu WordPress
Was benötigen Sie für den Wechsel von Webflow zu WordPress?
Für die Migration von Webflow zu WordPress benötigen Sie nur ein paar wesentliche Dinge.
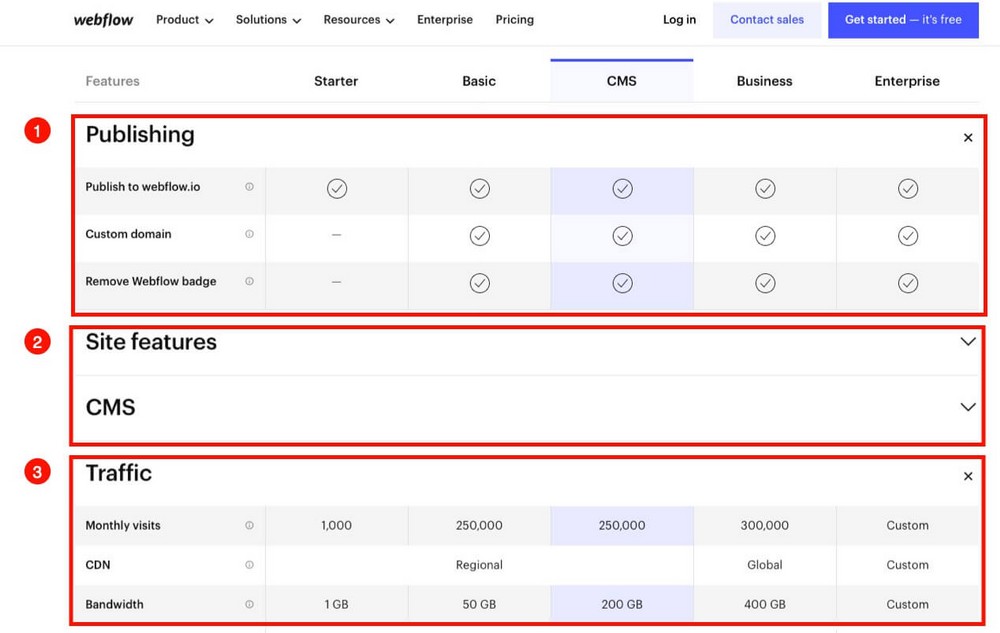
Webflow bietet alle Elemente, die Sie zum Erstellen und Verwalten einer funktionierenden Website benötigen.

- Eine Subdomain auf webflow.io oder die Möglichkeit, eine benutzerdefinierte Domain anzubinden.
- Die Software zur Erstellung Ihrer Website.
- Hosting zur Unterbringung aller Site-Elemente.
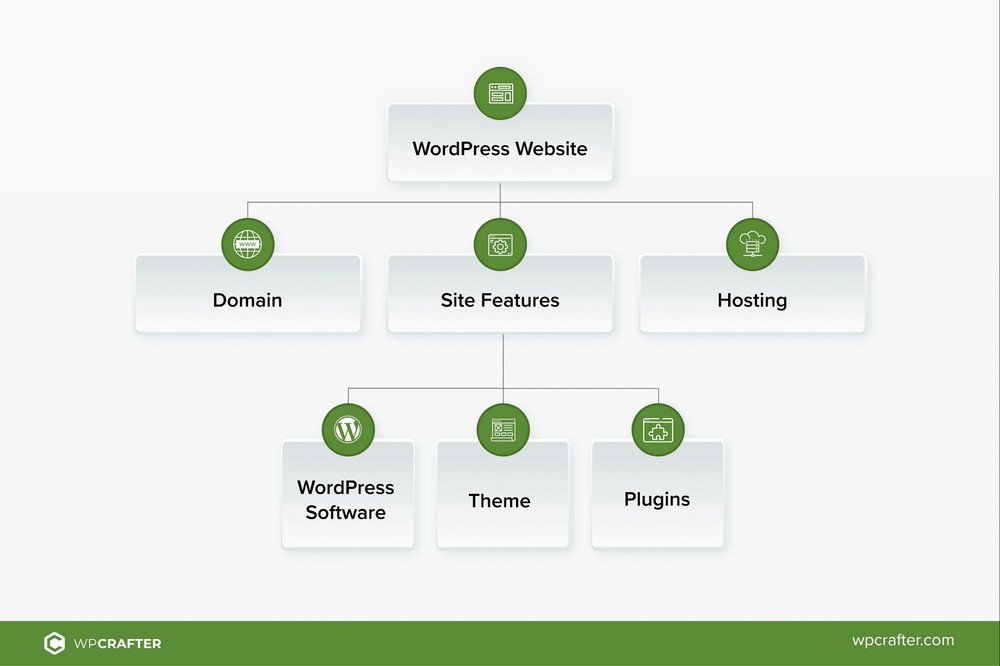
Um zu einer WordPress-Website zu migrieren, müssen Sie diese Ressourcen zunächst selbst replizieren.

- Domainname. Wenn Sie bereits eine benutzerdefinierte Domain bei Webflow haben, müssen Sie diese auf Ihren neuen Host verweisen.
- Site-Funktionen. Sie müssen WordPress installieren. Außerdem sind ein professionelles Theme und einige Plugins zur Nachbildung einiger Webflow-Funktionen erforderlich.
- Hosting. Hier speichern Sie alles für Ihre Website.
Das hört sich vielleicht viel an, aber Sie werden sehen, dass es ein sehr unkomplizierter Prozess ist.
So migrieren Sie Schritt für Schritt von Webflow zu WordPress
Die Migration besteht darin, eine neue Plattform mit WordPress zu erstellen und dann den Inhalt von Webflow auf Ihre neue Website zu verschieben.
Sehen wir uns an, wie wir dies Schritt für Schritt erreichen.
Schritt 1. Holen Sie sich das Hosting
Zunächst benötigen Sie ein WordPress-Hosting, auf dem Sie alles installieren und speichern.
Wir empfehlen die Verwendung von Hostinger oder CloudWays, da diese eine Reihe zuverlässiger Tarife zu angemessenen Preisen anbieten.
Für dieses Beispiel verwenden wir Cloudways.

Sie können die Schritte jedoch auch bei Hostinger oder einem anderen Host-Anbieter befolgen, da der Vorgang recht ähnlich ist.
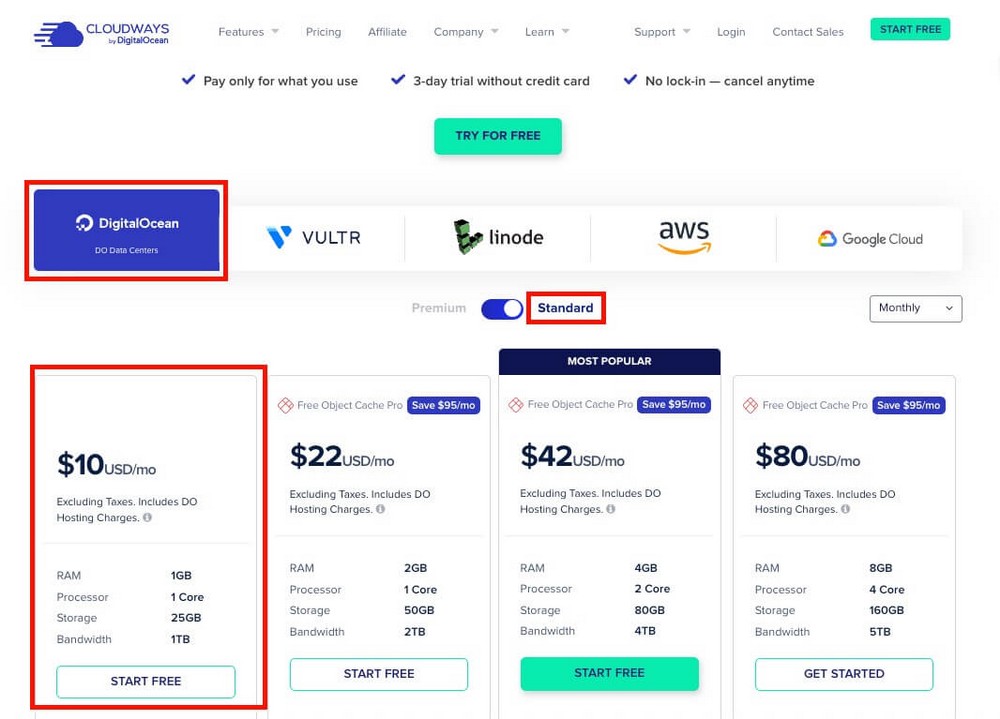
Cloudways bietet eine Reihe von Hosting-Optionen, von einfach bis hochentwickelt. Wir sind der Meinung, dass der Basisplan von Digital Ocean für den Anfang ausreichen sollte.
.

Dieser Plan bietet 1 TB Bandbreite. Etwas, das nicht einmal der Businessplan für 39 $/Monat von Webflow bietet.
Für den Einstieg reicht das wahrscheinlich mehr als aus, obwohl Sie bei Bedarf jederzeit ein Upgrade durchführen können.
Schritt 2. WordPress installieren
Nach der Anmeldung müssen Sie WordPress auf dem Cloudways-Server installieren, den Sie gerade gekauft haben.
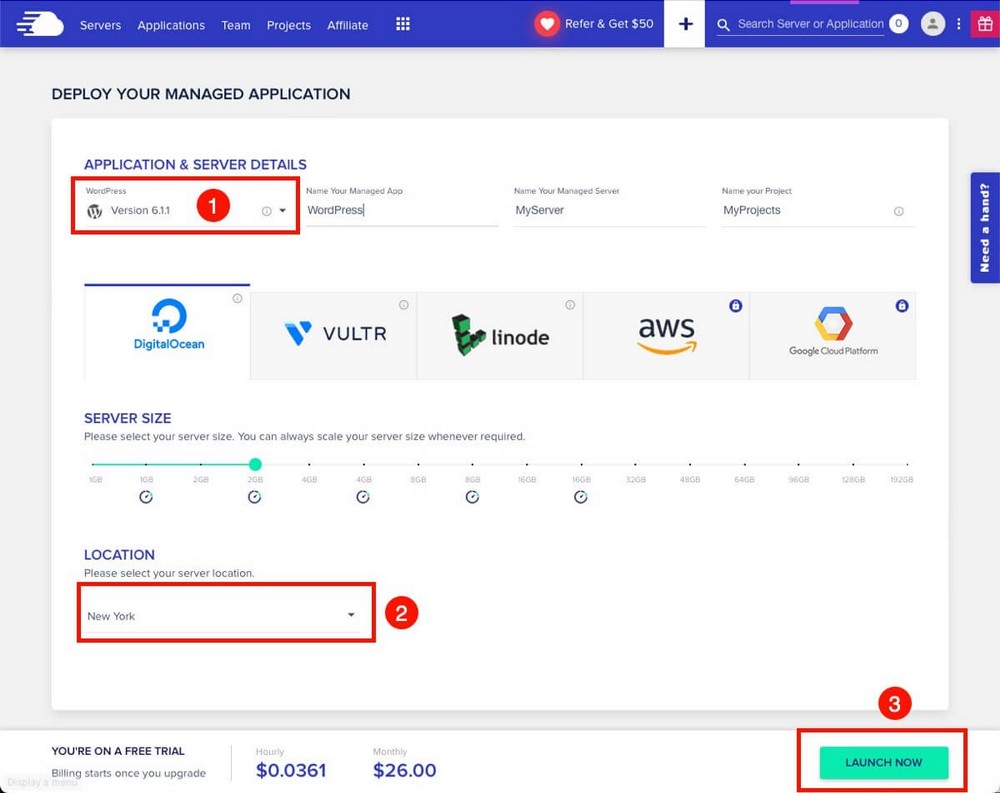
- Wählen Sie WordPress als die Anwendung aus, die Sie installieren möchten.
- Wählen Sie den nächstgelegenen Standort, an dem sich die meisten Ihrer Kunden befinden.

Sie können die Servergröße an dieser Stelle bei Bedarf erhöhen.
Ansonsten lassen Sie alle Parameter unverändert und klicken Sie auf Jetzt starten , um die Servereinrichtung und die WordPress-Installation abzuschließen.
Schritt 3. WordPress anpassen
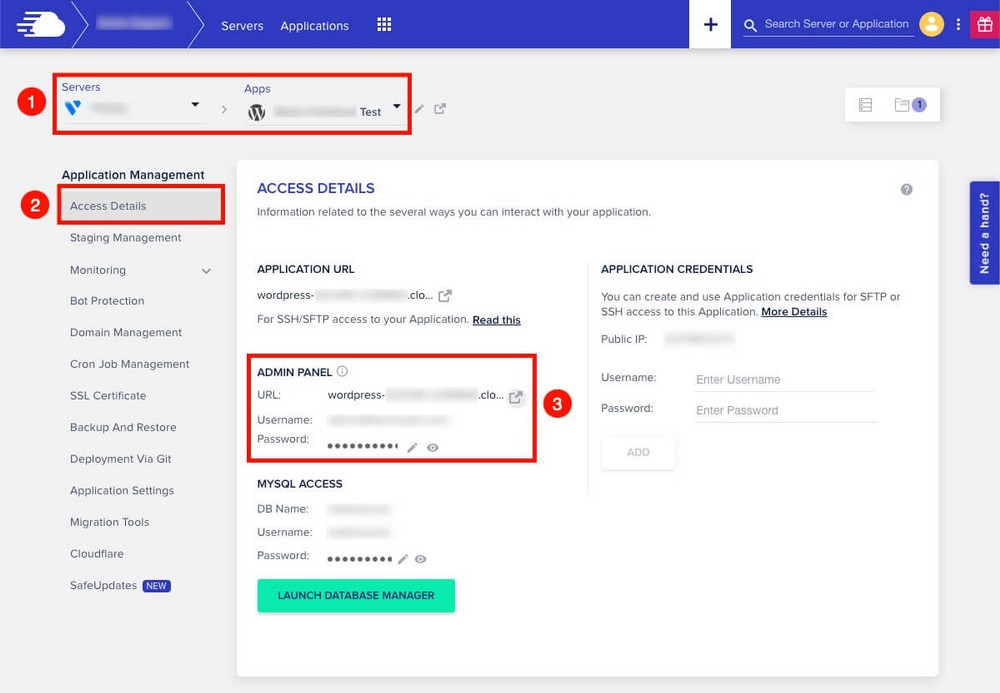
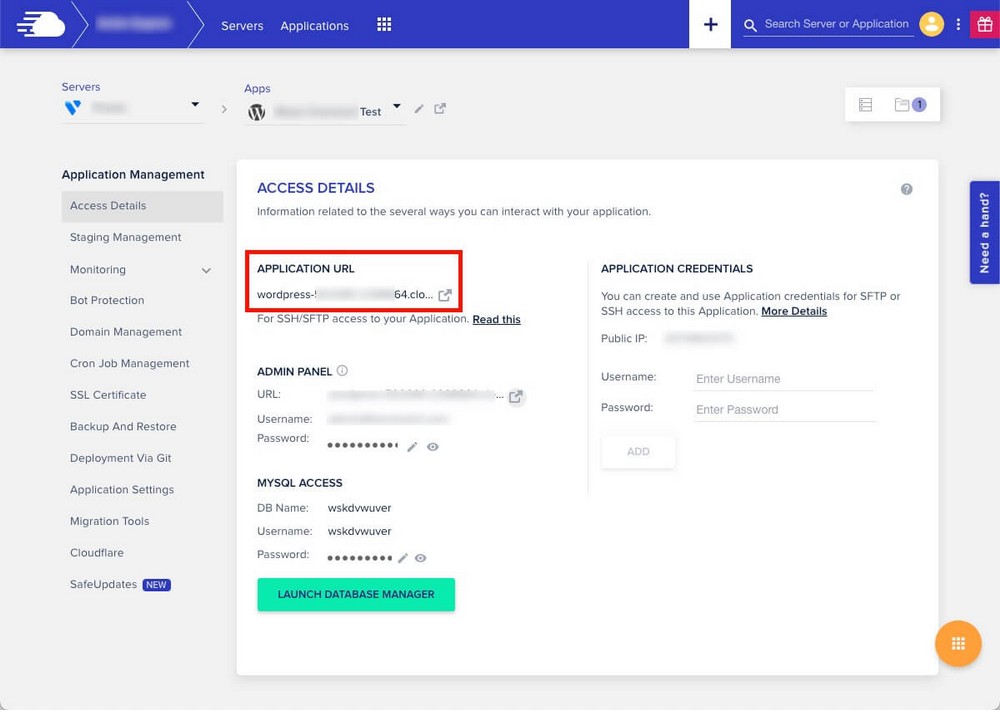
Gehen Sie zu der WordPress-Installation, die Sie gerade installiert haben, und suchen Sie auf der Registerkarte „Zugriffsdetails“ nach Ihren WordPress-Administrator-Anmeldedaten .
- Beachten Sie, dass Cloudways Ihnen eine temporäre kostenlose Domain zur Verfügung stellt, bei der es sich um eine Subdomain wie name.cloudways.com handelt.
- Dies ähnelt der Subdomain, die auch von Webflow bereitgestellt wird ( domain.webflow.io ).

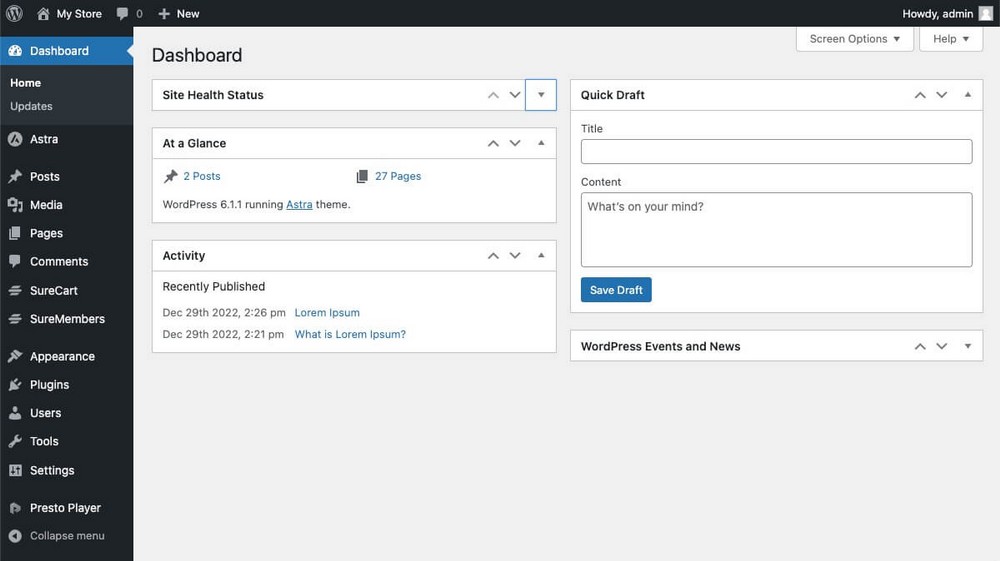
Mit der oben genannten URL und den Anmeldeinformationen gelangen Sie zum WordPress-Administrationsbereich, der teilweise dem Dashboard von Webflow ähnelt.

Jetzt ist es an der Zeit, WordPress anzupassen .
Zuerst benötigen Sie ein Thema .
Wir empfehlen Astra. Es ist sehr leicht und schnell und lässt sich leicht an Ihre Bedürfnisse anpassen.

WordPress verfügt bereits über einen Blockeditor für den Designteil.
Wenn Sie jedoch etwas Leistungsstärkeres wünschen, können Sie Spectra installieren, das mehr Blöcke und Funktionen enthält.

WordPress ist sehr flexibel und ermöglicht Hunderte von Plugin-Themen und -Optionen.
Im Moment empfehlen wir Ihnen, sich nur auf das Design und wenig anderes zu konzentrieren, damit wir mit dem Migrationsprozess fortfahren können.
Schritt 4. Webflow-Inhalt exportieren
Jetzt haben Sie Ihre neue WordPress-Plattform bereit und müssen sie mit Inhalten füllen.
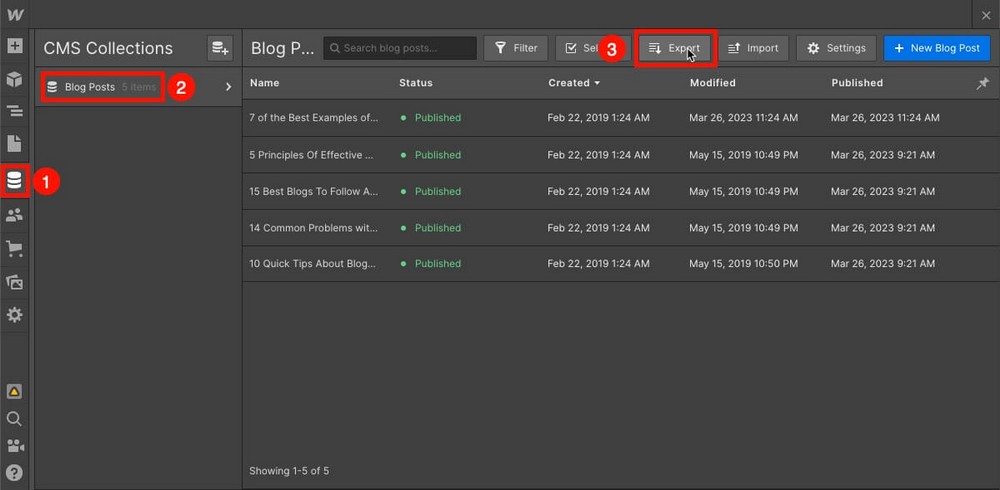
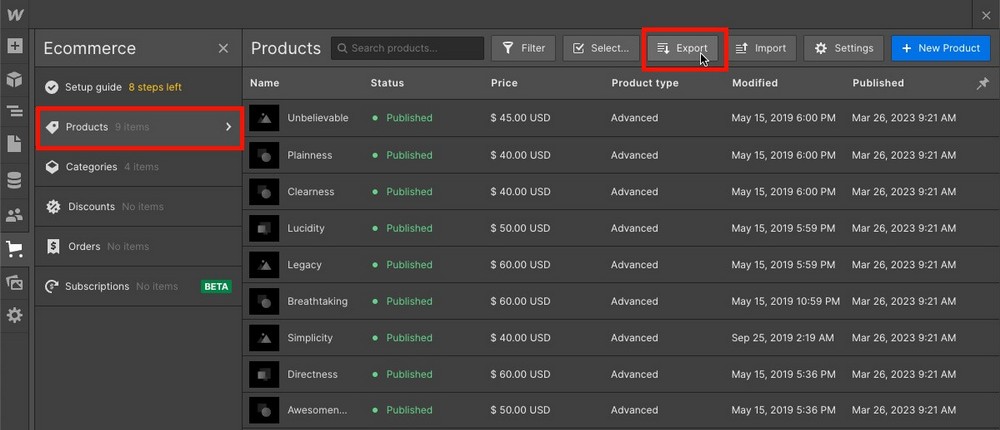
Gehen Sie im Webflow-Dashboard zum Abschnitt „CMS-Sammlung“ .
Wählen Sie den Inhalt aus, den Sie verschieben möchten, in unserem Fall die Blogbeiträge, und klicken Sie auf die Schaltfläche „Exportieren“ .

Sie erhalten eine CSV-Datei mit den ausgewählten Elementen.

Sie können diesen Schritt für jede Ihrer Sammlungen wiederholen. Leider können statische Seiten nicht exportiert werden, ebenso wenig wie die Bilder .
Wichtig
Ab diesem Zeitpunkt sollten Sie nichts mehr in Webflow ändern. Wenn Sie weitere Inhalte hinzufügen, werden diese nicht mehr in WordPress importiert, da wir die Inhalte bereits heruntergeladen haben.
Schritt 5. Importieren Sie den Inhalt in WordPress
Jetzt müssen Sie den Inhalt, den Sie gerade in Webflow exportiert haben, in WordPress importieren.
Es gibt nur einen kleinen Nachteil: WordPress kann CSV-Dateien nicht nativ importieren .
Zum Glück ist die Lösung einfach. Sie müssen lediglich ein kostenloses Plugin namens WP All Import installieren.
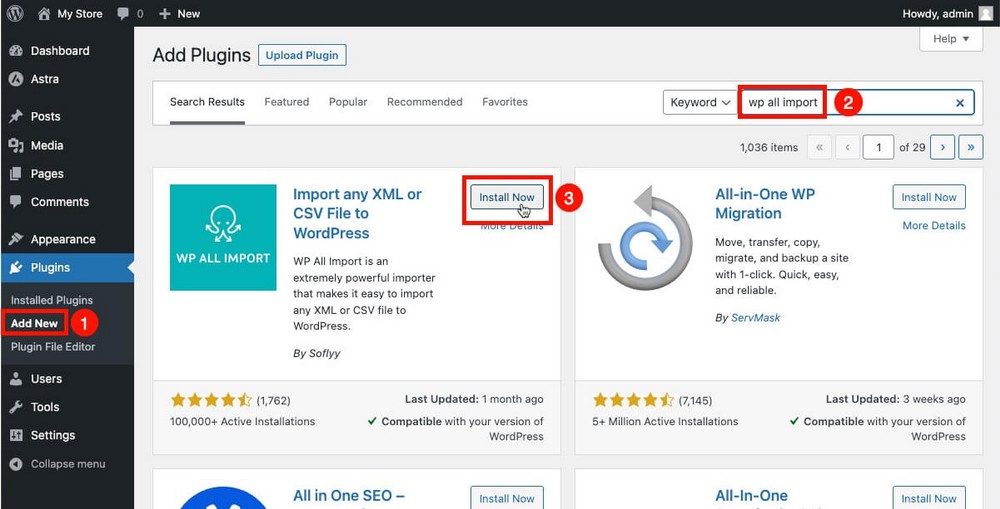
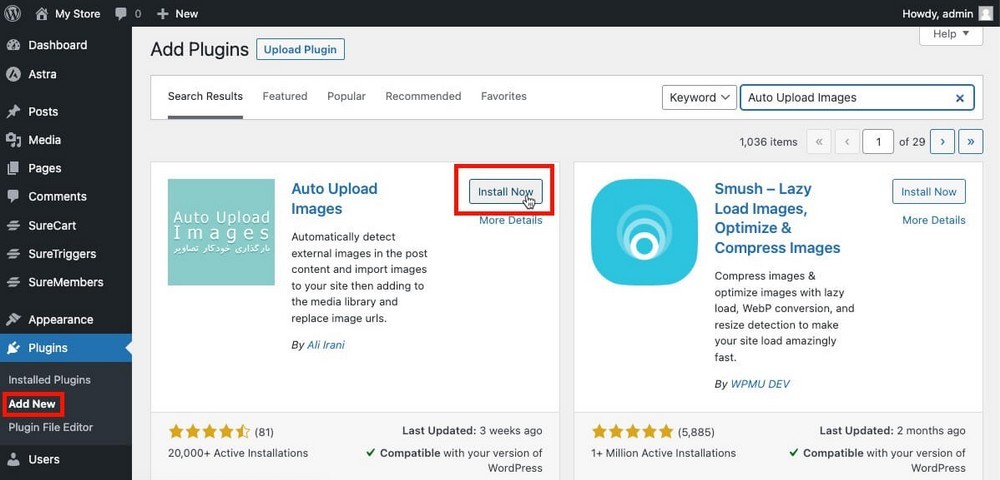
Sie tun dies über das WordPress-Verwaltungsfenster > Plugins > Neu hinzufügen .
Verwenden Sie die Suchfunktion, um das Plugin zu finden, installieren und aktivieren Sie es dann.

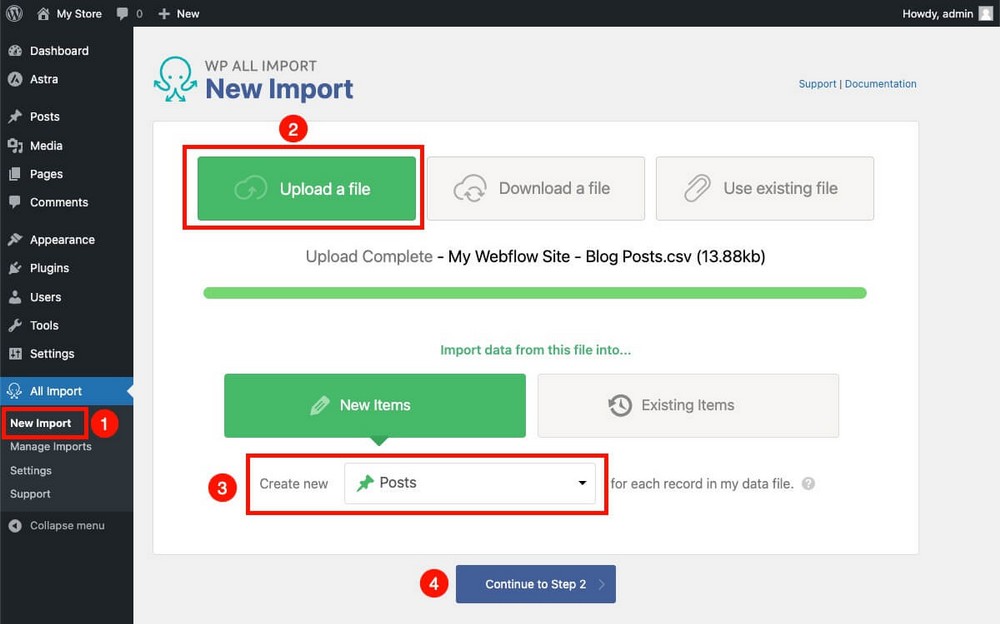
Wählen Sie dann in der Seitenleiste „WP All Import“ aus, importieren Sie die zuvor heruntergeladene Datei und geben Sie an, um welche Art von Inhalt es sich handelt.
In diesem Fall Beiträge. Ändern Sie es in das, was Sie damals heruntergeladen haben.

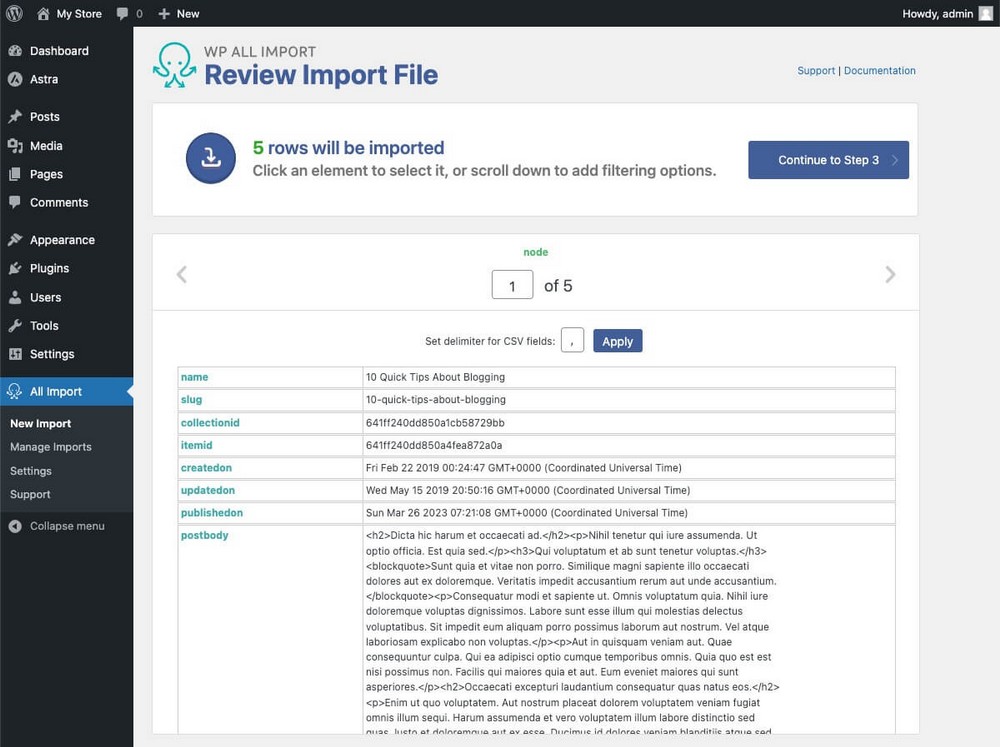
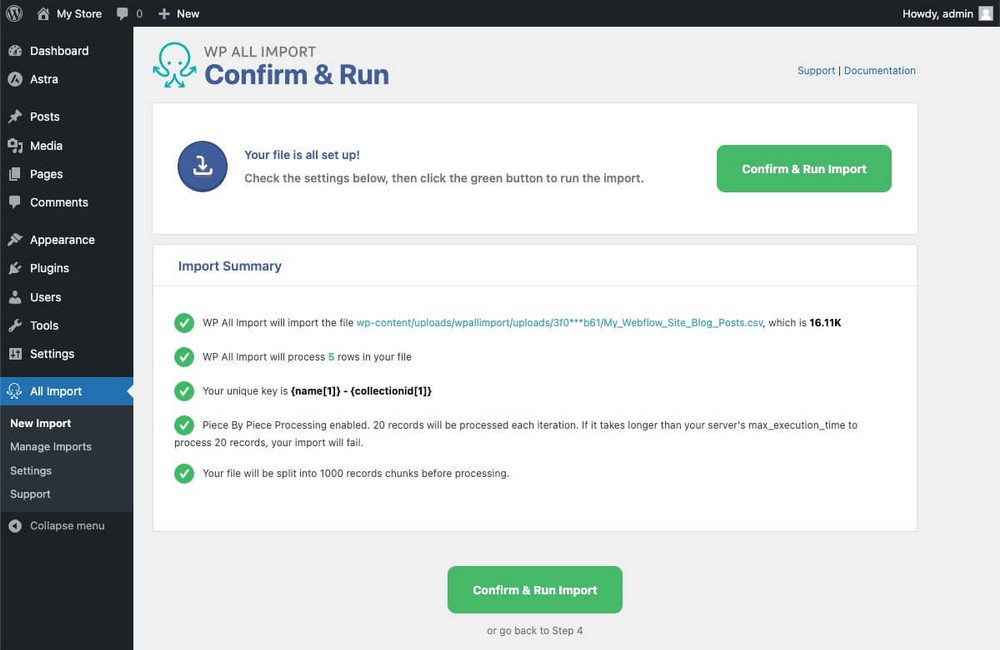
Bevor Sie den Import abschließen, können Sie überprüfen, welche Inhalte importiert werden.

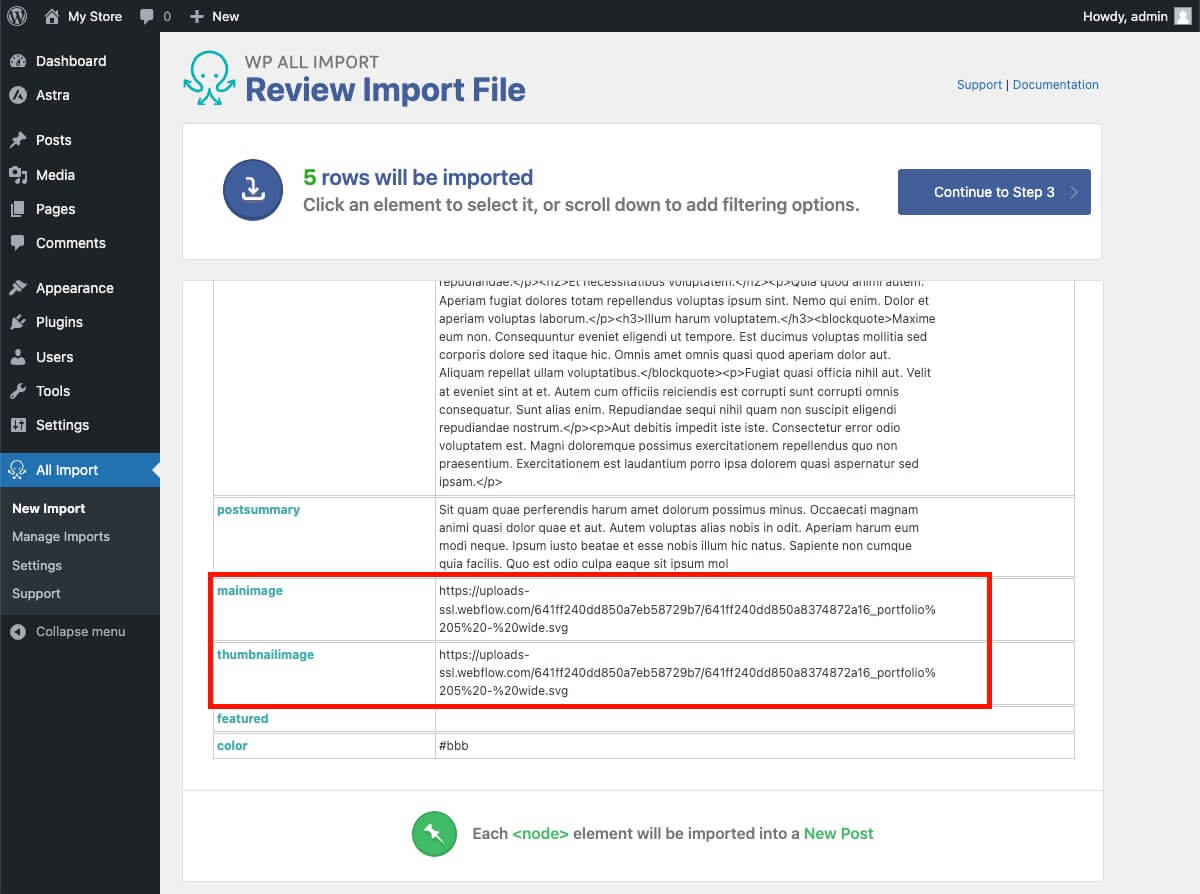
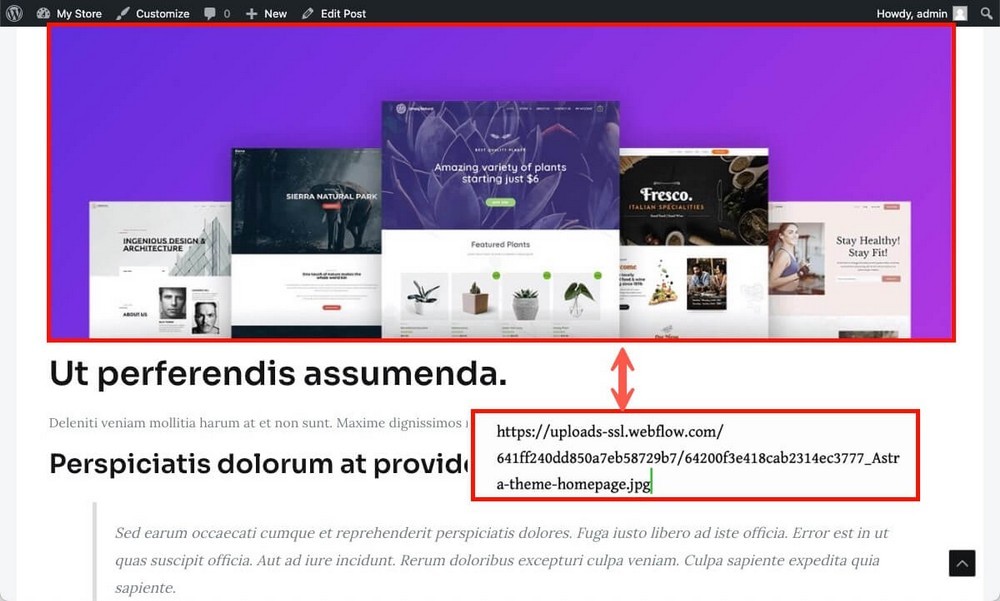
Wenn Sie nach unten scrollen, werden Sie feststellen, dass Bilder immer noch mit Ihrem Webflow-Konto verknüpft sind.

Denken Sie daran, dass Bilder nicht automatisch von Webflow nach WordPress exportiert werden können .
Es ist ein Vorgang, den Sie manuell durchführen müssen. Wie es aber schneller geht, zeigen wir Ihnen im nächsten Schritt.

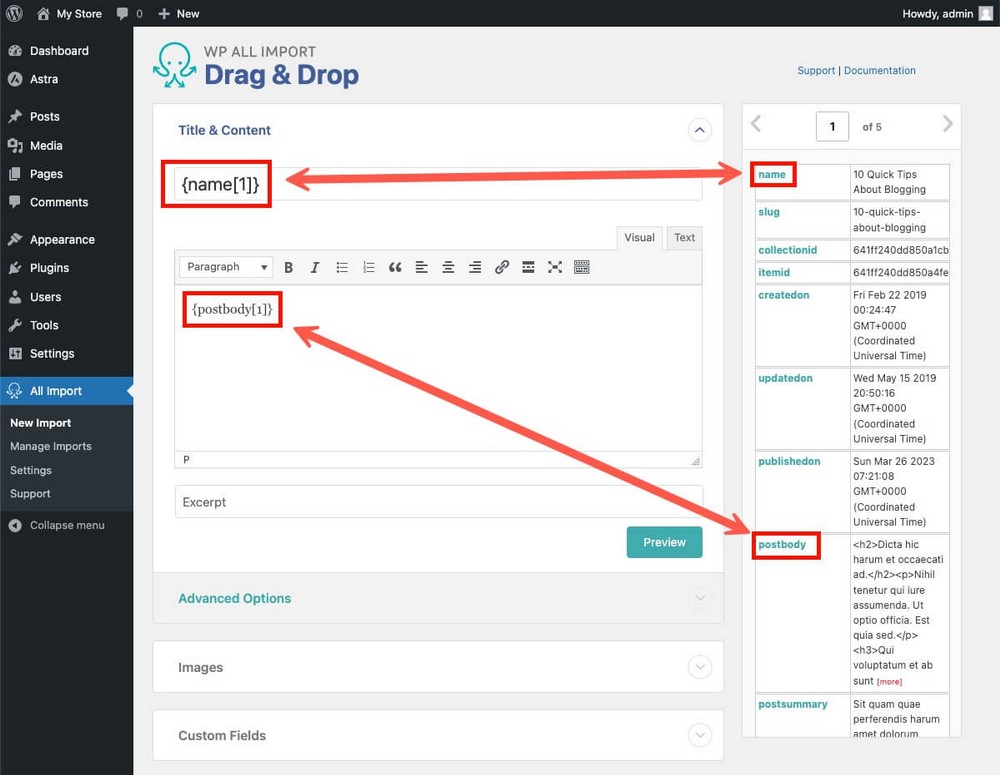
Im letzten Schritt müssen Sie die Importvorlage erstellen .
Das bedeutet, dem Plugin mitzuteilen, welcher Inhalt in welchen Abschnitt eines Artikels eingefügt wird.
Durch Ziehen und Ablegen können Sie festlegen, dass die in „Name“ enthaltenen Informationen als Beitragstitel, „Beitragstext“ als Inhalt usw. verwendet werden.

Wenn Sie alles fertig haben, scrollen Sie nach unten und klicken Sie auf Weiter , um zum letzten Schritt zu gelangen.
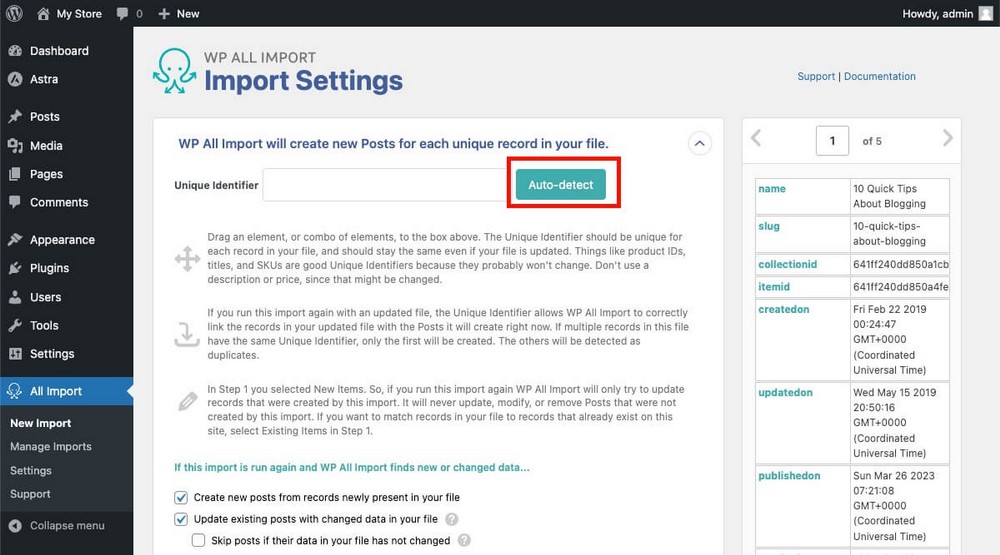
Klicken Sie auf „Automatisch erkennen“ , damit das Plugin jedem importierten Element eine eindeutige Kennung zuweist, und klicken Sie erneut auf „Weiter“ .

Führen Sie den Import aus und Sie sind fertig.

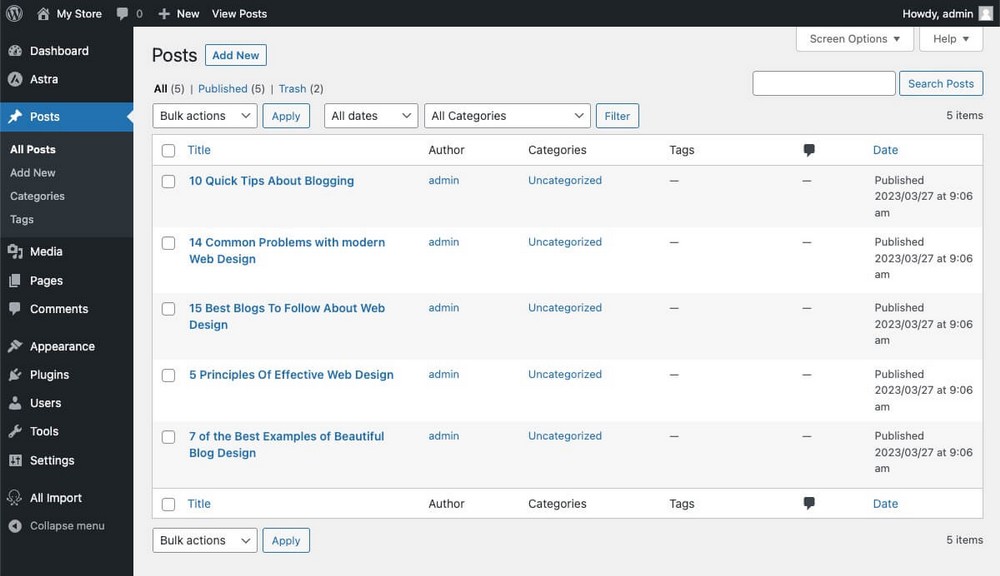
Die Artikel werden auf der Beitragsseite von WordPress angezeigt.

Verwenden Sie das gleiche Verfahren für die Migration anderer Inhalte aus Webflow, damit alles zu WordPress hinzugefügt wird.
Schritt 6: Bilder erneut hochladen
Mit Webflow können Sie keine Bilder exportieren.
Es verweist mithilfe von Code auf sie, sodass sie in Ihren WordPress-Beiträgen angezeigt werden.
Sie werden auf Webflow gehostet und verschwinden, wenn Sie Ihr Konto löschen.

Um dieses Problem effizient zu lösen, können Sie das Plugin „Bilder automatisch hochladen“ verwenden:

- Durchsucht Ihre Artikel nach Bildern, die in externe Websites eingebettet sind.
- Lädt sie von der Originalquelle herunter, lädt sie auf WordPress hoch und tauscht die alte Referenz aus.
Das automatische Hochladen von Bildern ist nach der Installation und Aktivierung wirklich einfach zu verwenden:

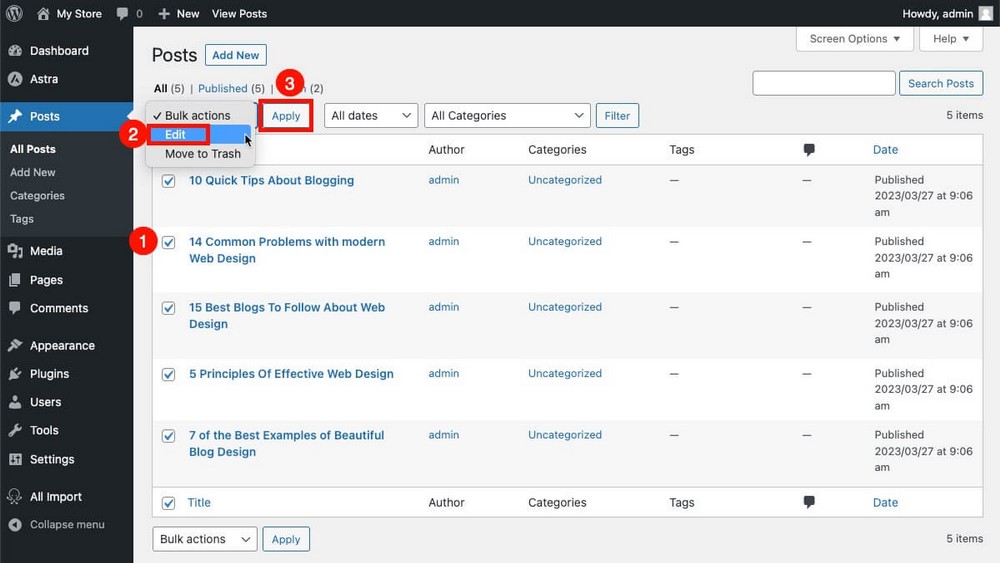
- Gehen Sie zu Beitrag > Alle Beiträge .
- Wählen Sie sie alle aus .
- Wählen Sie im ersten Dropdown-Menü Bearbeiten aus.
- Klicken Sie auf die Schaltfläche „Übernehmen“ .
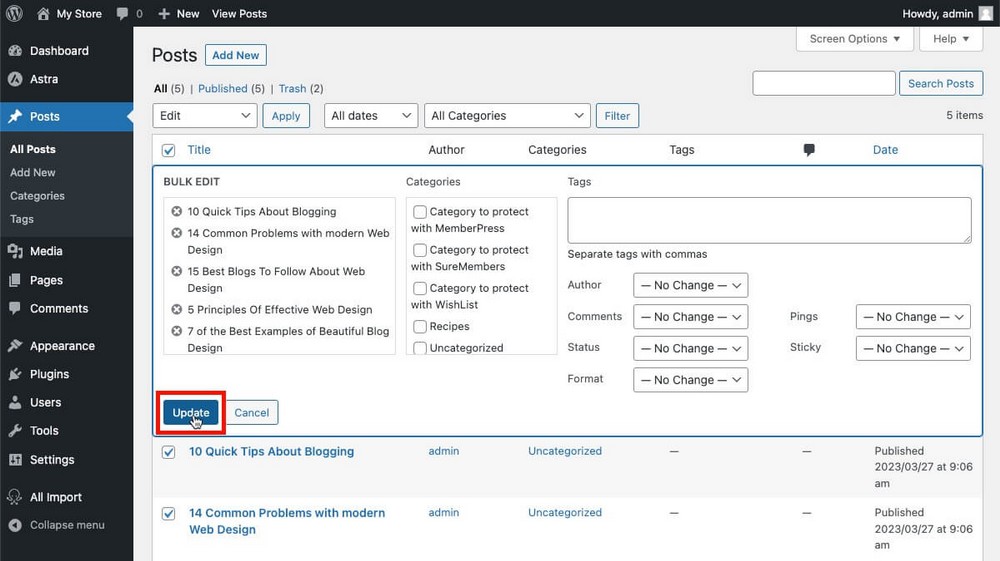
Lassen Sie im angezeigten Bearbeitungsfeld alles unverändert und klicken Sie einfach auf „Aktualisieren“ .

Das Plugin arbeitet im Hintergrund und die verlinkten Bilder werden von nun an auf Ihrer Website gehostet.

Schritt 7: Leiten Sie die Domain um
Ihre Website ist jetzt perfekt funktionsfähig. Derzeit ist der Zugriff jedoch nur über die von Cloudways bereitgestellte temporäre URL möglich.

Ihre Domain verweist weiterhin auf Ihre in Webflow erstellte Website.
Um dieses Problem zu lösen, müssen Sie zwei Schritte ausführen.
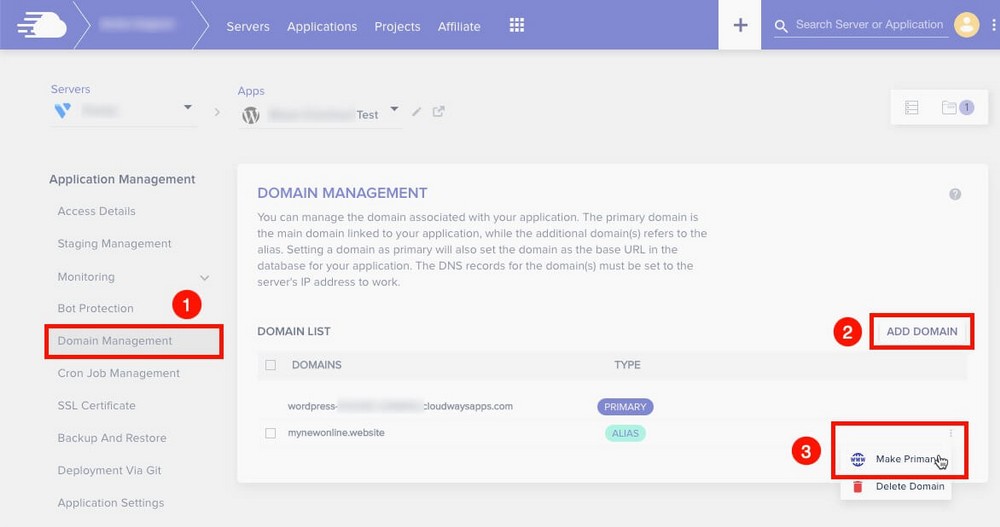
Fügen Sie zunächst die Domäne, die Sie verwenden möchten, im Cloudways-Dashboard-Panel hinzu und machen Sie sie zu einer primären Domäne .

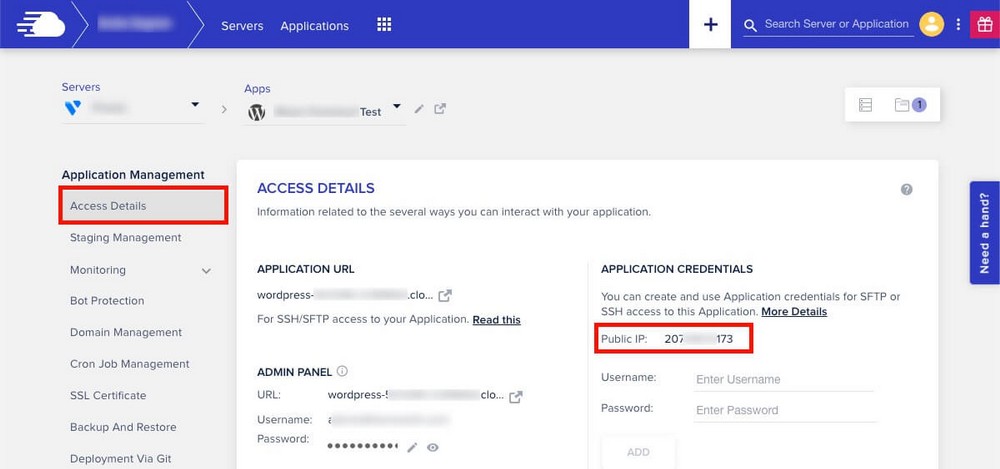
Kopieren Sie dann die öffentliche IP Ihres Servers .
Sie finden es auf der Registerkarte „Zugriffsdetails“ in Cloudways.

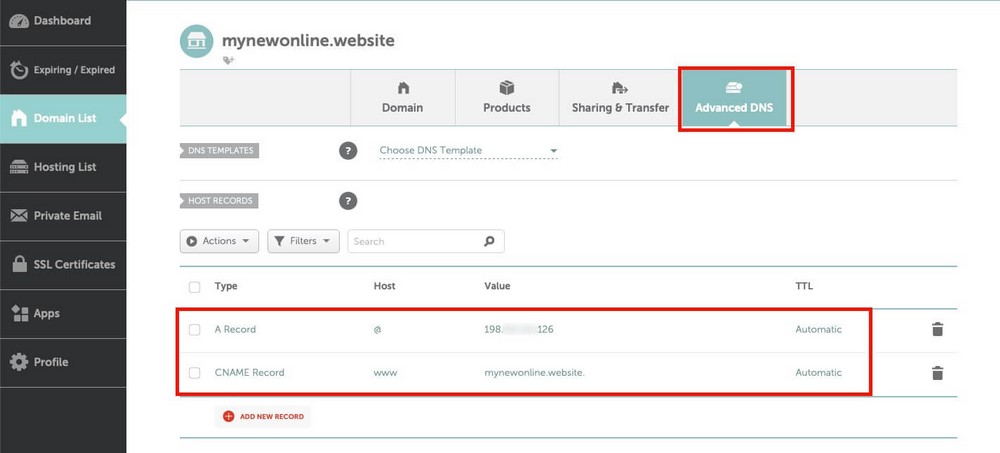
Abschließend müssen Sie zu Ihrem Domain-Registrar gehen und einige Werte ändern. Anstatt auf Webflow-Server zu verweisen, möchten wir, dass es auf Cloudways verweist.
Dies geschieht durch Ändern des DNS durch Hinzufügen von zwei neuen Datensätzen.
Sehen Sie sich unten ein Beispiel dafür an, wie dies in Namecheap gemacht wird.

- Ein Rekord:
- Host/Name: @ oder leer.
- Wert/Ziel: Die IP-Adresse, die Sie gerade kopiert haben.
- TTL: Automatisch/Standard.
- CNAME-Eintrag:
- Gastgeber: www
- Wert: Ihr Domainname (z. B. nameofyourstore.com)
- TTL: Standard beibehalten
Nach der Durchführung dieses Updates müssen Sie möglicherweise bis zu 48 Stunden warten, bis die Änderung wirksam wird.
Wenn Sie nicht weiterkommen, sollte Ihnen Ihr Domain-Registrar oder Ihr neuer Webhost helfen können.
Nächste Schritte nach der Migration
Sobald die Migration abgeschlossen ist, sollten Sie eine kurze Überprüfung durchführen und einige Aspekte Ihrer Website manuell bearbeiten.
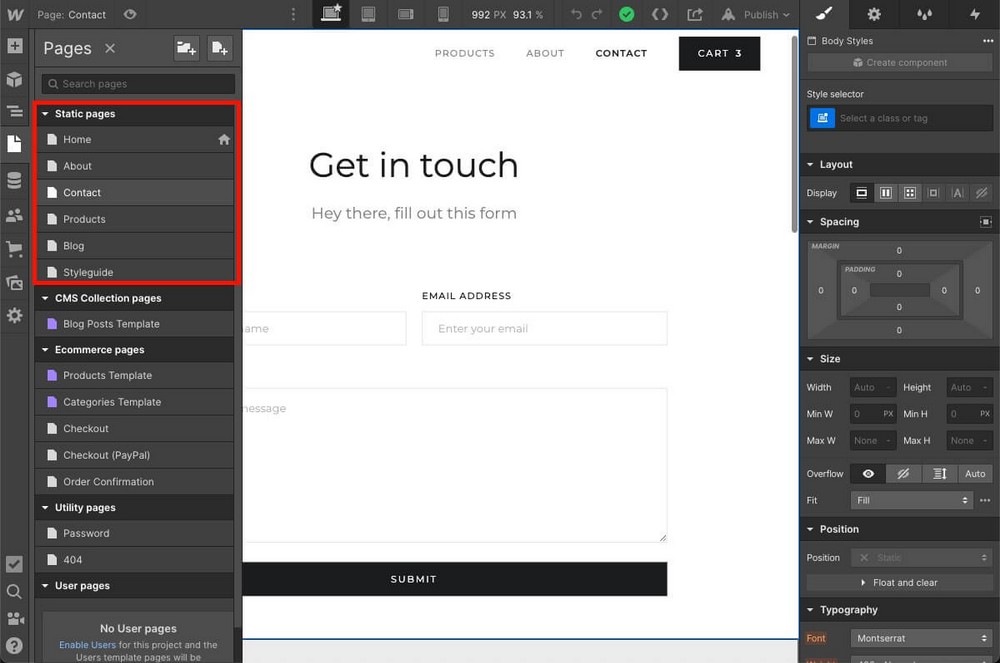
- Erstellen Sie die Seiten neu: Mit Webflow können Sie keine statischen Seiten exportieren. Sie müssen sie manuell in WordPress erstellen.

- Erstellen Sie das Navigationsmenü neu: Und andere Elemente wie Seitenleisten- oder Fußzeilen-Widgets.
- Installieren Sie zusätzliche Plugins: Zum Erstellen von Kontaktformularen, zur Lead-Erfassung und für alles andere, um Ihrem Unternehmen wichtige Funktionen zurückzugeben.
- Code neu installieren, der jetzt fehlt. Wie Code von Google Analytics oder Meta Pixels.
Testen Sie alles , um sicherzustellen, dass alles unter Kontrolle ist und Sie keine Inhalte in Webflow zurückgelassen haben.
Wenn Sie sich dessen sicher sind, schließen Sie Ihr Webflow-Konto , um zusätzliche Kosten zu vermeiden.
Migration von Webflow zu WordPress FAQs
Dieser Leitfaden enthält alles, was Sie wissen müssen. Wir freuen uns jedoch, dass Sie möglicherweise noch Fragen haben.
Warum von Webflow zu WordPress wechseln?
Sie sollten den Wechsel von Webflow zu WordPress in Betracht ziehen, um mit einem Tool mit weitaus weniger Einschränkungen zu arbeiten, wenn es um das Wachstum Ihres Unternehmens geht. Die Arbeit mit WordPress ist günstiger, da dieses CMS kostenlos ist und Sie nur für das Hosting und die zusätzlichen Plugins bezahlen müssen, die Sie möglicherweise benötigen.
Darüber hinaus bedeutet Open Source, dass Sie sicher sein können, dass Ihre Website zukunftssicher bleibt.
Ist WordPress einfacher zu verwenden als Webflow?
Ja, WordPress ist ein viel einfacher zu verwendendes Tool als Webflow, was unter anderem an seinem modularen Ansatz liegt, der es Ihnen ermöglicht, über Plugins nach Bedarf Funktionen hinzuzufügen.
Es handelt sich um eine Plattform, die es schon seit fast 20 Jahren gibt und die sich seitdem durch das Feedback der Benutzer verbessert hat. Darüber hinaus vereinfachen viele Themes wie Astra dank übersichtlicherer Schnittstellen die Arbeit mit WordPress weiter.
Kann ich Webflow eCommerce zu WooCommerce migrieren?
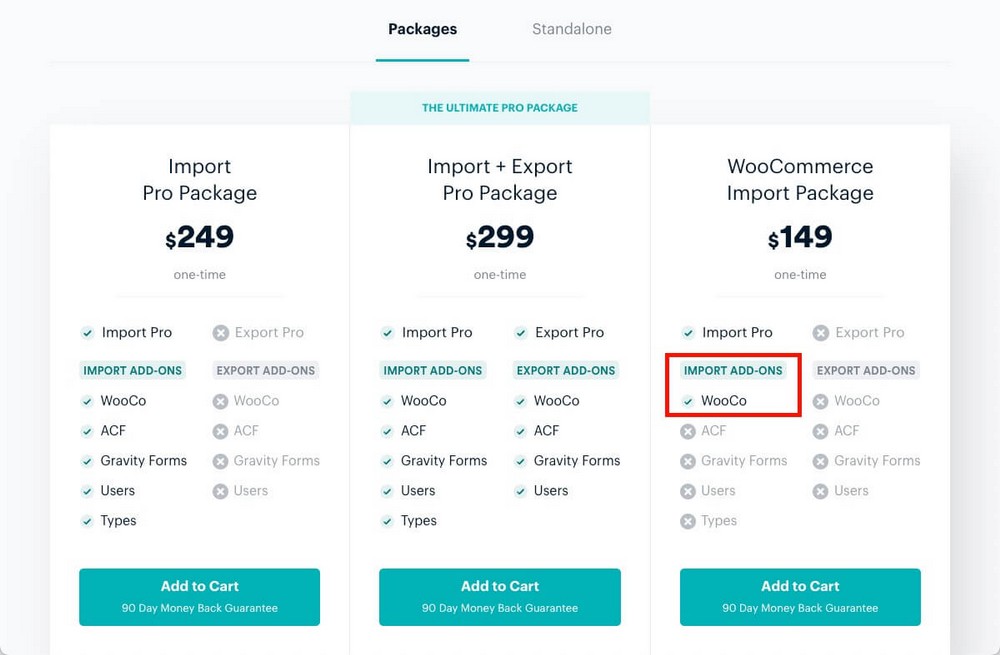
Ja, es ist möglich, Produkte von Webflow eCommerce zu WooCommerce zu migrieren, da diese Artikel als CSV exportiert werden können, um sie aus WordPress zu importieren.

Um sie jedoch mit WP All Import zu importieren, müssen Sie ein zusätzliches Premium-Add-on kaufen. 
Kann ich Webflow-Mitgliedschaften zu WordPress migrieren?
Nein. Es ist nicht möglich, Webflow-Mitgliedschaften zu WordPress zu migrieren, da das System aus mehreren Elementen besteht, von denen einige nicht exportiert werden können. Eine halbautomatische Migration ist daher nicht möglich.
Abschließende Gedanken zum Wechsel von Webflow zu WordPress
Die Migration einer Website von Webflow zu WordPress ist nicht schwierig.
Sobald Sie Ihr neues digitales Zuhause mit WordPress auf dem Hosting Ihrer Wahl erstellt und das Design nach Ihren Wünschen eingerichtet haben, müssen Sie nur noch die Inhalte von einem Ort zum anderen verschieben.
WP All Import hilft Ihnen dabei, Blogbeiträge oder Produkte zu importieren, die Sie zuvor aus Webflow exportiert haben.
Bedenken Sie jedoch, dass Bilder nicht exportiert, sondern aus der Originalquelle eingebettet werden. Sie müssen daher das Plugin „Bilder automatisch hochladen“ verwenden, um dieses Problem zu lösen.
Webflow und WordPress sind sehr unterschiedliche Plattformen und daher ist es unvermeidlich, dass bestimmte Elemente nicht übertragbar sind.
Das Navigationsmenü, die Kontaktformulare oder das Design selbst sind wesentliche Merkmale von Webflow. Sie müssen sie manuell in WordPress neu erstellen, aber das ist einfach.
Es könnte ein zusätzlicher Schritt sein, aber Sie müssen ihn nur einmal ausführen.
Und es lohnt sich, mit einer benutzerfreundlicheren und günstigeren Plattform zu arbeiten, die dank Plugins und Integrationen unbegrenzt erweitert werden kann.
Aus welchen Gründen haben Sie sich entschieden, Webflow zu verlassen?
Möchten Sie wissen, wie Sie eine Funktion der Plattform in WordPress replizieren können?
Lass es uns unten in den Kommentaren wissen!
